Se você está procurando criar um mega menu Elementor no WordPress, o módulo Mega Menu do ElementsKit pode tornar o processo fácil e rápido. Leia esta documentação para aprender como criar um mega menu no WordPress usando o ElementsKit em algumas etapas simples.
Visão geral #
ElementsKit é o complemento tudo-em-um para Elementor that gives you the best possible way to build WordPress websites with a wide range of widgets, modules, and highly customizable pre-designed templates.
Isso inclui o Módulo Mega Menu do ElementsKit plugin. A mega menu is a powerful feature in WordPress that allows you to create a category-based expandable WordPress dropdown menu with flexible layouts. Elementor Mega menus are easy to use and can be a great way to show the multi-level website menu in an organized way.
Watch our video guide on Elementor Mega Menu Building:
Ou siga as instruções passo a passo sobre como criar um mega menu no Elementor:
Pré-requisito: #
- Elementor, a page builder plugin (Free version is enough)
- Elements Kit Pro, a WordPress mega menu plugin for Elementor
Como criar um mega menu no WordPress Elementor #
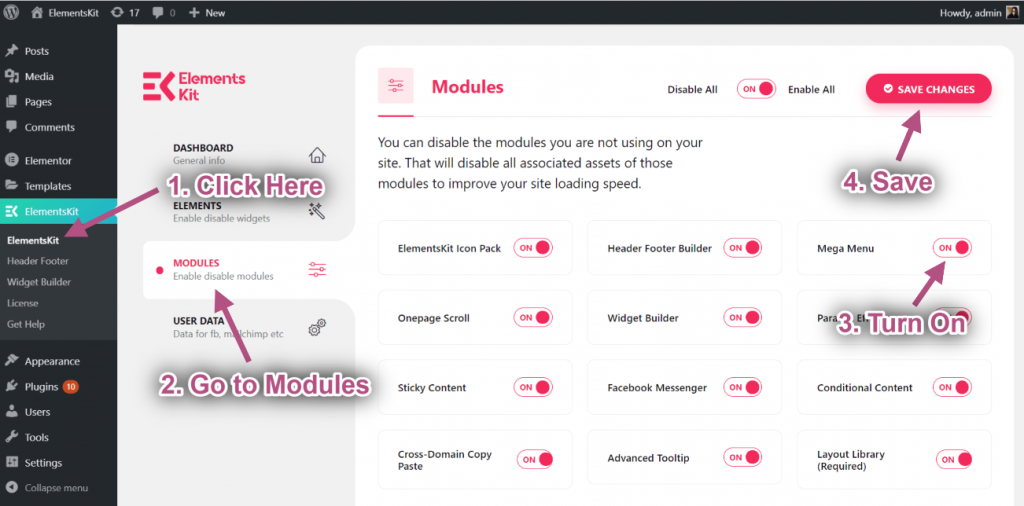
Antes de tudo, antes criando um Mega Menu Elementor no WordPress certifique-se de habilitar o ElementsKit Mega Cardápio módulo de ElementsKit > Módulo no painel do WordPress.

Step #1: Configure WordPress Menu #
Para crie um mega menu WordPress em seu site,
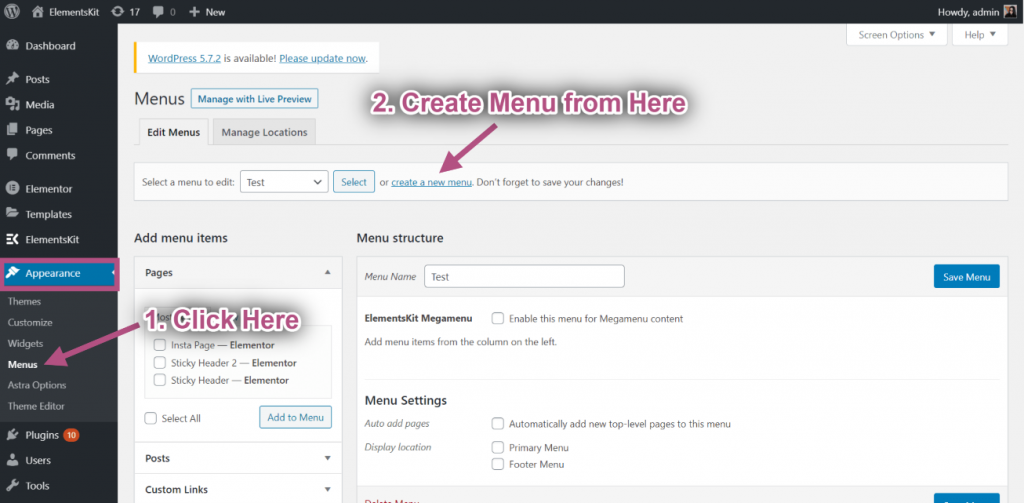
- Navegar para Aparência > Menus no painel do WordPress.
- Clique em Crie um novo cardápio.

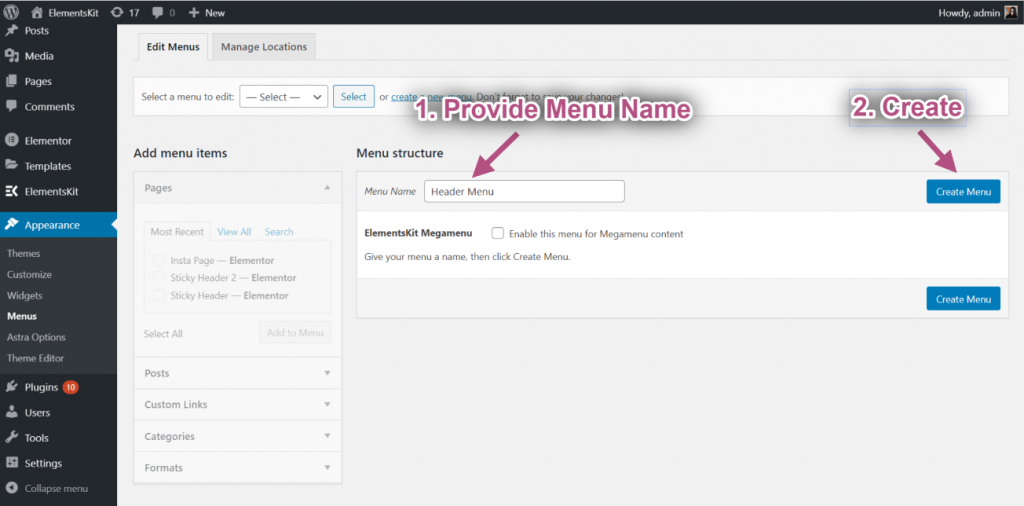
- Introduzir um Nome do cardápio.
- Clique no Criar cardápio botão.

