A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Menu de navegação is one of them. It is rich in features, and easy to use.
Vamos ver como isso funciona-
Menu de navegação do ElementsKit #
Primeiro, você tem que ativar o módulo construtor de cabeçalho e rodapé.
Ativar Módulo #
Acesso ao painel: 1. Encontre ElementsKit -> 2. Clique em Módulos -> 3. Encontre Header Footer Builder -> 4. Salvar alterações
Cabeçalho rodapé #
1. No ElementsKit, clique em Cabeçalho Rodapé -> 2. Clique em Cabeçalho -> 3. Adicionar novo
Tconfigurações do modelo #
- Título- Digite um nome para o modelo
- Tipo- Cabeçalho
- Condições- Site inteiro
2. Ativar/Desativar- Alternar para LIGADO
3. Clique em Editar com ElementsKit
Costumização #
Encontre o menu de navegação do ElementsKit e arraste e solte-o.
Contente- No Parte do conteúdo você encontrará as opções de configuração abaixo.
Configurações do menu #
- Selecione o menu- Selecionar Menu mostrará os menus existentes em seu site.
- Posição do menu horizontal- As opções de posição do menu são Esquerda, Centro, Direita e Justificado.
- Menu suspenso aberto como- Mantê-lo sobre Passe o mouse ou clique.
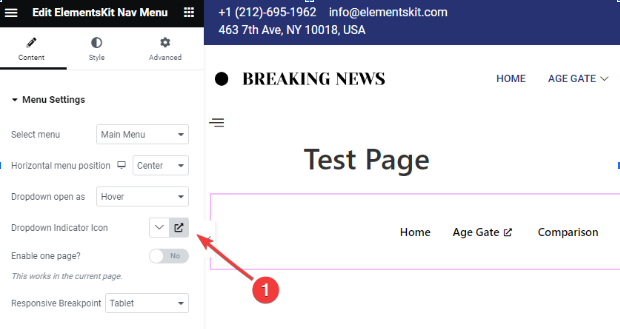
- Indicador de submenu– Escolha um ícone indicador suspenso (Seta de linha, seta de preenchimento, mais) que aparece com o menu pai e funciona como uma tecla de navegação para o submenu. No entanto, se estiver usando a versão pro do ElementsKit, você verá o Ícone indicador suspenso recurso em vez do “Indicador de submenu”Opção. Veja como funciona:

- Clique no ícone nas configurações da barra lateral conforme mostrado na imagem acima.

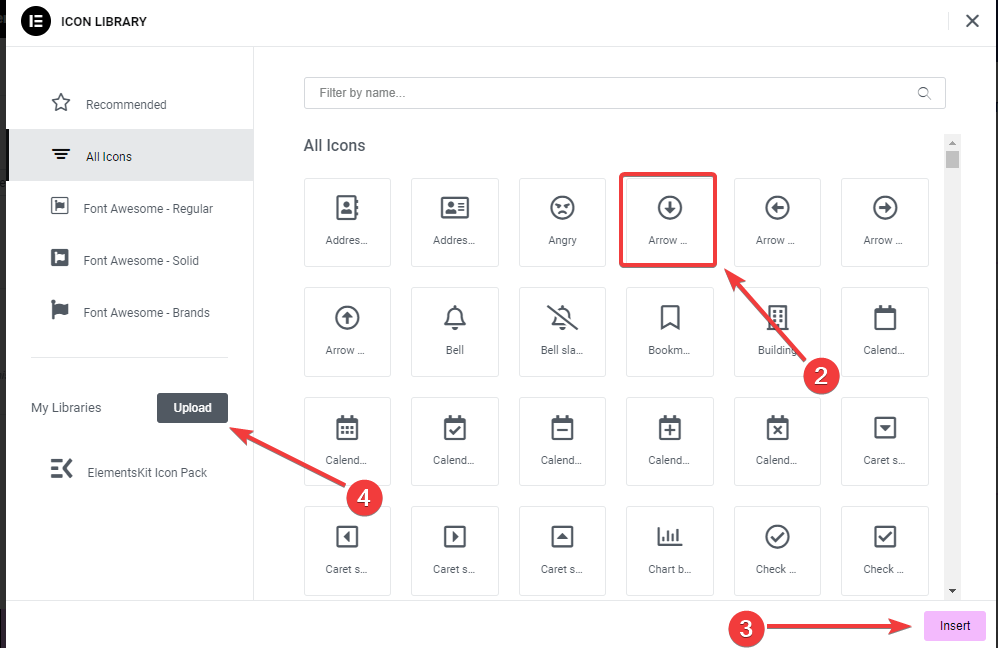
2. Um pop-up abrirá uma biblioteca de ícones, clique nela.
3. Em seguida, clique no botão “Inserir”Para adicionar um ícone.
4. Você também pode adicionar seu ícone clicando no botão “Carregar”Botão, ele abrirá o Ícone personalizado Elementor configurações.
- Ativar uma página?– Se você deseja exibir o título em uma página (atual), alterne para SIM, caso contrário, NÃO.
- Ponto de interrupção responsivo- As opções são Tablet e celular.
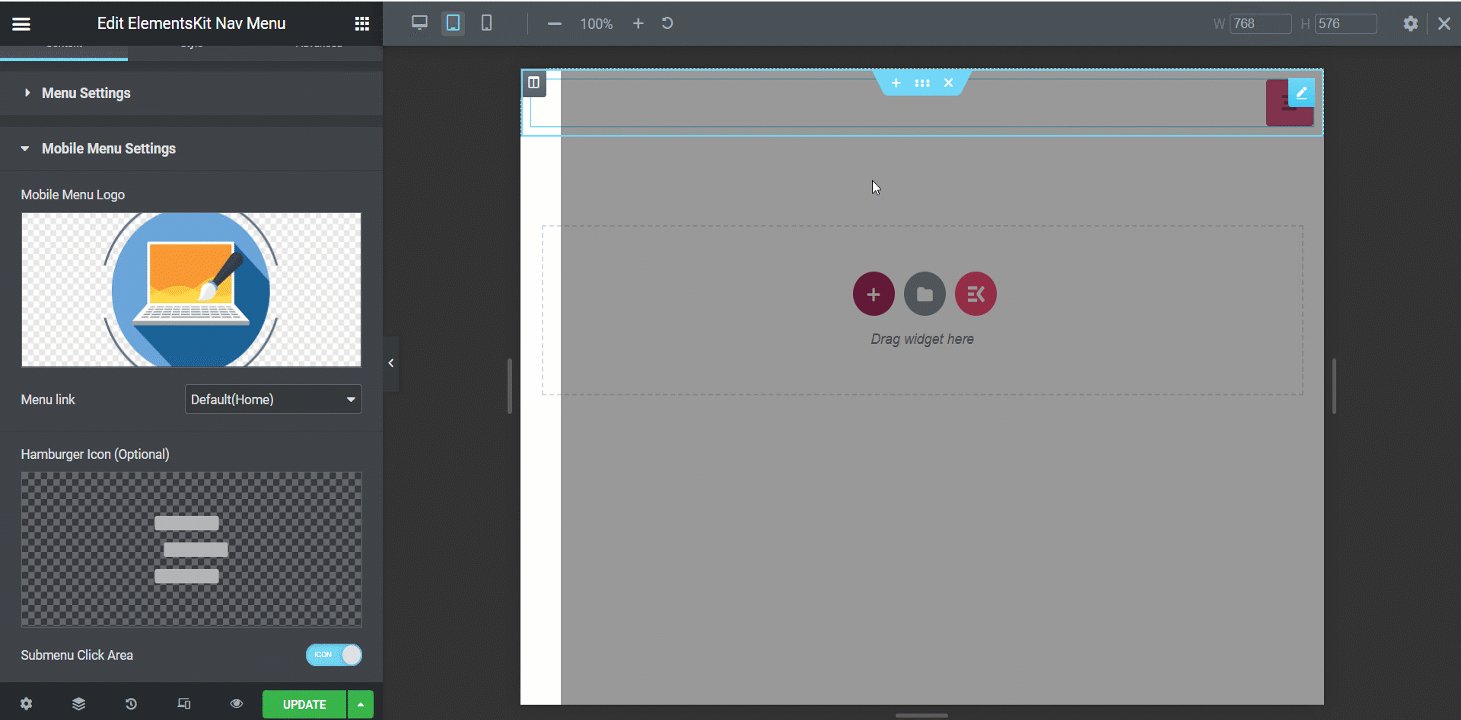
É assim que funciona se você escolher um ponto de interrupção responsivo para dispositivos móveis e tablets.

