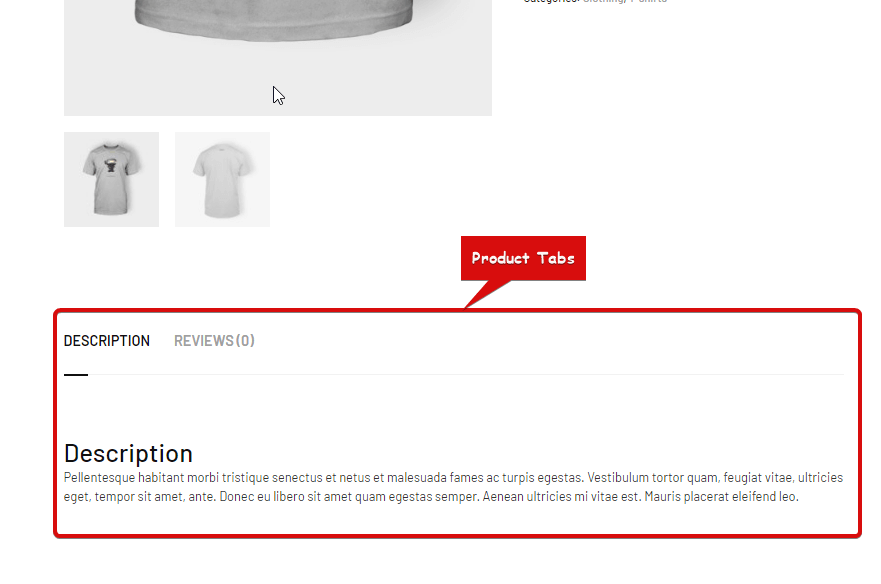
O widget Guias de produtos é um widget de modelo de página única. Isso é usado para exibir descrições e análises de produtos e também fornece um formulário para enviar uma nova avaliação.
Vamos aprender como você pode usar widgets de guias de produtos em seu site wooCommerce:
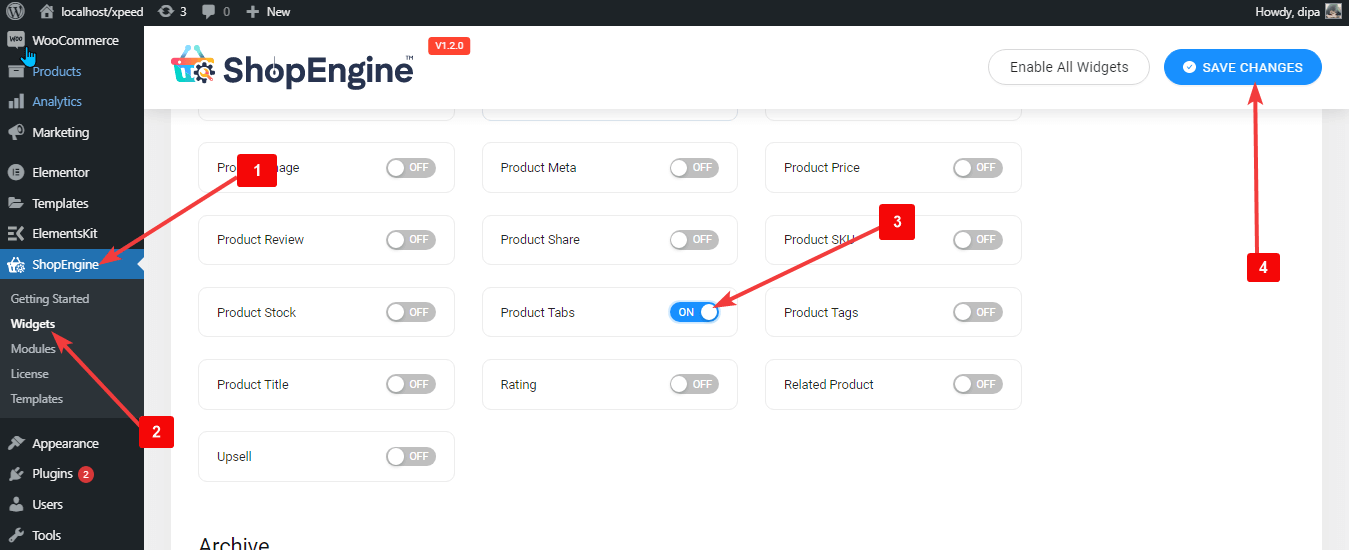
Etapa 1: ativar o widget de guias de produtos #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Guias de produtos
- Ligar
- Salvar mudanças

Observação: Você também pode ativar as guias de produtos com uma configuração global que ativa todos os widgets do ShopEngine.
Etapa 2: Adicionar widget de guias de produtos #
Antes de adicionar o widget, você precisa primeiro criar um modelo de produto único. Confira a documentação em como criar um modelo de produto único.
Adicionar Guias de produtos:
- Vá para ShopEngine > Modelos > Modelo de página única
- Clique em Editar com Elementor

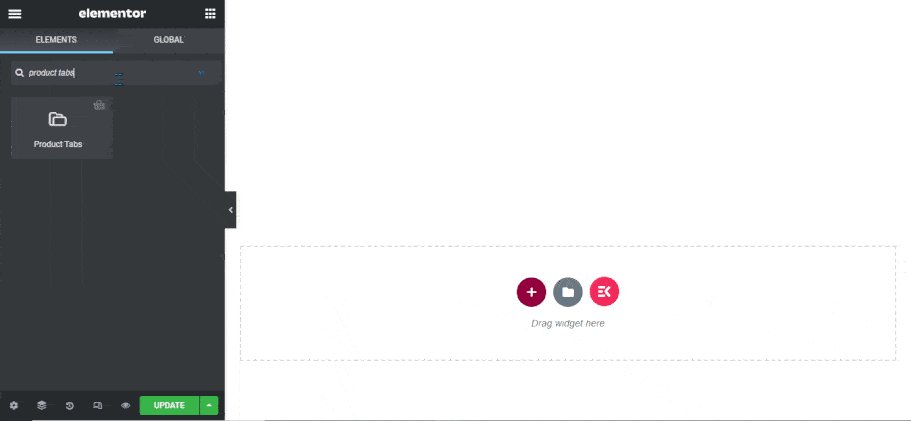
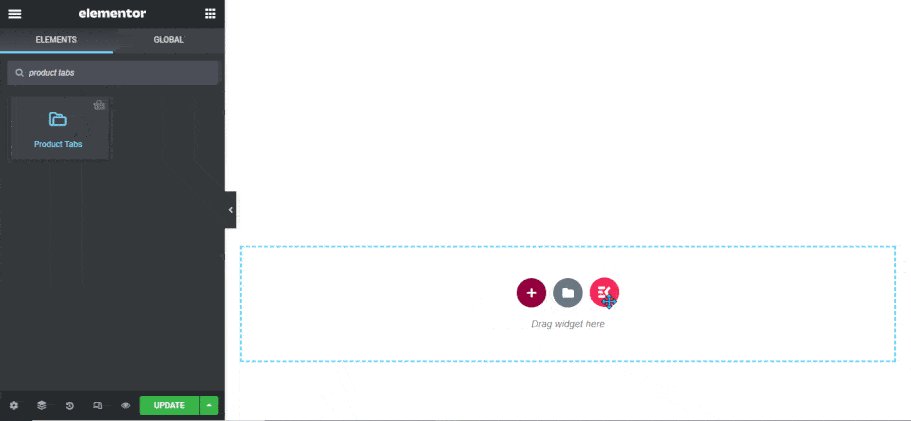
- Procurar para Guias de produtos na opção Pesquisa de Elementos
- Arraste e solte tele widget
- Clique em Atualizar para salvar as alterações.

Etapa 3: Configurações do widget de guias de produtos #
Você pode personalizar as seguintes configurações no Estilo Aba:

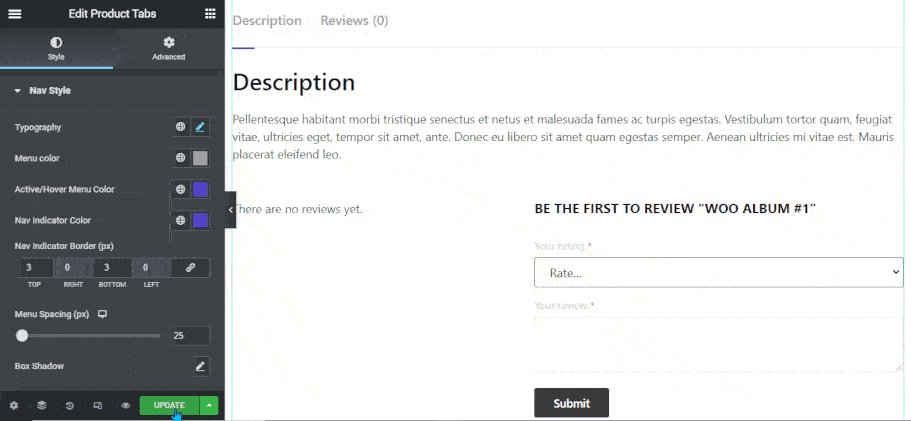
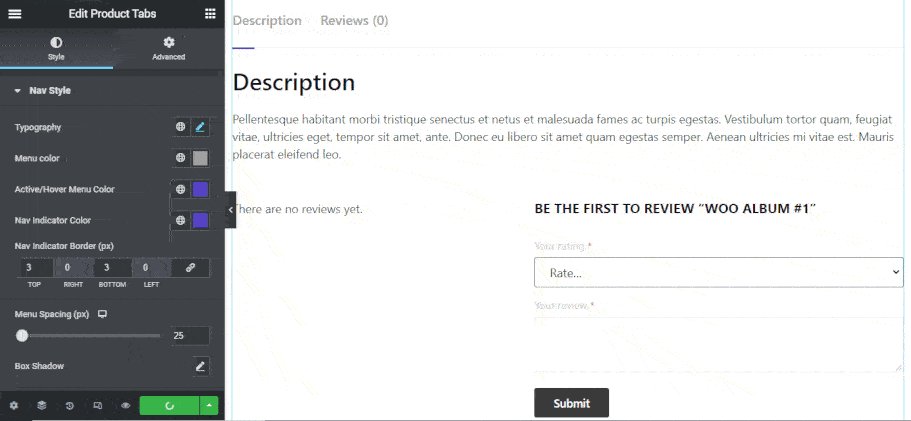
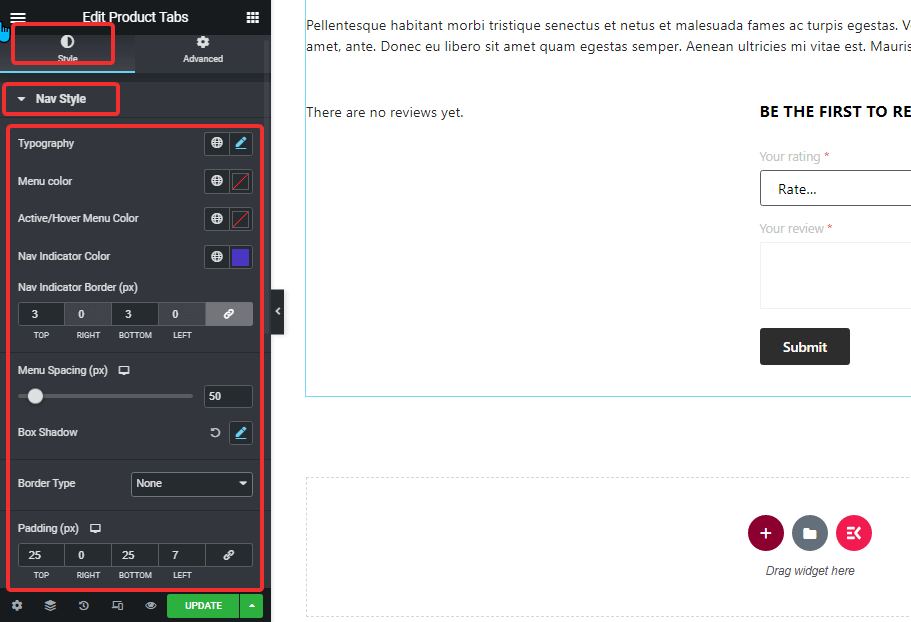
Estilo de navegação: #
- Tipografia: Você pode alterar o tamanho da fonte das opções do menu aqui.
- Cor do Menu: Altere a cor do menu.
- Cor do menu ativo/flutuante: Escolha uma cor para o modo ativo/focalizado do menu selecionado.
- Cor do indicador de navegação: Selecione uma cor para o indicador do menu ativo.
- Borda do indicador de navegação (px): Escolha um valor superior e inferior para a borda do indicador de navegação.
- Espaçamento do menu (px): Dê um espaçamento entre os menus em pixels.
- Sombra da caixa: Clique na opção de edição para escolher a cor da sombra, valor horizontal, vertical, desfoque e propagação. Você também pode definir a posição como contorno ou inserção.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla, ranhura ou nenhuma.
- Tipografia: Você pode alterar o tamanho da fonte das opções do menu aqui.
- Cor do Menu: Altere a cor do menu.
- Cor do menu ativo/flutuante: Escolha uma cor para o modo ativo/focalizado do menu selecionado.
- Cor do indicador de navegação: Selecione uma cor para o indicador do menu ativo.
- Borda do indicador de navegação (px): Escolha um valor superior e inferior para a borda do indicador de navegação.
- Espaçamento do menu (px): Dê um espaçamento entre os menus em pixels.
- Sombra da caixa: Clique na opção de edição para escolher a cor da sombra, valor horizontal, vertical, desfoque e propagação. Você também pode definir a posição como contorno ou inserção.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla, ranhura ou nenhuma.

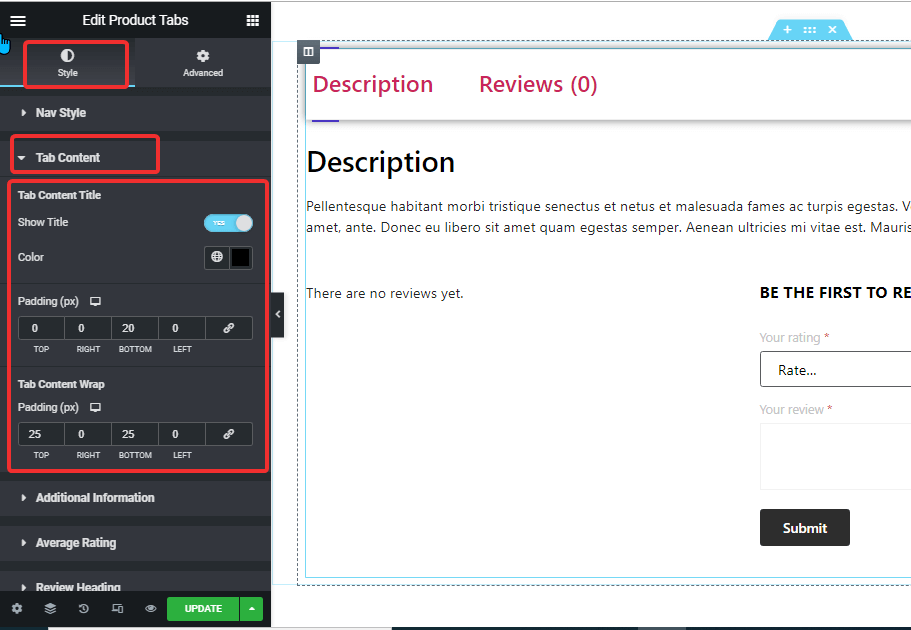
Conteúdo da guia: #
- Título do conteúdo da guia
- Mostrar título: Ative esta opção para mostrar o título no conteúdo da guia.
- Cor: Escolha a cor do título para a área da guia.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior ao redor do título.
- Quebra de conteúdo da guia
- Preenchimento (px): Ajuste o preenchimento superior, esquerdo, direito e inferior do conteúdo da guia.

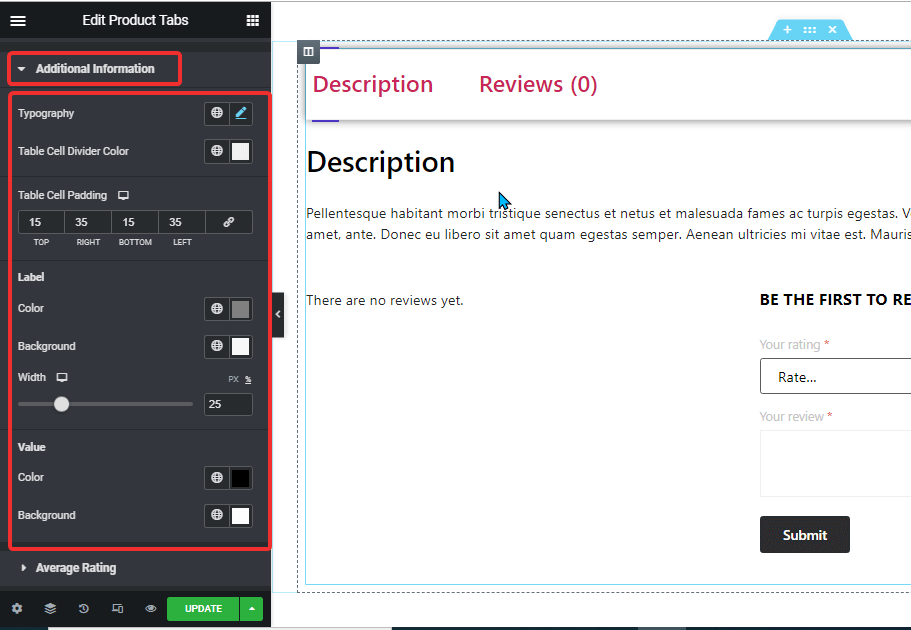
Informações adicionais: #
- Tipografia: Você pode alterar o tamanho da fonte para informações adicionais aqui.
- Cor do divisor de célula da tabela: Escolha uma cor para o divisor de células da tabela.
- Preenchimento de célula de tabela: Ajuste o preenchimento superior, esquerdo, direito e inferior.
- Rótulo:
- Cor: Escolha uma cor para a etiqueta.
- Fundo: Escolha uma cor de fundo.
- Largura: Você pode escolher a largura em px ou porcentagem.
- Valor:
- Cor: Escolha uma cor para o valor
- Fundo: Escolha uma cor de fundo para o valor

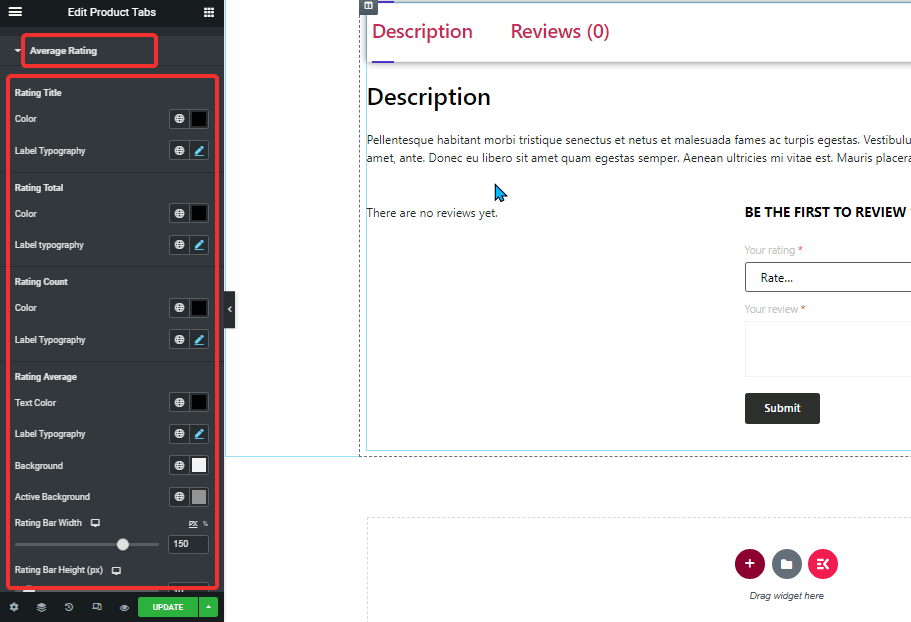
Classificação média: #
- Título da classificação:
- Cor: Altere a cor do título da classificação.
- Tipografia: Você pode alterar o tamanho da fonte do título da classificação.
- Título da classificação:
- Cor: Altere a cor do título da classificação.
- Tipografia: Você pode alterar o tamanho da fonte do título da classificação.
- Título da classificação:
- Cor: Altere a cor do título da classificação.
- Tipografia: Você pode alterar o tamanho da fonte do título da classificação.

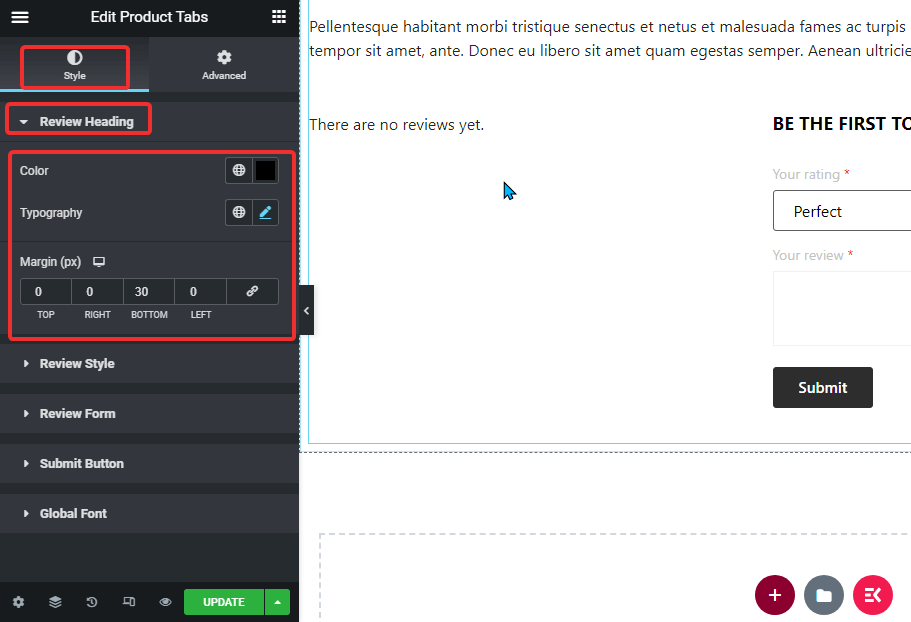
Título da revisão: #
- Cor: Altere a cor da média de classificação.
- Tipografia: Você pode alterar o tamanho da fonte da média de classificação.
- Margem: Ajuste as margens superior, esquerda, direita e inferior.

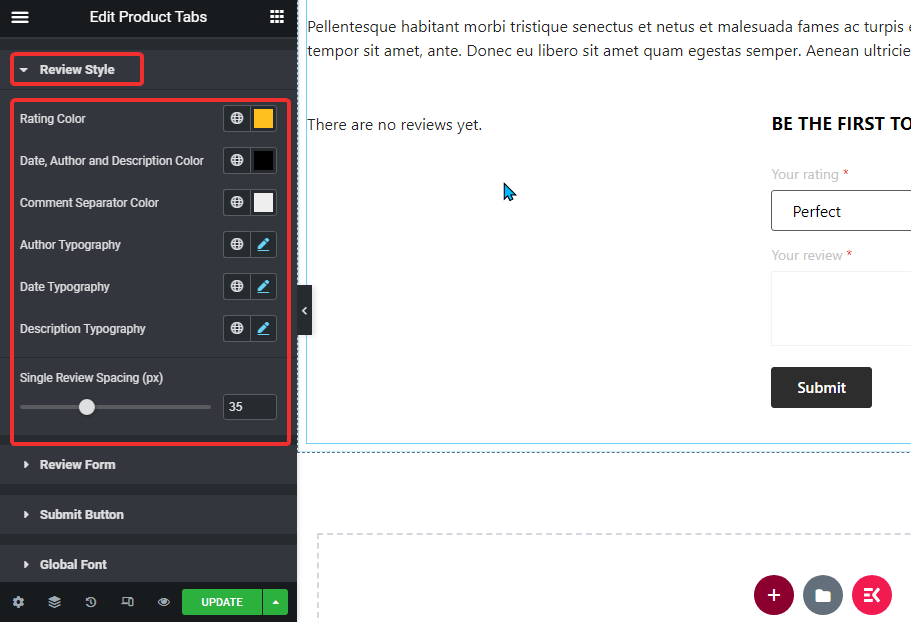
Estilo de revisão: #
- Cor: Escolha uma cor para as classificações.
- Data, autor e cor da descrição: Aqui você pode escolher a cor para data, autor e descrição.
- Cor do separador de comentários: Selecione uma cor para o separador de comentários.
- Tipografia do autor: Escolha o tamanho da fonte do autor.
- Tipografia de data: Selecione o tamanho da fonte para a data.
- Descrição Tipografia: Você pode escolher o tamanho da fonte da descrição aqui.
- Espaçamento de revisão único (px): Selecione um valor para espaçamento de revisão simples.

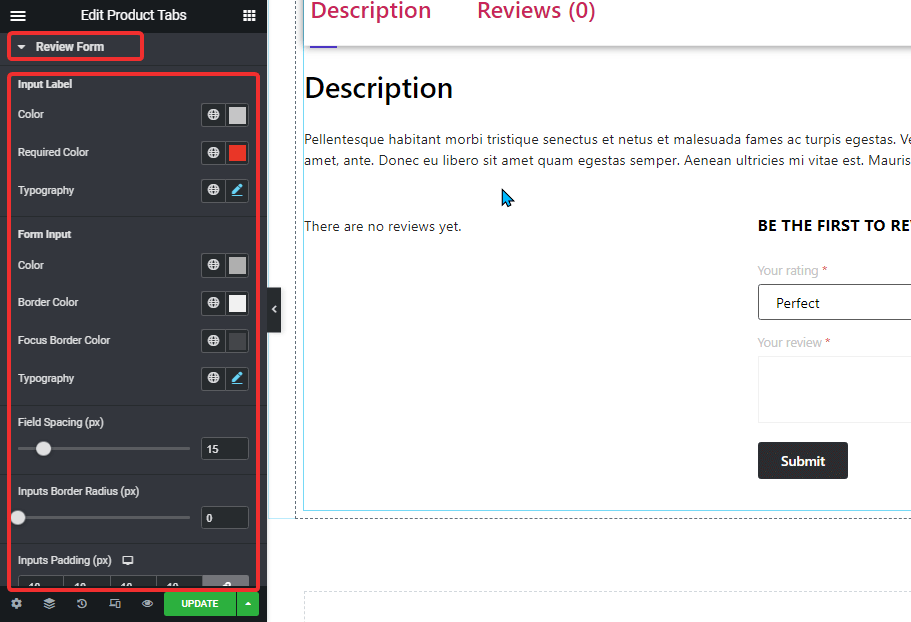
Formulário de revisão: #
- Etiqueta de entrada:
- Cor: escolha uma cor para o rótulo de entrada.
- Cor necessária: Seleja uma cor para o símbolo desejado.
- Tipografia: Selecione o tamanho da fonte para o rótulo de entrada
- Entrada do formulário:
- Cor: PEscolha uma cor para a entrada do formulário.
- Cor da borda: Selecione uma cor de borda.
- Cor da borda do foco: Escolha uma cor para a borda do foco.
- Tipografia: Selecione o tamanho da fonte para a entrada do formulário.
- Espaçamento de campo (px): Escolha quanto espaço você deseja entre o campo de entrada.
- Raio da borda de entrada (px): Selecione o valor do raio da borda para o campo de entrada.
- Preenchimento de entradas (px): Ajuste o preenchimento superior, esquerdo, direito e inferior do campo de entrada.

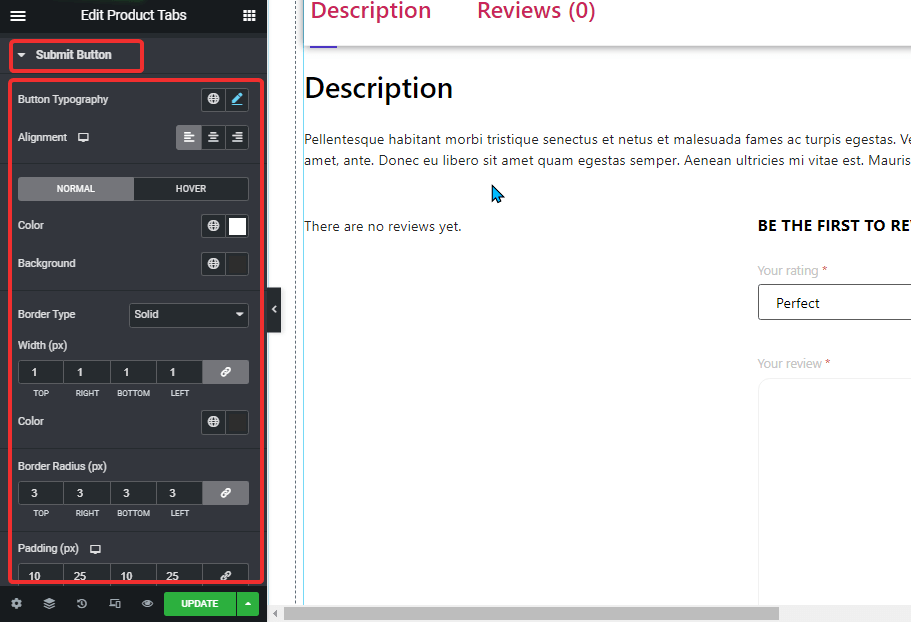
Botão de envio: #
- Tipografia de botão: Você pode alterar a família da fonte, o tamanho da fonte, a espessura da fonte, a transformação e a altura da linha aqui.
- Alinhamento: Defina o alinhamento como esquerdo, direito ou central.
- Normal/Hover: Escolha a cor e a cor de fundo para as visualizações normal e instantânea.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla, ranhura ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Raio da borda: Selecione os valores superior, esquerdo, direito e inferior para o raio da borda.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior.
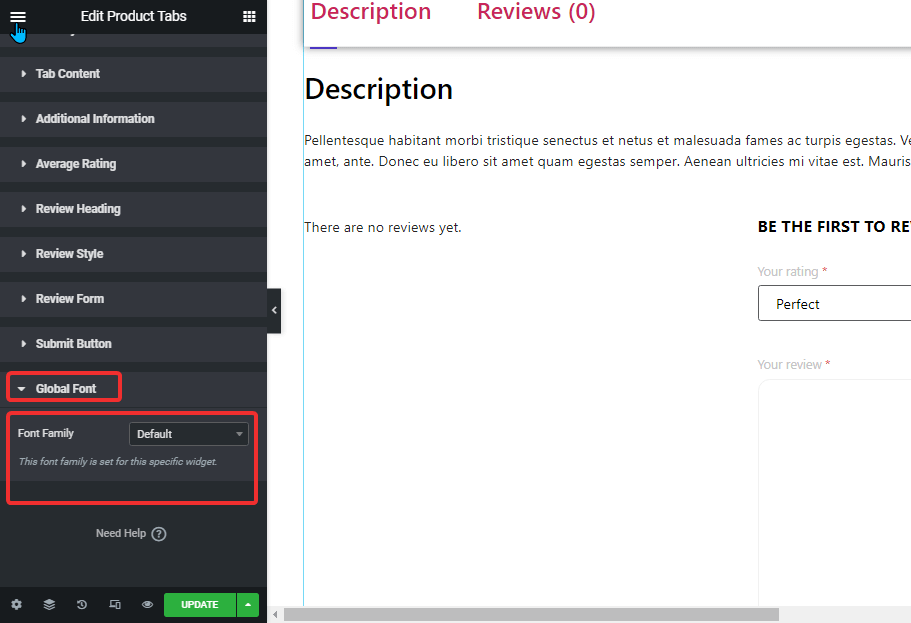
Fonte global: #

- Família de fontes: Aqui você pode alterar a família de fontes de todo o widget.
Clique no Atualizar botão para salvar todas as mudanças.
Aqui está uma prévia da aparência de um widget da guia de produto: