Você pode criar seções específicas de páginas diferentes com Módulo ElementsKit Partículas. Este é um novo e recurso profissional do ElementsKit. Esse recurso interessante é feito profissionalmente e é simples de aprender. Agora você pode estilize seu site WordPress com belos planos de fundo, personalizando cada seção como desejar.
Vamos ver como o Módulo de partículas ElementsKit funciona-
Utilizando o Módulo de Partículas ElementsKit #
Em primeiro lugar, você deve instalar o ElementsKit pro e ativar o módulo Particles. Depois, você pode começar a personalizar o recurso.
Módulo de Partículas #
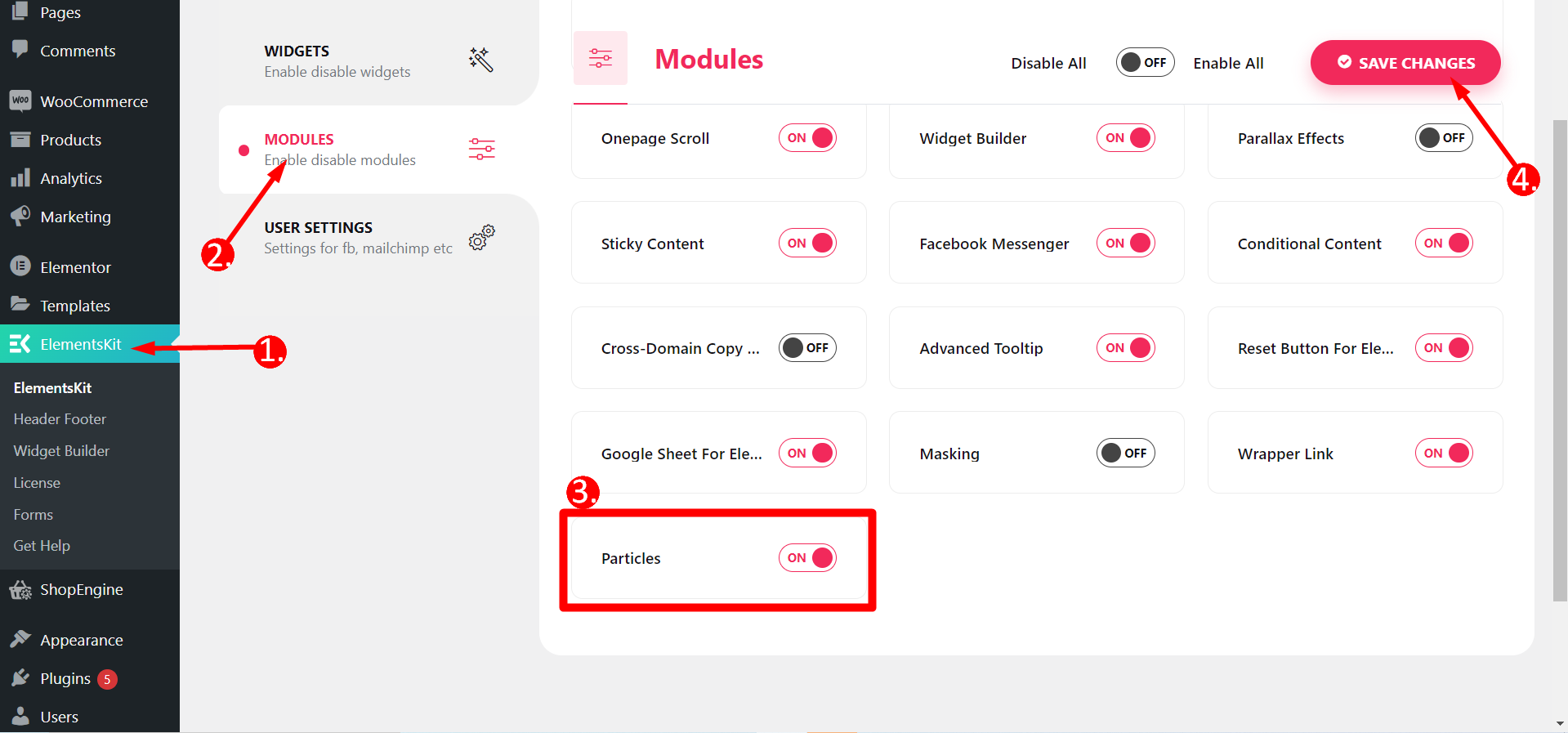
Para utilizar o recurso, você deve primeiro ligar o módulo. Vá para o painel do WordPress -> 1. Encontre ElementsKit -> 2. Vá para Módulos -> 3. Encontre Partículas -> 4. Salvar alterações

Editar página com Elementor #
Agora, você tem que escolha qualquer página que você deseja projetar. Ou você também pode criar uma nova página e depois edite com Elementor.
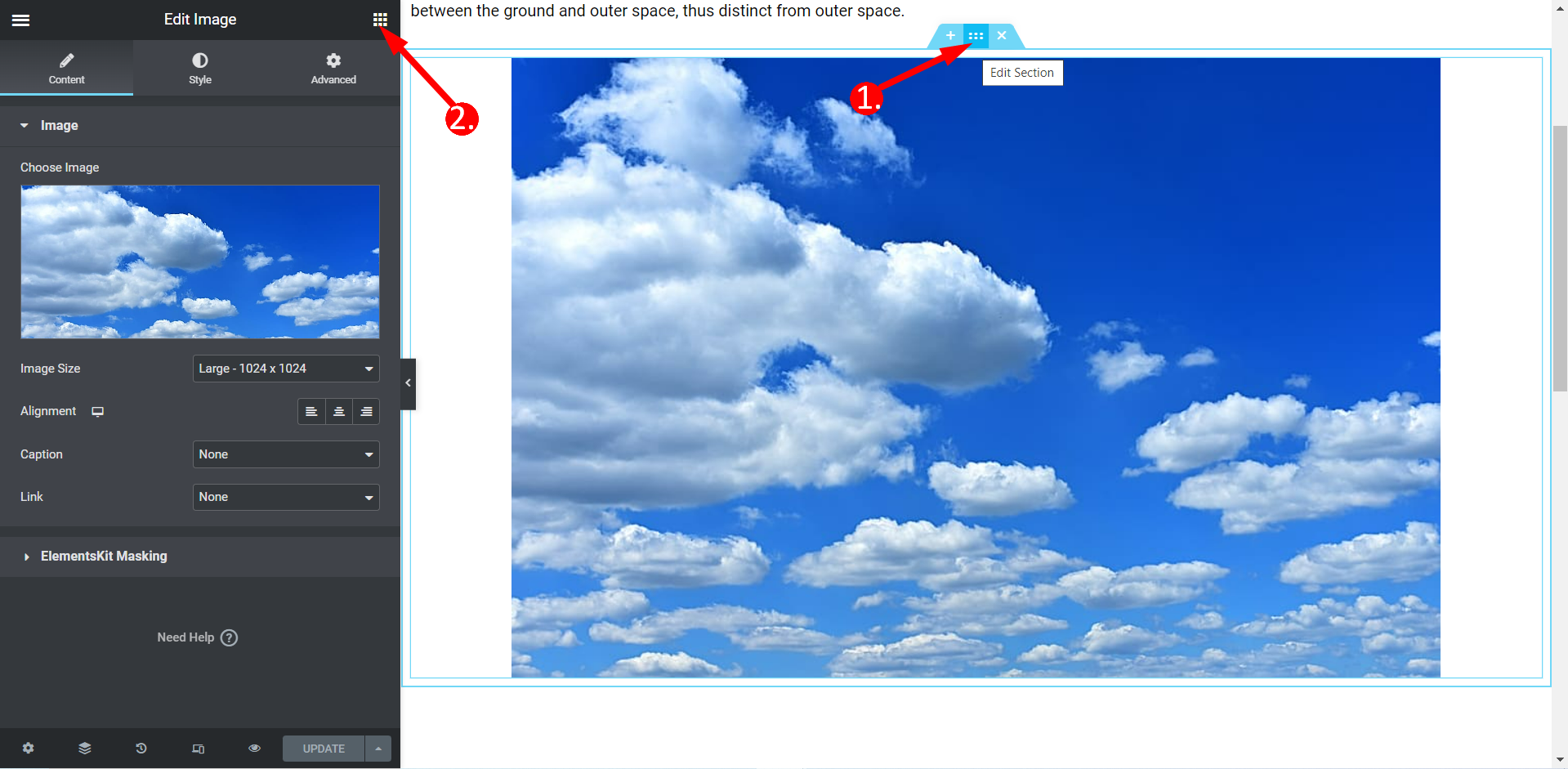
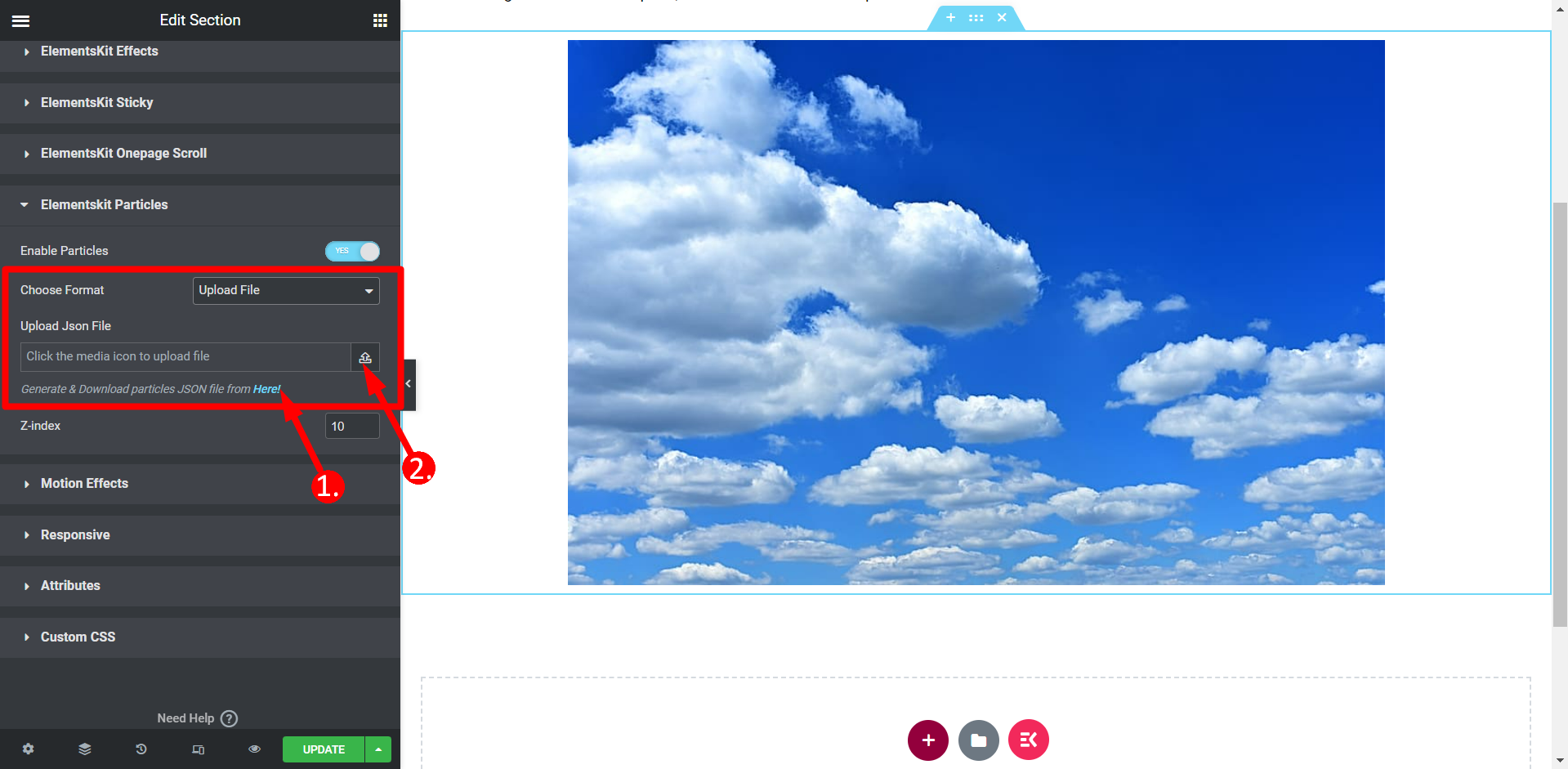
- Selecione qualquer seção da página e Clique em Editar seção
- Vá para Avançado

Habilitando partículas do ElementsKit #
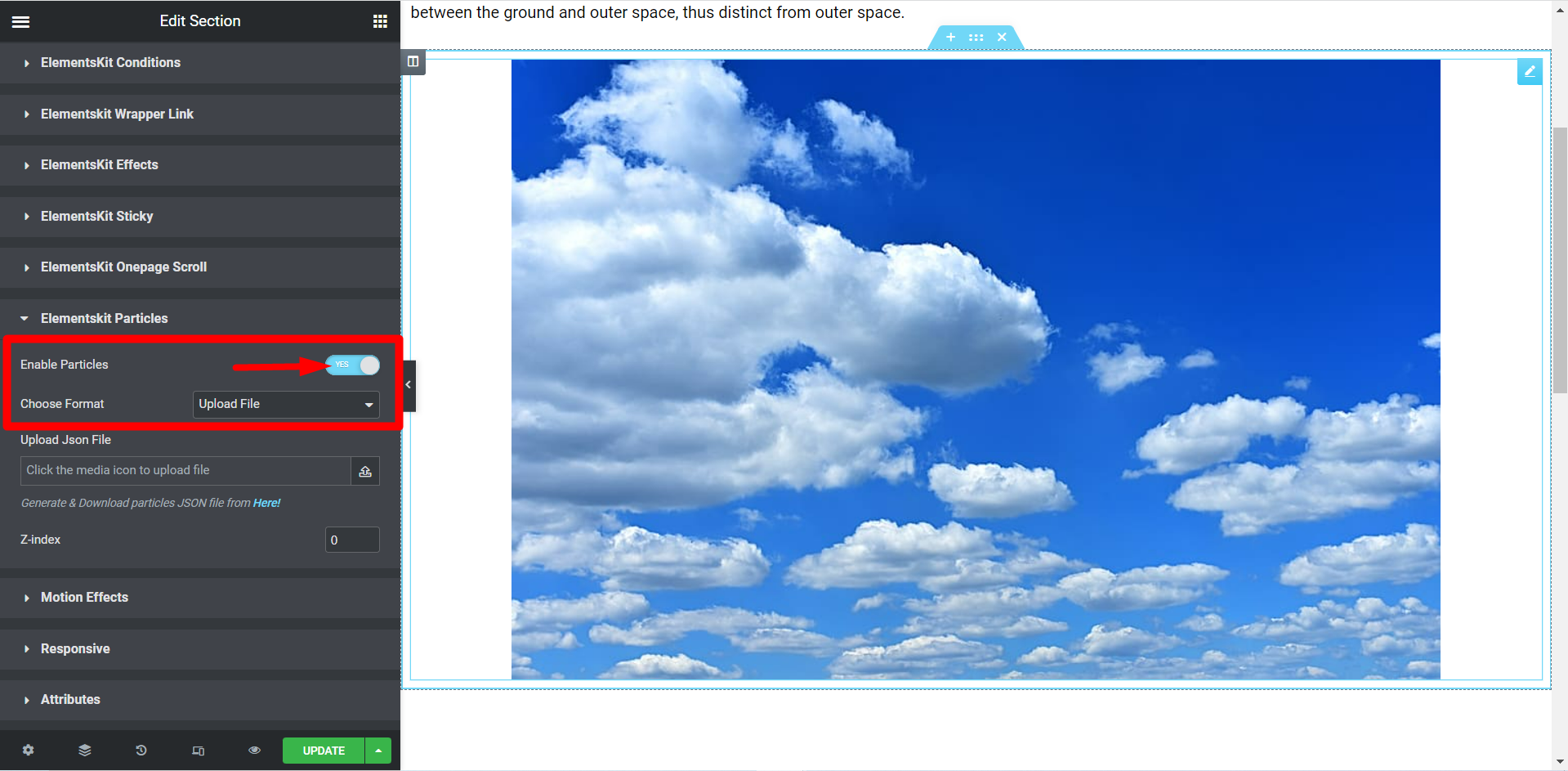
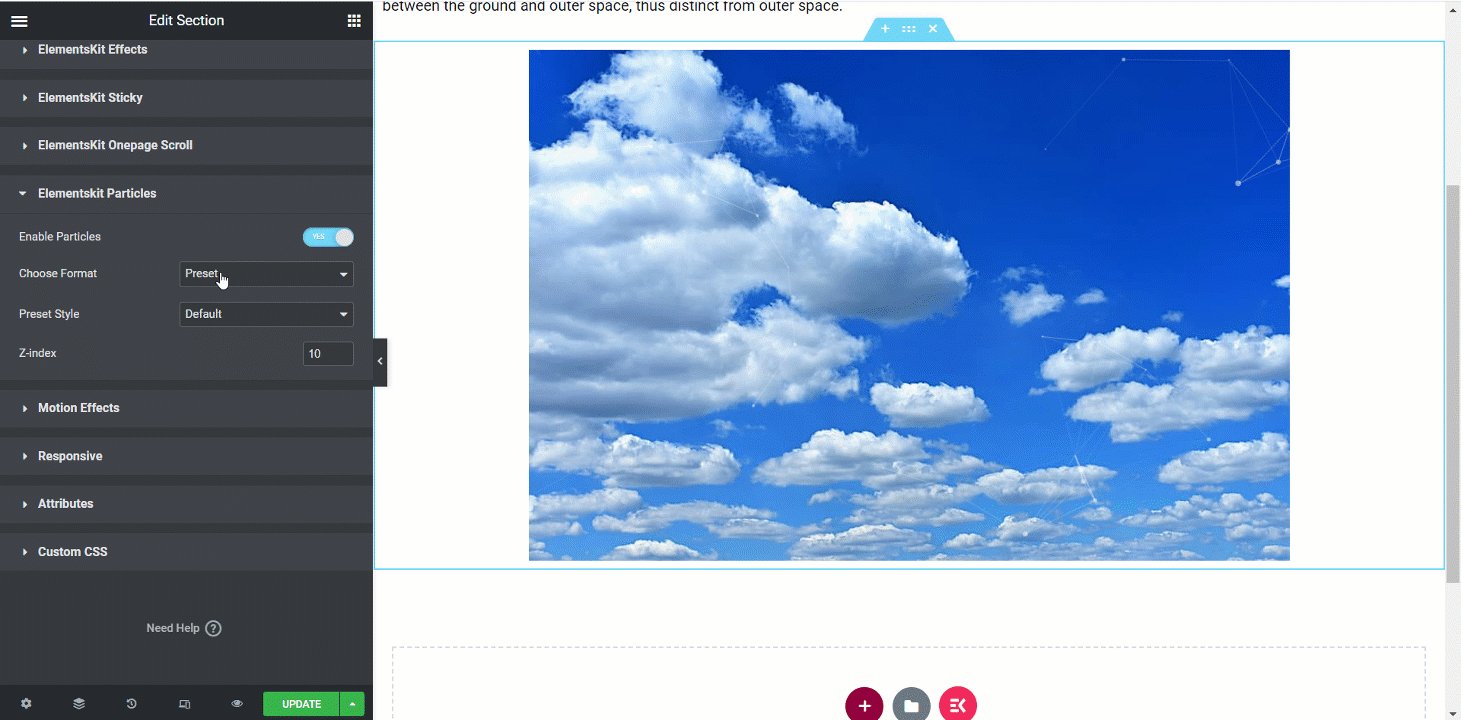
Encontre a barra de recursos ElementsKit Particles e pressione o botão para SIM.

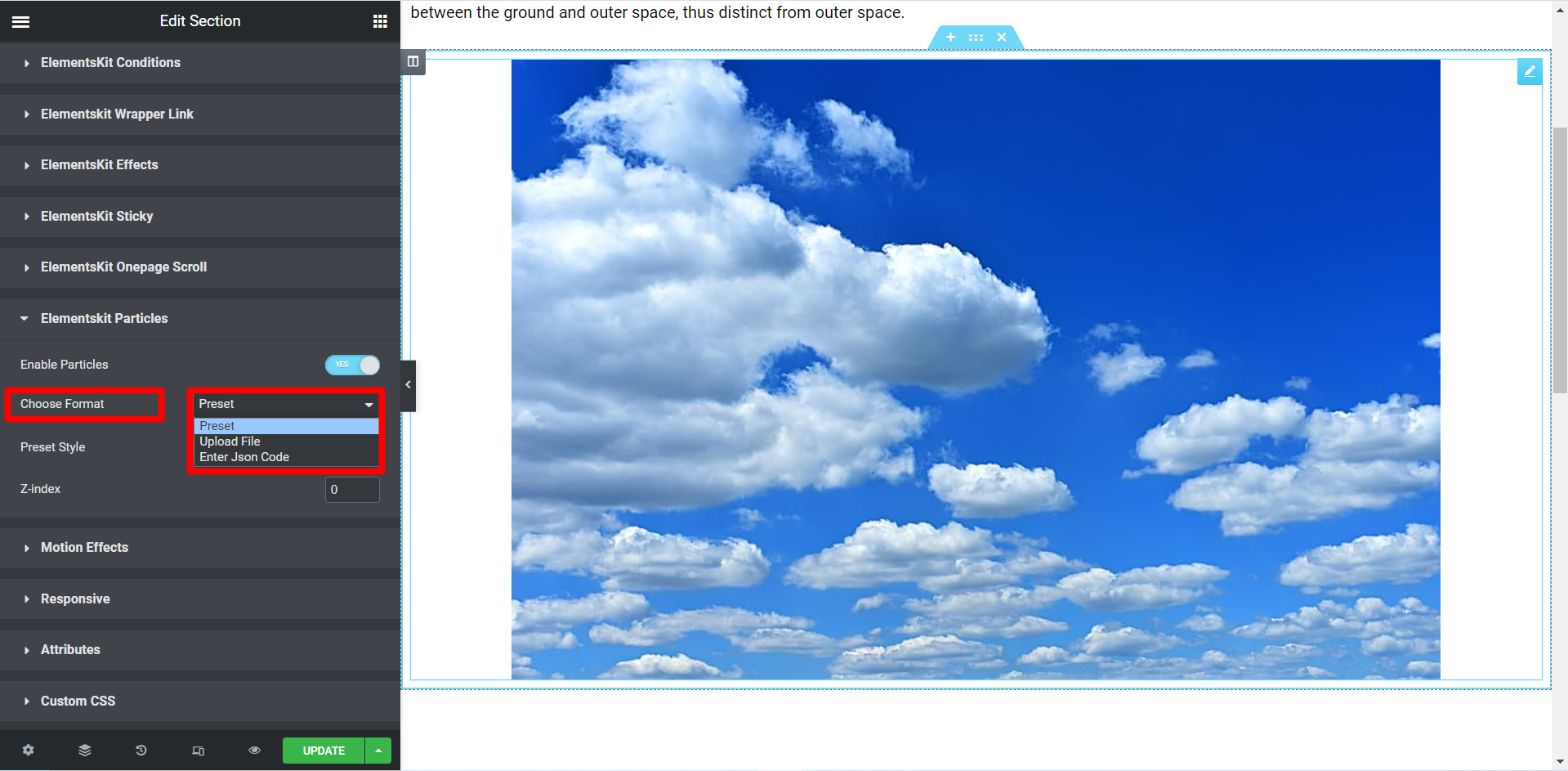
Escolhendo o formato #
Existem três formatos – Predefinir, fazer upload de arquivo e inserir código Json.

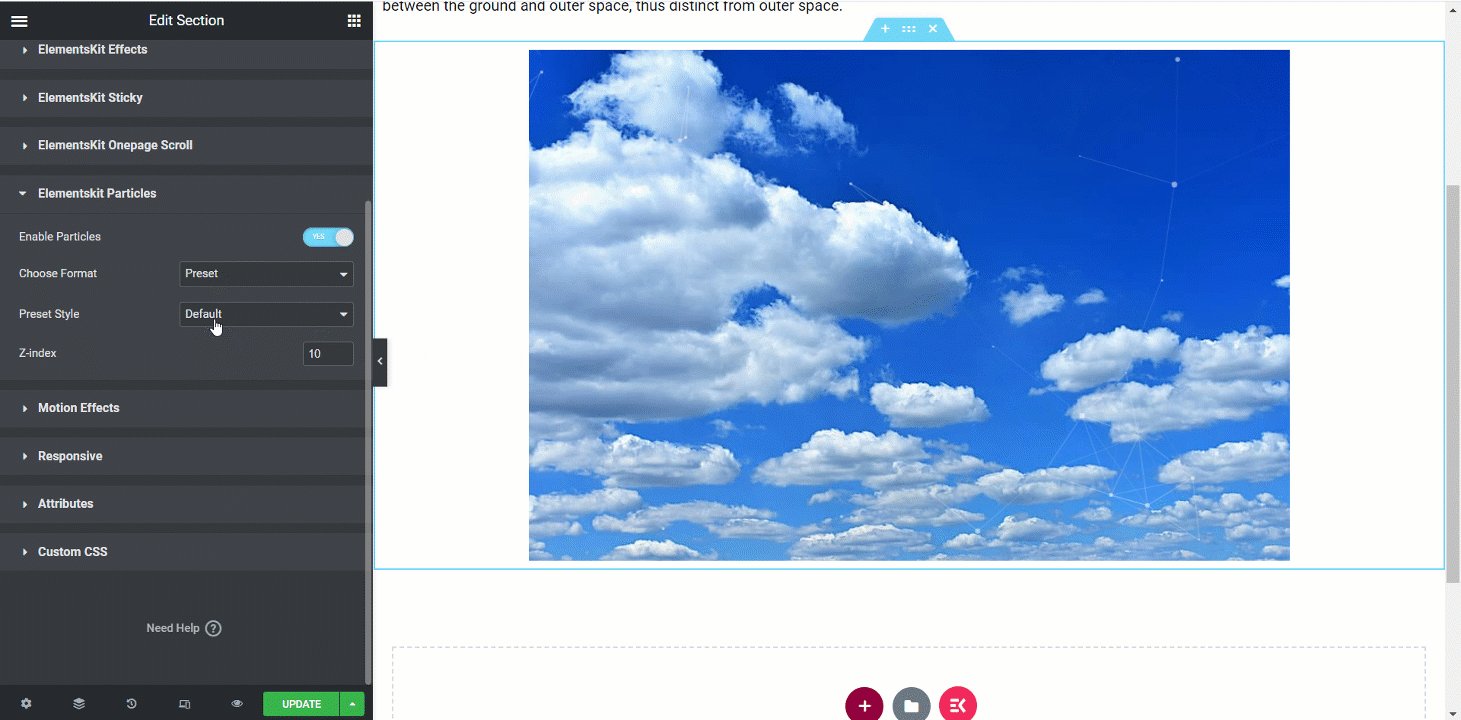
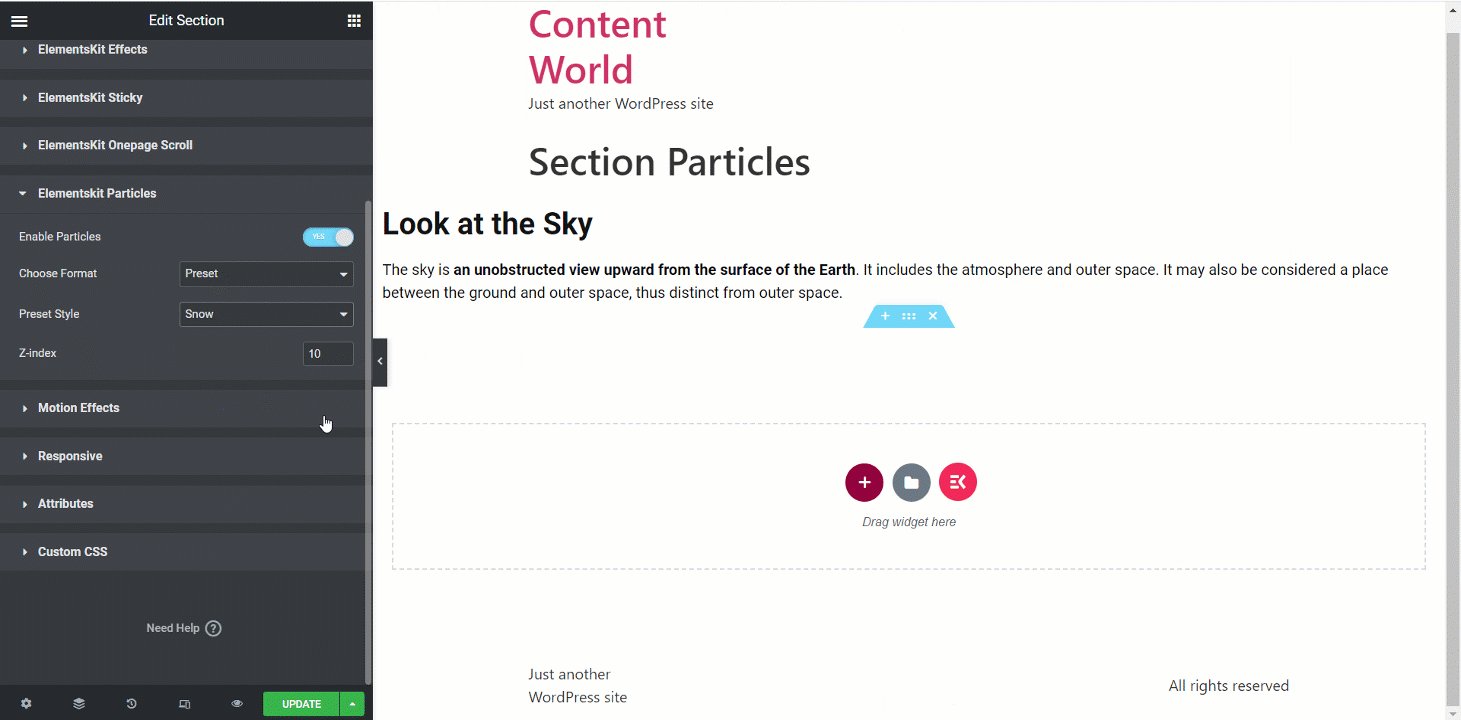
Escolha o formato– Predefinido #
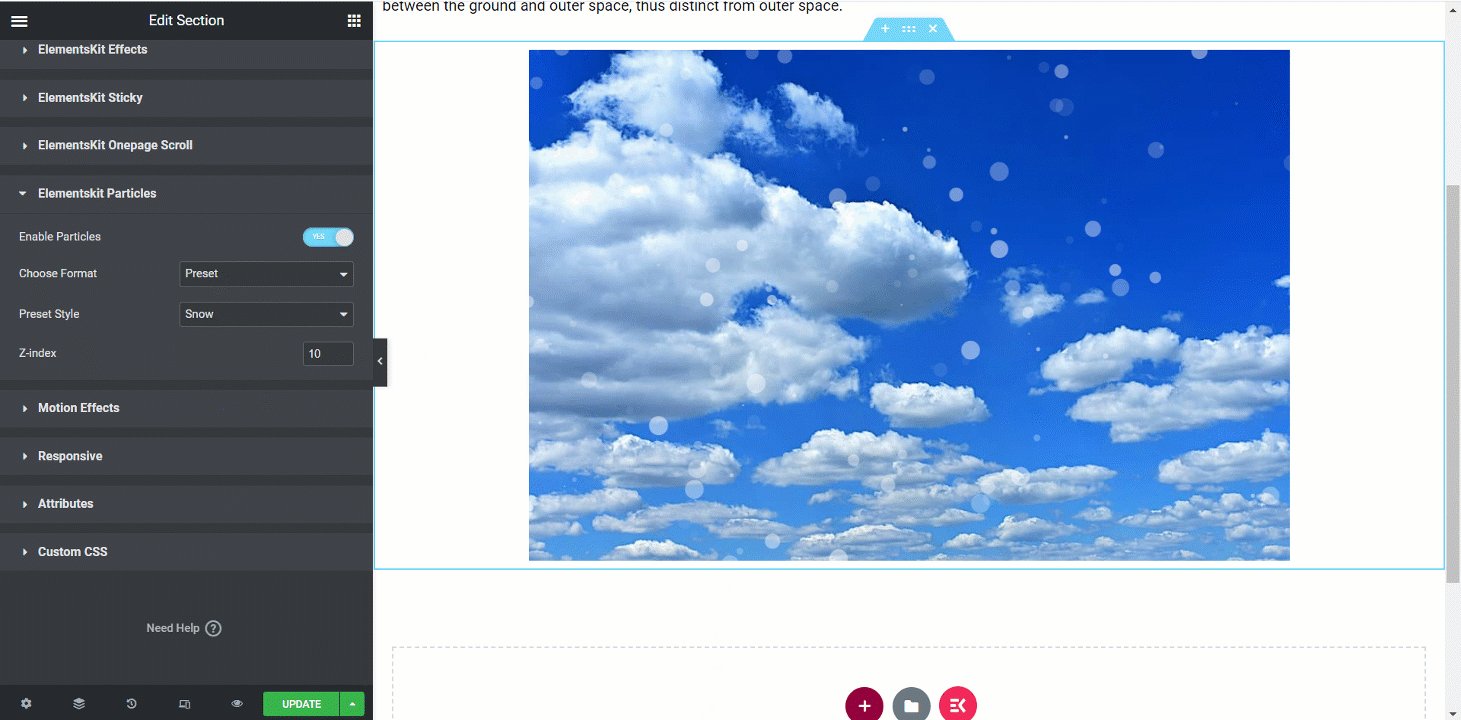
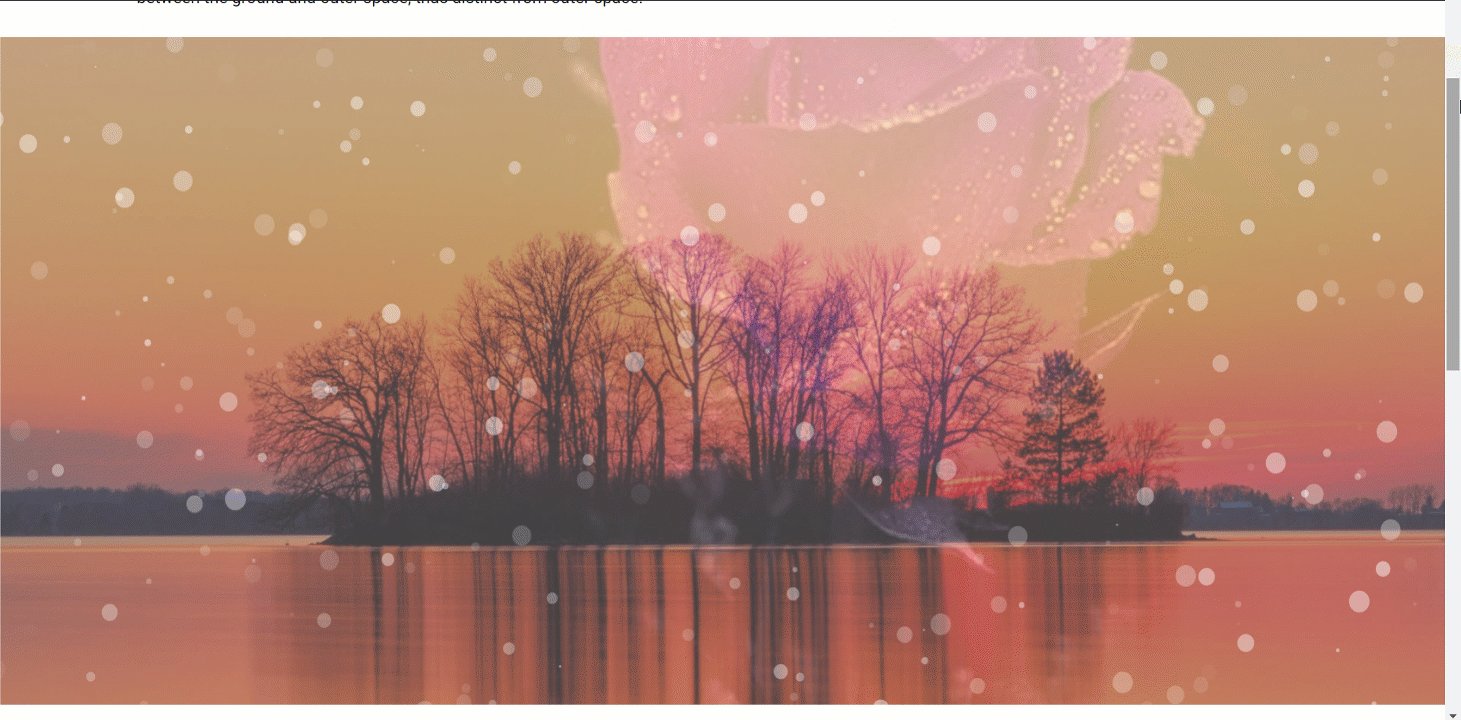
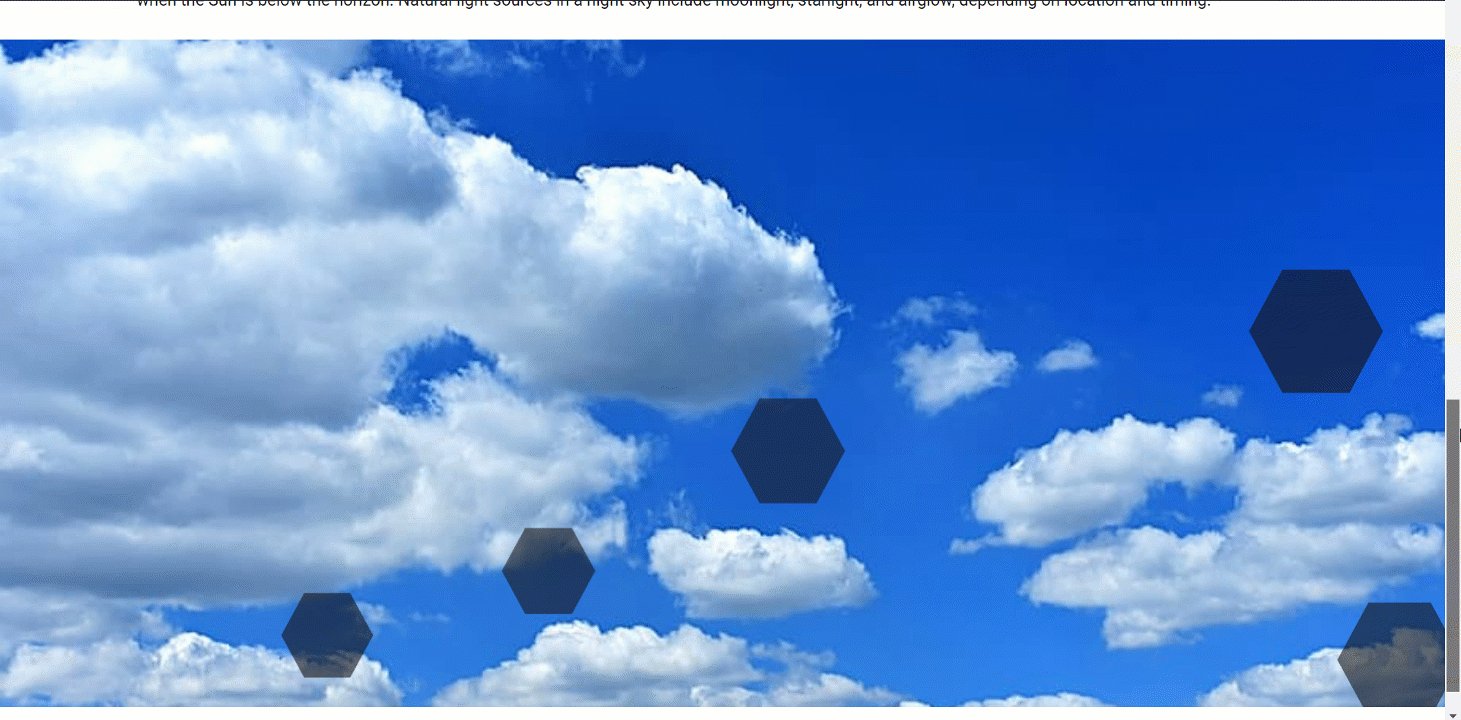
Há cinco estilos para formato predefinido – Padrão, NASA, Bubble, Snow e Nayan. Todos os estilos proporcionam efeitos diferentes.

Escolha Formato- Subir arquivo #
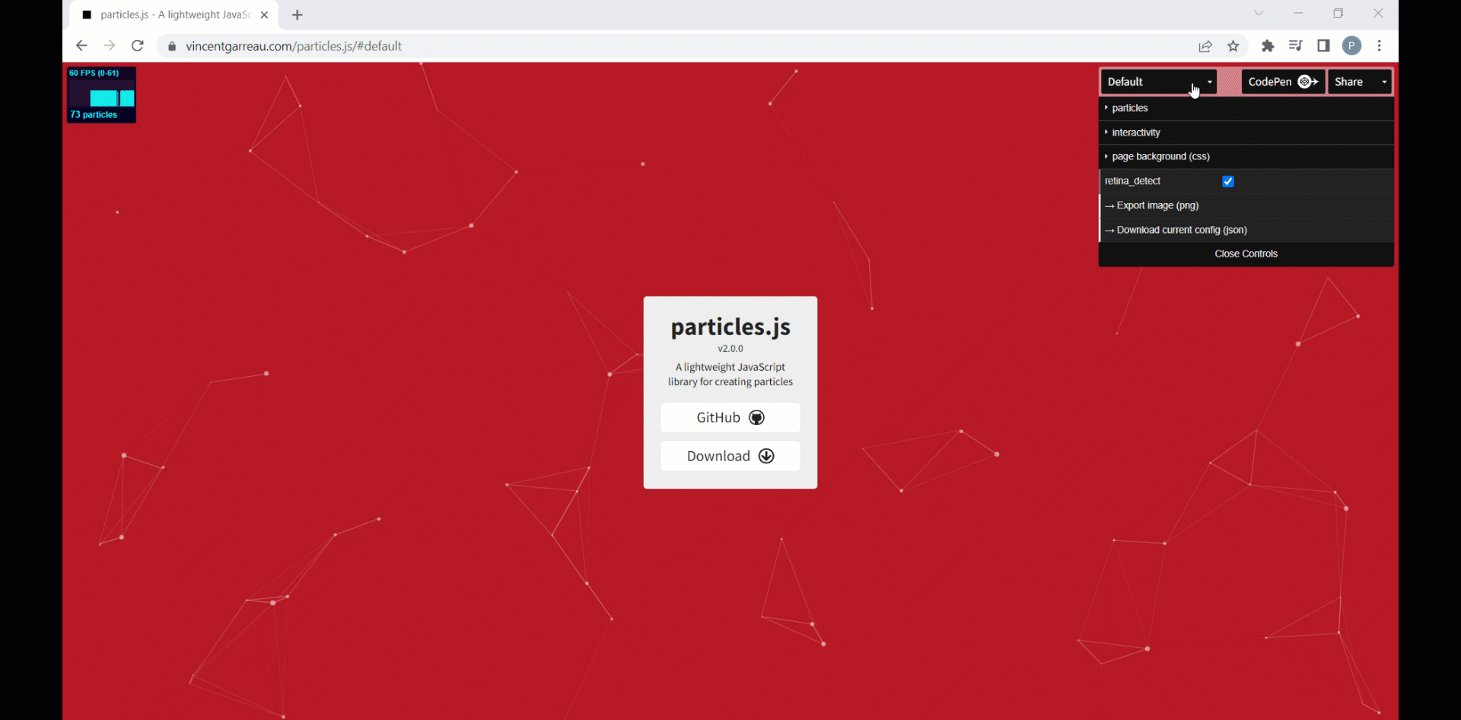
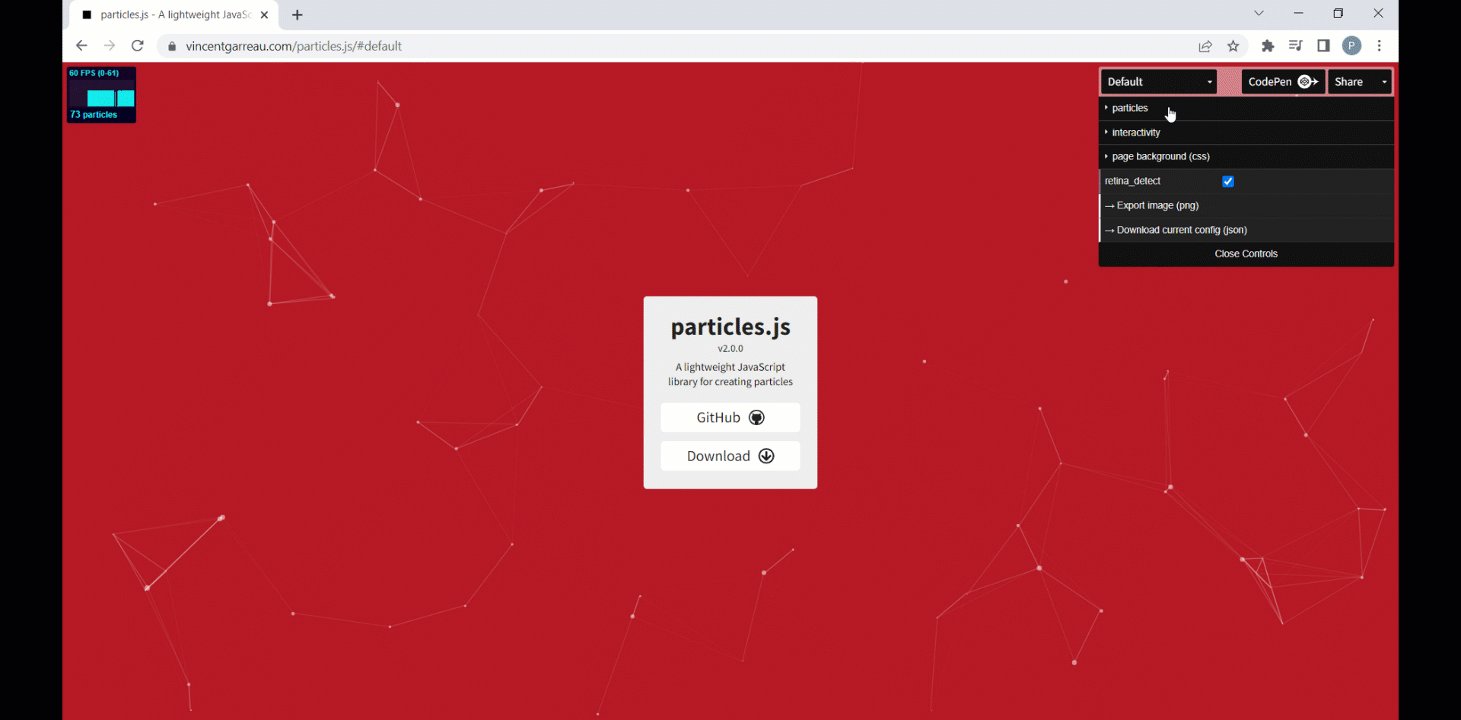
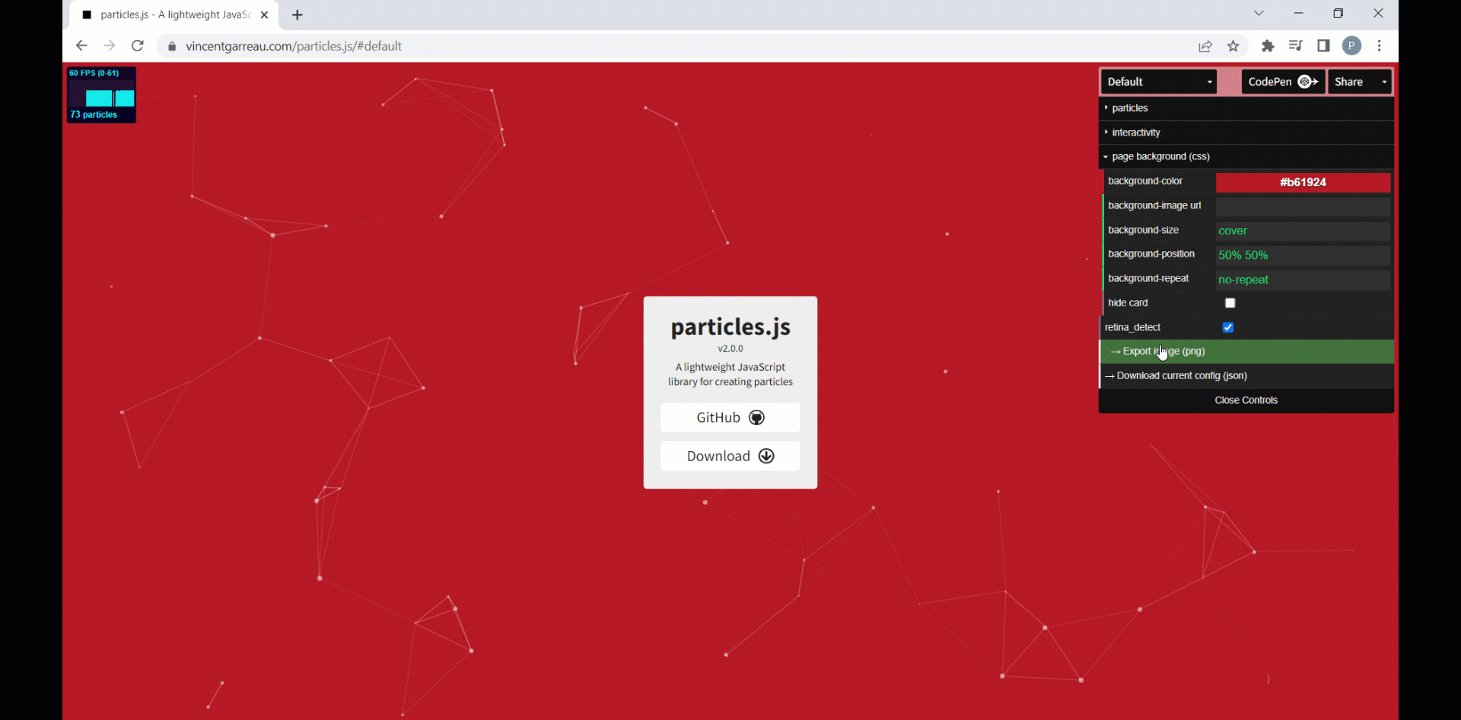
- Você tem que gerar um arquivo JSON. Ao clicar no link você pode fazer esse processo facilmente.
- Em seguida, carregue o arquivo no campo chamado Carregar arquivo JSON.

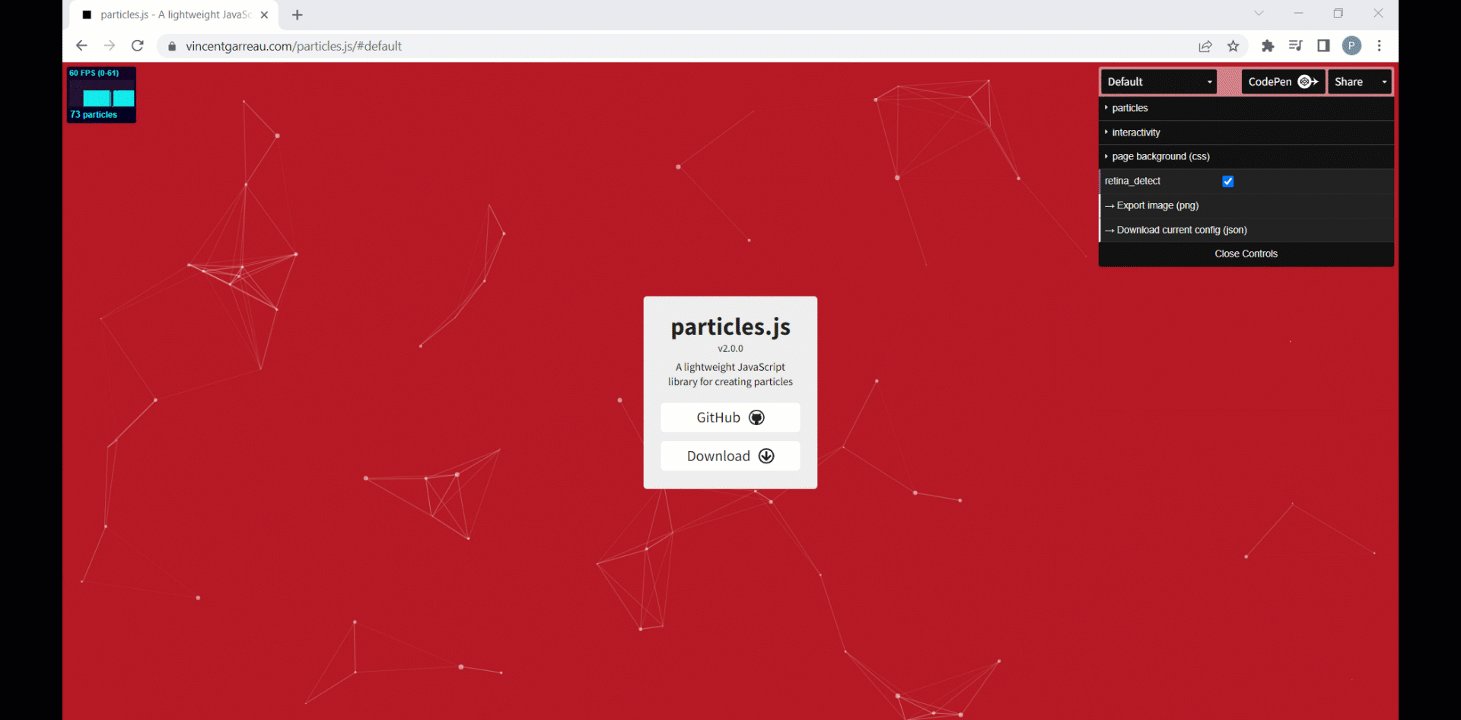
Baixando arquivo JSON
O link acima o levará a este site onde você poderá personalizar suas seções usando partículas de acordo com suas escolhas. Após a personalização, você pode baixar a configuração atual (JSON).

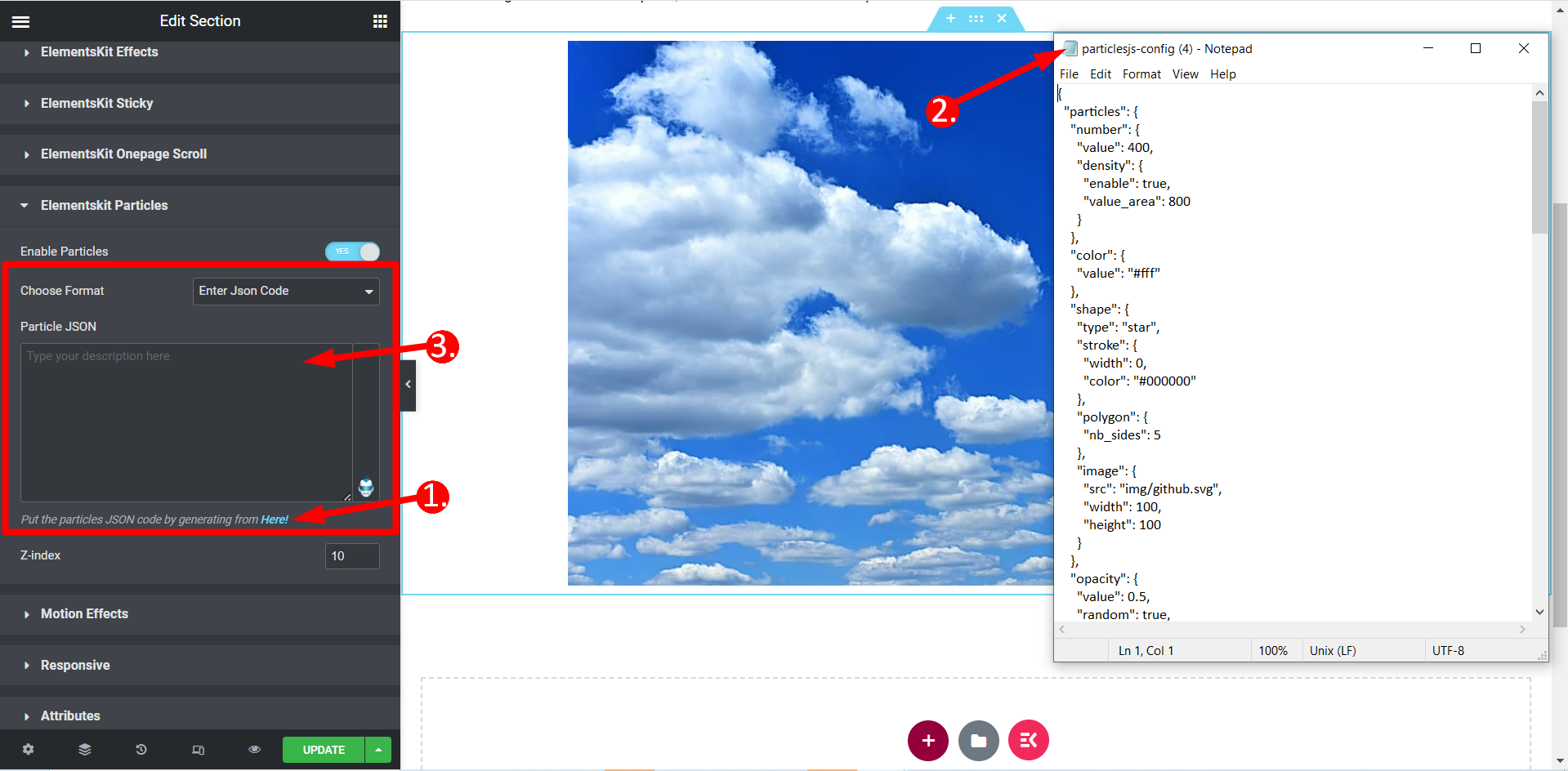
Escolha Formato- Insira o código Json #
- Você precisa gerar um arquivo JSON primeiro, o processo é o mesmo de antes.
- Abra o arquivo baixado em qualquer editor ou simplesmente com o bloco de notas e copie o código.
- Por fim, cole o código no campo chamado Partícula JSON.

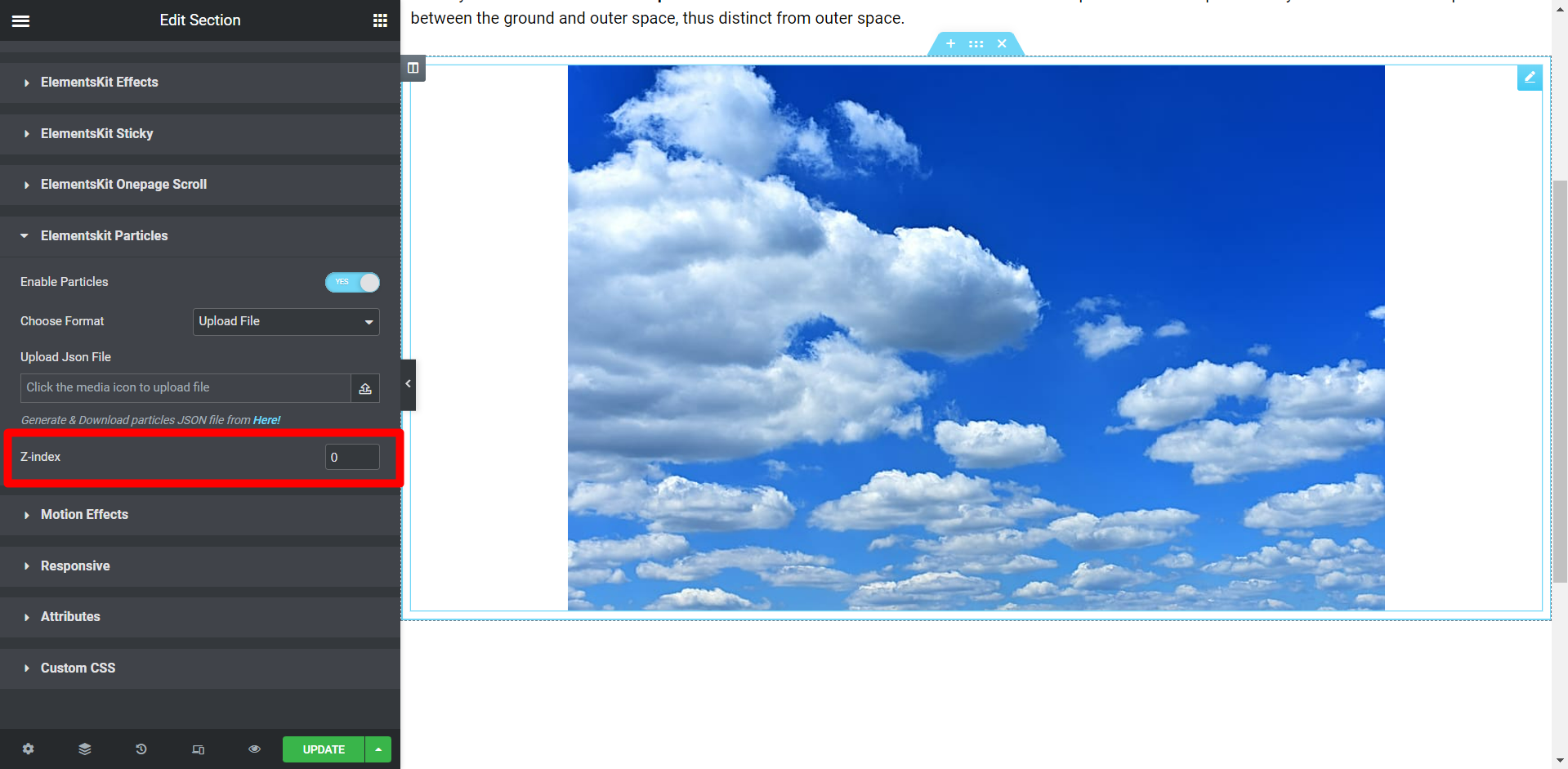
Índice Z #
Aqui você deve definir um valor para posicionar as partículas de acordo com suas necessidades.

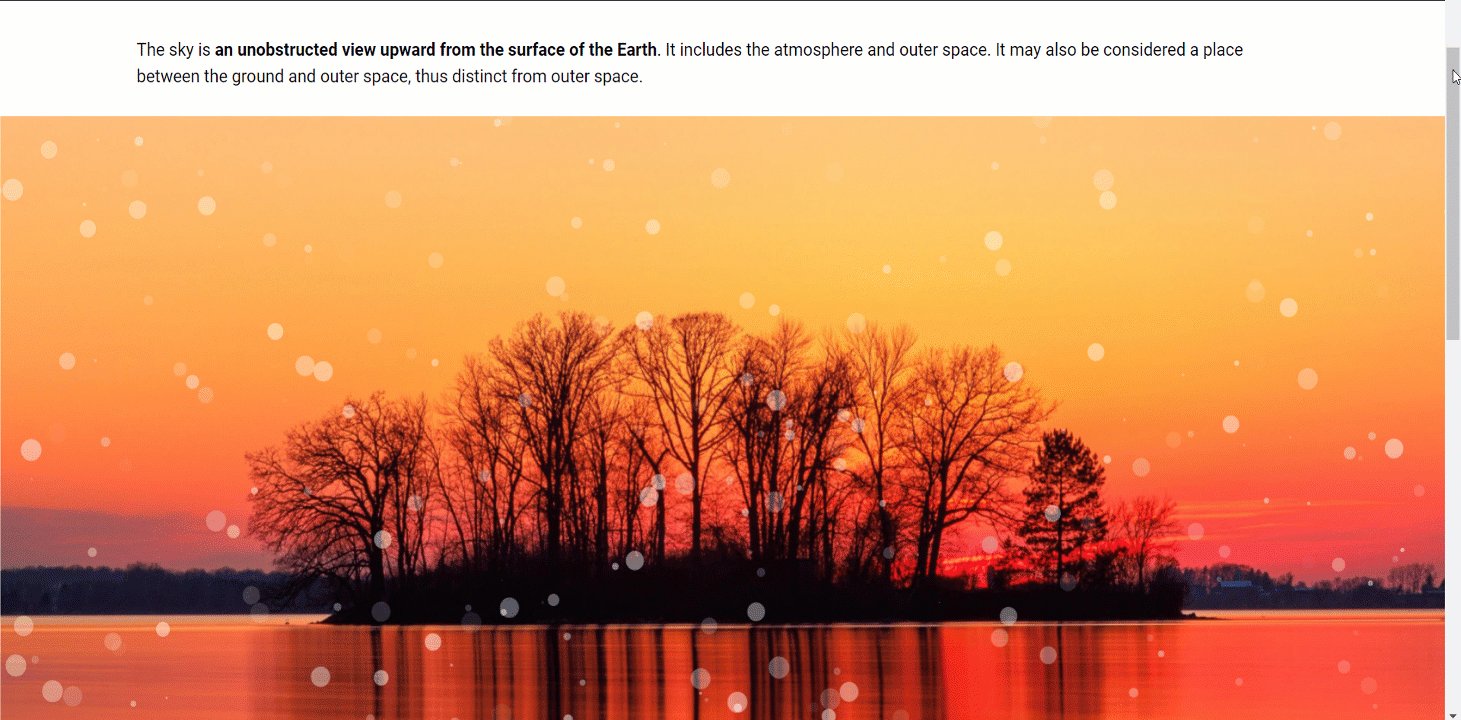
Resultado Final #
Este é o resultado final baseado em nossa customização –

Então, esse é o processo de trabalhar com o recurso de partículas. A personalização é fácil e você pode alterar a aparência do seu site em pouco tempo, experimentando esses diferentes fundos de partículas.
Quick Recap
Here’s a quick recap of how we added those eye-catching particle effects on WordPress websites:
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate the ElementsKit Particle Module
✅ Start editing the part of your website where you want to apply the particle effects.
✅ ElementsKit offers three ways to add a particle effect: choose a preset, upload a file, or enter a JSON.
✅ Use the Z-index for an accurate particle effect.
✅ Save your design, preview it, and publish.
Following this ElementsKit Particle Module, you can add an interactive & animated experience for visitors.