Agora você pode adicionar itens ao mega menu. Por isso,
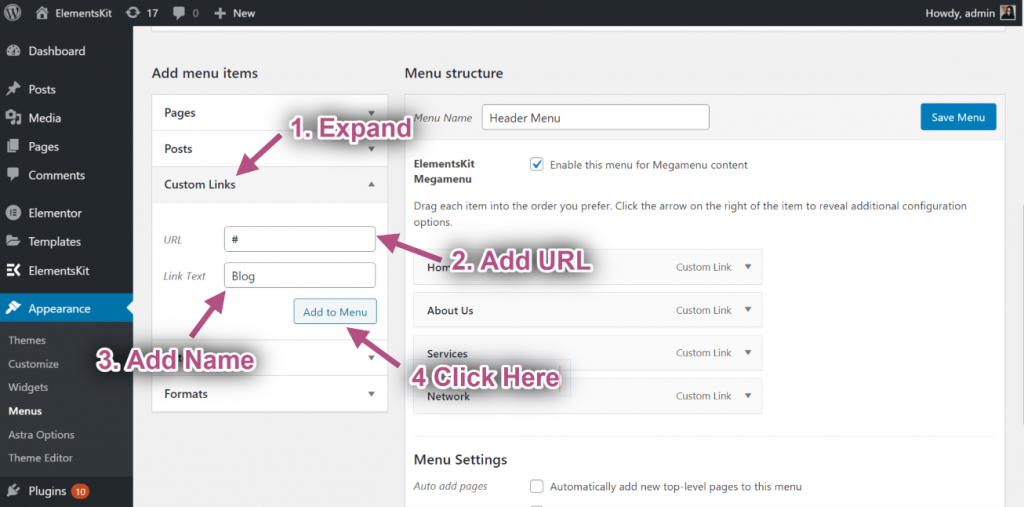
- Expandir Links personalizados on the “Add menu item” on the right column.
- Introduzir um URL e Texto do link.
- Clique em Adicionar ao cardápio.
Then add other menu items in the same way with this WordPress menu customizer, ElementsKit.

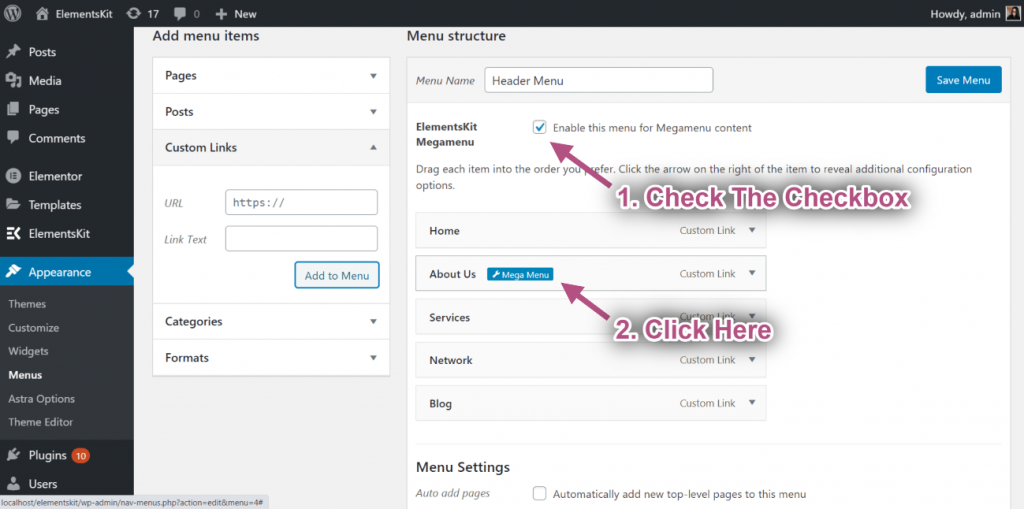
Depois disso, marque a caixa de seleção “Habilite este menu para conteúdo do Megamenu”. Quando o mega menu estiver habilitado, você clicará ícone de configurações do mega menu quando você passa o mouse sobre os itens do menu.

Etapa #2: personalizar o conteúdo do Elementor Megamenu With ElementsKit #
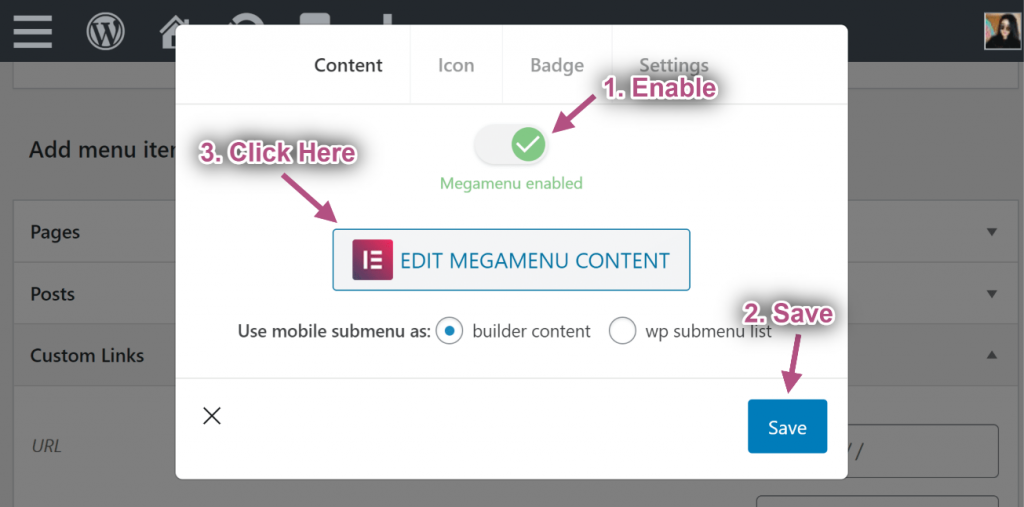
Ao clicar no ícone de configurações do mega menu, um pop-up será aberto. No pop-up,
- Botão de alternância para ativar o Mega Menu.
- Clique no Salvar botão.
- Depois disso clique no EDITAR CONTEÚDO DO MEGAMENU botão. Isso o levará ao botão do editor Elementor.

