O widget Métodos de envio de checkout exibe todos os métodos de envio disponíveis na página de checkout. Este é um widget de modelo de checkout do ShopEngine.
Vamos aprender como você pode usar os widgets de métodos de envio do Checkout em seu site WooCommerce:
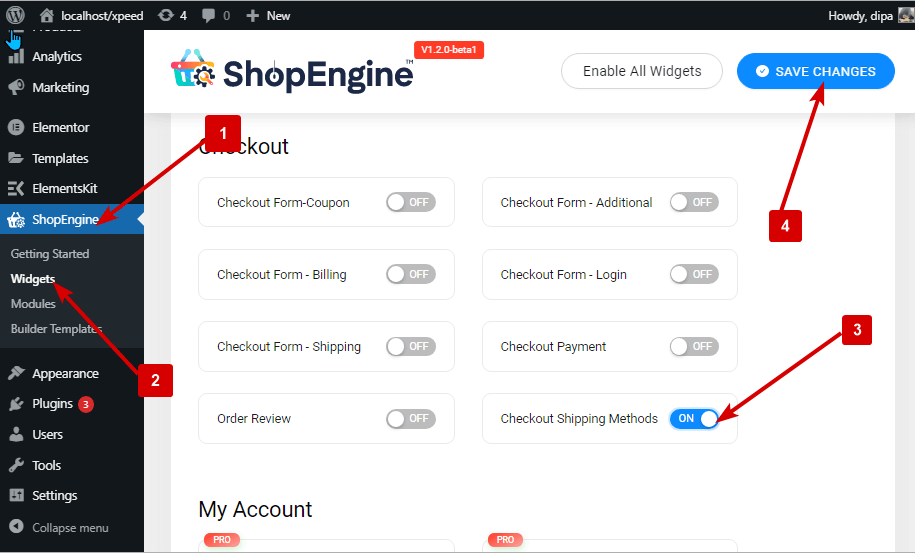
Etapa 1: habilite o widget #
Para ativar o widget:
- Vá para ShopEngine > Widgets > Métodos de envio de checkout
- Ligar
- Salvar mudanças

Observação: Você também pode ativar qualquer widget nas configurações globais. Clique aqui para conferir o processo.
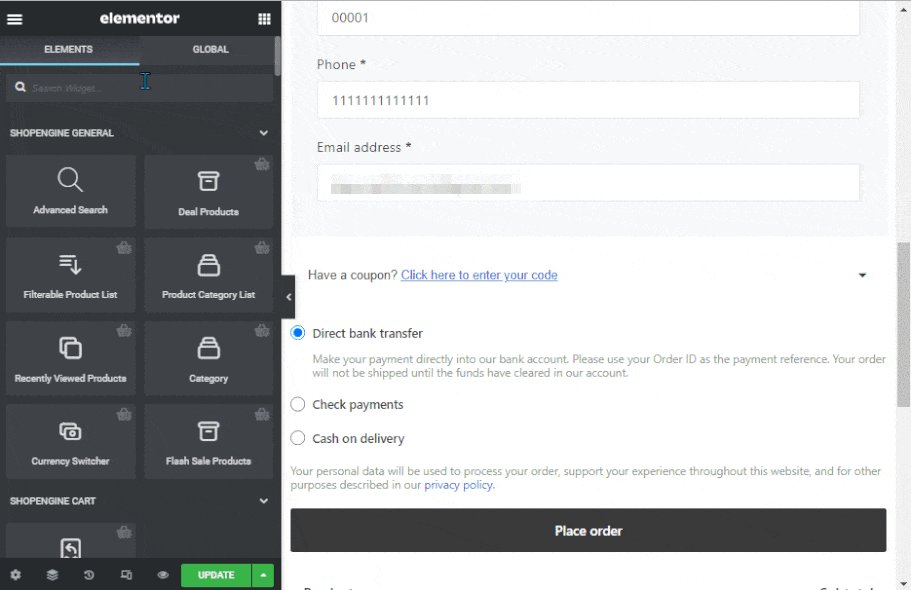
Etapa 2: adicionar widget de métodos de envio de checkout #
Antes de adicionar o widget, você precisa primeiro criar um modelo de checkout. Confira a documentação em como criar um modelo de check-out.
Adicionar Métodos de envio de finalização de compra:
- Vá para ShopEngine > Modelos > Modelo de checkout
- Clique em Editar com Elementor

- Procurar para Métodos de envio de finalização de compra na opção Pesquisa de Elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

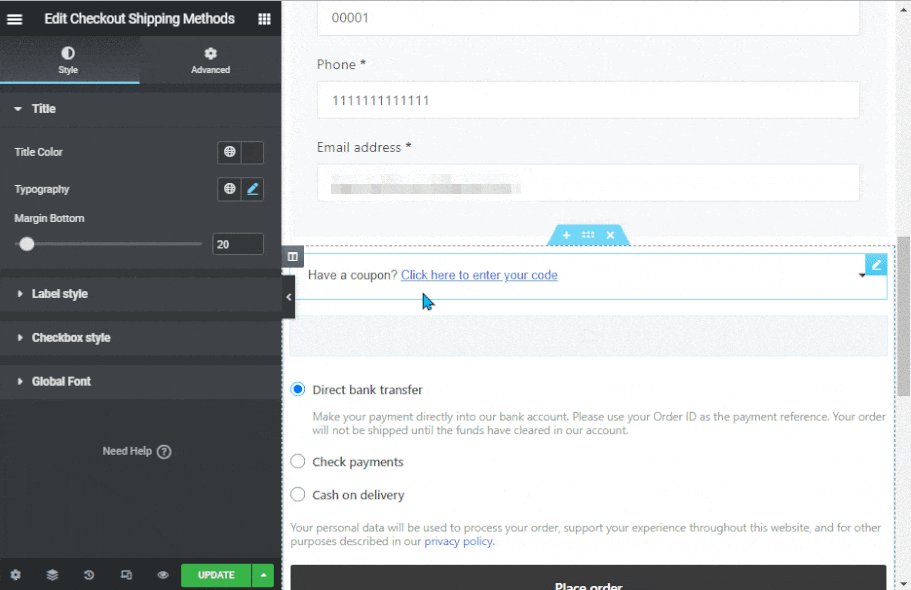
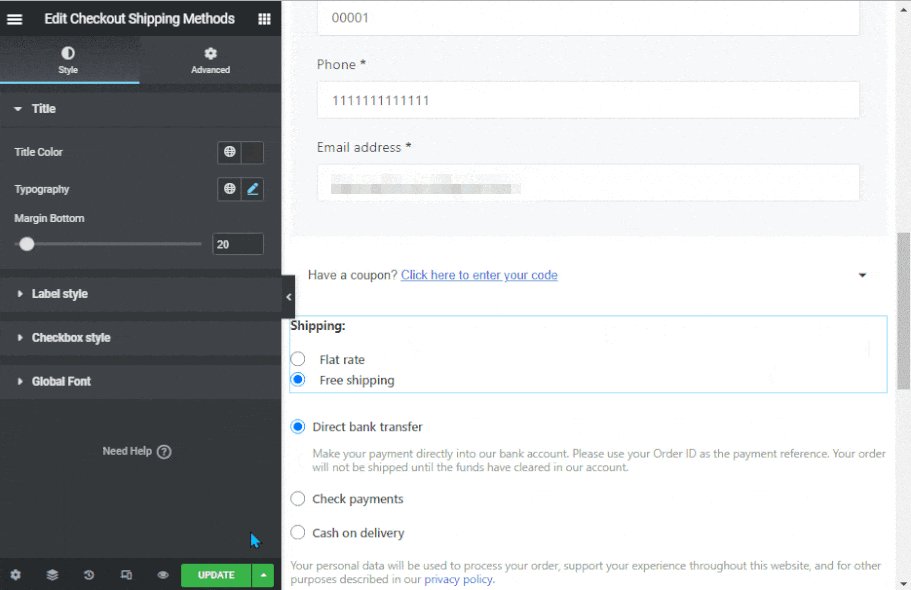
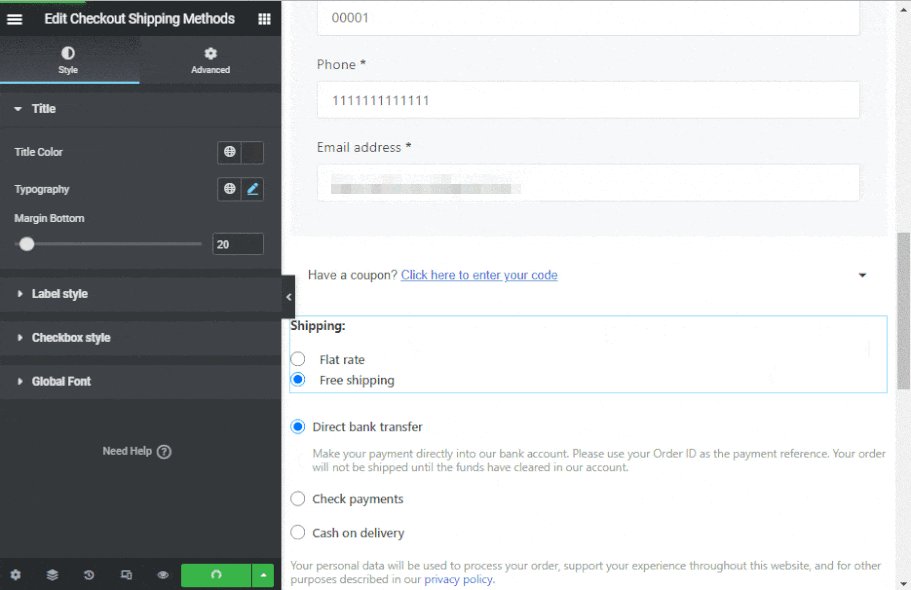
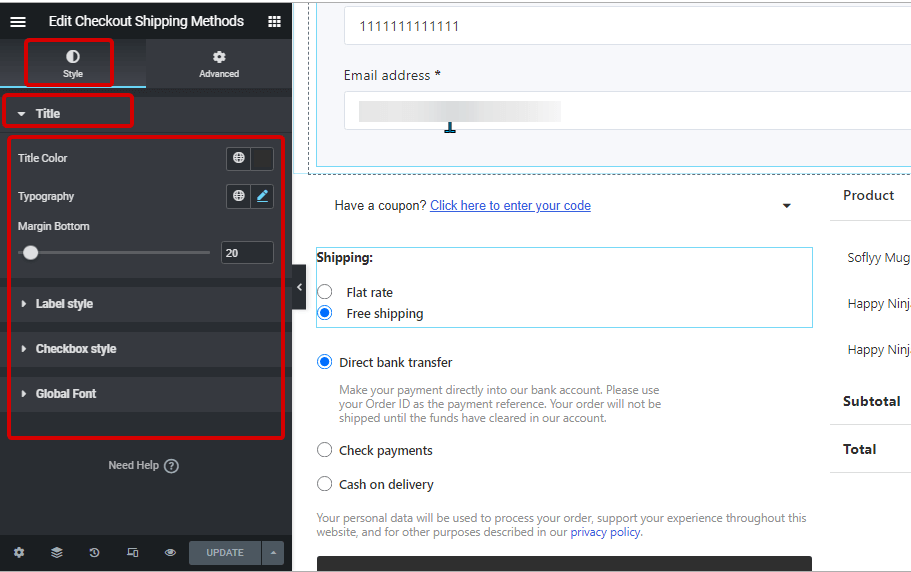
Etapa 3: configurações de estilo #

Clique na opção de edição para ir para o Guia Estilo para personalizar os seguintes estilos deste widget:
Título: #
- Cor do título: Altere a cor do título do widget.
- Tipografia: Escolha o tamanho da fonte, peso e transformação do título.
- Margem Inferior: Escolha quanta margem você deseja na parte inferior do título.
Estilo de etiqueta: #
- Cor do texto da etiqueta: Altere a cor do texto dos rótulos.
- Tipografia da etiqueta: Escolha o tamanho da fonte, peso e transformação do título.
Estilo de caixa de seleção #
- Posição da caixa de seleção (Y): Aqui você pode alterar a posição vertical da caixa de seleção.
- Margem (px): Ajuste as margens superior, direita, esquerda e inferior ao redor da caixa de seleção.
Fonte global: #
- Família de fontes: Você pode alterar a família de fontes de todo o widget.
Por fim, clique em Atualizar para salvar todas as alterações.



