Archive View Mode é um excelente widget que vem com o ShopEngine. Com este widget, você pode alterar a exibição do produto e ver melhor os produtos. Os detalhes do produto aparecem ao lado das imagens do produto e dão mais clareza ao visualizador.
Como funciona o widget do modo de visualização de arquivo?
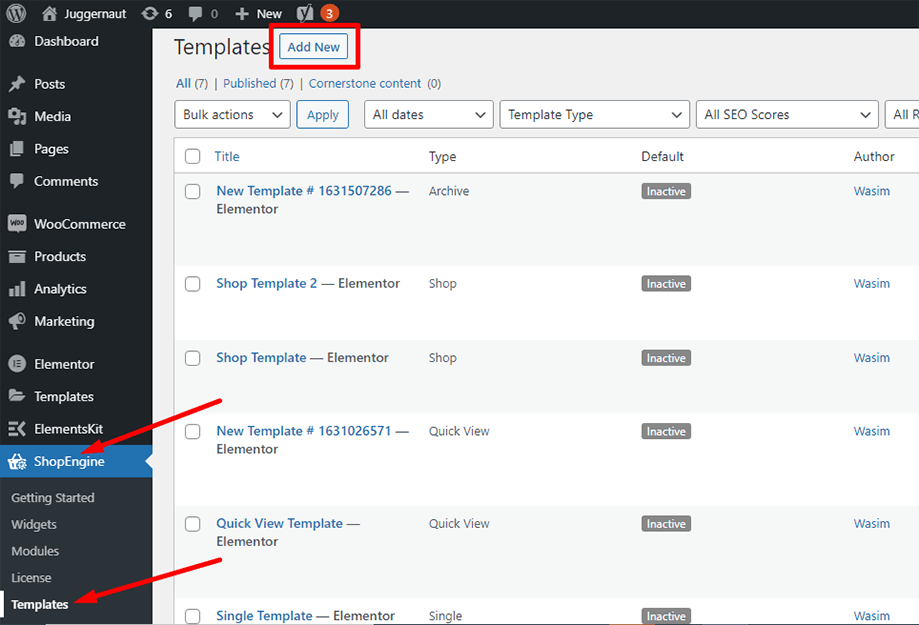
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.

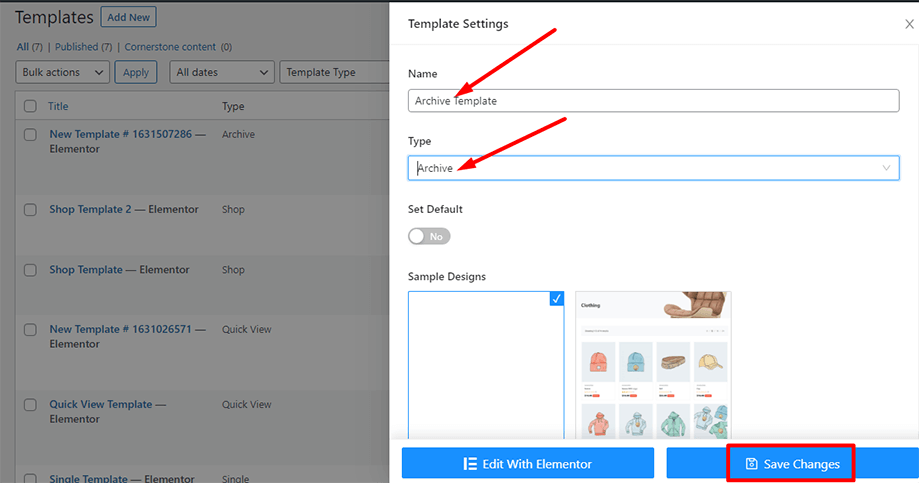
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Arquivar/Loja já que seu objetivo é verificar o widget Modo de visualização de arquivo.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

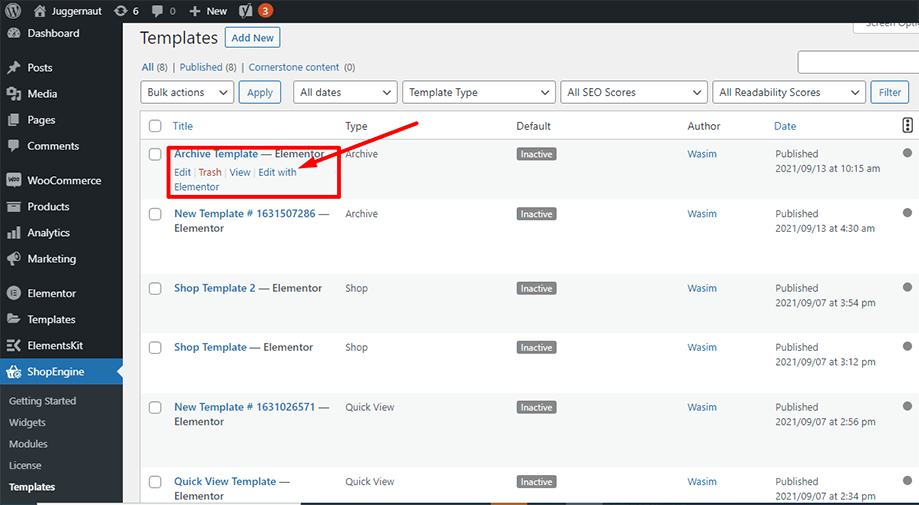
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

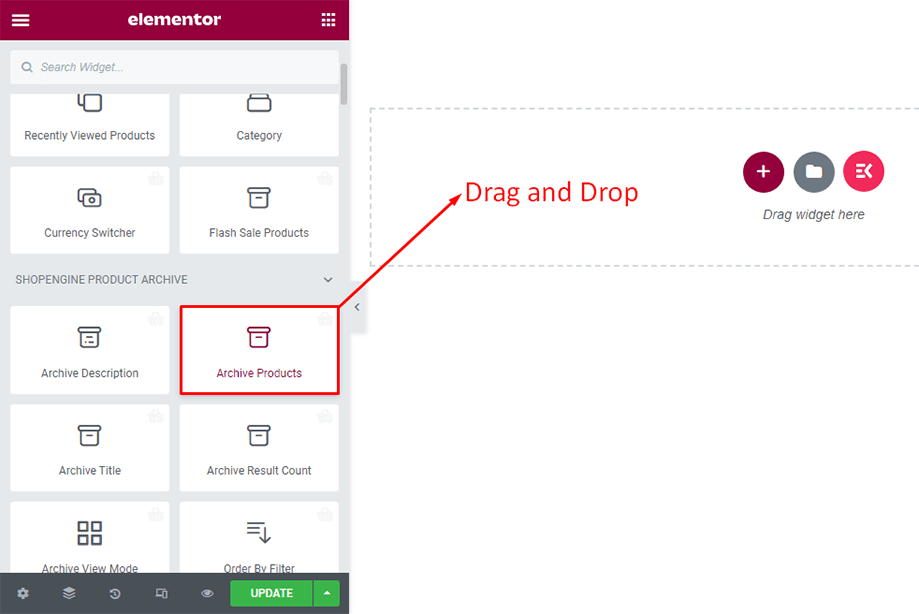
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine. Encontre o widget Archive Products na seção ShopEngine Product Archive ou você pode normalmente pesquisar o widget no campo de pesquisa e arrastá-lo e soltá-lo na área designada.

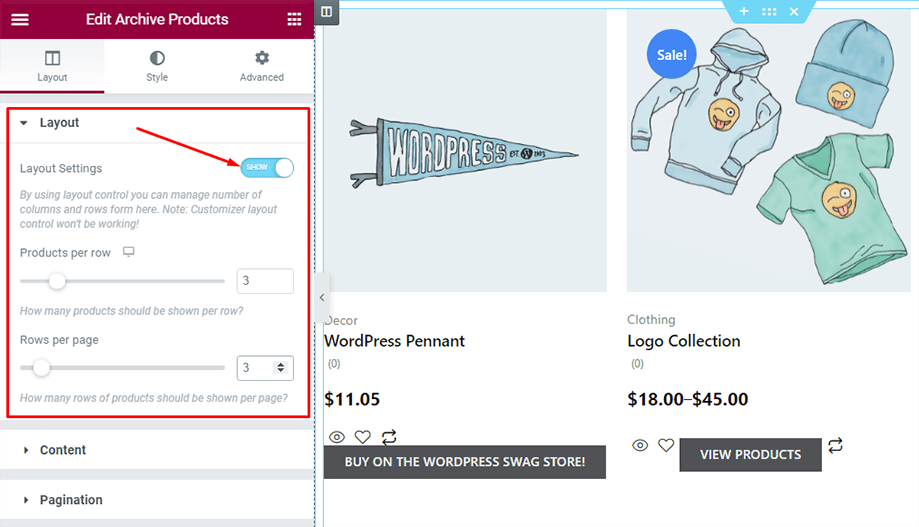
Com isso, os produtos do arquivo aparecerão na tela. O layout pode não parecer atraente, mas você pode apimentá-lo ativando as configurações de layout, definindo produtos por linha e definindo linhas por página, conforme mostrado abaixo.

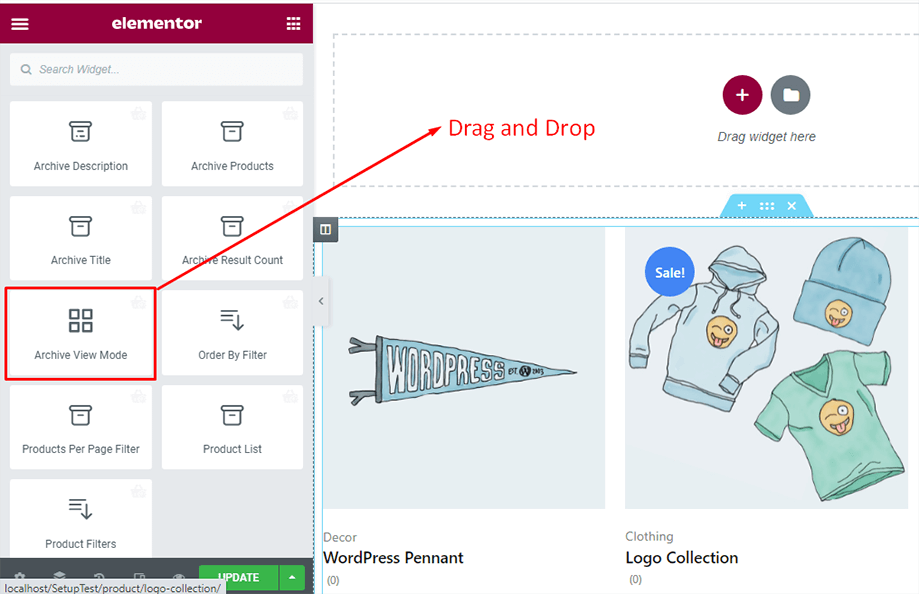
Encontre o widget Modo de visualização de arquivo na seção Arquivo de produtos do ShopEngine ou você pode normalmente pesquisar o widget no campo de pesquisa e arrastá-lo e soltá-lo na área designada.

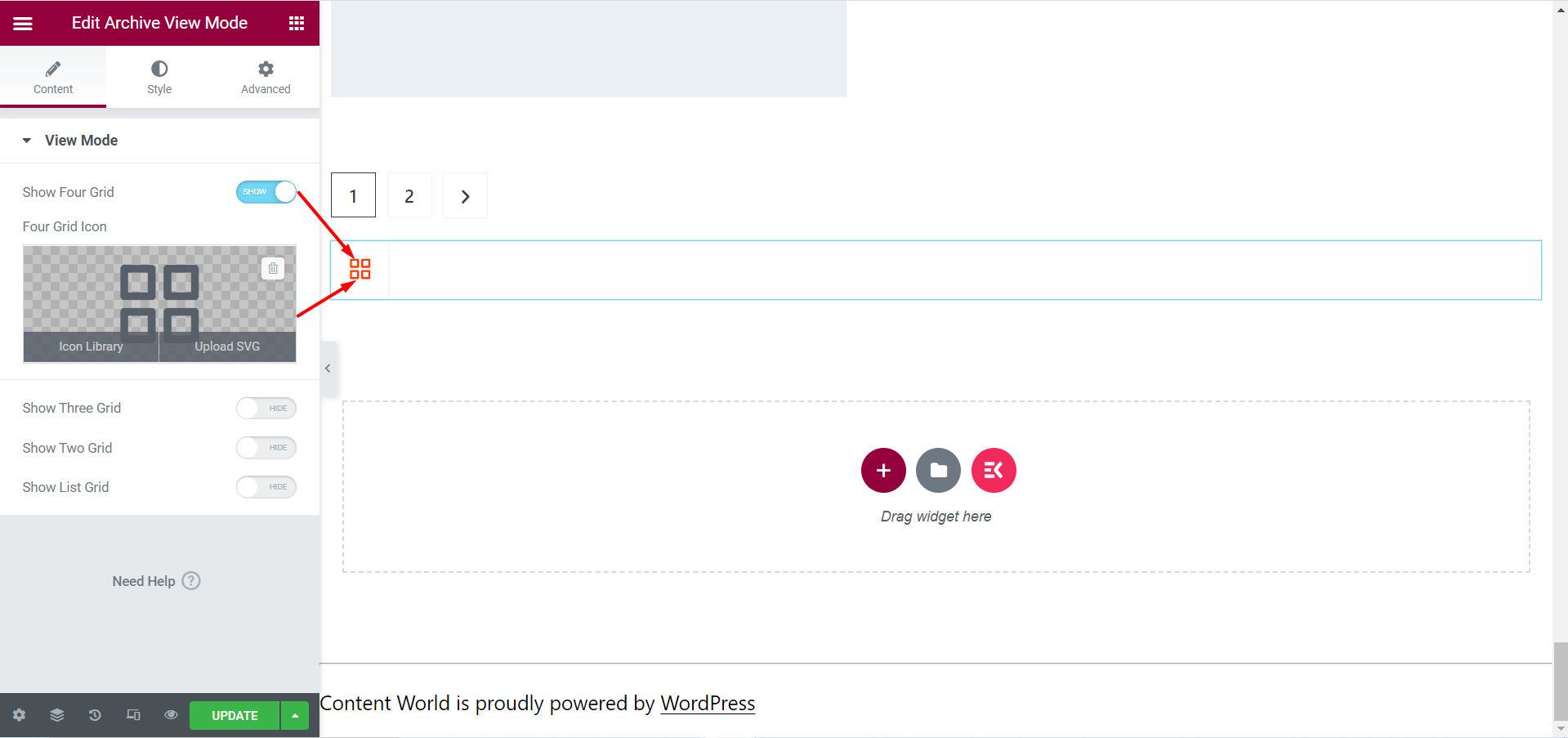
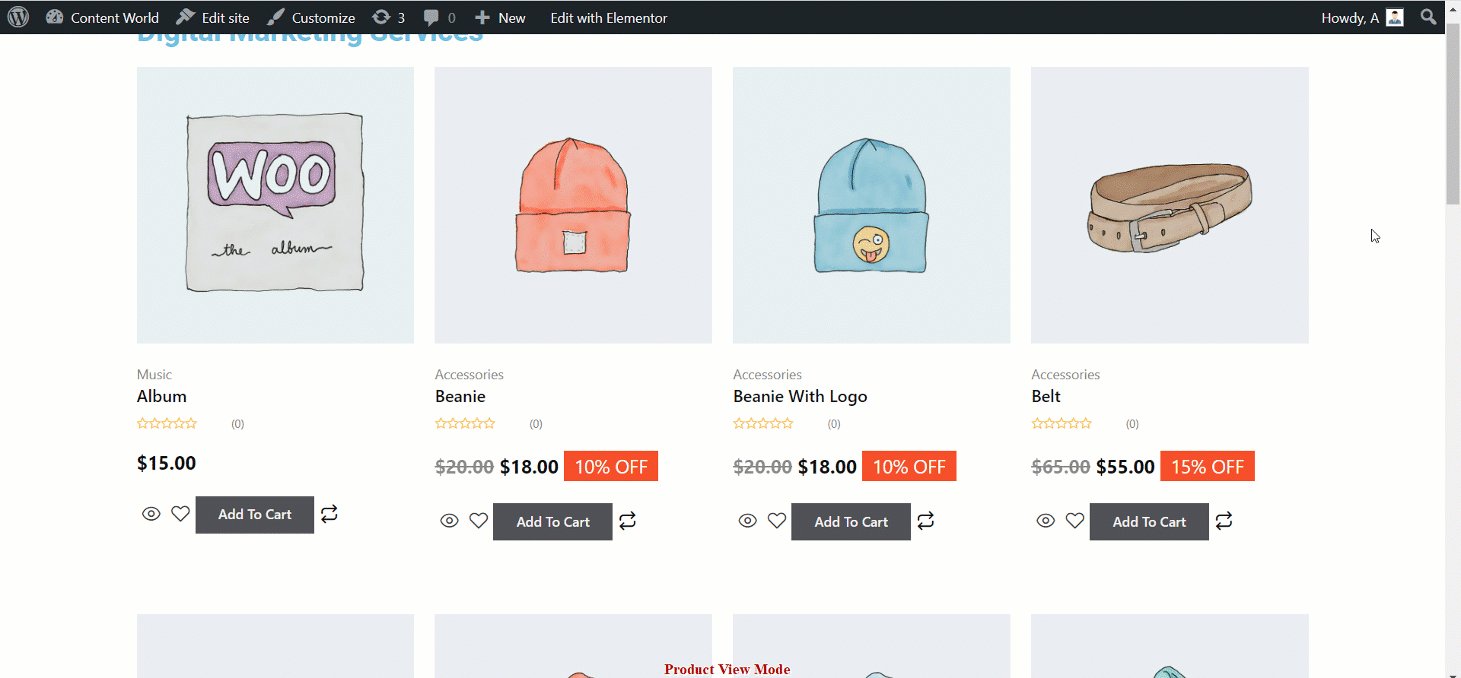
Com isso, o widget Archive View Mode aparecerá na tela. O widget contém o modo de visualização e o modo padrão.
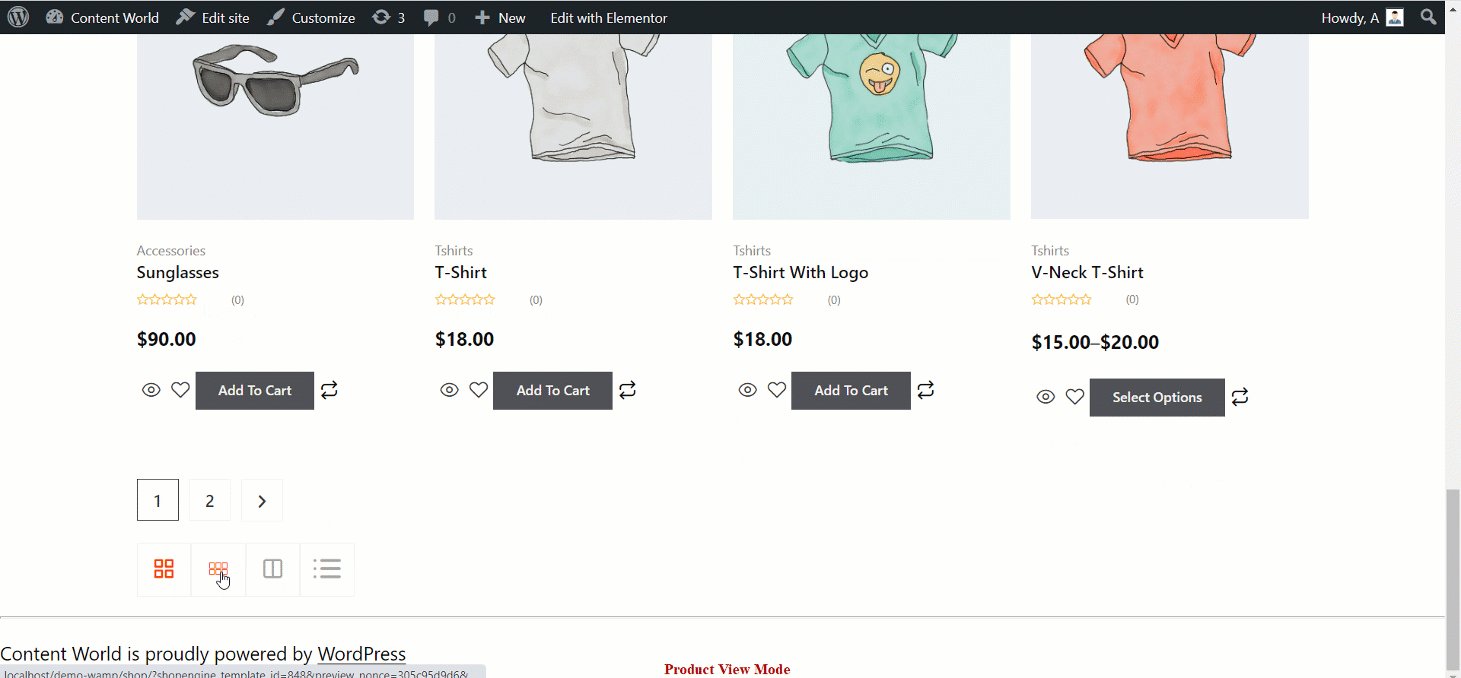
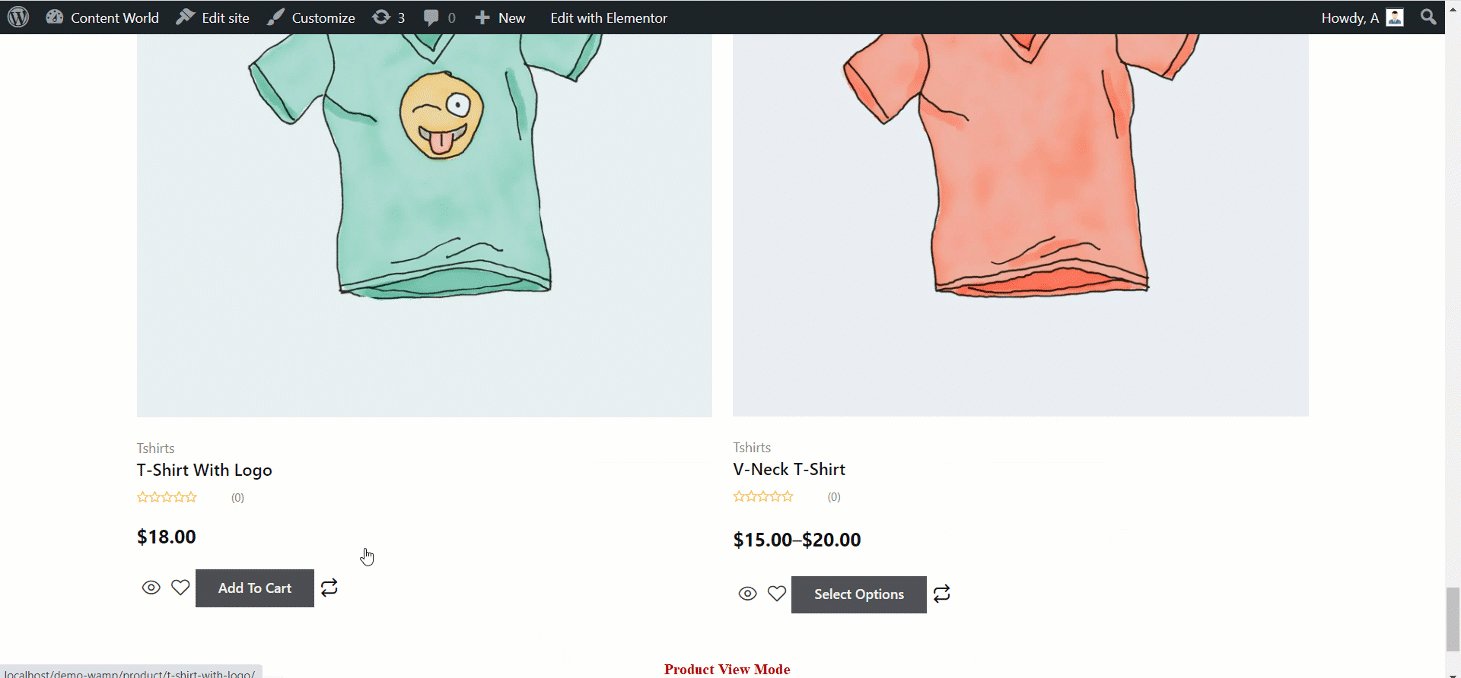
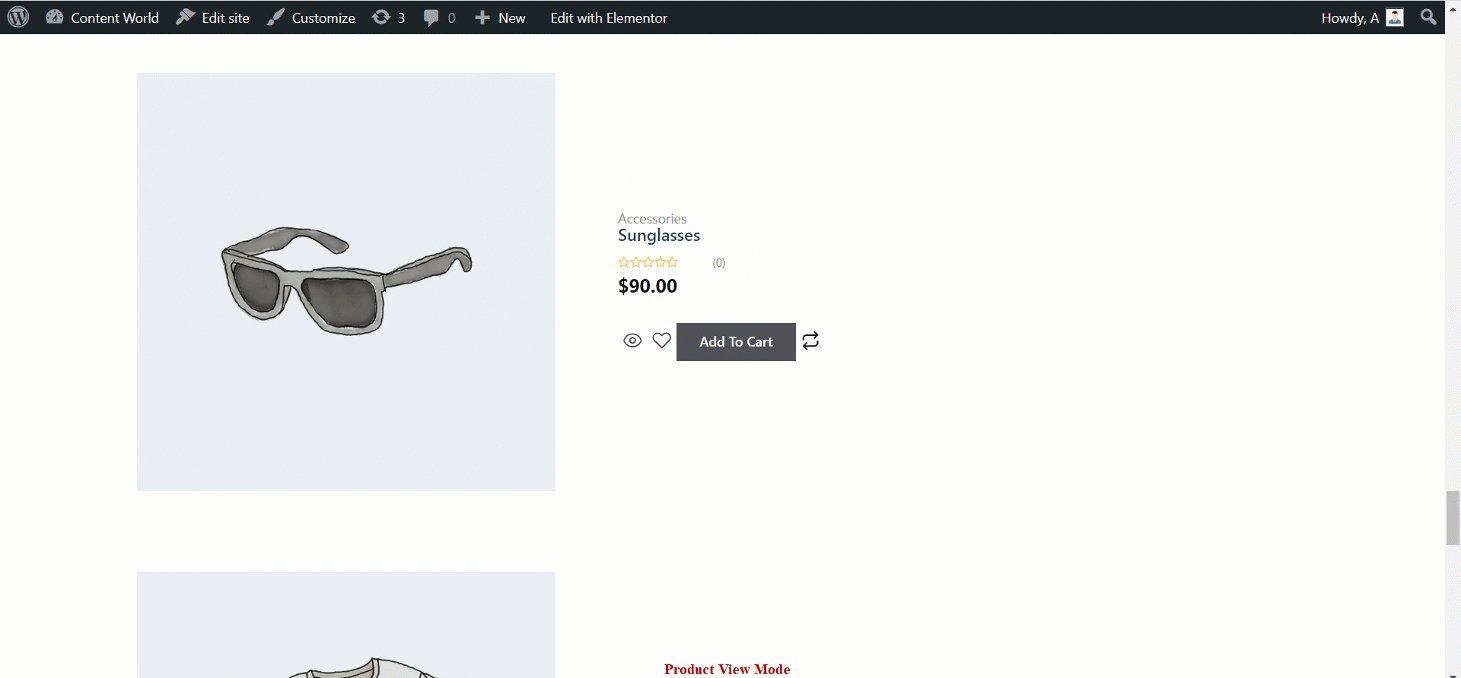
Você pode alternar o modo de visualização MOSTRAR ou OCULTAR. As diferentes opções de modo de visualização são- Mostrar ícone de quatro grades, Mostrar ícone de três grades, Mostrar ícone de duas grades e Mostrar ícone de grade de lista. Existe uma opção para alterar o ícone da grade, escolha na biblioteca de ícones ou carregue SVG. Verifique a imagem abaixo para ficar claro

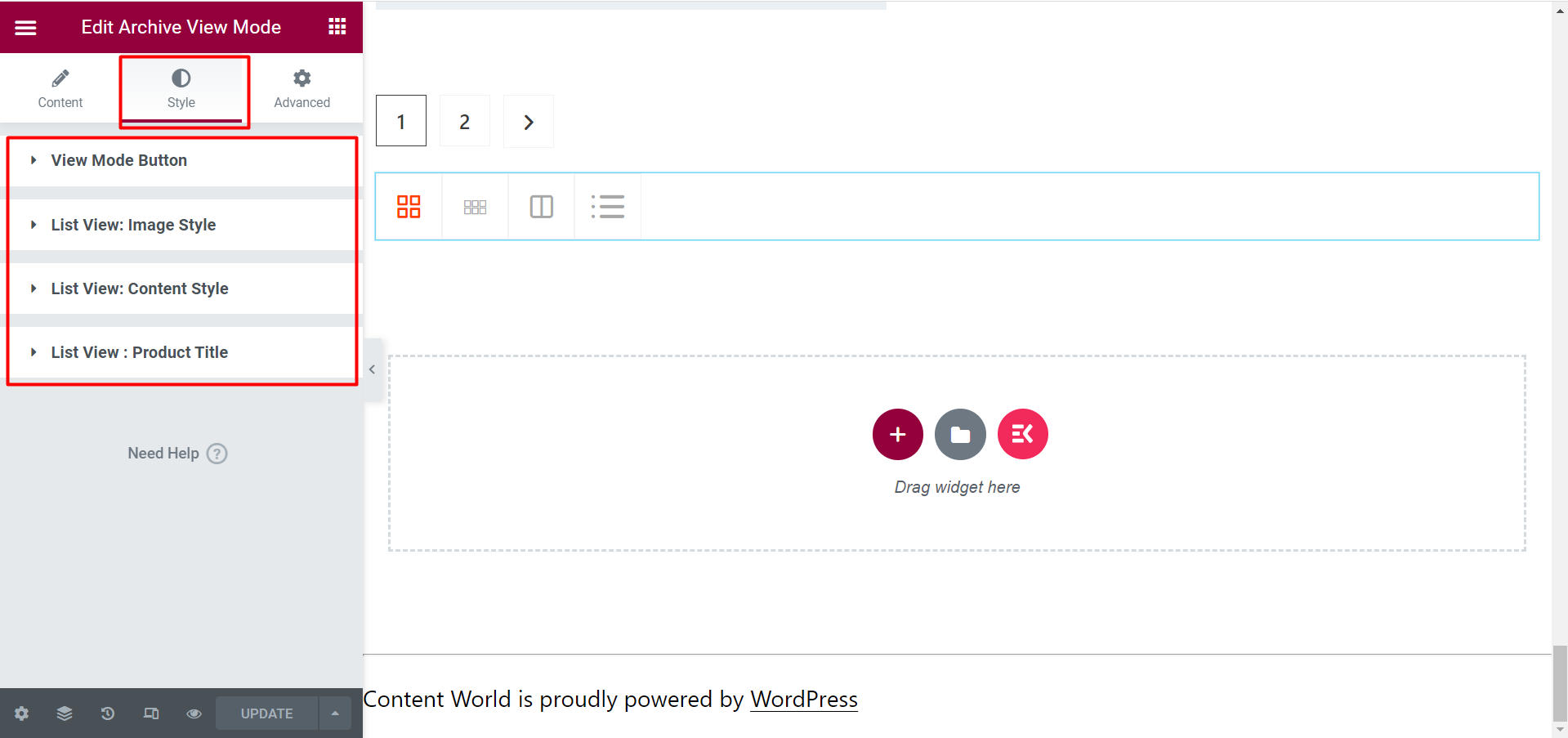
Novamente, você pode fazer as alterações necessárias na guia Estilo, as opções aqui são- Botão Modo de visualização, Visualização de lista: Estilo de imagem, Visualização de lista: Estilo de conteúdo, Visualização de lista: Título do produto. Como tamanho do ícone, tamanho da caixa do ícone, alinhamento, cor, etc.

Você pode alternar o modo de visualização SHOW e o layout dos seus produtos mudará. Então, a visão final será assim-

É assim que você pode usar o widget Modo de visualização de arquivo do ShopEngine. Esperamos que as etapas sejam claras e que você goste de trabalhar com o widget.




