ElementsKit é um complemento Elementor completo que oferece a capacidade definitiva de criar sites com WordPress. Com mais de 85 widgets e extensões altamente personalizáveis, este plug-in cobre quase tudo que você precisa para projetar sites WordPress sofisticados e elimina a necessidade de plug-ins individuais.
O Widget Elementor Image Hover Effect do ElementsKit é um recurso interativo que torna seu web design animado. Você pode adicionar animações instantâneas às imagens estáticas e torná-las interativas e envolventes para os usuários.
Ao usar efeitos de foco de imagem, animações aparecerão quando os usuários passarem o ponteiro do mouse sobre a imagem. O widget também suporta textos de sobreposição, portanto você pode mostrar texto em imagens de uma forma elegante usando o widget de efeito de foco de imagem Elementor.
Etapa 1: configurar o widget de efeito de foco de imagem Elementor #
Primeiro, abra o editor Elementor e arraste o widget de efeitos de foco de imagem do ElementsKit para o seu design. Em seguida, defina as configurações do efeito de foco da imagem do widget no guia de conteúdo.
1.1 Estilos de foco de imagem #
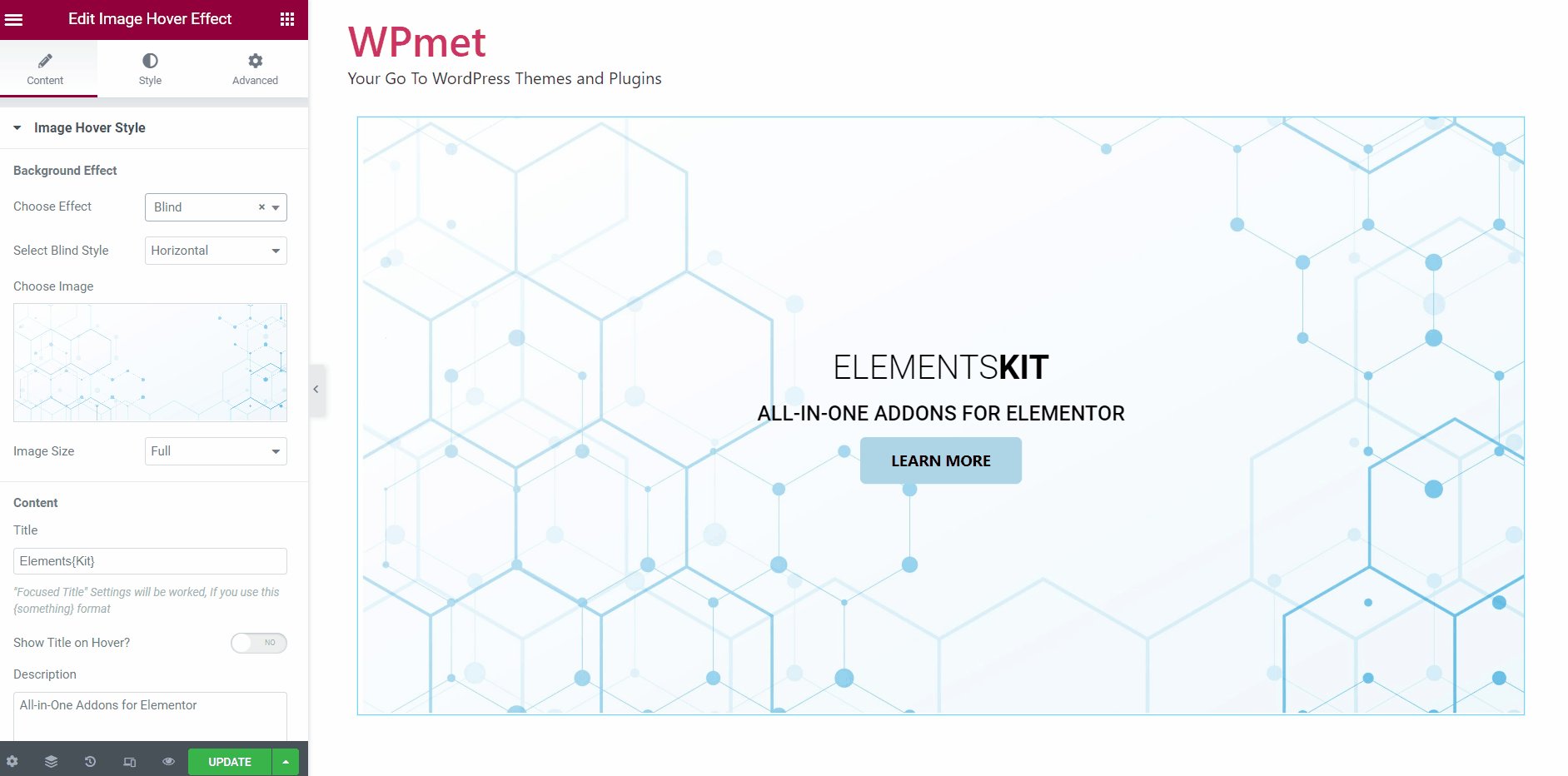
Na seção Estilo de movimentação da imagem, você pode configurar os estilos de efeito de fundo e estilos de conteúdo.
