O mini carrinho Elementor WooCommerce permitirá que você adicione um pequeno botão adicionar ao carrinho em seu site que pode disparar suas vendas de comércio eletrônico. Além disso, você pode adicionar este botão voador de adicionar ao carrinho com ElementsKit sem qualquer codificação. Aqui nesta documentação, você descubra como adicionar um mini carrinho usando o widget woo mini cart do ElementsKit.
Vantagens de adicionar mini carrinho Elementor WooCommerce #
Existem muitas outras vantagens em adicionar um mini carrinho WooCommerce no WordPress, além de aumentar as vendas. Aqui estão alguns benefícios deste mini carrinho WooCommerce adicionado:
- Ele pode fornecer um melhor experiência de compra já que os clientes não precisam visitar a página do carrinho para visualizar os itens adicionados.
- Um mini carrinho pode reduzir abandono de carrinho.
- Isso permite que os clientes comprem menos tempo já que eles não precisam perder tempo visitando a página do carrinho para ver os produtos adicionados ao carrinho.
- Pode converter um novo cliente em um cliente regular oferecendo uma excelente experiência de compra.
Como adicionar mini carrinho usando o widget de mini carrinho do ElementsKit #
Siga as três etapas fáceis a seguir para adicionar um mini carrinho Elementor WooCommerce ao seu Site de comércio eletrônico usando ElementsKit, o plugin do mini carrinho WooCommerce:
Etapa um: ativar o widget do mini carrinho WooCommerce #
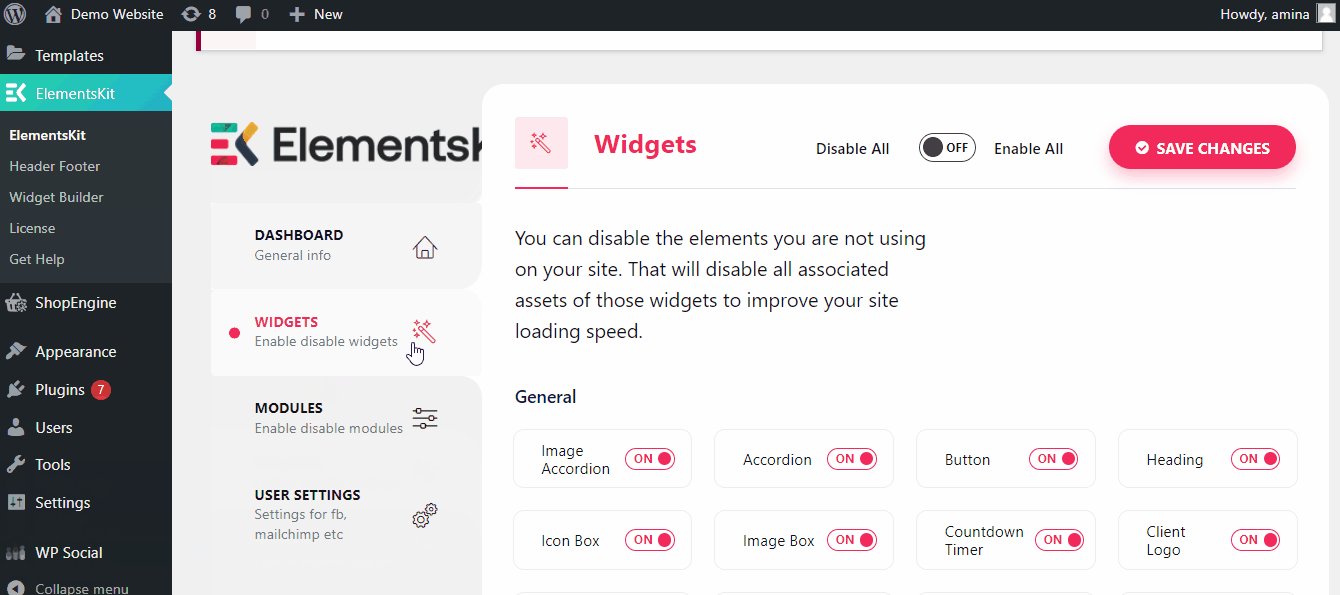
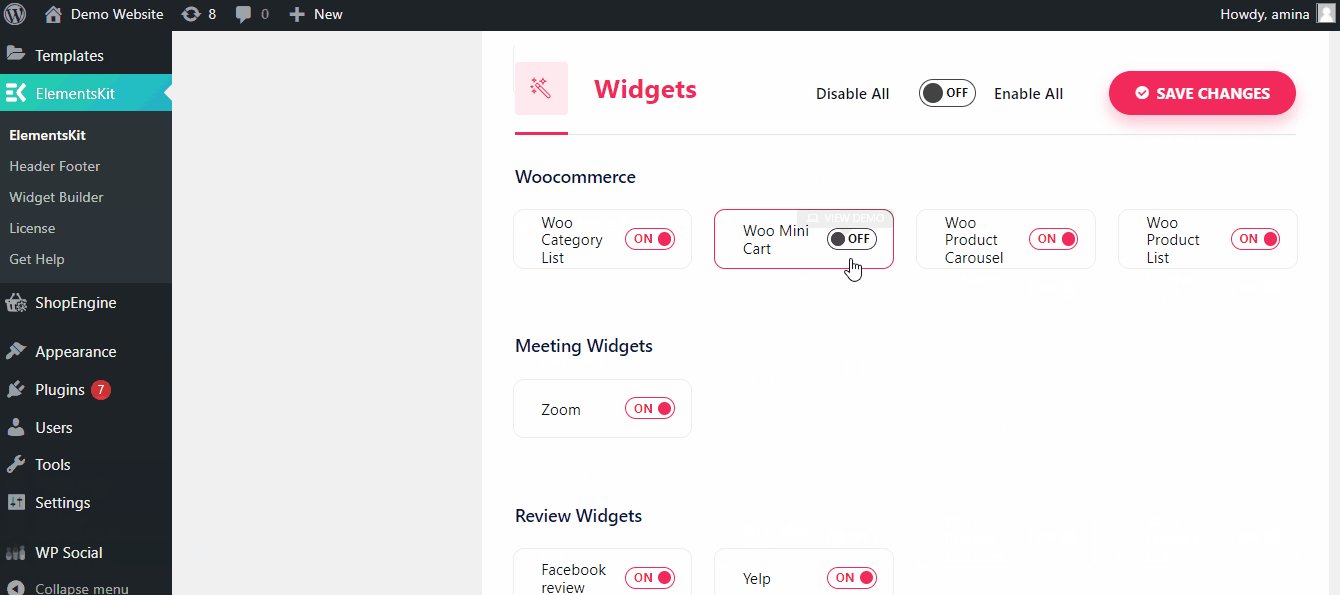
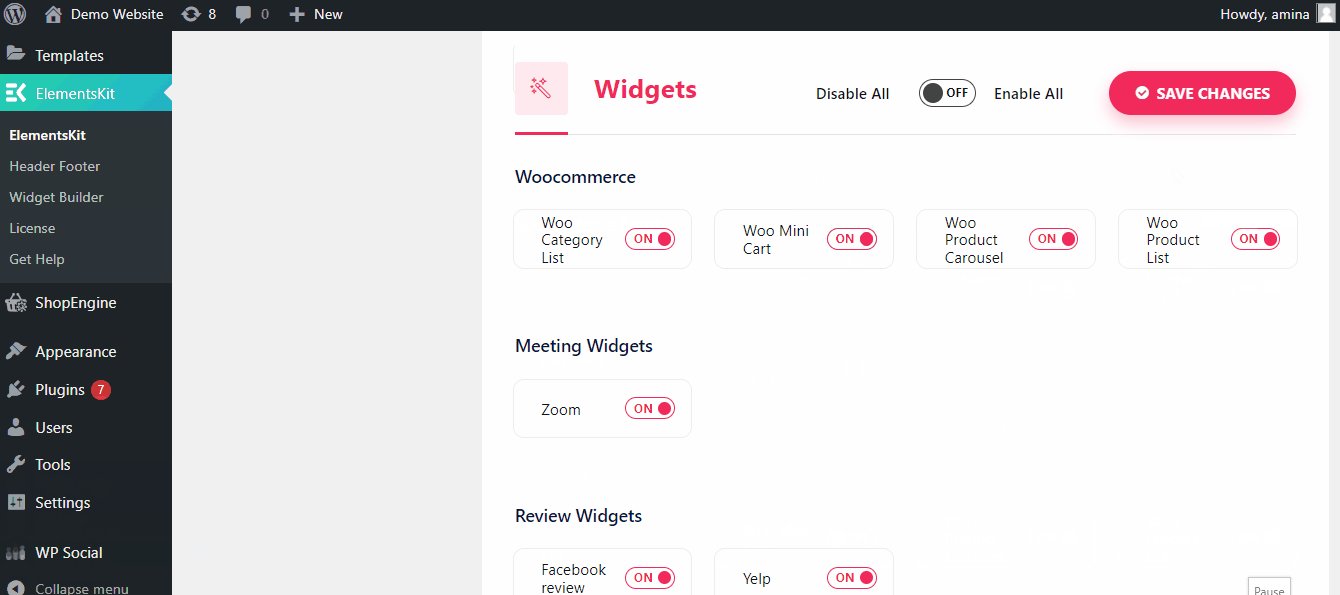
No começo você tem que ativar o mini carrinho Woo visitando o painel do ElementsKit. Para fazer isso, você precisa clicar em ElementsKit após entrar no painel de administração. Em seguida, vá para ElementsKit >> Widgets. Depois disso, habilite o Woo Mini Cart e salve as alterações como o gif.

Etapa dois: arrastar e soltar o widget do mini carrinho Woo #
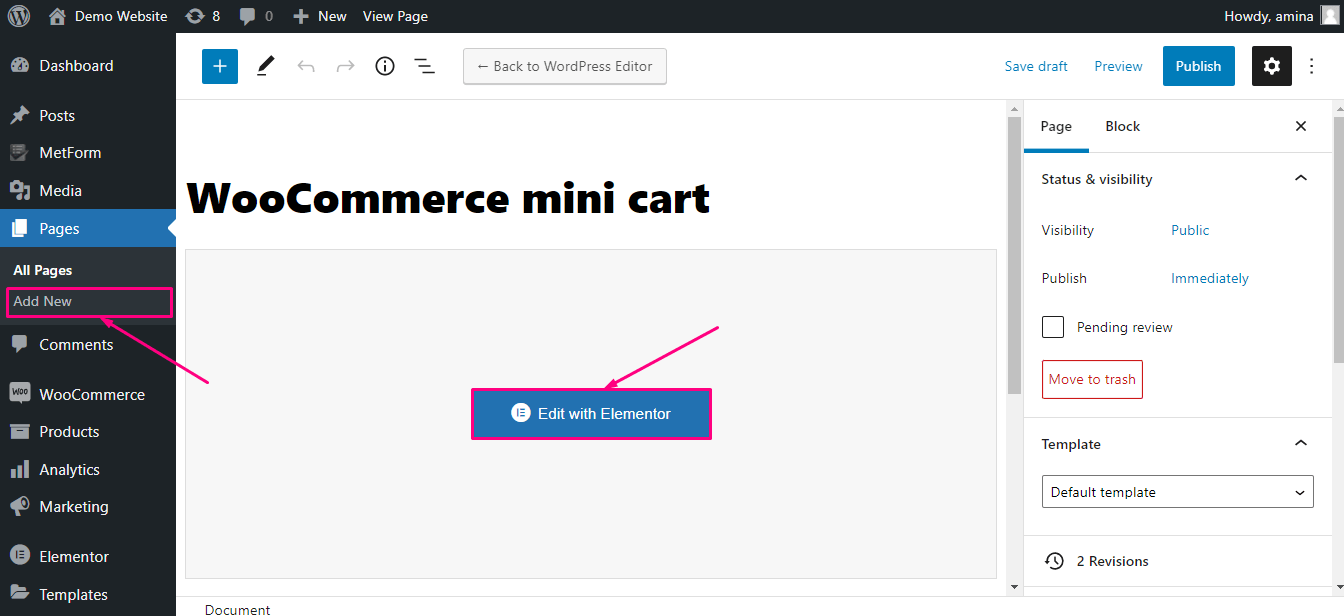
Na segunda etapa, crie uma nova página clicando no botão "Adicionar novo" opção em Páginas. Em seguida, adicione um título para sua página e pressione o botão “Editar com Elementor” botão.

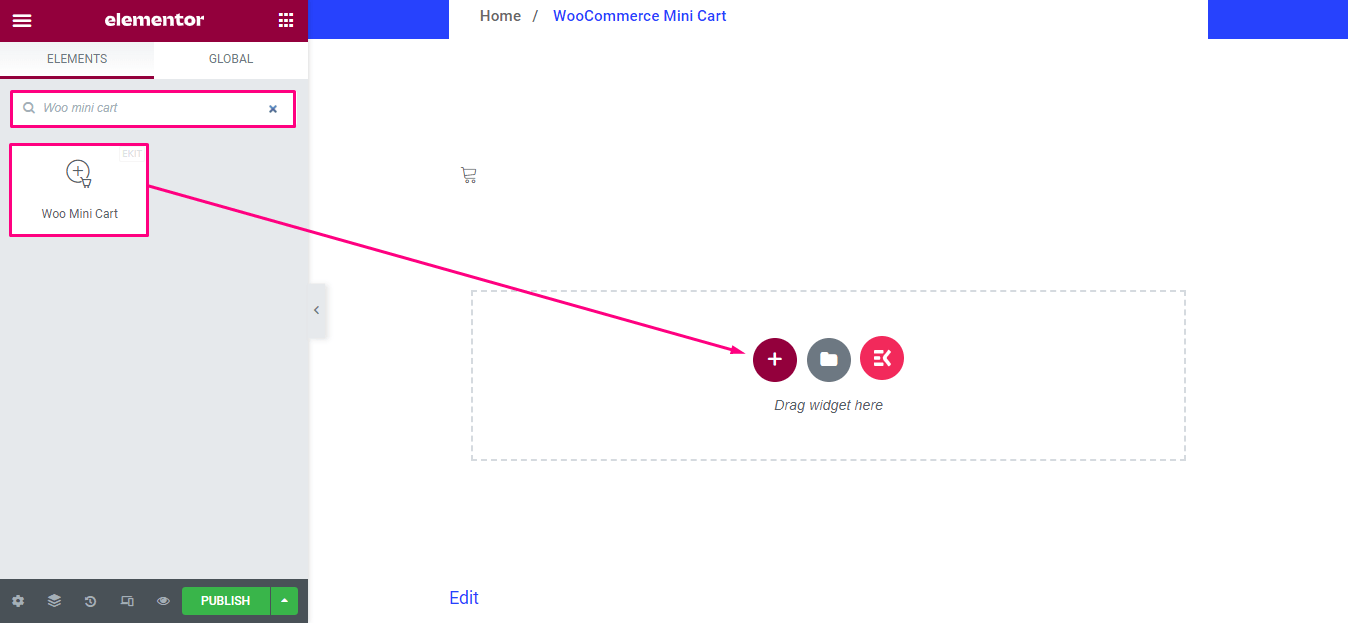
Depois disso, procure por Woo Mini Carrinho na caixa de pesquisa então arrastar e soltar Widget do mini carrinho Elementor WooCommerce para o ícone de adição.

Etapa três: personalização do mini carrinho WooCommerce #
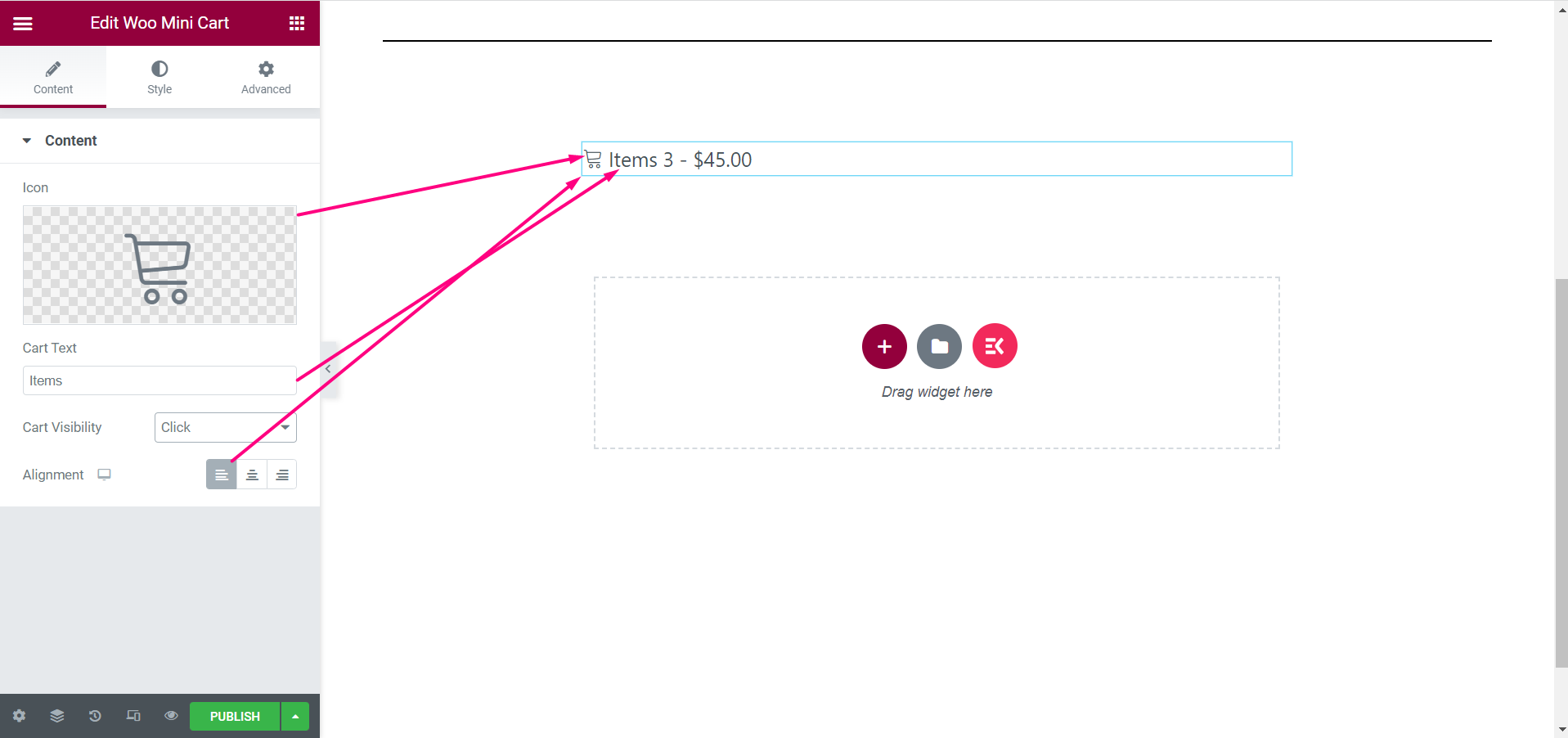
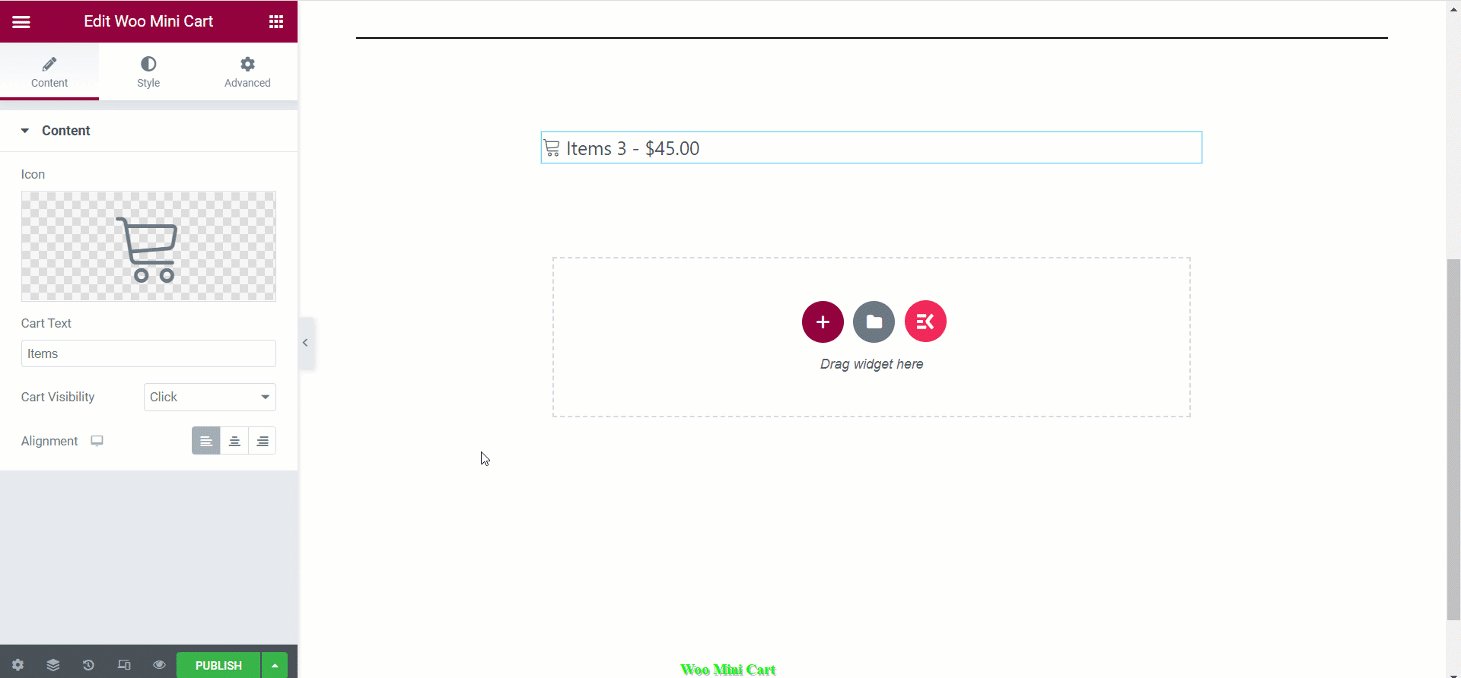
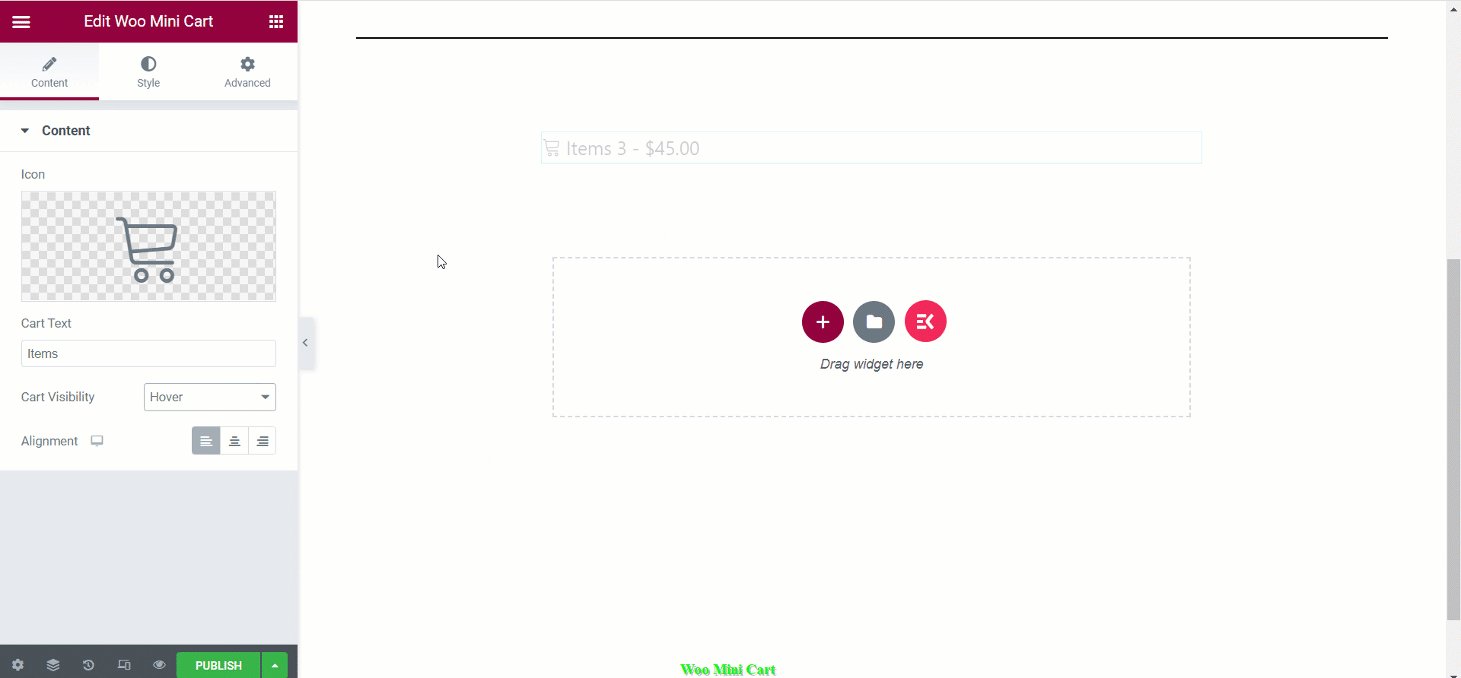
Depois de adicionar o widget do mini carrinho WooCommerce, é hora de personalizar. Vá para a guia de conteúdo onde você pode editar as seguintes áreas:
- Ícone: Escolha o ícone do seu mini carrinho.
- Texto do carrinho: Escreva o texto que deseja mostrar aqui.
- Alinhamento: Selecione o alinhamento para o seu minicarrinho.

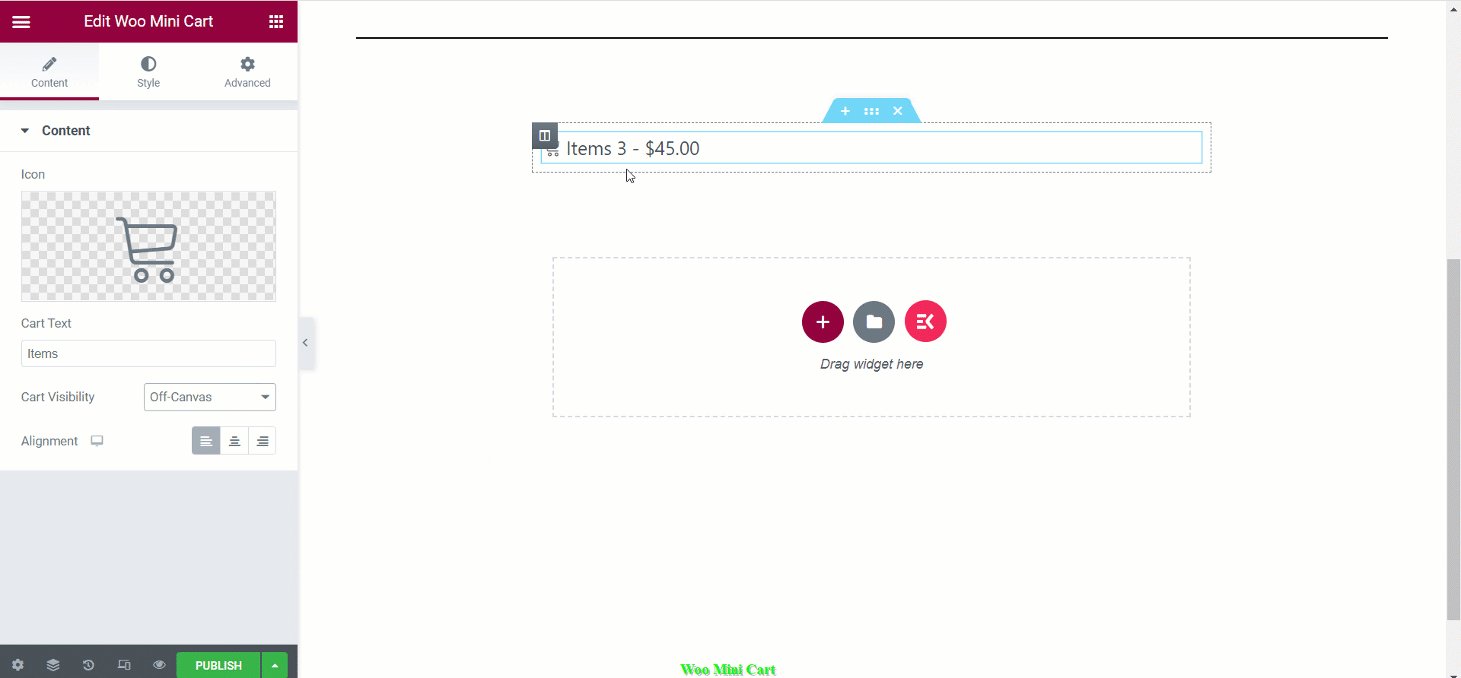
- Visibilidade do carrinho: Você pode tornar o minicarrinho visível ao clicar, passar o mouse ou fora da tela aqui.

