ShopEngine é um construtor de lojas WooCommerce completo para Elementor. Ele contém todos os widgets, módulos e modelos essenciais e úteis para construir uma loja WooCommerce completa. Mais importante ainda, é um plugin simples e fácil de usar e o usuário não precisa ter nenhum conhecimento de codificação.
Quick Overview
This documentation will guide you through the process of adding product comparison feature to your shop or WooCommerce pages. For that, you will need to get ShopEngine free and pro, along with two freemium plugins such as WooCommerce and Elementor.
Needed tools: WooCommerce (free), Elementor (free), and ShopEngine (free & pro)
Now, enable ShopEngine’s Product Comparison module and set up a shop page template. After that, edit your template and add a product list widget. Thus, your product will be visible along with the comparison icon. Whenever someone clicks the comparison icon, he/ she will see a clear WooCommerce product comparison table.
Módulo de comparação de produtos: #
It’s shoppers’ tendency to always compare similar products online before making a purchase. Usually, they have to open multiple tabs to compare these products. But ShopEngine made things easy for your customers with the WooCommerce Comparação de Produto module. With this module, shoppers can click the product comparison icon placed on the bottom left side of the product.
Na página da loja, eles podem escolher os produtos desejados para comparar e clicar no ícone de comparação de produtos em cada um dos produtos. Isso exibirá todos os produtos selecionados em uma nova janela, onde os compradores podem comparar diferentes parâmetros como preço, status do estoque, cor, etc.
Como habilitar e implantar o módulo: #
Selecione Módulos no Painel:
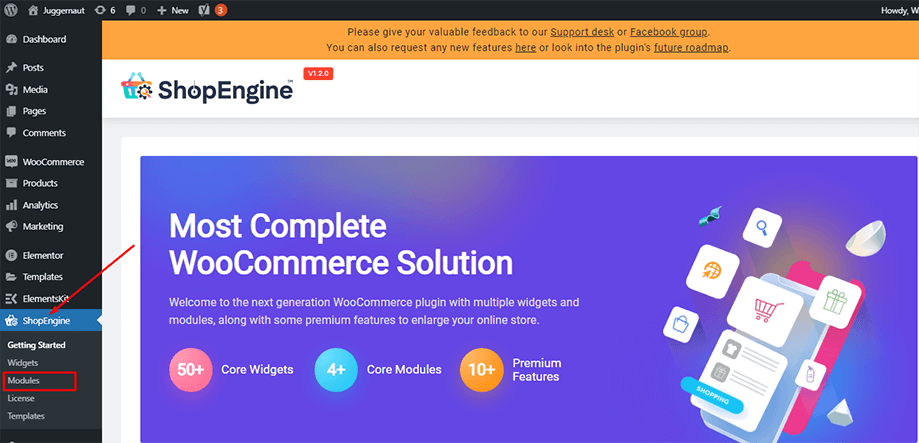
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na barra lateral. Passe o mouse sobre ShopEngine e selecione Módulos na lista de itens.
Dashboard => ShopEngine => Módulos

Selecione e ative o módulo de comparação de produtos:
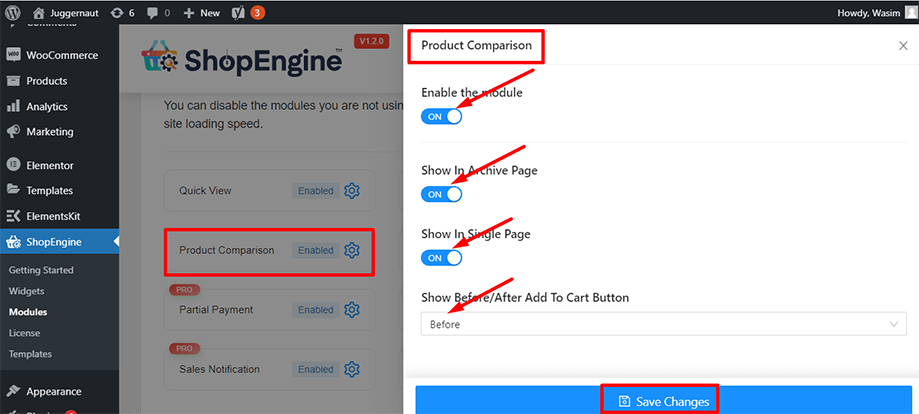
From the list of modules, find and click the WooCommerce Product Comparison module. Enable the module clicking the settings icon showing up on the module button.
Além disso, ative o botão de alternância para páginas únicas e de arquivo para exibir produtos em páginas de arquivo e únicas. Você também pode optar por colocar o ícone do módulo antes ou depois do botão Adicionar ao carrinho.

Adicione um novo modelo:
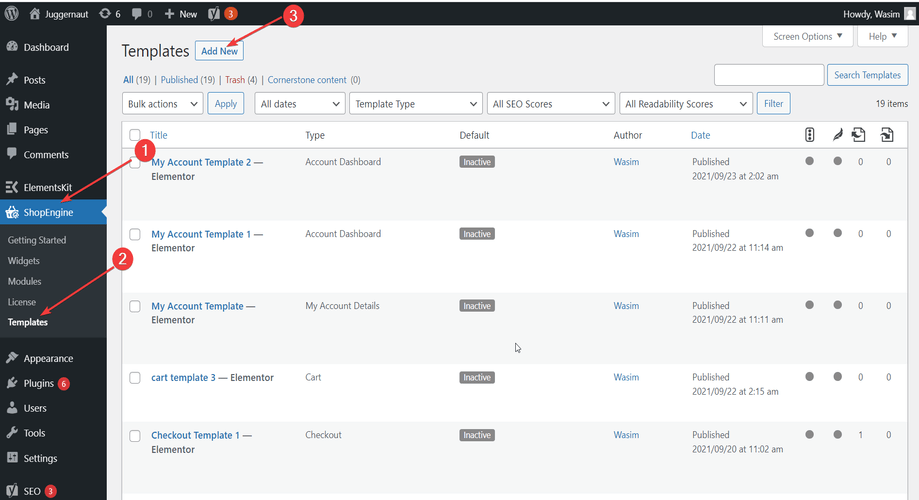
Agora, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.

Defina um modelo para a página da loja:
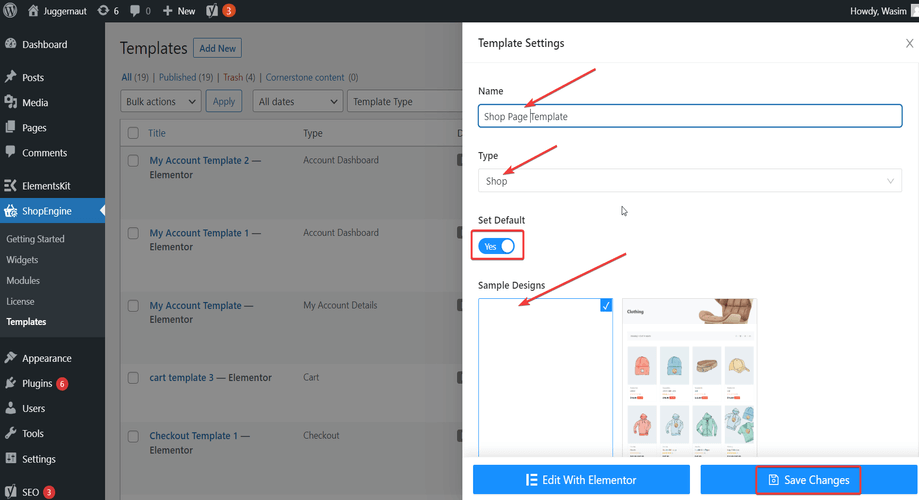
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Loja, pois seu objetivo é usar o módulo de comparação de produtos.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

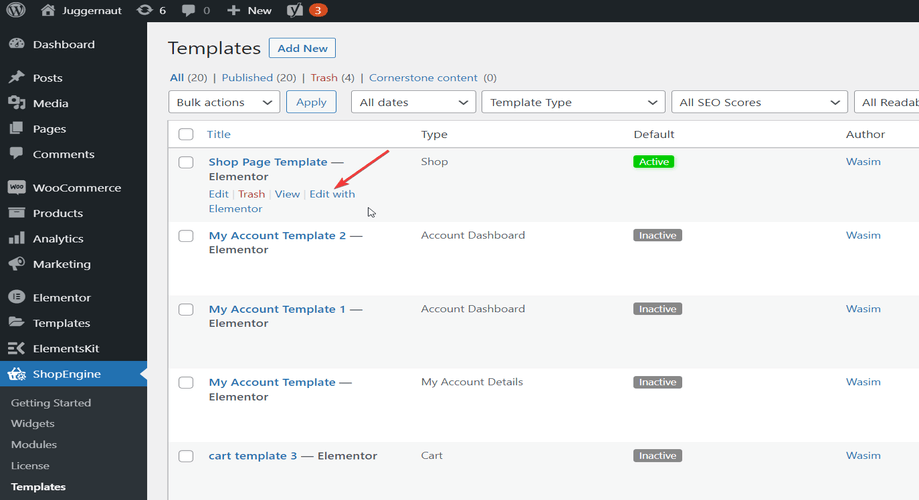
Clique em Editar com Elementor:
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

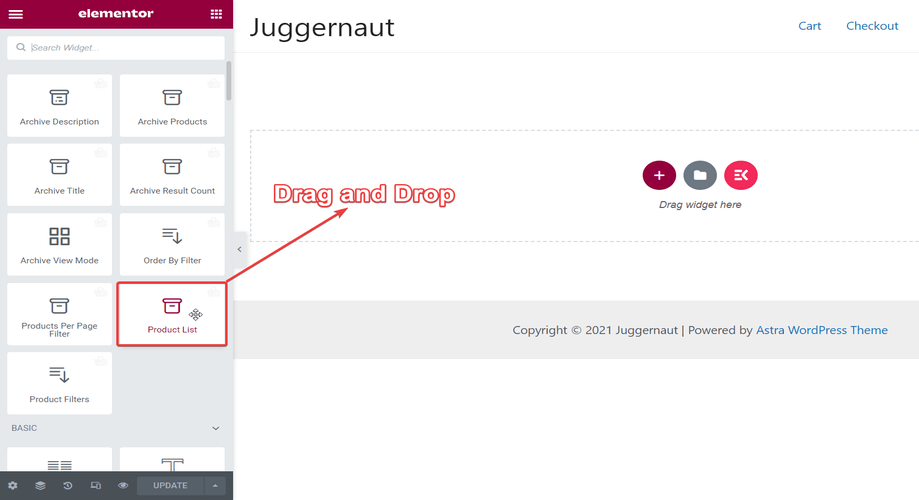
Widget de lista de produtos de arrastar e soltar:
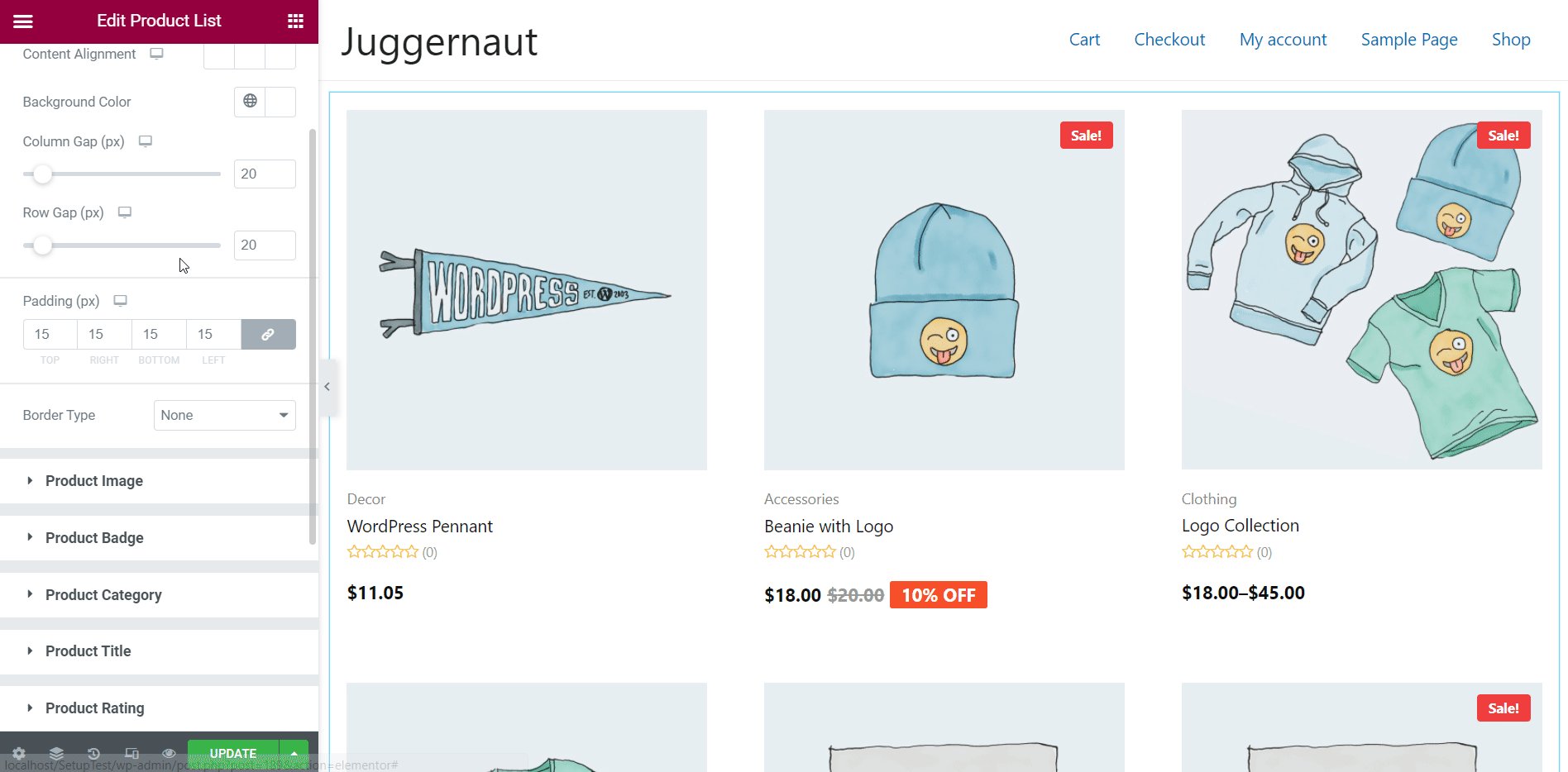
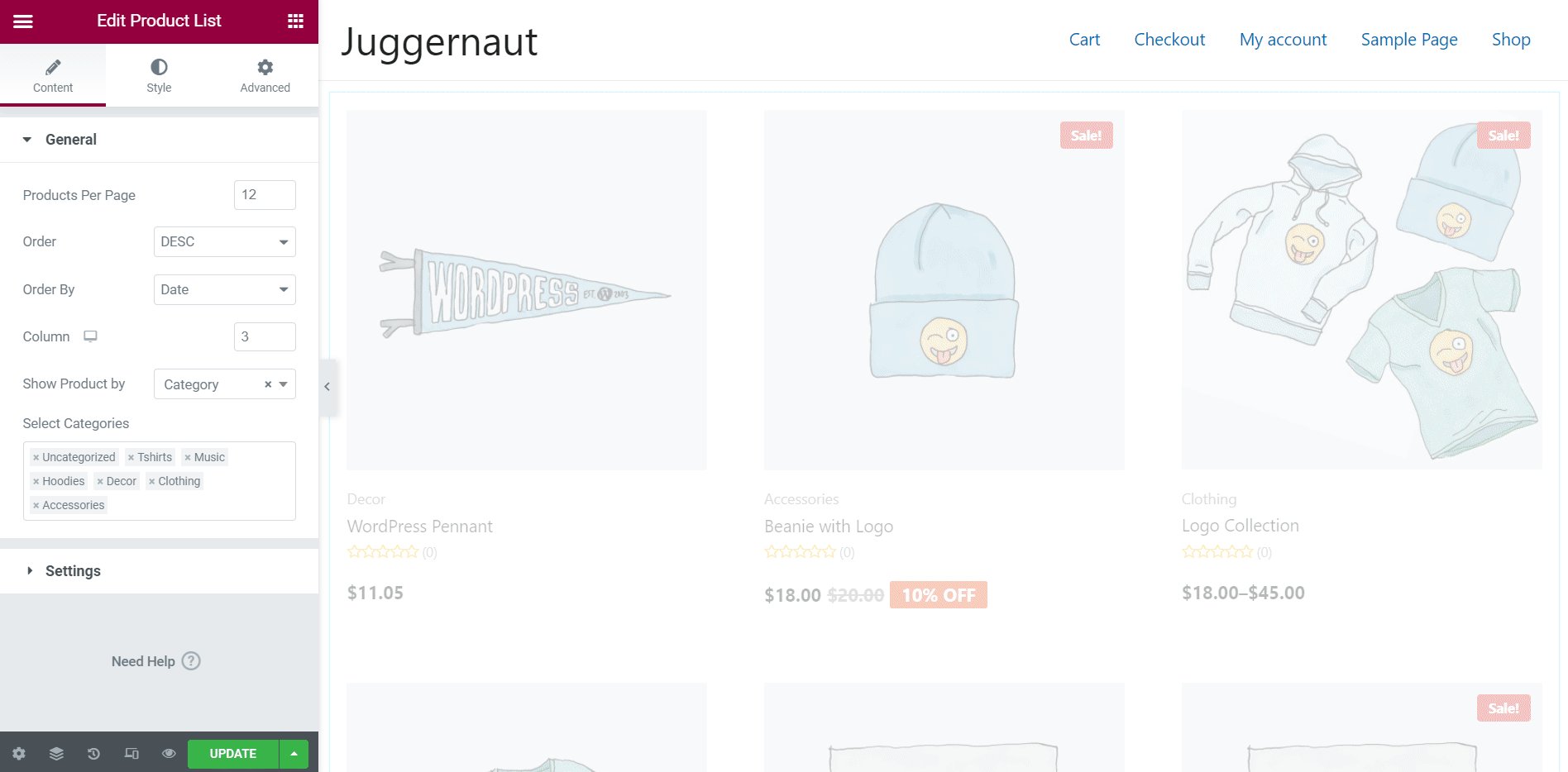
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine. Encontre o widget Lista de produtos na seção Arquivo de produtos do ShopEngine e arraste e solte-o na área especificada, conforme mostrado na captura de tela abaixo.

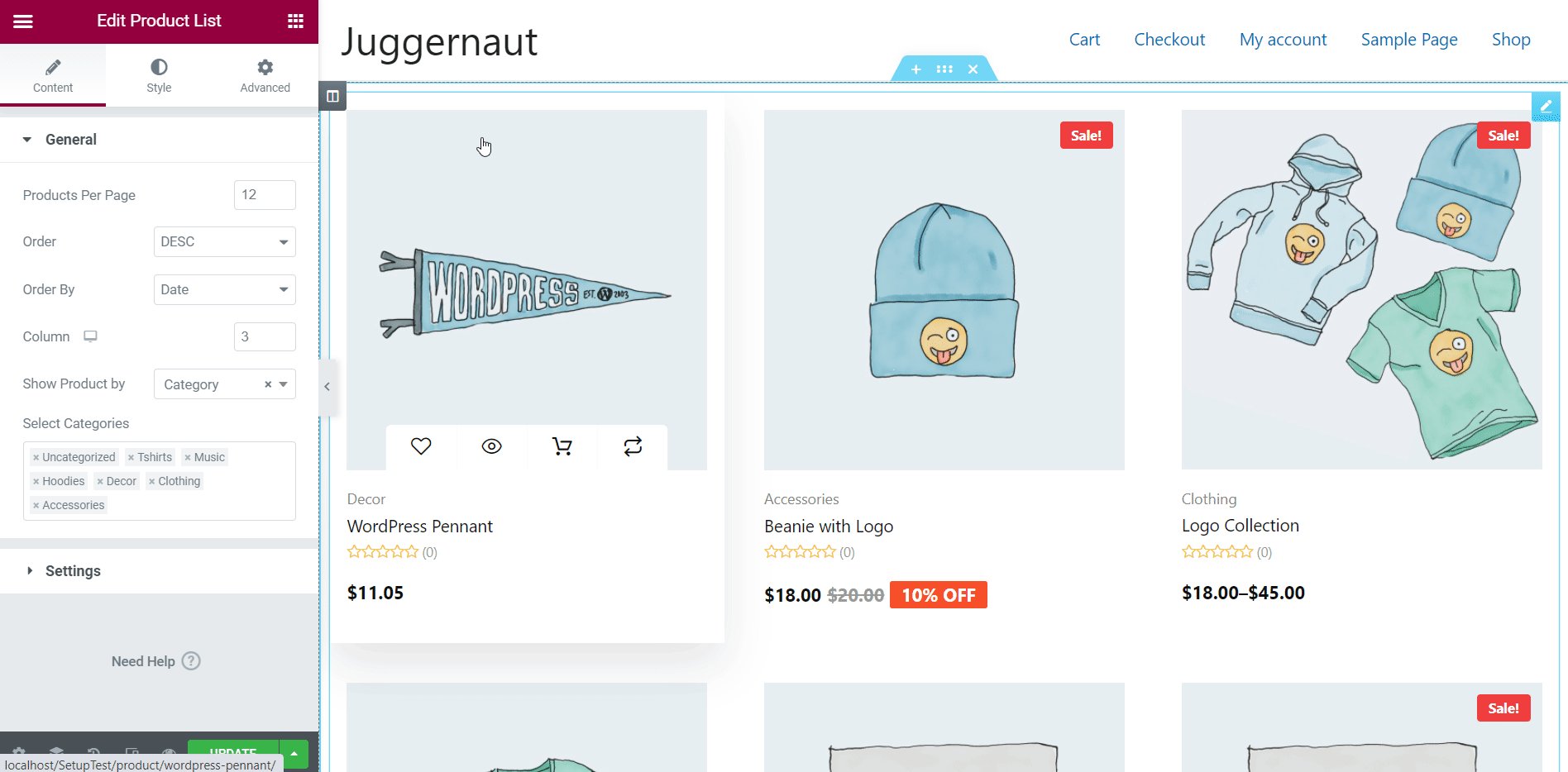
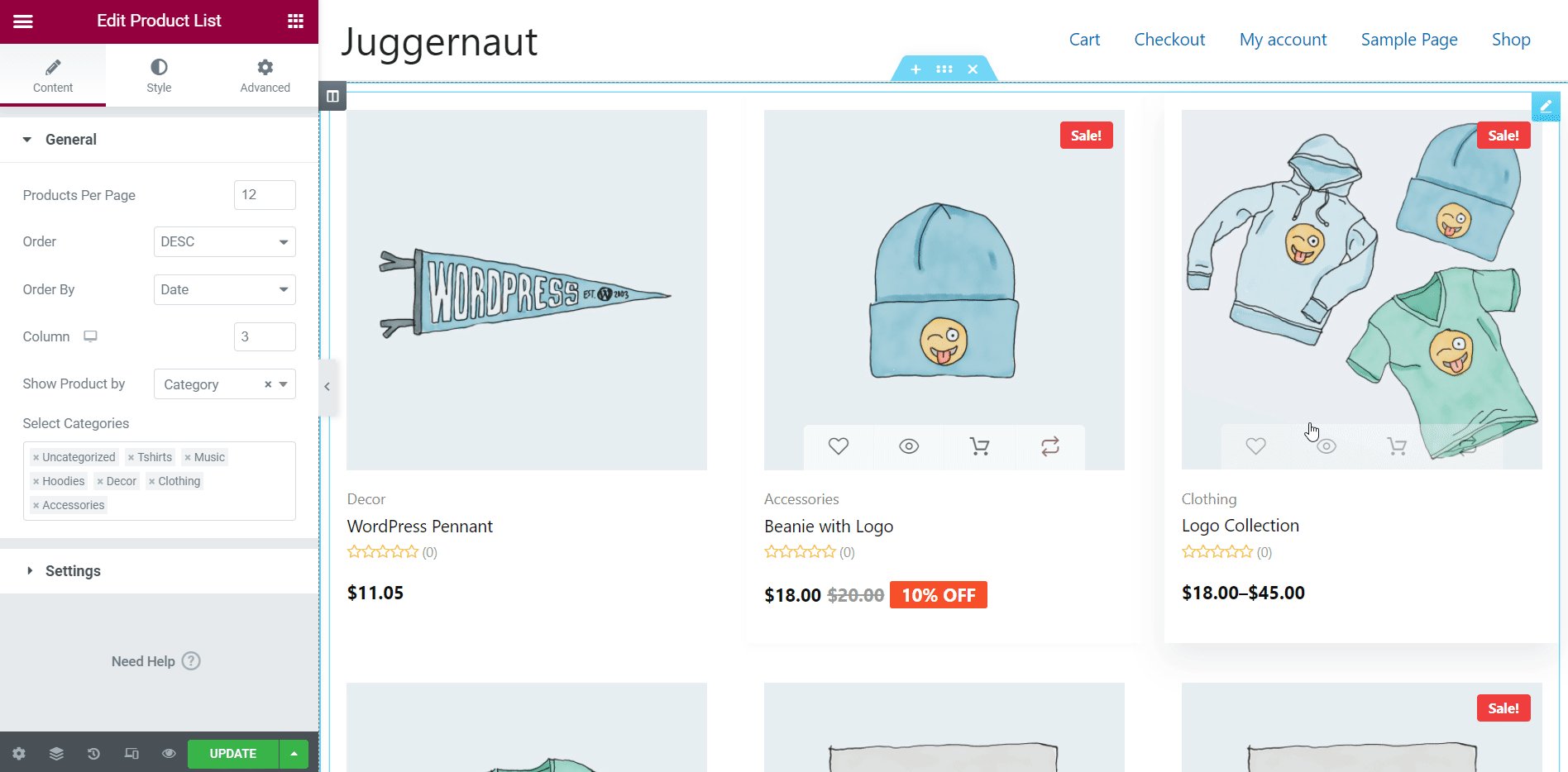
Ícone de comparação de produtos visível nas imagens do produto:
Imediatamente após eliminar o widget da lista de produtos, uma lista de produtos aparecerá na página com todos os detalhes necessários. Você pode dar uma olhada no ícone de comparação de produtos no canto inferior direito, abaixo de cada imagem de produto, conforme mostrado no gif abaixo.

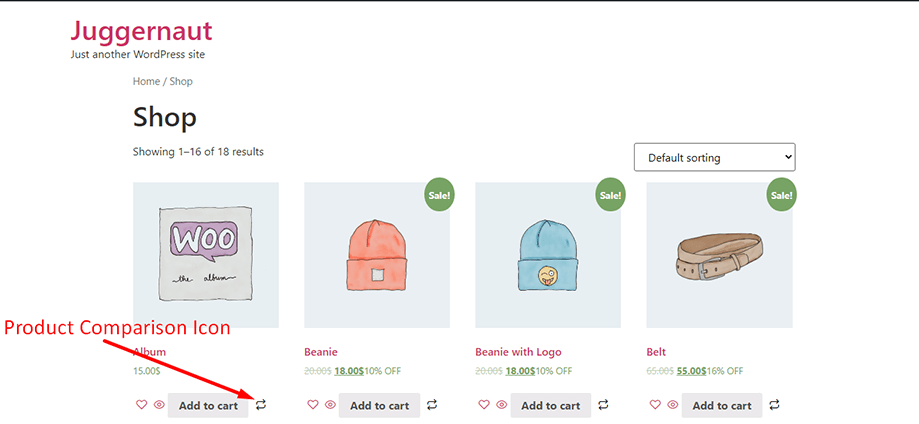
Veja o ícone de comparação de produtos na página da loja:
O ícone de comparação de produtos está em exibição na página da loja, como você pode ver na imagem abaixo. Agora você pode escolher produtos similares clicando no ícone e comparar os produtos em uma janela pop-up com todos os detalhes.

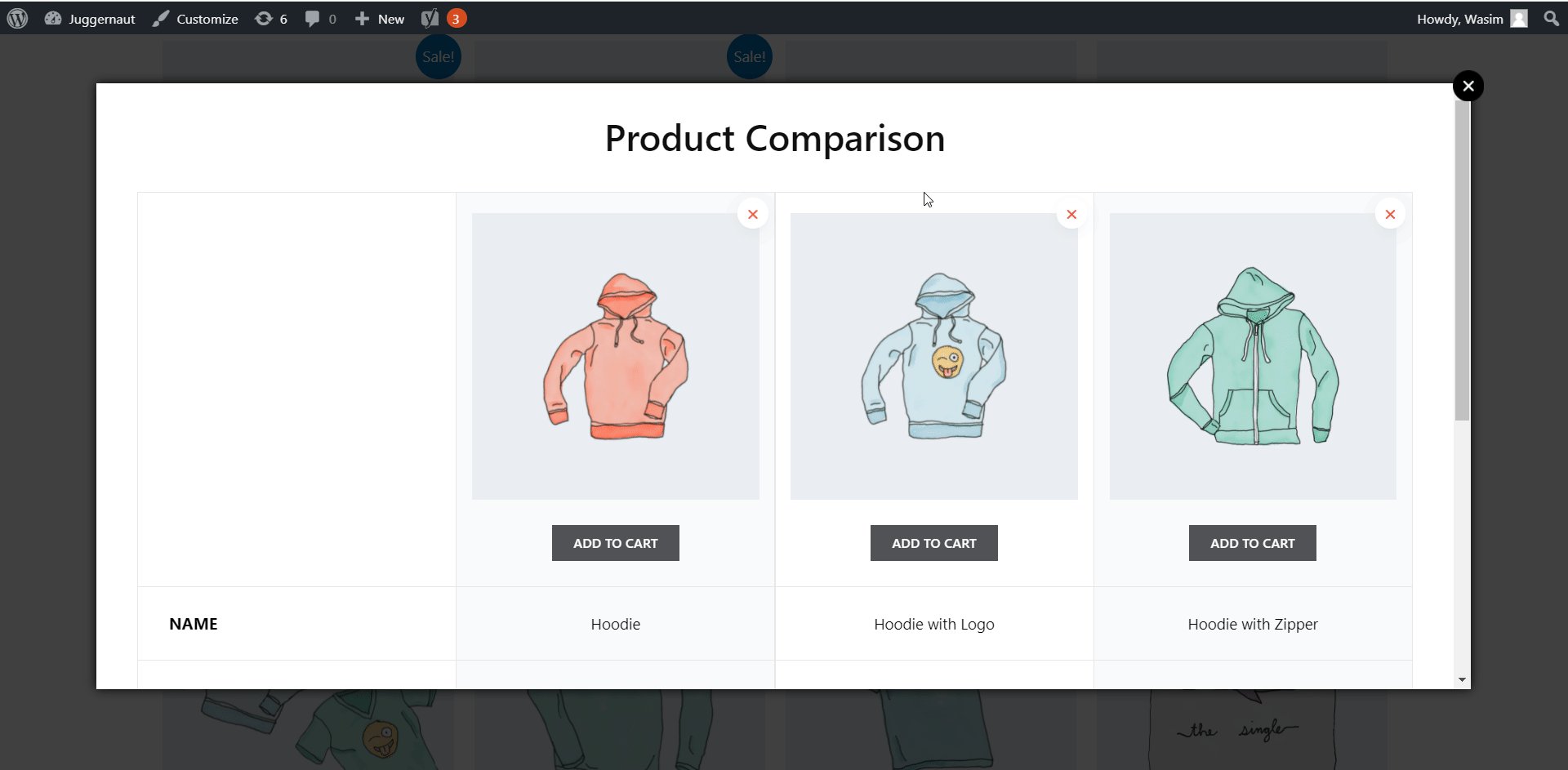
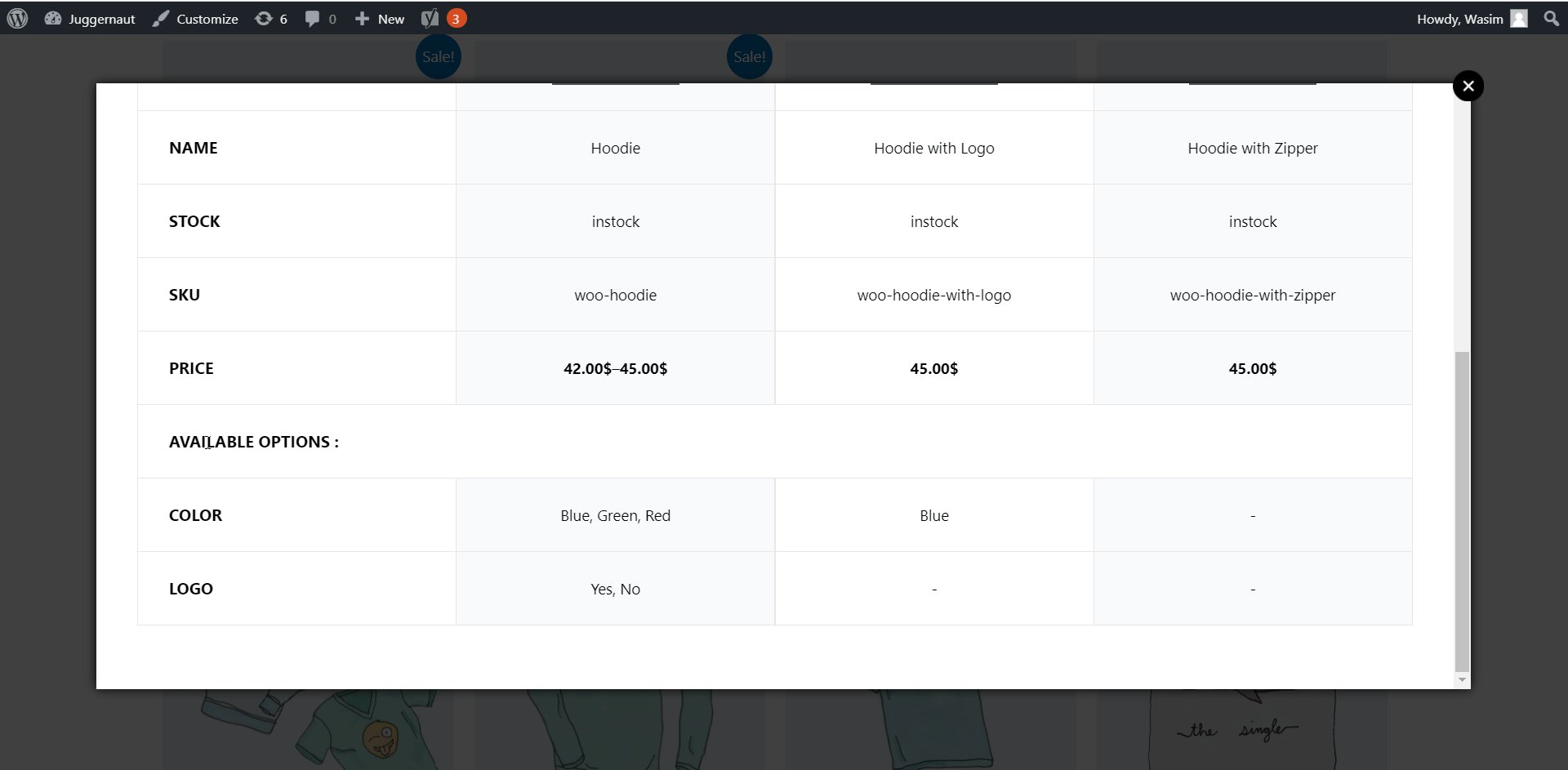
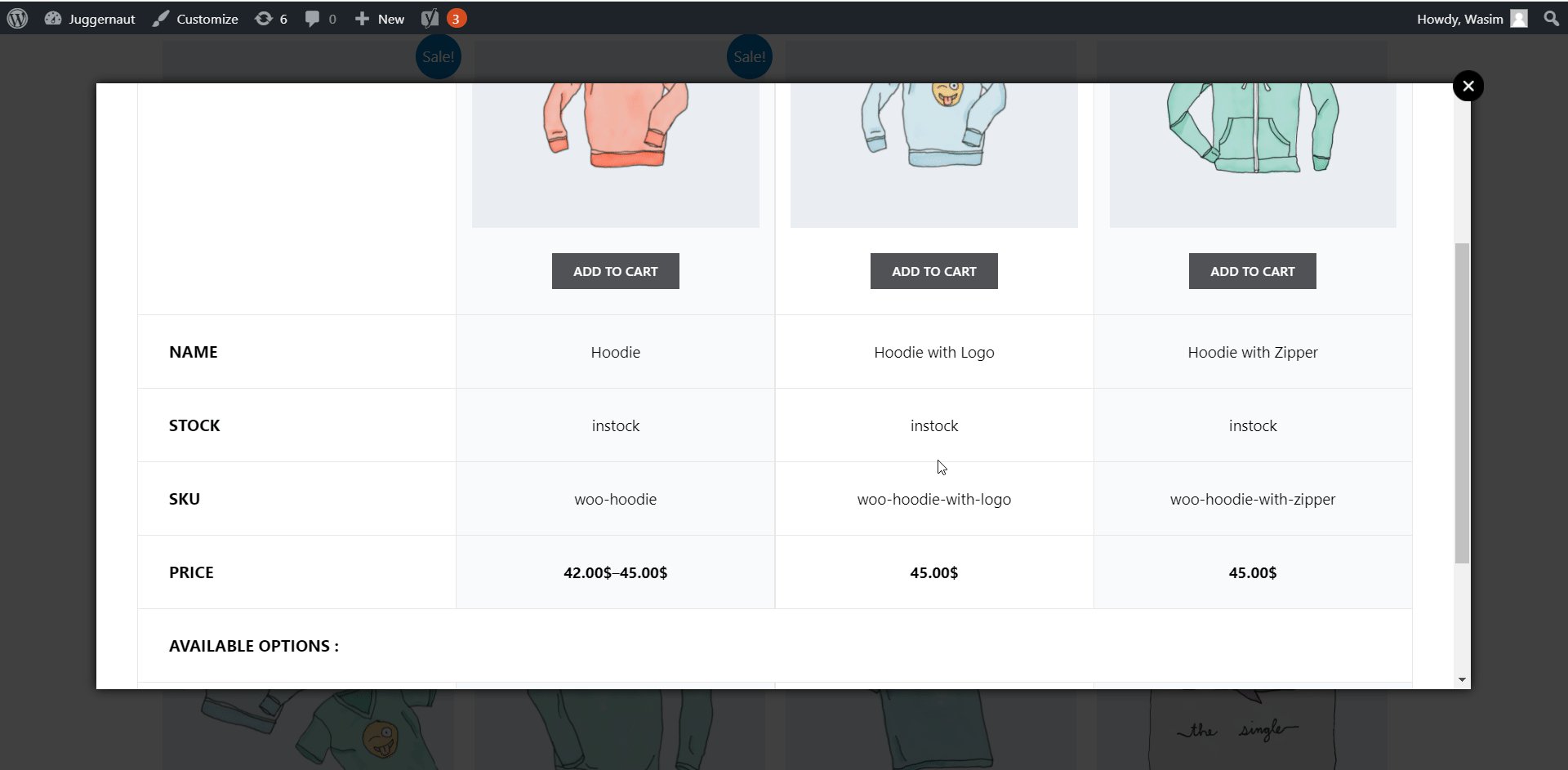
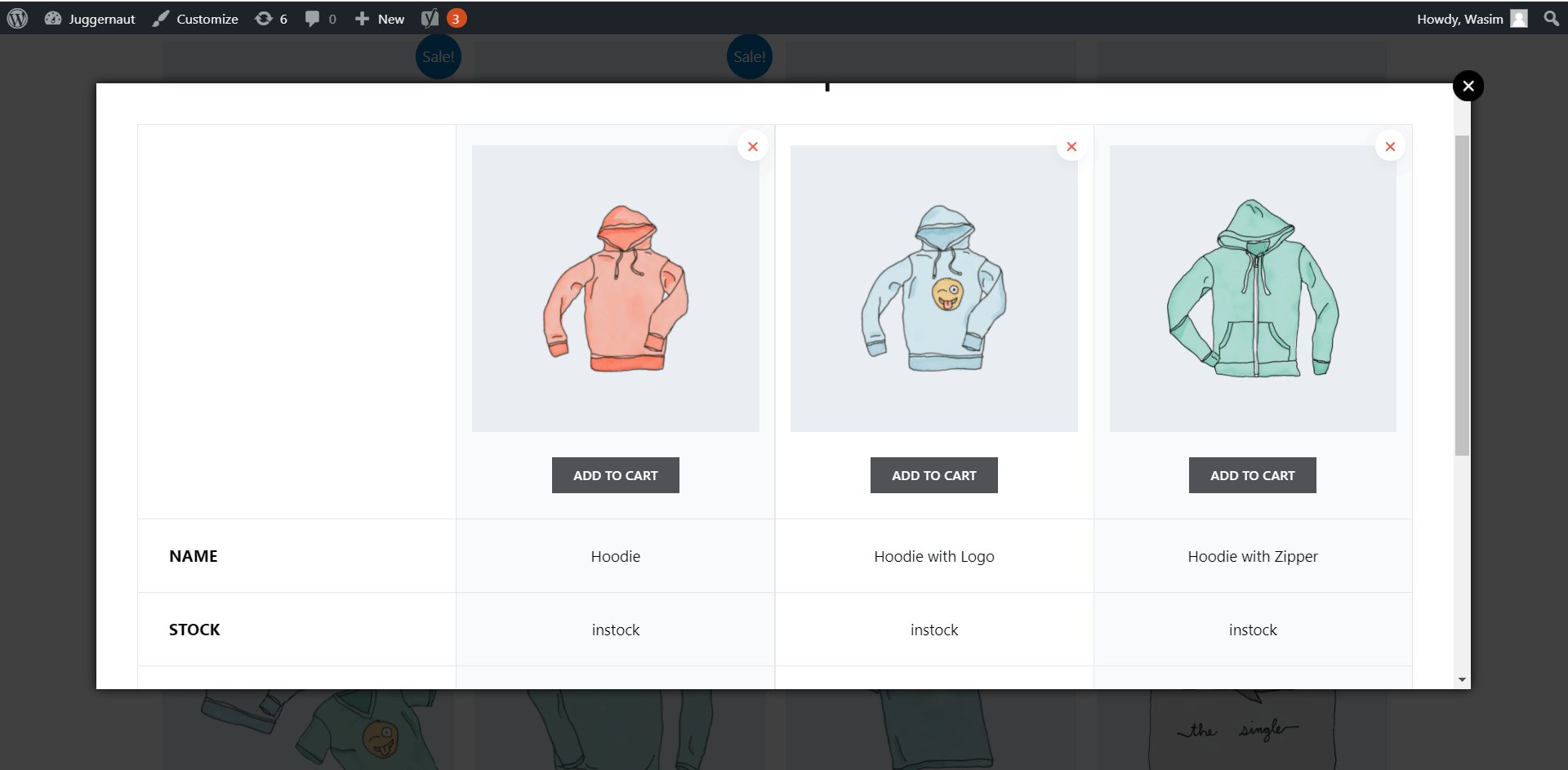
Produtos semelhantes aparecem em uma janela pop-up:
Now, get a glimpse of how similar products look like on the shop page after you hit the product comparison icon. You can see from the gif how products show up with items and parameters like image, name, stock, SKU, price, color, and logo in WooCommerce product comparison chart.

É assim que você pode comparar produtos da melhor maneira possível com o módulo de comparação de produtos e tomar uma melhor decisão de compra.



