O Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Assista ao nosso guia em vídeo:
Ou siga as instruções passo a passo:
Ativar módulo de conteúdo fixo #
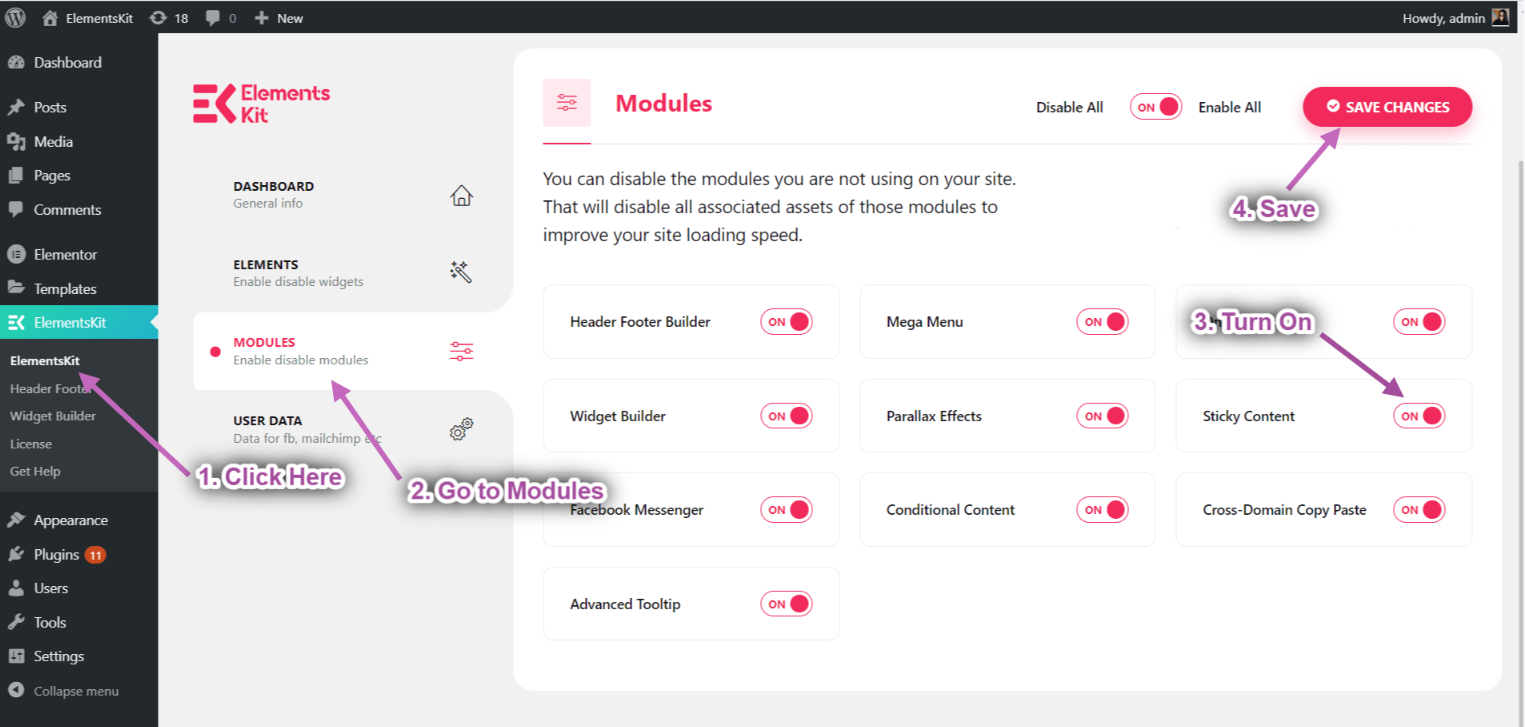
Para começar a usar o módulo Sticky Content, a primeira coisa que você deve fazer é habilitá-lo na lista de módulos do ElementsKit. Sem habilitar este módulo, você não pode usá-lo com Elementor. Veja como ativar o módulo Sticky Content:
- Vá para Kit de Elementos ➔ Módulos. Agora, mude o módulo Sticky Content SOBRE e clique em Salvar alterações.

Pegajosa no topo #
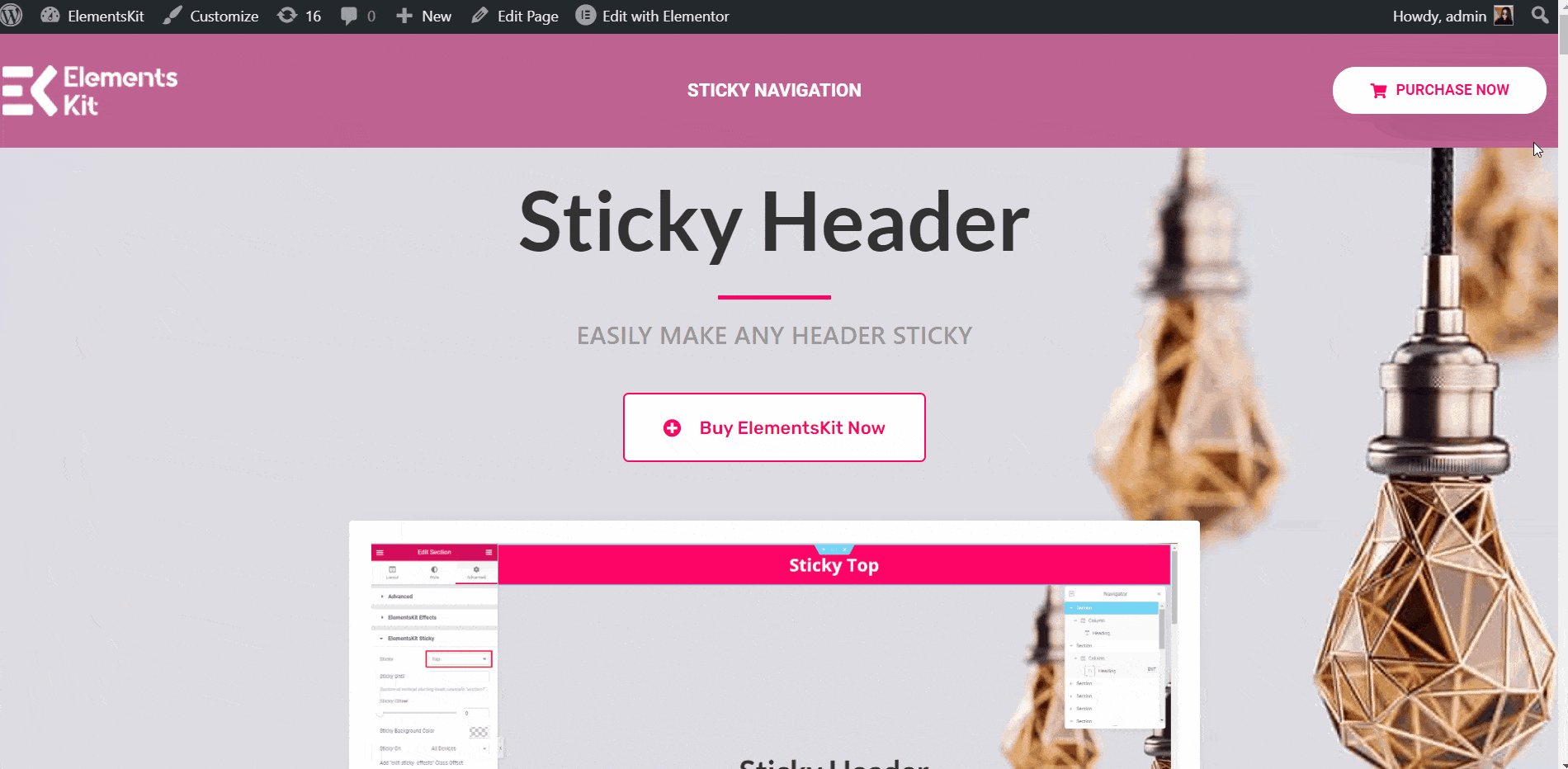
Este recurso o ajudará a colocar qualquer seção no topo da página.
Assista ao nosso guia em vídeo:
Ou siga as instruções passo a passo:
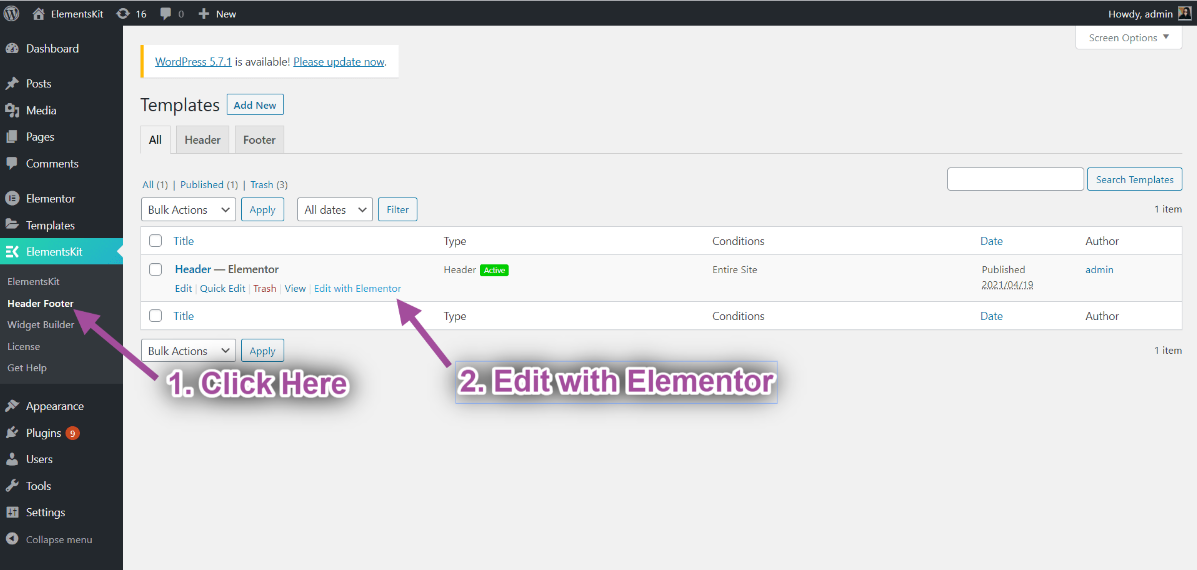
- Navegar para ElementsKit→ Cabeçalho Rodapé→ clique Edite com Elementor.

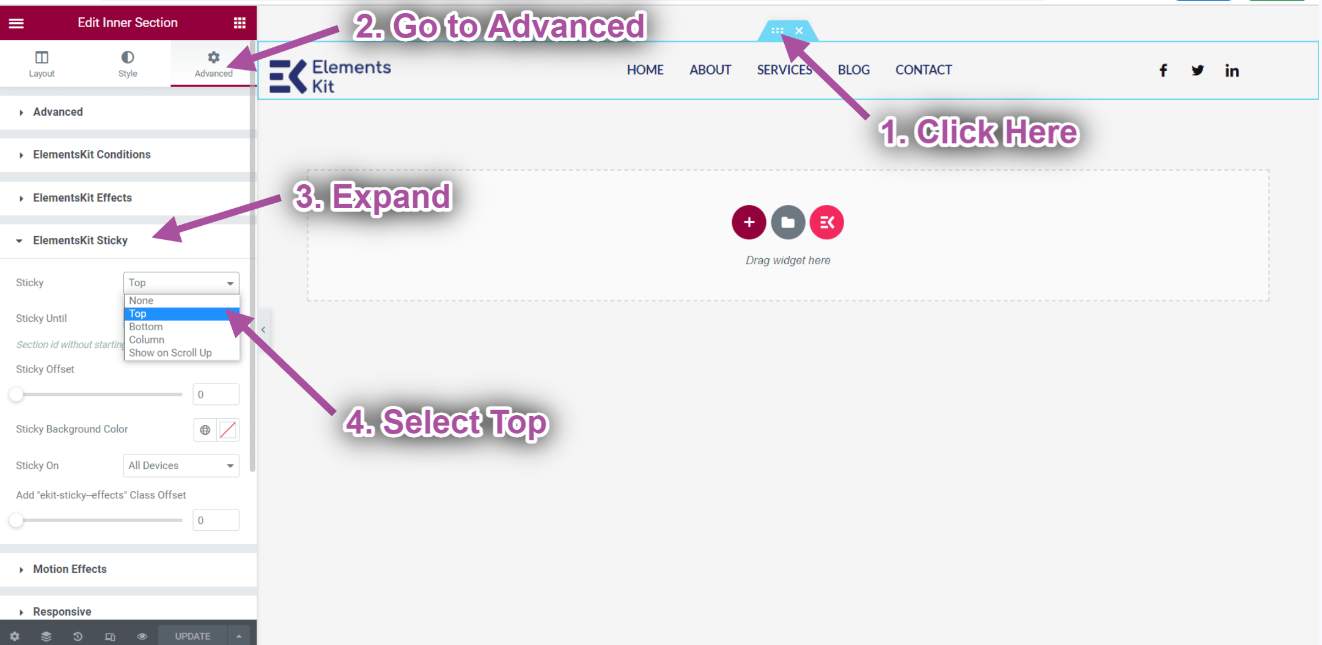
- Clique no Ícone da seção interna.
- Vá para Avançado-> Expandir ElementsKit Sticky.
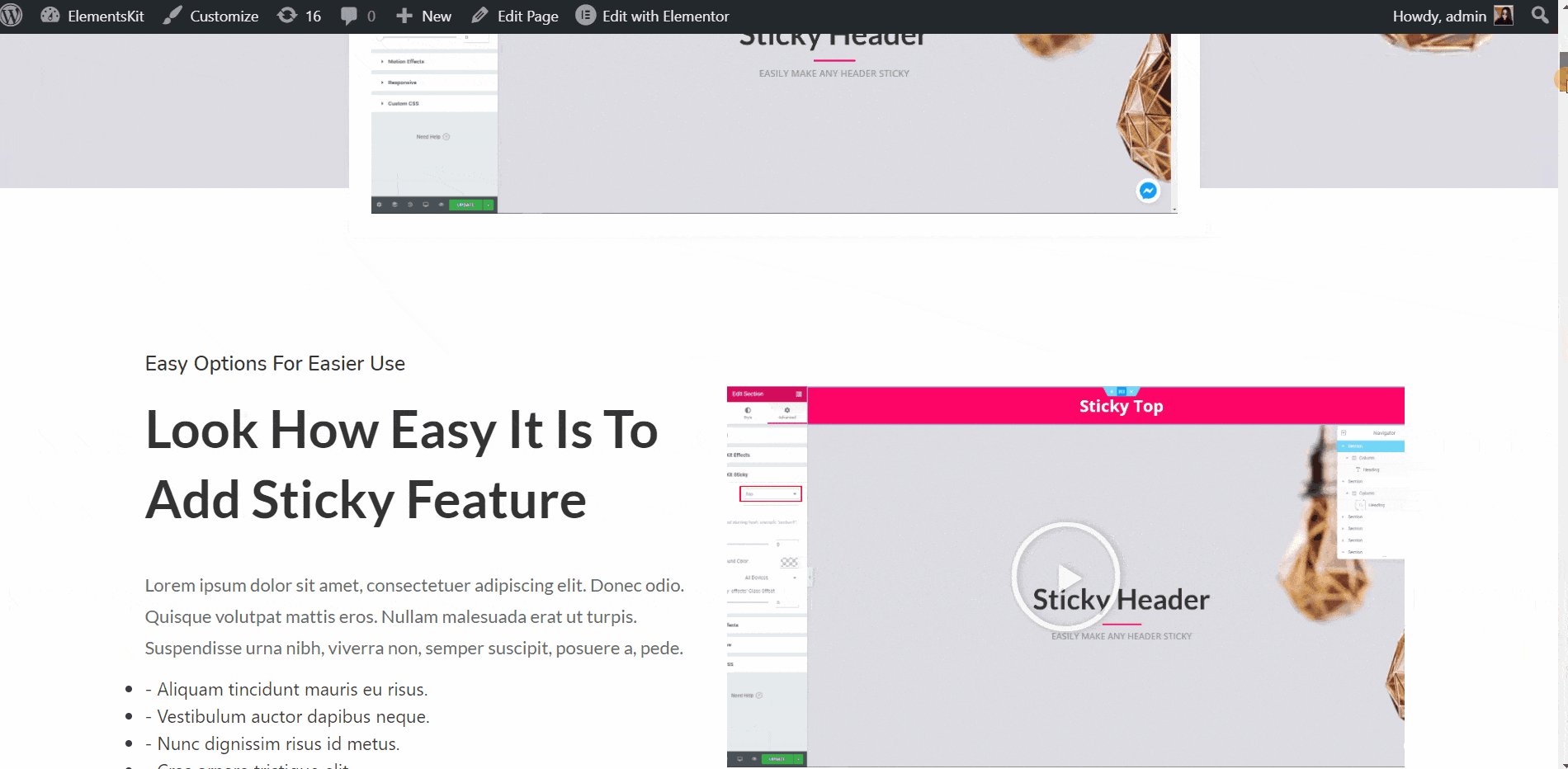
- Selecione a opção Fixa➔ Principal no menu suspenso.

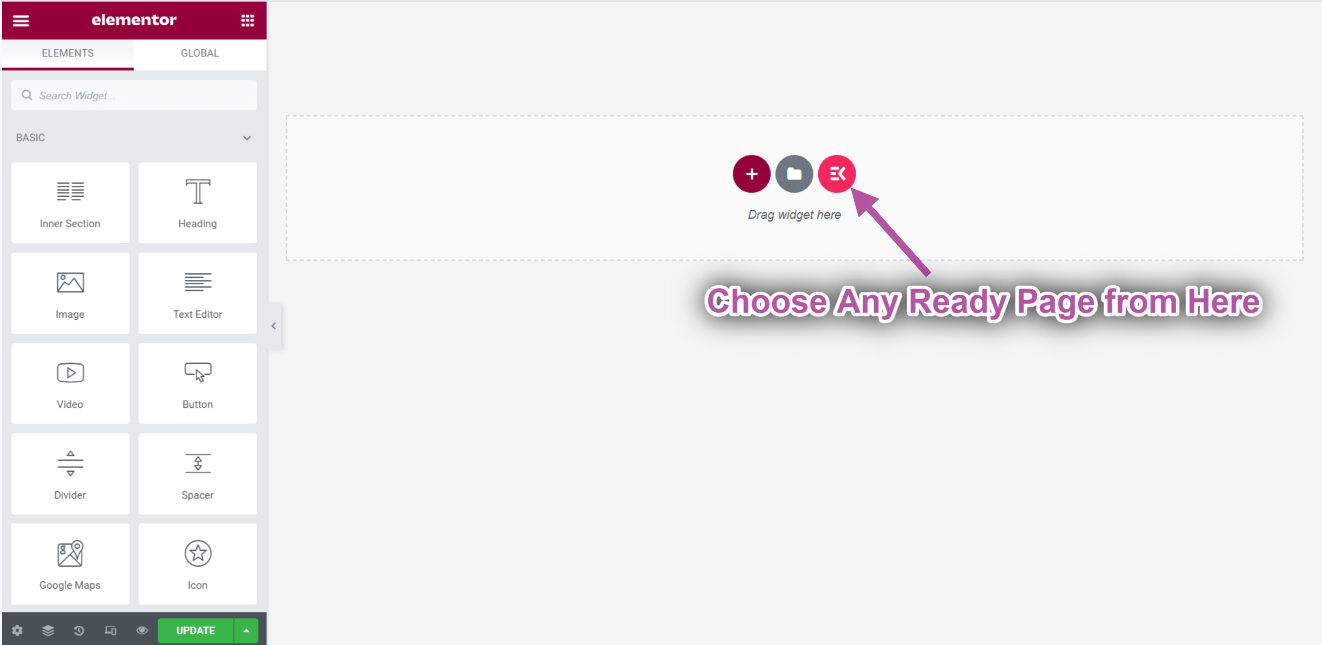
- Create a new page-> Click on the Ícone do ElementsKit para inserir qualquer página pronta de nossos modelos pré-fabricados.

- Now go to your page-> Você pode ver que seu cabeçalho está fixo na parte superior.

Mudança de cor de fundo do adesivo na parte superior #
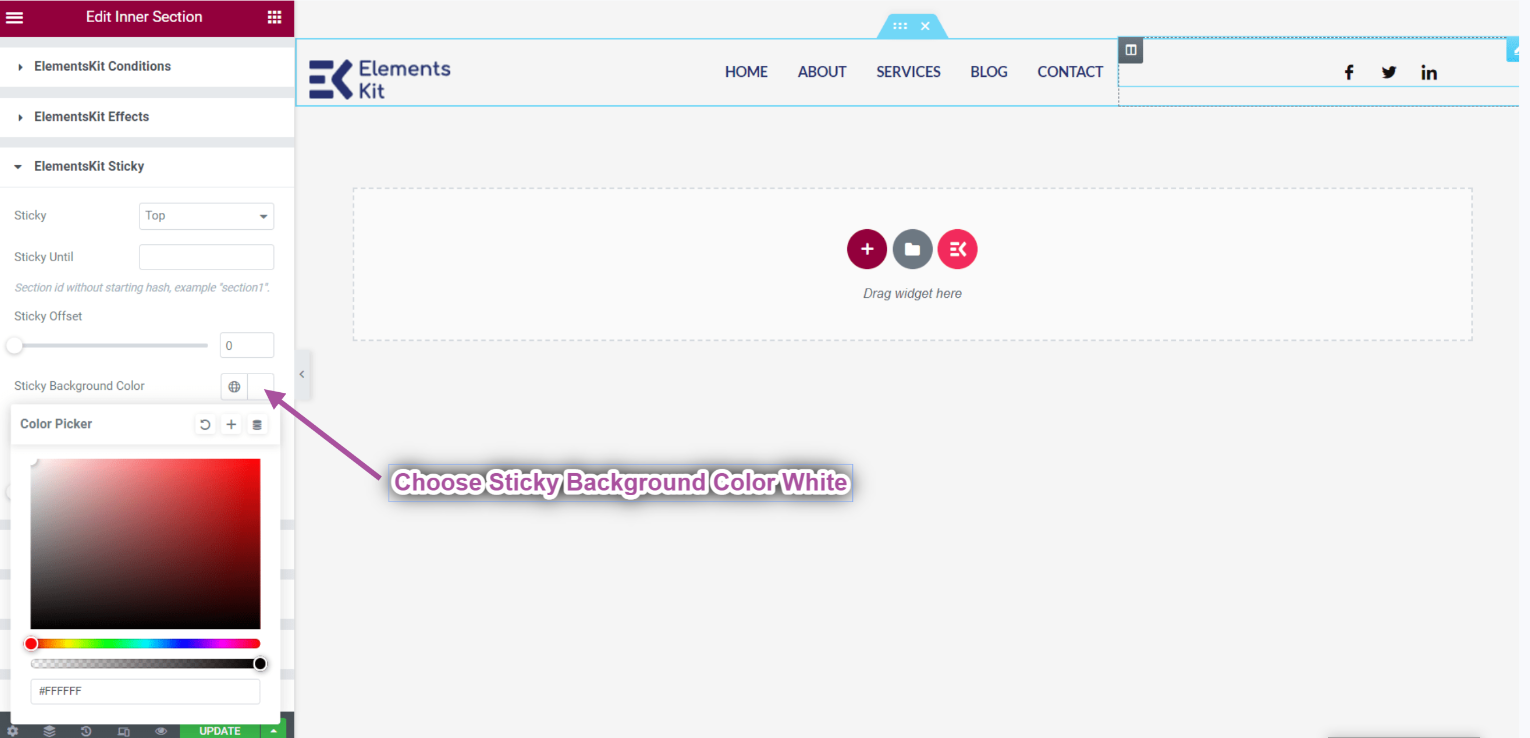
Você pode ver o problema de que a parte do cabeçalho está fixa, mas é transparente. Então precisamos mudar a cor de fundo. No recurso Sticky Until, você pode encontrar a opção de alterar a cor de fundo da seção fixa.
- Escolha uma cor de fundo adesiva: Branco.
- Clique em Atualizar

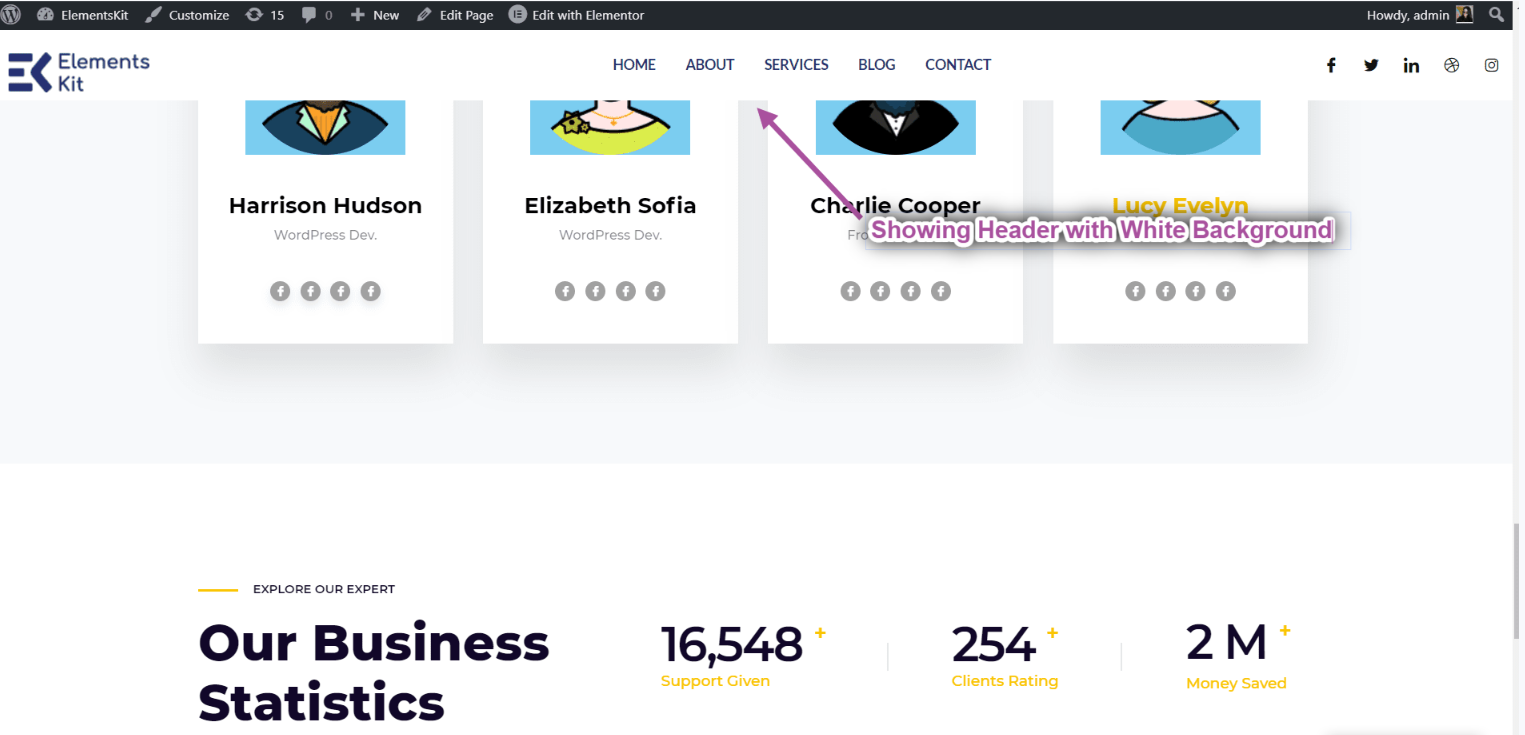
- Go to the Homepage-> Refresh-> Scroll Down.
- Você pode ver que a cor de fundo do cabeçalho está aparecendo em branco.

Pegajoso até chegar ao topo #
Se quiser fazer com que suas seções permaneçam em várias seções e parem de permanecer após uma seção específica, você pode definir o ID da seção aqui. Vamos mantê-lo fixo até a seção Sobre nós.
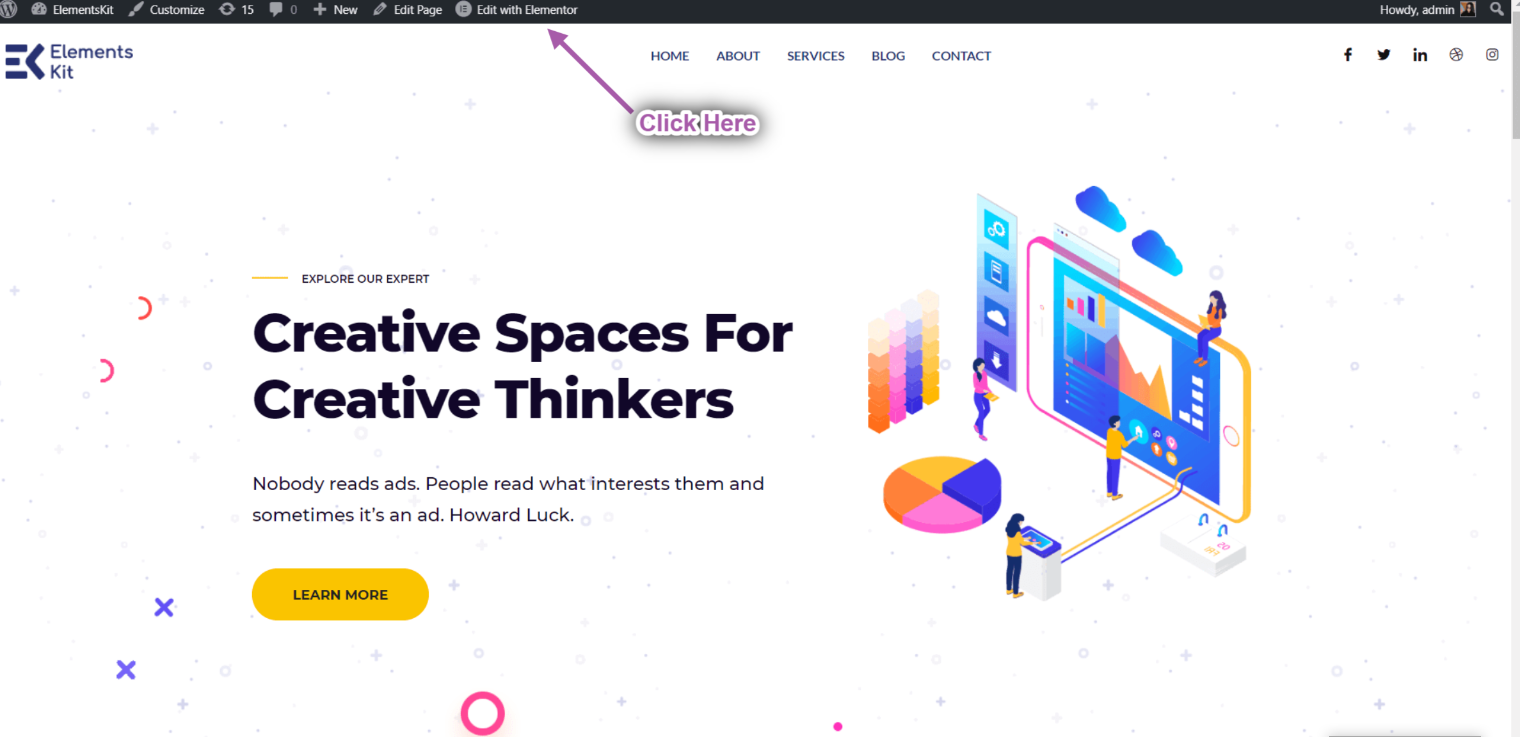
- Clique em Editar com Elementor.

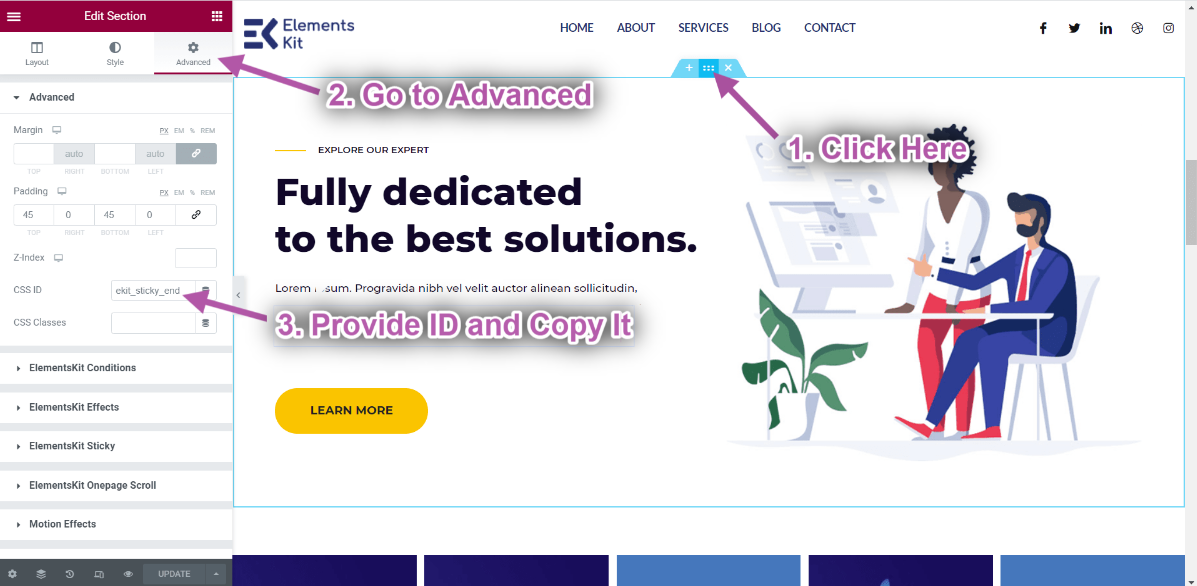
- Clique em sobre nós Ícone da seção interna.
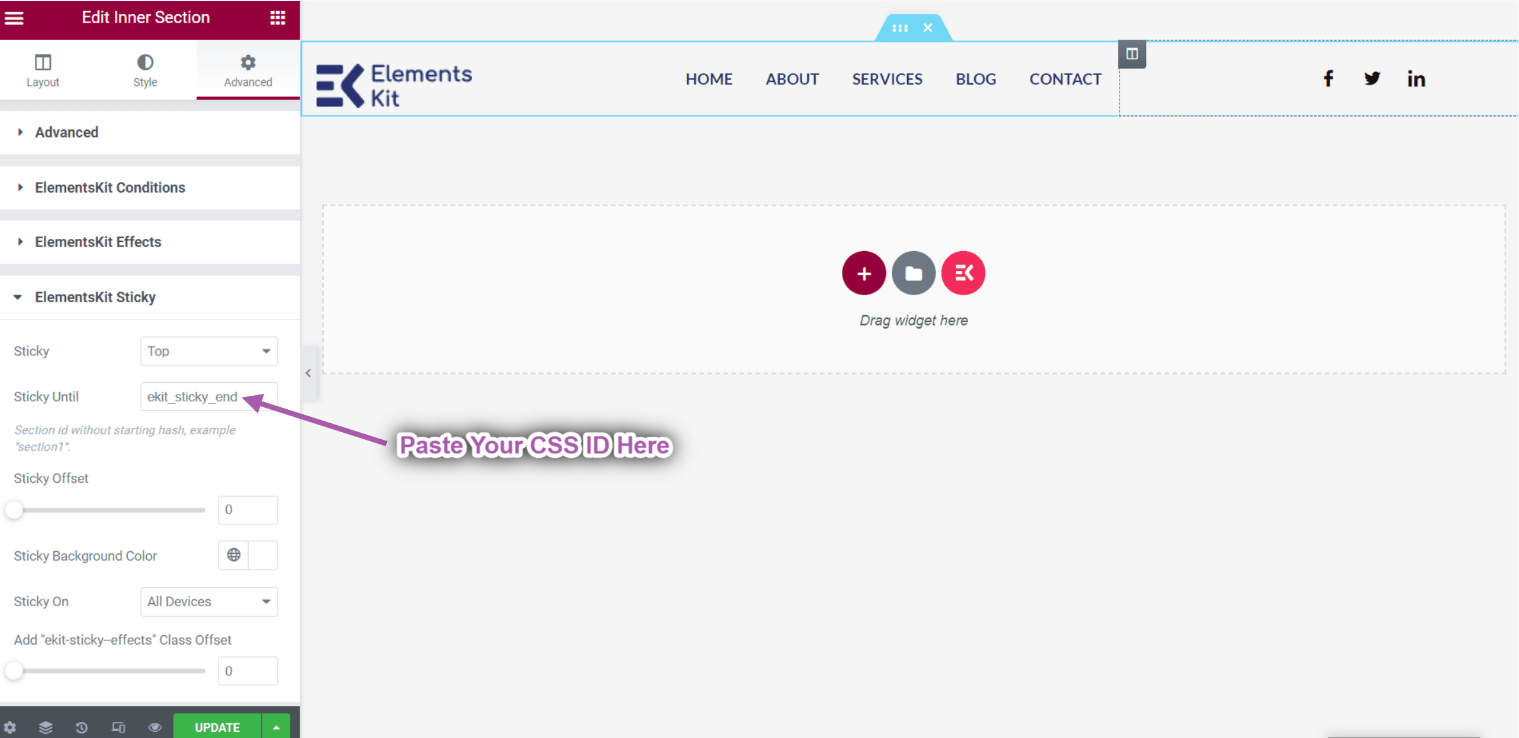
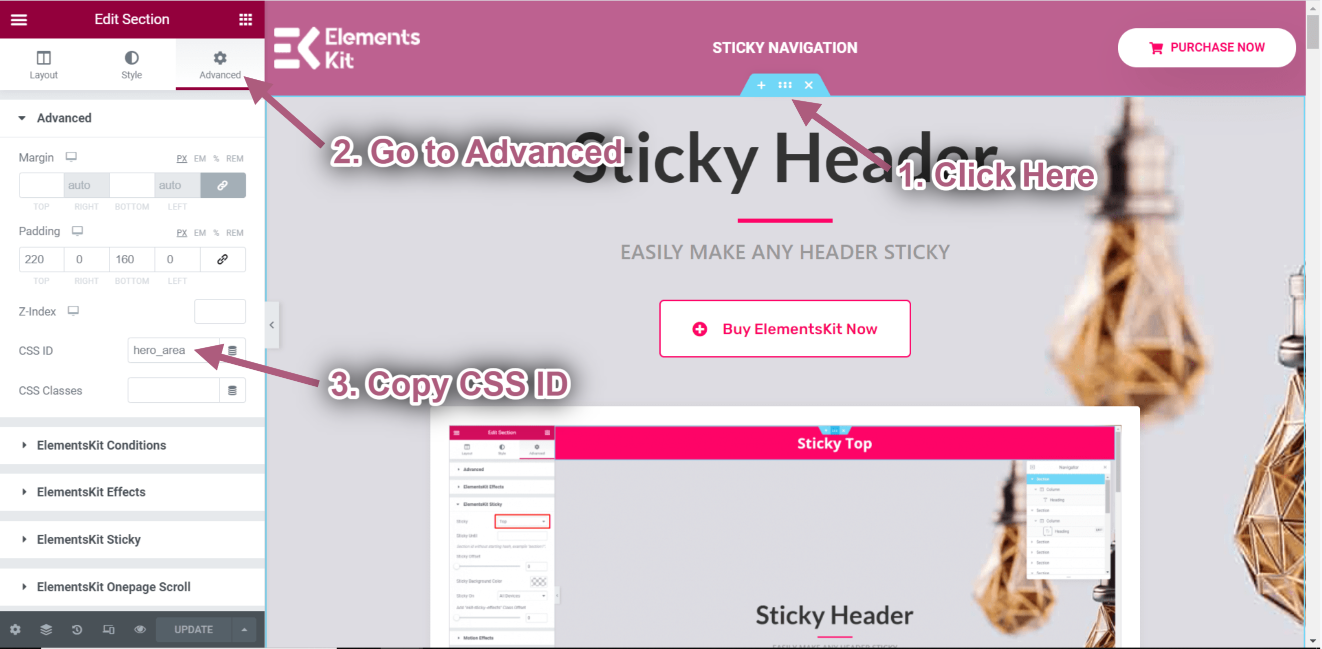
- Agora, indo para as configurações avançadas, defina o ID CSS e copie-o.

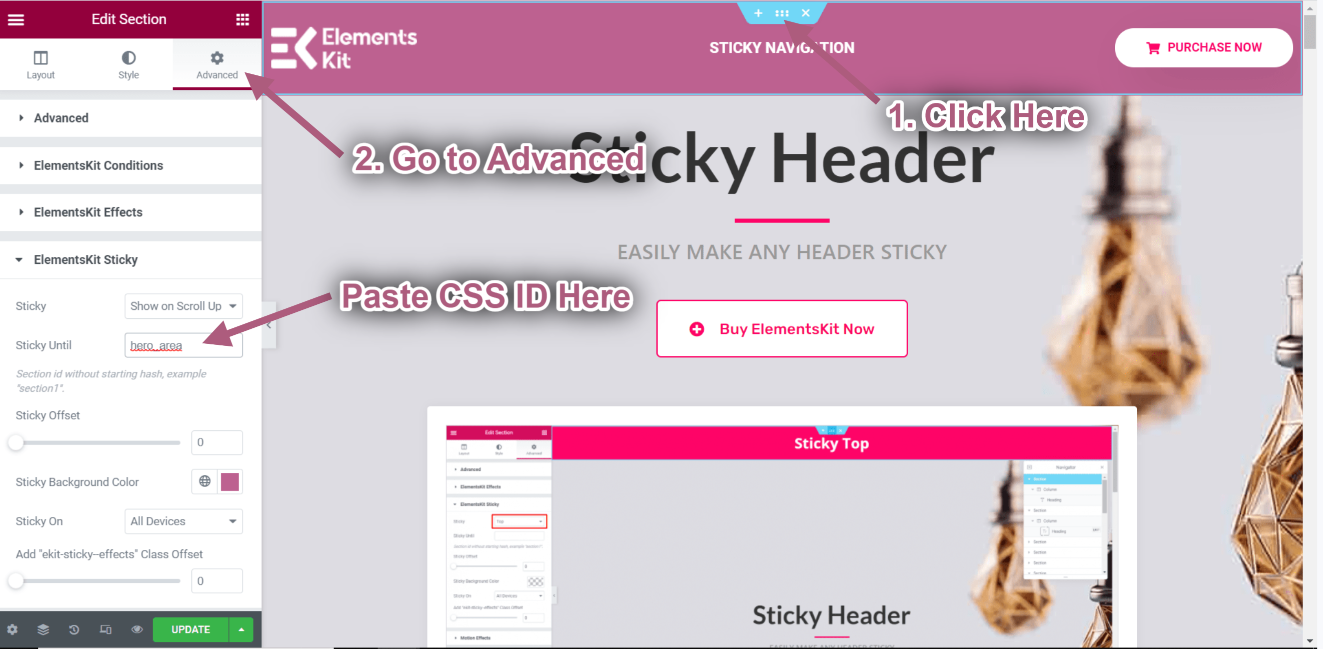
- Vá para Cabeçalho➔ Avançado➔ Elementskit pegajoso➔ Pegajoso até.
- Agora cole a seção sobre nós Código CSS no Pegajoso até campo.

- Agora você pode ver que o cabeçalho é Fixo até a seção Sobre nós.

Recurso de adição de classe #
Ao usar um cabeçalho transparente, você pode enfrentar problemas com a cor de fundo. Se você rolar para baixo, poderá precisar de uma cor de fundo. Então, aqui, o ElementsKit oferece outra opção e esse é um recurso de adição de classe. Se você rolar para baixo, por exemplo, 50px, uma nova classe será adicionada e é “ekit-sticky-effects”. Usando esta classe você pode fazer qualquer CSS que desejar. Vamos ver como você pode fazer isso.
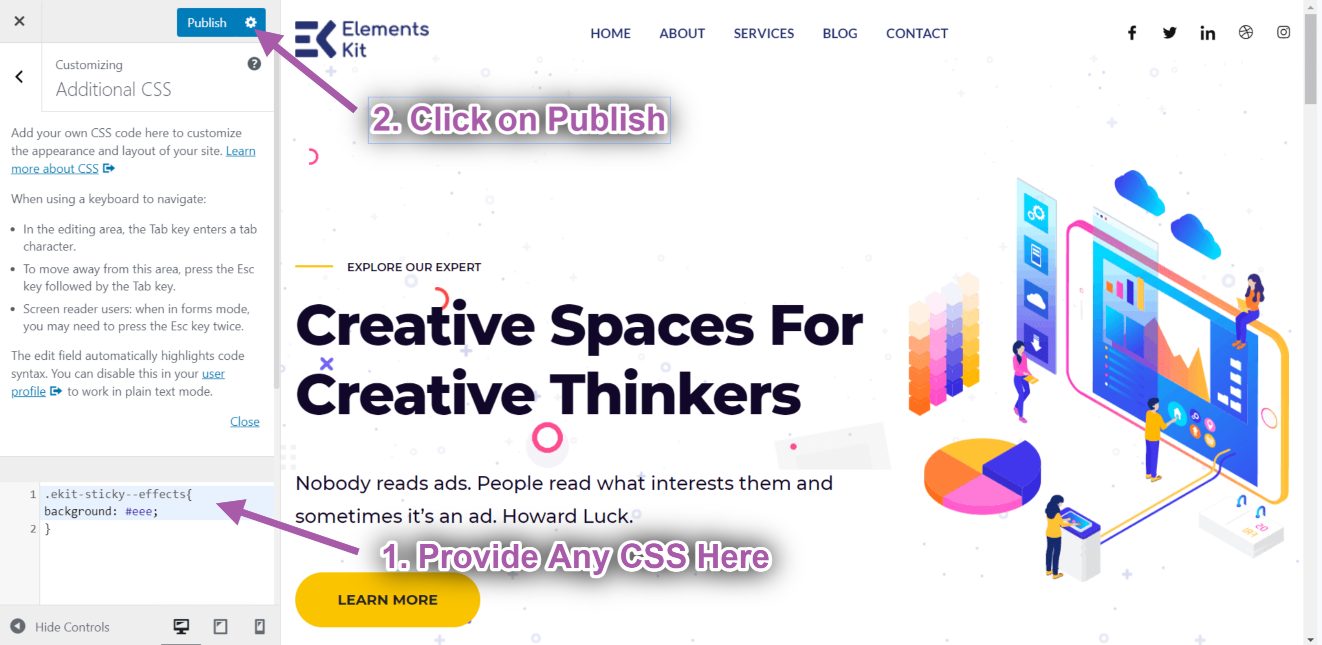
- Go to customizer-> CSS adicional.
- Use a classe: “ekit-efeitos pegajosos” e faça a cor de fundo Cinza.

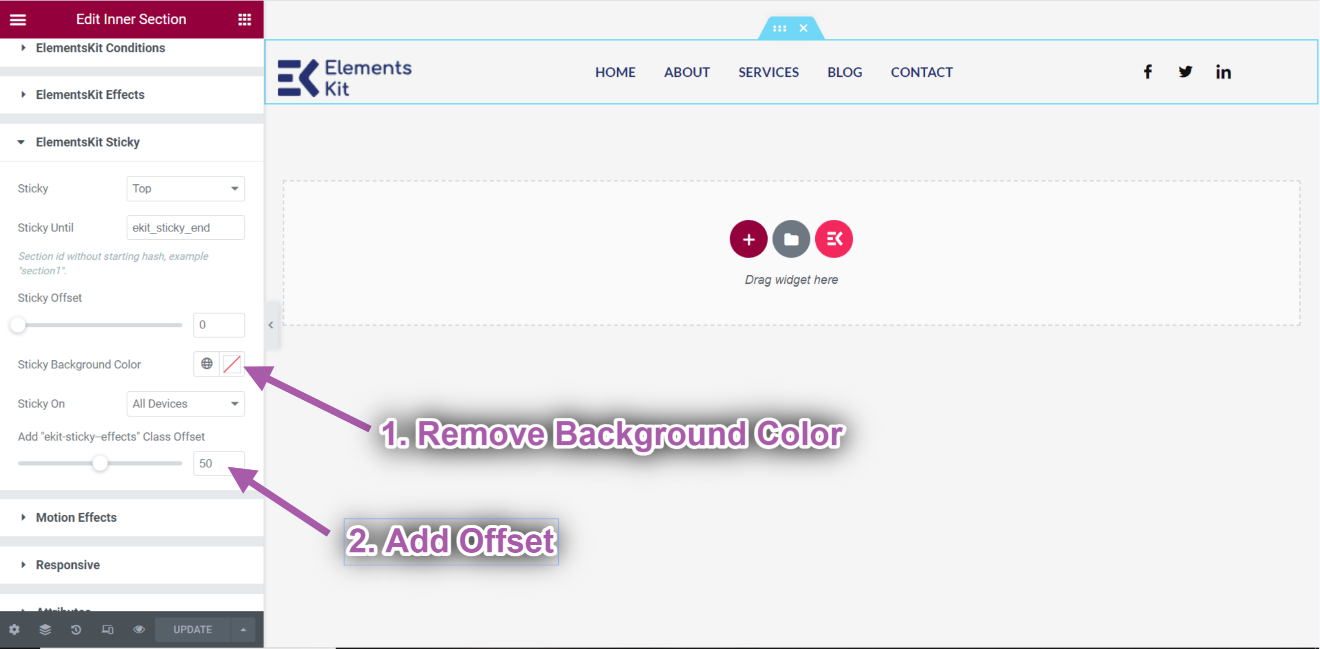
- Go to header-> Remove the Cor de fundo.
- Adicione deslocamento. Por exemplo: 50px.

- Você pode ver que a cor de fundo é Transparente. Mas depois de rolar até 50px, uma cor de fundo é adicionada.

Deslocamento pegajoso na parte superior #
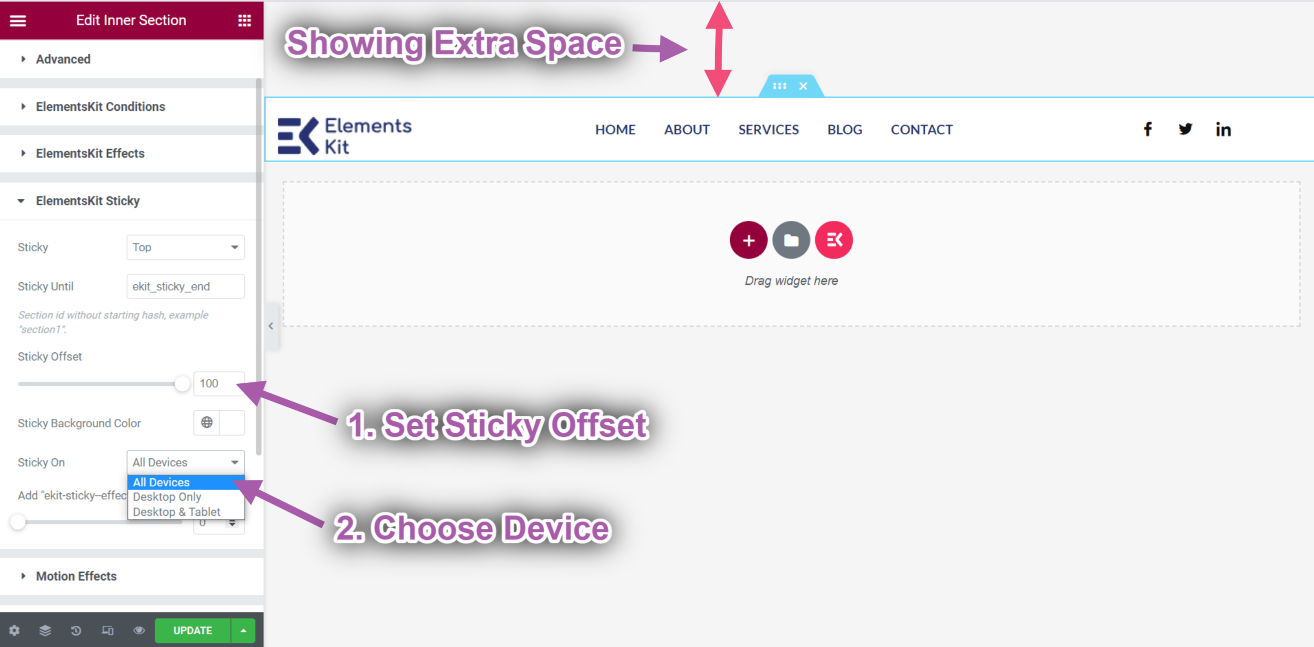
- Você pode decidir quanto espaço resta enquanto seu conteúdo ou imagem ficará colado na parte superior. Você pode fazer o mesmo para outras posições fixas. Forneça o deslocamento fixo: 100px. Você pode ver que o cabeçalho aparece após 100px.
- Existem três opções de escolha de dispositivo para você exibir o adesivo: Todos os dispositivos, somente desktop, desktop e tablet. Escolha uma opção para decidir exatamente em quais dispositivos você deseja mostrar o conteúdo como fixo.

Mostrar pegajoso ao rolar para cima #
Este recurso o ajudará a fixar qualquer seção da página ao rolar para cima.
Assista ao nosso guia em vídeo:
Ou siga as instruções passo a passo:
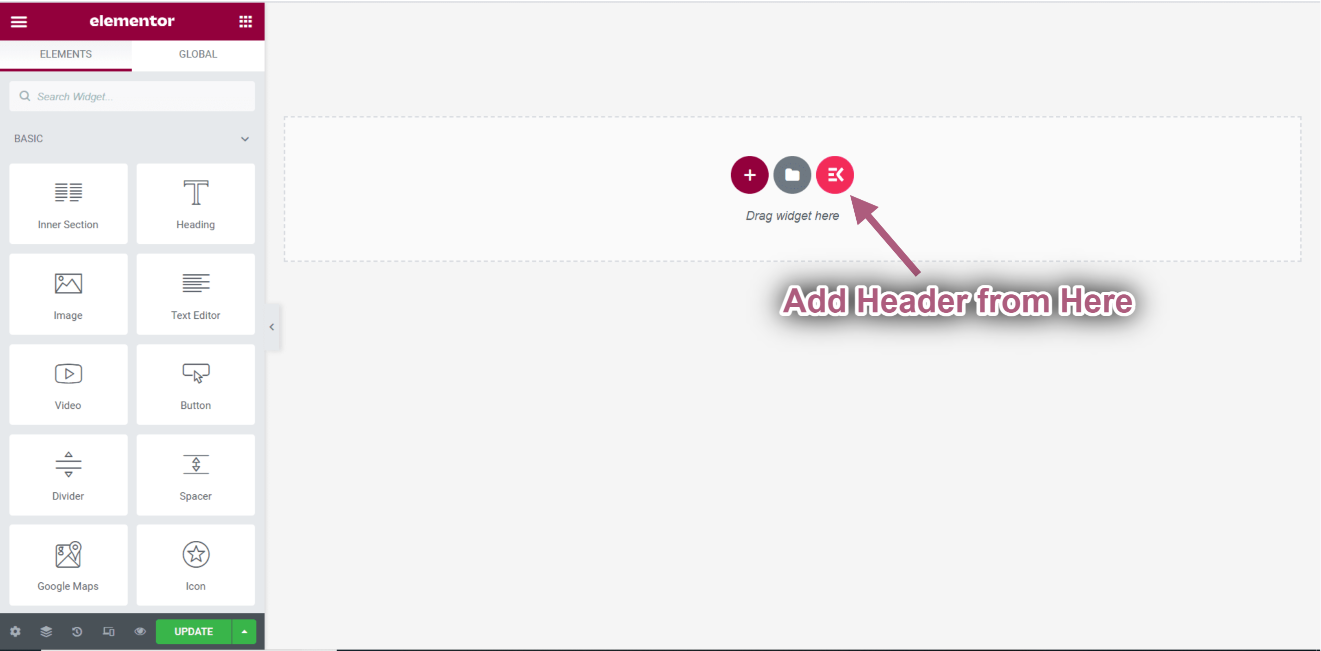
- Clique no Ícone do ElementsKit para inserir qualquer cabeçalho de nossos modelos pré-fabricados.

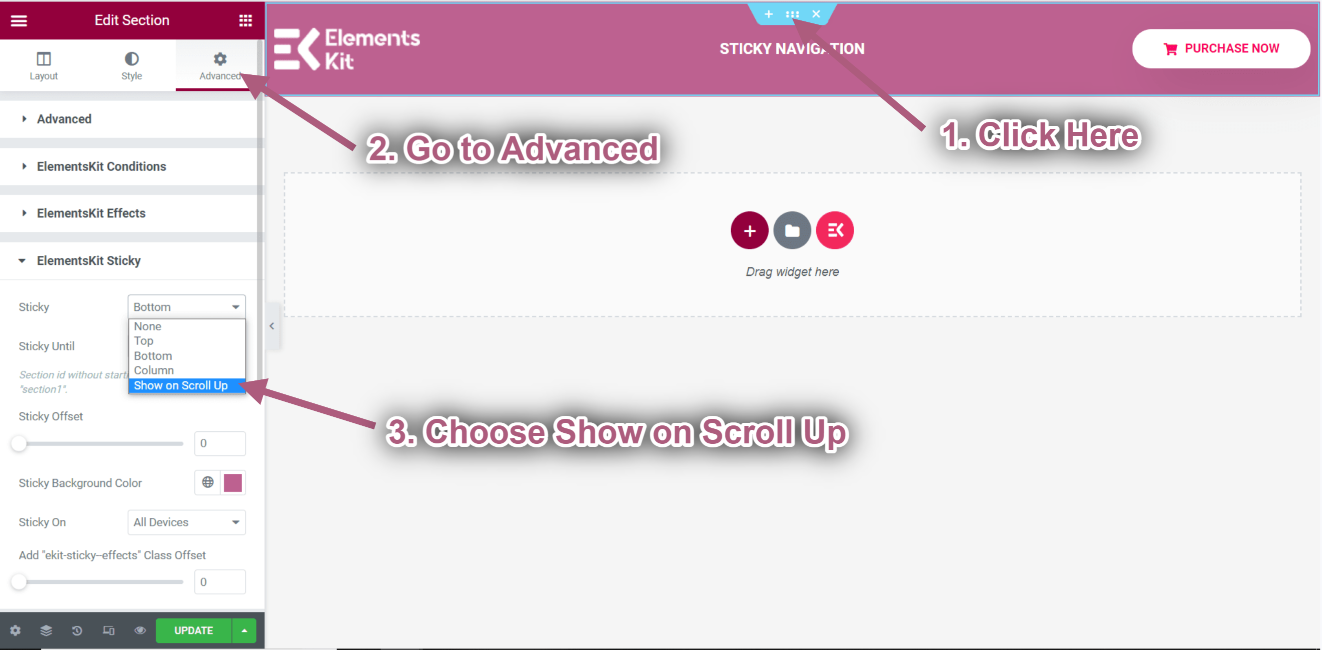
- Clique no Ícone da seção interna.
- Vá para Avançado-> Expandir ElementsKit Sticky.
- Selecione a opção fixa➔ Mostrar na rolagem para cima no menu suspenso.

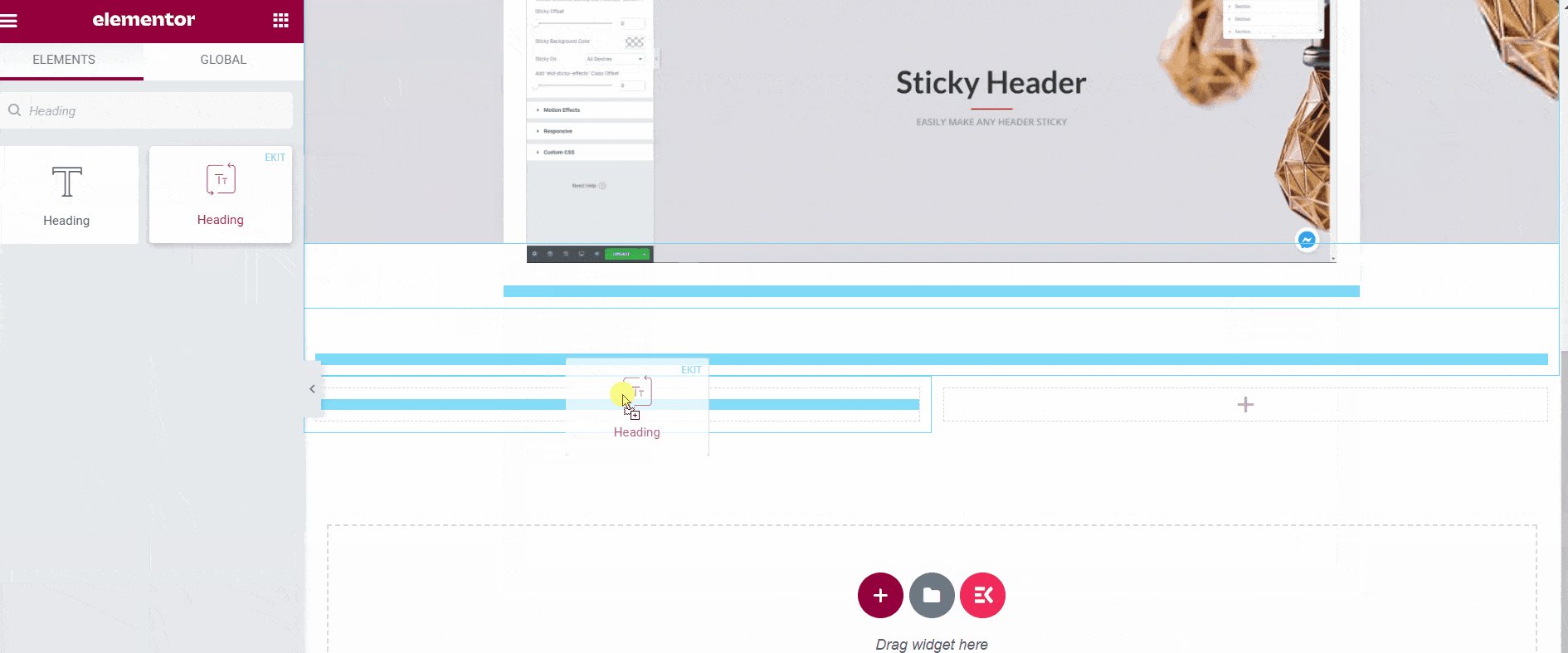
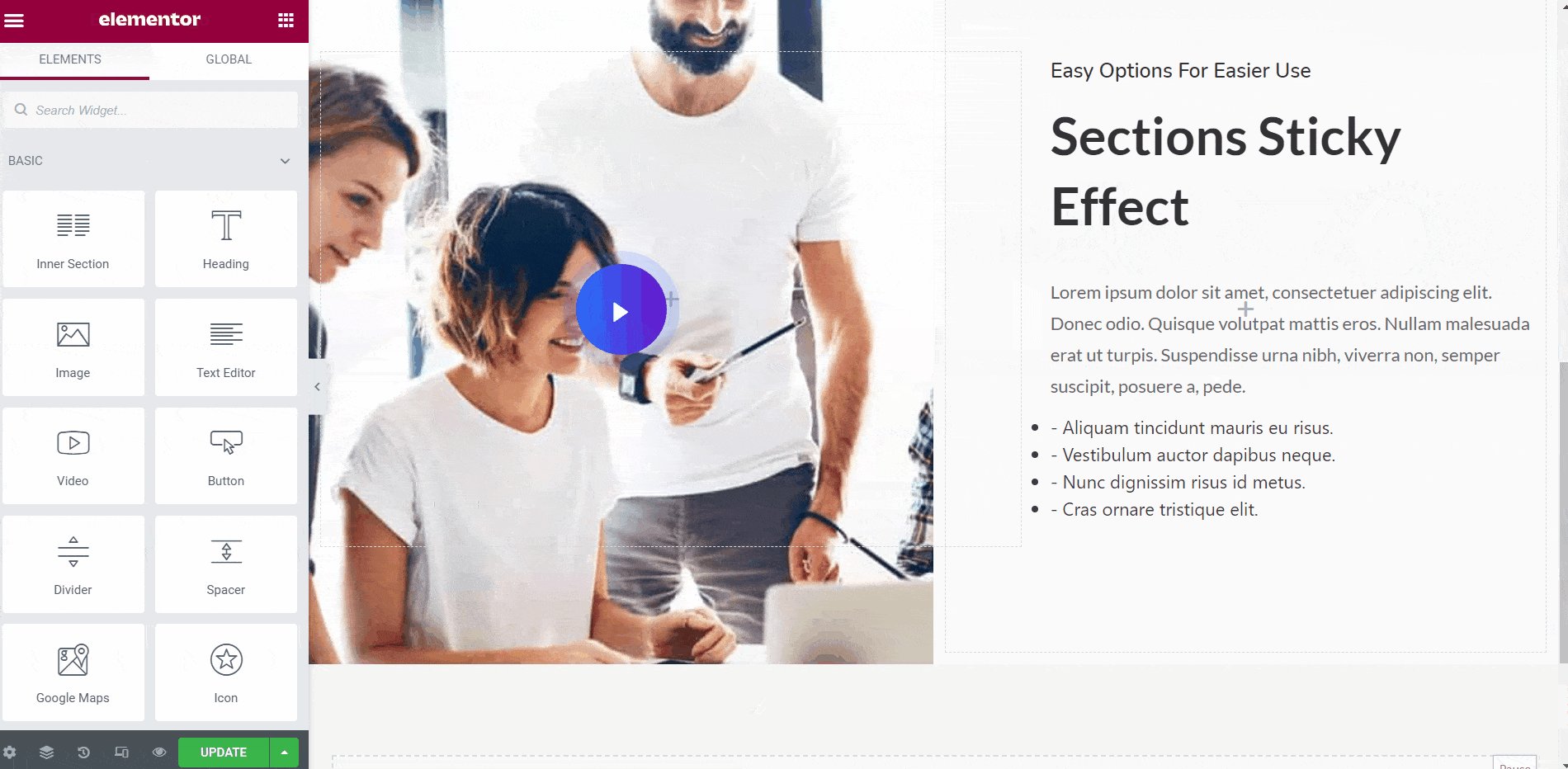
Vá para Elementos ➔ Arraste os seguintes widgets e solte na área selecionada.
- Cabeçalho.
- Botão Criativo.
- Imagem.
- Cabeçalho.
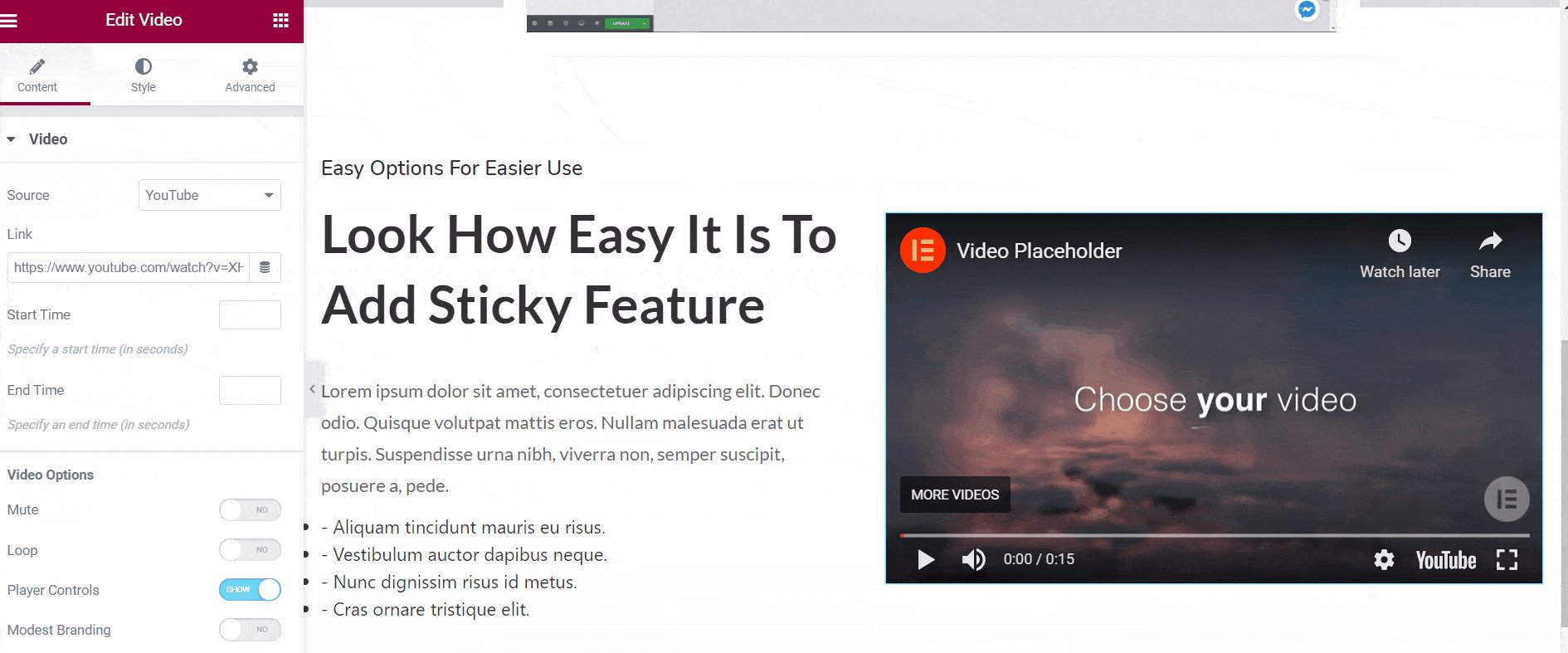
- Vídeo.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
- Você pode ver que o cabeçalho está fixo ao rolar para cima.

Fixo até rolar para cima #
Vamos torná-lo fixo até a seção Sticky Header.
- Clique no cabeçalho fixo Ícone da seção interna.
- Agora, indo para as configurações avançadas, defina o ID CSS e copie-o.

- Clique no cabeçalho de navegação fixo Ícone da seção interna.
- Vá para Avançado➔ Elementskit pegajoso➔ Pegajoso até.
- Agora cole aquela seção de cabeçalho fixa Código CSS no Pegajoso até campo.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Pegajoso na parte inferior #
Este recurso o ajudará a colar qualquer seção na parte inferior da página.
Assista ao nosso guia em vídeo:
Ou siga as instruções passo a passo:
- Clique no Ícone do ElementsKit para inserir qualquer rodapé de nossos modelos predefinidos.

Vá para Elementos ➔ Arraste os seguintes widgets e solte na área selecionada.
- Cabeçalho.
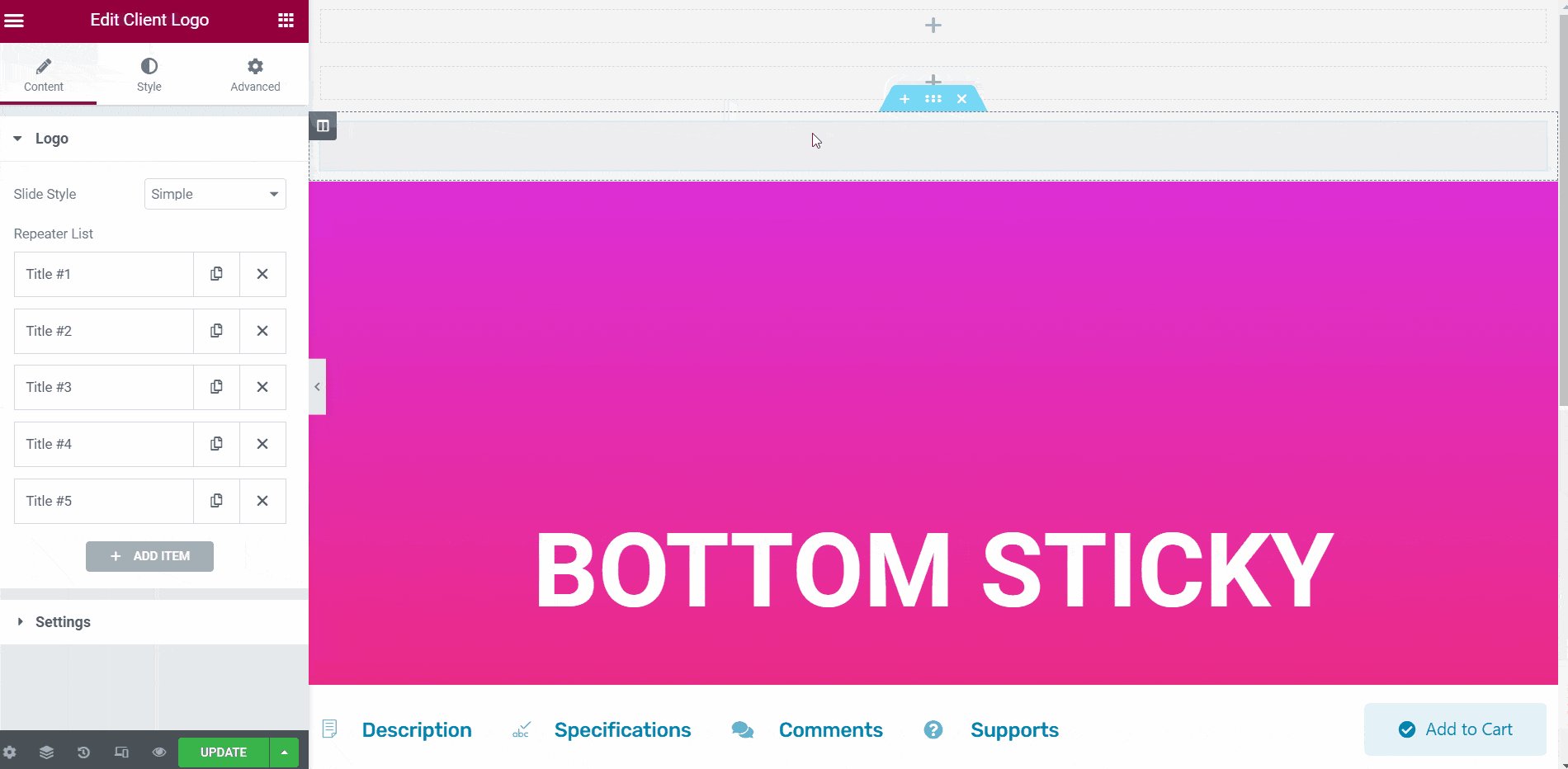
- Logotipo do cliente.
- Vídeo.
- Cabeçalho.

- Clique no Ícone da seção interna do rodapé.
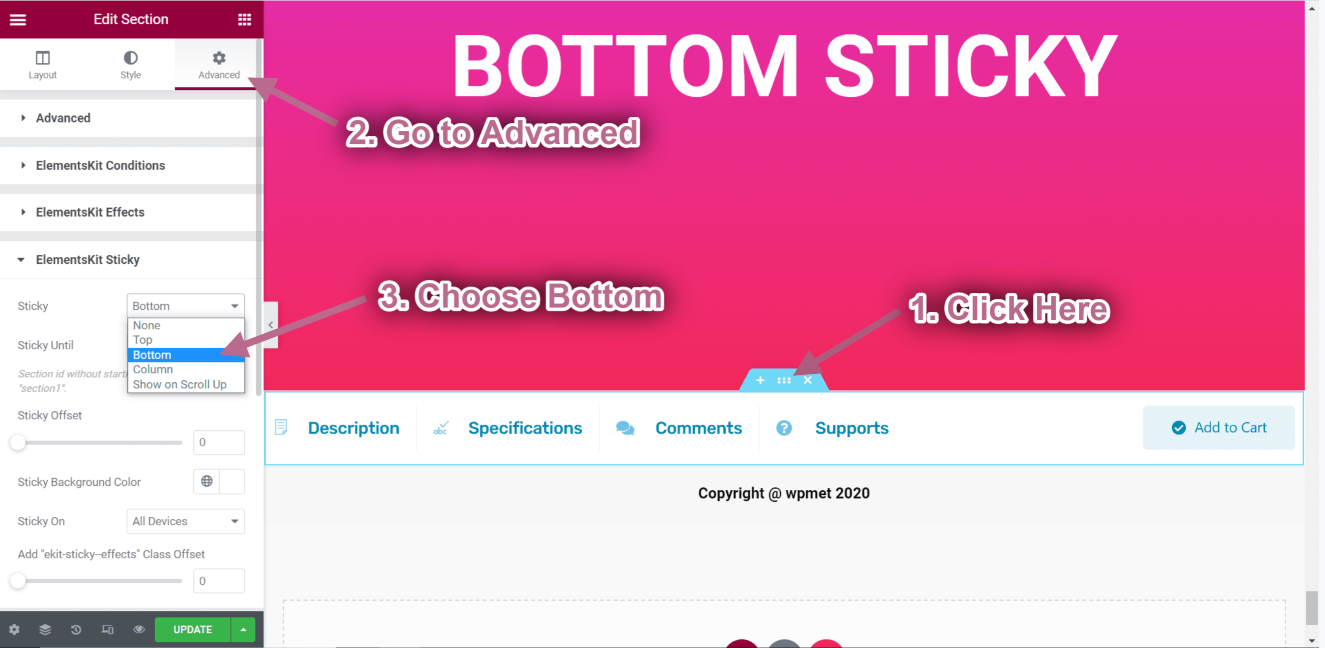
- Vá para Avançado-> Expandir ElementsKit Sticky.
- Selecione a opção fixa➔ Fundo no menu suspenso.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
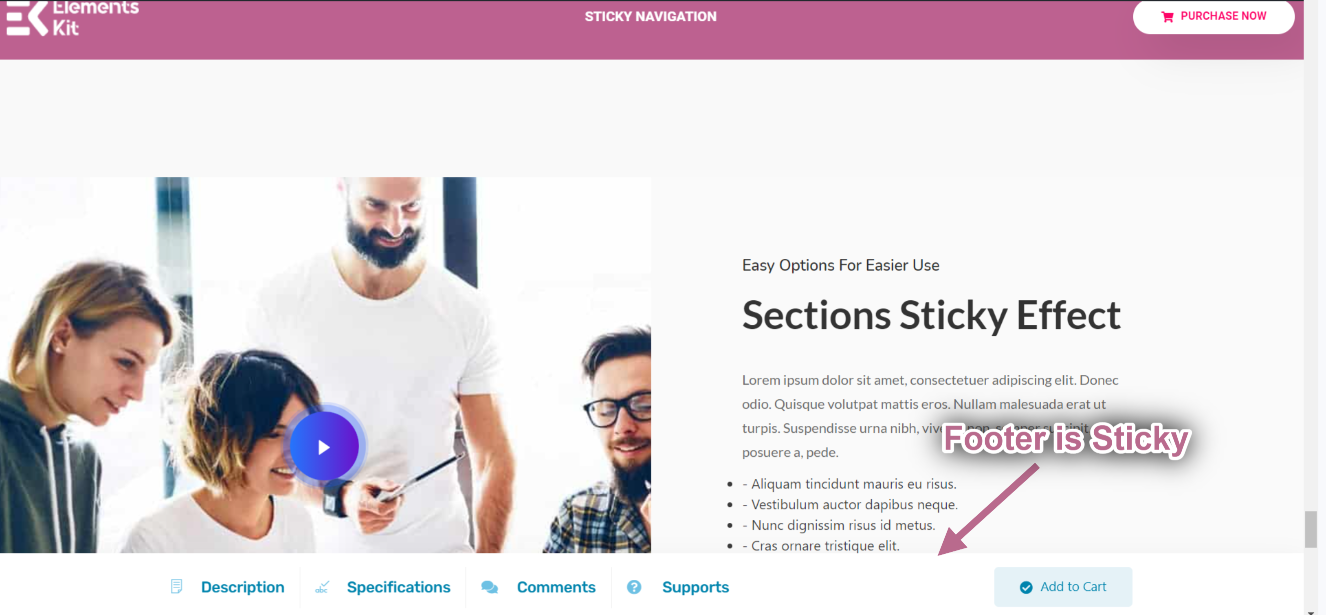
- Você pode ver que o rodapé está fixo ao rolar para cima.

Pegajoso até embaixo #
Vamos torná-lo pegajoso até a seção pegajosa inferior.
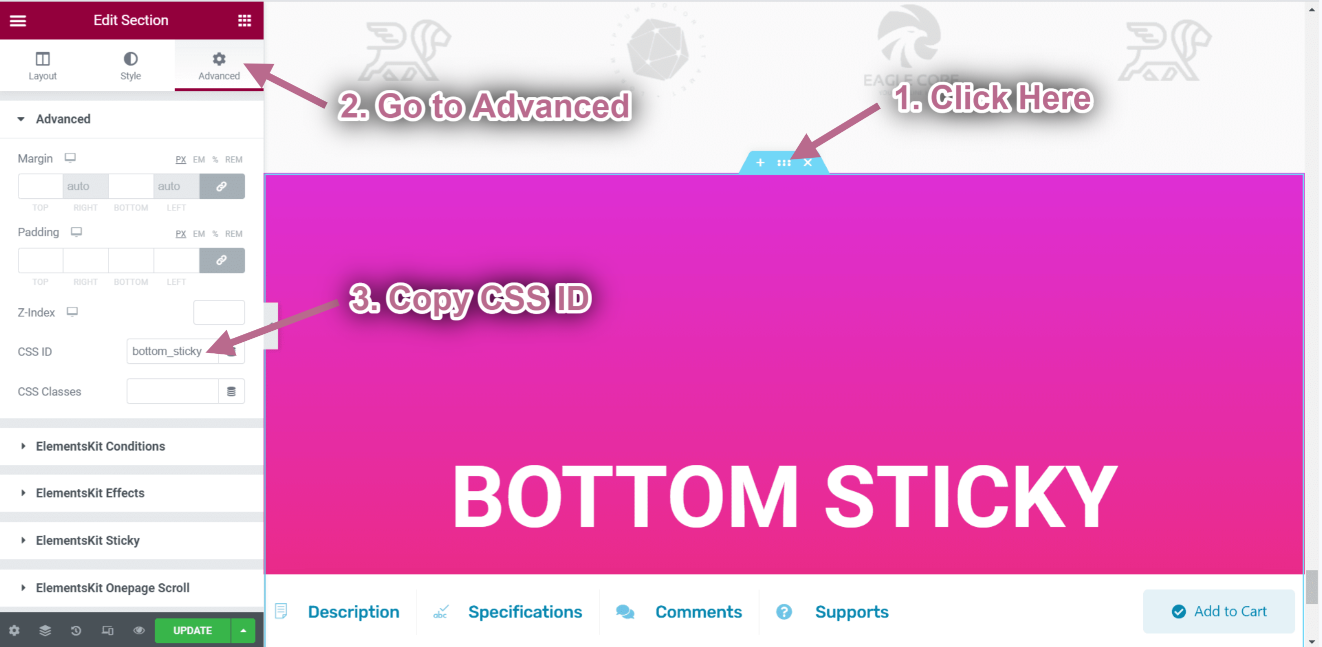
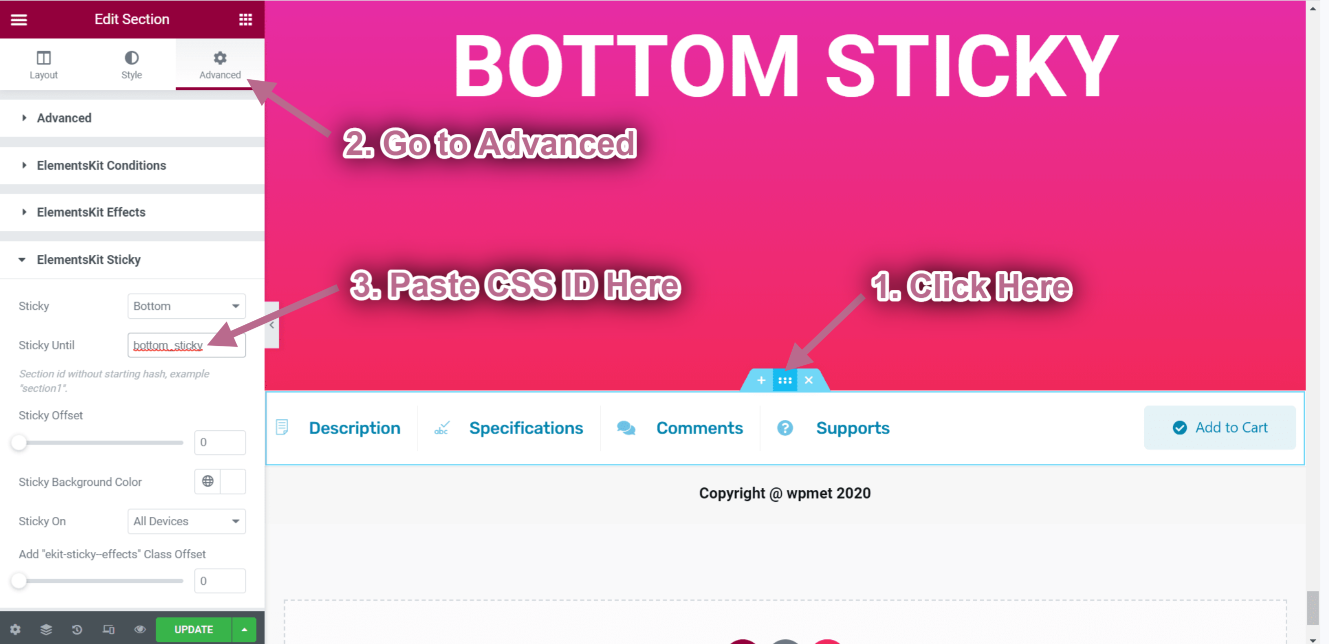
- Clique no Parte inferior pegajosa Ícone da seção interna.
- Agora, indo para as configurações avançadas, defina o ID CSS e copie-o.

- Clique no rodapé Ícone da seção interna.
- Vá para Avançado➔ Elementskit pegajoso➔ Pegajoso até.
- Agora cole a seção adesiva inferior Código CSS no Pegajoso até campo.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

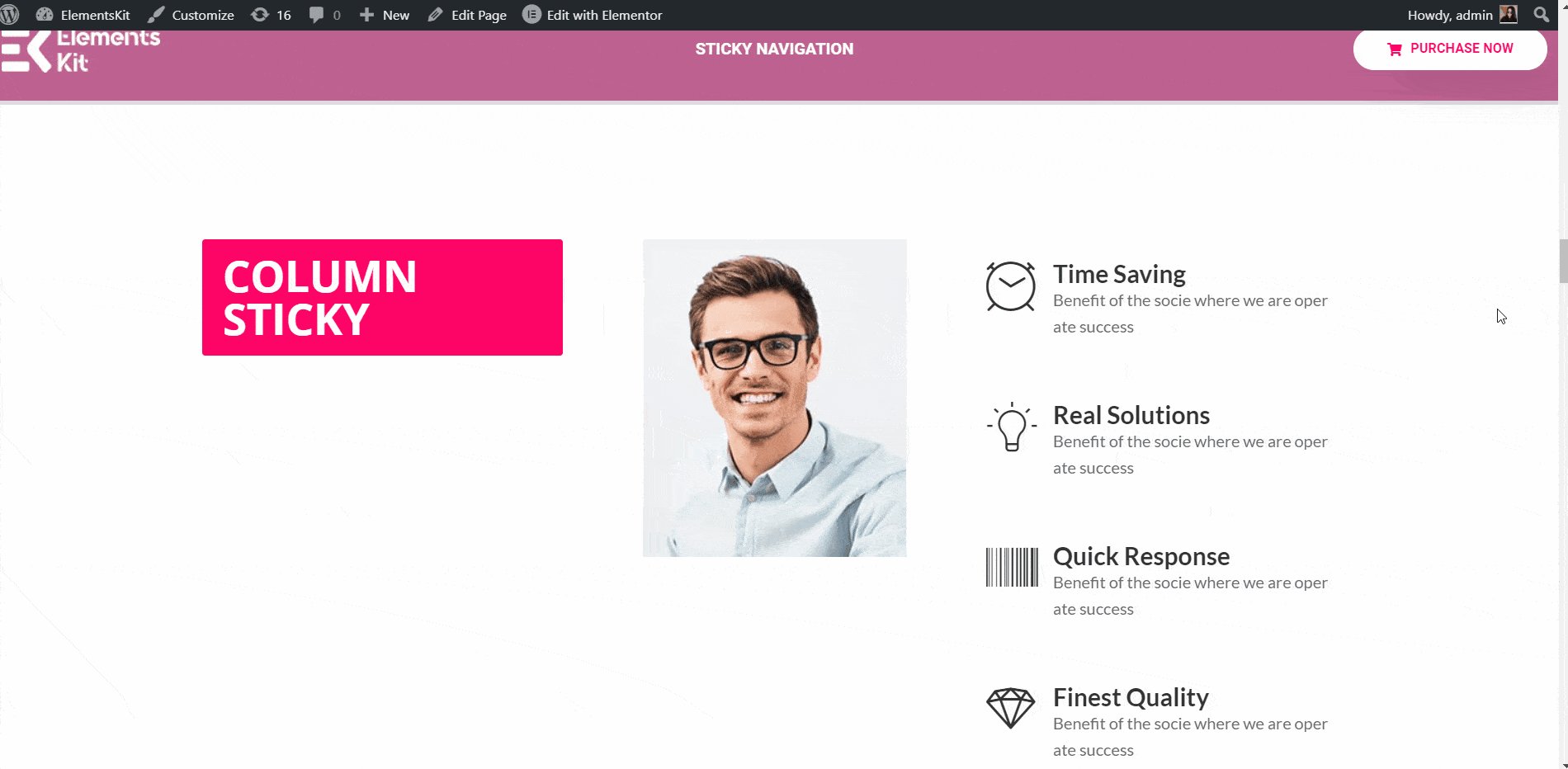
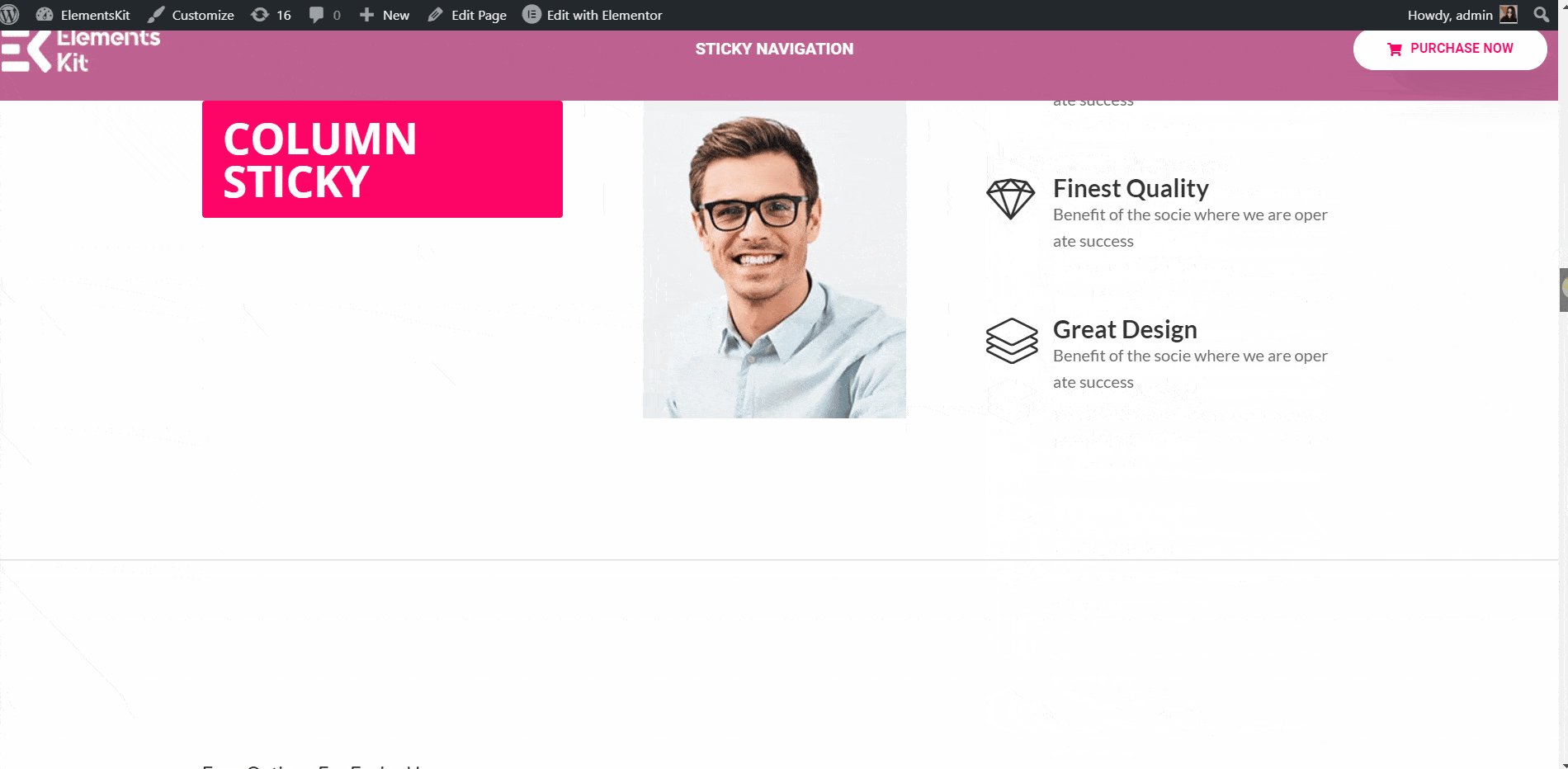
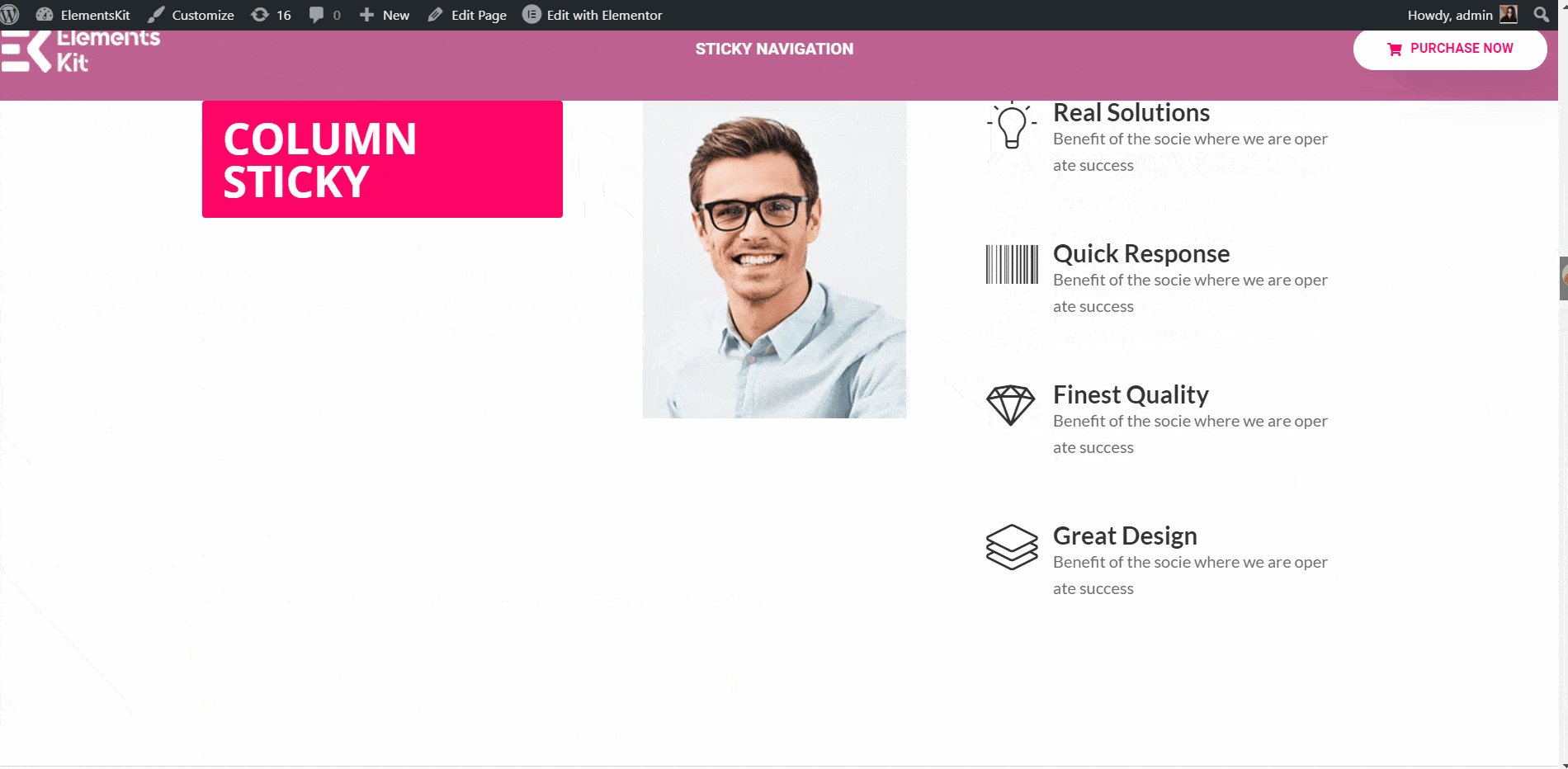
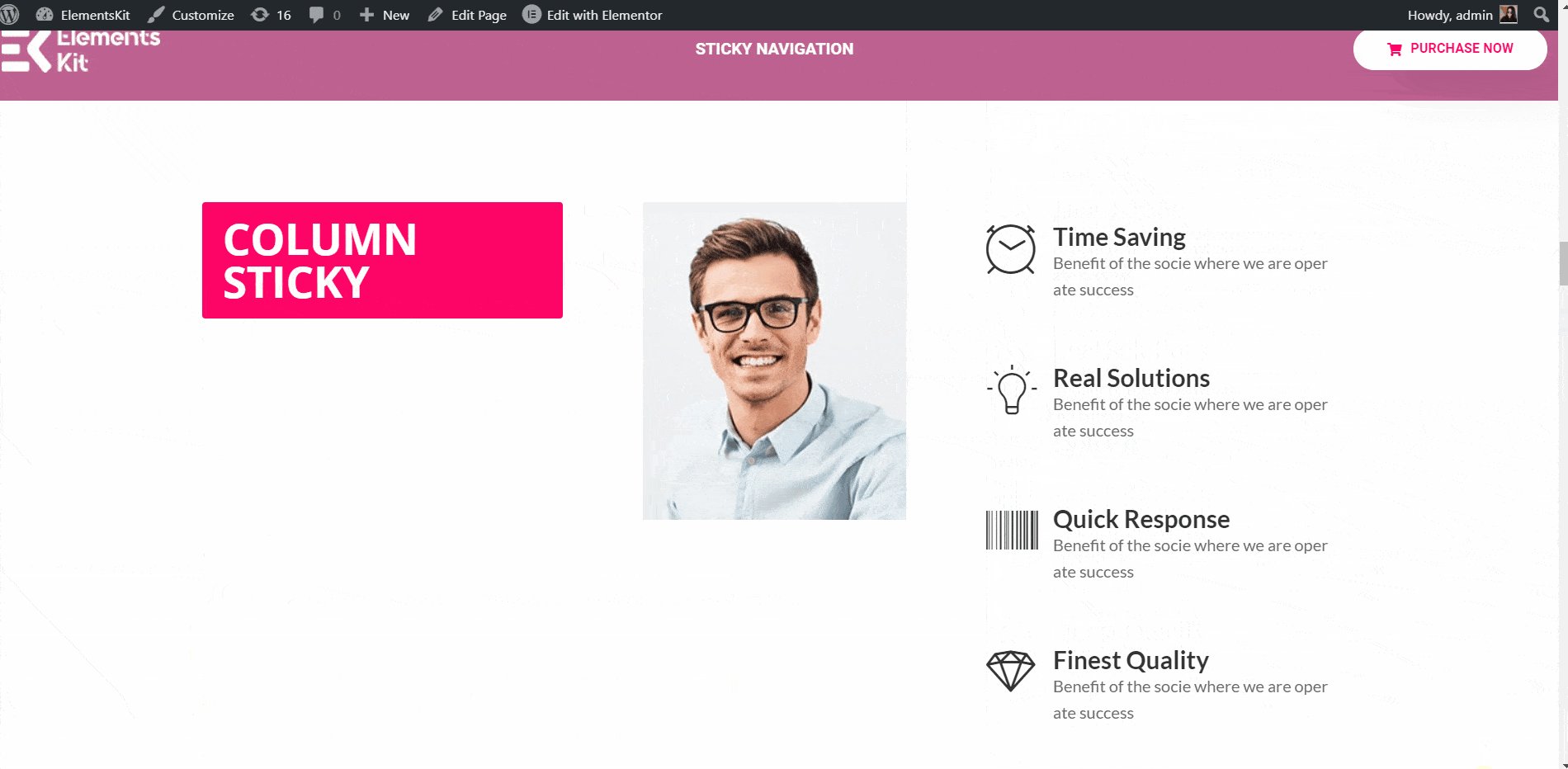
Fixo na coluna #
Este recurso o ajudará a colar qualquer seção na coluna.
Assista ao nosso guia em vídeo:
Ou siga as instruções passo a passo:
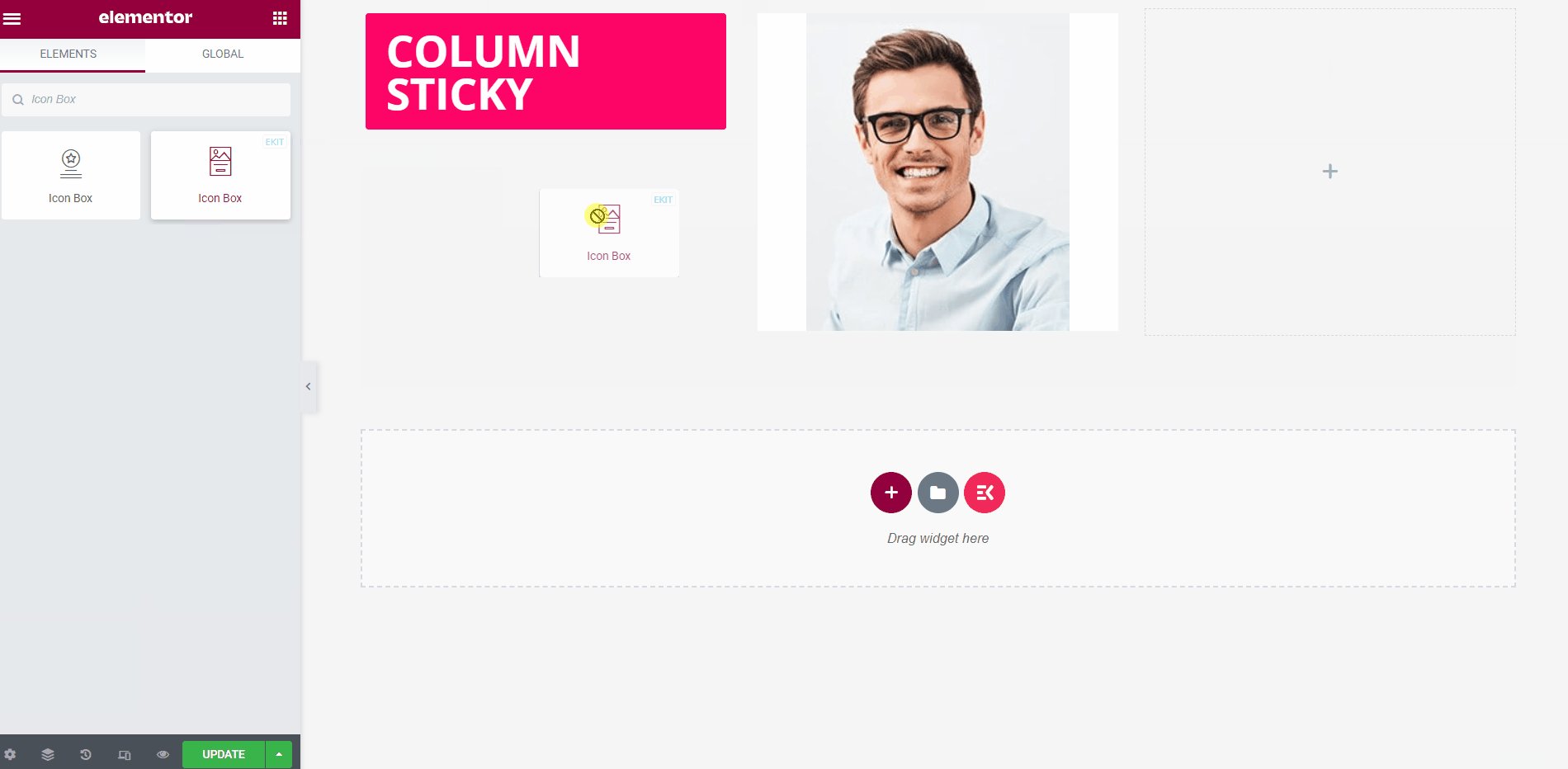
- Selecione sua estrutura na área selecionada. Aqui estou pegando 3 colunas.

Vá para Elementos ➔ Arraste os seguintes widgets e solte na área selecionada.
- Cabeçalho.
- Imagem.
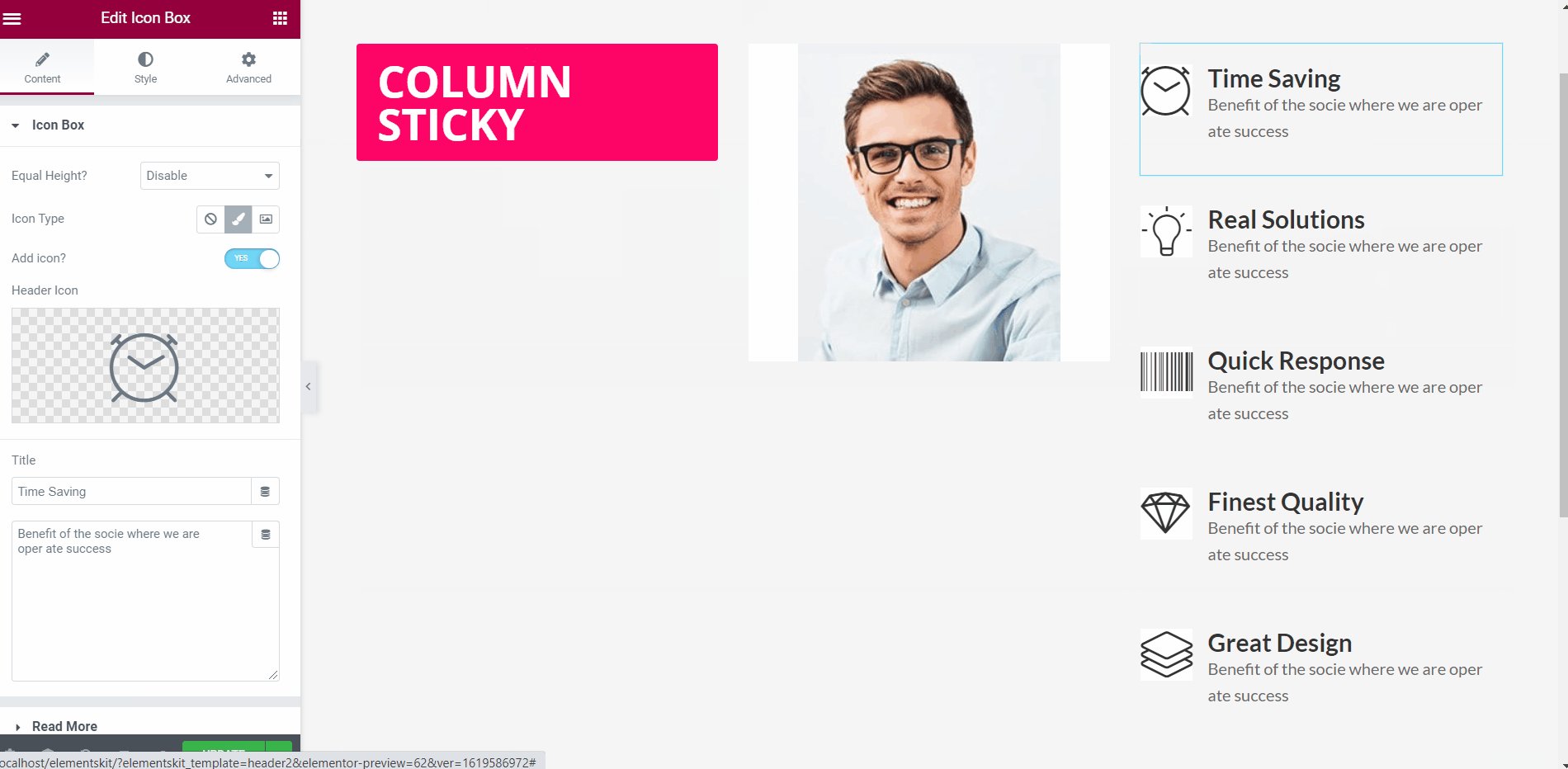
- Caixa de ícones.

Vamos tornar o título e a seção de imagens fixos.
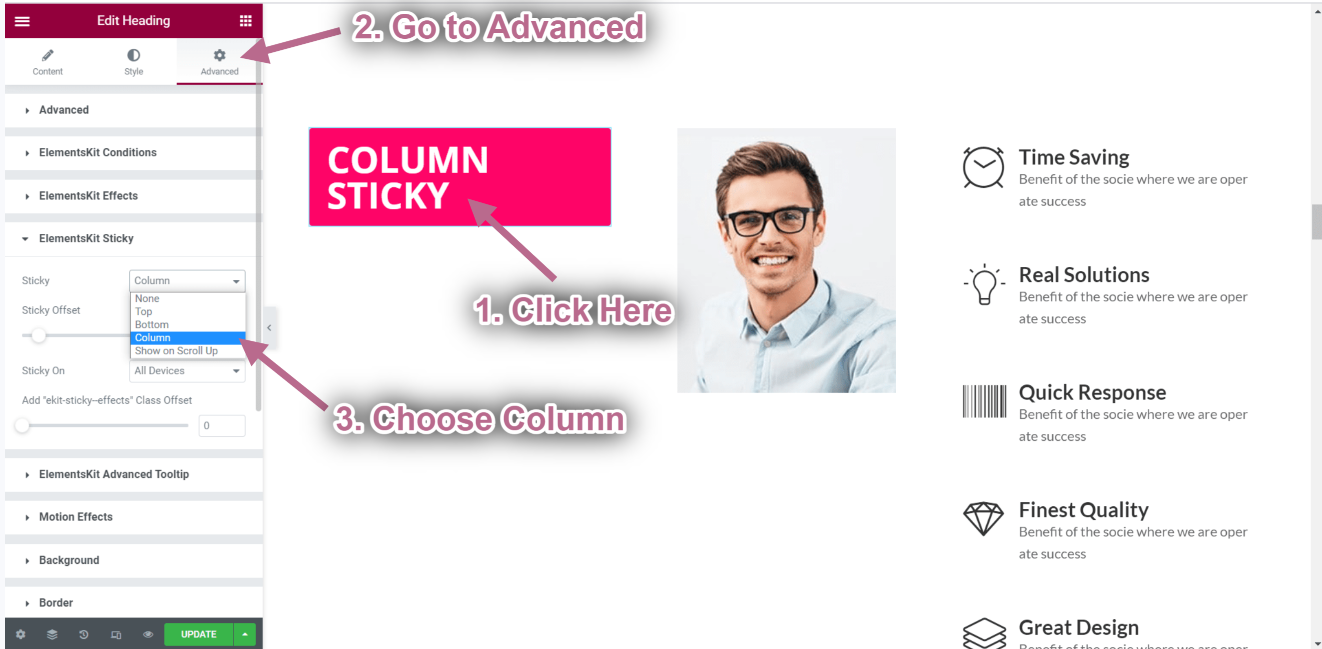
- Clique no Heading Inner Section Icon.
- Vá para Avançado-> Expandir ElementsKit Sticky.
- Selecione a opção fixa➔ Coluna no menu suspenso.

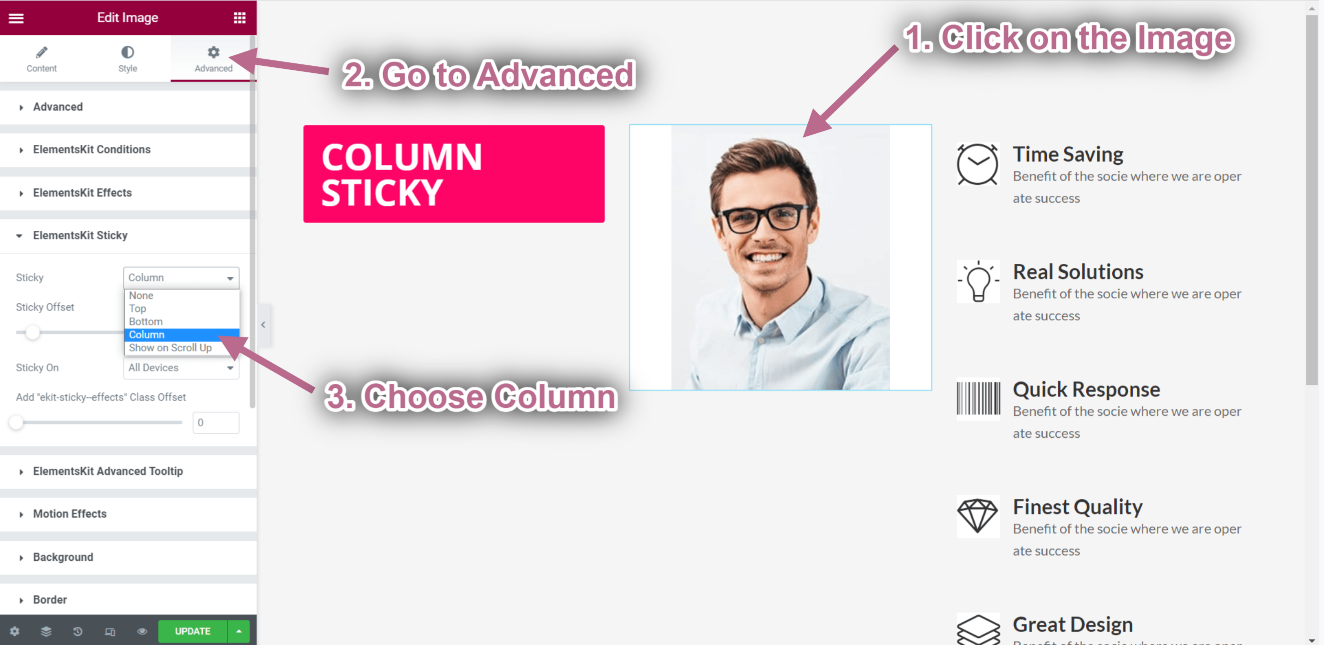
- Clique no Image Inner Section Icon.
- Vá para Avançado-> Expandir ElementsKit Sticky.
- Selecione a opção fixa➔ Coluna no menu suspenso.

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Você pode ver que o título e a imagem estão fixos e o conteúdo do lado direito da caixa do ícone ainda está em movimento.