O widget Breadcrumbs deve ser usado em uma única página de produto.
Se quiser fornecer aos compradores informações sobre como uma única página de produto está conectada a outras páginas do site ou qual caminho uma página de produto seguiu, você pode usar o widget Breadcrumbs do ShopEngine.
Um exemplo de Breadcrumbs: Home > nome da categoria > página de produto único.
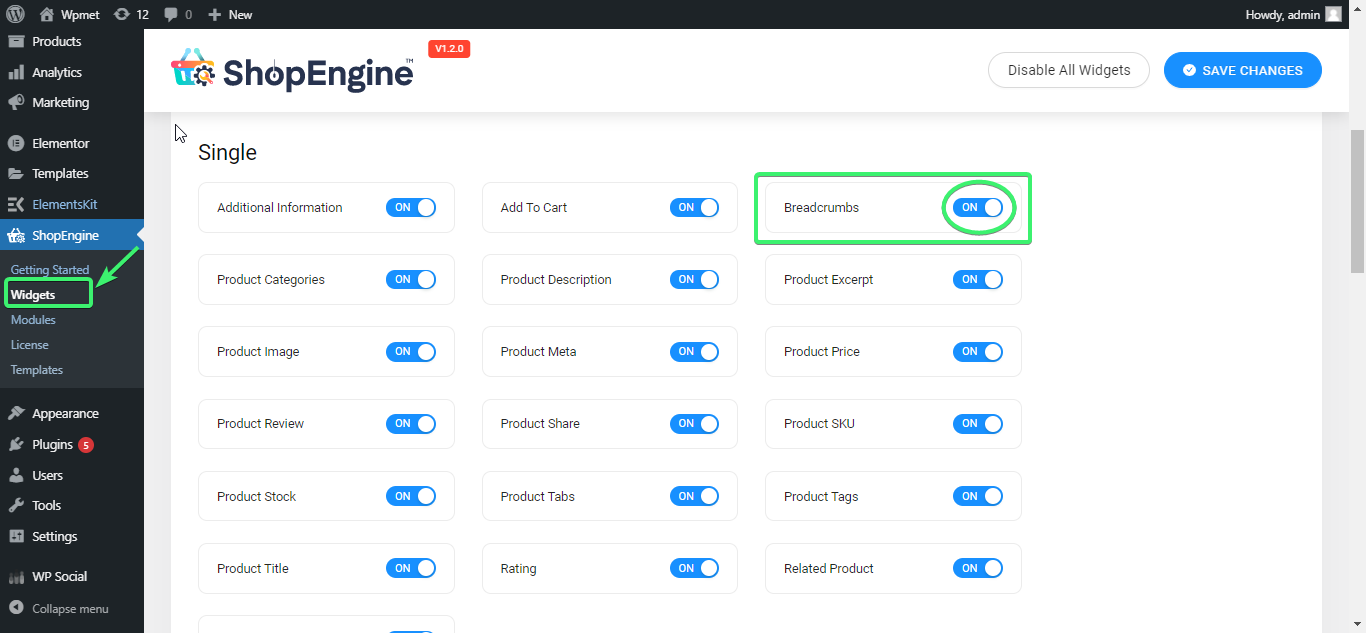
Ativar widget de localização atual #
No painel de administração do WordPress, vá para Shop Engine > Widgets. Na lista de widgets de página única, ative o widget Breadcrumbs SOBRE.

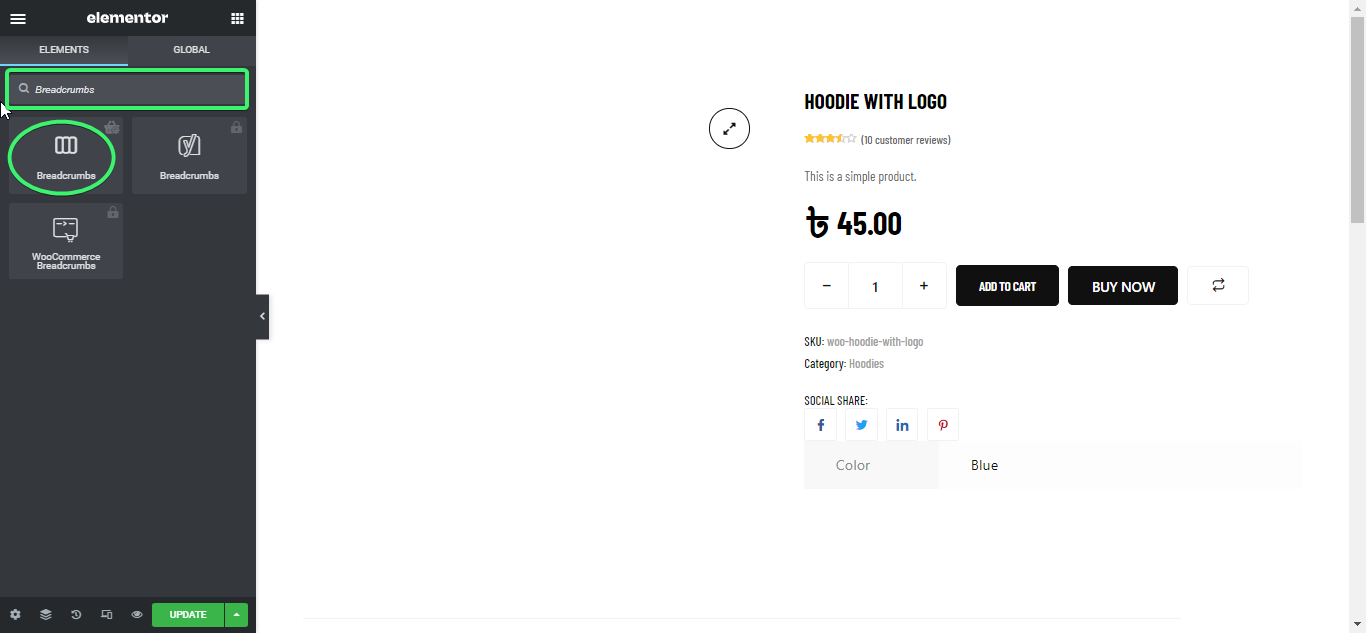
Use o widget Breadcrumbs #
Pesquise o widget Breadcrumbs na guia ELEMENTOS do Elementor.

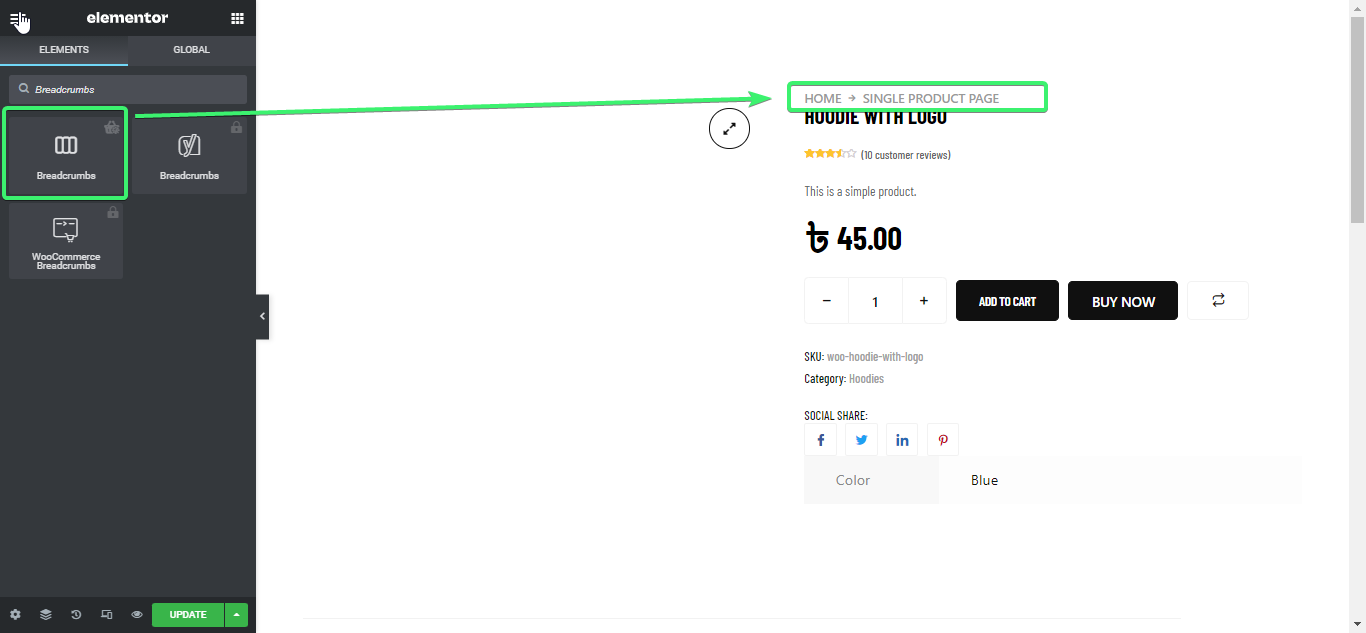
Arraste e solte o widget Breadcrumbs do Elementor na página do produto único (geralmente, ele é definido no topo da página)

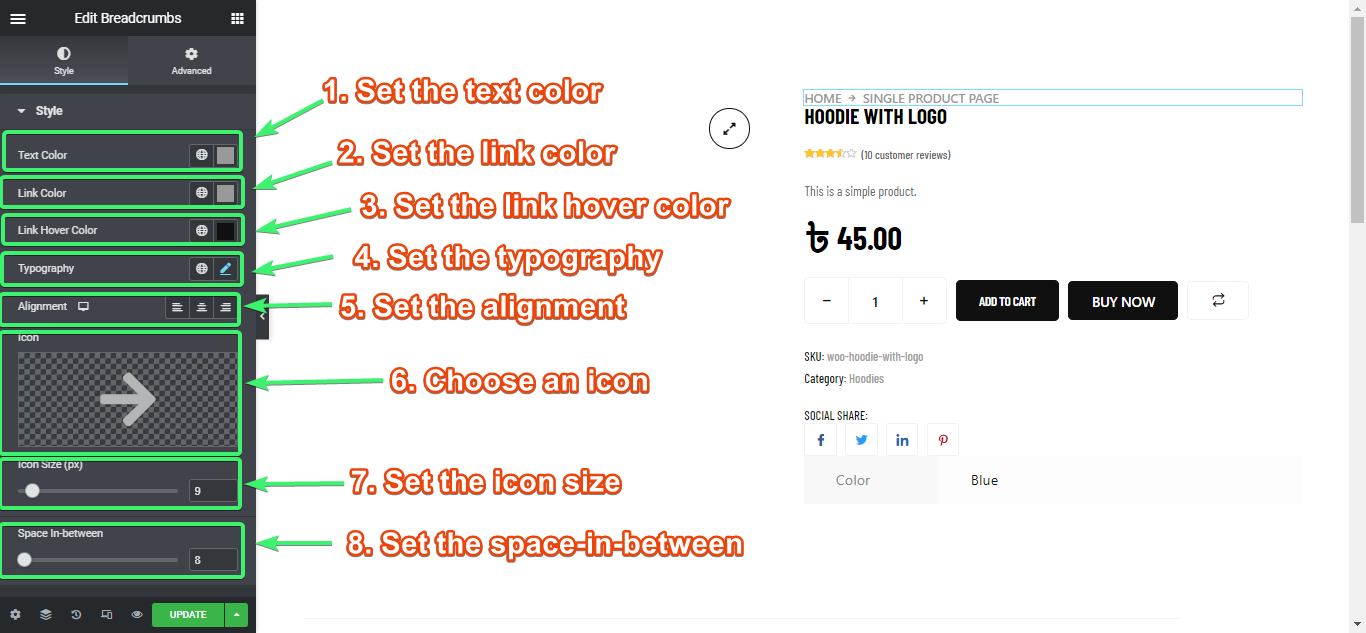
Personalize o widget Breadcrumbs #
O widget de localização atual para Elementor permitirá que você personalize a cor do texto, a cor do link, a cor de foco do link, tipografia, alinhamento, ícone de localização atual, tamanho do ícone e espaço intermediário.