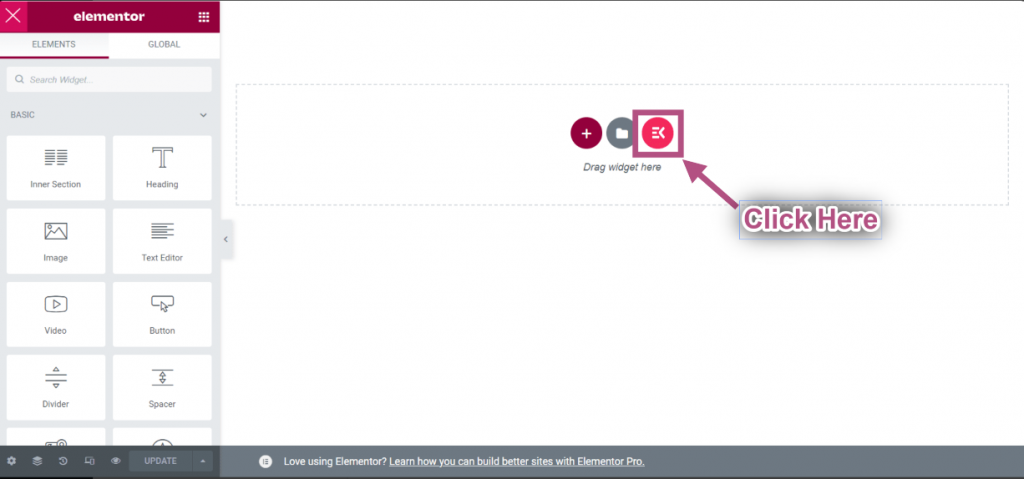
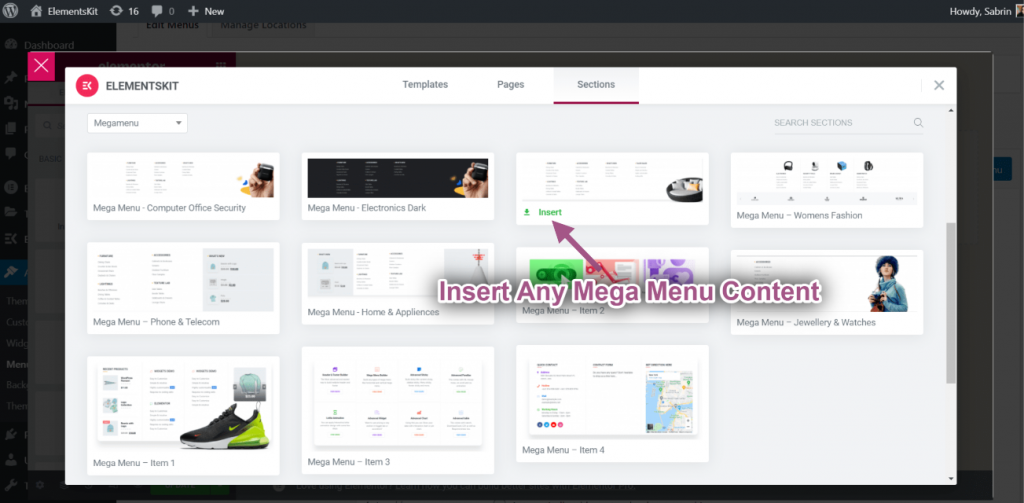
- Clique no Ícone da biblioteca de modelos do ElementsKit

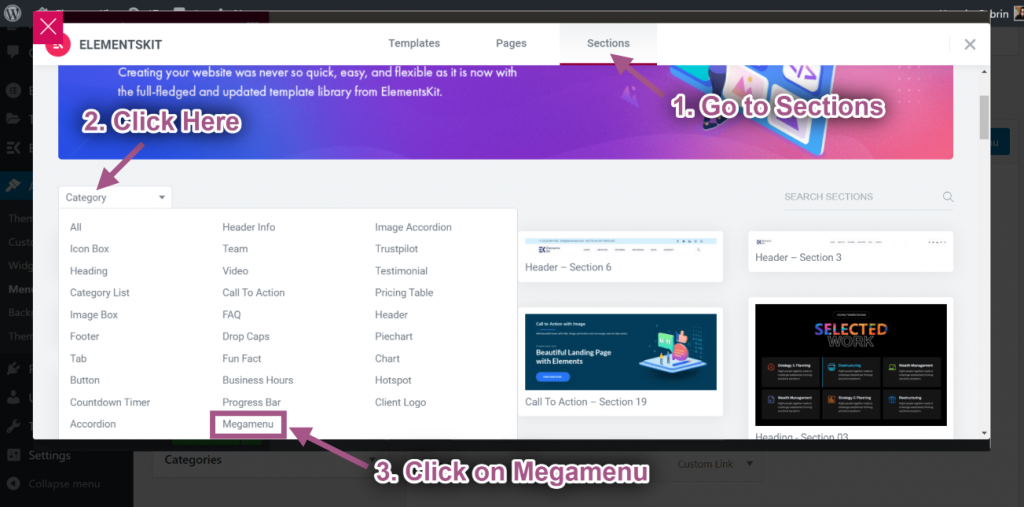
- Vá para as seções=> Clique no Categoria=> Selecione Megamenu da lista.

- Insira qualquer Elementor Mega Menu Modelo.

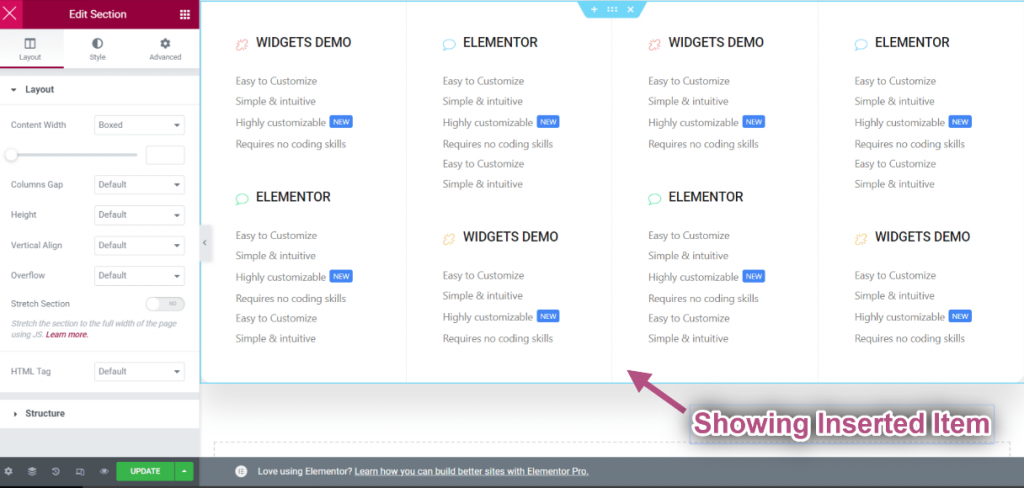
- You’ll see your inserted pre-designed mega menu template item will display.

Layout de controle #
- Edite a seção interna clicando na seção pontilhada.
- Caixa de largura de conteúdo: personalize a largura do conteúdo arrastando para a direita ou para a esquerda.
- Largura total do conteúdo: Selecione Largura completa.

Selecione a lacuna da coluna #
- Lacuna da coluna=> Selecione sua lacuna de coluna no suspenso.

Escolha a posição #
- Altura: Selecione sua altura arrastando da esquerda para a direita.
- Alinhamento vertical: Selecione Alinhamento vertical no menu suspenso.
- Transbordar: Selecione Overflow Padrão ou Oculto.

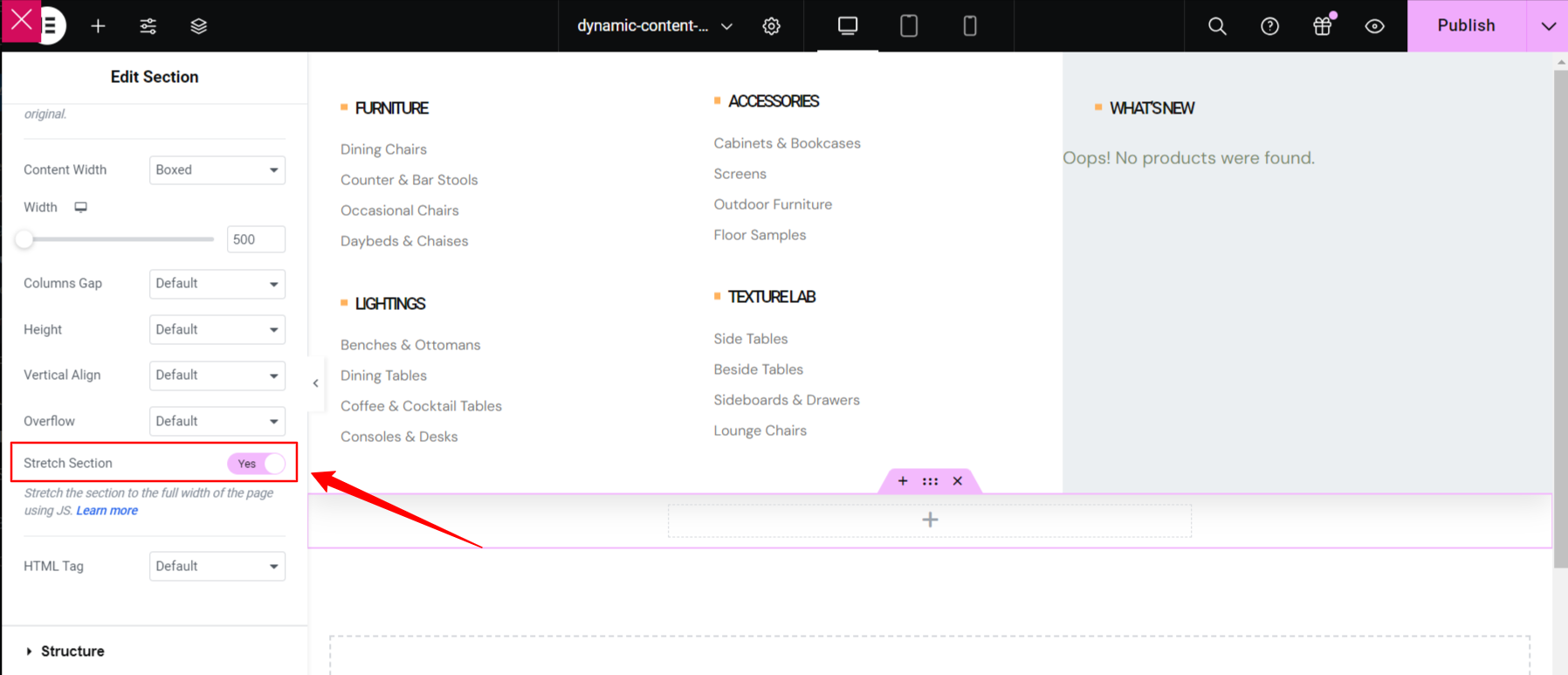
Seção de alongamento #
Toggle this button to turn the Elementor mega menu to full-width, which spans from right to left of the screen’s width.

Selecione a etiqueta HTML #
- Selecione seu Etiqueta HTML de Suspenso to create custom WP menu.

Se você quiser ver em ação, assista a este vídeo e faça você mesmo em poucos minutos.
Personalize o texto do título do Mega Menu #
- Selecione o tipo de ícone.
- Ativar para adicionar ícone.
- Carregar ícone de cabeçalho.
- Adicionar ou editar título.
- Adicionar Editar Descrição.

Personalizar texto #
- Adicionar ou editar Texto.
- Adicionar ou editar Legenda.
- Habilitar para Mostrar etiqueta.
- Adicionar ou editar Rótulo.
- Customizar Cor de fundo, tipografia, preenchimento, alinhamento, raio.
- Quando terminar, clique em atualizar e feche a janela.

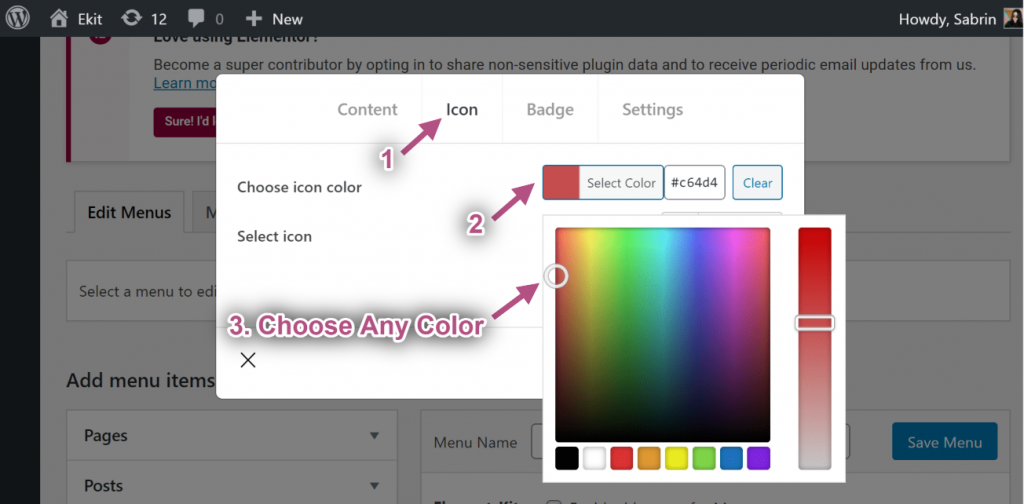
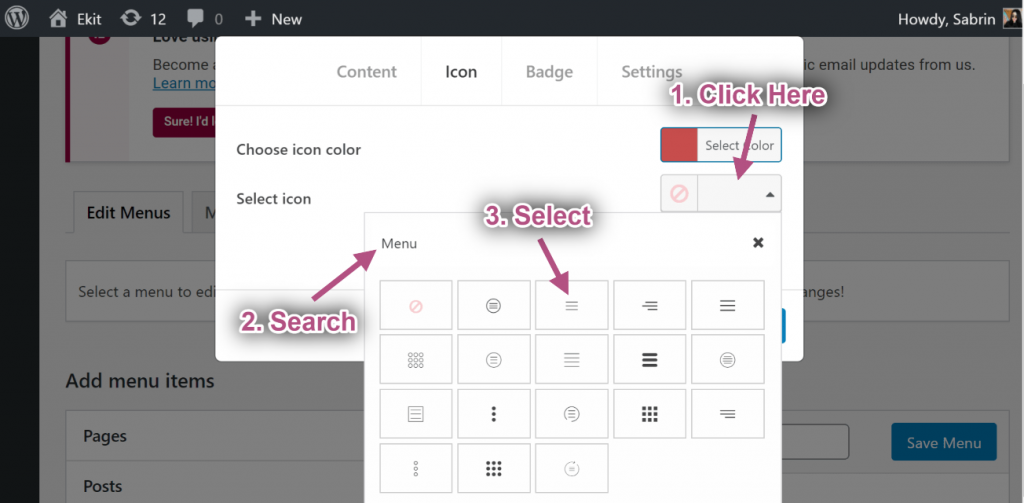
Etapa #3: Personalizar ícone #
- Agora vá para Guia Ícone=> Escolha qualquer cor do Paleta de cores.

- Selecione Ícone de Biblioteca de ícones.

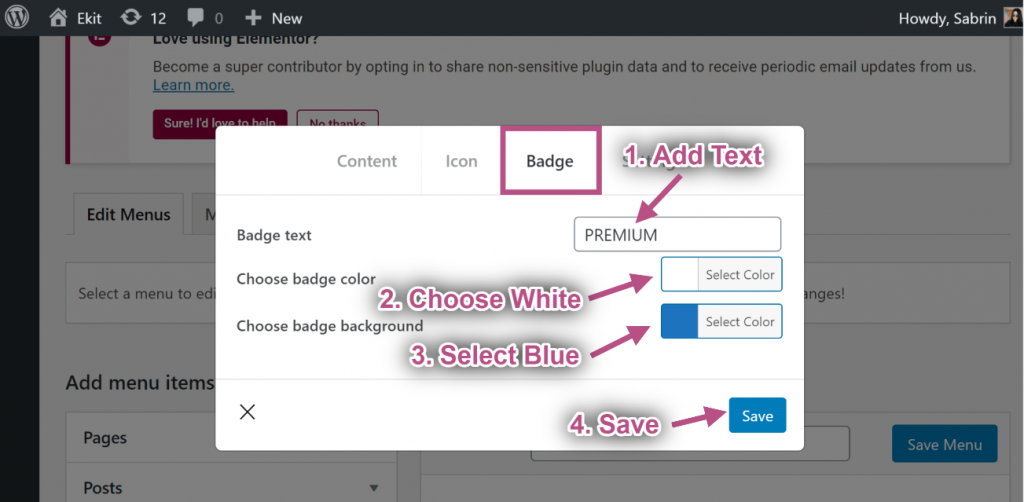
Etapa #4: personalizar o selo #
- Adicionar ou editar texto.
- Escolher Cor do emblema.
- escolher Cor de fundo do emblema.
- Clique Salvar.

Etapa #5: Configurações #
Largura padrão #
- Selecione a largura do Mega Menu: Padrão.
- Selecione a posição do Mega Menu: Padrão.
- Salvar a janela.
- Visualização do site: Mostrando largura padrão com posição padrão.

Relativo Padrão #
- Selecione a largura do Mega Menu: Padrão.
- Selecione a posição do Mega Menu: Relativo.
- Clique Salvar.
- Visualização do site: Mostrando largura padrão com posição relativa.

Largura total padrão #
- Selecione a largura do Mega Menu: Largura completa.
- Selecione a posição do Mega Menu: Padrão.
- Clique Salvar.
- Visualização do site: Mostrando largura total com posição padrão.

Posição relativa da largura total #
- Selecione a largura do Mega Menu: Largura completa.
- Selecione a posição do Mega Menu: Relativo.
- Clique Salvar.
- Visualização do site: Mostrando Largura total com posição relativa.

Largura padrão personalizada #
- Selecione a largura do Mega Menu: Largura personalizada.
- Forneça qualquer largura personalizada, mas por padrão, é 750 px.
- Selecione a posição do Mega Menu: Padrão.
- Clique Salvar.
- Visualização do site: Mostrando Largura personalizada com posição padrão.

Largura padrão personalizada Relativo #
- Selecione a largura do Mega Menu: Largura personalizada.
- Forneça qualquer largura personalizada, mas por padrão, é 750 px.
- Selecione a posição do Mega Menu: Relativo.
- Clique Salvar.
- Visualização do site: Mostrando Largura personalizada com posição relativa.

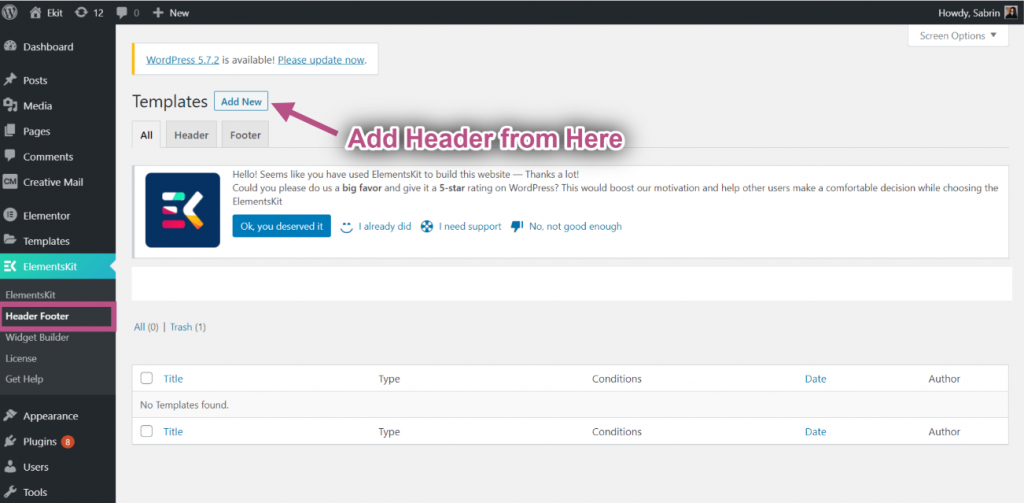
Etapa #6: Crie um modelo de cabeçalho #
Aqui você pode usar o Modelo de cabeçalho Elementor ou você pode usar o Modelo de cabeçalho do ElementsKit. Vamos ver como adicioná-lo.
- Navegar para ElementsKit→ Cabeçalho Rodapé→ e clique Adicionar novo.
- Uma caixa pop-up será aberta com opções.

- Na caixa pop-up digite um Título, selecione os Tipo→ Cabeçalho.
- Selecione os Condições→ Site inteiro.
- Alterne o Ativação opção e clique em Editar com Elementor.

- Selecione seu Estrutura da área selecionada.

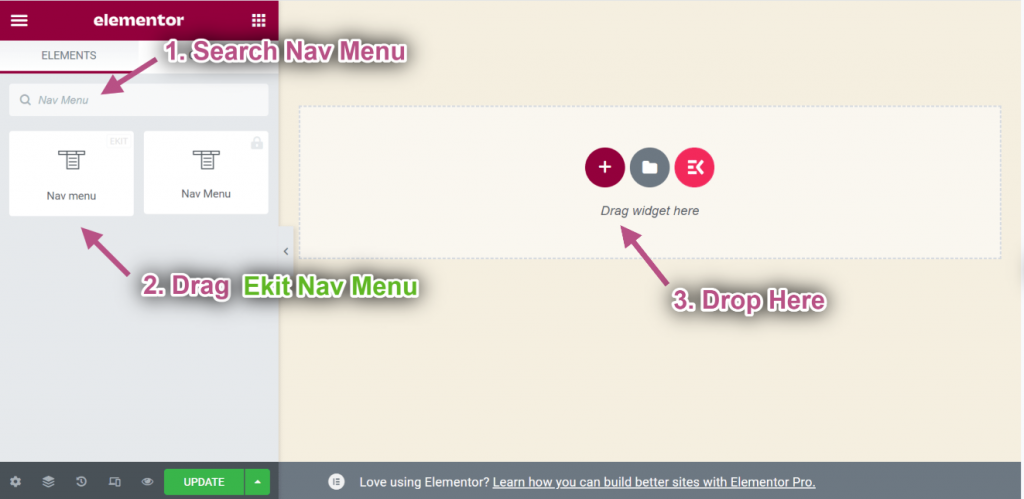
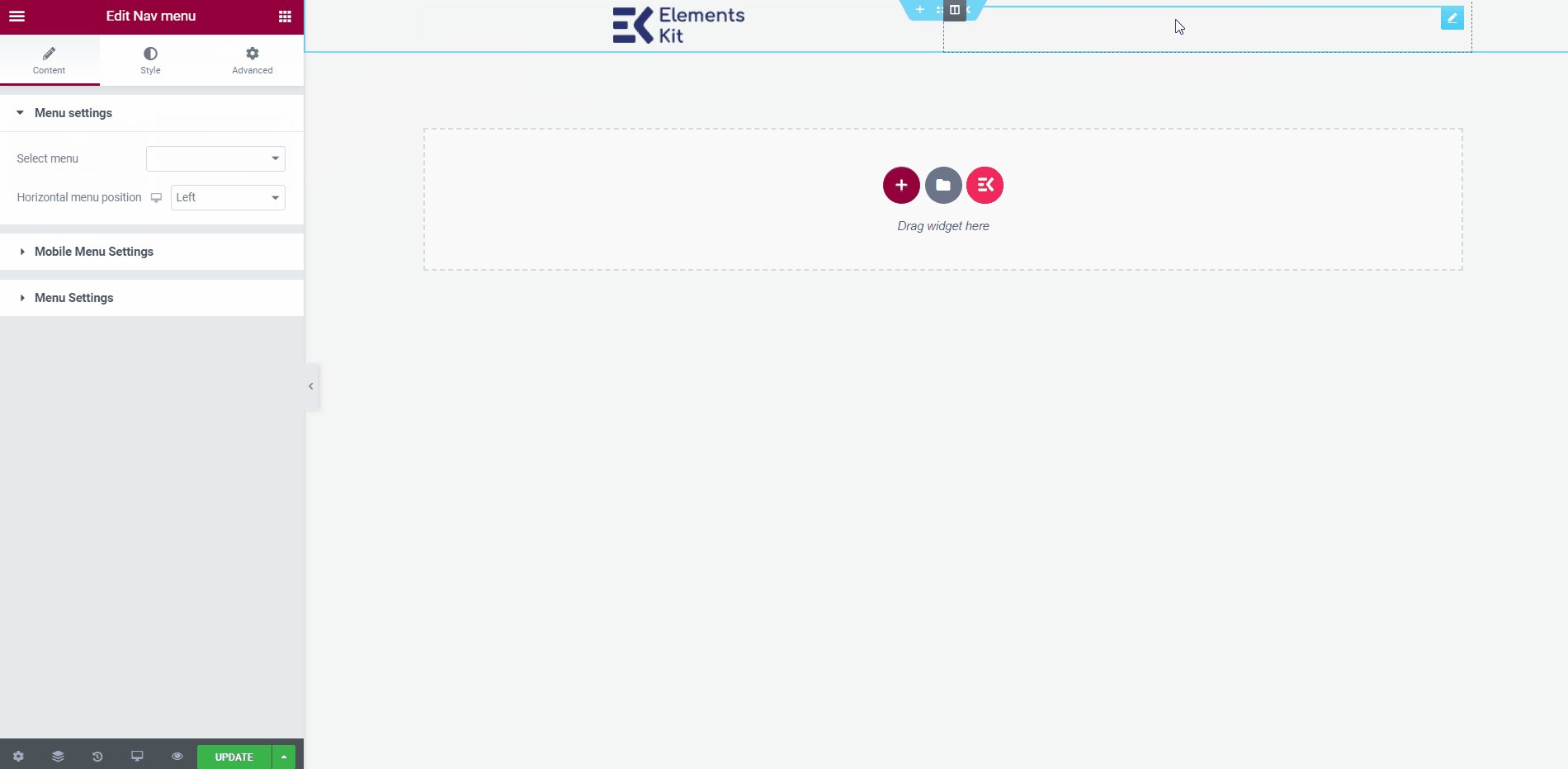
- Agora pesquise Menu de navegação=> Arraste o Menu de navegação do Ekit e Derrubar na área selecionada.
** Nota: Certifique-se de arrastar o menu ElementsKit Nav, caso contrário o Megmenu criado não aparecerá.

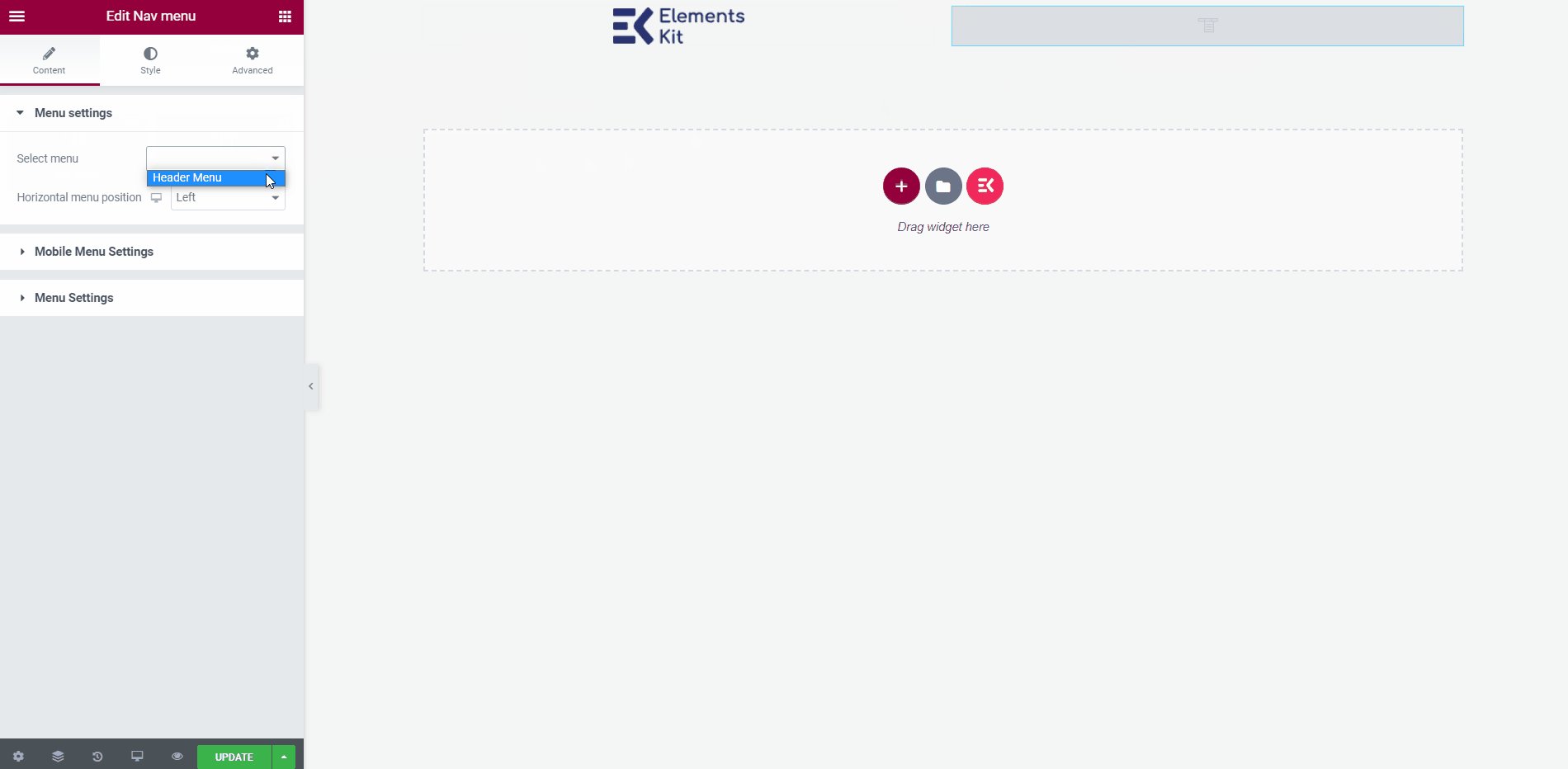
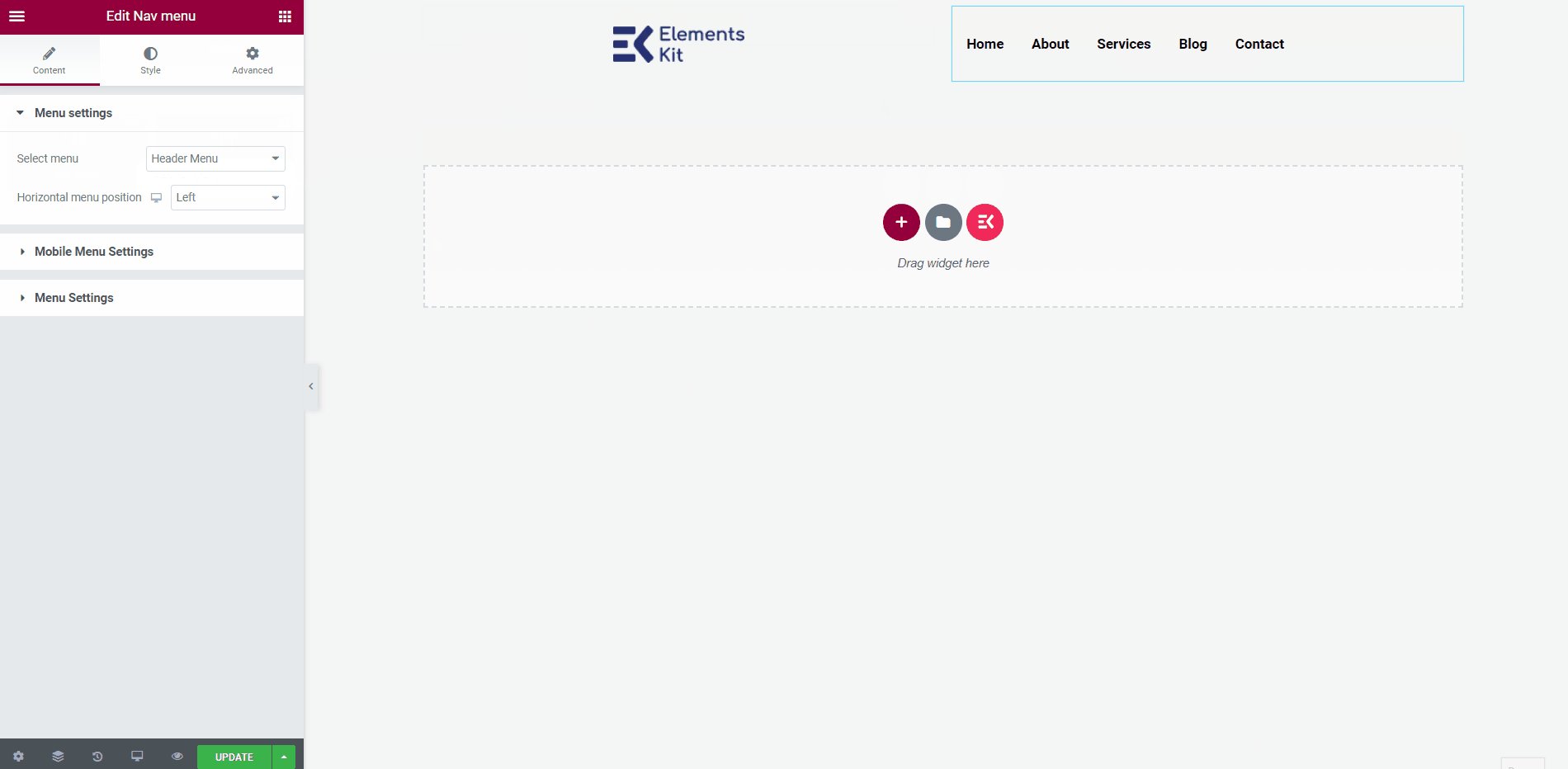
- Agora vá para Configurações do menu=> selecione seu criado Menu de cabeçalho no menu suspenso.
- Você pode adicionar qualquer tipo de widget aqui para personalizar seu modelo de cabeçalho.

Resultado Final #
Feito isso, clique no Atualizar button to save the menu created with the best mega menu plugin for Elementor.
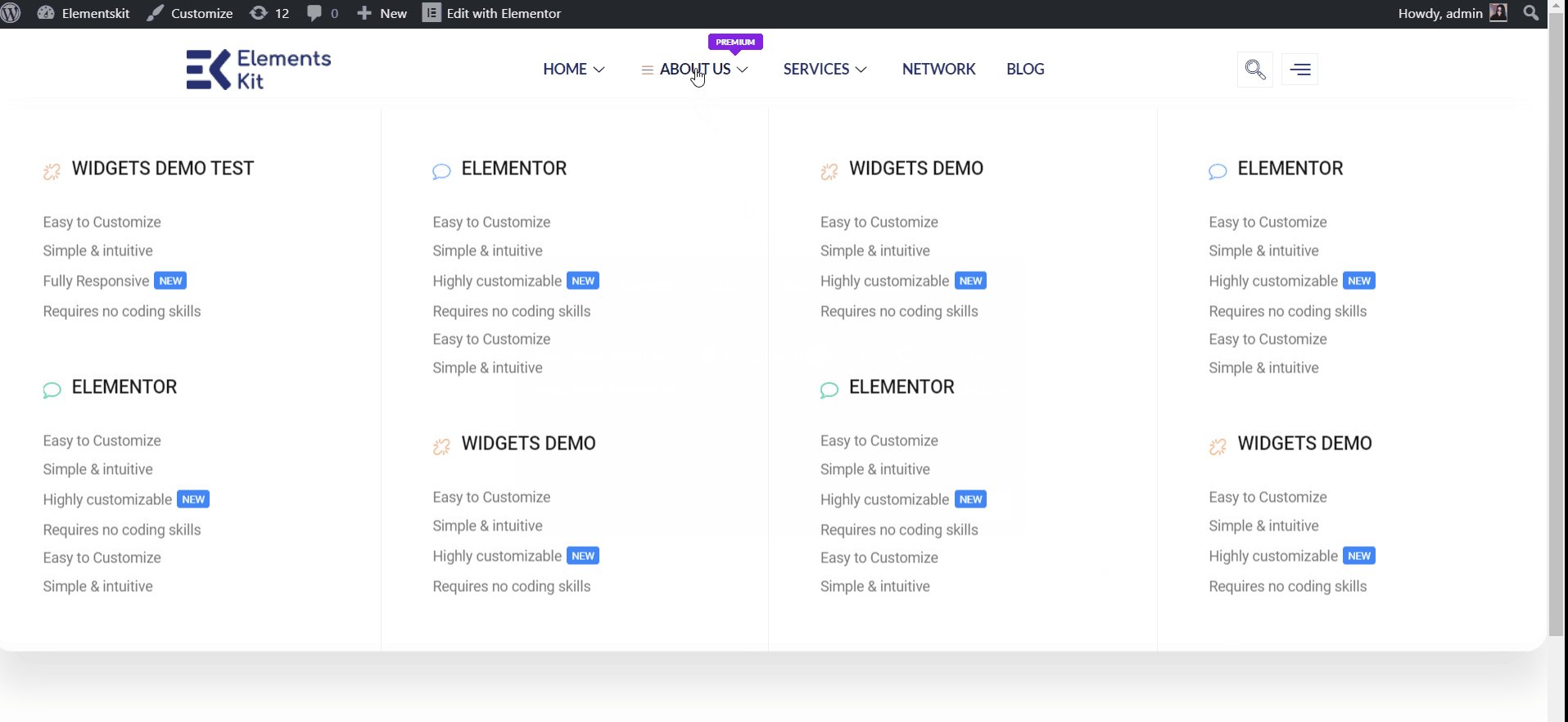
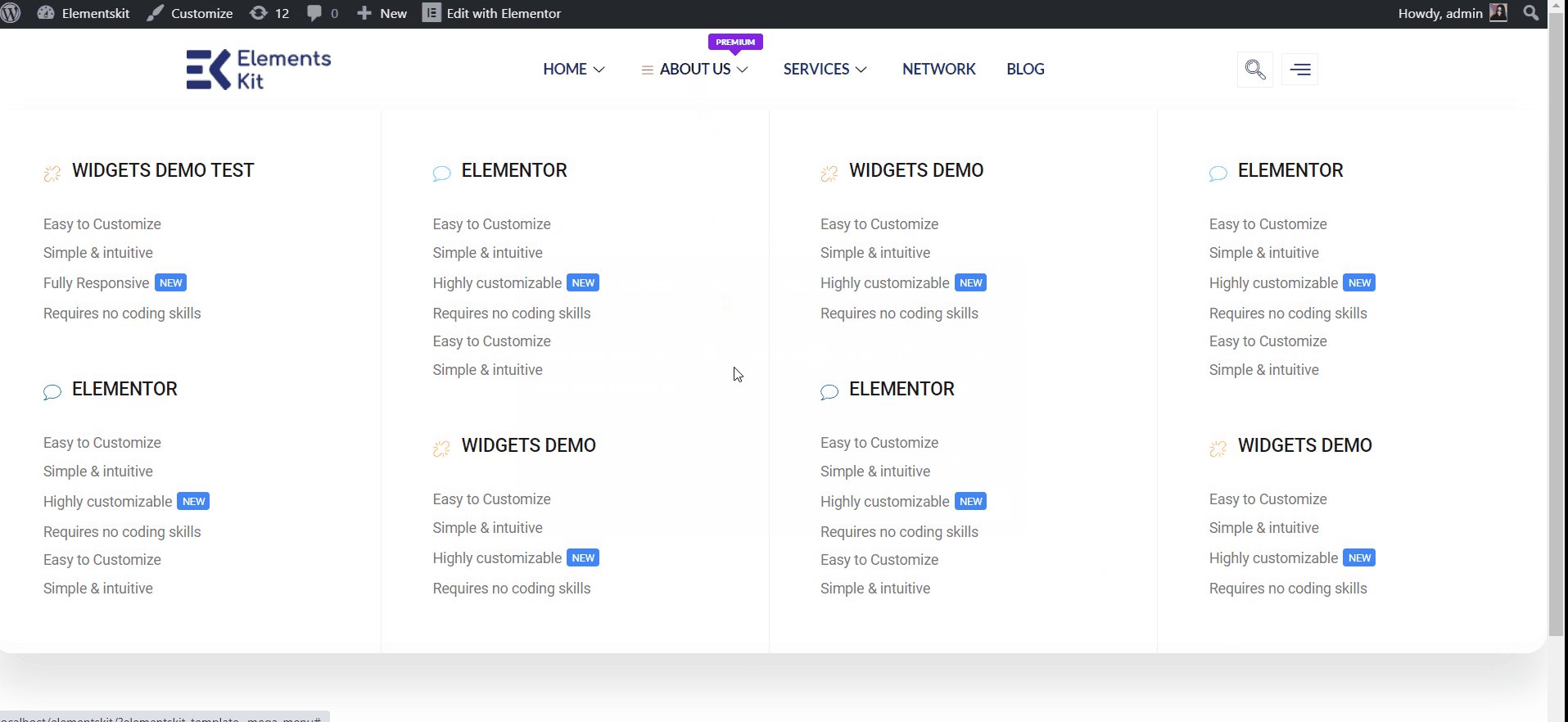
Agora vá até seu site e você poderá ver que o menu Elementor Mega selecionado está sendo exibido corretamente.

Quick Recap
So overall, what we’ve done throughout this WordPress mega menu tutorial is:
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate a mega menu plugin, in our case, it’s the ElementosKit Mega Menu plugin for WordPress.
✅ Then, navigate to Appearance> Menu and configure our site’s menu.
✅ After setting all dropdown menu items, click the Mega Cardápio button to start creating an Elementor mega menu with ElementsKit.
✅ Habilite o Mega Cardápio toggle button and hit the EDITAR CONTEÚDO DO MEGAMENU opção.
✅ You’ll get the Elementor visual interface as your mega menu builder, with drag-and-drop controls to design it effortlessly.
✅ Insert a mega menu template or use Elementor widgets to build from scratch.
✅ In the ElementsKit mega menu editor, you can add rows, columns, and content to your submenus.
✅ Customize background, heading, layout, icon, badge, and other content elements without writing any code.
✅ Lastly, see the preview and make it live. And, with ElementsKit, you can apply conditions for header navigation.
So, this was the easiest way to build Elementor mega menu in your WordPress website.




