ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
Usando o widget Reprodutor de áudio, você pode incorporar música em seu site com um controle de reprodutor de áudio fácil de usar. O widget inclui algumas opções para fazer upload de áudio, muitas opções de áudio e controle e muito mais.
Features of ElementsKit Audio Player Widget: #
- Faça upload de áudio por meio da biblioteca de mídia WordPress.
- Incorporar áudio usando URL.
- Opções de áudio, incluindo reprodução automática, loop e mudo.
- Controle de reprodução e pausa.
- Controle de volume.
- Controle da barra de progresso.
- Mostrar tempo de jogo e duração total.
- Personalize a aparência do reprodutor de áudio.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
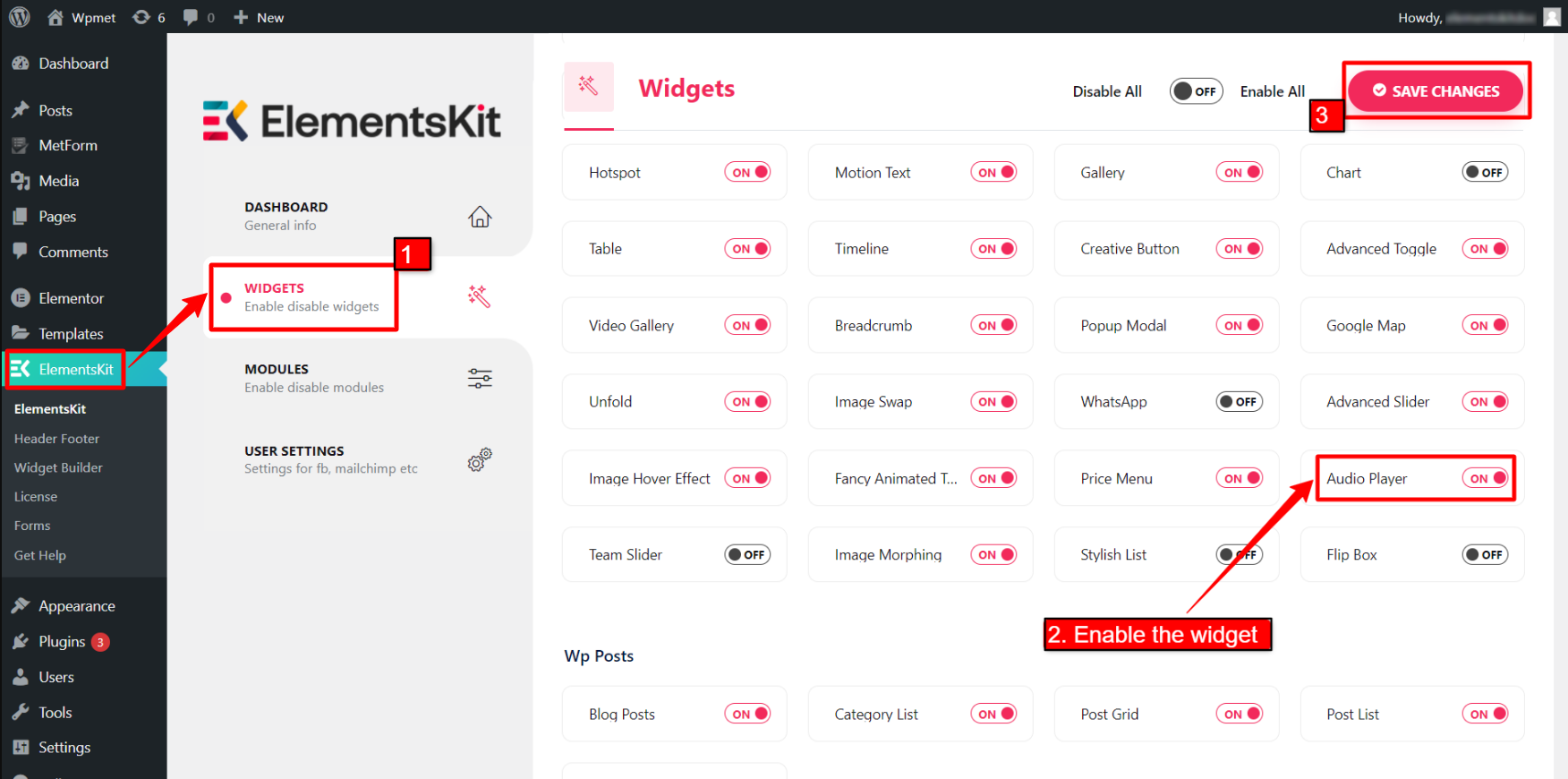
Etapa 1: ativar o widget do reprodutor de áudio #
Primeiramente, você precisa habilitar o widget no painel do WordPress. Para ativar o widget Reprodutor de áudio:
- Navegar para ElementsKit > Widgets.
- Encontre o Tocador de Áudio da lista e ative o widget.
- Clique no SALVAR ALTERAÇÕES.

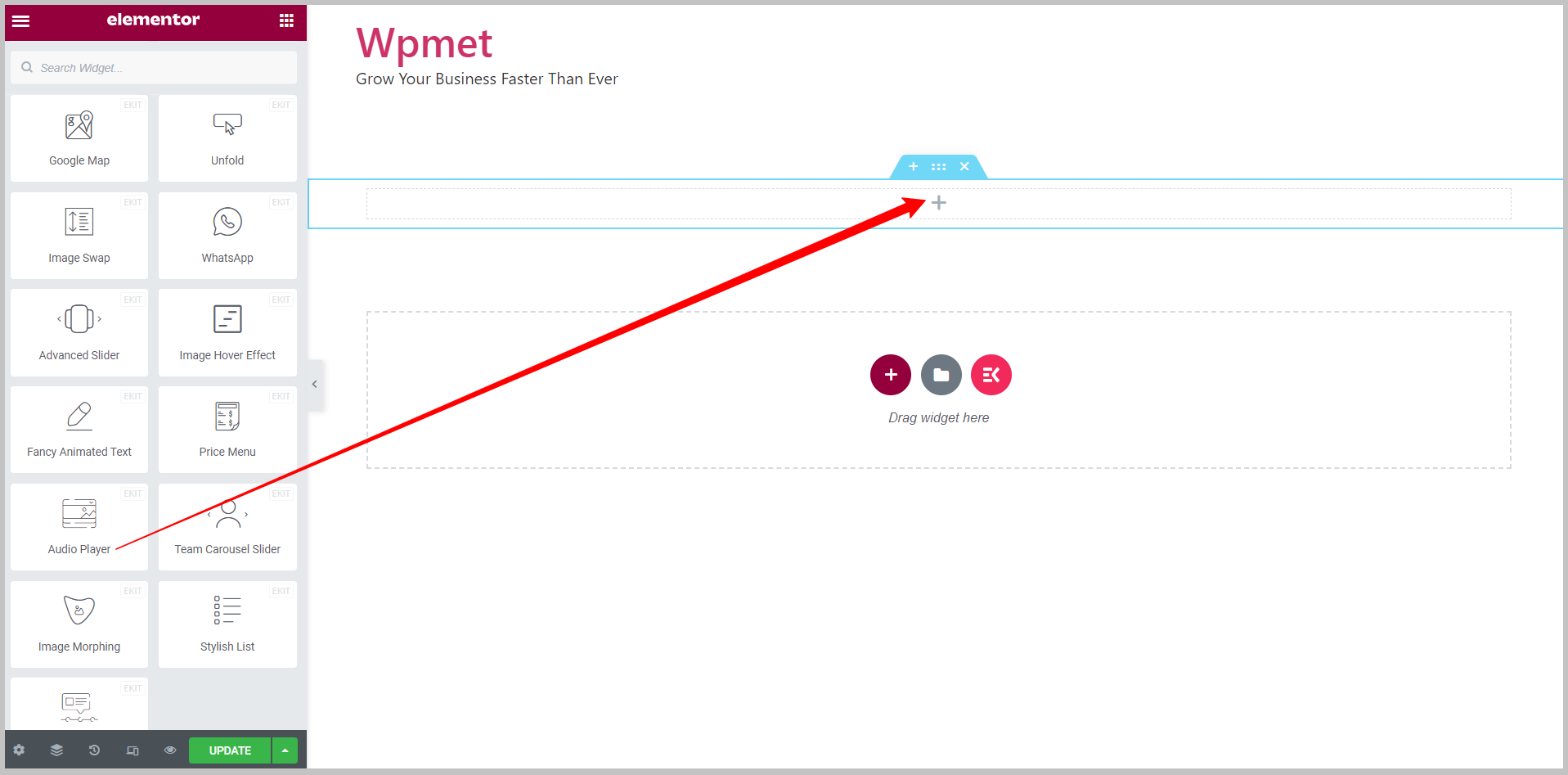
Etapa 2: arraste e solte o widget #
Depois disso, arraste e solte o widget ElementsKit Audio Player no editor Elementor.

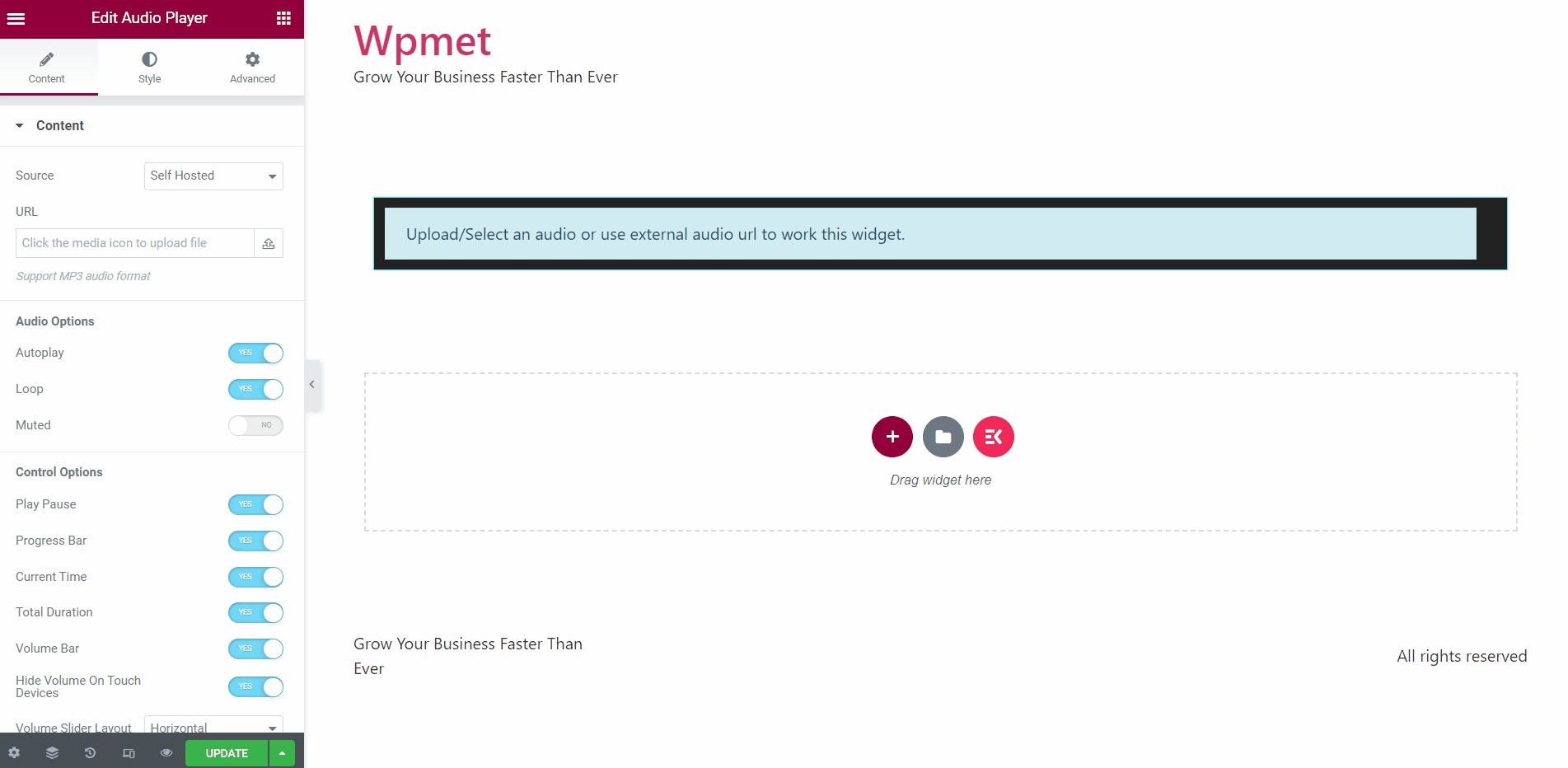
Etapa 3: configurar o widget Elementor Audio Player #
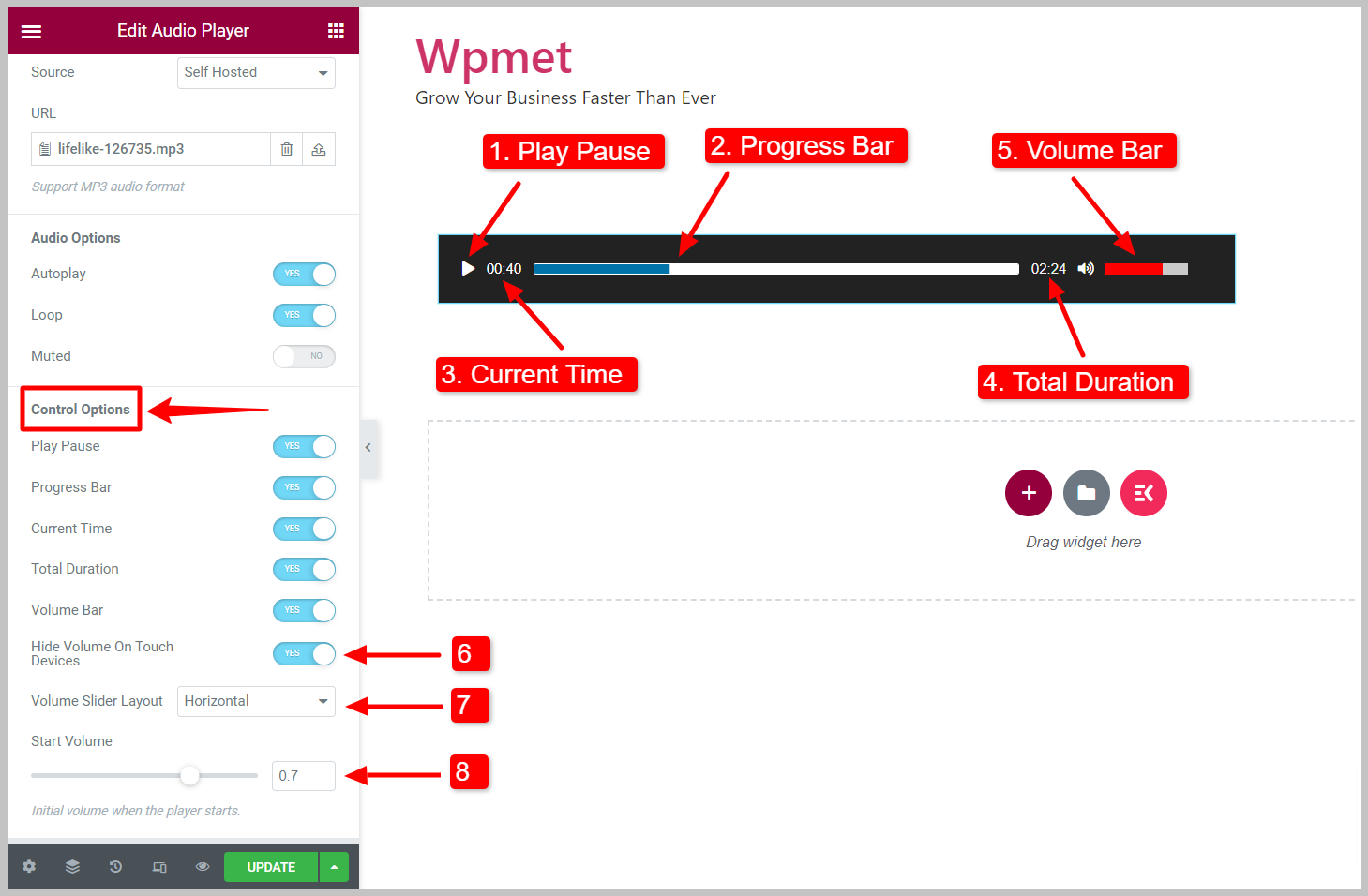
Na guia Conteúdo, você pode carregue o áudio e configure o Opções de áudio e Opções de controle do reprodutor de áudio. Você pode usar as seguintes opções para configurar o reprodutor de áudio WordPress no Elementor.
3.1 Fonte #
Você pode fazer upload do arquivo de áudio ou usar um URL para adicionar áudio ao player. Existem duas opções disponíveis para a fonte de áudio.
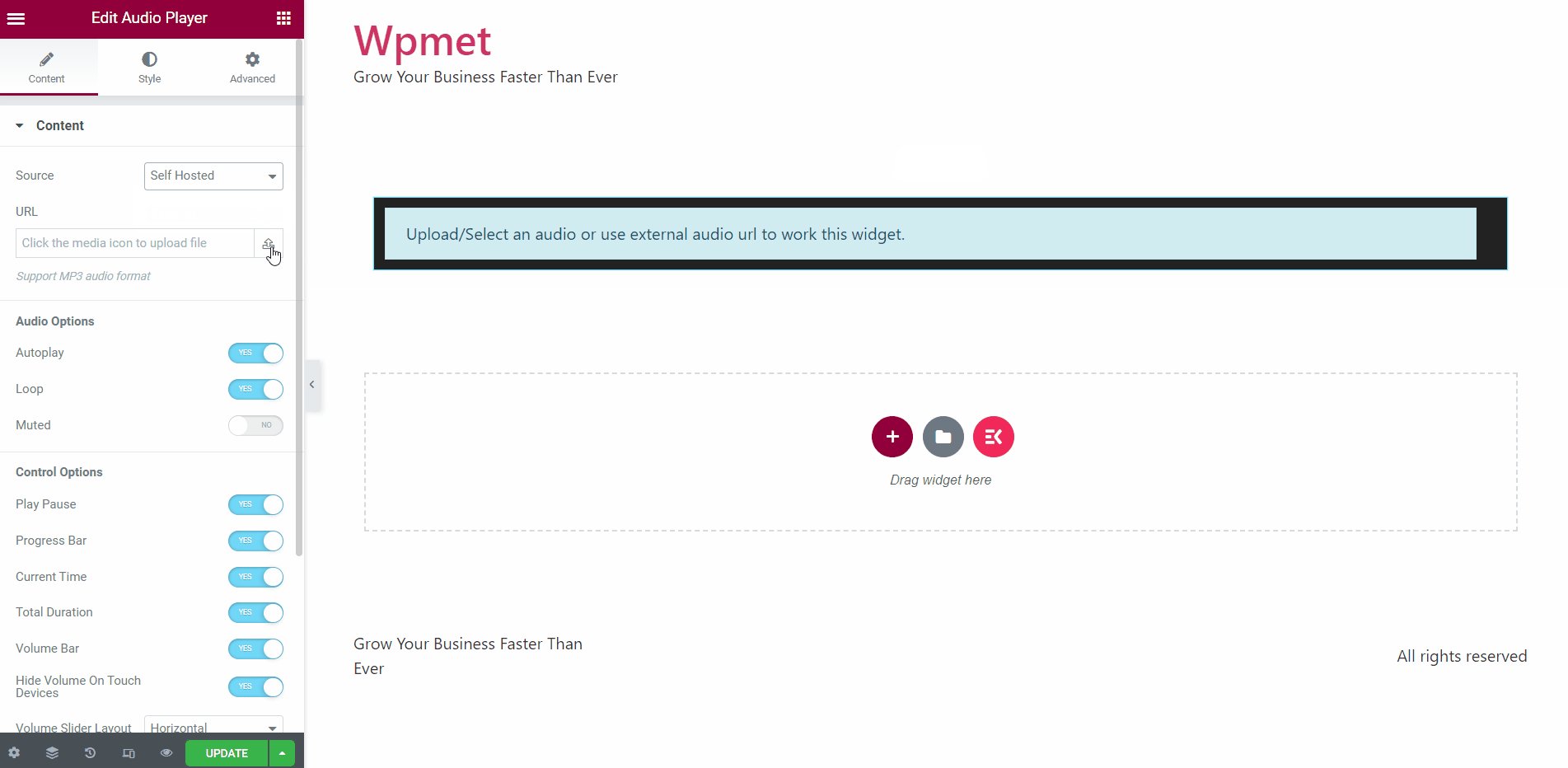
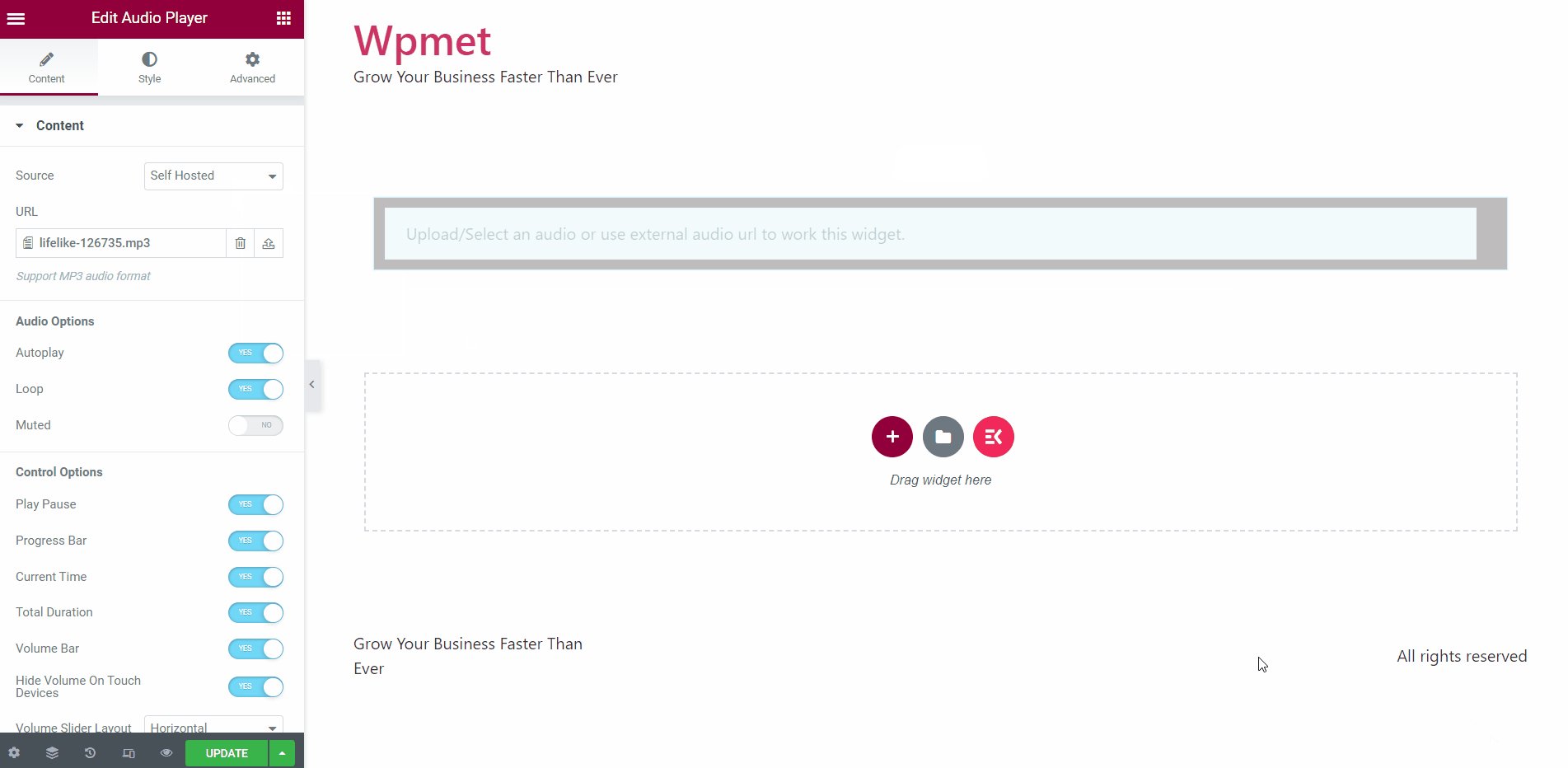
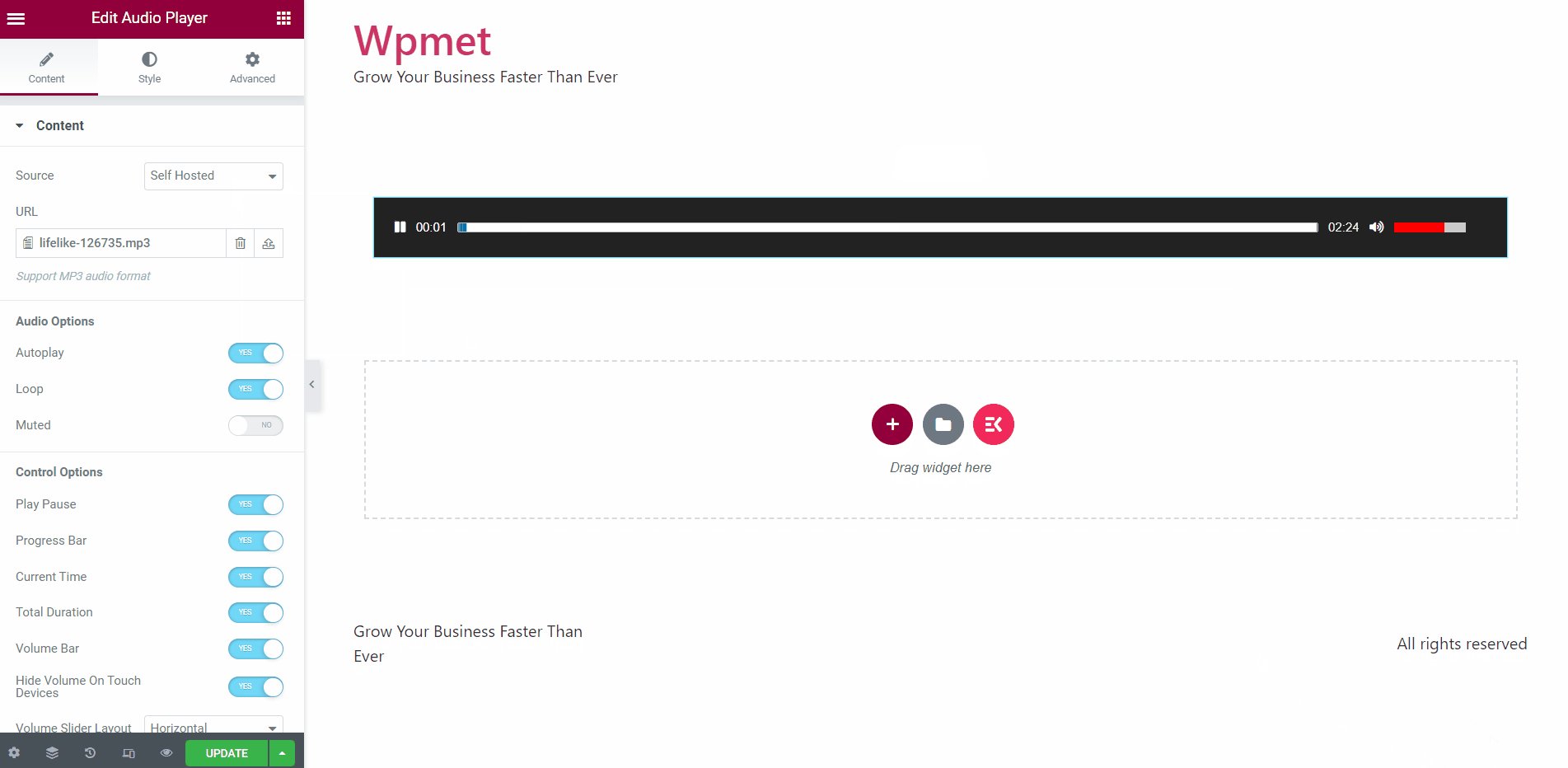
Fonte – Auto-hospedado: #
Ao escolher Auto-hospedado como fonte de áudio, você pode fazer upload de um arquivo de áudio de sua biblioteca de mídia do WordPress.
Escolher “Auto-hospedado” como fonte > Clique no botão de upload > adicione um arquivo de áudio da biblioteca de mídia.

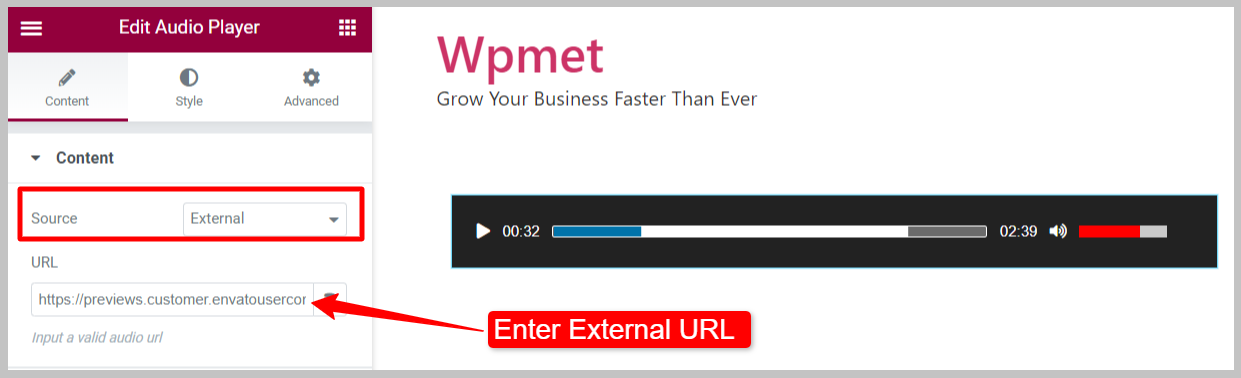
Fonte – Externa: #
Ao escolher a fonte externa, você pode incorporar áudio da internet com sua URL.
Escolher “Externo” como fonte > insira o URL do áudio no campo obrigatório.

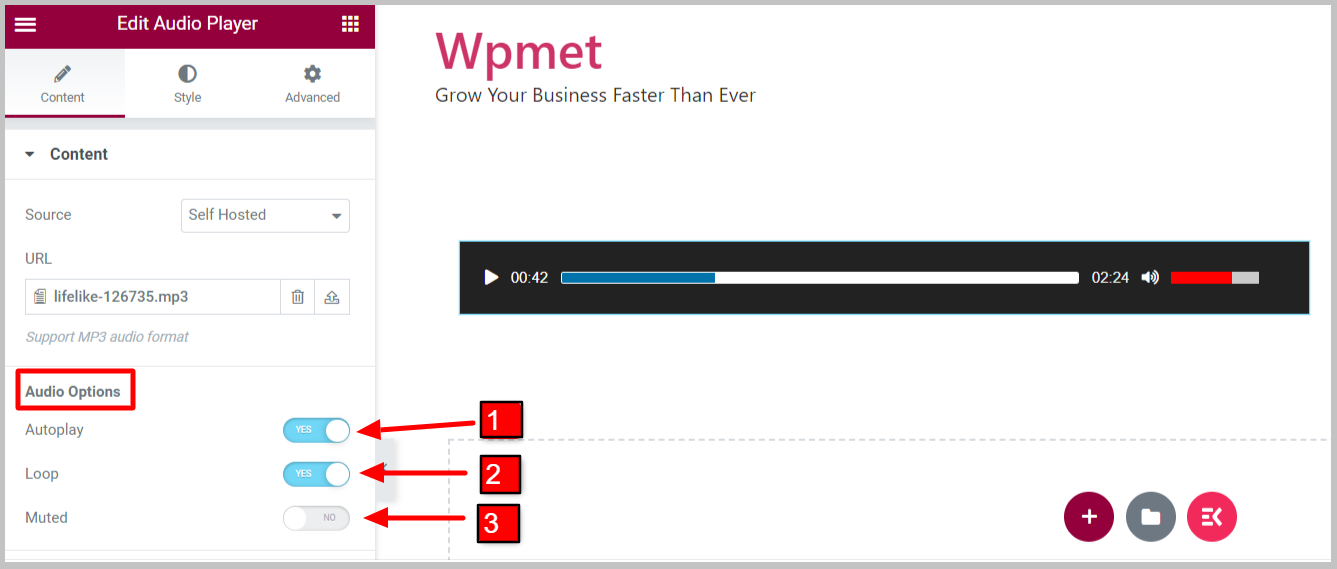
3.2 Opções de áudio #
Aqui estão as opções de áudio disponíveis com o widget Audio Player:
- Reprodução automática: Habilite a reprodução automática, para que o áudio seja reproduzido automaticamente quando a página carregar.
- Laço: Habilite esta opção para reproduzir o áudio em loop.
- Muted: Quando ativado, o áudio é inicialmente silenciado quando o player é iniciado. Os usuários precisam ativar o som do áudio manualmente.

3.3 Opções de Controle #
Aqui estão as opções de controle disponíveis com o widget Audio Player:
- A pausa: Habilita o controle play/pause (botão) para os usuários.
- Barra de progresso: Para mostrar a barra de progresso do áudio no player.
- Progress Handler: Let visitors control the progress of the music.
- Hora atual: Isso mostra o tempo de reprodução atual no reprodutor de áudio Elementor.
- Duração total: Isso mostra a duração total do áudio.
- Barra de volume: Para mostrar e controlar o nível de volume do áudio.
- Ocultar volume em dispositivos de toque: Enable this option to hide the volume bar on smartphones for a better user experience.
- Layout do controle deslizante de volume: Existem dois layouts disponíveis para a barra de volume: Horizontal e Vertical.
- Volume inicial: Defina o nível de volume inicial quando o player iniciar.

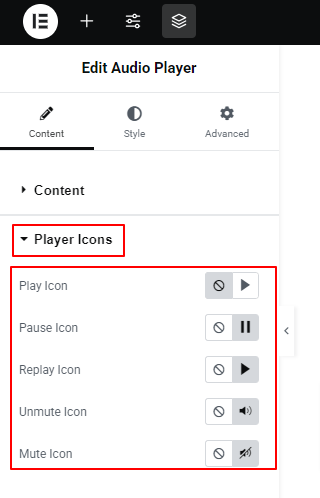
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
Etapa 4: personalizar estilos de reprodutor de áudio Elementor #
Você pode personalizar o botão Play Pause, a barra de progresso, os estilos de tempo e volume no widget Elementor Audio Player.
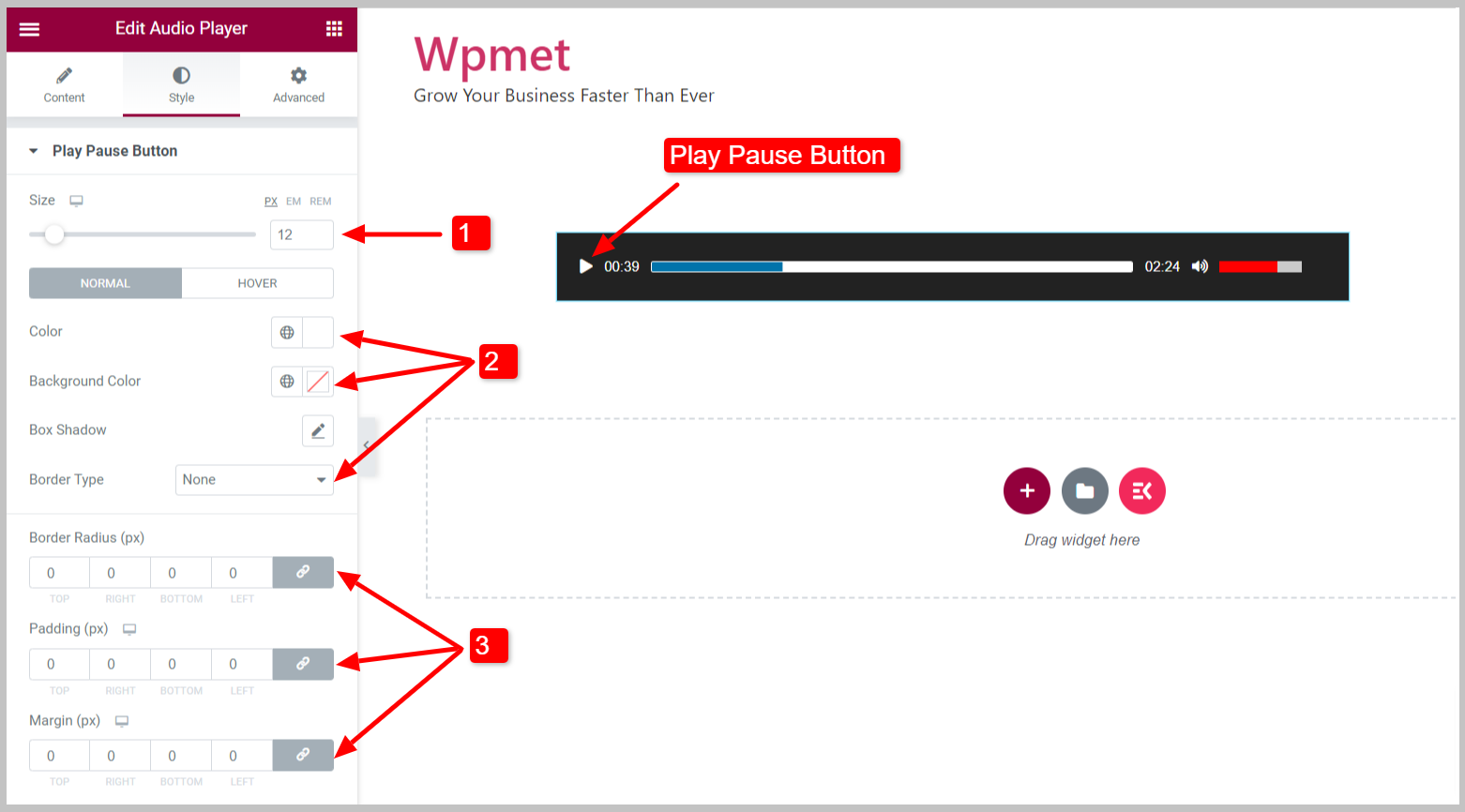
4.1 Botão de pausa na reprodução #
Para personalizar o botão Play Pause,
- Ajusta a Tamanho do botão.
- Escolha o botão Cor, Cor de fundo, Sombra da caixa, e Tipo de borda para o botão.
- Colocou o Raio da Fronteira, Preenchimento, e Margem.

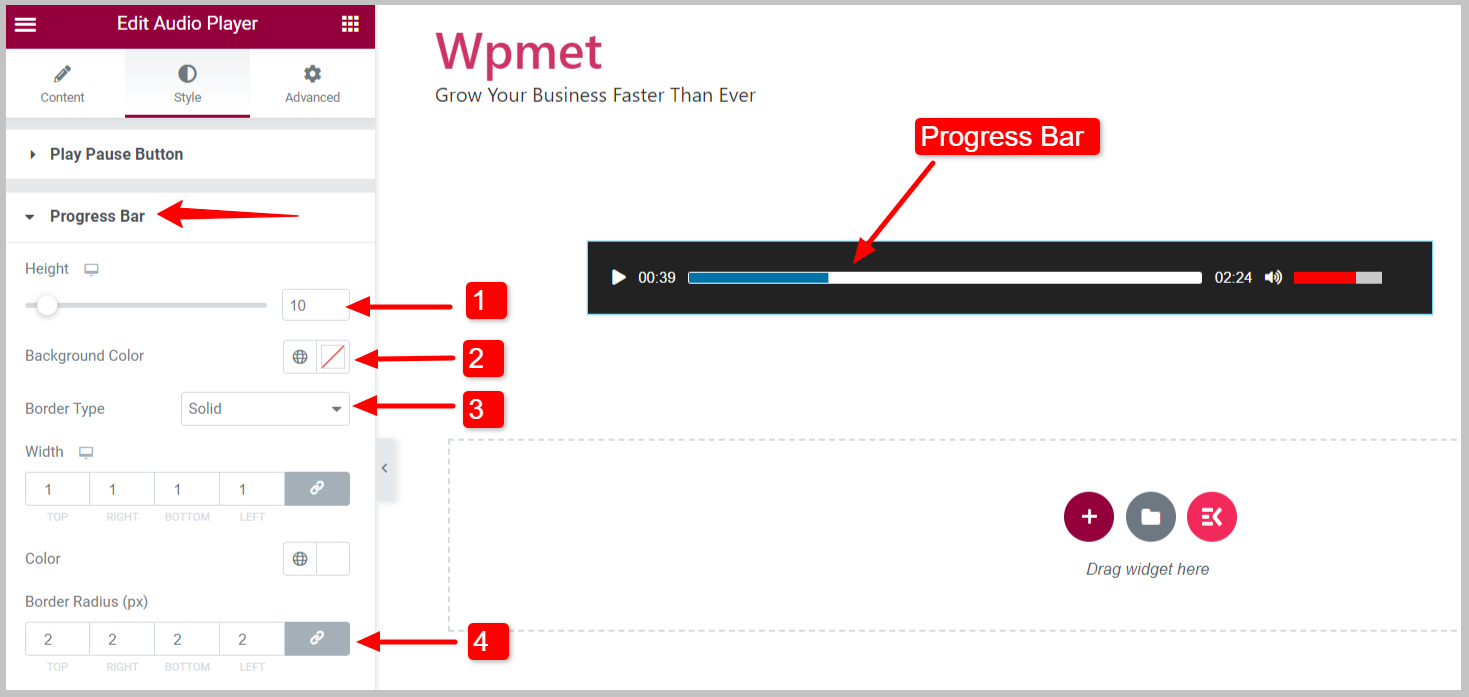
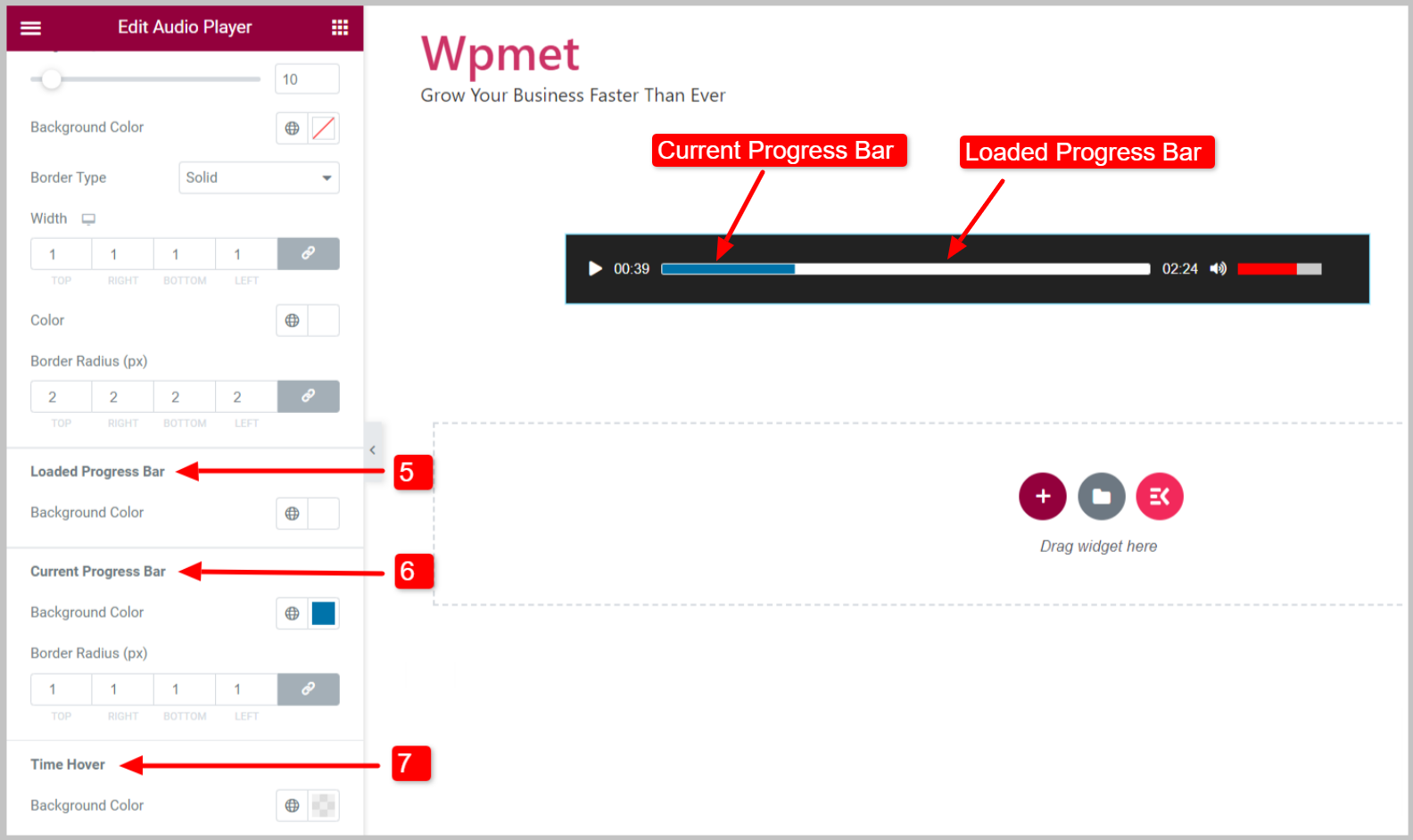
4.2 Barra de Progresso #
Para personalizar a barra de progresso,
- Você pode ajustar o Altura da barra de progresso.