Para configurar Efeito de fundo estilos:
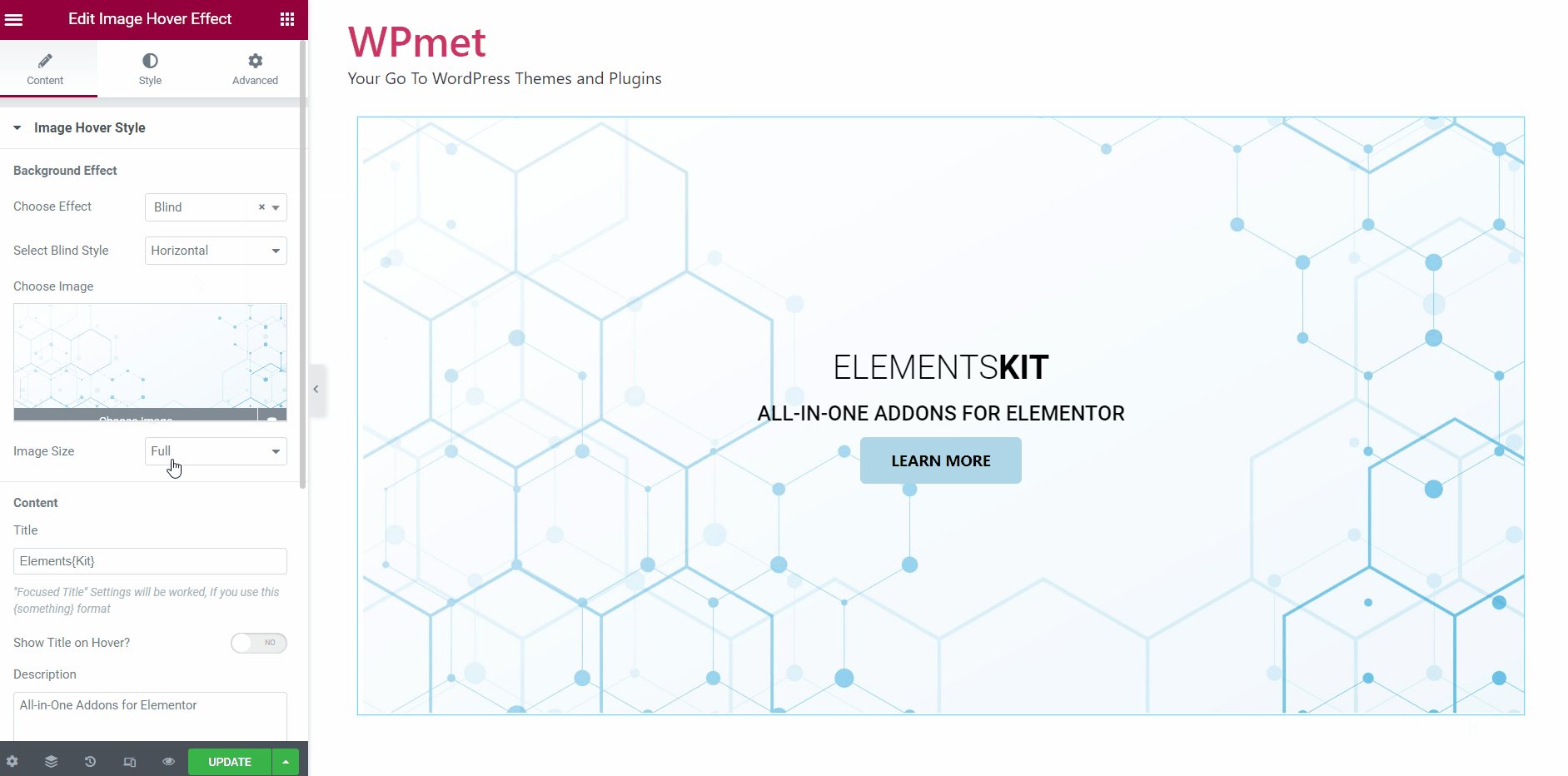
- Primeiro, escolha uma imagem você deseja adicionar efeitos de foco.
- Em seguida, selecione o Tamanho da imagem.
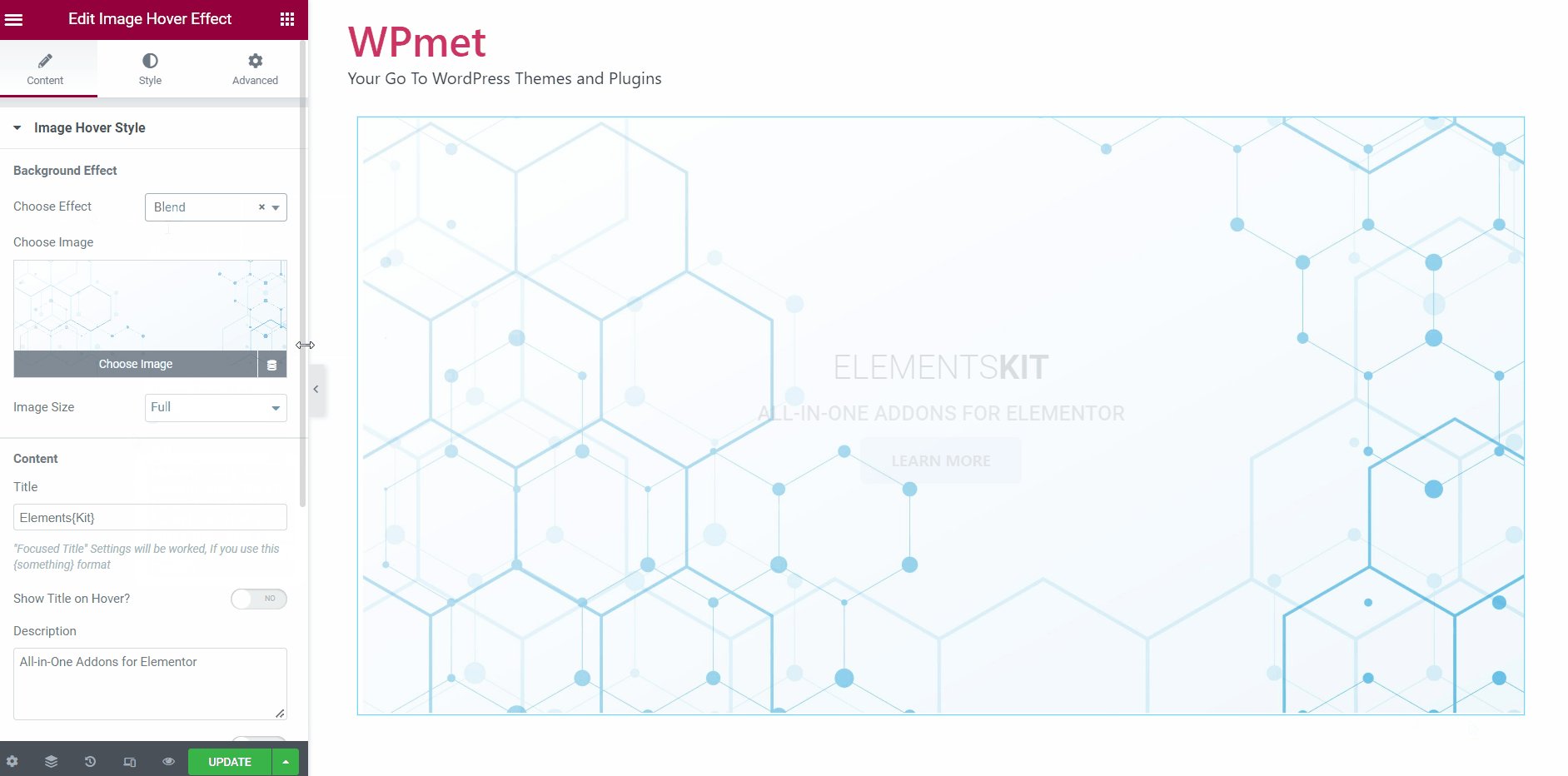
- Finalmente, Escolha o efeito nas opções fornecidas no menu suspenso.
