O Yelp é uma plataforma muito popular que conecta pessoas a empresas locais em todo o mundo. A empresa torna mais fácil para novos clientes pesquisar suas empresas locais preferidas e comprar produtos e serviços delas. O Yelp também coleta e exibe avaliações de usuários e recomendações de diferentes empresas.
Agora mostrarei o processo para exibir avaliações do Yelp no site com ElementsKit. Mais especificamente, o processo que mostrarei para exibir avaliações do Yelp no site é basicamente para o seu site WordPress. Você pode usar o widget de revisão do Yelp no Elementor com ElementsKit facilmente e sem complicações.
Então, vamos dar uma olhada na exibição do WordPress Yelp Reviews para o seu site com ElementsKit-
Começando #
Exiba as avaliações de sua empresa no Yelp diretamente no site. Com este widget, você pode aplicar filtros para ocultar comentários indesejados, exibir sua classificação por estrelas e números diretamente do Yelp. Você pode escolher o layout, apresentação de slides e outras opções.
**Observação** A API Yelp Fusion permite que você gere até 3 avaliações do Yelp por vez.
Assista ao nosso guia em vídeo:
- Ou apenas siga o processo passo a passo:
Etapa => 1: Adicionar URL da página do Yelp #
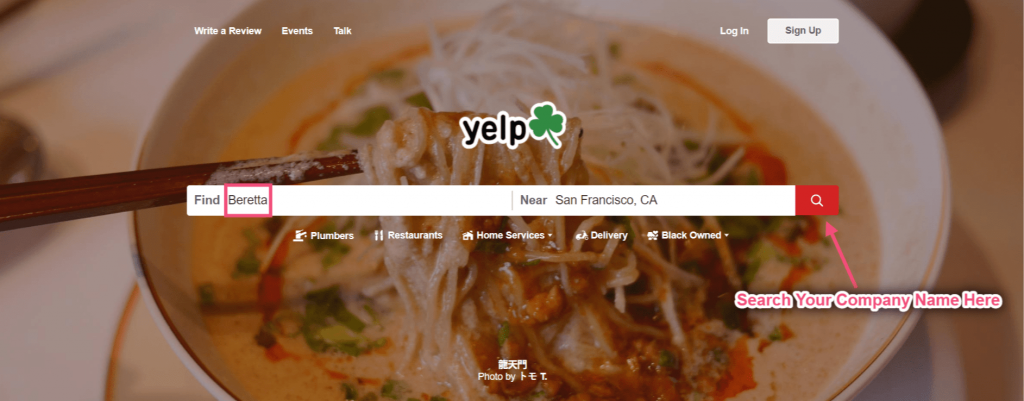
- Vá para https://www.yelp.com/
- Pesquise o nome ou página da sua empresa.

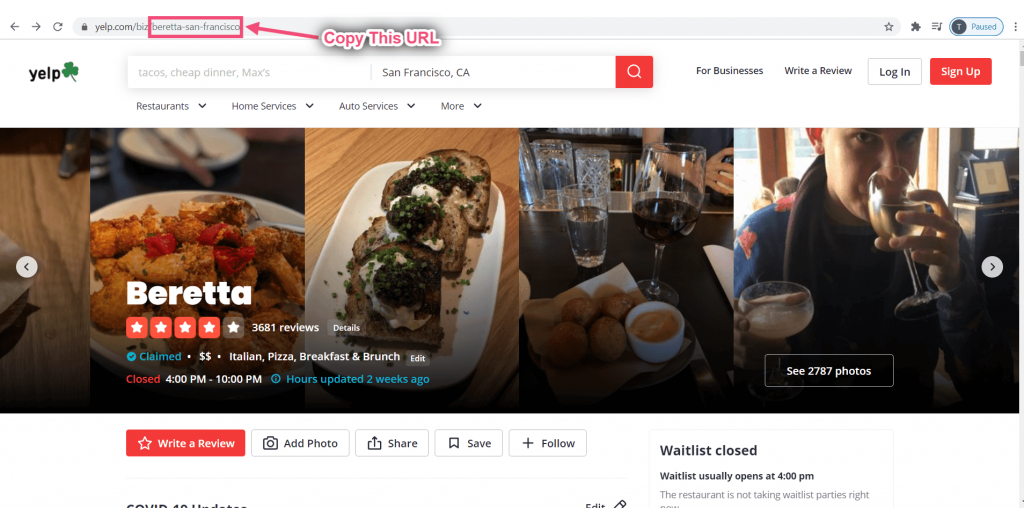
- Agora copie o URL selecionado.

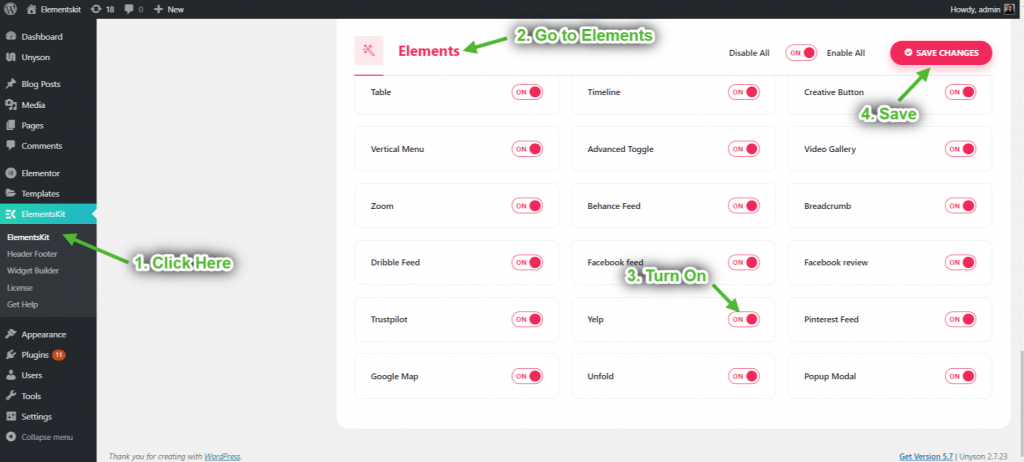
Agora vá para Kit de Elementos=> vá para Elementos=> Certifique-se de ligar Yelp=> Clique em Salvar.

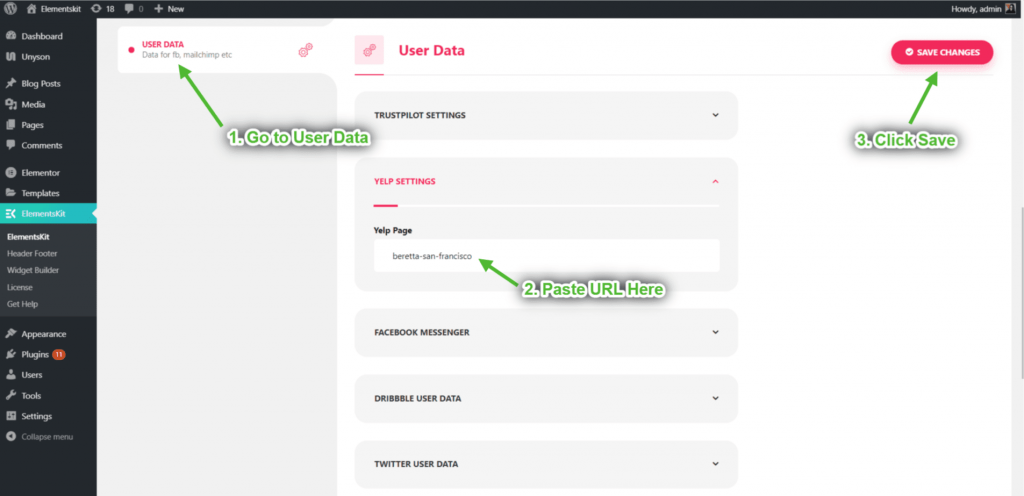
- Agora vá para Dados do usuário=> Yelp=> Cole seu URL=> Clique Salvar Mudanças.

Etapa => 2: Adicionar widget do Yelp à página #
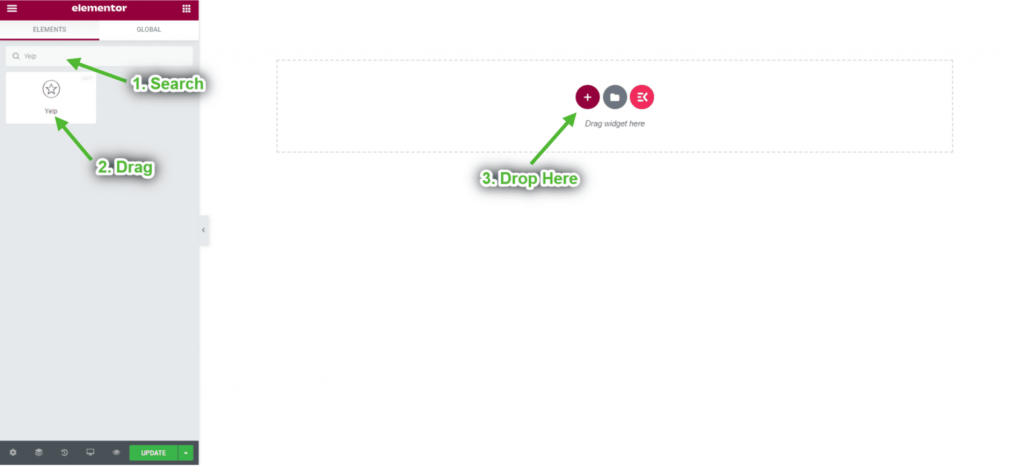
- Procure pelo Yelp.
- Arraste o widget.
- Solte na área selecionada.

Etapa => 3: Personalizar com layout de comentários #
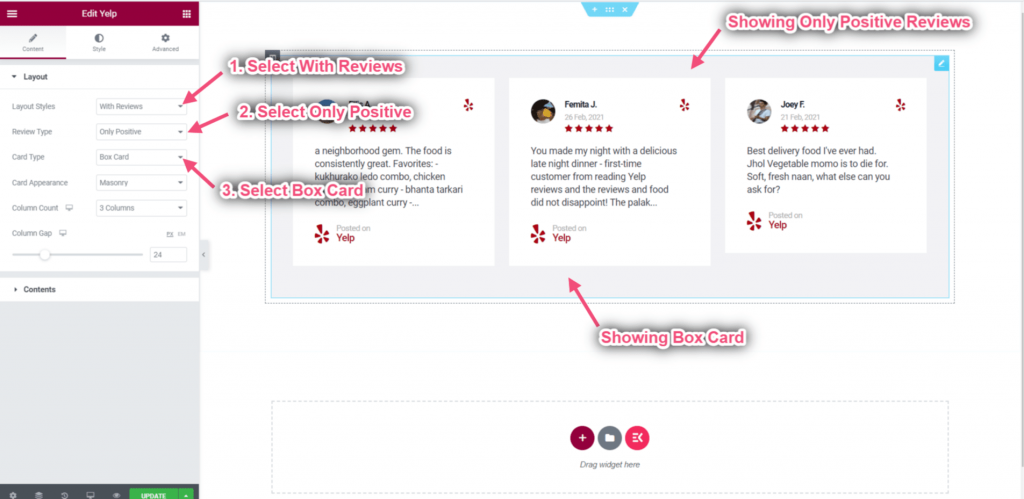
- Selecione seu tipo de layout Com comentários no menu suspenso.
- Selecione Apenas Positivo.
- Selecione Cartão Caixa.
- Mostrando cartão de caixa com layout de comentários.
- Mostrando apenas avaliações positivas.

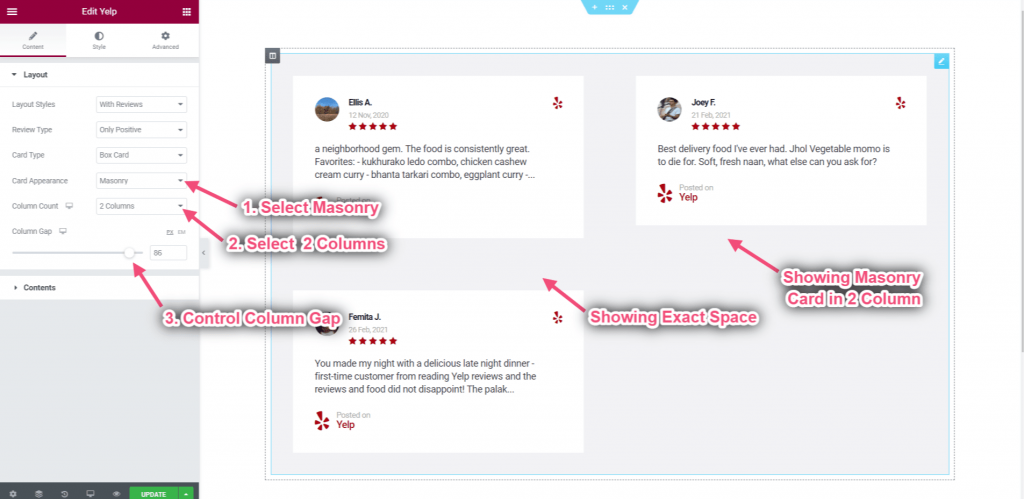
- Escolha o Layout: Alvenaria. Você também pode selecionar Grade ou Lista layout no menu suspenso.
- Escolha a contagem de colunas: 2 colunas.
- Lacuna da coluna de controle => Exemplo: 86.
- Mostrando o layout exato em 2 colunas.
- Você pode ver o espaçamento exato exibido entre os comentários.

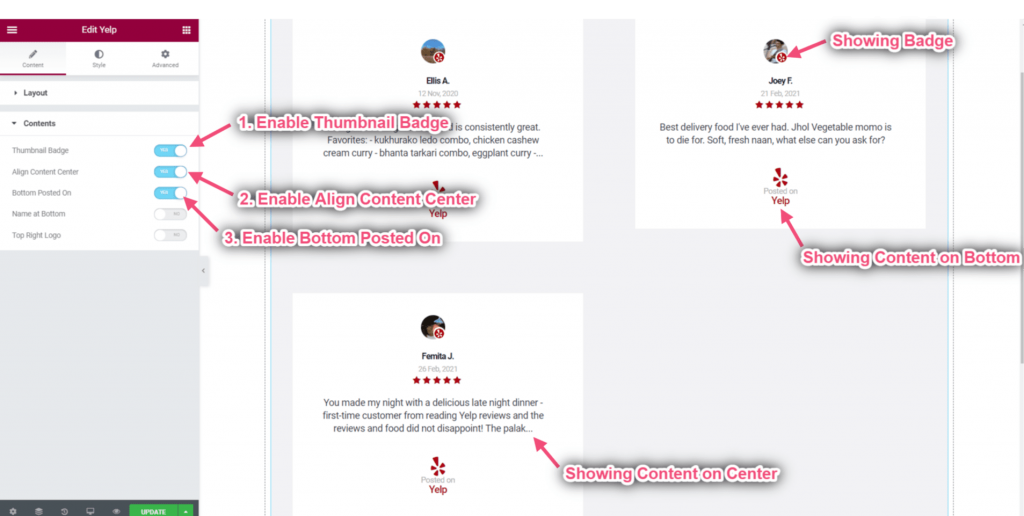
- Ative o selo de miniatura.
- Ative o Centro de conteúdo.
- Ative a postagem inferior em.
- Mostrando selo na miniatura.
- Você pode ver o conteúdo exibido no centro.
- O conteúdo publicado no On aparece na parte inferior da caixa.

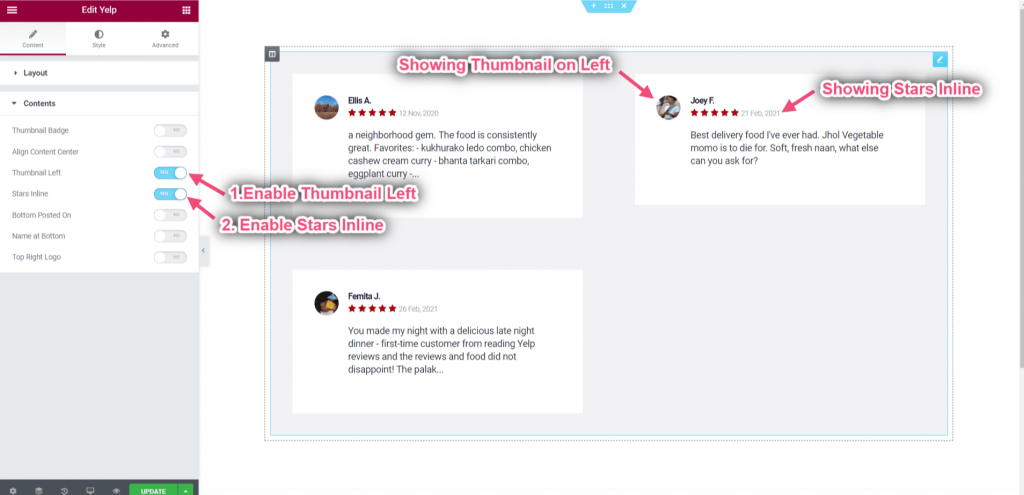
- Ative Miniatura à Esquerda.
- Habilite Estrelas Inline.
- Mostrando miniatura no lado esquerdo.
- Você pode ver as estrelas aparecendo em linha.

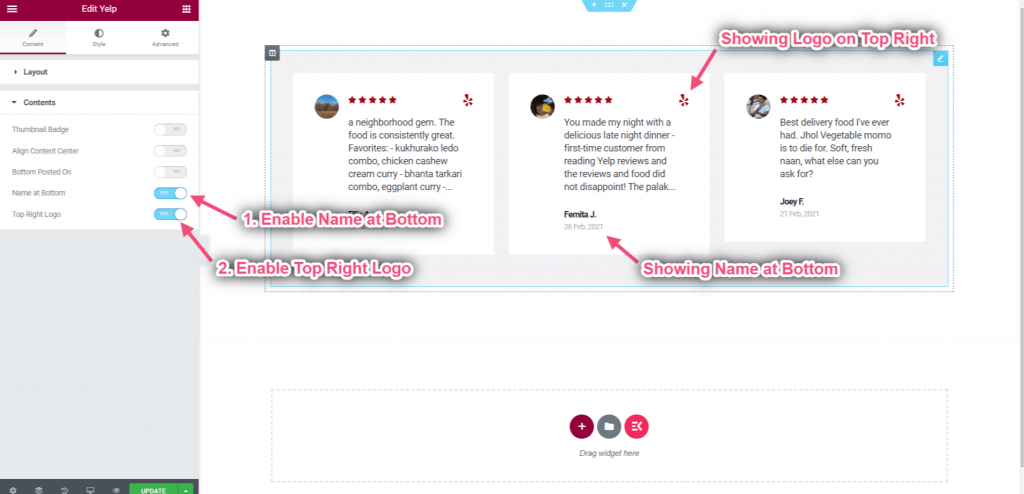
- Ative o nome na parte inferior.
- Ative o logotipo superior direito.
- Mostrando o logotipo no canto superior direito e o nome na parte inferior.

Etapa => 4: Personalize o layout da apresentação de slides #
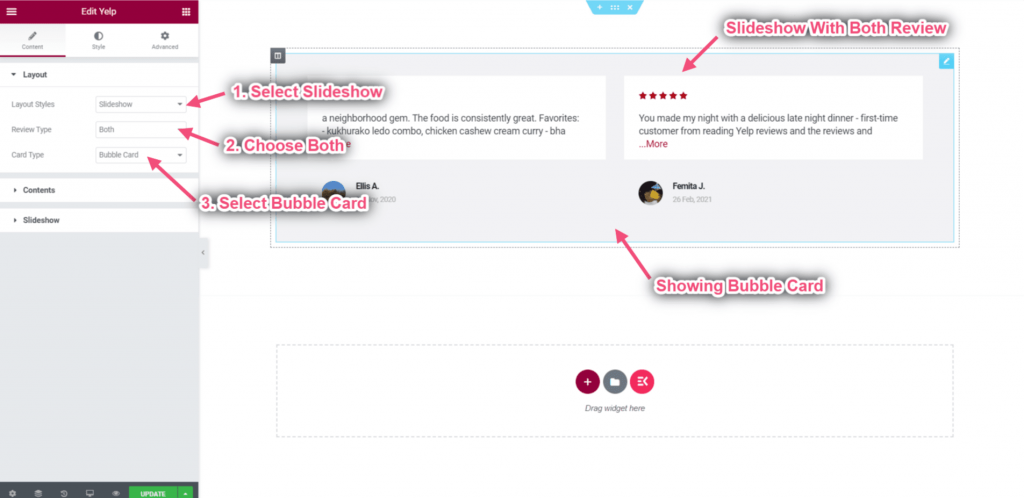
- Escolha o Layout: Apresentação de slides.
- Selecione o tipo de revisão: Ambos.
- Selecione o tipo de cartão: Cartão Bolha.
- Mostrando a apresentação de slides com críticas positivas e negativas.
- Mostrando cartão de bolha.

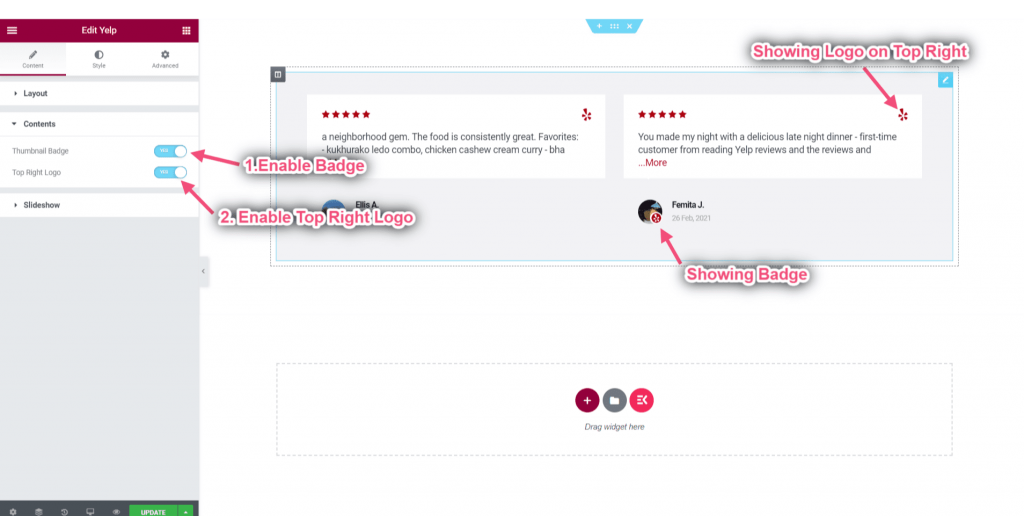
- Ative o selo de miniatura.
- Ative o logotipo superior direito.
- Mostrando selo na miniatura.
- Mostrando o logotipo do Yelp no canto superior direito.

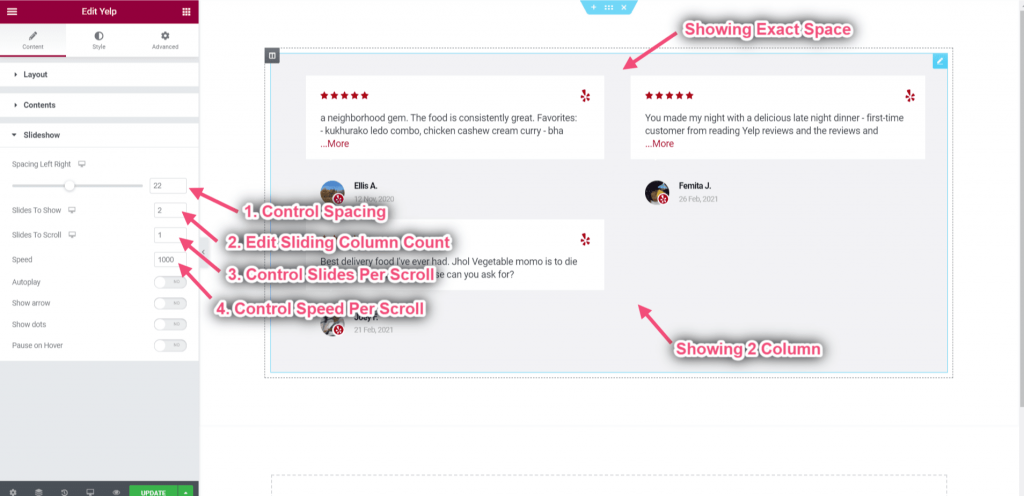
- Espaçamento de controle: Ajuste o espaçamento entre as avaliações da esquerda para a direita.
- Adicionar slide para mostrar: Quantas avaliações serão exibidas por slide. Por Ex-> Mostrando 2 avaliações por slide.
- Slides de controle por rolagem: Quantas avaliações serão enviadas após cada deslizamento.
- Ajustar velocidade por rolagem: Quanto tempo levará por deslizamento.
- Você pode ver o espaço exato exibido nas 2 colunas.

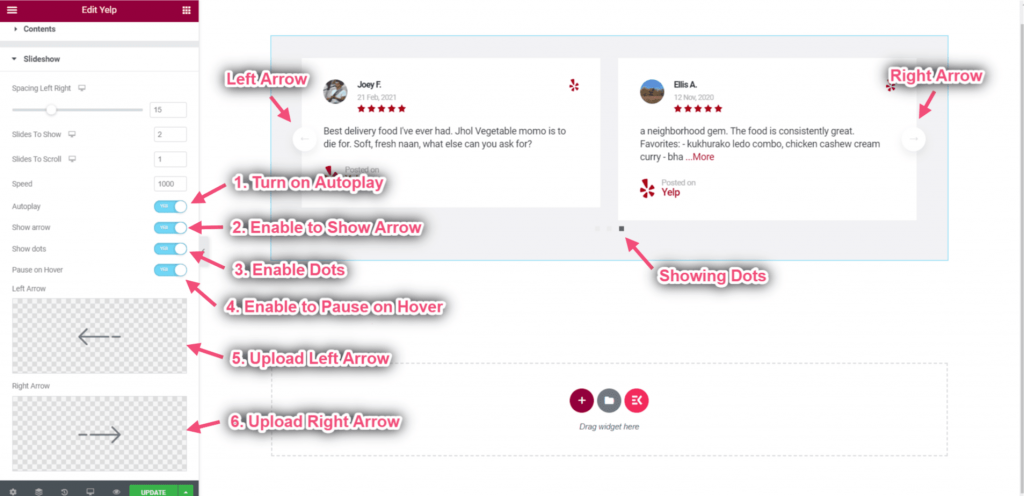
- Ative a reprodução automática: As revisões dos slides serão reproduzidas automaticamente uma após a outra ou consecutivamente.
- Habilite para mostrar seta: Permita que os visitantes do seu site percorram os slides clicando neles.
- Ativar para mostrar pontos: Indica quantas imagens estão no slider e também para usar como navegação.
- Habilite para pausar o slide ao passar o mouse: pausa o slide quando o ponteiro do mouse entra na caixa.
- Carregar seta para esquerda e direita: você pode fazer upload das setas esquerda e direita aqui.
- Você pode ver as setas esquerda e direita aparecendo com pontos.

É assim que você pode exibir avaliações do Yelp no site facilmente no Elementor com ElementsKit. Impulsione seus negócios com a exibição de avaliações do WordPress Yelp em seu site.



