O construtor avançado WooCommerce ShopEngine agora oferece o recurso mais procurado 'Modelo Condicional'. Agora você pode definir layouts de página distintos para diferentes categorias de produtos na página da loja e na página de arquivo.
Aqui você aprenderá como definir modelos condicionais com o ShopEngine.
Configurar modelo condicional para ShopEngine #
O ShopEngine oferece uma ampla gama de modelos para a página da loja e a página de arquivo. Agora você pode usar modelos diferentes para diferentes categorias de produtos.
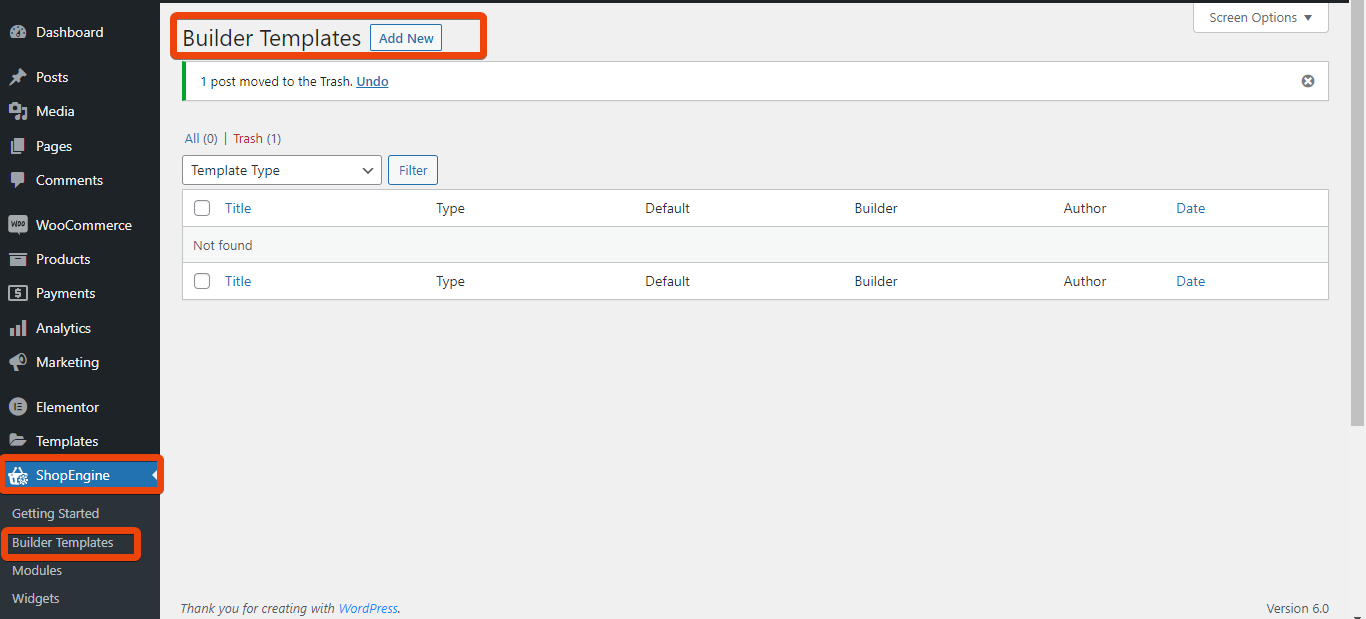
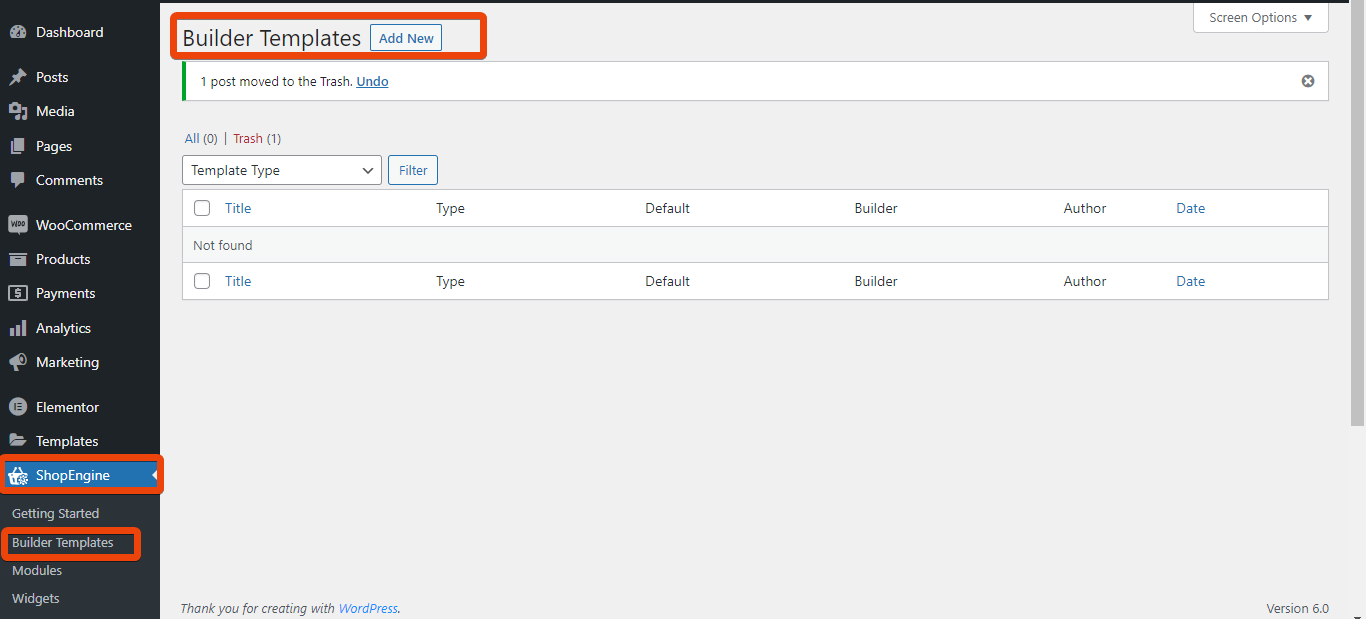
Para adicionar um modelo para uma categoria de produto específica, vá para o seu WordPress Painel > Modelos do Builder > Adicionar novo.

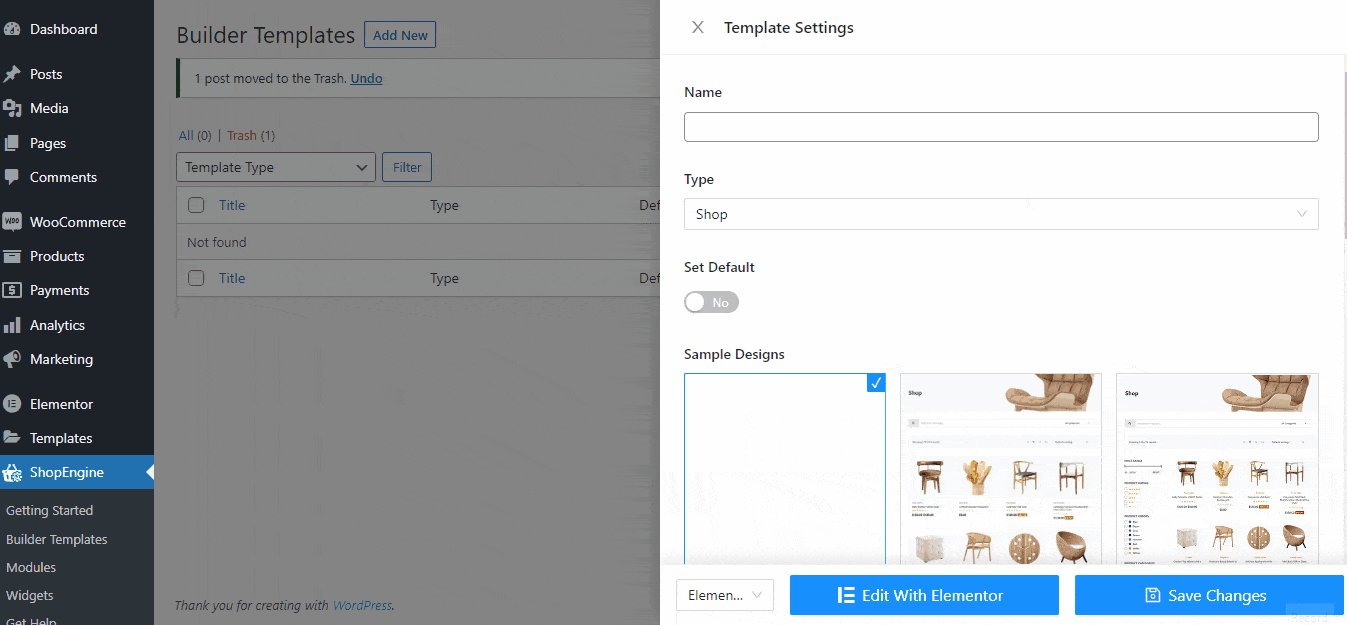
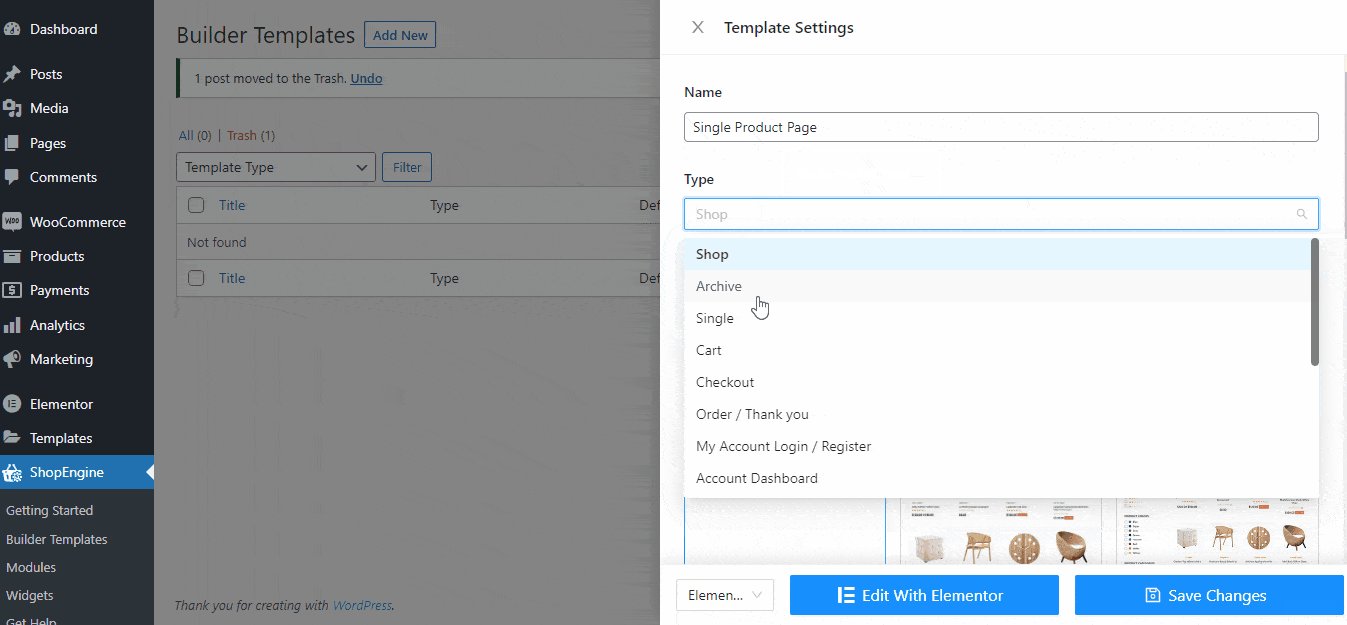
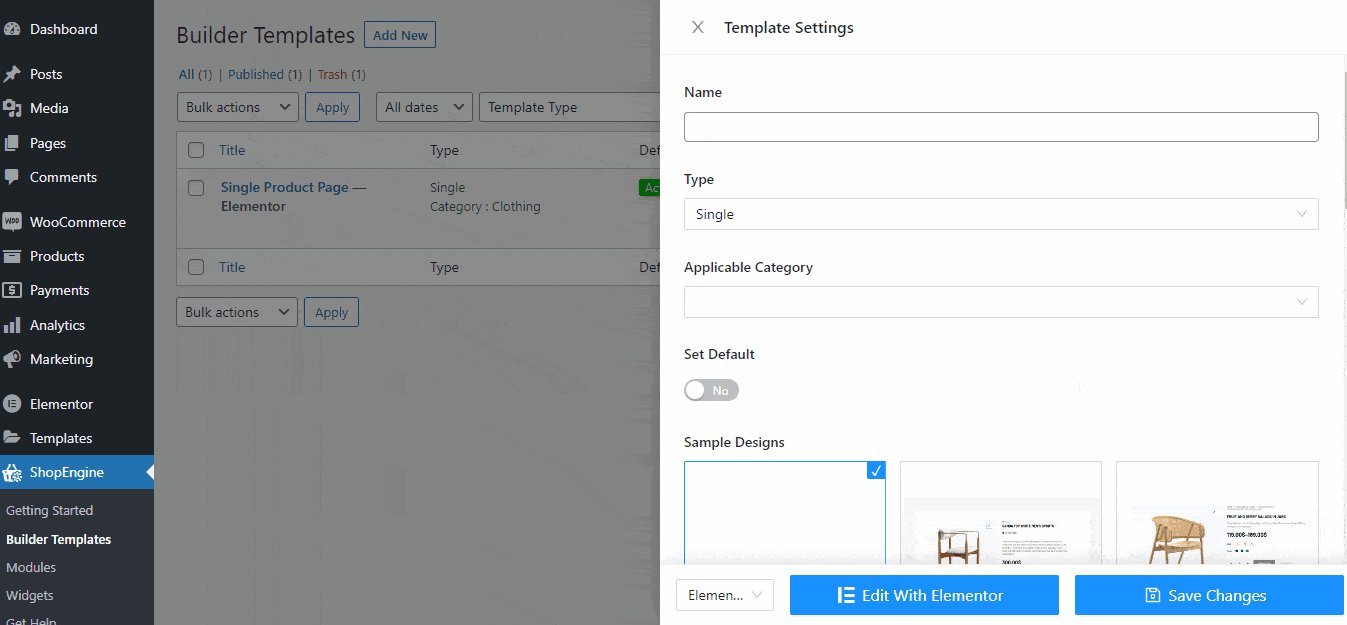
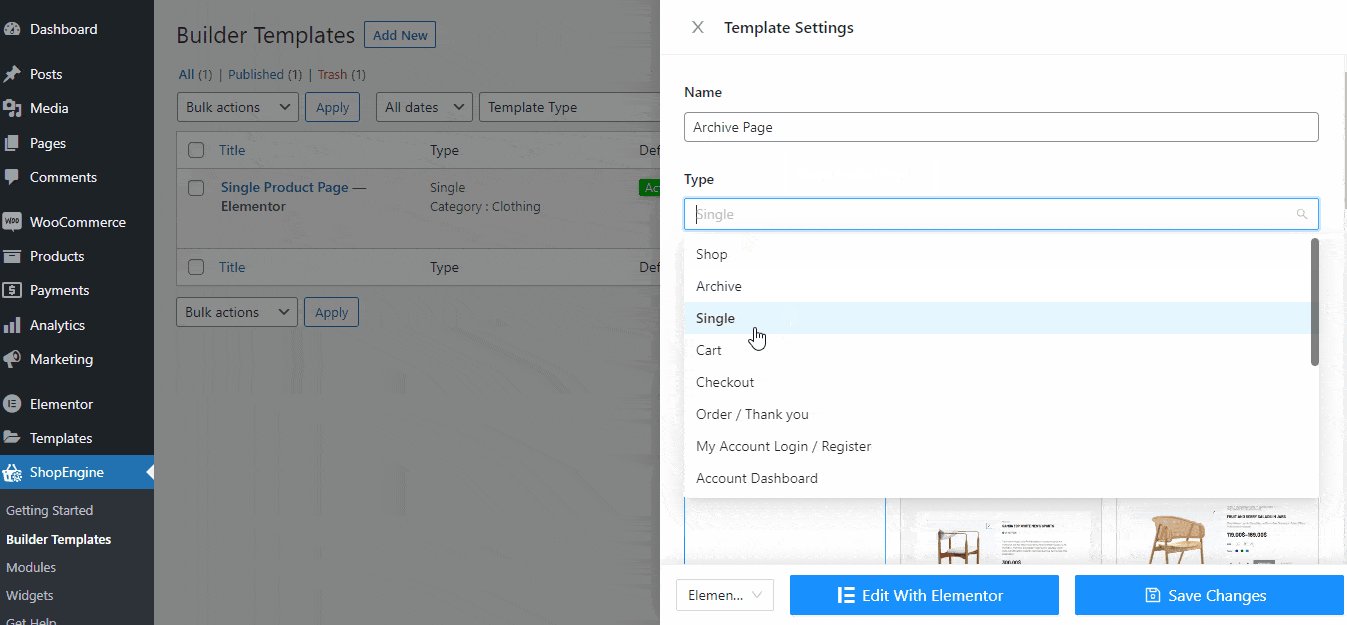
Agora, se você quiser adicionar um modelo condicional para um único produto, seleger 'Single' como o tipo do modelo do construtor. Então dê um nome à página no topo.
