Paralaxe da imagem de fundo #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This efeito de paralaxe can be applied to Elementor site.
Neste guia, mostraremos como você pode adicionar o efeito Parallax em uma imagem de fundo com o ElementsKit.
Assista ao vídeo guia:
Ou siga as instruções passo a passo abaixo:
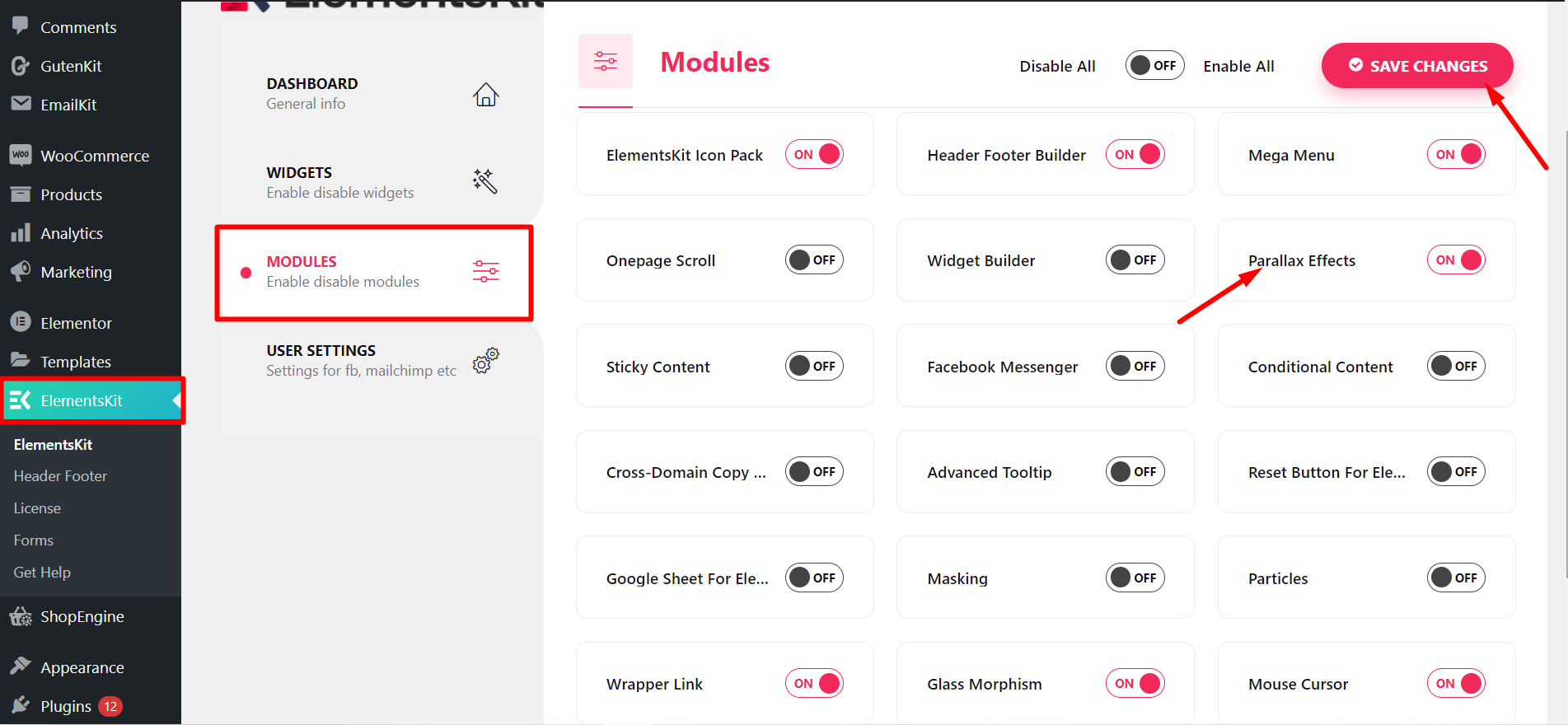
Etapa => 1: Certifique-se de que Paralaxe módulo é SOBRE de Painel → Kit de Elementos → MÓDULOS

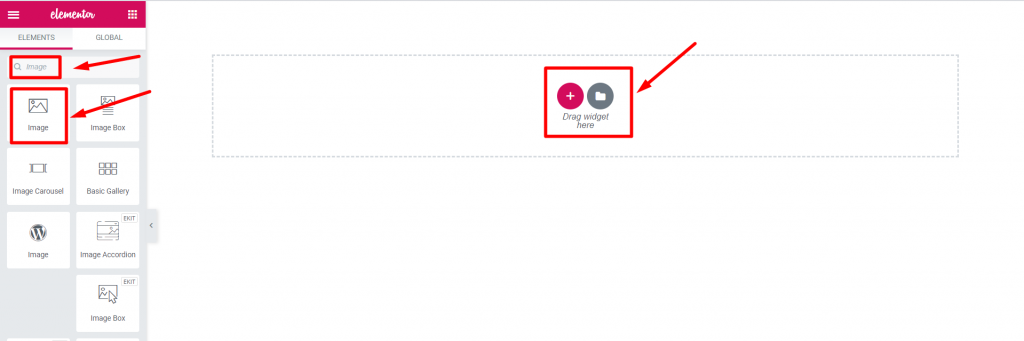
Etapa => 2: Vá para Elementos=> Pesquisar Imagem=> Arraste e solte o Seção de imagem.

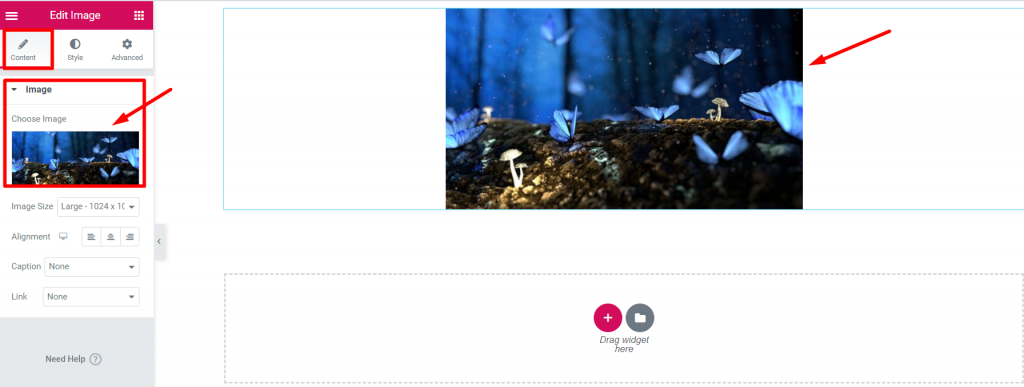
Etapa=>3: Adicione um Imagem de fundo de Editar seção → Contente aba

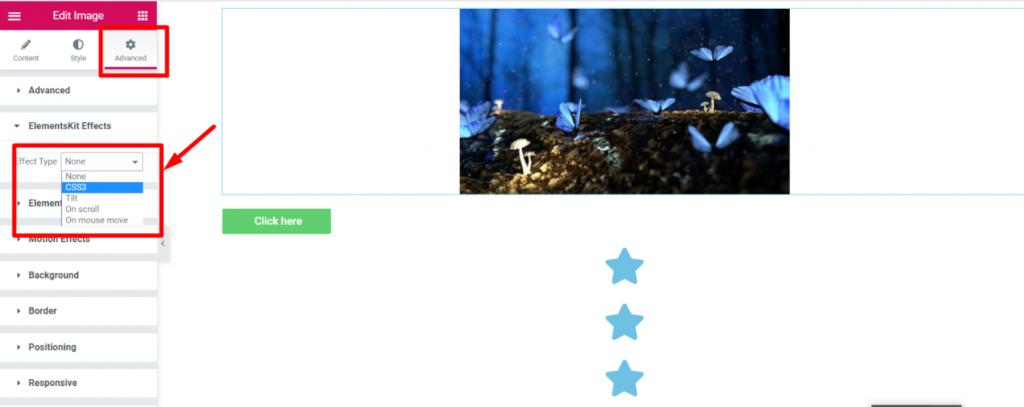
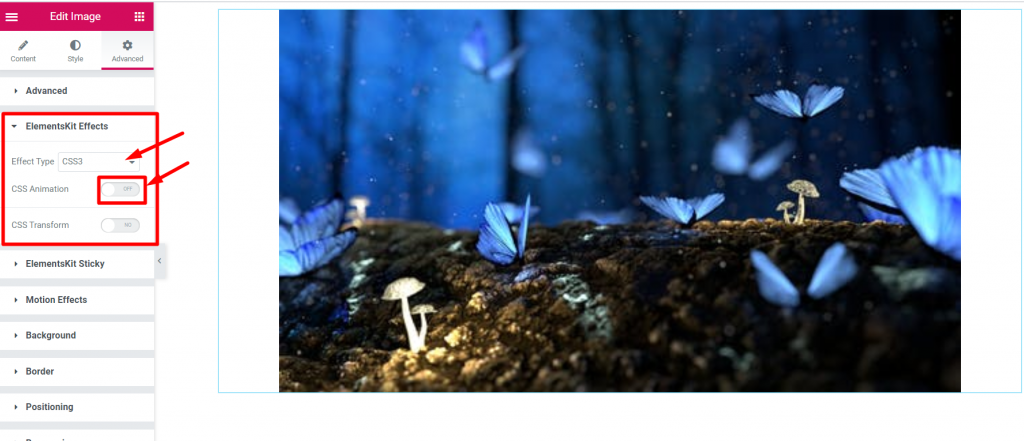
Etapa => 4: Vá para Guia Avançado -> Clique em Kit de Elementos efeitos-> Selecionar tipo de efeito Opção CSS3, inclinação, rolagem, movimento do mouse à sua escolha

CSS3 #
- Etapa => 1: Vá para Guia Avançado=>Efeitos do ElementsKit=> Tipo de efeito=> Selecione CSS3=> Turn on the Animação CSS Alternar

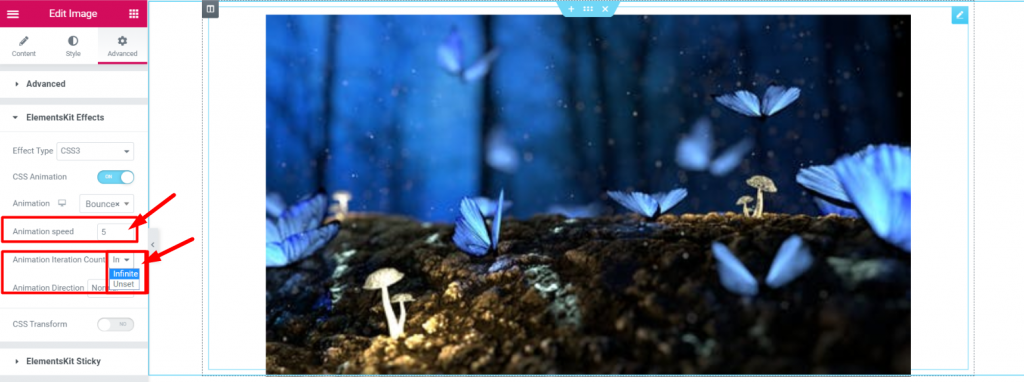
- Selecione Efeito de animação de Suspenso

- Modificar Animação Velocidade
- Animação Contagem de iteração=> Infinito ou não definido

- Selecione Direção de Animação

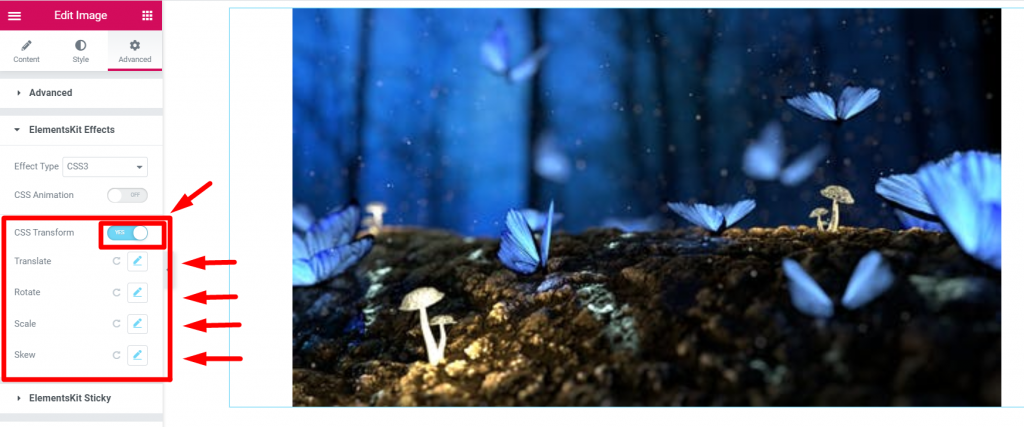
- Etapa => 2: Efeitos do ElementsKit=> Tipo de efeito=> Selecione CSS3=> Turn on the Transformação CSS Alternar
- Traduzir
- Girar
- Escala
- Inclinação
- Redefinir se quiser

Inclinar #
Etapa => 1: Vá para Guia Avançado=>Efeitos do ElementsKit=> Tipo de efeito=> Selecione Inclinar

ON Rolar #
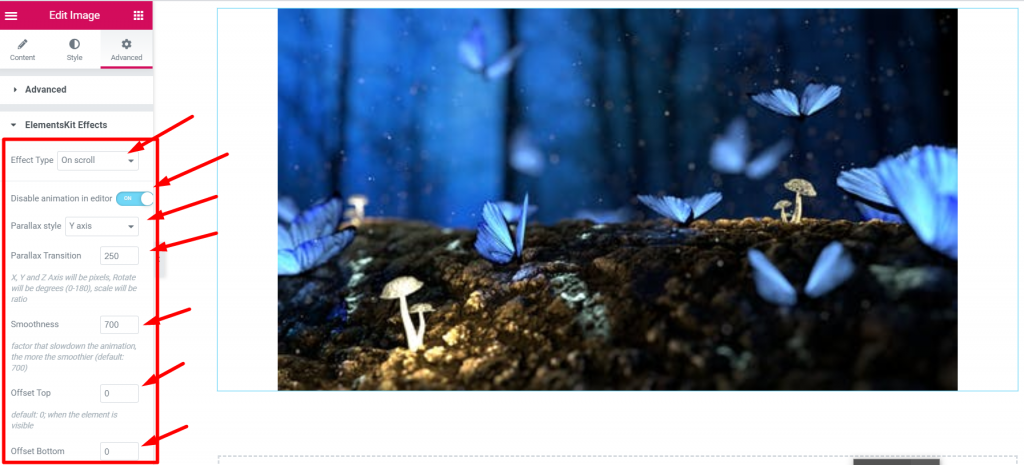
Etapa => 1: Vá para Guia Avançado=>Efeitos do ElementsKit=> Tipo de efeito=> Selecione na rolagem

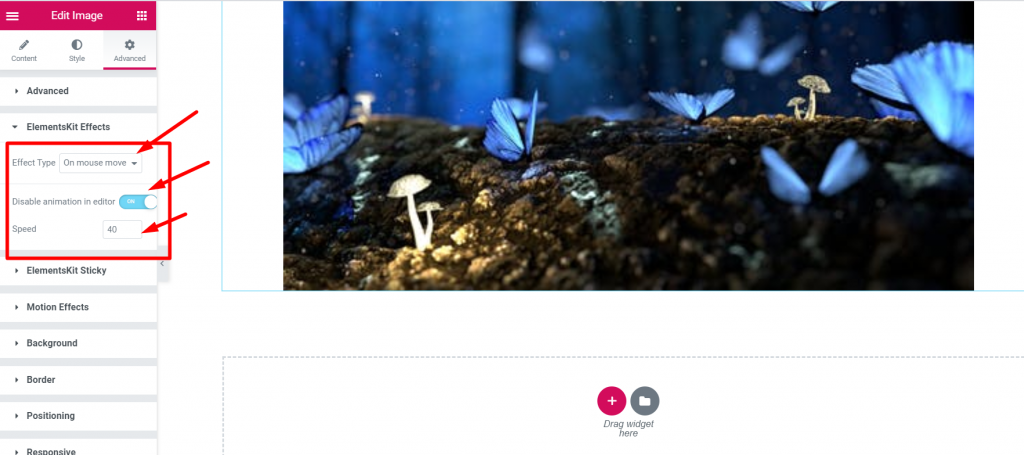
Ao mover o mouse #
Etapa => 1: Vá para Guia Avançado=>Efeitos do ElementsKit=> Tipo de efeito=> Selecione ao mover o mouse

É assim que o efeito de paralaxe pode ser aplicado à página ou site do Elementor. Aprenda este método simples e cativante para aplicar paralaxe em sua página Elementor.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.




