A rolagem de uma página permite criar um layout de página única e rolar a página inteira de uma vez. O layout de uma página contém todas as seções que normalmente um site contém, como Página inicial, Produtos/serviços, Fale conosco, Sobre nós, etc.
Você pode mudar para cada uma dessas seções usando a rolagem da página. Com o ElementsKit, você pode configurar uma rolagem de página para Elementor em seu site WordPress. Além disso, o ElementsKit também oferece modelos de sites de rolagem de uma página totalmente responsivos.
Without further ado, let’s take a look at how to set up one page scroll for Elementor.
Iniciar #
Você pode criar facilmente um site de rolagem de página seguindo as seguintes etapas:
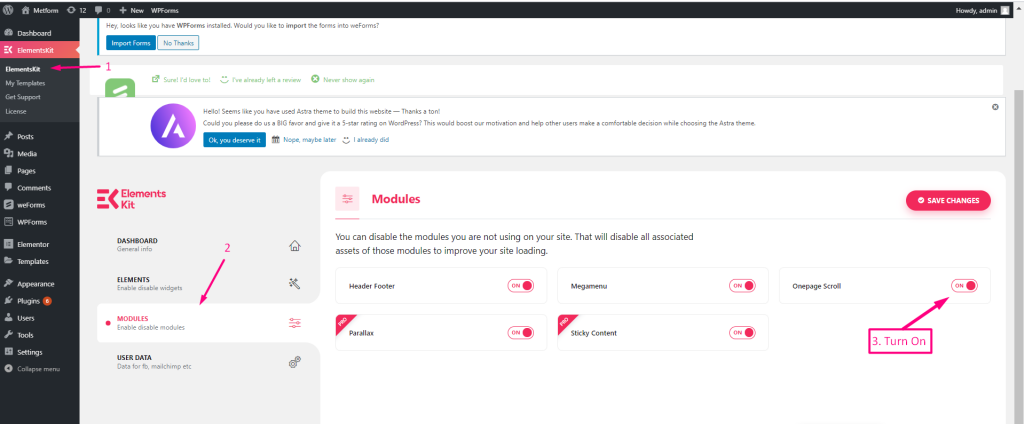
Etapa 1: habilite o módulo de rolagem de uma página para criar um site de rolagem de página única. #
Certificar-se Rolagem de uma página módulo é SOBRE de Kit de Elementos → MÓDULOS

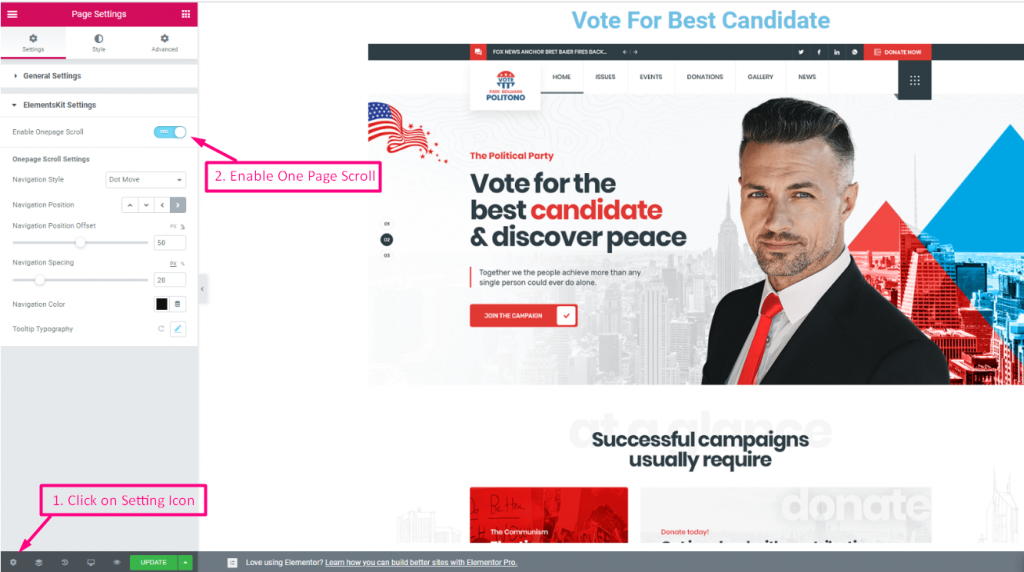
Etapa 2: personalizar a rolagem de uma página #
- Clique no ícone de configuração para adicionar uma rolagem de página.
- Habilitar rolagem de uma página

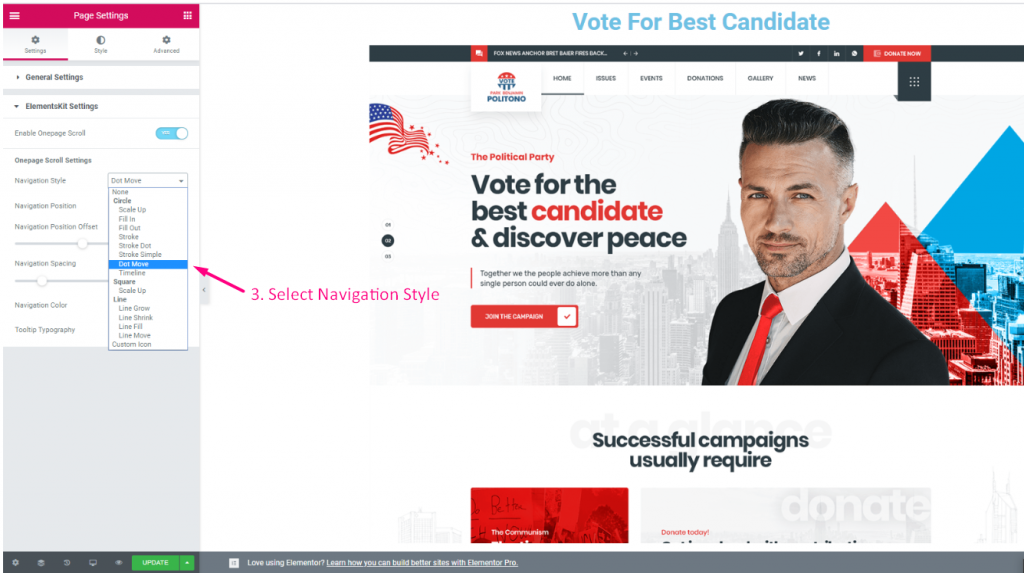
3. Selecione seu estilo de navegação no menu suspenso para adicionar um site de rolagem de página.

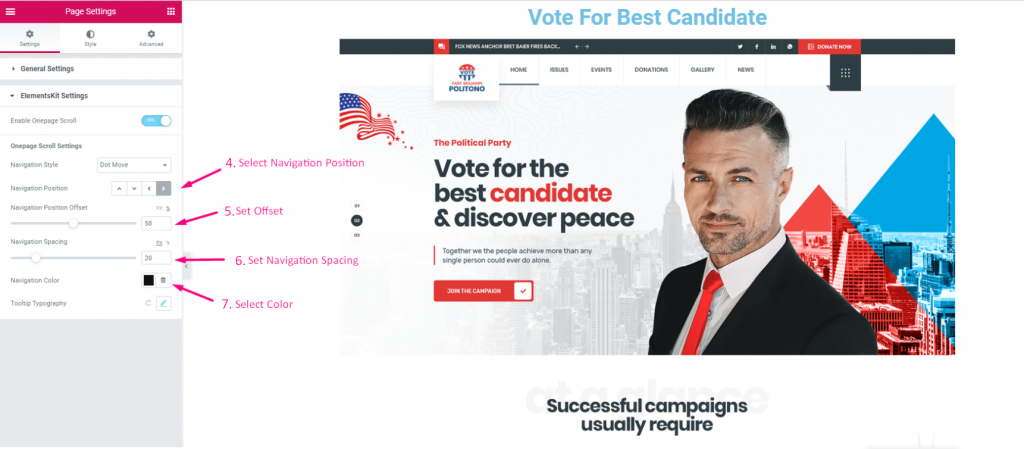
- Selecione Posição de navegação para seu site de rolagem de página única.
- Definir deslocamento
- Definir espaçamento de navegação
- Selecione a cor

