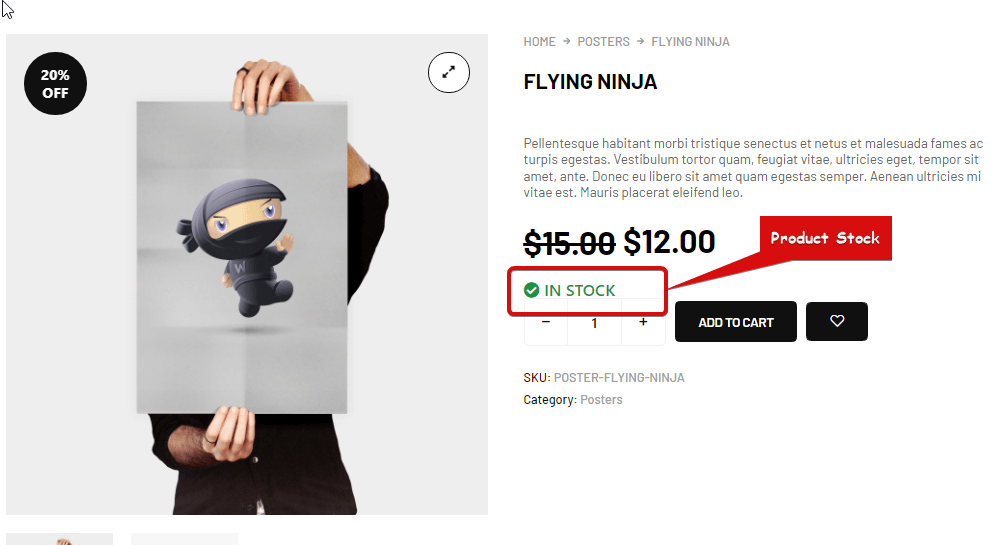
O widget Estoque de produtos é um widget de modelo de produto único. Você pode usar este widget para mostrar o status do estoque do produto.
Vamos aprender como você pode usar widgets de estoque de produtos em seu site wooCommerce:
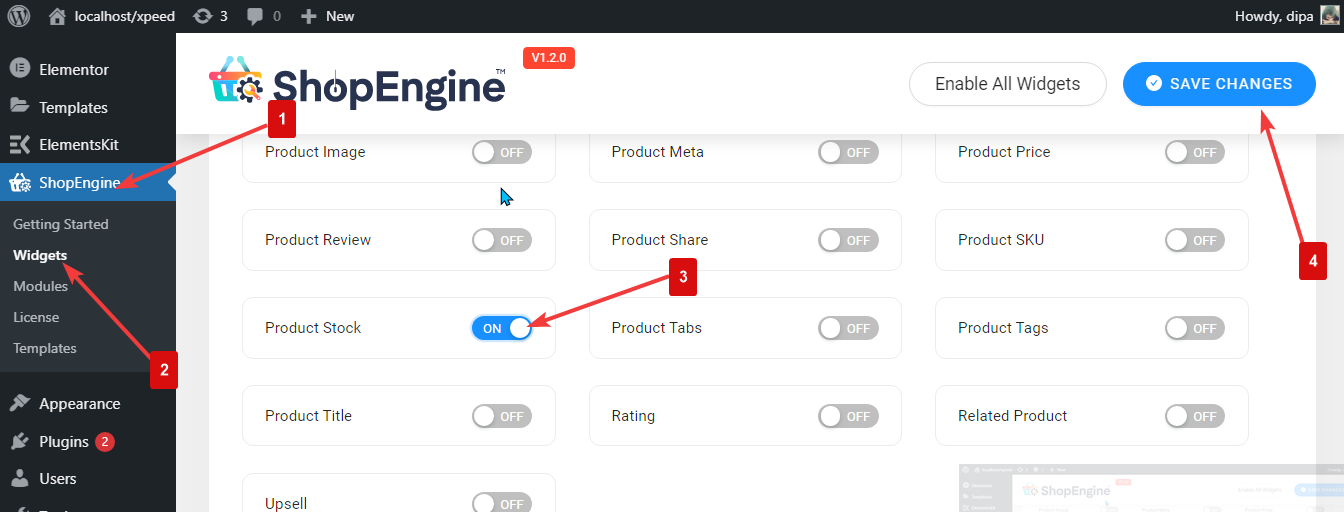
Etapa 1: ativar o widget de estoque de produtos #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Estoque de produtos
- Ligar
- Salvar alterações

Observação: Você também pode ativar o Estoque de Produtos com uma configuração global que ativa todos os widgets do ShopEngine ao mesmo tempo.
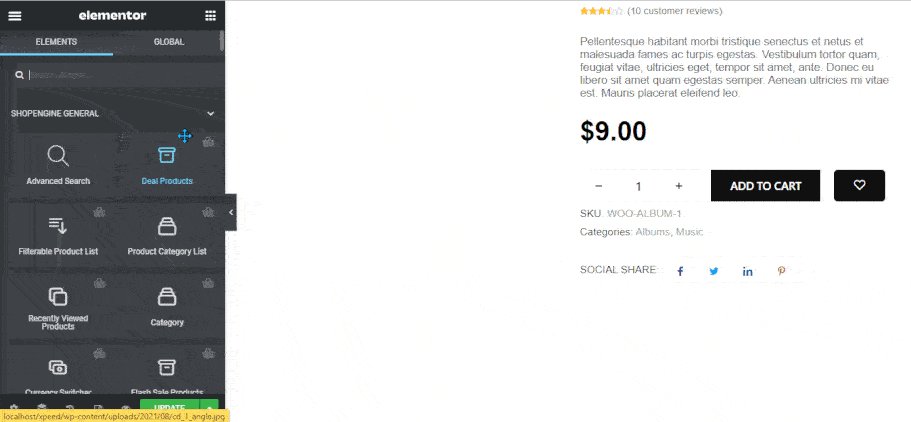
Etapa 2: adicionar estoque de produtos #
Antes de adicionar o widget, você precisa primeiro criar um modelo de produto único. Confira a documentação em como criar um modelo de produto único.
Adicionar Estoque de produtos:
- Vá para ShopEngine > Modelos > Modelo de página única
- Clique em Editar com Elementor

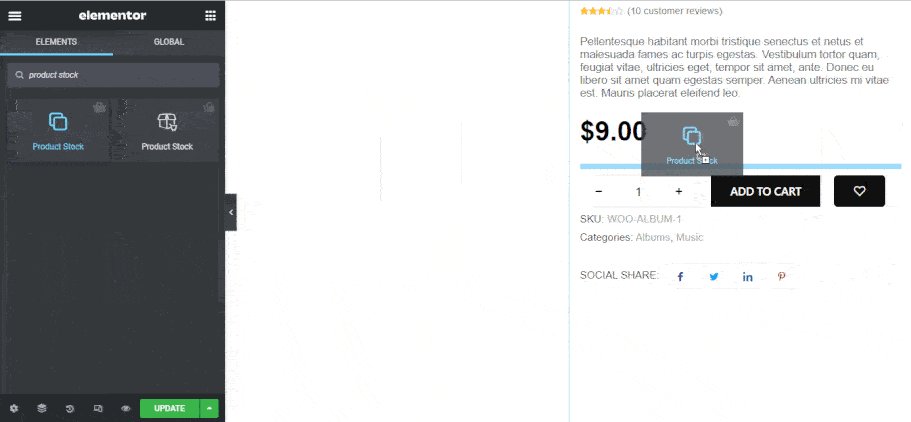
- Procurar para Estoque de produtos na opção Pesquisa de Elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

Etapa 3: Configurações de estoque de produtos #

Você pode personalizar as seguintes configurações:
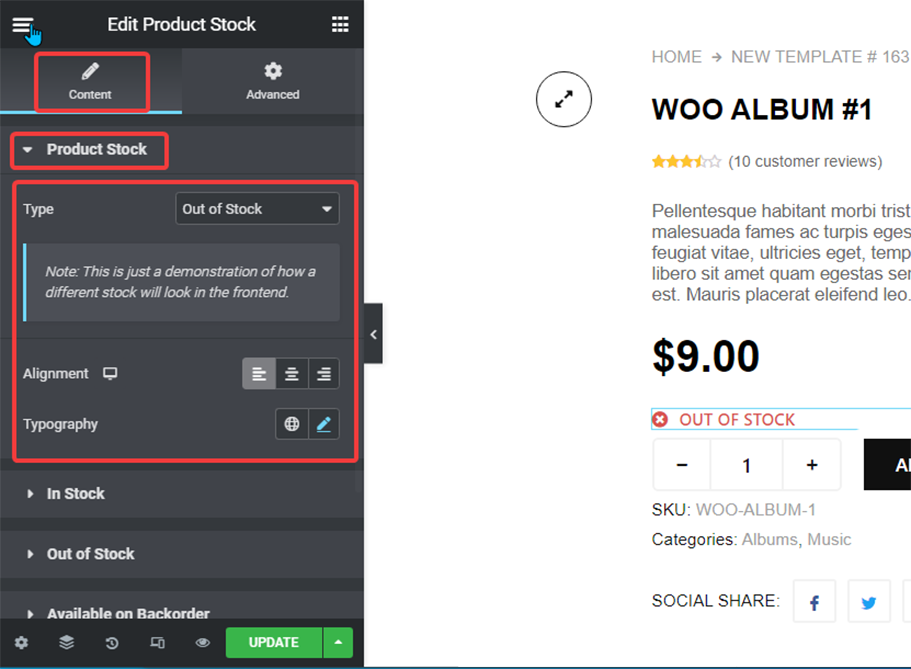
- Estoque de produtos:
- Tipo: Esta é uma opção de visualização. Você pode escolher no menu suspenso e ver como ele aparecerá no front end.
- Alinhamento: Você pode definir o alinhamento como esquerdo, direito ou central.
- Tipografia: Você pode alterar a família da fonte, o tamanho da fonte, a espessura da fonte, a transformação, o estilo e a altura da linha aqui.

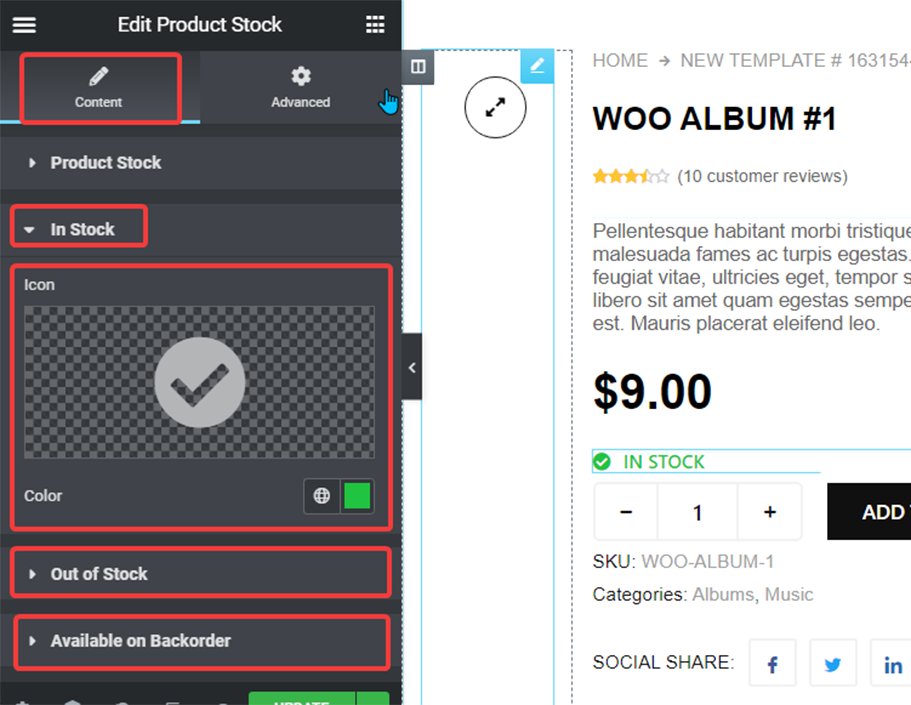
- Em estoque: Expanda esta opção para escolher um ícone para o status Em estoque e também uma cor.
- Fora de estoque: Aqui você pode escolher um ícone para o status fora de estoque e também escolher uma cor.
- Disponível em ordem pendente: Expanda esta opção para escolher um ícone para o status Disponível em espera e também escolher uma cor.
Clique no Atualizar opção para salvar todas as mudanças.
Esta é a aparência do estoque de produtos: