Mostre o seu inspirador membro da equipe usando nosso Elementor Widget perfeito de uma maneira muito fácil.
Conteúdo dos membros da equipe #
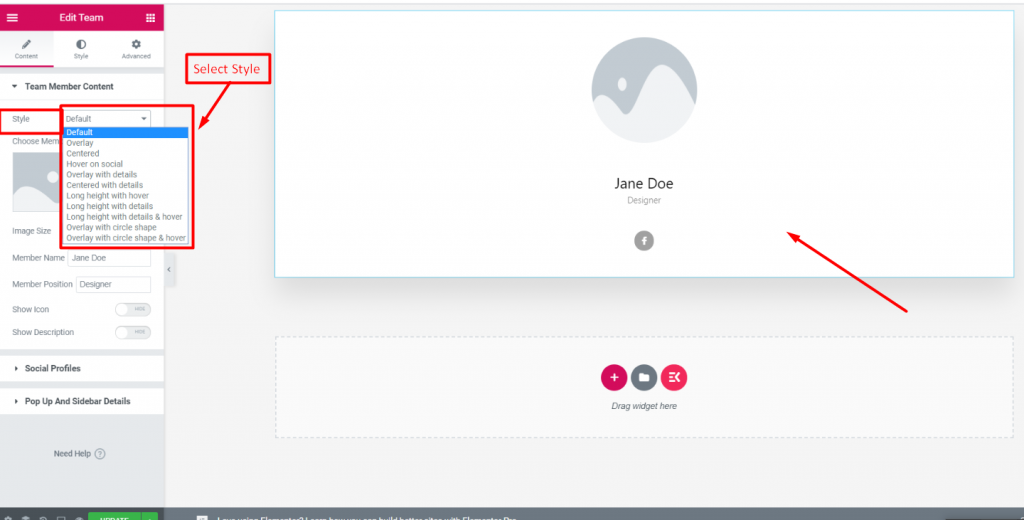
Estilo #
Selecione seu estilo no menu suspenso

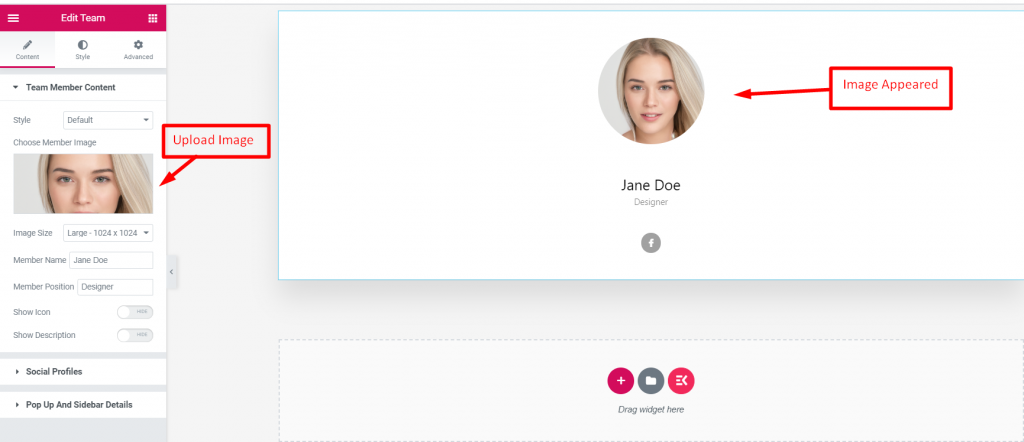
Enviar Imagem #
Carregue sua imagem de membro da equipe a partir dos arquivos de mídia ou de seu próprio arquivo

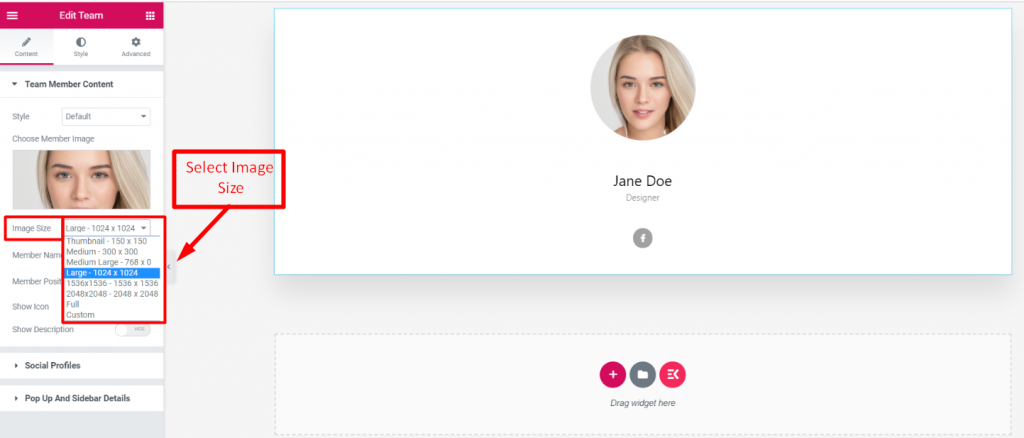
Tamanho da imagem #
Selecione o tamanho da imagem no menu suspenso

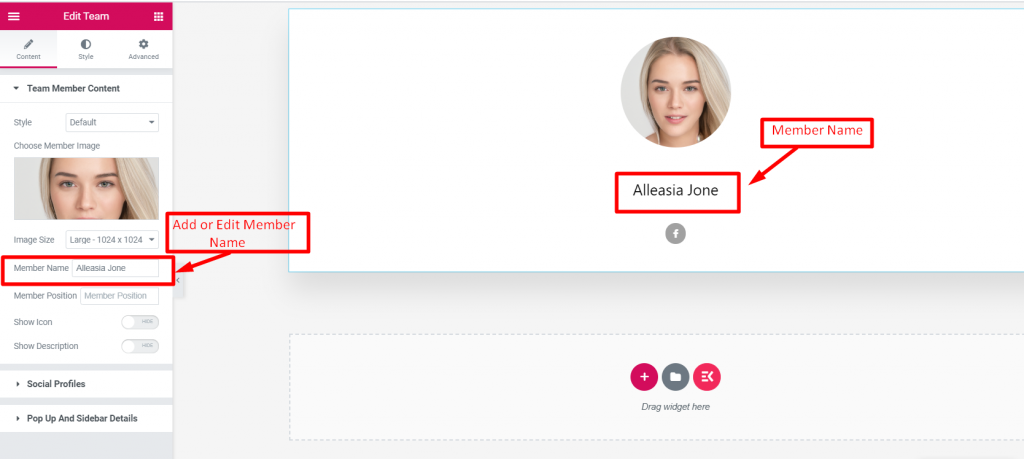
Adicionar ou editar nome de membro #

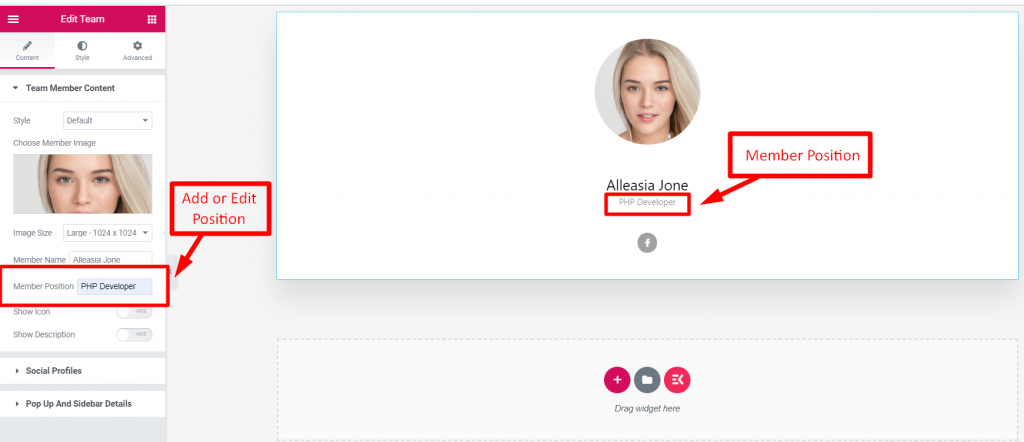
Adicionar ou editar posição de membro #

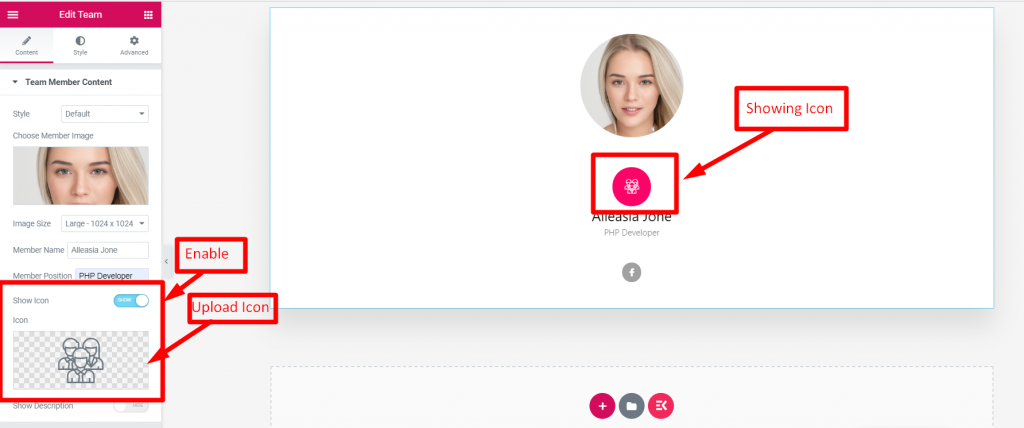
Mostrar Icone #
- Habilite o ícone para mostrar o ícone da equipe
- Faça upload do ícone da biblioteca de ícones ou faça upload da sua mídia

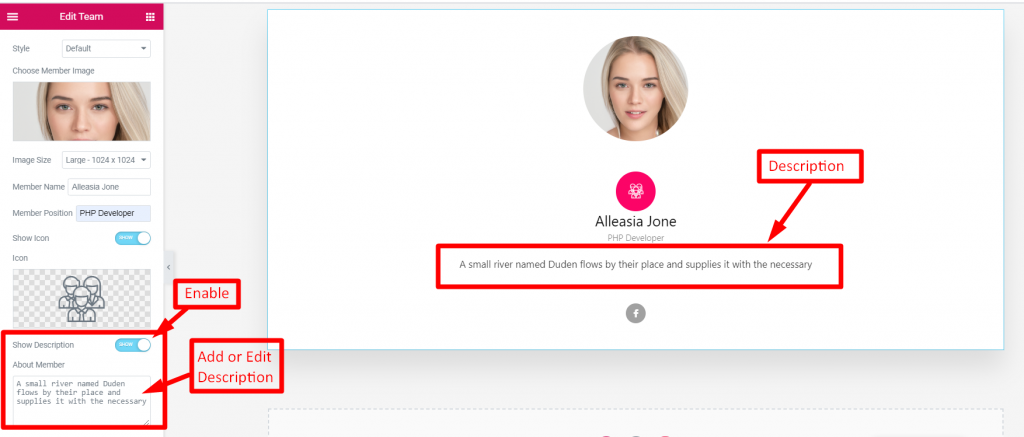
Mostre a descrição #
- Habilitar Mostrar Descrição Alternar
- Adicionar ou editar descrição

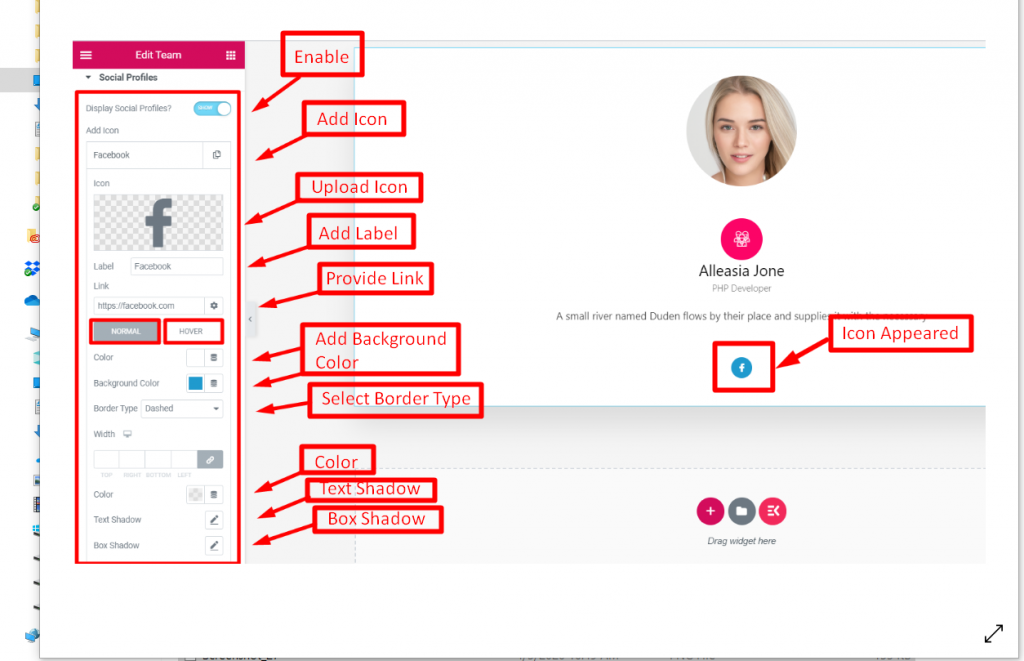
Perfis Sociais #
- Ativar a exibição de perfis sociais
- Adicionar ícone
- Carregar ícone da biblioteca
- Adicionar rótulo
- Fornece link social
- Personalize o ícone para normal e pairar
- Adicionar cor de fundo
- Selecione

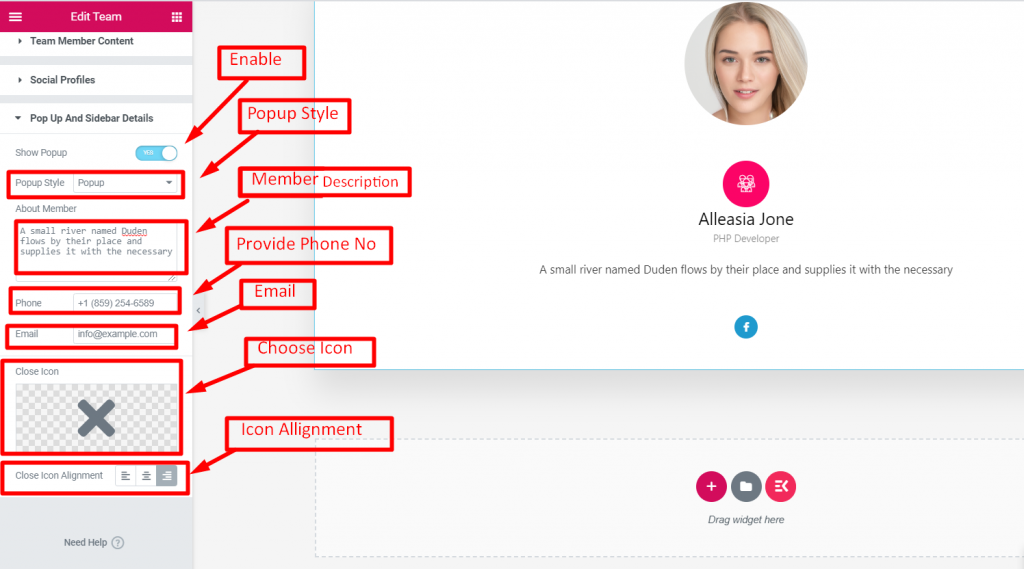
- Habilitar pop-up
- Selecione o estilo pop-up
- Descrição do membro
- Forneça número de telefone e e-mail
- Escolha o ícone
- Escolha o alinhamento do ícone