Você deseja exibir dados por barra, linha, leme, rosca, pizza e área polar? Este tipo de representação gráfica interativa de dados permite transformar dados enfadonhos em informações fáceis de digerir.
O widget Elementor Advanced Chart permite incorporar facilmente gráficos em seus sites WordPress. Ele também oferece diferentes tipos de gráficos com vários recursos de personalização.
Nesta documentação, você aprenderá como criar gráficos avançados usando Elementor para o seu site.
Como criar gráficos avançados usando Elementor #
Siga o guia passo a passo a seguir para criar um gráfico em seu site Elementor.
Etapa 1 – Adicionar widget de gráfico avançado #
Simples o suficiente! Vá para uma página existente ou insira uma nova e habilite o Elementor. Use a caixa de pesquisa na barra lateral de widgets para encontrar “Gráfico Avançado" ferramenta. Arraste e solte o widget.
Etapa 2 – Adicionar dados aos gráficos #
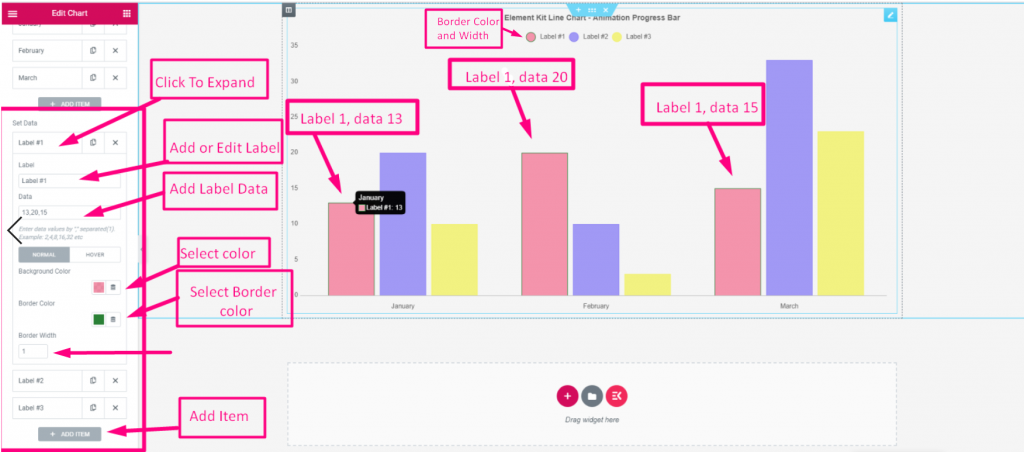
No painel de configurações do widget Gráfico avançado, você usará o “Categorias" e "Definir dados”Opções em“Dados”Recursos para adicionar seus dados. O "Categorias”As configurações permitem categorizar os dados por meio de um nome. E a partir das configurações de “Definir Dados”, você definirá a proporção dos dados.
Para isso, passe pelas seguintes configurações:
Categorias:

- Essas configurações são carregadas automaticamente com 3 categorias. Mantenha ou exclua-os como desejar.
- Expanda as configurações da categoria para editar seu nome.
- Acerte o "Adicionar Item”Para adicionar uma nova categoria. Ou você pode usar o botão copiar para adicionar outro.
- Para excluir um clique no botão “X”botão cruzado.
Definir dados:

- Como no anterior, você verá três itens carregados automaticamente.
- Mantenha ou exclua-os conforme sua preferência.
- Para um novo item. Clique no "Adicionar Item”Ou botão copiar.
- Agora, expanda as configurações de um item:
- Rótulo: edite ou altere o nome do rótulo do item.
- Dados: Insira o número dos seus dados. Coloque uma vírgula para vários números.
- Fundo: Dê cor à estrutura gráfica do plano de fundo do item de dados.
- Cor da borda: adicione cor à borda dessa estrutura.
- Largura da borda: Defina a largura da borda.
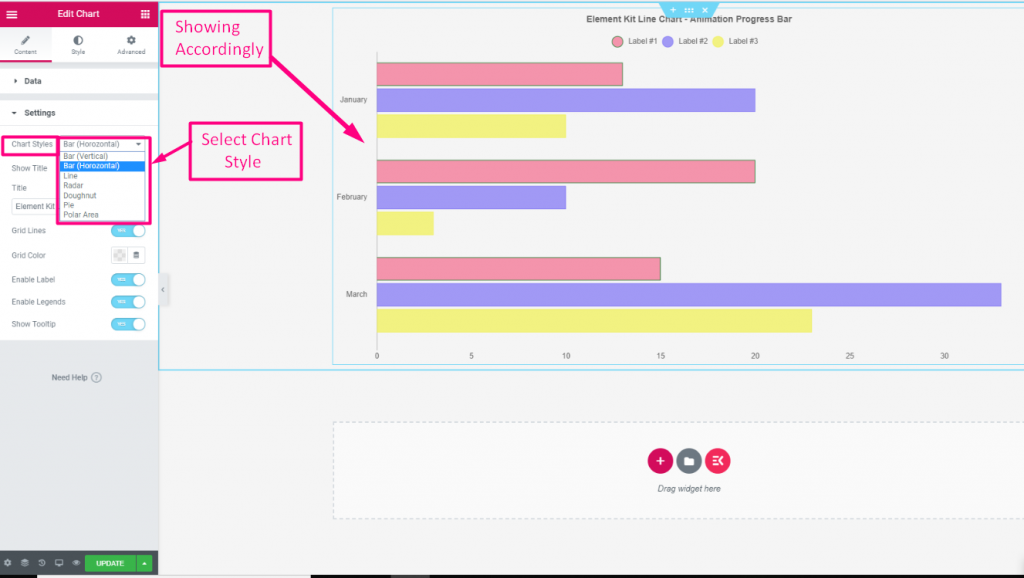
Etapa 3 – Escolha os tipos de gráfico #
Agora você definirá os tipos de gráfico. As opções disponíveis são Barra(Vertical), Barra(Horizontal), Linha, Leme, Rosquinha, Torta e Área Polar.
Para fazer isso, vá sob o Configurações recurso e defina os seguintes recursos. Observe que o as configurações deste recurso podem ser alteradas de acordo com o estilo de gráfico escolhido.
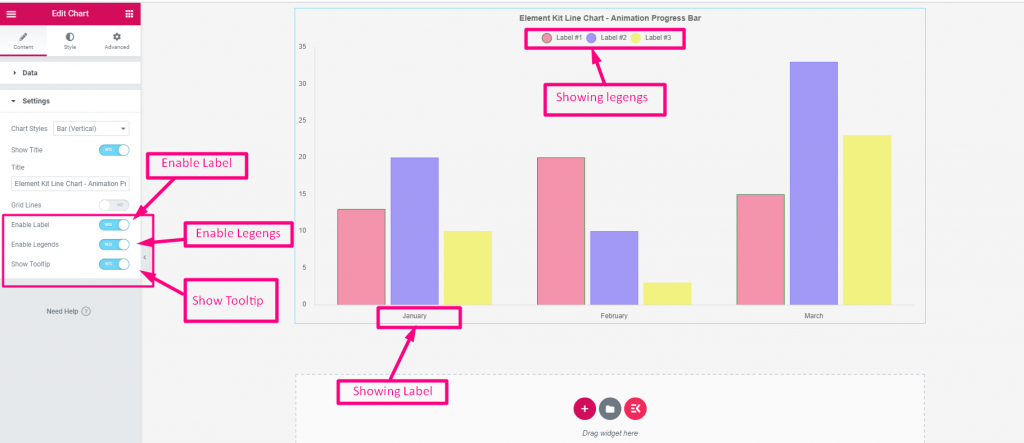
Configurações:

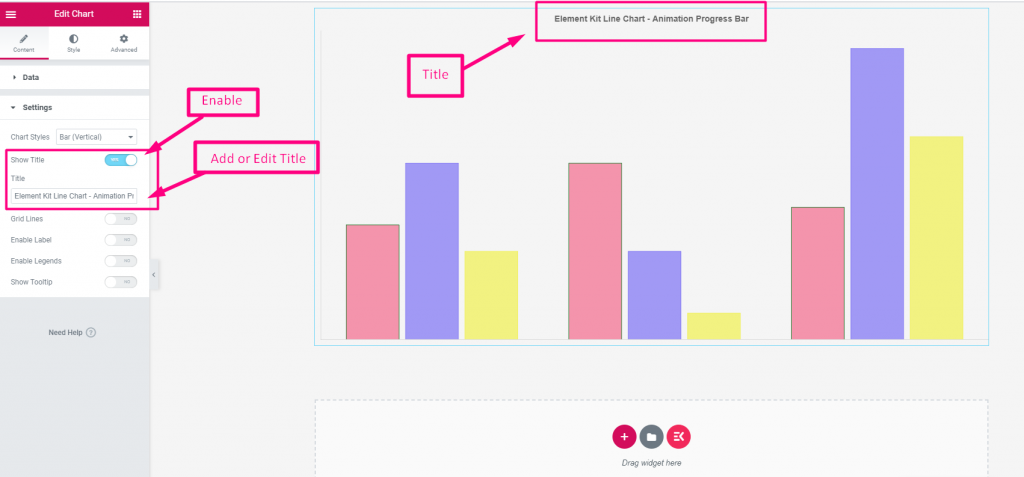
- Estilos de gráfico: escolha um estilo de gráfico no menu suspenso. Mostrar título: alterne o botão para mostrar ou ocultar o título no gráfico.

- Título: Adicione um título ao seu gráfico.

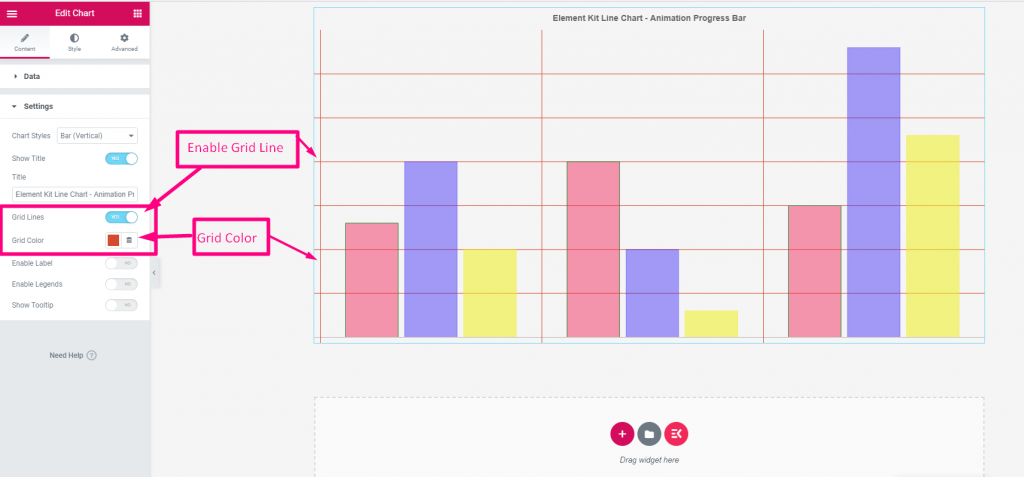
- Linha de grade: clique no botão de alternância para mostrar linhas de grade.
- Cor da grade: selecione uma cor para as linhas de grade.

- Ativar rótulo: Clique para mostrar o rótulo ou nome da categoria de dados dos gráficos.
- Habilitar legendas: ative-o para mostrar o rótulo ou nome da categoria de dados acima do gráfico com um ícone de círculo.
- Mostrar dica de ferramenta: quando o cursor do mouse passa sobre qualquer barra ou parte do gráfico, ele mostra a categoria e a proporção dos dados.
Etapa 4 – Personalizar o estilo dos gráficos #
Quando terminar com os estilos de gráfico, vá para o Estilo guia do painel de configurações do widget. Nesta guia, você verá configurações personalizadas para definir o estilo da categoria do gráfico, legenda, dica de ferramenta, título, animação, etc.
Aqui estão os usos dos recursos de personalização do gráfico avançado.

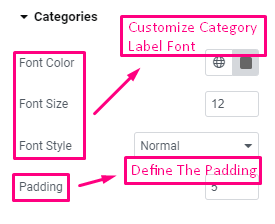
Categorias: Defina a fonte da categoria de dados, sua cor e tamanho. Em seguida, defina o preenchimento.

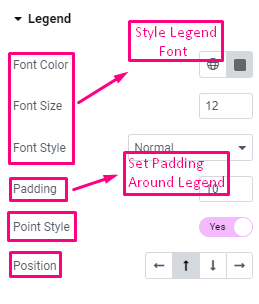
Lenda: Escolha a cor, tamanho, estilo da fonte e defina o preenchimento. Além disso, você pode mostrar um estilo de ponto elegante para legendas e definir sua posição (Esquerda/Superior/Inferior/Direita).

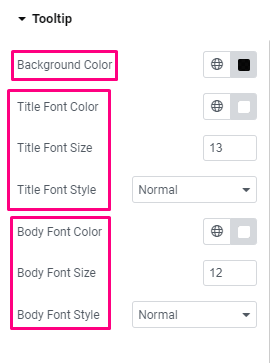
Dica: as configurações a seguir fornecem controle da personalização da dica de ferramenta.
- Cor de fundo: selecione uma cor de fundo para a dica de ferramenta.
- Fonte do título: escolha a cor, o tamanho e o estilo da fonte.
- Fonte do corpo: a partir daqui, você pode gerenciar a cor, o tamanho e o estilo da fonte do corpo.

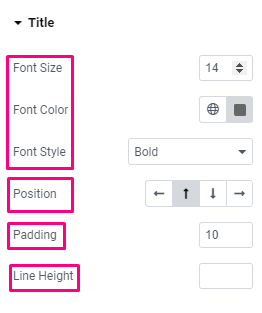
Título:
- Personalização de fontes: as três primeiras opções permitem alterar o tamanho, a cor e o estilo da fonte.
- Posição: Defina a posição do título do gráfico (Esquerda/Superior/Inferior/Direita).
- Preenchimento: Defina um espaço ao redor do título.
- Altura da linha: Defina a altura da linha do título.

Animação:
- Duração: Defina a duração dos efeitos de animação.
- Estilo: escolha um estilo para a animação.
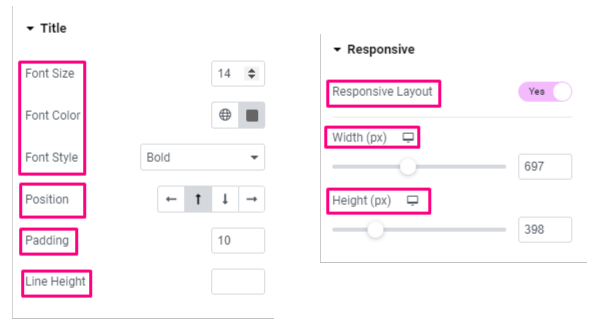
Responsivo:
- Layout responsivo: clique no botão de alternância para ativar o layout responsivo. Você definirá a largura e a altura do layout do gráfico em pixels.
É isso! Você aprendeu sobre todos os recursos das configurações avançadas de gráfico. Agora, você pode criar facilmente um gráfico e estilizá-lo sem esforço em seu site Elementor.



