Começando #
Exiba quaisquer informações ou mensagens orientadas para conversão na forma de um pop-up. Você pode mostrar uma foto, botão, página, texto, etc. com vários estilos de animação. Aqui está um artigo abrangente para explicar cada método em detalhes.
Assista ao nosso guia em vídeo:
Ou apenas siga o processo passo a passo:
Passo->1: Adicionar modal pop-up #
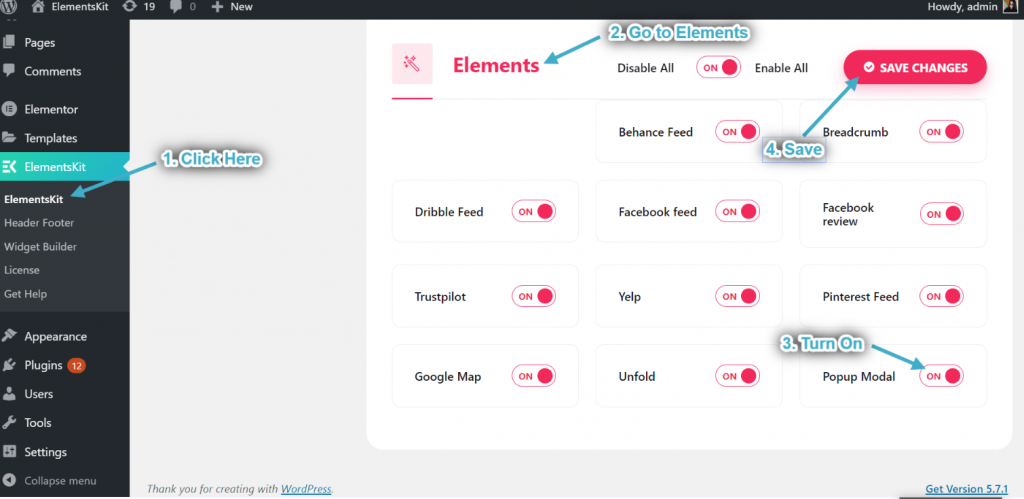
- Vá para Kit de Elementos=> vá para Elementos=> Certifique-se de ligar Modal pop-up=> Clique em Salvar Mudanças.

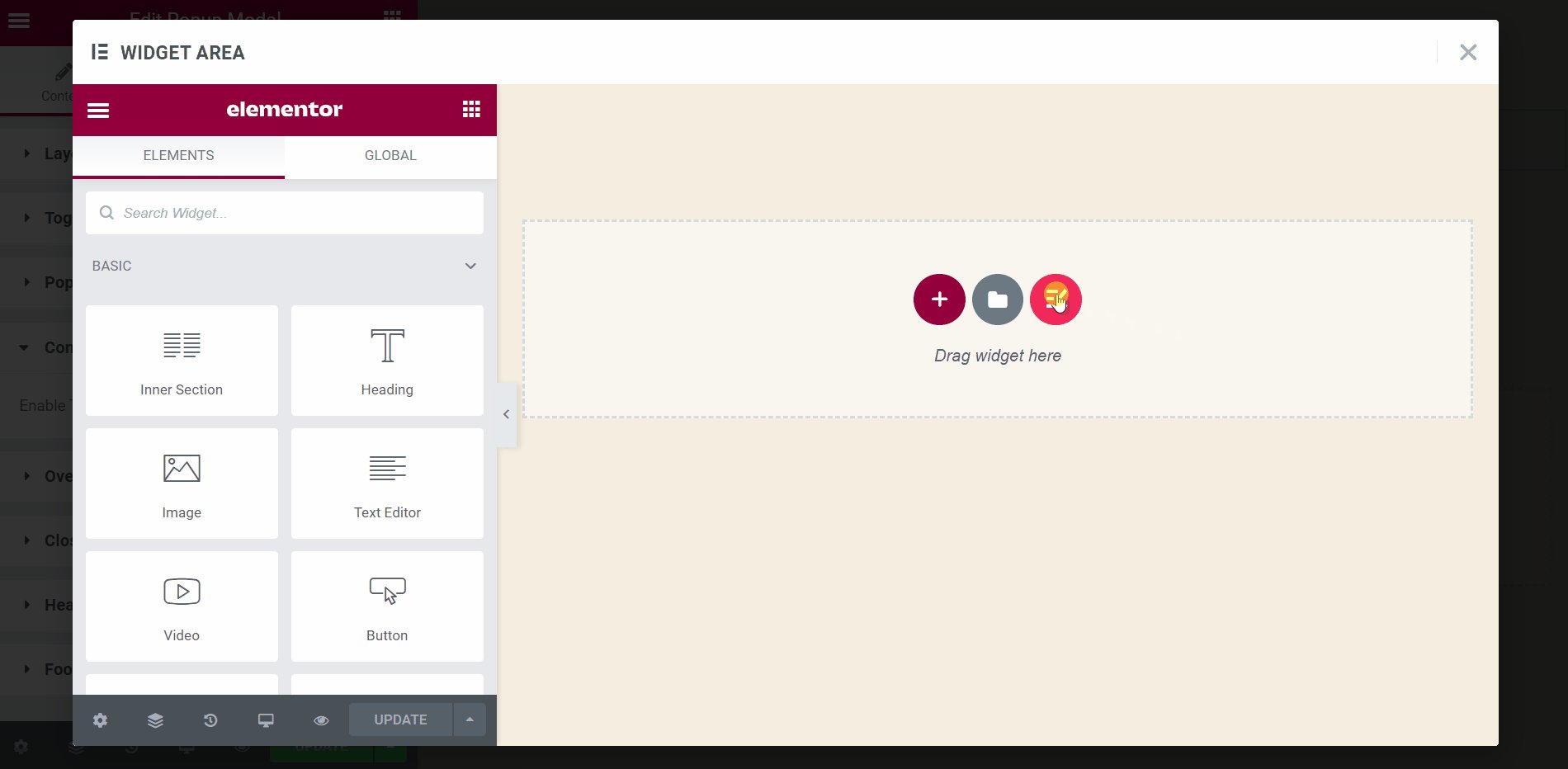
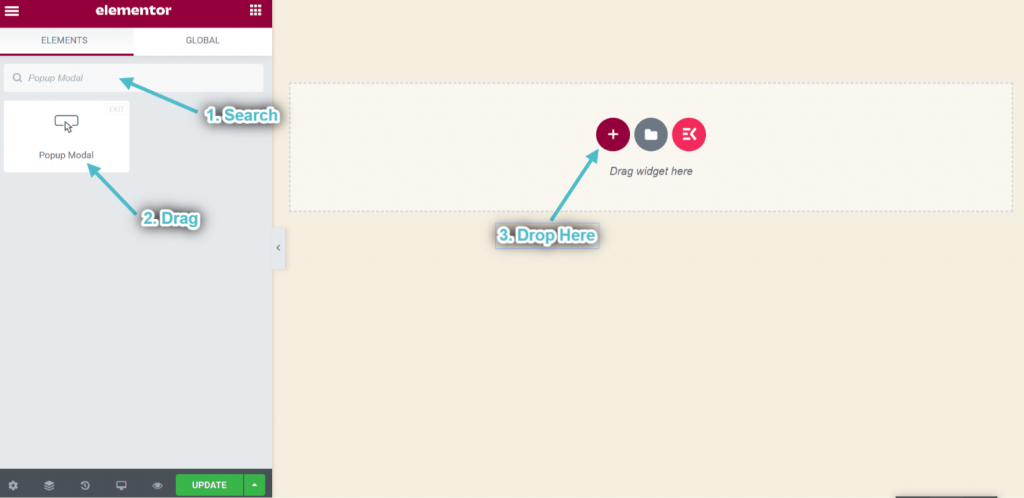
- Agora procure por Popup Modal.
- Arraste o widget.
- Solte na área selecionada.

Passo->2: Personalizar Aparecer Disposição #
Botão de alternância #
Você pode usar este botão como gatilho. Deixe o usuário clicar nele e um pop-up será exibido de acordo.
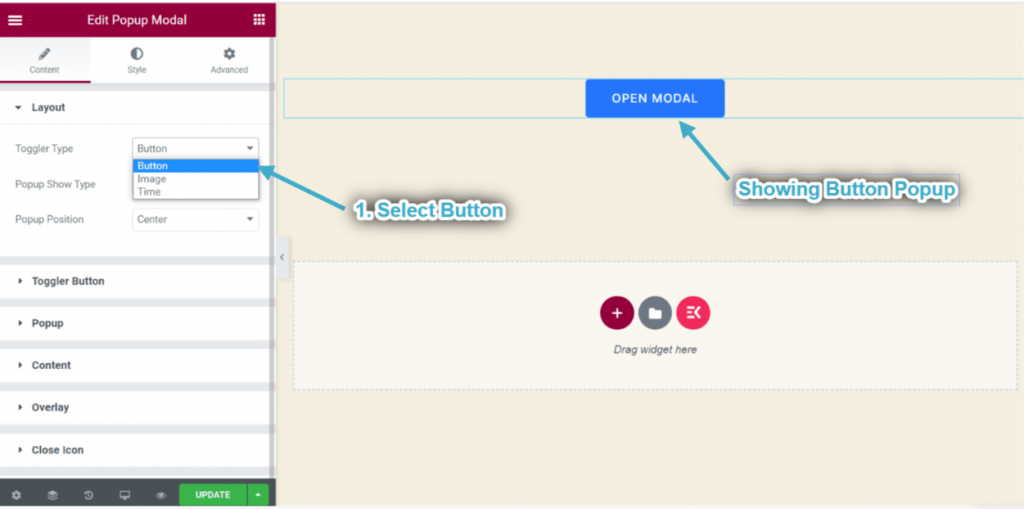
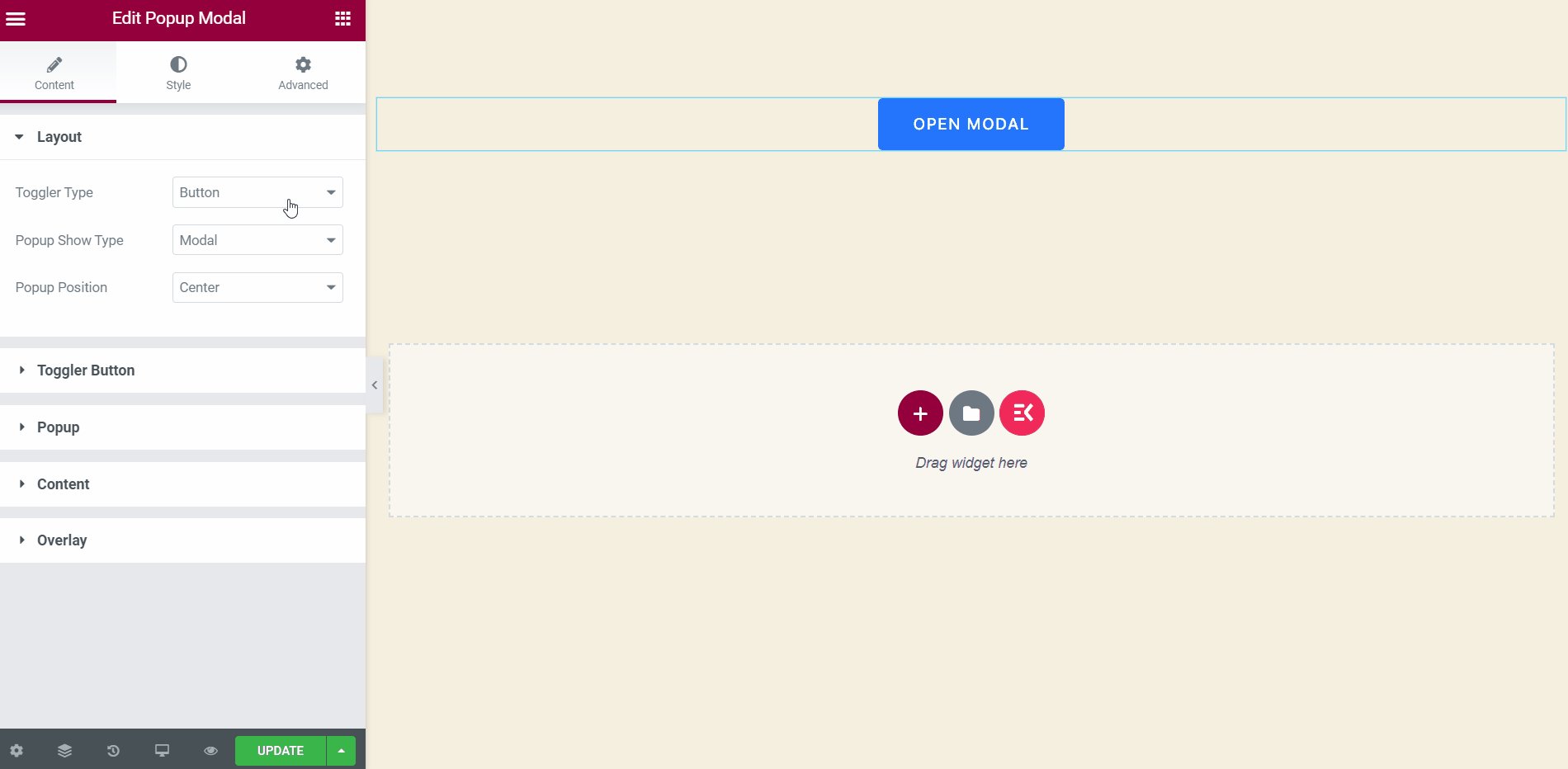
- Escolha o tipo de alternador de pop-up: Botão.
- Você pode ver o pop-up alternar botão mostrando.

- Agora expanda o botão de alternância pop-up: Esta seção aparecerá quando você escolher o tipo de alternância: Botão da seção Layout.
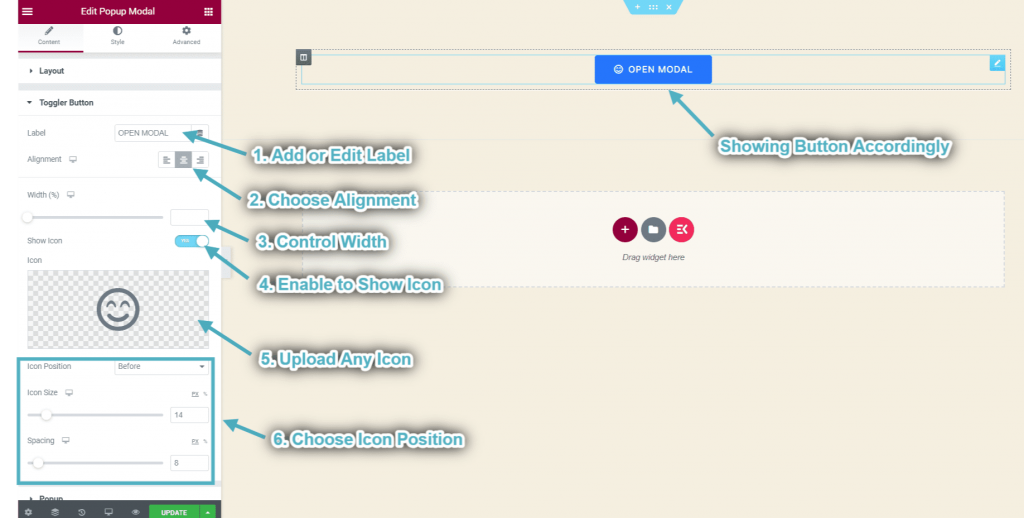
- Adicione ou edite o Etiqueta do botão.
- Escolha Alinhamento: Esquerda, Centro ou Direita.
- Ao controle Largura.
- Ative a alternância para Mostrar Icone.
- Carregar qualquer Ícone da área selecionada.
- Ao controle Posicionamento de ícones simplesmente arrastando.
- Você pode ver o botão de alternância de pop-up sendo exibido de acordo.

Alternar imagem #
Você também pode usar a imagem como gatilho.
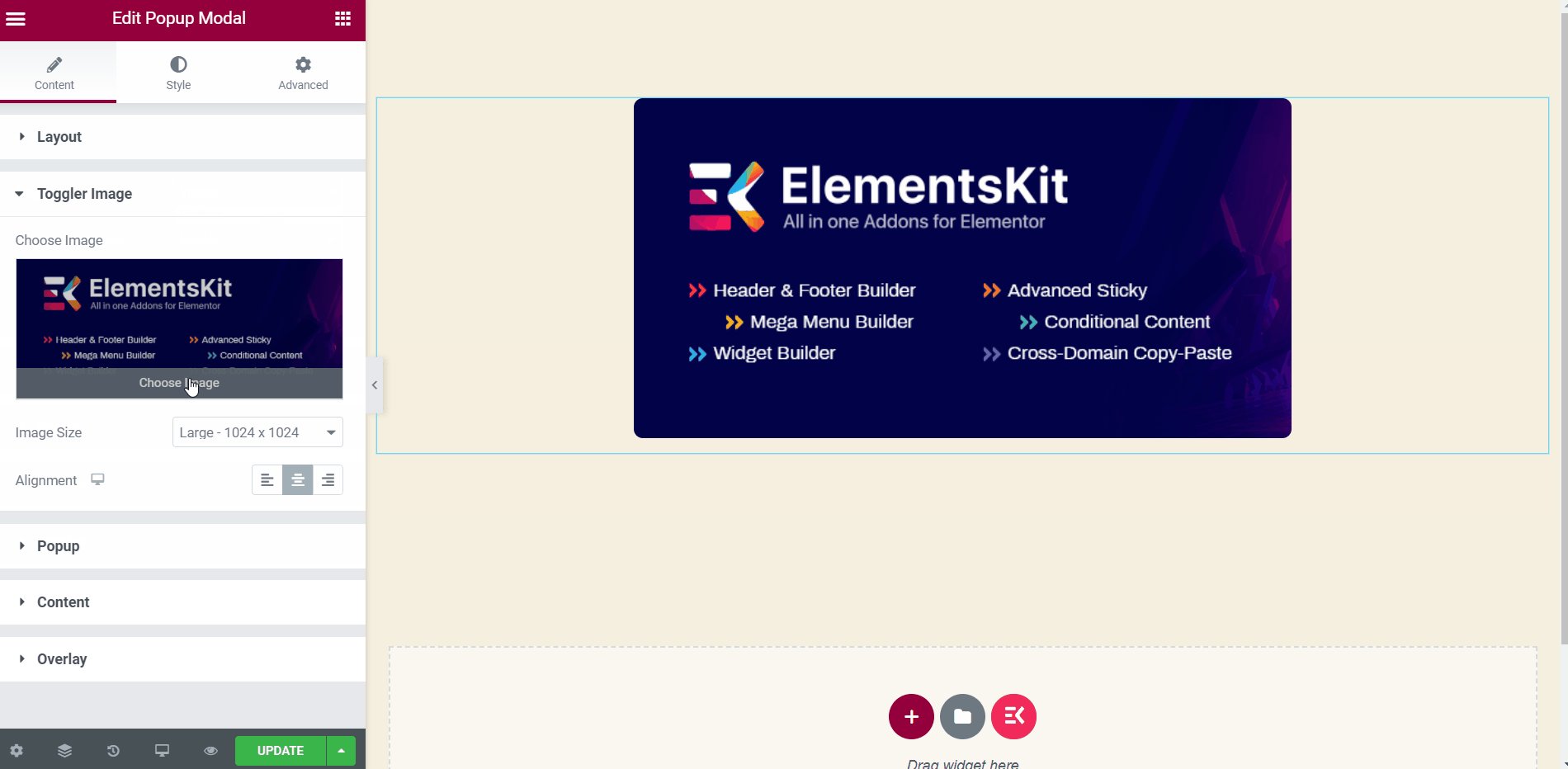
- Escolha o tipo de alternador de pop-up: Imagem.
- Expandir o Seção de alternância de imagens: Esta seção aparecerá quando você escolher o tipo de alternância: Imagem da seção Layout.
- Carregar Imagem.
- Escolher Tamanho da imagem.
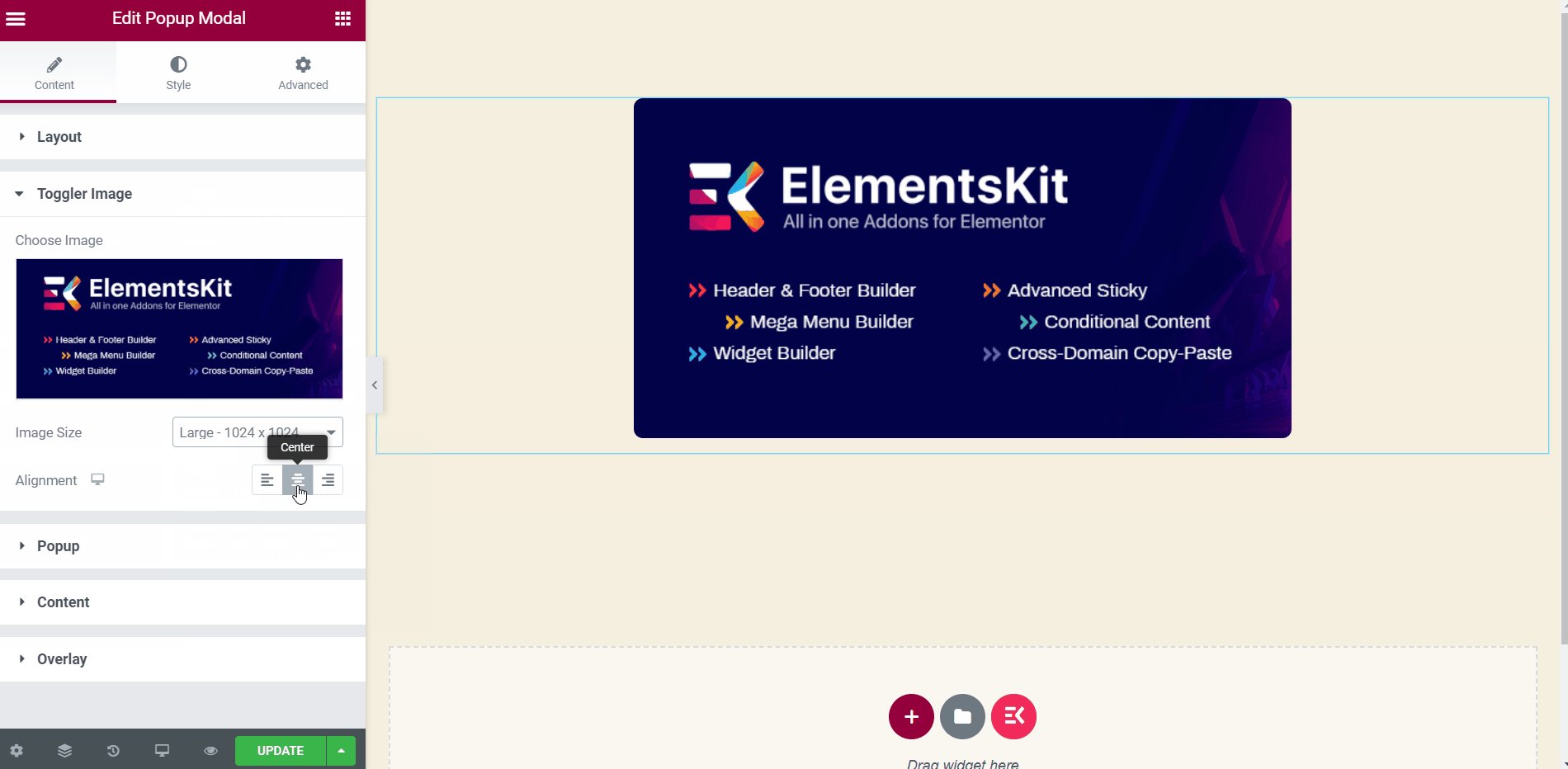
- Escolha o alinhamento da imagem: Esquerda, Centro ou Direita.
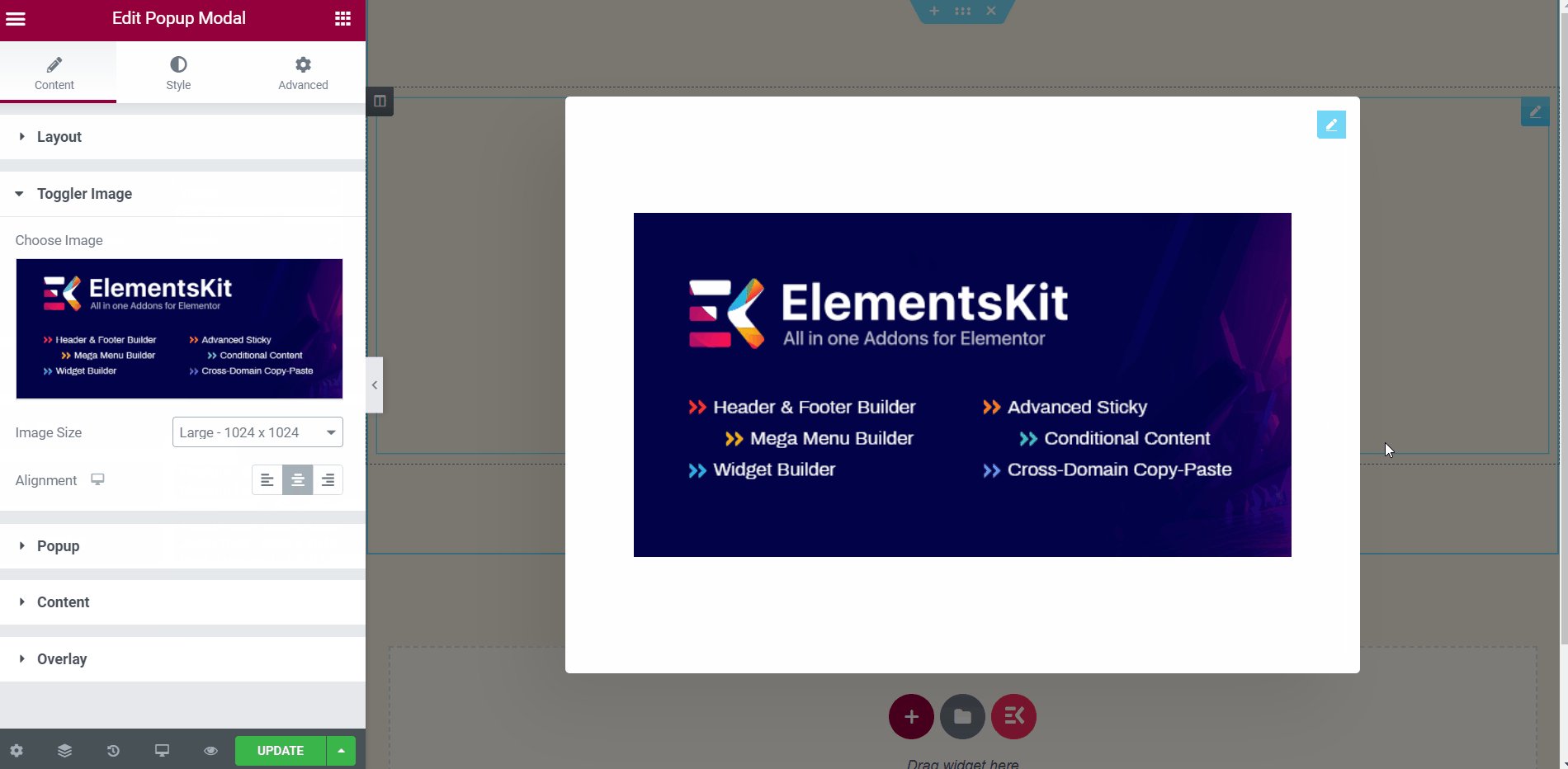
- Você pode ver a alternância do pop-up imagem exibida no centro.

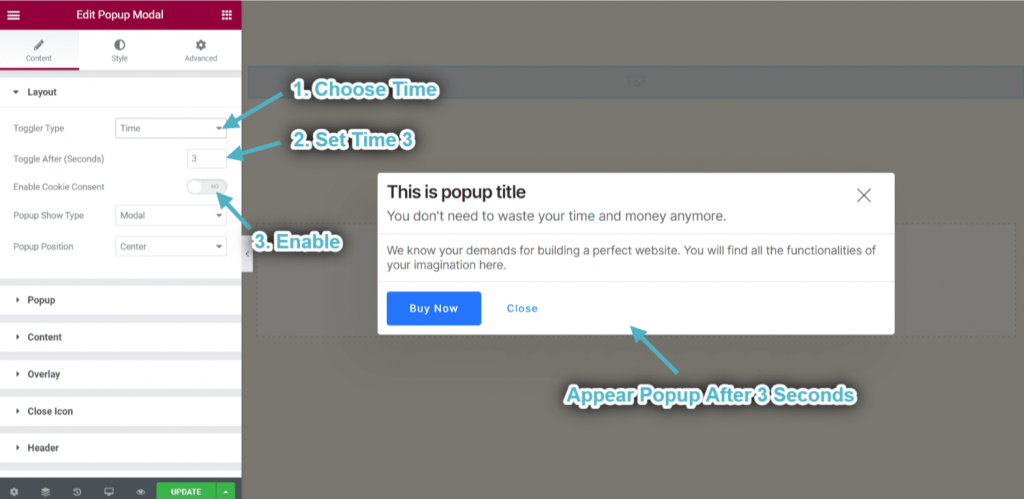
Alternar hora #
Pop-up Modal aparecerá automaticamente quando um usuário visitar o site. Você pode definir a hora exata para isso.
- Escolha o tipo de pop-up: Tempo.
- Definir hora do pop-up: 3.
- Habilite o consentimento de cookies.
- Um pop-up aparecerá automaticamente depois de 3 segundos.

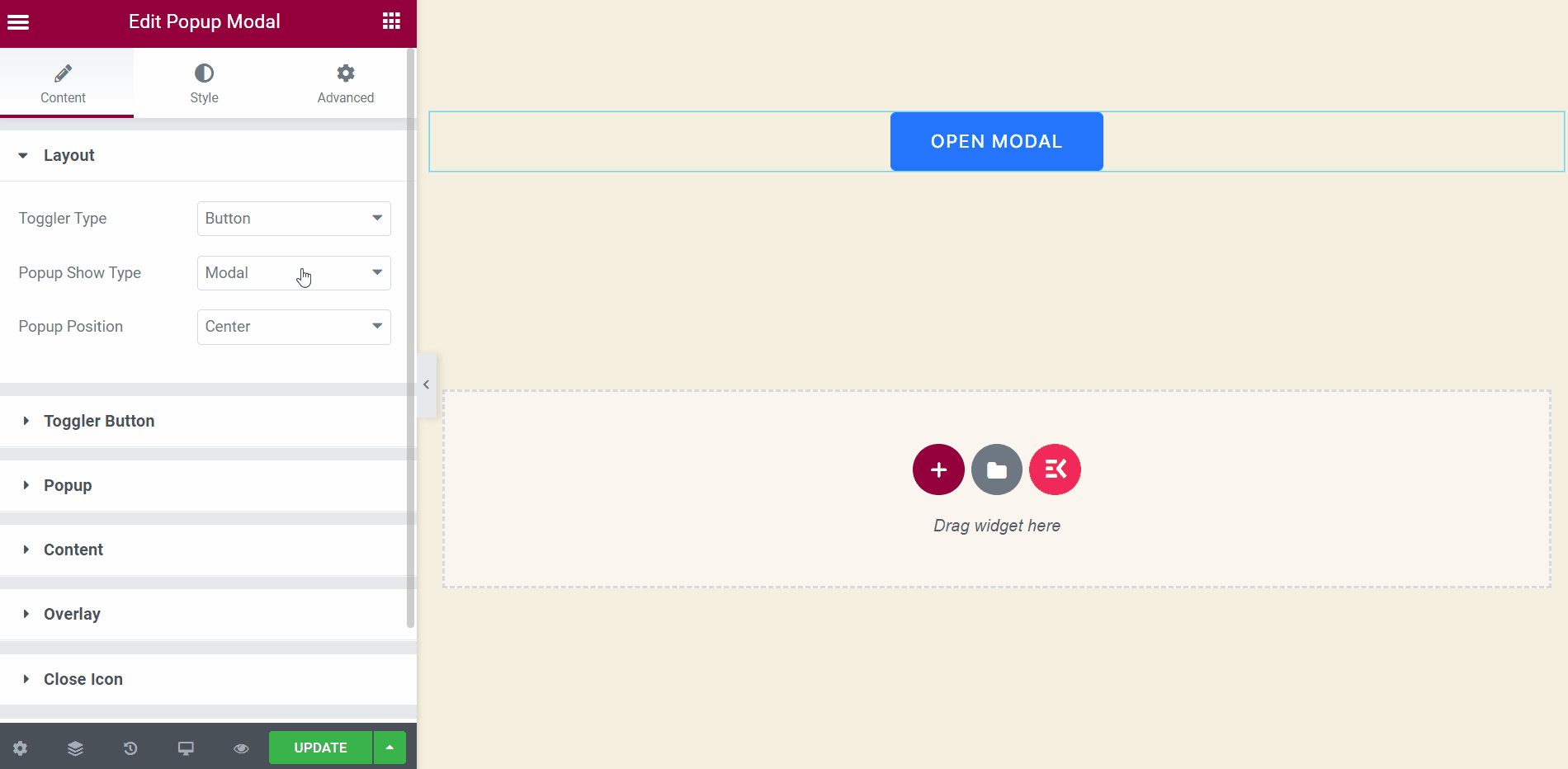
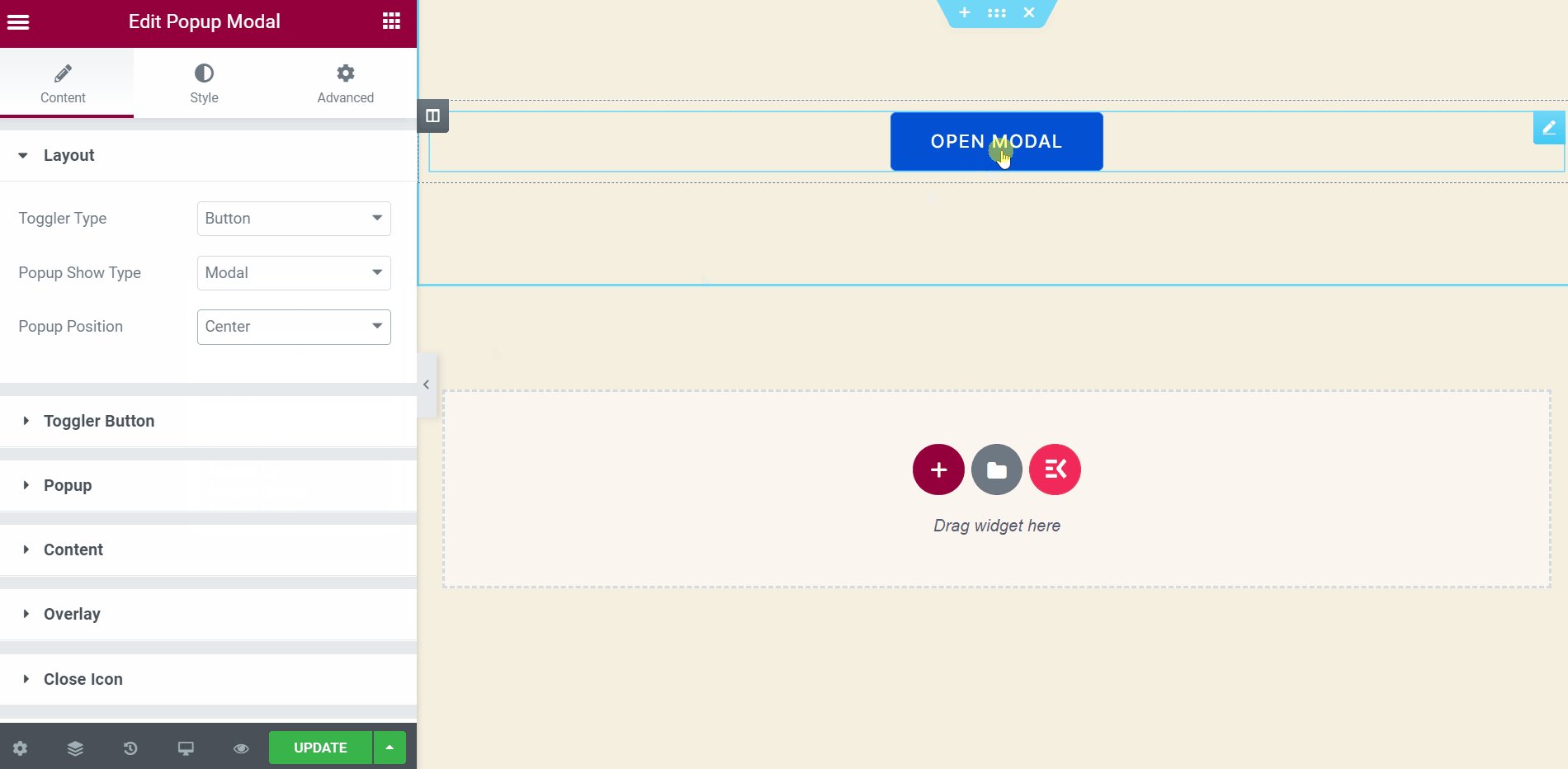
Personalize o tipo e a posição do pop-up #
Você pode controlar a forma de exibição do seu pop-up. Qualquer pop-up aparecerá em um modal ou slide.
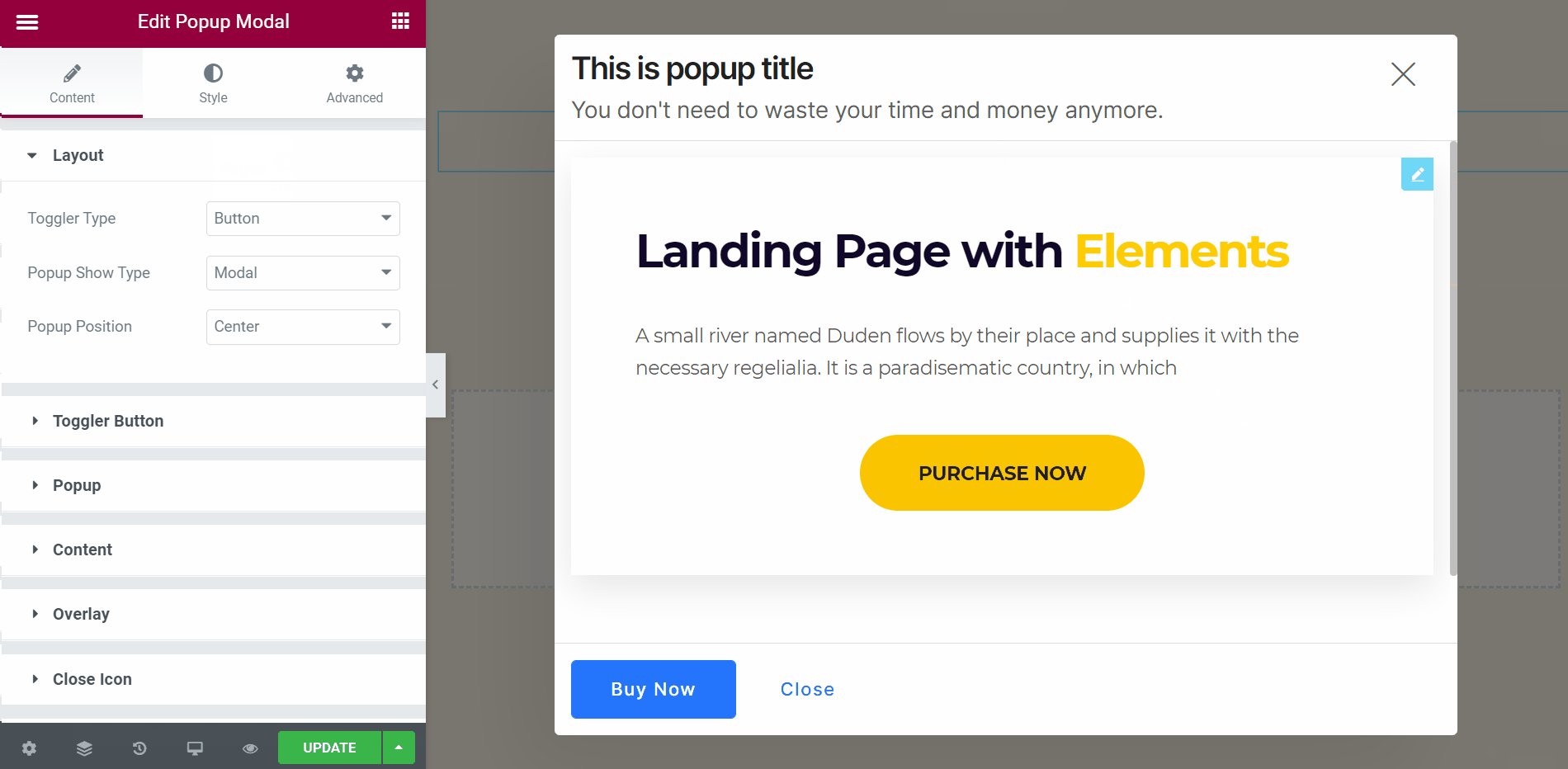
- Escolha o tipo de exibição pop-up: Modal.
- Selecione a posição do botão: Centro.
- Você pode ver o pop-up aparecer em uma posição modal e centralizada.
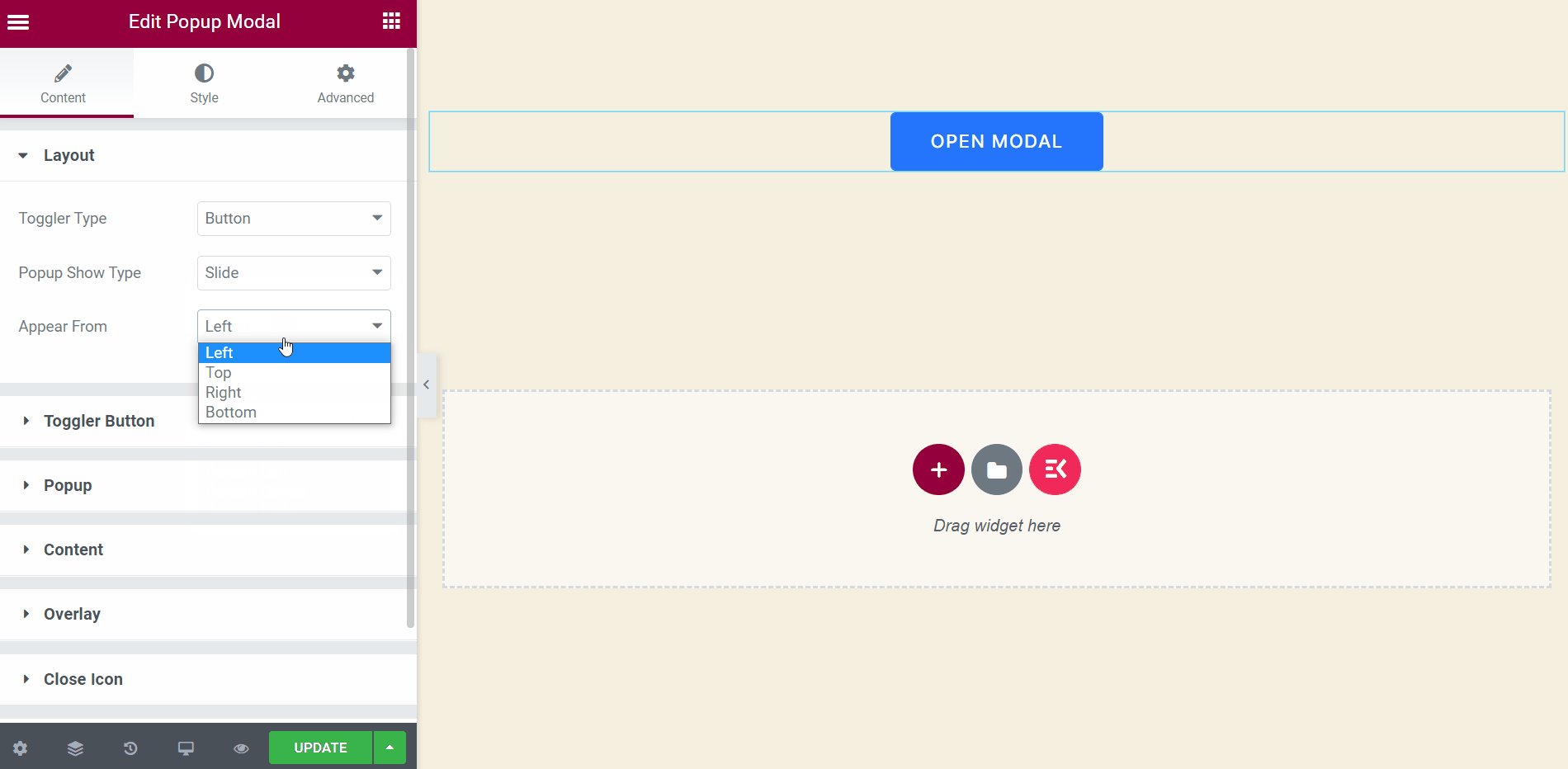
- Escolha o tipo de exibição pop-up: Deslizar.
- Você pode ver um pop-up exibido à esquerda em um slide.

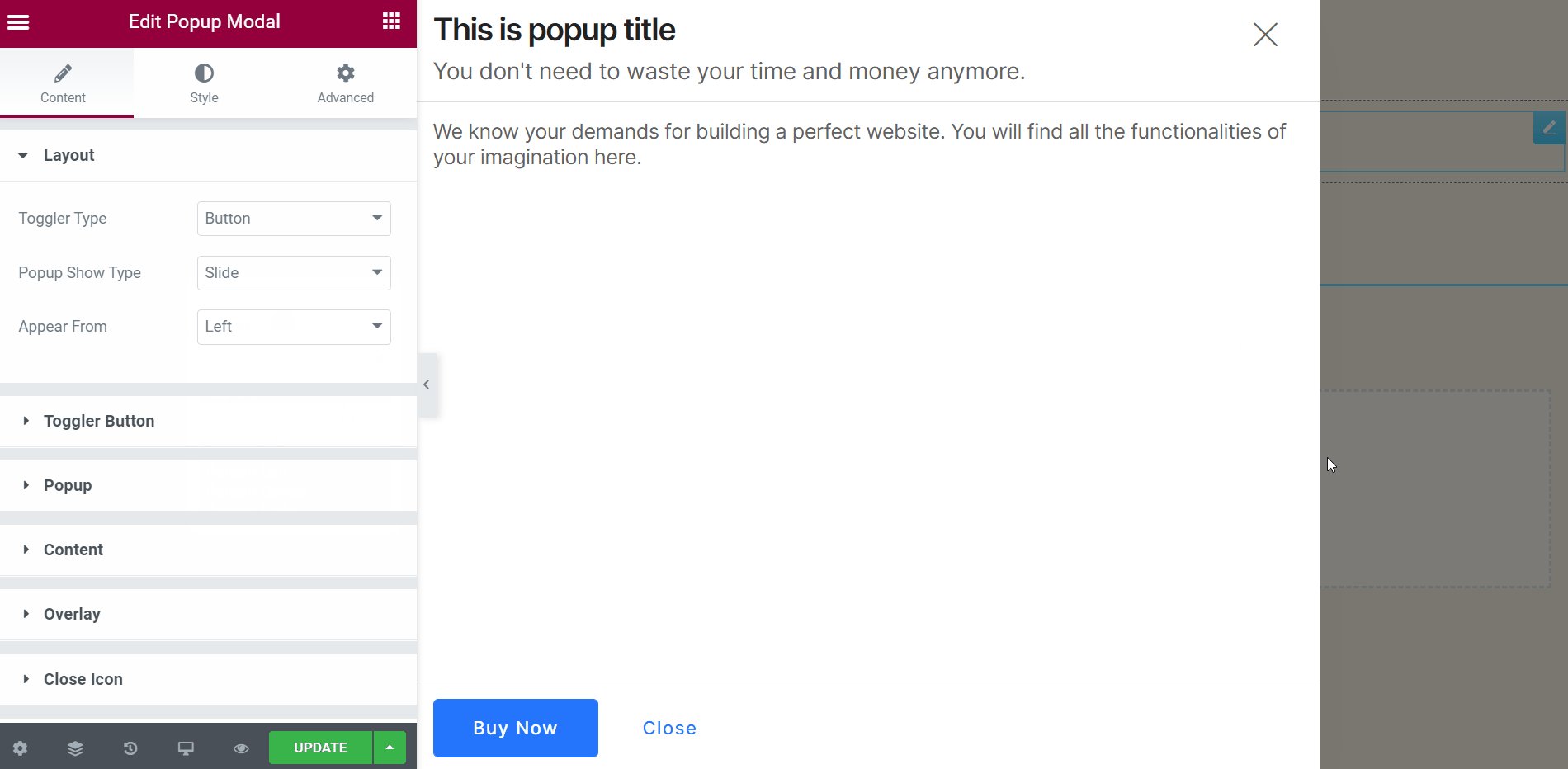
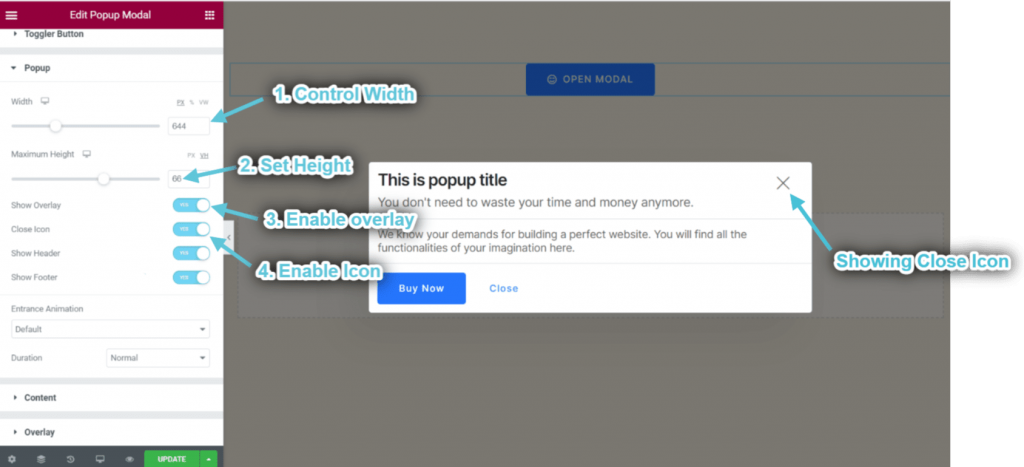
Etapa-> 4: Personalizar pop-up #
- Pop-up de controle Largura.
- Definir Altura.
- Habilitar Sobreposição.
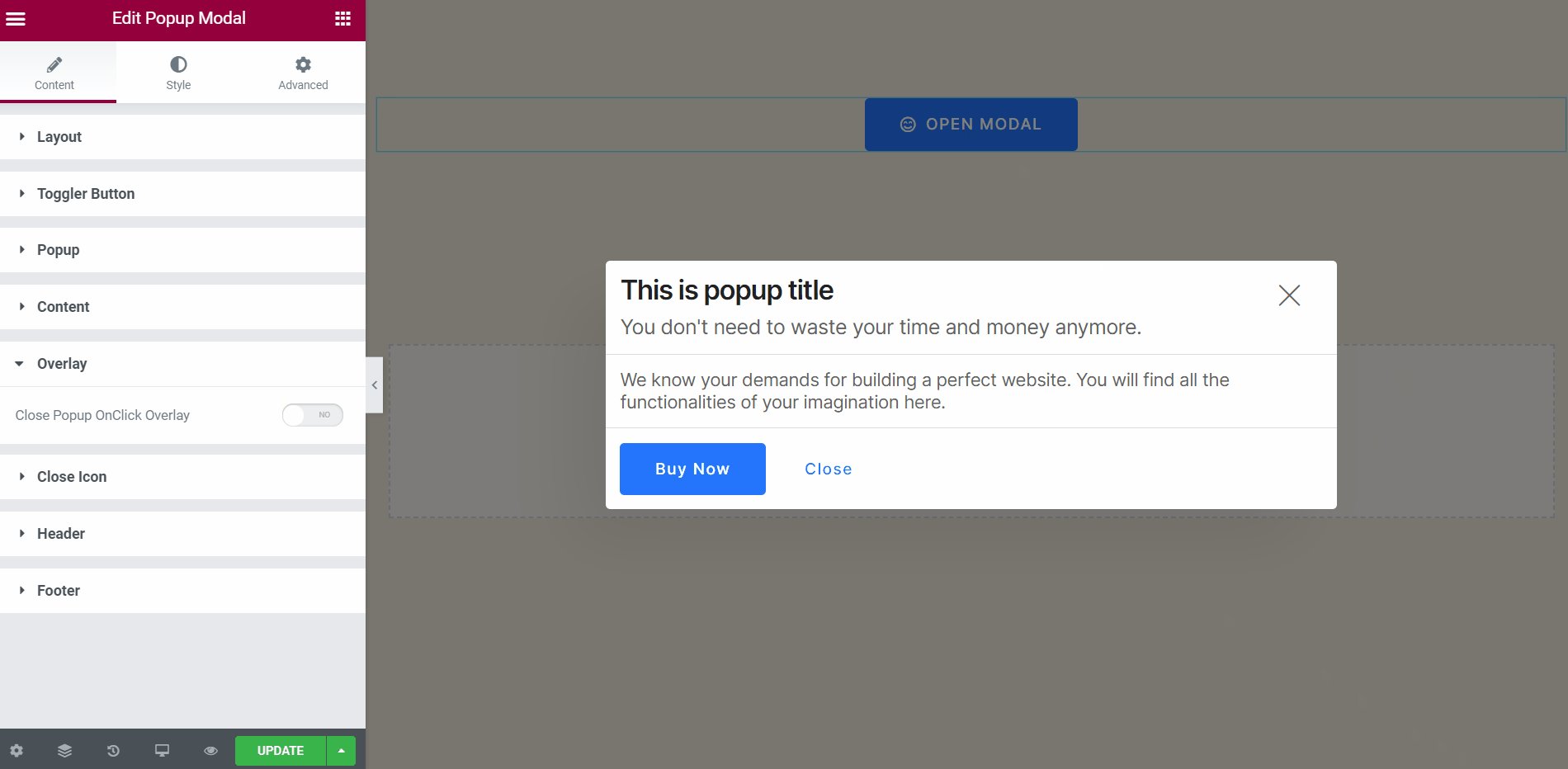
- Habilitar Fechar ícone.
- Você pode ver o ícone fechado aparecer.

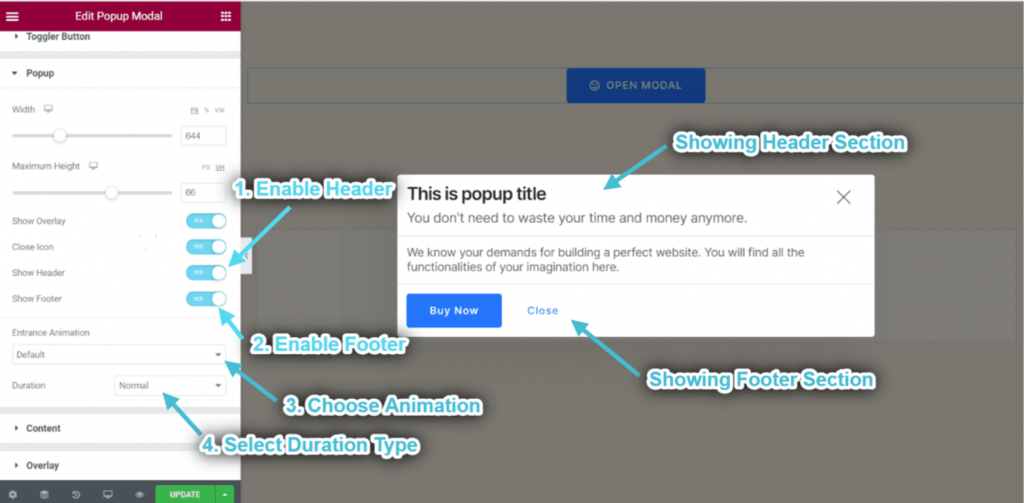
- Habilitar Cabeçalho.
- Habilitar Rodapé.
- Escolher Animação.
- Selecione Tipo de duração da animação.
- Você pode ver a seção de cabeçalho e rodapé sendo exibida de acordo.

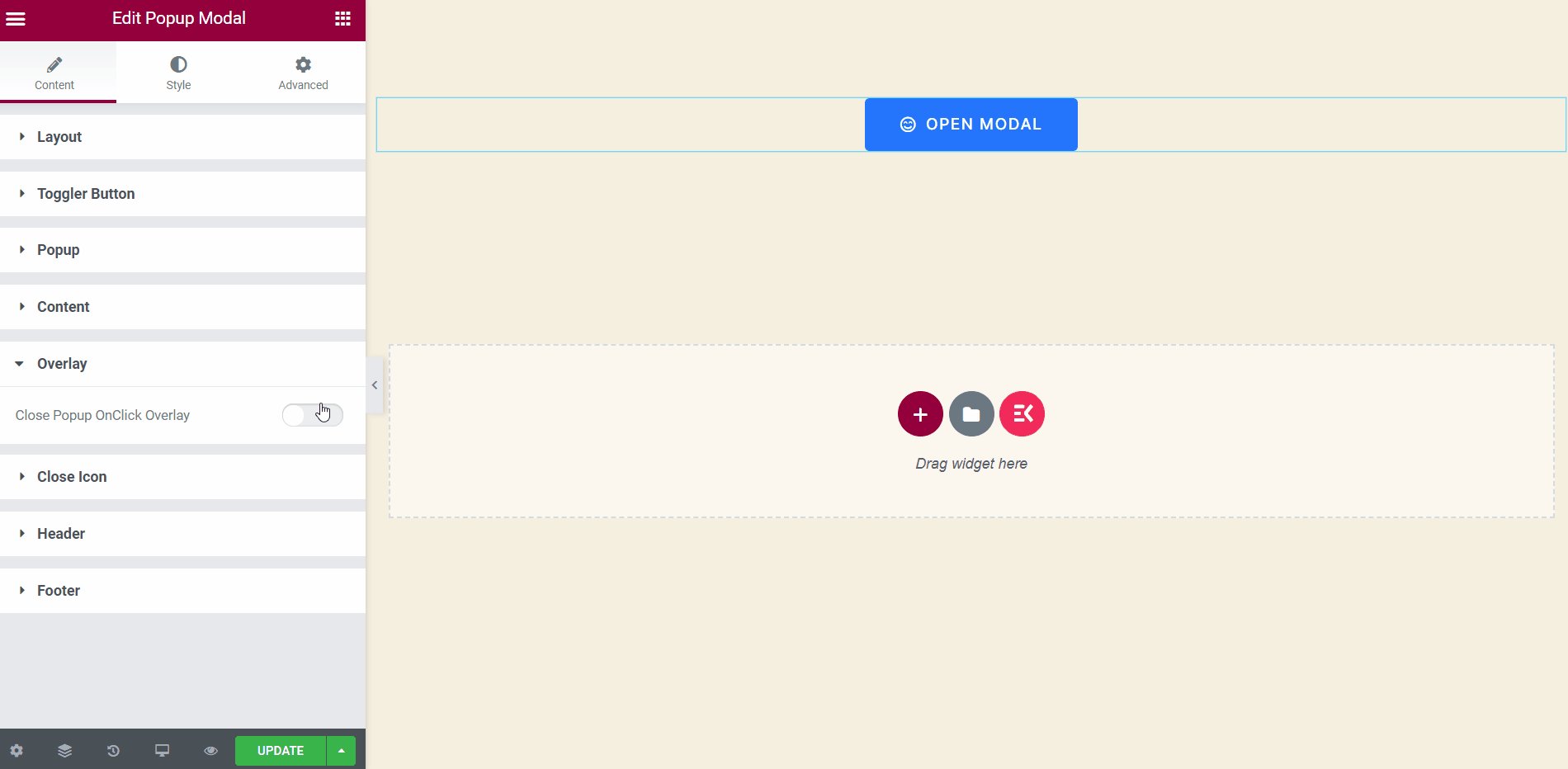
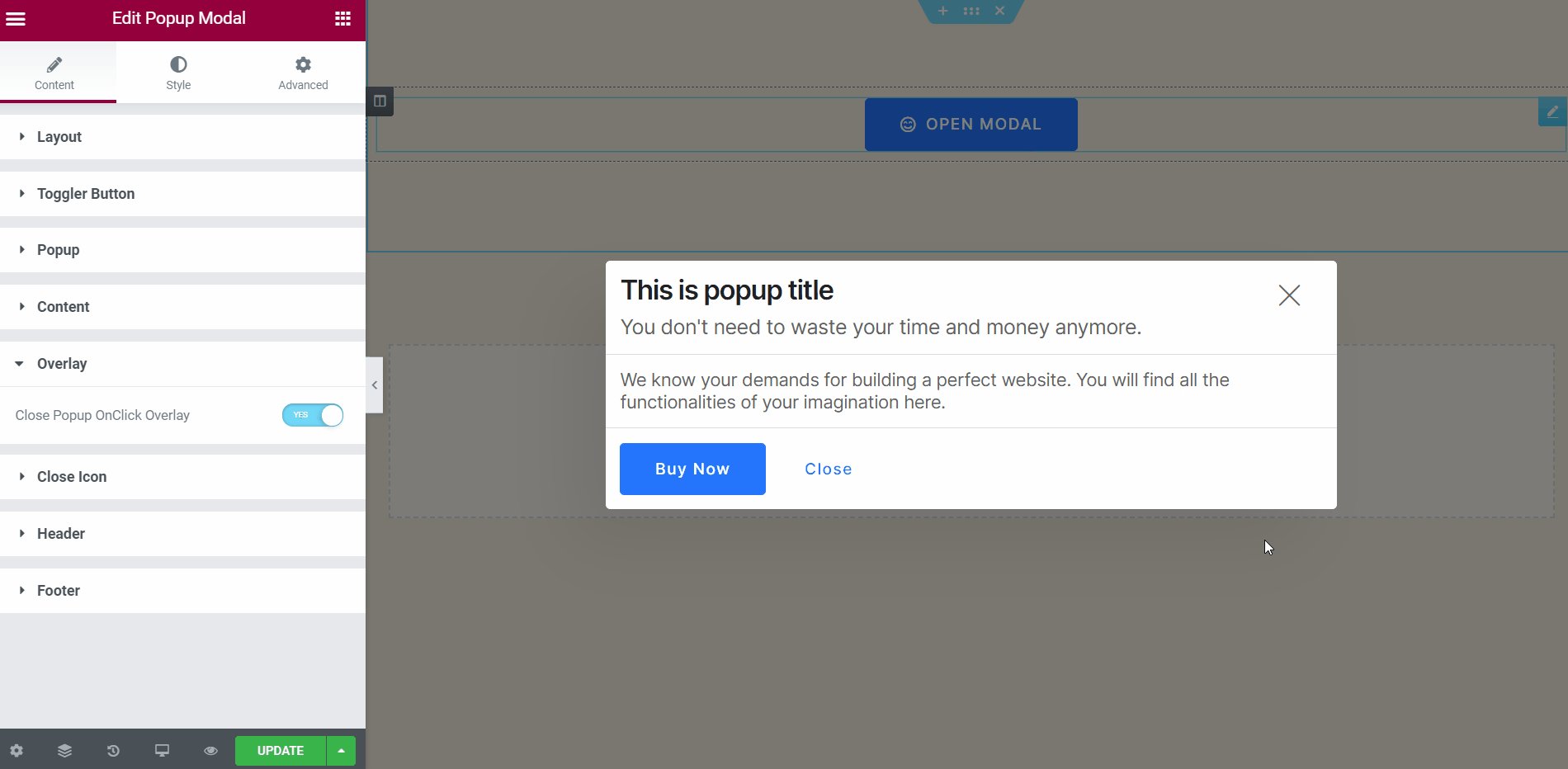
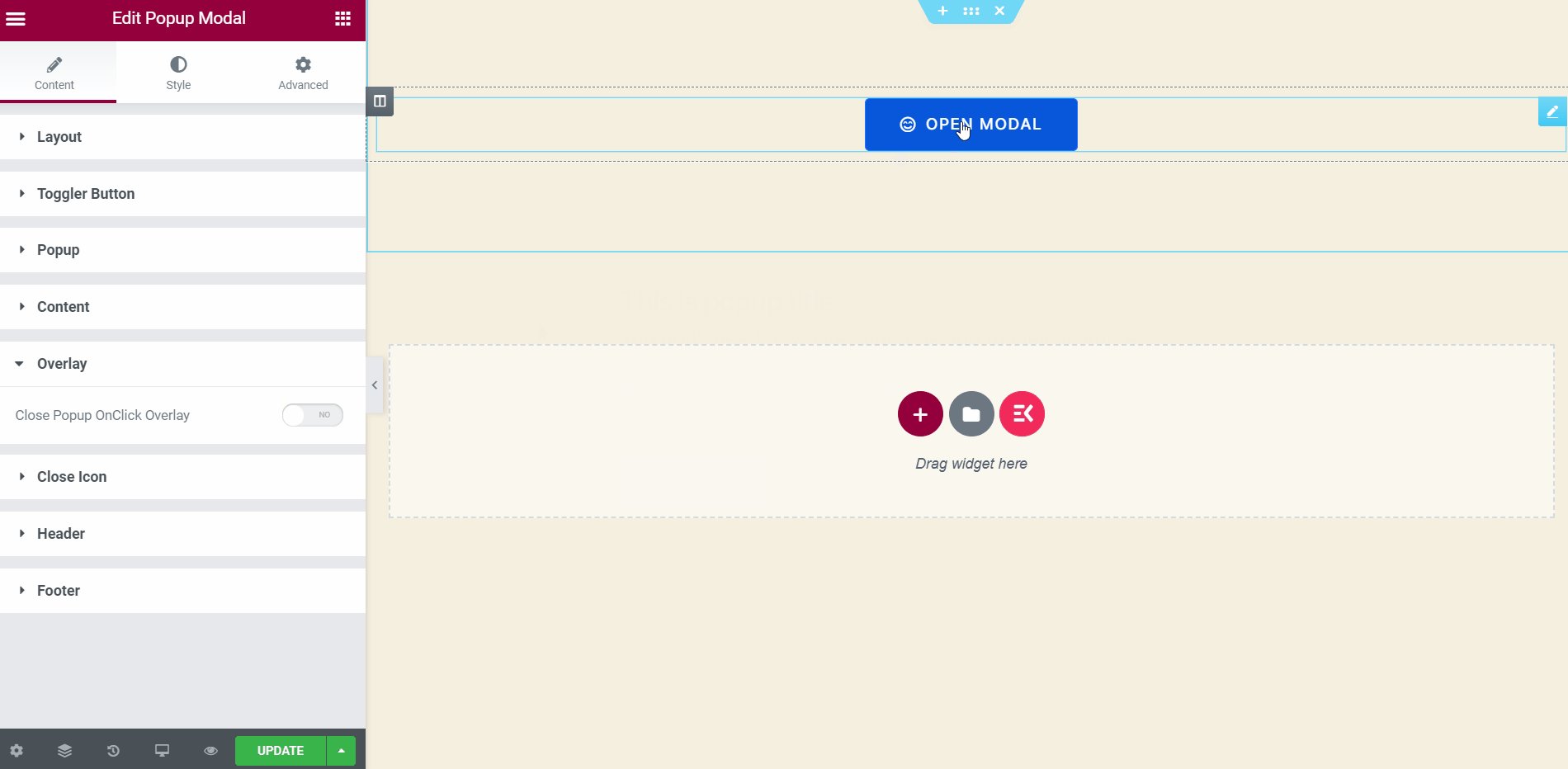
Personalizar sobreposição #
Esta seção aparecerá quando você Habilite a opção de sobreposição na seção pop-up.
- Habilite esta seção para fechar o pop-up com apenas um clique.

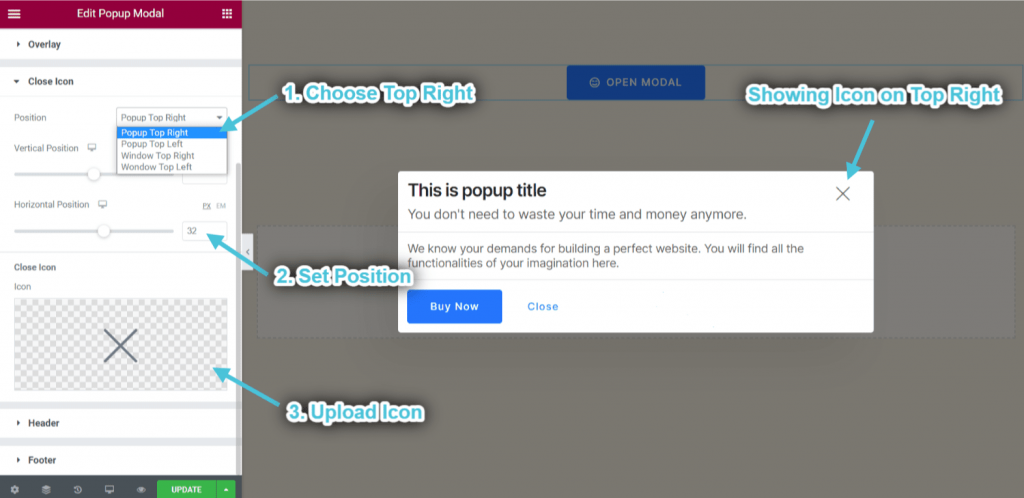
Personalizar ícone Fechar #
Esta seção aparecerá quando você Habilite a opção Fechar ícone na seção pop-up.
- Selecione a posição do ícone: Pop-up no canto superior direito. Você também pode selecionar Popup superior esquerdo, janela superior direita, janela superior esquerda no menu suspenso.
- Ao controle Posição horizontal.
- Carregar Fechar ícone.

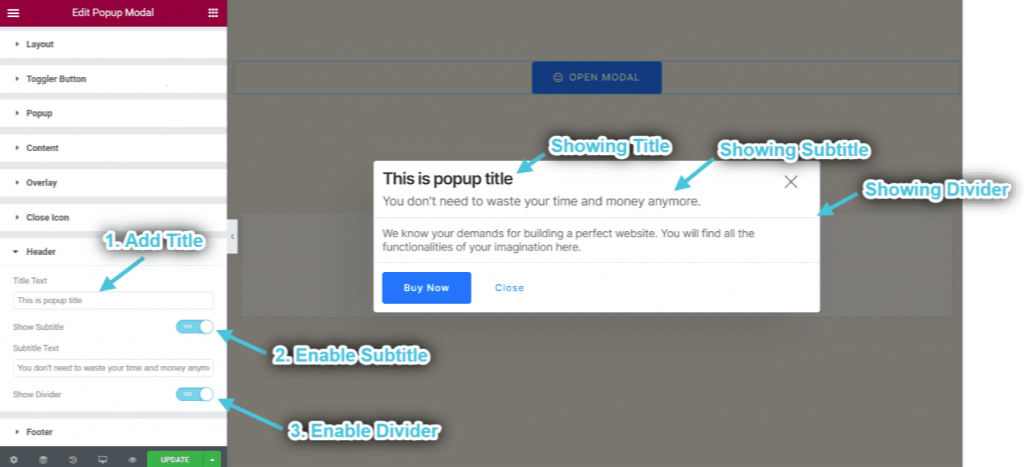
Personalizar cabeçalho #
Esta seção aparecerá quando você Habilite a opção de cabeçalho na seção pop-up.
- Adicionar ou editar Título do cabeçalho.
- Habilitar e editar Legenda.
- Habilitar Divisor.
- Você pode ver o título do cabeçalho, o subtítulo e o divisor sendo exibidos de acordo.

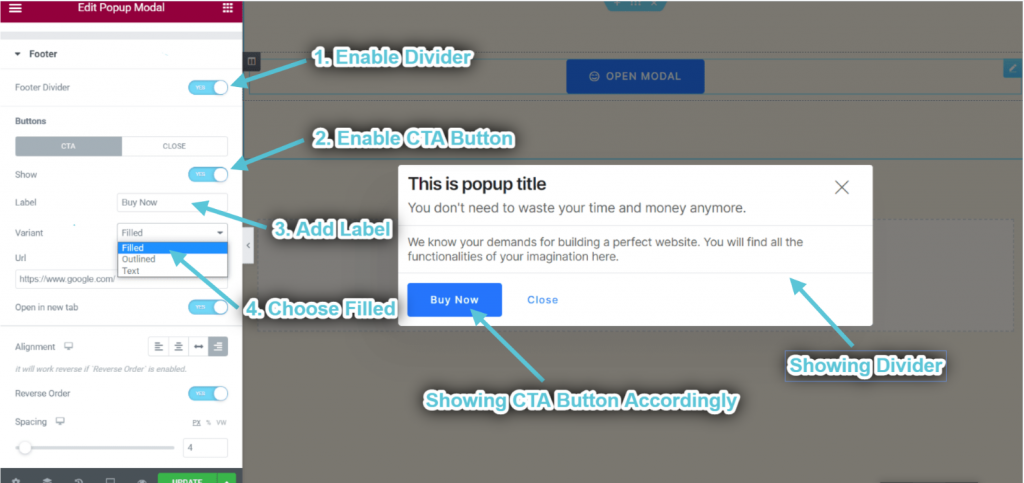
Personalizar rodapé #
Esta seção aparecerá quando você Habilite a opção de rodapé na seção pop-up.
- Habilitar Divisor.
- Habilitar Botão CTA.
- Adicionar ou editar Rótulo.
- Escolha a variante: Preenchido. Você também pode selecionar Contornado ou Texto.
- Você pode ver o botão CTA e o divisor sendo exibidos de acordo.

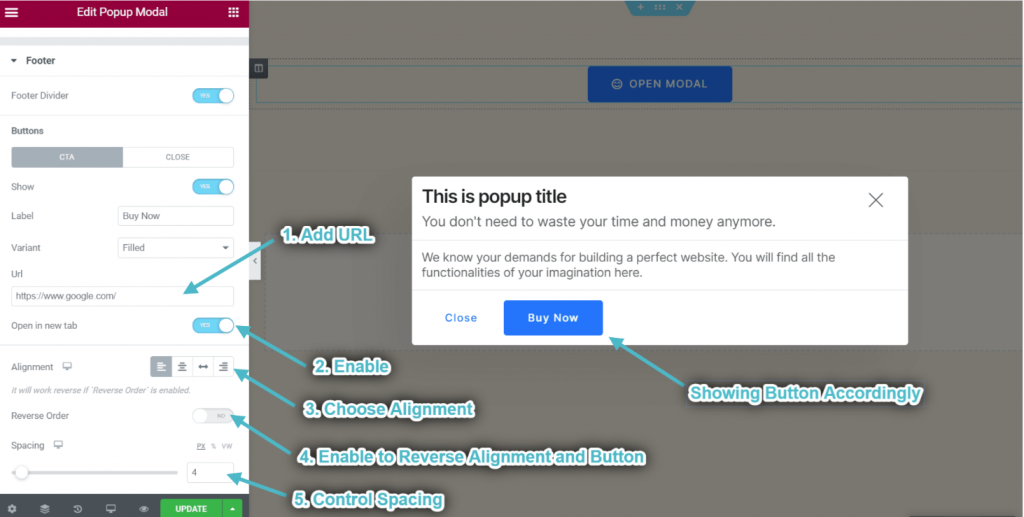
- Adicionar URL.
- Habilitar para Abrir link em nova aba.
- Escolher Alinhamento.
- Habilitar para Alinhamento reverso e botão.
- Ao controle Espaçamento.
- Você pode ver o botão CTA sendo exibido de acordo.

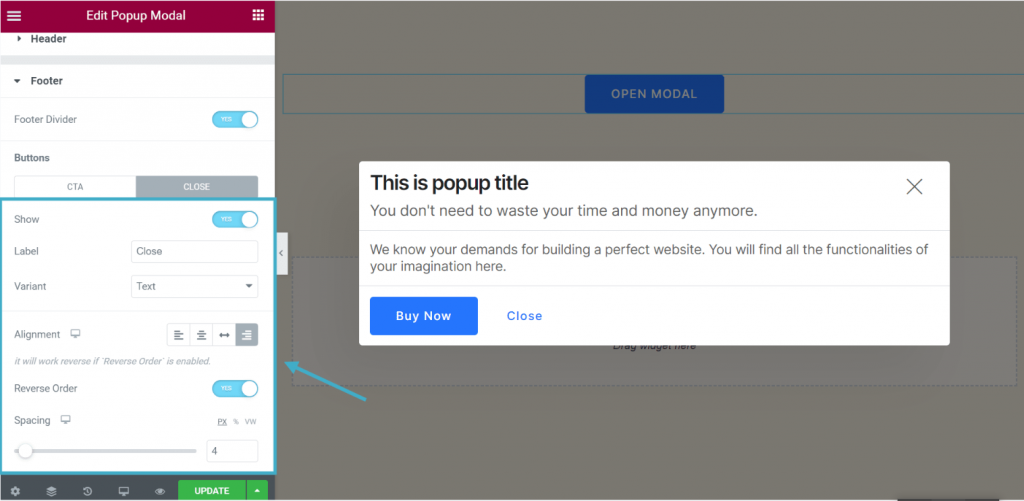
- Personalize o botão Fechar da mesma maneira.

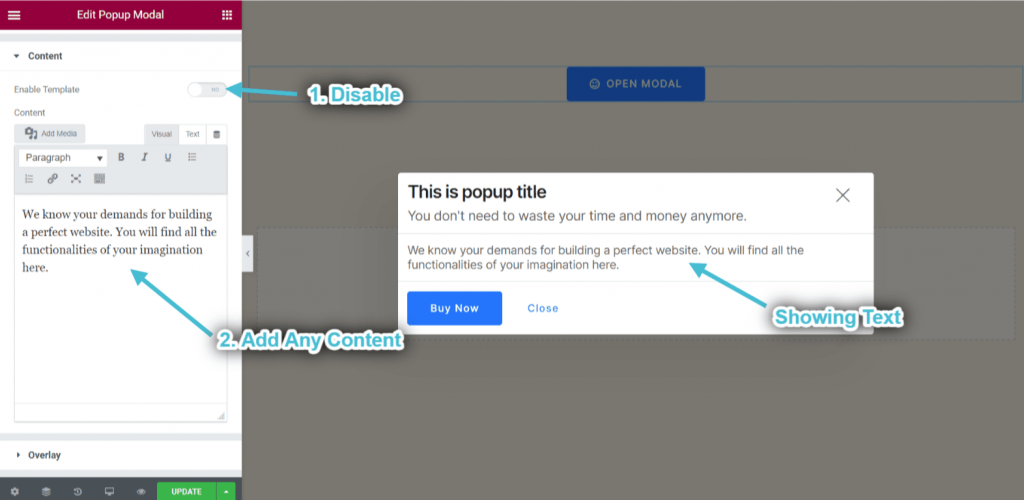
Etapa-> 5: Adicionar conteúdo #
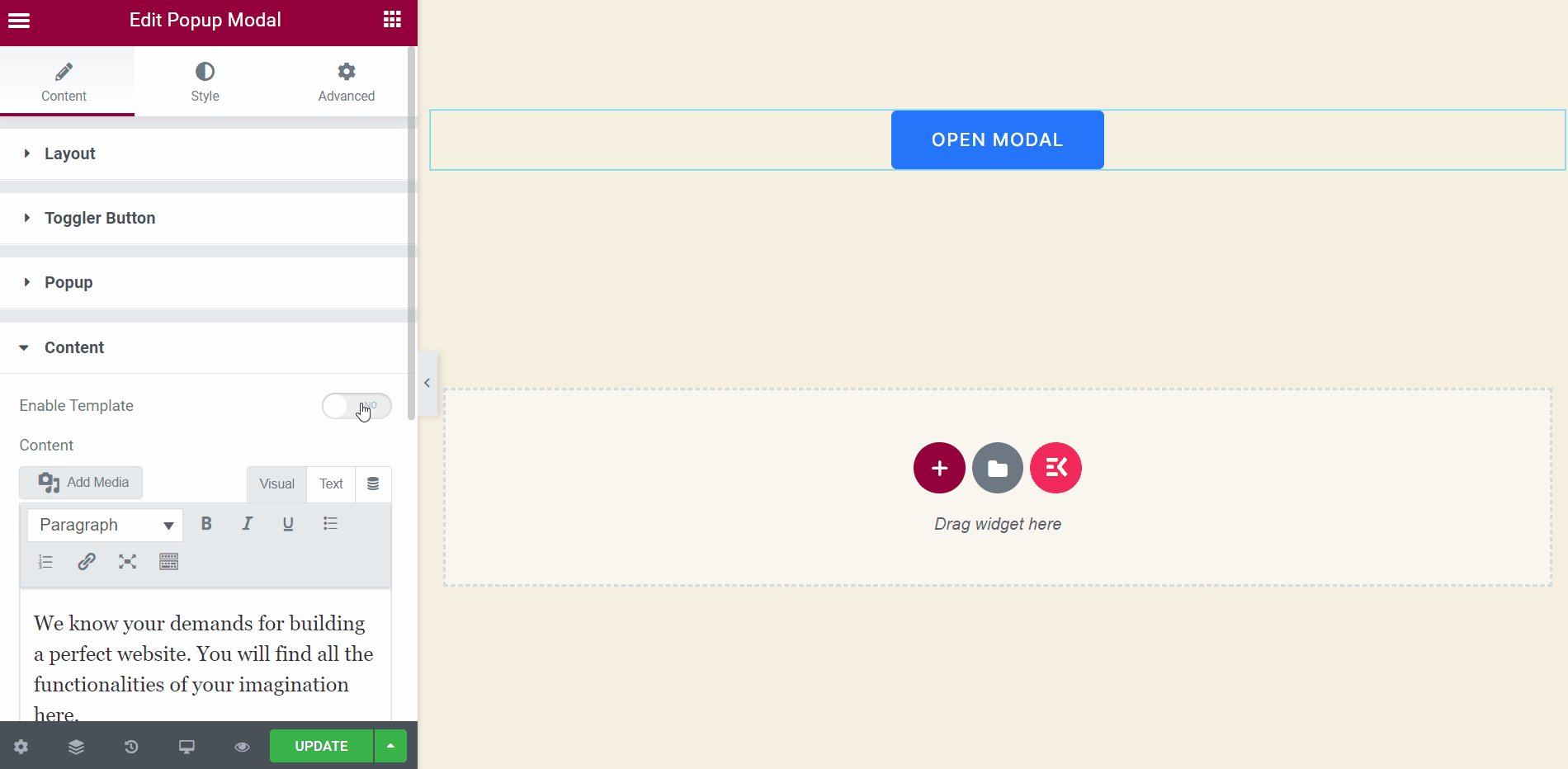
- Desative o Área de modelo.
- Adicione ou edite qualquer conteúdo.
- Você pode ver o conteúdo mostrando de acordo.

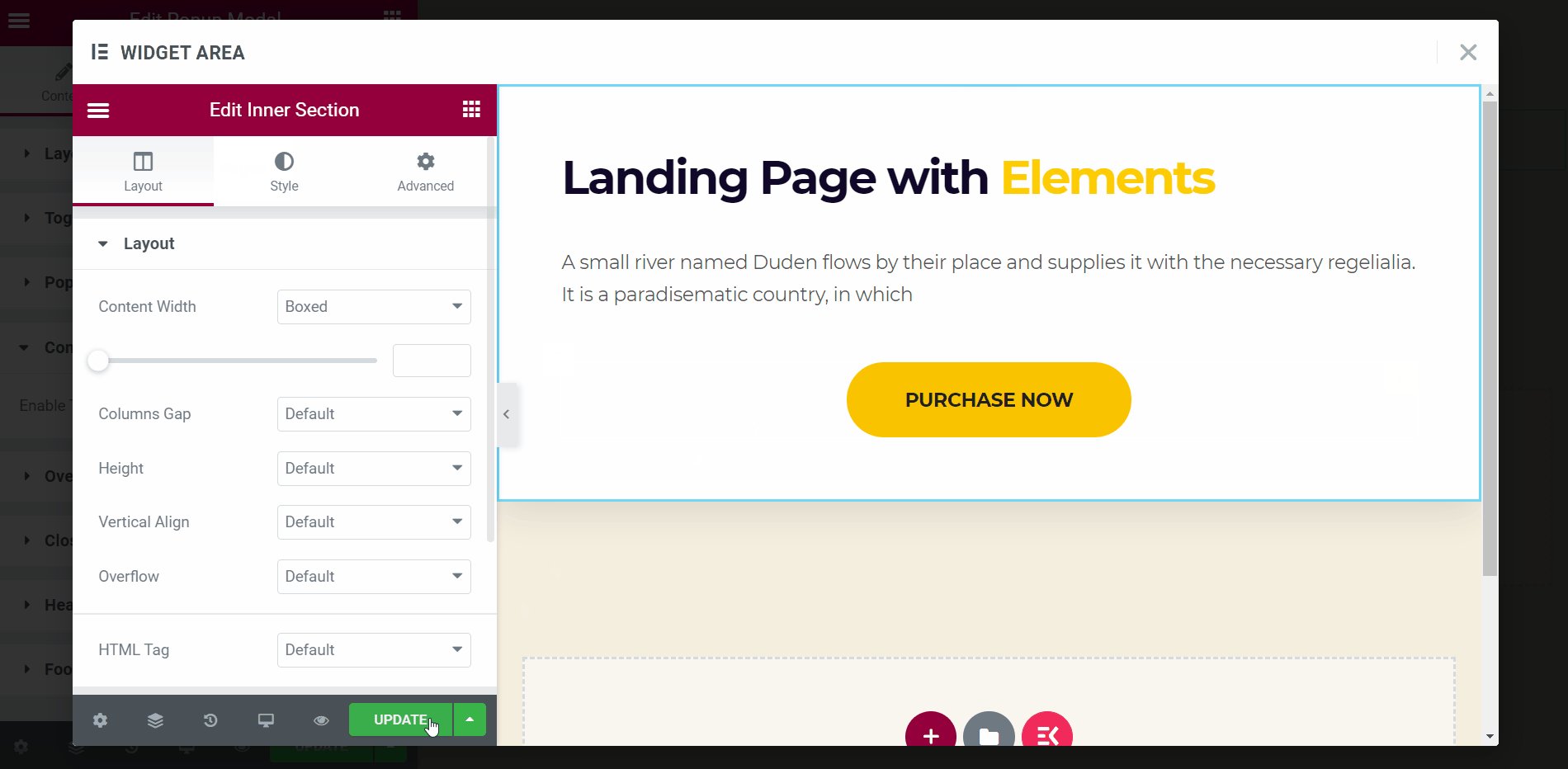
- Habilitar modelo: Você pode selecionar qualquer widget da área selecionada e personalizar sua área de conteúdo pop-up.