Visão geral #
Imagem Trocar é uma maneira simples de alterar a exibição de qualquer imagem quando você passa o mouse sobre elas e pode reverter para a imagem original ao passar o mouse para fora da imagem. Aqui está um artigo abrangente para explicar cada método em detalhes. Siga o processo passo a passo para conectar o Troca de imagem.
Plug-in necessário: #
- Elemento: Baixar plug-in.
- ElementsKit Lite: Baixar plug-in.
- ElementosKit Pro: Obtenha o plug-in.
Passo 1: Habilitar widget de troca de imagem #
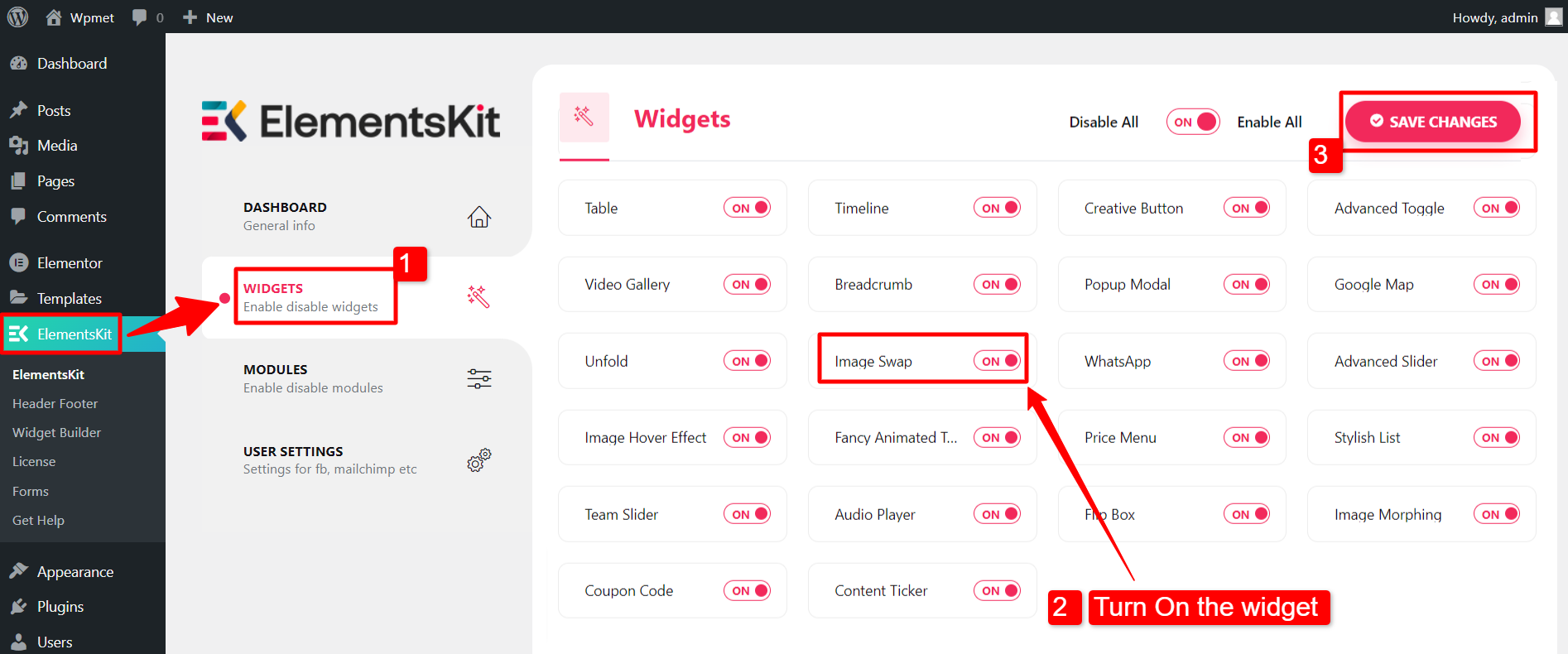
Primeiro, você precisa habilitar o widget no painel do WordPress. Para habilitar o widget Image Swap:
- Navegar para ElementsKit > Widgets.
- Encontre o Imagem Trocar da lista e ative o widget.
- Clique no SALVAR ALTERAÇÕES.

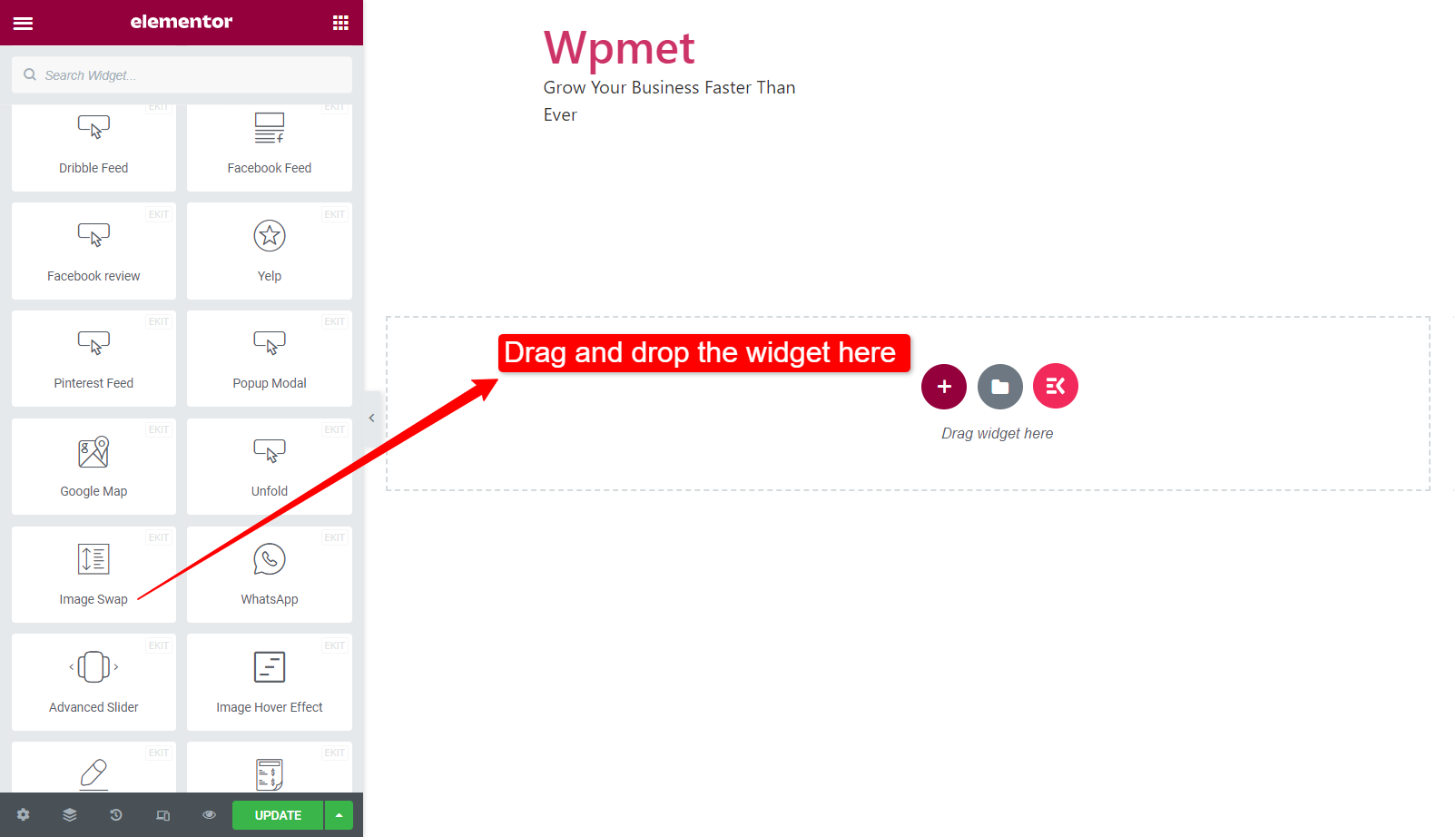
Etapa 2: arraste e solte o widget #
Depois disso, abra o editor Elementor e arraste e solte o widget ElementsKit Image Swap na área de design.

