O widget Detalhes do endereço de agradecimento deve ser usado em qualquer modelo de pedido/agradecimento.
ShopEngine oferece o widget Detalhes do endereço de agradecimento para permitir que você altere e personalize o estilo Detalhes do endereço de agradecimento de acordo com sua preferência.
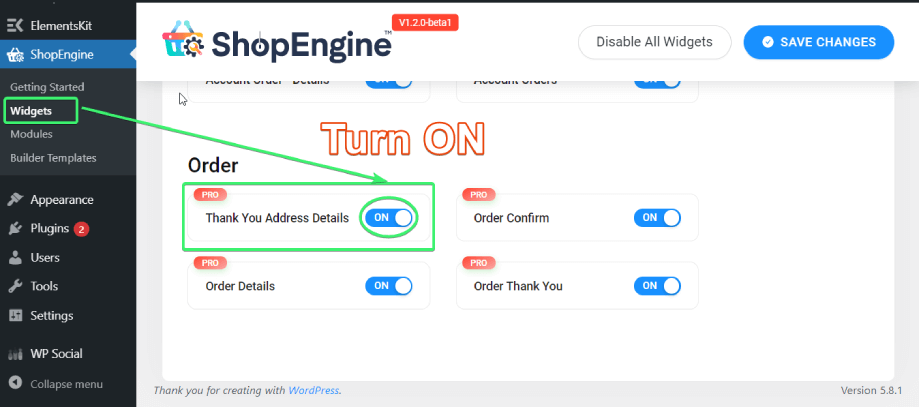
Ative o widget de detalhes do endereço de agradecimento #
No painel de administração do WordPress, vá para Shop Engine > Widgets. Na lista de widgets de pedido, ative o widget Detalhes do endereço de agradecimento SOBRE.

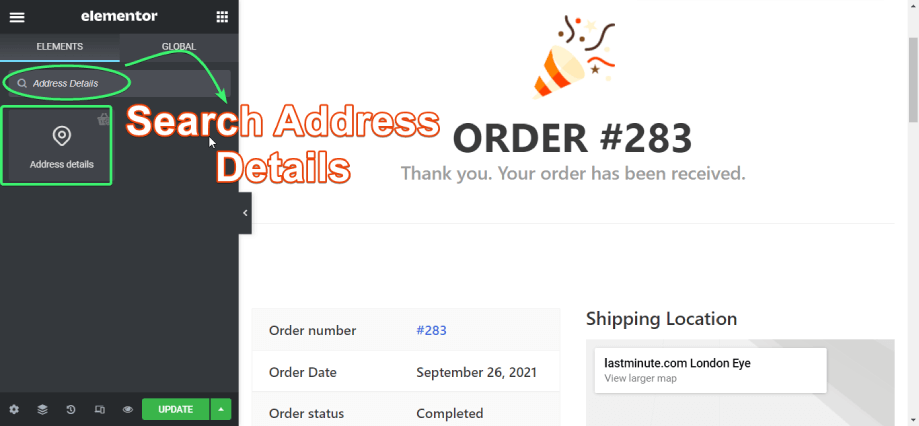
Use o widget de detalhes do endereço de agradecimento #
Pesquise o widget Detalhes do endereço para a página Pedido/Agradecimento na guia ELEMENTOS do Elementor.

Arraste e solte o widget Detalhes do endereço do Elementor na página Pedido/Agradecimento.

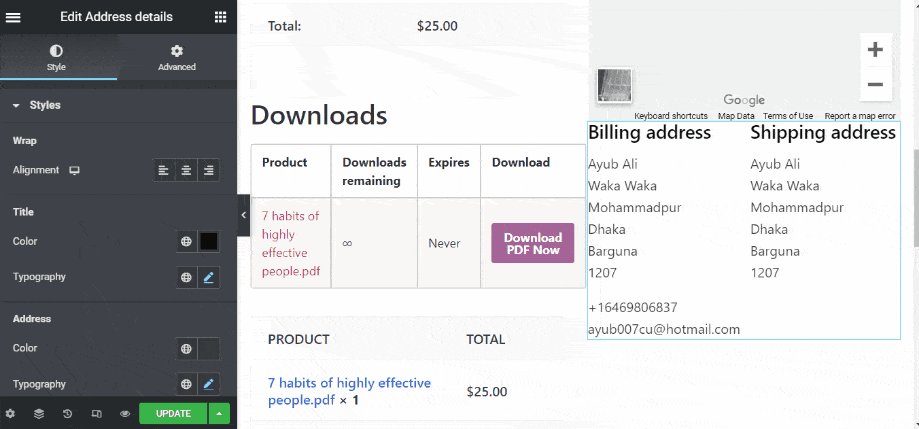
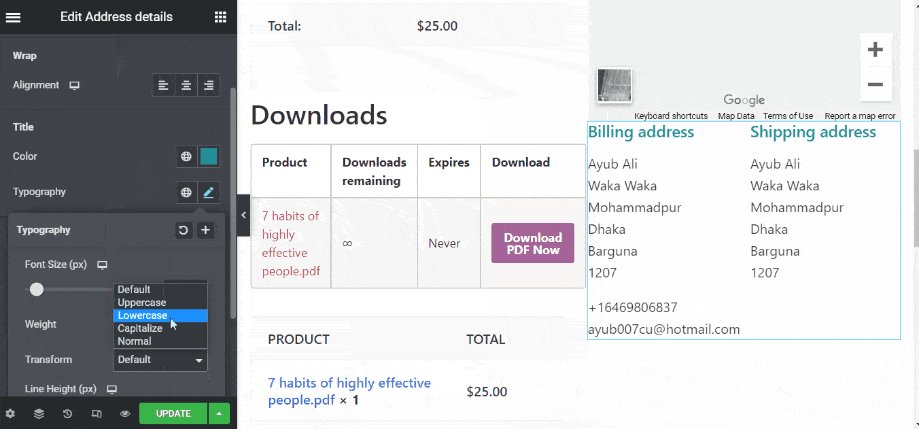
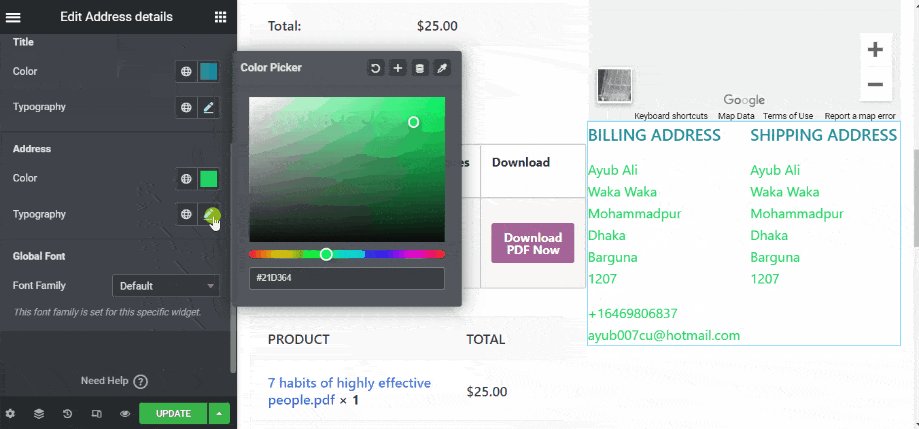
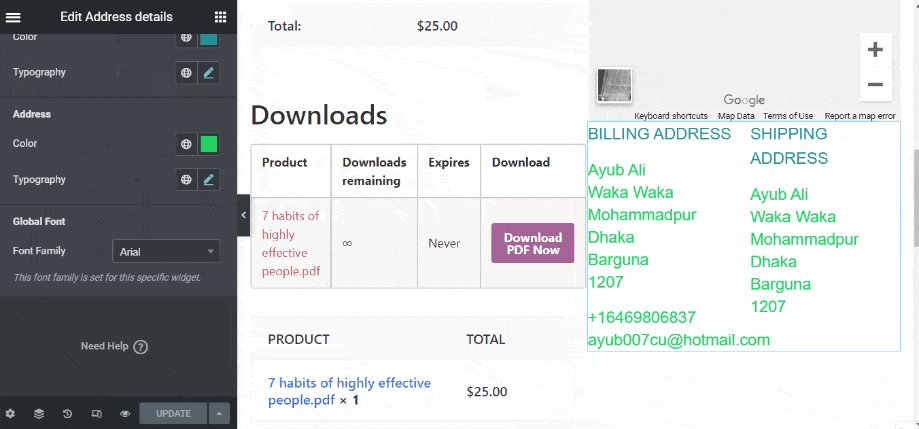
Personalize o widget de detalhes do endereço de agradecimento #
O widget Detalhes do endereço de agradecimento para Elementor permitirá que você personalize o estilo de exibição na página de pedido/agradecimento.