ElementsKit, o complemento Elementor completo dá a você a habilidade máxima de construir sites com WordPress. Com mais de 85 widgets e extensões altamente personalizáveis, você tem todos os recursos do construtor de páginas em um plugin. Elimina a necessidade de plugins individuais e reduz o tempo de carregamento do seu site WordPress.
O Widget de linha do tempo do ElementsKit foi projetado para mostrar seu conteúdo em um período cronológico. Você pode criar uma linha do tempo estilosa para exibir sua postagem, conquistas e outros conteúdos com o Elementor Timeline para WordPress. Leia esta documentação para aprender como adicionar a linha do tempo do Elementor no WordPress usando o ElementsKit.
Etapa 1: Configurar a linha do tempo do Elementor #
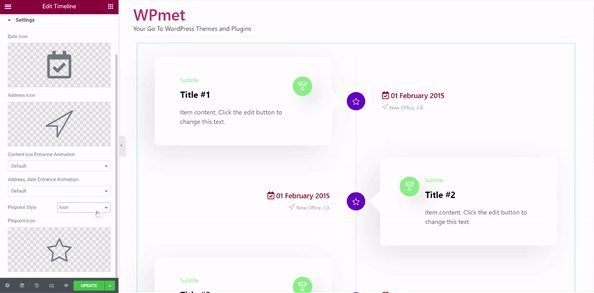