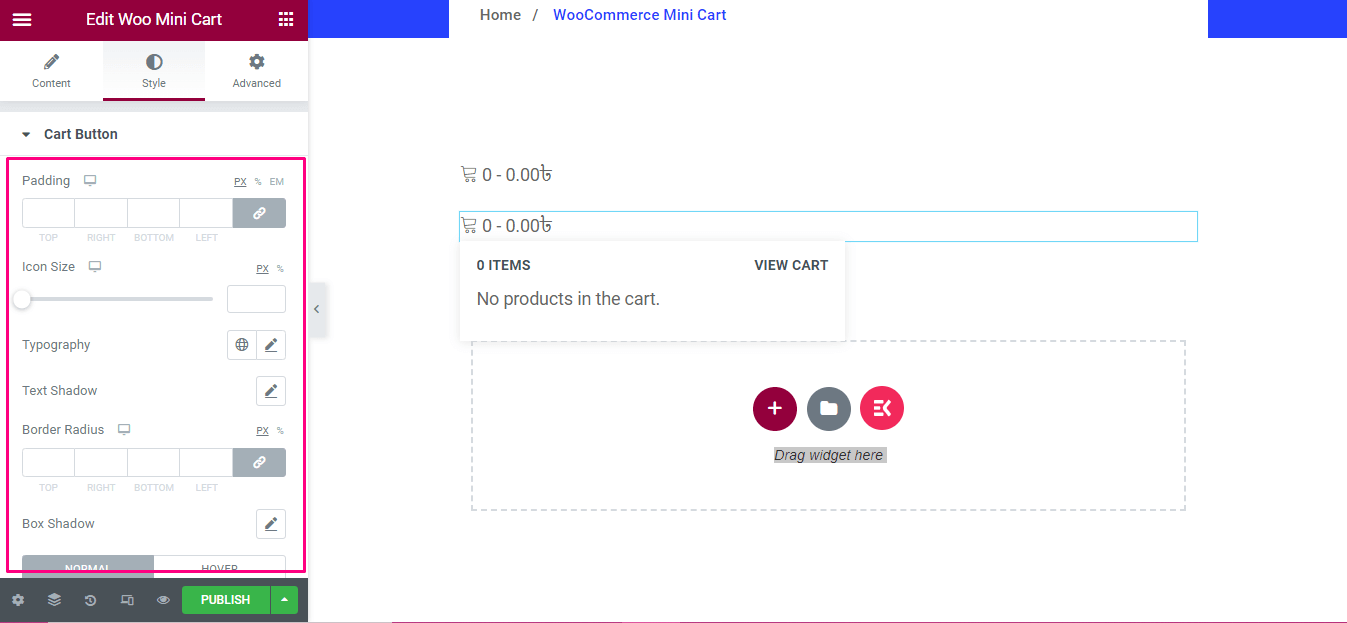
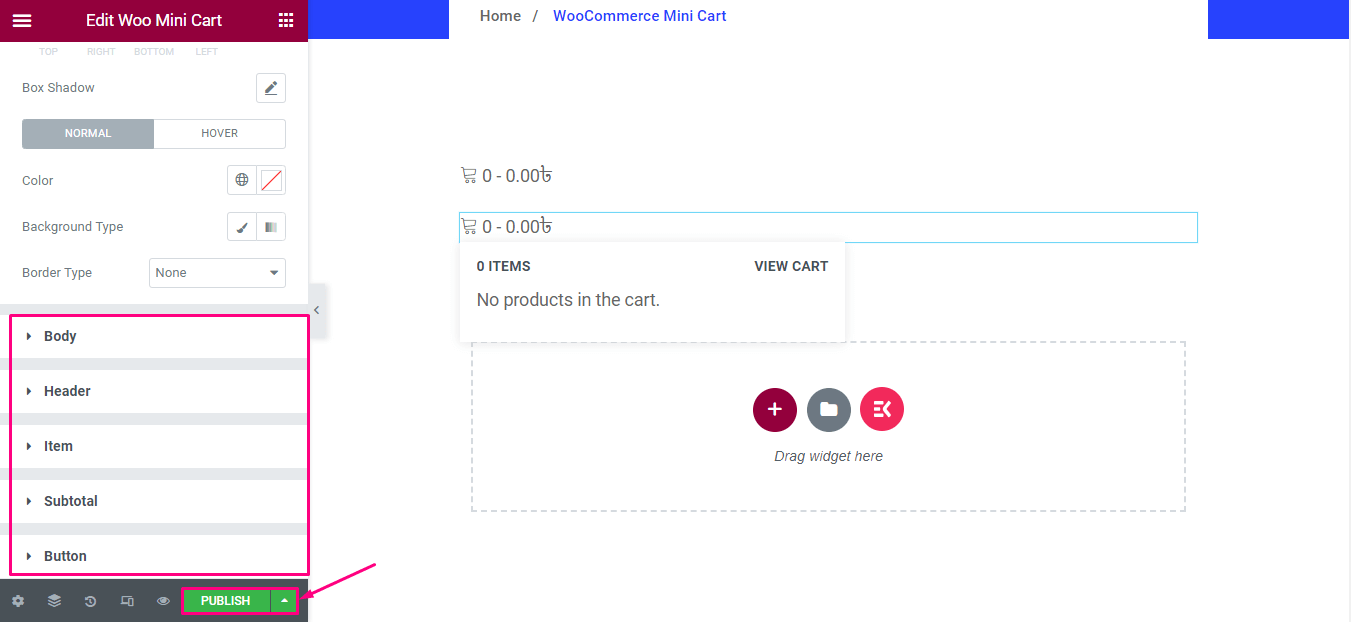
Após a personalização do conteúdo do seu mini carrinho WooCommerce adicionado, é hora de personalizar o estilo. Para personalização de estilo, clique na guia estilo e altere o preenchimento, tamanho do ícone, tipografia, sombra do texto, raio da borda, sombra da caixa, cor, tipo de plano de fundo, e tipo de borda para o botão do carrinho.

Assim como o botão do carrinho, você precisa personalizar outros elementos, como corpo, cabeçalho, item, subtotal, botão do seu mini carrinho.

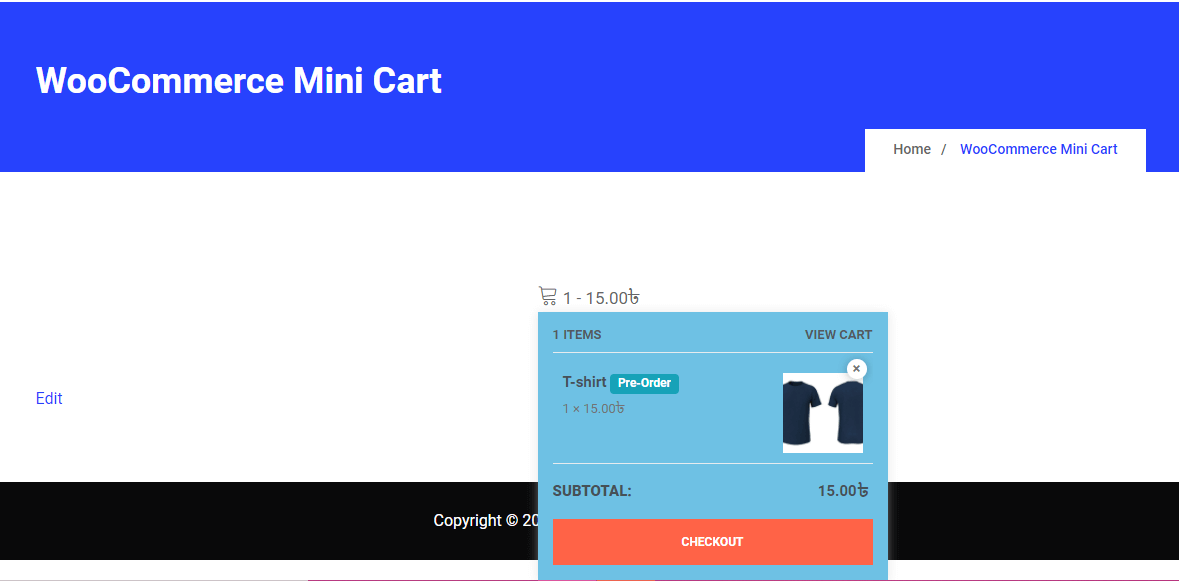
Aqui está o resultado final do seu mini carrinho adicionado:

Esperamos que as etapas desta documentação sejam úteis para adicionar e editar o widget. Obtenha o mini carrinho WooCommerce hoje e proporcione uma experiência de compra positiva aos seus usuários.




