ElementsKit vem com o módulo Elementor Image Masking que permite criar páginas da web com imagens de formato sofisticado. Um recurso que permite mascarar imagens com formas personalizadas.
Imagem de máscara com formas personalizadas #
Mascarar imagens com ElementsKit é fácil e você pode aplicá-lo a qualquer imagem do seu site. Com o módulo de mascaramento de imagem, você pode basicamente alterar o formato das imagens para formas mais criativas. Você pode escolher formas de máscara pré-fabricadas que acompanham o módulo ou adicionar formas personalizadas com máscara SVG.
Leia esta documentação para aprender como usar o módulo de mascaramento ElementsKit Elementor Image.
Passo 1: Habilite o módulo Image Masking #
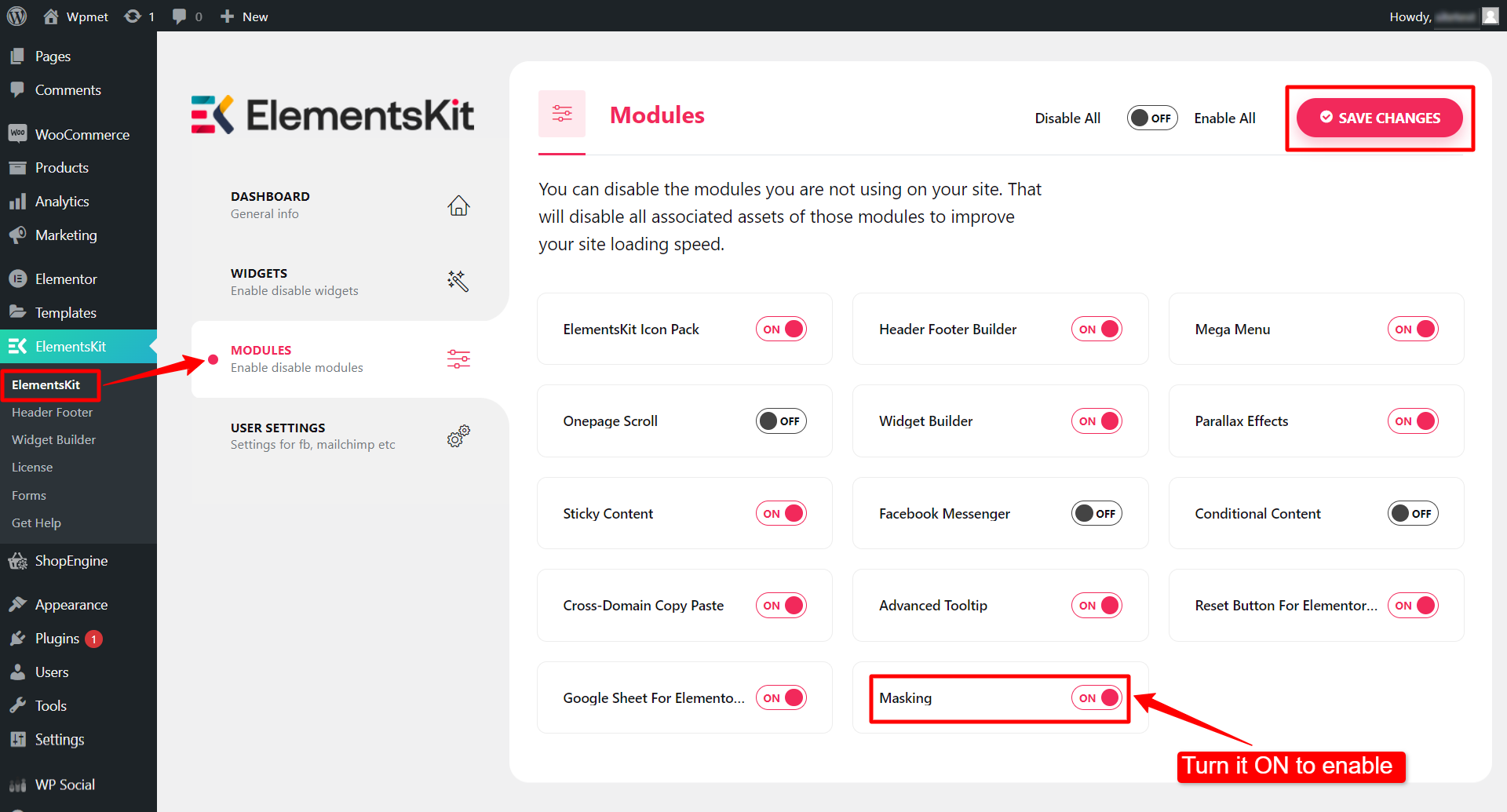
Para adicionar formas de máscara às imagens do site, primeiro você precisa ativar o módulo. Por isso,
- Faça login no seu site WordPress.
- Navegar para ElementsKit > MÓDULOS do seu painel do WordPress.
- Encontre o Mascaramento módulo da lista e Ligar o botão de alternância para ativar o módulo.
- Em seguida, clique no SALVAR ALTERAÇÕES botão no canto superior direito.

Etapa 2: adicionar forma de máscara às imagens #
Agora você pode adicionar forma de máscara a qualquer imagem. Para usar o módulo de mascaramento de imagem ElementsKit Elementor, primeiro você deve adicionar uma imagem e habilitar o mascaramento para a imagem.
- Abra uma página com o editor Elementor.
- Adicione qualquer imagem ao design. Neste exemplo, estamos usando o widget de imagem Elementor.
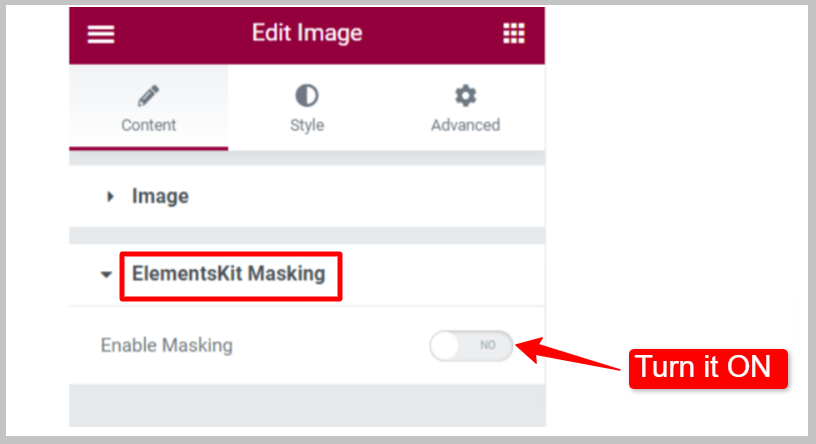
- Na guia Conteúdo, você encontrará ElementsKit Masking. Ligar o Ativar mascaramento e prossiga em seguida.

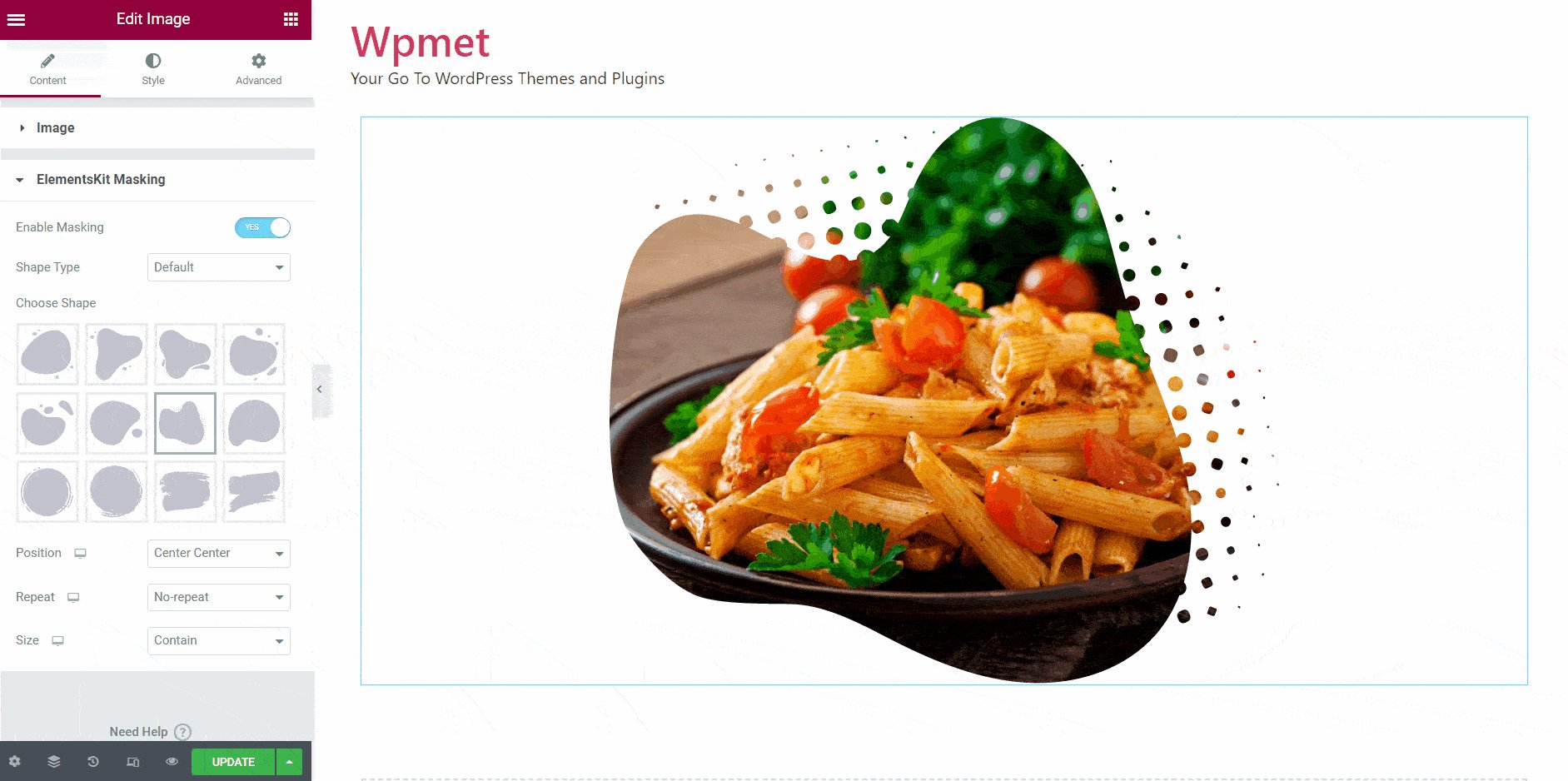
Agora você pode escolher o tipo de formas de mascaramento de imagem. Existem duas opções de tipos de forma disponíveis: Padrão e Personalizado.
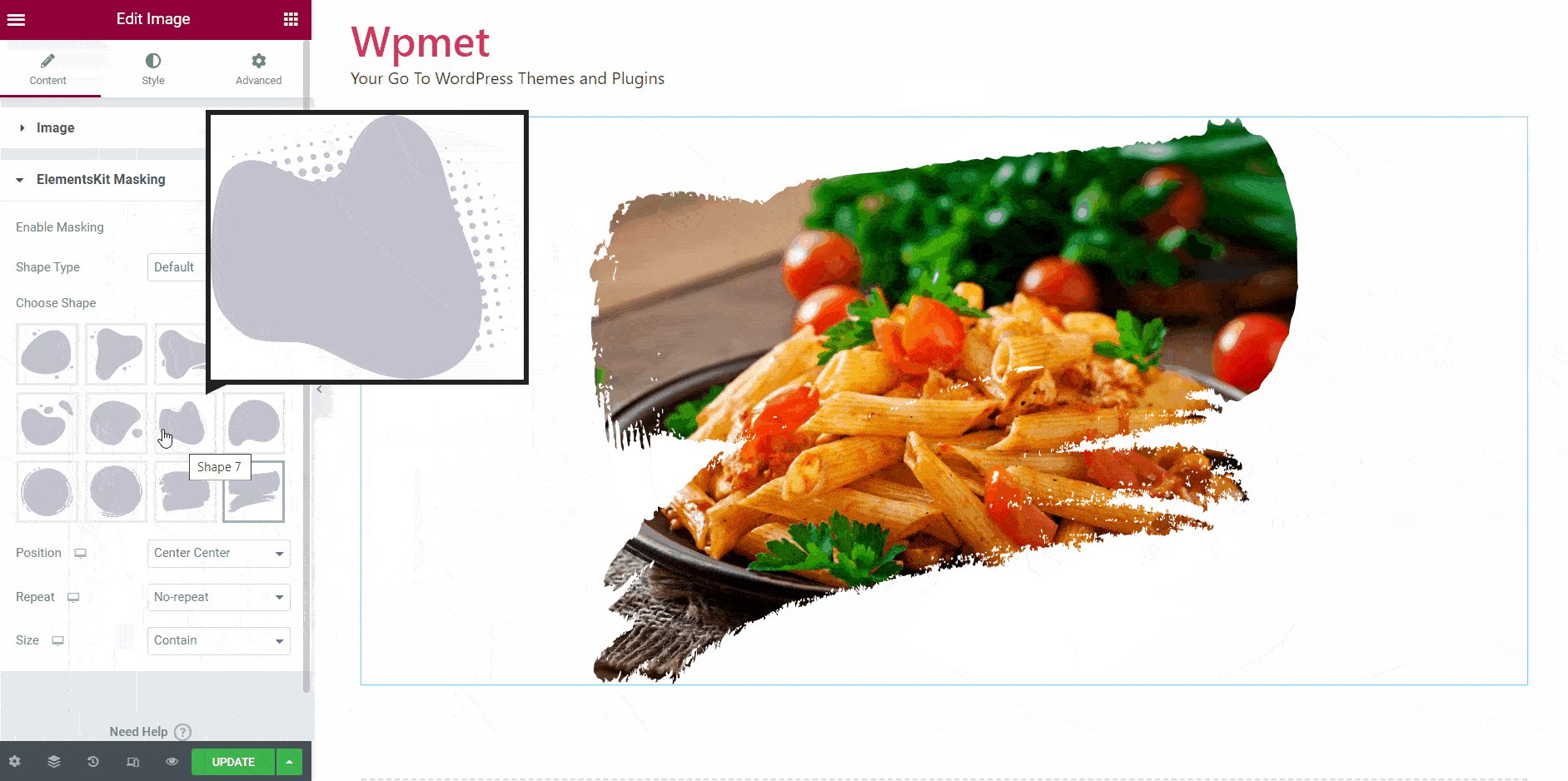
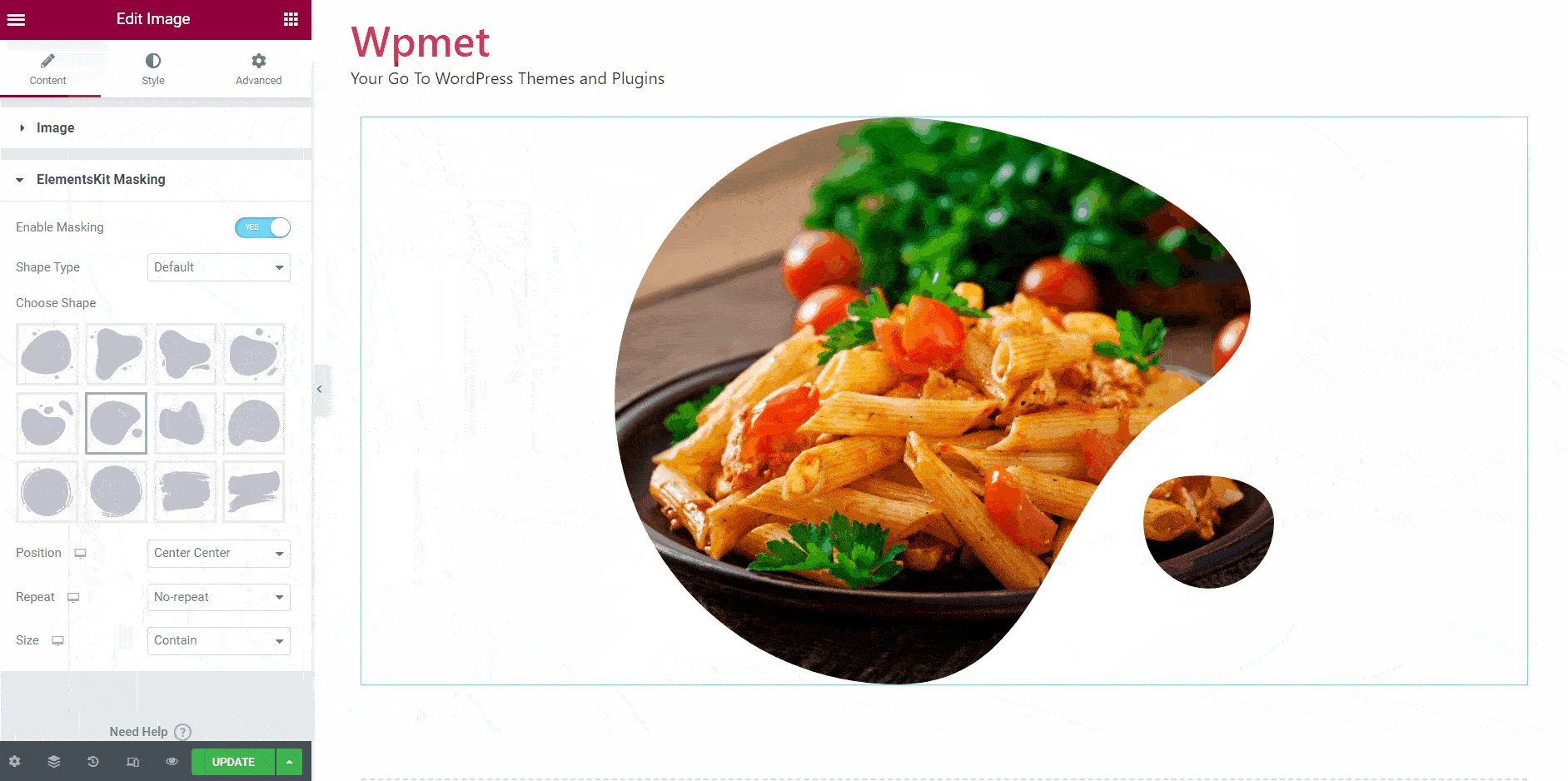
Tipo de forma – Padrão: #
Existem 12 formas padrão que vêm com o módulo ElementsKit Masking. Para usar essas formas de máscara pré-fabricadas:
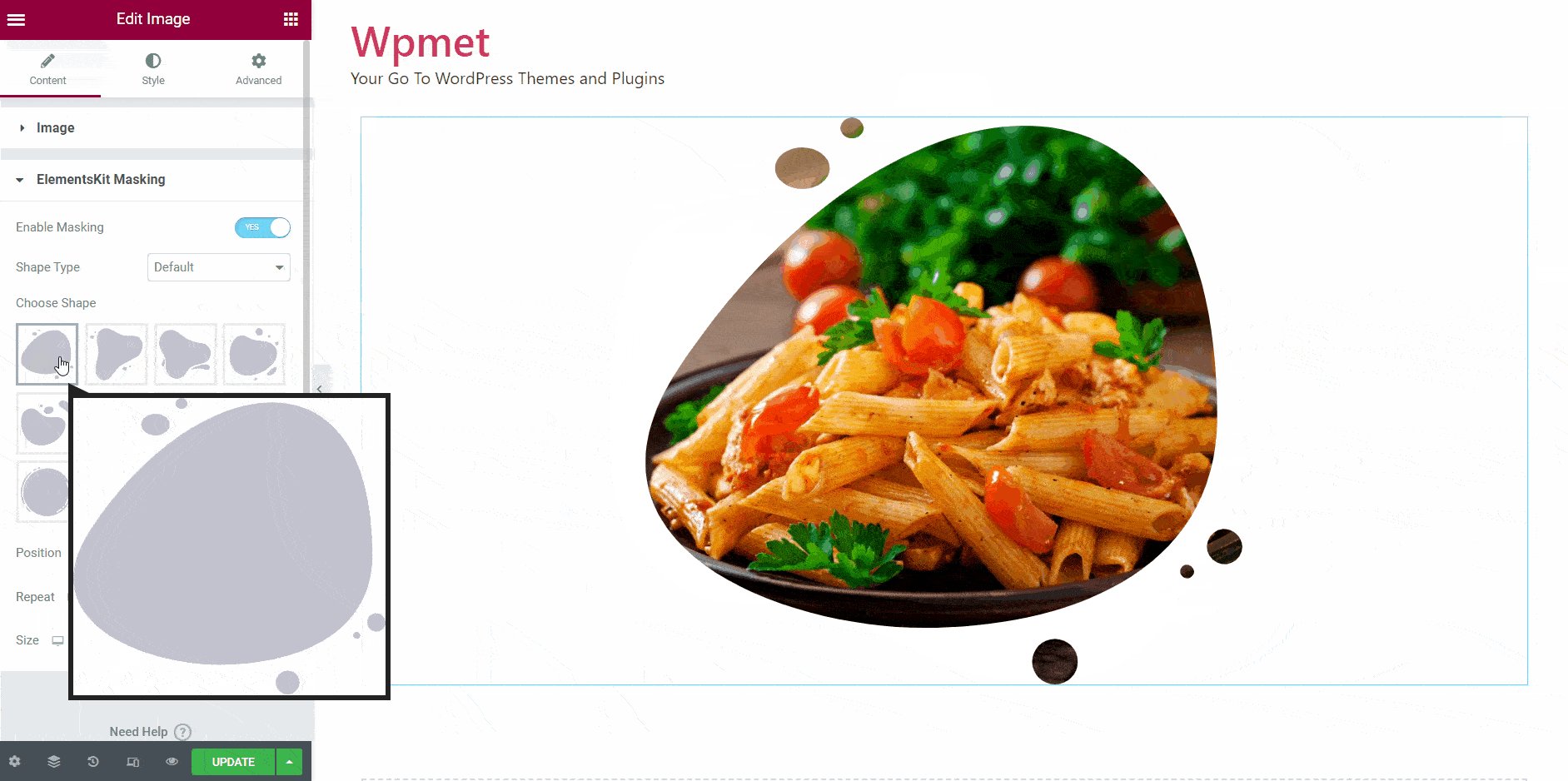
- Defina o tipo de forma como Padrão.
- Escolha uma forma das opções dadas.

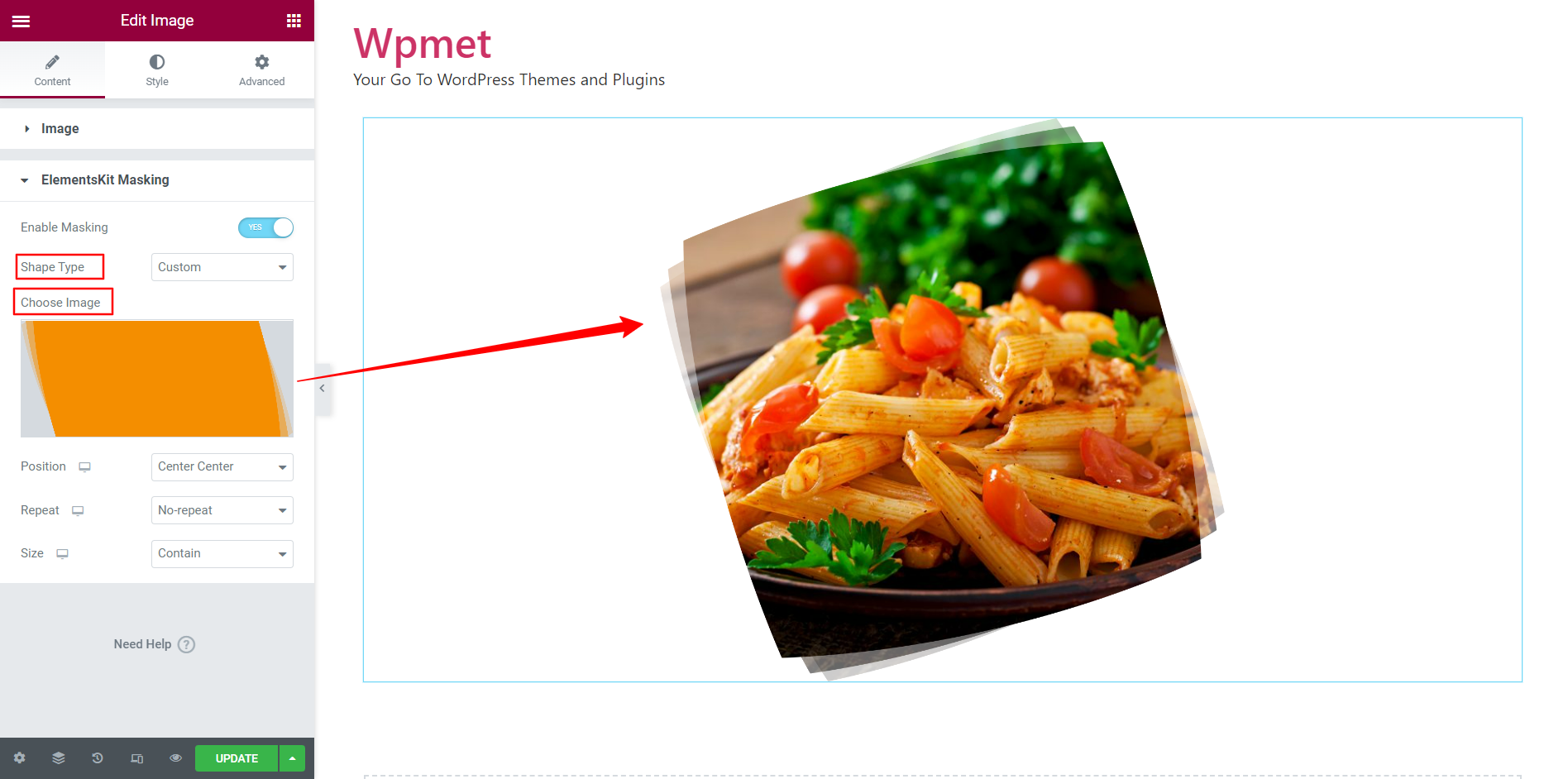
Tipo de forma – Personalizado: #
Você também pode adicionar formas personalizadas às imagens.
- Defina o tipo de forma como Personalizado.
- Escolha uma imagem para uma forma. Você pode usar uma imagem png ou também SVG para mascarar.

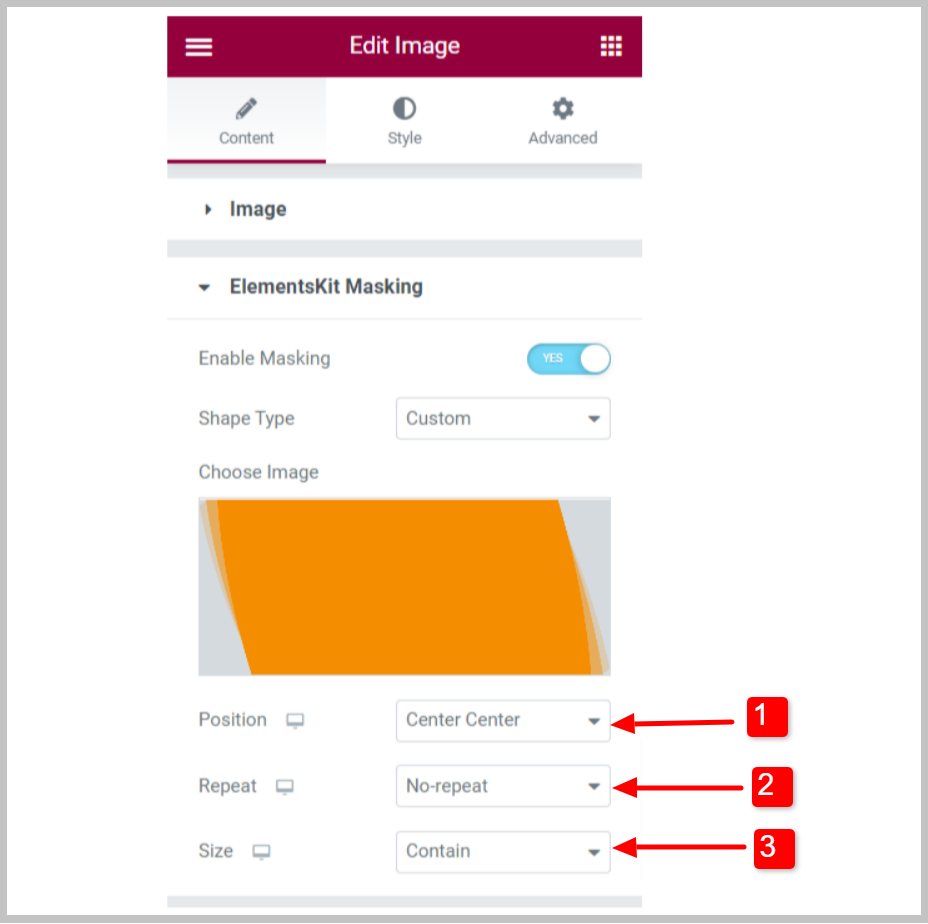
Personalize o estilo da forma de máscara #
Para personalizar formas no mascaramento de imagem, você pode definir posição, repetição e tamanho.
- Escolha o Posição da forma de máscara entre as opções disponíveis.
- Decida se Repita as formas e como repeti-las.
- Colocou o Tamanho da forma de máscara entre as opções disponíveis.

Por fim, clique no botão atualizar para finalizar o procedimento.



