As pessoas fazem tabelas de comparação para comparar e contrastar facilmente diferentes produtos, serviços ou opções. É possível sem codificação, você pode escolher um plugin eficaz e fazer a tabela de comparação desejada para um site WordPress.
ElementsKit é um plugin supereficiente que fornece uma Widget de tabela de comparação. Vamos ver como você pode usar o widget de tabela de comparação ElementsKit para criar uma tabela de comparação rápida.
Usando o widget de tabela de comparação do ElementsKit #
Instale o plugin ElementsKit pro e comece a organizar qualquer tabela de comparação de acordo com sua preferência.
👉👉👉 Instale agora!
Comece no painel do WordPress, você deve abrir qualquer página ou postagem antiga para exibir a tabela de comparação. Você também pode criar uma nova página ou postagem.
Comece a editar a página/post desejada com Elementor -> widget Pesquisar tabela de comparação -> Arraste e solte

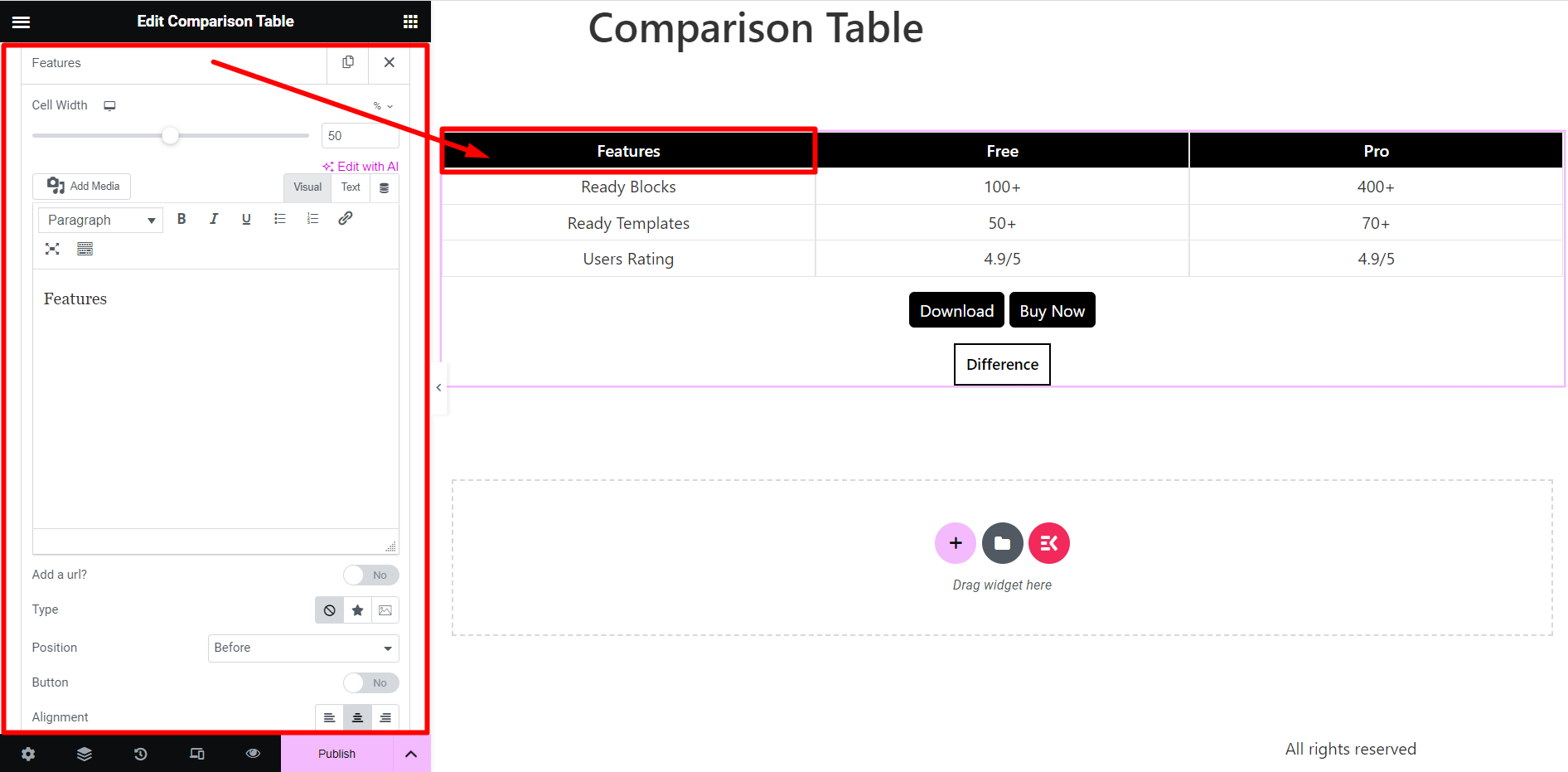
Título da tabela #
No seção de conteúdo, há uma opção de configuração de título da tabela.

Se você expandir o nome de um título, obterá estas opções de ajuste:
- Largura da célula – Opção de ajuste de largura das células.
- Nome da célula – Aqui você pode dar um nome à célula, estilizar o texto, adicionar uma imagem, etc.
- Adicionar um URL? – Se necessário, você pode anexar um URL ao título
- Tipo – Pode ser um ícone, imagem ou nada.
- Posição – Opção de configuração de posição do ícone/imagem. As opções são – Antes, Depois, Superior e Inferior.
- Botão – Adicione um botão ao título, se desejar.
- Alinhamento – Este é o sistema de alinhamento do texto do título.

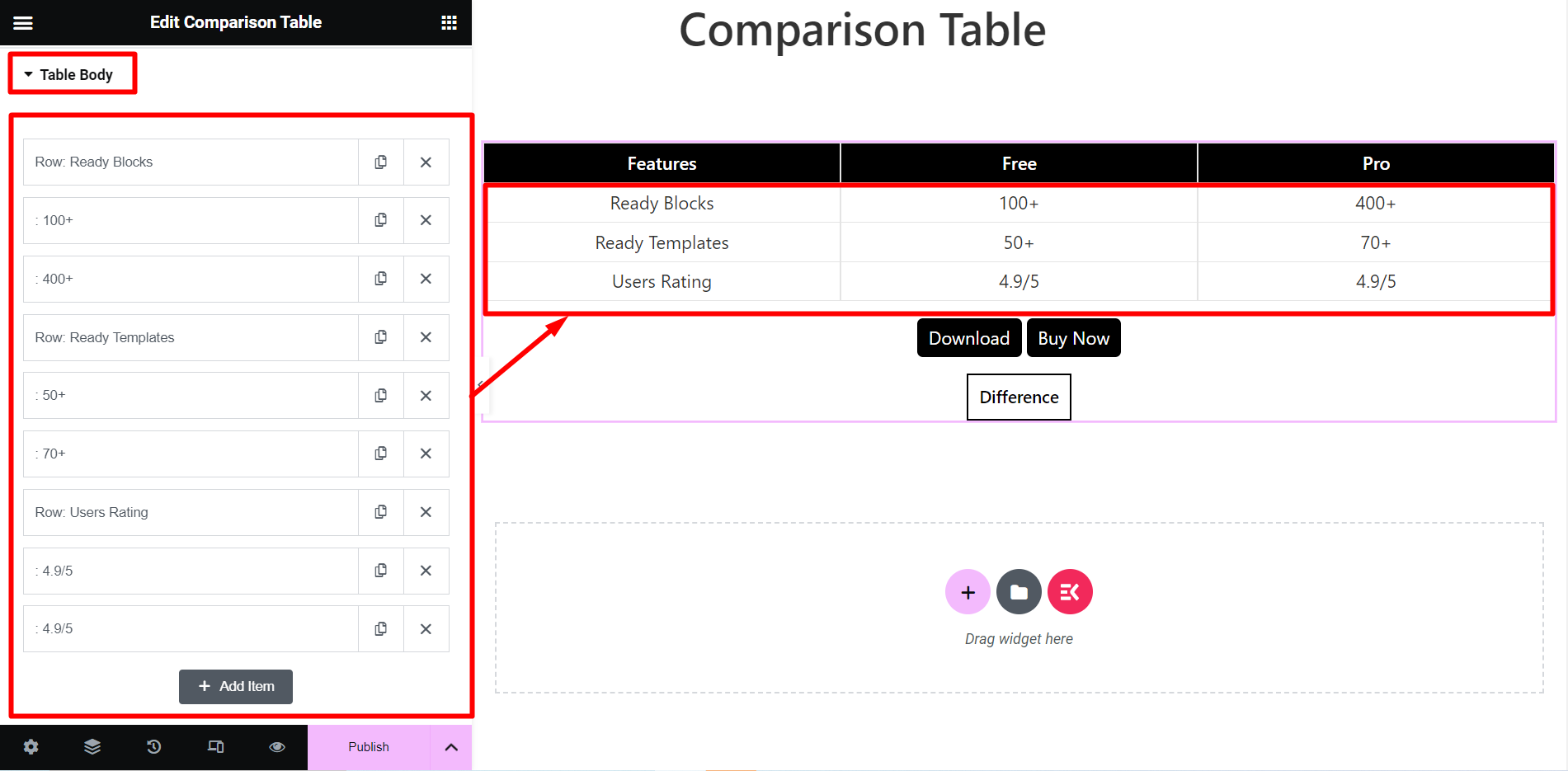
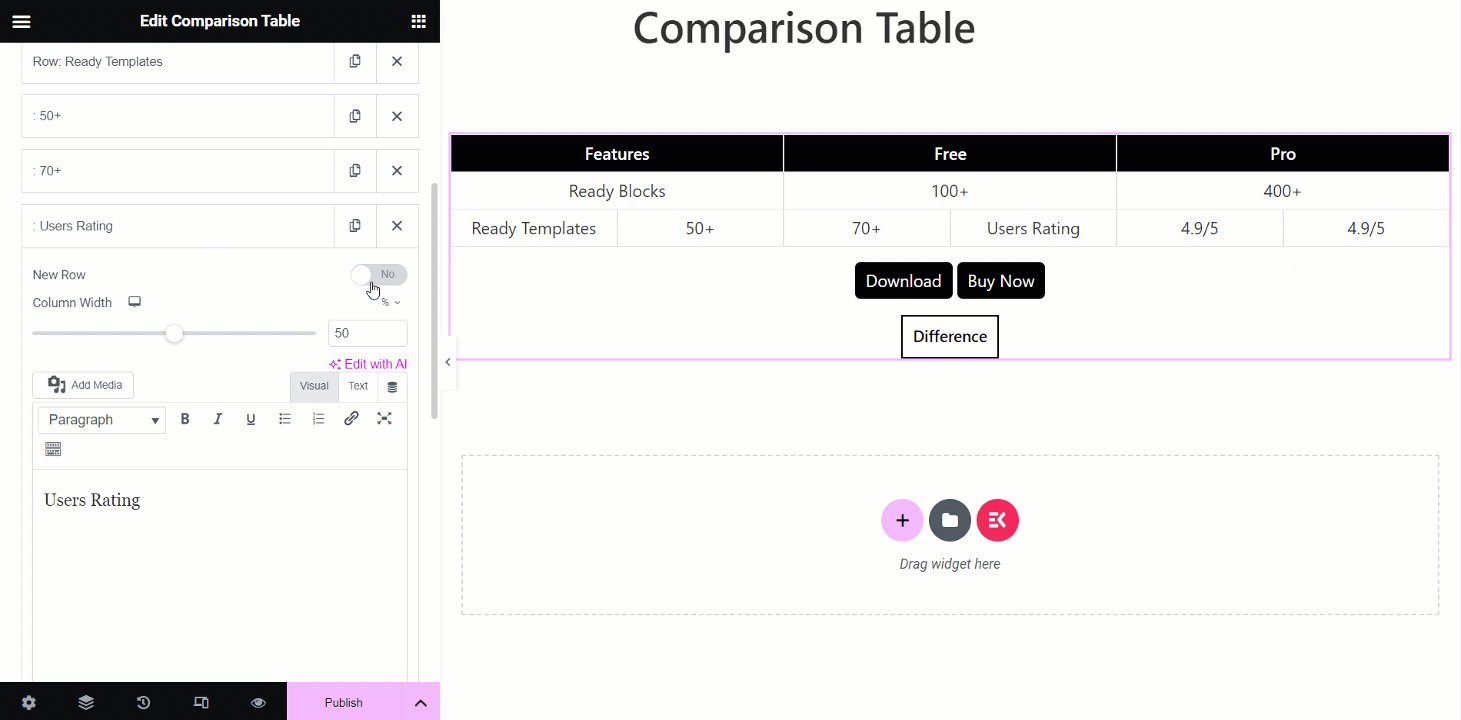
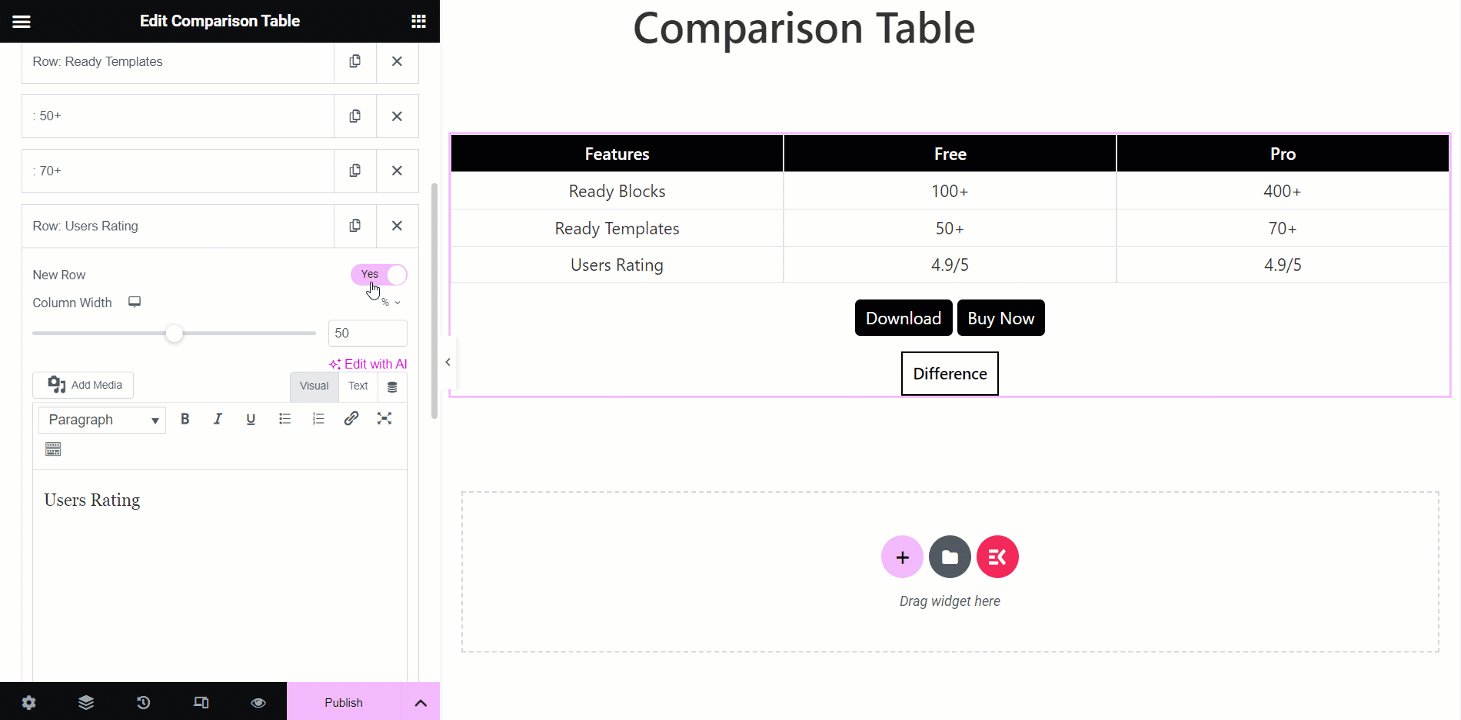
Corpo da tabela #
Esta é a parte do corpo da tabela.

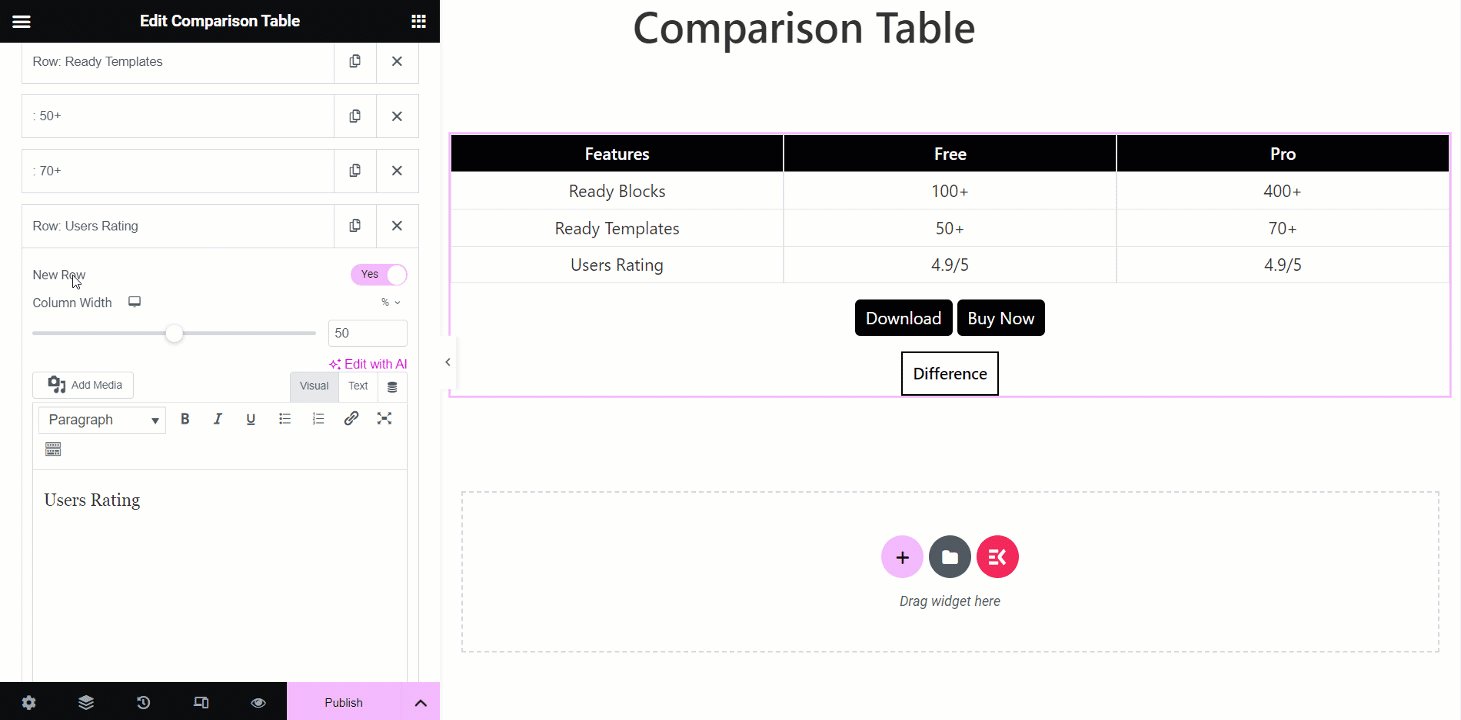
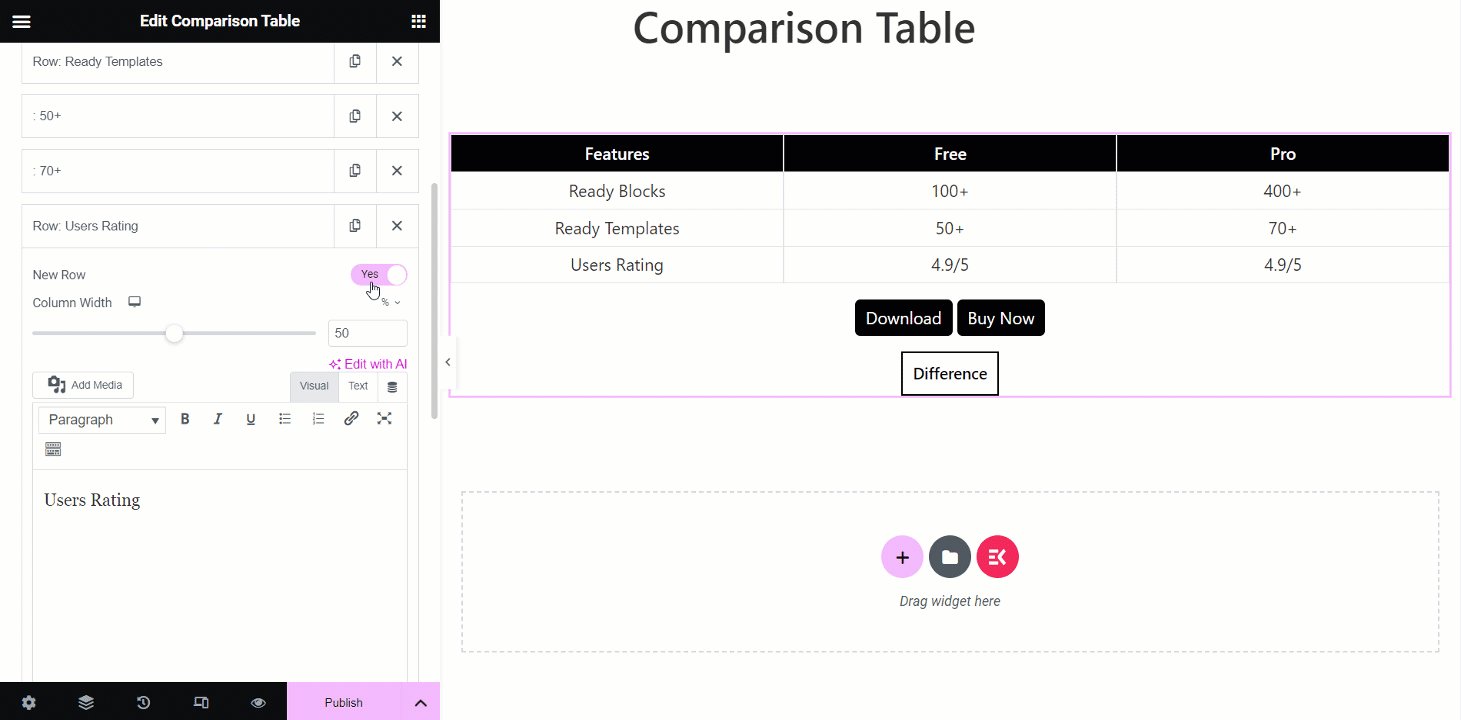
Se você expandir cada nome de corpo, verá as mesmas opções da seção de título. No entanto, você terá uma opção adicional aqui, chamada Nova linha. Ao utilizar esta opção você pode converter as linhas em colunas.

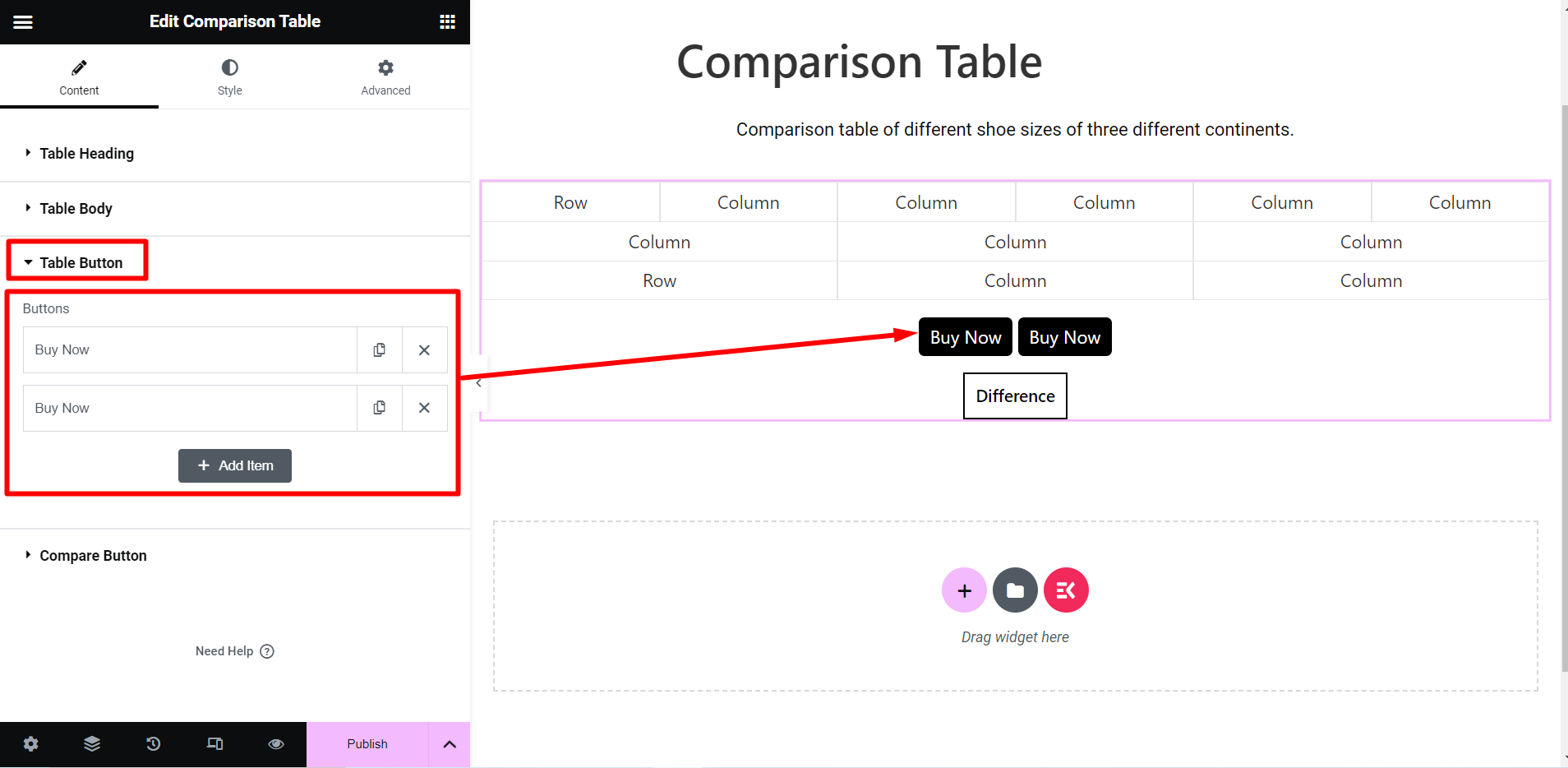
Botão Tabela #
Às vezes, adicionar botões a uma tabela de comparação, como um botão de CTA envolvente, torna a tabela mais útil.
Utilize esta opção para adicionar quantos botões você precisar. Expandir um botão lhe dará opções chamadas Título e Link.

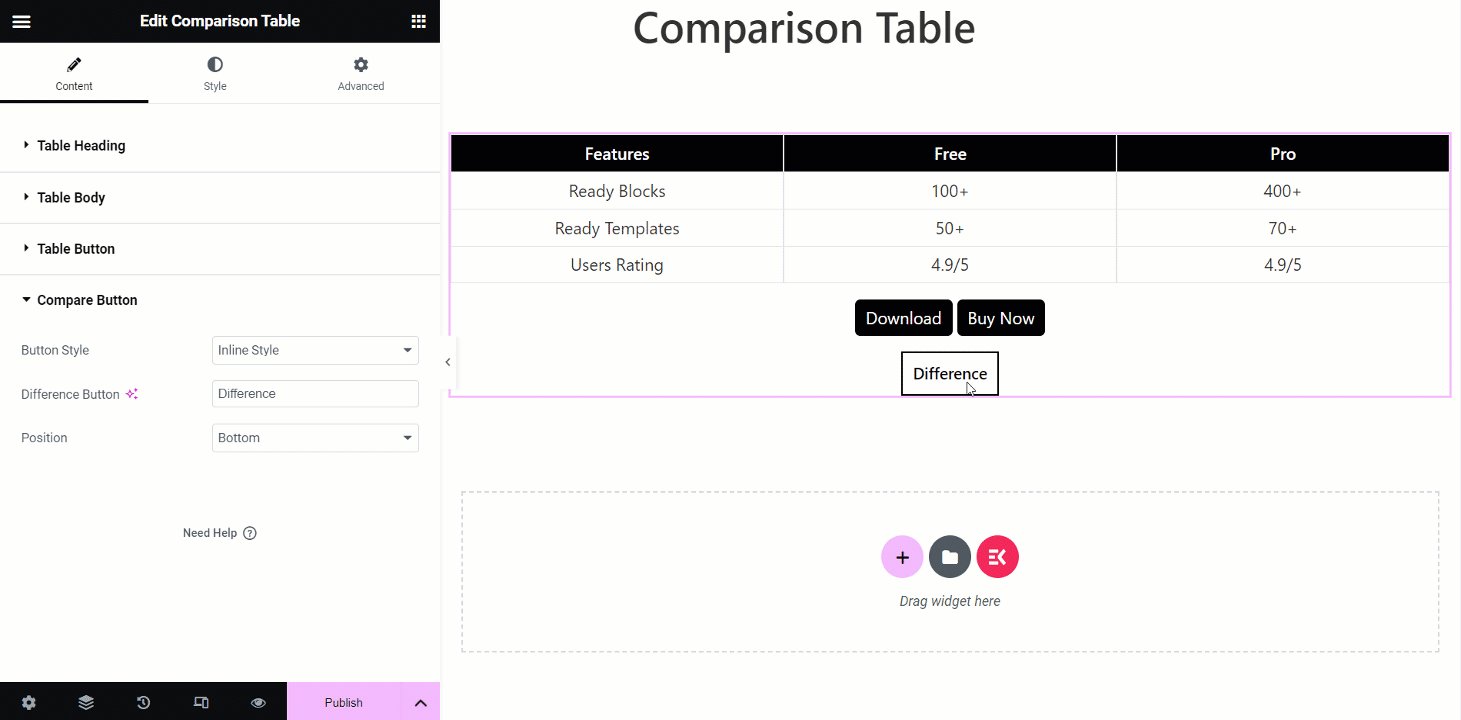
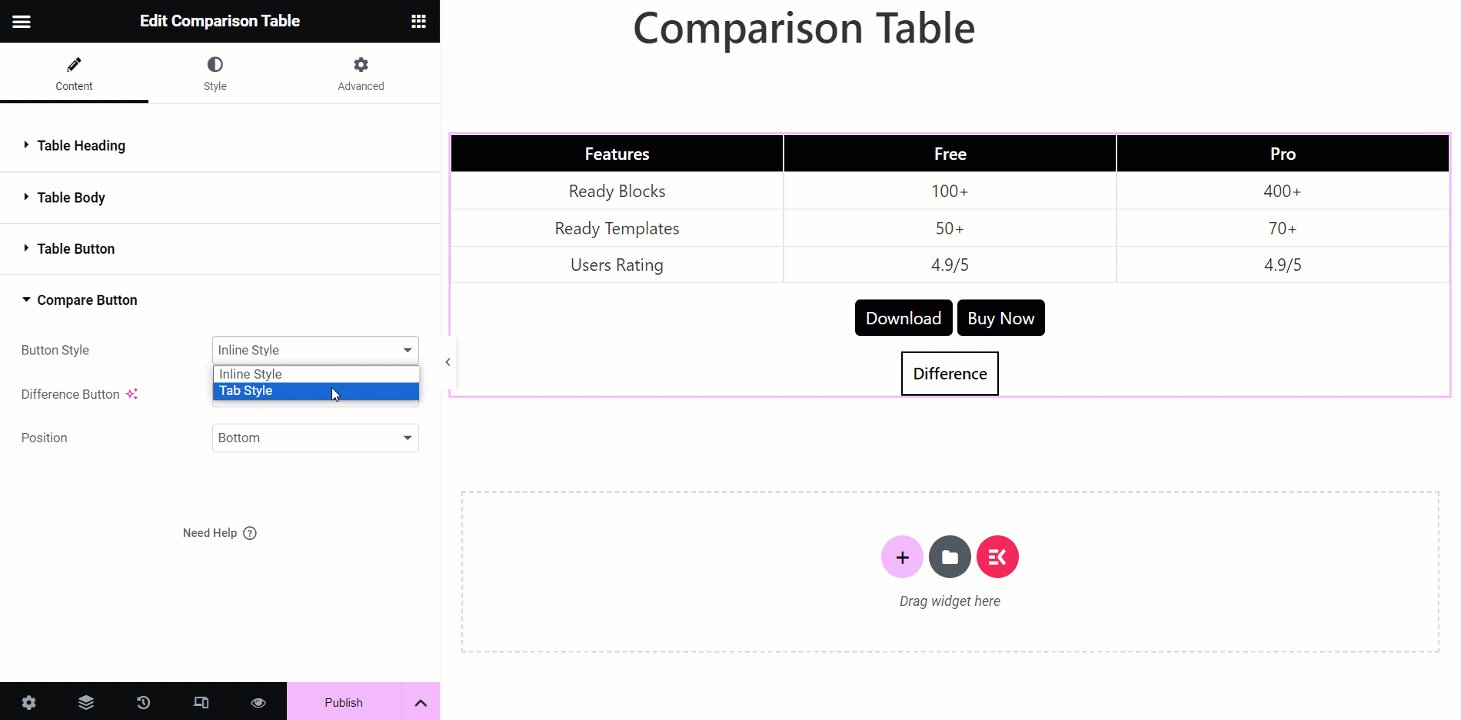
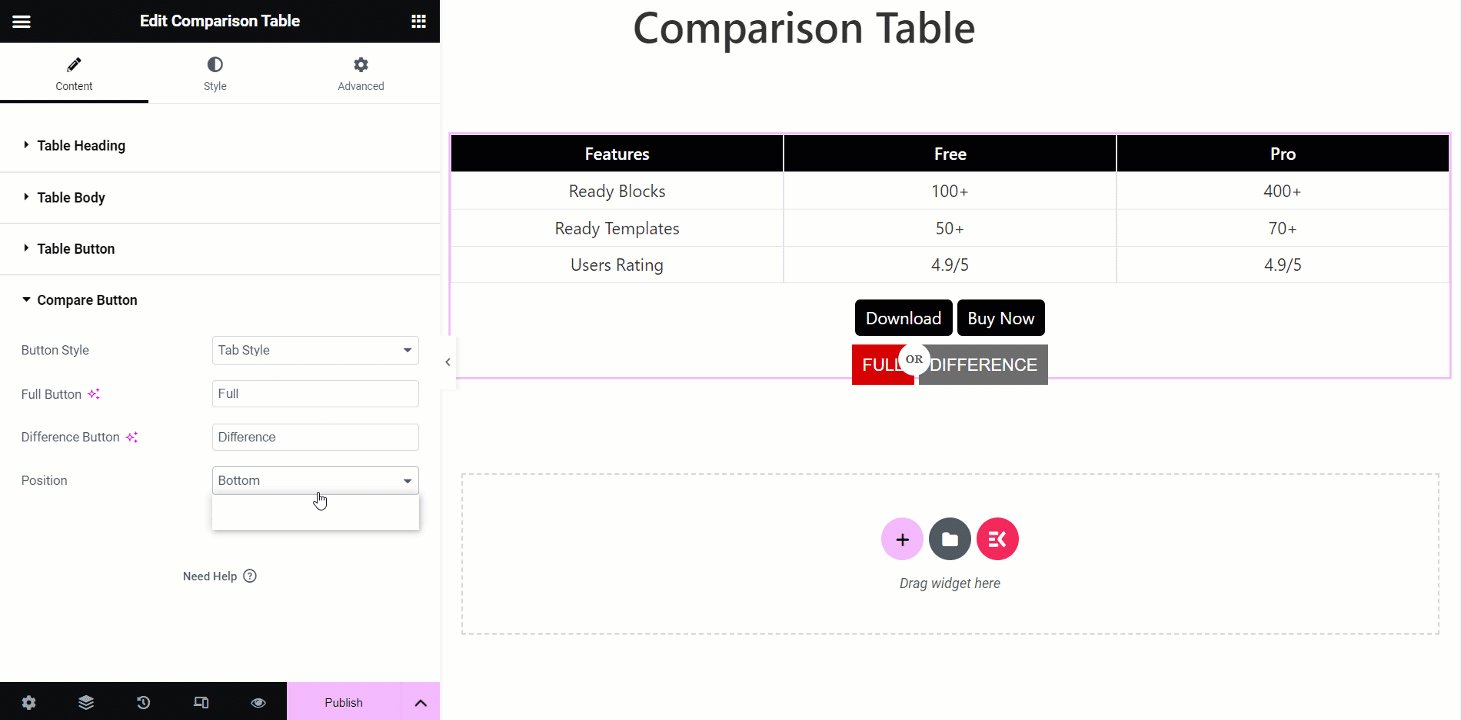
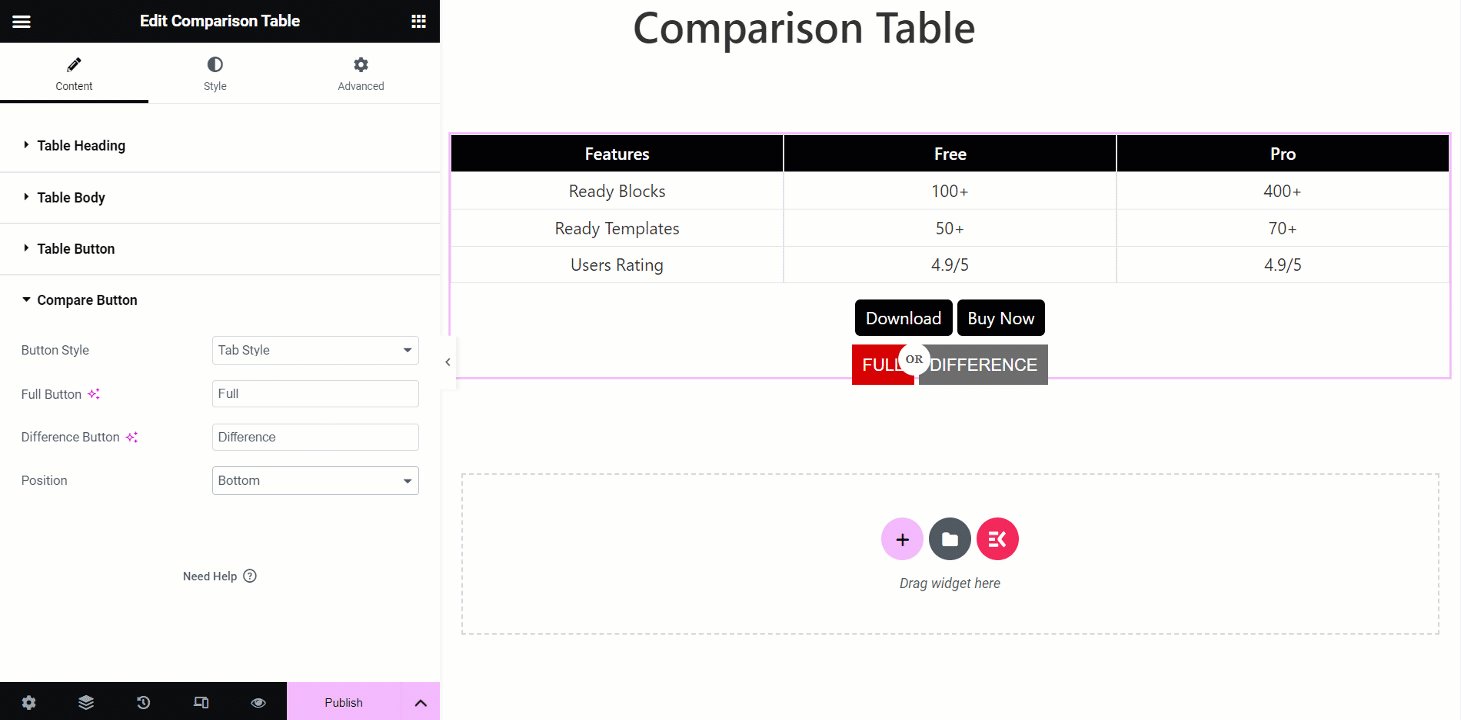
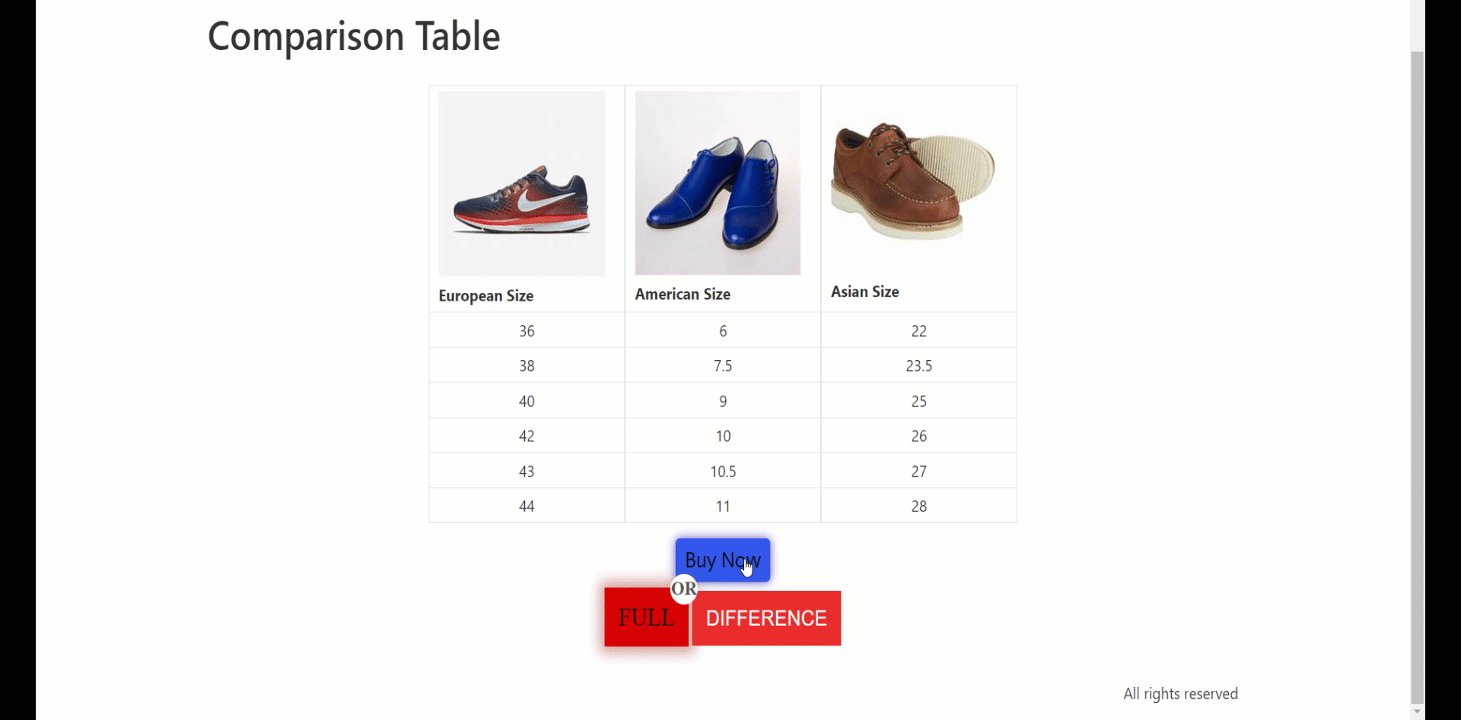
Botão Comparar #
Nesta seção, você tem a opção de adicionar um botão de comparação à tabela.
- Estilo de botão – Existem duas opções de estilo, estilo Tab e estilo Inline.
- Botão Diferença – Você pode alterar o texto do botão aqui.
- Posição – Você pode alterar a posição do botão aqui.
Veja as facilidades de personalização abaixo –

Estilo #
- Embrulho - Usando esta opção de estilo você pode alterar o tipo de fundo das células, sombra da borda, raio da borda, etc.
- Conteúdo da tabela – Para o conteúdo da tabela você encontrará opções de design como tipo de fundo, tipo de borda, preenchimento, margem, etc.
- Título da tabela – Você pode personalizar o tamanho da fonte do ícone, o raio da borda, o wrapper do título da tabela, etc.
- Corpo da tabela – Você pode estilizar o corpo ajustando o tamanho da fonte do ícone, o plano de fundo da linha ímpar, a linha do corpo da tabela e assim por diante nesta opção.
- Botão da célula do título da tabela – Esta seção fornecerá opções de ajuste de cor do texto, sombra da caixa, preenchimento, margem, etc.
- Botão da célula do corpo da tabela – Projete os botões das células do corpo alterando a cor do texto, sombra da caixa, alinhamento e assim por diante.
- Botão Tabela – Se você quiser tornar o botão atraente, personalize a tipografia, a cor do texto, a cor de fundo, etc.
- Botão Comparar – As opções de estilo são iguais às do botão de tabela aqui.

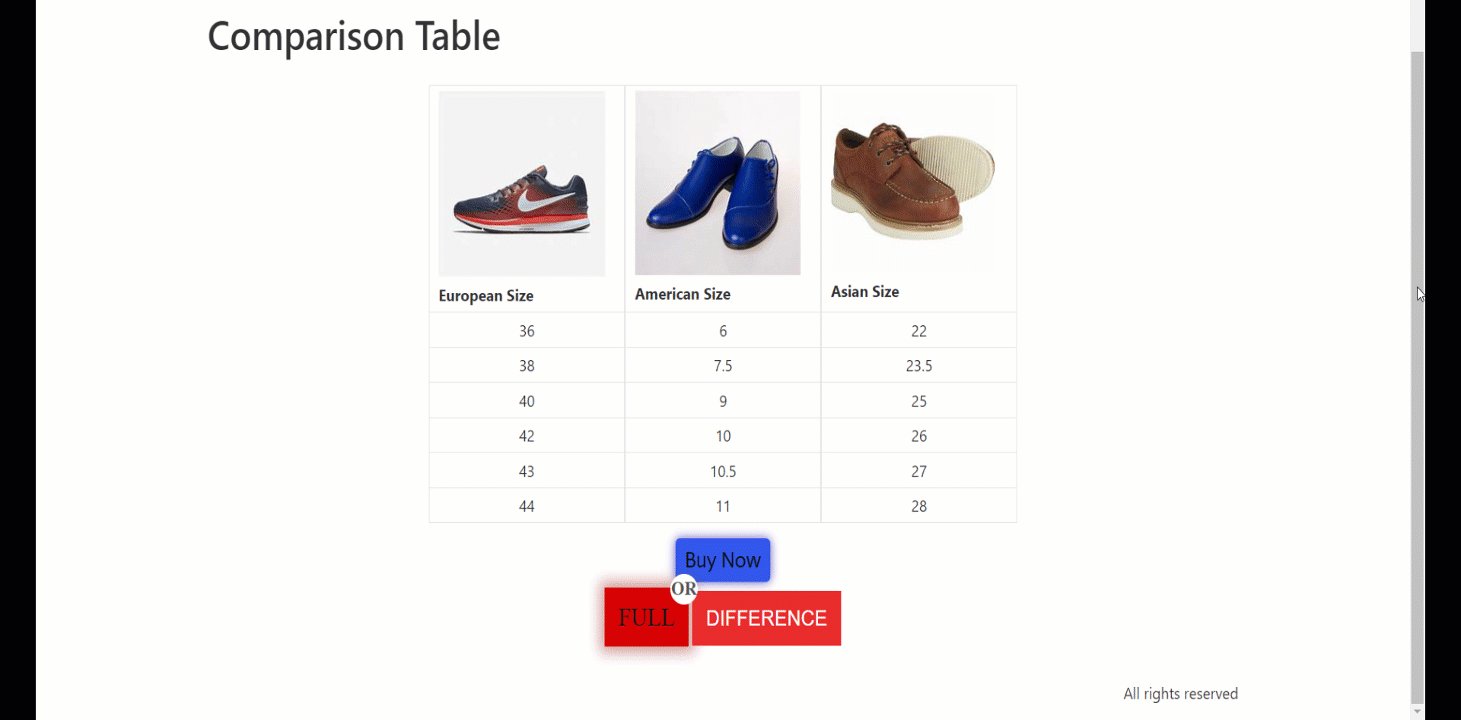
Verifique sua tabela de comparação #
Após criar uma tabela comparativa de acordo com sua necessidade, você deve atualizar a página/post.
Você terminou!

Agora você pode criar sua tabela comparativa apresentando as informações de forma clara e organizada.