Primeiro, abra o editor Elementor e arraste o widget Elementor Timeline para o seu design. Em seguida, configure o conteúdo e as configurações da linha do tempo para adicionar o Elementor Timeline no WordPress.
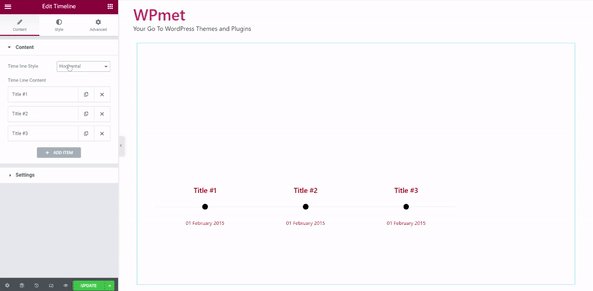
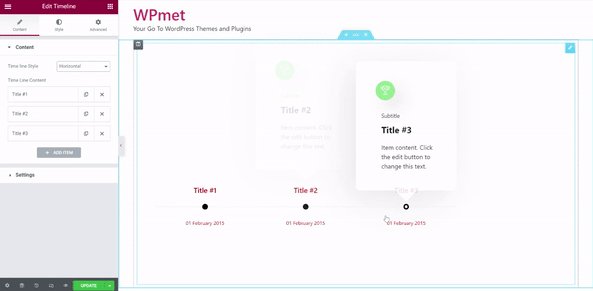
1.1 Adicionar conteúdo e escolher layout #
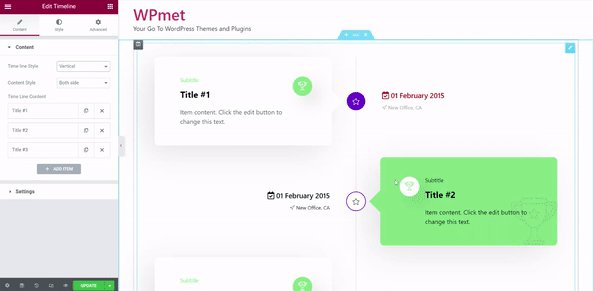
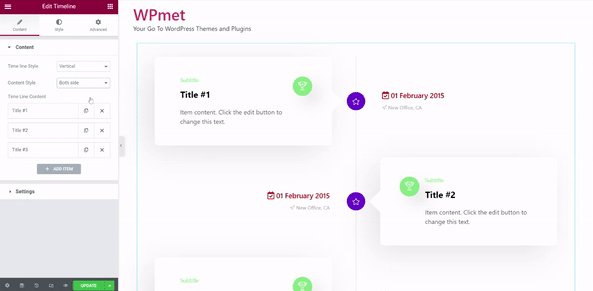
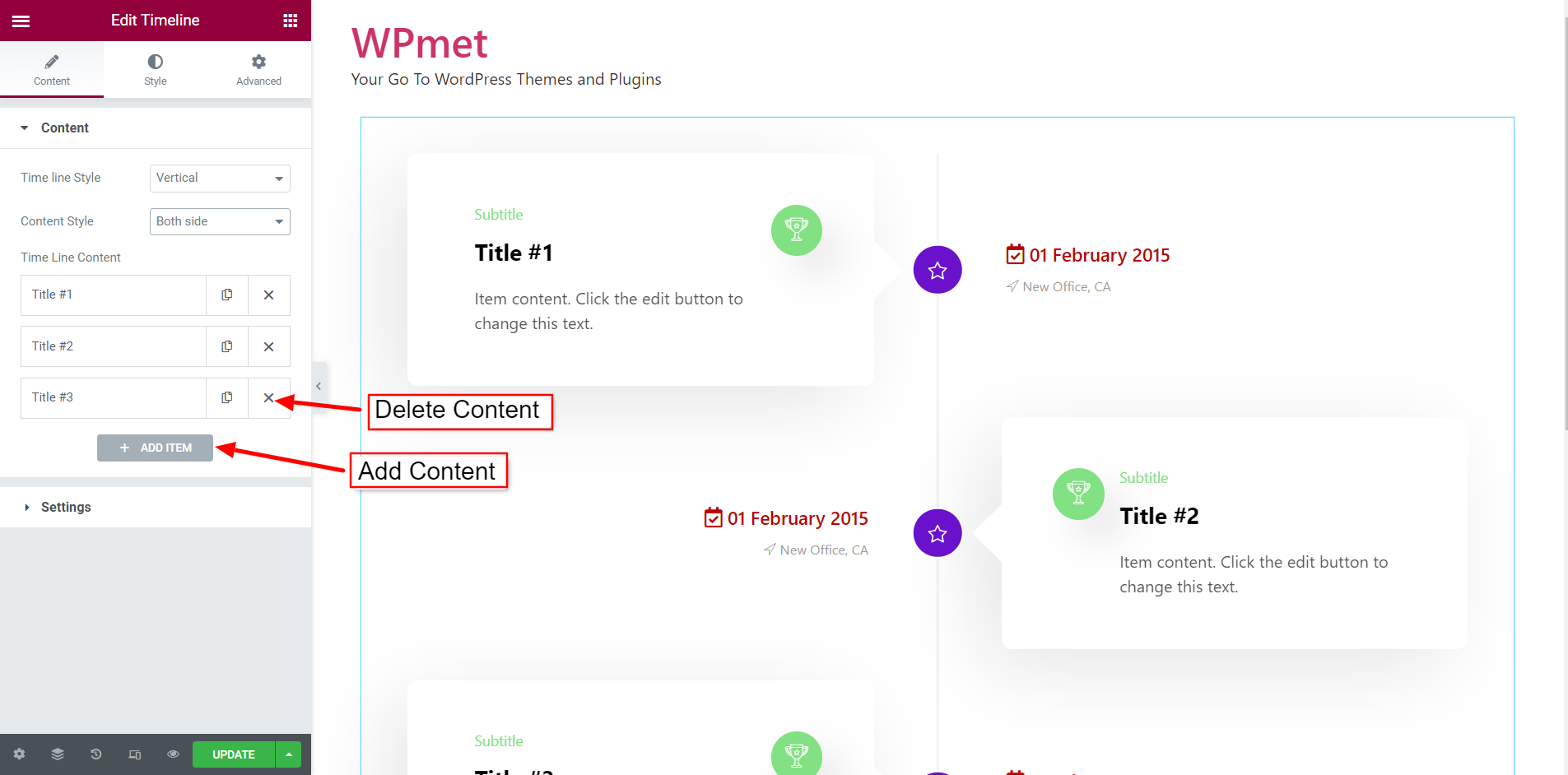
- Escolha o Estilo da linha do tempo para ser horizontal ou vertical. Para o estilo de linha do tempo vertical, você pode selecionar o Estilo de conteúdo entre o mesmo lado ou ambos os lados.

- Você pode incluir Conteúdo da linha do tempo com o ADICIONAR ITEM botão. Você também pode excluir qualquer conteúdo quando quiser.

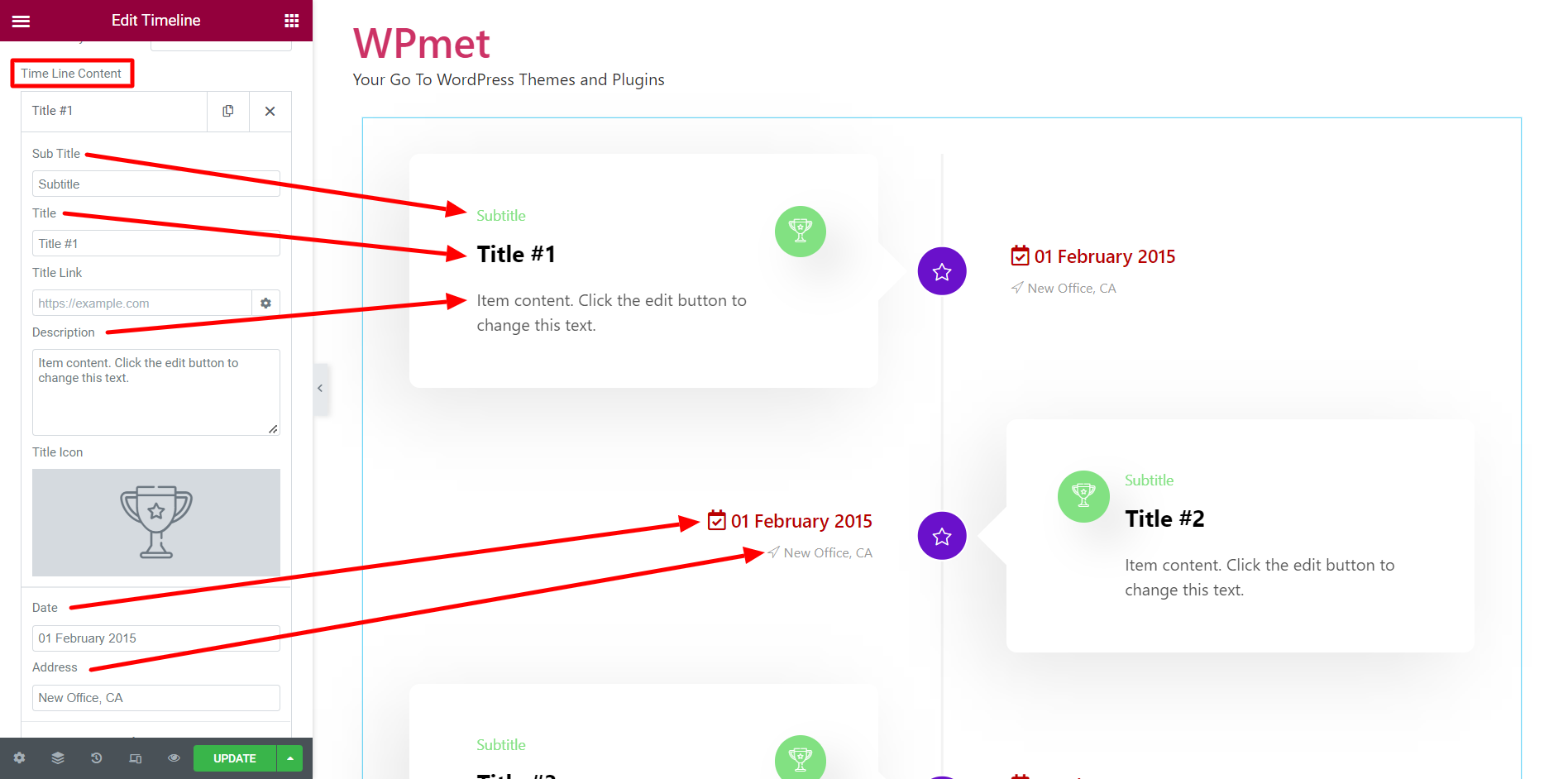
- Para cada Conteúdo da linha do tempo, você pode definir o Título, Subtítulo, Link do Título, Descrição, Ícone do Título, Data da linha do tempo e Endereço.

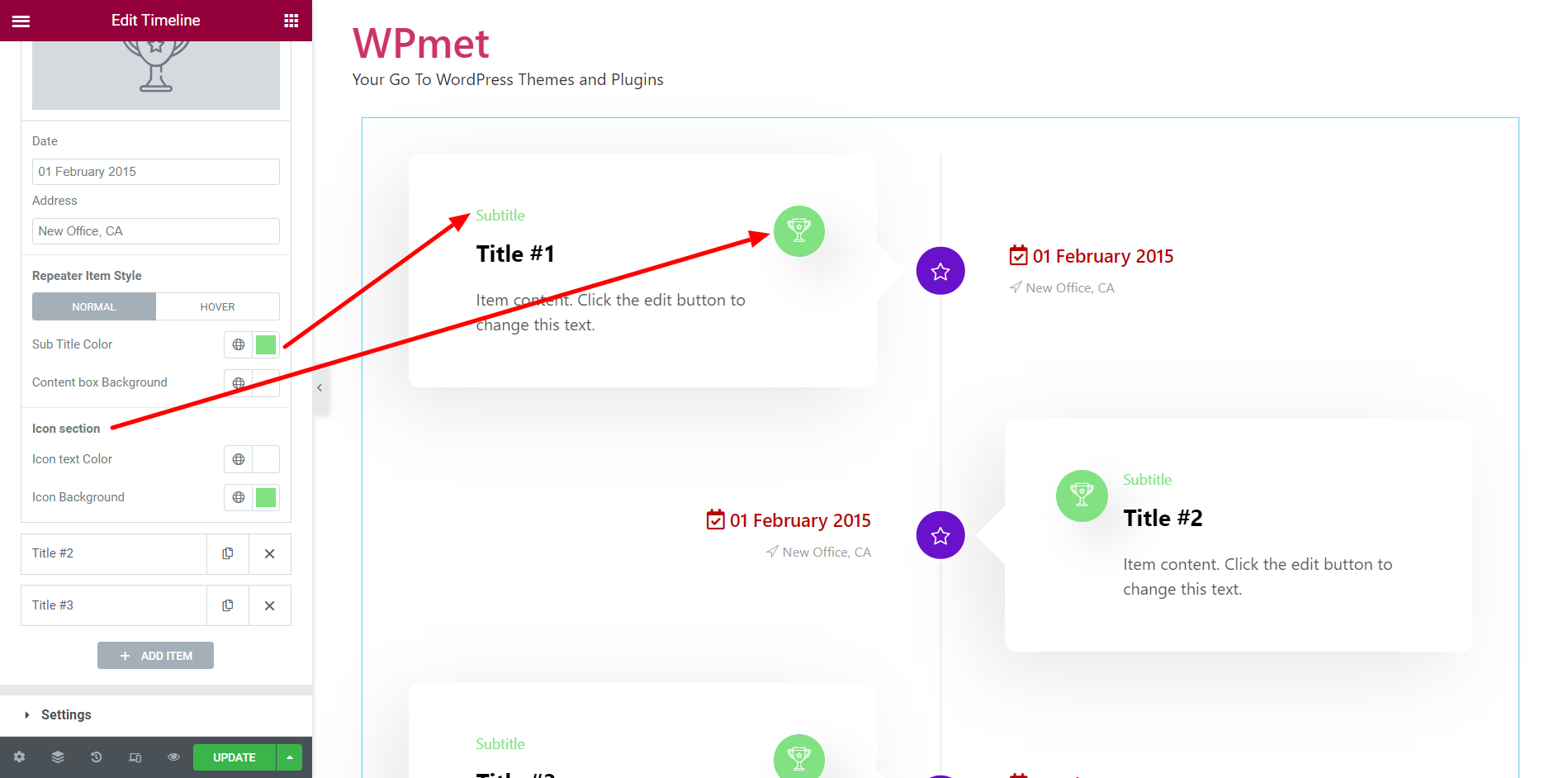
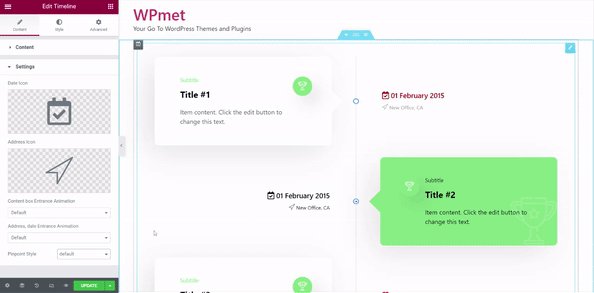
- Para personalizar o conteúdo da linha do tempo, edite o Estilo de item do repetidor. Escolha a cor do texto do ícone, a cor do plano de fundo do ícone, a cor do subtítulo e a cor do plano de fundo da caixa de conteúdo para os estados Normal e Hover.

1.2 Configurações para a linha do tempo do Elementor #
Para configurar as configurações do Elementor Timeline:
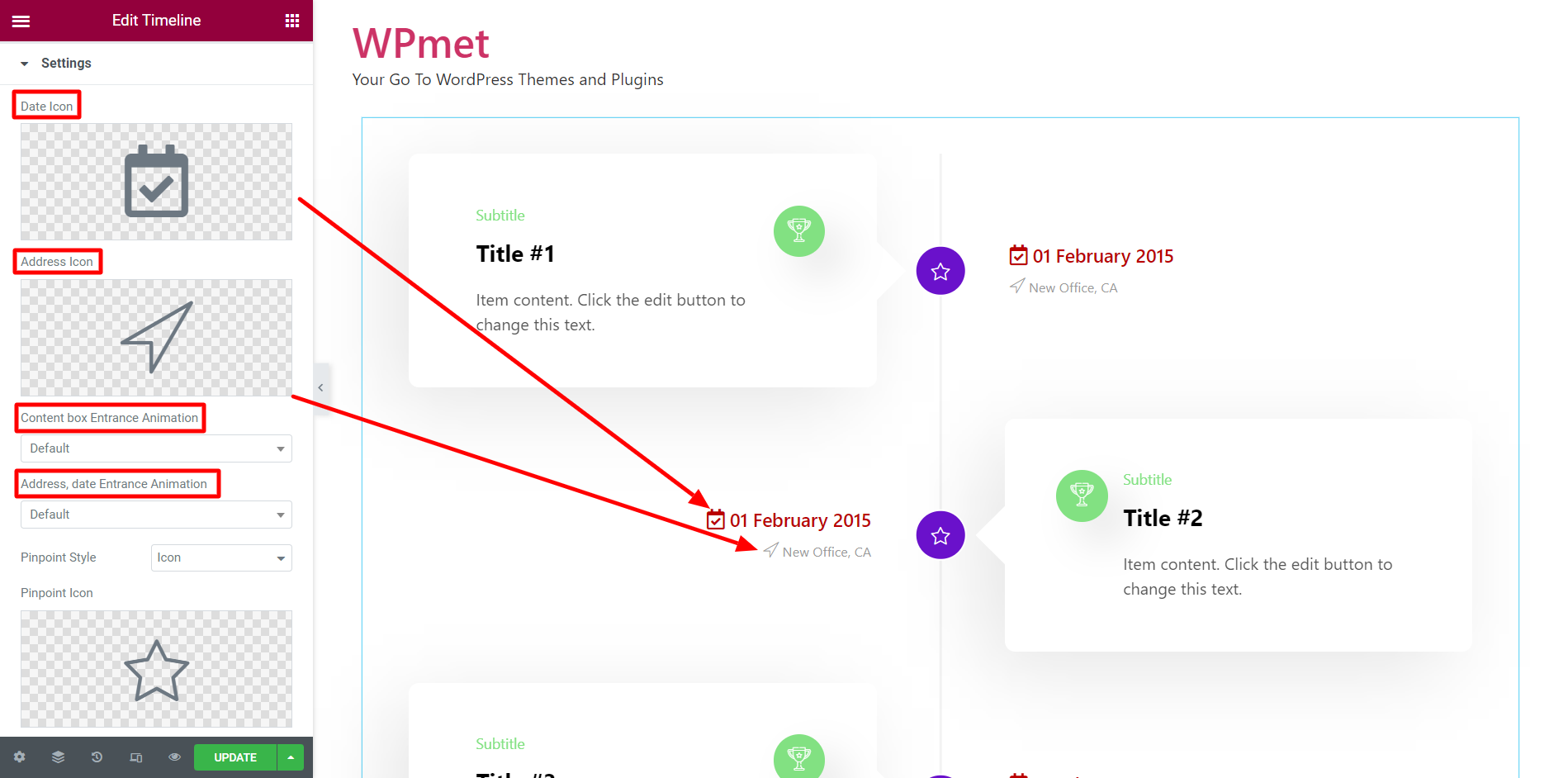
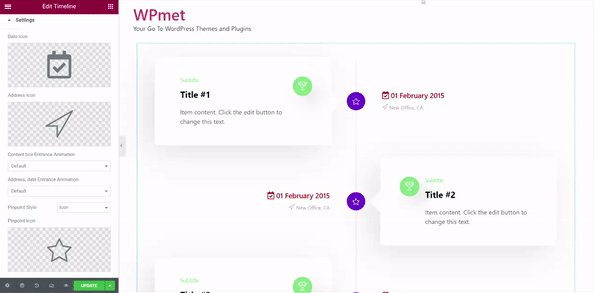
- Escolha o Ícone de data para a linha do tempo.
- Escolha o Ícone de endereço para a linha do tempo.
- Selecione Animação de entrada da caixa de conteúdo da lista disponível.
- Selecione Endereço, Data Entrada Animação da lista disponível.

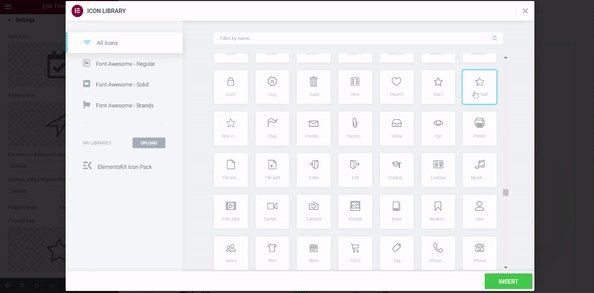
- Colocou o Estilo preciso para Padrão ou Ícone. Para Estilo de Pinpoint de Ícone, escolha o Ícone de localização exata.

Etapa 2: personalizar o widget de linha do tempo do Elementor #
Você pode personalizar o design de Conteúdo, Linha e Contêiner na aba Estilo.
2.1 Conteúdo #
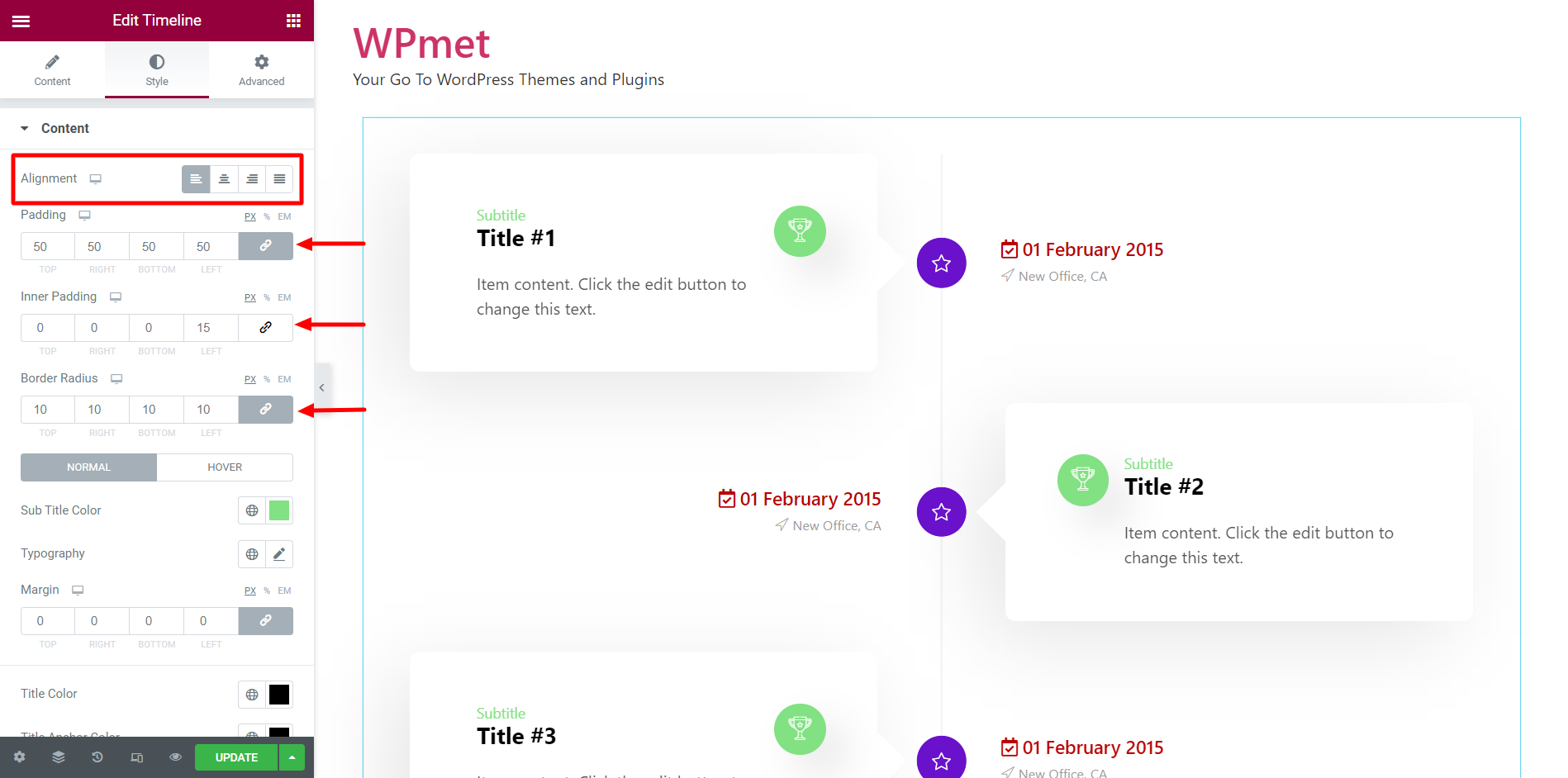
Para personalizar o estilo do conteúdo:
- Defina o alinhamento do conteúdo dentro da caixa.
- Ajuste o preenchimento, o preenchimento interno e o raio da borda.

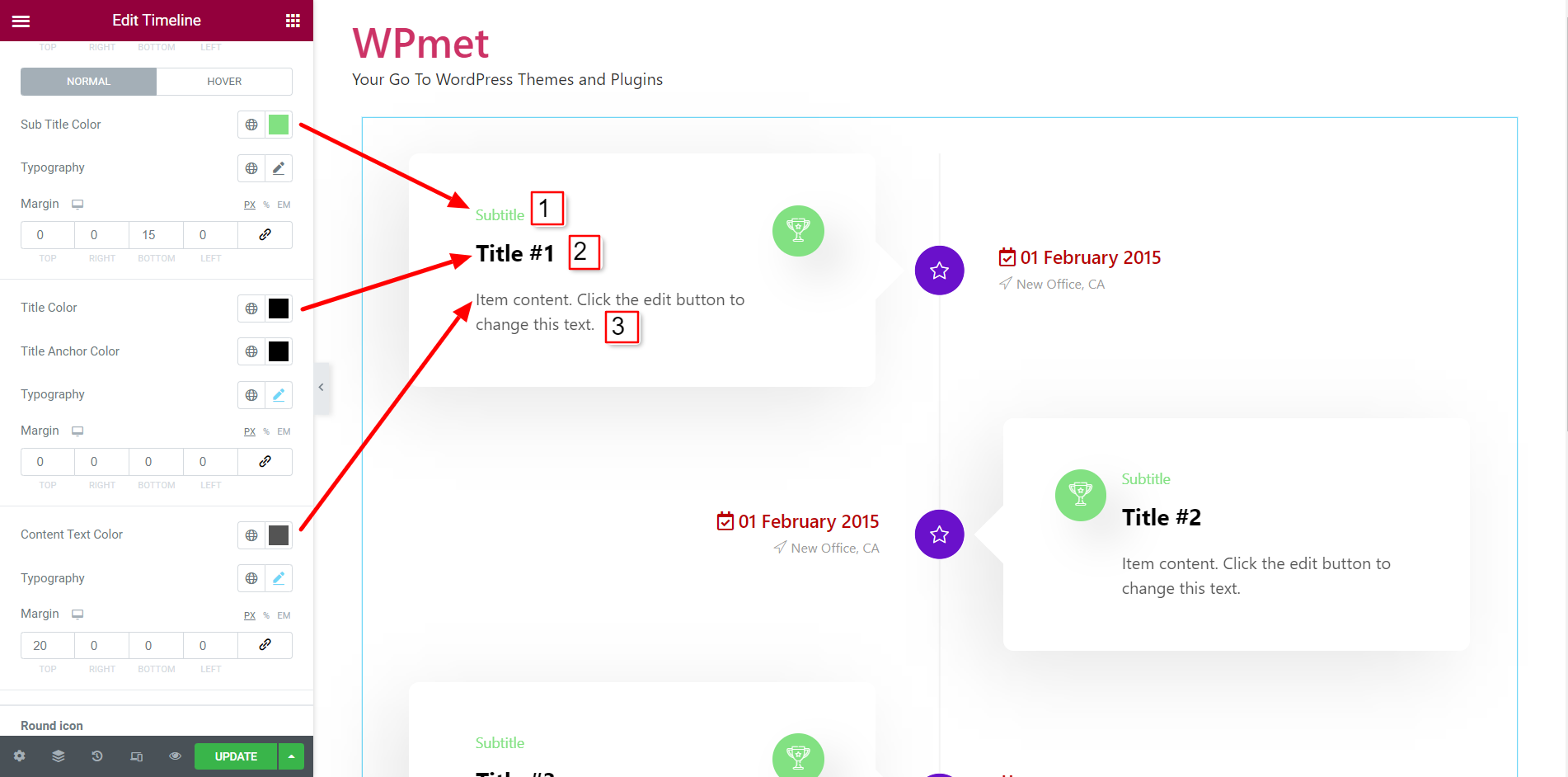
- Escolha a cor, a tipografia e a margem para Legenda.
- Escolha cor, cor âncora, tipografia e margem para o conteúdo Título.
- Selecione a cor, a tipografia e a margem para Texto do conteúdo.

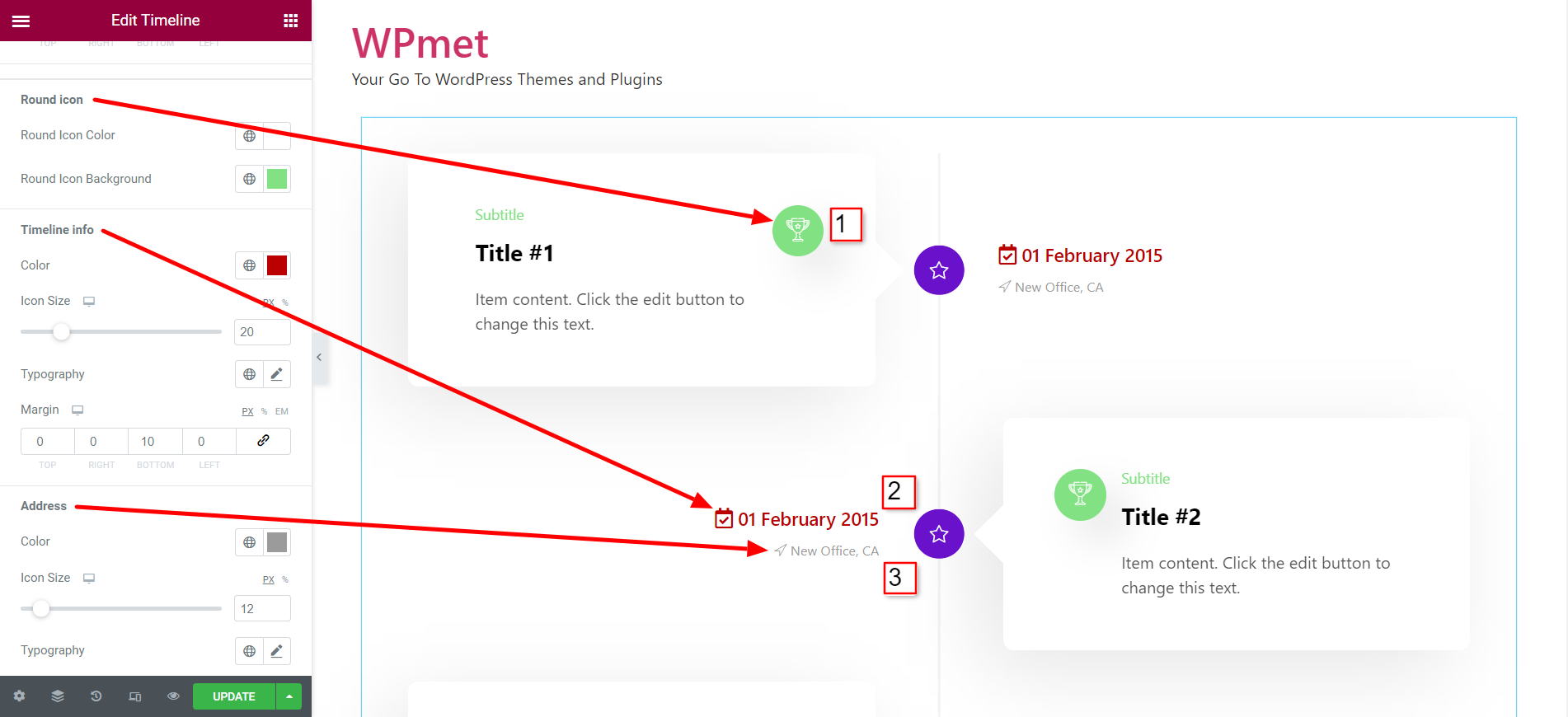
- Para Ícone redondo, defina a cor do ícone e a cor de fundo do ícone.
- Para Informações da linha do tempo, defina sua Cor, Tipografia e Margem e ajuste o Tamanho do Ícone.
- Para Endereço, defina sua Cor, Tipografia e Margem e ajuste o Tamanho do Ícone.

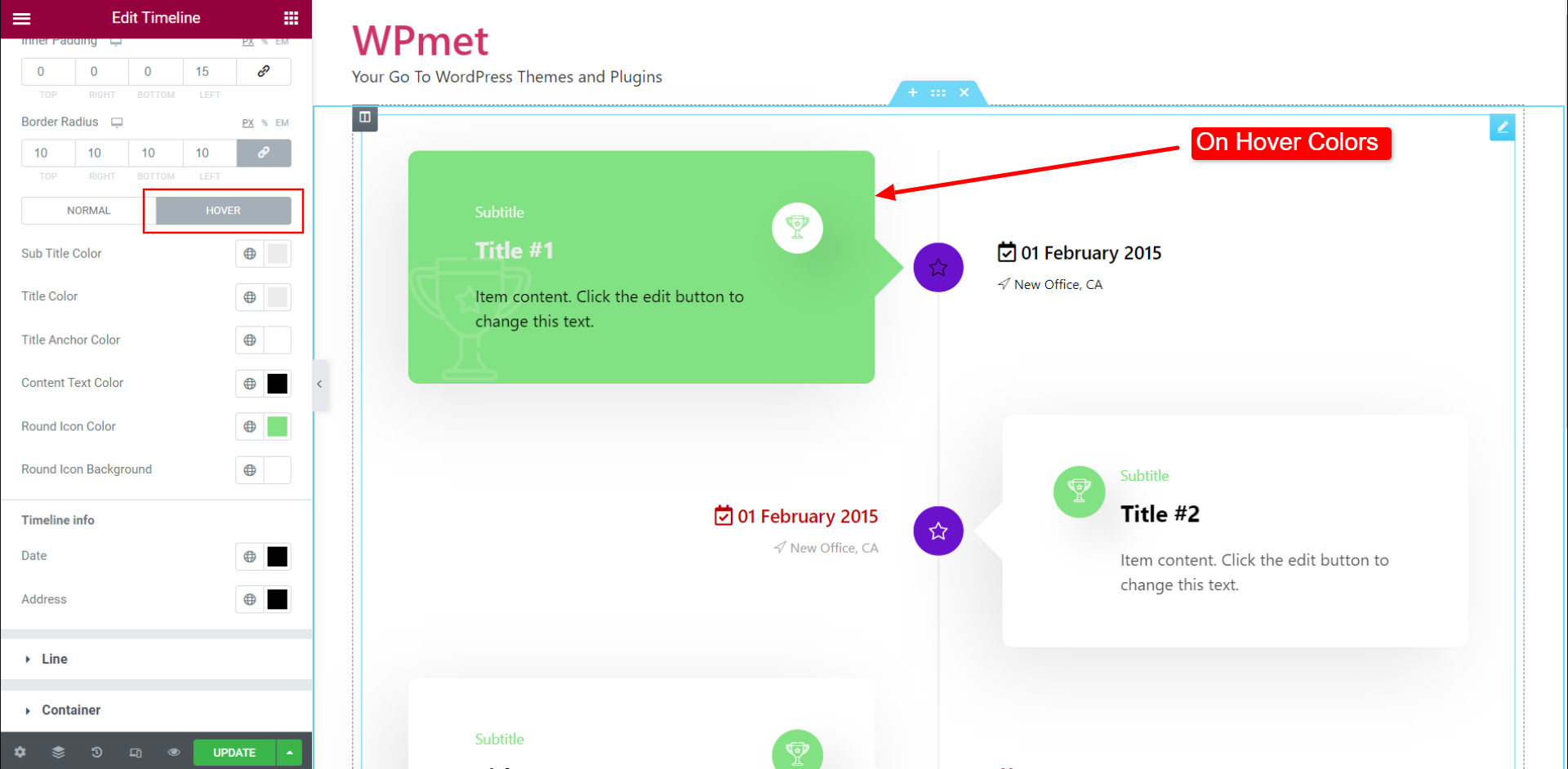
- Defina a cor Ao passar o mouse para Subtítulo, Título, Âncora de título, Texto de conteúdo, Ícone redondo, Plano de fundo do ícone redondo e Informações da linha do tempo.

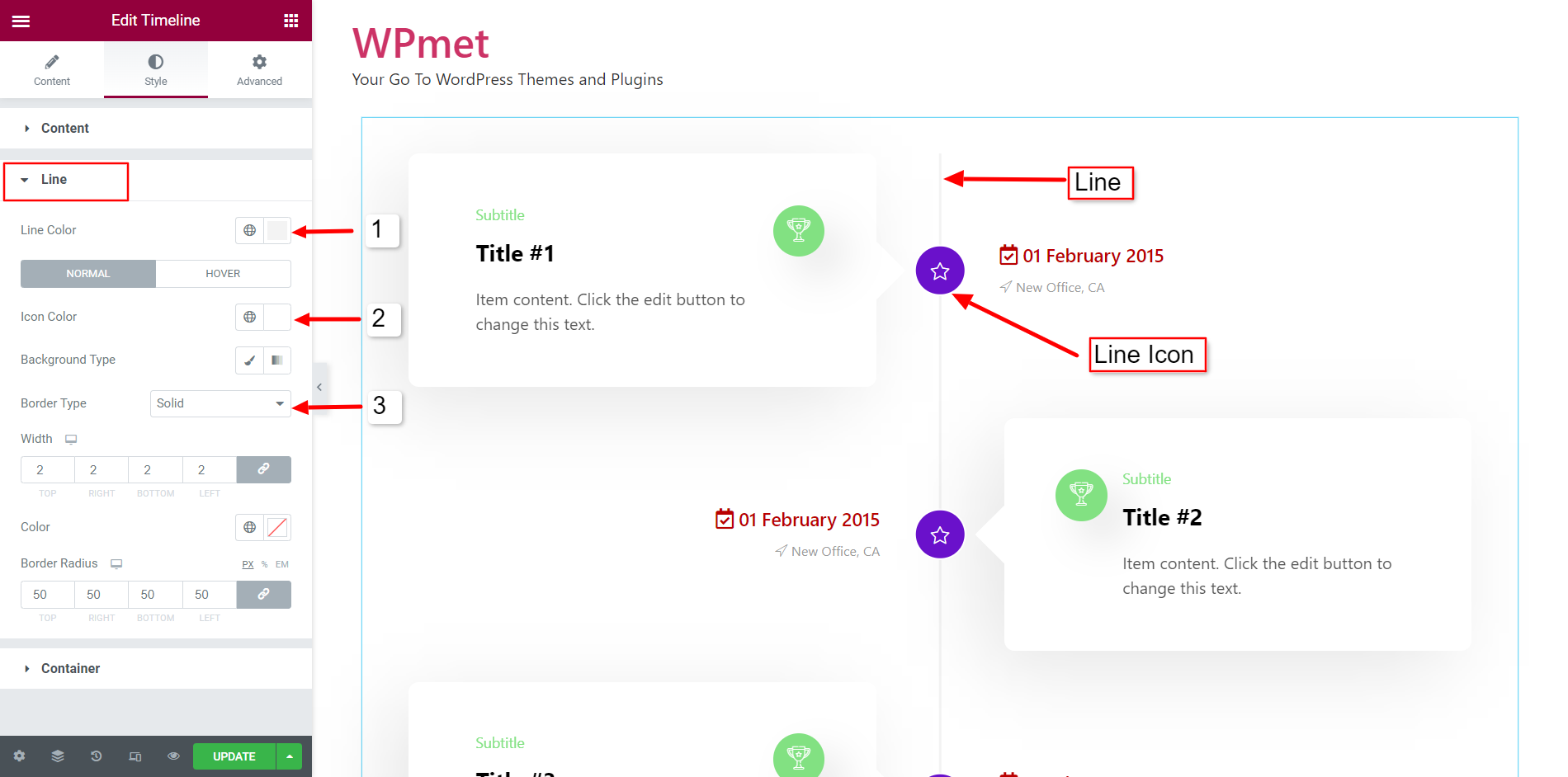
2.2 Linha #
Para personalizar os estilos de Linha e Ícone de Linha:
- Escolha o Cor da linha.
- Defina a cor do ícone da linha, em seguida, o tipo de cor de fundo, o tipo de borda, a largura, a cor e o raio da borda para o Ícone de linha.
- Você também pode definir o On Flutuar cores para esses elementos.

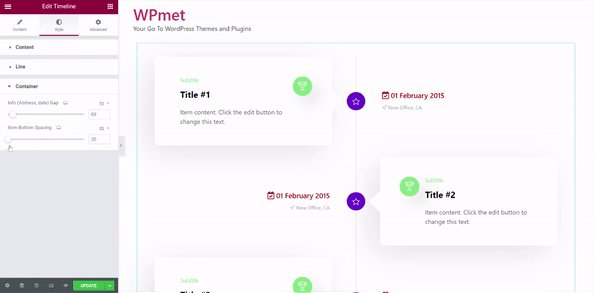
2.3 Recipiente #
Para personalizar o contêiner,
- Ajuste o espaço entre Informações (endereço e data) e Ícone.
- Ajusta a Espaçamento inferior do item para itens de contêiner.

Por fim, agora você pode adicionar a Linha do Tempo do Elementor no WordPress usando o widget Linha do Tempo do ElementsKit e exibir seu conteúdo de forma elegante.




