Começando #
Exiba links de navegação em seus sites WordPress com o Elementor Breadcrumbs Widget. Aqui está um artigo abrangente para explicar cada método em detalhes. Siga o processo passo a passo para conectar o Migalhas de pão.
Adicionar Breadcrumb Ferramenta #
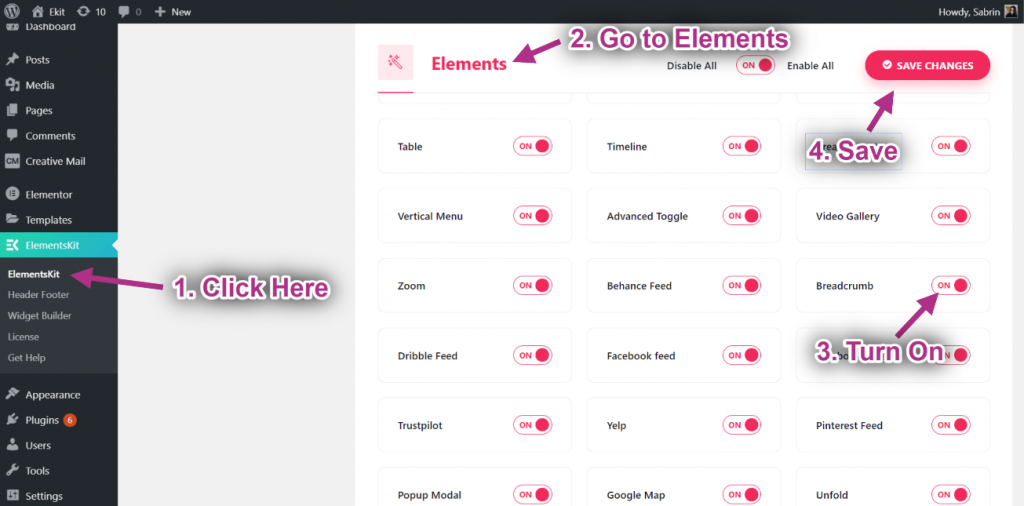
- Etapa => 1: Vá para Kit de elementos-> Elementos-> Certifique-se de que seu Migalhas de pão está ativo-> Salvar

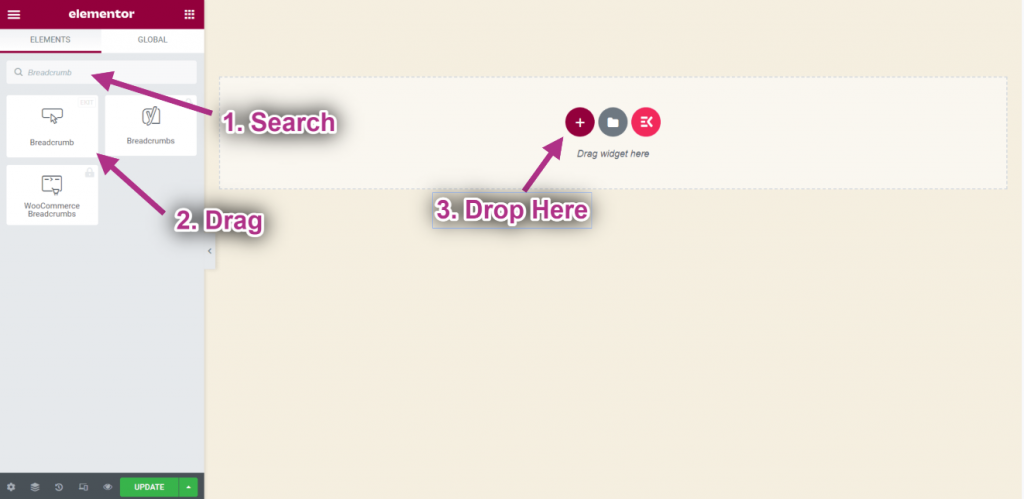
- Etapa => 2: Vá para Elementor=> Pesquisa Migalhas de pão=> Apenas Arraste e solte o campo.

- Agora você pode ver seu Migalhas de pão ferramenta.
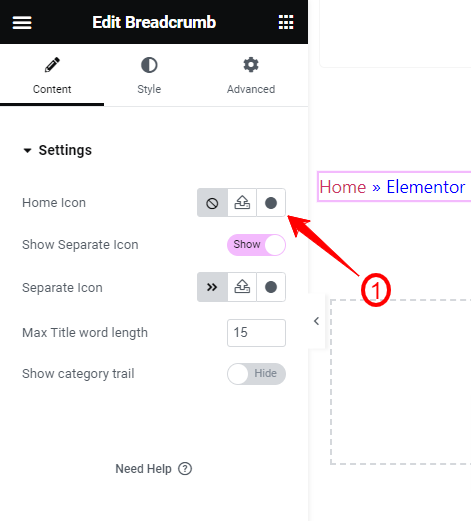
- Etapa=>3: Agora, entre na guia Conteúdo nas configurações do widget. Aqui, você encontrará as seguintes configurações:
Configurações, #

- Ícone de casa– Você pode adicionar um ícone de home para o breadcrumb. Você verá três opções diferentes:
- Clique aqui para não mostrar nenhum ícone de casa.
- O próximo permite que você carregue um ícone SVG do seu dispositivo.

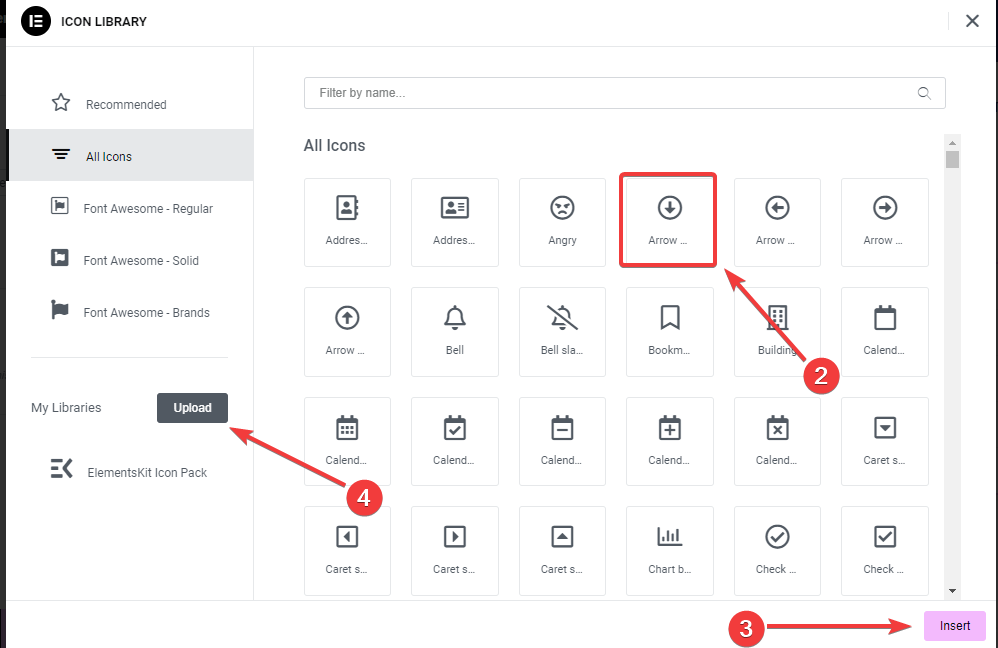
- E, ao clicar na terceira opção, será aberto um pop-up com a biblioteca de ícones.

- Selecione um ícone e clique em “Inserir" botão.
- Mostrar ícone separador: Este botão de alternância é habilitado por padrão. Desabilite este botão se você não quiser mostrar um separador entre os caminhos.
- Ícone Separador: A partir daqui, você pode alterar o ícone separador padrão e adicionar um novo da biblioteca de ícones. Há também uma opção para carregar um ícone SVG. Ele funciona da mesma forma que o “Ícone Home”.
- Comprimento máximo da palavra do título: Defina o comprimento máximo de palavras do título da página ou da postagem.
- Mostrar categoria Trilha:
Personalizar o widget Breadcrumbs #
Agora, exploraremos as opções de personalização para o widget breadcrumb. Vá para a guia Style.
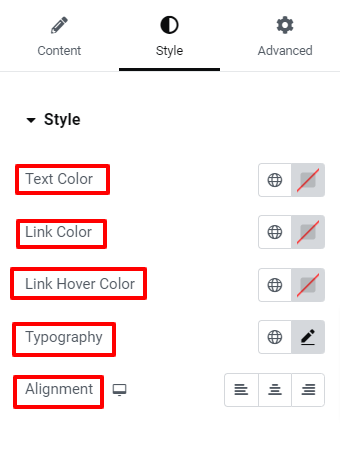
Estilo, #

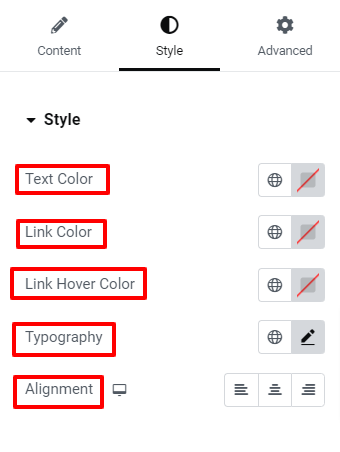
- Cor do texto: Defina uma cor para a etapa de navegação onde os usuários estão ativos no momento.
- Cor do link: Adicione uma cor diferente ao texto incorporado ao link.
- Cor do link Hover: Dê cor ao texto incorporado ao link no estado de foco.
- Tipografia: Controle todos os fatores dentro da tipografia, como fonte, tamanho, cor, altura da linha, espaçamento entre palavras, etc.
- Alinhamentos: Defina o posicionamento do breadcrumb para a esquerda, direita ou centro.
Migalhas de pão, #

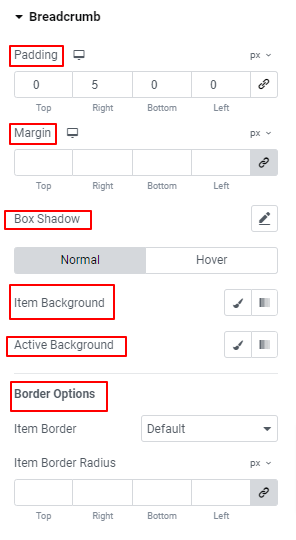
- Preenchimento: Ajuste o espaçamento entre os itens de navegação e adicione espaço adicional com a borda do elemento.
- Margem: Defina o espaço ao redor dos itens de navegação.
- Sombra da caixa: Defina o efeito de sombra ao redor das migalhas de pão.
- Histórico do item: Dê um tipo de fundo entre cor sólida e gradiente para um item.
- Fundo ativo: Adicione cor de fundo a um item de fundo ativo.
- Opções de Borda: Use esses controles para ajustar a largura, a cor, o estilo e a redondeza da borda.
Ícone, #

Ícone de casa, #
- Cor: Use o seletor de cores para definir a cor do ícone inicial.
- Espaço entre: Use o controle deslizante ou insira um valor personalizado para definir o espaço entre o ícone inicial e o texto.
- Tamanho: Defina o tamanho do ícone de trilha de navegação.
Ícone separador, #
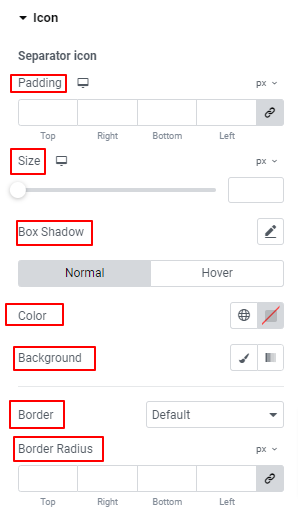
- Preenchimento: Defina o espaçamento entre o texto de trilha de navegação e os ícones separadores.
- Tamanho: Determine o tamanho do ícone separador usando o controle deslizante ou inserindo um valor personalizado no campo.
- Sombra da caixa: Use esses controles para adicionar efeitos de sombra ao redor da borda do item da trilha de navegação.
- Cor: Escolha uma cor para o ícone separador.
- Fundo: Adicione uma cor sólida ou um fundo gradiente ao ícone separador.
- Configurações de Borda: Obtenha todos os recursos, como adicionar cor de borda, selecionar estilo de borda, definir espessura de borda, etc. para personalizar a borda.
Pronto! Agora é sua vez. Adicione um lindo breadcrumb ao seu site Elementor.



