O Ampliação Ferramenta permite que seus clientes se comuniquem com seus clientes por meio de videoconferências. É uma maneira rápida, fácil e eficaz de interagir com os visitantes do site. Aqui está um artigo abrangente para explicar cada método em detalhes. Siga o processo passo a passo para conectar o Ampliação.
Assista ao nosso guia em vídeo:
Ou apenas siga o processo passo a passo:
Adicionar widget de zoom #
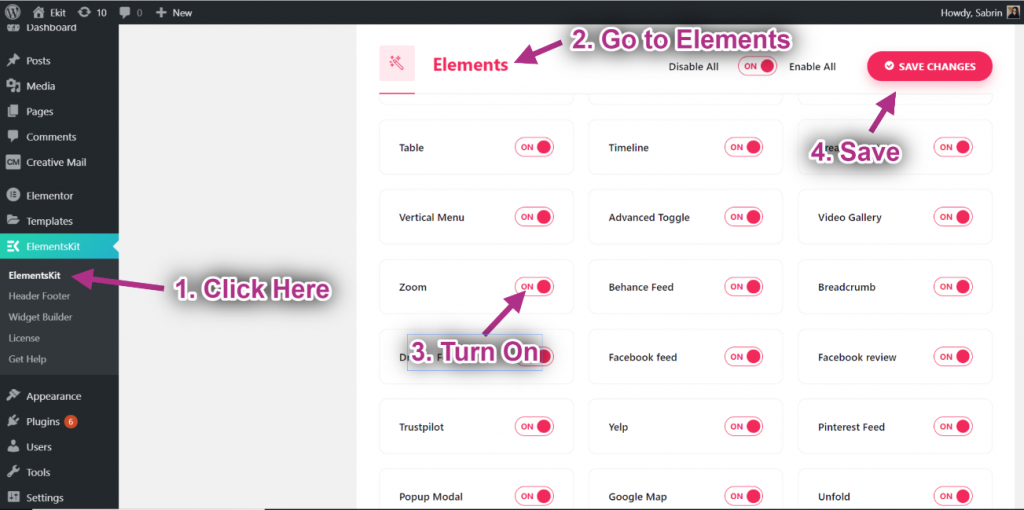
- Vá para Kit de elementos=> Dados do usuário=> Clique no Ampliação expandir. Você precisará de um ID do usuário e Token de acesso para conectar o zoom.

Passo->1: Gerar ID e segredo do cliente Zoom #
Nesta etapa, iremos gerar as credenciais do aplicativo Zoom, como ID do cliente e chave secreta.
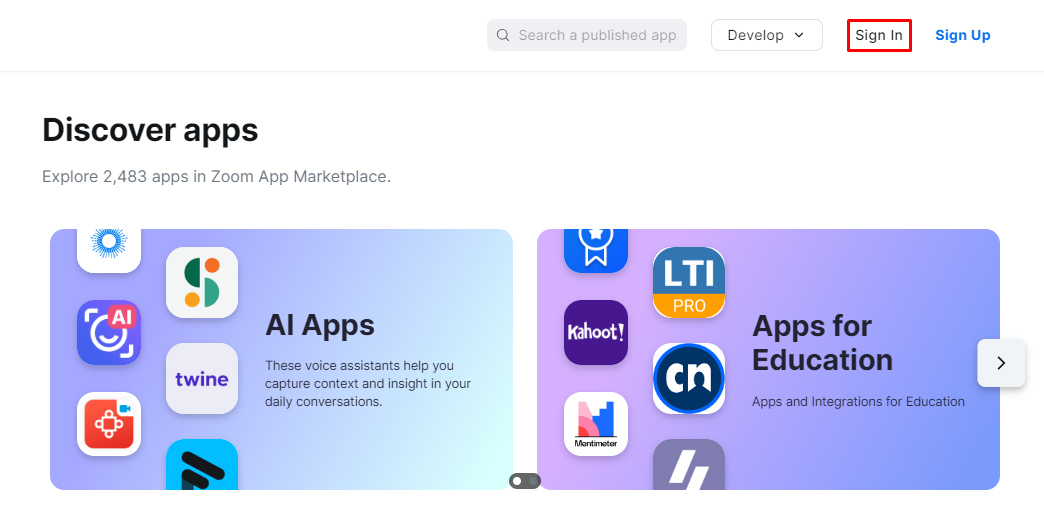
Clique aqui para acessar o Zoom App Marketplace. Em seguida, faça login com seu Zoom ID ou crie uma nova conta.

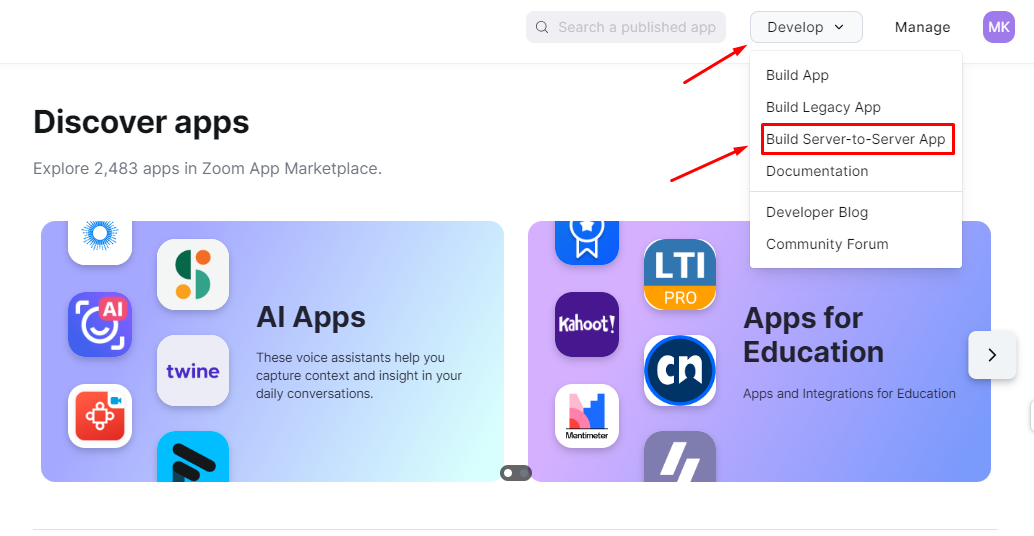
Localize o “Desenvolver”Na área do cabeçalho e selecione a opção“Construir aplicativo de servidor para servidor”Opção no menu suspenso.

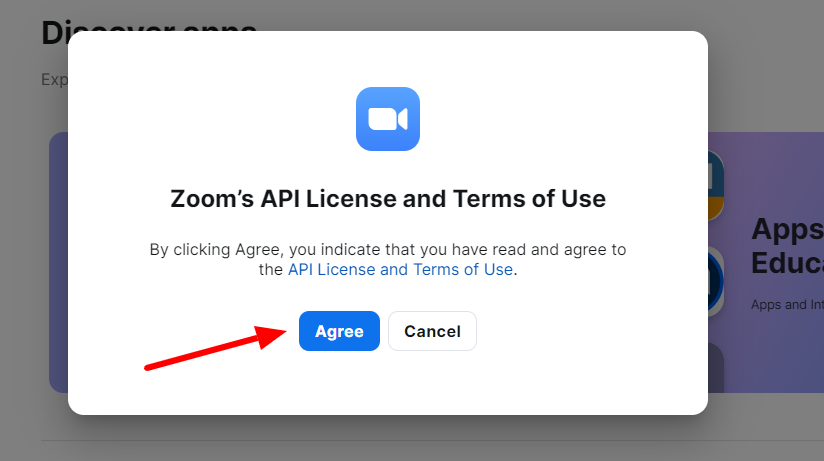
E você verá um pop-up para concordar com a licença da API e os termos de uso do Zoom.

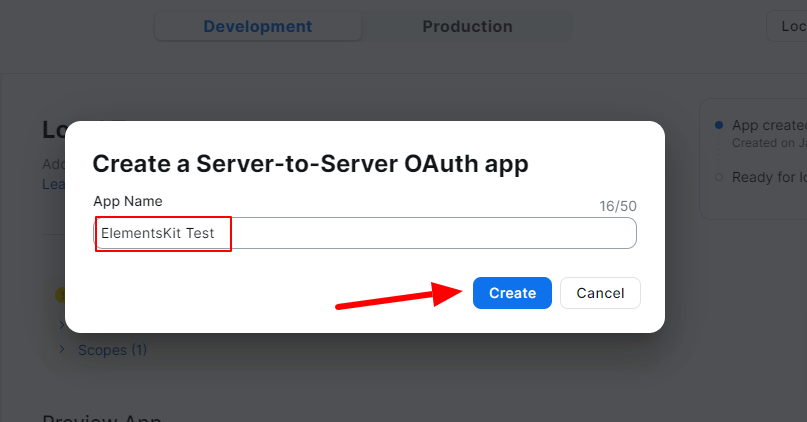
A seguir, haverá outro pop-up para inserir o nome do seu aplicativo. Em seguida, clique no botão “Criar" botão.

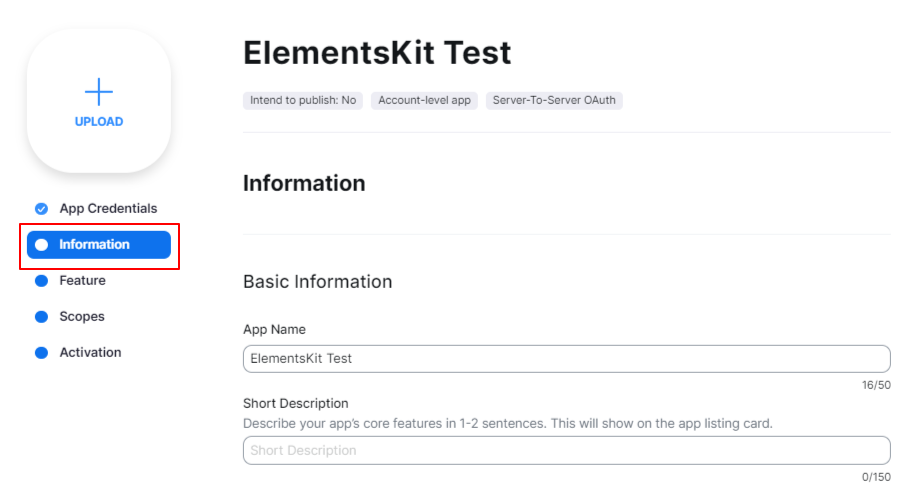
A próxima tela mostrará todas as opções para configurar seu aplicativo. Primeiro, clique na opção de informações. Aqui você adicionará algumas informações básicas.

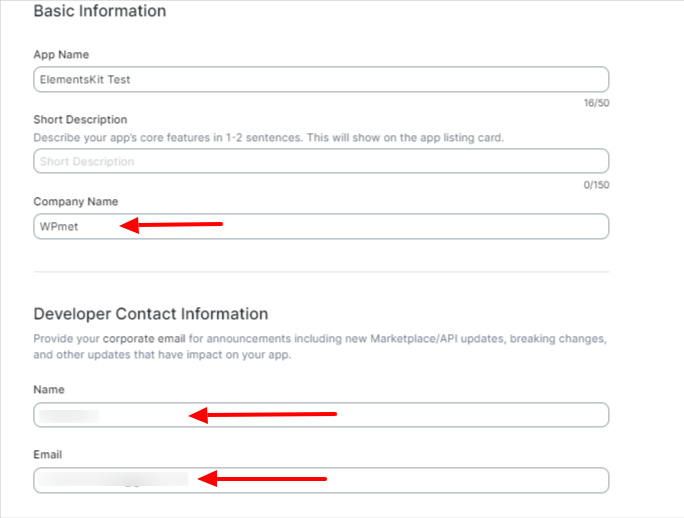
Preencha o Nome da empresa, Nome do desenvolvedor, e E-mail Campos.

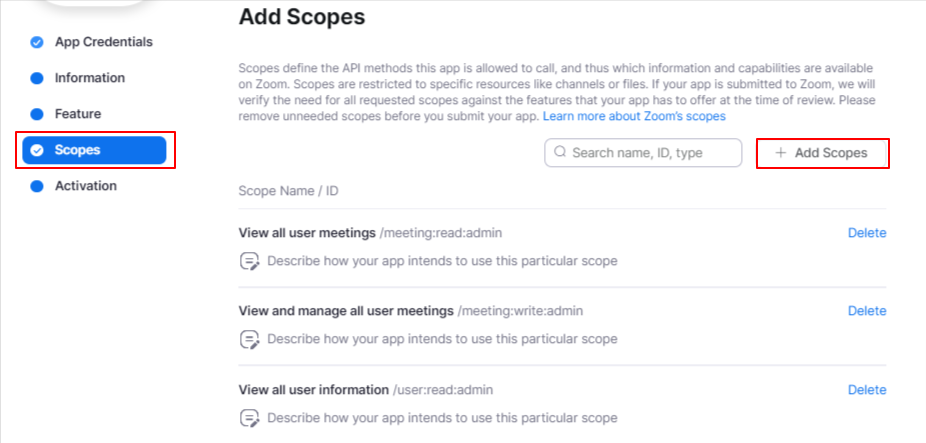
Em seguida, clique no botão “Escopos”E clique no botão “+ Adicionar escopos" botão. Fazer isso abrirá um novo “Adicionar escopos”Aparecer configurações.

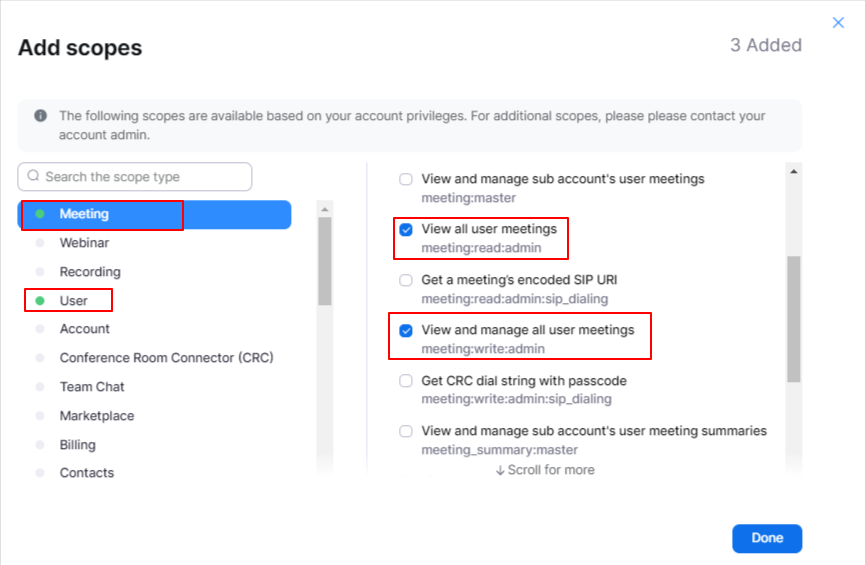
Para integração do ElementsKit, marque a caixa “Ver todas as reuniões de usuários" e “Ver e gerenciar todas as reuniões de usuários” opções sob o “Reunião" escopo. Além disso, selecione o “Ver todas as informações do usuário”opção sob“Do utilizador" escopo. Em seguida, clique no botão “Feito" botão.

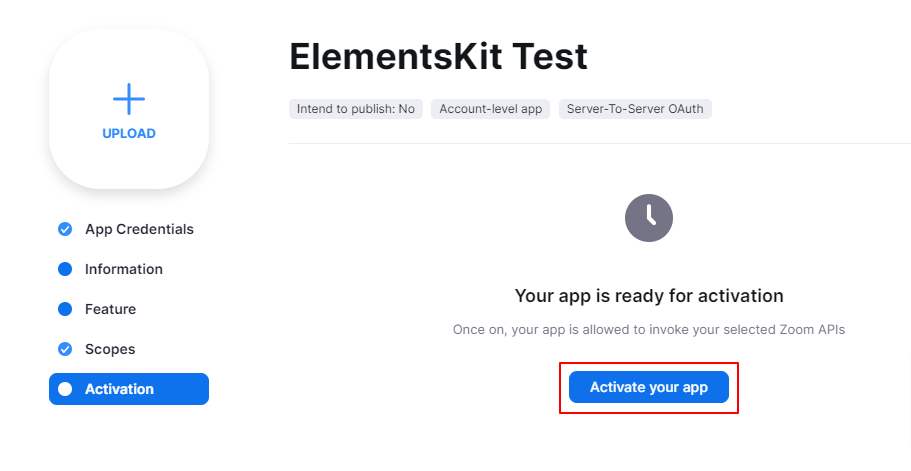
Tudo pronto, basta clicar no “Ative seu aplicativo”do botão Ativação opção. E você ativará o aplicativo com sucesso.

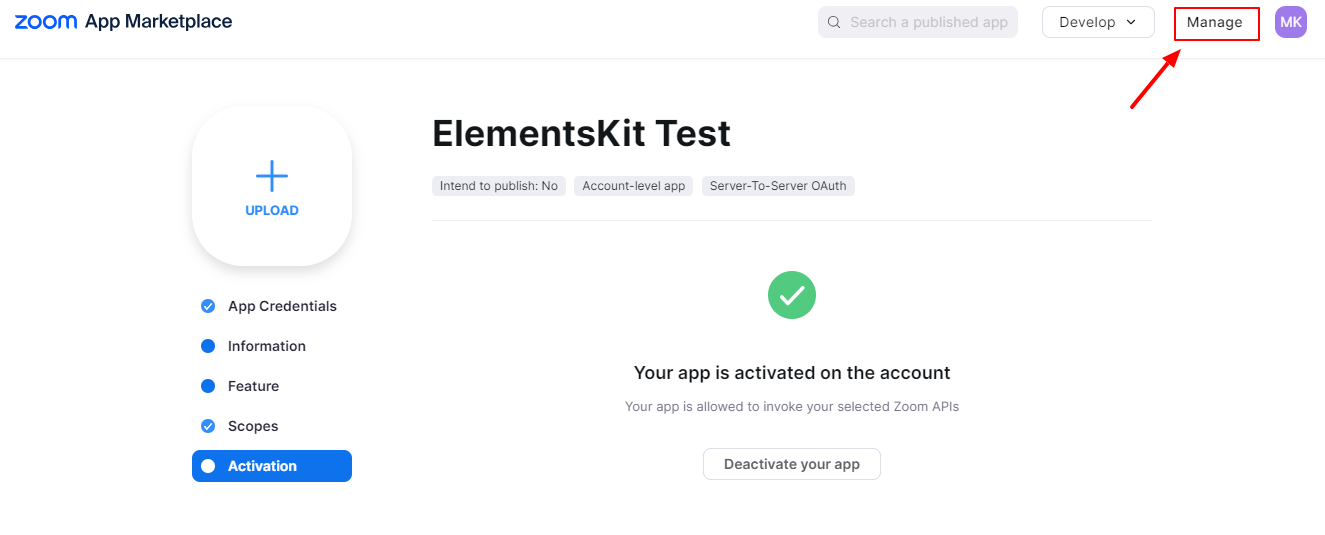
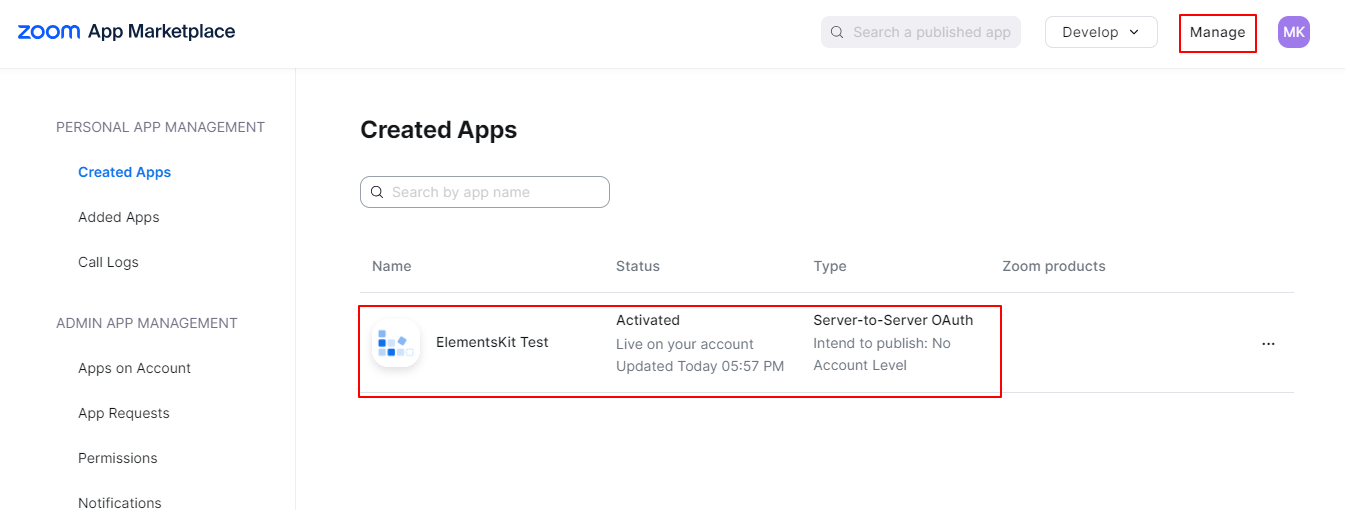
Agora, clique na opção “Gerenciar” na área do Cabeçalho.

Na tela do seu dispositivo, você mostrará a lista de aplicativos criados. Clique em um para obter todas as credenciais.

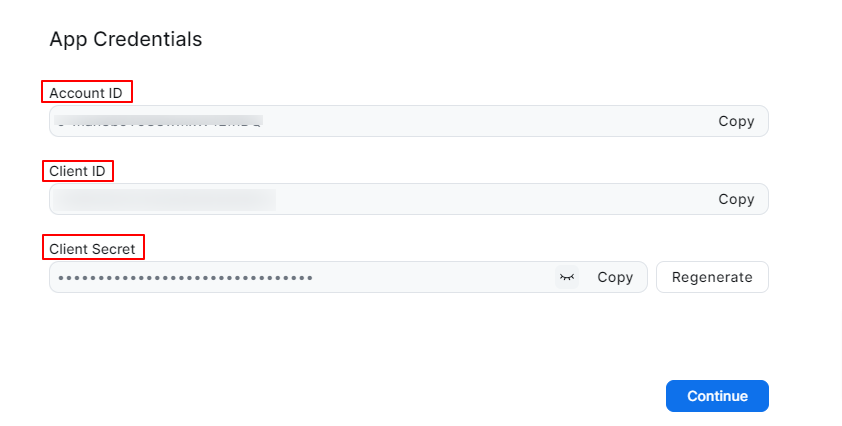
Suas credenciais do aplicativo. Copie o ID do cliente e o ID secreto.

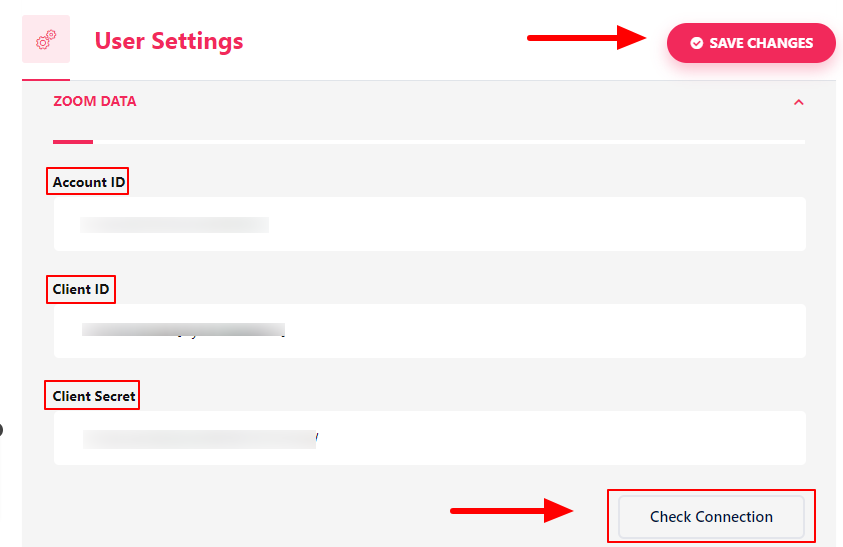
Agora, volte para o painel do WordPress e siga: ElementsKit > Configurações do usuário. Role para baixo para obter o Dados de zoom opção. Abra-o, preencha os campos e clique no botão “Salvar alterações”.
Para examinar sua conexão, clique no botão “Verifique a conexão" botão. Você verá uma notificação no topo da página.

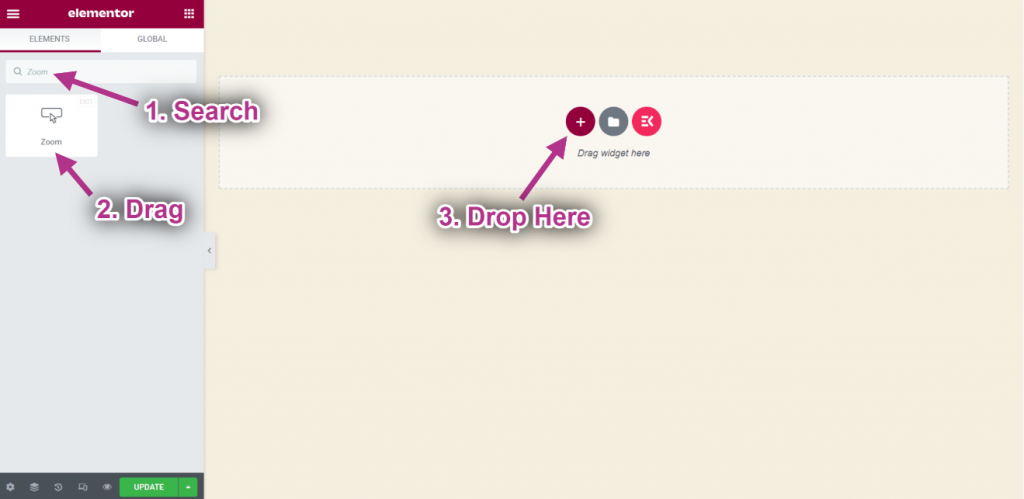
- Vá para Elementor=> Pesquisa Ampliação=> Apenas Arraste e solte o campo.

Etapa-> 2: Personalizar widget de zoom #
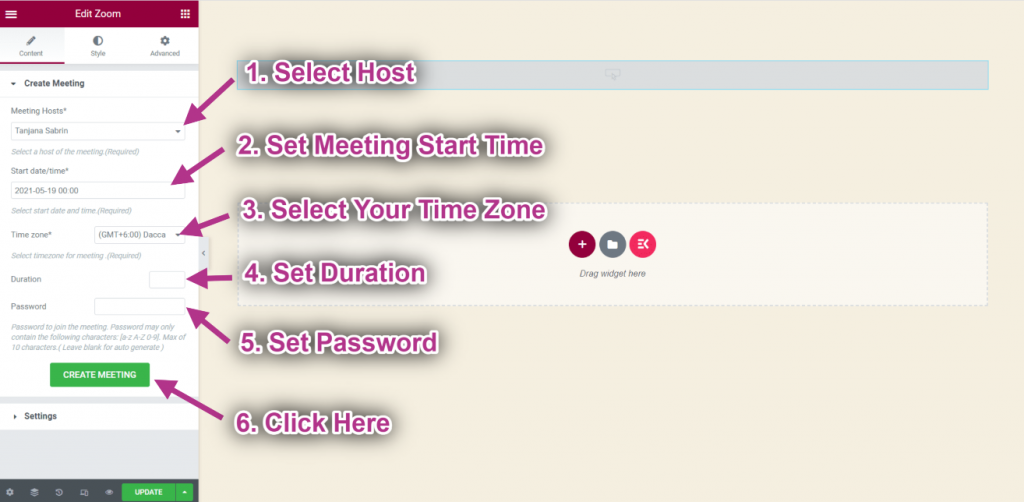
- Selecione Hospedar.
- Definir Hora de início da reunião.
- Selecione Fuso horário.
- Definir Duração.
- Definir Senha.
- Agora clique em Criar reunião.

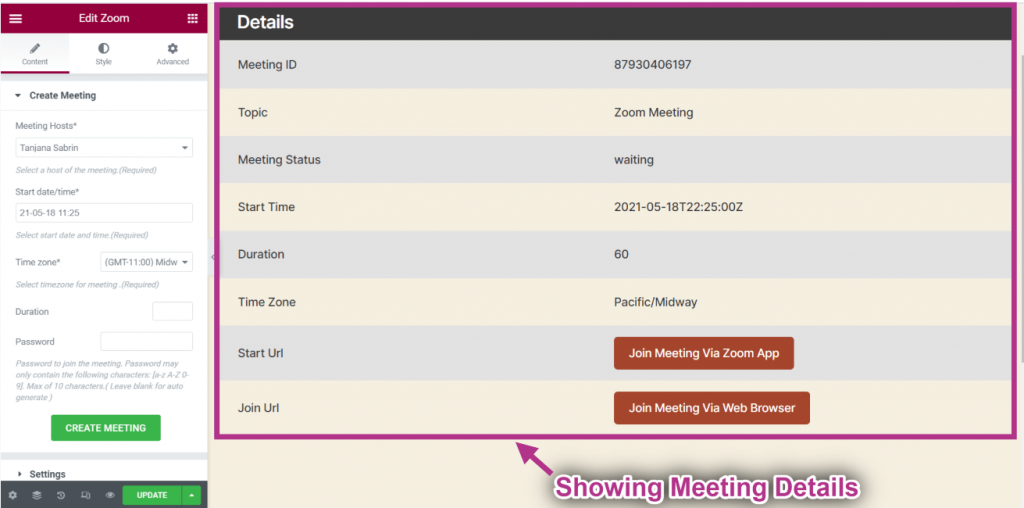
- Agora você pode ver seu Detalhes da reunião.

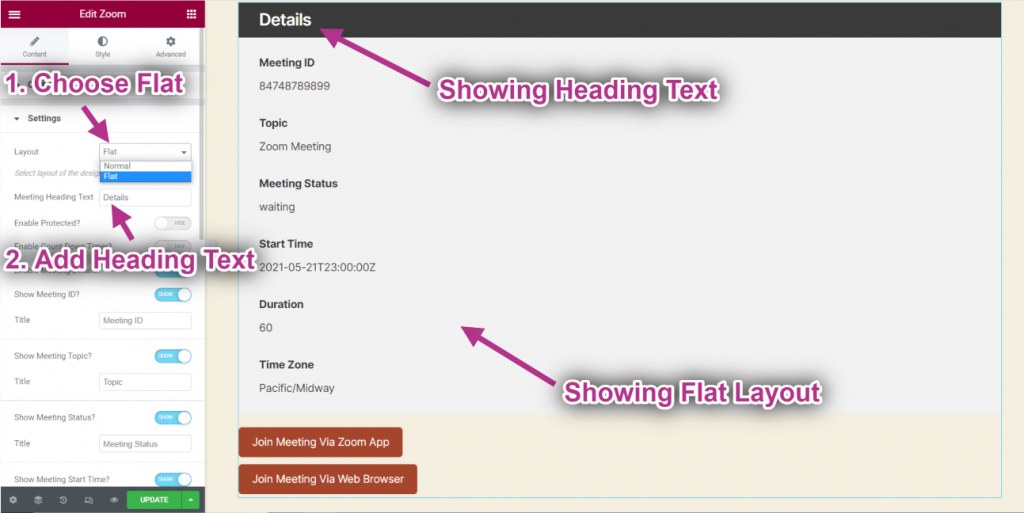
- Escolha o Layout: Plano. Você pode selecionar Normal também.
- Fornecer Texto do título.
- Você pode ver o Layout plano com Texto do título.

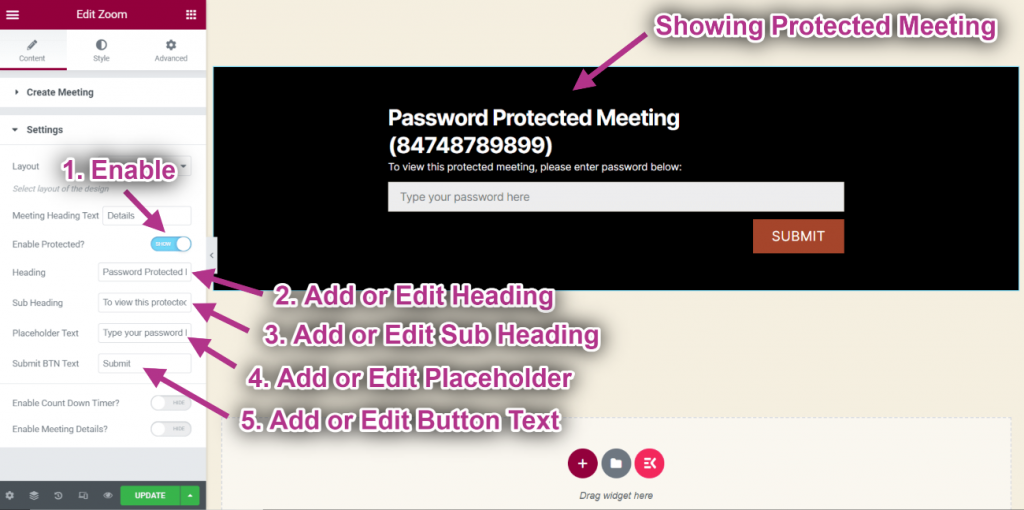
- Habilitar Protegido.
- Adicionar ou editar Texto do título.
- Adicionar ou editar Subtítulo.
- Adicionar ou editar Espaço reservado.
- Adicionar ou editar Botão de texto.
- Você pode ver que a reunião protegida está sendo exibida com as seguintes informações.

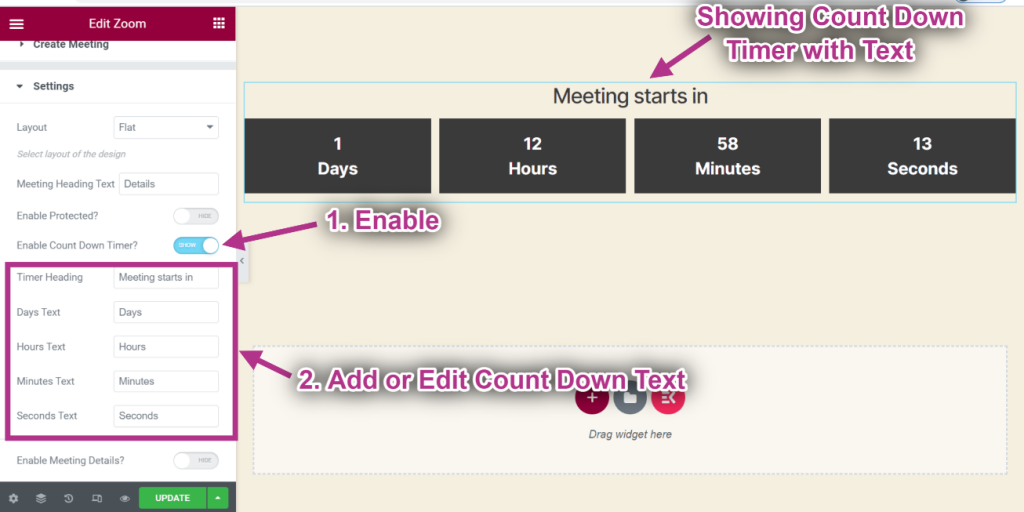
- Habilitar Temporizador de contagem regressiva.
- Adicionar ou editar Texto de contagem regressiva.
- Você pode ver a contagem regressiva com texto.

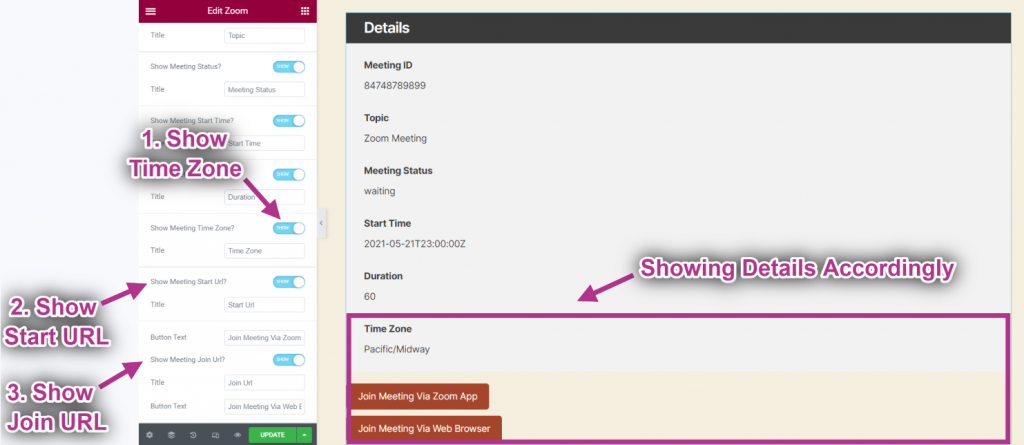
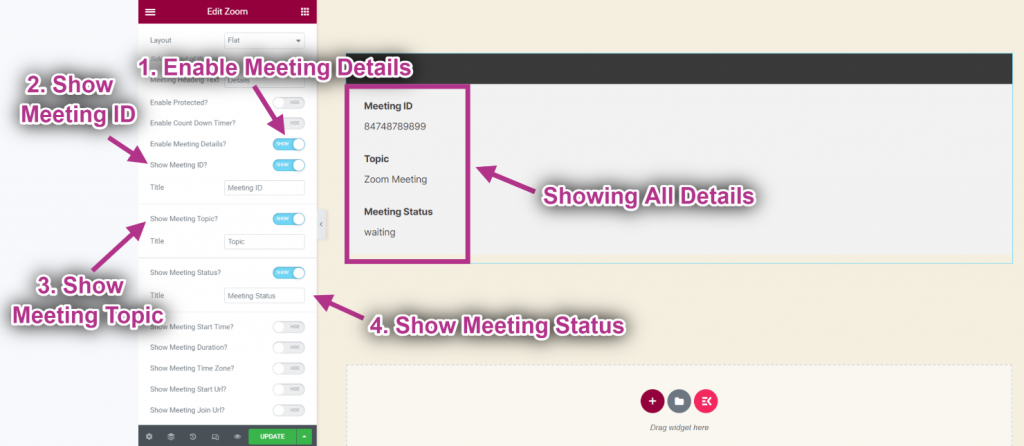
- Habilitar Detalhes da reunião.
- Mostrar ID da reunião.
- Mostrar Tópico da reunião.
- Mostrar Status da reunião.
- Mostrando Todos os detalhes.

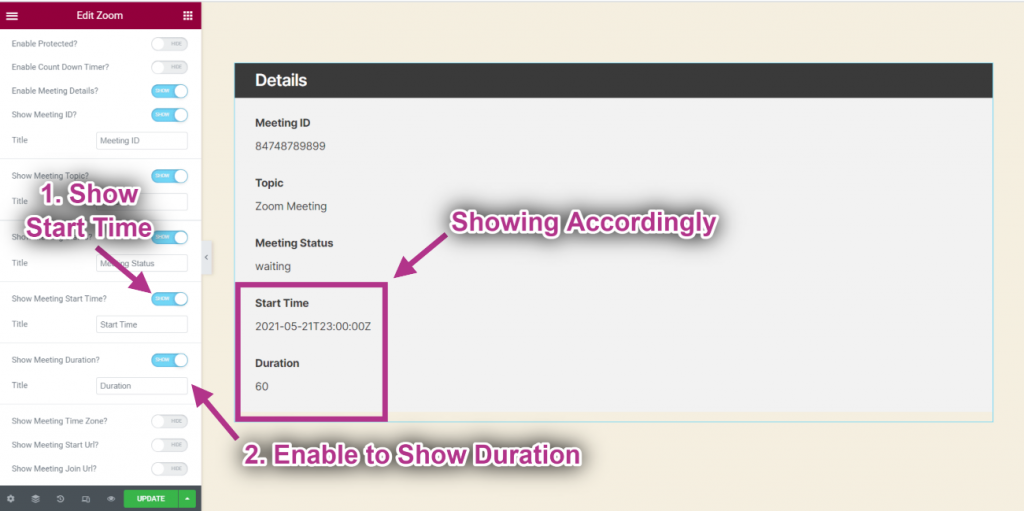
- Mostrar Hora de início.
- Habilitar para Mostrar duração.
- Mostrando Hora de início e duração.

- Mostrar Fuso horário.
- Mostrar URL inicial.
- Mostrar URL de adesão.
- Mostrando detalhes adequadamente.