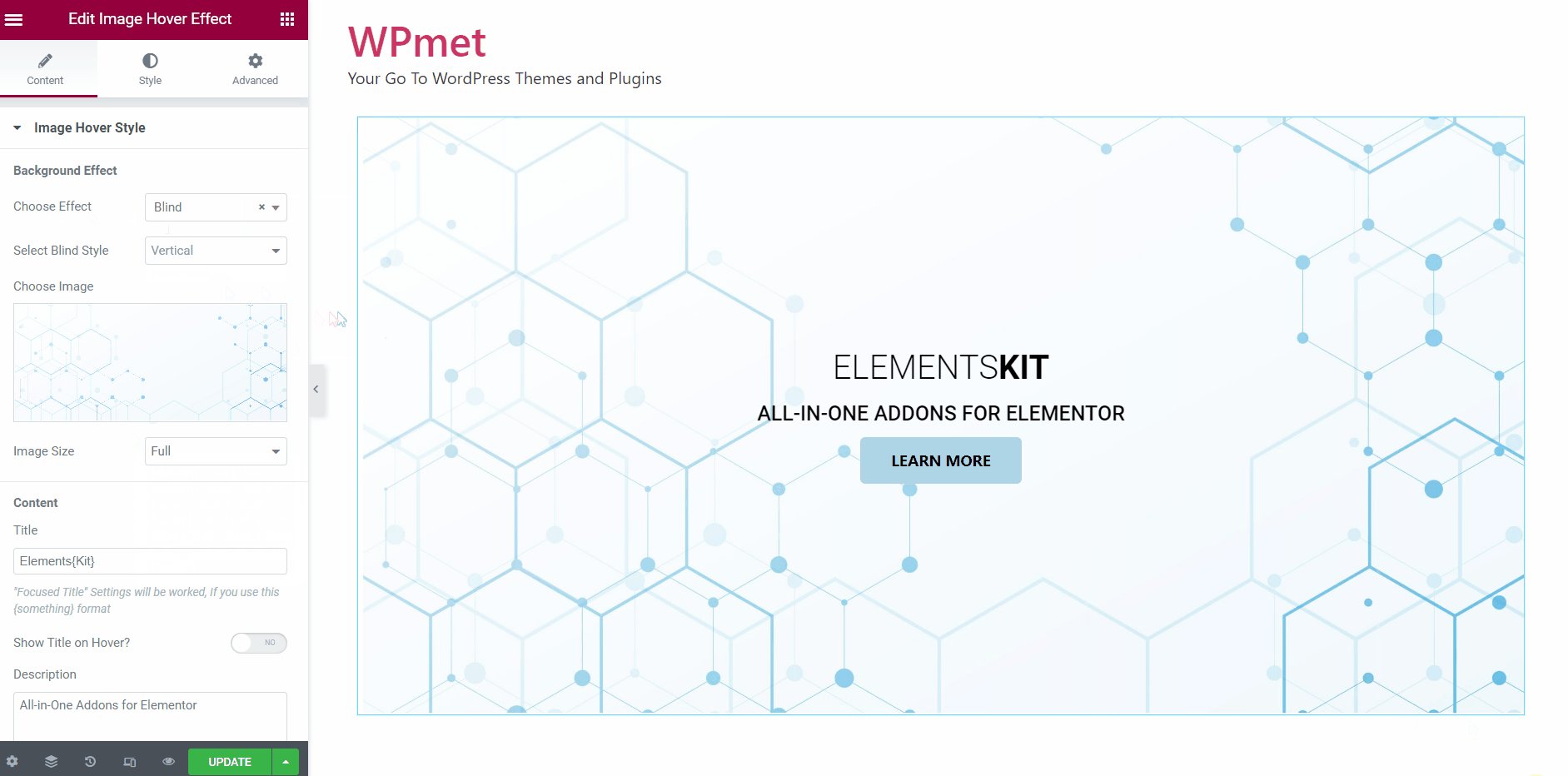
Observação: Para alguns dos efeitos de foco, existem opções adicionais. Assim, para o efeito cego, você pode selecionar o estilo cego como horizontal ou vertical. Da mesma forma, para o efeito Tons de cinza, algumas opções de estilo estão disponíveis: Tons de cinza para cores e Cores para escala de cinza.

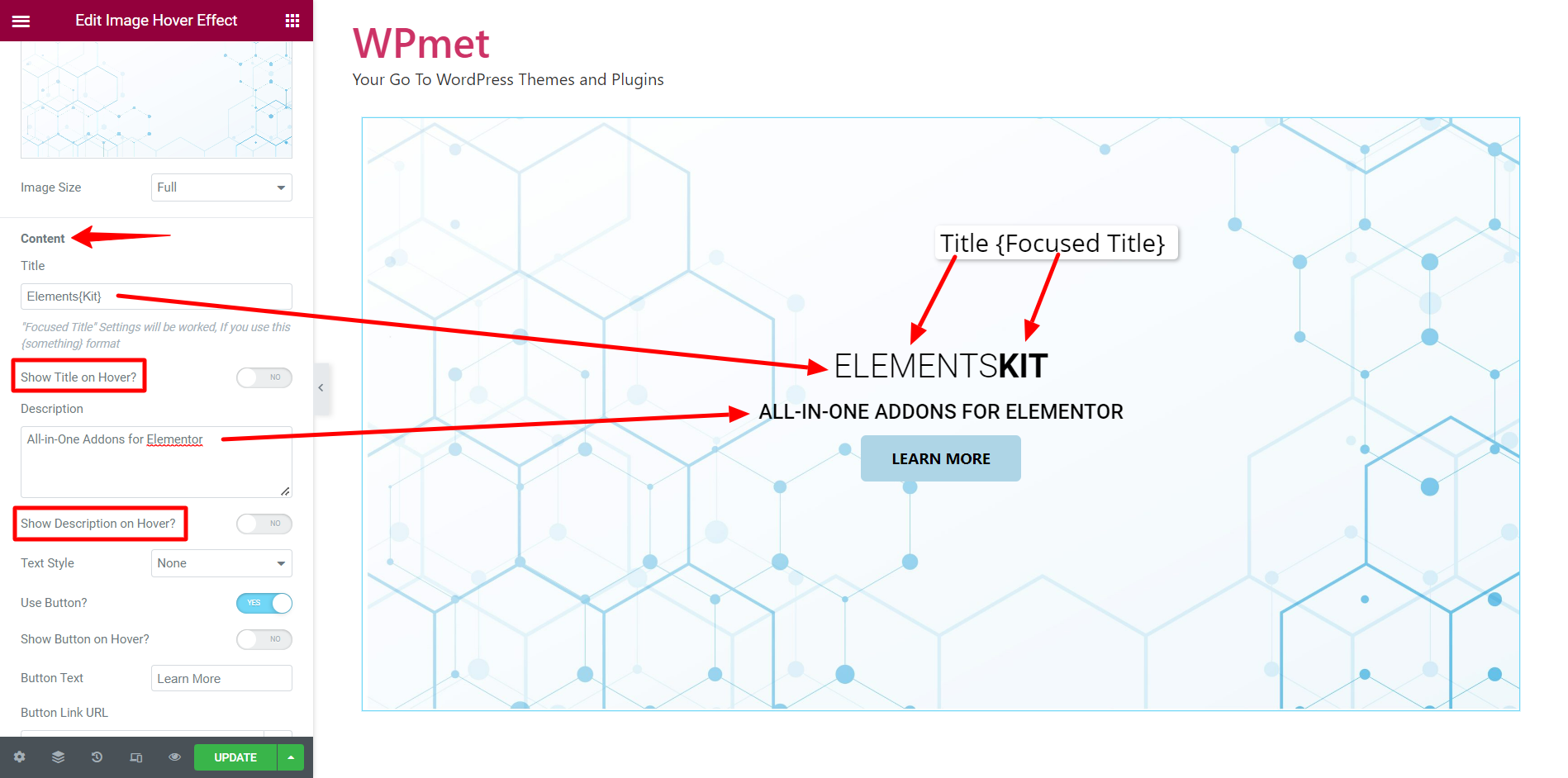
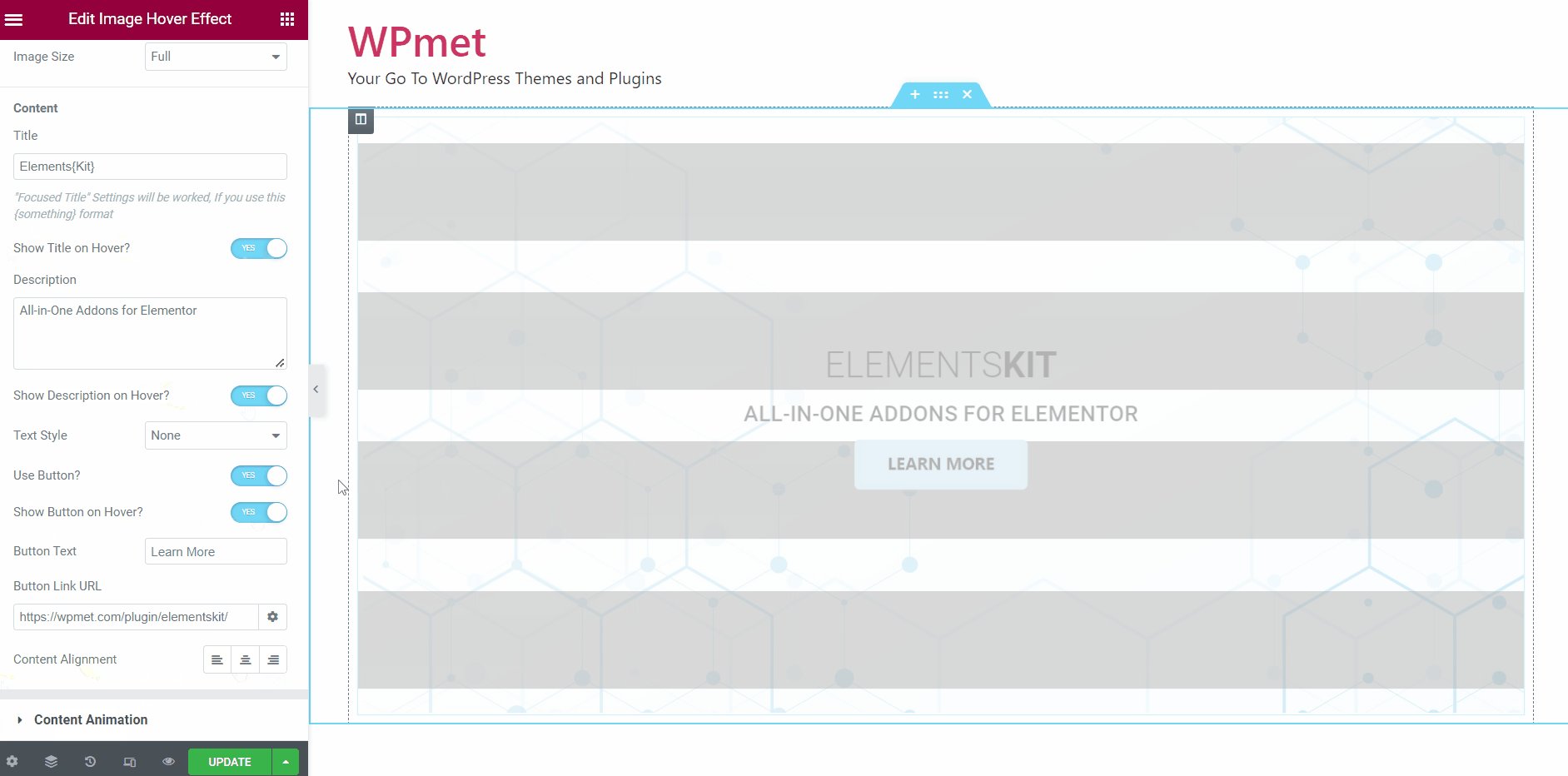
Depois disso, você pode adicionar texto no topo da imagem no Elementor. Para configurar Contente para pairar:
- Introduzir um Título. Você pode usar um formato diferente para uma determinada parte do título (Título em Foco), colocando-os entre chaves {}.
- Decidir Mostrar título ao passar o mouse ou para torná-lo sempre visível.
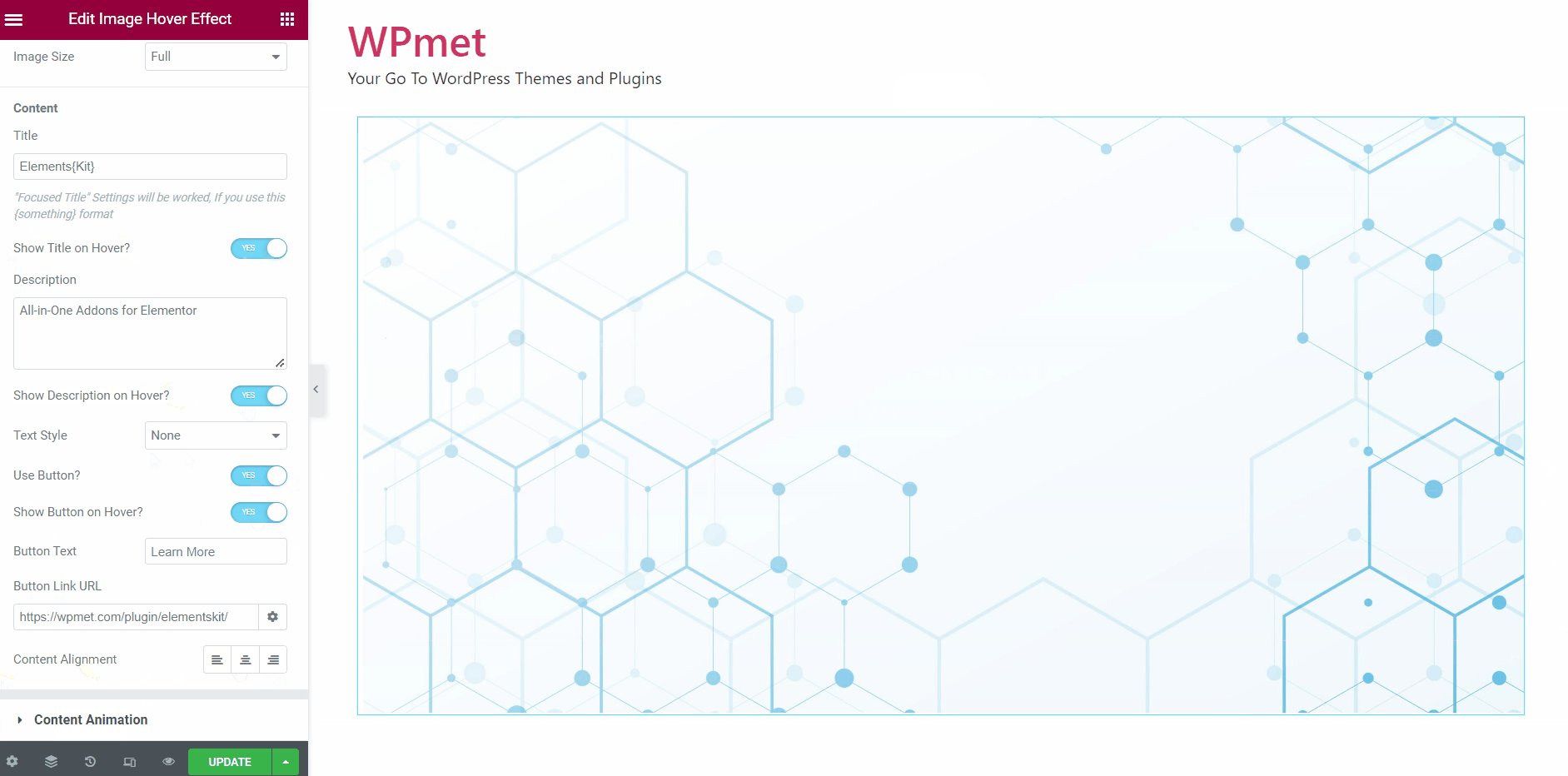
Ao ativar a opção, o título só ficará visível quando você passar o mouse. Caso contrário, o título estará sempre visível na imagem.
- Introduzir um Descrição.
- Decidir Mostrar descrição ao passar o mouse ou para torná-lo sempre visível.
Ao ativar a opção, a descrição só ficará visível quando você passar o mouse. Caso contrário, a descrição estará sempre visível na imagem.

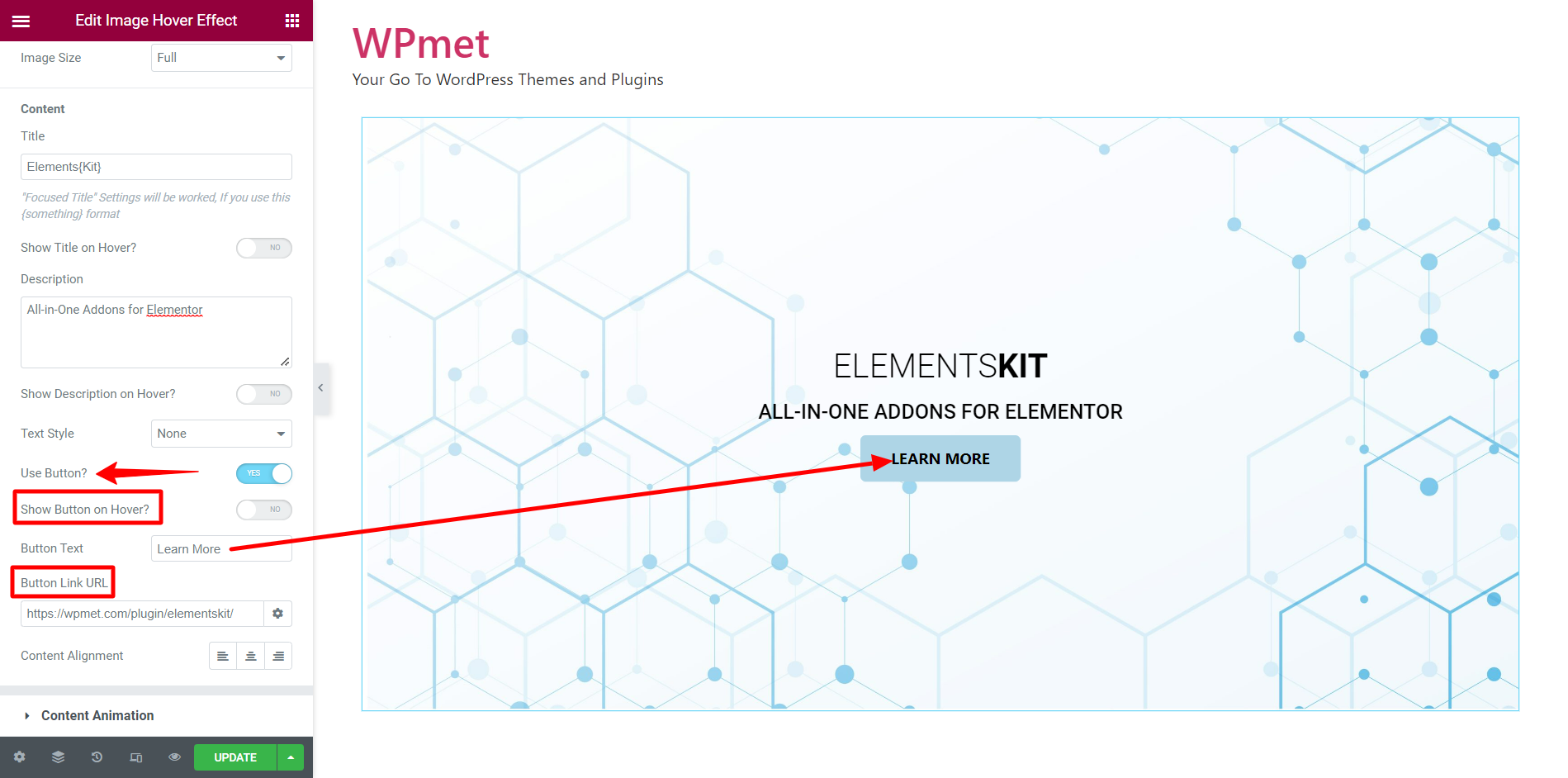
- Você tem a opção de Usar botão junto com o conteúdo. Se você decidir mostrar um botão, insira o Botão de texto e URL do link do botão. Também pode decidir Mostrar botão ao passar o mouse ou torná-lo sempre visível.
[Nota: o botão não está disponível para estilo de texto diagonal.]

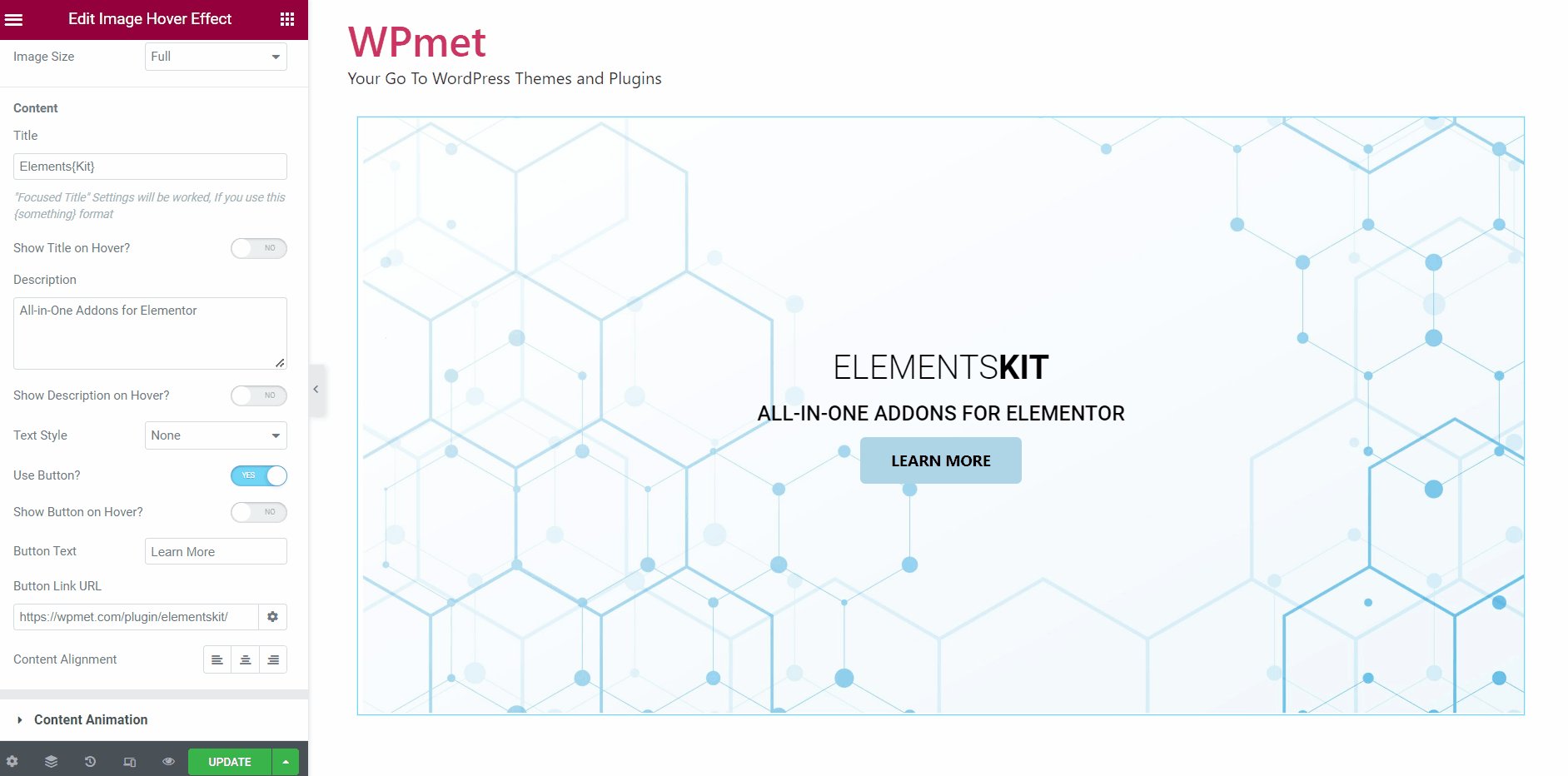
- Depois disso, você pode definir o Alinhamento de conteúdo e Estilo de texto para o conteúdo da imagem.

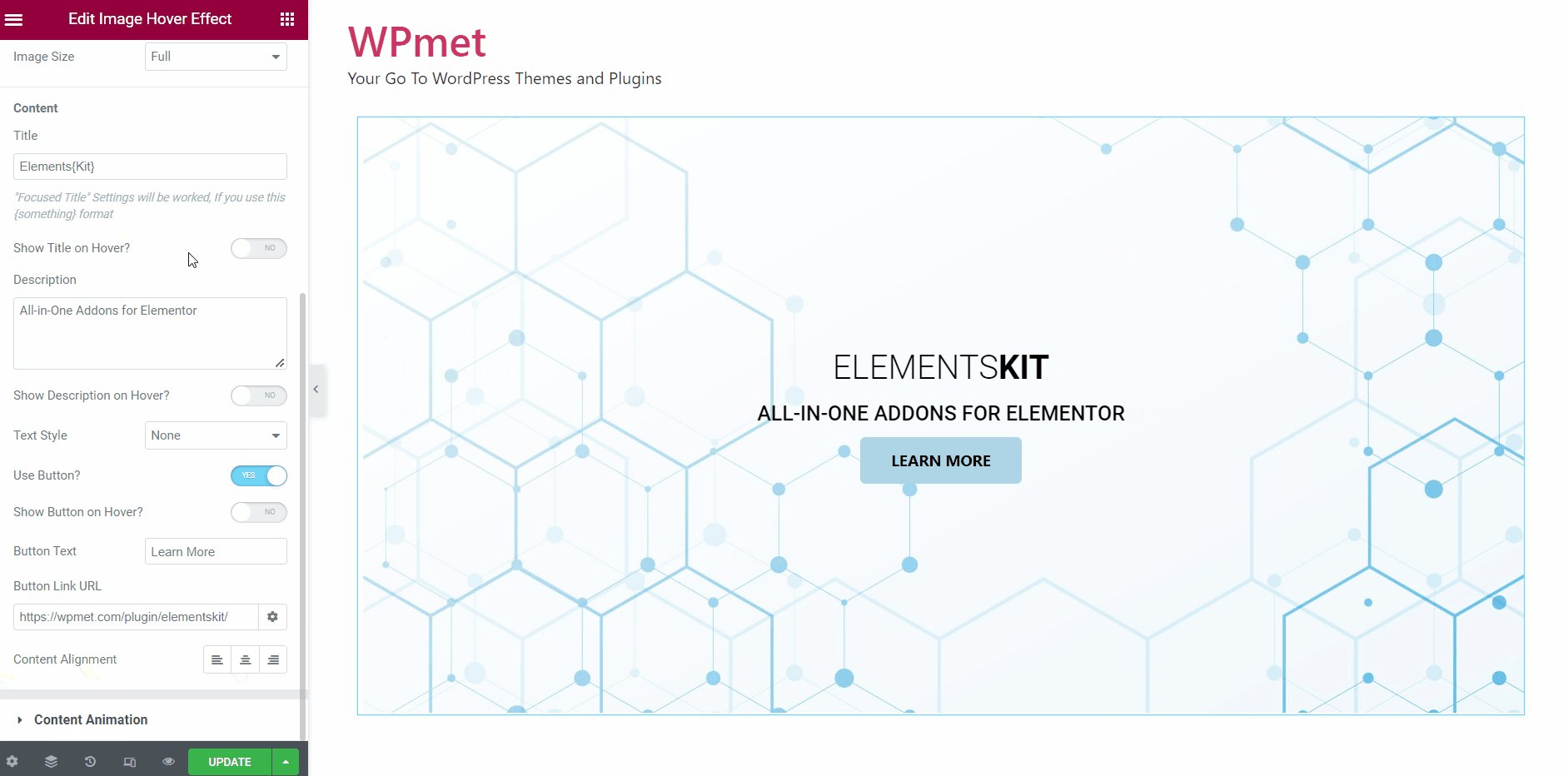
1.2 Animação de conteúdo #
Nesta seção, você pode definir a animação de entrada de conteúdo, animação de foco e durações de animação.
- Escolher Animação de entrada estilo da opção fornecida no menu suspenso.
- Definir Duração da animação do título em segundos.
- Definir Descrição Duração da Animação em segundos.
- Definir Duração da animação do botão em segundos.
- Escolha o Animação flutuante estilo da opção fornecida no menu suspenso.
- Para animações flutuantes como Pulse, Push, Pop e Hang, você pode decidir mostrar a animação em um loop infinito ativando o Use contagem de animação infinita opção.

Etapa 2: personalizar estilos de efeito de foco de imagem #
Você tem a opção de personalizar estilos de foco de imagem na seção Aba Estilo.
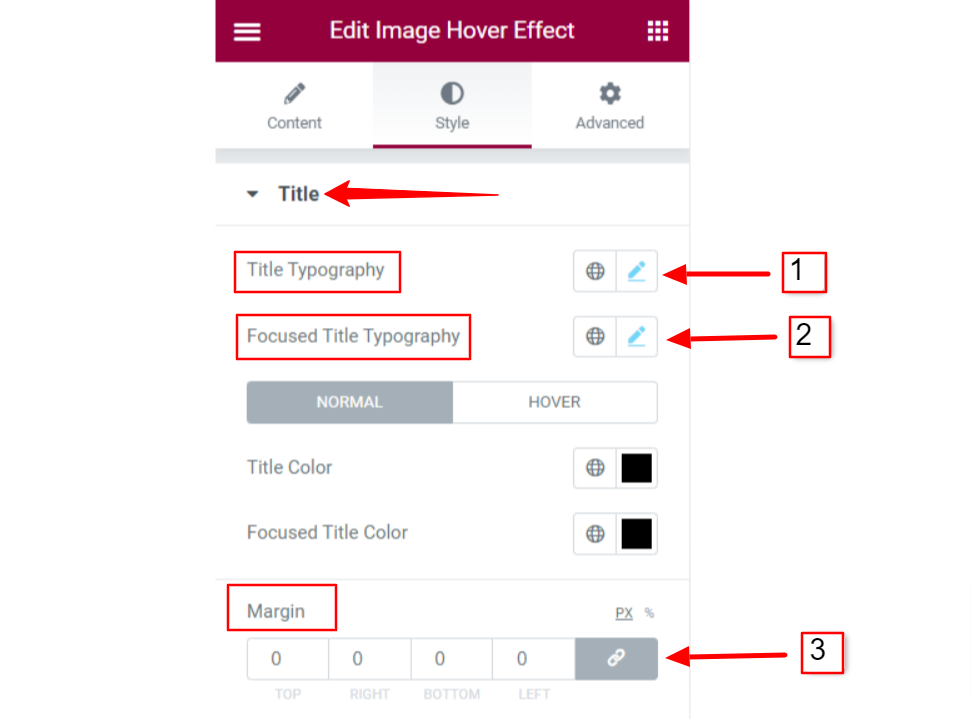
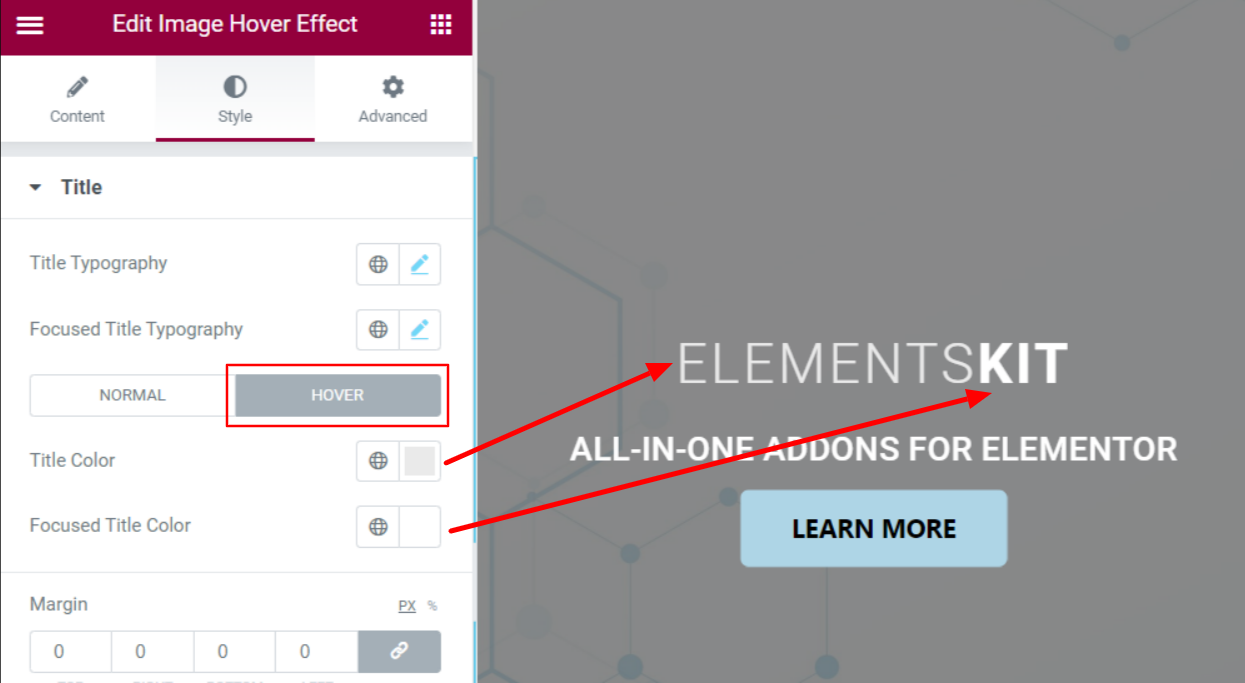