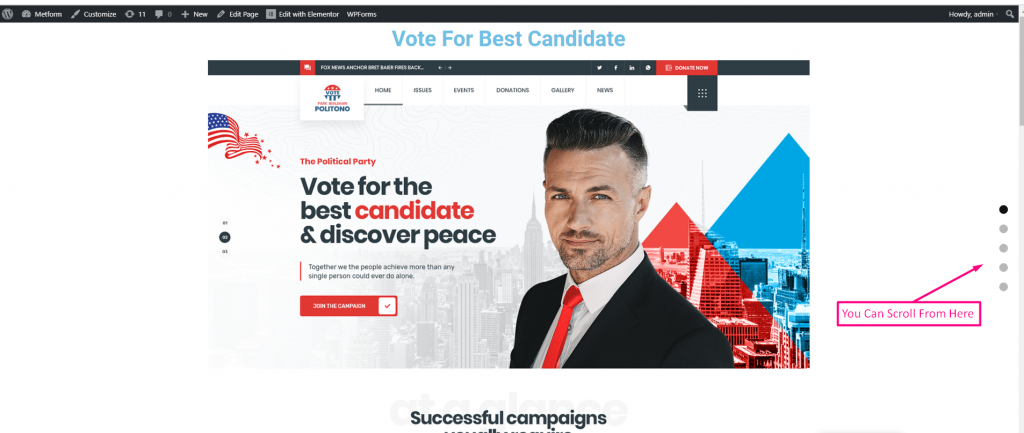
Mostrando as opções de rolagem de uma página. Agora você pode rolar apenas clicando na opção Ponto

Etapa 3: personalizar a tipografia da dica de ferramenta #
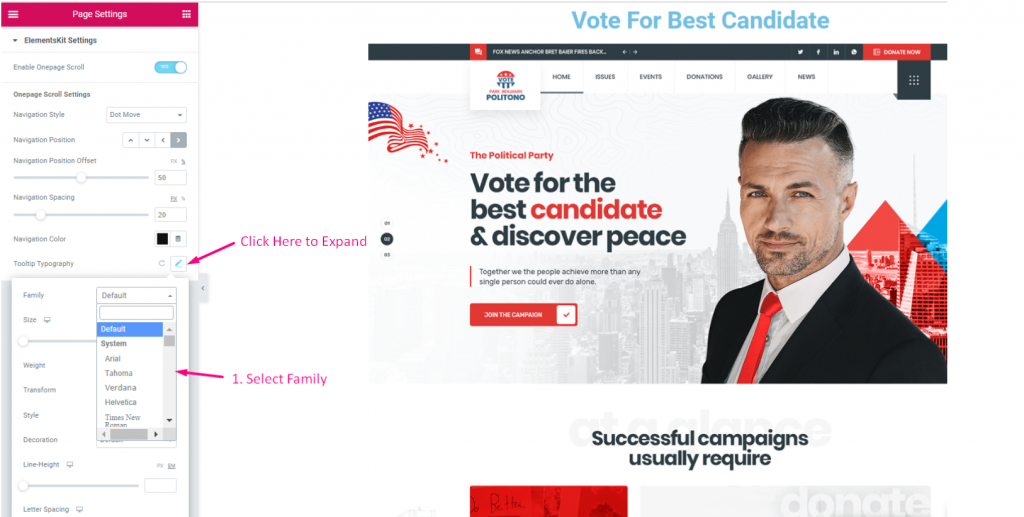
- Clique no ícone para expandir
- Selecione Família no menu suspenso

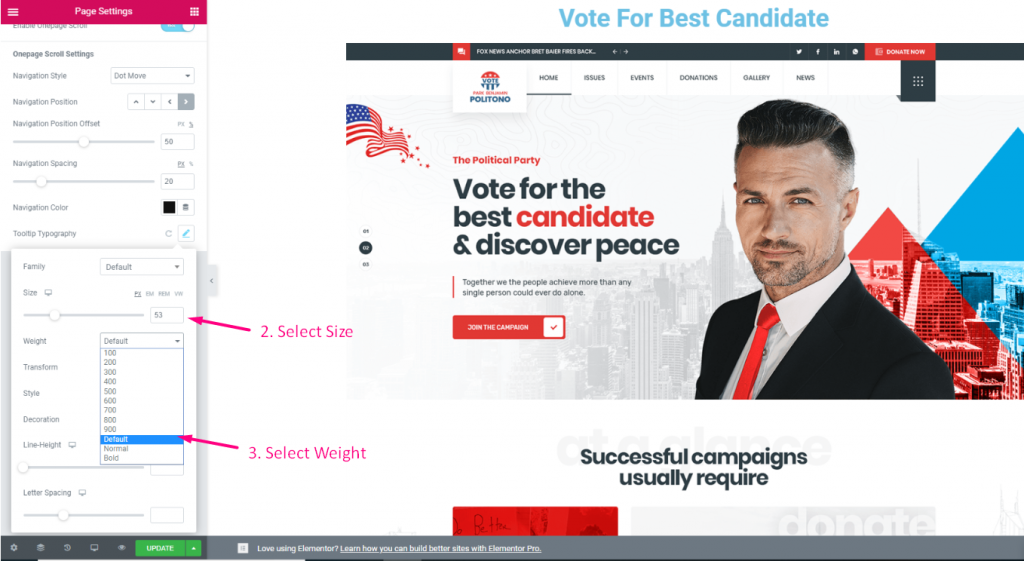
- Configurar tamanho
- Selecione Peso

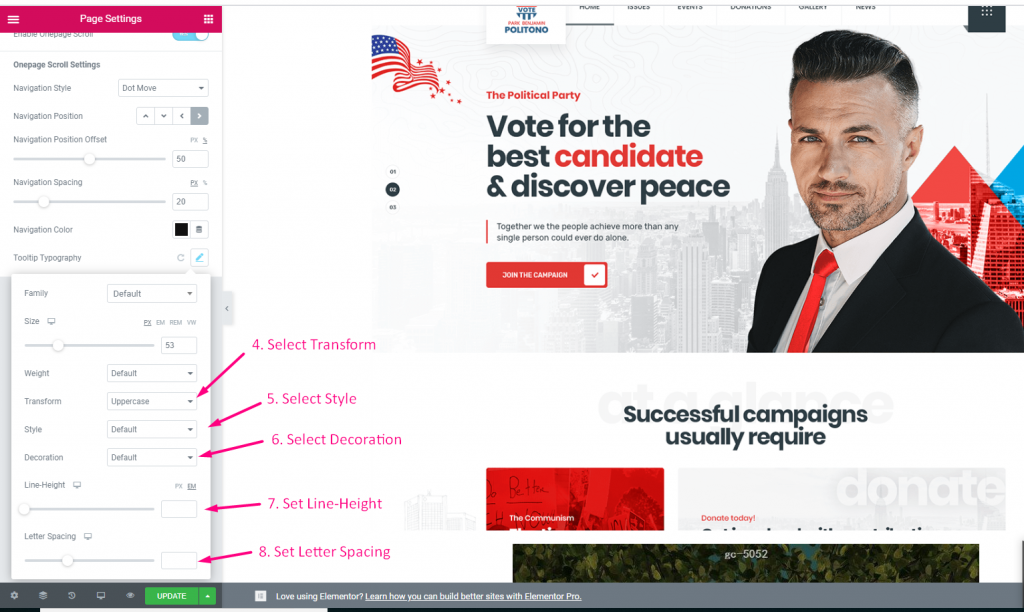
- Selecione Transformar
- Selecione o estilo
- Selecione Decoração
- Definir altura da linha
- Selecione espaçamento entre letras

É assim que você pode criar uma rolagem de uma página para Elementor com ElementsKit de maneira fácil e suave. Configurar a rolagem de uma página também melhora a experiência do usuário. Além disso, você encontrará um tema WordPress de rolagem de página por meio do qual poderá criar um site responsivo de rolagem de página única.
Get ElementsKit now 👇




