ElementsKit é compatível com WPML – Plug-in de tradução multilíngue para WordPress. Este plugin permite criar sites multilíngues. Usando este plugin você pode traduzir facilmente seus sites completos, incluindo cabeçalho, rodapé e widgets avançados.
Nesta documentação, você aprenderá como traduzir o rodapé do cabeçalho ElementsKit e widgets avançados com WPML.
Como definir as configurações do plug-in WPML #
Antes de traduzir seu site, você precisa definir as configurações do plug-in WPML. Aqui está como você pode fazer isso:
Etapa 1: instalar e ativar plug-ins WPML #
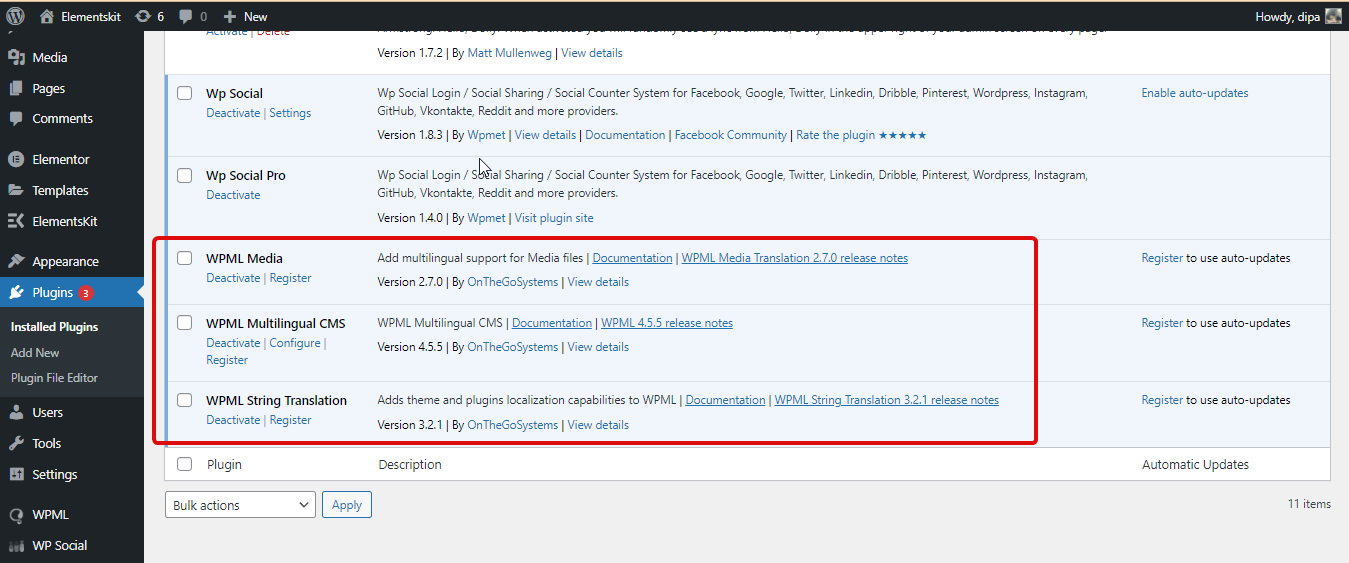
Para traduzir páginas do ElementsKit Elementor com WPML, você precisará de dois plug-ins: Esses dois plug-ins são:
Para mais detalhes sobre o processo de instalação consulte o documentação.

Etapa 2: configurar idiomas #
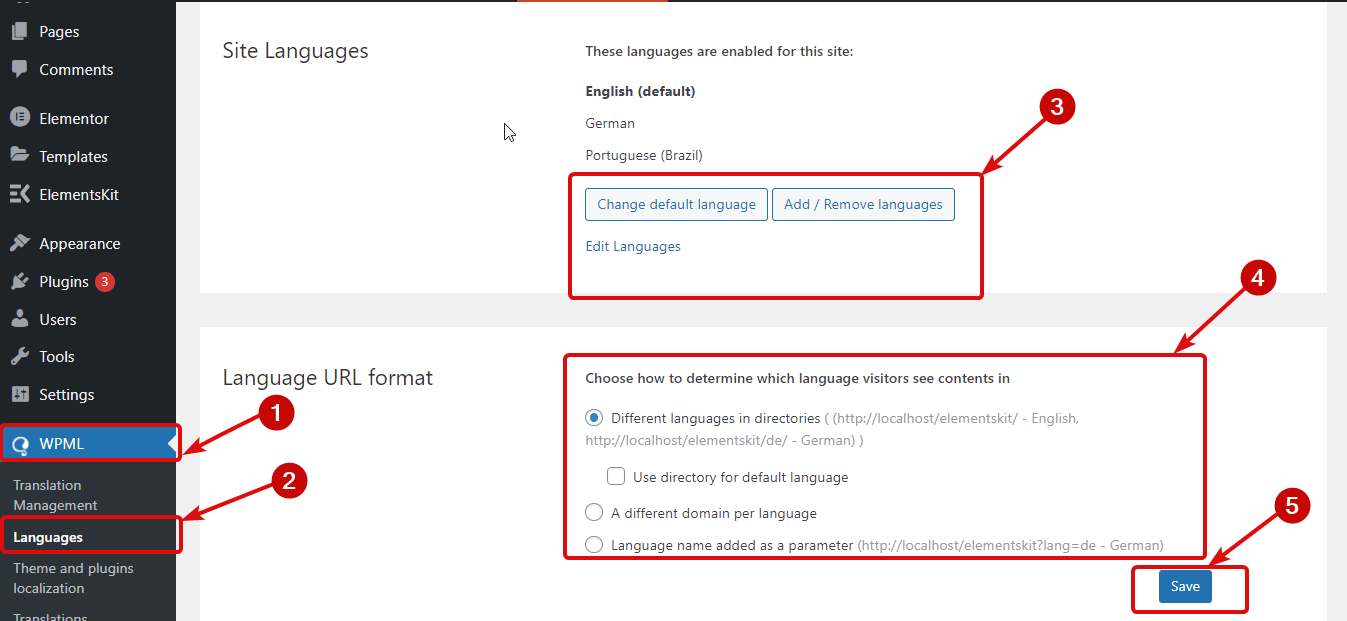
Agora navegue até WPML ⇒ Idiomas. Neste local, você pode personalizar as seguintes configurações relacionadas ao idioma.
- Idiomas do site: Aqui você pode selecionar o idioma padrão. Você também pode adicionar idiomas que deseja ativar neste site. Além disso, você também tem a opção de excluir o idioma da lista já habilitada.
- Formato do URL do idioma: Aqui você pode alterar o formato da URL que determinará o idioma ativo no site.

