ElementsKit supports a fully drag & drop Header & Footer builder for Elementor. You can build any type of WordPress Header & Footer on the fly using ElementsKit pre-designed templates. Here’s a comprehensive article to explain every method of creating header and footer designs for WordPress.
Watch our Elementor header-footer building video guide:
Or, follow the step-by-step instructions on the WordPress header-footer builder:
Etapa-> 1: Adicionar cabeçalho e rodapé #
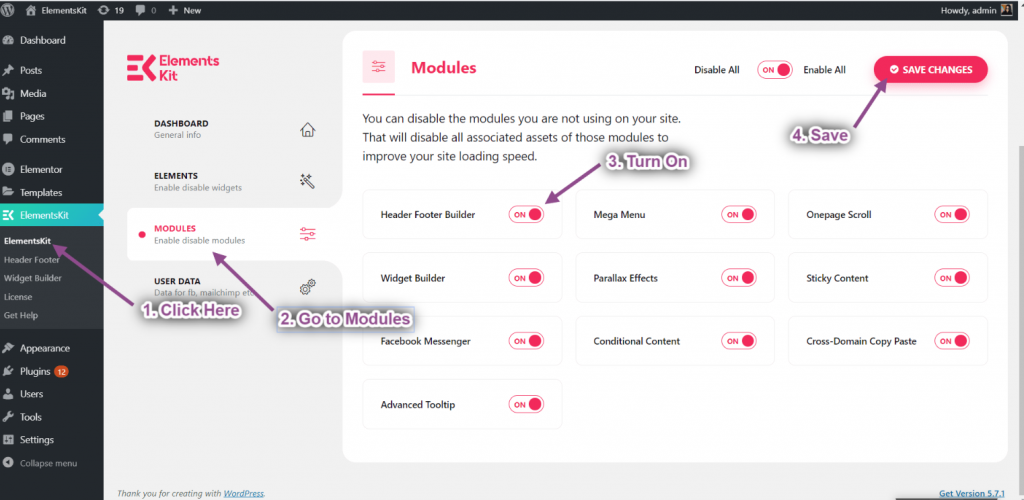
- Certifique-se de ter o Cabeçalho rodapé habilitação do módulo de ElementsKit → Módulos.

Passo->2: Crie um modelo de cabeçalho #
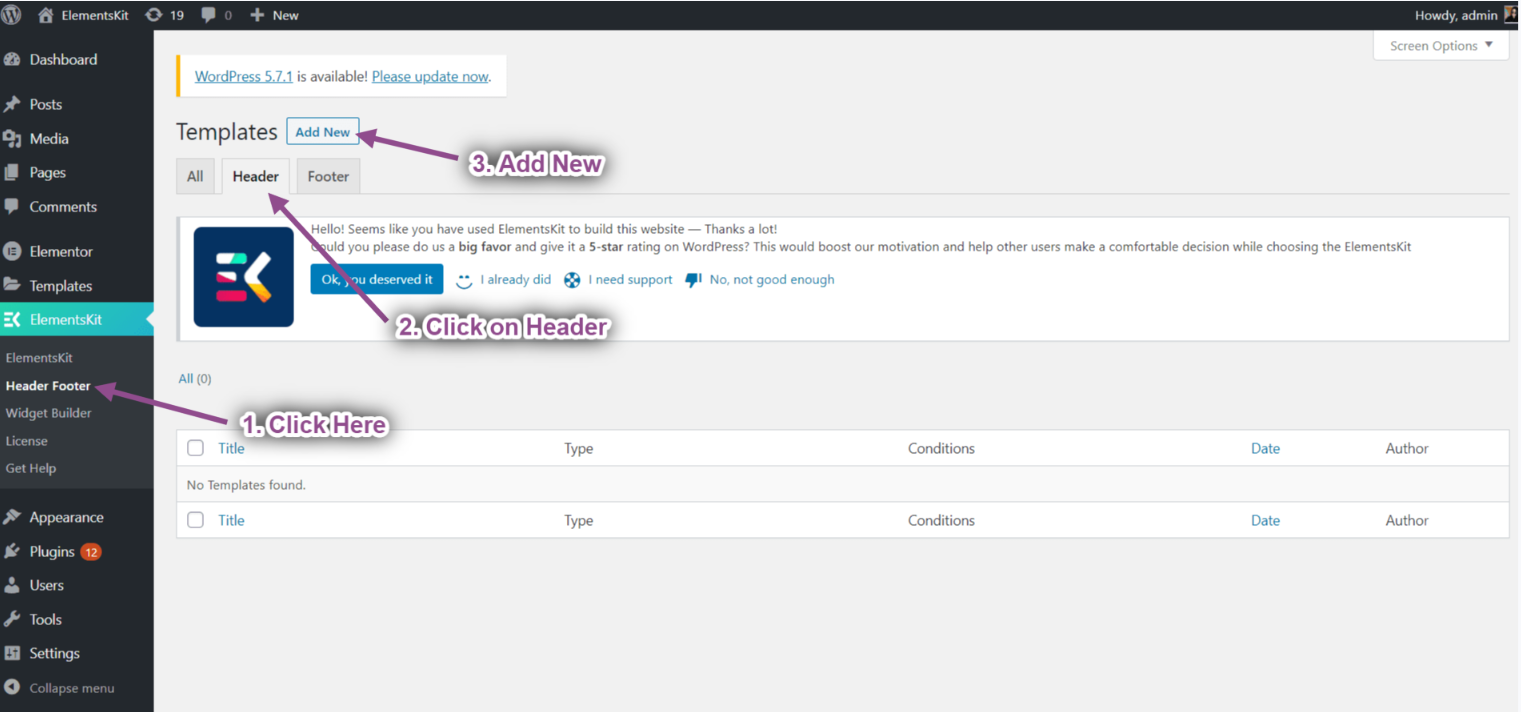
- Navegar para ElementsKit→ Cabeçalho Rodapé→ Cabeçalho→ e clique Adicionar novo.
- Uma caixa pop-up será aberta com opções.

- Na caixa pop-up digite um Título, selecione os Tipo→ Cabeçalho.
- Selecione os Condições→ Site inteiro.
- Alterne o Ativação opção e clique em Editar com Elementor.

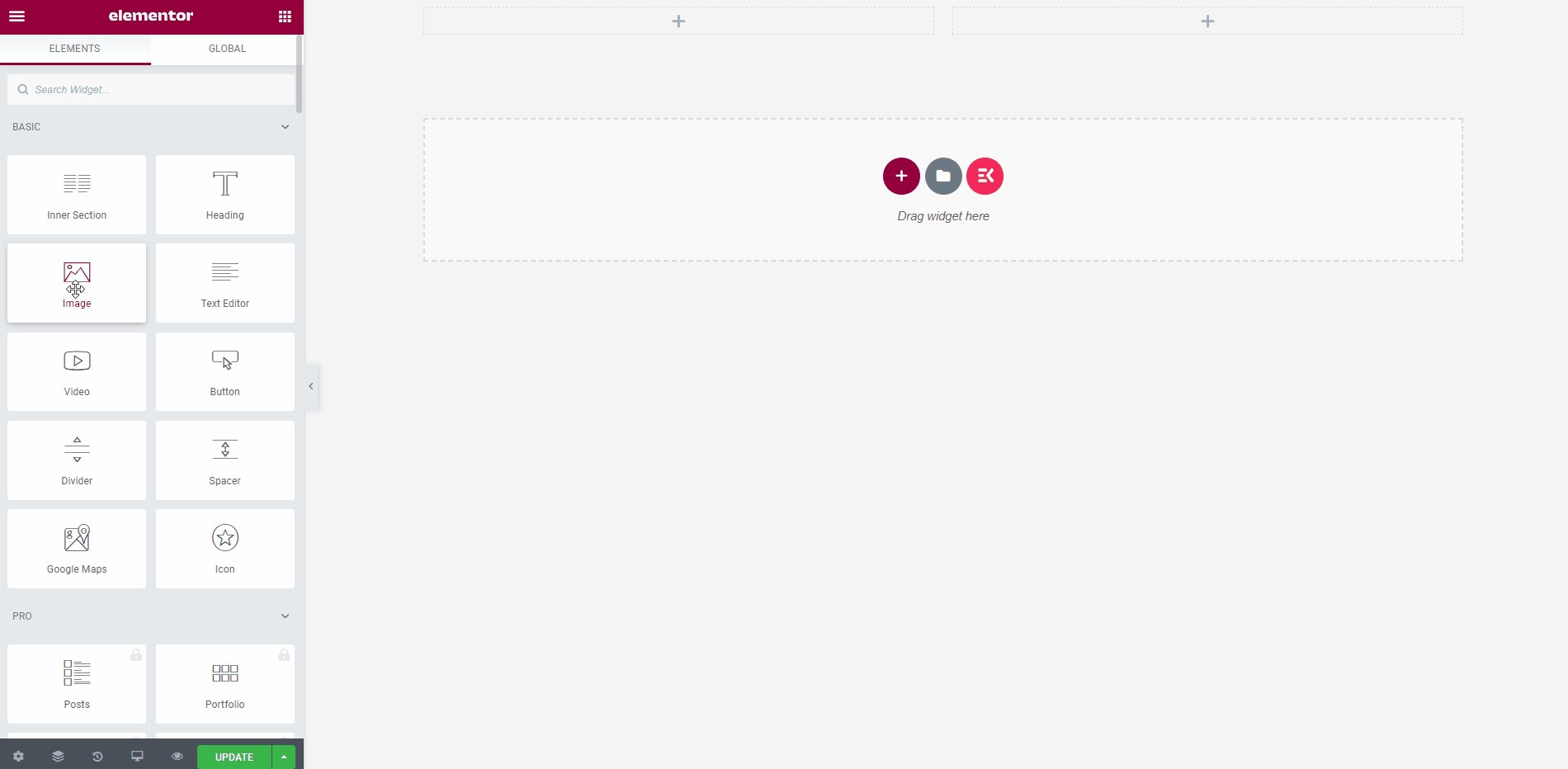
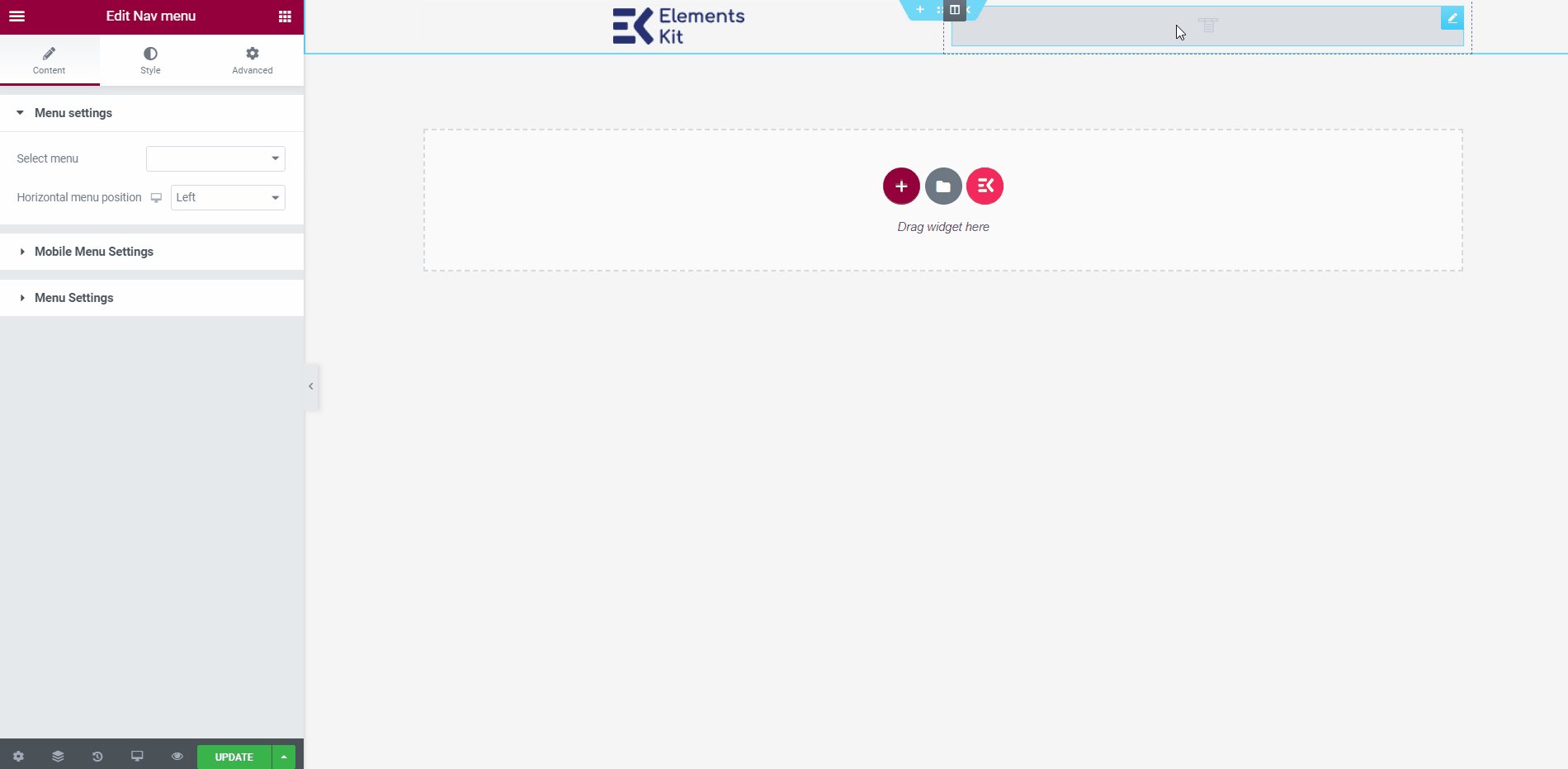
- Selecione sua estrutura na área selecionada.

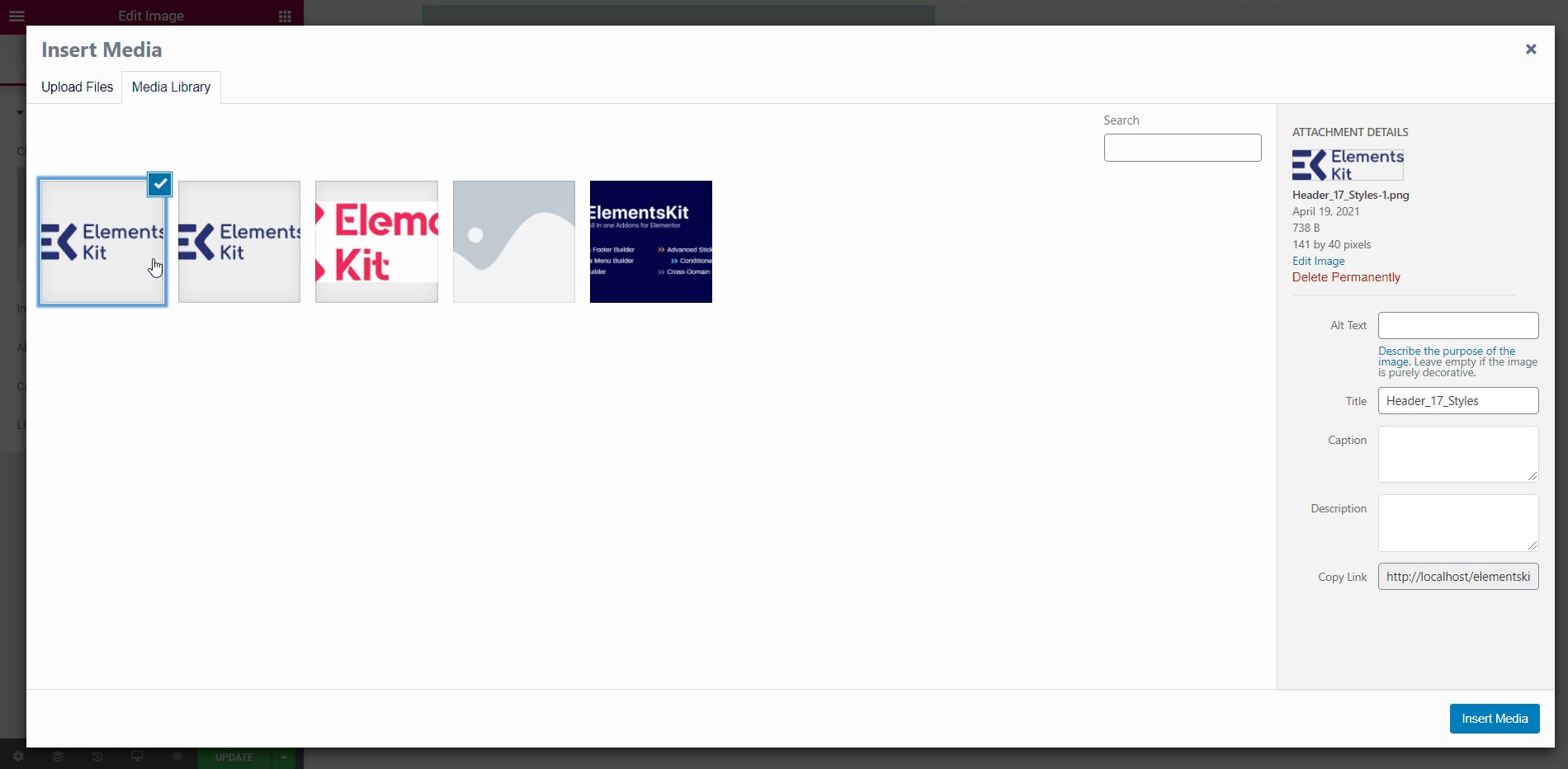
- Agora basta arrastar o Imagem e Menu de navegação widget do Elementor Block e solte-o na área selecionada.
- Você pode adicionar qualquer tipo de widget aqui.

Crie cabeçalho a partir de modelos pré-fabricados
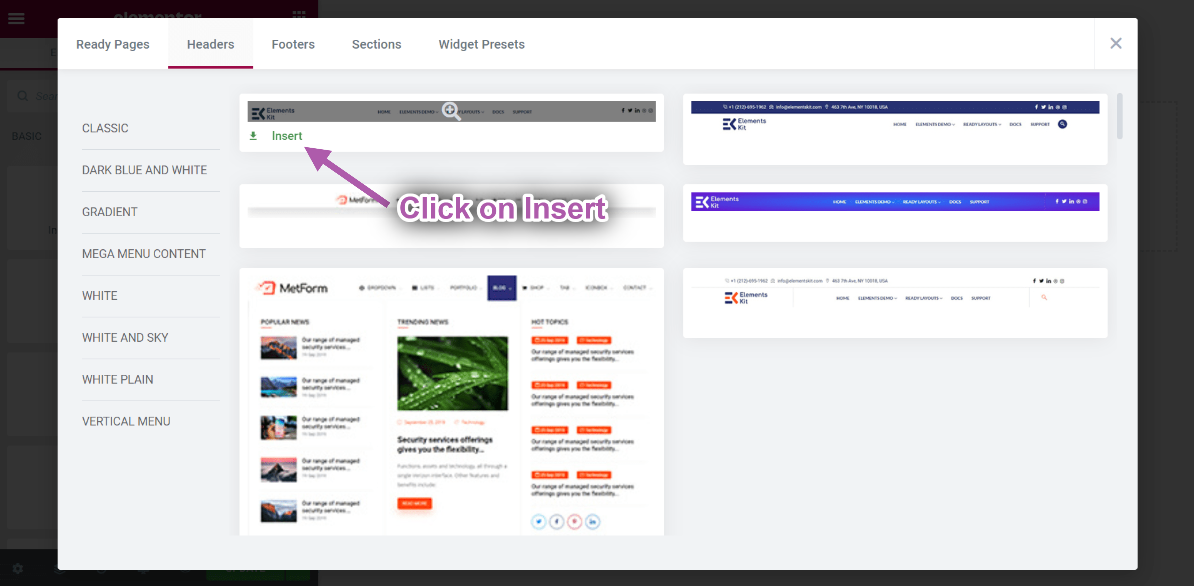
- Clique no Ícone do ElementsKit para inserir o cabeçalho de nossos modelos pré-fabricados.

- Vá para Cabeçalhos-> Selecione o seu Modelo desejado-> E clique no Inserir botão para adicionar.

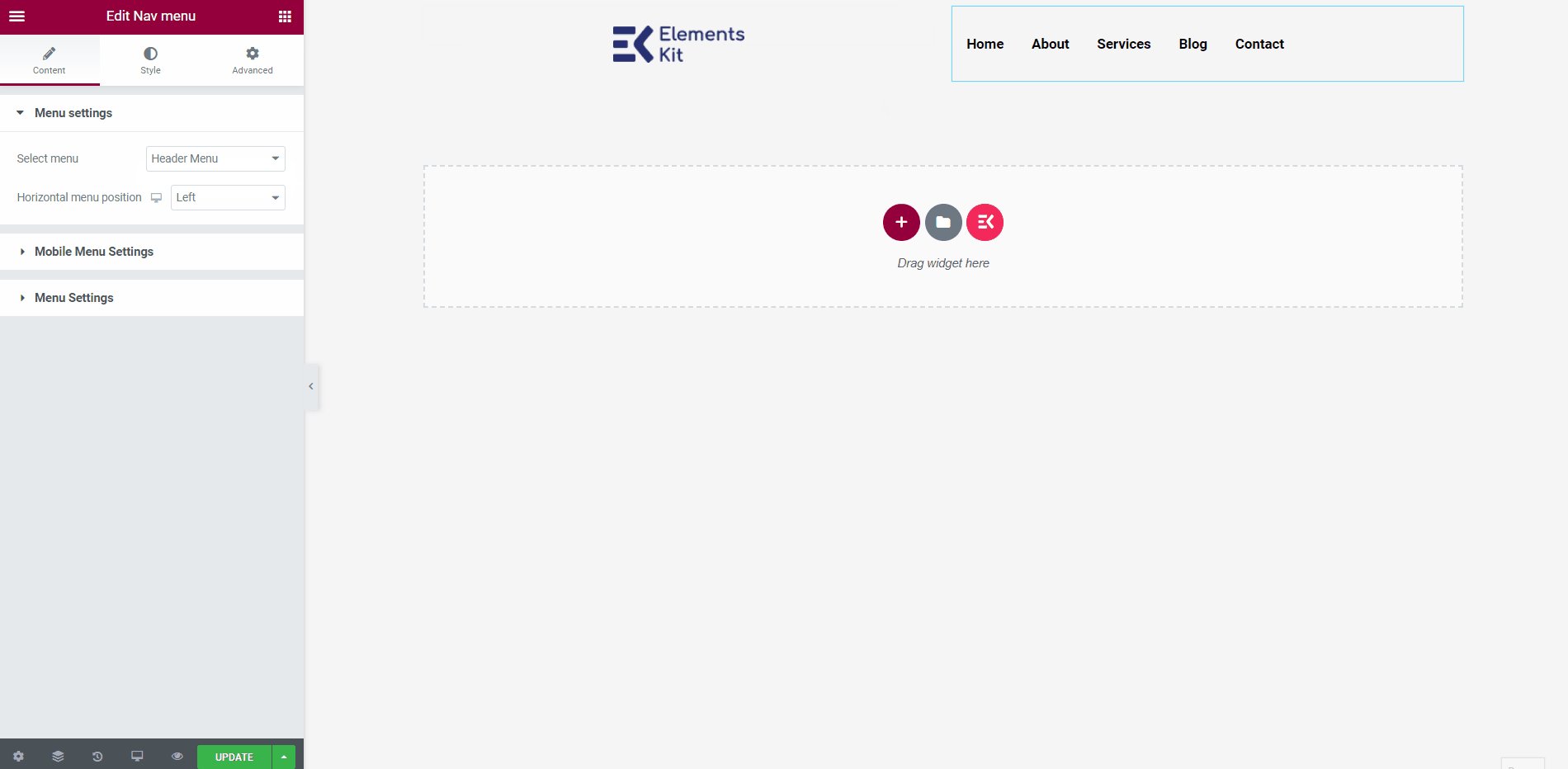
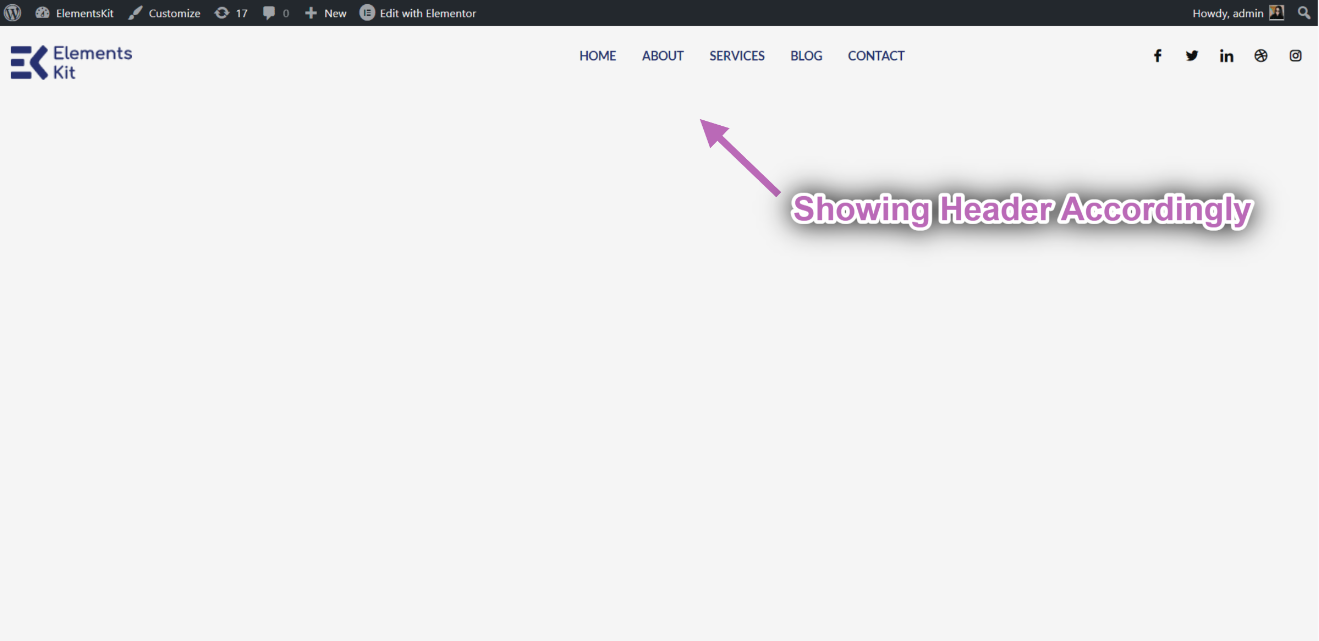
- Você pode ver o modelo de cabeçalho selecionado sendo exibido.
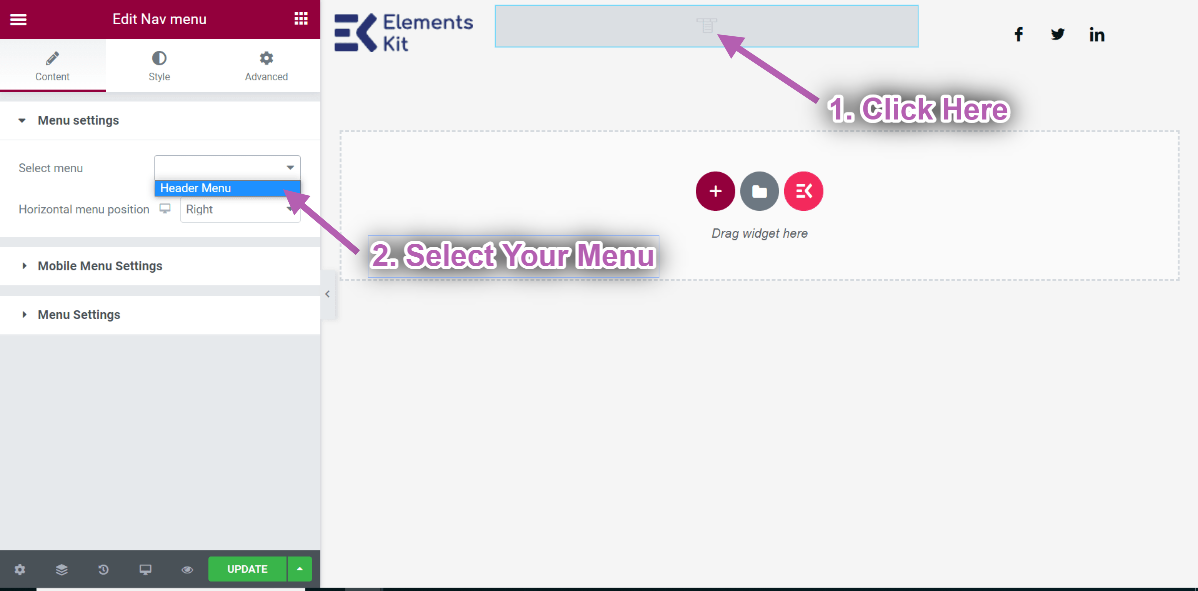
- Agora clique no Selecionado Menu de navegação área-> Selecione seu Cardápio no menu suspenso.

- Feito isso, clique no Atualizar botão para salvar o menu.
- Agora vá para o seu site e você verá que o modelo de cabeçalho selecionado está sendo exibido de acordo.

Passo->2: Crie um modelo de rodapé #
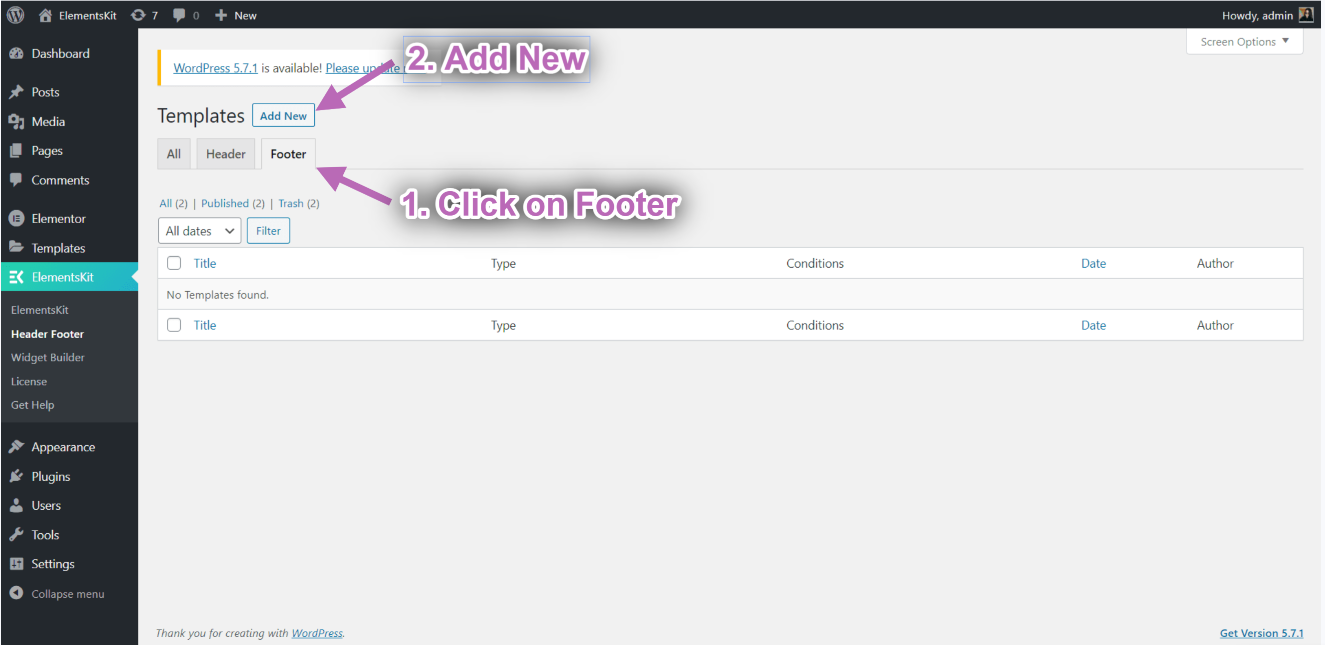
- Navegar para Rodapé→ e clique Adicionar novo.
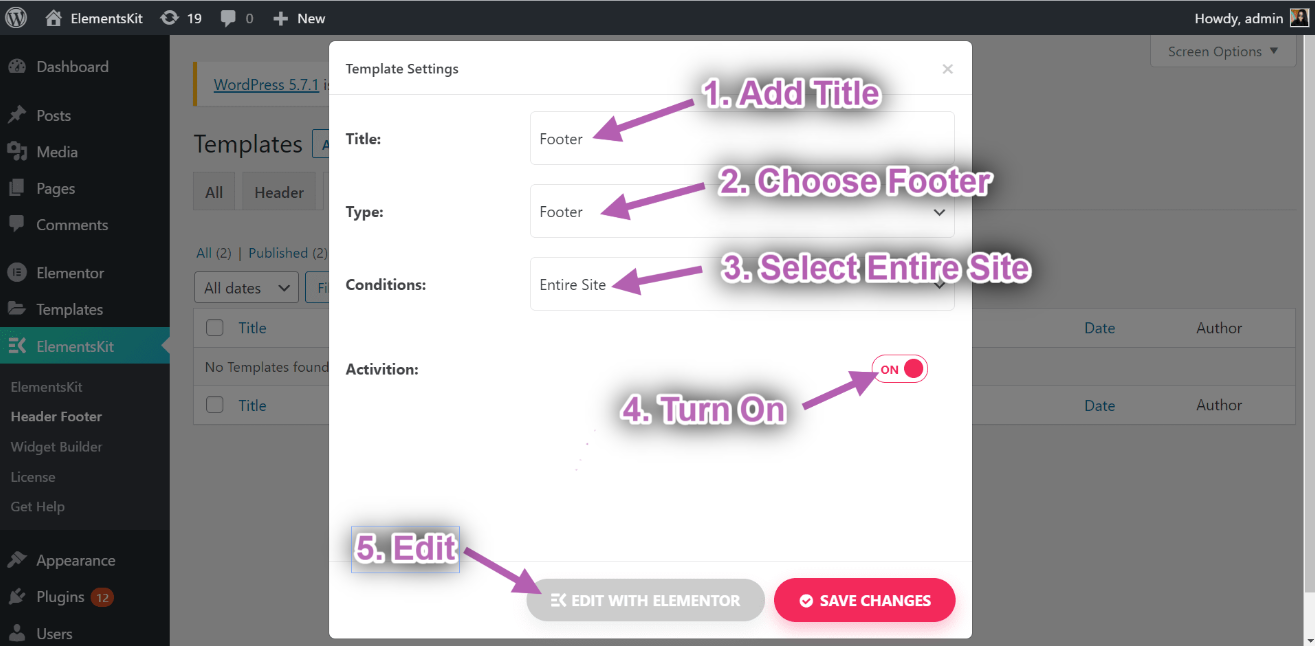
- Uma caixa pop-up será aberta com opções.

- Na caixa pop-up digite um Título, selecione os Tipo→ Rodapé.
- Selecione os Condições→ Site inteiro.
- Alterne o Ativação opção e clique em Editar com Elementor.

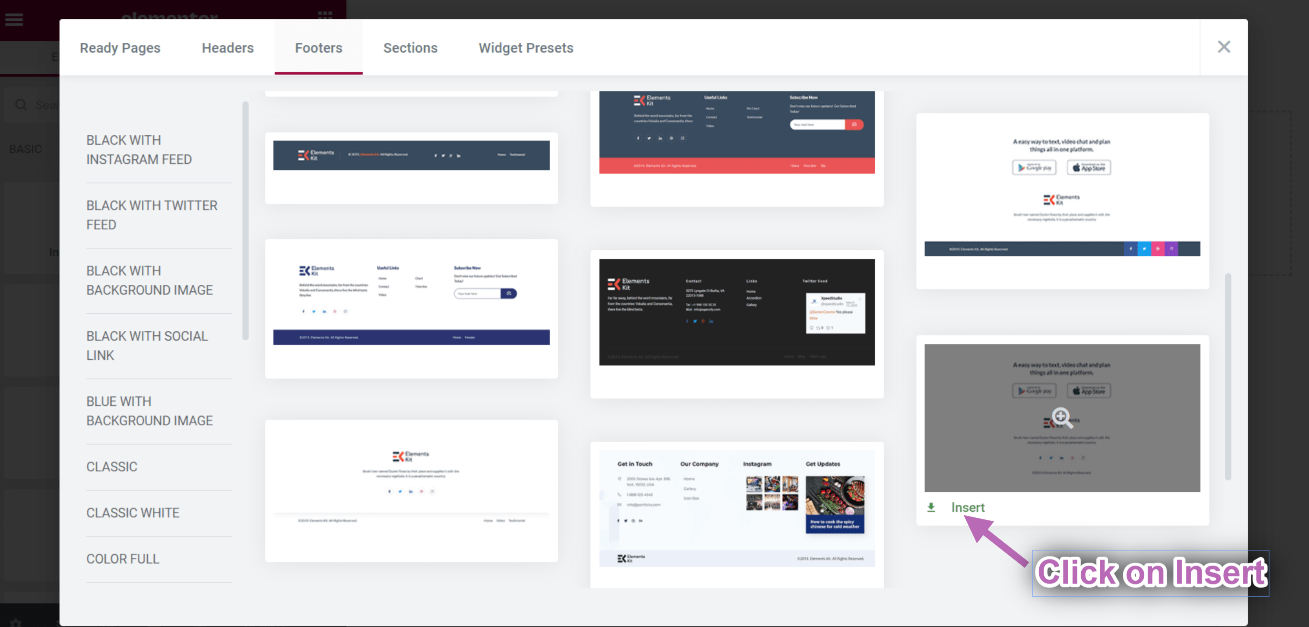
- Clique no Ícone do ElementsKit para inserir o cabeçalho de nossos modelos pré-fabricados.

- Vá para Rodapés-> Selecione o seu Modelo desejado-> E clique no Inserir botão para adicionar.

- Feito isso, clique no Atualizar botão para salvar o menu.
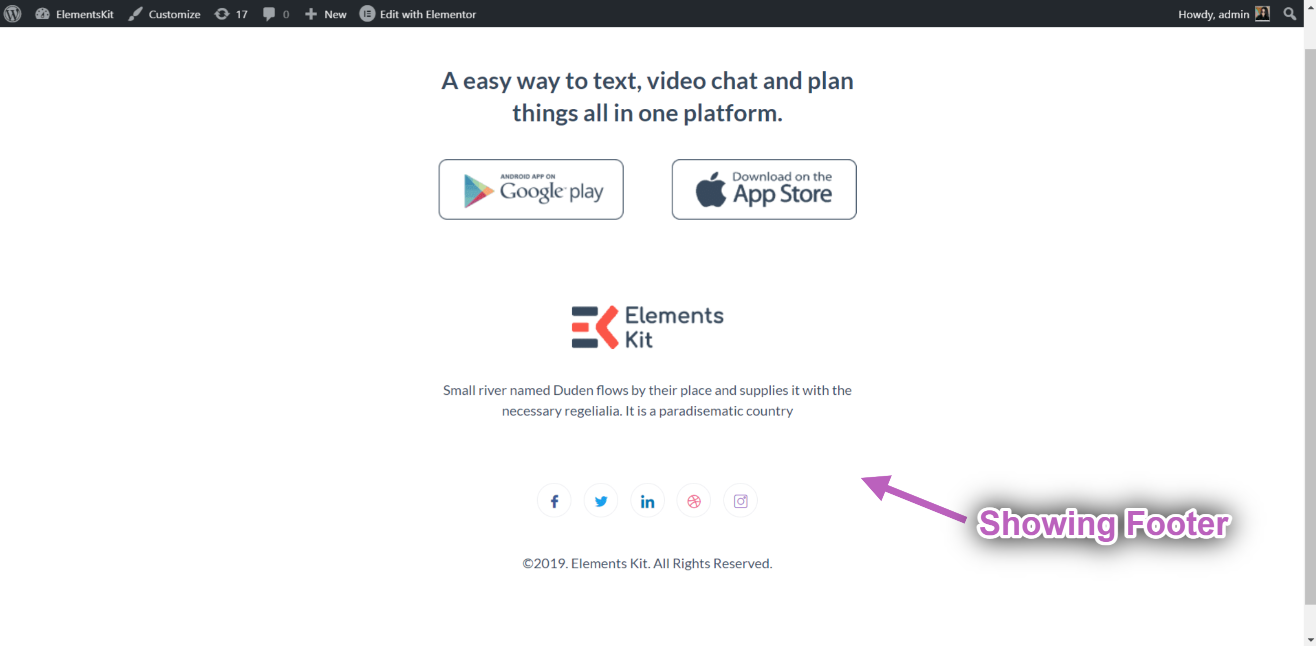
- Agora vá para o seu site e você poderá ver os selecionados Modelo de rodapé está mostrando de acordo.

So this was our detailed guide on building a WordPress header-footer for Elementor websites. However, if you still have any issues, please contact our support team.
Quick Recap
Let’s take a quick look back at what we’ve achieved in this WordPress website header and footer builder module tutorial:
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate the ElementsKit Header Footer Builder Module,
✅ From your WordPress dashboard, navigate to ElementsKit > Header Footer.
✅ Create a Header or Footer builder template.
✅ Choose where to show your customized header or footer navigation.
✅ Start editing with Elementor builder.
✅ Choose a template or build from scratch.
✅ Preview & publish header footer builder template.
So, using the ElementsKit Header Footer Builder module is the easiest way to build and customize the WordPress header or footer.