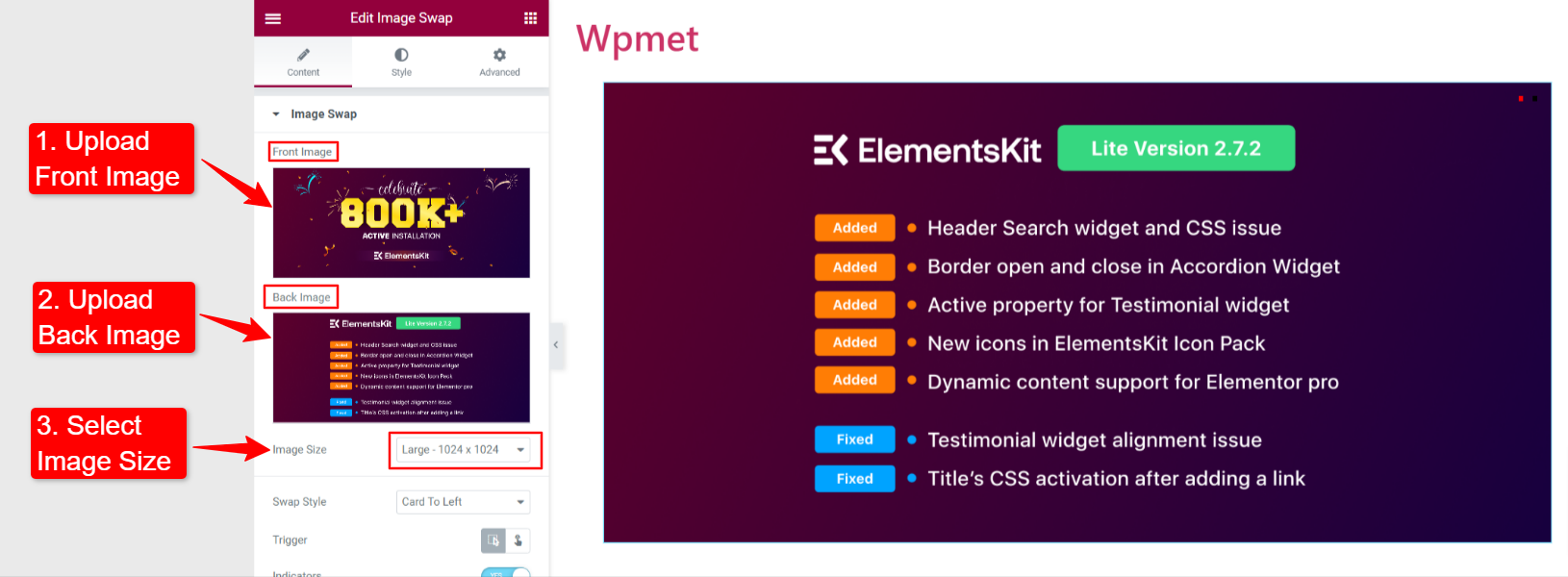
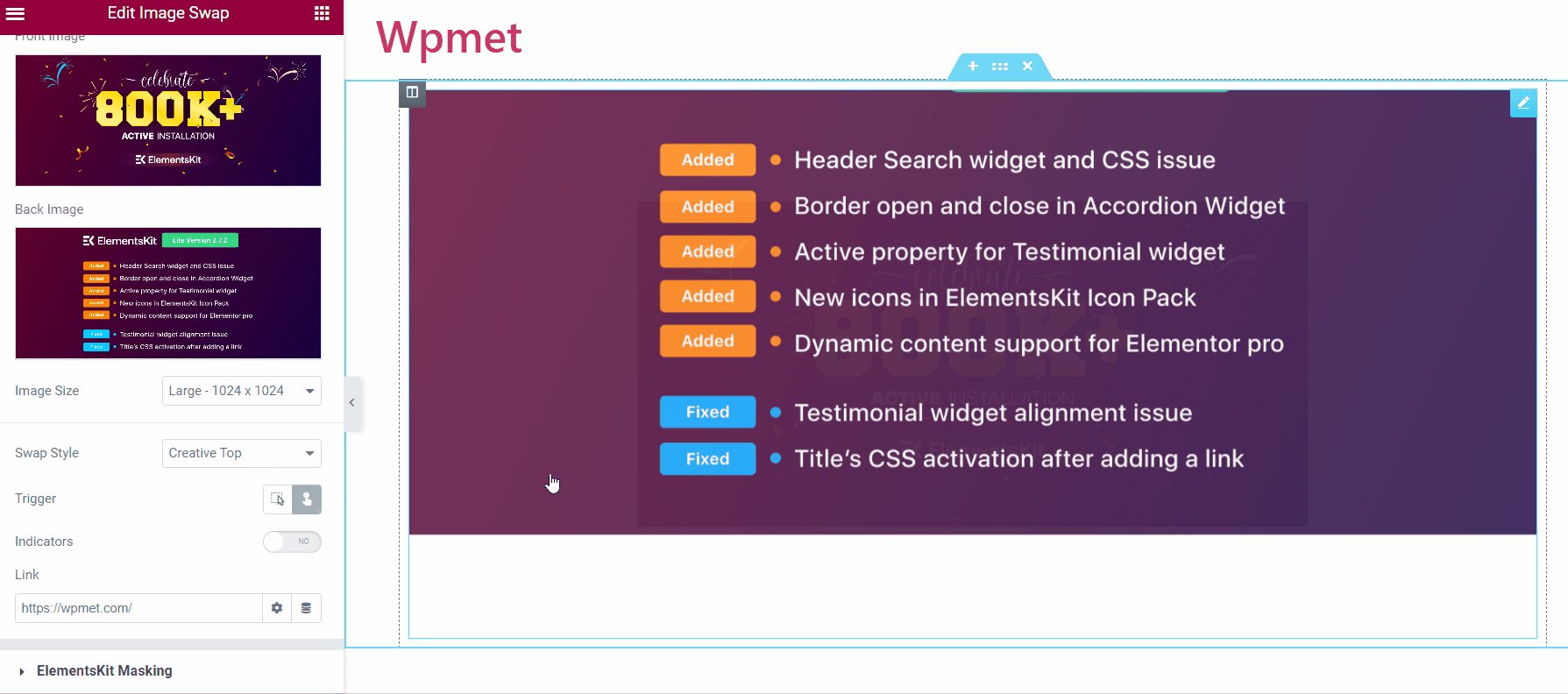
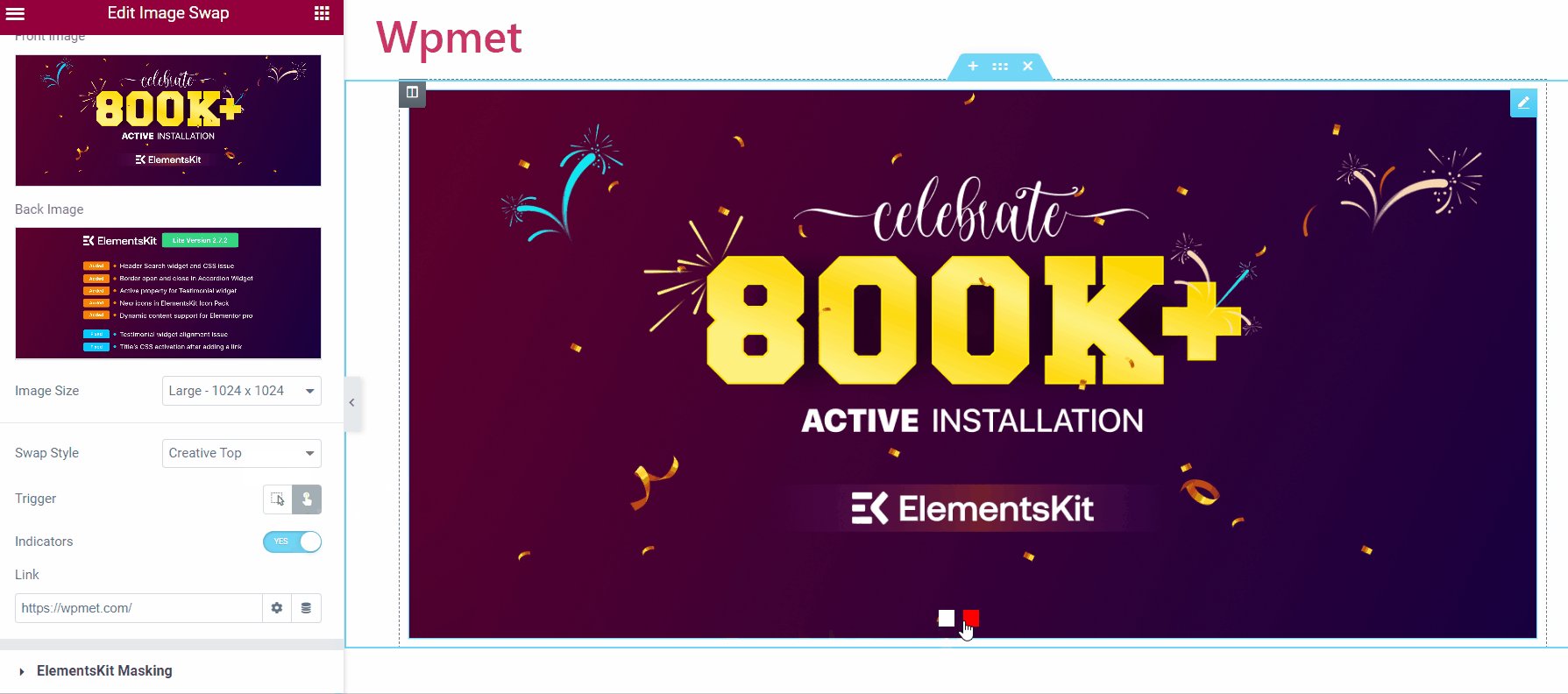
Etapa 3: Configurar troca de imagem ferramenta #
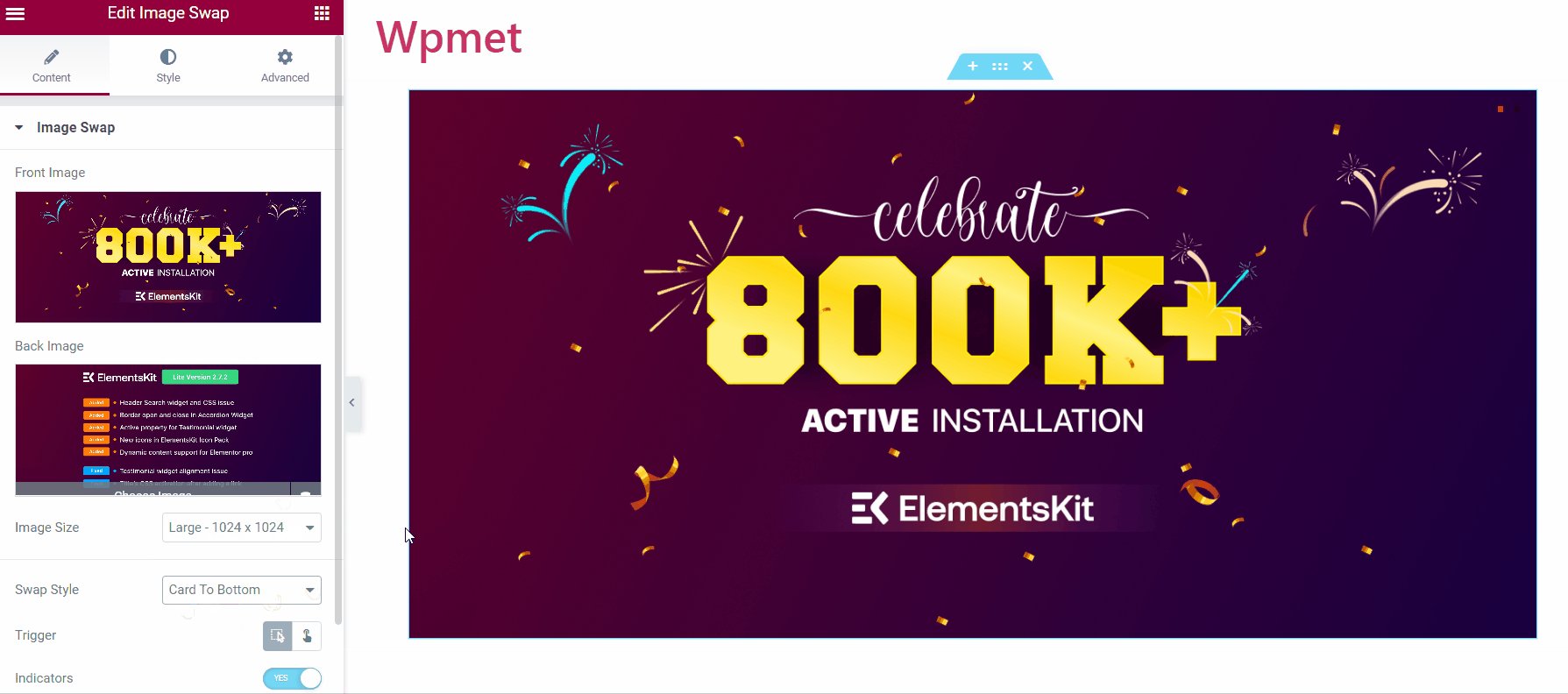
Nesta etapa, você pode adicionar as imagens da frente e de trás, definir o tamanho da imagem, escolher o estilo de troca e muito mais.
- Imagem frontal: Carregue a primeira imagem como imagem frontal.
- Imagem traseira: Carregue a segunda imagem como imagem de fundo.
- Tamanho da imagem: Selecione um tamanho de imagem entre as opções fornecidas.

