O widget Mensagem de carrinho vazio destina-se a ser usado para criar e personalizar o modelo de carrinho vazio.
Quando um comprador entra na página do carrinho sem adicionar nenhum produto ao carrinho, a mensagem de carrinho vazio aparece.
ShopEngine oferece o widget de carrinho vazio para permitir que você exiba a mensagem de carrinho vazio para seus clientes. Aproveitando este widget, você também pode alterar e personalizar os estilos de mensagem do carrinho vazio de acordo com sua preferência.
Ativar widget de mensagem de carrinho vazio #
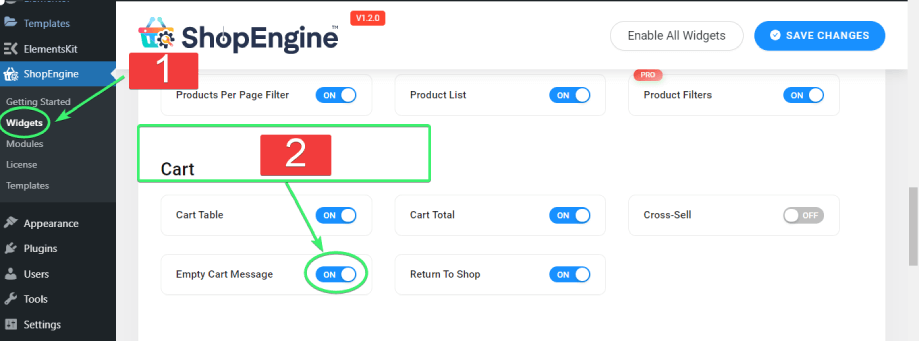
No painel de administração do WordPress, vá para Shop Engine > Widgets. Da lista de Carrinho widgets de página, ative o widget Mensagem de carrinho vazio SOBRE.

Use o widget de mensagem de carrinho vazio #
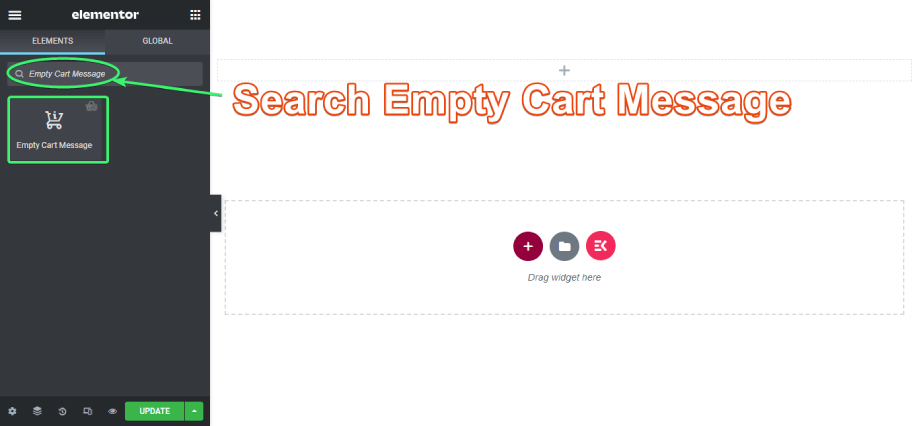
Procure o Mensagem de carrinho vazio Widget na guia ELEMENTOS do Elementor.

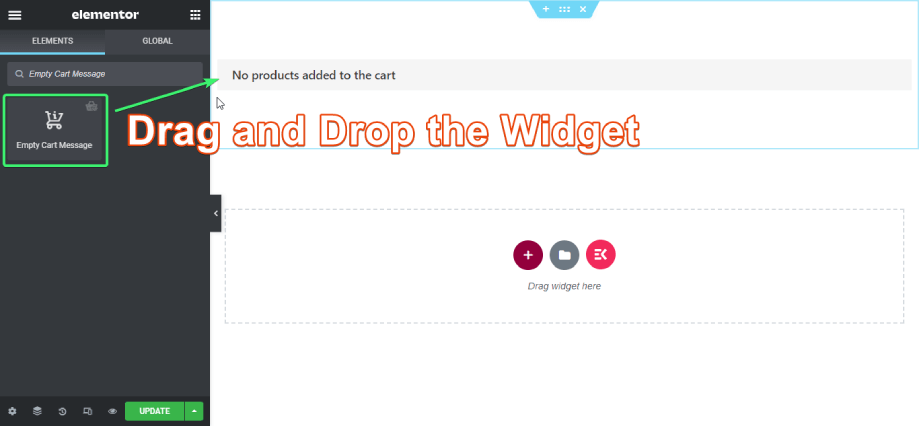
Arraste e solte o widget Mensagem de carrinho vazio do Elementor para o modelo Mensagem de carrinho vazio.

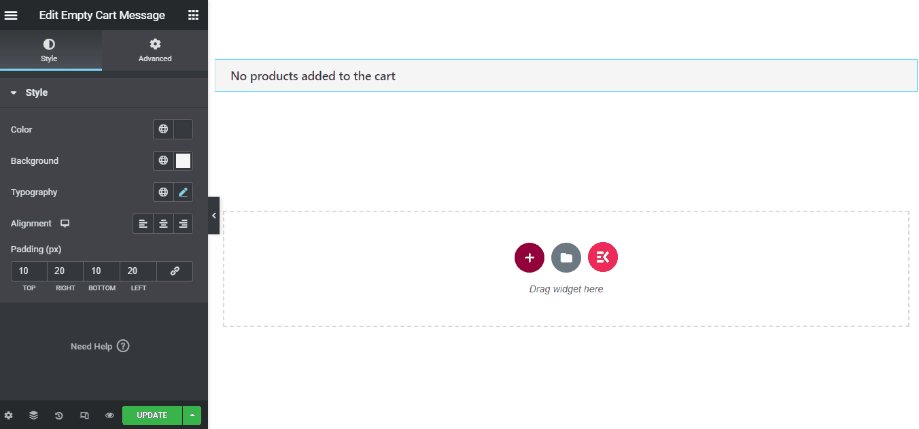
Personalize o widget de mensagem do carrinho vazio #
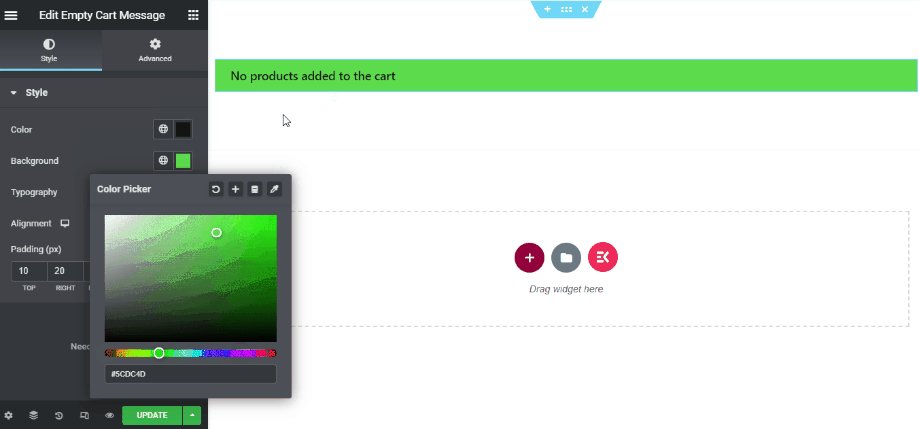
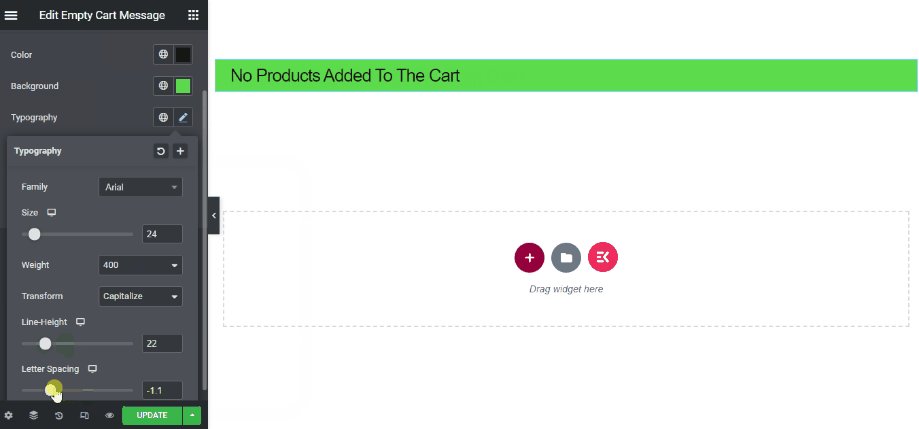
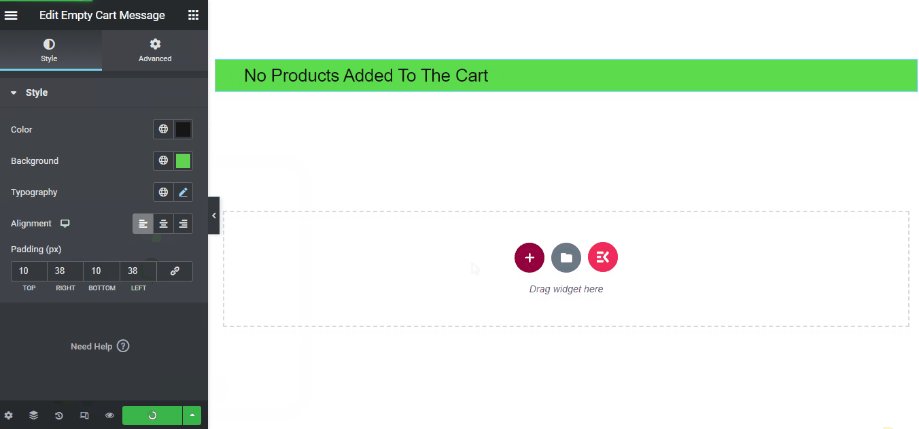
O widget Mensagem de carrinho vazio para Elementor permitirá que você personalize a cor da mensagem do carrinho vazio, cor de fundo, tipografia, alinhamento e preenchimento.