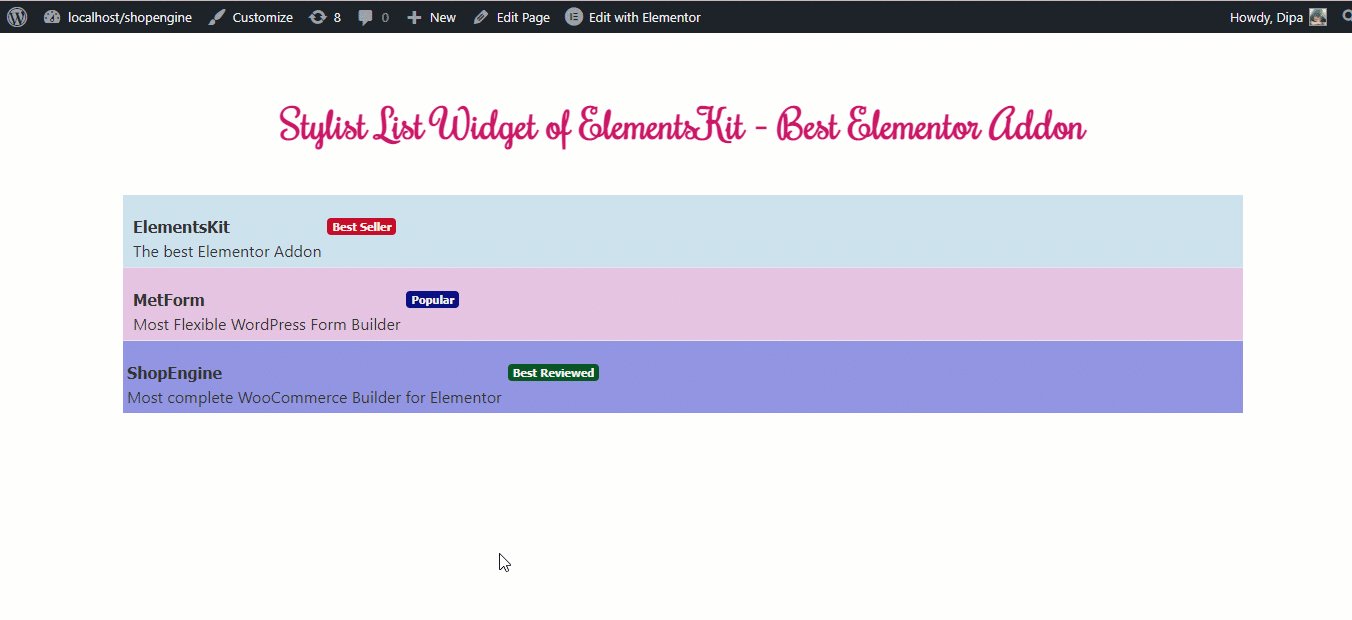
O widget de lista elegante permite adicionar uma lista elegante e atraente ao seu site Elementor. Este widget ElementsKit é fácil de usar e oferece uma grande variedade de opções de personalização e estilo.
Observação: Você precisará instalar Elementor e ElementsKit para seguir o processo. Se precisar de ajuda para instalar e ativar o ElementsKit Pro, confira o Guia de instalação do ElementsKit.