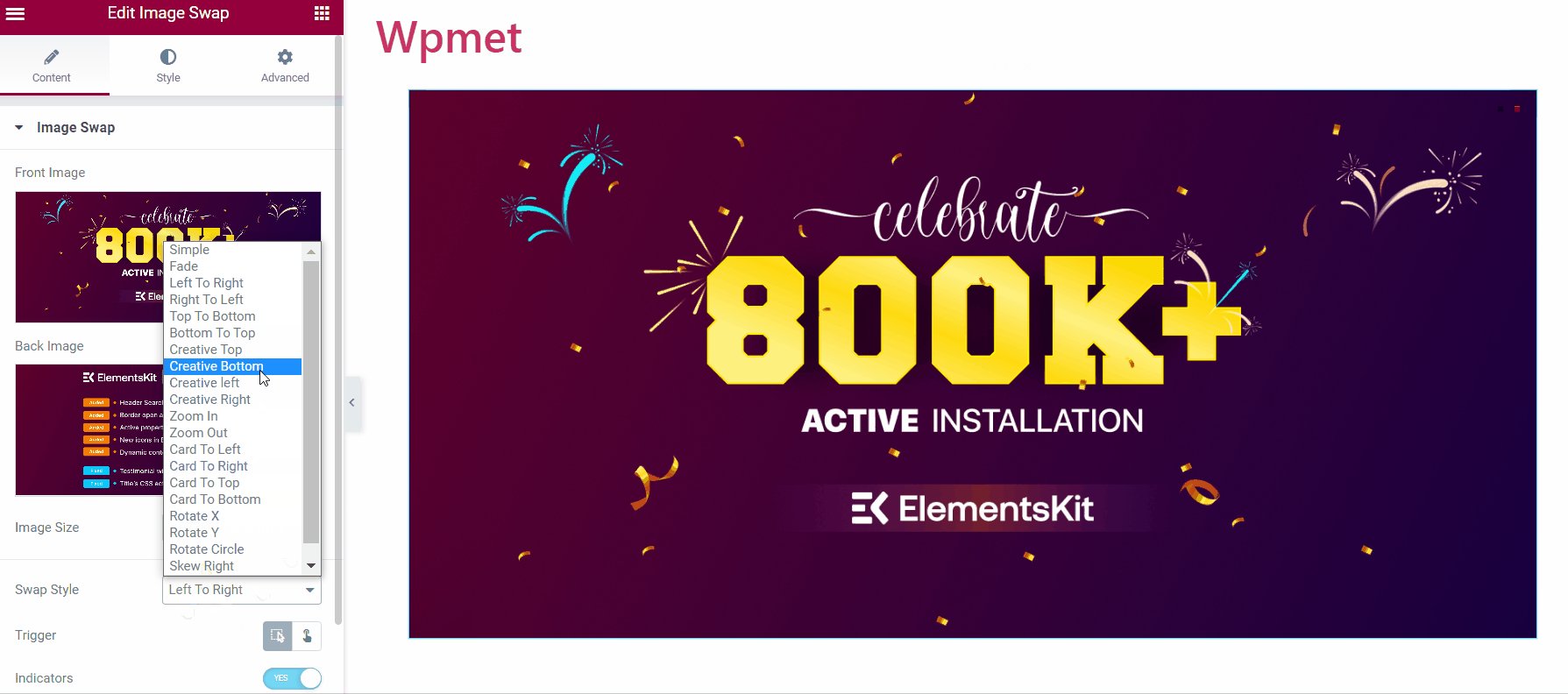
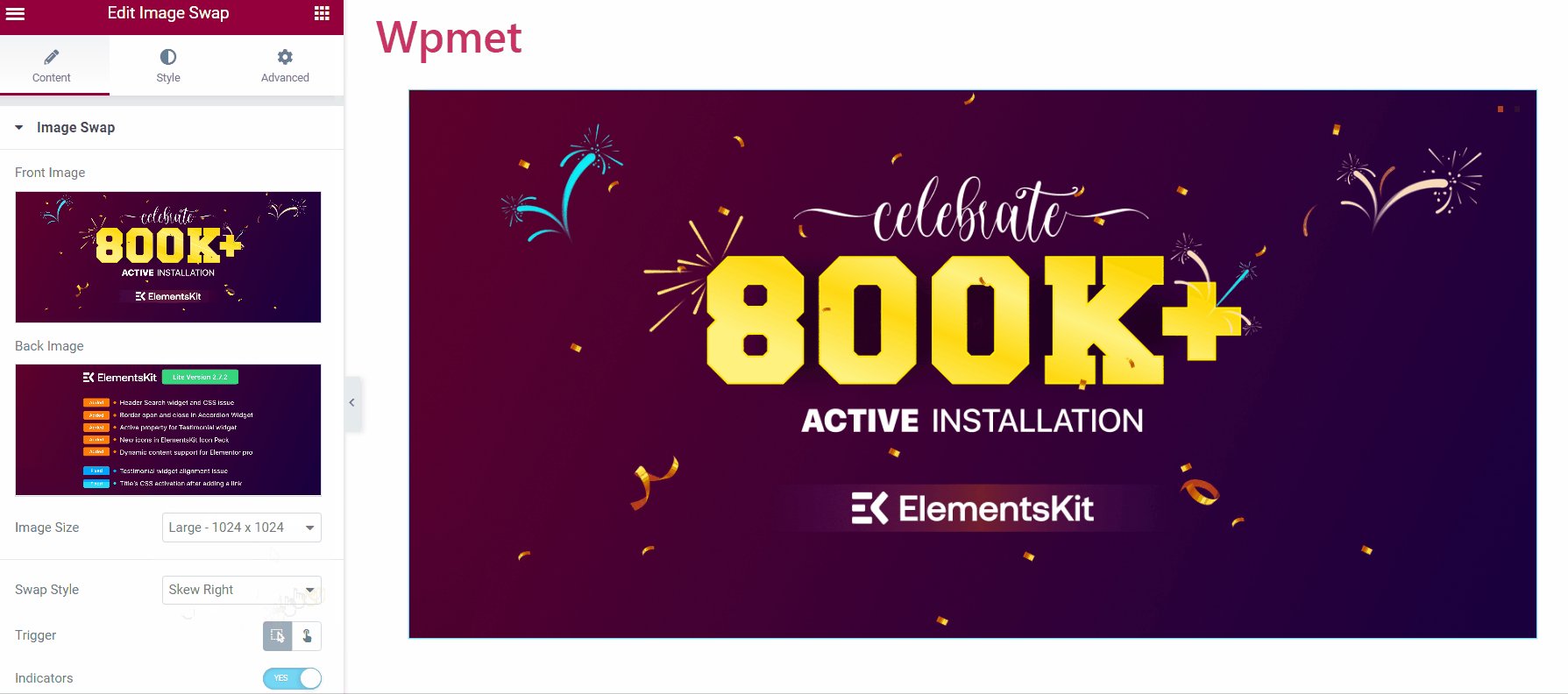
- Estilo de troca: O widget de troca de imagens do ElementsKit vem com 21 estilos de troca. Você pode escolher qualquer um dos estilos.

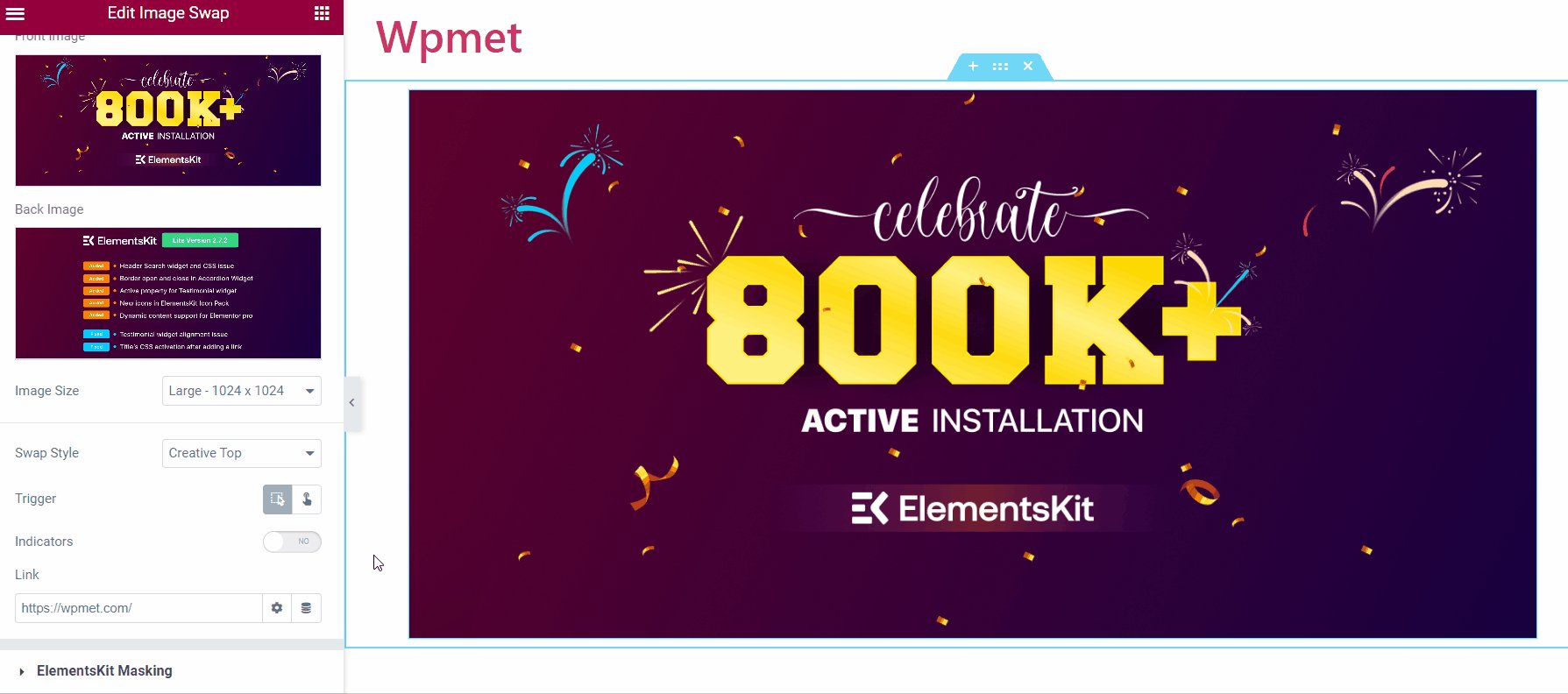
- Tigre: Escolha como acionar o efeito de troca entre as seguintes opções.
- Flutuar: O efeito de troca será ativado quando você passar o mouse sobre a imagem.
- Clique: O efeito de troca será acionado quando você clicar na imagem.
- Indicadores: Indica a imagem ativa (imagem em exibição) e a imagem no verso.
- Link: Você pode adicionar um URL às imagens.

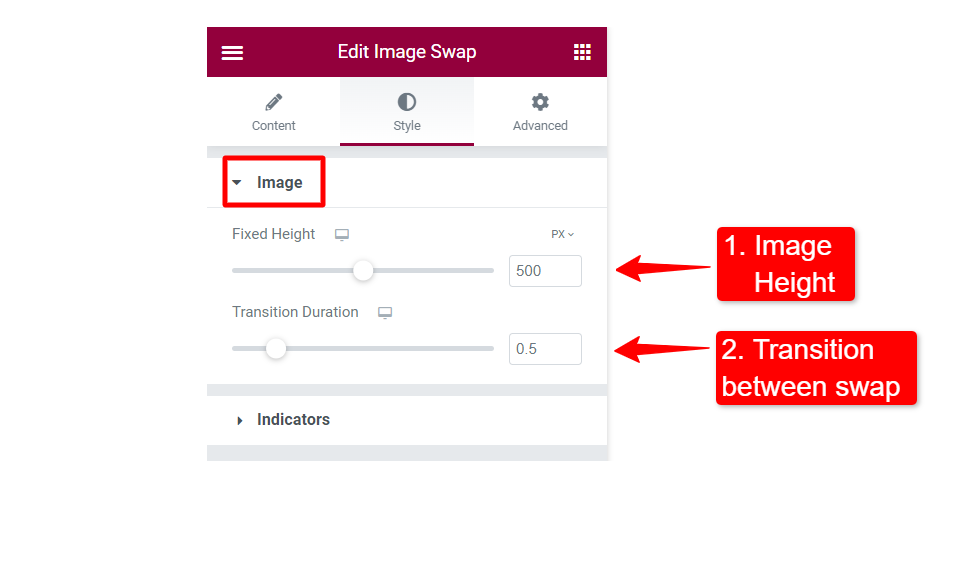
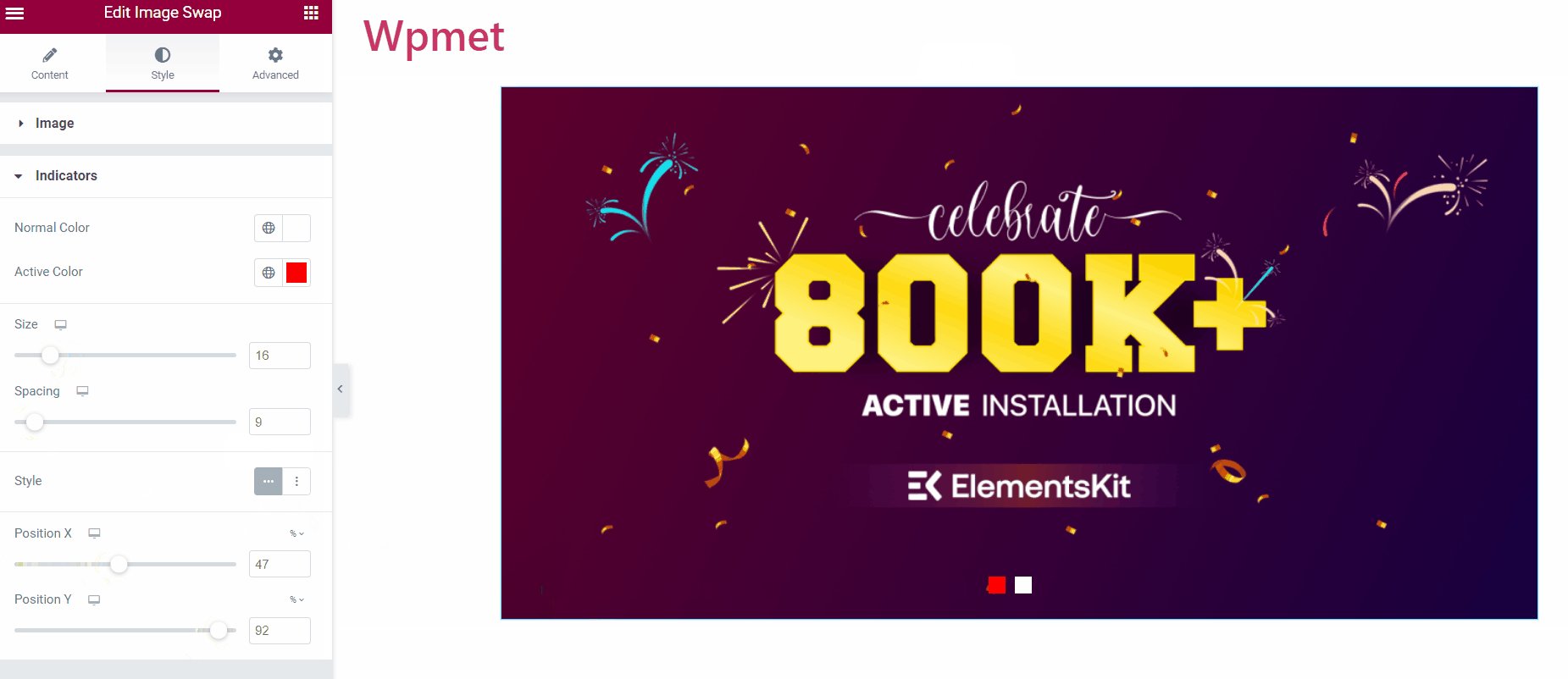
Etapa 4: personalizar o widget de troca de imagem #
Agora você pode personalizar os estilos de imagem e indicador.
4.1 Imagem #
- Altura fixa: Ajuste a altura da imagem.
- Duração da transição: Defina o tempo de transição entre a troca de imagens.

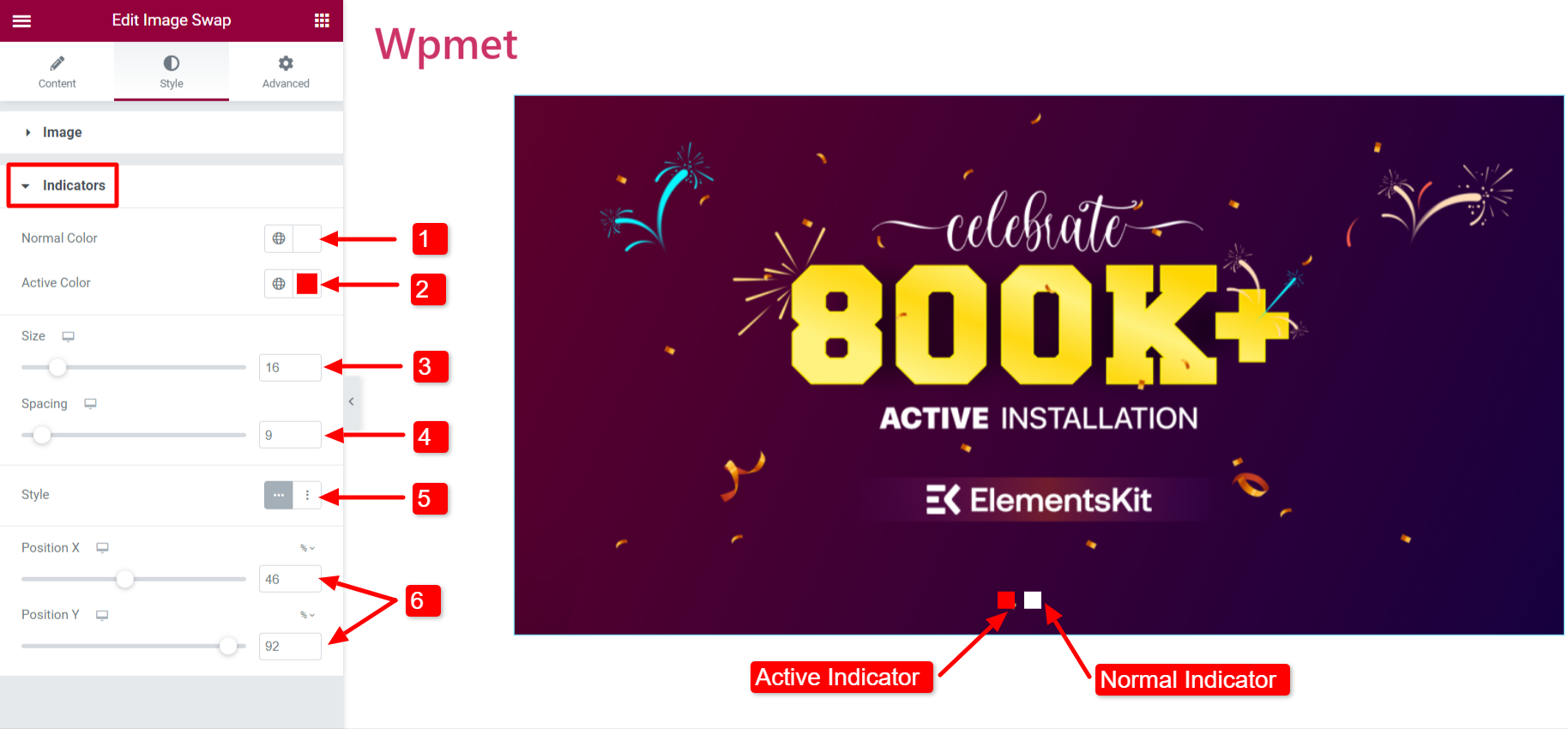
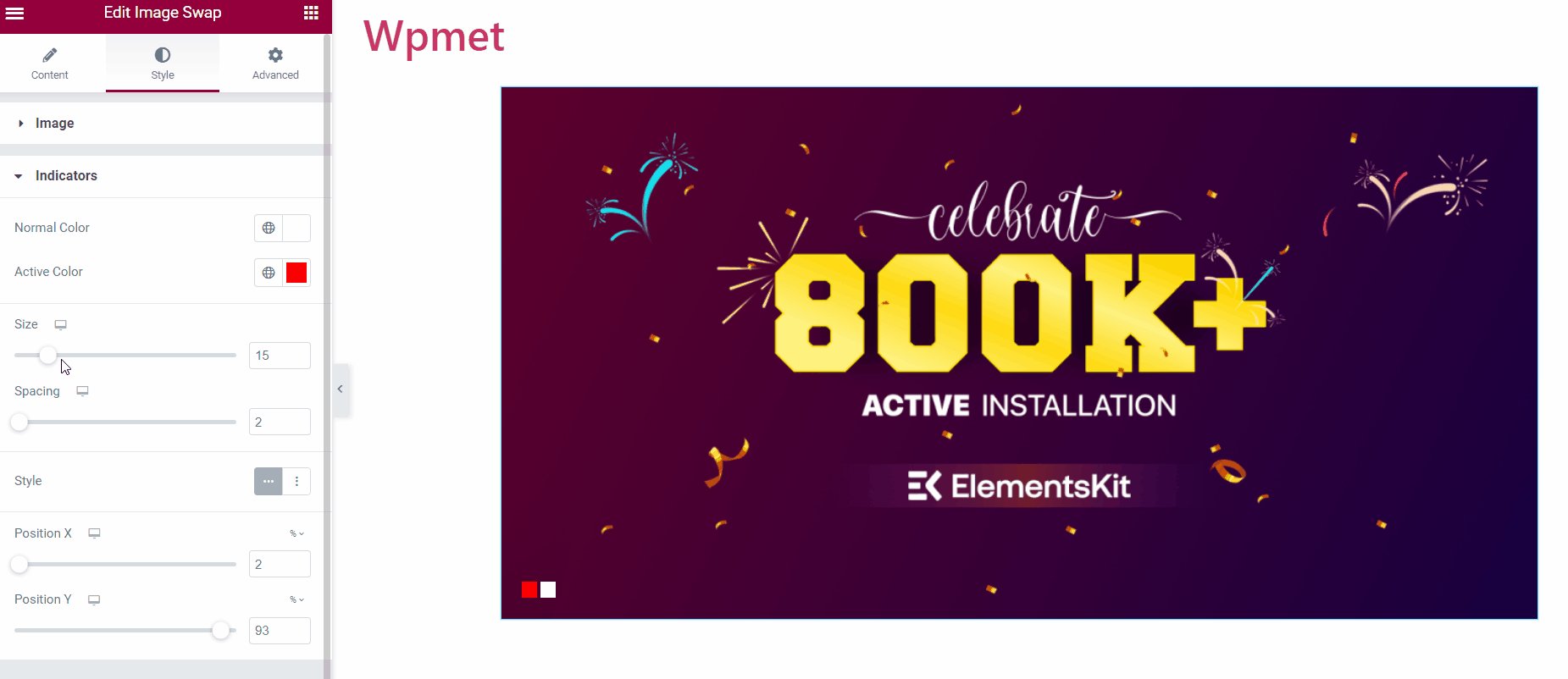
4.2 Indicadores #
- Cor normal: Defina a cor do indicador.
- Cor Ativa: Escolha uma cor de indicador ativa.

- Tamanho: Ajuste o tamanho dos indicadores.
- Espaçamento: O espaço entre os dois indicadores.
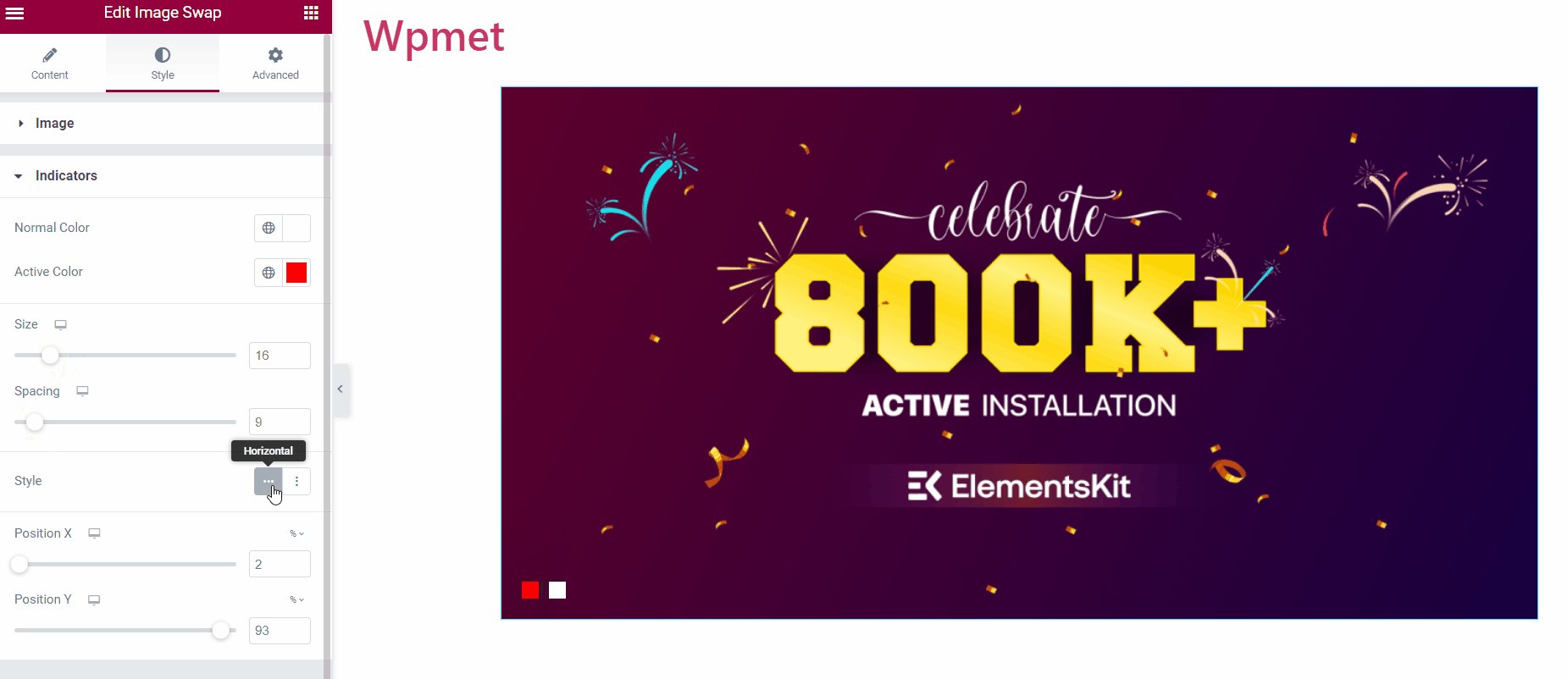
- Estilo: Dois estilos estão disponíveis para os indicadores: Horizontal e Vertical.
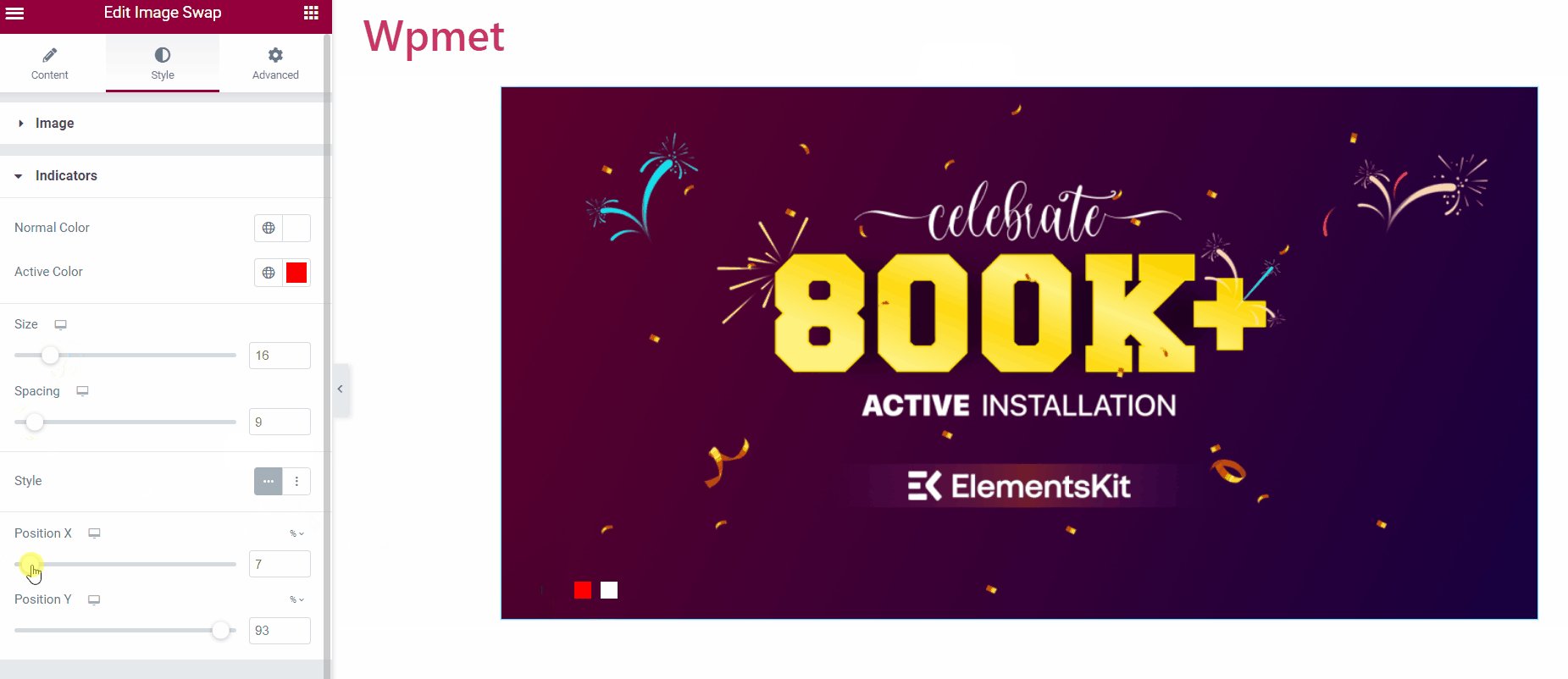
- Posição: Ajuste a posição dos indicadores. Posição X: Para alterar a posição horizontal, Posição Y: Para alterar a vertical.

