O widget Currency Switcher permite que os clientes mudem para moedas diferentes enquanto fazem compras em um site de comércio eletrônico. Eles também podem fazer check-out na moeda de sua preferência. Este é um widget geral para que você possa adicioná-lo em qualquer Template ShopEngine e ficará visível em todo o site.
Nota: Este widget é usado no front-end para mostrar às pessoas a funcionalidade do Módulo de troca de moeda. Portanto, certifique-se de verificar a documentação do Módulo de troca de moeda primeiro.
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
Como usar o alternador de moeda no WooCommerce usando o widget ShopEngine #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
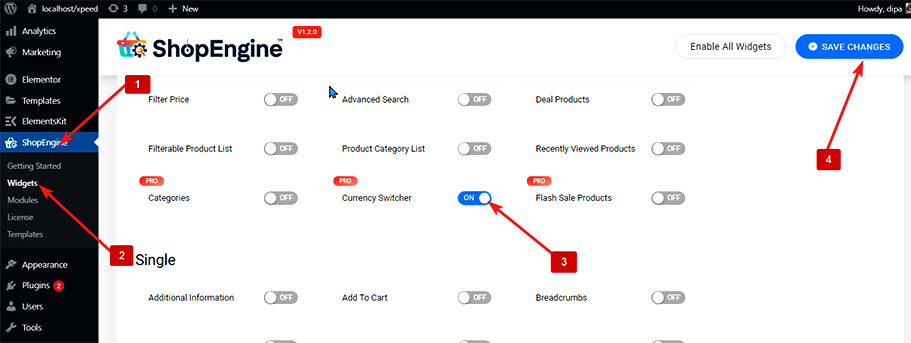
Etapa 1: ativar o widget de troca de moeda #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Currency Switcher
- Ligar Trocador de moeda na seção Geral
- Salvar alterações

Observação: Você também pode ativar o Currency Switcher com uma configuração global que ativa todos os widgets do ShopEngine.
Etapa 2: adicionar alternador de moeda ao WooCommerce #
Antes de adicionar o widget, você precisa primeiro criar um modelo de página de loja. Se precisar de ajuda, você pode verificar a documentação em como criar um modelo.
Para adicionar o alternador de moeda:
- Vá para ShopEngine > Templates > Shop Page Template
- Clique em Editar com Elementor

- Procurar para opção de troca de moeda na pesquisa de elementos
- Arraste e solte o widget
- Clique em Atualizar to display and save WooCommerce multi currency.

Etapa 3: configurações de estilo do widget de troca de moeda WooCommerce #
Vá para Estilo > Geral e expanda para personalizar os seguintes estilos:

- Texto padrão: Defina o texto que aparecerá na parte superior do menu suspenso.
- Altura (px): Defina a altura do widget usando o valor do pixel.
- Tipografia: Você pode alterar a família da fonte, peso, transformação, estilo, decoração, altura da linha
- Editar
- Tamanho da seta (px): Defina o tamanho da seta suspensa em pixels.
- Normal/Hover: Escolha a cor do texto, a cor do plano de fundo e o tipo de borda para visualização normal e instantânea.
- Raio da borda: Personalize os valores superior, direito, inferior e esquerdo do raio da borda, se desejar.
- Preenchimento: Personalize os valores superior, direito, inferior e esquerdo para preenchimento de acordo.
Após fazer todas as alterações, clique em Atualizar to save WooCommerce multi currency.
Agora os alternadores de moeda devem ser ativados em todas as páginas do site e seu cliente pode escolher a moeda no menu suspenso, comprar e finalizar a compra na moeda de sua preferência.
Aqui está o visualização do widget WooCommerce Currency Switcher:





