Filtro de produtos por página é um widget de modelo de arquivo/loja do ShopEngine. Você pode usar este widget para dar aos compradores várias opções de escolha em relação a quantos produtos desejam ver por página. Você pode definir as opções e também personalizar o estilo.
Vamos aprender como você pode usar widgets de filtro de produtos por página em seu site wooCommerce:
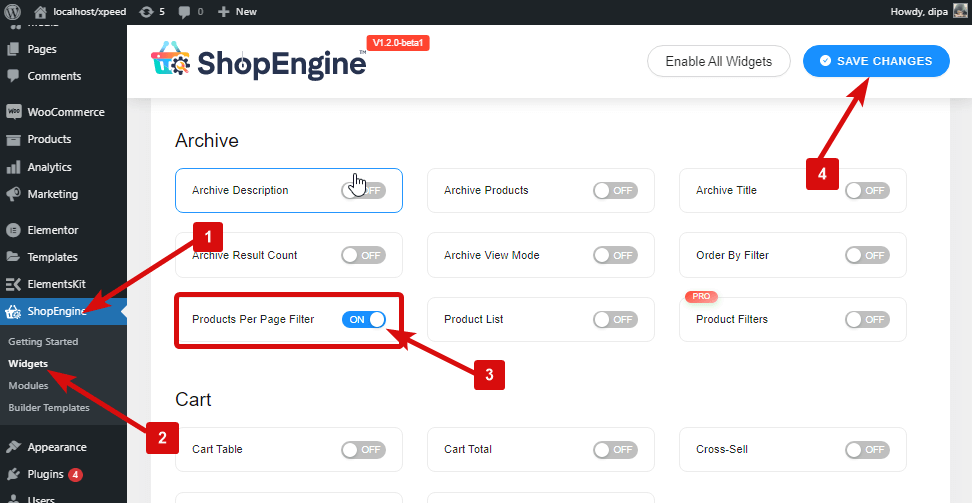
Etapa 1: ativar o widget de filtro de produtos por página #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Filtro de produtos por página
- Ligar Filtro de produtos por página na seção Geral
- Salvar mudanças

Observação: Você também pode ativar o filtro de produtos por página com uma configuração global que ativa todos os widgets do ShopEngine.
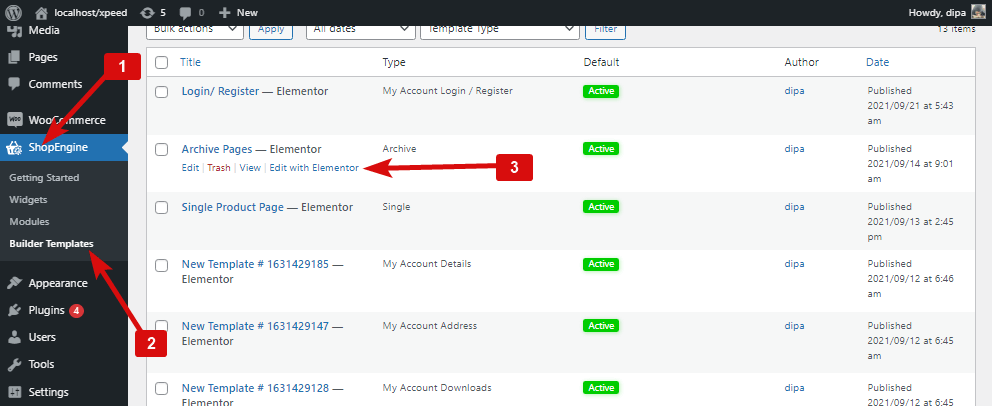
Etapa 2: adicionar filtro de produtos por página #
Antes de adicionar o widget, você precisa primeiro criar o modelo de loja/arquivo do ShopEngine. Confira a documentação em como criar um modelo de loja.
Adicionar Filtro de produtos por página:
- Vá para ShopEngine > Modelos > Modelo Archice
- Clique em Editar com Elementor

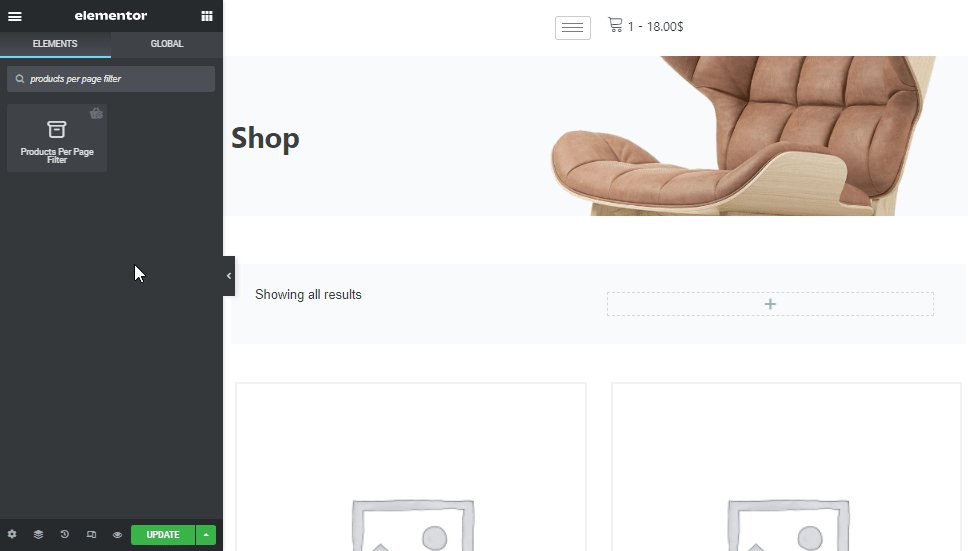
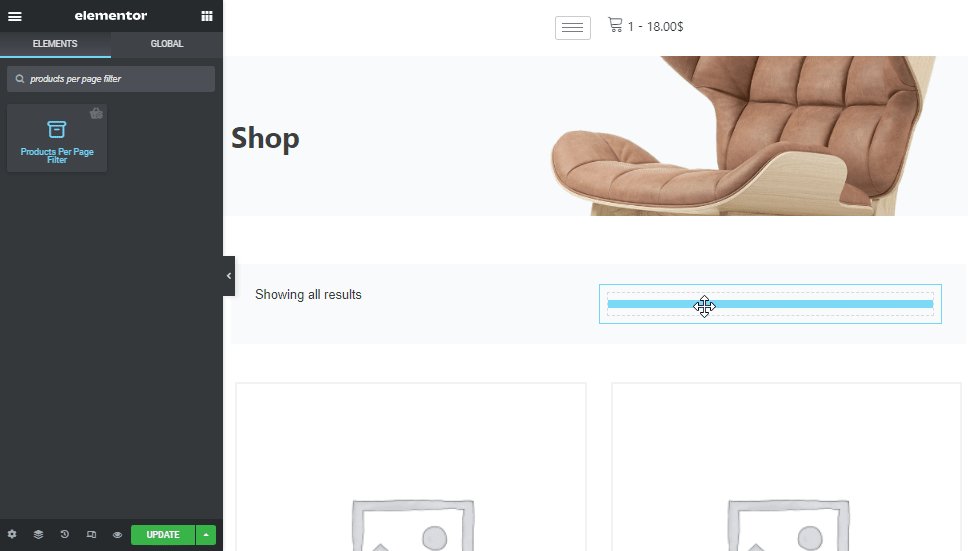
- Procurar para filtro de produtos por página na opção de pesquisa de elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações

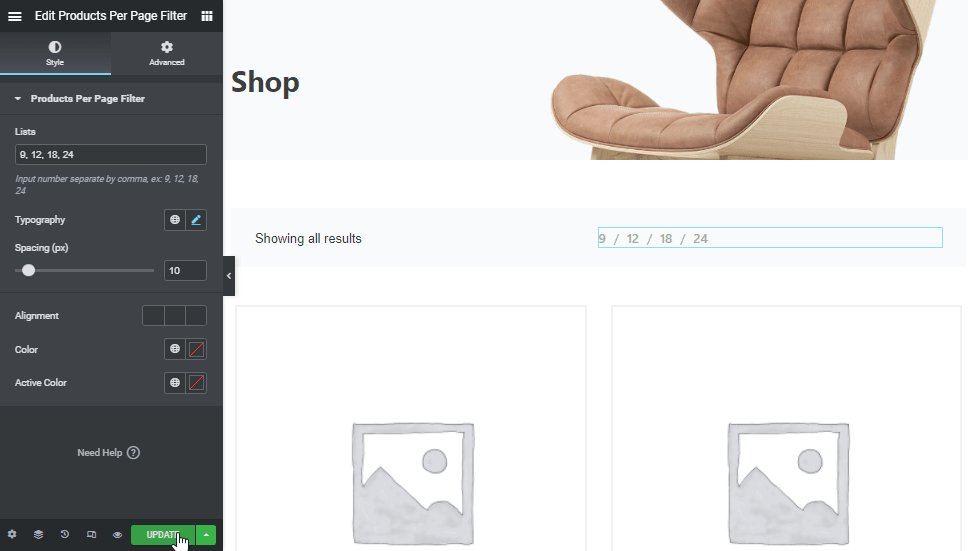
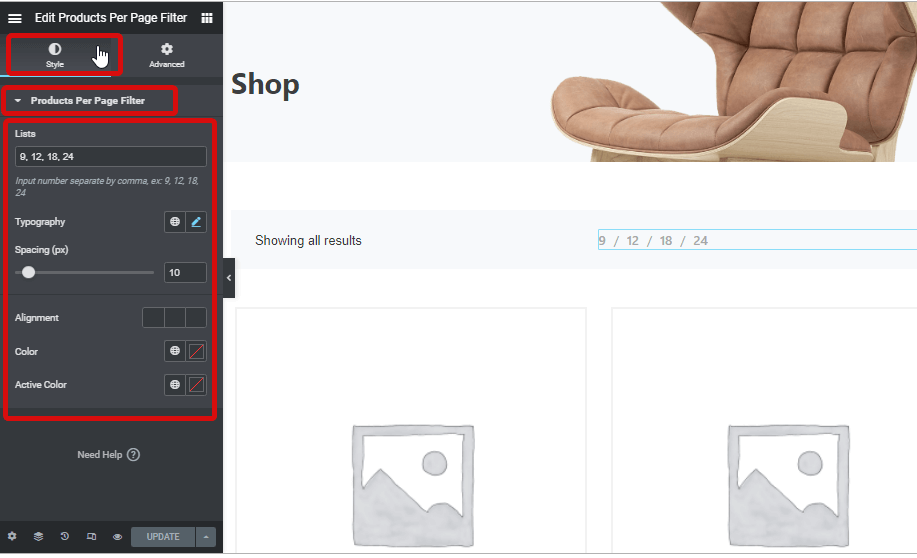
Etapa 3: configurações de filtro de produtos por página #
Vá para Estilo> Filtro de produtos por página para personalizar as seguintes configurações:

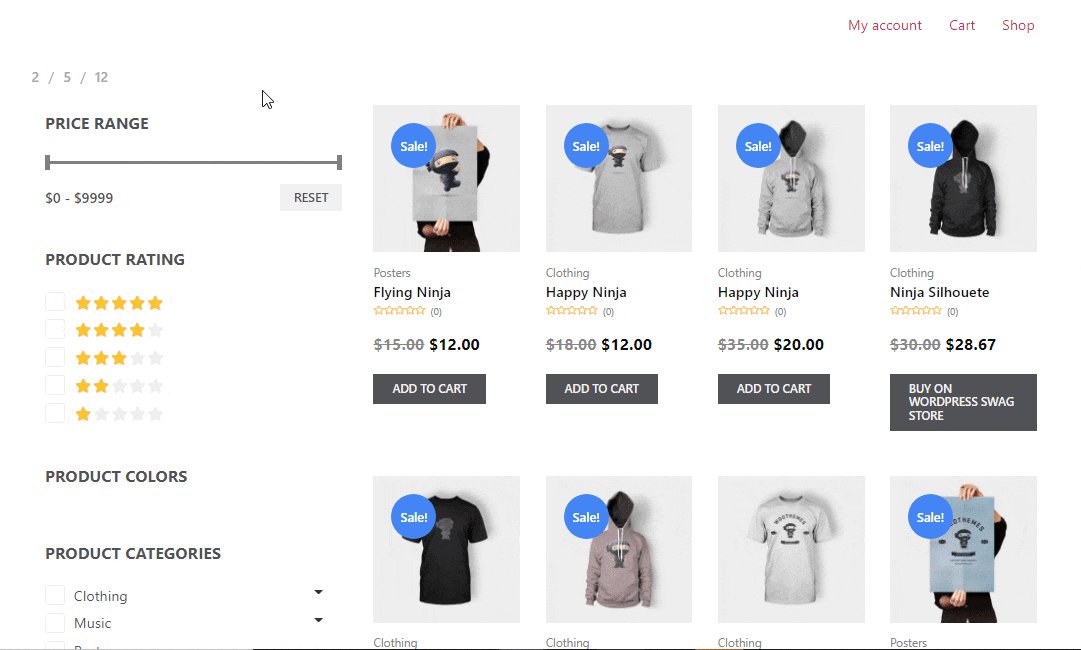
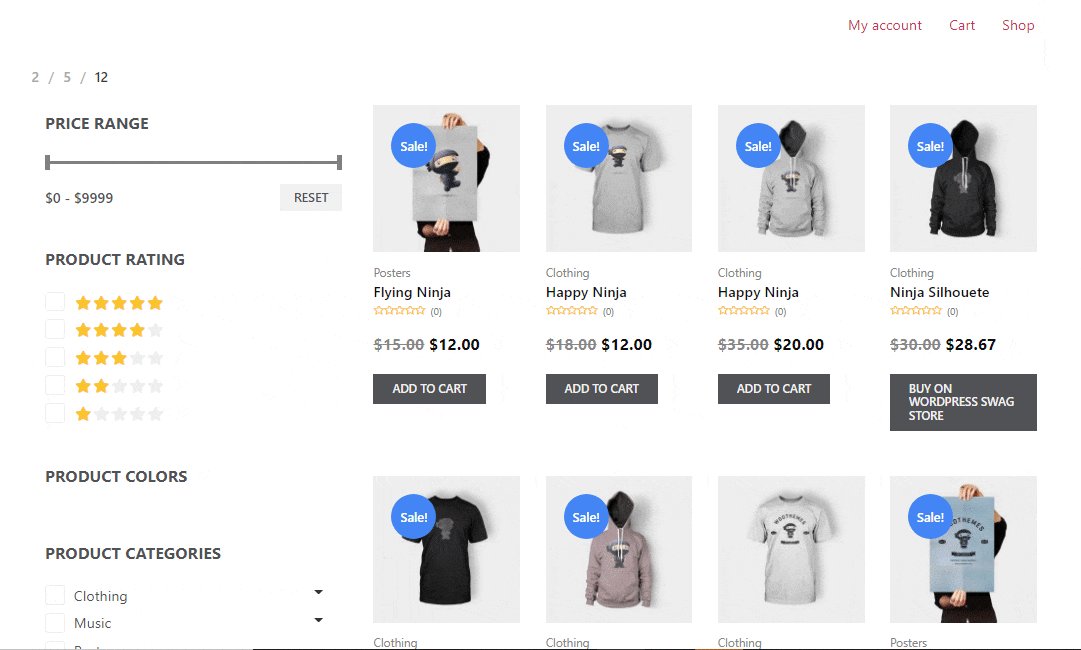
- Listas: Aqui você pode definir opções de produtos por página para os compradores escolherem. Forneça o número separado por vírgula.
- Tipografia: Escolha a família da fonte, tamanho, espessura e altura da linha para os textos do widget.
- Espaçamento (px): Selecione quanto espaço você deseja entre duas opções.
- Alinhamento: Escolha o alinhamento para o filtro Produtos por página. Você pode escolher o alinhamento à esquerda, à direita ou ao centro.
- Cor: Escolha uma cor para o widget.
- Cor Ativa: Aqui você pode escolher a cor da opção que está ativa.
Depois de fazer todas as alterações clique atualizar salvar. Agora o filtro de produtos por página deve estar visível na vitrine com toda a customização e estilo.
Aqui está uma prévia do filtro de produtos por página