Etapa 3: configurações do editor de tradução #
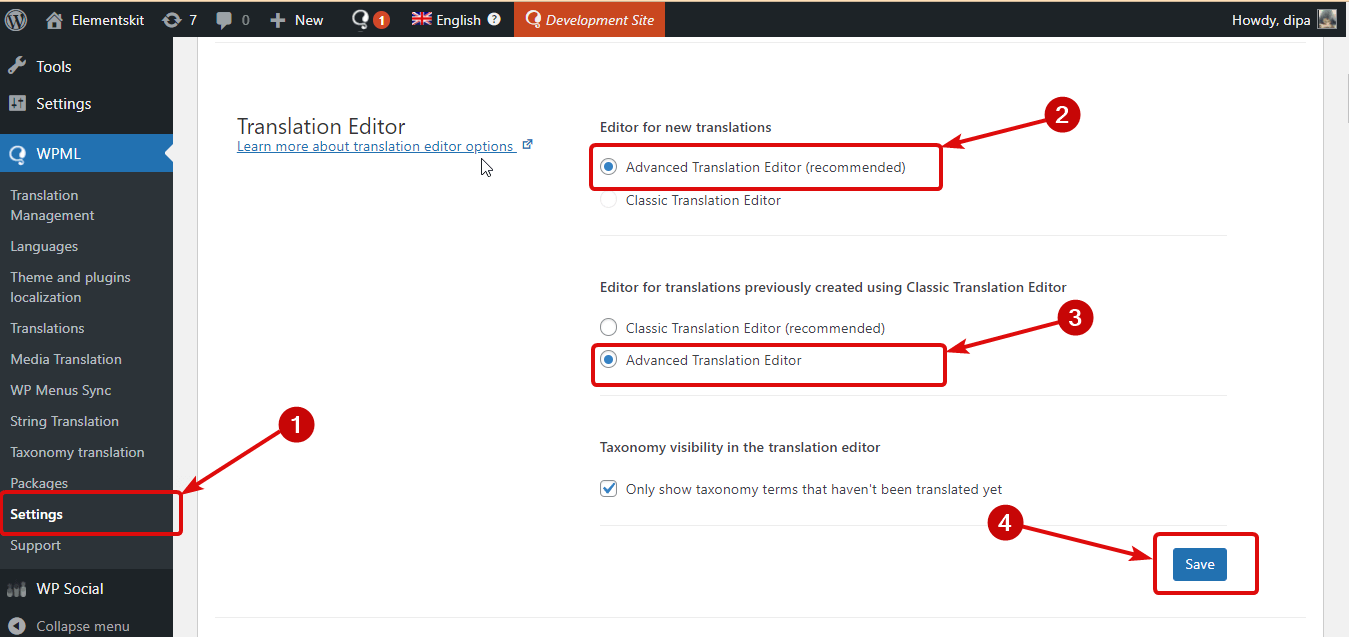
Navegue até WPML ⇒ Configurações. Role para baixo até o Editor de tradução. Aqui escolha o Avançado Editor de tradução opção para ambos Editor para novas traduções e Editor para traduções criadas anteriormente usando o Classic Translation Editor. Por fim, clique em Salvar para atualizar.

Agora que todas as configurações importantes do WPML foram feitas, vamos para a próxima seção.
⚠️⚠️ Observação:
Durante a tradução ElementsKit Advanced Alternar elemento e fora da tela widgets, se você enfrentar o problema “não aparece no Advanced Translation Editor” com os widgets mencionados, é porque esses elementos possuem subelementos dentro deles.
Para traduzir tais itens, você precisa seguir a documentação em como traduzir elementos do ElementsKit com subelemento.
Como traduzir o rodapé do cabeçalho do ElementsKit para vários idiomas #
Você precisa ter certeza de que seu cabeçalho rodapé é criado com Elementor e ElementsKit. Para traduzir qualquer página siga os passos abaixo:
Etapa 1: selecione o cabeçalho/rodapé #
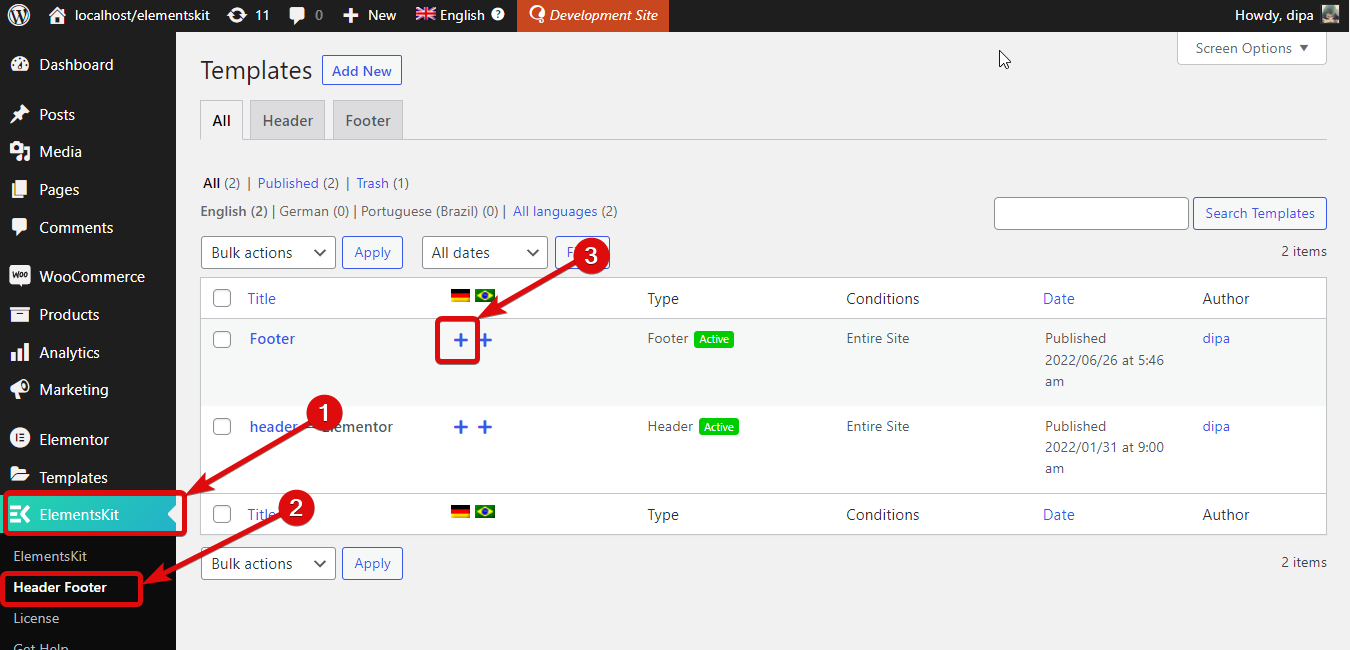
Navegar para ElementsKit ⇒ Cabeçalho Rodapé. Se você instalou e ativou os plug-ins WPML com sucesso, deverá ver uma nova coluna com ícones +. Você verá ícones + para todos os idiomas habilitados para este site. Agora clique no ícone + do idioma que você deseja traduzir para o rodapé ou o cabeçalho.

Etapa 2: adicione as traduções #
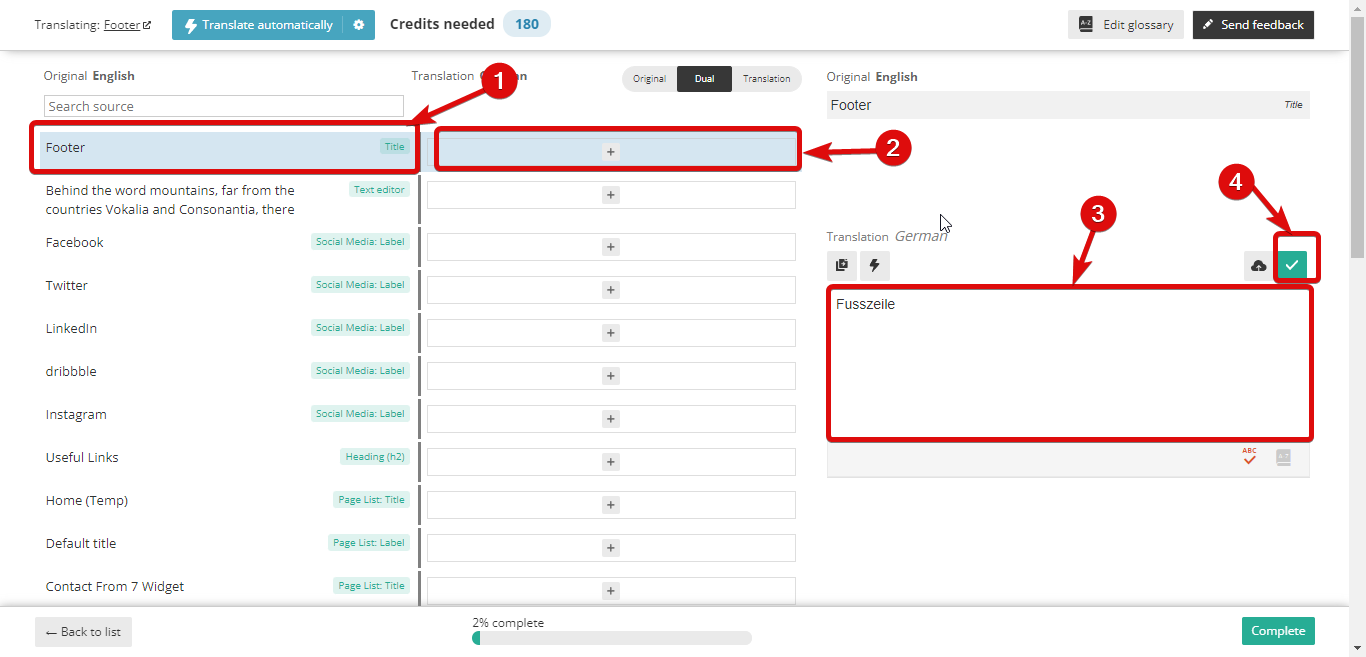
Após clicar no ícone +, você deverá ver uma nova janela com o Advanced Translator Editor. Aqui você verá todos os conteúdos listados. Você precisa traduzir cada conteúdo separadamente.
Para adicionar tradução ao conteúdo, clique no ícone +, adicione a tradução na seção do idioma alvo (alemão neste caso) e depois clique no sinal de verificação ou pressione Ctrl + Enter para salvar.

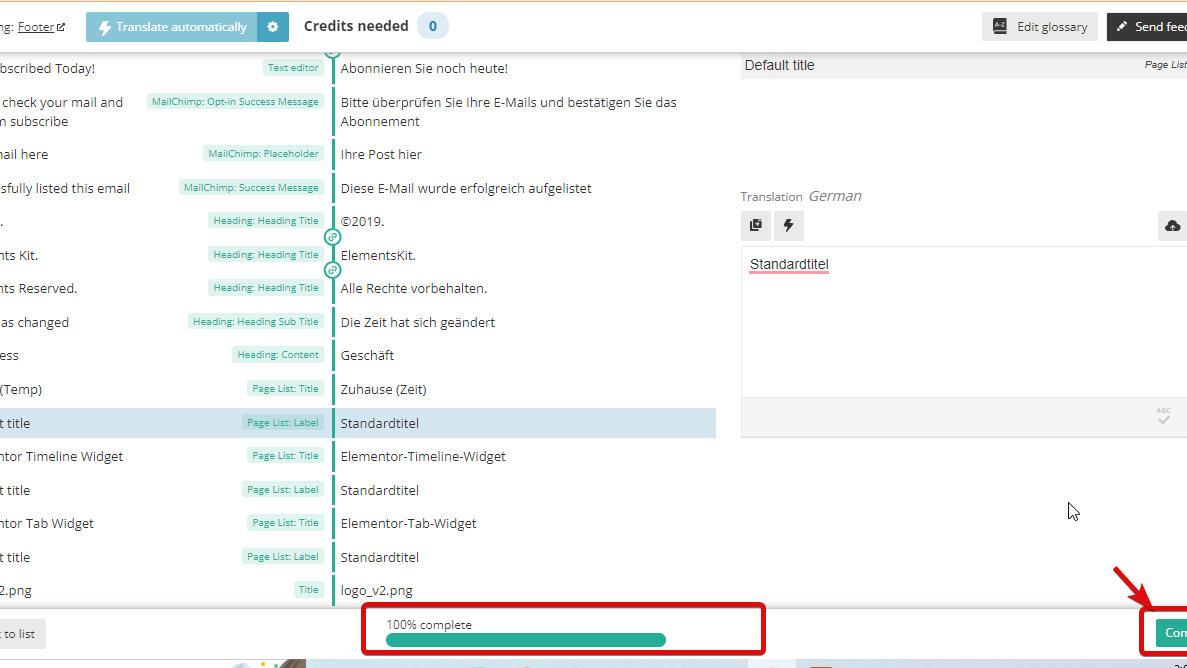
Etapa 3: finalmente conclua e veja a visualização #
Depois de adicionar todas as traduções, clique em Concluir para atualizar:

