Visão geral #
Mostre a listagem de postagens do seu blog em seu site. Depois de arrastar o Widget de postagens de blog na sua página, o ferramenta exibe automaticamente todos os publicados postagens no blog. As postagens do blog são exibidas com base na categoria, data de publicação, postagem mais visualizada e assim por diante. Muitos estilos de blog incríveis estão incluídos no plugin. Aqui está um artigo abrangente para explicar cada método em detalhes. Siga o processo passo a passo para personalizar o postagens no blog.
Passo->1: Adicionar postagens de blog #
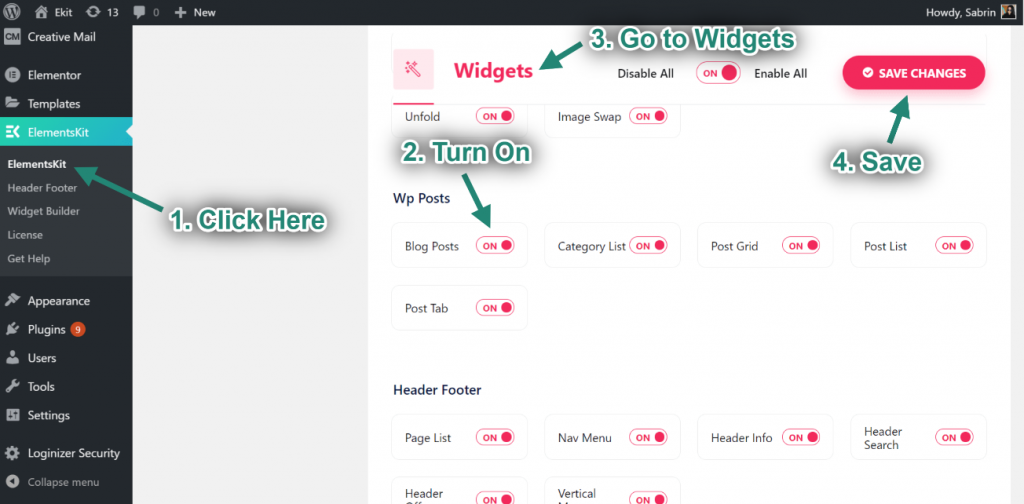
- Vá para Kit de elementos-> Widgets-> Certifique-se de que seu Postagens no blog está ativo-> Salvar Mudanças

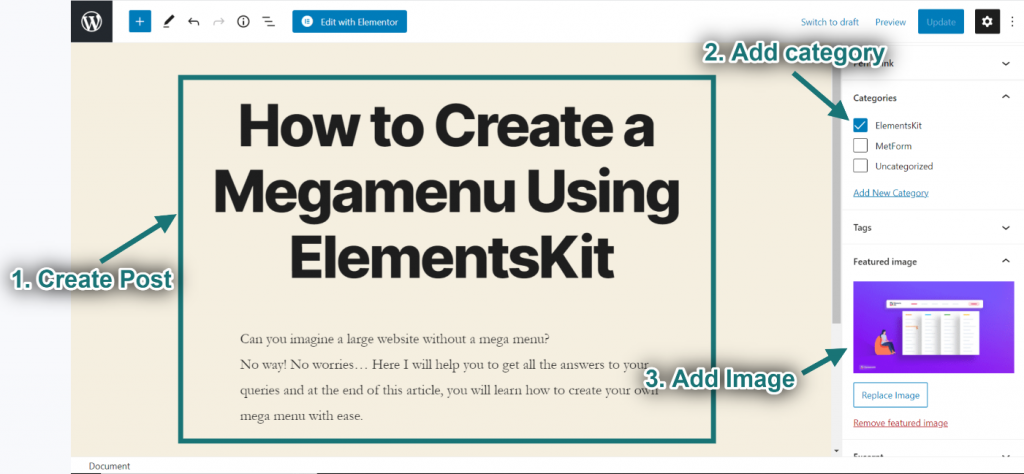
- Crie uma postagem de blog a partir do painel.

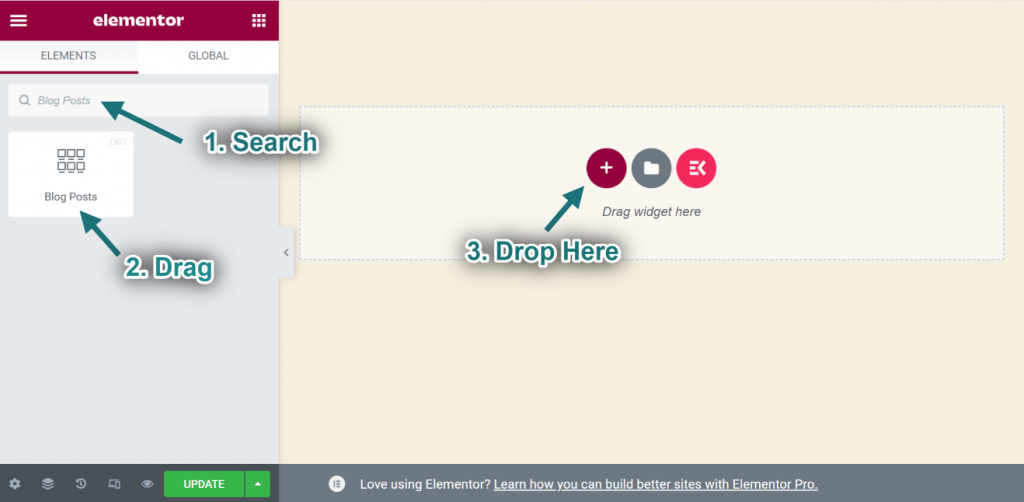
- Agora procure por Postagens no blog-> Arrastar o widget-> Derrubar na área selecionada.

Etapa-> 2: personalizar postagens do blog #
Disposição #
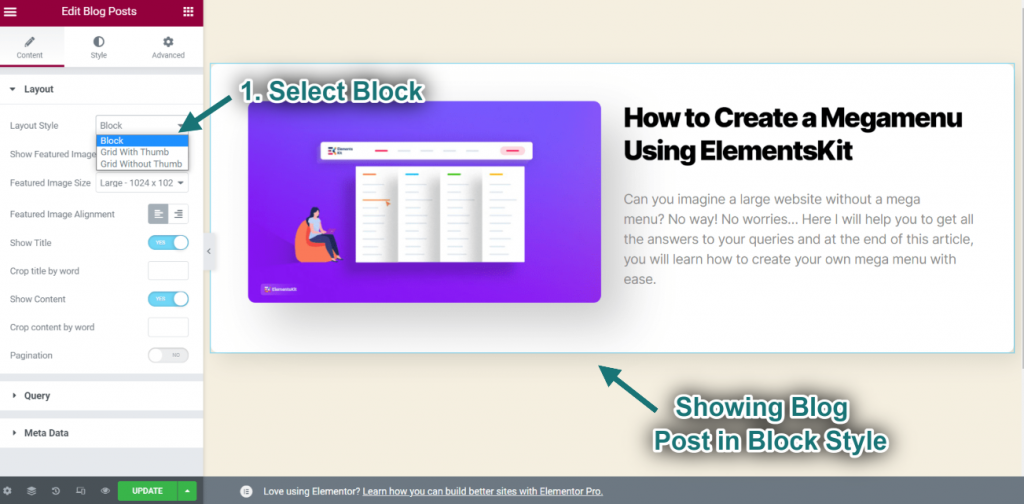
- Selecione o estilo de layout: Bloquear. Você também pode selecionar Grade com polegar ou grade sem polegar estilo.

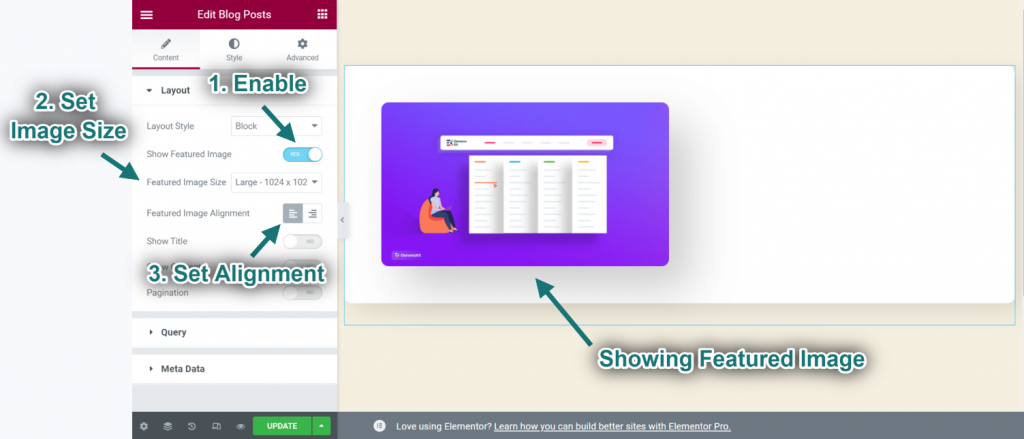
- Habilitar Imagem em destaque.
- Definir Tamanho da imagem.
- Definir alinhamento: Esquerda ou direita.
- Você pode ver a imagem em destaque enviada sendo exibida.

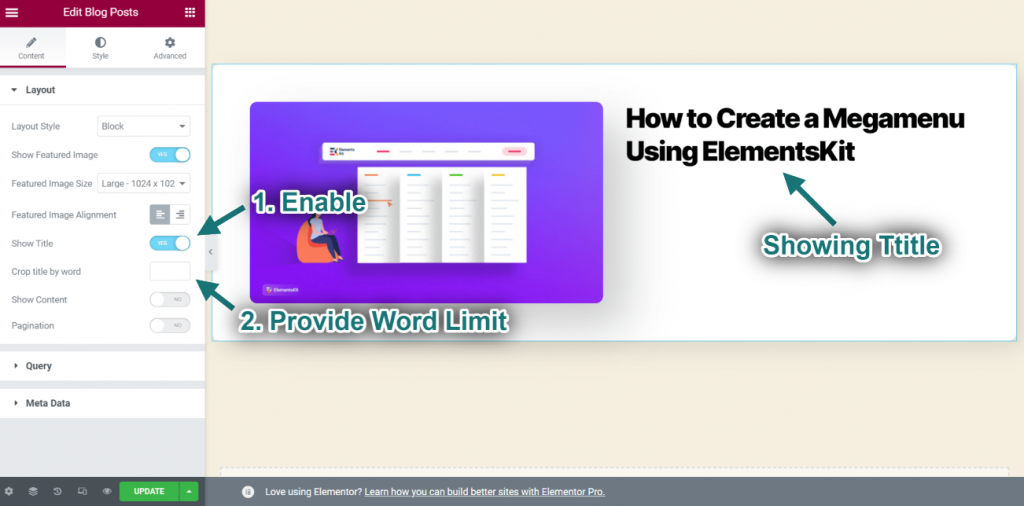
- Habilitar Título.
- Fornece limite de palavras: A limite de palavras é o número de palavras permitido na declaração.
- Você pode ver o título sendo exibido de acordo.

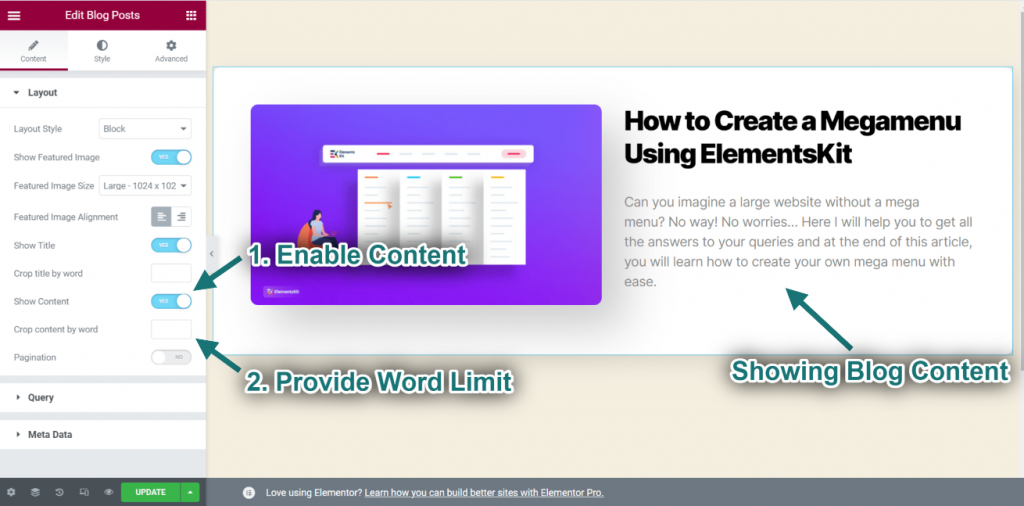
- Habilitar Contente.
- Fornece limite de palavras: A limite de palavras é o número de palavras permitido na declaração.
- Você pode ver o conteúdo sendo exibido de acordo.

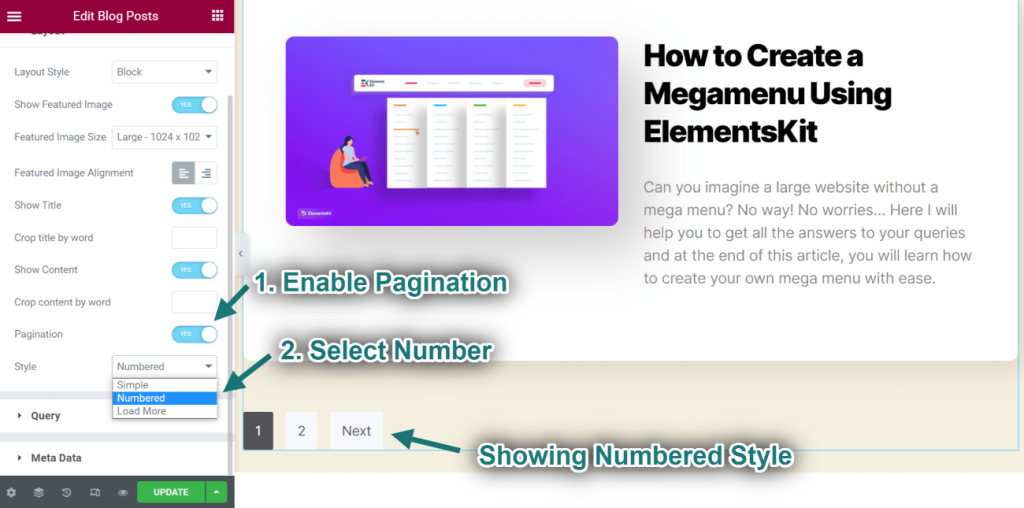
- Habilitar Paginação.
- Selecione o estilo de paginação: Numerado. Você também pode selecionar Simples ou Carregue mais.
- Você pode ver o estilo numerado sendo exibido de acordo.

Consulta #
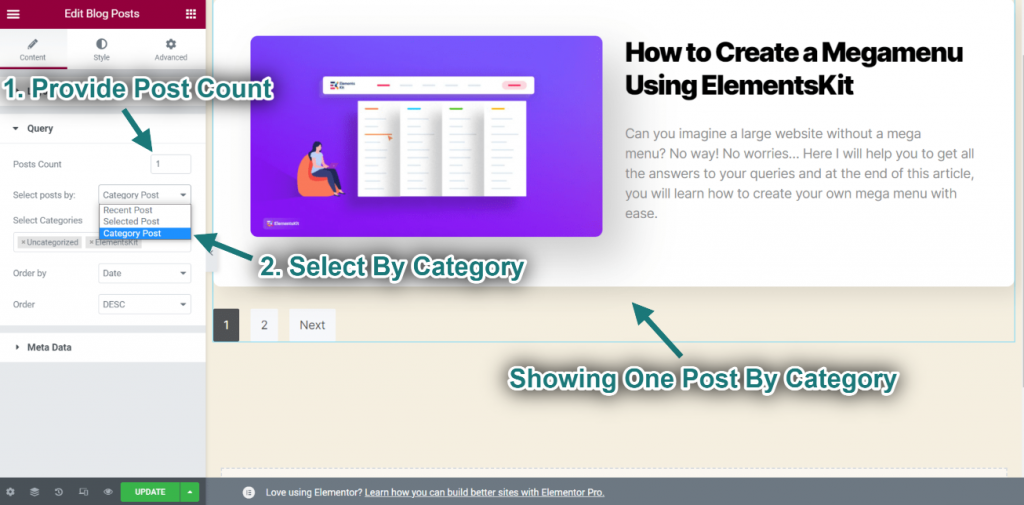
- Selecione Contagem de postagens: 1. Você pode selecionar qualquer contagem.
- Selecione postagens por: Categoria. Você também pode selecionar Postagem recente ou Categoria Postagem.
- Você pode ver que apenas uma postagem é exibida por categoria.

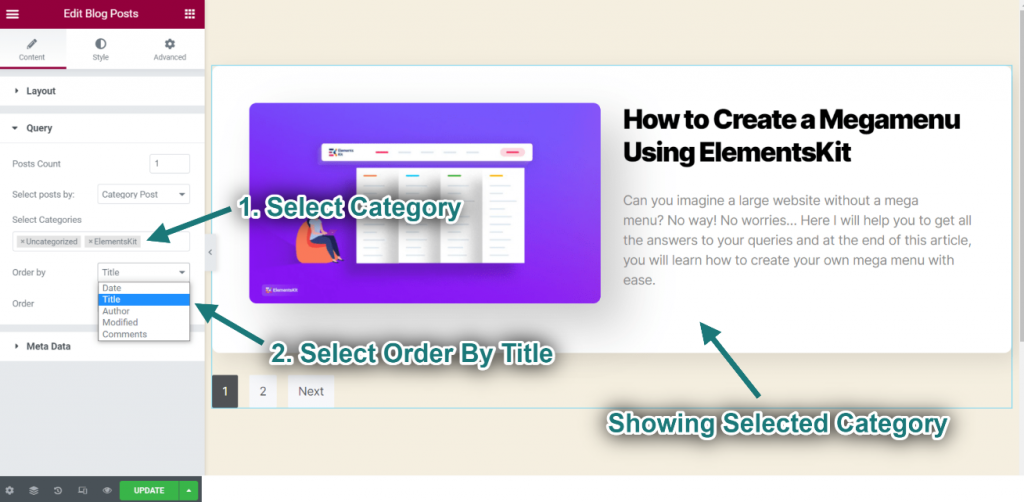
- Agora selecione o desejado Categoria e selecione ordenar por Título
- Você pode ver o tipo de categoria selecionado sendo exibido.

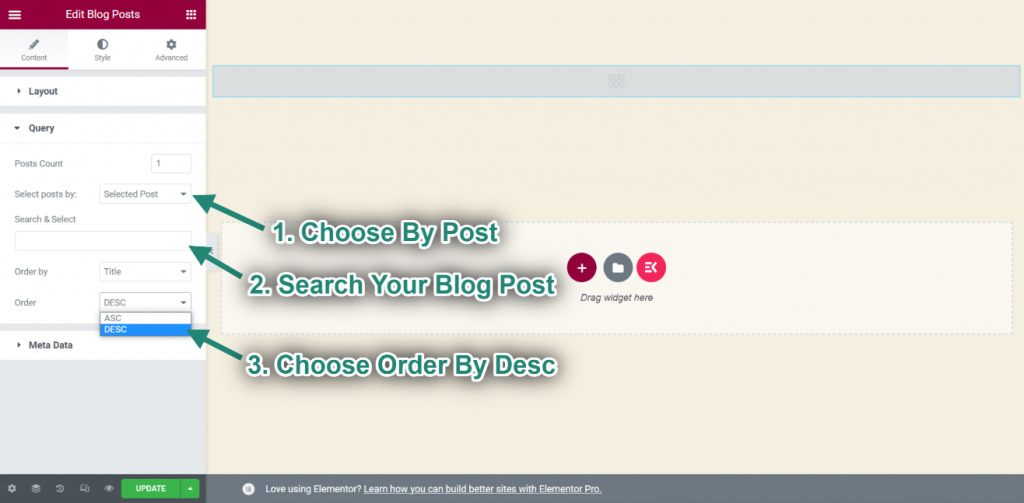
- Selecione postagens por: Postagem selecionada. Você também pode selecionar Postagem recente ou Categoria Postagem.
- Agora pesquise e selecione a postagem do seu blog.
Você pode escolher se a postagem do seu blog será exibida em ordem crescente ou decrescente.

Metadados #
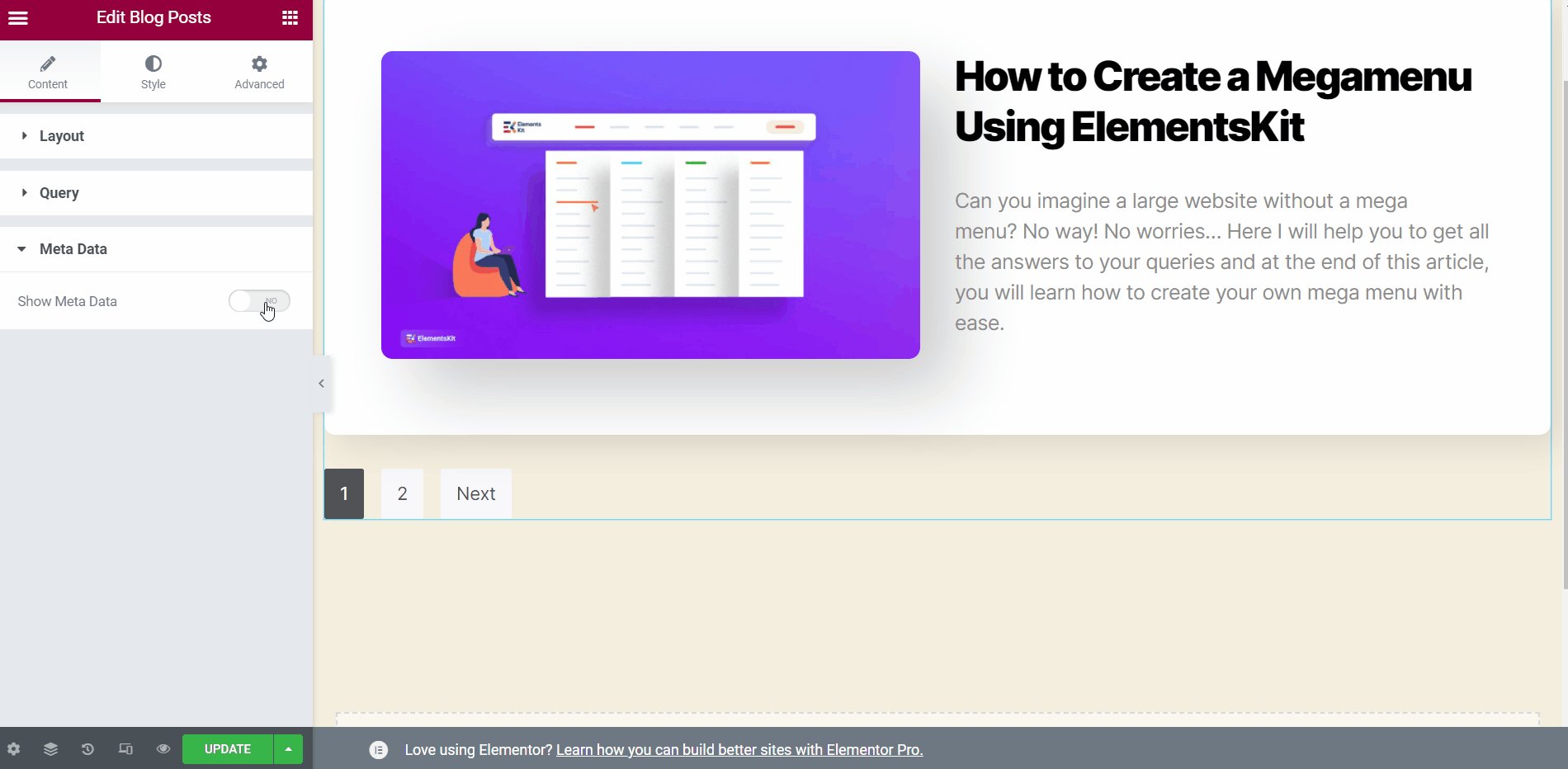
- Habilitar Metadados.
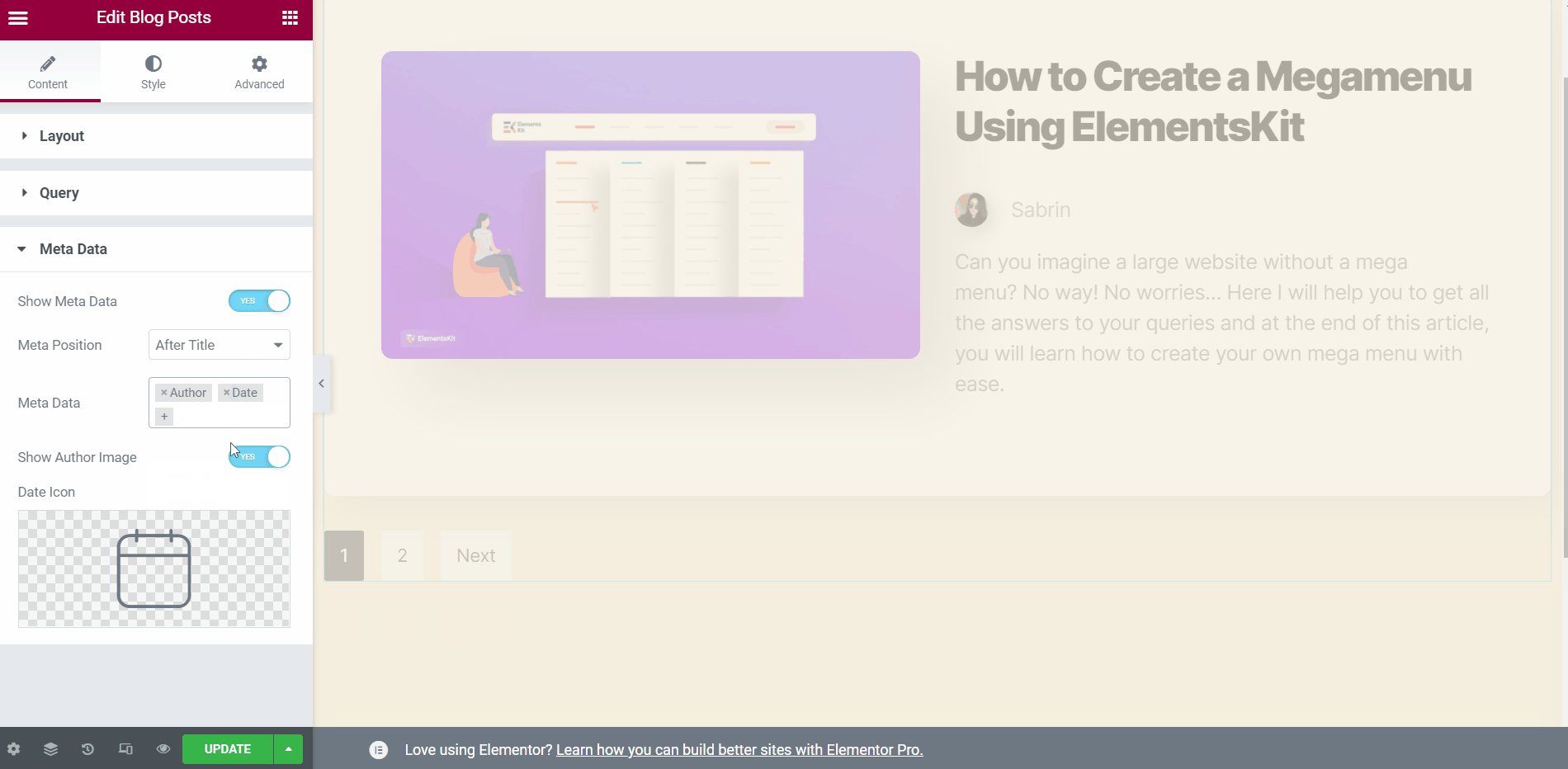
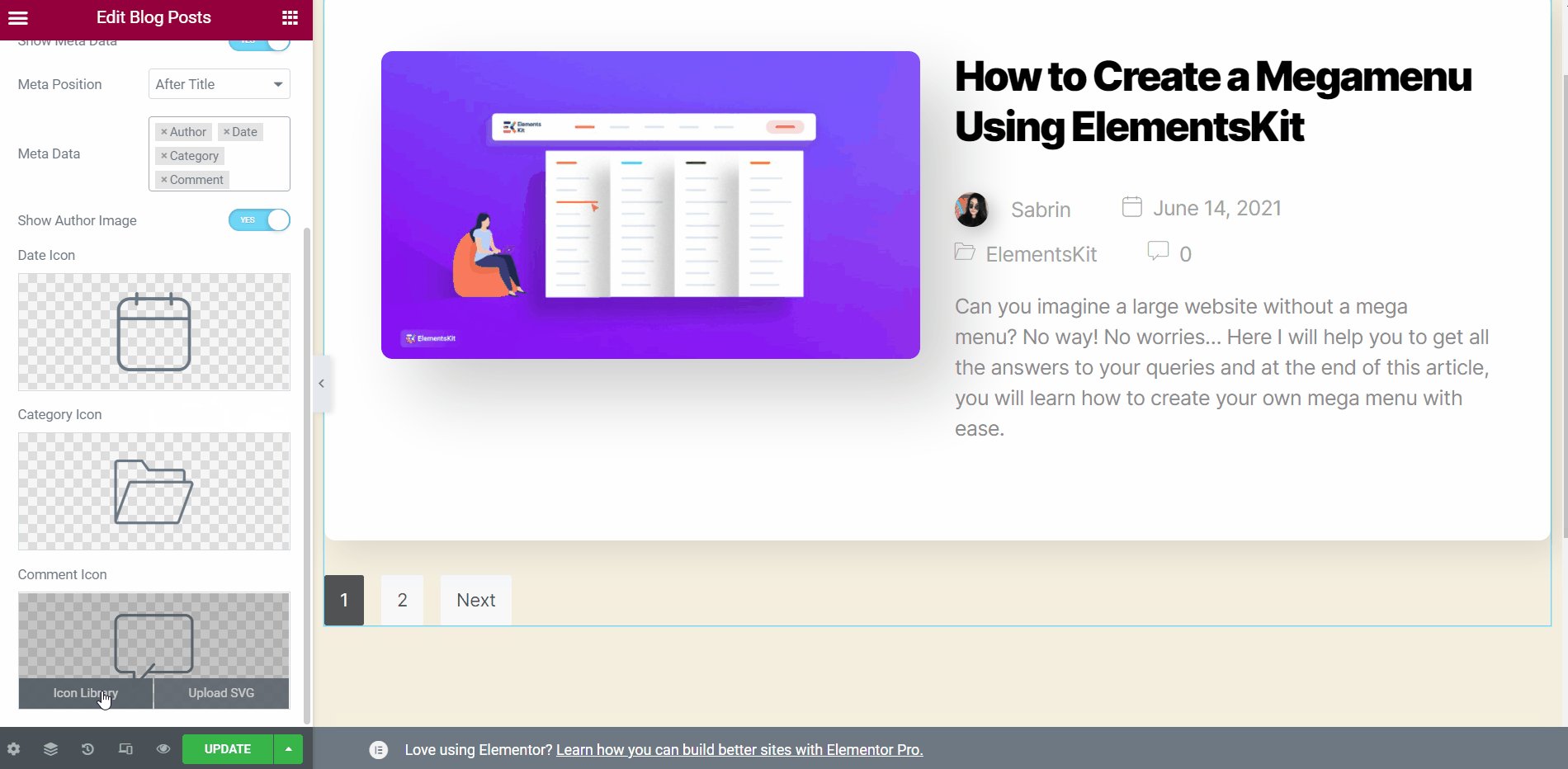
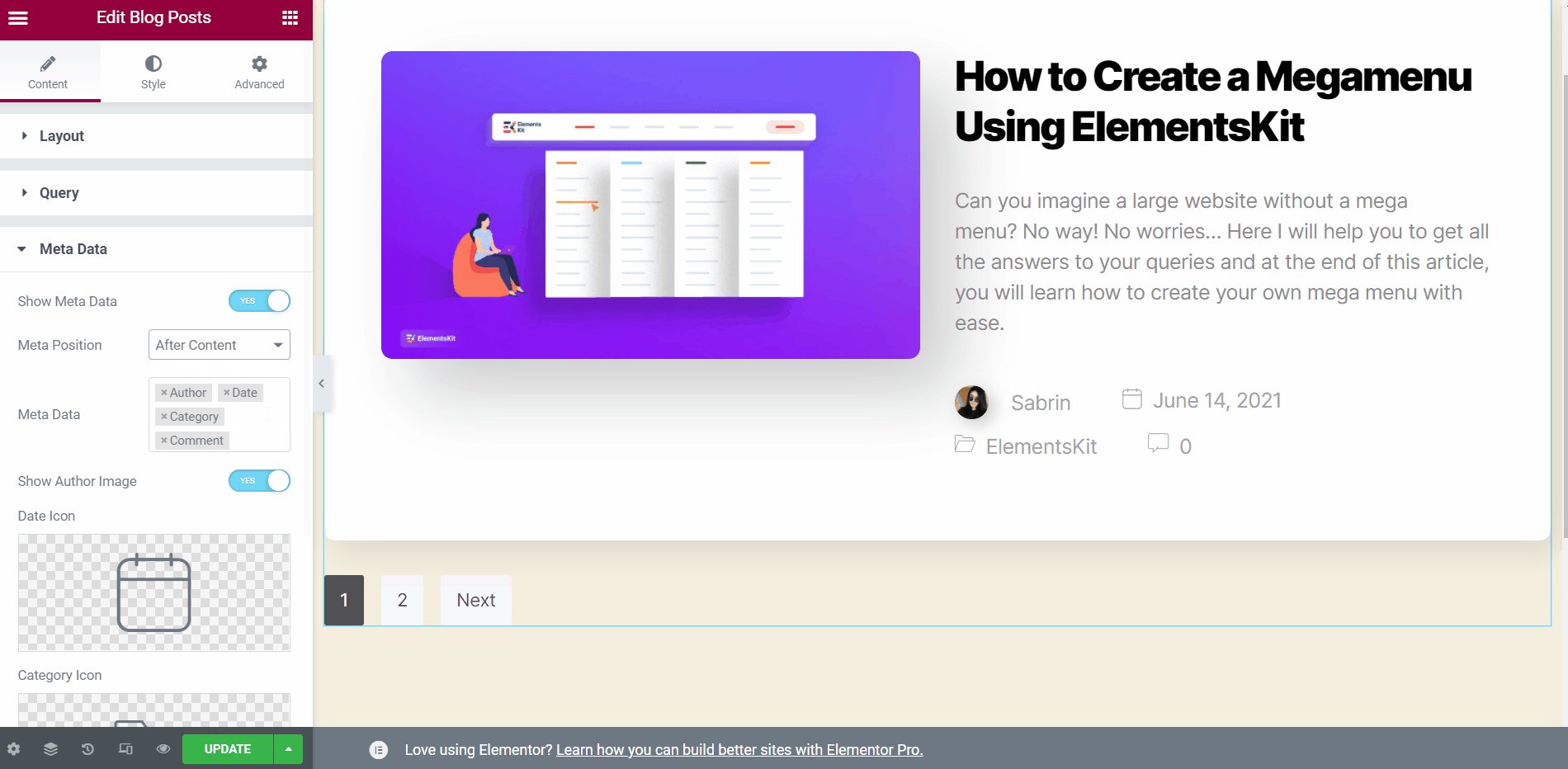
- Escolha Metadados: Autor, Data, Categoria, Comentário.
- Selecione Meta Posição: Antes do título, depois do título ou depois do conteúdo.
- Você pode ver as alterações sendo exibidas de acordo.

Carrossel #
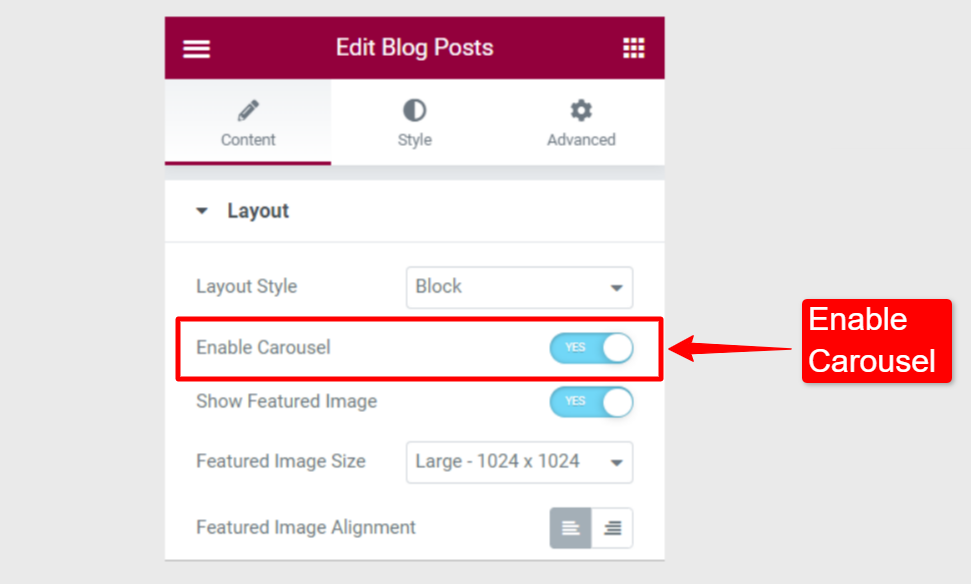
Você também pode exibir as postagens do blog em um carrossel. Primeiro, você precisa Ativar carrossel na seção de layout.

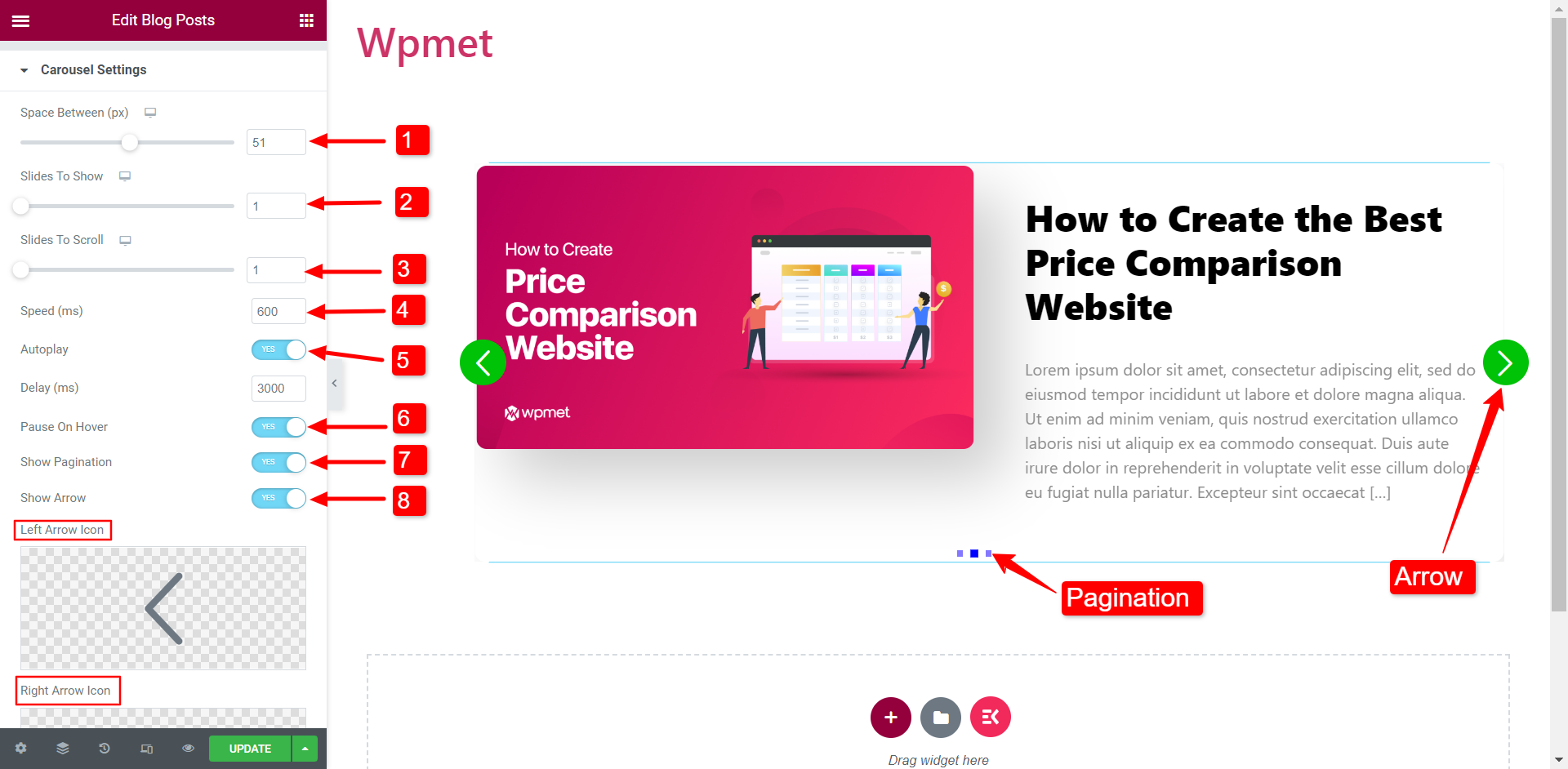
Nas configurações do carrossel,
- Ajusta a Espaço entre contente.
- Slides para mostrar: Escolha o número de slides a serem exibidos em uma viewport.
- Slides para rolar: Escolha quantos slides rolar em um pergaminho.
- Velocidade: Defina a velocidade dos slides para rolar.
- Reprodução automática: Você pode ativar a reprodução automática do carrossel. Se ativado, defina o Atraso tempo em milissegundos (ms).
- Pausa ao passar o mouse: A reprodução automática será pausada quando os usuários passarem o mouse sobre o carrossel. (Esta opção estará disponível quando a reprodução automática estiver ativada)
- Mostrar paginação: Você pode ativar os pontos de paginação e não navegar pelos slides.
- Mostrar seta: Você também pode ativar a navegação por setas. Quando ativado, escolha o ícone de seta para a esquerda e o ícone de seta para a direita.