Como adicionar uma lista elegante ao site WordPress usando ElementsKit #
Siga as etapas descritas abaixo para adicionar uma lista elegante ao seu site WordPress com facilidade usando ElementsKit e Elementor:
Você também pode conferir todo o processo no vídeo abaixo:
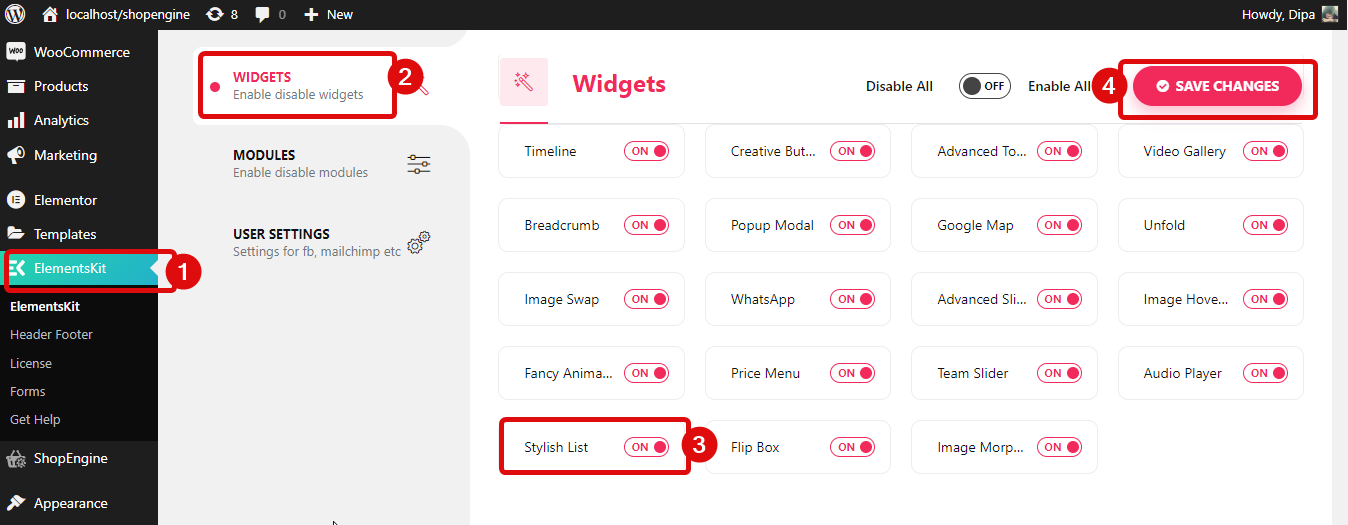
Passo 1: Habilite o widget Lista Elegante #
Navegar para ElementsKit ⇒ widgets ⇒ Widget de lista elegante, ligue o widget e clique em Salvar alterações.

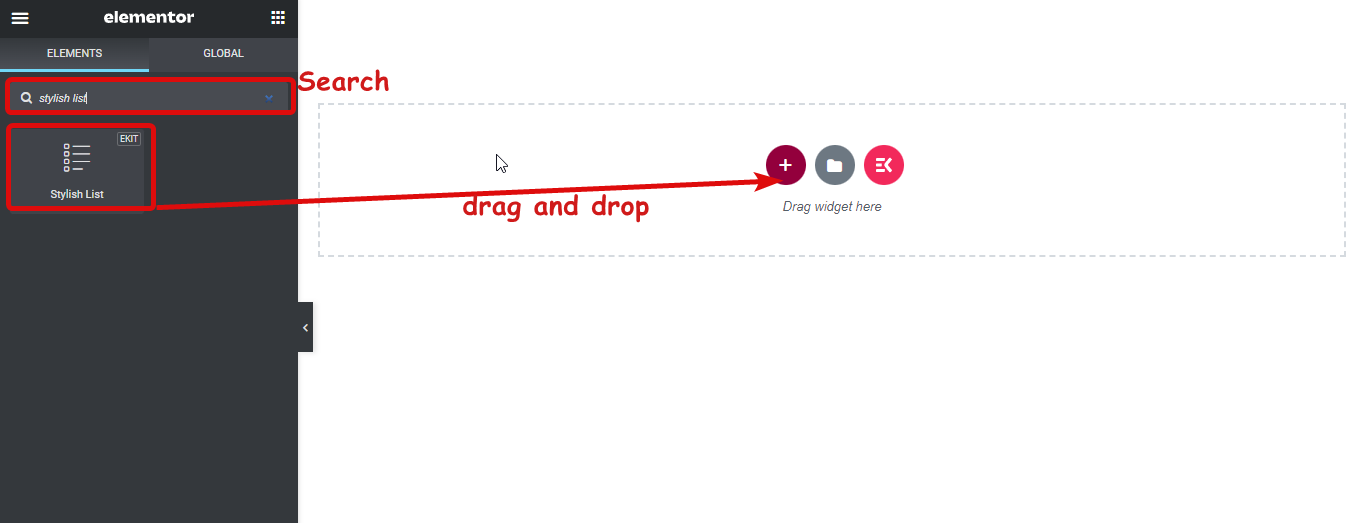
Etapa 2: arraste e solte o widget #
Edite a página com a opção Editar com Elementor. Então procurar para o widget Stylish List com o ícone Ekit e simplesmente arraste e solte o widget na página.

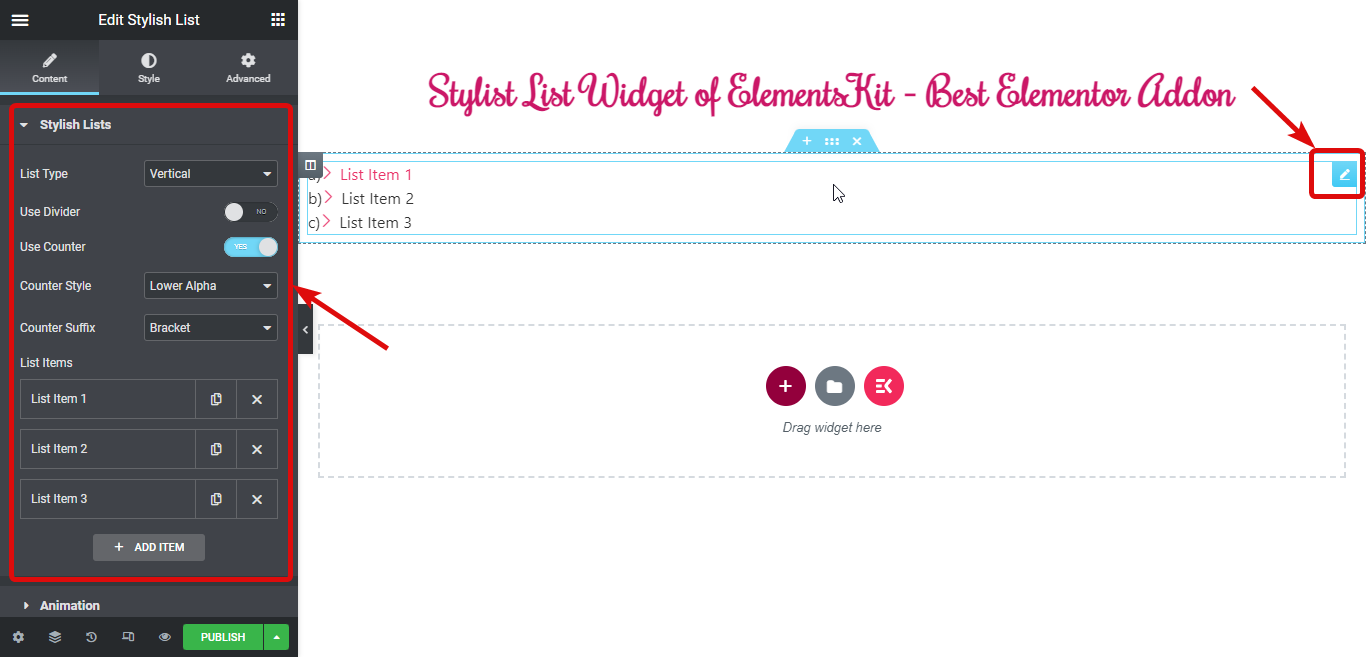
Etapa 3. Personalize as configurações #
Clique no ícone de edição para acessar as configurações que você pode alterar para personalizar seu widget estiloso. Aqui estão as opções:
- Tipo de lista: Você pode optar por exibir a lista como vertical ou horizontal.
- Usar divisor: Ative o botão de alternância para usar uma divisória. Se você não quiser uma divisória, desative a opção.
- Usar contador: Se você quiser adicionar um contador ao seu estilo, ative esta opção. Depois de virar, você encontrará as duas opções a seguir:
- Estilo de contador: Você terá sete opções de estilo de contador: Normal, Zero inicial decimal, Alfa superior, Alfa inferior, Romano superior, Romano inferior e Grego inferior.
- Sufixo do contador: Como opções de sufixo de contador, você obterá um ponto, colchete e dois pontos. Se não desejar usar sufixos, você poderá escolher nenhum.

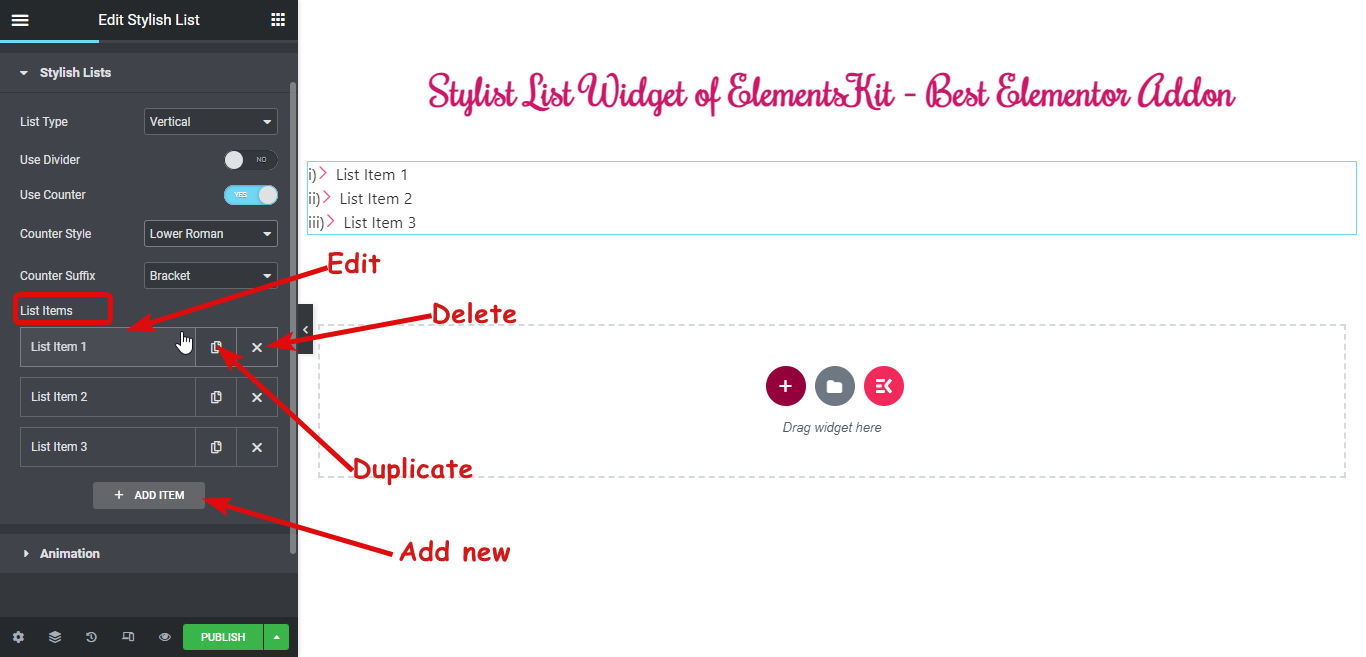
Sob lista de itens, você pode editar os itens da lista padrão, duplicado qualquer um dos itens existentes, excluir itens e também adicionar um novo.

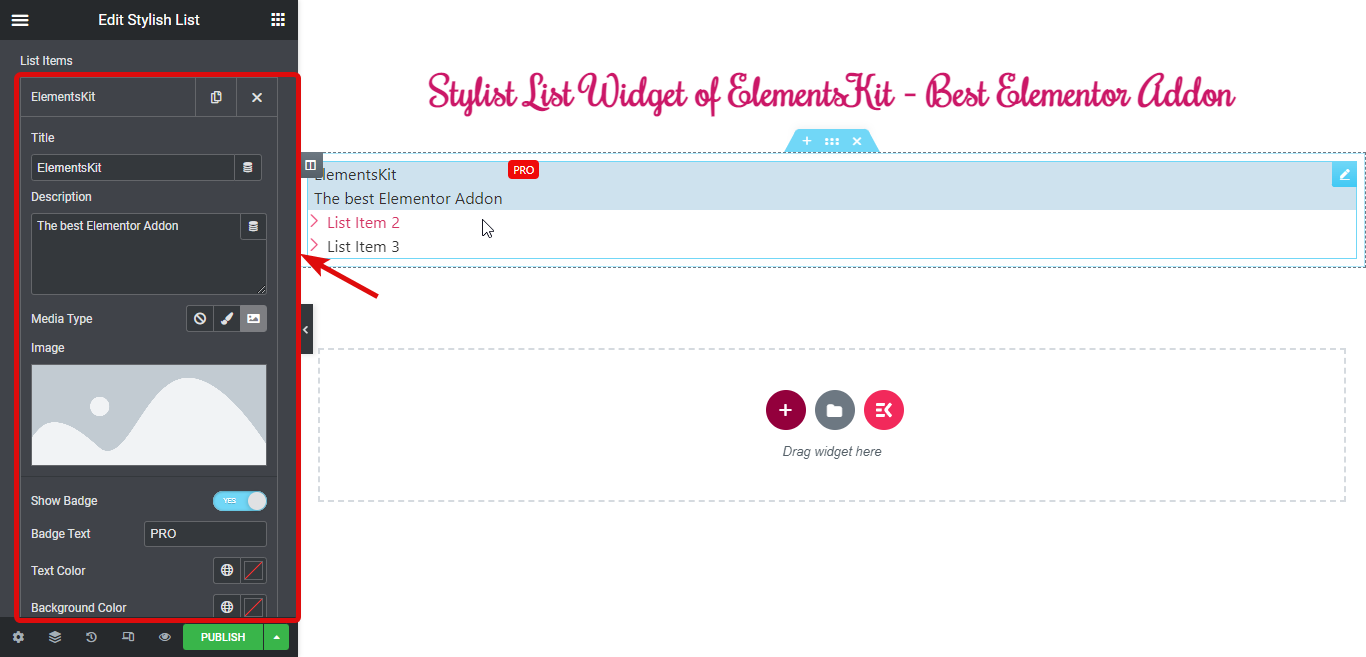
Para editar qualquer um dos itens, você precisa clicar nele e poderá alterar as seguintes opções:
- Título: Insira o título da lista.
- Descrição: Você pode adicionar uma descrição à lista.
- Tipo de mídia: Você pode adicionar um ícone ou uma imagem ao item da lista.
- Mostrar selo: Ative esta opção para adicionar um selo ao item da sua lista. Depois de ativar a opção, você terá a seguinte opção:
- Texto do emblema: Adicione o texto do emblema.
- Cor do texto: Escolha uma cor de texto para o emblema.
- Cor de fundo: Adicione uma cor de fundo, se desejar.

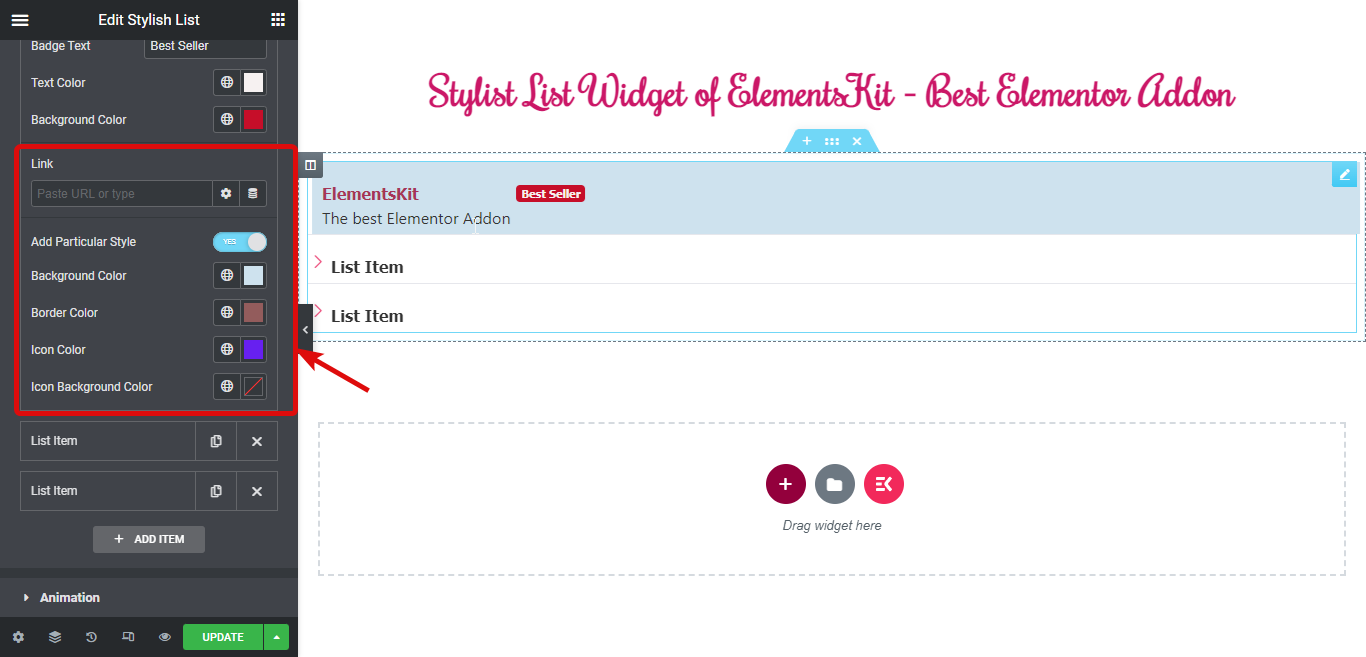
- Link: Você pode adicionar um hiperlink à lista.
- Adicionar estilo específico: Se você deseja adicionar um estilo específico, gire o botão de alternância e altere as seguintes opções:
- Cor de fundo: Escolha uma cor de fundo.
- Cor da borda: Adicione uma cor de borda, se desejar.
- Cor do ícone: Você pode alterar a cor do ícone.
- Cor de fundo do ícone: Coloque a cor de fundo em camadas, se desejar.

Para adicionar um novo item, clique na opção + ADICIONAR ITEM e forneça e personalize as opções que você precisa executar ao editar um item existente.
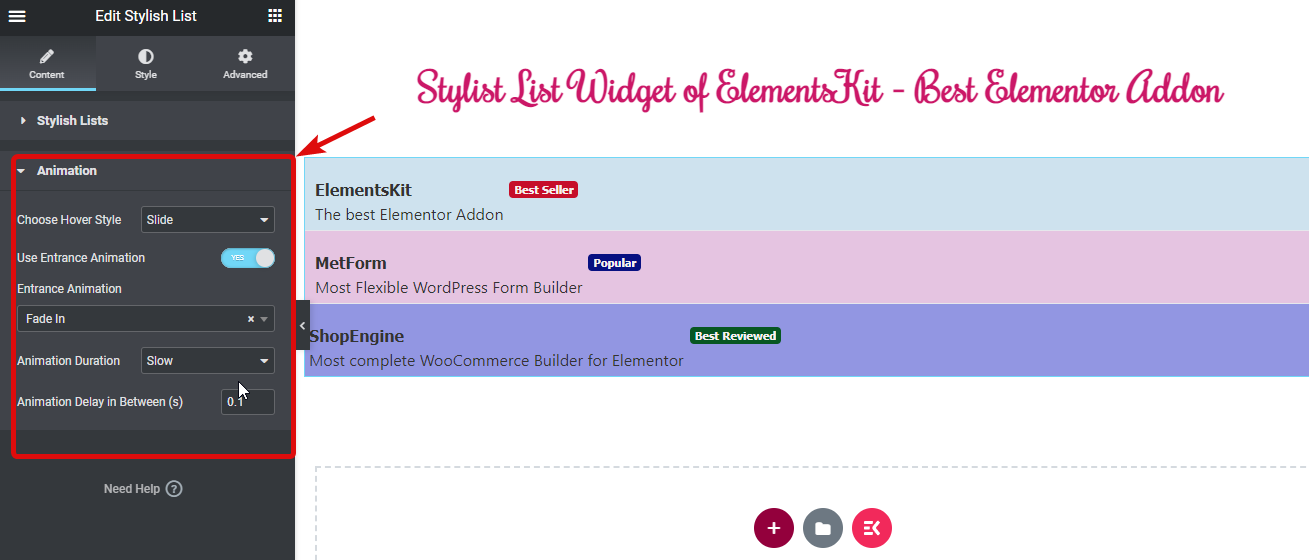
Agora expanda a guia de animação e altere:
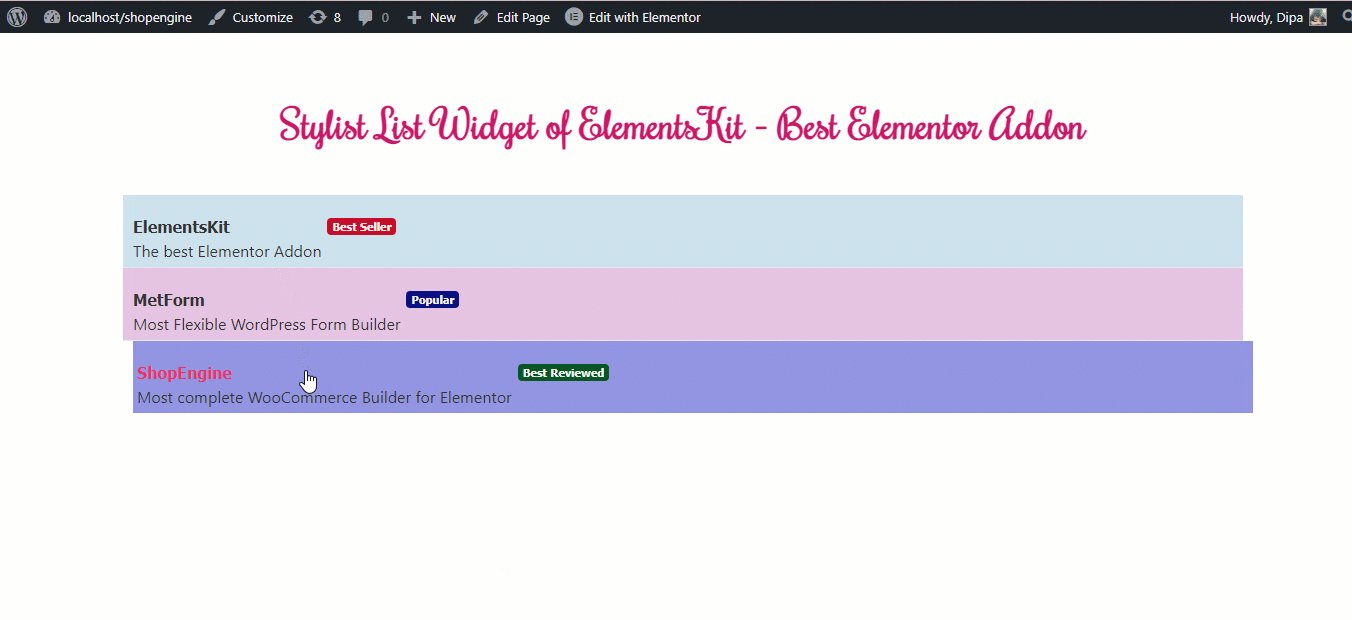
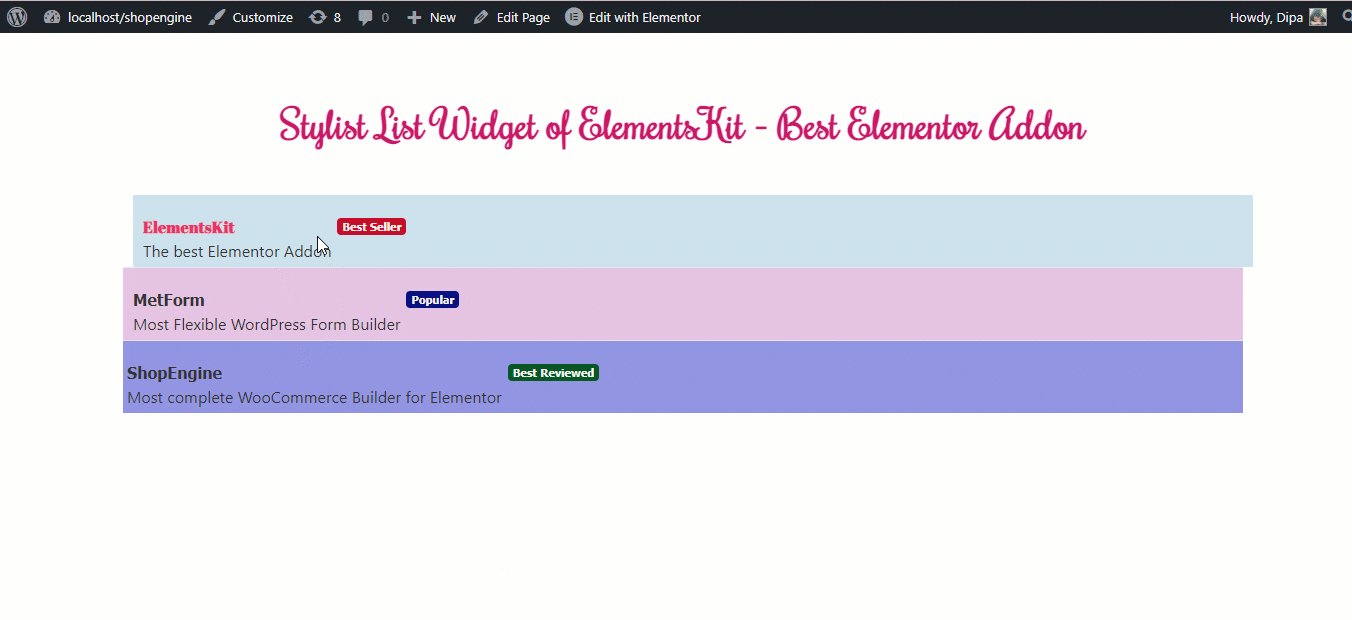
- Escolha o estilo de foco: Se desejar, você pode escolher o estilo de foco como desfoque ou slide.
- Use animação de entrada: Ative esta opção para adicionar animação de entrada e escolha uma opção de animação da animação de entrada para a lista suspensa. Depois disso, forneça a duração da animação e o atraso da animação entre eles.

Etapa 4: estilize sua lista #
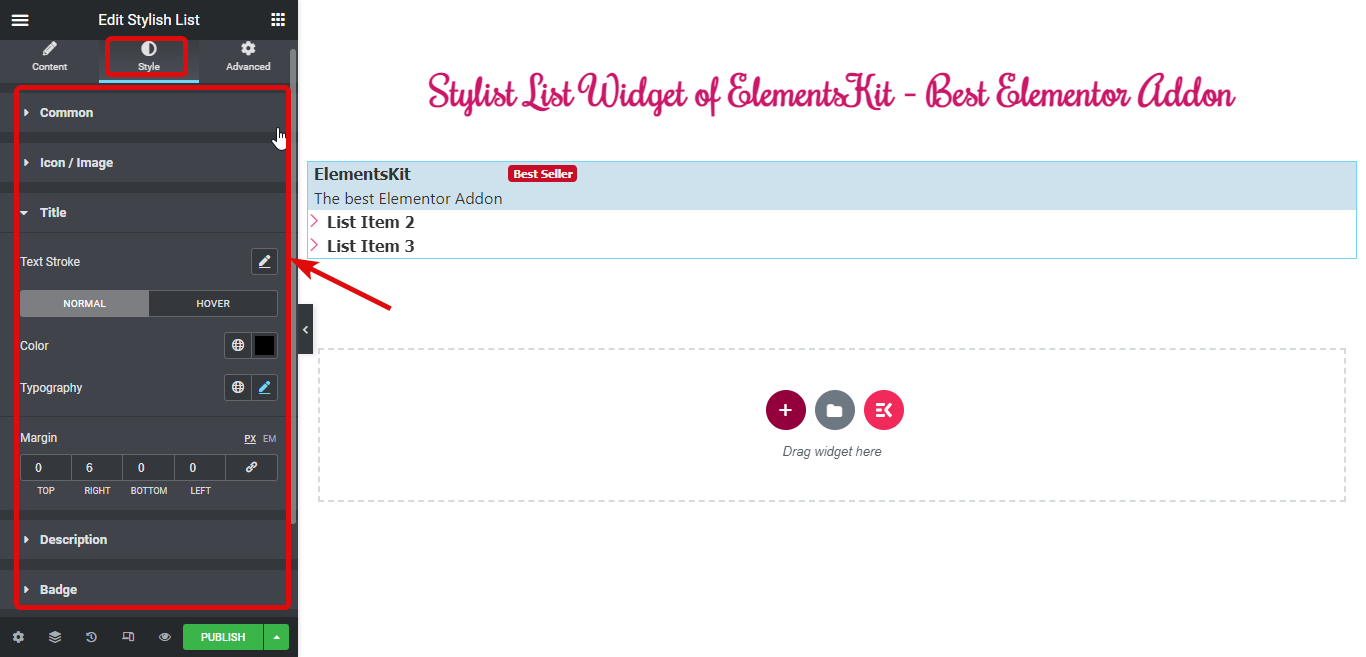
Agora vá para a guia de estilo e altere as diferentes opções na seção:
- Comum
- Ícone / Imagem
- Título
- Descrição
- Distintivo

Finalmente, clique em publicar/atualizar para salvar as alterações e visualizar sua lista elegante: