Começando #
Exiba seus comentários do Facebook diretamente em seu site. Aproveite as avaliações do Facebook como uma prova social poderosa e mostre-as em seu site com nosso widget de avaliações do Facebook. Aqui está um artigo abrangente para explicar cada método em detalhes.
Assista ao nosso guia em vídeo:
Ou, basta seguir o processo passo a passo:
Etapa => 1: Adicionar avaliação do Facebook #
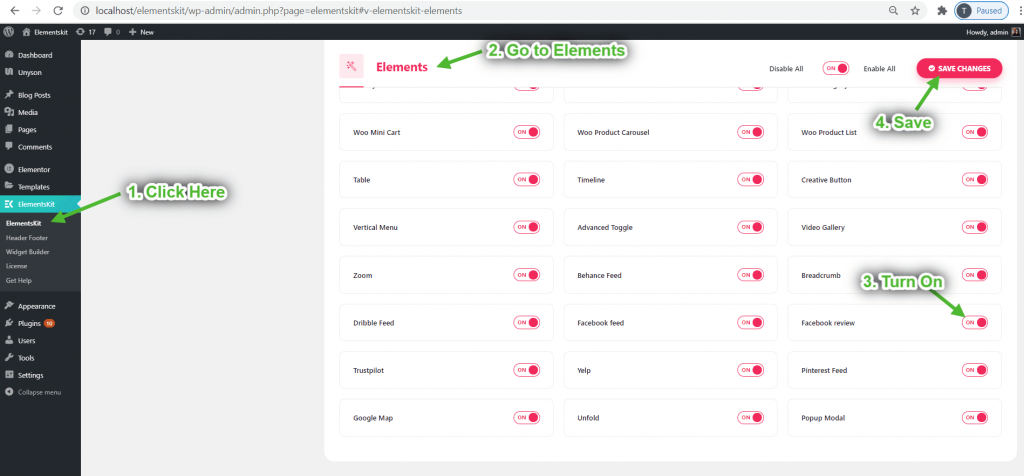
- Vá para Kit de Elementos=> vá para Elementos=> Certifique-se de ligar Revisão do Facebook=> Clique em Salvar.

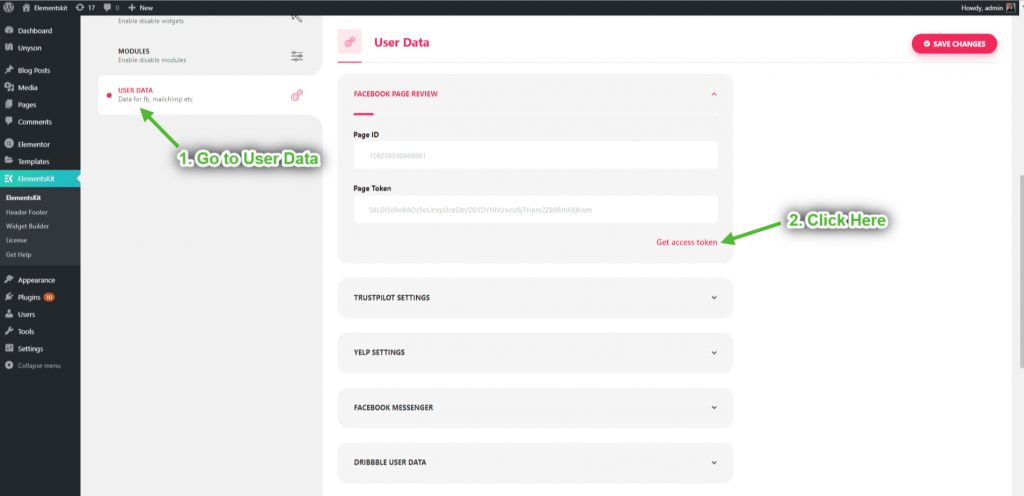
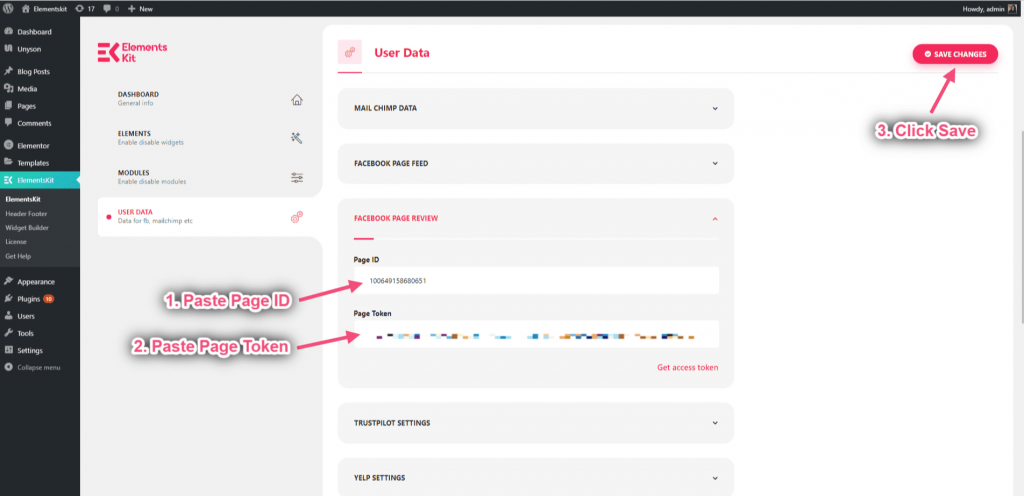
- Agora vá para Dados do usuário=> Revisão da página do Facebook=> Clique em Obtenha token de acesso.

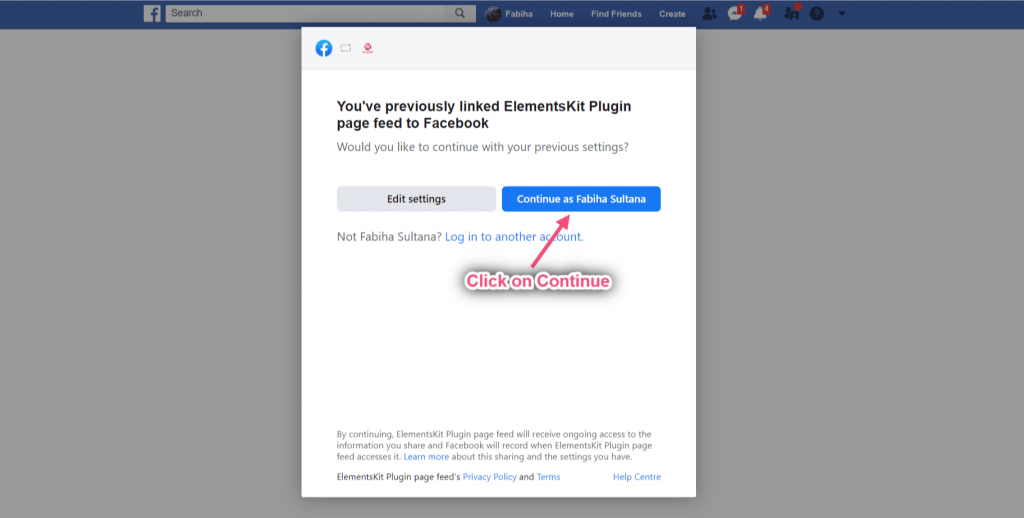
- Clique em Continuar.

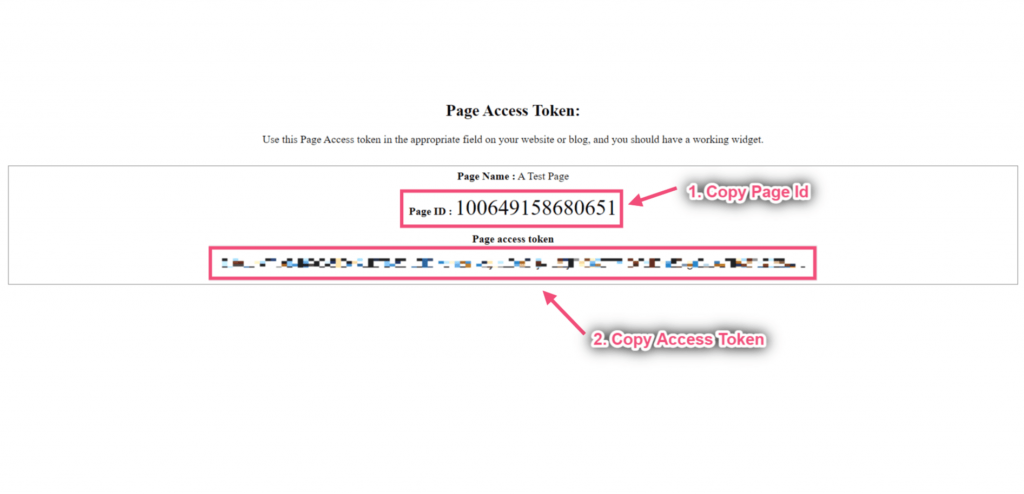
- Agora copie o ID da página e Token de acesso.

- Cole o seu ID da página e Token de acesso=> Salvar alterações.

Etapa => 2: Adicionar Revisão do Facebook Widget para página #
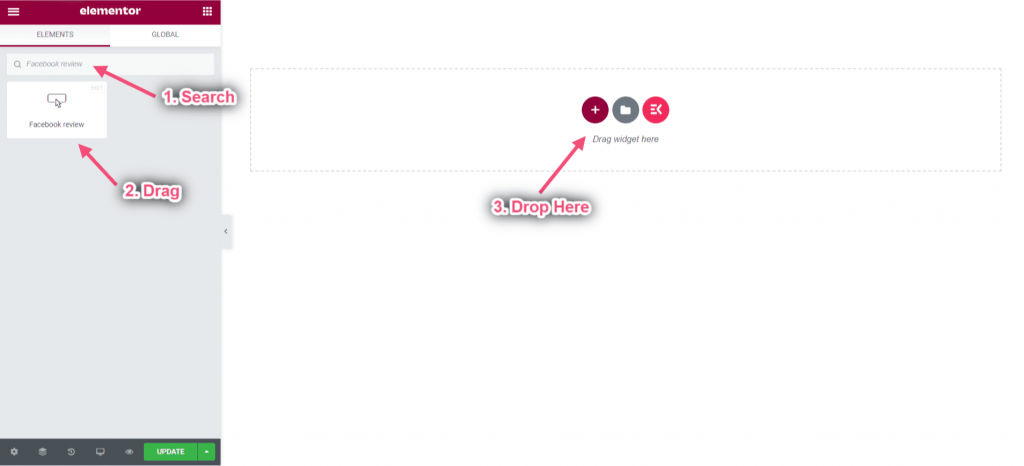
- Procurar Revisão do Facebook.
- Arraste o widget.
- Solte na área selecionada.

Etapa => 3: Personalizar layout de visão geral #
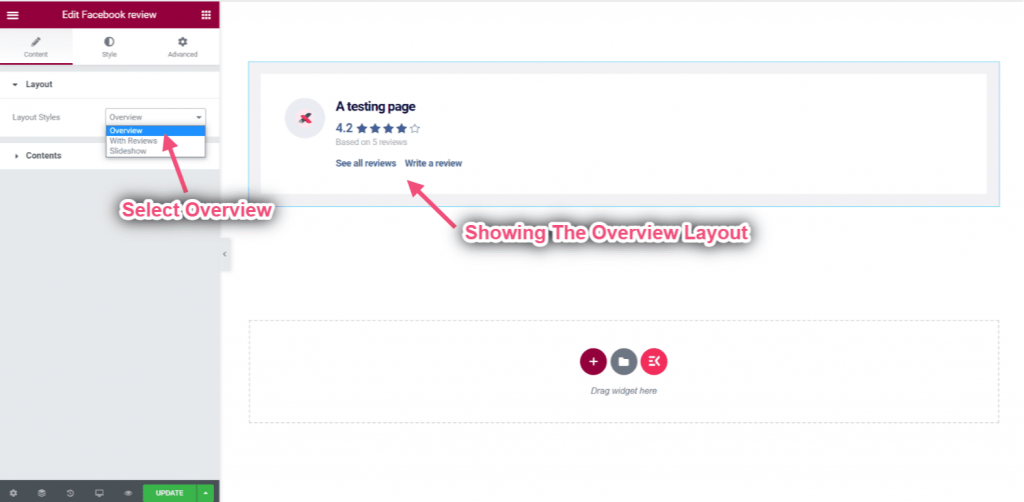
- Selecione seu tipo de layout Visão geral no menu suspenso.
- Mostrando o layout de visão geral.

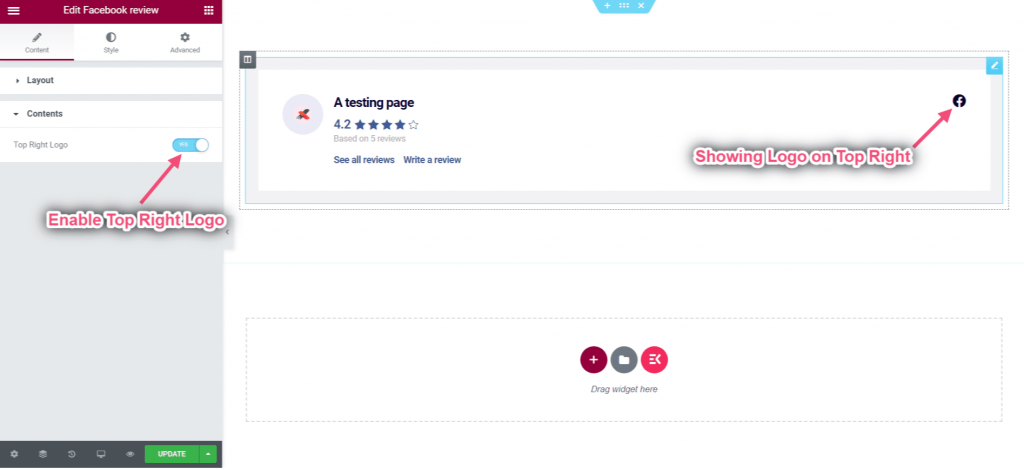
- Habilitar Logotipo certo.
- Mostrando o logotipo no canto superior direito.

Etapa => 4: Personalizar com layout de comentários #
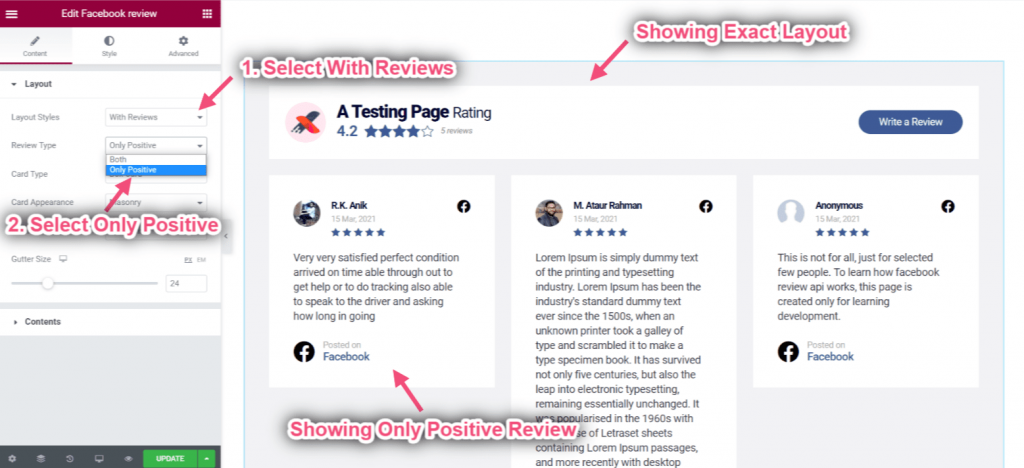
- Selecione Com comentários.
- Selecione Apenas Positivo.
- Mostrando o layout exato apenas com avaliações positivas.

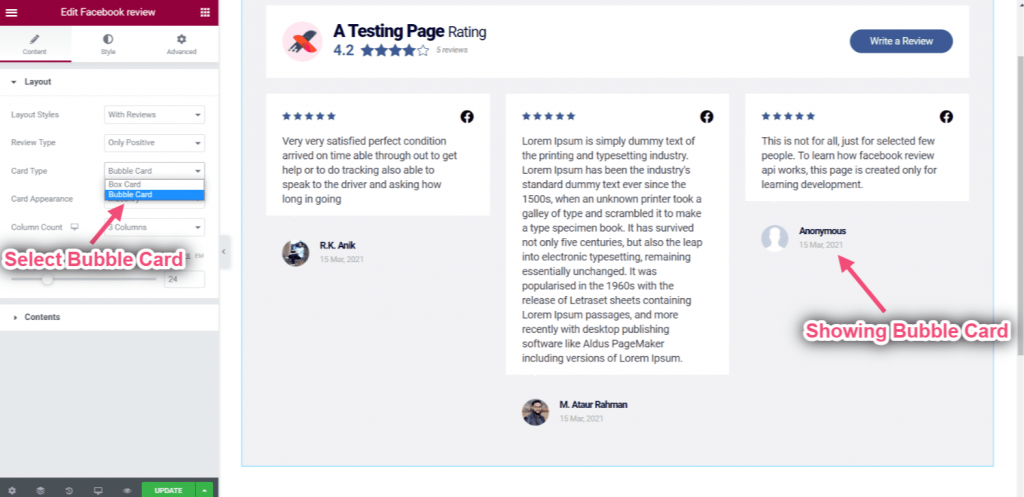
- Selecione Cartão Bolha no menu suspenso.
- Mostrando cartão bolha.

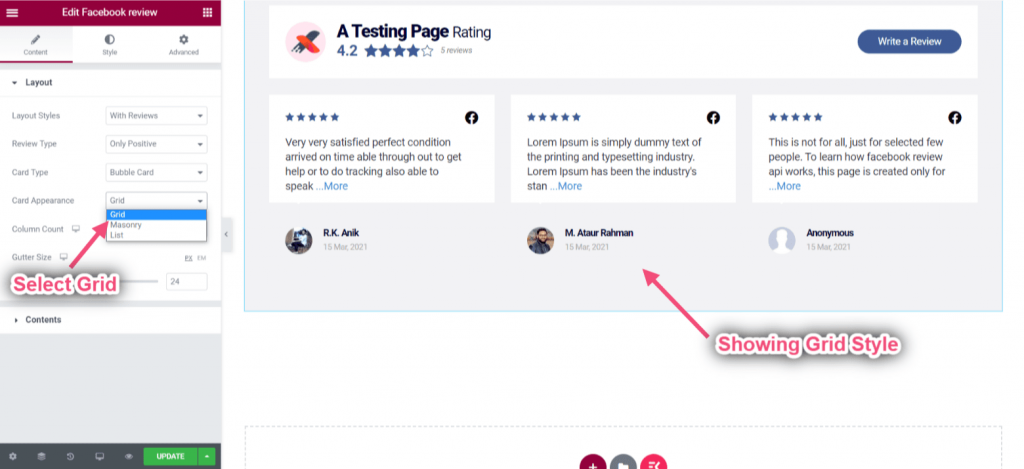
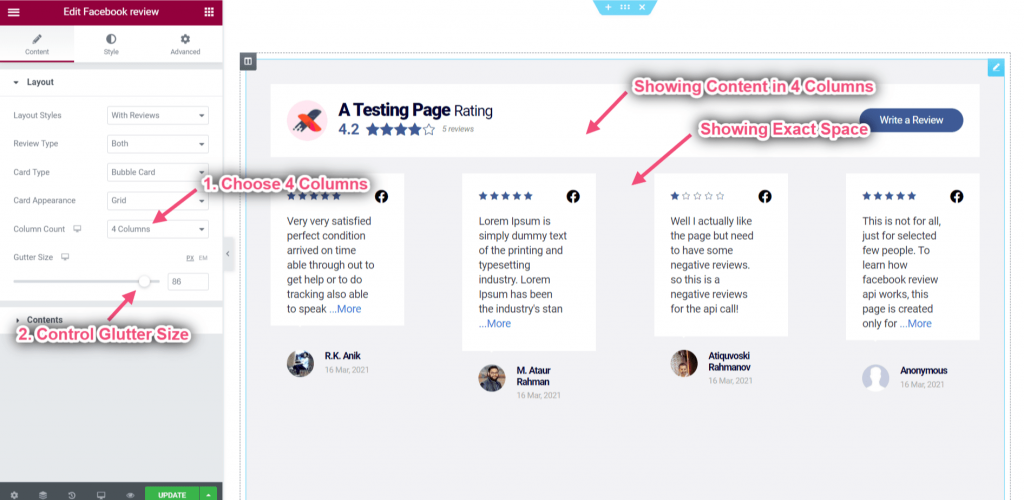
- Selecione seu tipo de layout Grade no menu suspenso.
- Mostrando Layout de Grade.

- Escolha a contagem de colunas: 4 colunas.
- Controlar o tamanho da calha=> Exemplo: 86.
- Você pode ver comentários em 4 colunas com espaçamento exato.

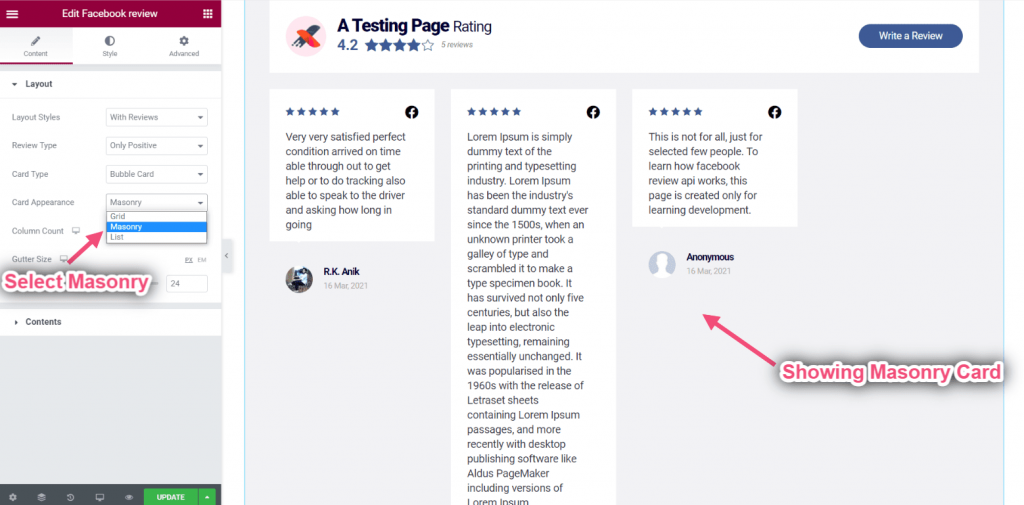
- Escolha o Layout: Alvenaria.
- Você pode ver que o estilo selecionado apareceu de acordo.

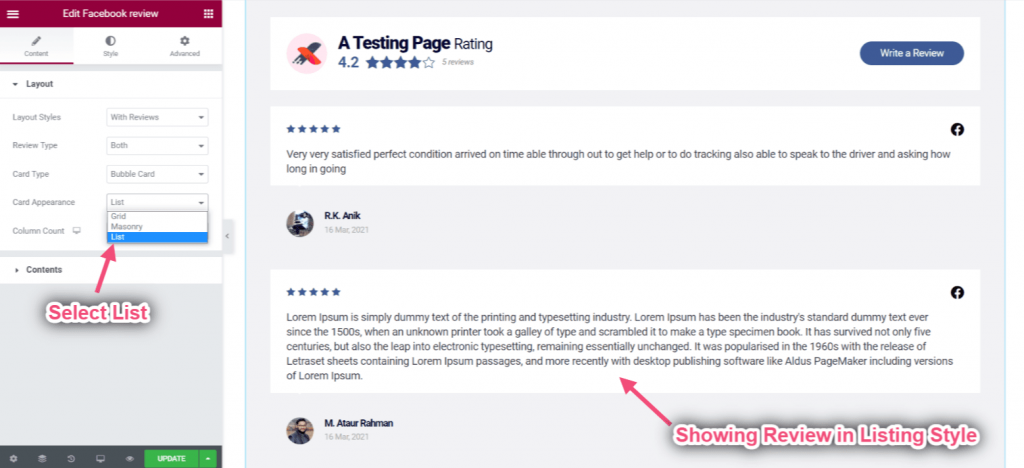
- Escolha a aparência do cartão: Lista.
- Você pode ver os comentários exibidos no estilo de listagem.

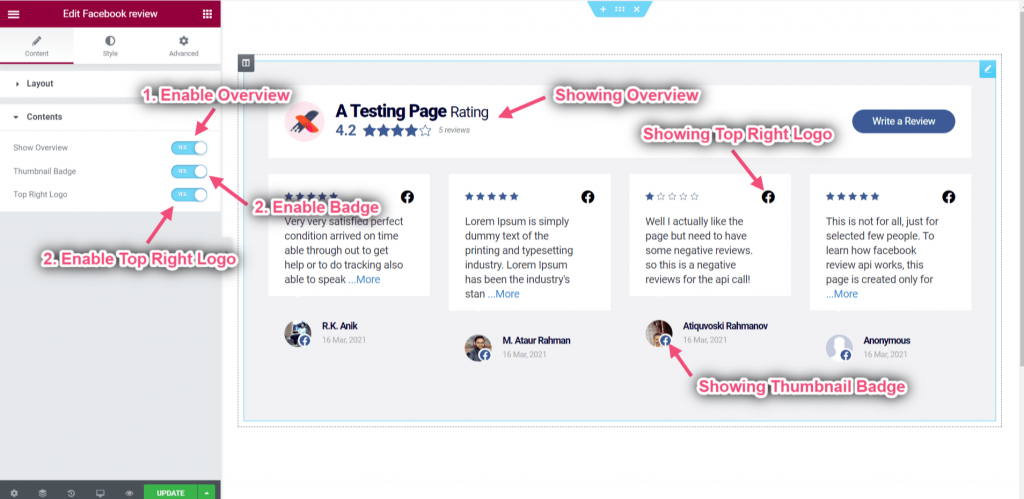
- Ative a visão geral.
- Ative o selo de miniatura.
- Ative o logotipo superior direito.
- Você pode ver a seção de visão geral.
- Mostrando selo na miniatura.
- Mostrando o logotipo do Facebook no canto superior direito.

Etapa => 4: Personalize o layout da apresentação de slides #
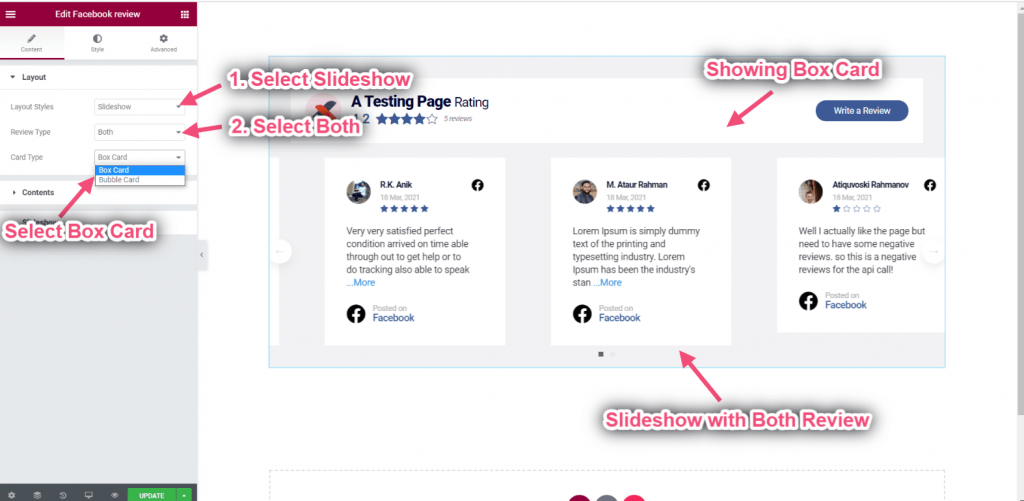
- Escolha o Layout: Apresentação de slides.
- Selecione o tipo de revisão: Ambos.
- Selecione o tipo de cartão: Cartão Caixa.
- Mostrando o layout da apresentação de slides.
- Mostrando o cartão da caixa com críticas positivas e negativas.

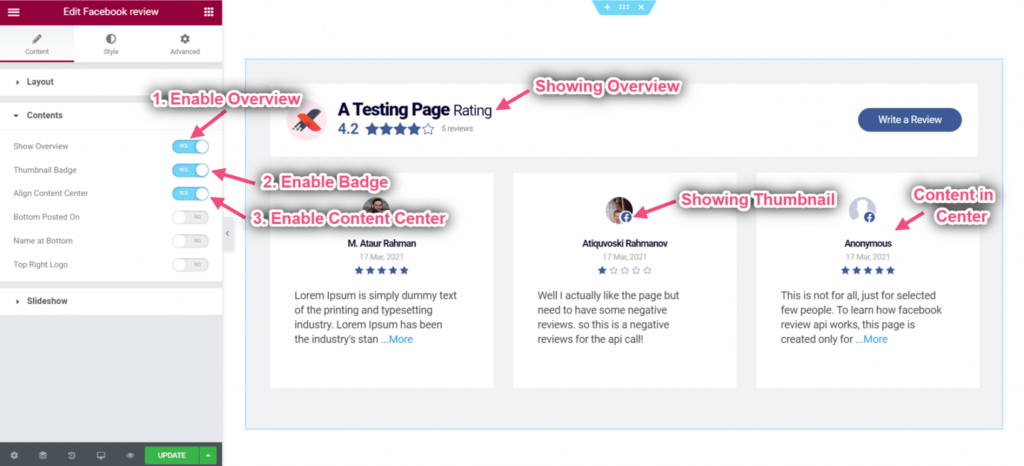
- Ative a visão geral.
- Ative o selo de miniatura.
- Ative o Centro de conteúdo.
- Você pode ver a visão geral que apareceu no topo.
- Mostrando selo na miniatura.
- Você pode ver o conteúdo exibido no centro.

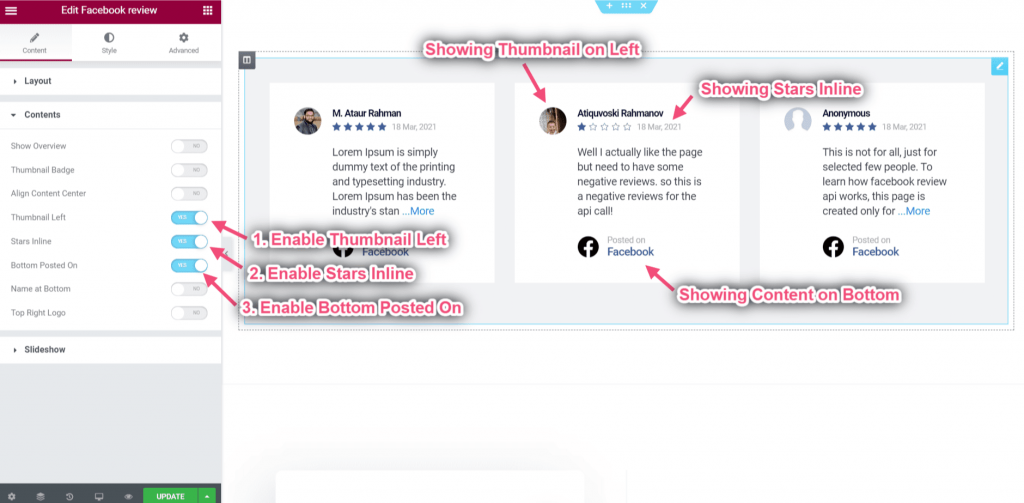
- Ative Miniatura à Esquerda.
- Habilite Estrelas Inline.
- Ative a postagem inferior em.
- Mostrando miniatura no lado esquerdo.
- Você pode ver as estrelas aparecendo em linha.
- O conteúdo postado aparece na parte inferior da caixa.

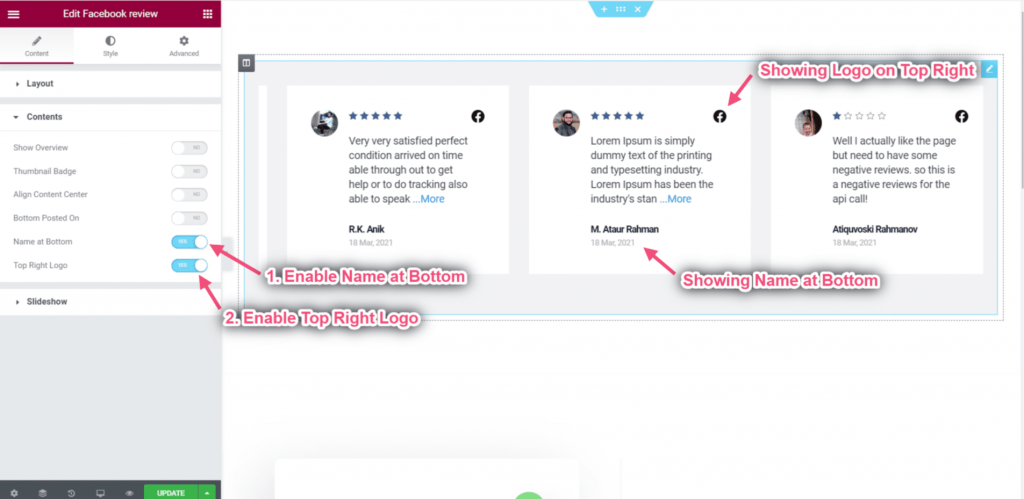
- Ative o nome na parte inferior.
- Ative o logotipo superior direito.
- Mostrando o logotipo no canto superior direito e o nome na parte inferior.

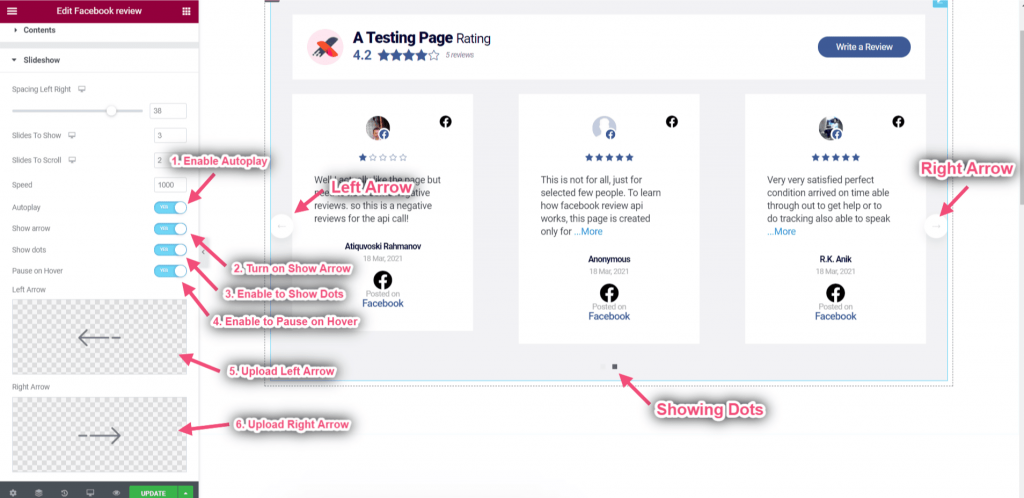
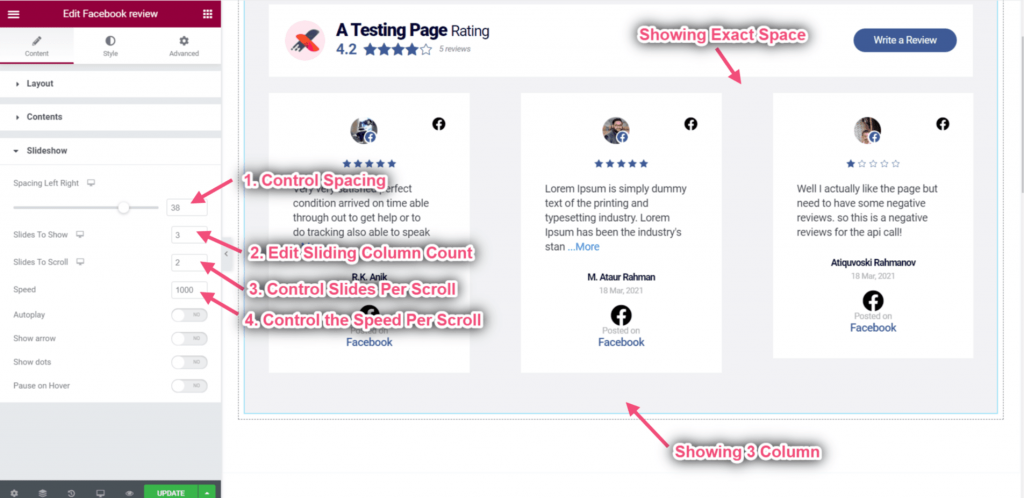
- Espaçamento de controle: Ajuste o espaçamento entre as avaliações da esquerda para a direita.
- Adicionar slide para mostrar: Quantas avaliações serão exibidas por slide. Por Ex-> Mostrando 3 avaliações por slide.
- Slides de controle por rolagem: Quantas avaliações serão enviadas após cada deslizamento.
- Ajustar velocidade por rolagem: Quanto tempo levará por deslizamento.
- Você pode ver o espaço exato exibido nas 3 colunas.

- Ative a reprodução automática: As revisões de slides serão reproduzidas automaticamente uma após a outra ou consecutivamente.
- Habilite para mostrar seta: Permita que os visitantes do seu site percorram os slides clicando neles.
- Ativar para mostrar pontos: Indica quantas imagens estão no slider e também para usar como navegação.
- Habilite para pausar o slide ao passar o mouse: pausa o slide quando o ponteiro do mouse entra na caixa.
- Carregar seta para esquerda e direita: você pode fazer upload das setas esquerda e direita aqui.
- Você pode ver as setas esquerda e direita aparecendo com pontos.