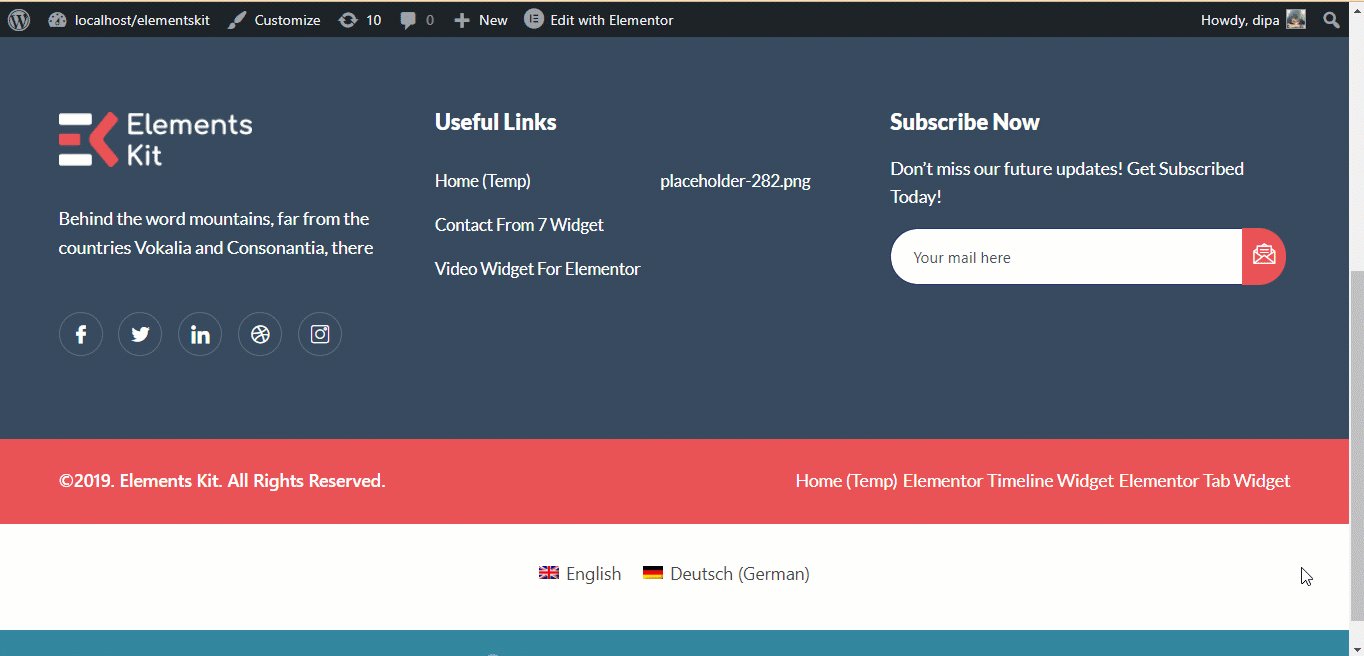
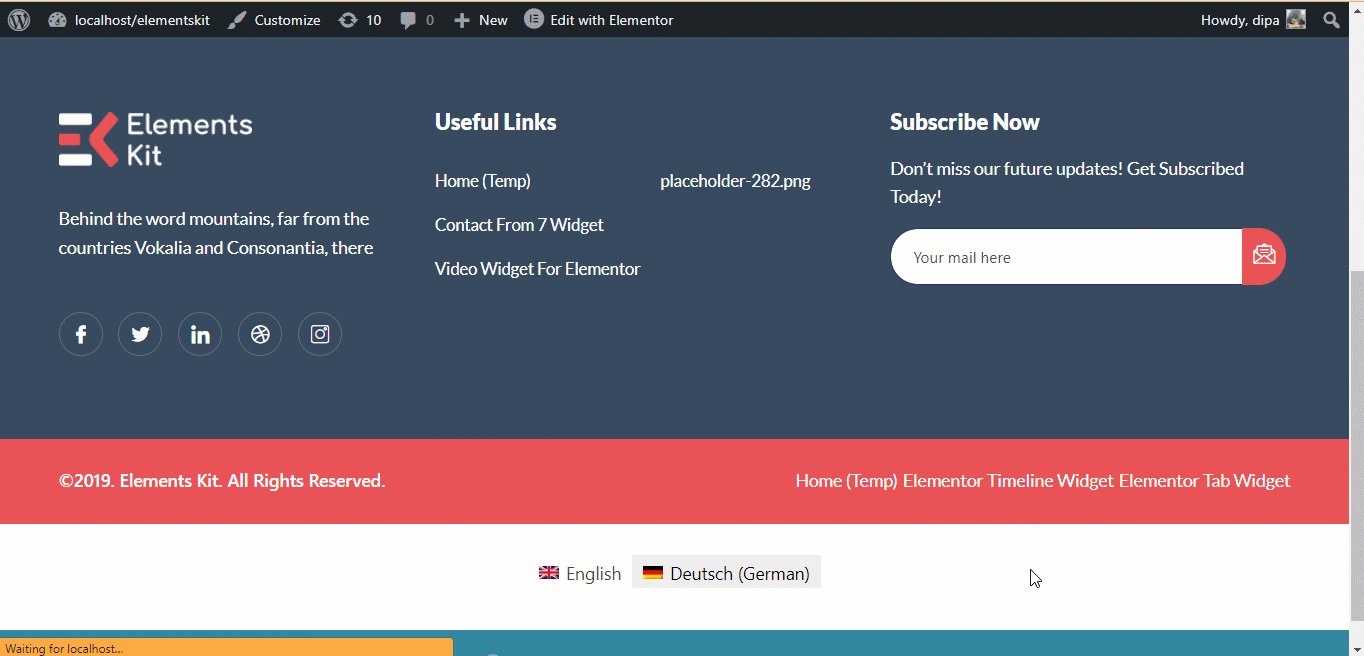
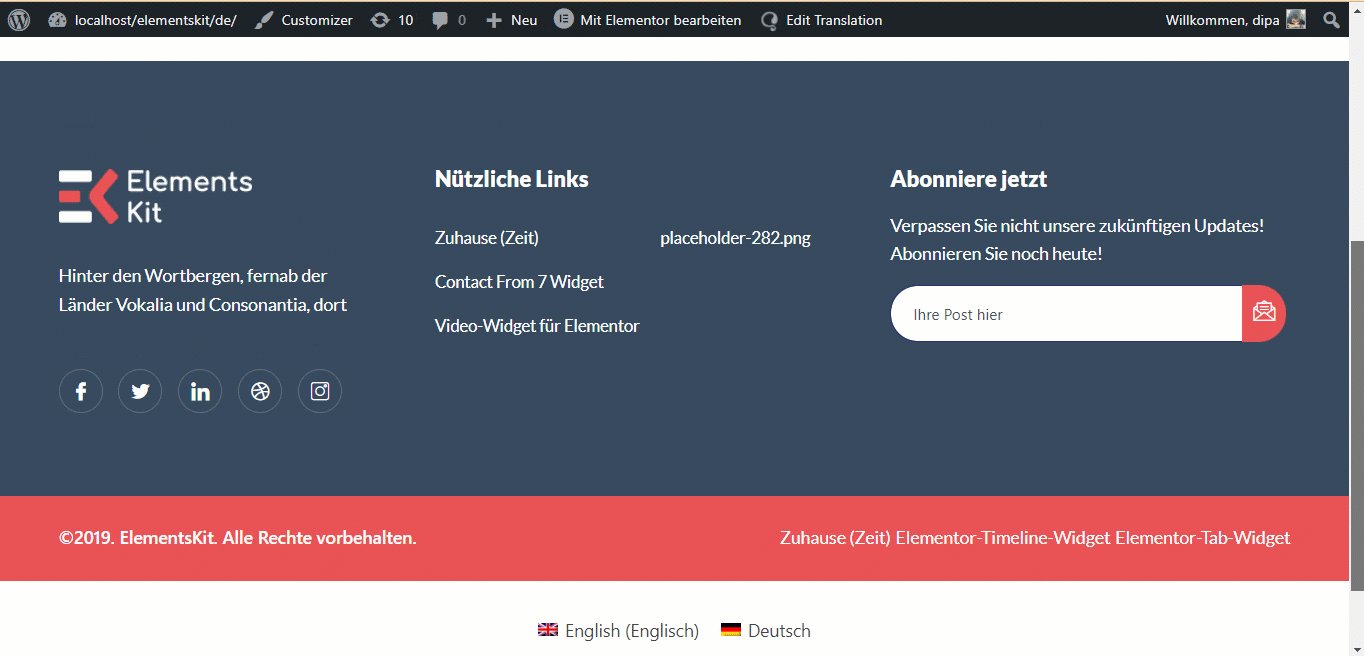
Aqui está uma prévia final de como funciona a tradução do WPML:

Como traduzir widgets ElementsKit Advanced para vários idiomas #
Traduzindo widgets avançados do ElementsKit, como Guia Avançado, Controle deslizante avançado etc. é um pouco diferente, mas não é nada complicado. Caso você esteja usando algum dos widgets avançados do ElementsKit, siga estas etapas mencionadas abaixo para traduzir esse widget.
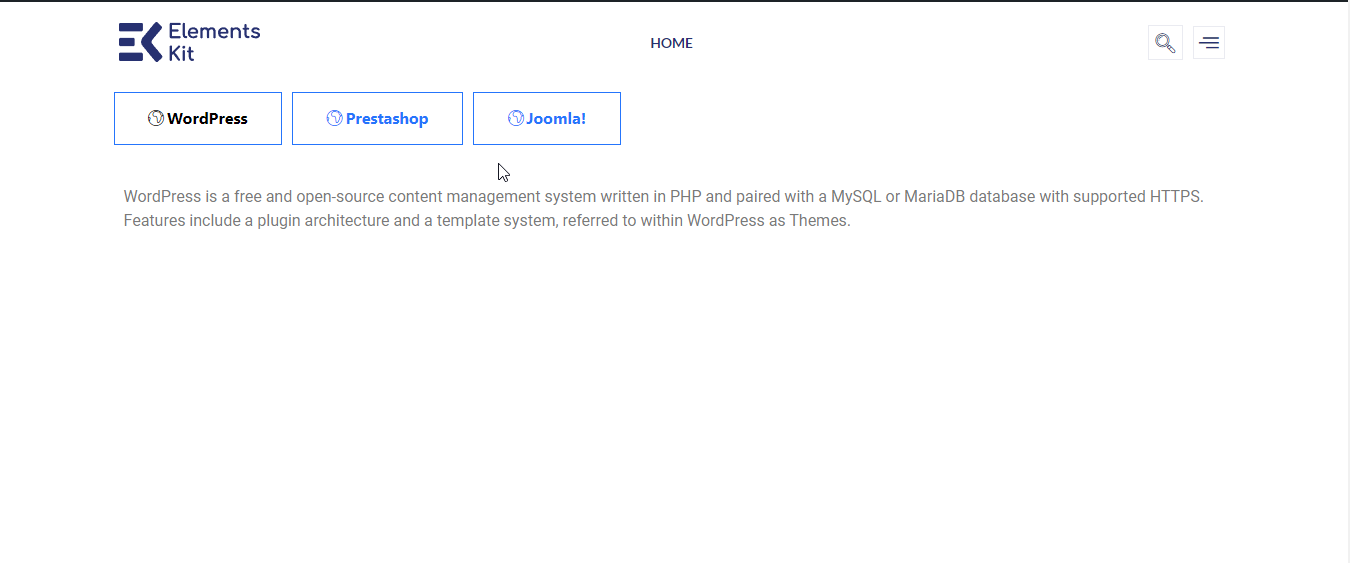
Observação: Para este documento, vamos traduzir um widget de guia avançado do inglês para o alemão. Esta é a aparência da versão em inglês:

Etapa 1: traduzir a página #
A primeira coisa que você precisa fazer é traduzir a página à qual adicionou um widget avançado. Nesta lista de tradução, você pode traduzir todo o conteúdo daquela página junto com o conteúdo visível do widget avançado.
Por exemplo, o nome de todas as abas da aba Avançado e o conteúdo da primeira aba estarão na lista para tradução, mas não as outras abas.

Observação: Se precisar de ajuda para traduzir páginas do ElementsKit com WPML, verifique isto documentação.
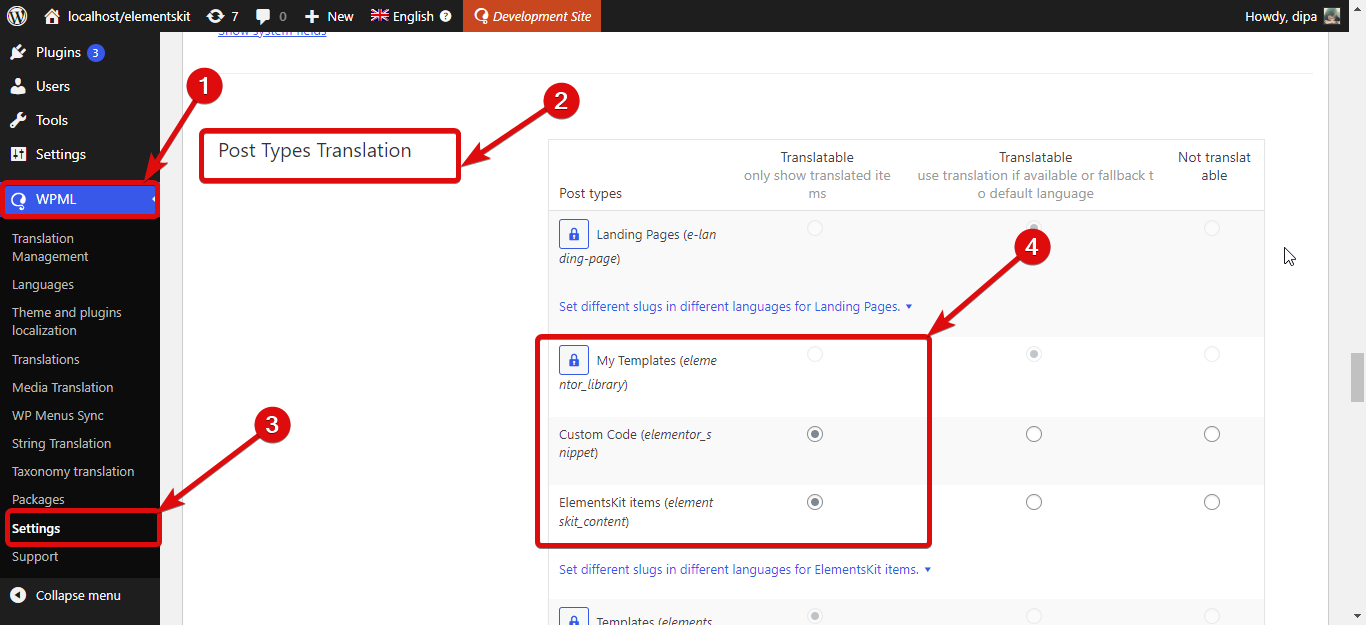
Etapa 2: verifique as configurações de tradução de tipos de postagem #
A primeira coisa que você precisa garantir é que As configurações de tradução de tipos de postagem relacionadas ao ElementsKit são verificadas. Para isso, navegue até WPML ⇒ Configurações. Em seguida, role para baixo até as opções de tradução de tipos de postagem e certifique-se de que as duas opções (marcadas na imagem abaixo) estejam marcadas.

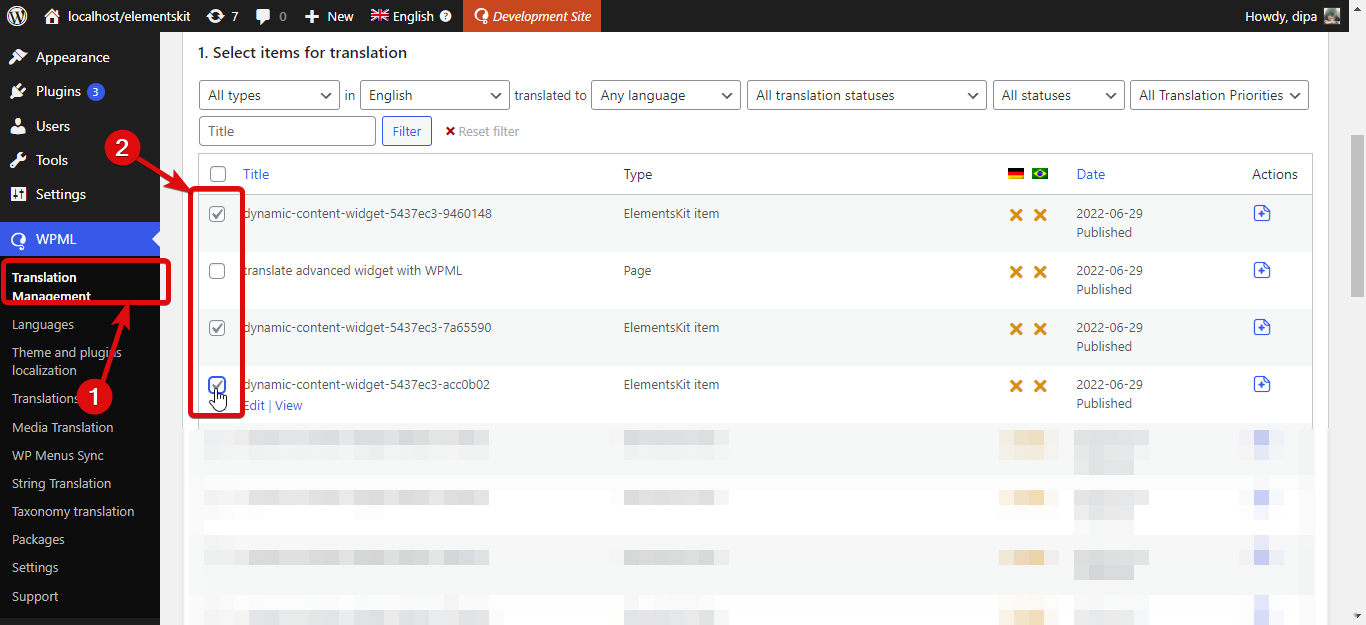
Etapa 3: selecione os idiomas para tradução #
Agora navegue até WPML ⇒ Translation Management e marque as caixas de seleção dos arquivos de conteúdo dinâmico adicionados recentemente. Como a guia avançada possui 3 guias por padrão, ela criou três arquivos dinâmicos. Porém, se você adicionar mais guias, encontrará conteúdos mais dinâmicos aqui.

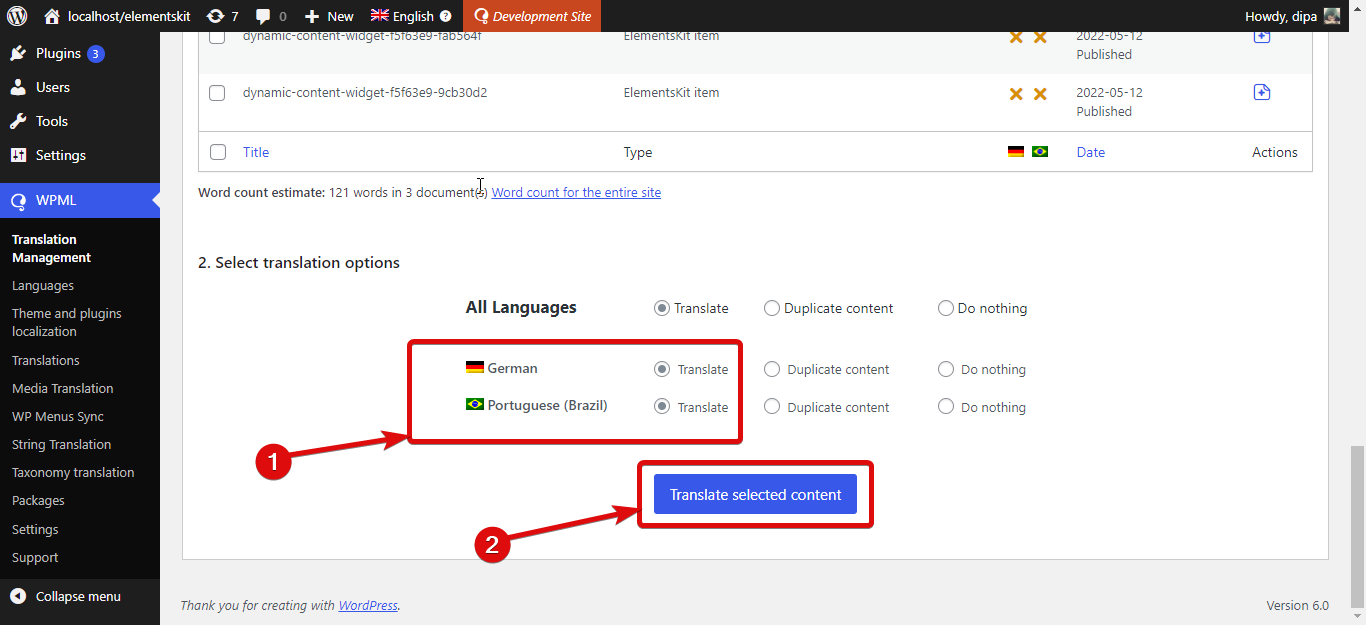
Em seguida, role para baixo e selecione os idiomas para os quais deseja traduzir o conteúdo da guia avançada e clique em Traduzir conteúdo selecionado.

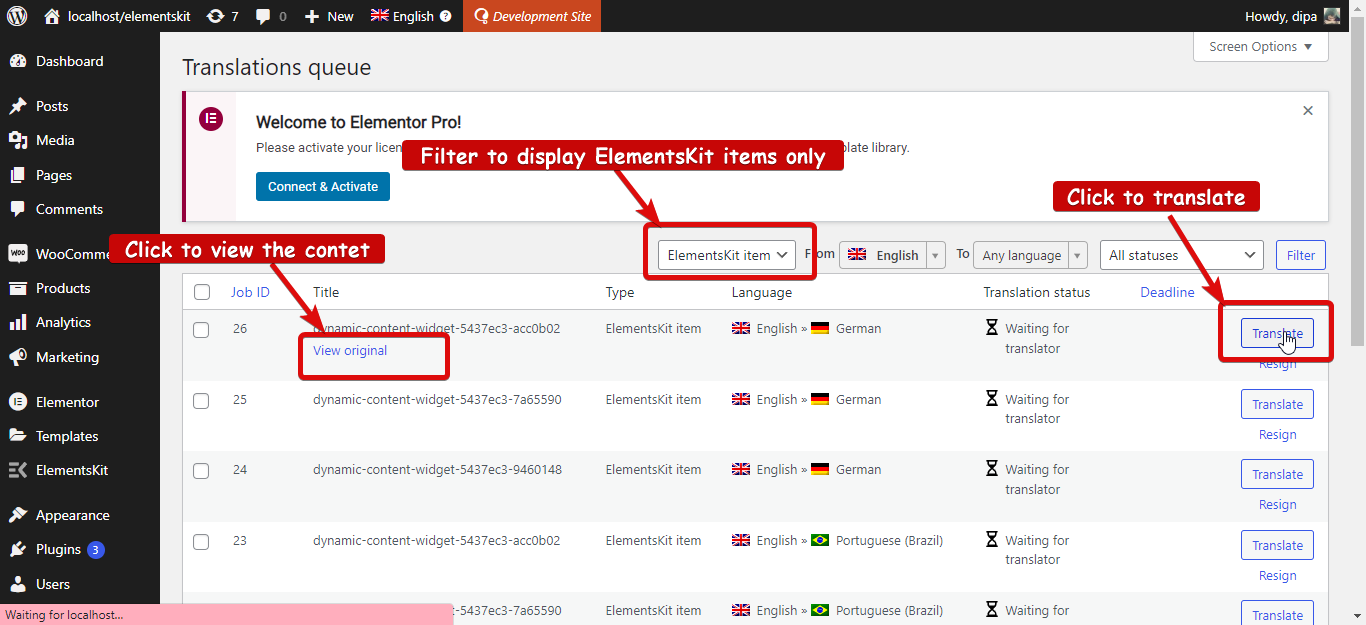
Etapa 4: traduzir conteúdo #
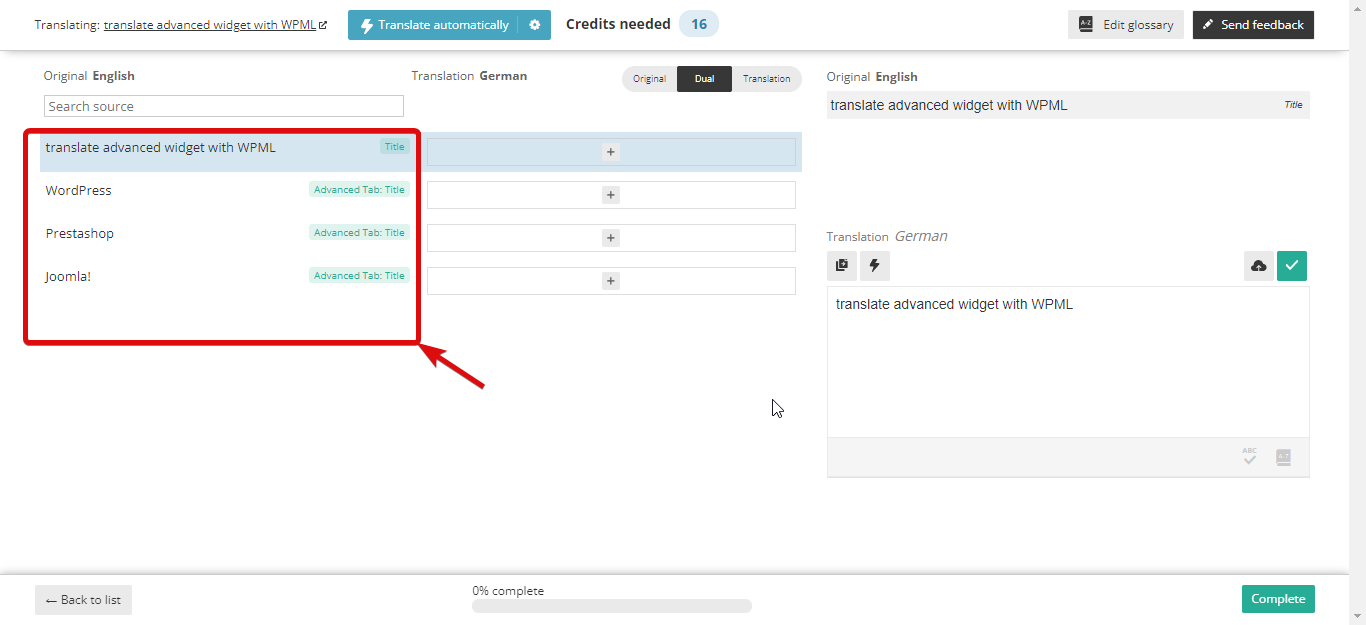
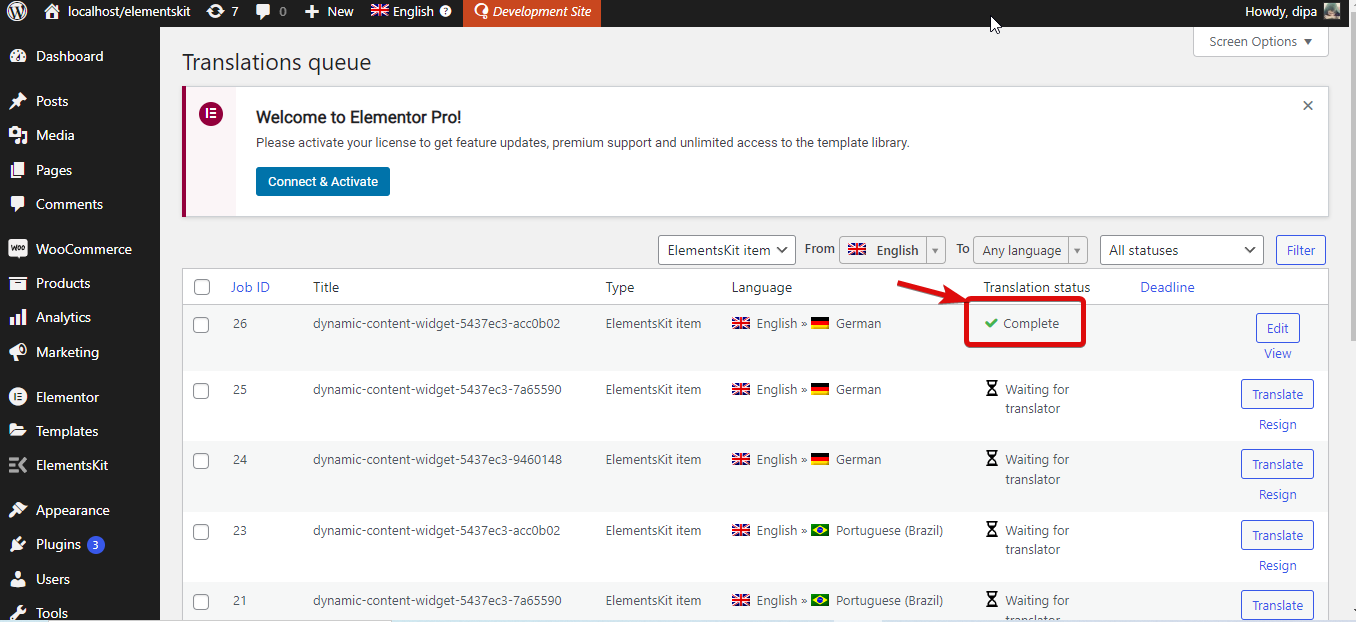
Navegar para WPML ⇒ Traduções. Filtre os resultados; no menu suspenso, escolha Item ElementsKit. Agora clique em Traduzir para obter o Advanced Translator Editor. .

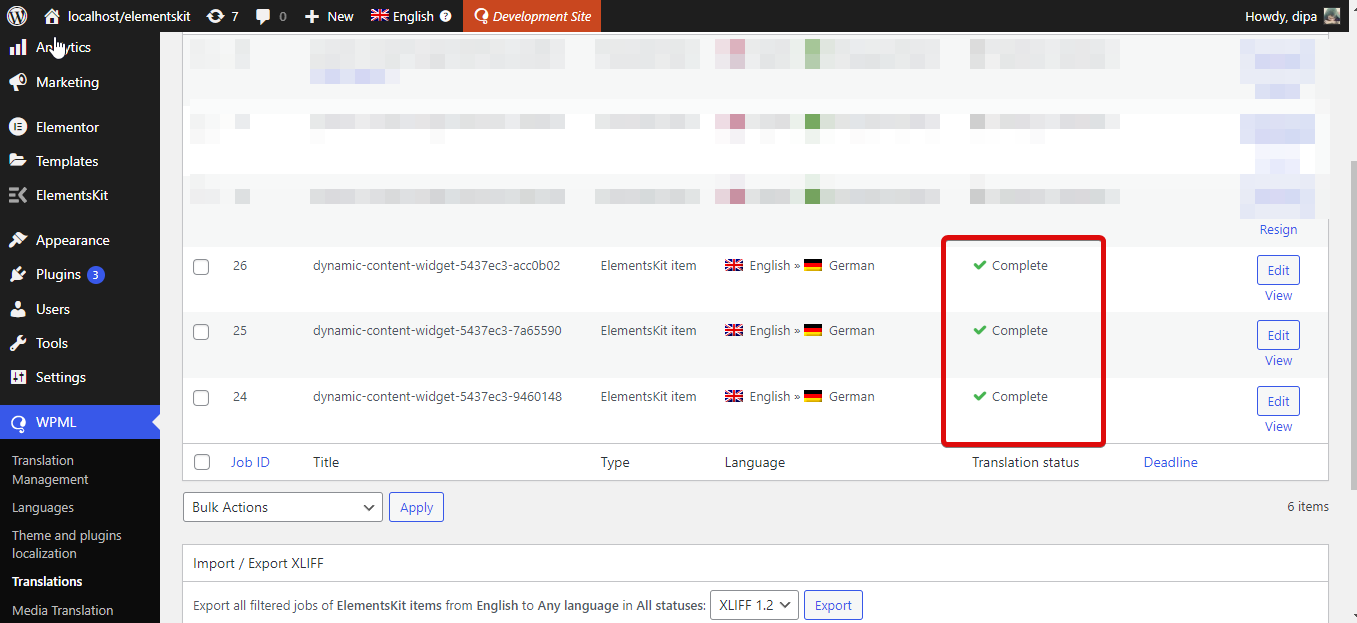
Aqui clique no ícone +, adicione a tradução e clique na marca de seleção ou pressione CTrl+Enter para salvar. Quando terminar de adicionar todas as traduções, clique em Concluir para atualizar o modelo. Agora, você deve ver o status da tradução como concluído.

Repita as etapas descritas acima para traduzir todas as guias do conteúdo avançado do widget.

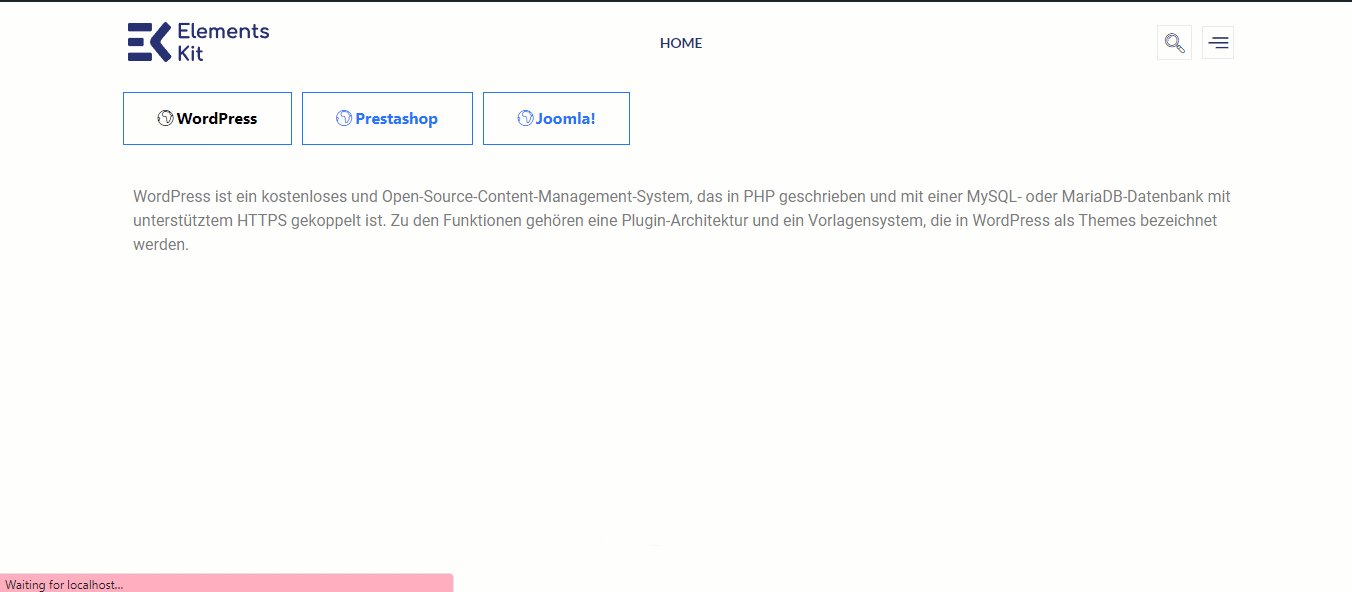
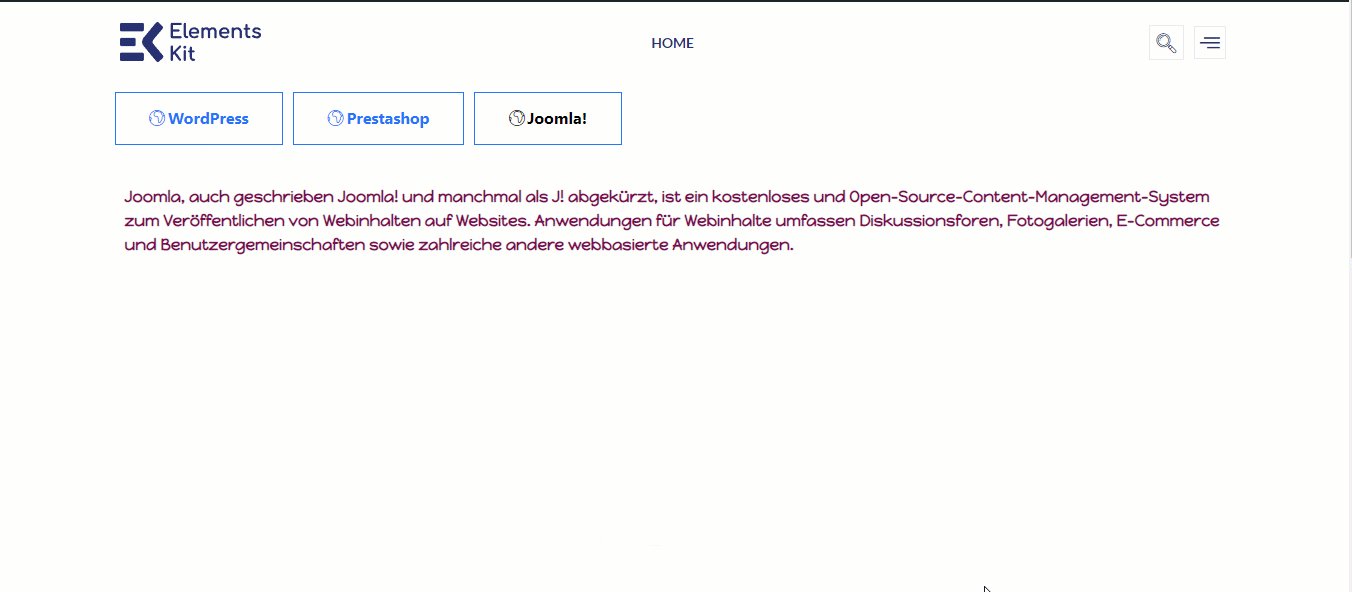
Agora o conteúdo do seu widget avançado também será traduzido junto com o conteúdo da página.
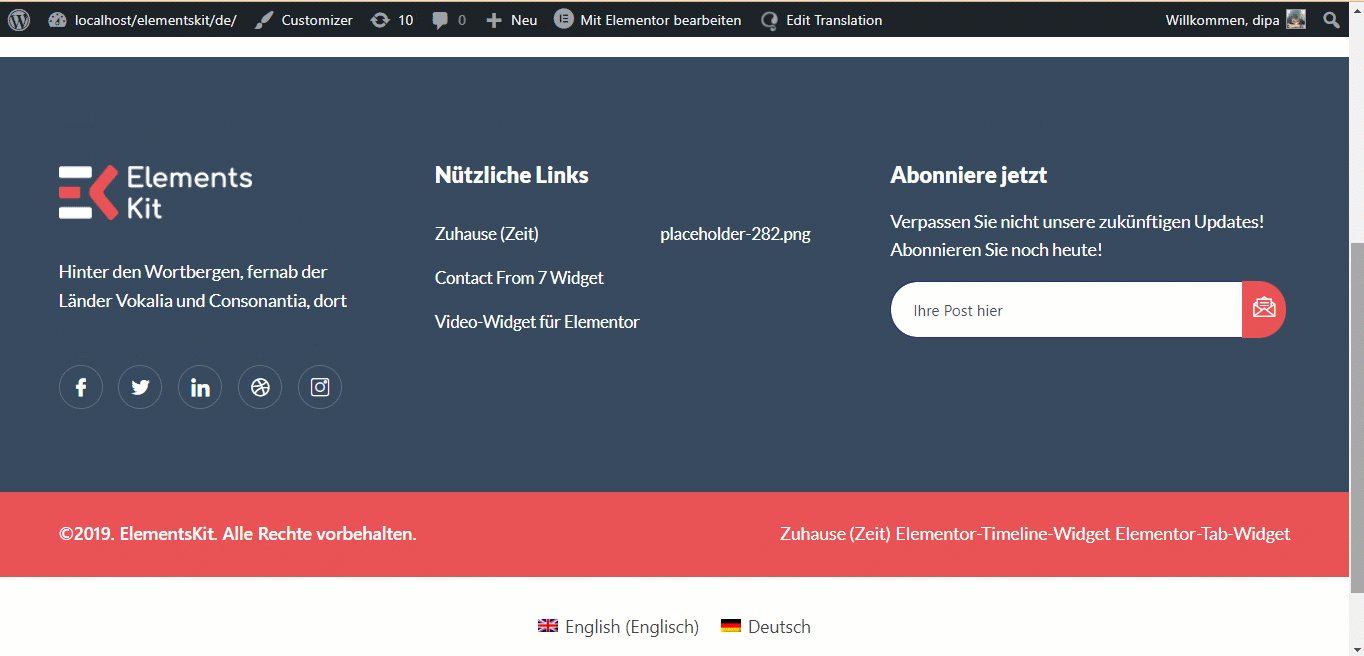
Aqui está uma demonstração de como ficará: