Começando #
Incorpore o mapa do Google em qualquer lugar da sua página da web. Mais importante ainda, na página de contato, para que seus visitantes possam saber onde você está. Exiba locais predefinidos (latitude e longitude) em um mapa na tela. Basta seguir o processo passo a passo para conectar o Google Map.
Etapa => 1: Gerar chave de API do Google Map #
- Vá para Console do Google Cloud Platform. Se você ainda não tem uma conta, crie uma, é grátis.
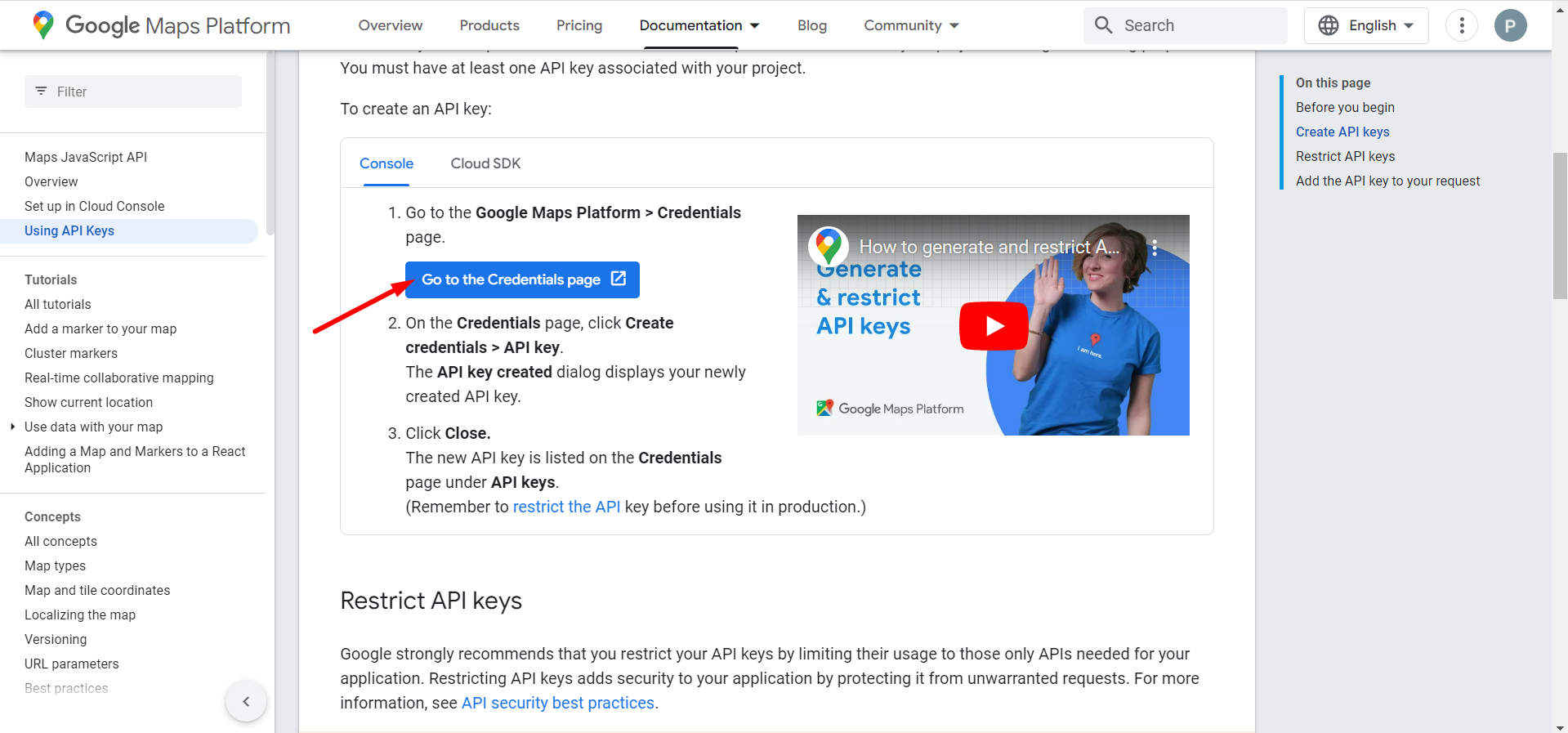
- Clique em Ir para a página Credenciais

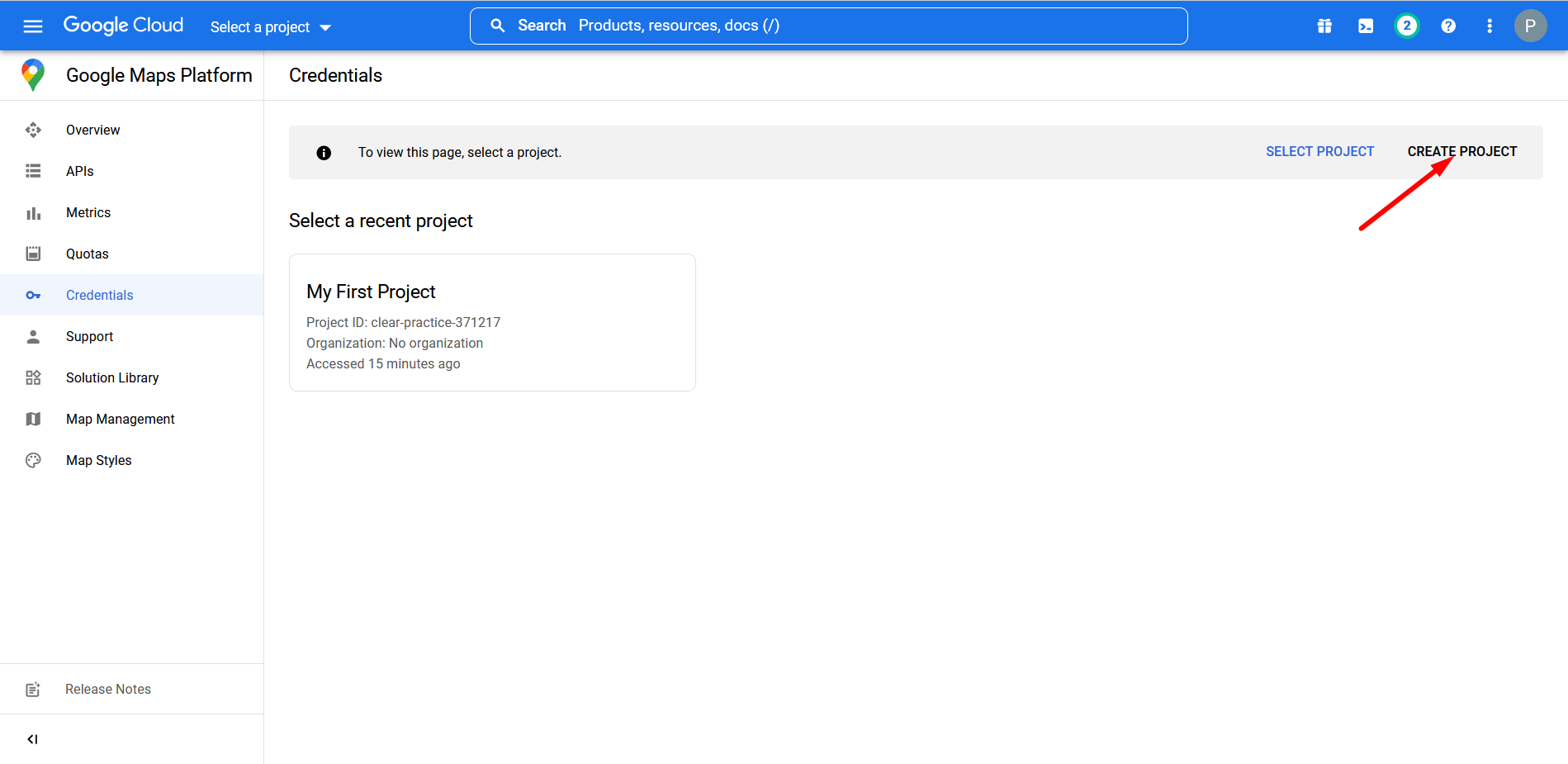
- Selecione ou crie um projeto.

