Visão geral #
WP Formulários Fluentes é o criador de formulários de contato de arrastar e soltar, fácil de usar e personalizável para WordPress. Com o ElementsKit Fluent Form, você pode criar o Fluent Form a partir do construtor de páginas Elementor e personalizá-lo da maneira que desejar. Aqui está um artigo abrangente para explicar cada método em detalhes. Siga o processo passo a passo para conectar o Formulários Fluentes.
Etapa #1: Adicionar formulários fluentes #
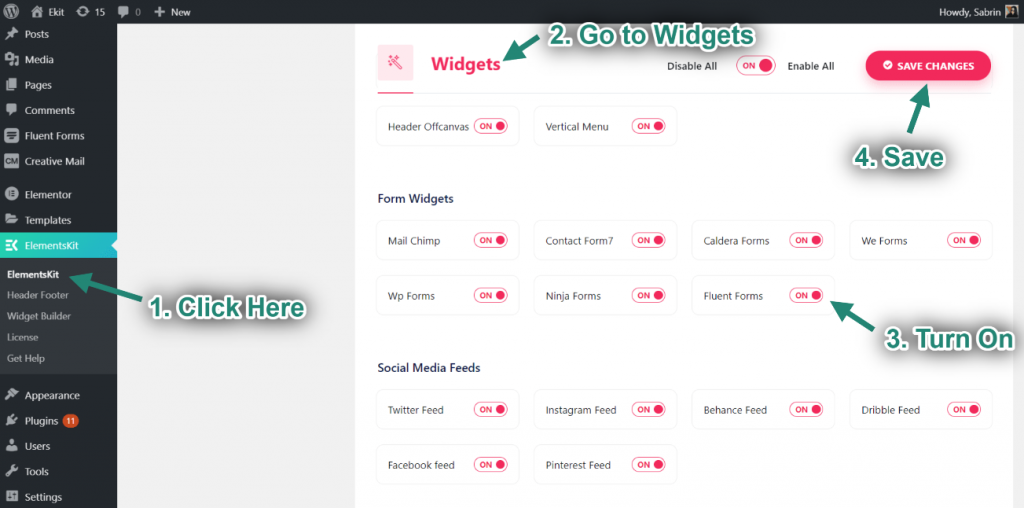
- Vá para Kit de elementos-> Widgets-> Certifique-se de que seu widget Fluent Forms esteja ativo-> Salvar Mudanças.

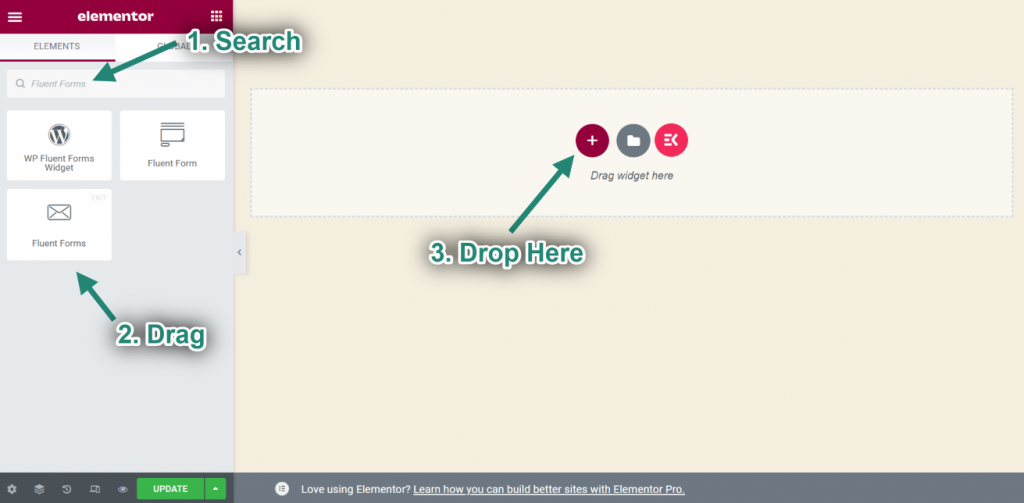
- Agora procure por Formulários Fluentes-> Arrastar o widget-> Derrubar na área selecionada.

Etapa #2: Personalize formulários fluentes #
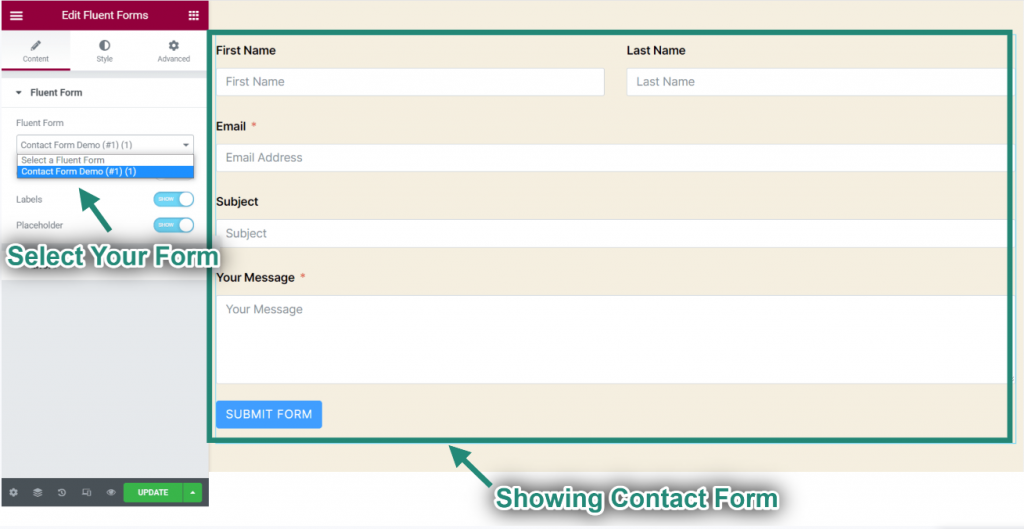
- Selecione seu Formulário de Contato no menu suspenso.
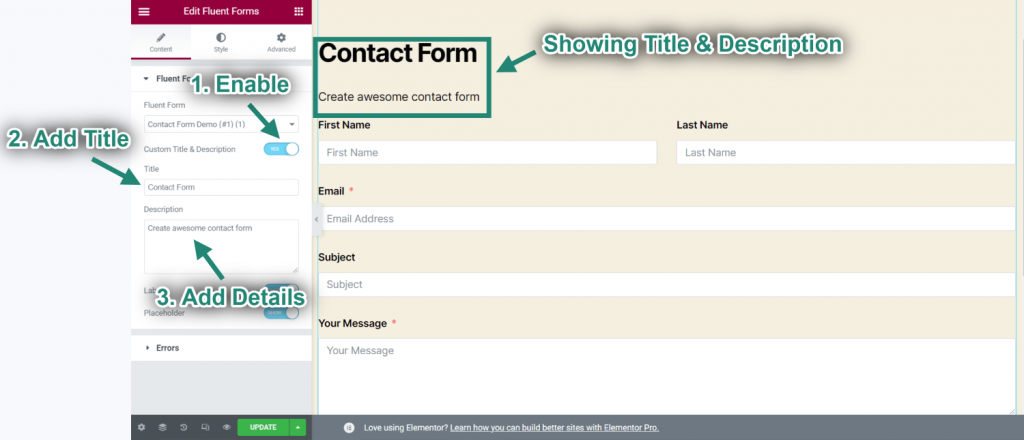
- Você pode ver o formulário de contato selecionado sendo exibido.

- Agora habilite Descrição do título.
- Adicionar Título e Descrição.
- Você pode ver o título e a descrição do formulário sendo exibidos.

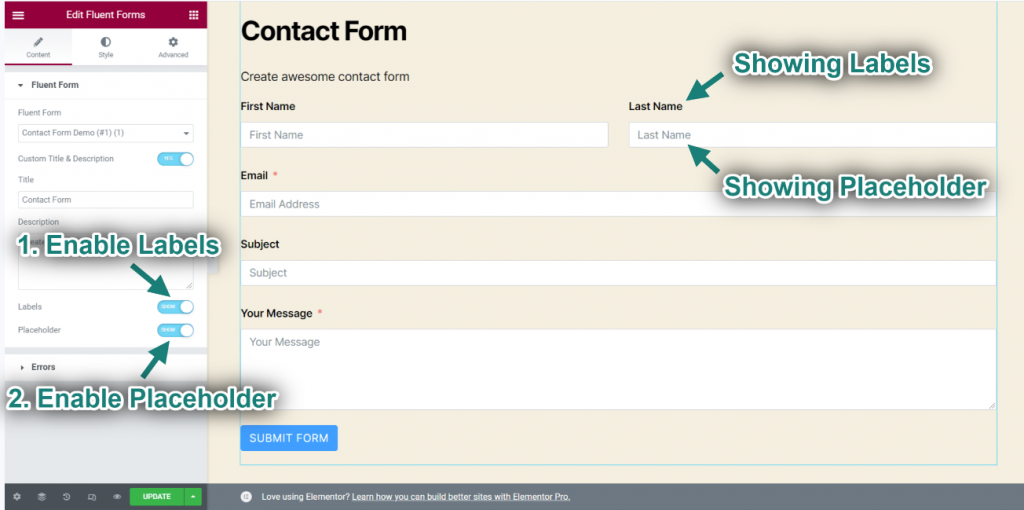
- Habilitar Etiquetas.
- Habilitar Espaço reservado.
- Você pode ver sua etiqueta e espaço reservado sendo exibidos.

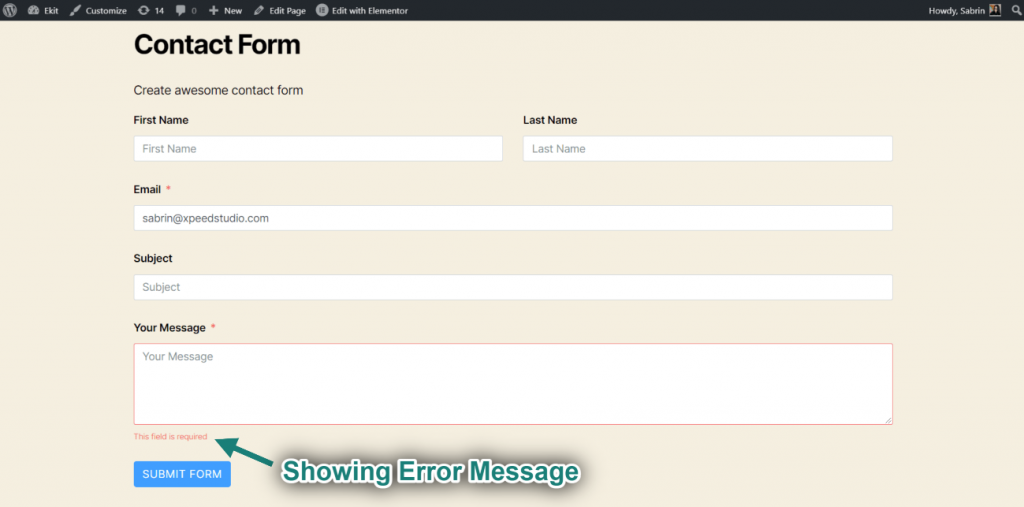
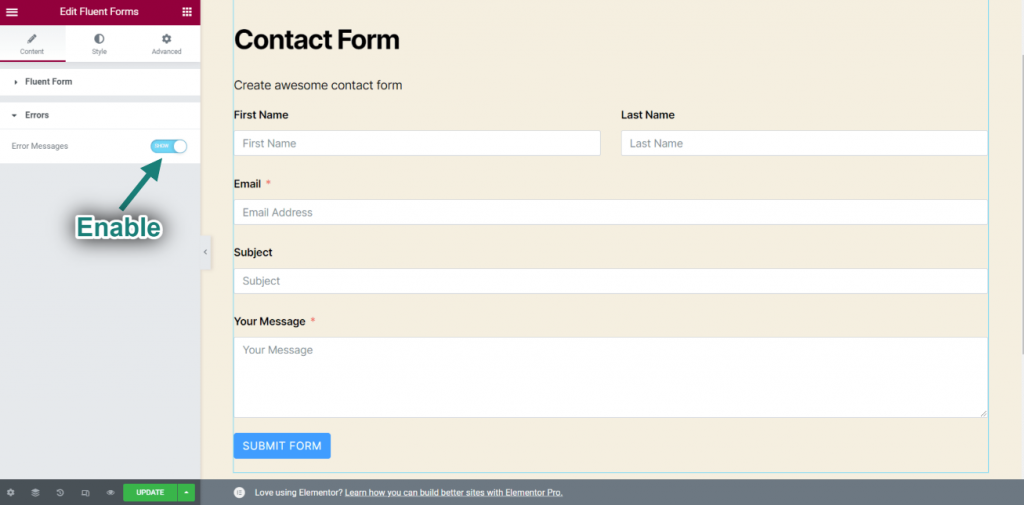
- Habilitar Mensagens de erro.

- Vá para sua Site-> Envie seu formulário sem preencher o Campo obrigatório.
- Agora você pode ver a mensagem de erro exibida "Este campo é obrigatório".