- Escolha o Cor de fundo da barra de progresso.
- Colocou o Tipo de borda, Largura da borda, e Cor da borda.
- Ajusta a Raio da Fronteira da barra de progresso.

- Barra de progresso carregada: Você pode escolher a cor de fundo da barra de progresso carregada.
- Barra de progresso atual: Defina a cor de fundo e o raio da borda da barra de progresso atual.
- Passar o tempo: Selecione Cor de fundo para passar o tempo.

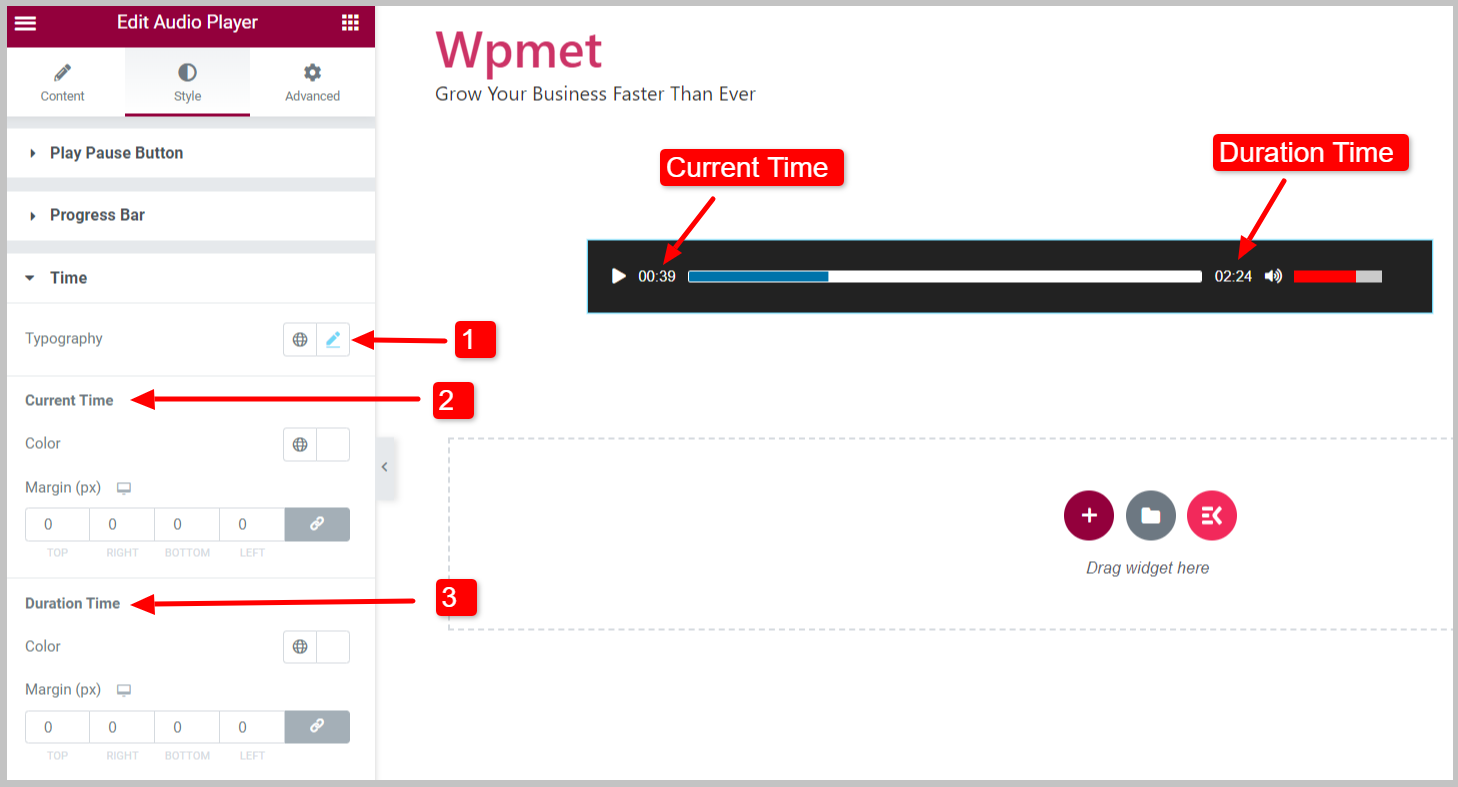
4.3 Tempo #
Para personalizar os estilos de tempo do reprodutor de áudio Elementor,
- Colocou o Tipografia para os dígitos do texto.
- Escolha uma cor e ajuste a margem para o Hora atual.
- Escolha uma cor e ajuste a margem para o Tempo de duração.

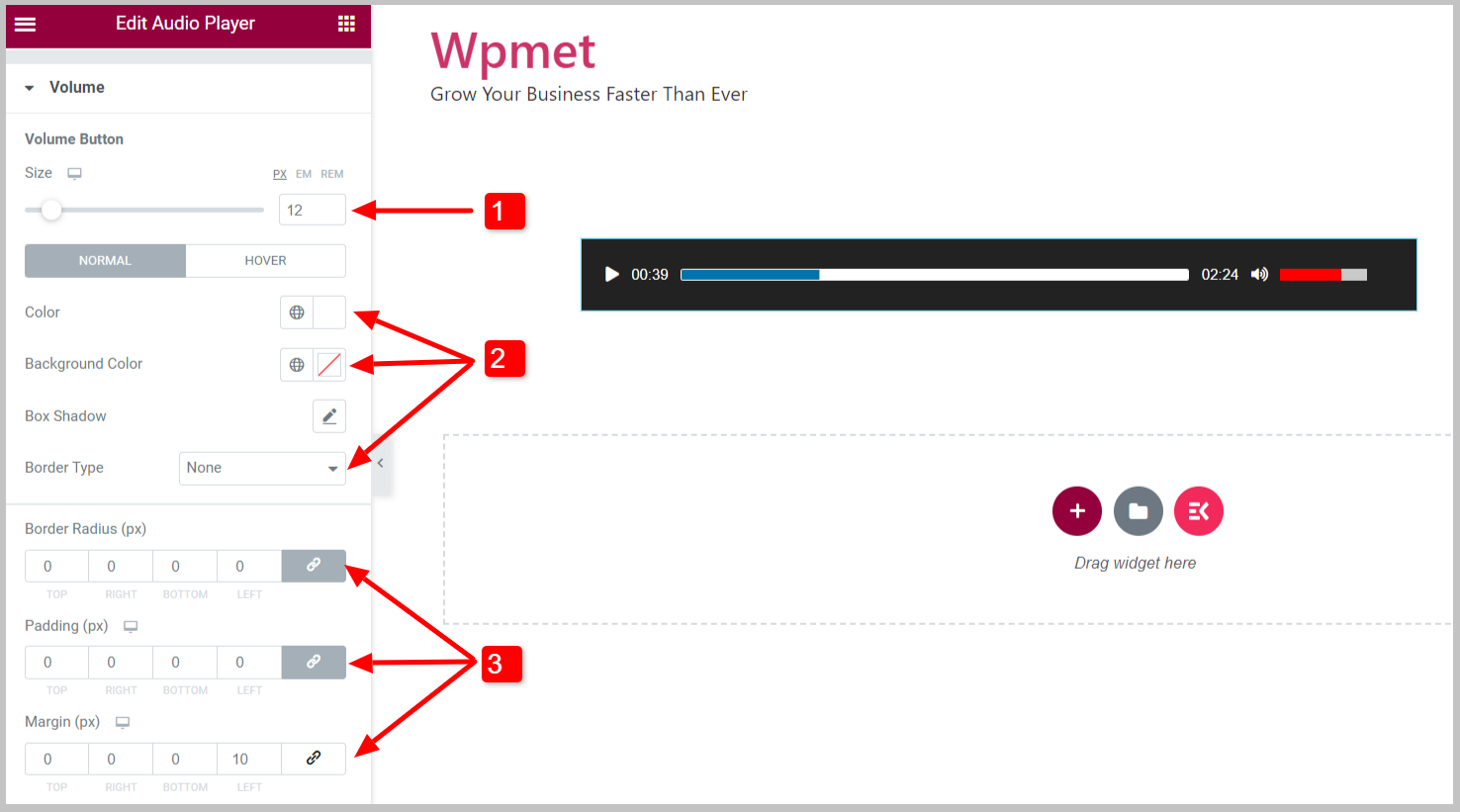
4.4 Volume #
Para personalizar os estilos dos botões de volume,
- Você pode ajustar o Altura do botão de volume.
- Escolha o Cor de fundo do botão de volume.
- Colocou o Tipo de borda, Largura da borda, e Cor da borda.

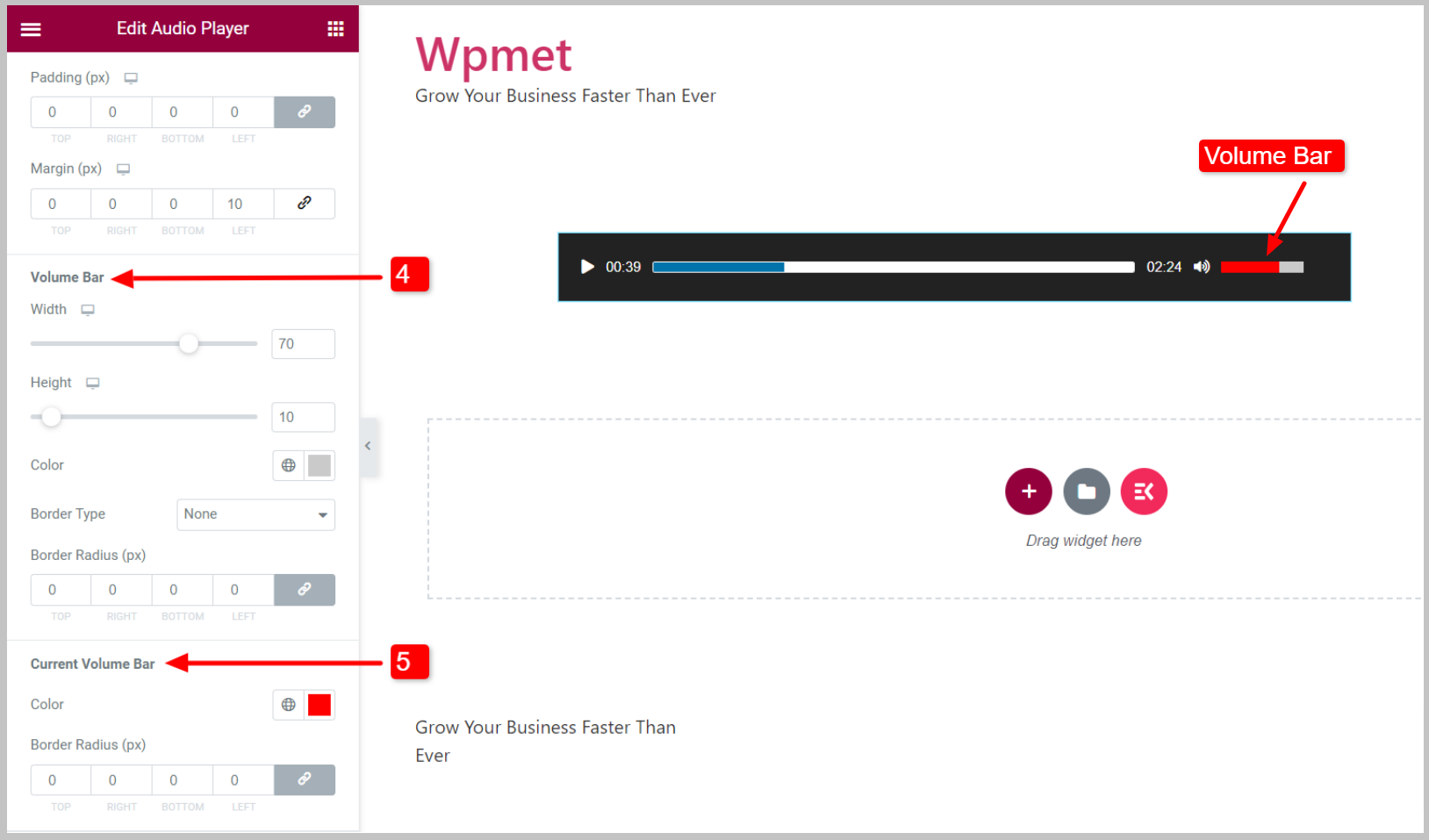
- Barra de volume: Ajuste a altura, largura, cor e estilos de borda da barra de volume.
- Barra de volume atual: Defina a cor e o raio da borda da barra de volume atual.

Finalmente, você pode usar o reprodutor de áudio do seu site com todos os recursos úteis. O widget Elementor Audio Player vem com ElementKits Pro. Obtenha o plugin para adicionar áudio e música ao seu site WordPress da maneira mais fácil.



