Um gráfico de pizza é uma representação gráfica de uma determinada proporção numérica. Ajuda a visualizar dados enfadonhos de uma forma facilmente digerível. O Gráfico de pizza do ElementsKit O widget fornece uma interface fácil para mostrar gráficos de pizza facilmente em seus sites Elementor.
Você pode adicionar facilmente texto, ícones e imagens ao gráfico de pizza para mostrar seus dados de forma concisa. Ele também possui recursos de personalização versáteis para dar uma aparência atraente ao gráfico de pizza.
Vamos aprender como criar gráficos de pizza em sites Elementor com o widget ElementsKit Pie Chart.
Como criar gráficos de pizza no Elementor? #
Primeiro, certifique-se de instalar e ativar o plugin ElementsKit em seus sites Elementor. Em seguida, siga as etapas abaixo.
Etapa 1: adicionar widget de gráfico de pizza do ElementsKit #
Comece inserindo uma nova página ou pegando uma já existente no painel do WordPress e siga Edite com Elementor Builder > Pesquisar widget de gráfico de pizza do ElementsKit > Arraste e solte na tela do editor.
Etapa 2: adicionar conteúdo ao gráfico de pizza #
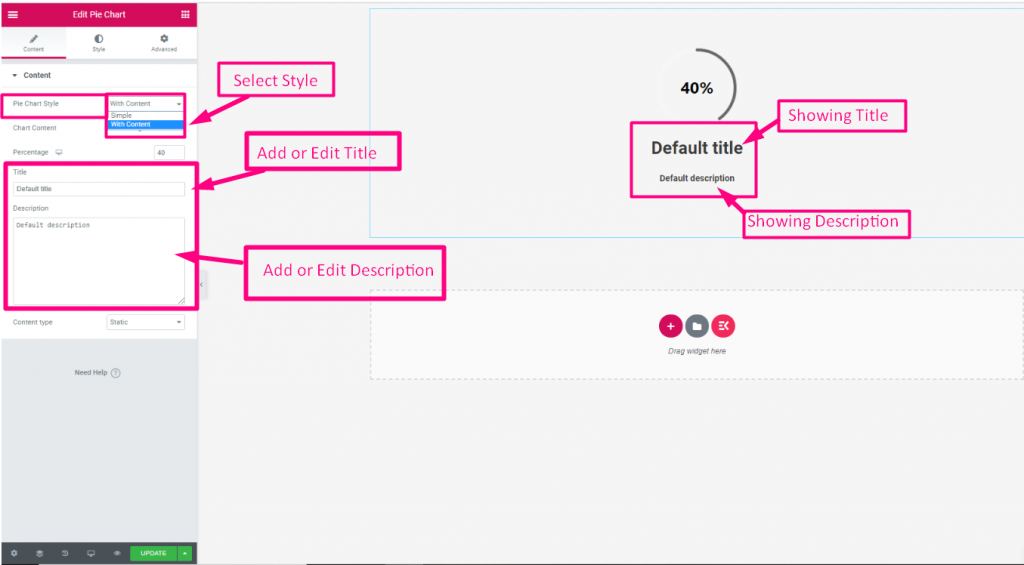
Debaixo de Contente Na guia de configurações do widget, você pode adicionar conteúdo, ícones, imagens e definir porcentagens para seu gráfico de pizza. Vamos ver todas as configurações de recursos e como elas funcionam.
Contente

- Estilo de gráfico de pizza: oferece duas opções.
- Simples: Basta mostrar apenas um gráfico de pizza simples.
- Com conteúdo: esta opção permite mostrar conteúdo adicional com seu gráfico de pizza, como título e descrição.
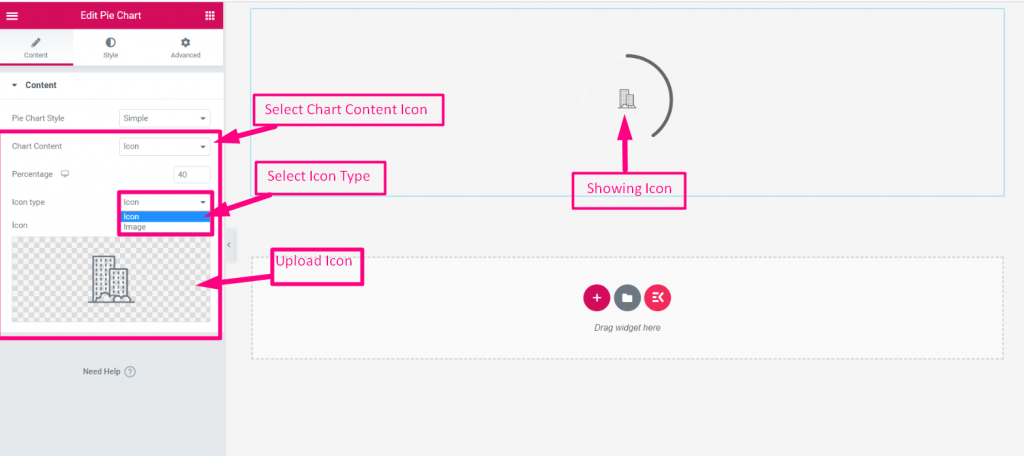
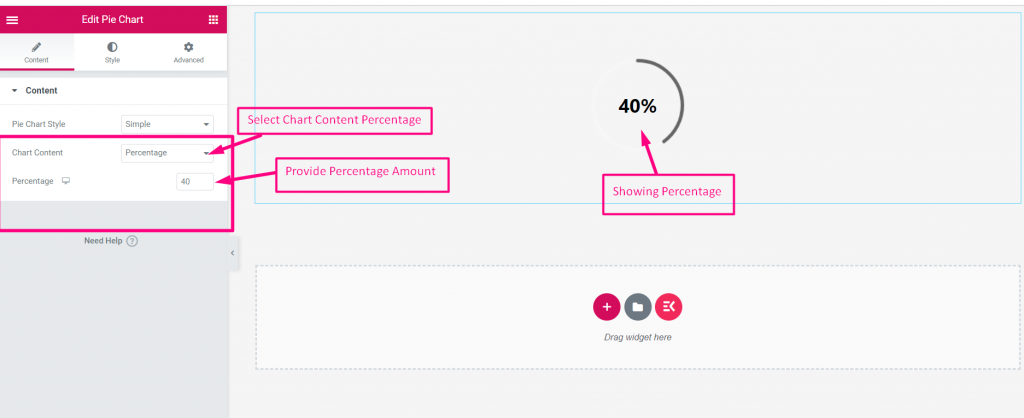
- Conteúdo do gráfico: Você pode selecionar entre número e ícone.
- Percentagem: mostra a porcentagem em números.
- Ícone: Escolher a opção de ícone revelará o “Tipo de ícone" recurso.

- Tipo de ícone: decida o que deseja mostrar no gráfico de pizza.
- Ícone: selecione um ícone da biblioteca de ícones ou carregue o seu próprio.
- Imagem: Faça upload de uma imagem para mostrar no gráfico de pizza.
- Tamanho da imagem: Especifique o tamanho da sua imagem no menu suspenso.

- Percentagem: Defina a porcentagem do seu gráfico de pizza.
- Título: Insira o texto do título para mostrar o gráfico de pizza.
- Descrição: Adicione a descrição do gráfico de pizza.
- Tipo de conteúdo: Ao mostrar o conteúdo com um gráfico de pizza, você pode definir como o conteúdo será exibido. Aqui estão as opções disponíveis:
- Estático: o texto aparecerá estaticamente.
- Virar: aplica uma animação invertida sobre o texto do gráfico de pizza.
Etapa 3: personalize o gráfico de pizza no site Elementor #
Navegue até o Configurações do WIdget de gráfico de pizza > Estilo guia para desbloquear todas as configurações de personalização do ElementsKit. Você verá muitos recursos para brincar. Abaixo explicaremos todos os recursos de design.

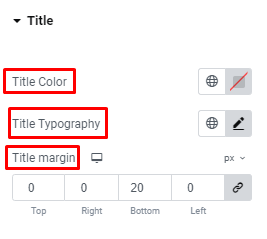
Título: escolha uma cor para o título, personalize a tipografia e adicione uma margem ao redor do título.

Contente: oferece a mesma personalização que a anterior para o texto do conteúdo e alinha o alinhamento definido para ele.

Gráfico: defina o tamanho do gráfico de pizza e da borda e escolha um tipo de cor entre Normal ou Gradiente. A seguir, dê cor à barra e ao seu fundo e ícone.

Fundo: você pode ajustar o preenchimento do wrapper para o plano de fundo e aplicar a sombra da caixa. Em seguida, selecione entre cor, gradiente, imagem e vídeo para o plano de fundo e o plano de fundo suspenso. Além disso, você pode selecionar efeitos de animação versáteis para o fundo ao passar o mouse.
Esperançosamente, agora você está familiarizado com o Gráfico de pizza do ElementsKit recurso de widget e saber como criar gráficos de pizza em sites Elementor.




