O widget Product Meta deve ser usado em uma única página de produto.
Se quiser mostrar ou ocultar o meta do produto, como SKU do produto, categoria do produto e tags do produto, você pode usar o widget Product Meta do ShopEngine.
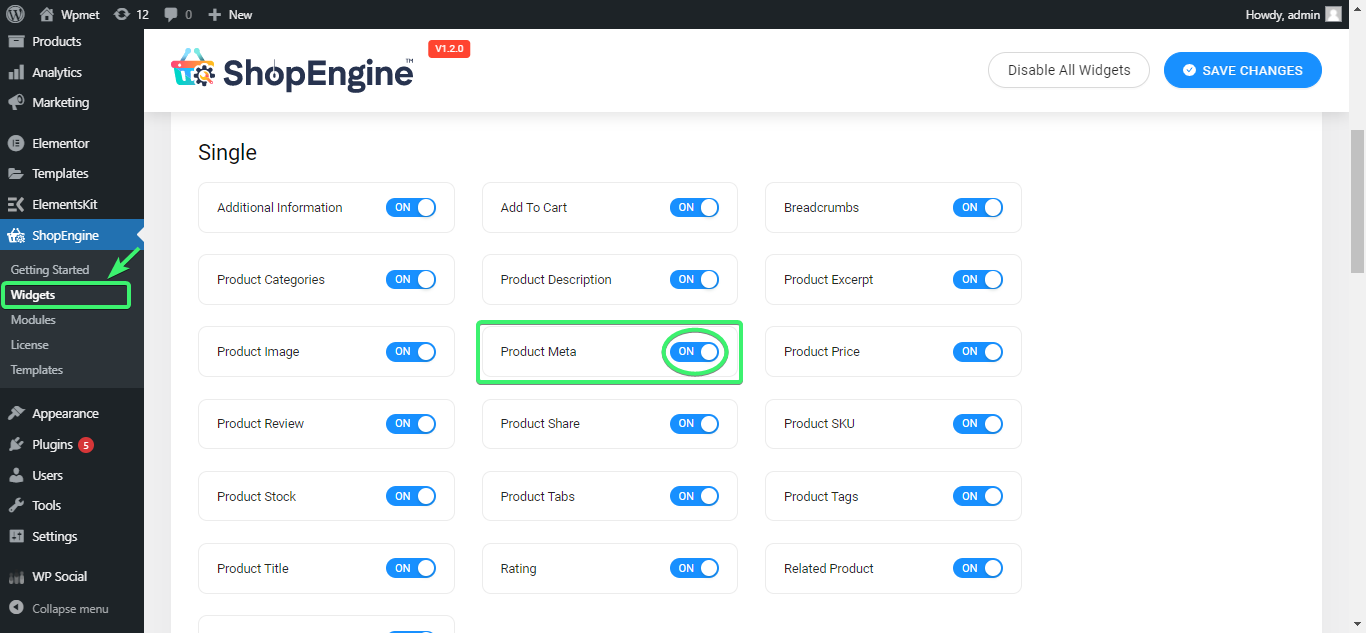
Ative o Meta Widget do Produto #
No painel de administração do WordPress, vá para Shop Engine > Widgets. Na lista de widgets de página única, ative o widget Product Meta SOBRE.

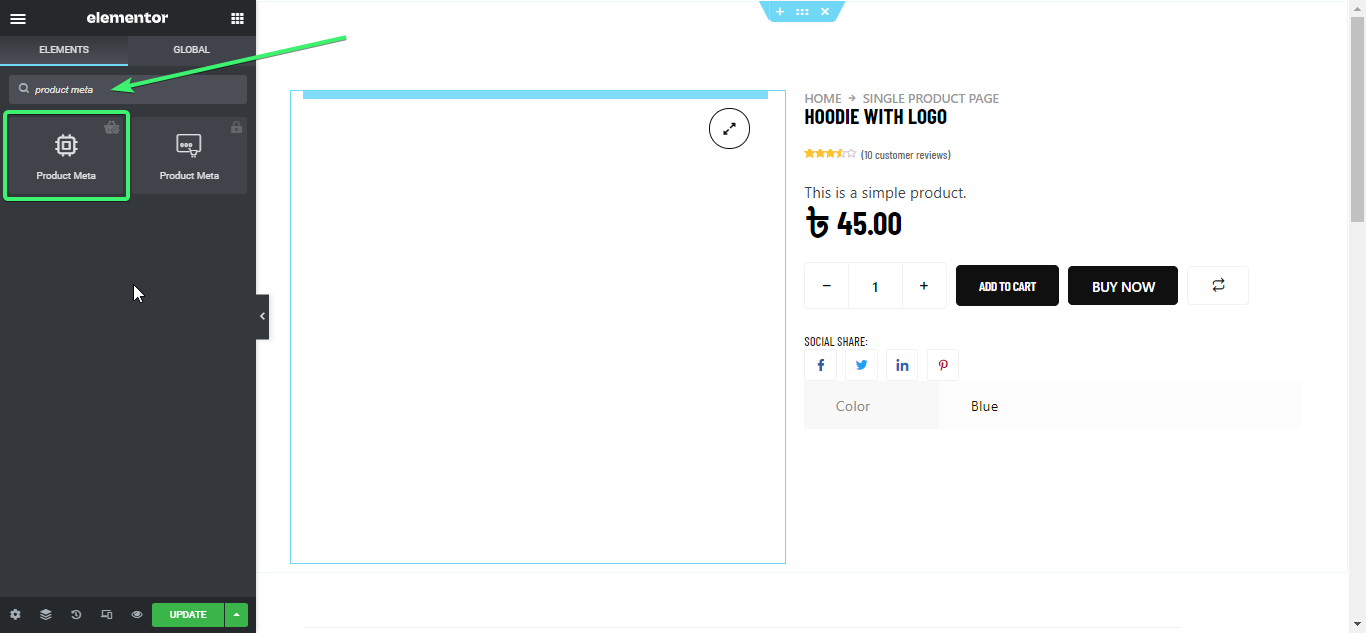
Use o Meta Widget do Produto #
Procure o Product Meta Widget no ELEMENTOS guia do Elementor.