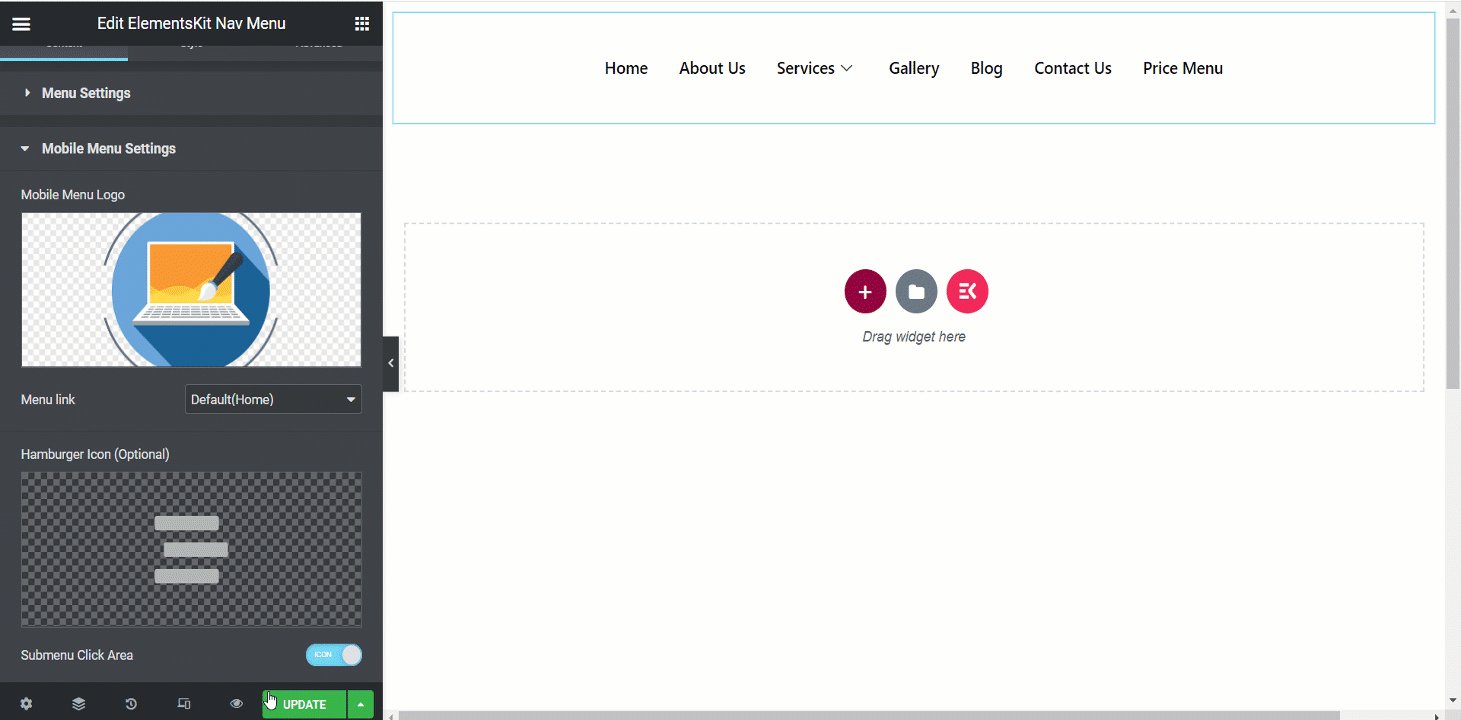
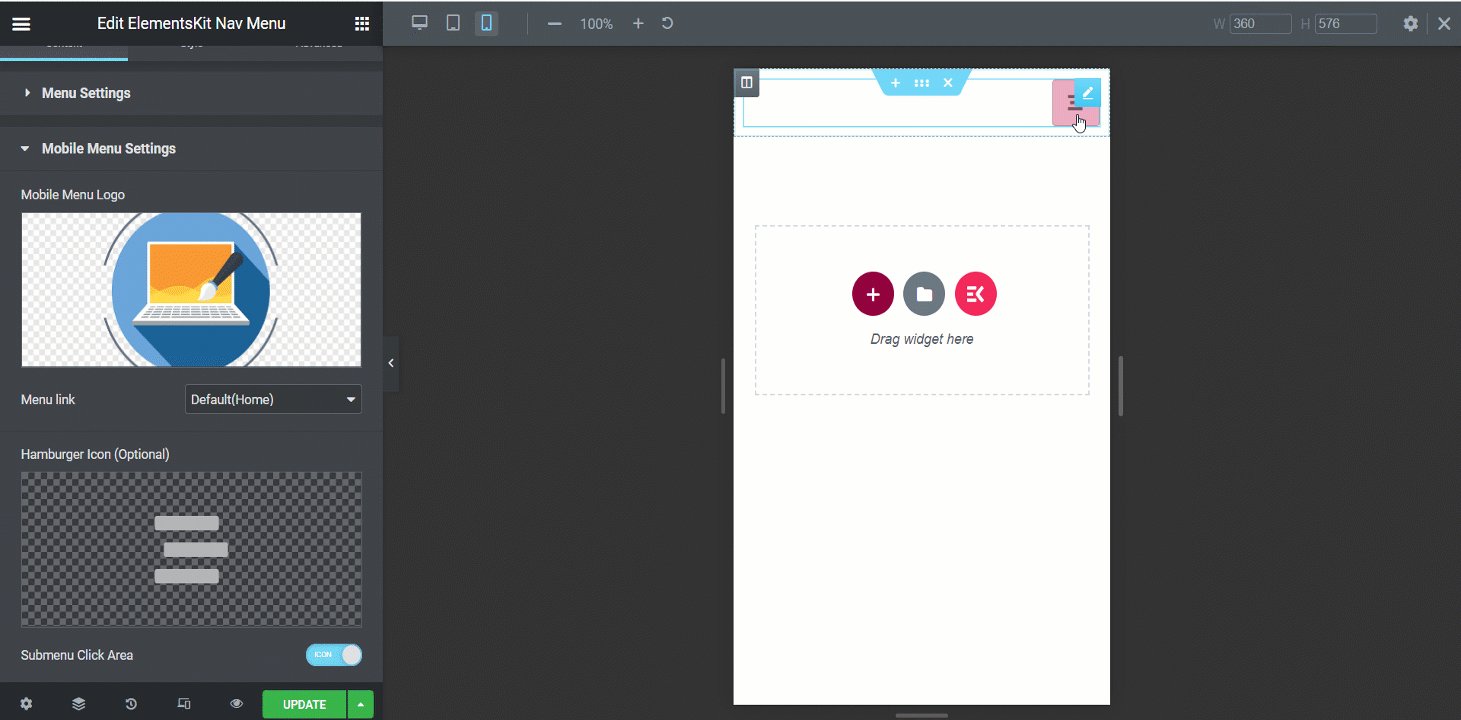
Configurações do menu móvel #
- Logotipo do menu móvel- Defina um logotipo para visualização móvel.
- Link do menu- Mantenha o padrão para página inicial ou insira qualquer link desejado no campo URL personalizado. Quando as pessoas clicam no logotipo, elas serão redirecionadas para o link fornecido.
- Ícone de hambúrguer (opcional) – Escolha um ícone da biblioteca ou carregue o SVG.
- Área de clique do submenu- Se o menu tiver um submenu, você poderá definir o ícone para a área.
Estilo #
- Wrapper de menu- Esta seção permite ajustar a altura do menu, tipo de plano de fundo, preenchimento, largura, raio da borda do menu, espaçamento dos ícones do menu, etc.
- Estilo do item de menu- Os itens de menu podem ser estilizados aqui usando tipo de plano de fundo, cor, espaçamento de borda, margem do item, etc.
- Estilo do item do submenu- Assim como os itens de menu, você pode personalizar os itens do submenu nesta seção.
- Estilo do painel do submenu- Expandir esta parte permitirá que você personalize o painel do submenu com muitas opções.
- Estilo hambúrguer- Nesta seção, você pode estilizar o hambúrguer com diferentes cores, tamanhos, posições, opções de ícones e assim por diante.
- Logotipo do menu móvel- Esta parte é para personalizar Esta parte é para personalizar o logotipo do menu móvel de acordo com suas preferências.
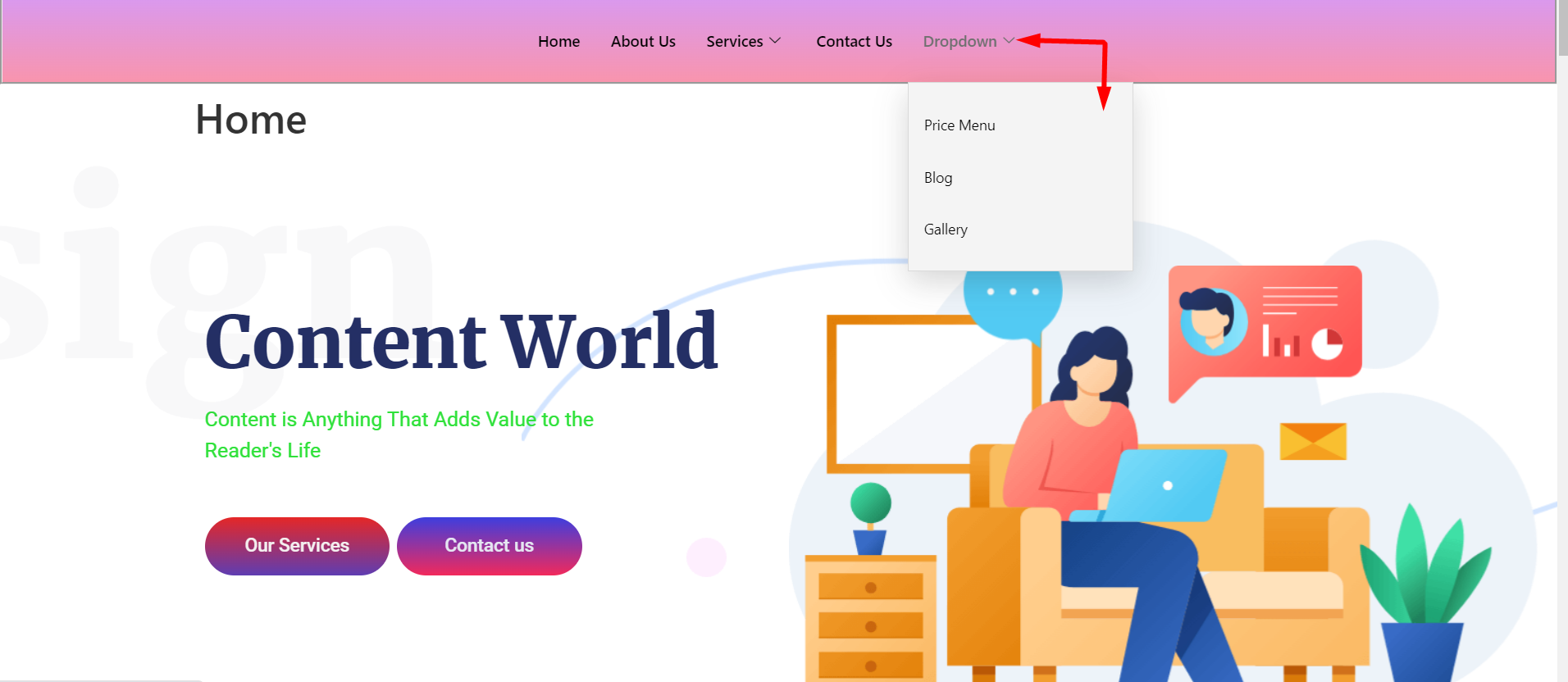
Aqui preparamos um exemplo de menu de navegação, é uma visualização de desktop-

Forneça aos seus clientes um sistema fantástico para encontrar suas coisas com o influente widget de menu de navegação do ElementsKit. Portanto, use o widget agora, torne seu design atraente e economize tempo.