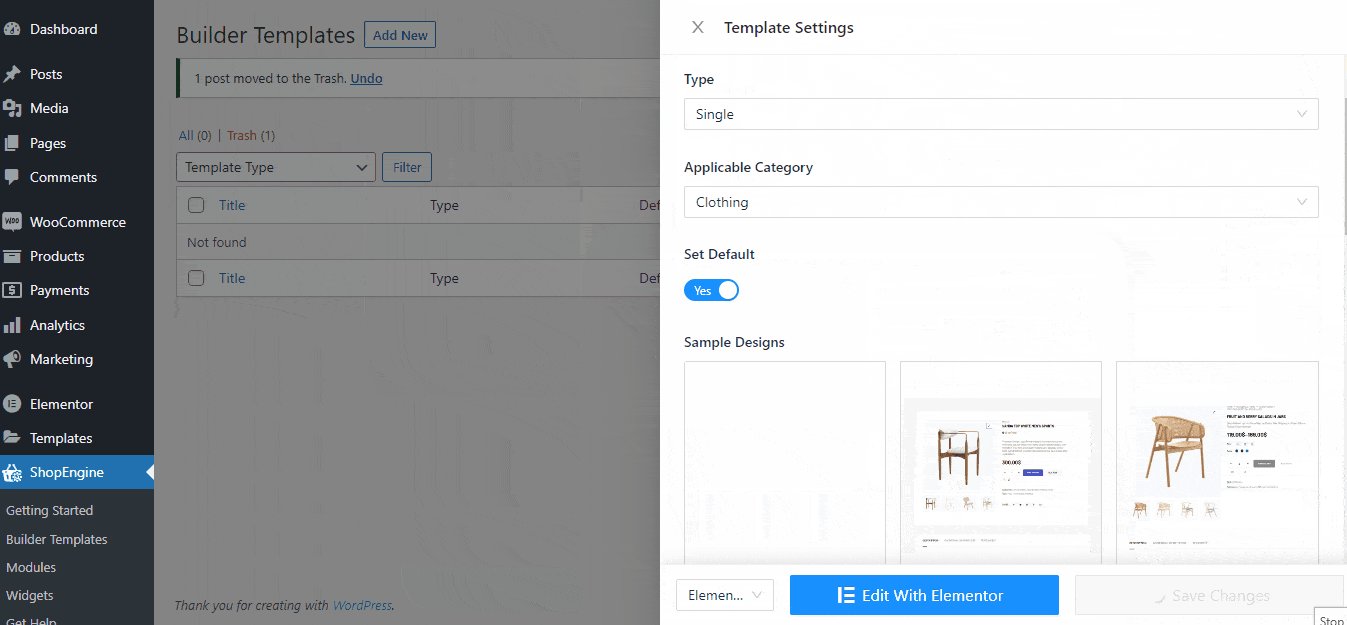
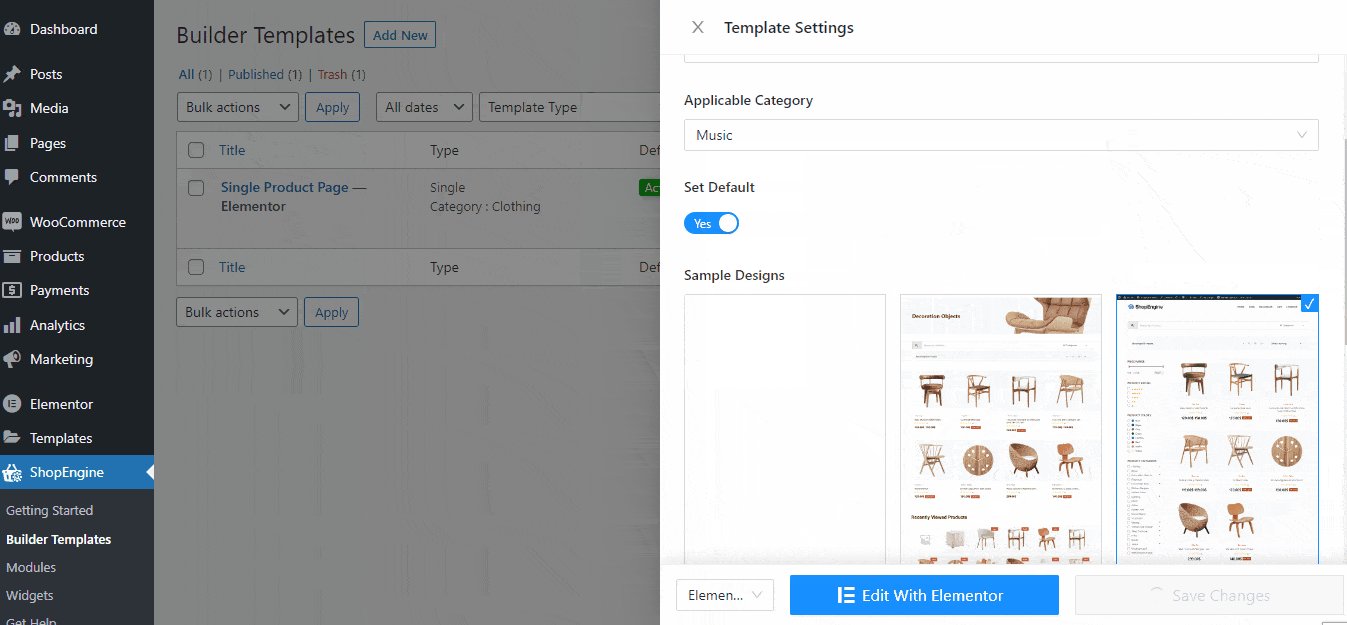
Depois disso, na aba 'Categoria aplicável' escolha a categoria para a qual você deseja mostrar o modelo. Você irá veja todas as categorias disponíveis na lista suspensa.
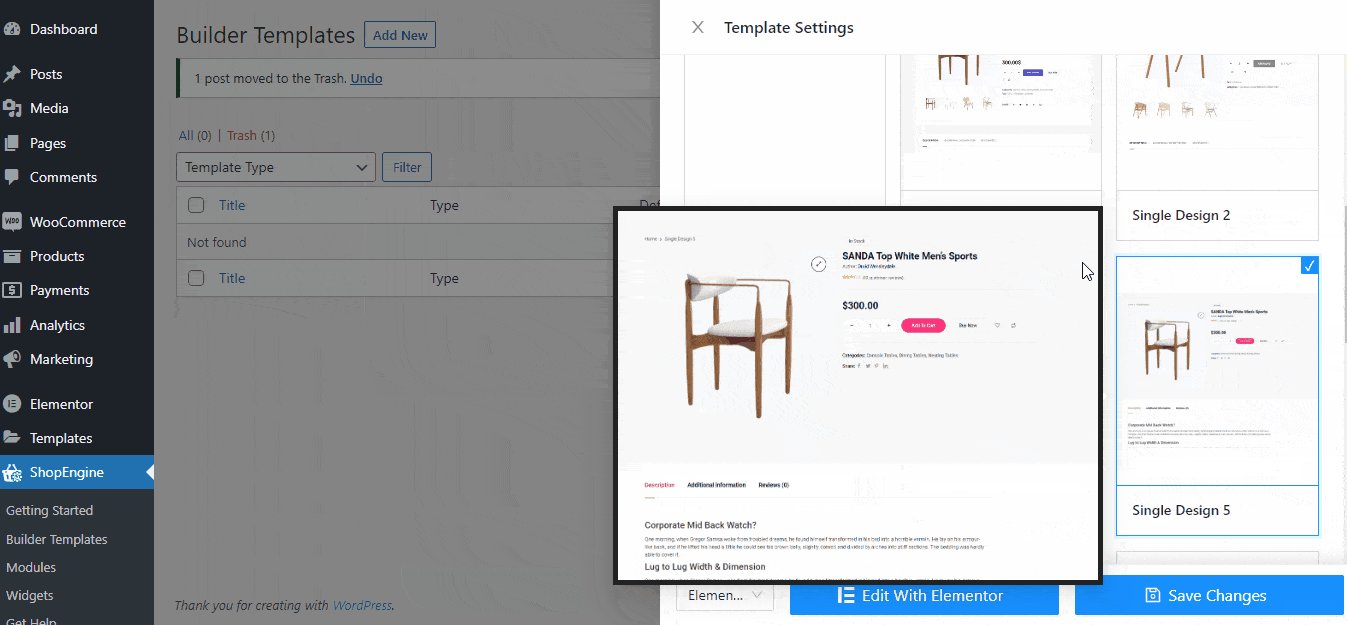
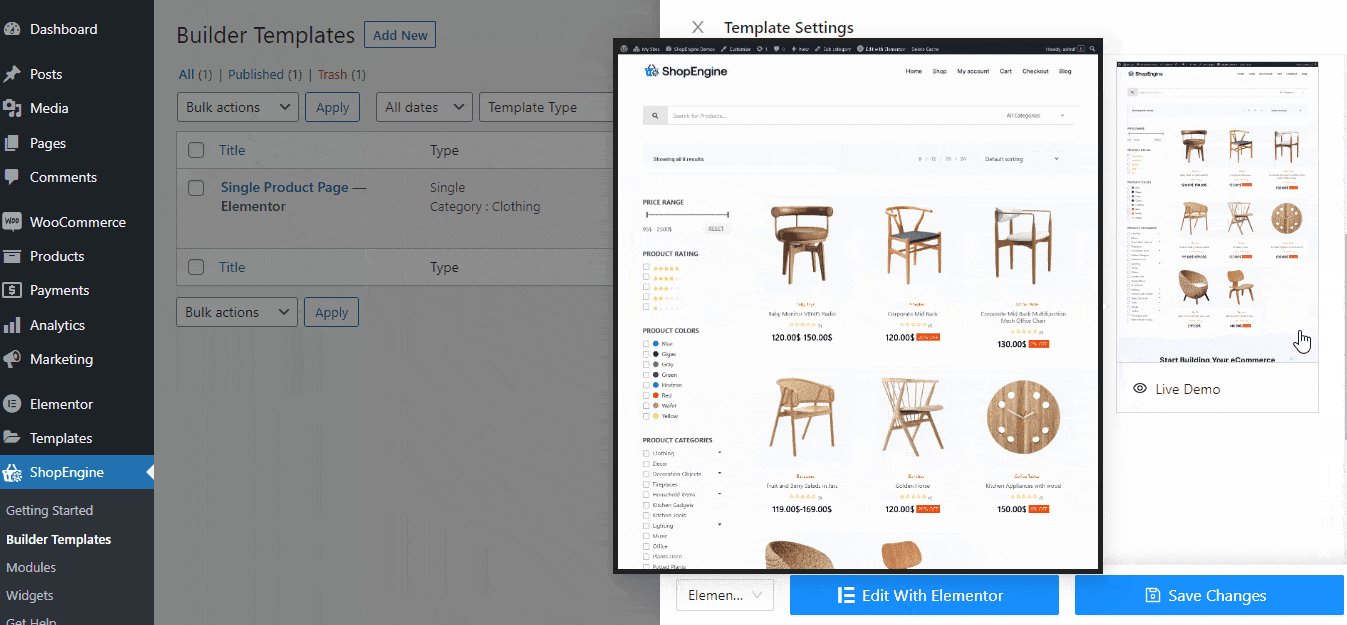
Por exemplo, aqui eu tenho selecionou a categoria 'Vestuário'. Agora, analise todos os modelos disponíveis para a página única e selecione o que você mais gosta.
Selecione a página como padrão e salve as alterações.

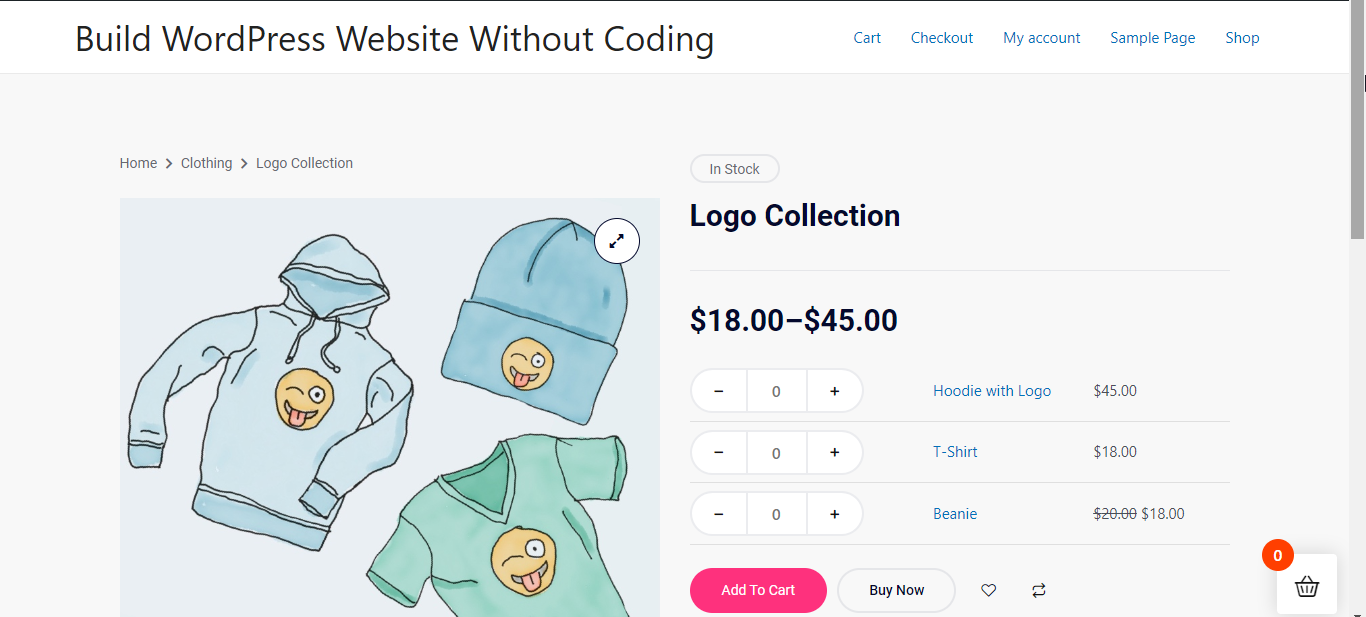
Se um cliente visita um produto página da categoria 'Vestuário', ele verá o layout do modelo selecionado.

Você também pode definir um tipo específico de modelo para outras categorias.
Agora digamos que você deseja definir o modelo condicional para a página de arquivo. Para isso, vá para Painel do WordPress > Modelos do Builder > Adicionar novo.

Da lista de modelos disponíveis, selecione 'Arquivo' como o tipo de template do builder. Como uma única página de produto, dê o nome para a página do produto e então escolha a categoria aplicável. Por exemplo, você pode escolher 'música' como a categoria.
Passar pelo layouts disponíveis para a página de arquivo e selecione aquele que você deseja mostrar para a categoria selecionada.

Se um cliente visitar a página de arquivo dessa categoria específica, ele verá o modelo selecionado.



