ElementsKit é a solução completa para construir sites com Elementor. Com o ElementsKit, você pode integrar o formulário Elementor ao Planilhas Google.
Usando o módulo Planilhas Google, você pode exportar dados diretamente dos formulários Elementor do seu site para o Planilhas Google. Quando um usuário envia um formulário em seu site, os dados enviados serão exportados para uma planilha do Google que inclui todos os envios.
Leia esta documentação para aprender como usar o módulo ElementsKit Google Sheets.
Plug-ins necessários: #
Para usar o módulo Planilha Google do ElementsKit, você precisa instalar o seguinte plugin em seu site WordPress:
- Elemento: Baixar plug-in
- Elementor Pro: Obtenha o plug-in
- ElementsKit Lite: Baixar plug-in
- ElementosKit Pro: Obtenha o plug-in
Pré-requisitos: #
Você deve ter um conta no Google Cloud Platform. Então, se você não tem uma conta, crie um antes de iniciar o procedimento.
Etapa 1: ativar o módulo Planilha Google #
Para ativar o módulo:
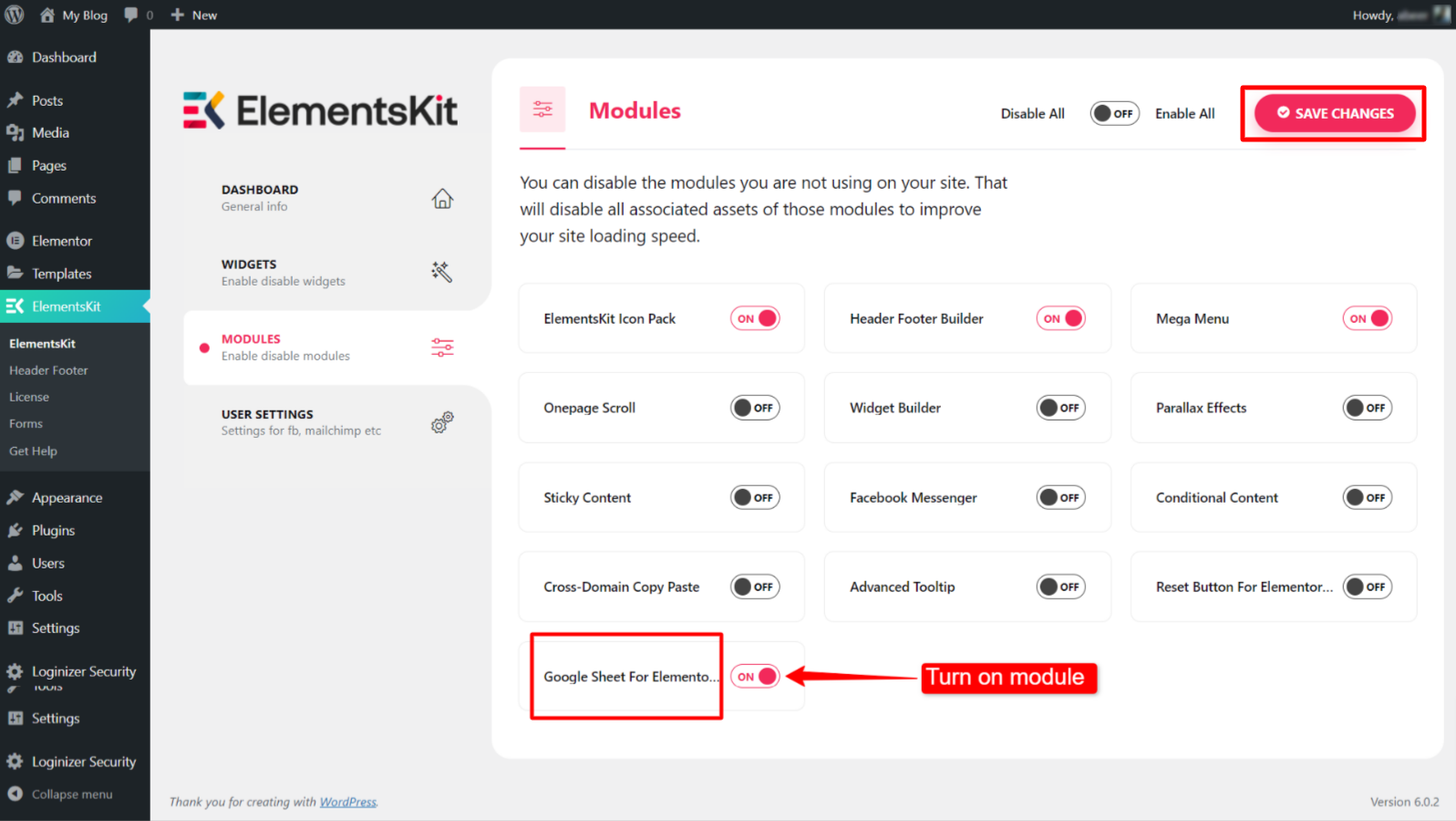
- Navegar para ElementsKit > MÓDULOS do seu painel do WordPress.
- Encontre o "Planilha Google para Elementor Pro”Módulo da lista.
- Alterne o botão para SOBRE para o módulo.
- Clique no SALVAR ALTERAÇÕES botão.

Etapa 2: Crie o APP do desenvolvedor do Google para integração #
Esta etapa envolve a criação de um novo projeto, o registro do aplicativo para autenticação e a geração das credenciais.
2.1 Crie um novo projeto no console do Google Cloud #
Para criar um novo projeto:
- Vá para https://console.cloud.google.com/ e faça login com sua conta de desenvolvedor do Google.
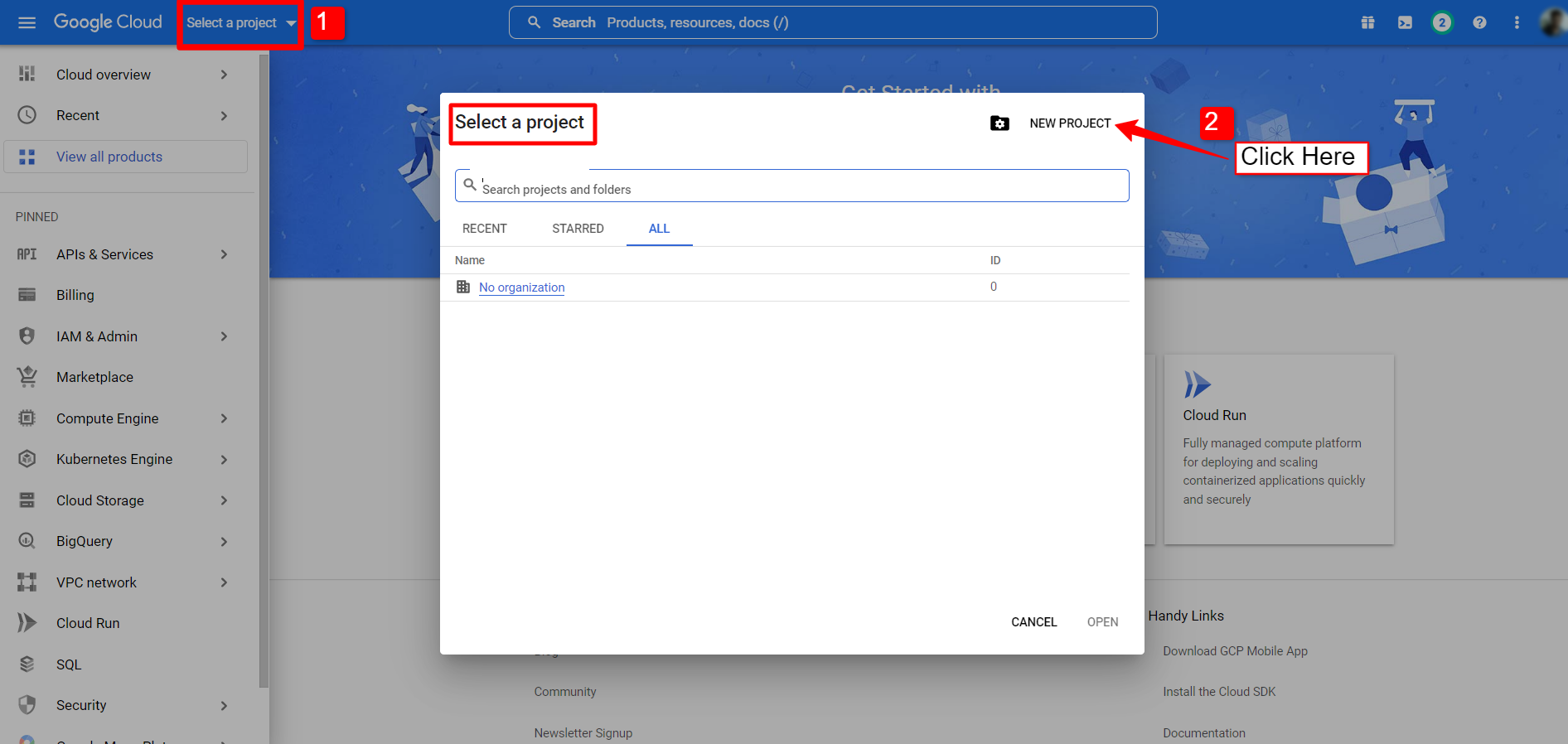
- Navegar para Selecione um projeto > Novo Projeto.

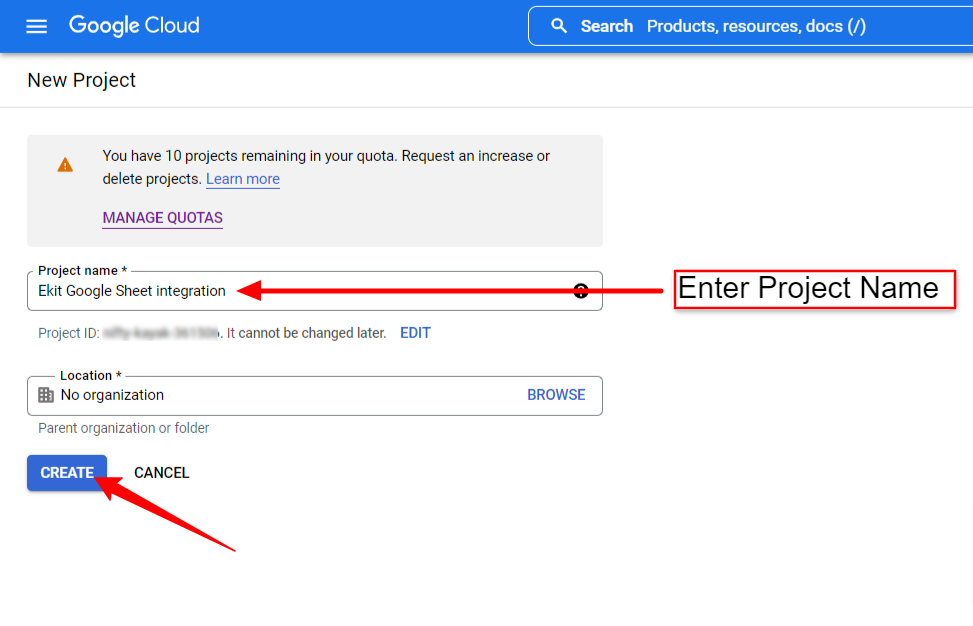
- Para o Novo projeto, insira um Nome do Projeto e Localização (não requerido). Em seguida, clique no botão criar.

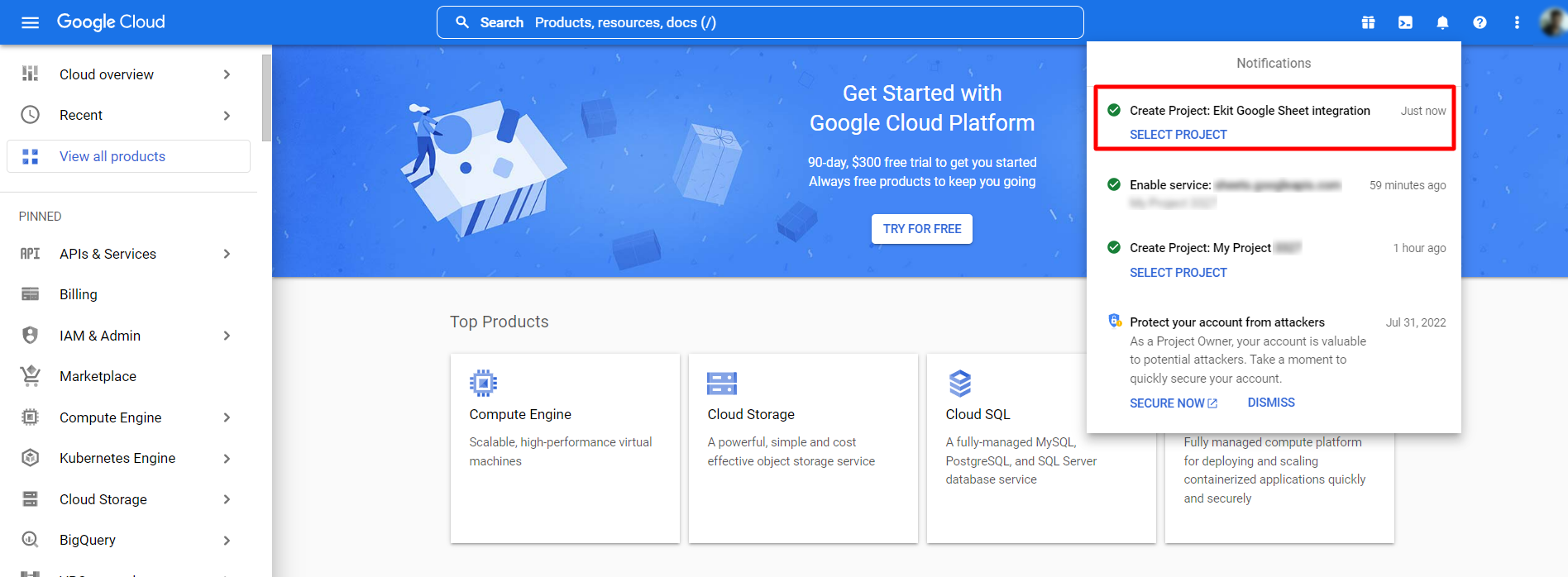
A criação de um projeto pode levar alguns segundos. Verifique a barra de notificação, quando o projeto for criado, clique para selecionar o projeto.

2.2 Cadastrar um App no projeto #
A próxima etapa é criar um aplicativo de desenvolvedor para o projeto que você acabou de criar. Por isso,
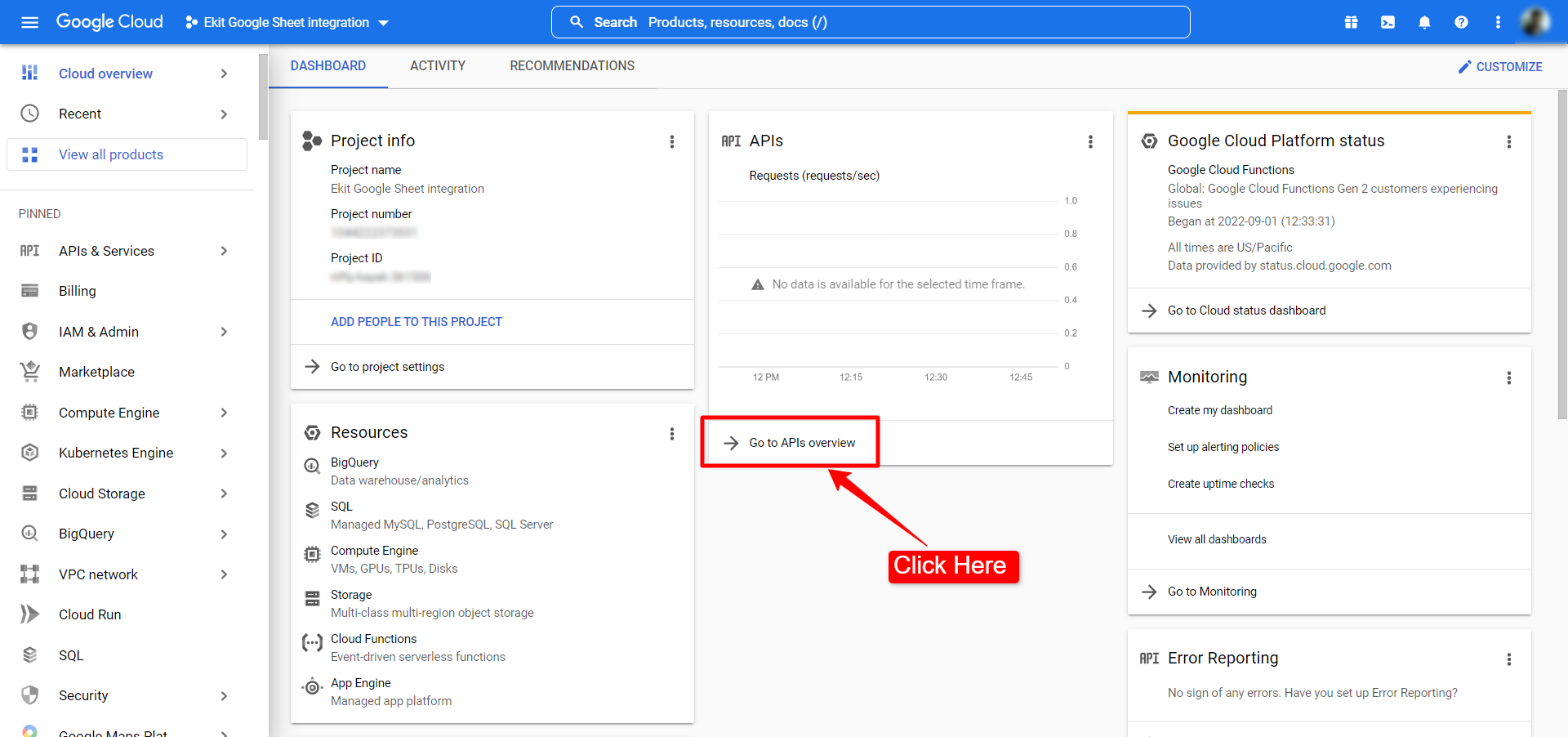
- Abra o painel do projeto. (Você já abriu o painel da última etapa).
- Clique no “Vá para a visão geral das APIs” na coluna APIs.

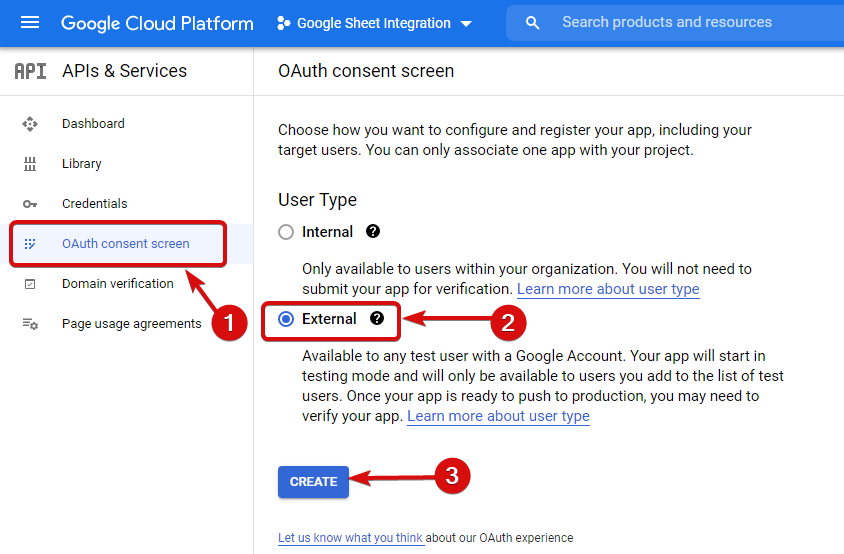
- Abra o Tela de conteúdo OAuth na barra lateral esquerda.
- Na tela de conteúdo do OAuth, defina Tipo de usuário para externo.

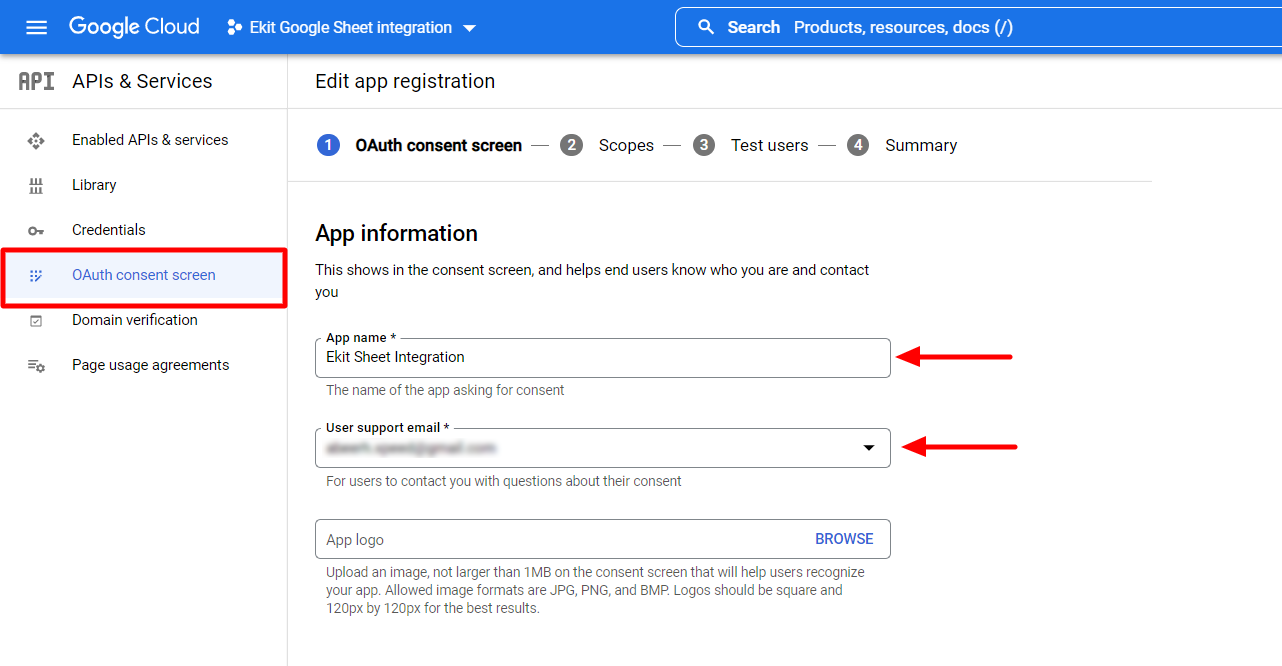
- Insira as informações do aplicativo, incluindo o Nome do aplicativo e E-mail de suporte ao usuário.

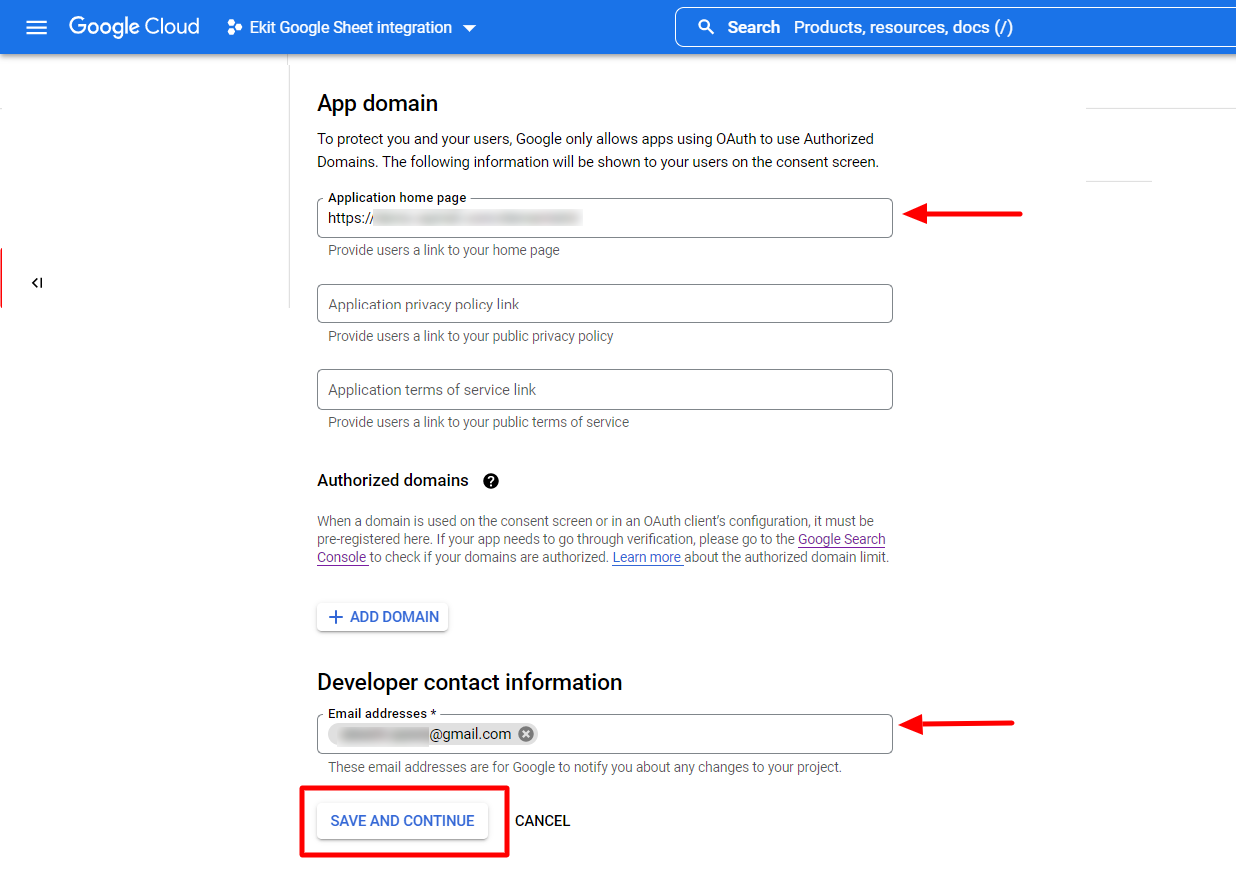
- Em seguida, insira os domínios do aplicativo, incluindo o Página inicial do aplicativo, domínios autorizados, e Informações de contato do desenvolvedor.
- Clique no SALVE E CONTINUE botão.

Depois disso, continue na guia Escopos e usuários de teste. Esses são recursos opcionais. Você pode adicionar informações se desejar ou deixá-las como estão.
2.3 Crie as credenciais do aplicativo #
Depois vem a etapa de criação de credenciais de aplicativo. Por isso,
- Abra o Credenciais página da barra lateral esquerda no painel do projeto.
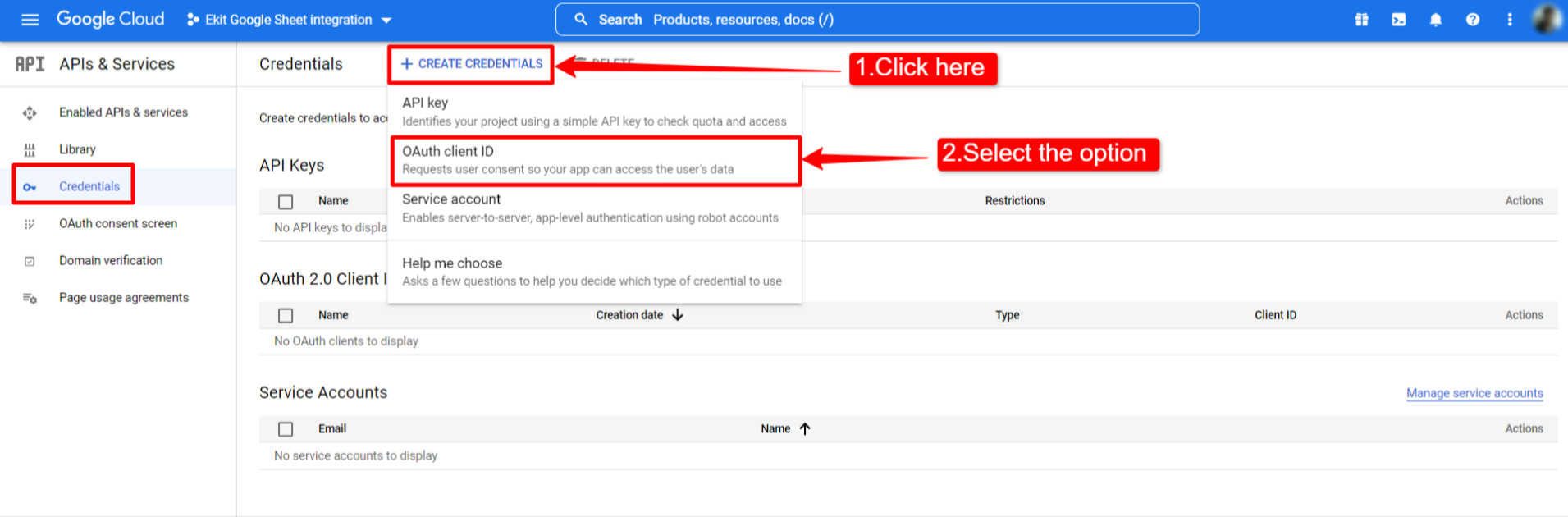
- Clique no “+CRIAR CREDENCIAIS”. Isso expandirá uma lista suspensa de credenciais.
- Selecione ID do cliente OAuth no menu suspenso.

Na próxima página, você pode criar o ID do cliente OAuth inserindo as seguintes informações:
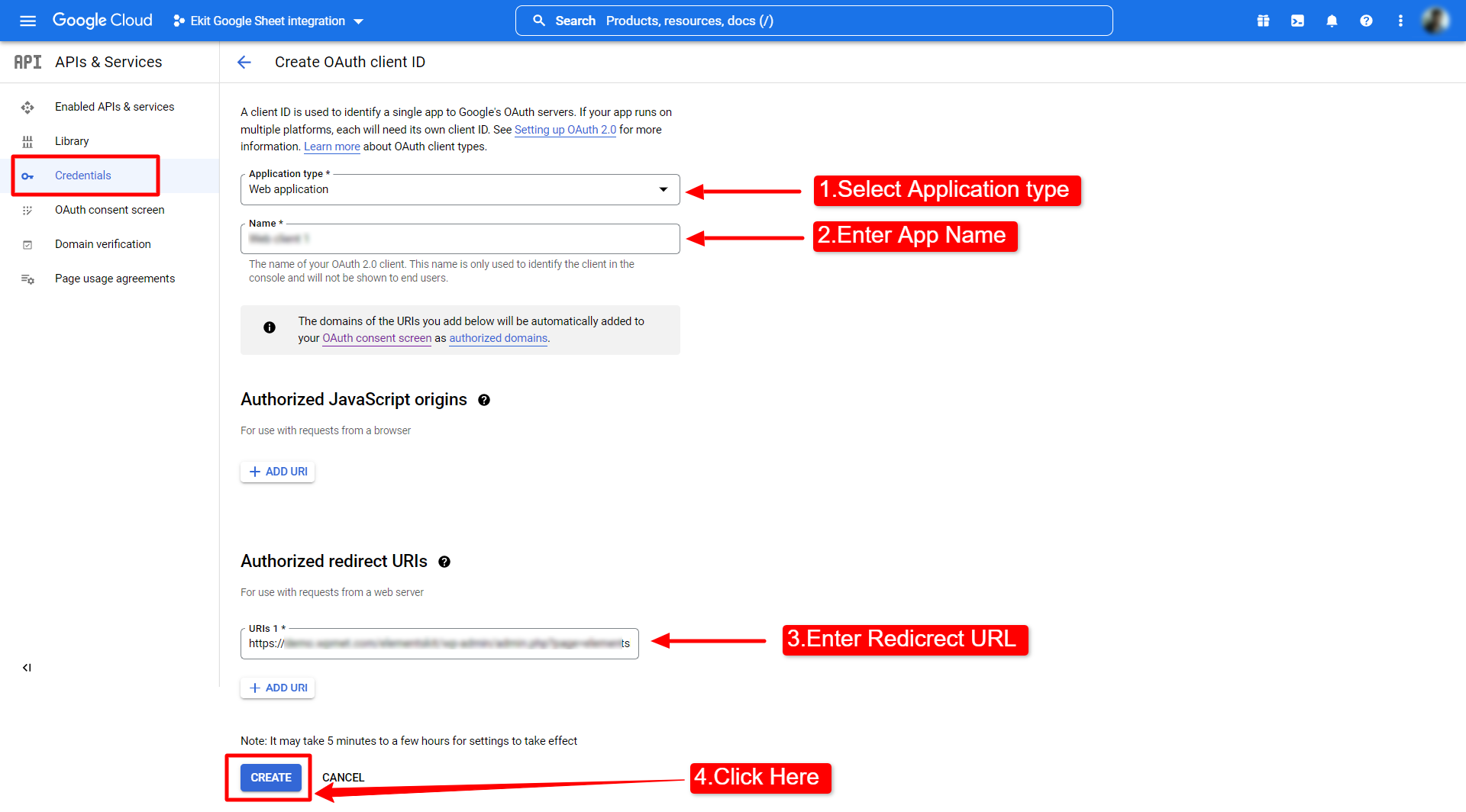
- Escolha o Tipo de aplicação.
- Introduzir um Nome.

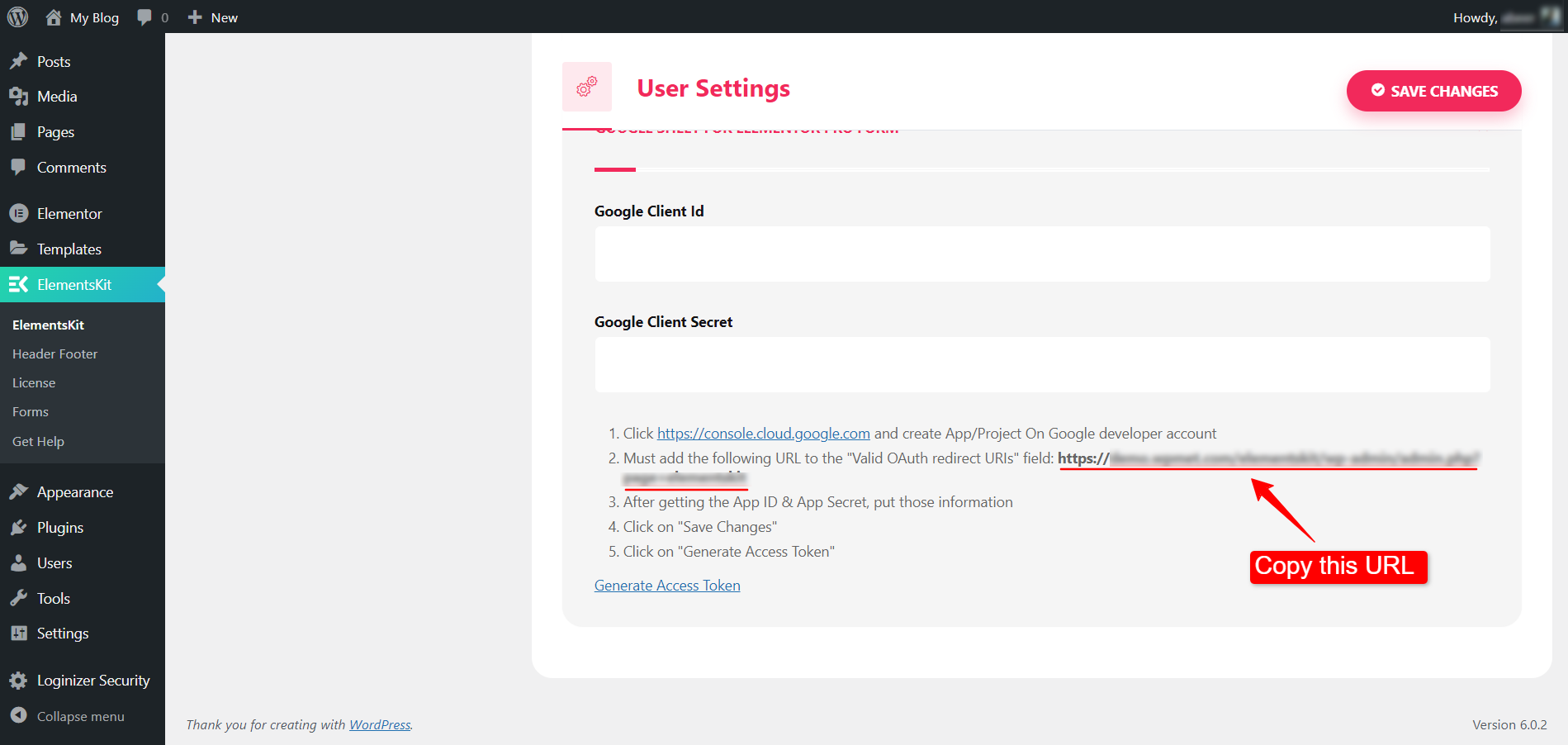
- Agora você tem que entrar no URL de redirecionamento autorizado. Você obterá o URL do plugin ElementsKit. Para isso, navegue até o seu Painel do WordPress> ElementsKit> Configurações> Planilha Google para Elementor Pro Form e copie o “URL de redirecionamento OAuth válido”.

- Após copiar o URL, volte para a página de credenciais do painel do seu projeto no console da nuvem do Google e insira o URL de redirecionamento autorizado e clique no botão CRIAR botão para concluir este procedimento.
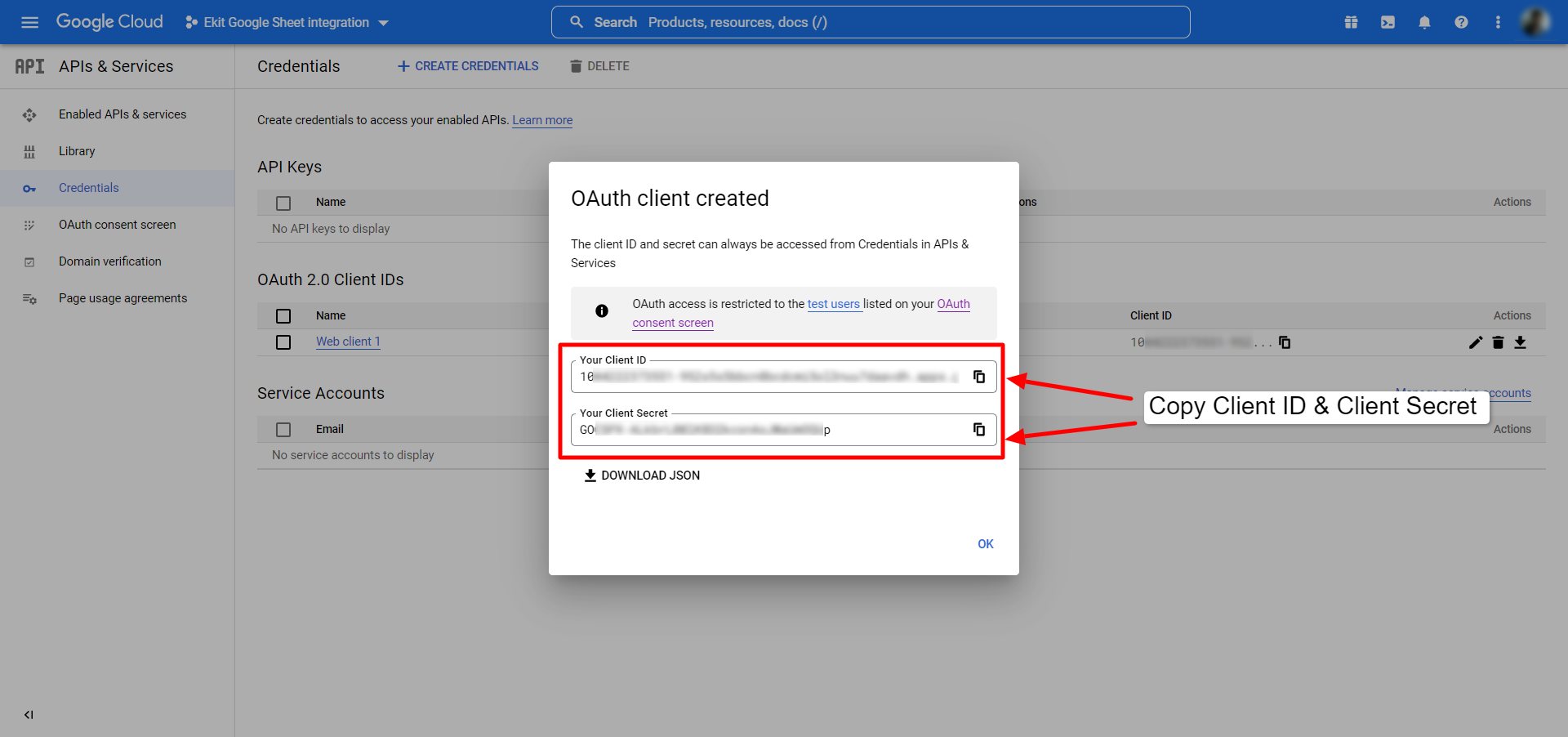
- Agora o cliente OAuth foi criado e uma tela pop-up aparecerá onde você obterá Seu ID de cliente e O segredo do seu cliente. Copie essas credenciais e prossiga para a próxima etapa.

Etapa 3: ativar a API do Planilhas Google #
Antes de prosseguir, você precisa ativar a API do Planilhas Google. Para habilitá-lo,
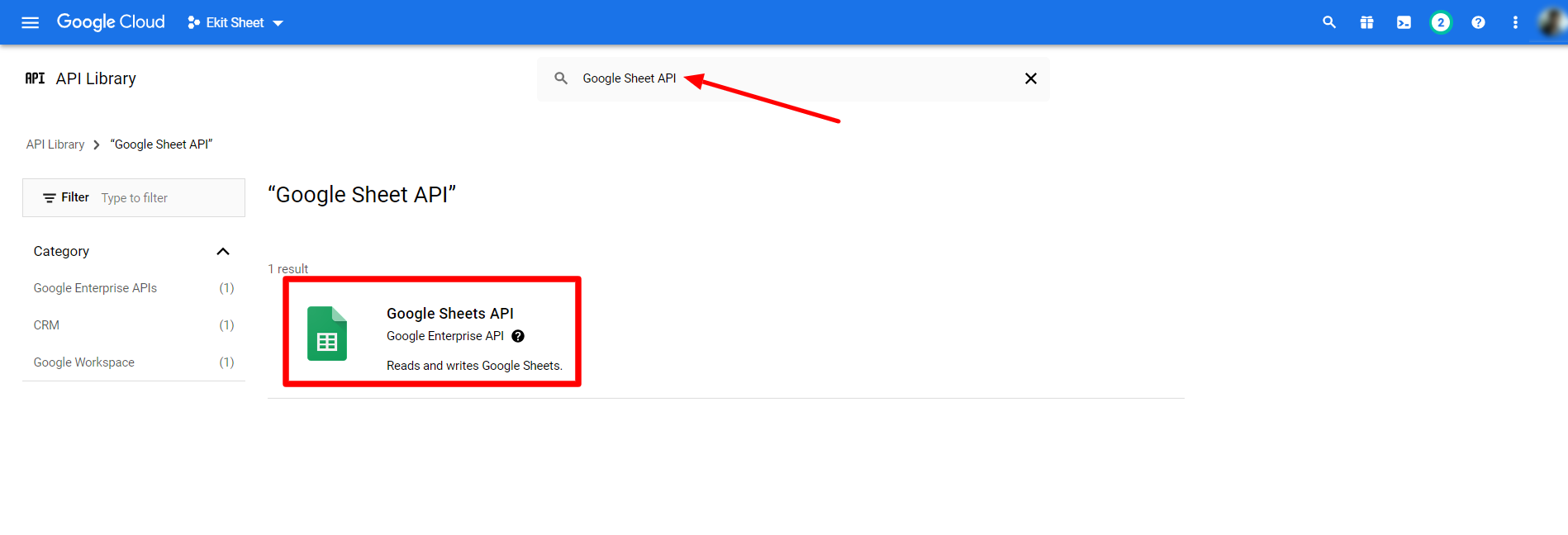
- Vou ao Biblioteca API do seu console em nuvem do Google.
- Pesquise API do Planilhas Google.

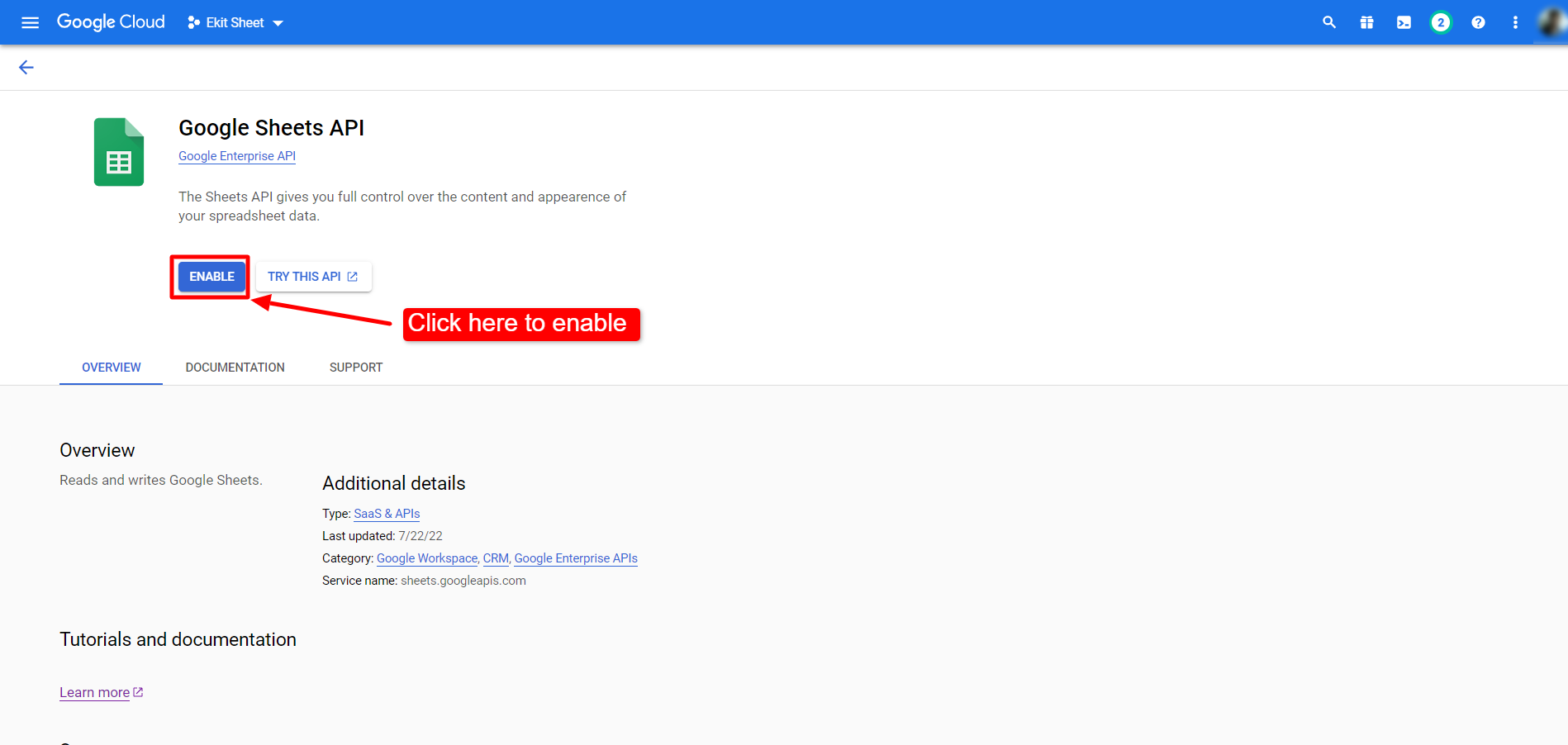
- Abra a página da API do Planilhas Google e clique no botão HABILITAR botão.

Etapa 4: verifique as credenciais do aplicativo #
Depois de criar as credenciais do aplicativo, acesse o painel do WordPress. Então,
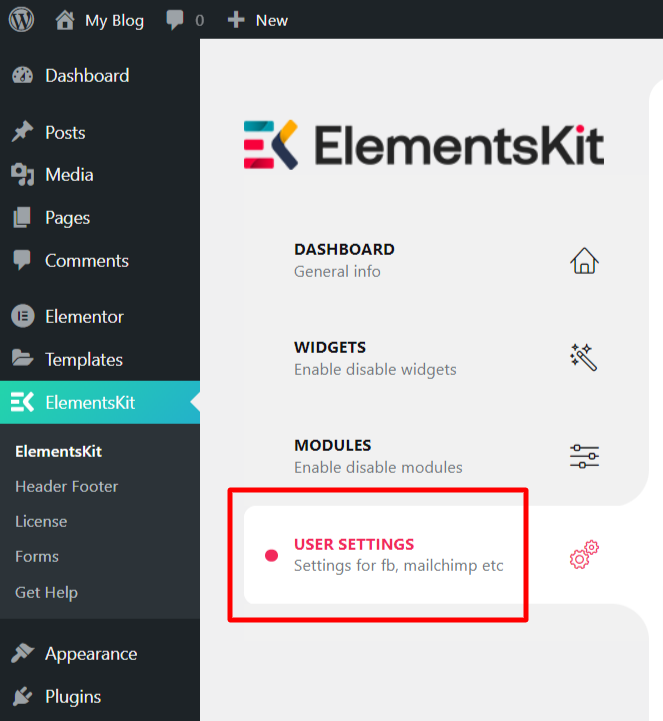
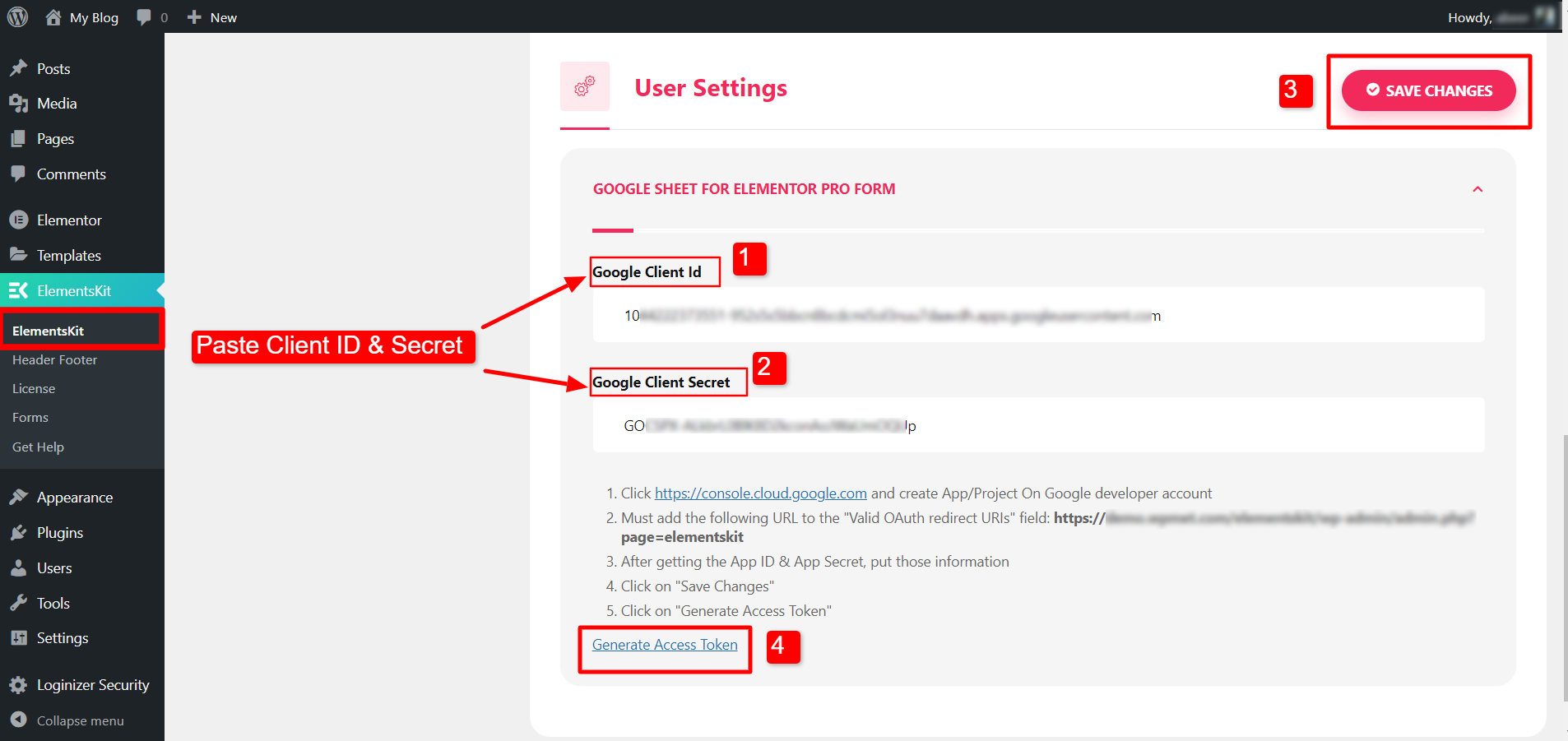
- Navegar para ElementsKit > Configurações do usuário.

- Abra as opções de Planilha Google para formulário Elementor Pro.
- Cole o ID do cliente Google e Segredo do cliente Google no respectivo campo. (Estas são as credenciais que você criou e copiou no final do Passo 2).
- Acerte o SALVAR ALTERAÇÕES botão.
- Em seguida, clique no Gerar token de acesso.

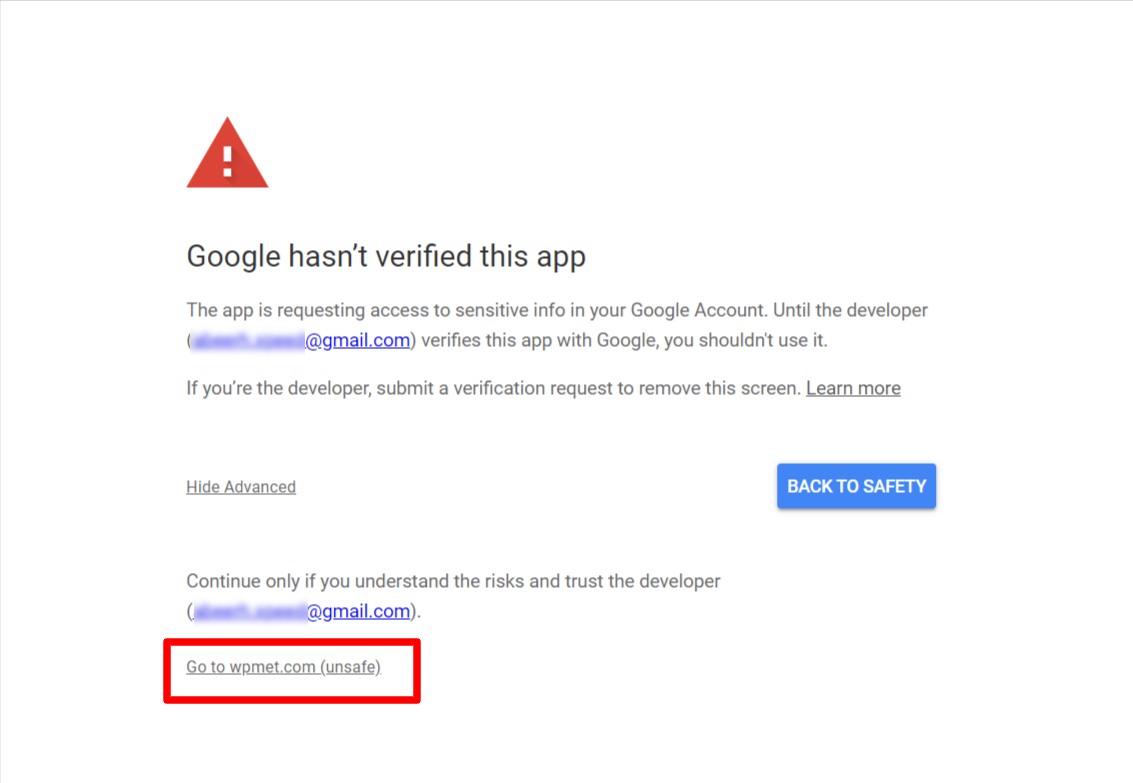
Depois de clicar em Gerar token de acesso, você terá que fazer login com sua conta do Google e continuar. Após o login, aparecerá uma tela onde diz: “O Google não verificou este aplicativo”. Não se preocupe e basta clicar em ir para o modo inseguro.

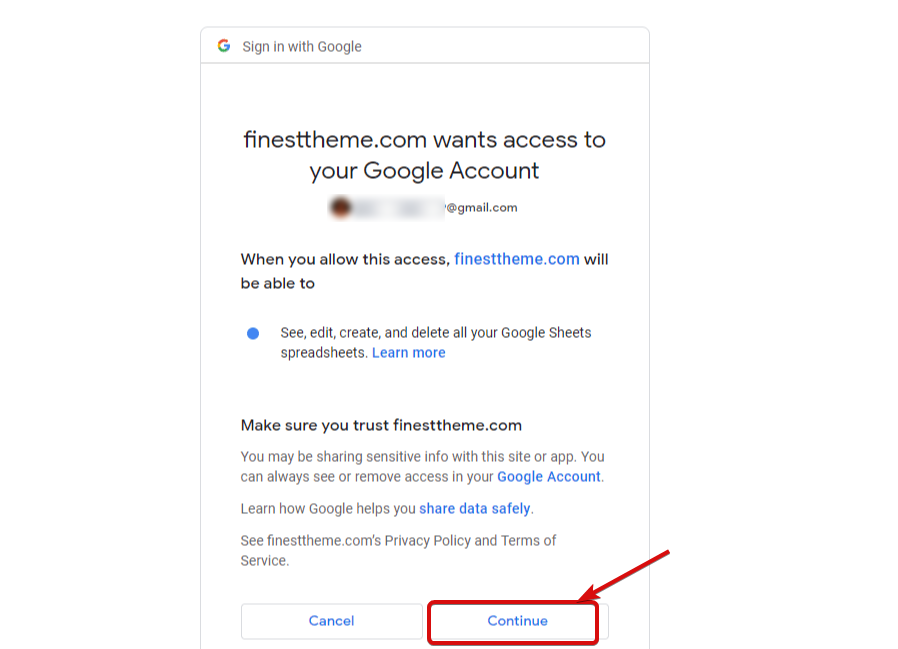
Depois disso, clique em Continuar para confirmar o acesso.

Etapa 5: exportar dados do formulário Elementor para o Planilha Google #
- Abra uma página com o editor Elementor.
- Arraste e solte o Elementor Pro Widget de formulário para a página.
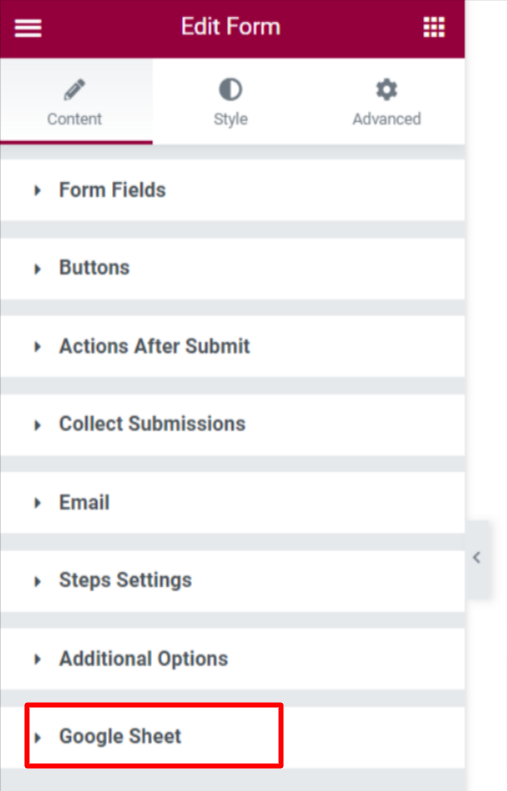
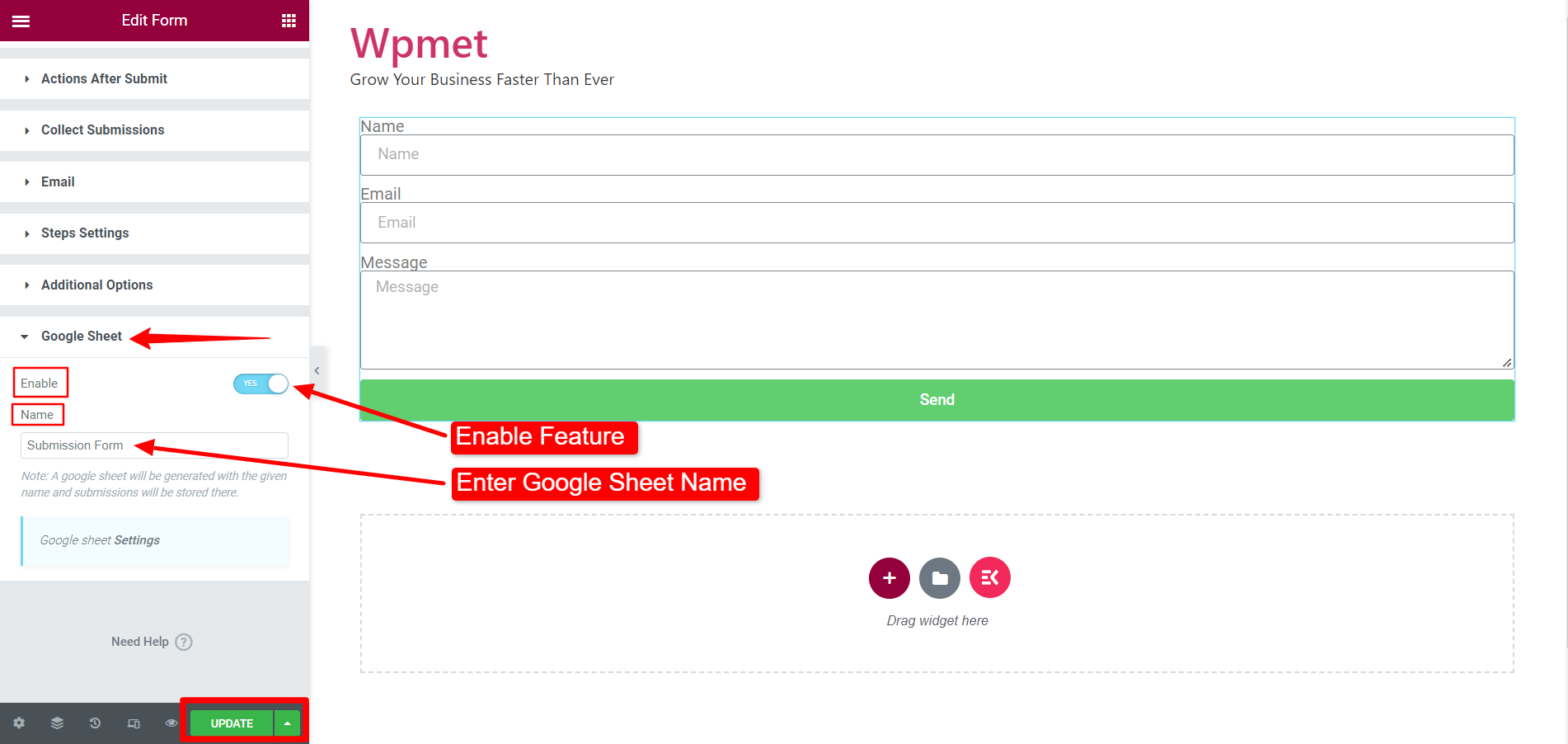
- Encontre o Planilha Google seção na guia Conteúdo.

- Habilitar a característica.
- Introduzir um Nome da planilha.
- Clique no Atualizar botão.

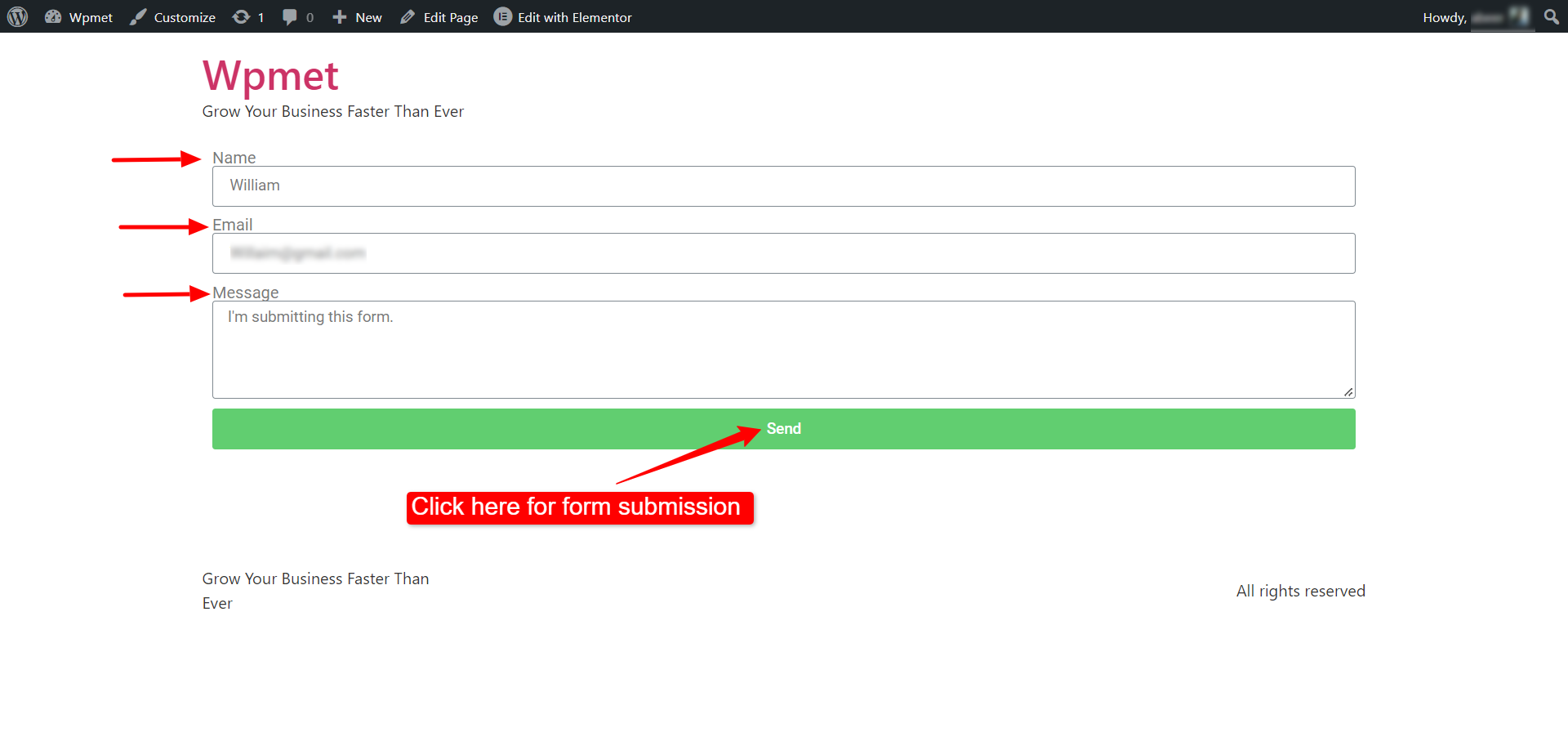
Depois disso, abra o formulário na visualização e envie o formulário com as informações necessárias.

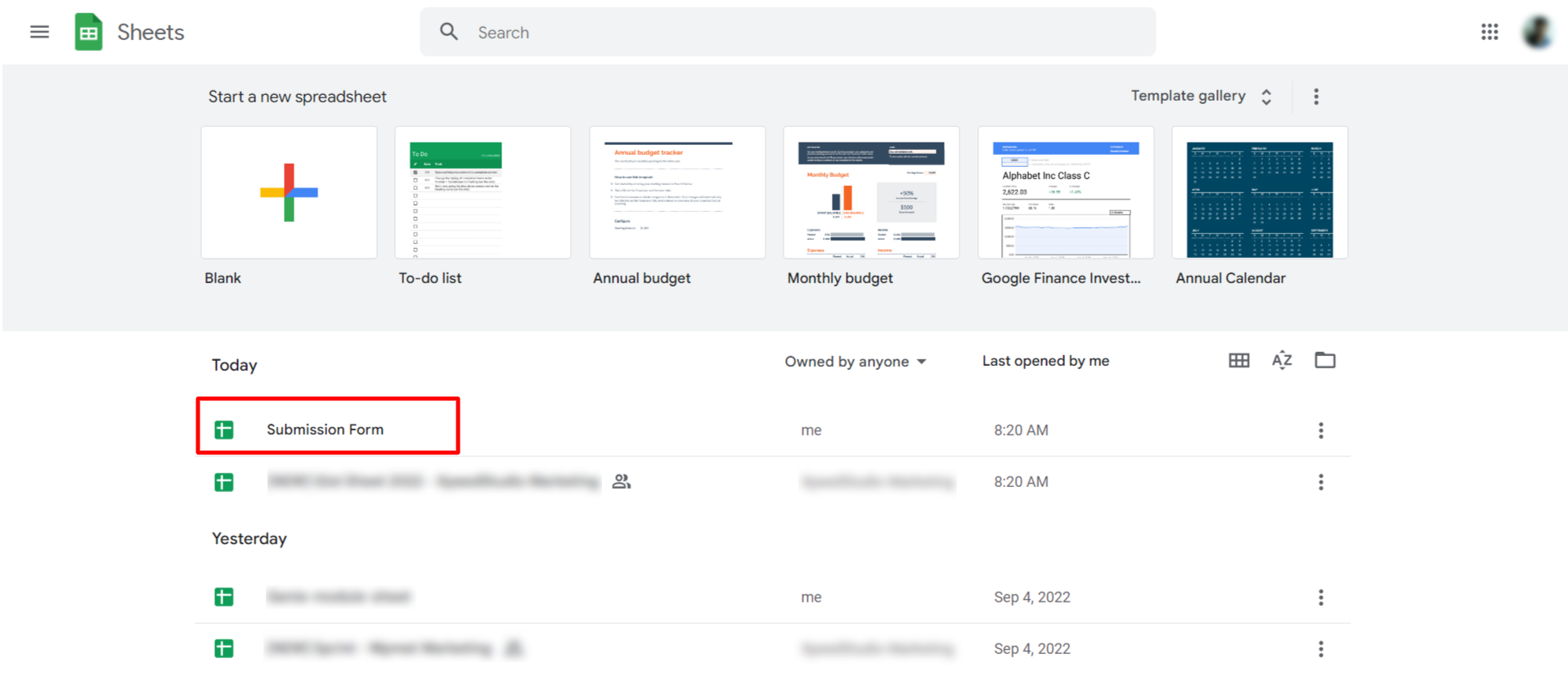
Agora vá para o Menu do Planilhas Google e encontre o nome do formulário que você inseriu anteriormente.

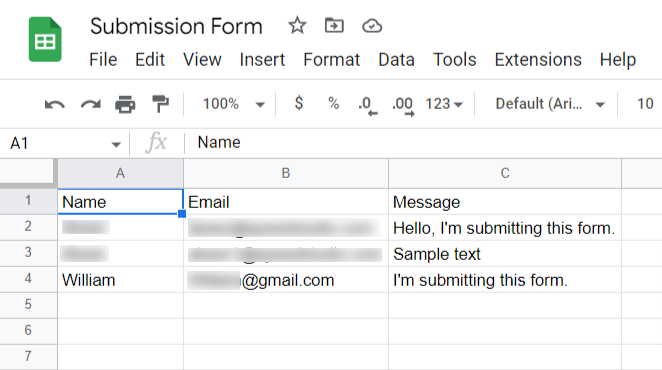
Por fim, abra o arquivo da planilha e você verá os dados enviados com o formulário Elementor adicionado à Planilha Google.