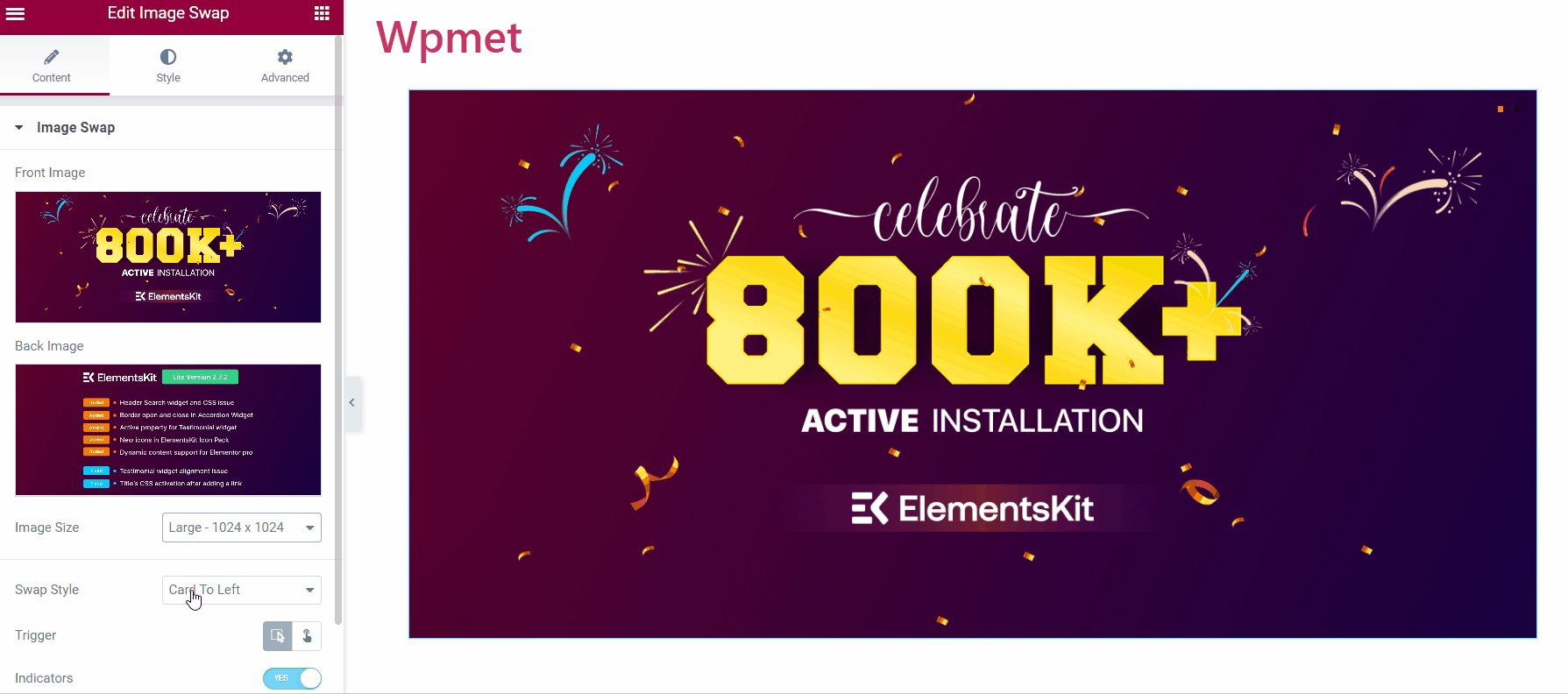
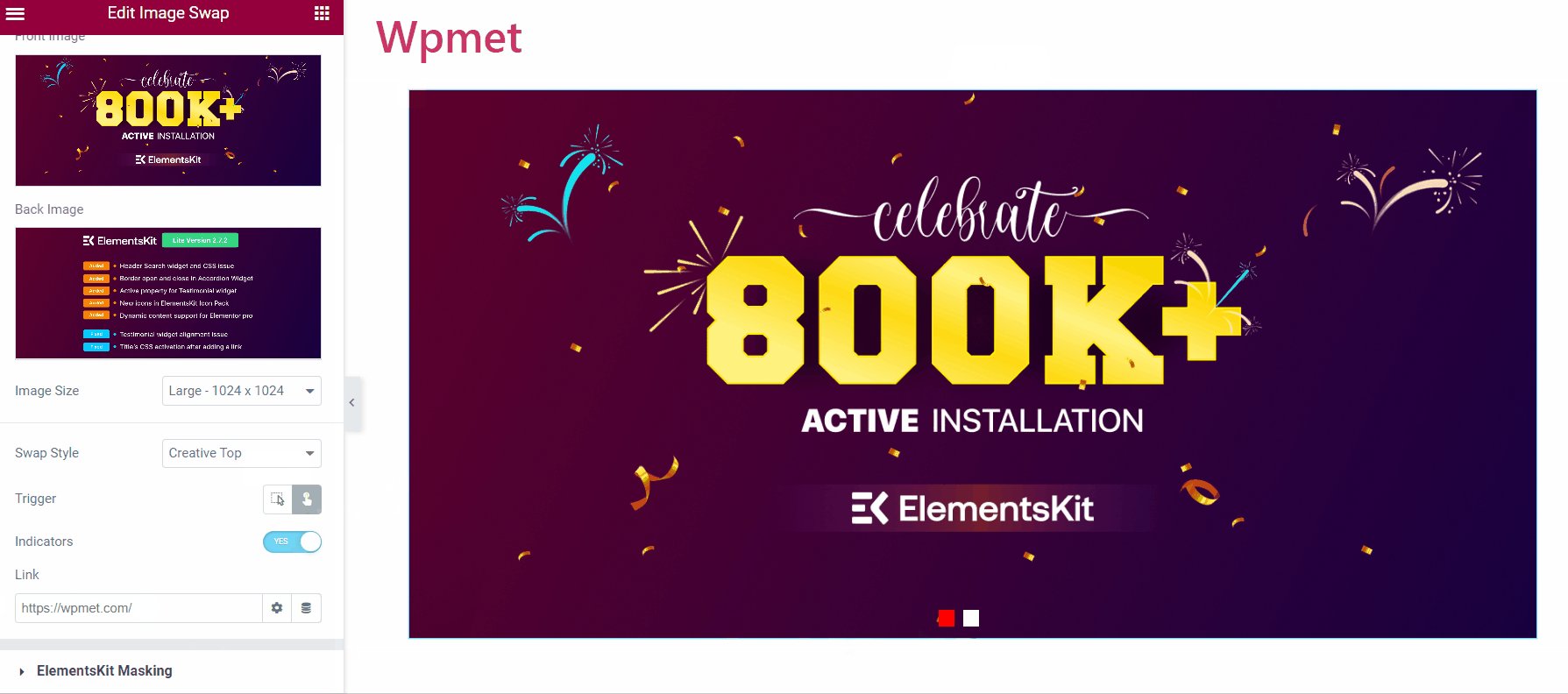
Por fim, você pode adicionar o widget de troca de imagens ao seu site. Eis como funciona:

Assim como o widget Image Swap, o ElementsKit vem com centenas de elementos avançados para o Elementor. Obtenha o ElementsKit e use esses elementos para construir sites WordPress cheios de recursos.