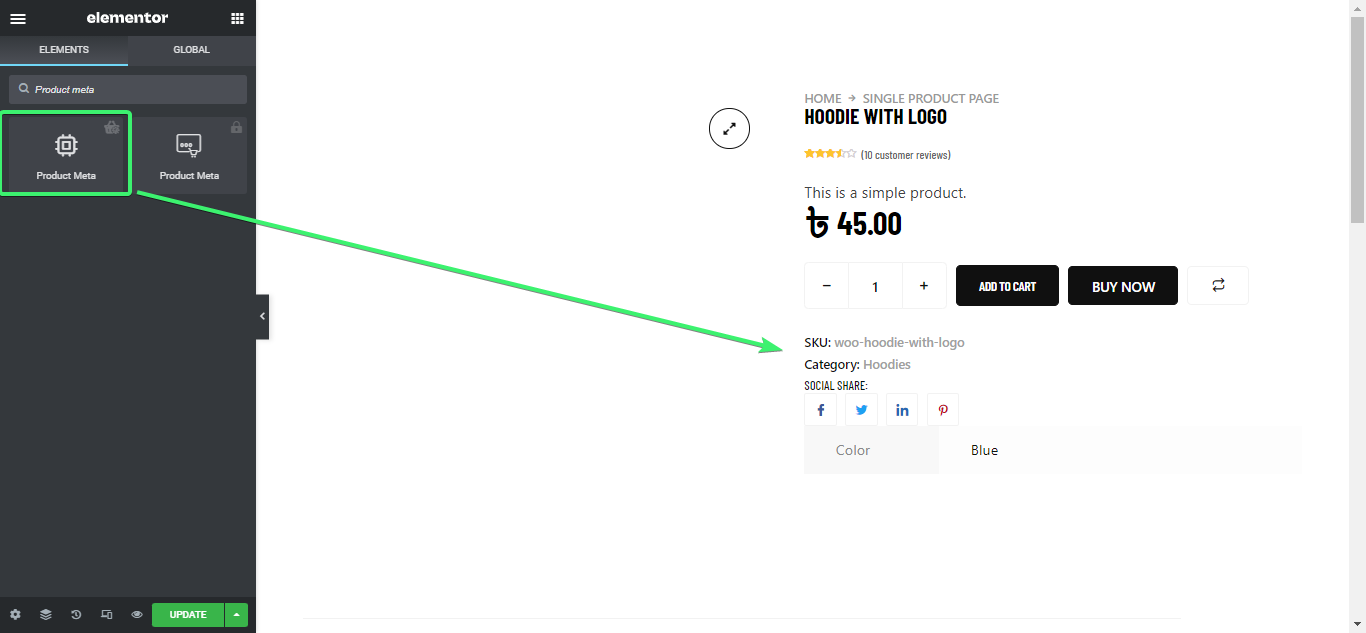
Arraste e solte o widget Product Meta do Elementor na página do produto único.

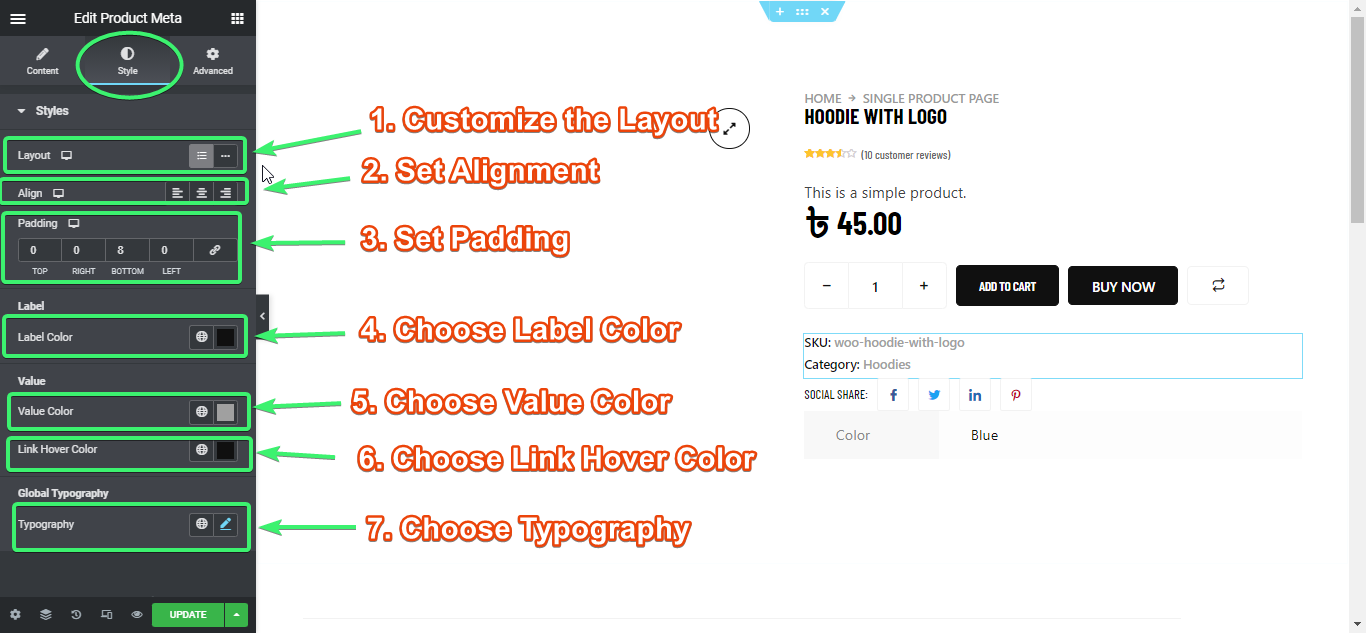
Personalize o meta widget do produto #
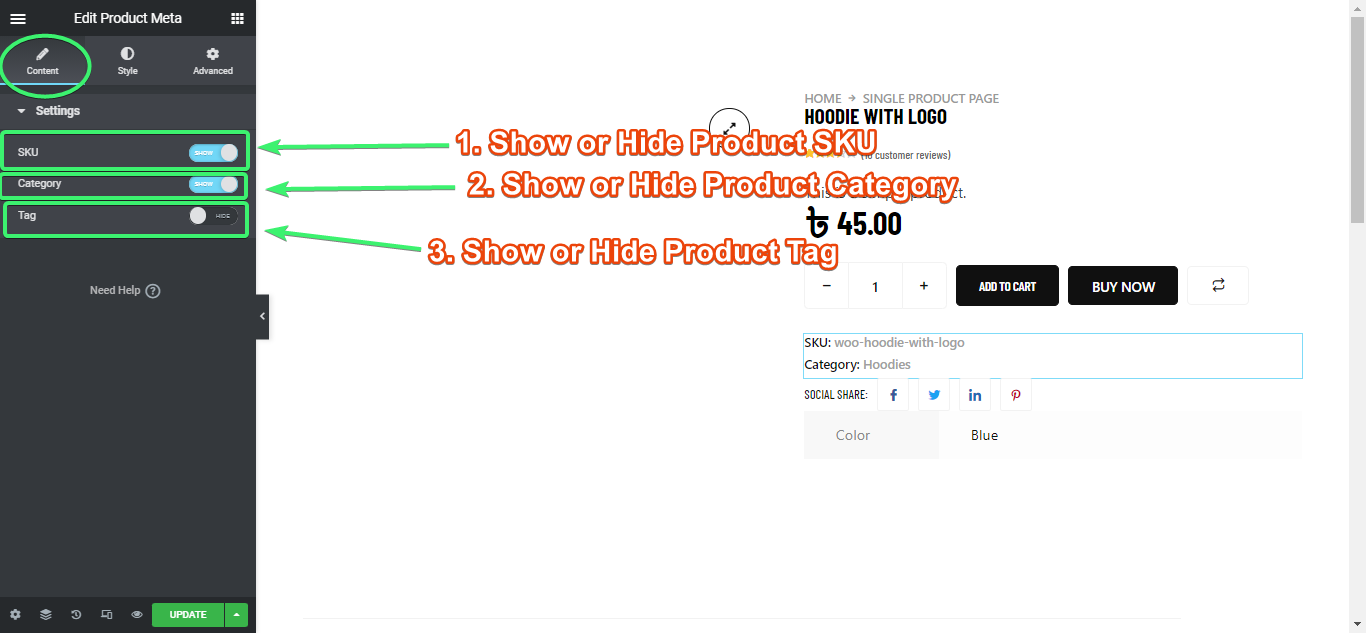
O widget Meta do produto para Elementor permitirá que você personalize o conteúdo e o estilo do meta widget.
- 1. Na aba de conteúdo do Elementor, decida se deseja mostrar ou ocultar o SKU, Categoria e Tag do produto.

2. Na guia estilo, altere o layout, alinhamento e preenchimento para desktop, tablet e dispositivos móveis. Escolha também o cor da etiqueta, vcor de valor, cor de foco do link e tipografia.