Com o widget Checkout Form- Payment do ShopEngine, você pode fazer muitas variações em seu formulário de checkout de pagamento. O widget permitirá que você exiba seu formulário de finalização de pagamento com um apelo extra fazendo todas as alterações necessárias.
Como usar o formulário de checkout - widget de pagamento?
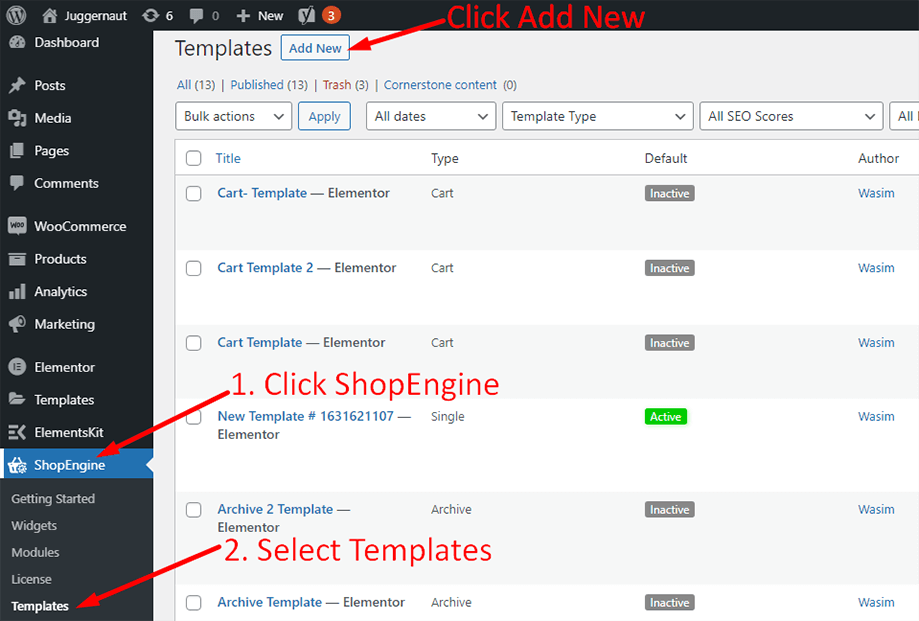
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.

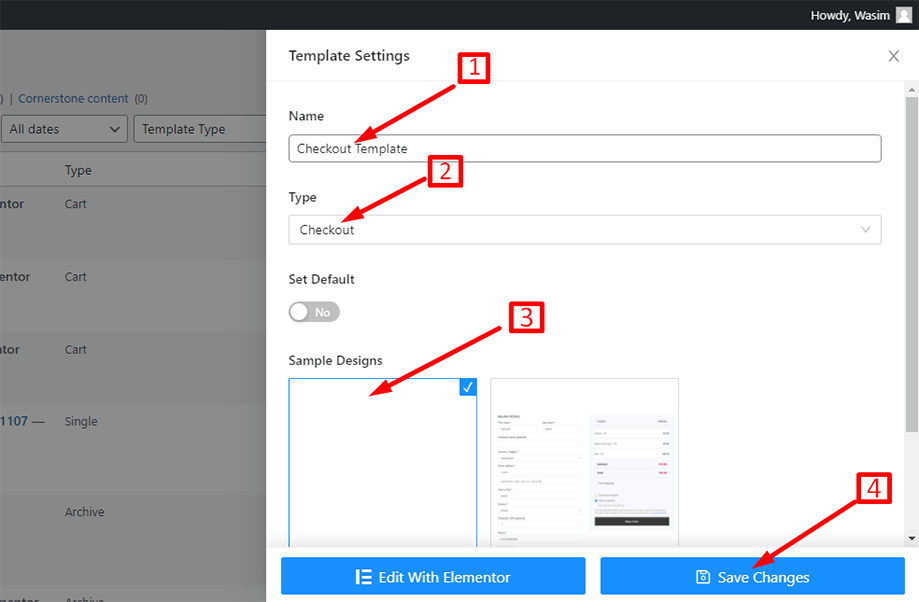
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Checkout, pois seu objetivo é usar o widget Checkout Form- Payment.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

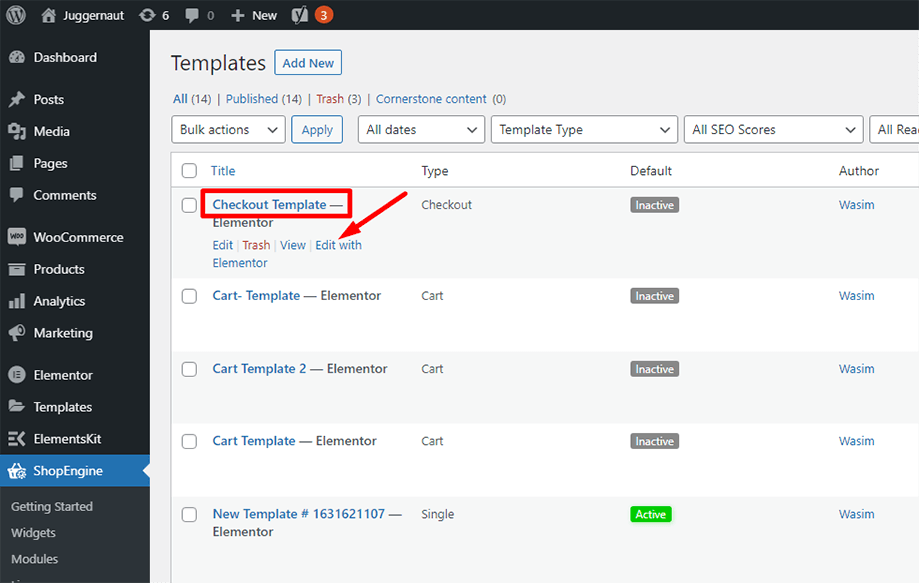
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

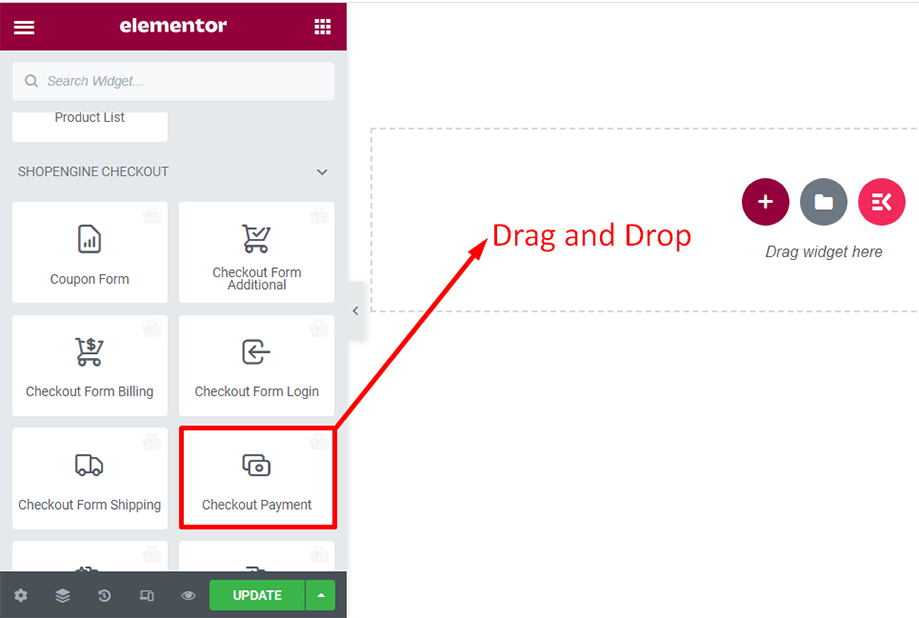
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine. Encontre o widget Formulário de Checkout - Pagamento na seção Checkout do ShopEngine ou você pode normalmente pesquisar o widget no campo de pesquisa e arrastá-lo e soltá-lo na área designada.

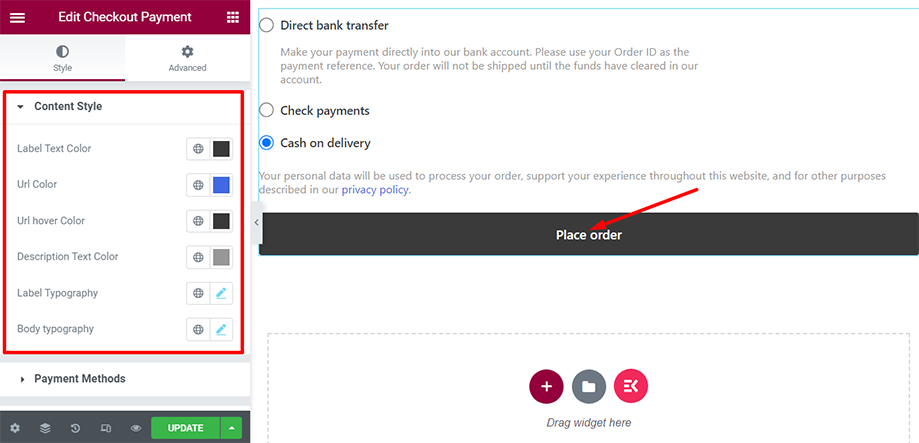
Você pode notar o formulário de finalização de pagamento na tela imediatamente depois disso. Personalize o estilo do conteúdo do formulário usando os parâmetros cor do texto do rótulo, cor do URL, cor de foco do URL, tipografia do rótulo, etc.

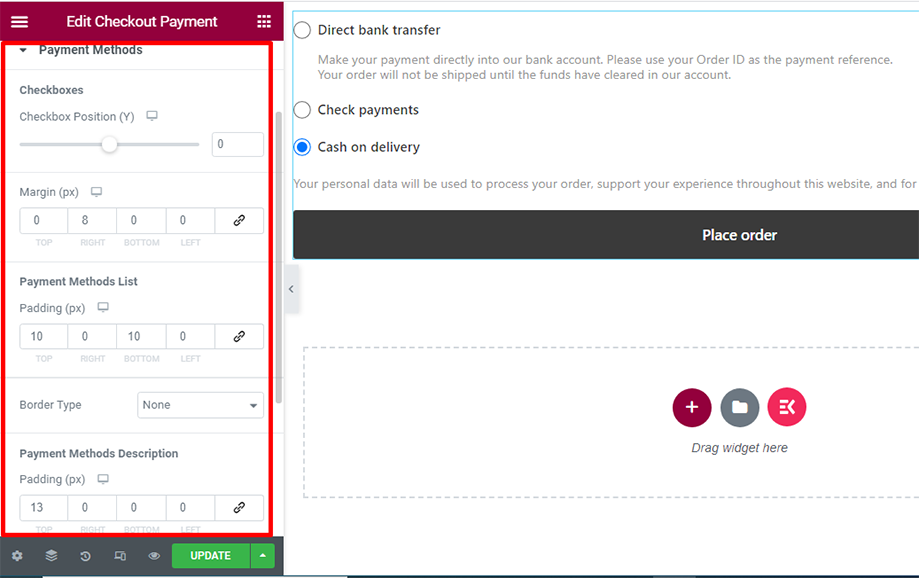
Você também pode controlar as caixas de seleção, a lista de métodos de pagamento e a descrição dos métodos de pagamento usando os parâmetros posição da caixa de seleção, margem e preenchimento.

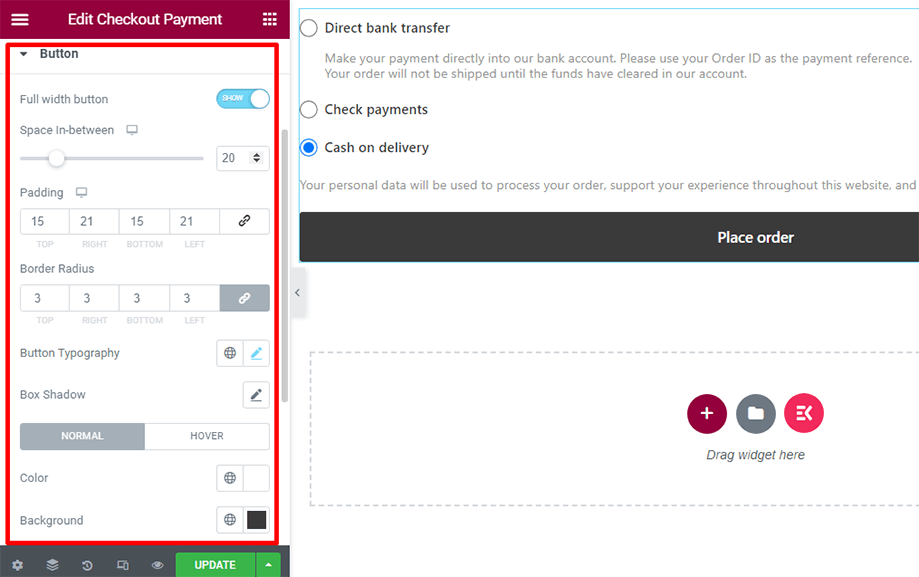
Você pode incrementar o botão usando parâmetros como tipografia do botão, preenchimento, raio da borda, cor, etc. Você também tem o controle para mostrar um botão de largura total.

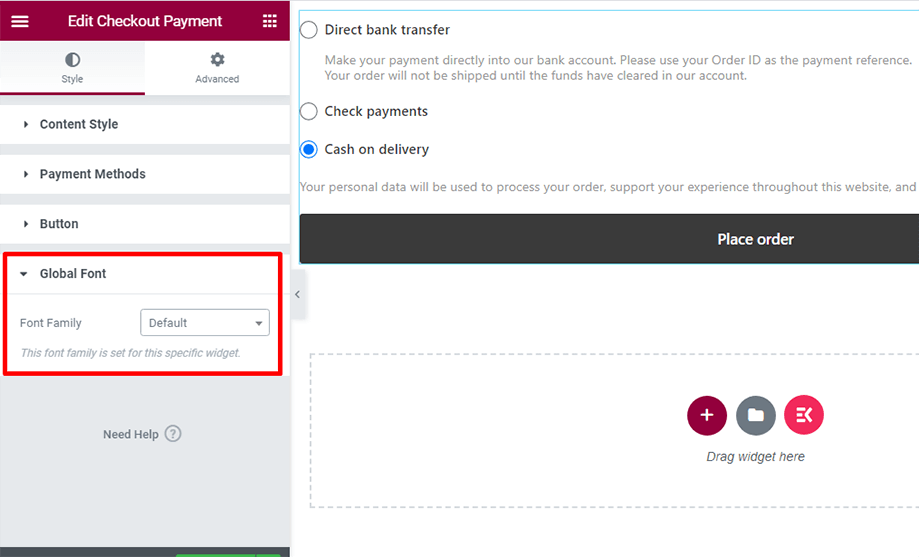
Na seção Fonte Global, você pode escolher a fonte do texto de acordo com sua preferência para aprimorar seu Formulário de Pagamento do Checkout.

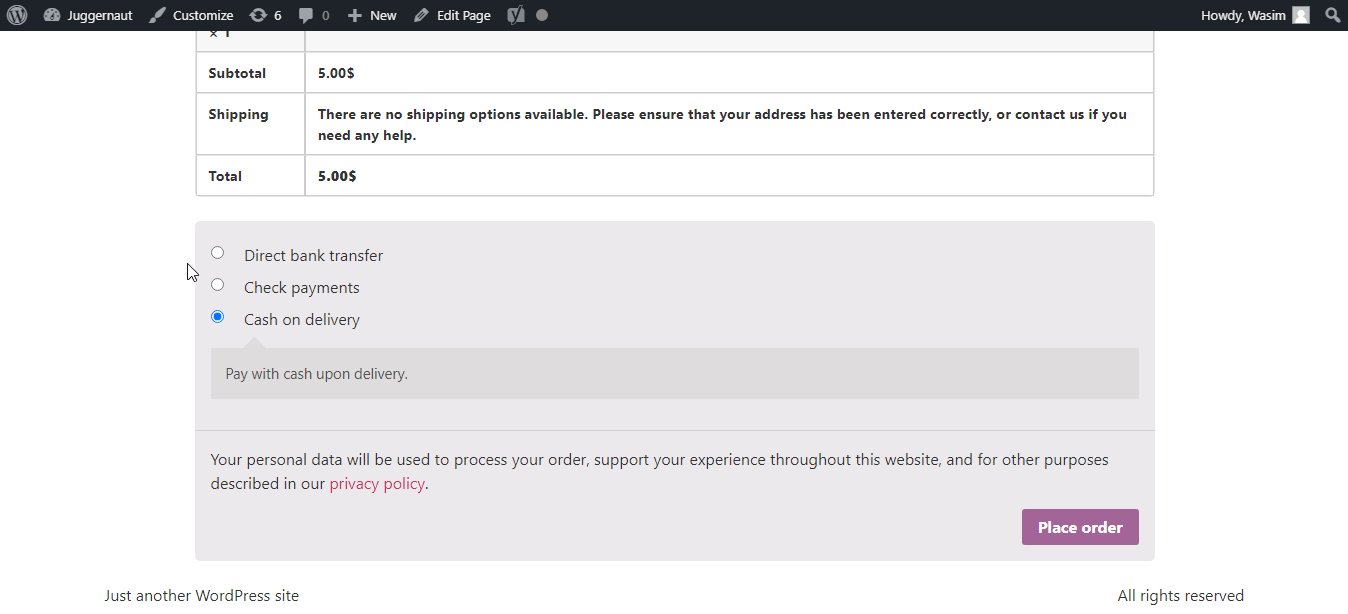
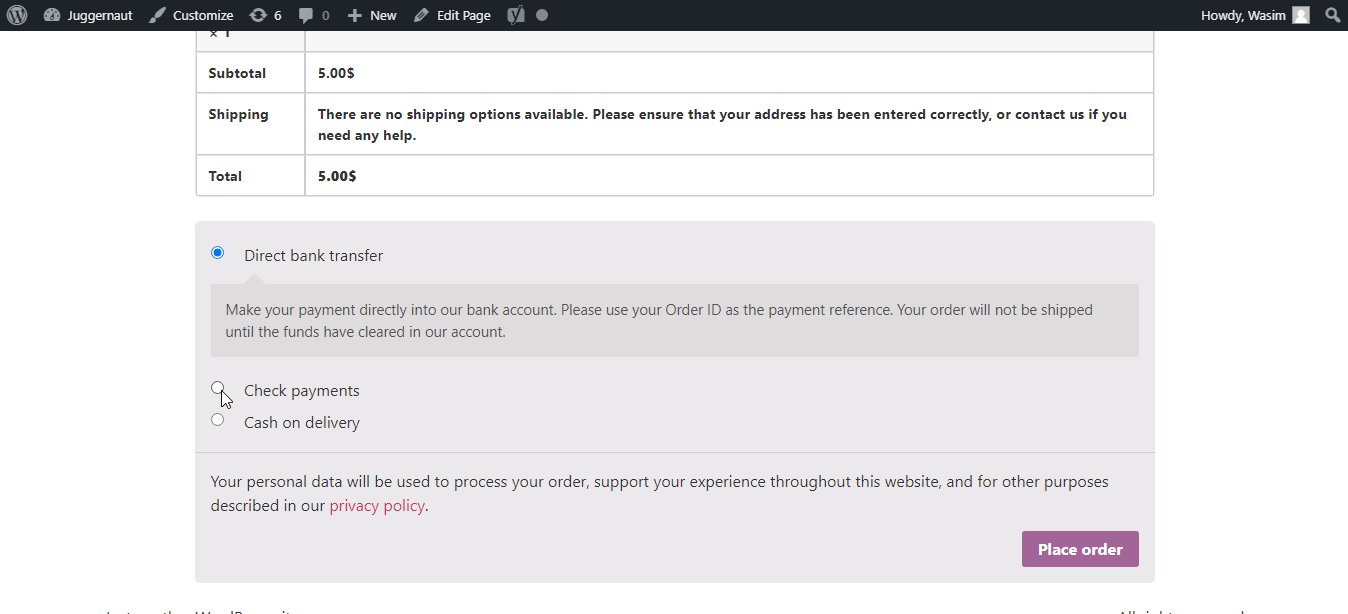
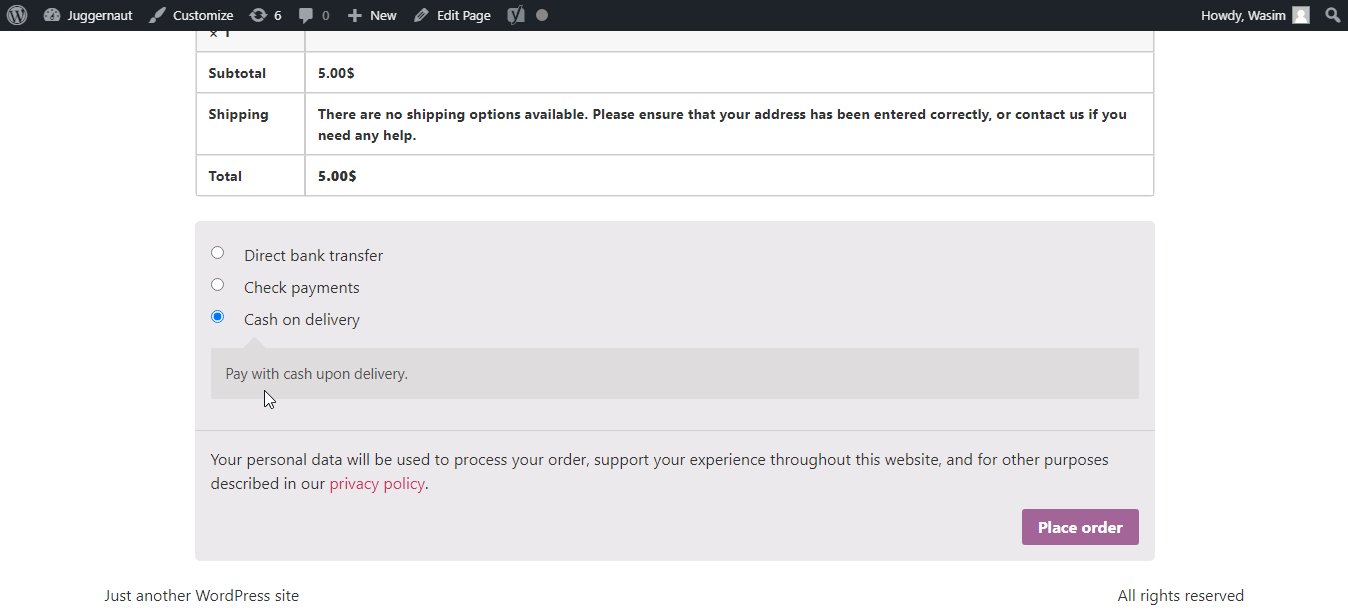
Dê uma olhada nos métodos de pagamento na página de checkout, conforme mostrado abaixo-

É assim que você pode adicionar charme ao seu formulário de checkout de pagamento usando o widget Checkout Form- Payment do ShopEngine.
Para obter acesso a campos adicionais de checkout, habilite o Módulo de campos adicionais de check-out e dê uma olhada nos campos adicionais do checkout. Em seguida, faça as alterações necessárias nos campos adicionais.



