O widget Content Ticker do ElementsKit para Elementor permite exibir postagens recentes, últimas notícias e muito mais de uma forma elegante. O widget oferece a opção de mostrar as postagens do site ou conteúdo personalizado no ticker.
Leia esta documentação para aprender como usar o widget Elementor Content Ticker do ElementsKit.
Etapa 1: obtenha o ticker de conteúdo no Elementor #
Para obter o ticker de conteúdo em seu site WordPress, primeiro habilite o widget ElementsKit Content Ticker, em seguida, abra o editor Elementor e arraste e solte o widget na área de design.
Ativar widget de ticker de conteúdo #
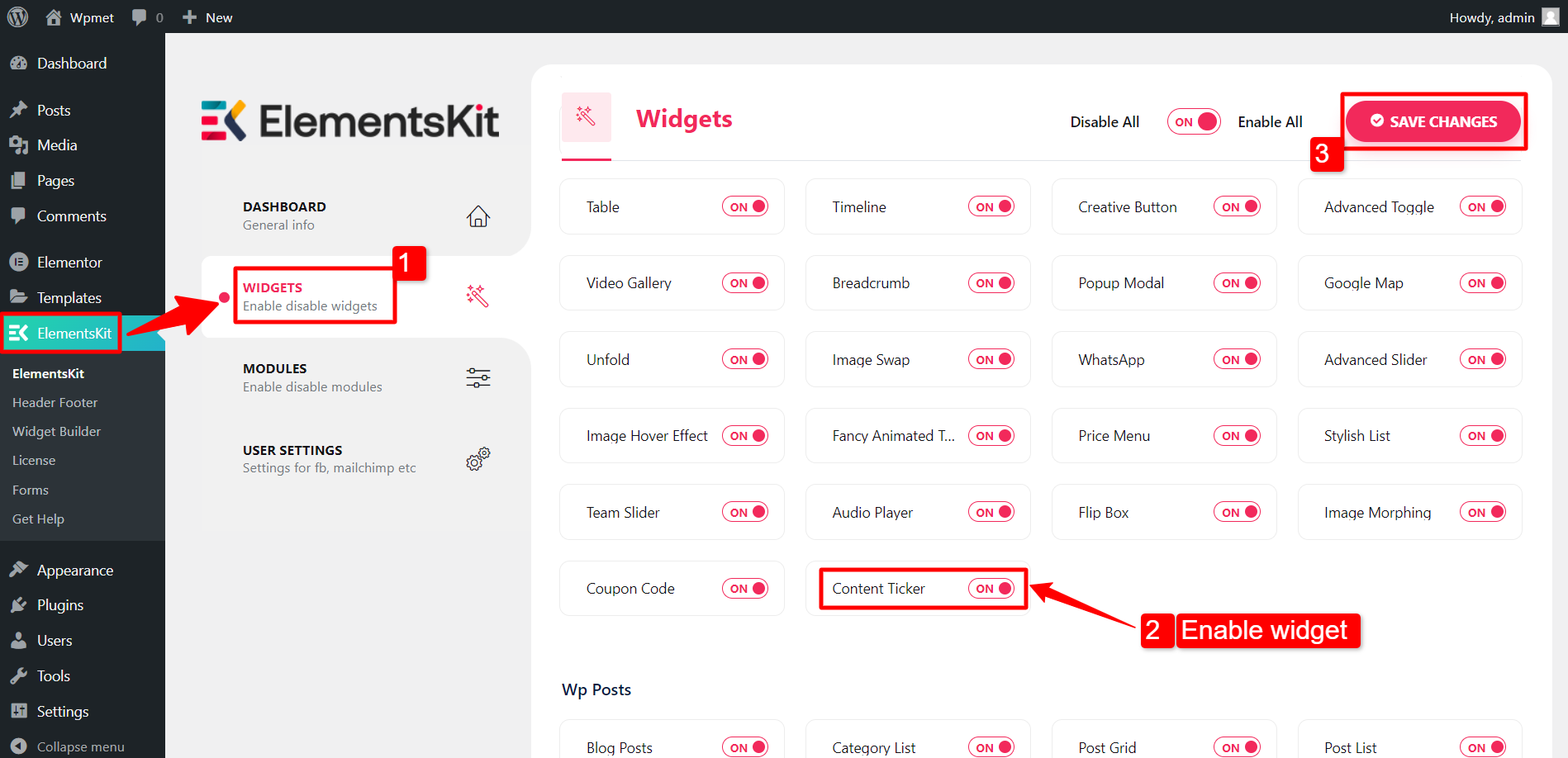
Para ativar o widget Content Ticker:
- Navegar para ElementsKit > Widgets.
- Encontre o Marcador de conteúdo da lista e ative o widget.
- Clique no SALVAR ALTERAÇÕES.

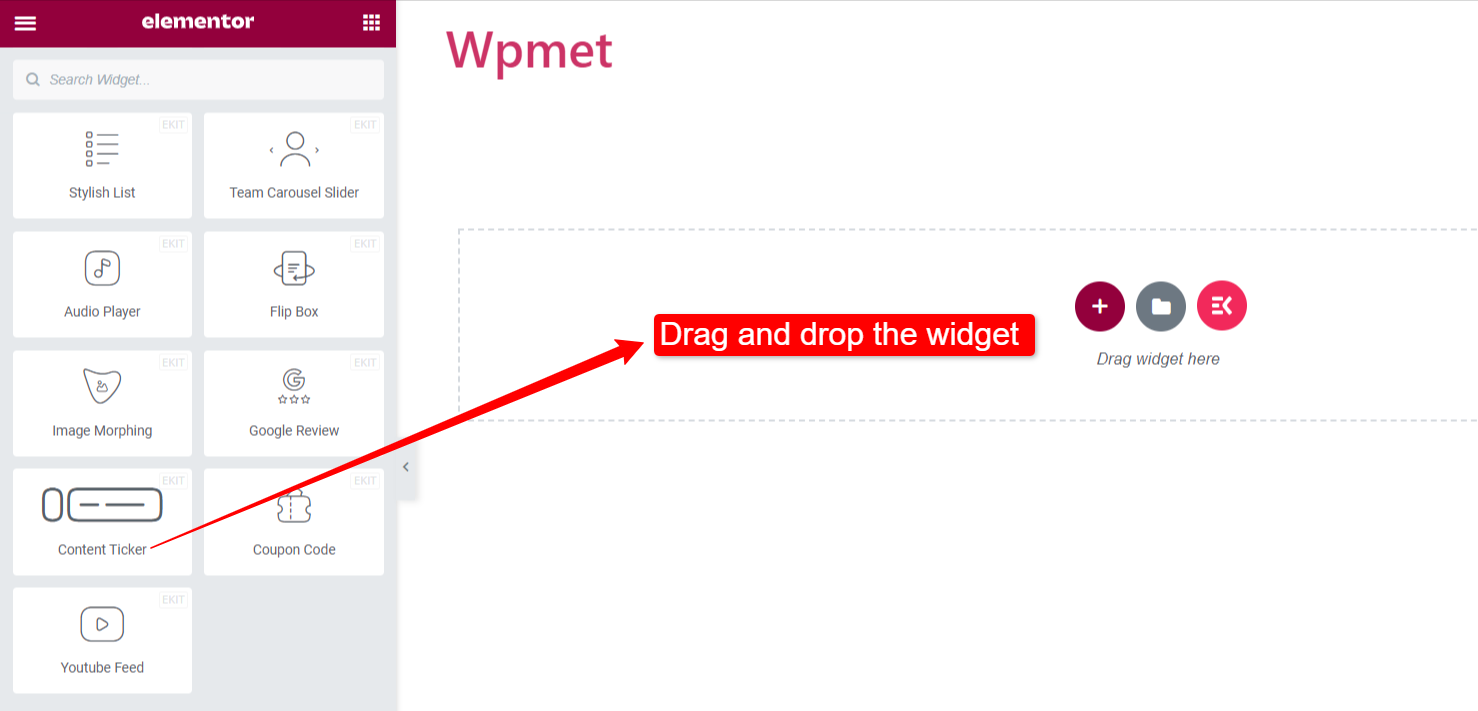
Arraste e solte o widget #
Depois disso, arraste e solte o ElementsKit Marcador de conteúdo widget no editor Elementor.

Etapa 2: configurar o ticker de conteúdo no Elementor #
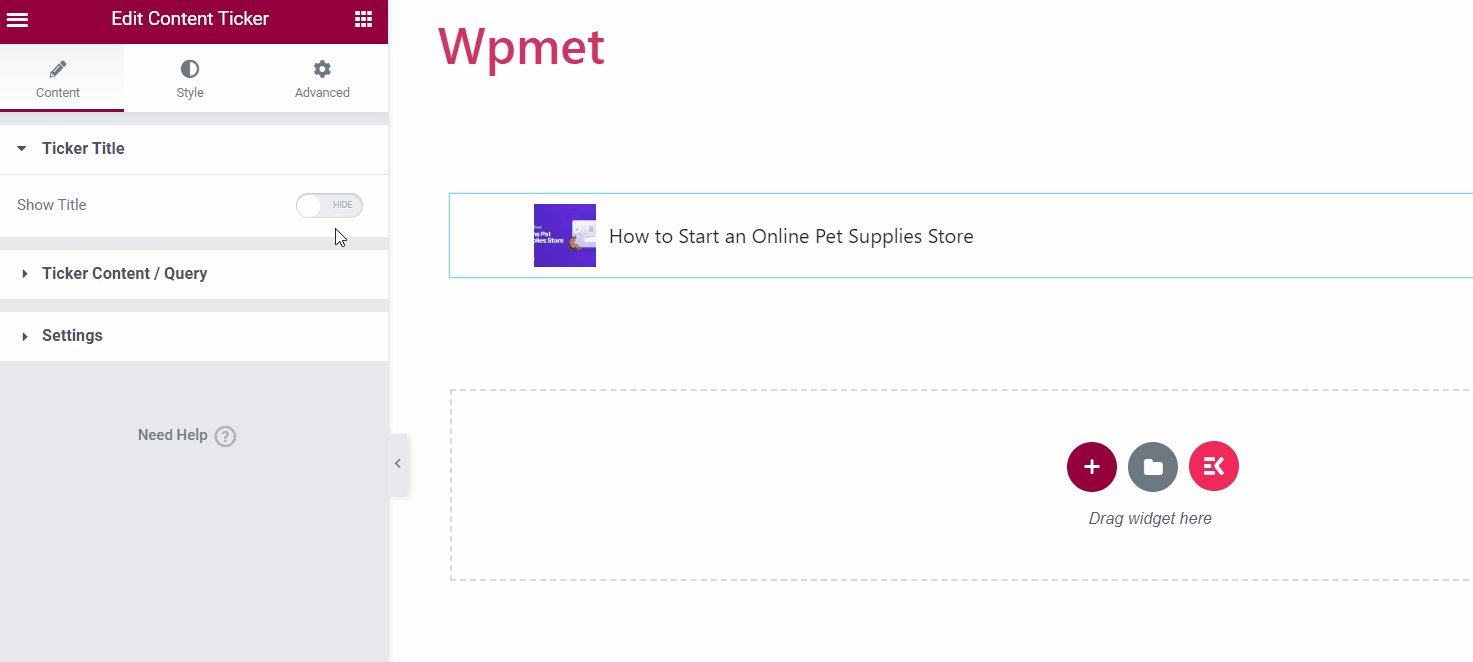
Agora você pode definir o título, o conteúdo e as configurações do ticker do widget.
Título do ingresso #
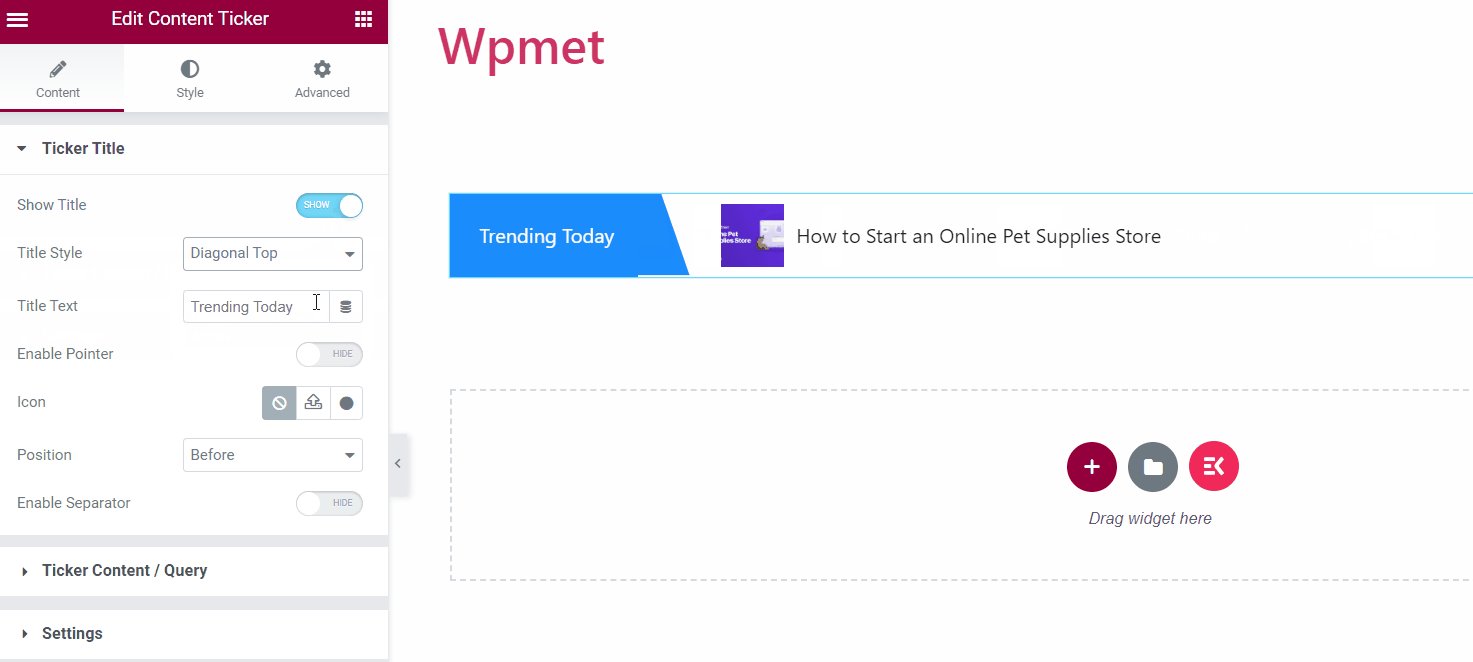
- Mostrar título: Primeiro, habilite o título do ticker. Então você terá outras opções disponíveis para personalizar o título.
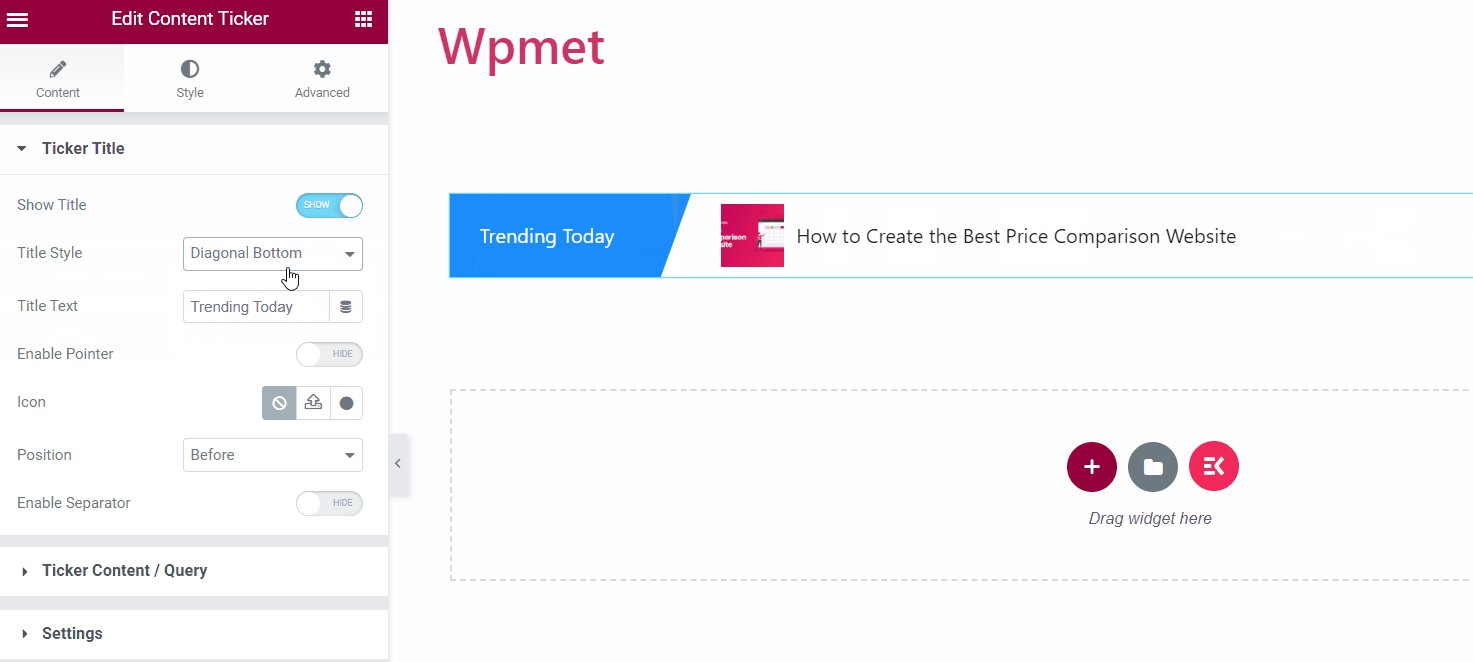
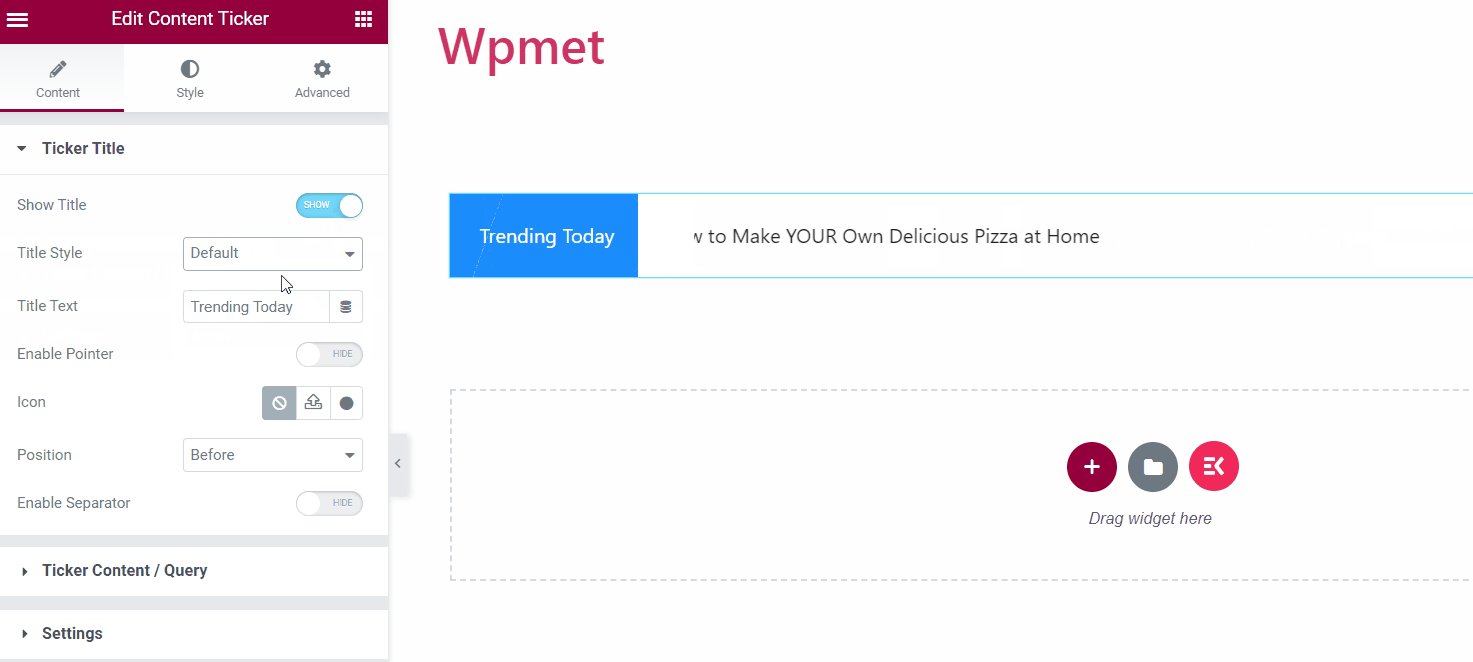
- Estilo do título: Escolha um estilo para o título do ticker entre as opções fornecidas.

- Texto do título: Insira um texto para o título.
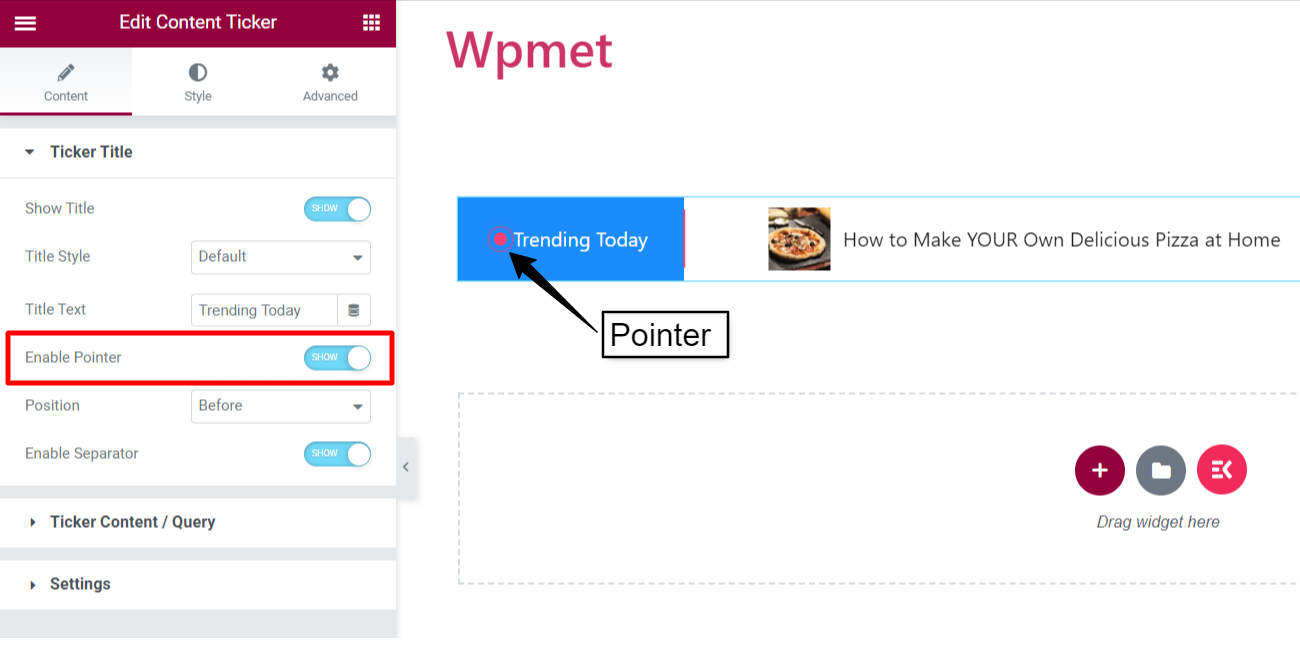
- Habilitar ponteiro: Você pode mostrar um ponteiro junto com o título do ticker.
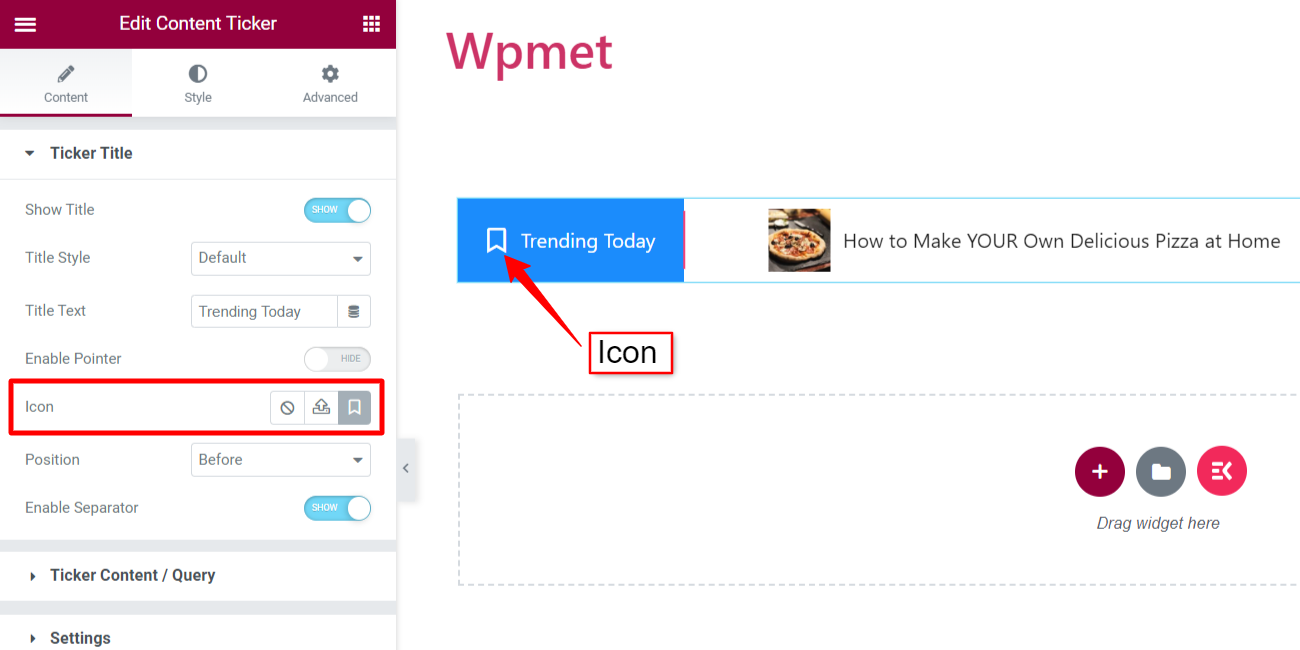
- Ícone: Ou você pode mostrar um ícone ao lado do título.
[Nota: Ponteiro e Ícone são opções alternativas. Ao ativar o ponteiro, o ícone não estará disponível e vice-versa.]


- Posição: Defina a posição do ponteiro/ícone. Você pode definir a posição como “Antes” ou “Depois” do ponteiro/ícone.
- Ativar separador: Você também pode mostrar um separador com o título do ticker.

Conteúdo/consulta do ticker #
Nesta seção, você pode selecionar o tipo de conteúdo.
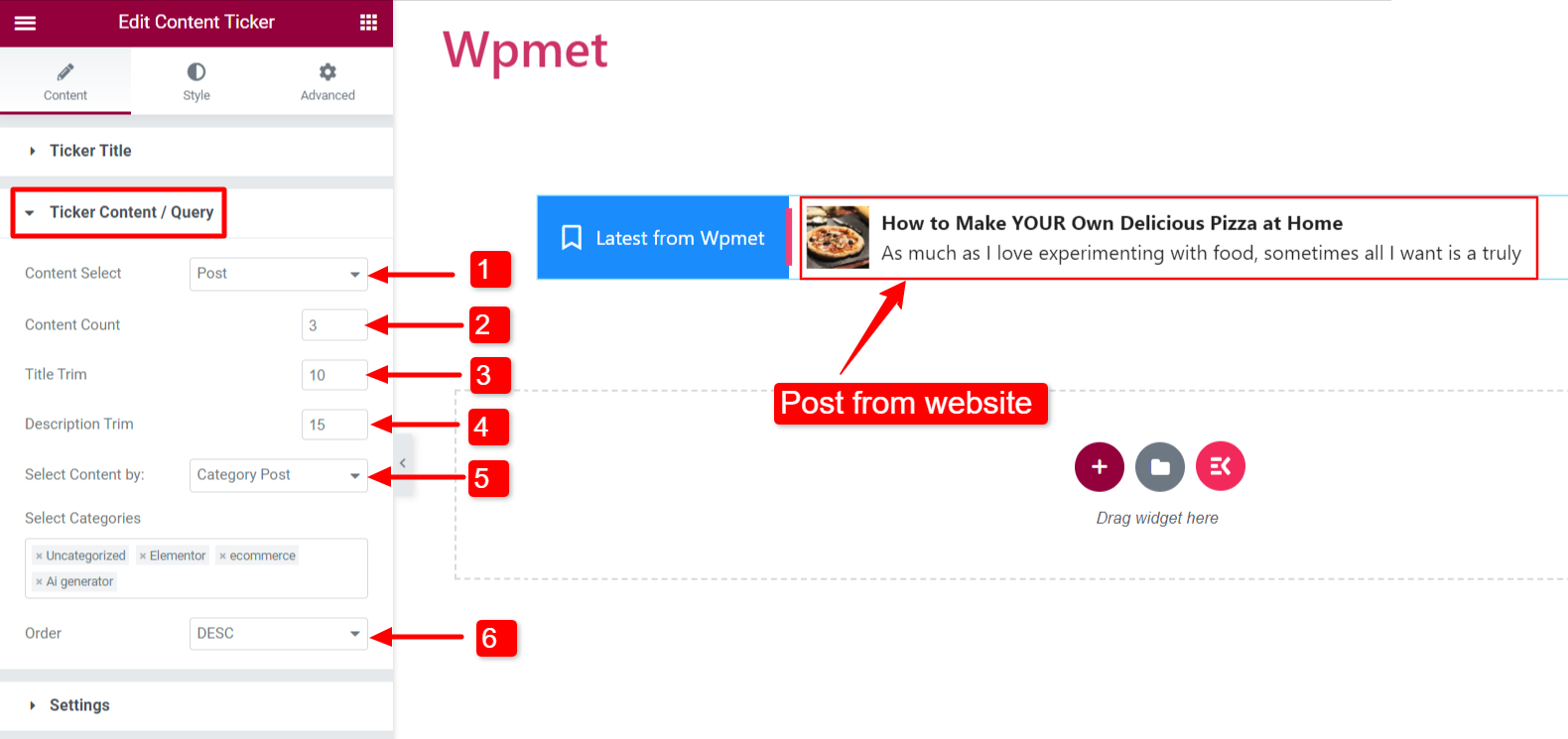
- Tipo de conteúdo: postagem
Para mostrar as postagens do seu site no ticker.
- Seleção de conteúdo: Defina como “Postar”.
- Contagem de conteúdo: Defina o número de postagens a serem exibidas.
- Corte do título: Limite o número de caracteres de texto para o título da postagem exibido no ticker.
- Descrição Guarnição: Limite o número de caracteres de texto para a descrição da postagem exibida no ticker. (a descrição pode ser habilitada em Configurações).
- Selecione Conteúdo por: Você pode optar por mostrar a postagem das seguintes maneiras:
- Postagem recente: Mostre as postagens recentes em seu site.
- Postagem selecionada: Mostrar a postagem selecionada. Você pode selecionar as postagens no campo “Pesquisar e selecionar”.
- Postagem da categoria: Mostrar postagens por categoria. Adicione categorias no campo “Selecionar categorias”.
- Ordem: Defina a ordem do conteúdo em ordem decrescente (DESC) ou ordem crescente (ASC).

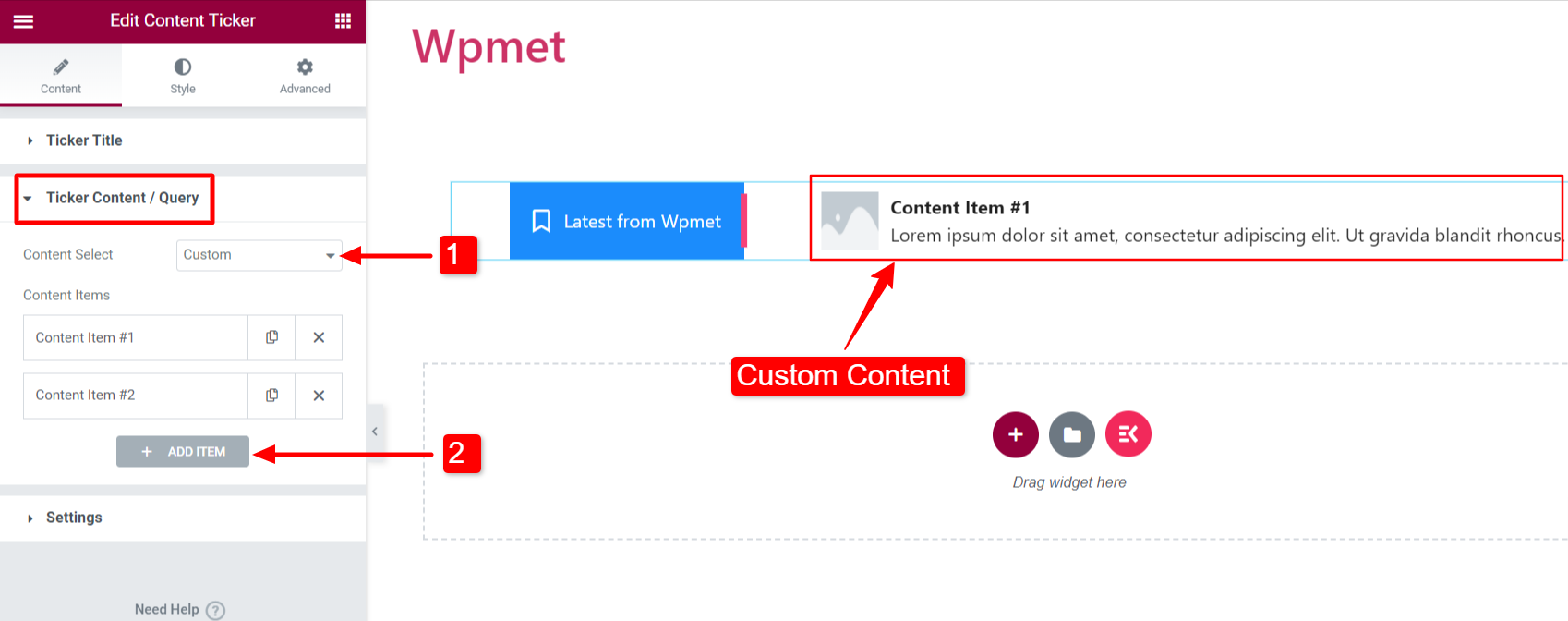
- Tipo de conteúdo: personalizado
Para mostrar conteúdo personalizado no ticker.
- Seleção de conteúdo: Defina como “Personalizado”.
- ADICIONAR ITEM: Você pode adicionar itens de conteúdo.

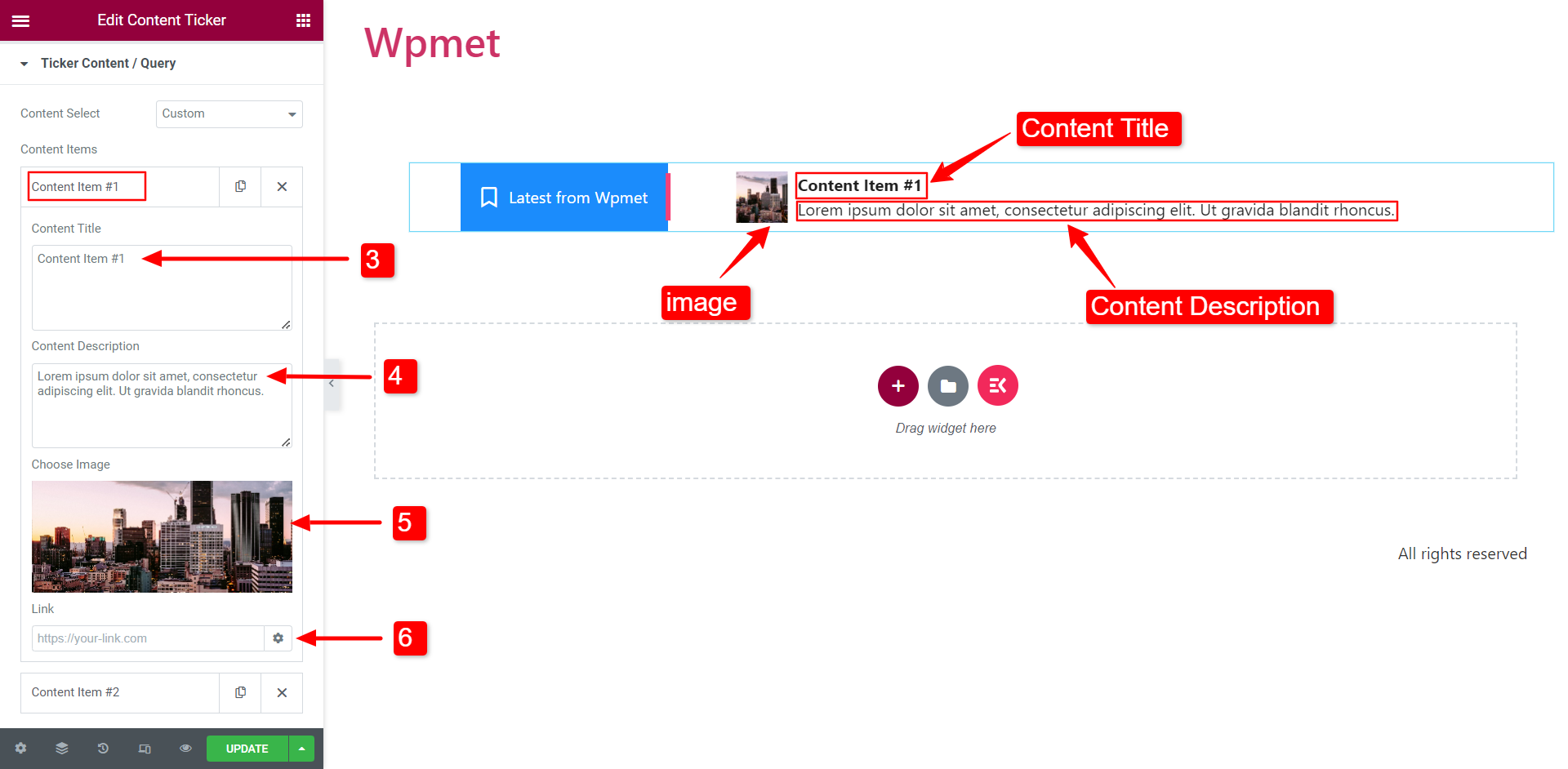
- Título do conteúdo: Insira o título do conteúdo do ticker.
- Descrição do conteúdo: Adicione uma descrição para o conteúdo do ticker.
- Escolha a imagem: Adicione uma imagem para mostrar no conteúdo do ticker.
- Link: Insira um URL para vincular qualquer página da web ao conteúdo.

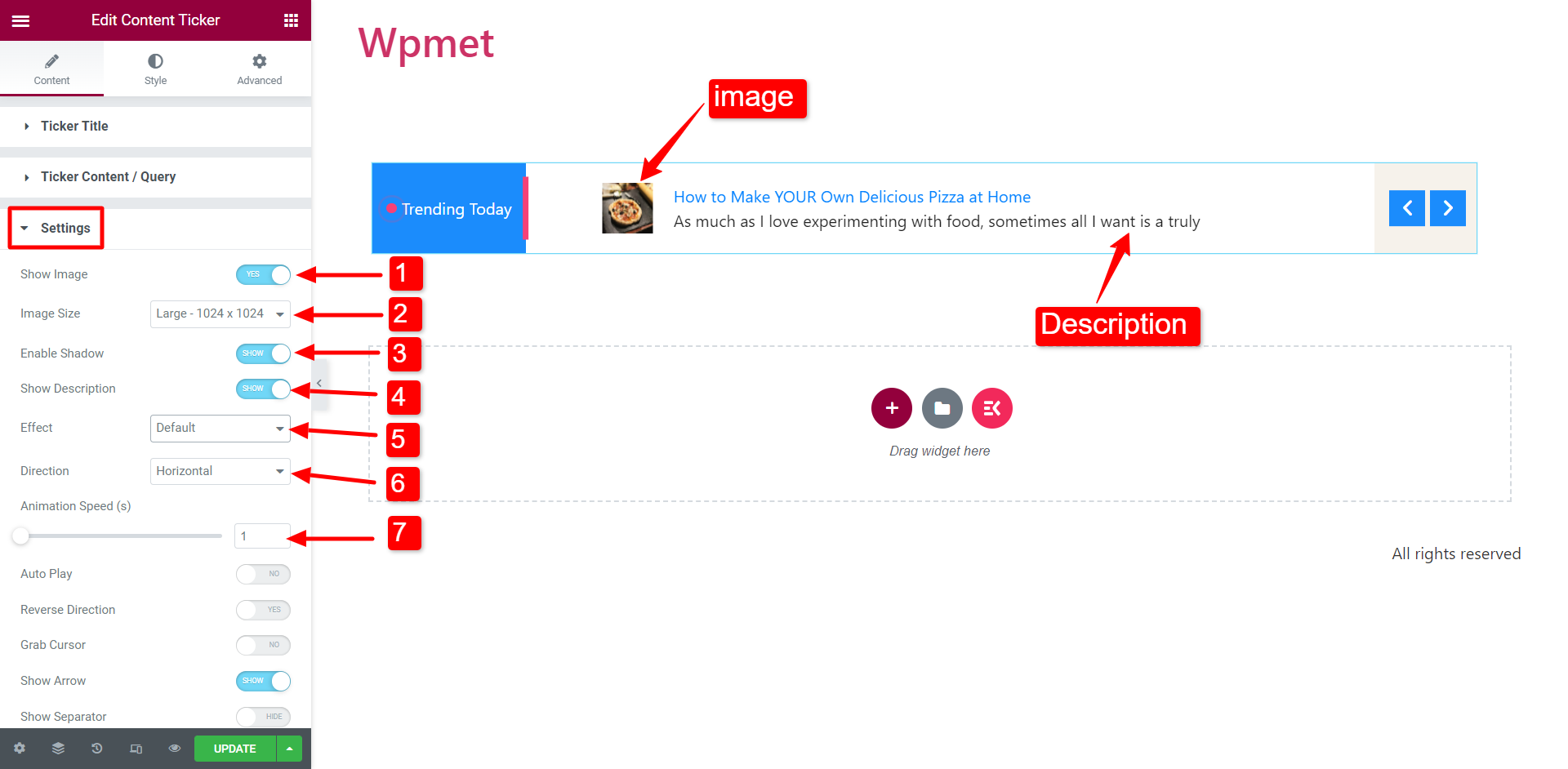
Configurações #
Você pode definir as configurações do ticker nesta seção.
- Mostrar imagem: Decida se deseja mostrar a imagem principal do conteúdo no relógio.
- Tamanho da imagem: Você pode alterar o tamanho da imagem no conteúdo do ticker.
- Ativar sombra: Você pode ativar a sombra que aparece nas extremidades esquerda e direita do conteúdo do ticker.
- Mostre a descrição: Você pode mostrar a descrição do conteúdo no ticker.

- Efeito: Escolha o estilo do efeito de animação entre as seguintes opções: Padrão, Esmaecimento, Letreiro e Digitação.
Ao selecionar o efeito Marquee, recomendamos aumentar a velocidade da animação para melhor visibilidade.

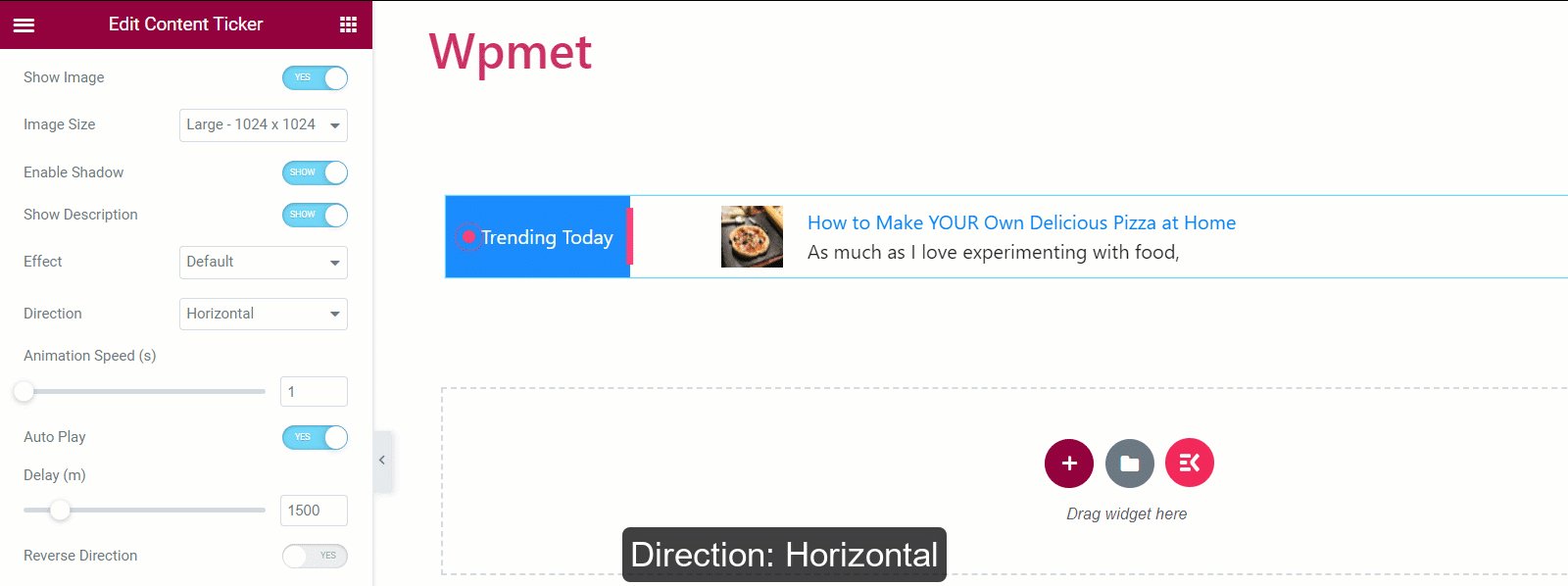
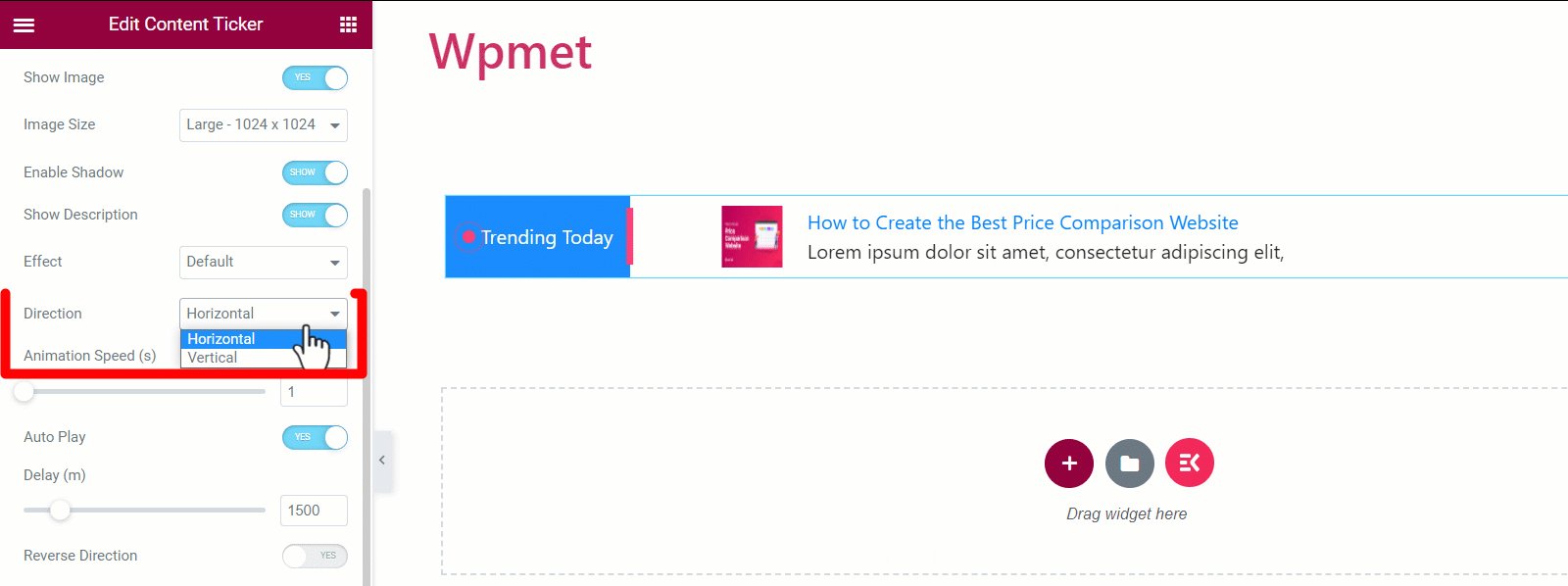
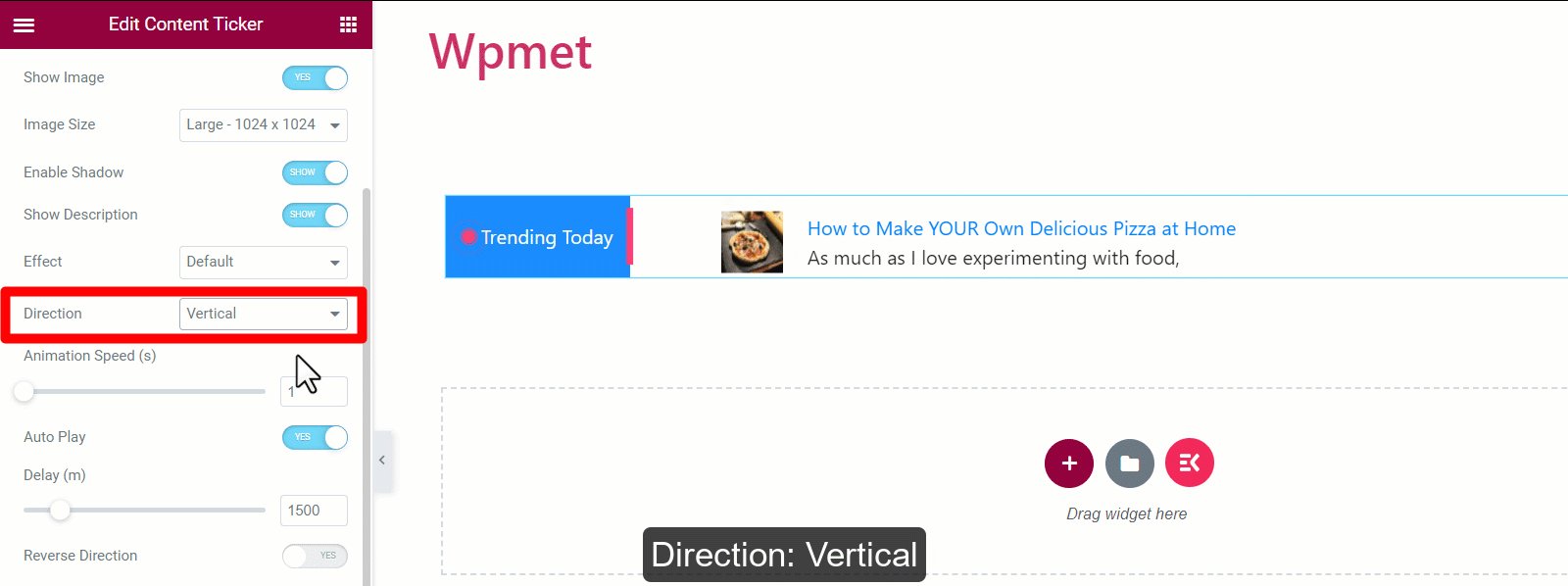
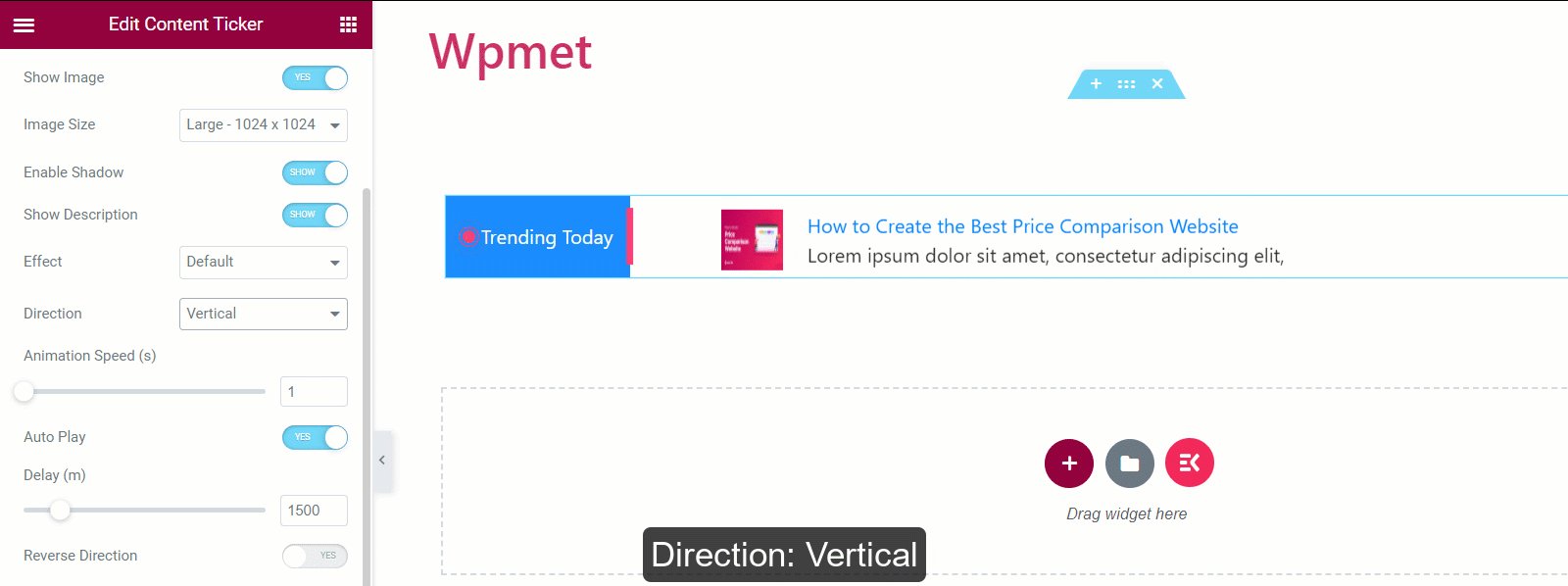
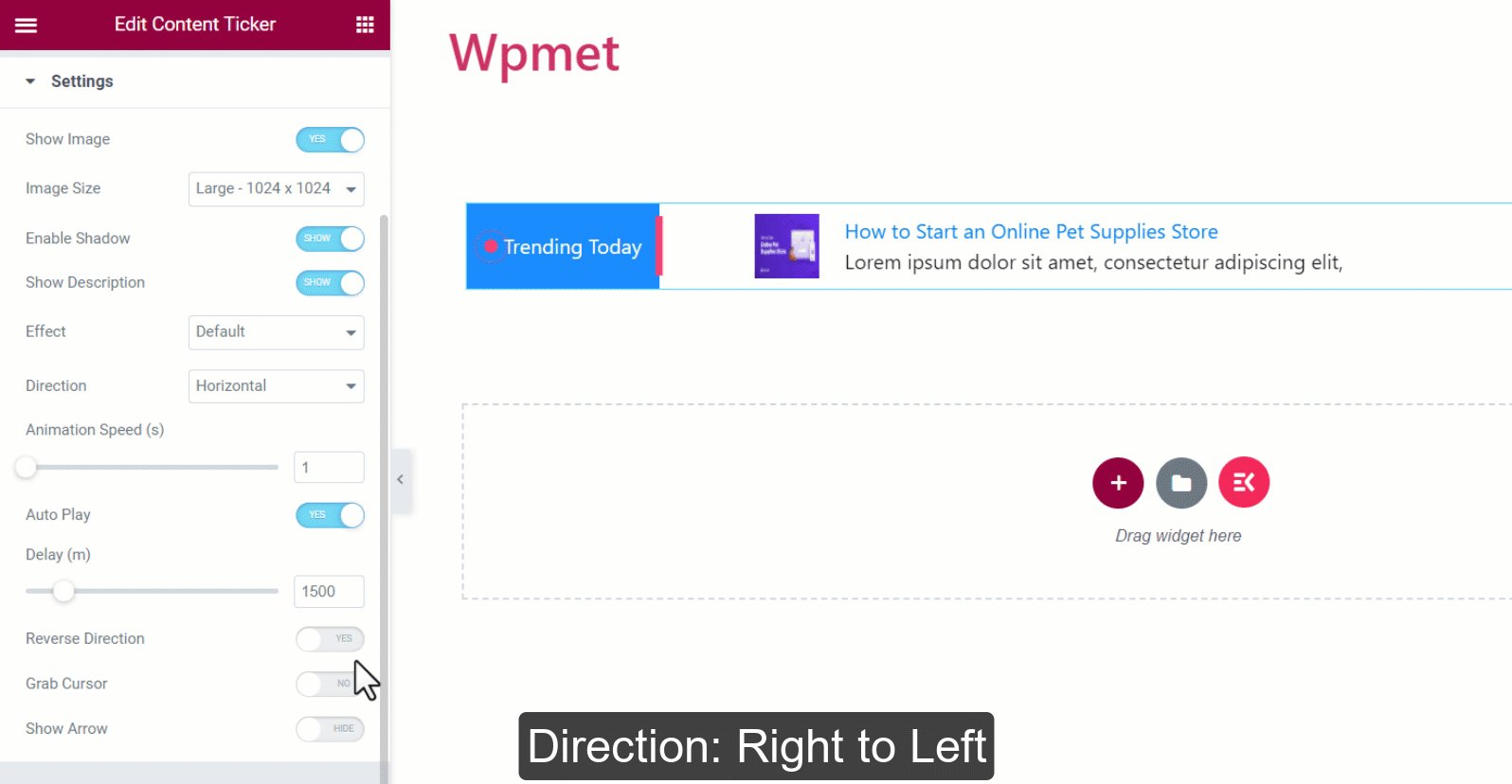
- Direção: Defina a direção para i. Rolagem horizontal ou ii. Rolagem vertical.
[Nota: a direção é Não disponível para letreiro efeito]

- Velocidade da animação: Você pode alterar e ajustar a velocidade do efeito de animação.
[Nota: a velocidade da animação é Não disponível para digitação efeito]
- Reprodução automática: Você pode ativar a reprodução automática para o ticker de conteúdo.
Se ativado, defina o Acordo tempo (intervalo entre para alterar o conteúdo).
[Observação: A reprodução automática é Não disponível para letreiro efeito]

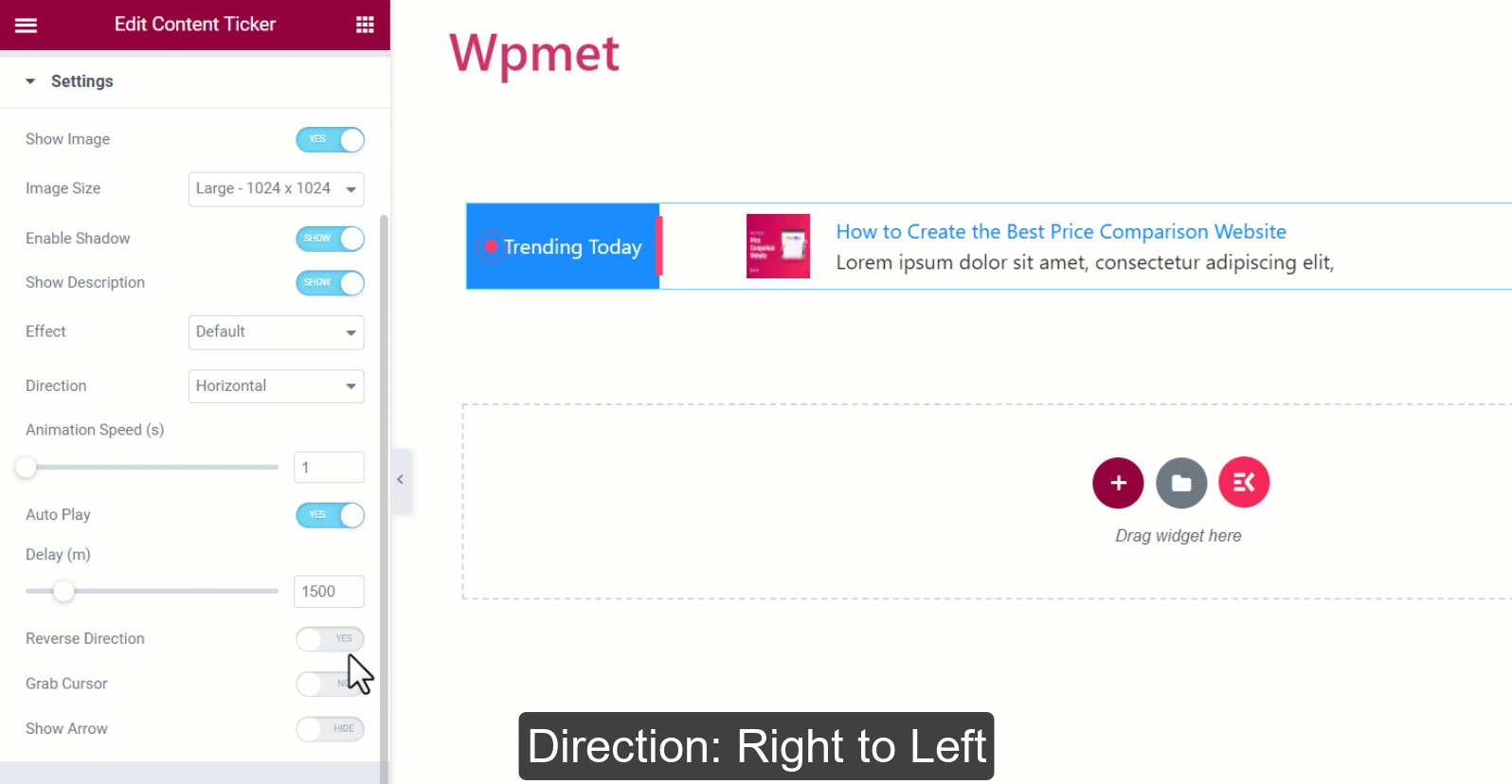
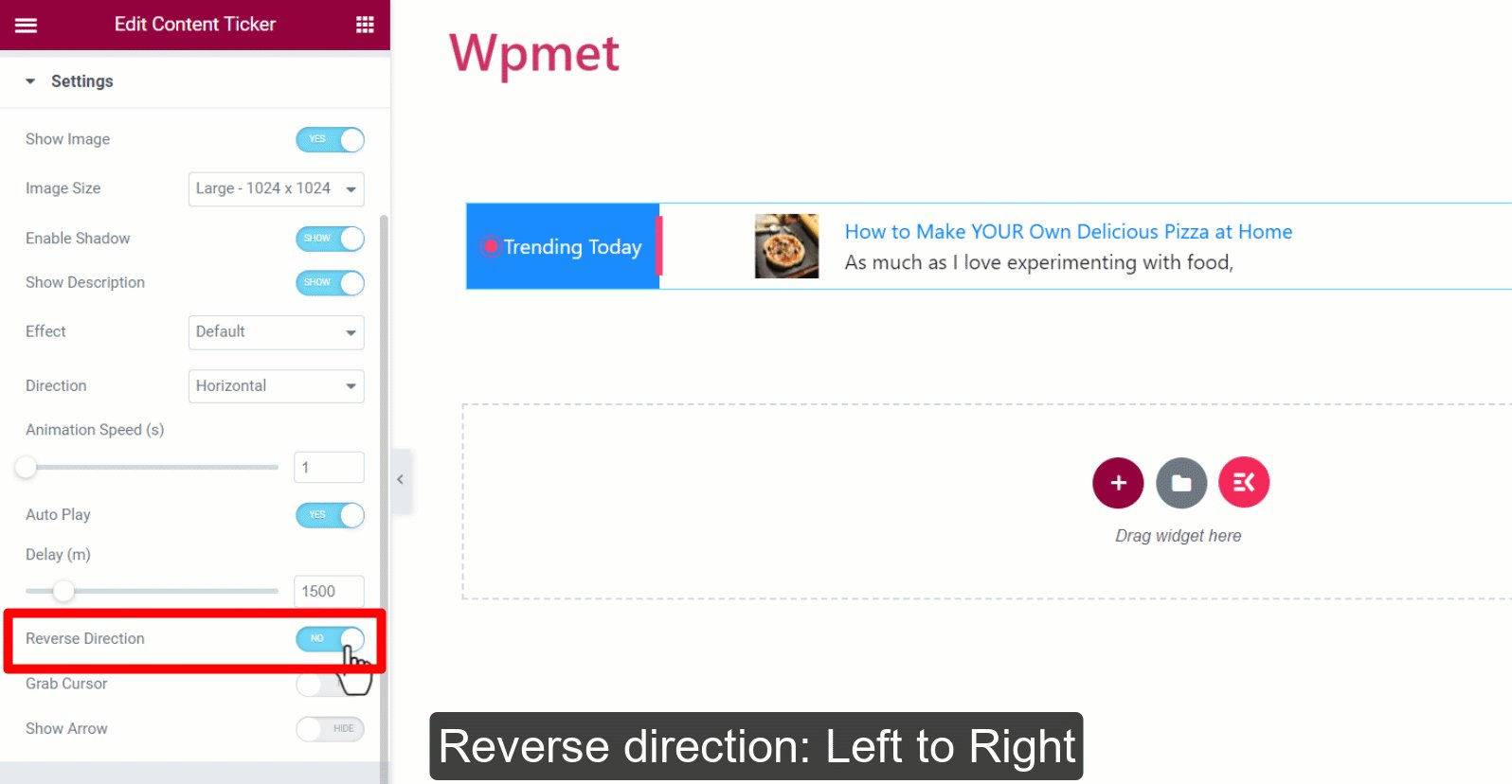
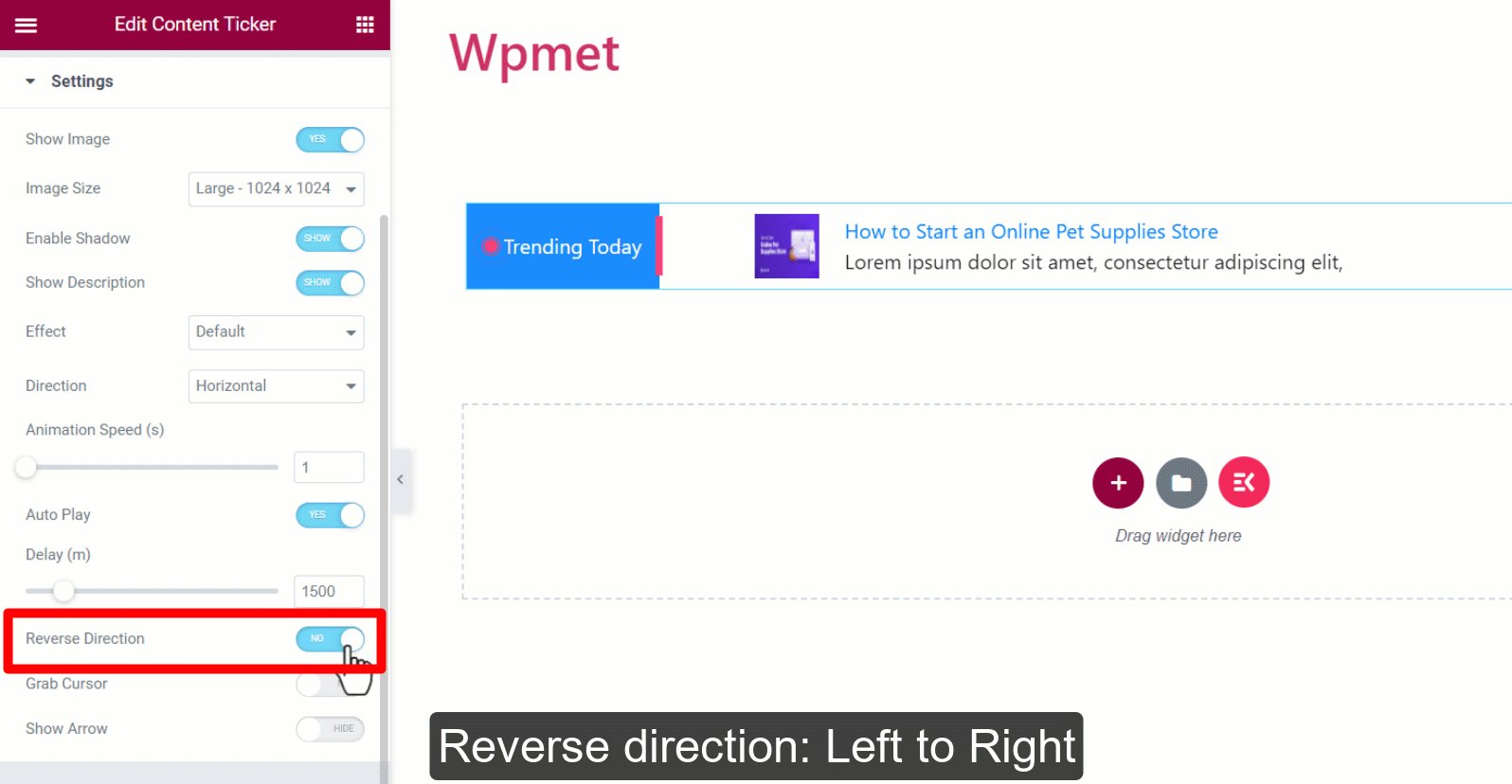
- Direção oposta: Se você ativar esta opção, o ticker rolará da esquerda para a direita. Caso contrário, a direção do ticker será da direita para a esquerda.

- Agarrar o cursor: Os usuários podem deslizar o conteúdo do ticker agarrando-o com o cursor do mouse.
[Observação: Agarrar Cursor é Não disponível para letreiro efeito]

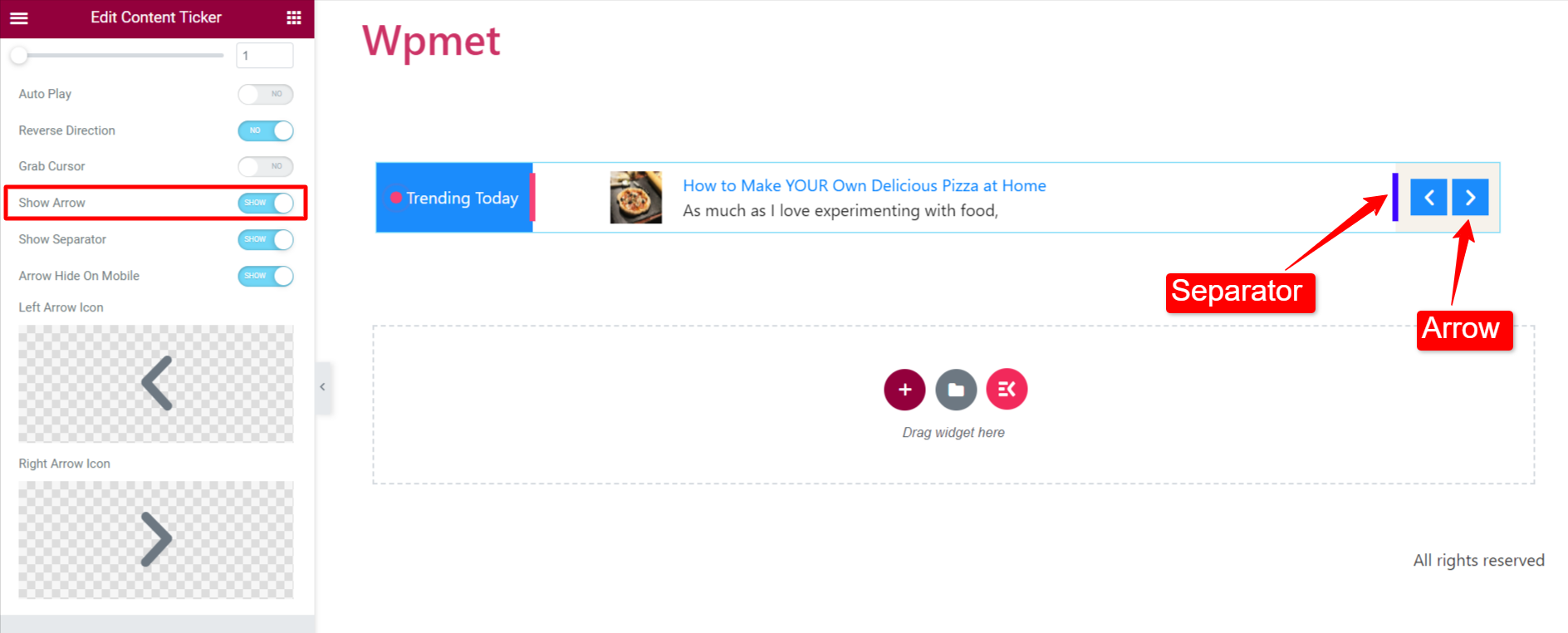
- Mostrar seta: Ative a seta para navegar manualmente pelo conteúdo do ticker. Se você mostrar as setas, escolha um ícone de seta para a esquerda e um ícone de seta para a direita.

Etapa 3: personalize o estilo do ticker de conteúdo #
Você pode personalizar o ticker de conteúdo do Elementor na guia de estilo.
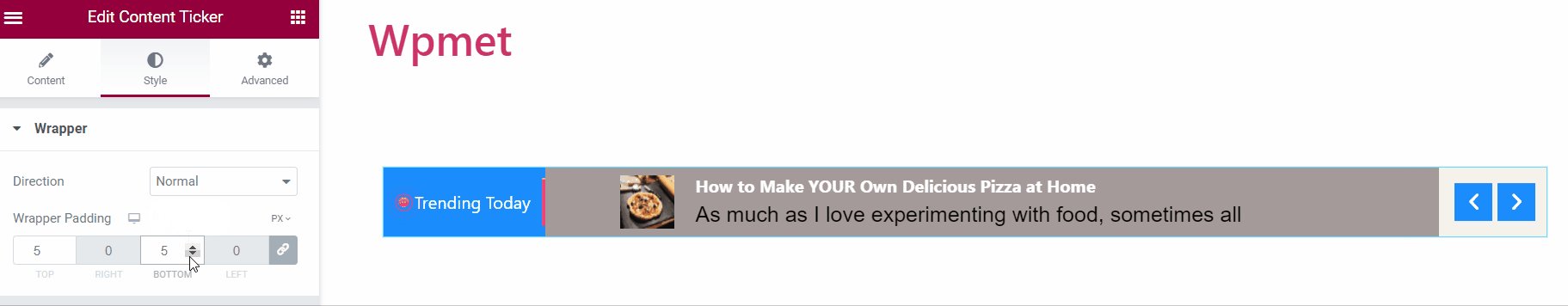
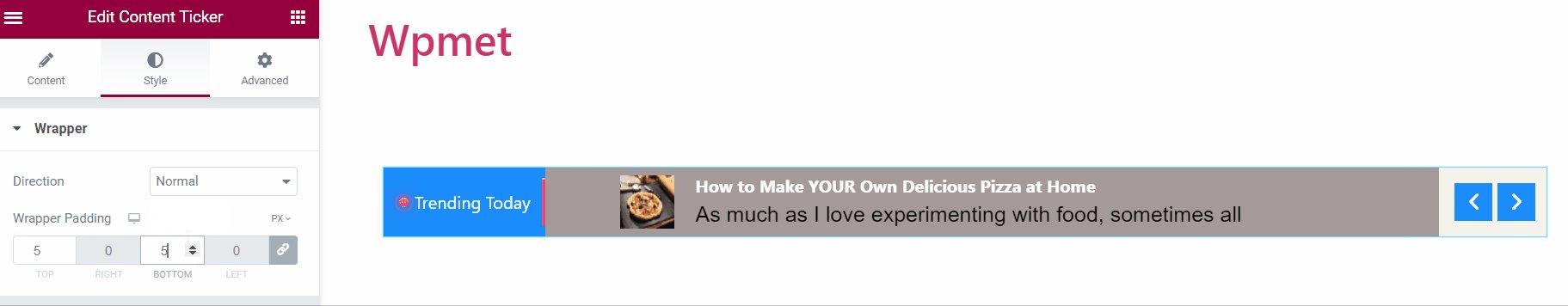
Embrulho #
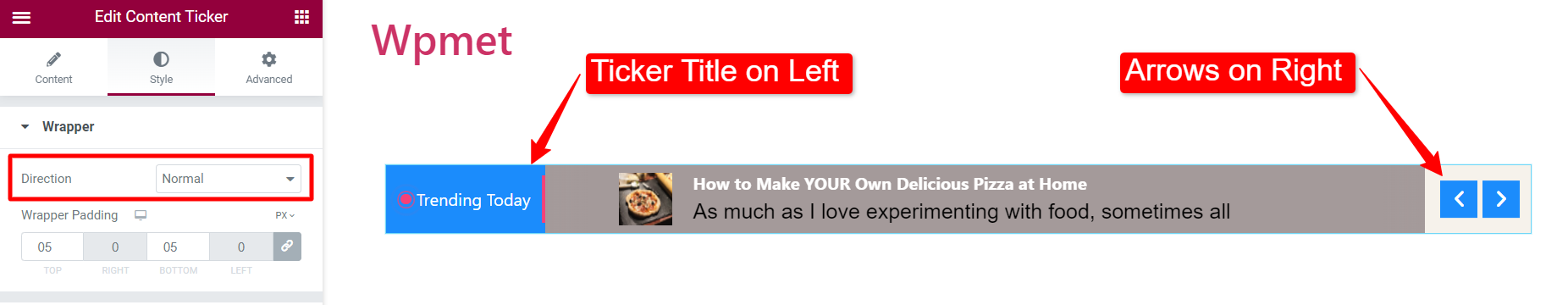
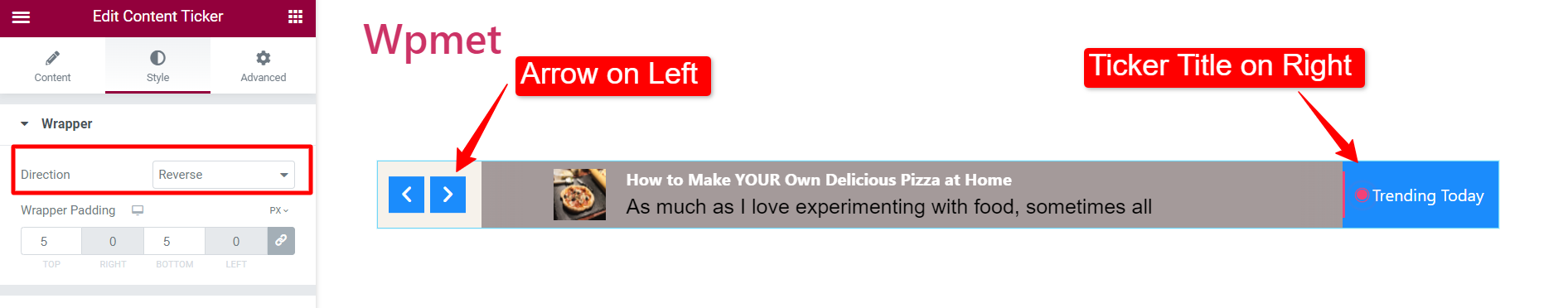
- Direção: Escolha a posição do título do ticker e das setas.
- Normal: o título do ticker está à esquerda e a seta à direita.
- Reverso: o título do ticker está à direita e a seta à esquerda.


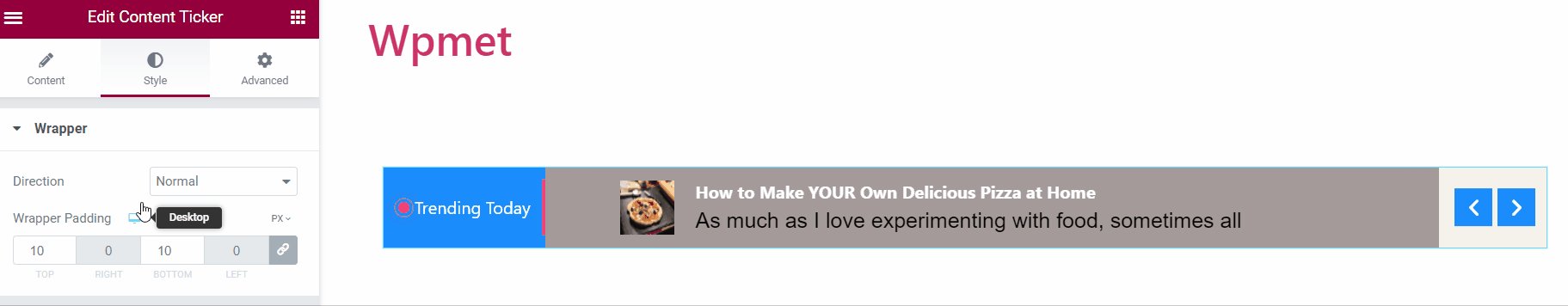
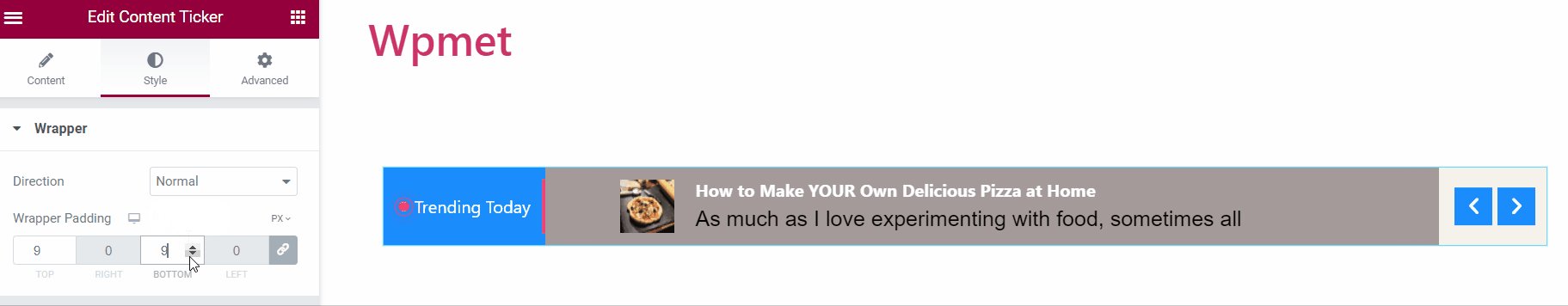
- Preenchimento do invólucro: Você pode ajustar o preenchimento superior e inferior de toda a seção do ticker de conteúdo.

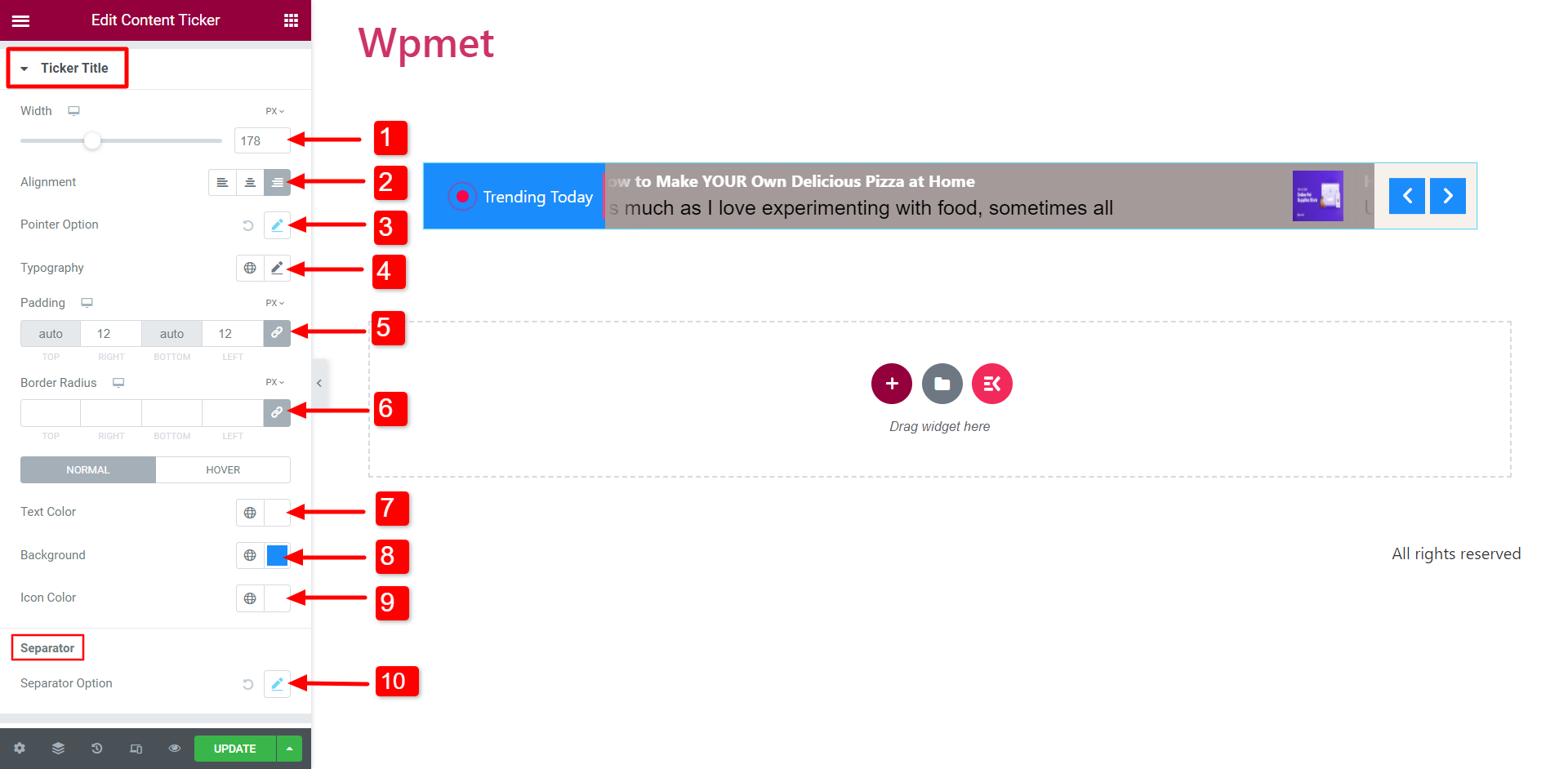
Título do ticker #
- Largura: Ajuste a largura da seção do título do ticker.
- Alinhamento: Selecione o alinhamento do ícone e do texto no título do ticker.
- Opções de ponteiro/opção de ícone: Você pode alterar o tamanho, o espaço entre o título e o ponteiro/ícone e a cor do ponteiro/ícone.

- Tipografia: Escolha a tipografia para o texto do título.
- Preenchimento: Ajuste o preenchimento do título do ticker.
- Raio da borda: Ajuste o raio da borda do título do ticker.
- Cor do texto: Escolha a cor do texto.
- Fundo: Escolha o título do ticker Plano de fundo.
- Ícone: Escolha um ícone do título do ticker.
[Observação: você pode escolher cores de texto, cores de fundo e cores de ícone separadas para os estados Normal e Hover.]

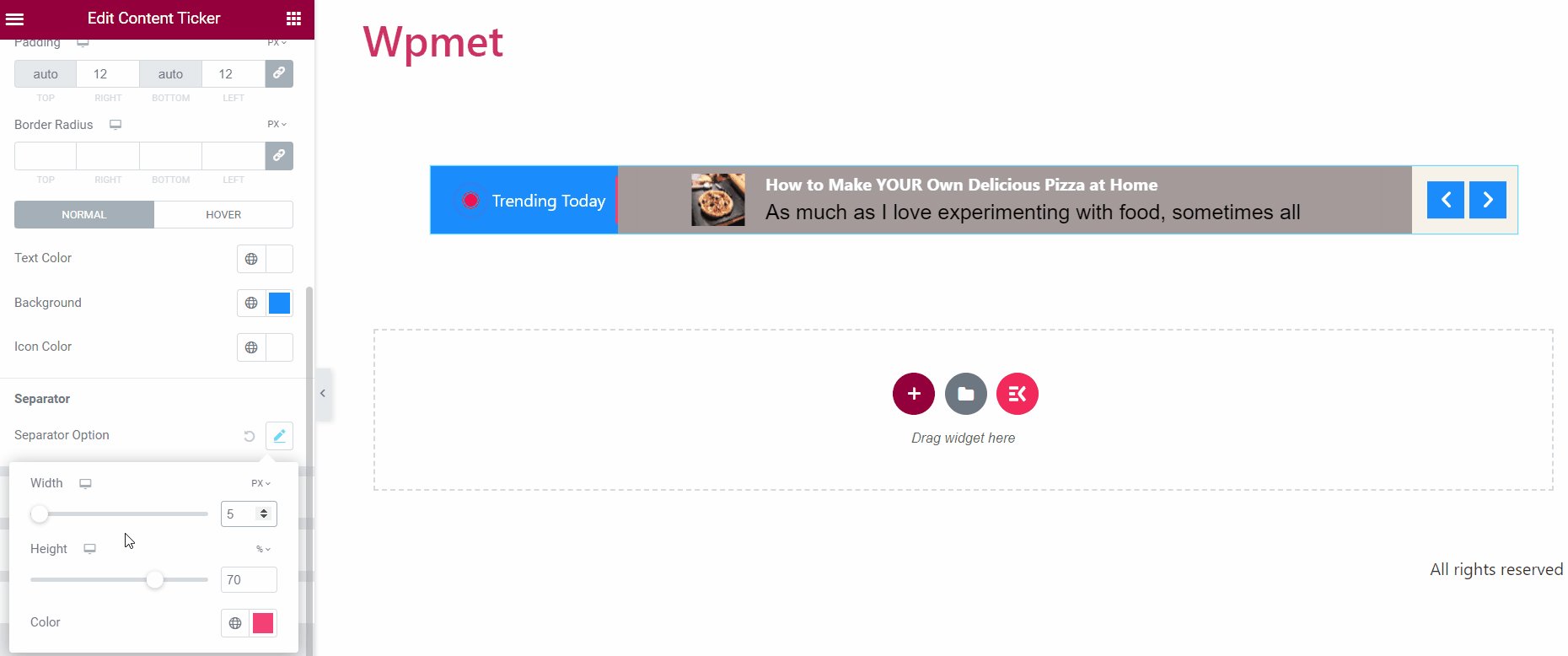
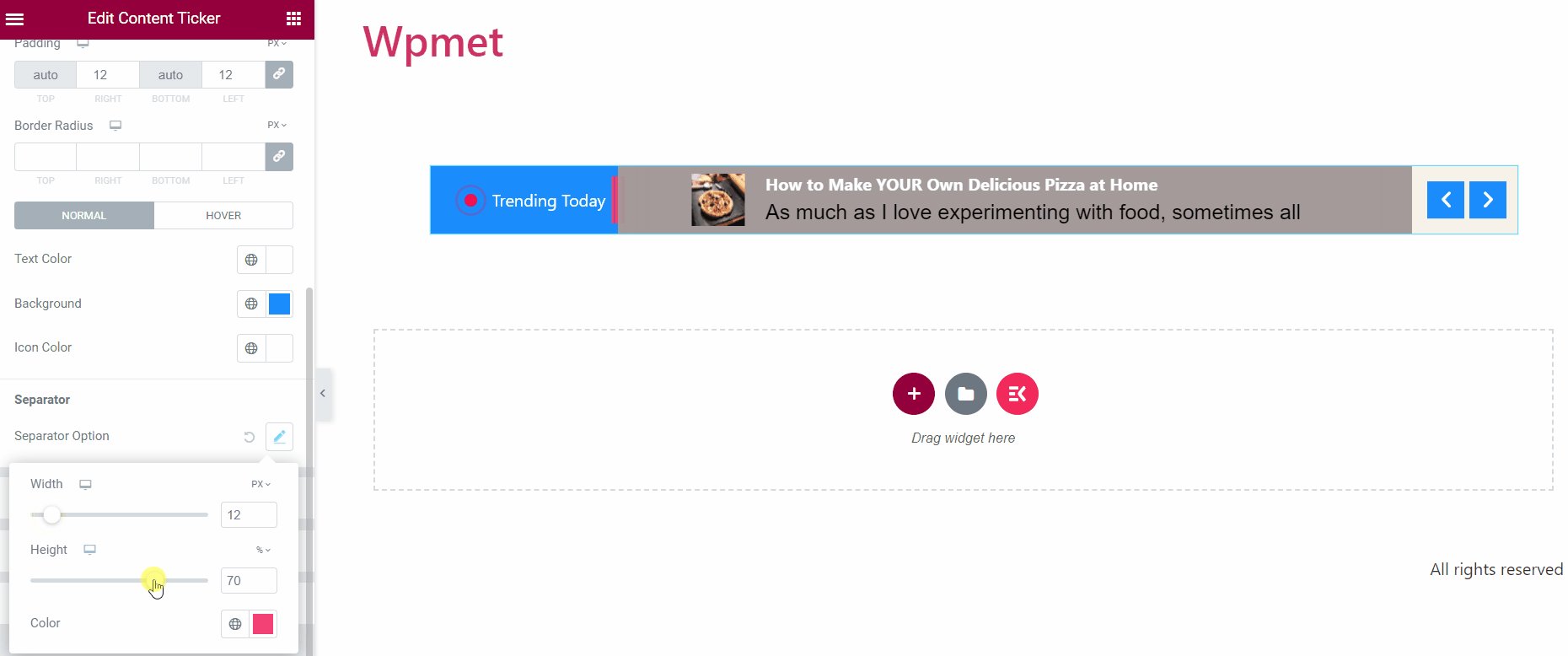
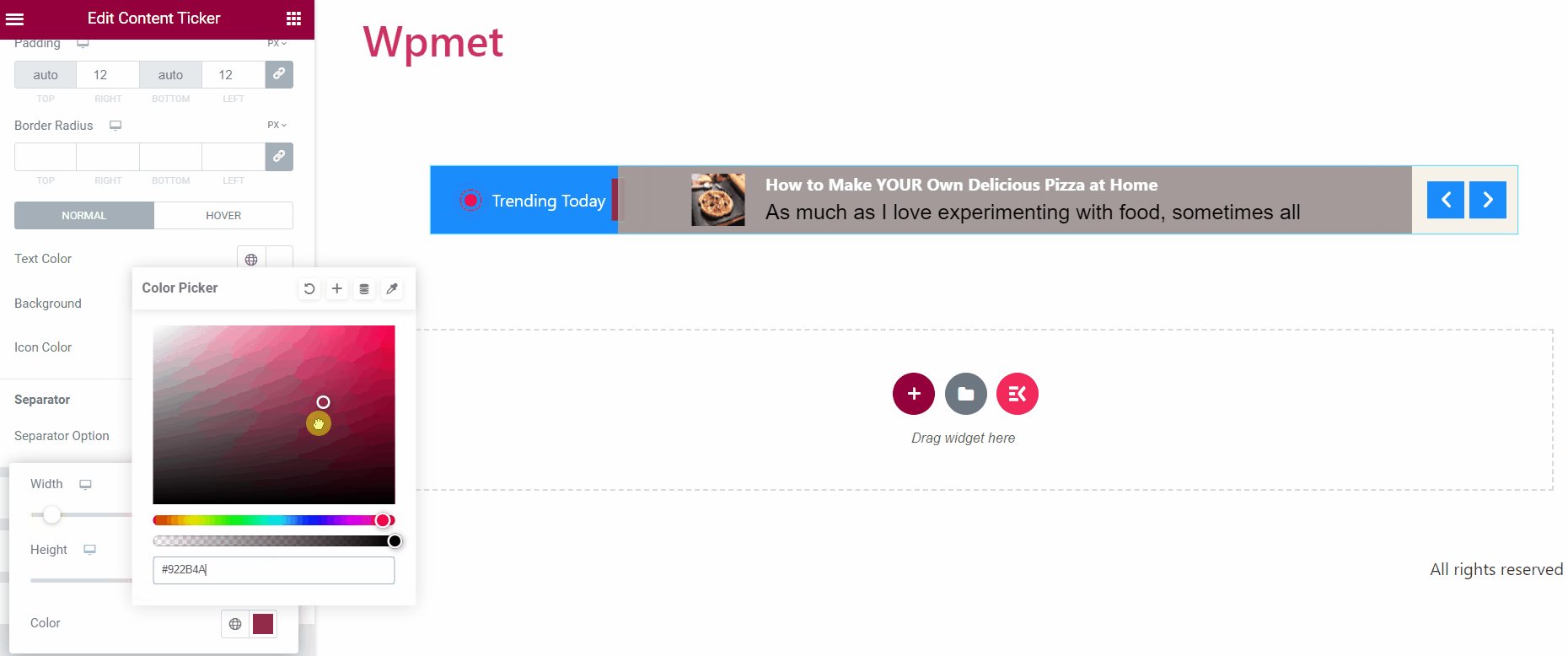
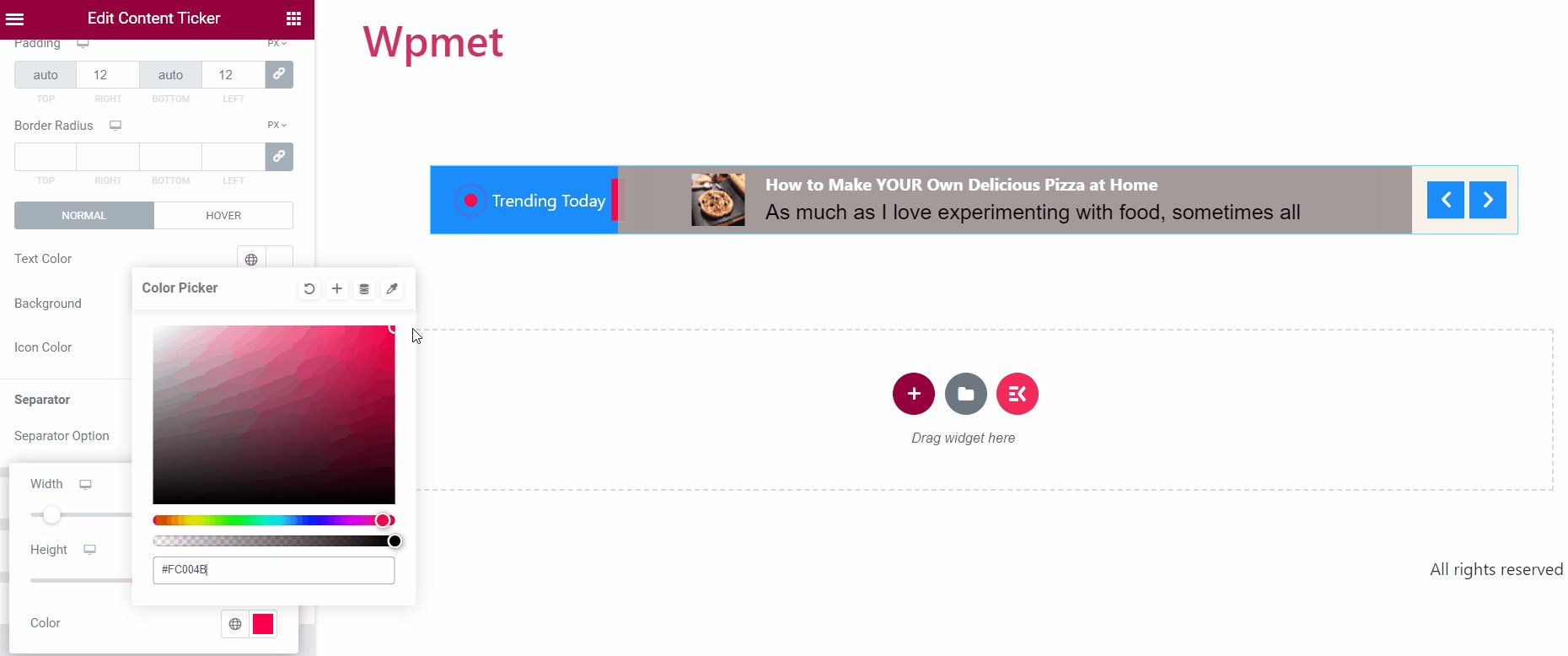
- Opção de separador: Se você habilitar o separador para o título do ticker, poderá alterar seu estilo como Largura, Altura e Cor.

Conteúdo do ticker #
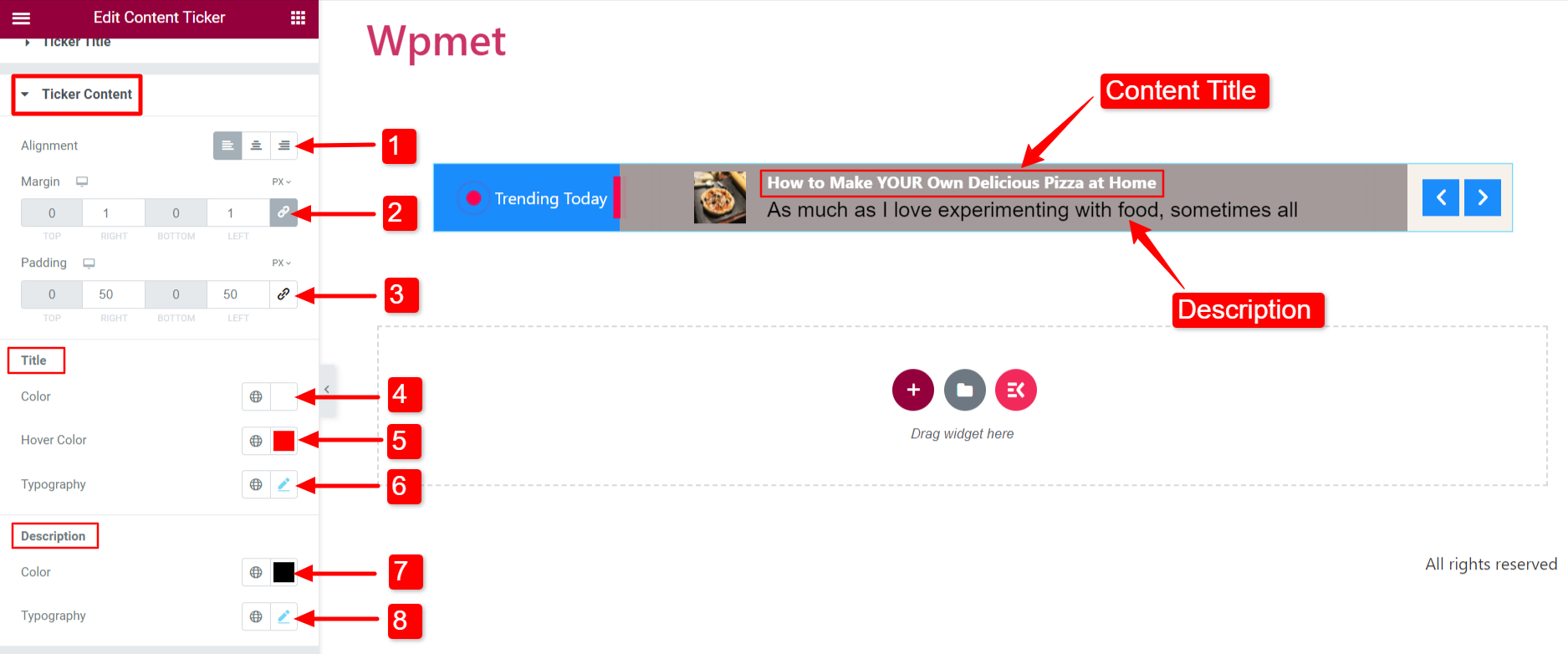
- Alinhamento: Selecione o alinhamento do conteúdo do ticker.
- Margem: Ajuste as margens direita e esquerda do conteúdo do ticker.
- Preenchimento: Ajuste o preenchimento do conteúdo.
- Cor do título: Escolha uma cor de título para o conteúdo do ticker.
- Cor do título ao passar o mouse: Selecione uma cor para aparecer quando o título do conteúdo passar pelo mouse.
- Tipografia do título: Defina a tipografia do texto do título do conteúdo.
- Descrição Cor: Você altera a cor da descrição do conteúdo.
- Descrição Tipografia: Defina a tipografia do texto de descrição.

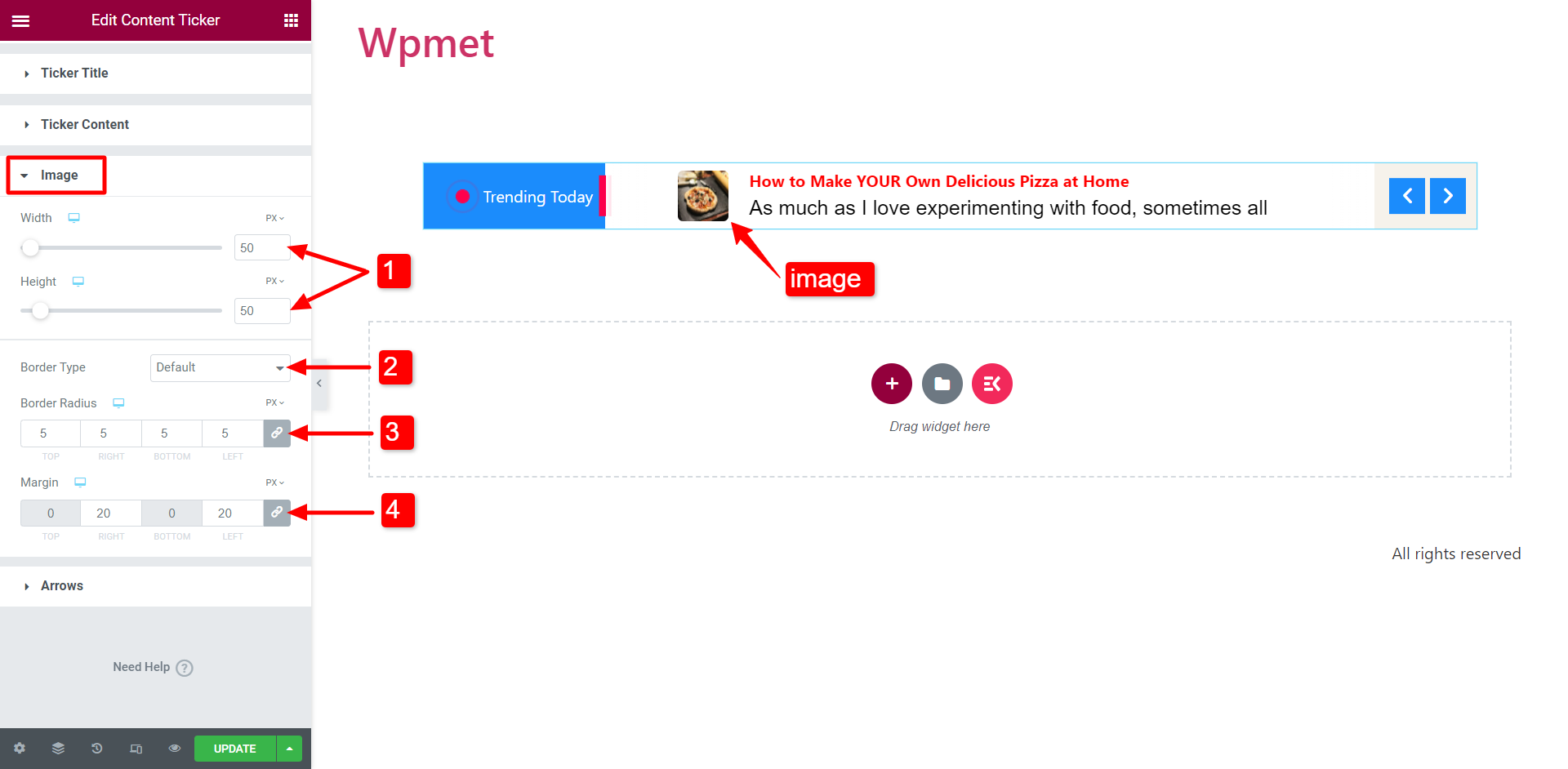
Imagem #
Se você ativar a opção “Mostrar imagem” na seção Configurações, a imagem aparecerá com conteúdo.
- Ajusta a Largura e Altura da imagem.
- Selecione uma Tipo de borda para a imagem.
- Ajusta a Raio da Fronteira.
- Colocou o Margem para a imagem do conteúdo.

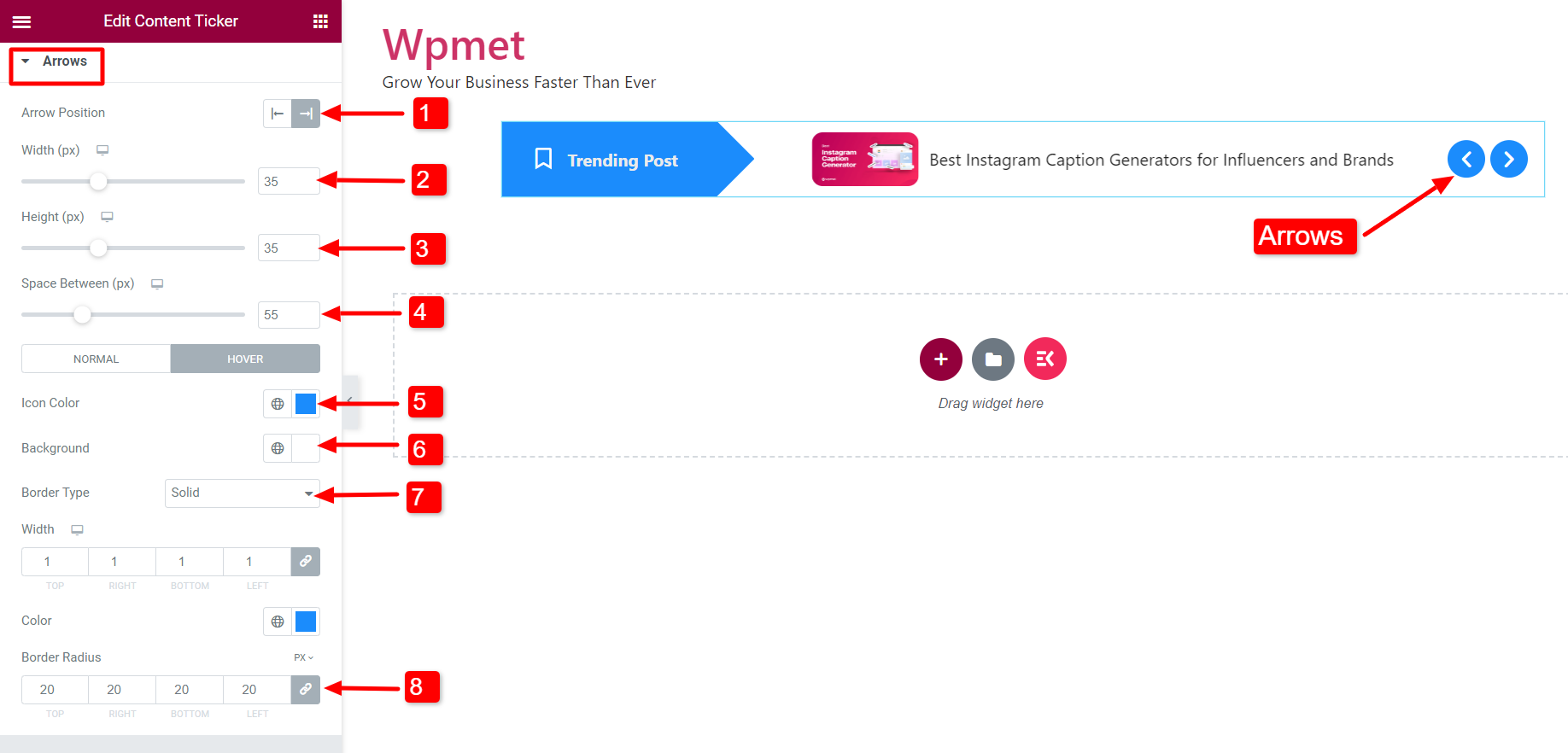
Seta #
Se você ativar o recurso “Mostrar setas”, setas aparecerão no ticker.
- Posição da seta: Defina a posição da seta à esquerda ou à direita do ticker.
- Largura: Ajuste a largura das setas.
- Altura: Ajuste a altura das setas.
- Espaço entre: Ajuste o espaço entre as duas setas.
- Cor do ícone: Você pode escolher a cor do ícone da seta.
- Cor de fundo: Escolha uma cor de fundo para a seta.
- Tipo de borda: Selecione um tipo de borda. Também pode selecionar o largura e cor da fronteira.
- Raio da borda: Ajuste o raio da borda para as setas.

Assim como o widget Content Ticker, o ElementsKit vem com centenas de elementos avançados para Elementor. Obtenha o ElementsKit e use esses elementos para construir sites WordPress repletos de recursos.



