Visão geral #
Display the mega menu vertically on your WordPress site with our megamenu vertical widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
Iniciar #
Basta seguir o processo passo a passo:
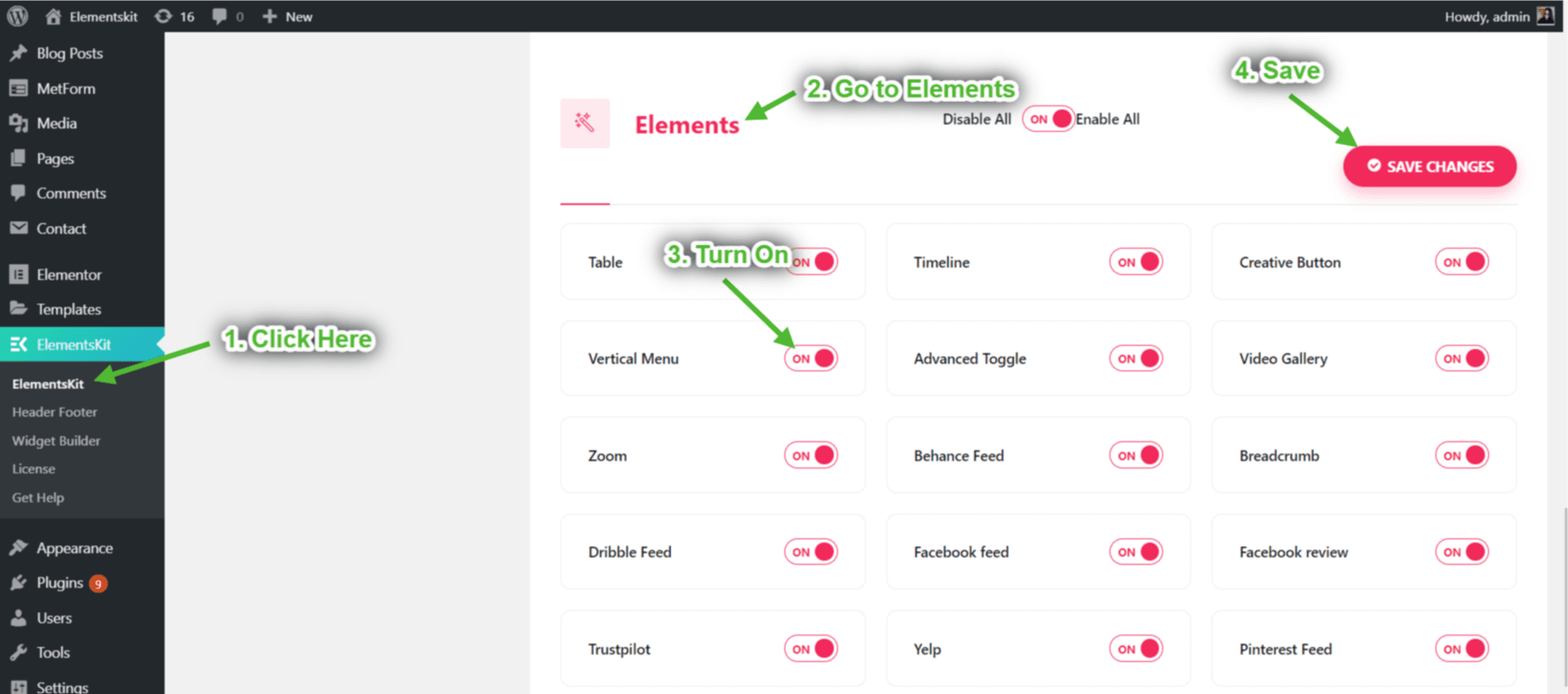
Passo 1: Ative o menu vertical #
- Certificar-se Menu vertical é SOBRE de Kit de Elementos → Elementos.

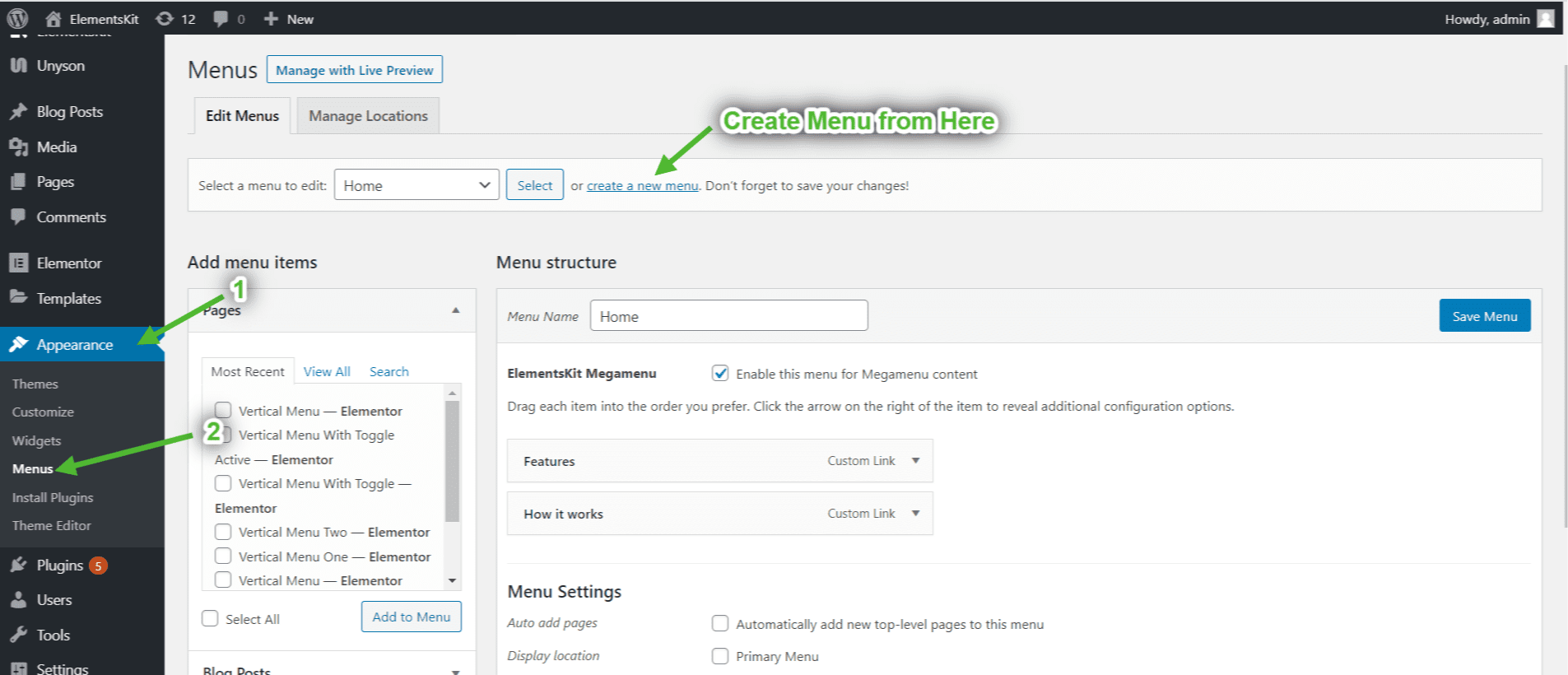
Etapa 2: adicionar menu #
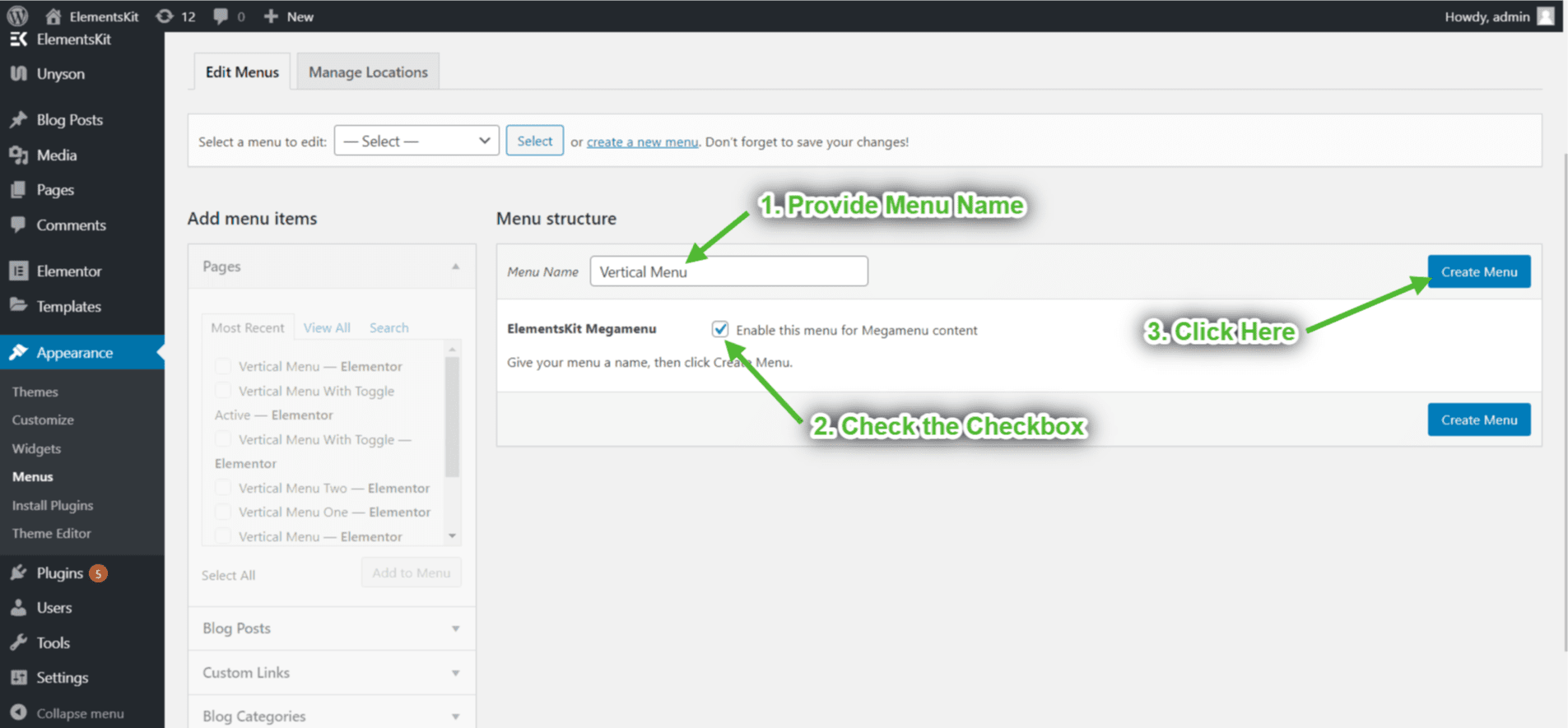
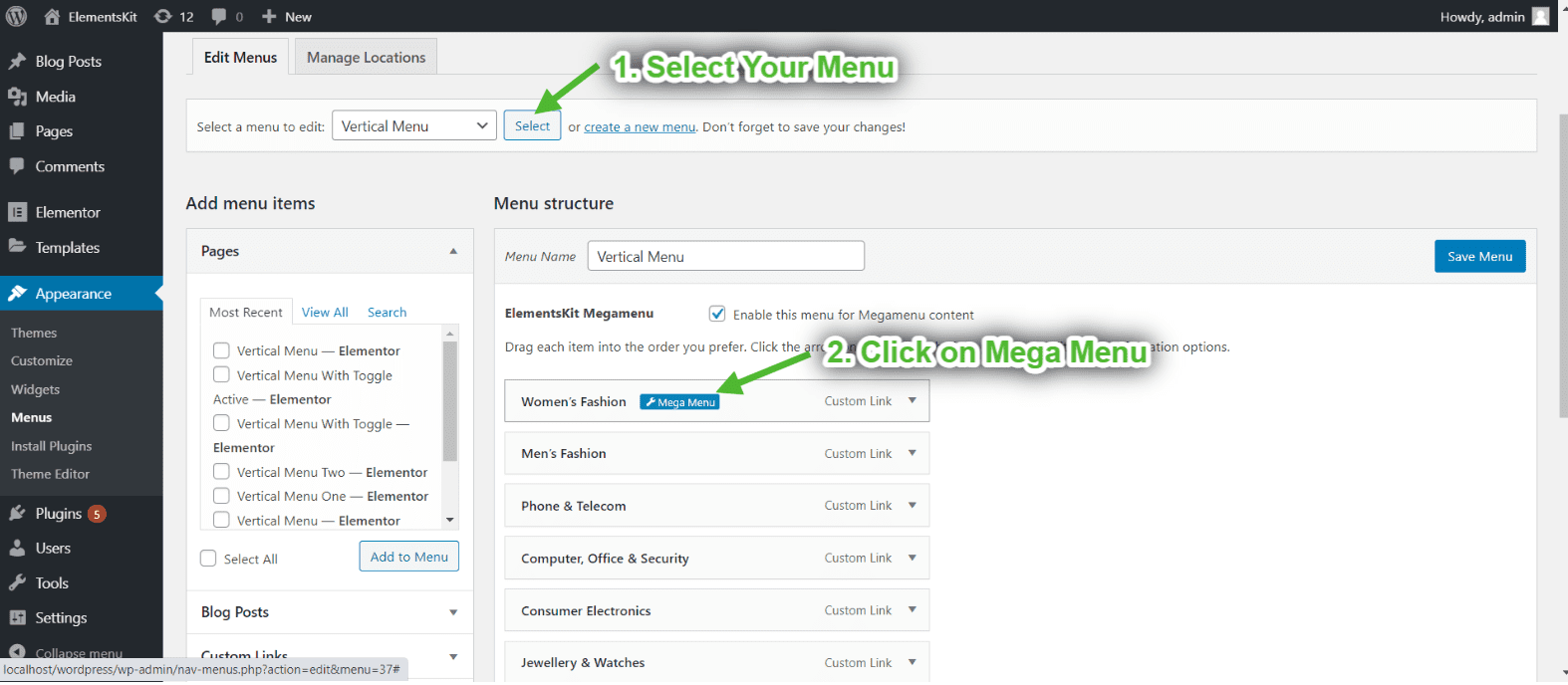
- Clique em Crie um novo cardápio.

- Fornecer Nome do cardápio=> Marque a caixa de seleção “Ative este menu para conteúdo do Megamenu”=> Criar cardápio.

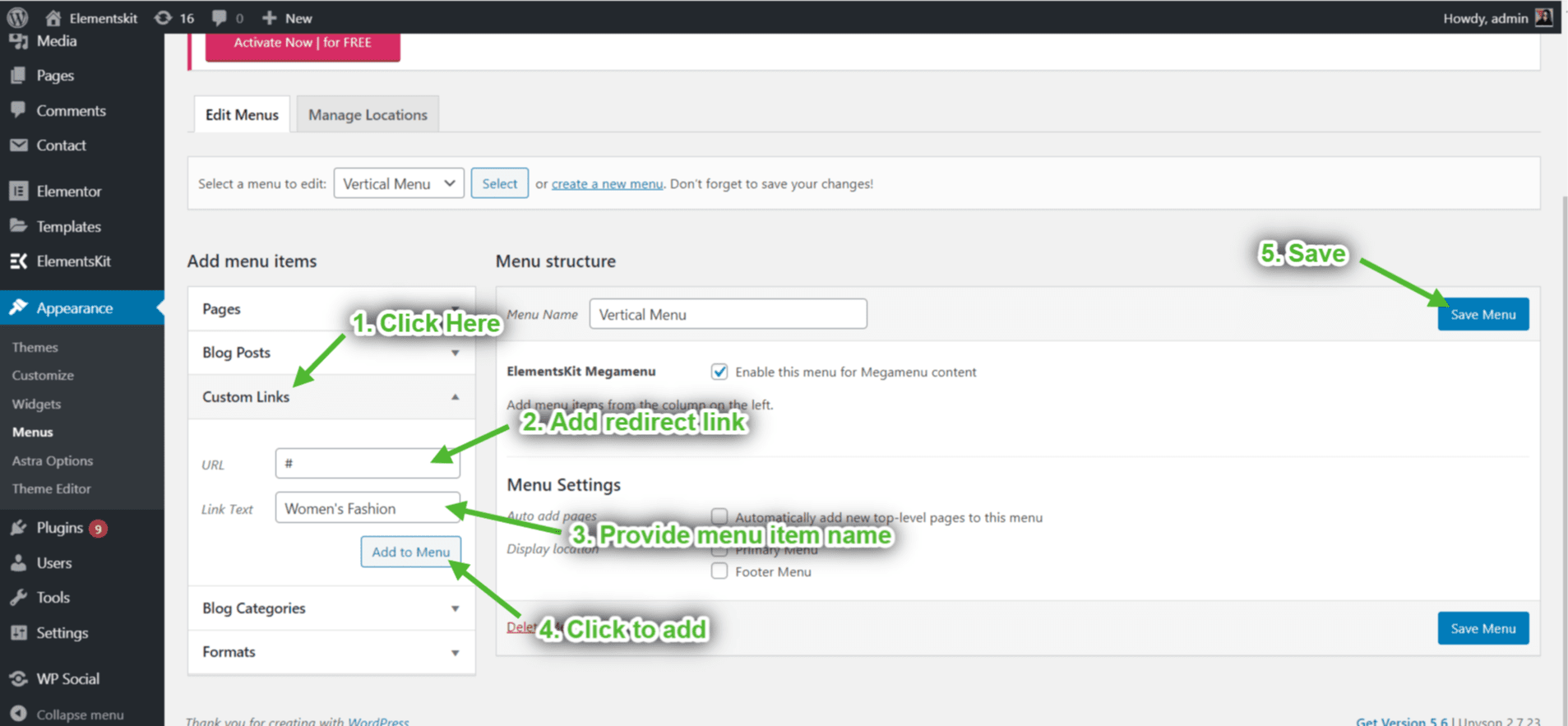
- Clique em Link personalizado-> Fornecer Link do item do menu-> Forneça o nome do item de menu em Texto do link-> Adicionar outro Itens do menu, da mesma forma, -> Clique em Salvar menu.

Etapa 3: Personalize o Mega Menu Vertical #
- Clique no Mega Menu com ícone de configuração em qual item de menu você deseja personalizar.

Etapa 4: adicionar conteúdo do mega menu #
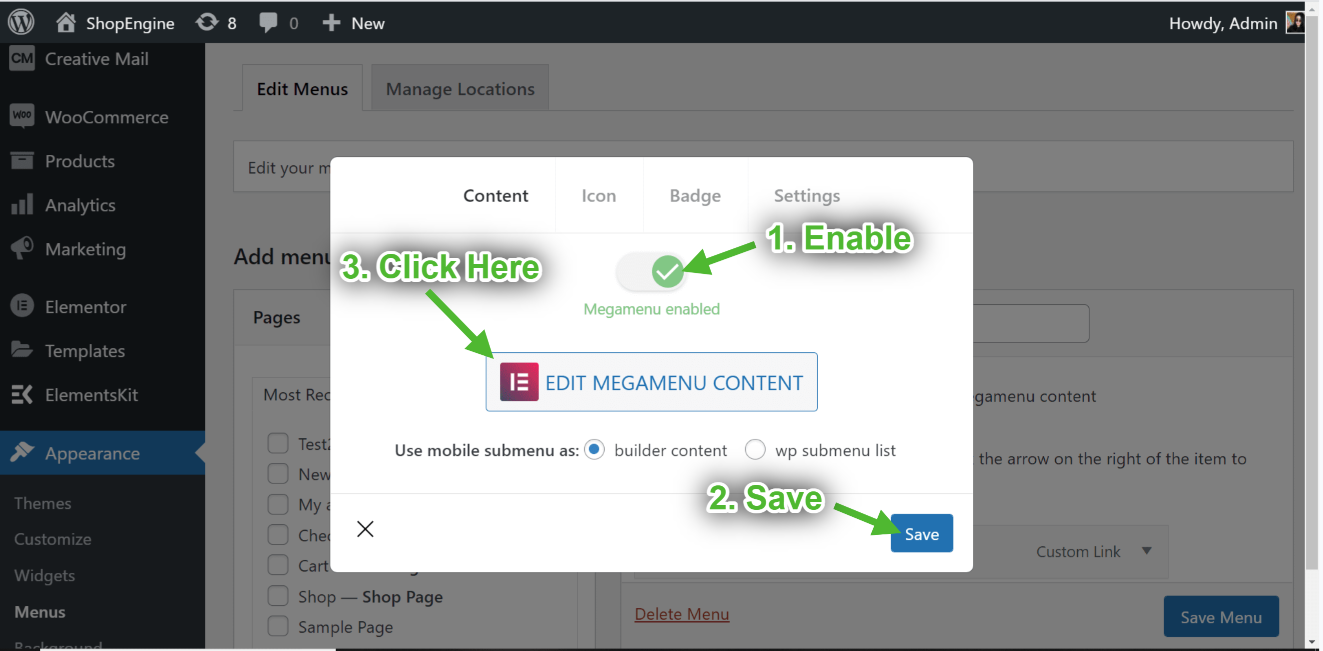
- Um pop-up será aberto=> vá para Guia Conteúdo=> alternar o Mega Cardápio ativar opção=> Salvar=> clique em EDITAR CONTEÚDO DO MEGAMENU botão.

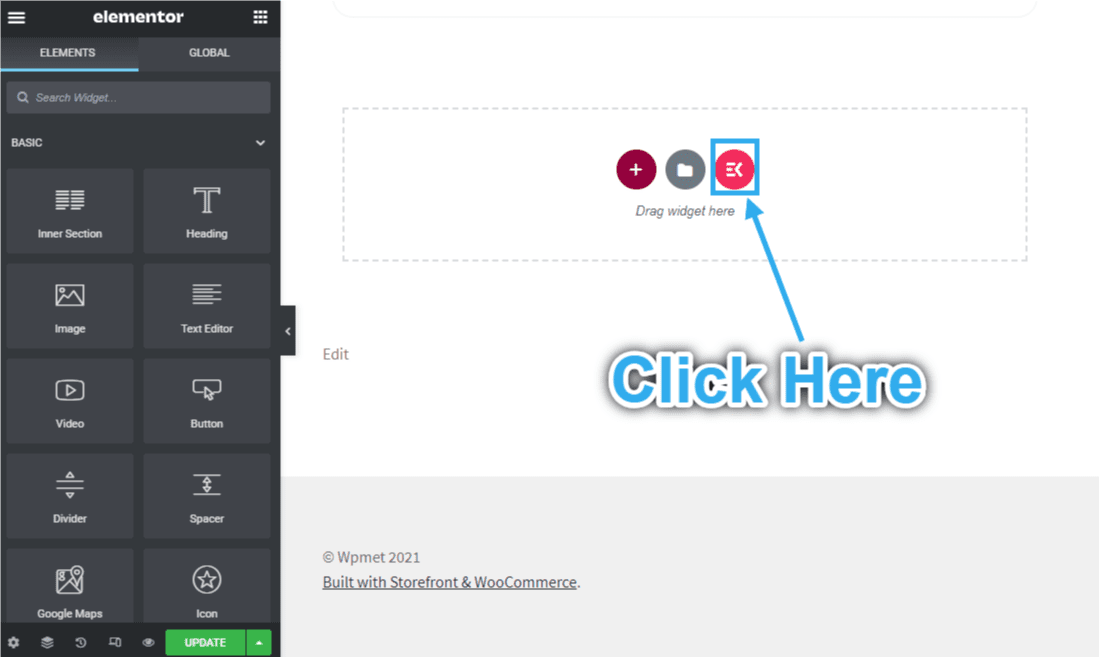
Você pode arrastar e soltar qualquer widget ou adicionar seu modelo importado aqui.
- Clique no ícone selecionado.

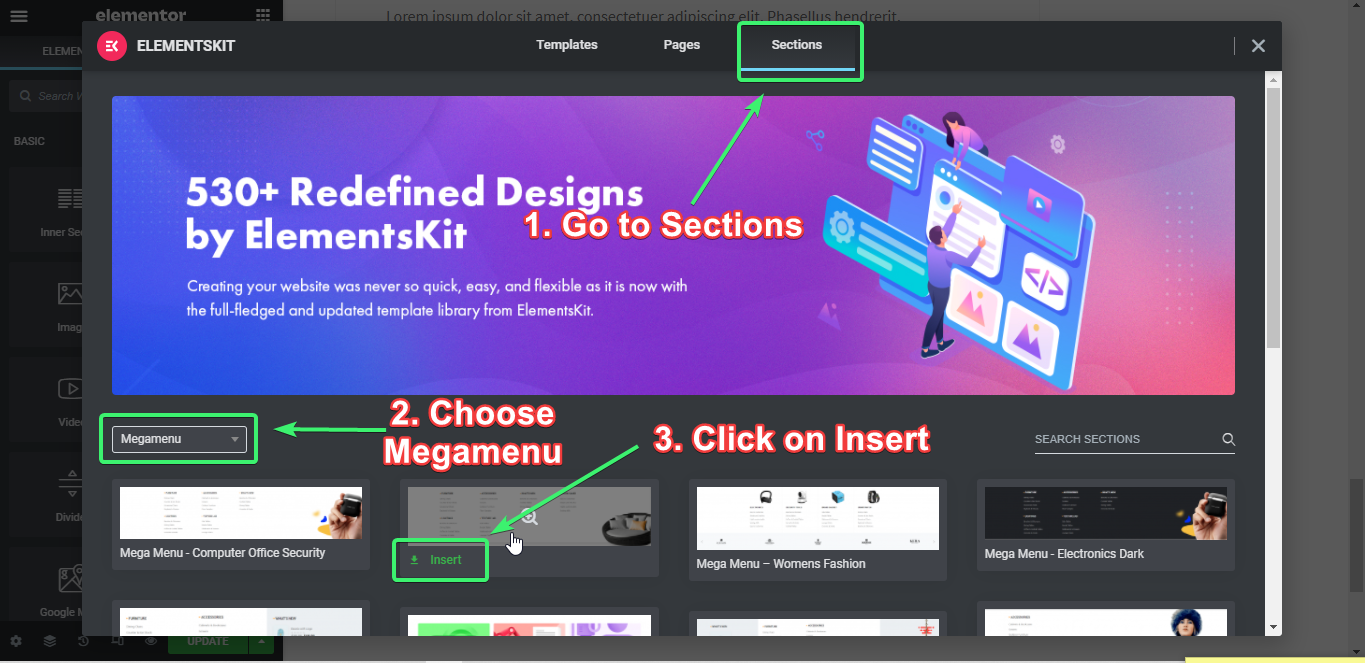
- Clique em Seções=>Megamenu => Escolha o modelo de Megamenu desejado e clique em Inserir.

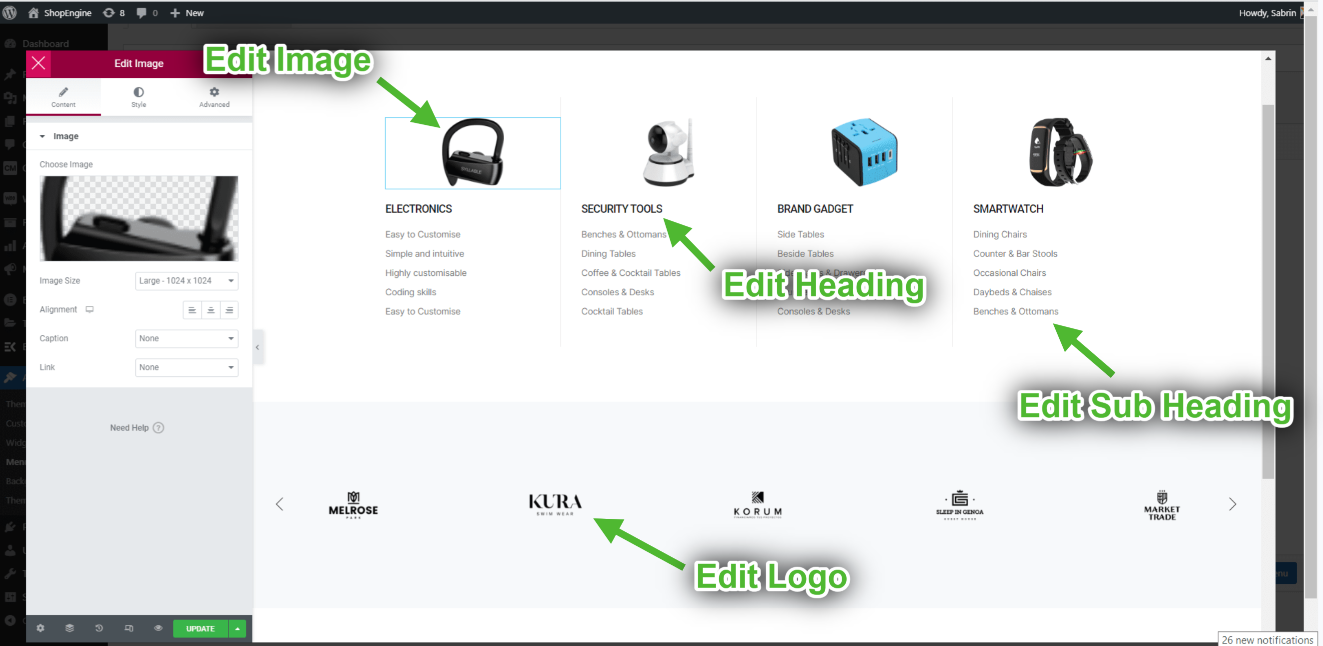
Personalize o conteúdo do megamenu #
- Editar imagem-> Ver Documentação Como Editar imagem: https://help.wpmet.com/docs/image.
- Editar título e subtítulo-> Ver Documentação Como personalizar Título do título: https://help.wpmet.com/docs/widget-documentation.
- Editar logotipo-> Ver Documentação Como personalizar o logotipo: https://help.wpmet.com/docs/client-logo.
Depois de editar clique em Atualizar=> Feche a guia.

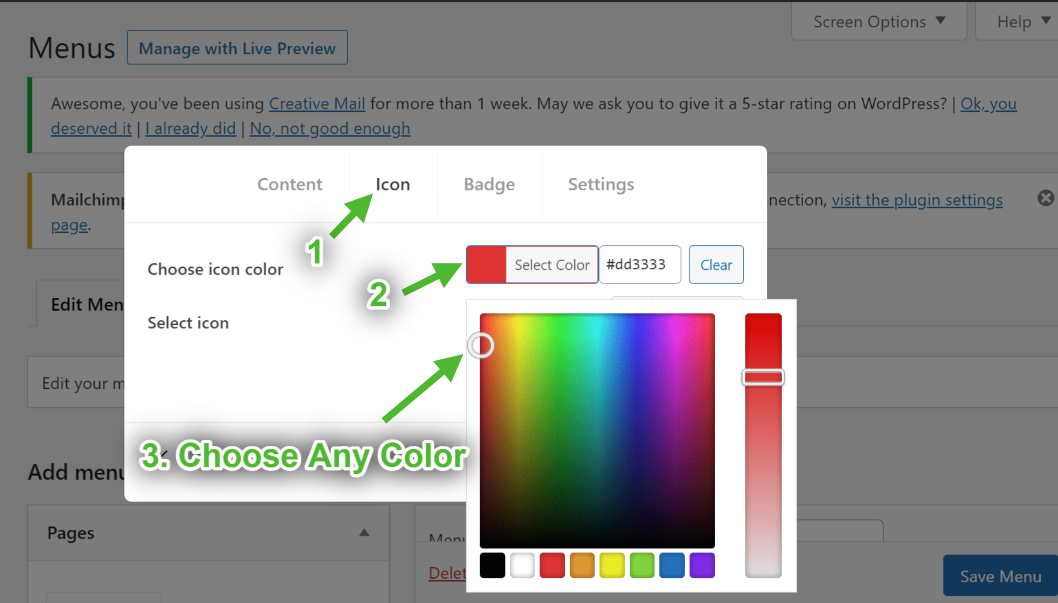
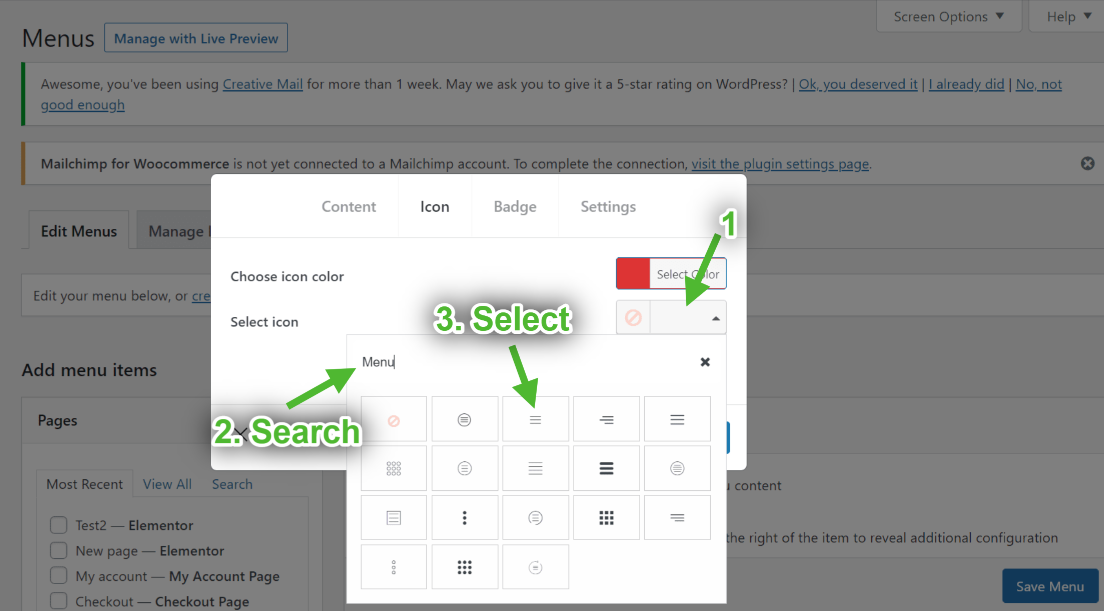
Personalizar ícone do menu #
- Agora vá para Guia Ícone=> Escolha qualquer cor do Paleta de cores.

- Selecione Ícone de Biblioteca de ícones.

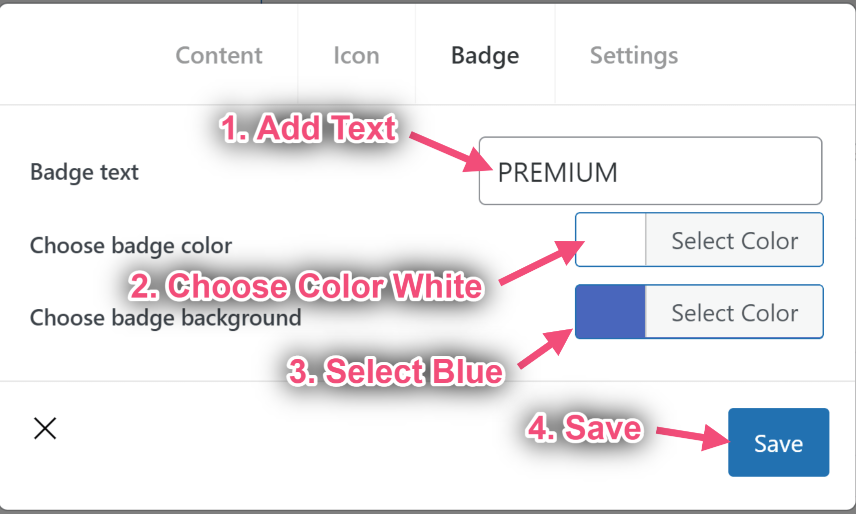
Personalize o selo do menu #
- Adicionar ou editar texto.
- Escolher Cor do emblema.
- Escolher Cor de fundo do emblema.
- Clique em Salvar.

Posição vertical do menu #
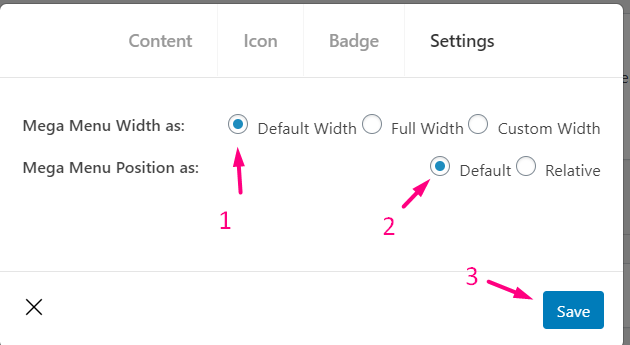
Largura padrão
- Selecione a largura do Mega Menu: Padrão.
- Selecione a posição do Mega Menu: Padrão.
- Salvar.

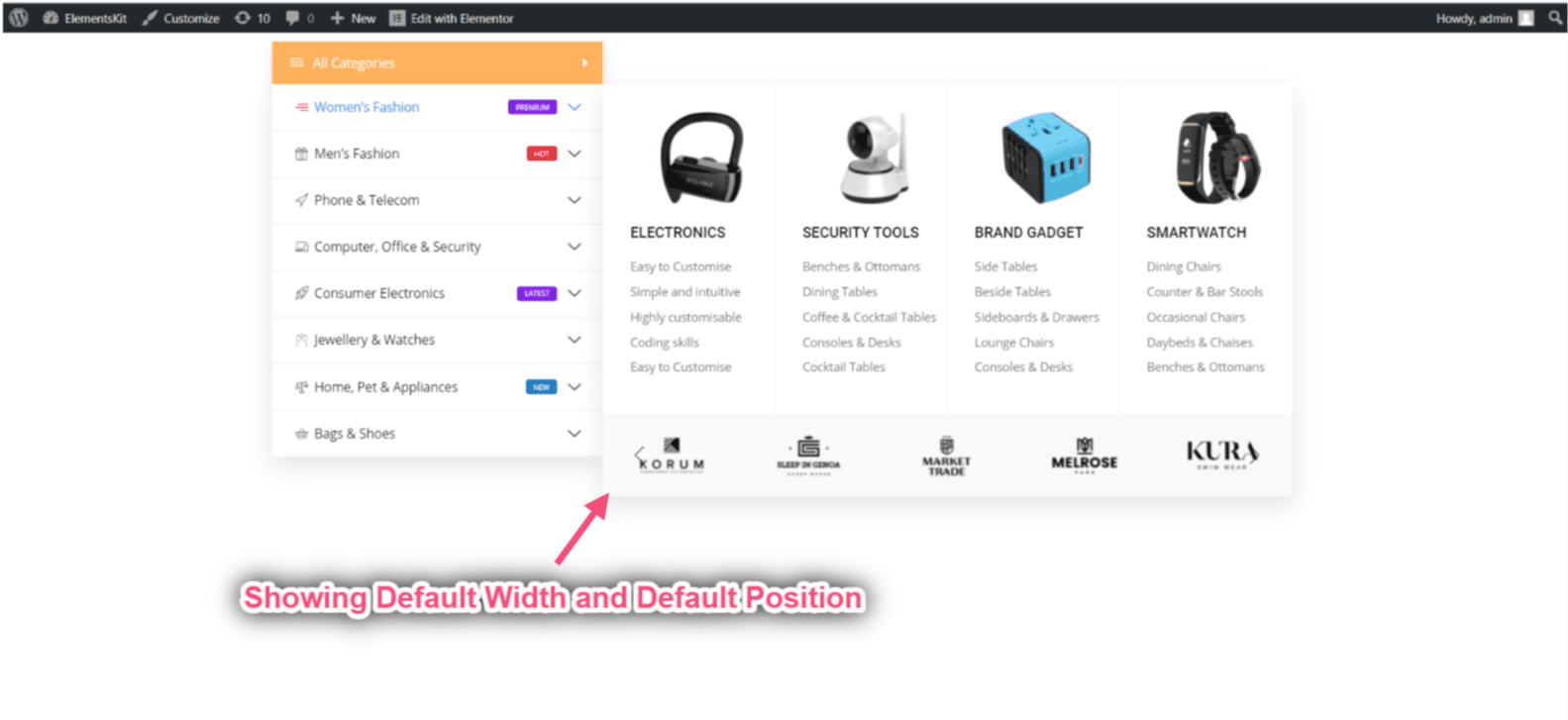
- Visualização do site: Mostrando largura padrão com posição padrão.

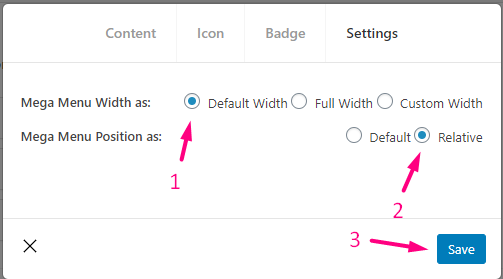
Padrão com Relativo
- Selecione a largura do Mega Menu: Padrão.
- Selecione a posição do Mega Menu: Relativo.
- Salvar.

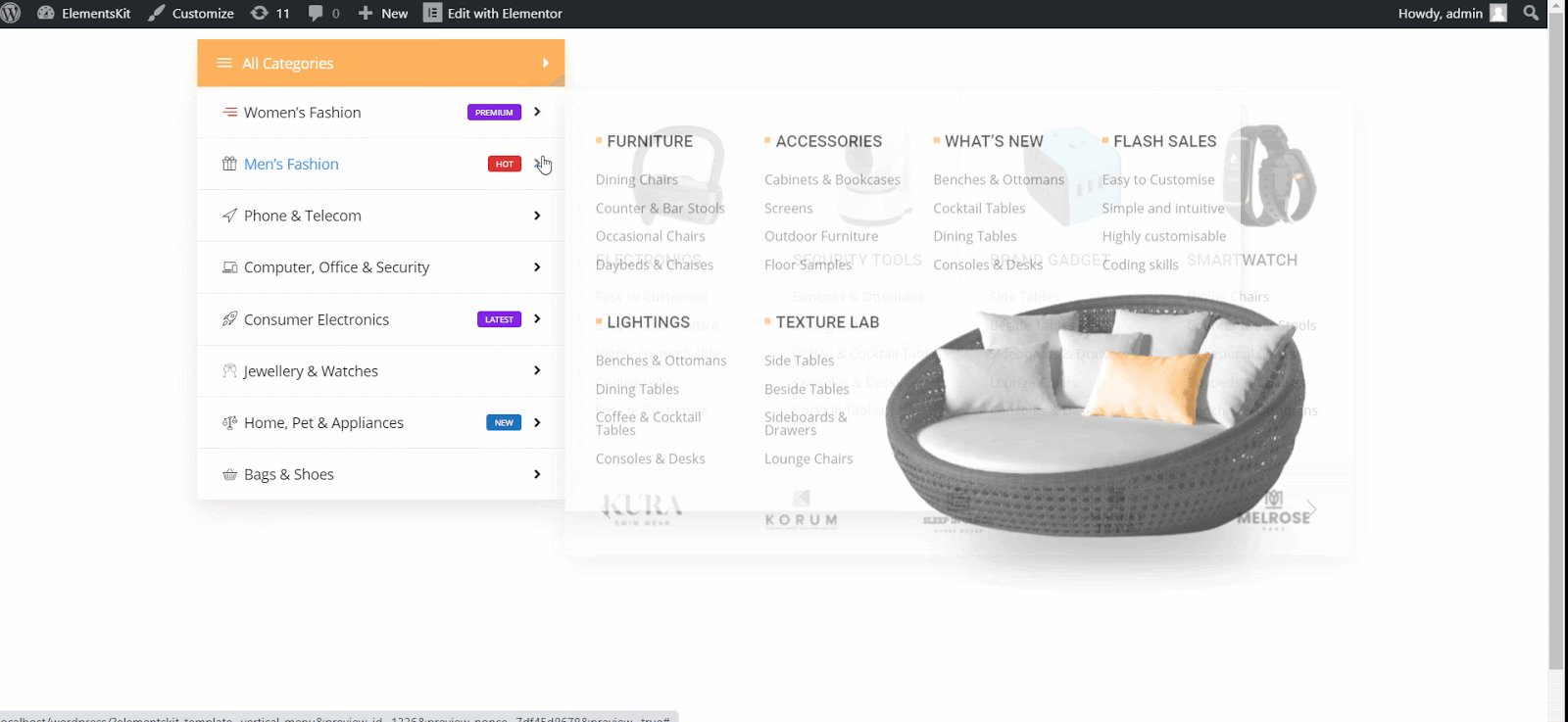
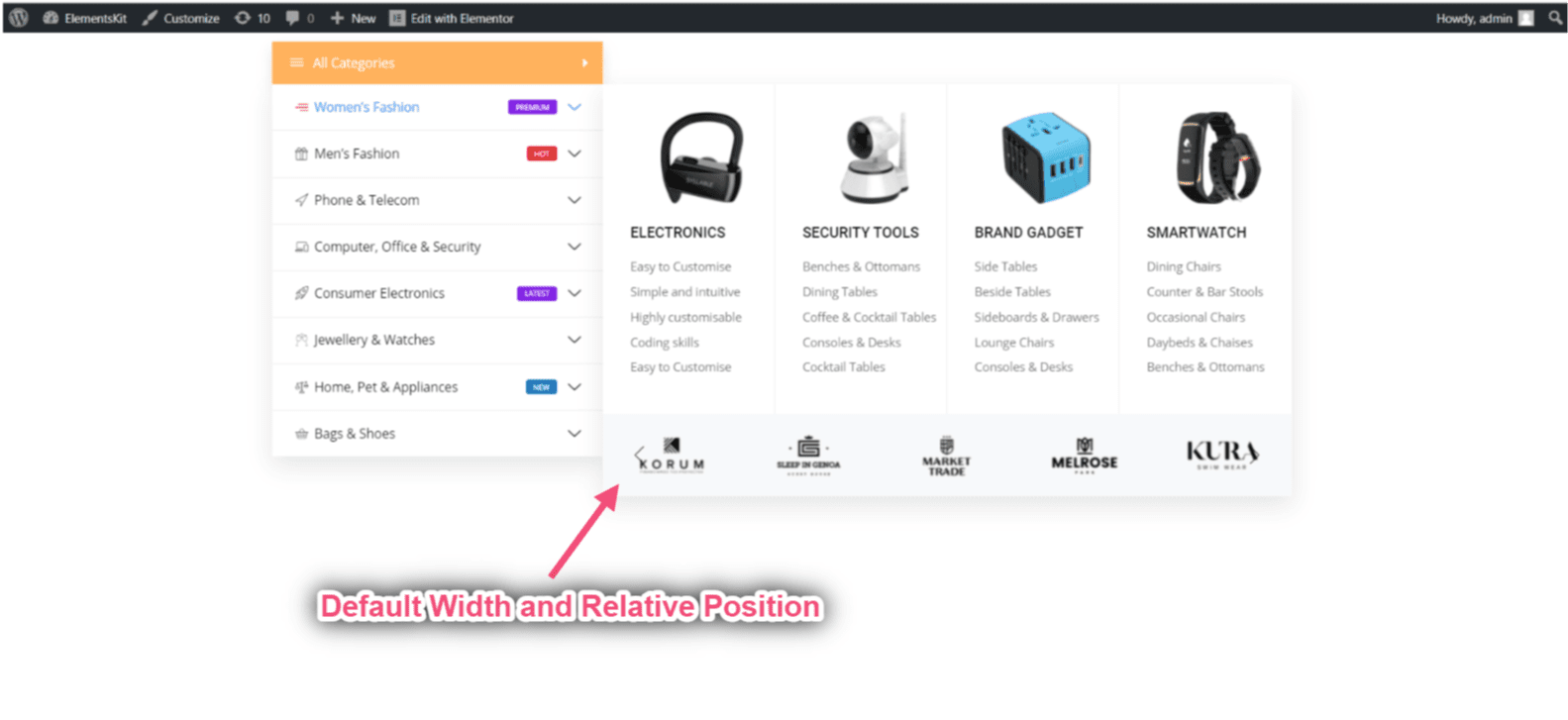
Visualização do site: Mostrando largura padrão com posição relativa.

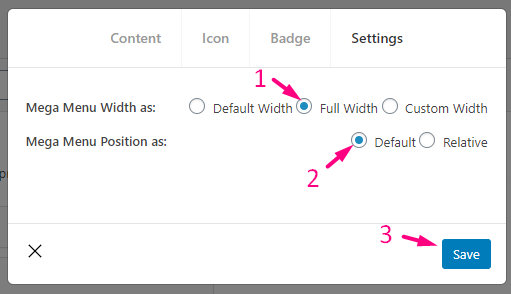
Largura padrão total
- Selecione a largura do Mega Menu: Largura completa.
- Selecione a posição do Mega Menu: Padrão.
- Salvar.

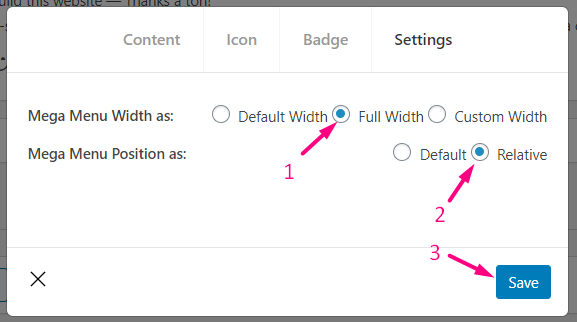
Largura total com relativa
- Selecione a largura do Mega Menu: Largura completa.
- Selecione a posição do Mega Menu: Relativo.
- Salvar.

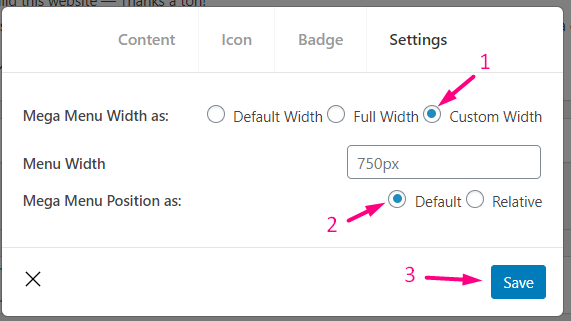
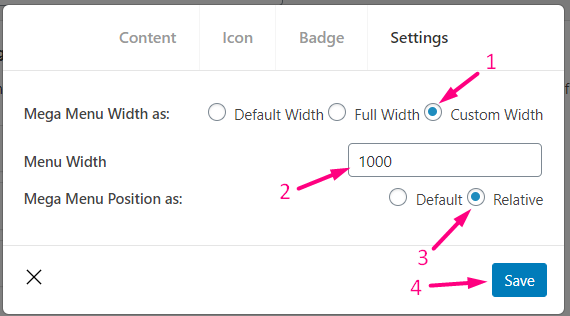
Largura padrão personalizada
- Selecione a largura do Mega Menu: Largura personalizada.
- Forneça qualquer largura personalizada, mas por padrão, é 750 px.
- Selecione a posição do Mega Menu: Padrão.
- Salvar.

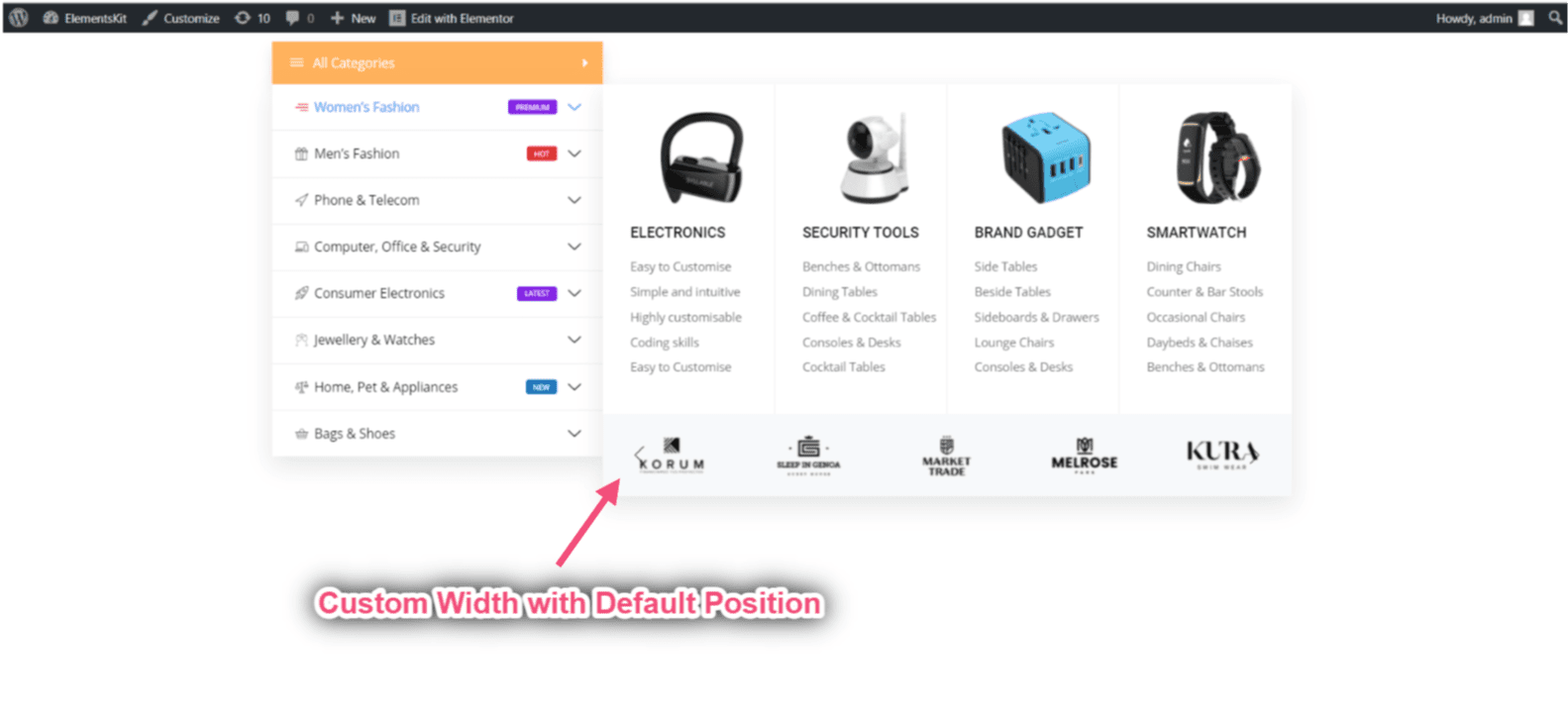
- Visualização do site: Mostrando Largura personalizada com posição padrão.

Largura personalizada com posição relativa
- Selecione a largura do Mega Menu: Largura personalizada.
- Forneça qualquer largura personalizada, mas por padrão é: 750 px
- Selecione a posição do Mega Menu: Relativo.
- Salvar.

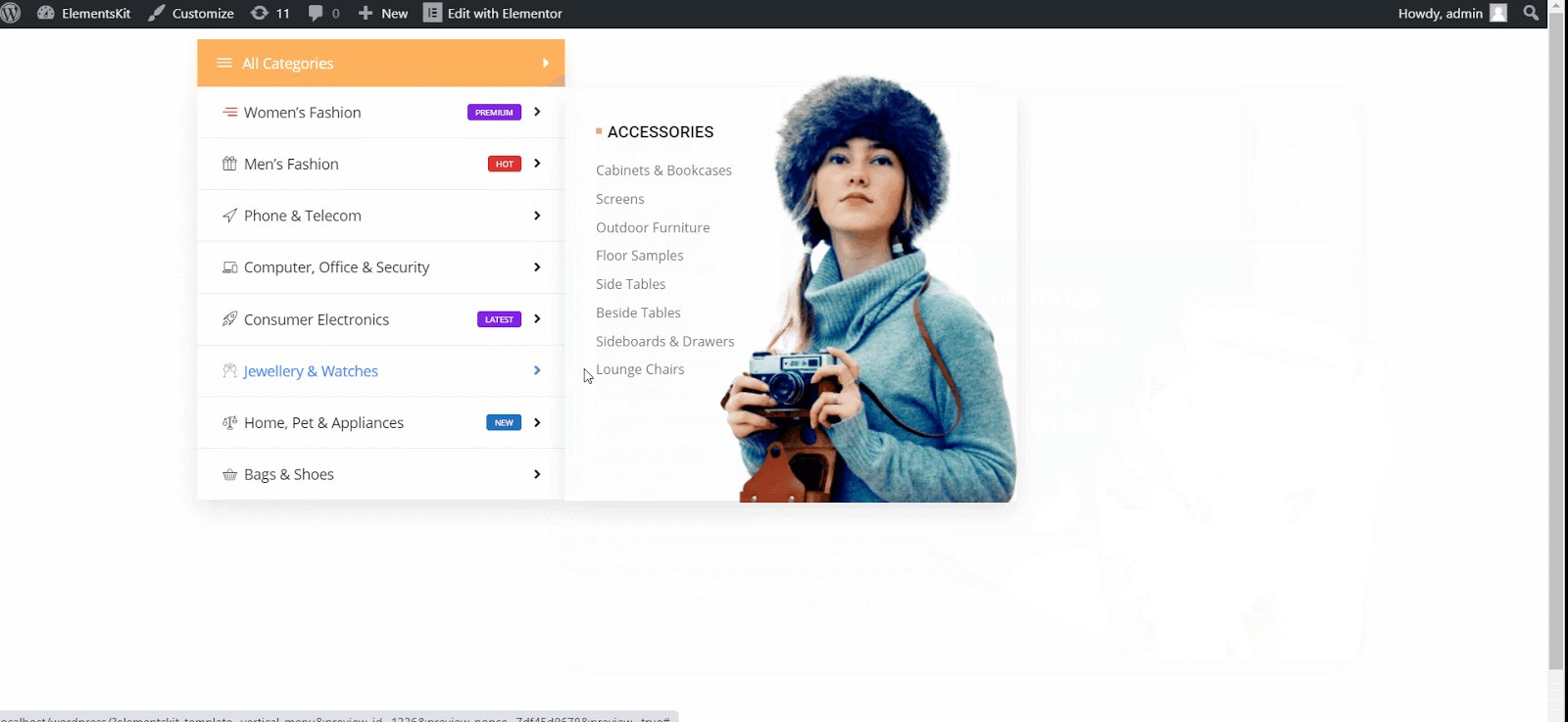
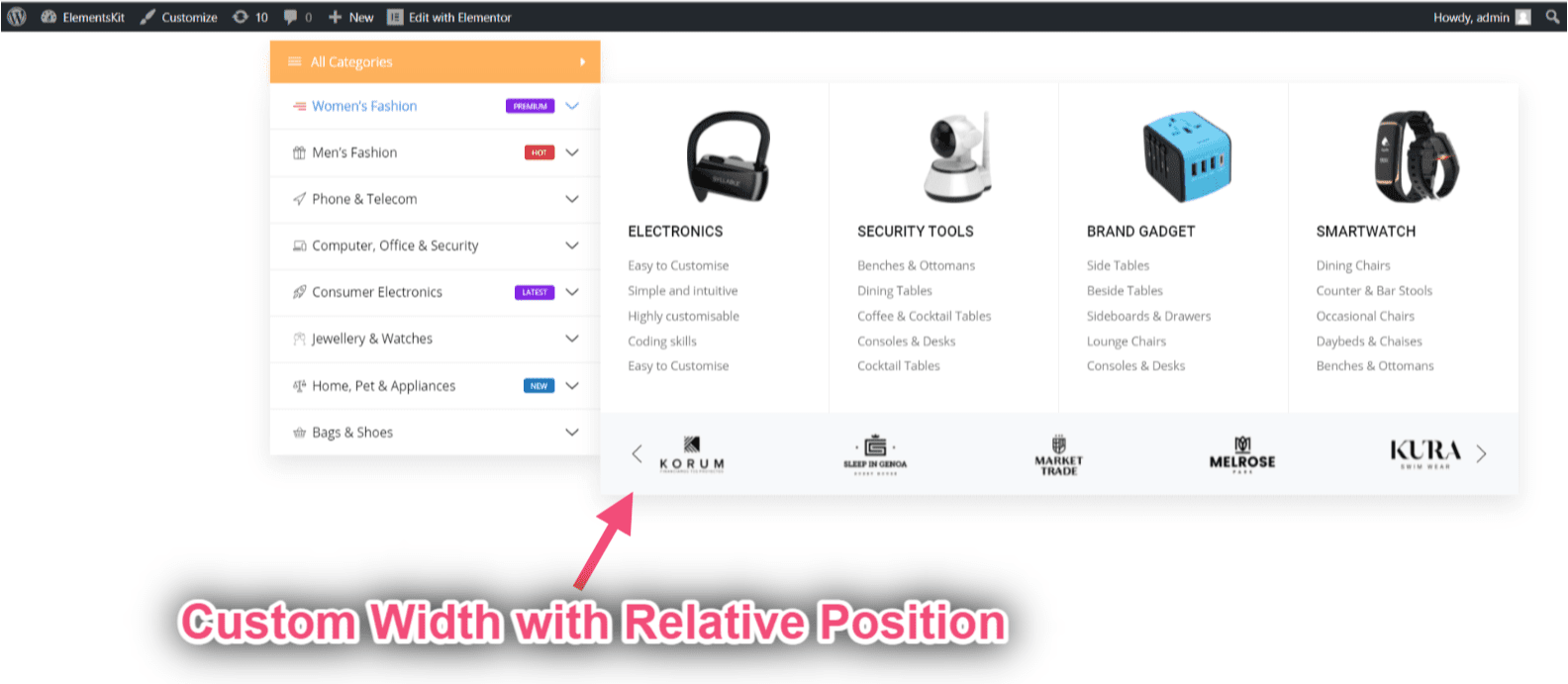
- Visualização do site: Mostrando Largura personalizada com posição relativa.

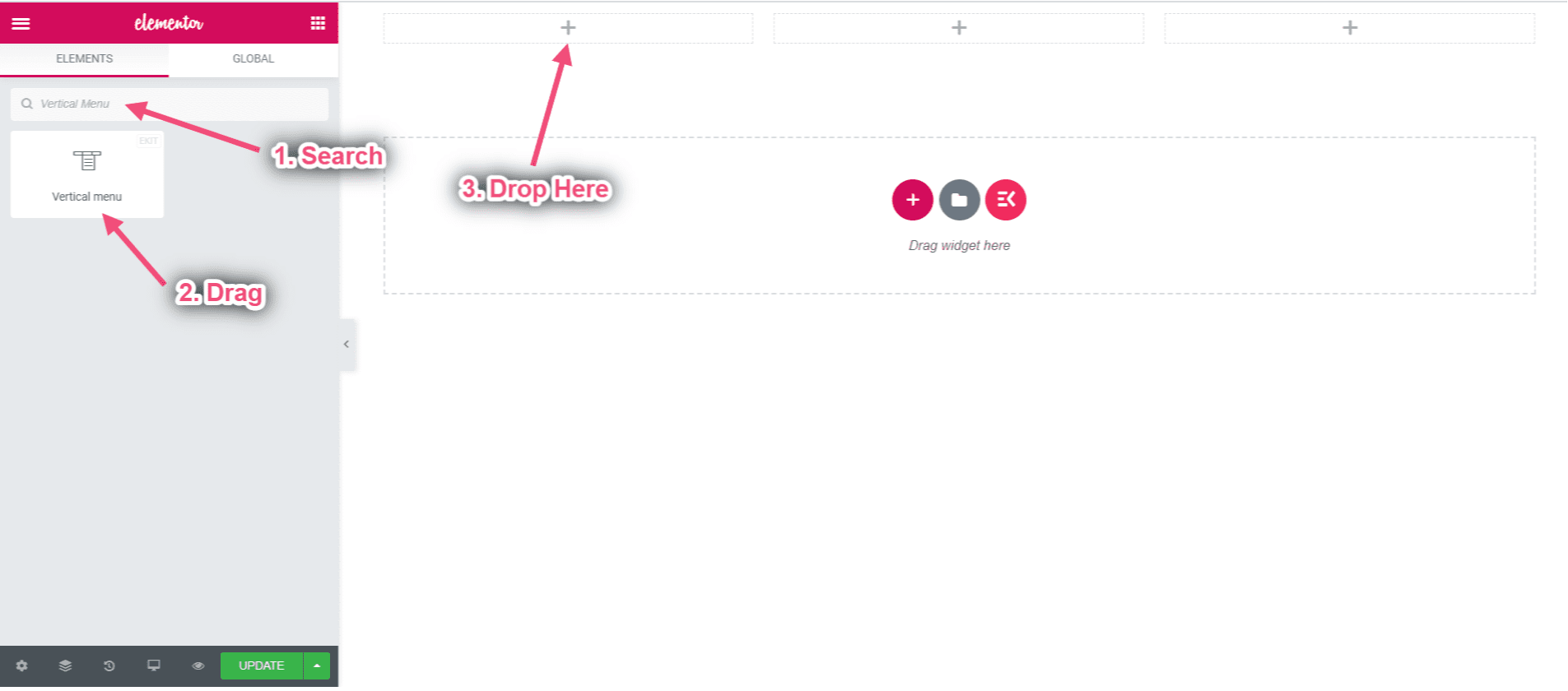
Etapa 5: adicionar mega menu vertical #
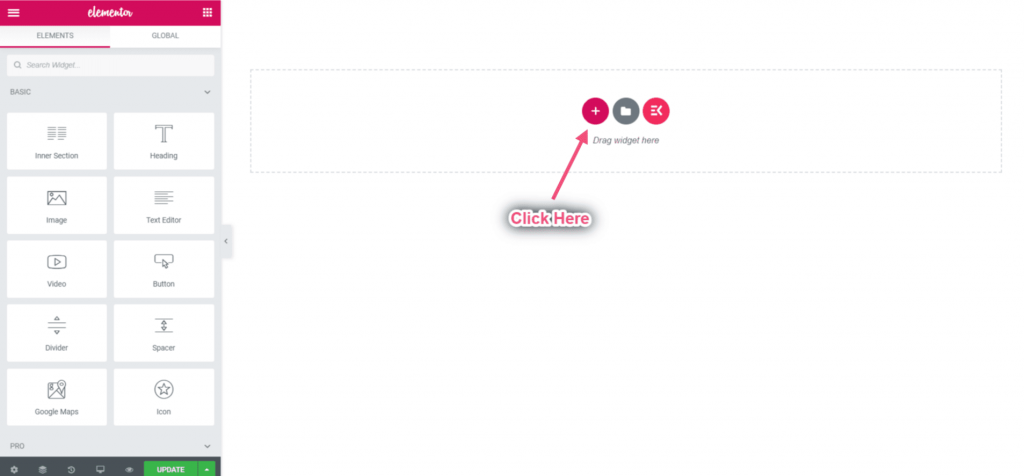
- Clique no “+” Ícone.

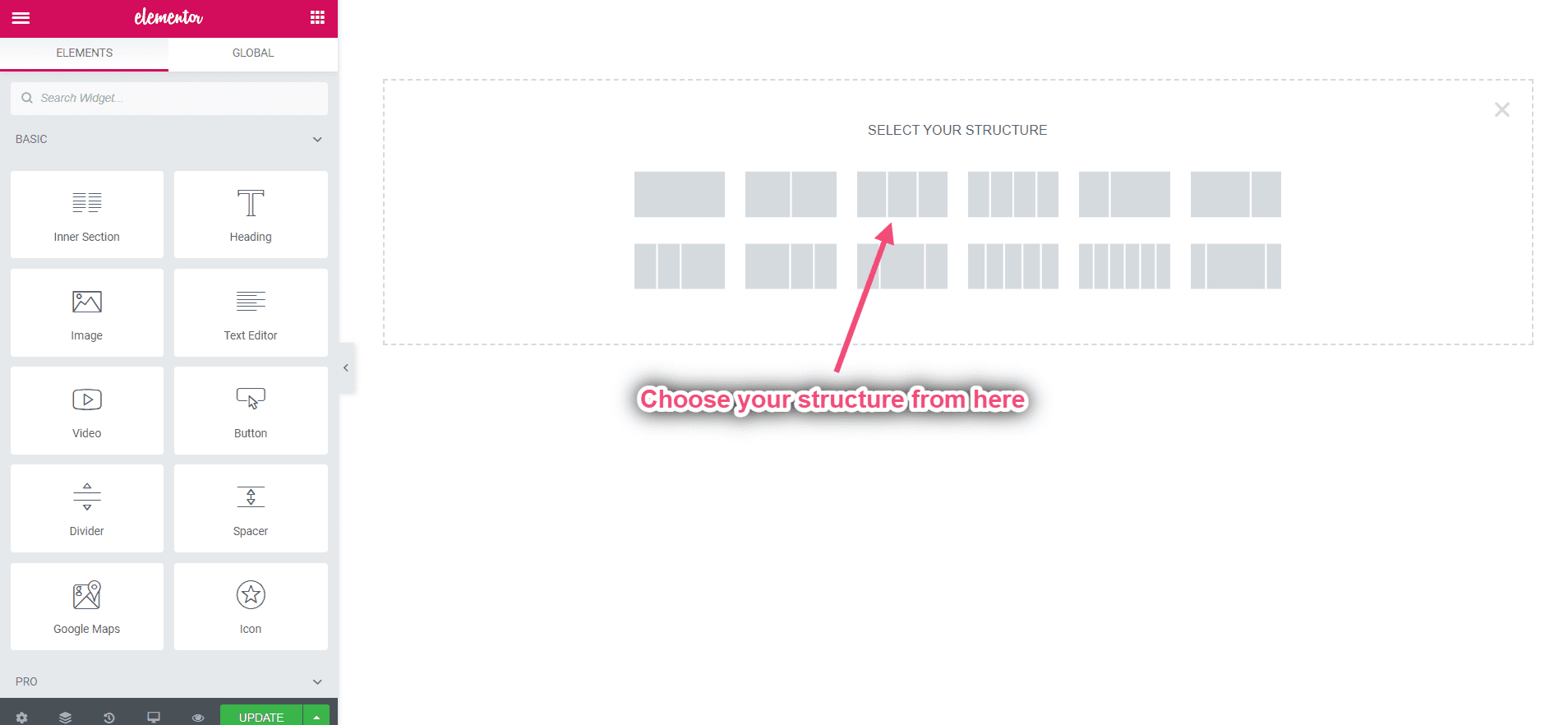
- Escolha sua estrutura na área selecionada.

- Agora procure por Menu vertical-> Arrastar-> Derrubar na área selecionada.

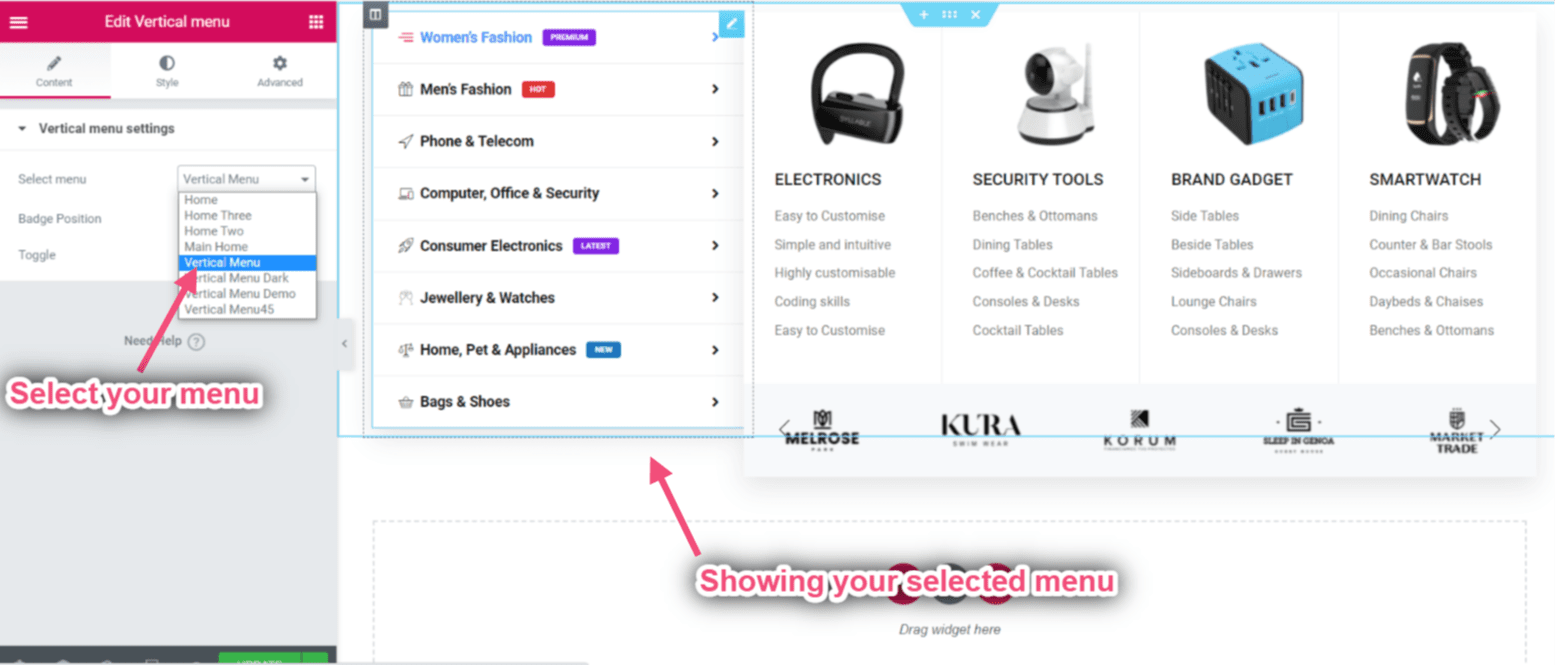
Selecione o menu vertical #
- Selecione Cardápio De Suspenso.

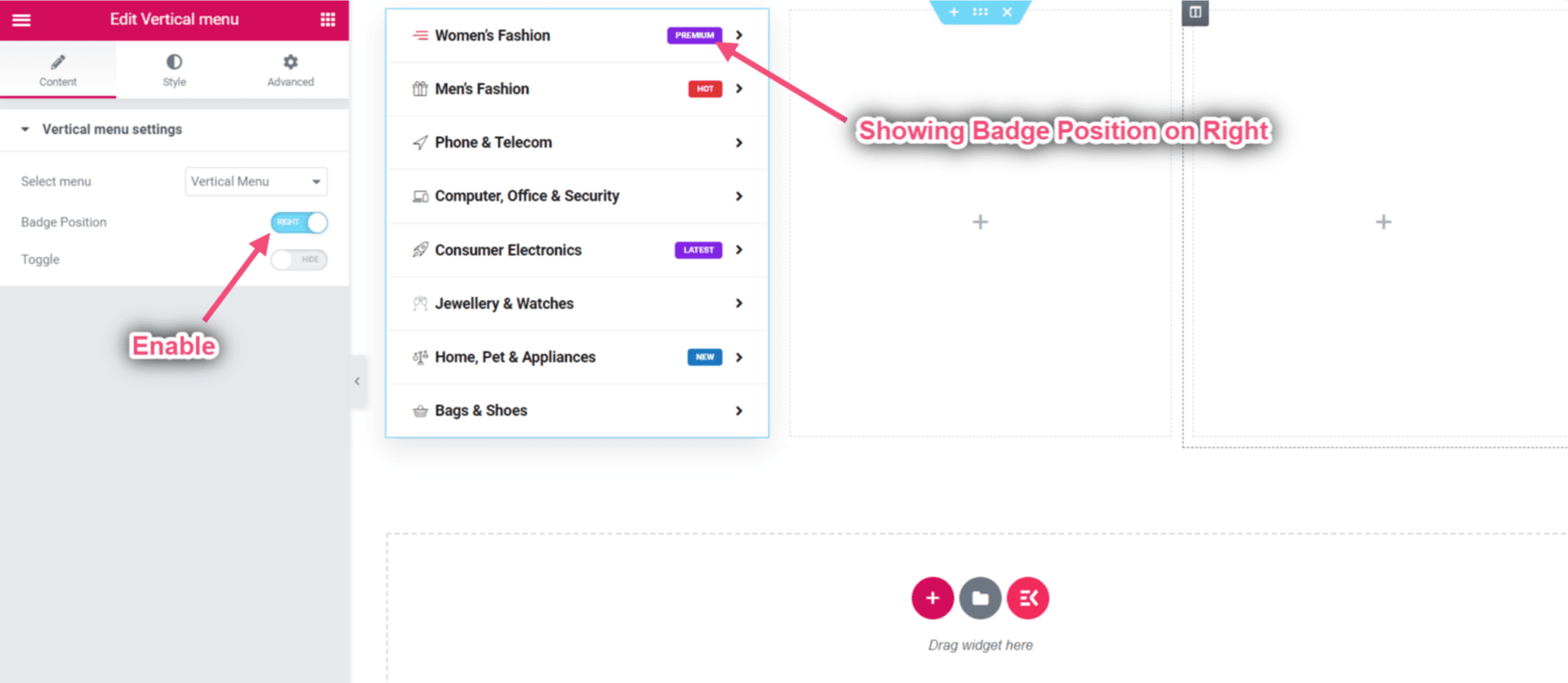
Posição do emblema de controle #
- Habilitar Posição do emblema no Lado direito.

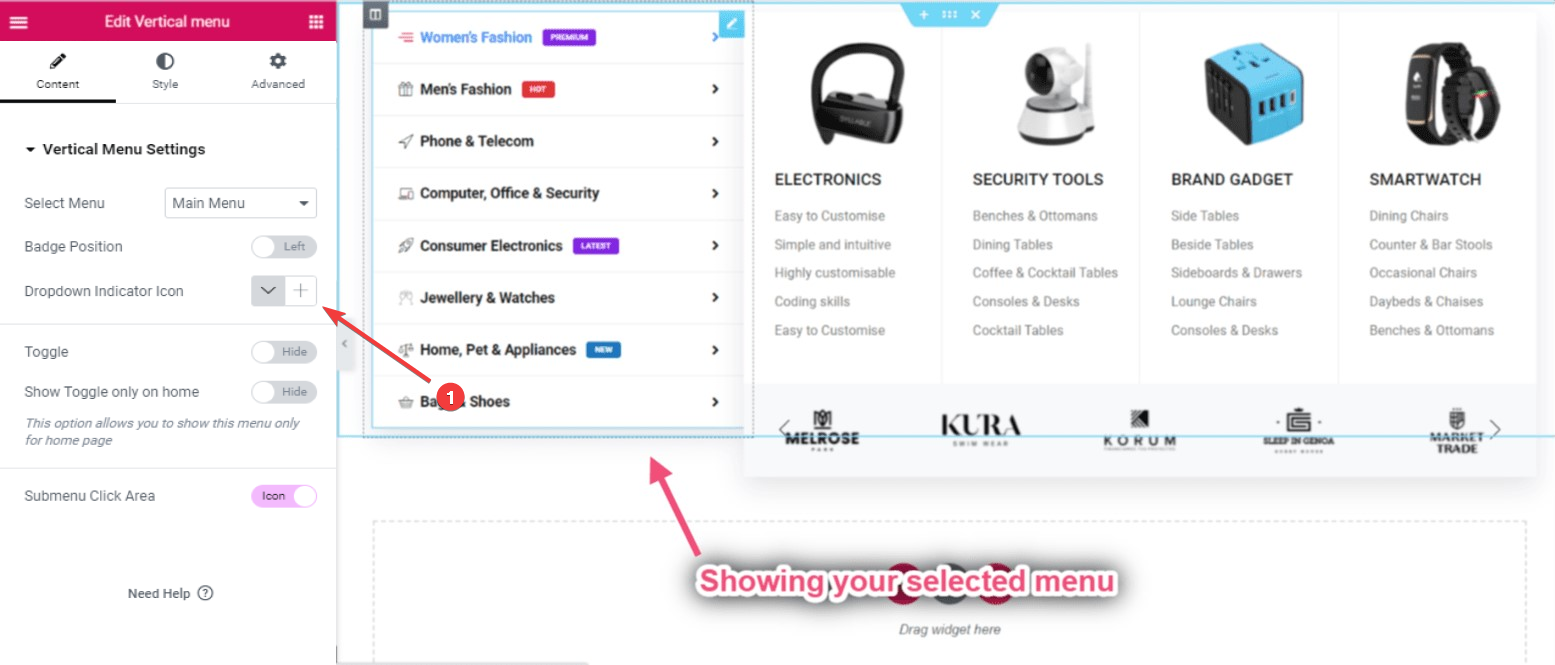
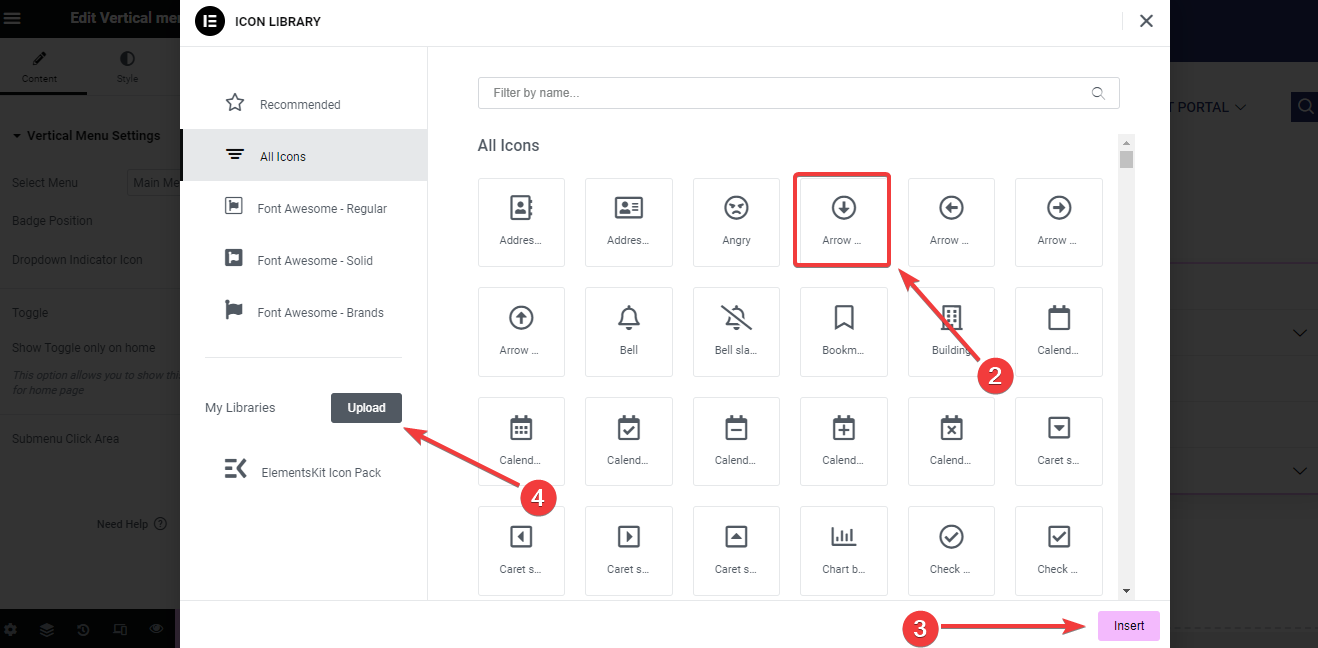
Ícone indicador suspenso #
Você verá um ícone suspenso padrão que carrega automaticamente. Mas você pode alterá-lo e adicionar um novo. Ou você pode até adicionar seu ícone personalizado. Por esta,

- Clique no "+”Ícone próximo ao ícone do indicador suspenso.

2. Em seguida, você verá um pop-up com uma biblioteca de ícones. Aqui, clique no ícone de sua preferência.
3. Em seguida, clique no botão “Inserir”Para adicionar o ícone ao menu.
4. Agora, para adicionar um ícone personalizado, procure o “Minhas bibliotecas”Opção no pop-up e clique no botão“Carregar" botão.
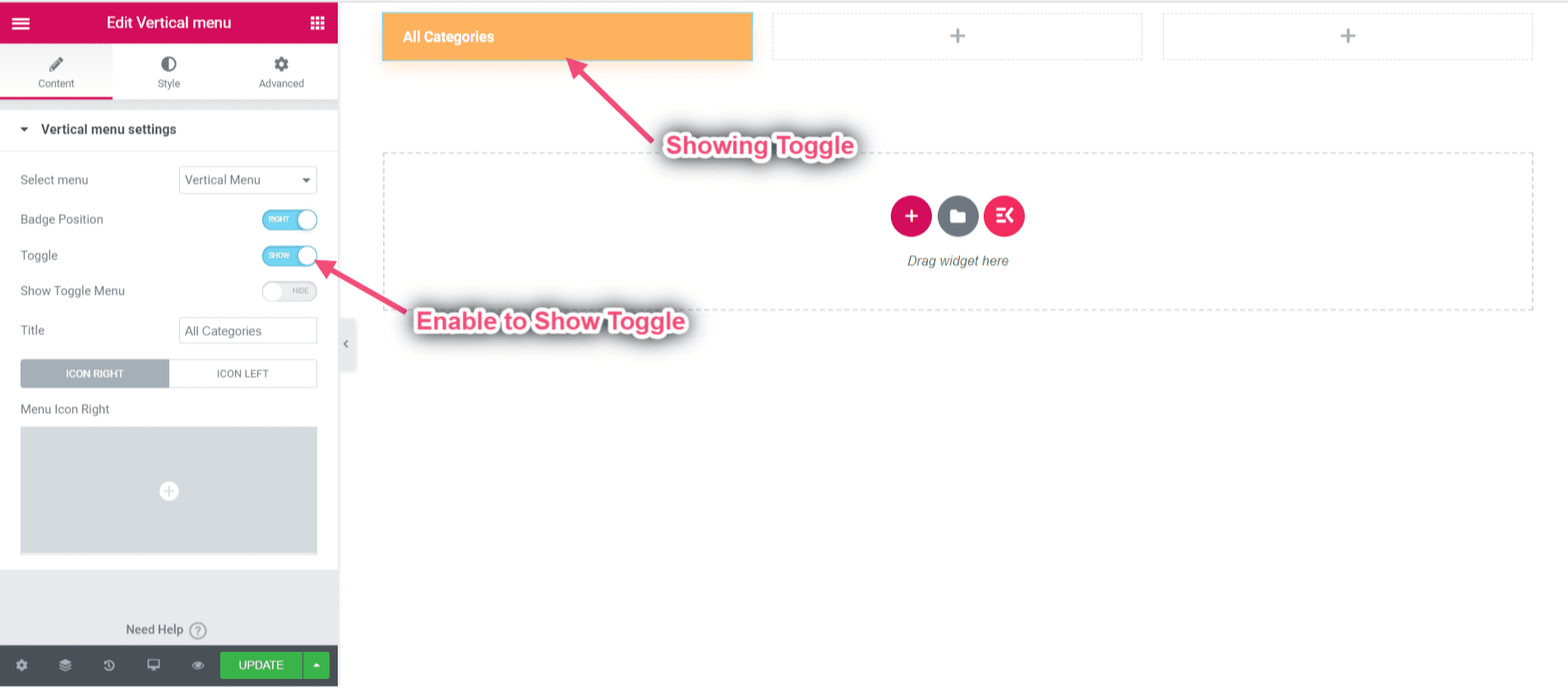
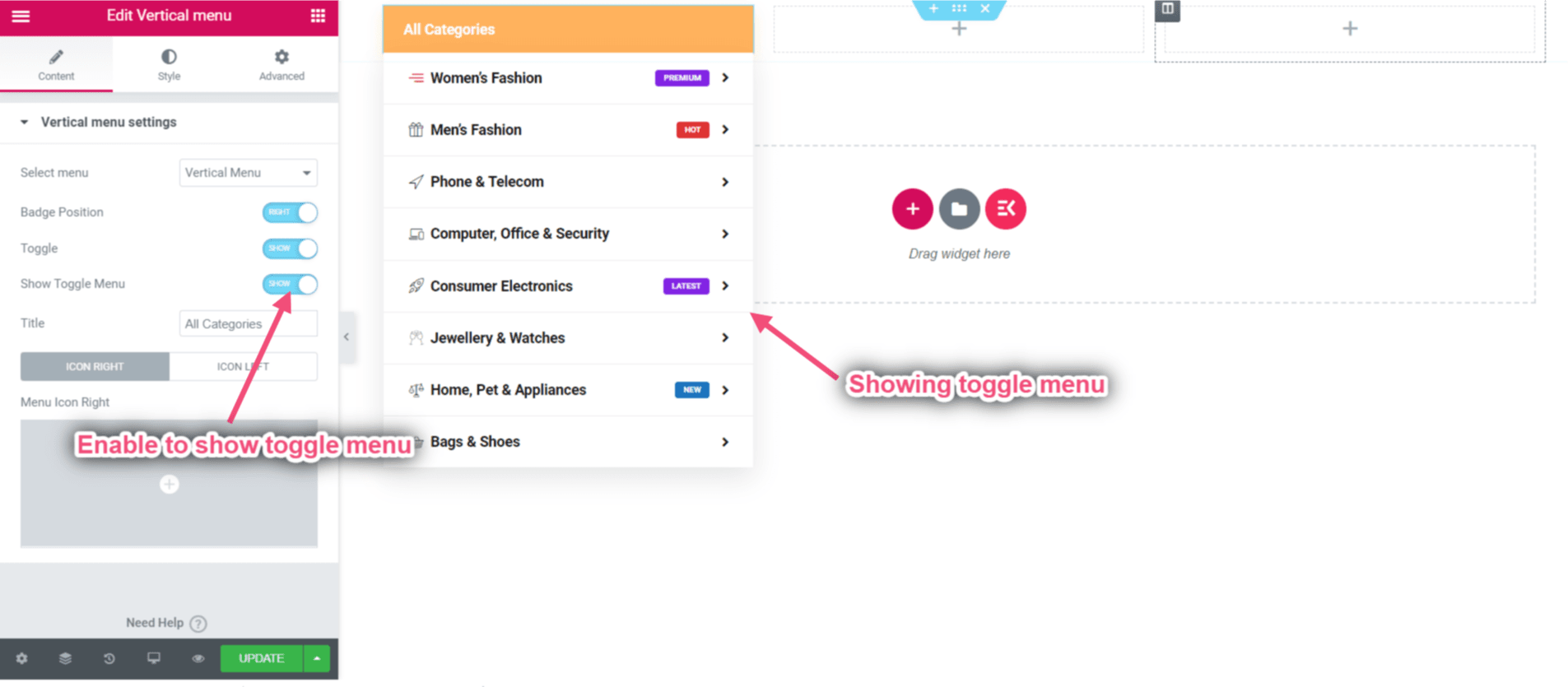
Mostrar alternância #
- Habilitar para Mostrar alternância.

- Mostrar ou ocultar menu de alternância.

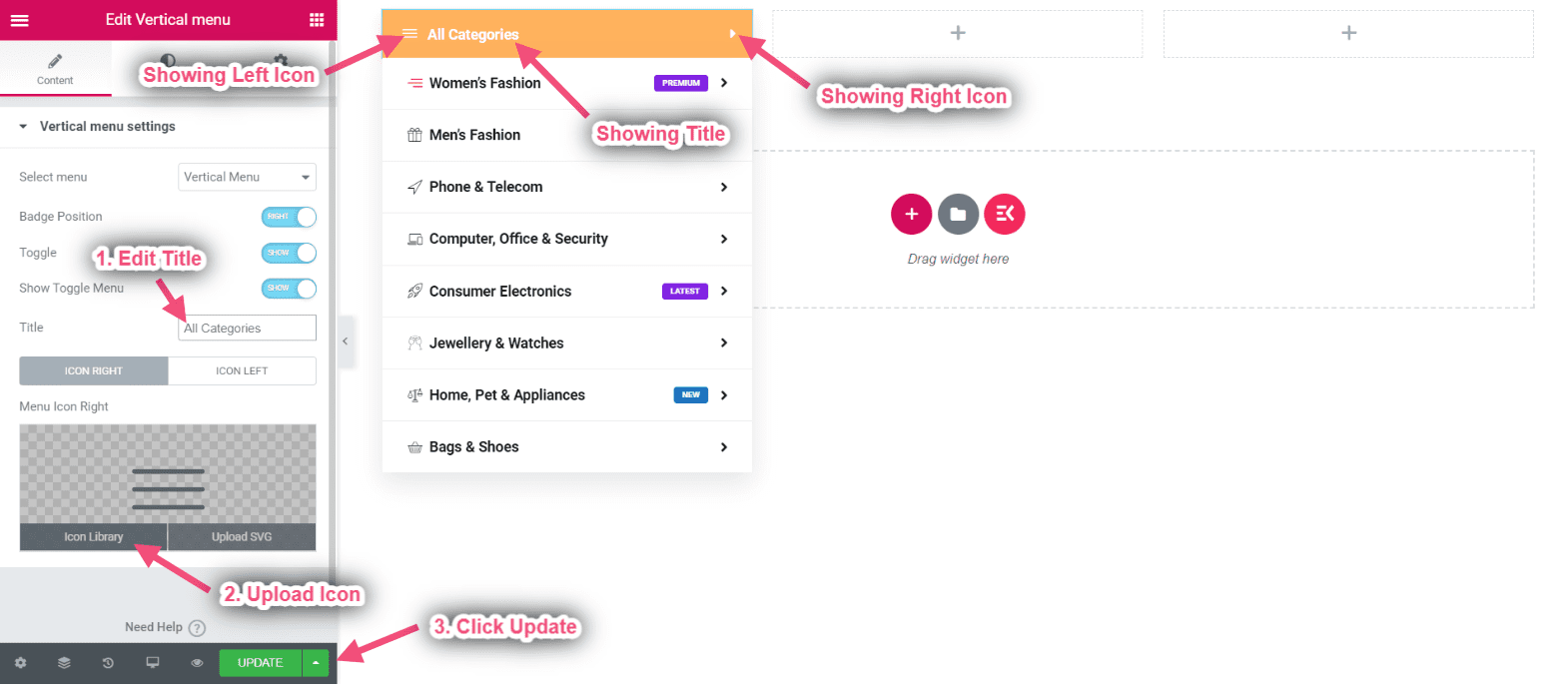
- Adicionar ou editar título.
- Carregar Ícone direito e esquerdo.
- Depois da edição Clique em Atualizar=> Clique no Visite o ícone do site.

Resultado Final #
- Você pode ver o resultado final de o Mega Menu Vertical.
- Link de demonstração: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.