ElementsKit é o complemento Elementor compacto que vem com todos os recursos personalizáveis que você precisa para o seu site WordPress usando mais de 85 widgets, extensões e módulos ElementsKit. Isso inclui o widget de título de título Elementor que permite adicionar títulos personalizados às páginas do seu site WordPress.
Como mudar o estilo do título em um Elementor? #
Usando o Widget de título do ElementsKit você pode estilizar os títulos das páginas do WordPress da maneira que desejar. Para usar o widget, você precisa ter o Plug-in ElementsKit instalado no seu site WordPress. Depois disso, habilite o widget Título, configure os atributos do título do título Elementor e personalize o estilo do título. Leia esta documentação para aprender como usar o widget ElementsKit Heading para Elementor.
Etapa 1: ativar o widget de título #
Para usar o widget de título de título Elementor do ElementsKit, primeiro você deve habilitar o widget.
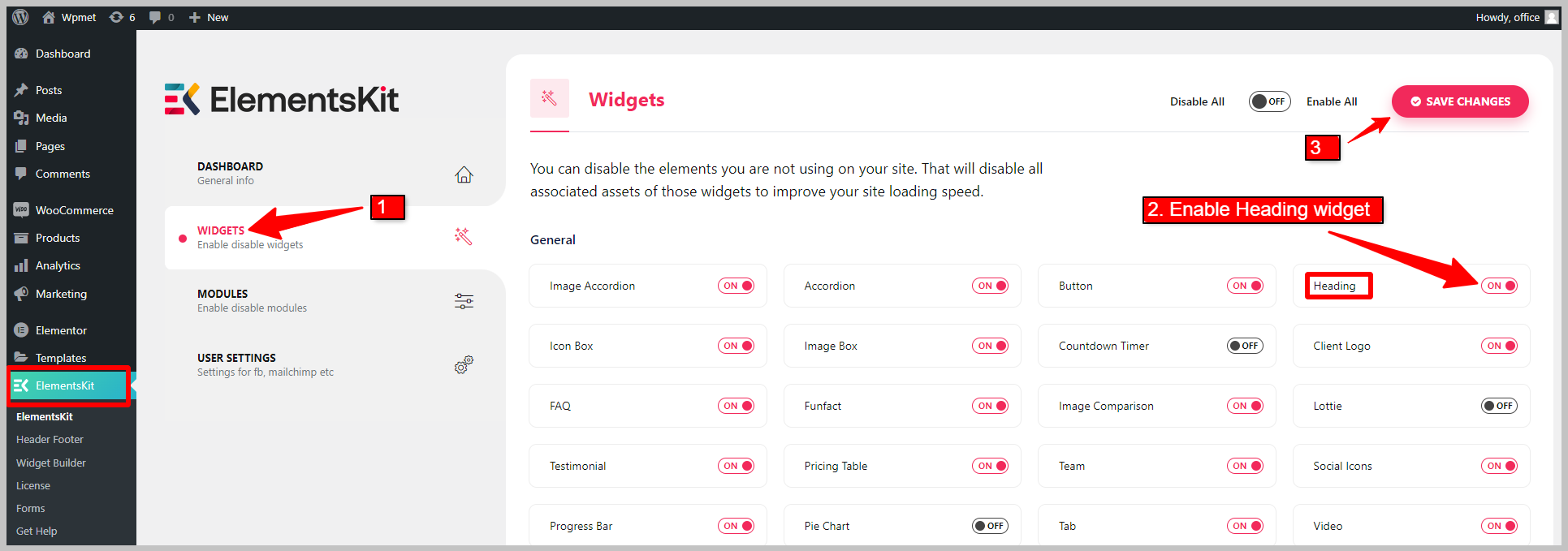
- Vá para ElementsKit > Widgets do seu painel do WordPress.
- Encontre o Widget de título e ative o widget.
- Clique no SALVAR ALTERAÇÕES botão no canto superior direito.

Etapa 2: configurar o título do título no Elementor #
Agora abra o editor Elementor, então arrastar e soltar o widget Título do ElementsKit. Você pode configurar o título, o subtítulo, a descrição do título, o texto sombreado e o separador.
2.1 Título #
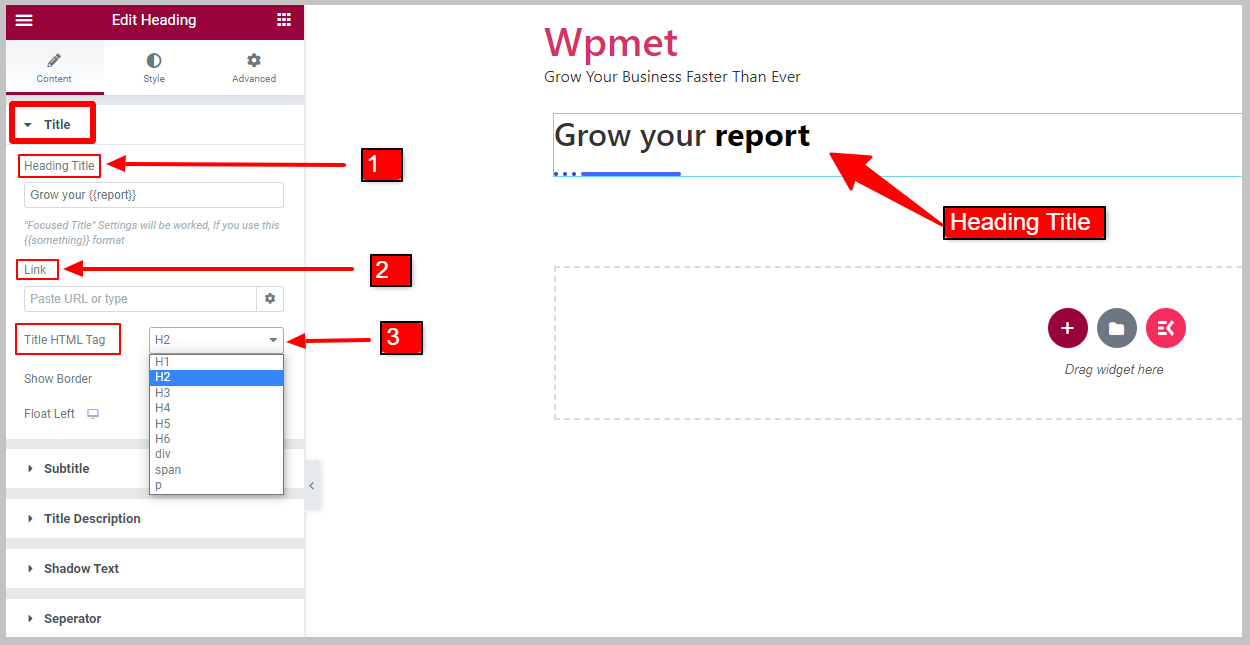
Na seção Título,
- Introduzir o Título do título. Você pode trazer o foco para uma parte do título colocando essa parte sob o colchete {}.
- Adicione um URL Link para o título do título Elementor.
- Selecione os Tag HTML do título (H1, H2, H3,…) para o título.

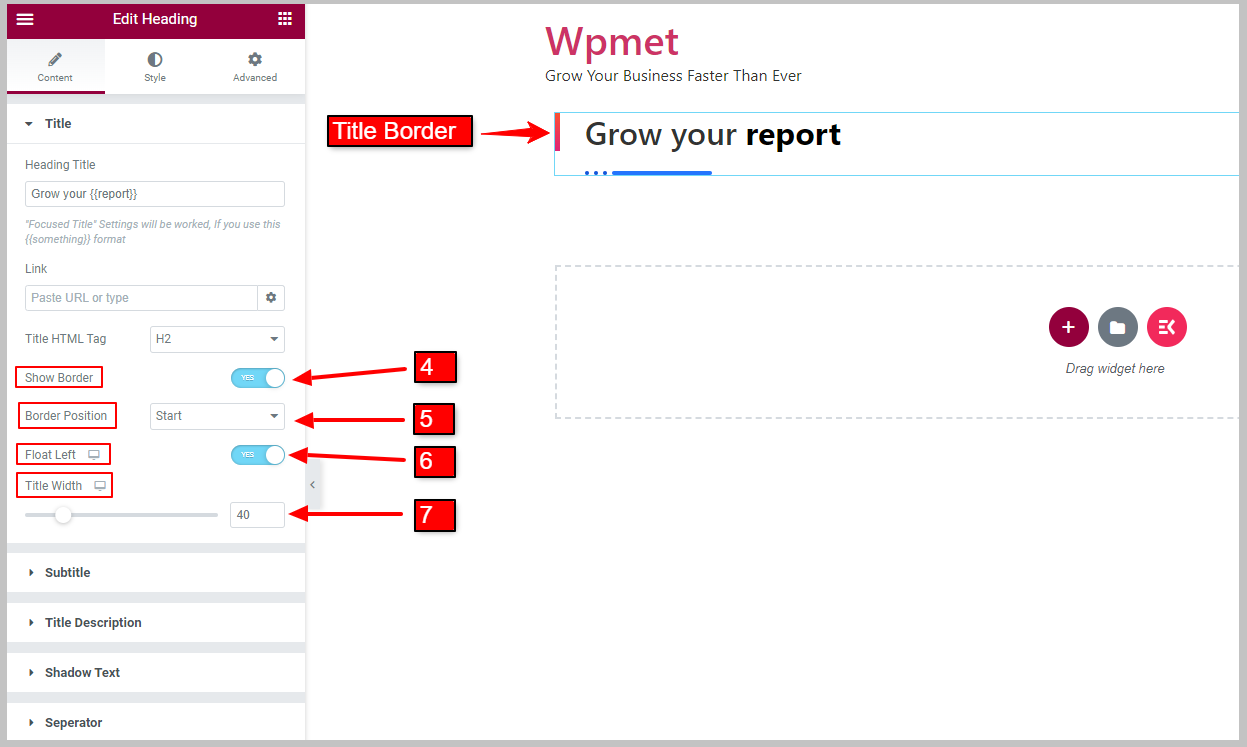
- Habilitar Mostrar borda para exibir a borda ao lado do título do título. Ao ativar a borda do título, a opção Posição da borda aparecerá.
- Escolha o título Posição da fronteira da opção dada: Começar ou Fim do título.
- Habilite o Flutuar para a esquerda opção. Quando Float Left estiver habilitado, a opção Title Width aparecerá.
- Depois disso, você pode ajustar Largura do título

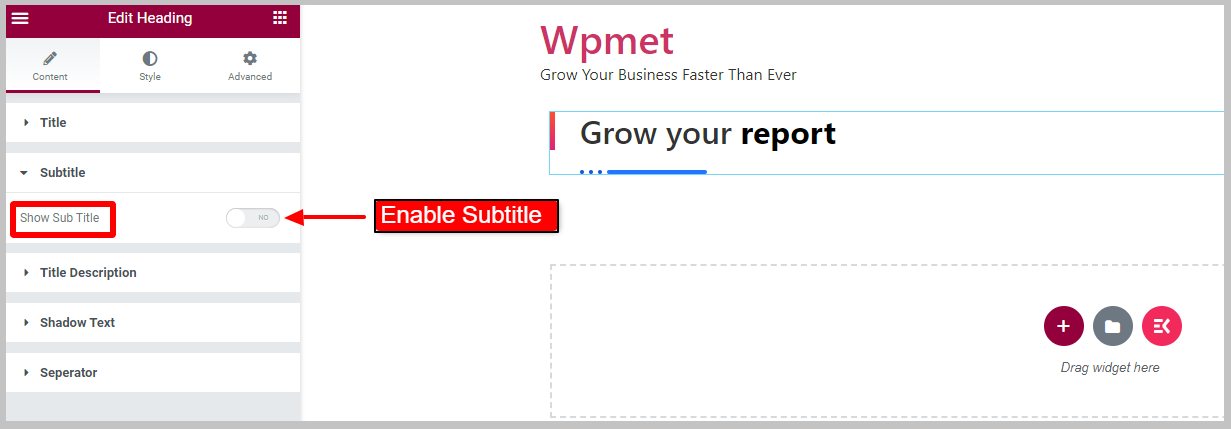
2.2 Legenda #
Para exibir legendas, primeiro ative o Mostrar subtítulo opção.

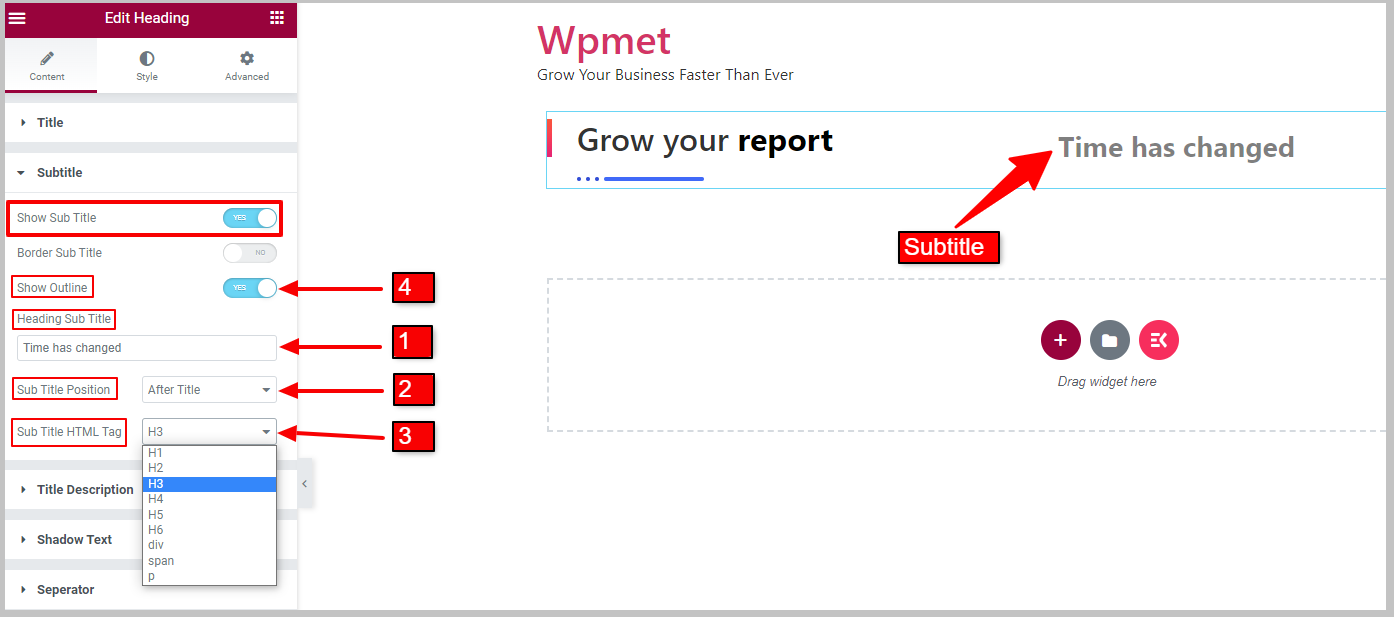
- Digitar Subtítulo do título.
- Definir Posição do subtítulo da opção dada: Antes do título e Depois do título.
- Selecione os Tag HTML do subtítulo (H1, H2, H3,…) da opção dada.
- Você pode ativar o Mostrar esboço opção. [Nota: Esta opção só funciona se o subtítulo da borda estiver desabilitado.]

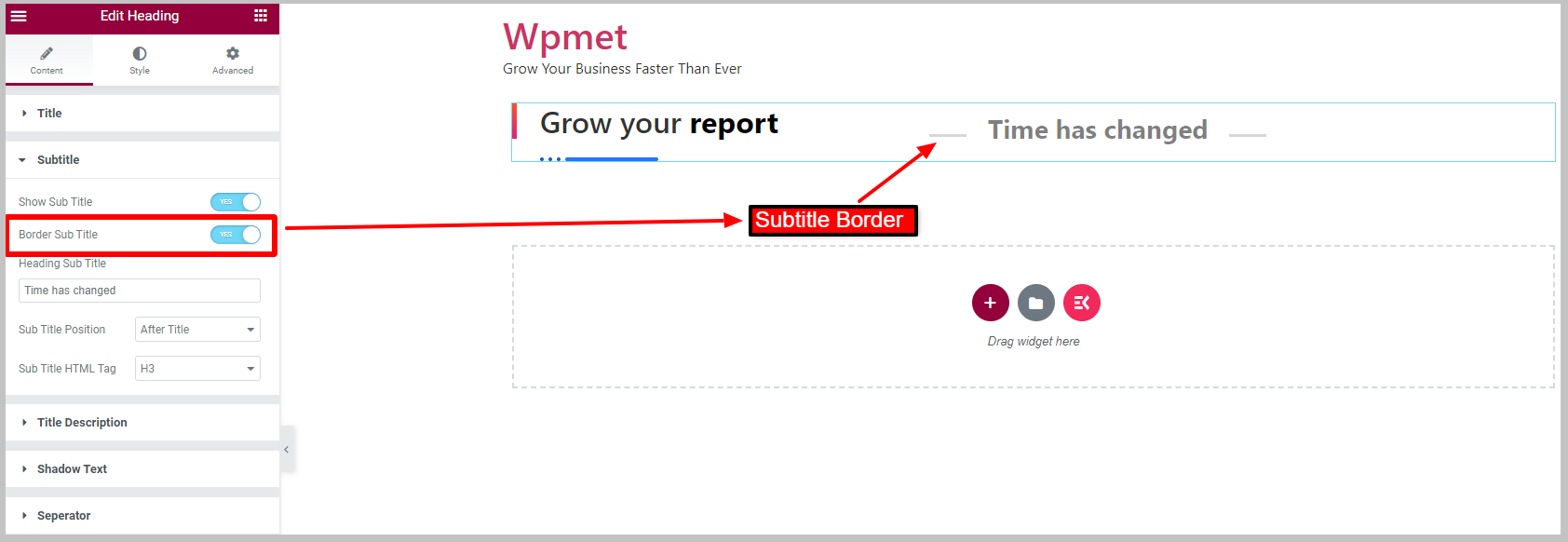
Você também pode ativar Subtítulo da borda para exibir a borda ao redor da legenda. Ao ativar a borda da legenda, Mostrar contorno será desativado.

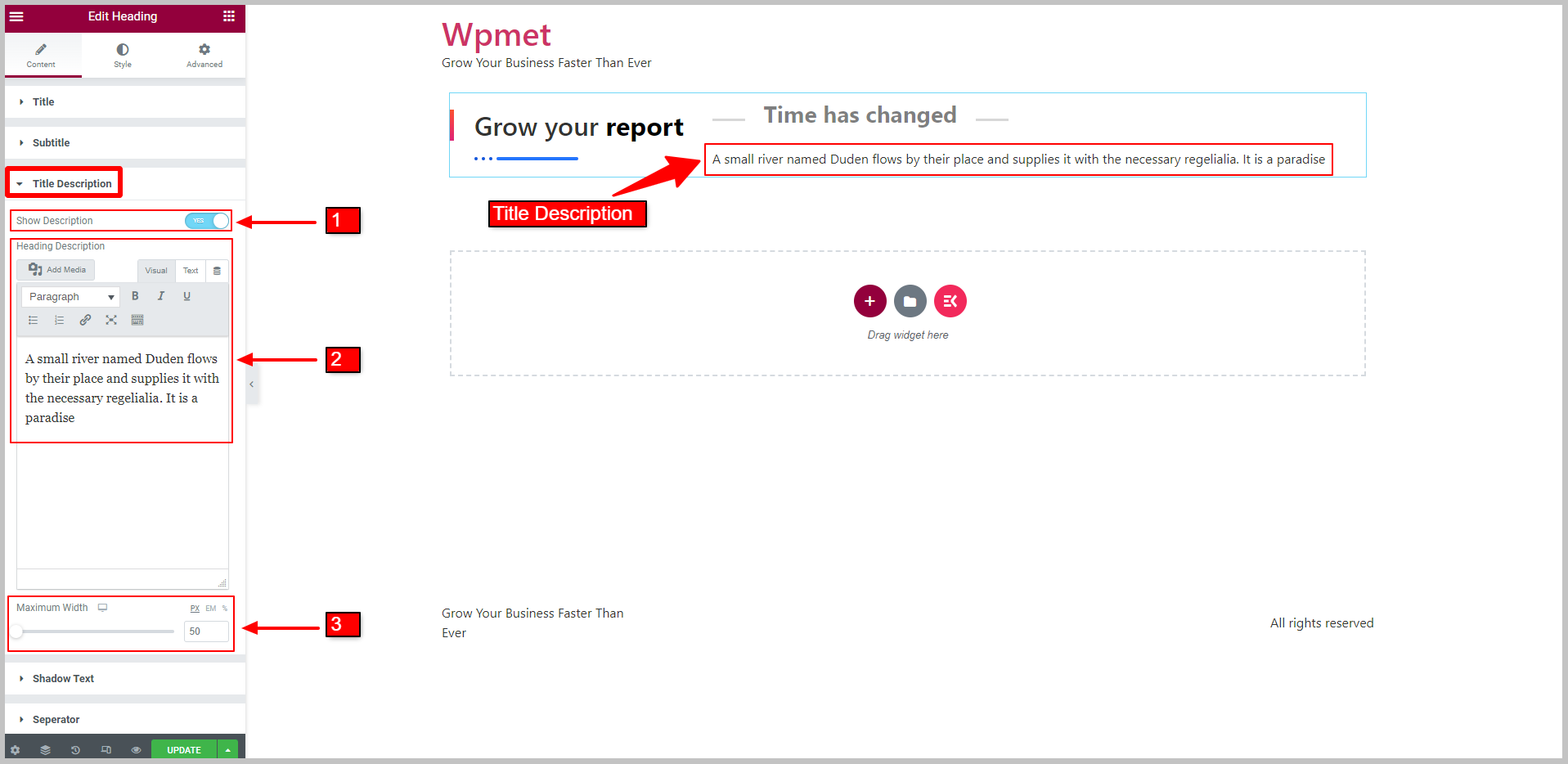
2.3 Descrição do Título #
Para exibir a descrição ao lado do título do título,
- Habilite o Mostre a descrição recurso para o widget de título do título.
- Introduzir o Descrição do título no respectivo campo.
- Você pode ajustar o Largura Máxima para a descrição.

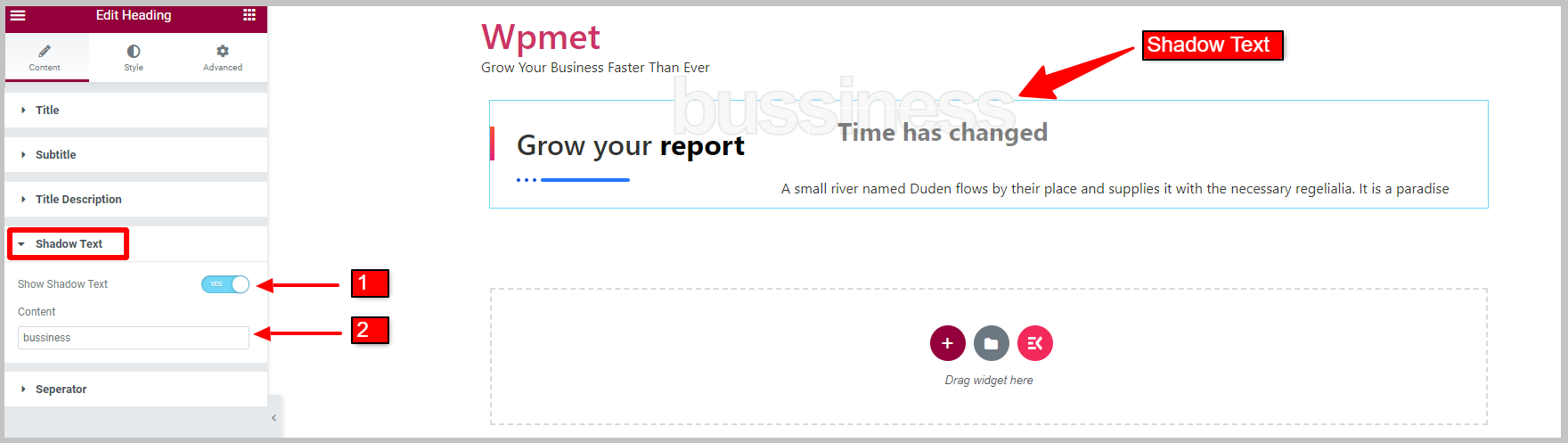
2.4 Texto Sombreado #
Para exibir um texto sombreado,
- Habilite o Mostrar texto sombreado recurso.
- Introduzir o Contexto da sombra.

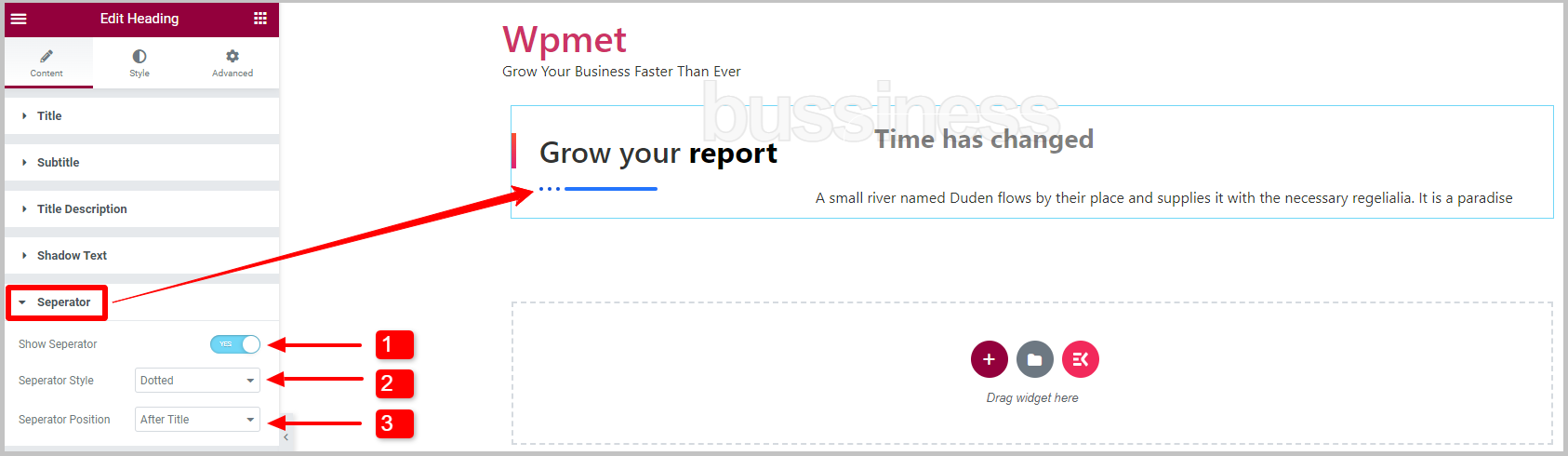
2.5 Separador #
Para mostrar o separador de um título de título,
- Habilite o Mostrar separador recurso para o título do título Elementor.
- Selecione os Estilo Separador das opções fornecidas: Pontilhado, Sólido, Sólido com Estrela, Sólido com Marcador e/ou Personalizado.
- Colocou o Posição do Separador na parte superior do título, antes do título, depois do título ou na parte inferior do título.

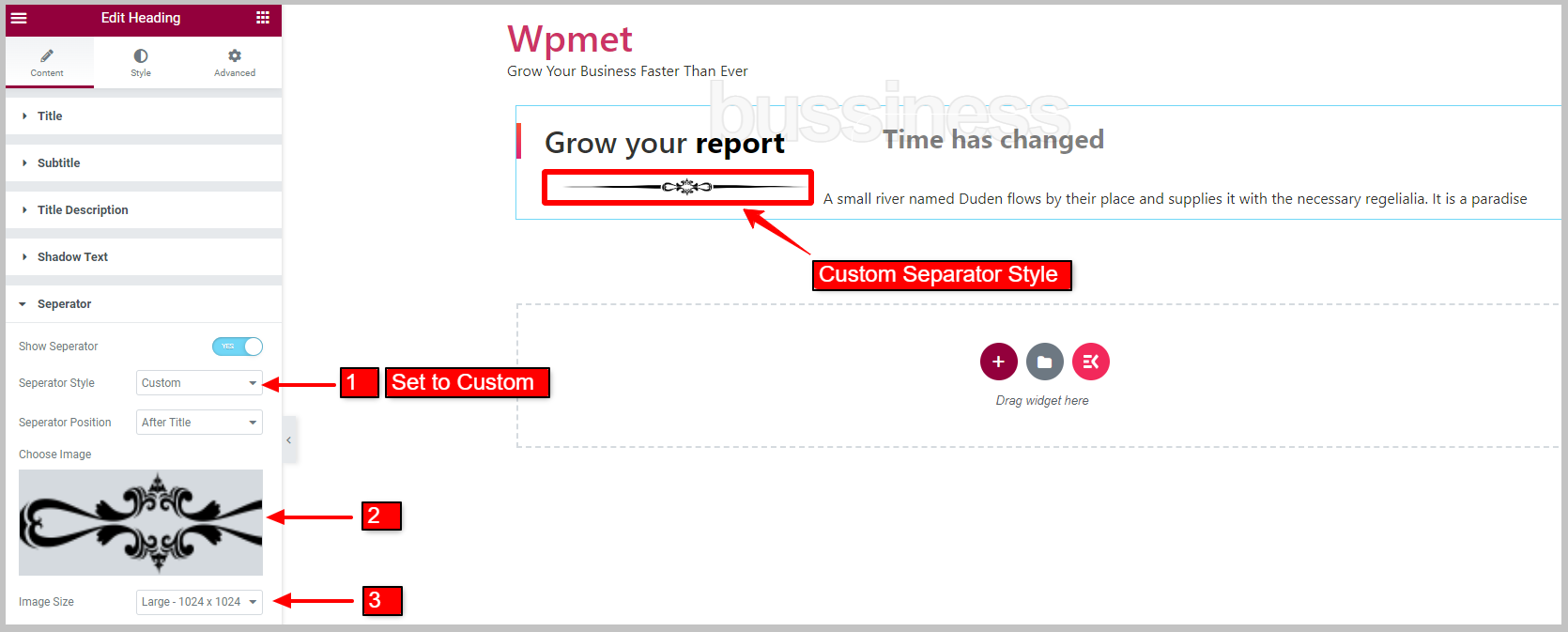
Estilo de separador personalizado:
Quando você escolhe Estilo Separador para Personalizado, você pode escolher a imagem e o tamanho da imagem.
- Selecione Estilo Separador para Personalizado.
- Escolha a imagem da biblioteca de mídia.
- Escolha o Tamanho da imagem tamanho da opção dada.

Etapa 3: personalize o estilo do widget do título do título #
Usando o widget de título de título do ElementsKit para Elementor, você pode personalizar o título, título em foco, subtítulo, descrição do título, separador e texto sombreado.
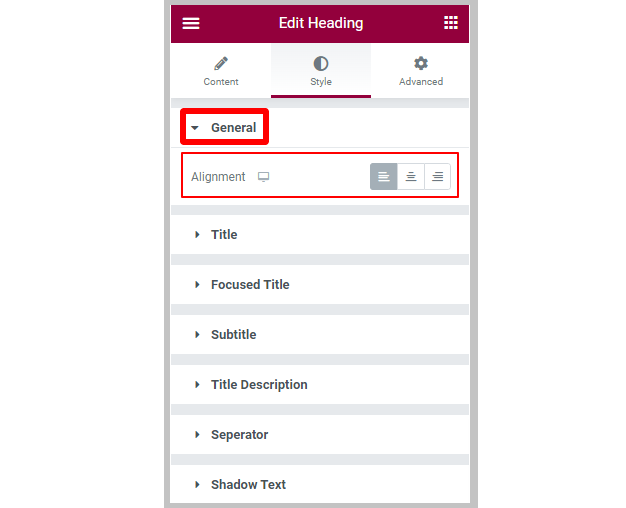
3.1 Geral #
Na seção Geral, defina o Alinhamento para a esquerda, para a direita ou para o centro.

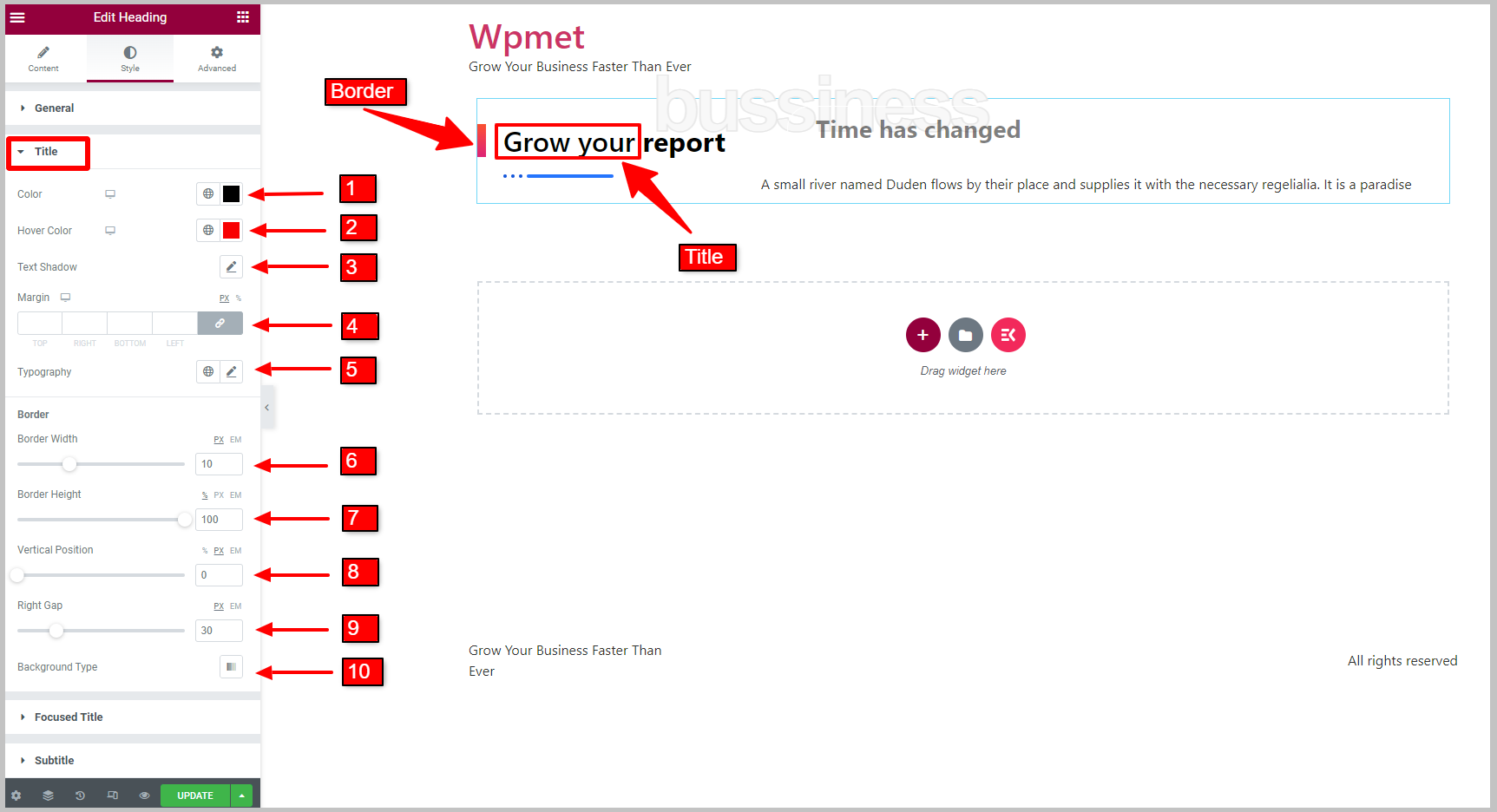
3.2 Título #
Para personalizar o estilo do título no widget de título do título,
- Selecione os Cor para o título.
- Selecione os Cor do mouse para o título.
- Ajustar Sombra de texto.
- Definir Margem para o título do título.
- Definir Tipografia.
Para o título Fronteira,
- Ajustar Largura da borda.
- Ajustar Altura da borda.
- Colocou o Posição vertical.
- Ajusta a Lacuna direita entre a borda e o texto do título.
- Selecione os Tipo de plano de fundo para borda do título.

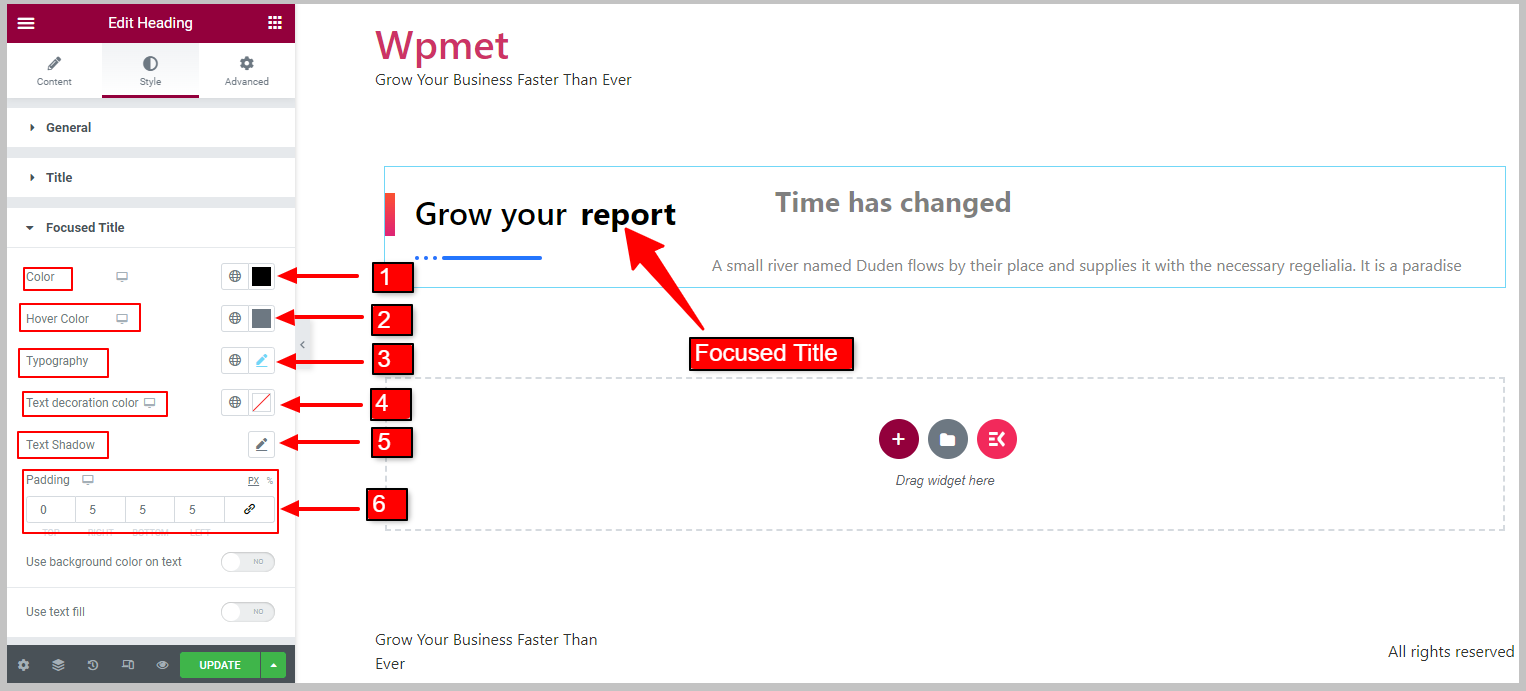
3.3 Título Focado #
Para personalizar um título em foco,
- Selecione os Cor para o título em foco.
- Escolher Cor do mouse para o título em foco.
- Colocou o Tipografia.
- Você pode definir um Cor da decoração do texto.
- Opção para definir Sombra de texto também está disponível.
- Definir Preenchimento para o título em foco.

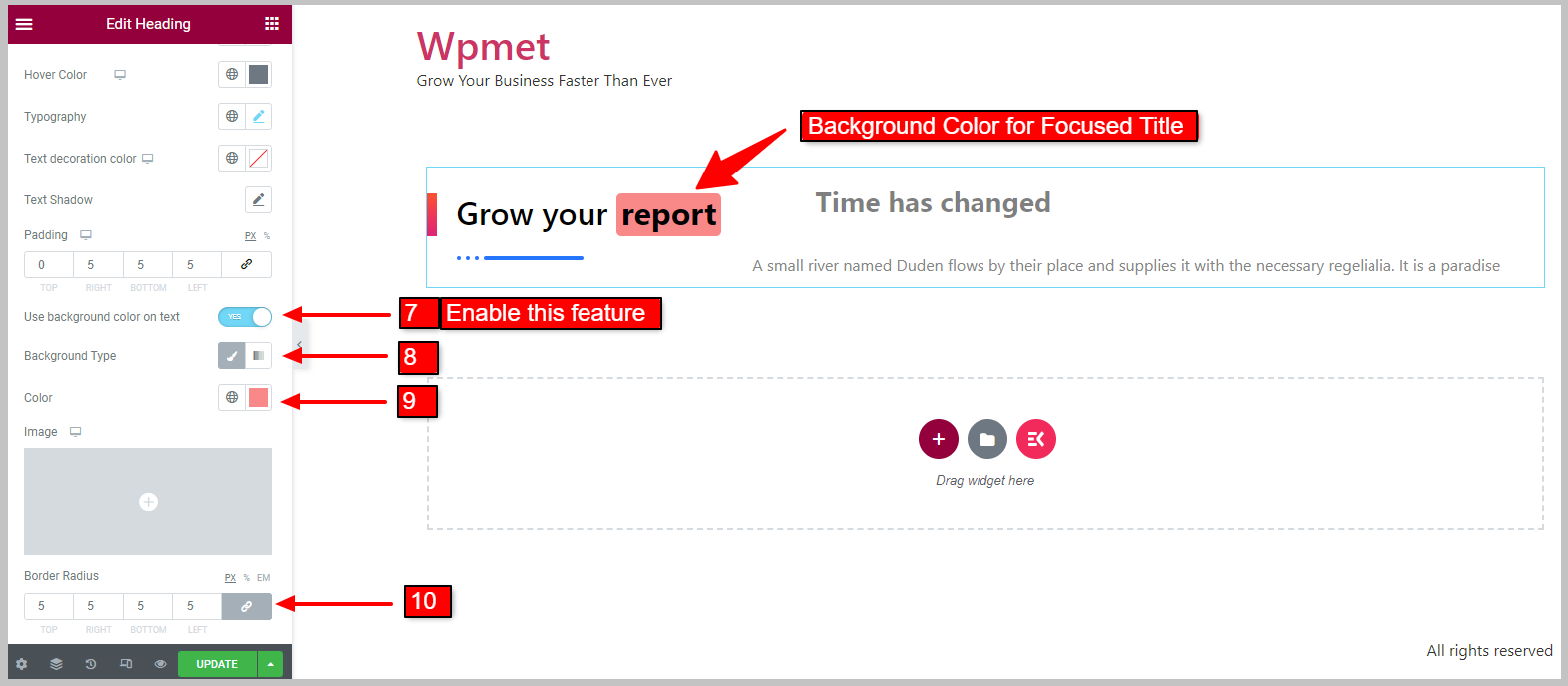
Cor de fundo para título em foco:
[Nota: quando você ativa esse recurso, Usar preenchimento de texto recurso não estará disponível. Da mesma forma, quando o Preenchimento de texto estiver ativado, a cor de fundo do título em foco não estará disponível]
- Habilite o Use cor de fundo no texto recurso.
Uma vez ativado, os seguintes recursos aparecerão:
- Selecione os Tipo de plano de fundo.
- Escolher Cor de fundo
- Definir Raio da Fronteira para o plano de fundo do título em foco.

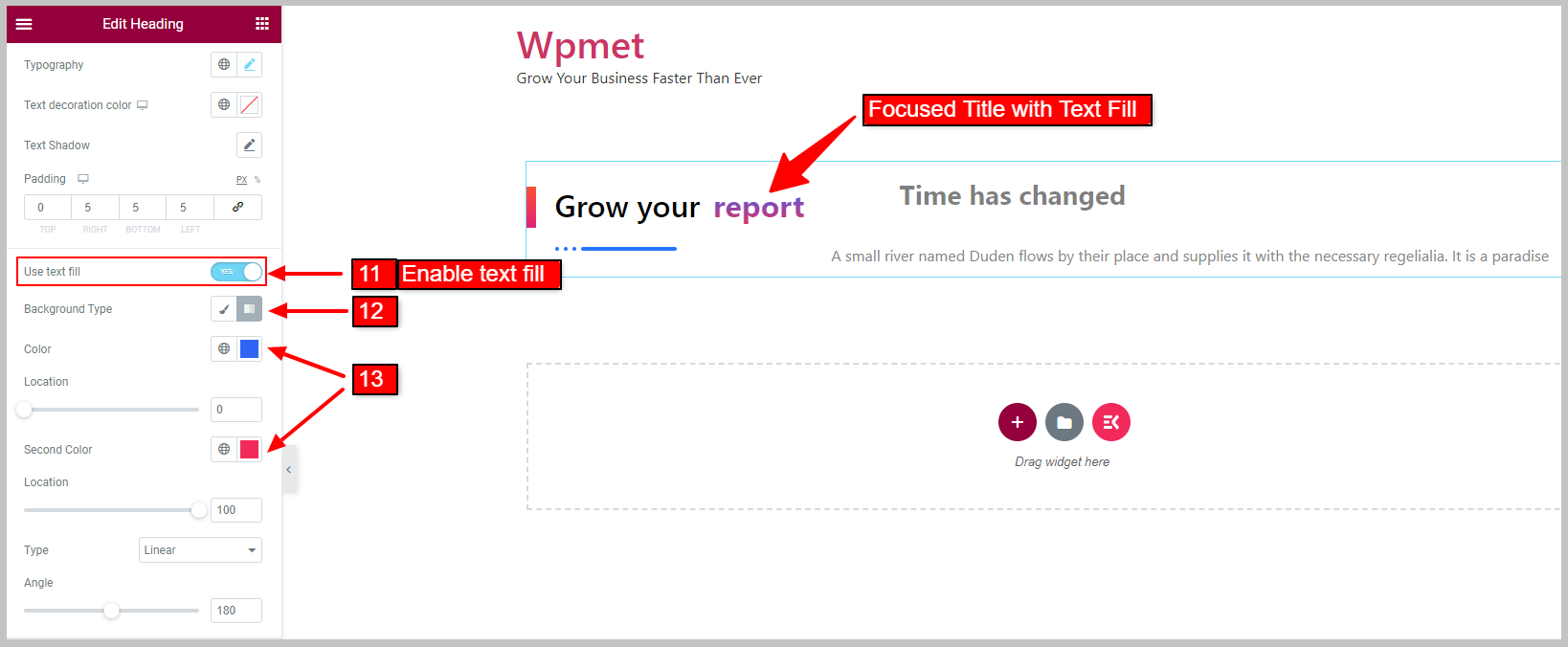
Preenchimento de texto para título em foco:
[Nota: Quando Cor de fundo do título em foco estiver ativado, esse recurso não aparecerá. Da mesma forma, quando Preenchimento de texto estiver ativado, a cor de fundo do título em foco não estará disponível]
- Habilite o Usar preenchimento de texto recurso para título focado.
Uma vez ativado, os seguintes recursos aparecerão:
- Selecione os Tipo de plano de fundo para preenchimento de texto.
- Escolha o preenchimento do texto Cor.

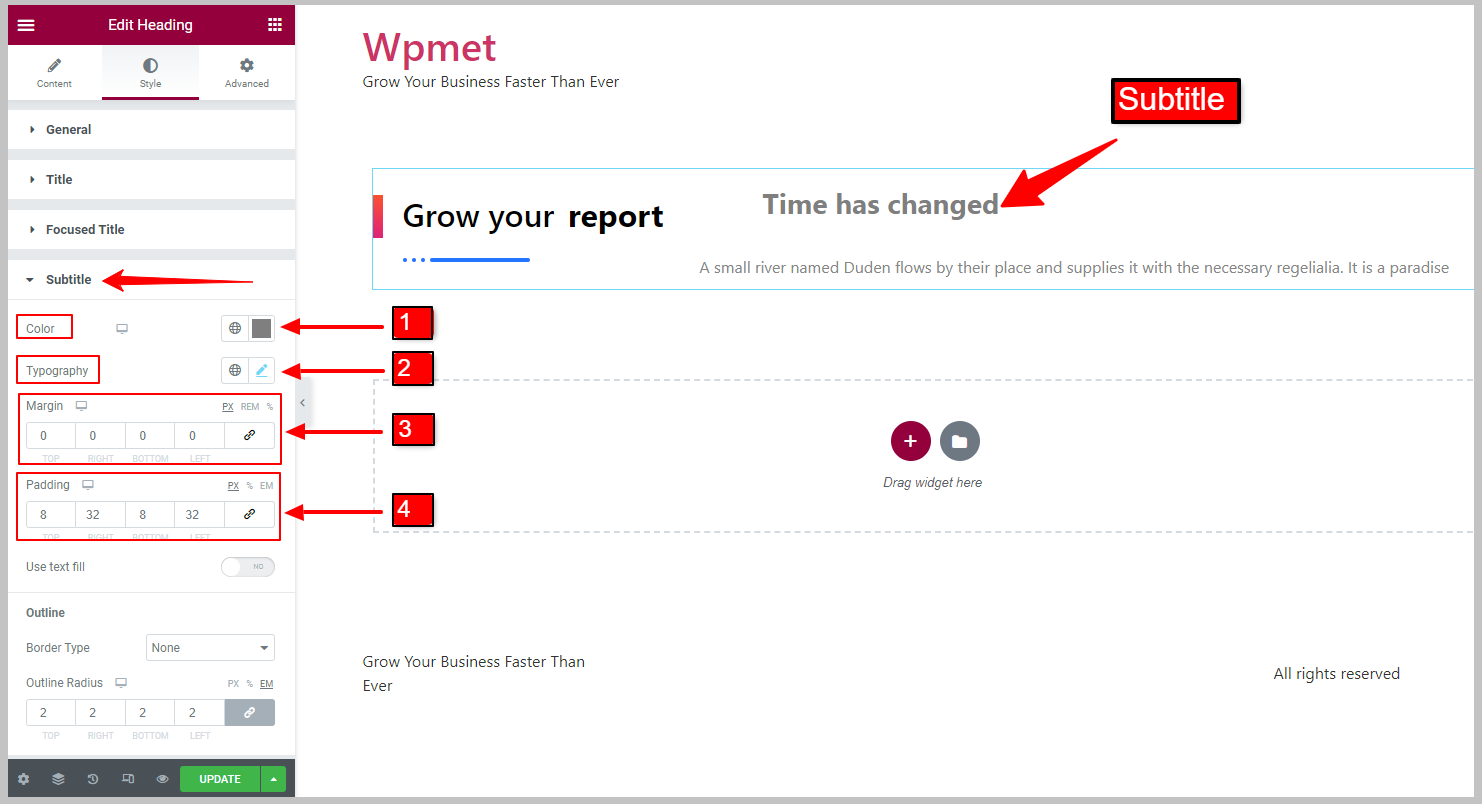
3.4 Legenda #
Para personalizar os estilos de legenda,
- Escolher Cor para legenda.
- Colocou o Tipografia do texto da legenda.
- Ajustar Margem para a legenda.
- Ajustar Preenchimento para a legenda.

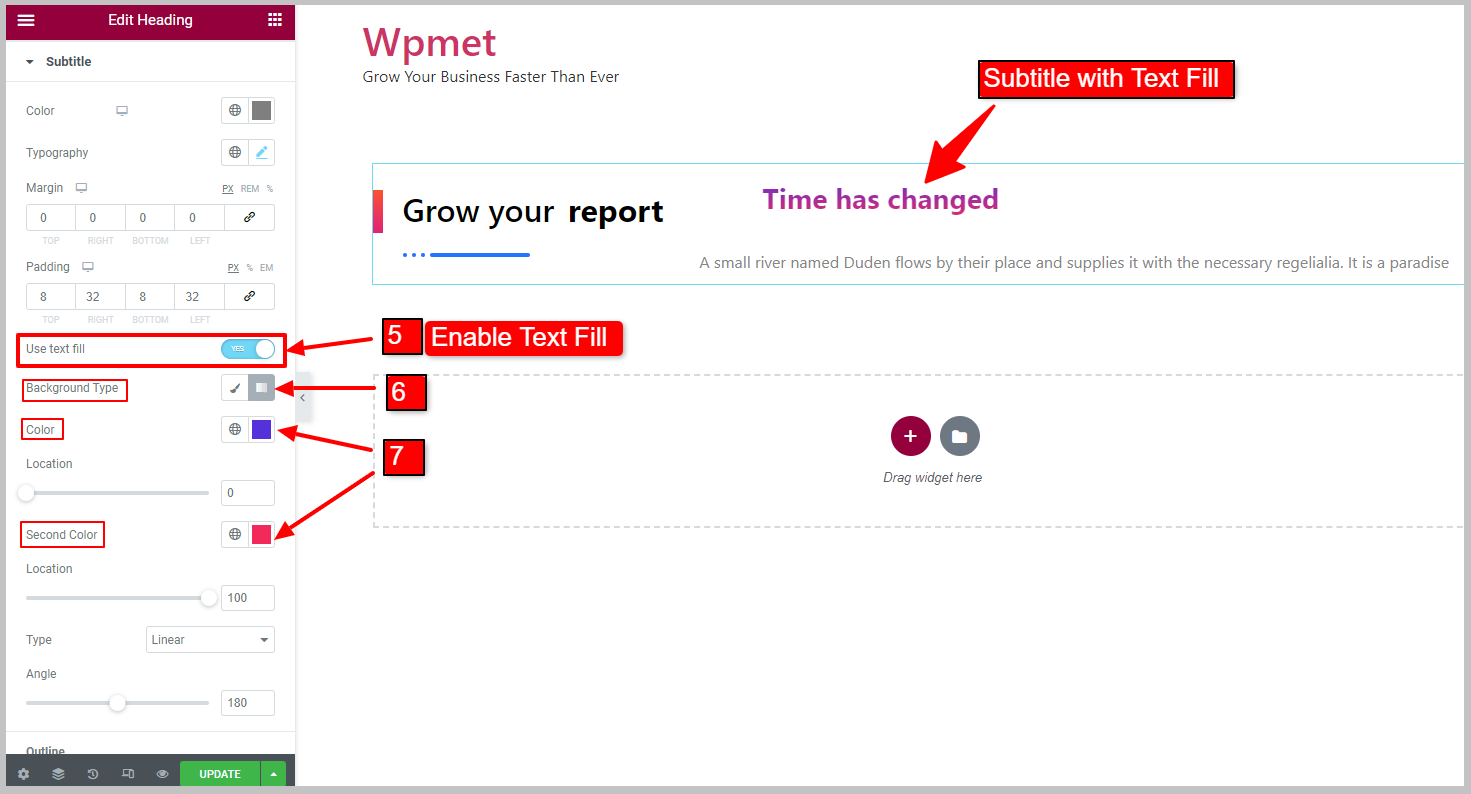
Preenchimento de texto para legenda:
- Habilite o Usar preenchimento de texto recurso para legenda.
Uma vez ativado, os seguintes recursos aparecerão:
- Selecione os Tipo de plano de fundo de Legenda.
- Escolha o preenchimento do texto da legenda Cor

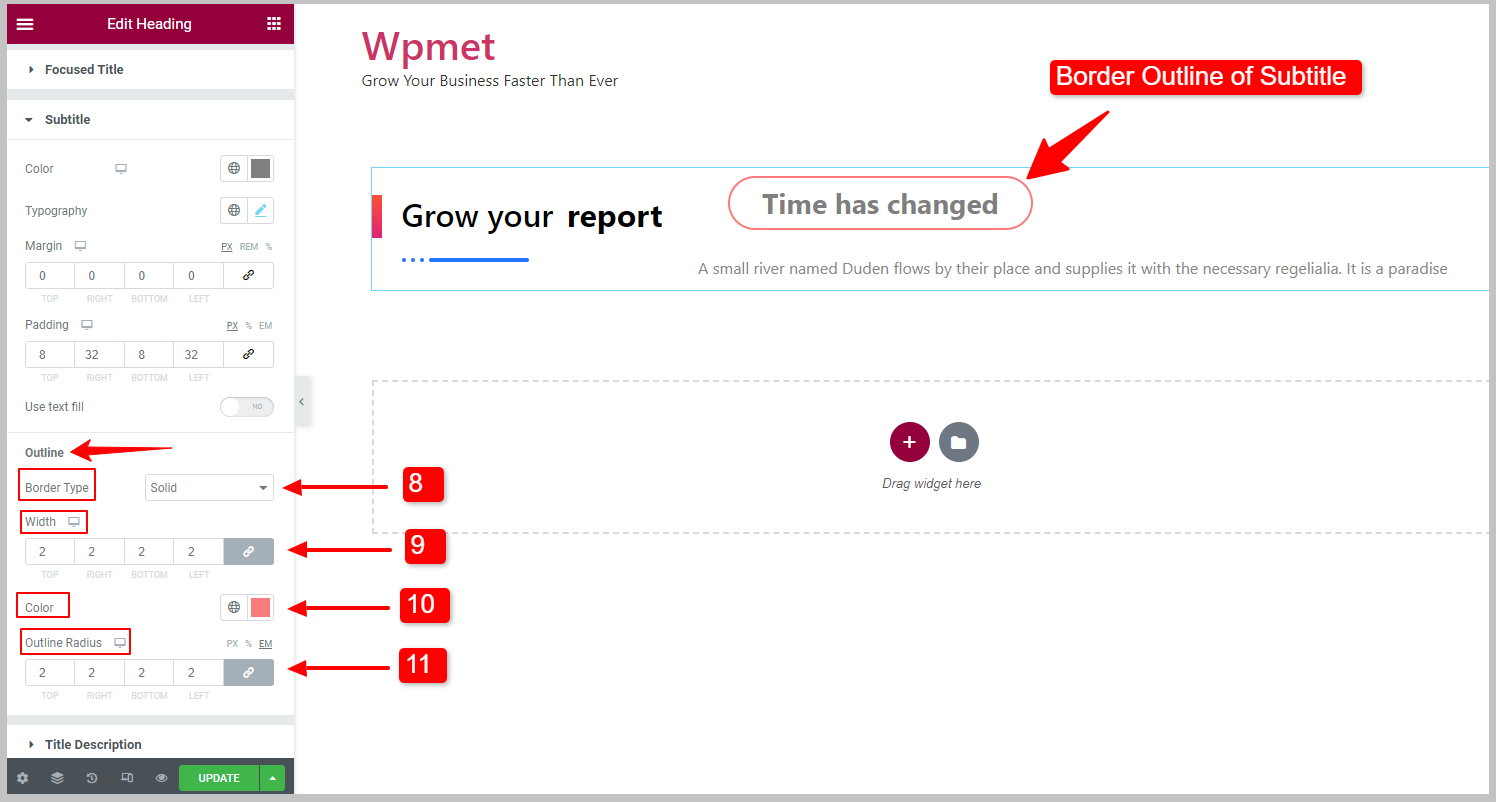
Esboço da legenda:
Você pode desenhar um contorno ao redor da legenda.
- Selecione os Tipo de borda para o esboço da legenda.
- Colocou o Largura do esboço.
- Escolha a borda Cor.
- Ajusta a Raio do contorno para a legenda.

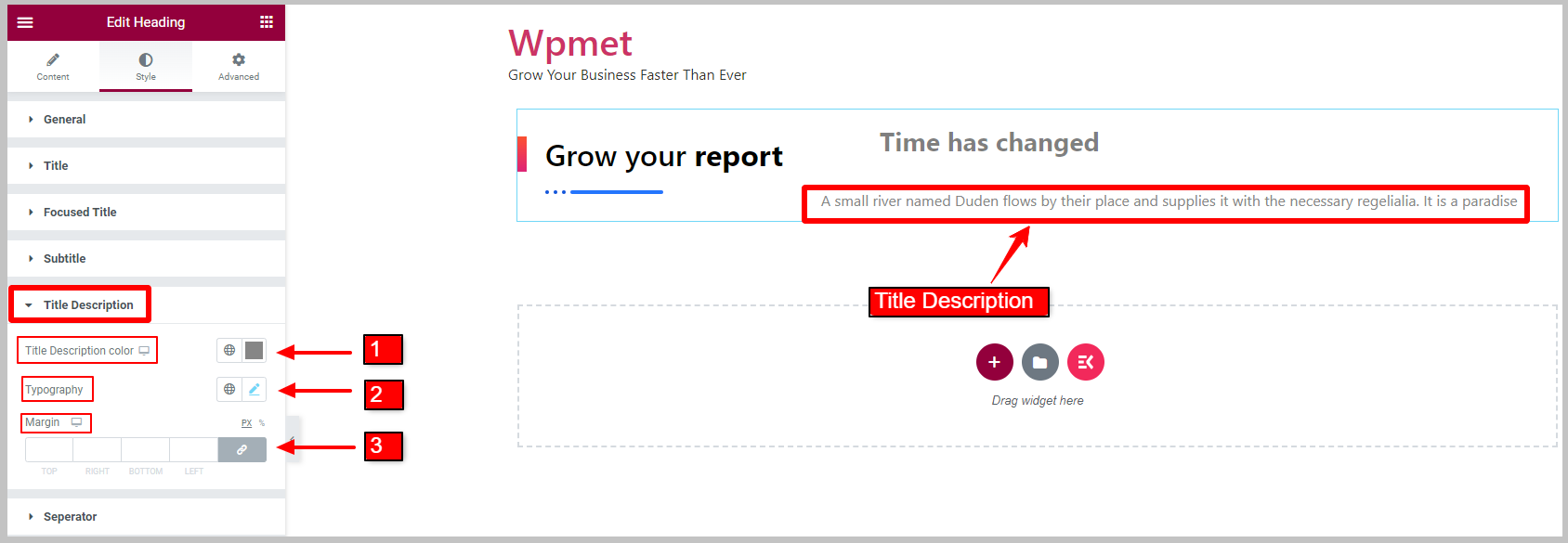
3.5 Descrição do Título #
Para personalizar a descrição do título,
- Escolha o Título Descrição cor.
- Colocou o Tipografia.
- Ajusta a Margem para a descrição do título.

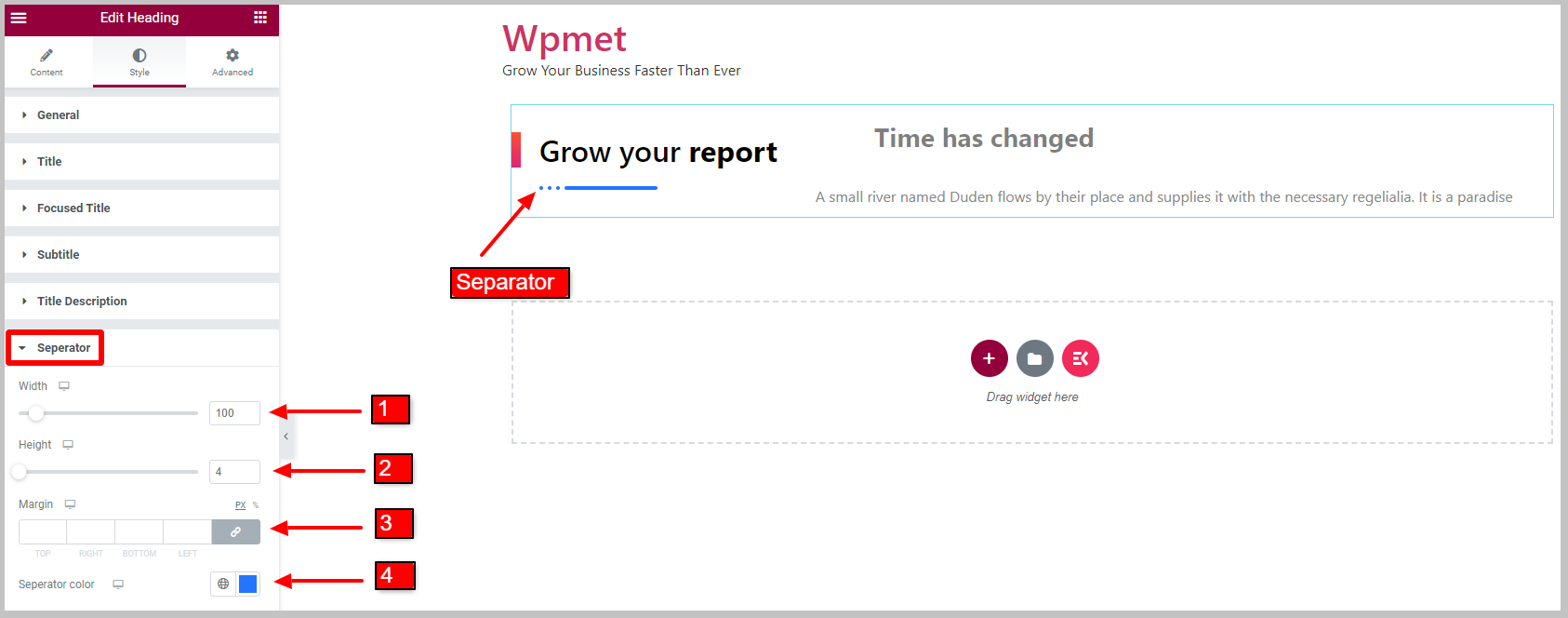
3.6 Separador #
Para o título Separador,
- Ajuste o separador Largura.
- Ajuste o separador Altura.
- Definir Margem para separador.
- Escolha um Cor do separador.

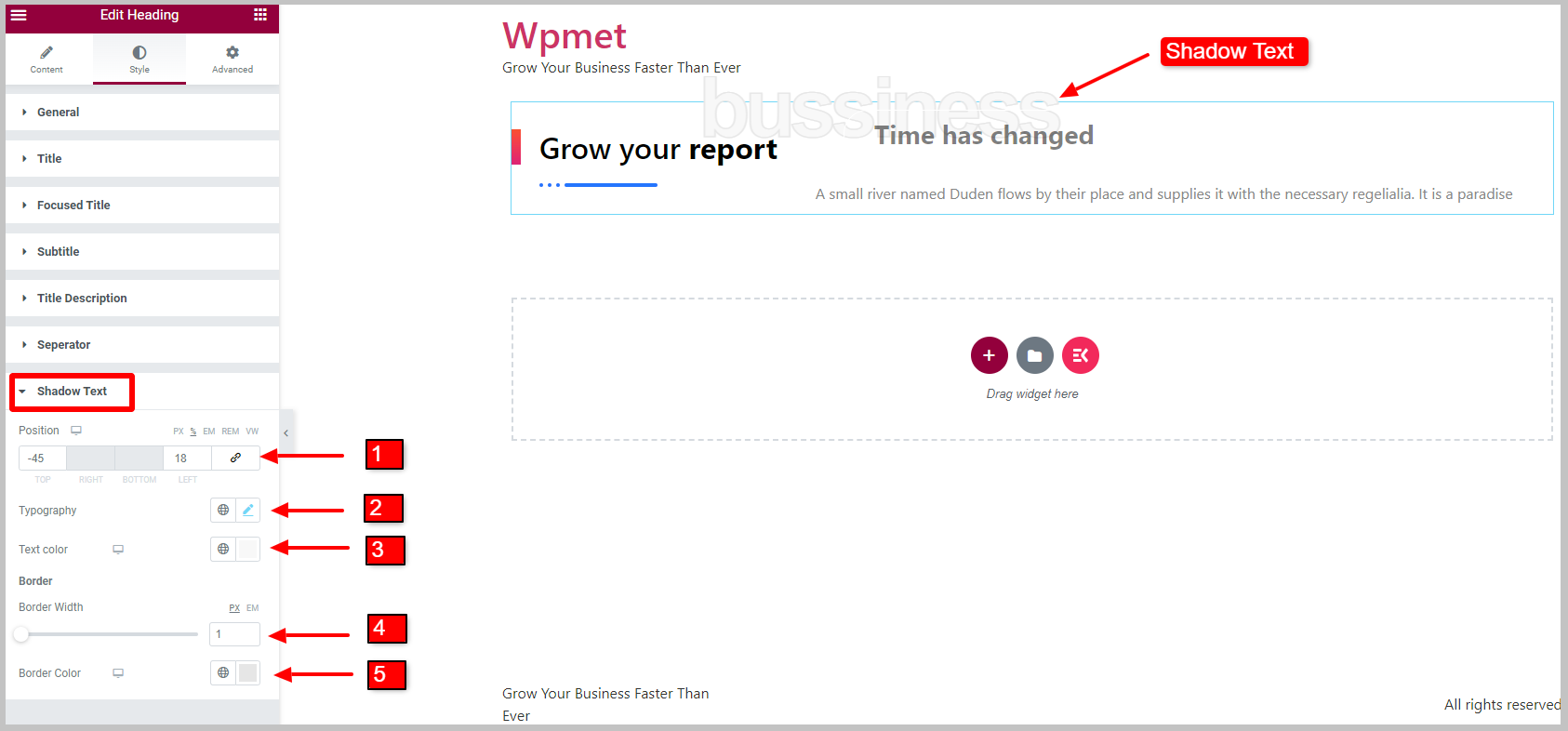
3.7 Texto Sombreado #
Para personalizar o estilo de sombra do texto,
- Ajusta a Posição de Texto Sombra.
- Colocou o Tipografia.
- Escolha a sombra Cor do texto.
- Ajustar Largura da borda.
- Escolha um Cor da borda para texto de sombra.

É sobre isso. Agora você pode finalmente adicionar um título de título elegante e personalizável no Elementor com subtítulos, descrições e texto sombreado, usando o widget Elementskit Heading.