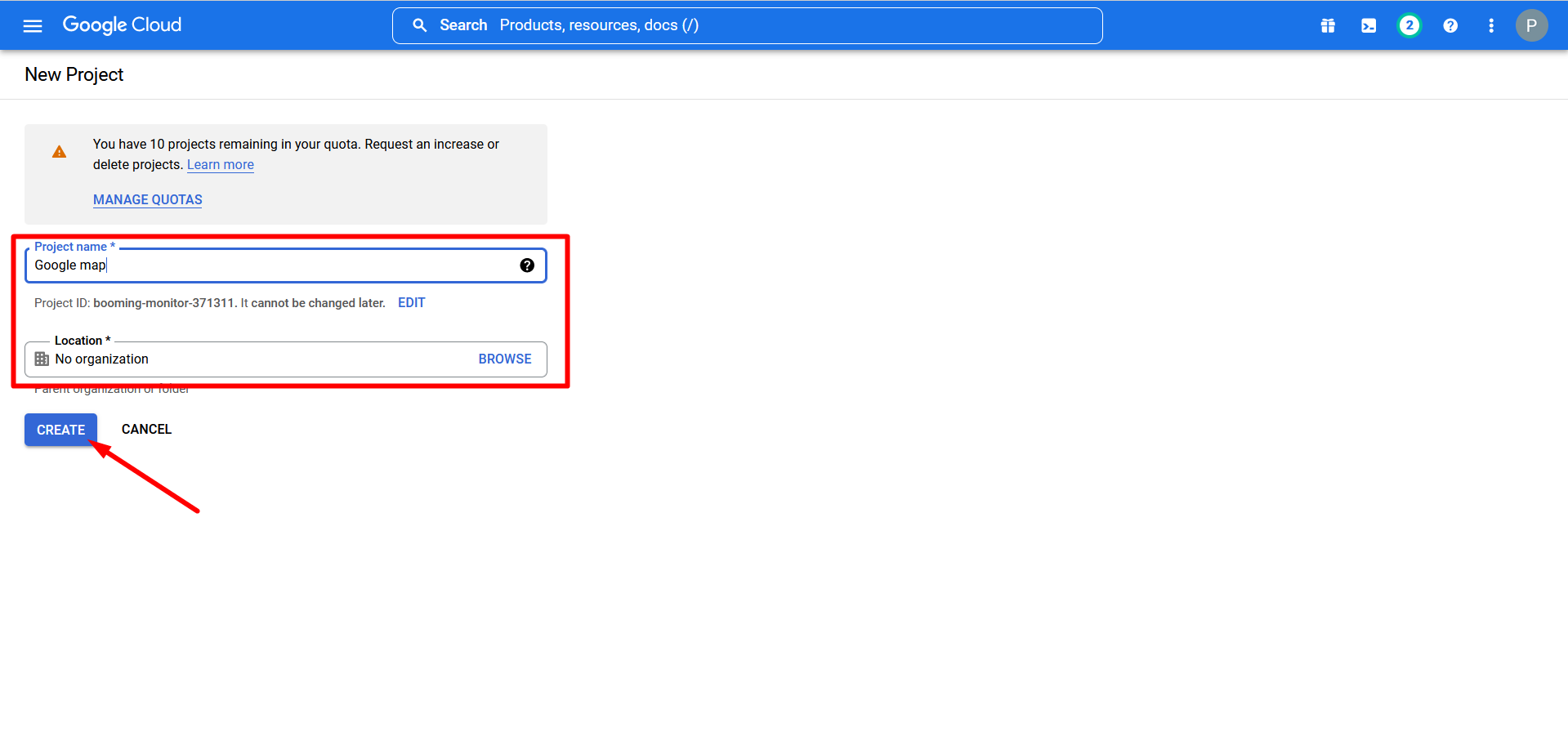
- Coloque um nome e local do projeto
- Clique em CRIAR

- Seu projeto foi criado
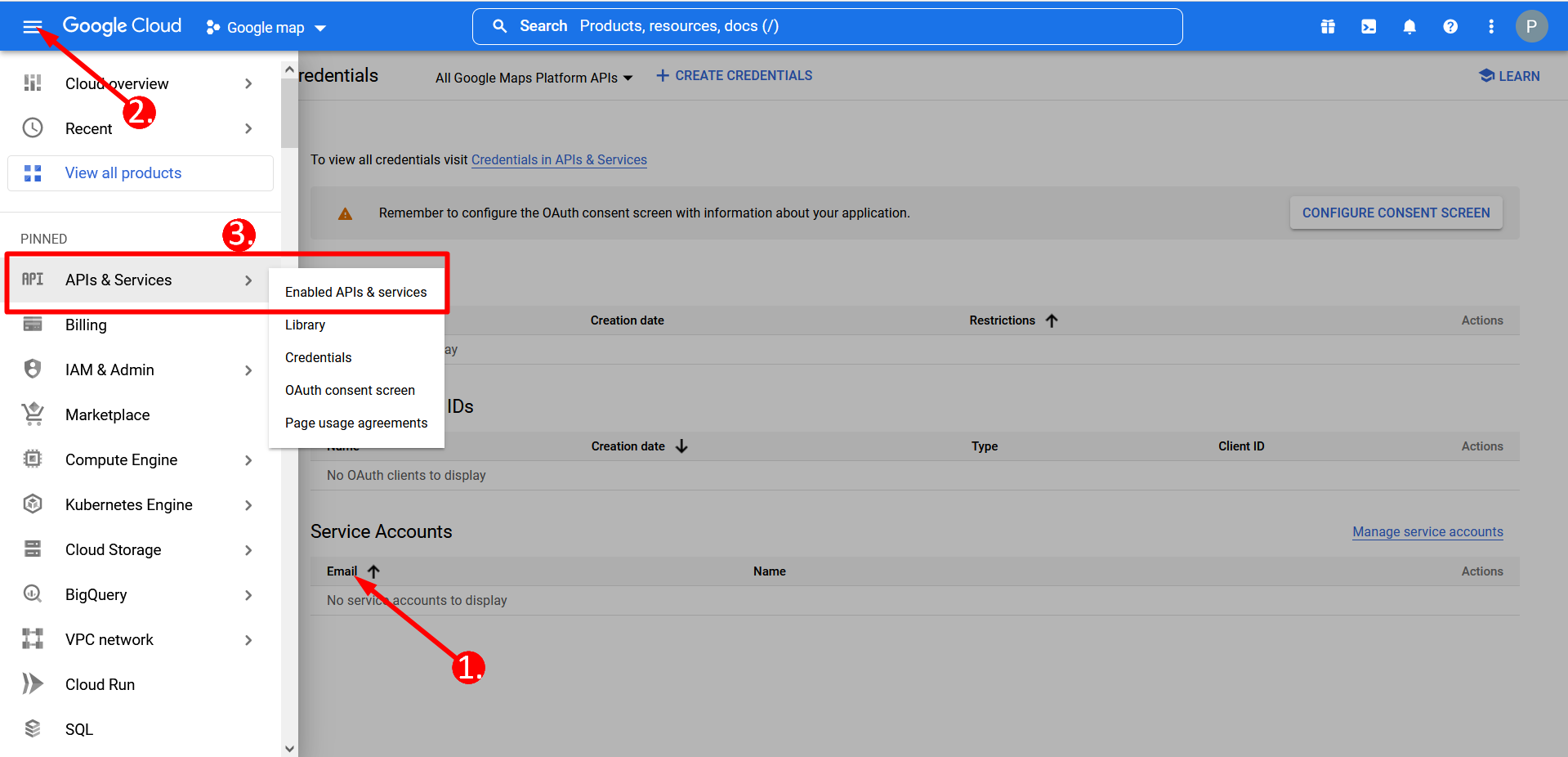
- Vá para o menu de hambúrguer
- Encontre APIs e serviços

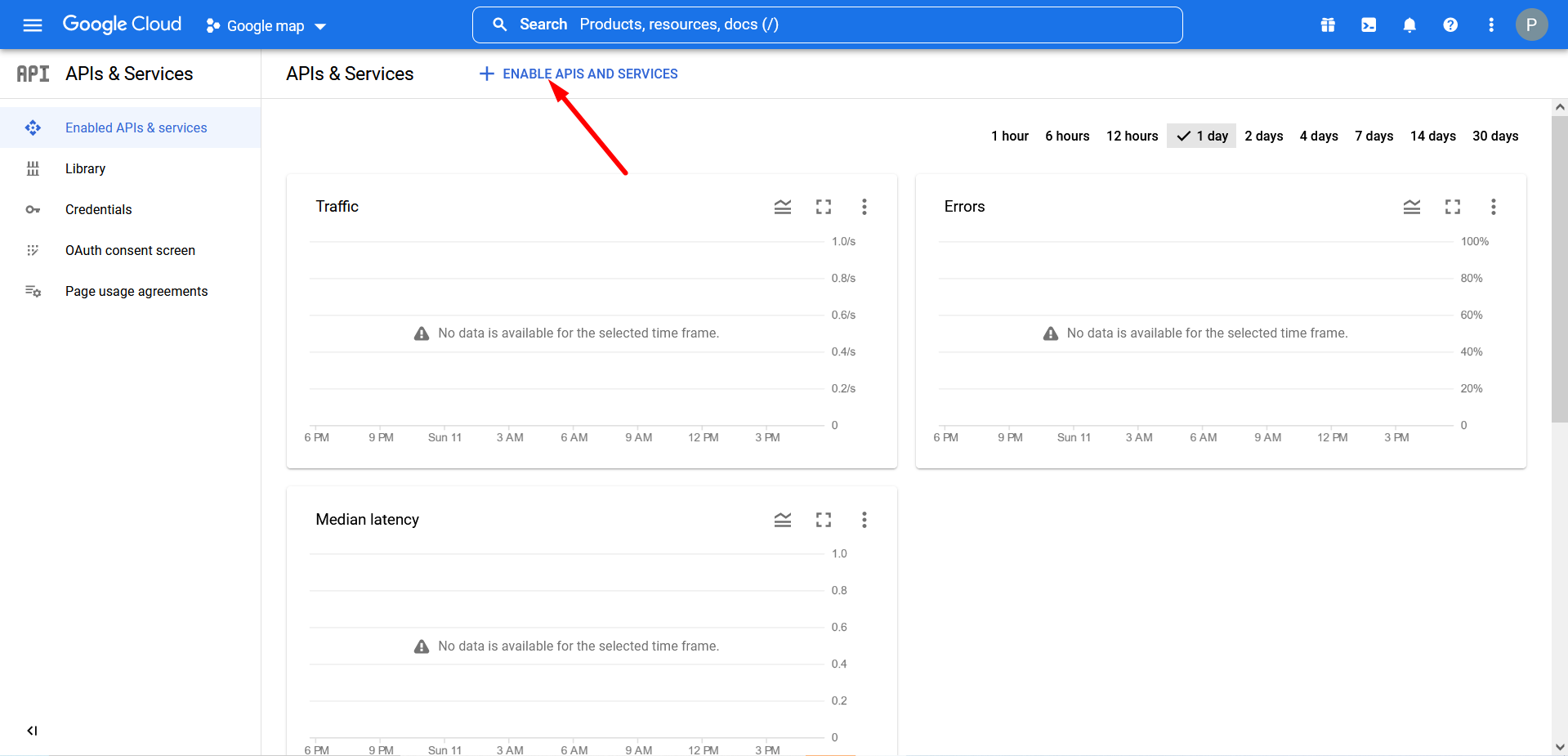
- Clique em ATIVAR APIS E SERVIÇOS

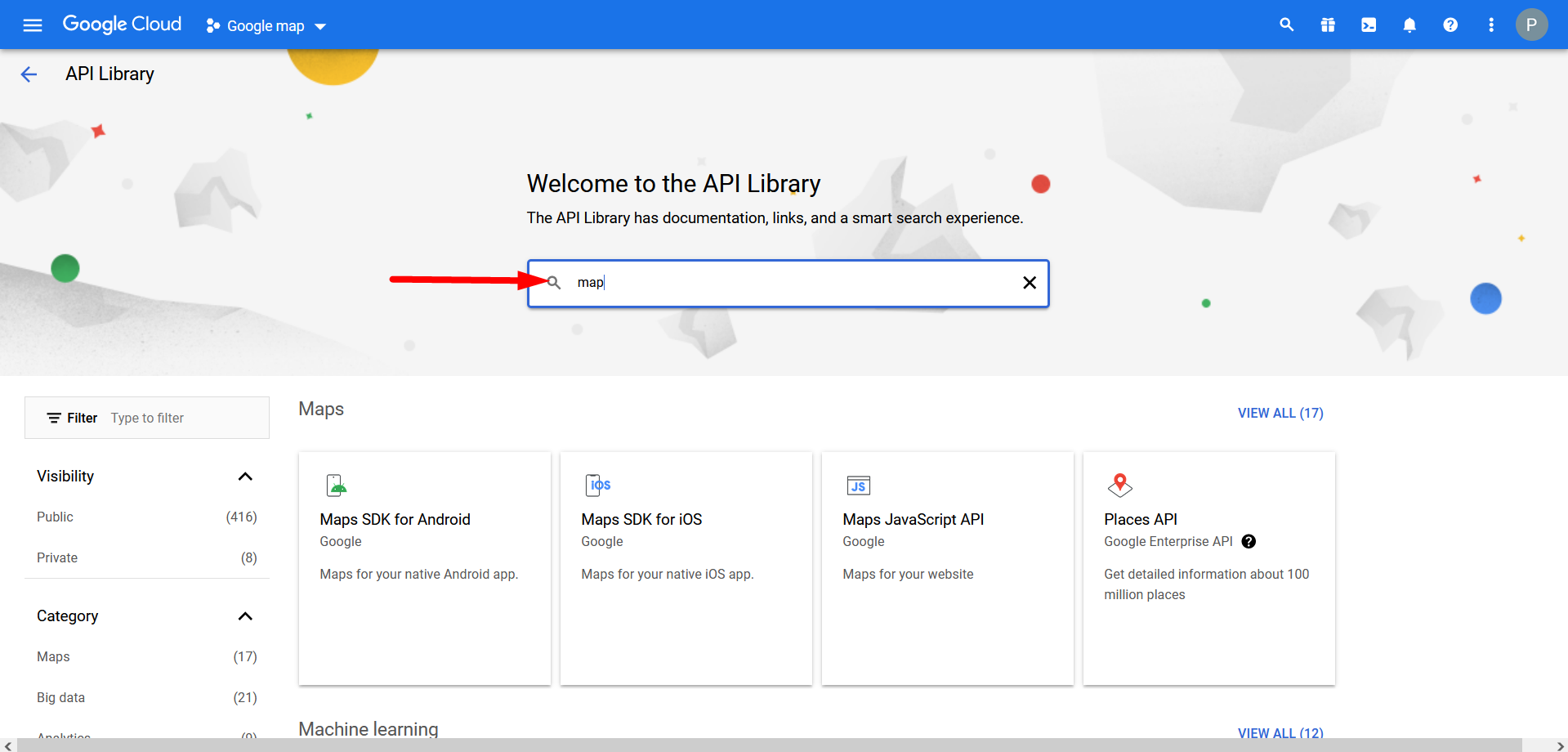
- Pesquise mapa na caixa de pesquisa-

- Clique em Maps JavaScript API e ative-a
- Vá para Credenciais
- Agora clique em “Criar Credenciais”, você verá sua chave API. Copie a chave API daqui.

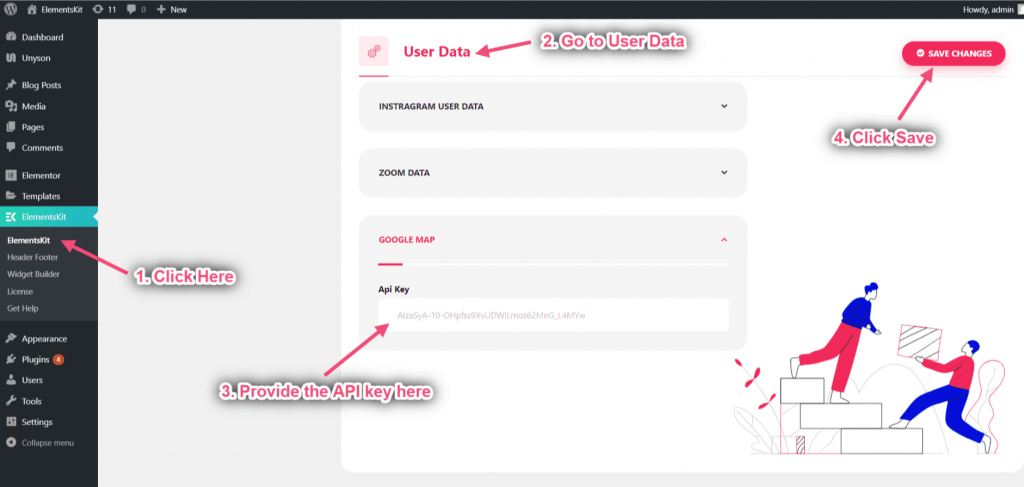
- Agora vá para Kit de elementos=> Dados do usuário=> Clique no Mapa do Google expandir. Forneça o seu Chave API para conectar o Google Map.

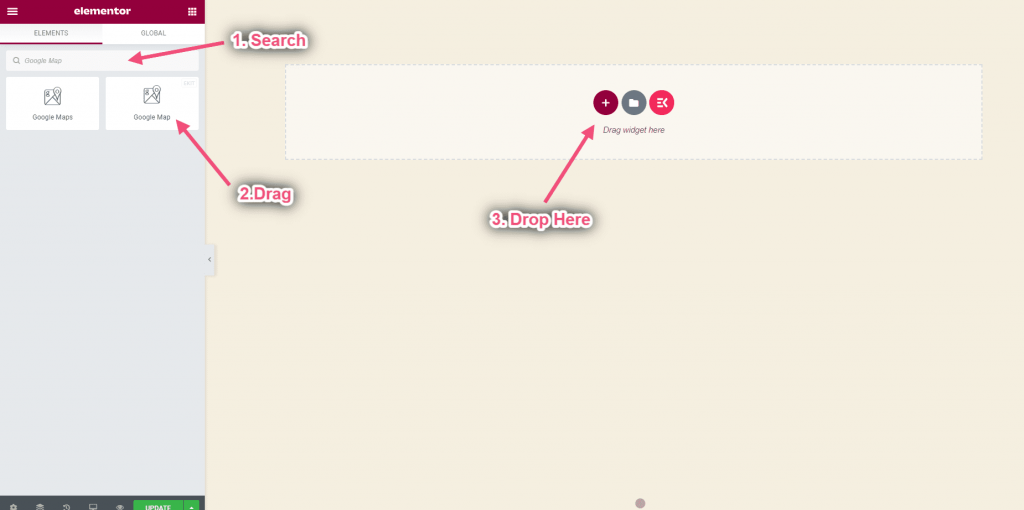
- Agora procure por Google Map=> Arrastar=> Soltar na área selecionada

Etapa => 2: Selecione o tipo de mapa #
Configurar mapa básico #
Adicione um mapa simples do Google com um marcador à sua página da web. É adequado para pessoas com conhecimento iniciante ou intermediário.
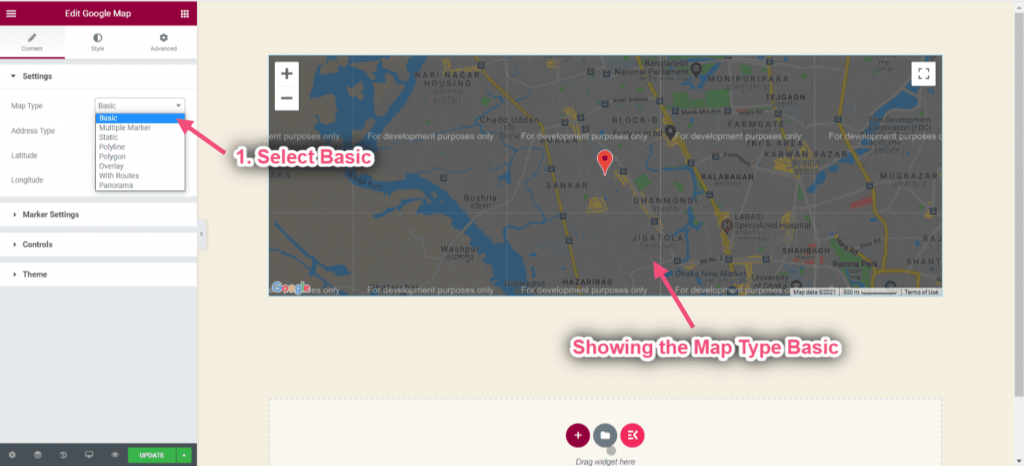
- Clique em Configurações=> Selecione o tipo de mapa Básico no menu suspenso. Você pode ver o tipo de mapa básico que apareceu

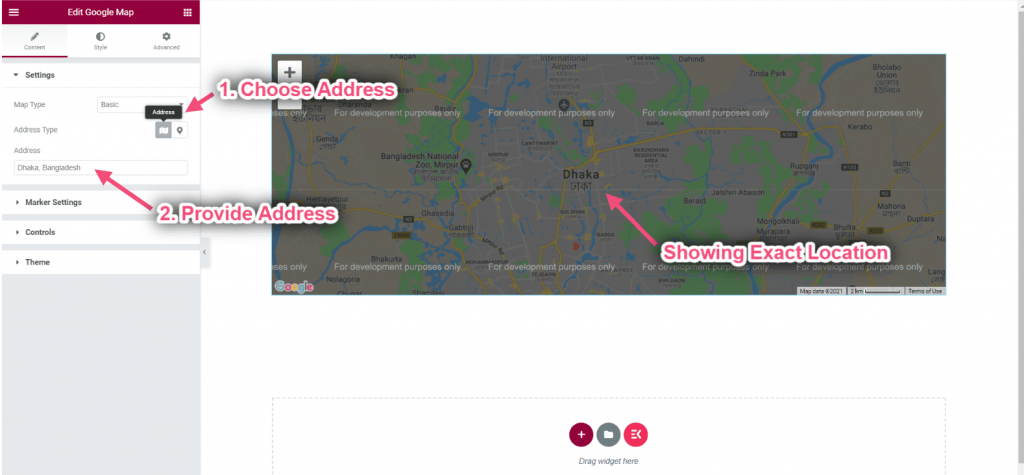
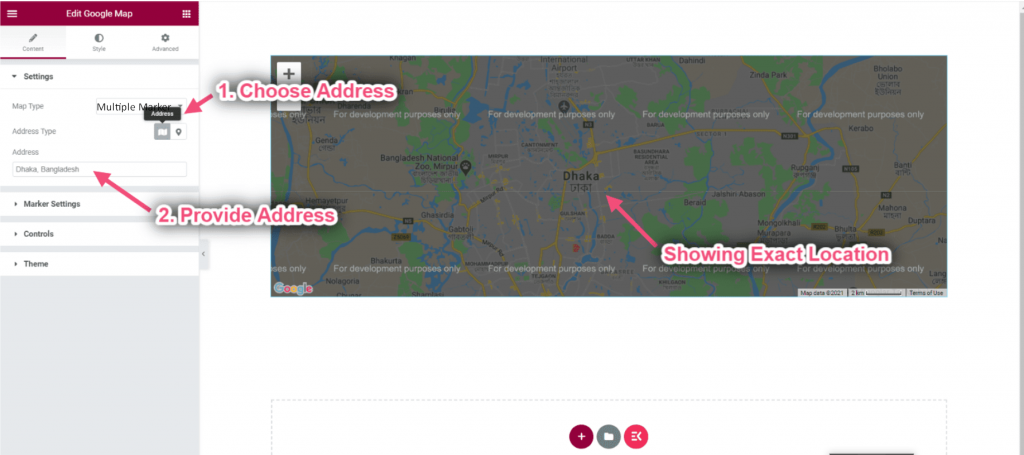
- Escolha Endereço na área selecionada => Forneça seu endereço
- Você pode ver o local selecionado

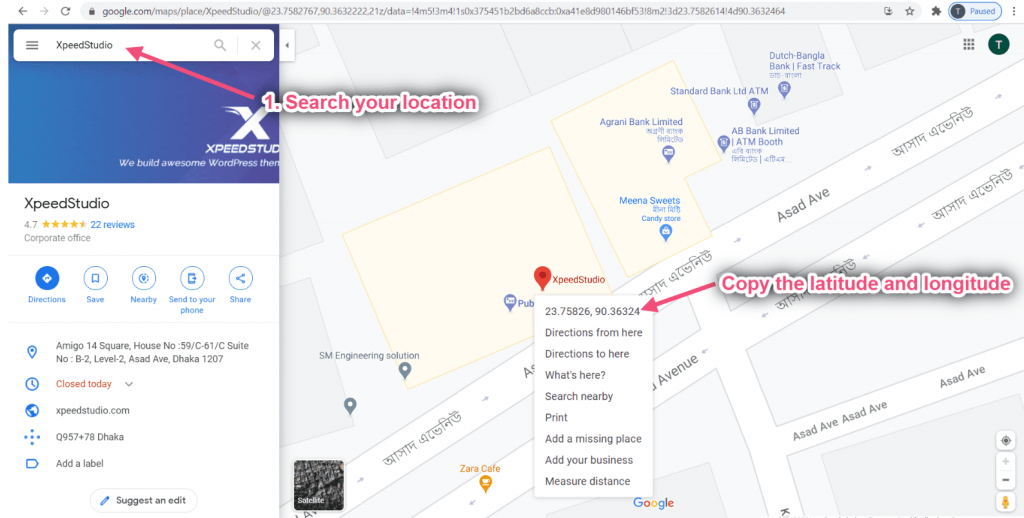
Obtenha latitude e longitude: A latitude é usada junto com a longitude para especificar a localização precisa das feições na superfície da Terra
- Vá para https://www.google.com/maps/=> Procure sua localização=> Clique com o botão direito no pin point do mapa=> Agora copie o Latitude longitude

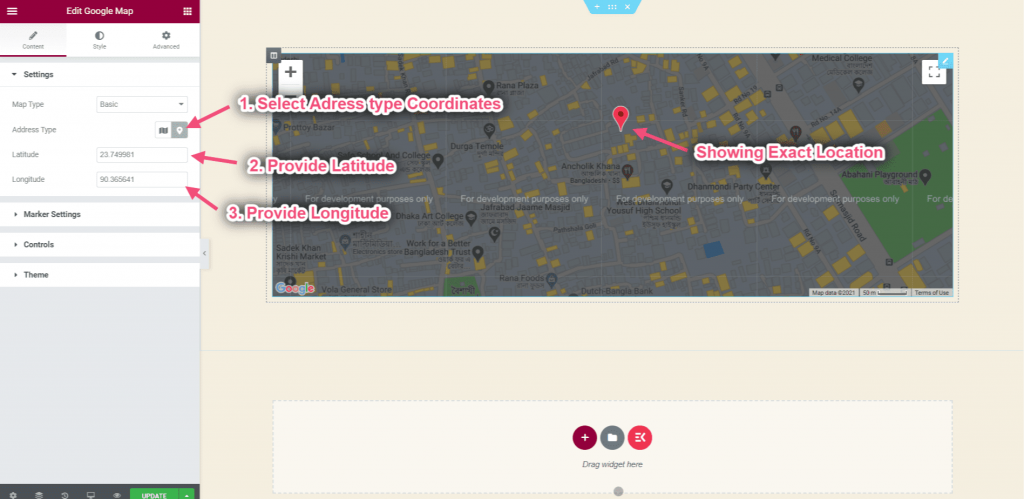
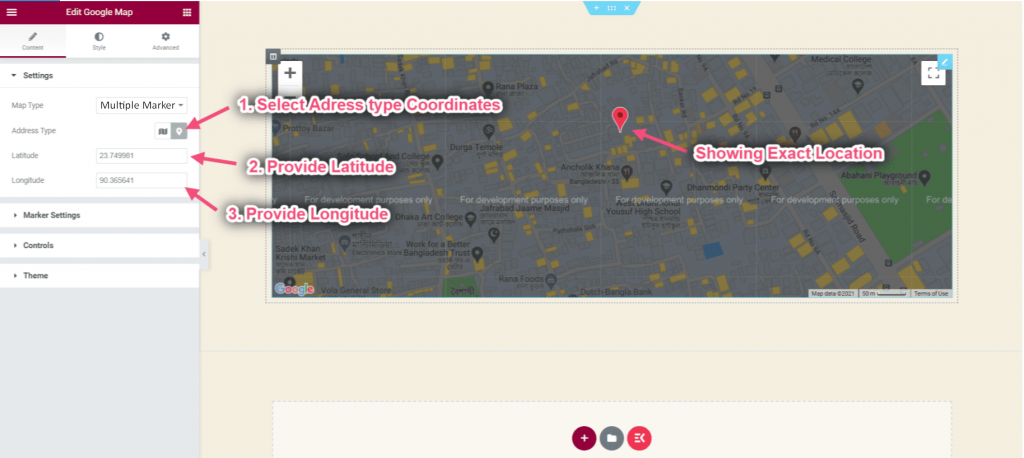
- Agora escolha o tipo de endereço: Coordenadas
- Fornecer latitude: Latitude é a medida da distância ao norte ou ao sul do Equador.
- Fornecer longitude: Longitude é a medida a leste ou oeste do Equador.
- Você pode ver a localização exata mostrando

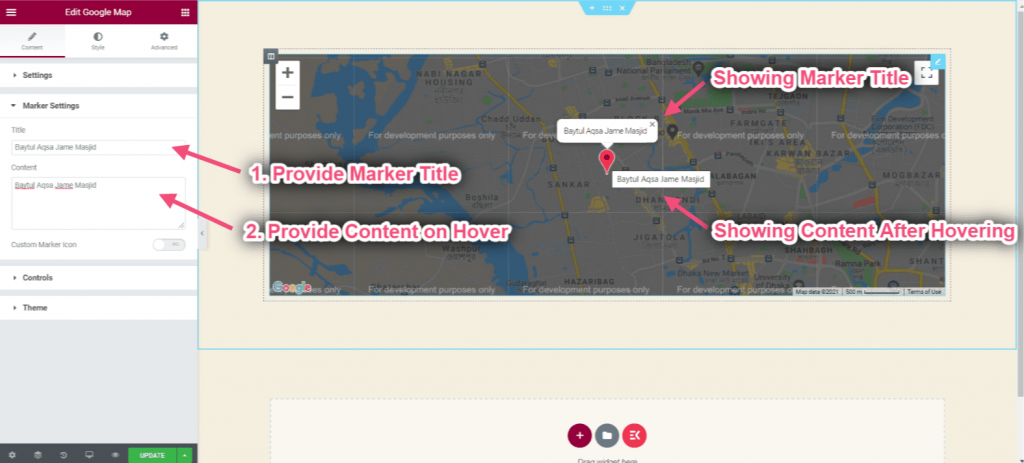
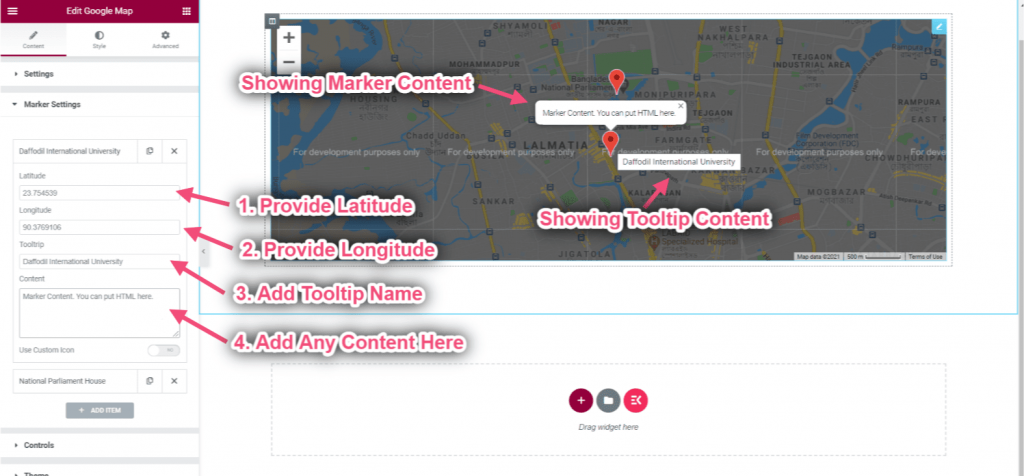
- Clique em Configurações do marcador=> Fornecer Título do marcador=> Adicionar conteúdo que será exibido ao passar o mouse

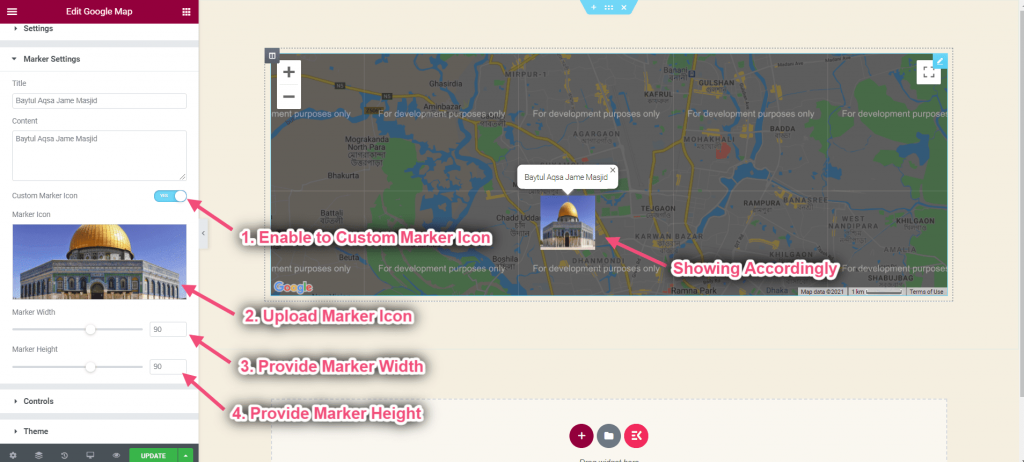
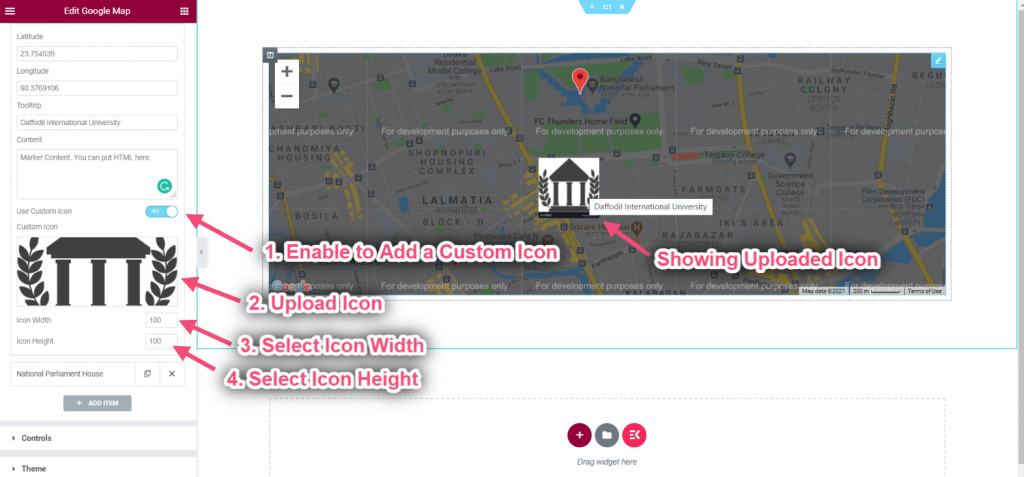
- Ative a alternância para ícone de marcador personalizado
- Faça upload do ícone do seu marcador
- Largura do marcador de controle
- Altura do marcador de controle
- Você pode ver a imagem/ícone personalizado mostrando

Clique em Ao controle
- Controle o nível de zoom: Você pode fornecer qualquer número
- Ative o controle do Street View: Ele contém um ícone do Pegman que pode ser arrastado para o mapa para ativar o Street View.
- Ative o controle de tipo de mapa: O controle Tipo de Mapa permite ao usuário escolher um tipo de mapa (ROADMAP, SATÉLITE).
- Ative o controle de zoom: O controle Zoom exibe os botões “+” e “-” para alterar o nível de zoom do mapa.
- Habilite o controle de tela cheia: O controle Tela Cheia oferece a opção de abrir o mapa em modo tela cheia.
- Ativar zoom da roda de rolagem: Cada clique, para cima ou para baixo, aumenta ou diminui o ampliação fatorar por 10%

- Clique em Tema => Escolha o tipo de fonte do tema: Padrão do Google
- Escolha o tipo de tema do Google no menu suspenso

- Selecione a fonte do tema: Mapas elegantes
- Escolha o seu tema de mapas elegante no menu suspenso

- Selecione a fonte do tema: Personalizado
- Forneça seu estilo personalizado na caixa
- Clique na área selecionada para obter Código de estilo JSON para estilizar seu mapa

Configurar mapa de marcadores múltiplos #
Adicione vários marcadores no mapa. Cada marcador é clicável para exibir informações.
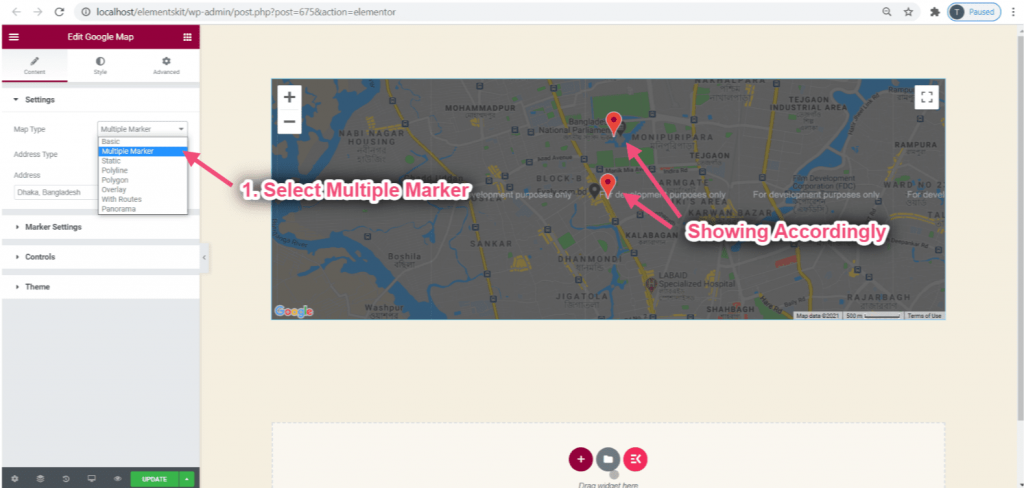
- Clique em Configurações=> Selecione o tipo de mapa Marcador múltiplo no menu suspenso.
- Você pode ver o tipo de mapa básico que apareceu

- Escolha Endereço na área selecionada => Forneça seu endereço
- Você pode ver o local selecionado

- Escolha o tipo de endereço: Coordenadas
- Fornecer latitude
- Fornecer longitude
- Você pode ver o endereço exato exibido como um marcador

- Clique em Configurações do marcador
- Clique sobre o conteúdo para expandir
- Fornecer latitude
- Fornecer longitude
- Adicionar nome da dica de ferramenta
- Adicione qualquer conteúdo na caixa
- Você pode ver a saída mostrando exatamente

- Ative a alternância de ícones personalizados
- Carregue seu ícone
- Selecione a largura do ícone
- Selecione a altura do ícone

Clique em Ao controle
- Controle o nível de zoom: Você pode fornecer qualquer número
- Ative o controle do Street View: Ele contém um ícone do Pegman que pode ser arrastado para o mapa para ativar o Street View.
- Ative o controle de tipo de mapa: O controle Tipo de Mapa permite ao usuário escolher um tipo de mapa (ROADMAP, SATÉLITE).
- Ative o controle de zoom: O controle Zoom exibe os botões “+” e “-” para alterar o nível de zoom do mapa.
- Habilite o controle de tela cheia: O controle Tela Cheia oferece a opção de abrir o mapa em modo tela cheia.
- Ativar zoom da roda de rolagem: Cada clique, para cima ou para baixo, aumenta ou diminui o ampliação fatorar por 10%

- Clique em Tema => Escolha o tipo de fonte do tema: Padrão do Google
- Escolha o tipo de tema do Google no menu suspenso

- Selecione a fonte do tema: Mapas elegantes
- Escolha o tema do seu mapa elegante no menu suspenso

- Selecione a fonte do tema: Personalizado
- Forneça seu estilo personalizado na caixa
- Clique na área selecionada para obter Código de estilo JSON para estilizar seu mapa

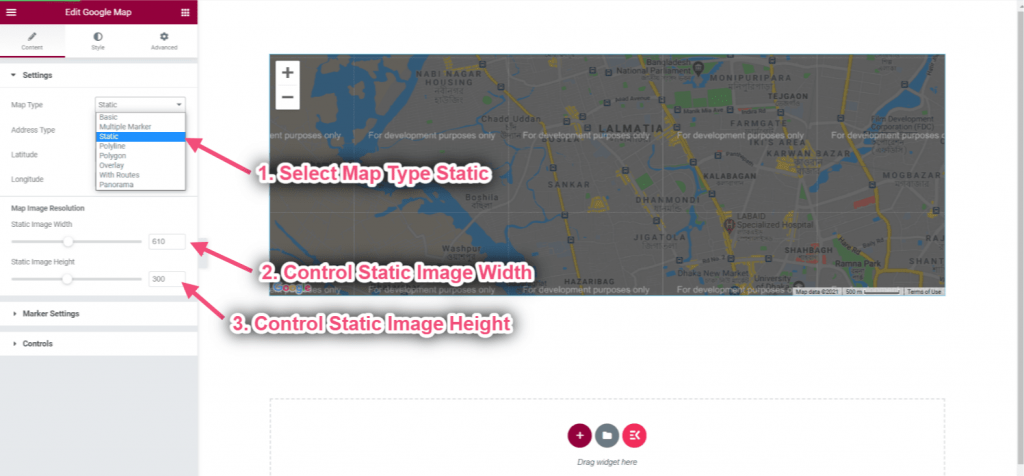
Configurar mapa estático #
Mapas estáticos são imagens independentes em formato PNG que podem ser exibidas na web e em dispositivos móveis sem a ajuda de uma biblioteca de mapeamento ou API.
- Selecione o tipo de mapa: Estático
- Controlar a largura da imagem estática
- Controlar a altura da imagem estática

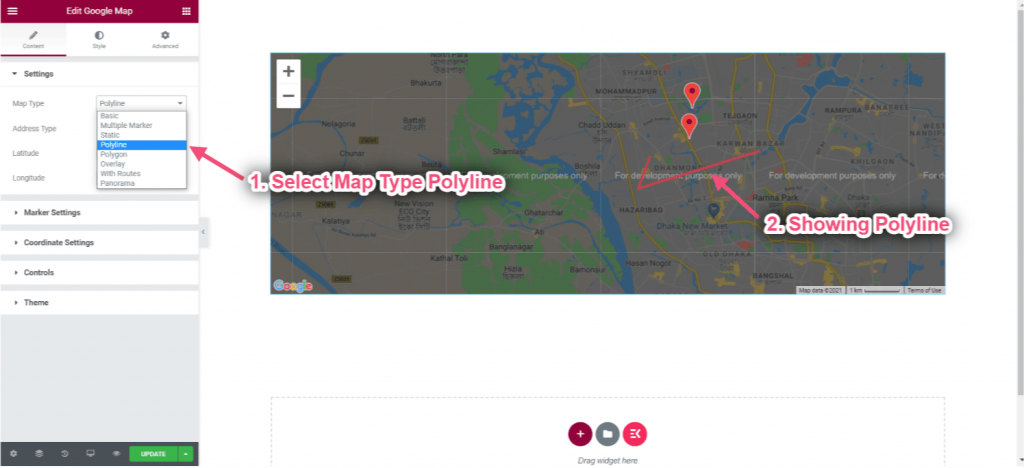
Configurar mapa polilinha #
Você pode usar uma polilinha para desenhar linhas em um mapa no Google Maps.
- Selecione o tipo de mapa: Polilinha
- Você pode ver o mapa de polilinha aparecendo

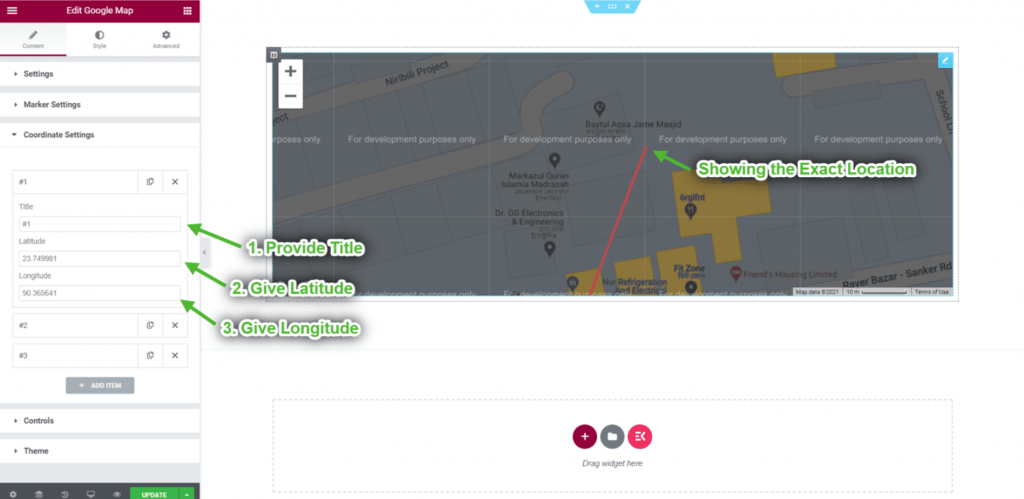
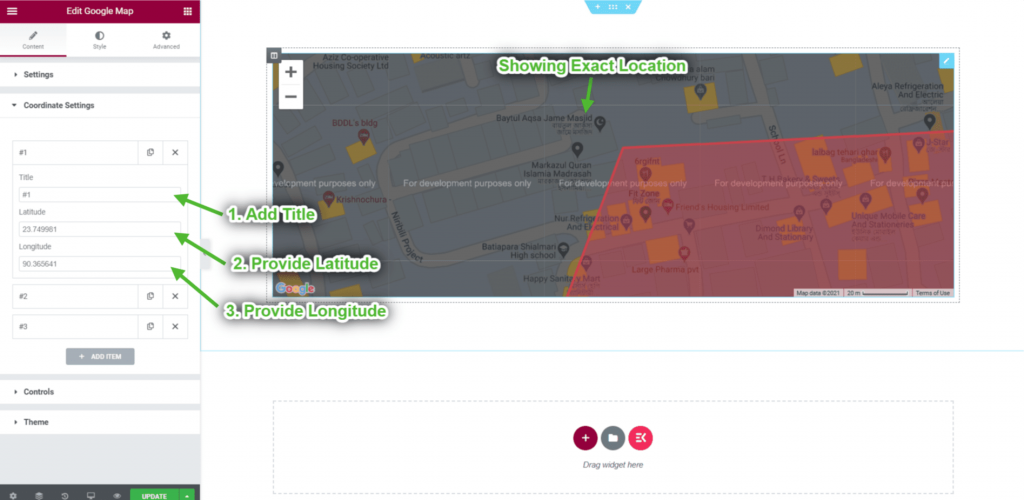
- Forneça o título da sua coordenada
- Fornecer latitude
- Fornecer longitude

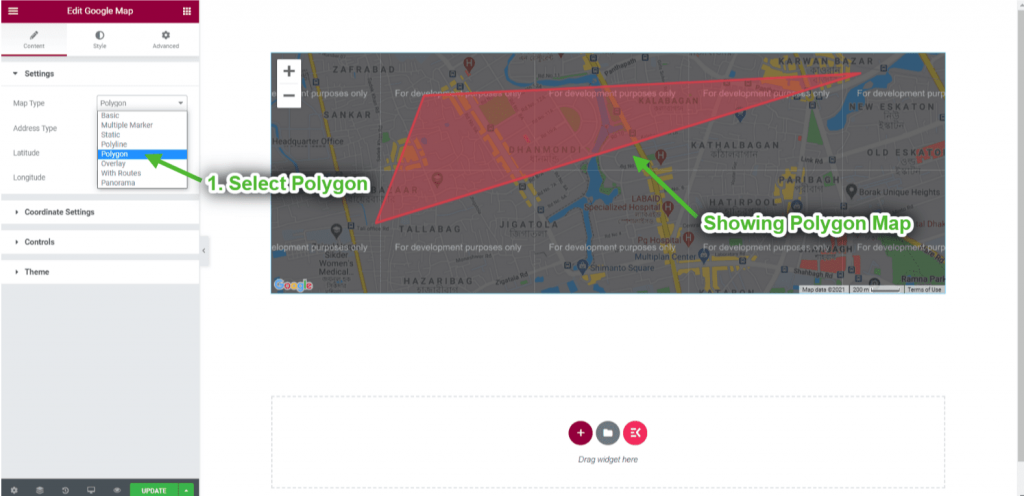
Configurar mapa poligonal #
Um polígono (como uma polilinha) define uma série de coordenadas conectadas em uma sequência ordenada.
- Selecione o tipo de mapa: Polígono
- Você pode ver o mapa poligonal apareceu

- Forneça o título da sua coordenada
- Fornecer latitude
- Fornecer longitude

- Fornecer latitude
- Fornecer longitude
- Adicione qualquer conteúdo na caixa

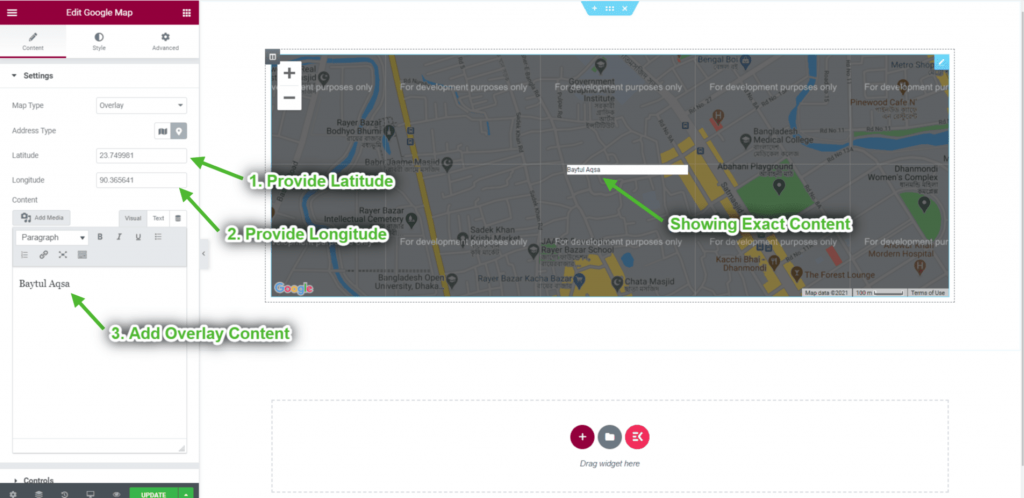
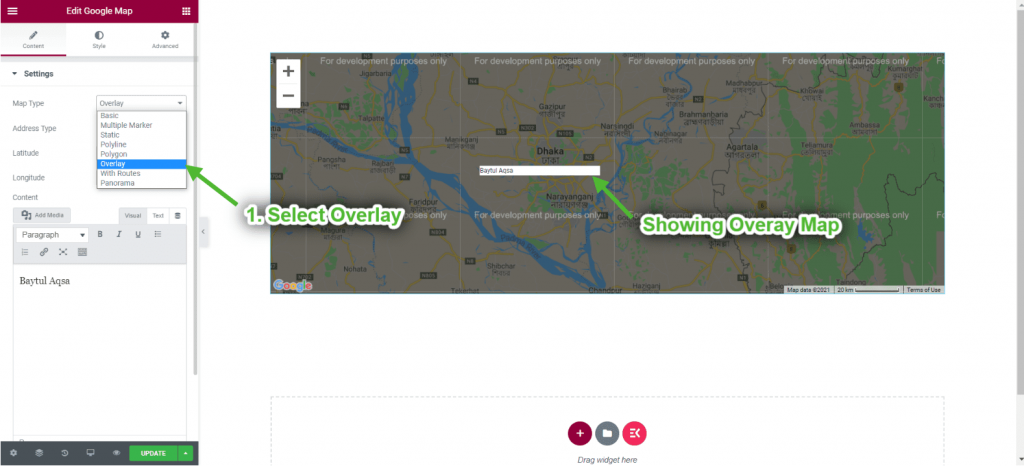
Configurar mapa de sobreposição #
Sobreposições são objetos no mapa vinculados às coordenadas de latitude/longitude, portanto, eles se movem quando você arrasta ou amplia o mapa.
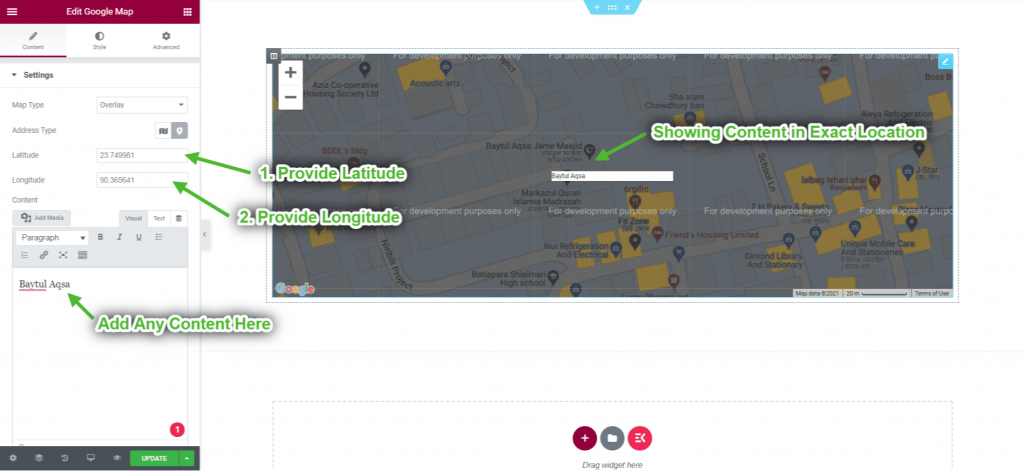
- Selecione o tipo de mapa: Sobreposição
- Você pode ver o mapa de sobreposição exibido

- Fornecer latitude
- Fornecer longitude
- Selecione Sobrepor conteúdo na caixa
- Você pode ver o conteúdo exato que apareceu de acordo