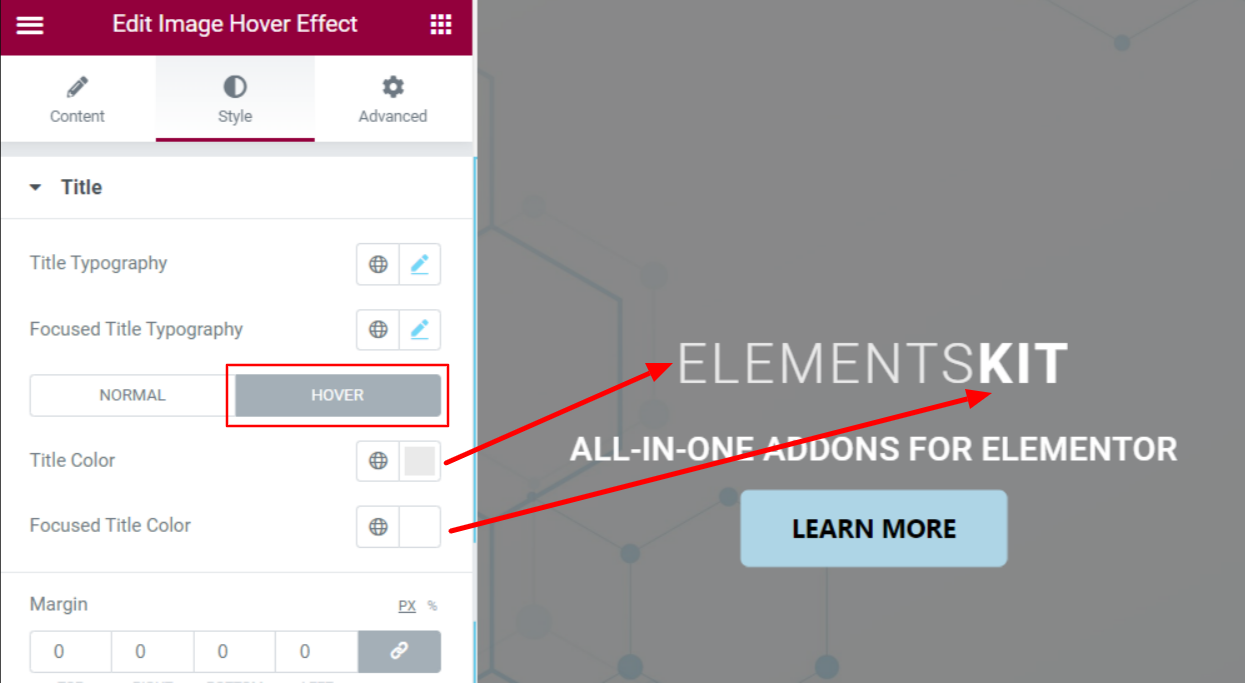
2.1 Personalizar o estilo do título #
Para personalizar o Estilo do título para efeitos de foco de imagem:
- Colocou o Tipografia do título.
- Colocou o Tipografia de título focada.
- Ajusta a Margem para o título.

- Escolher Cor do título e Cor do título em foco. Você pode definir a cor normal e a cor ao passar o mouse para ambos os títulos.


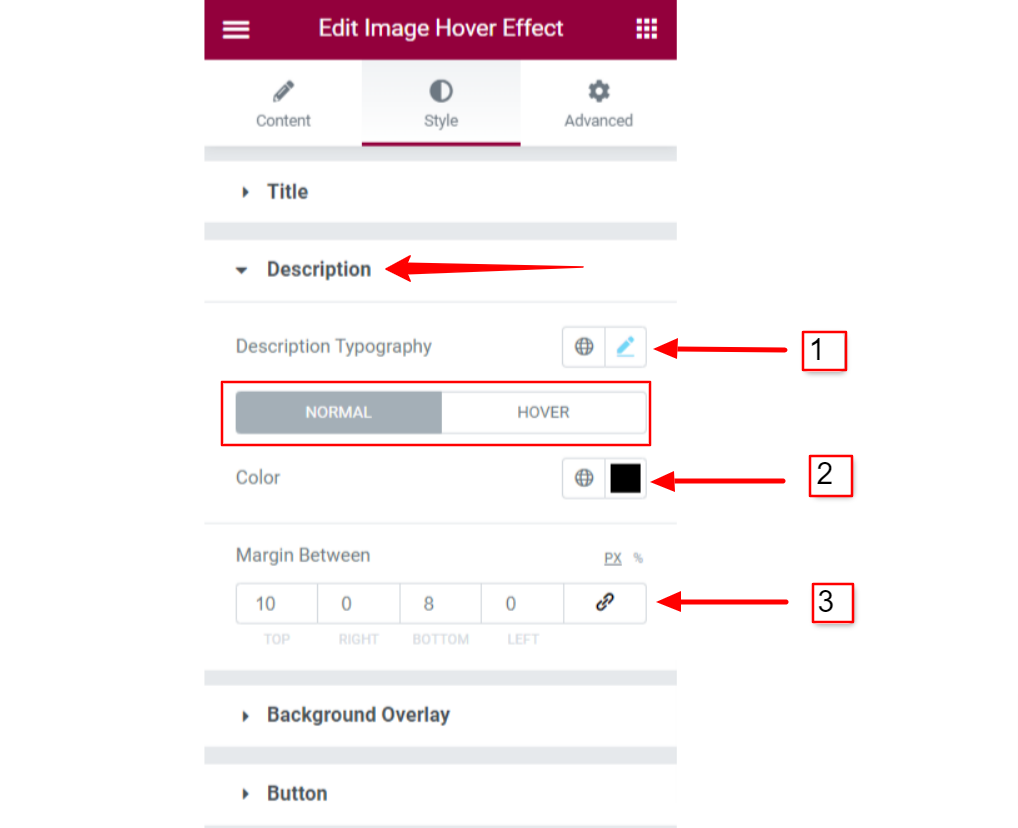
2.2 Personalizar estilo de descrição #
Para personalizar o Estilo de descrição para efeitos de foco de imagem:
- Colocou o Descrição Tipografia.
- Definir individual Cores para estados Normal e Hover.
- Ajusta a Margem entre o conteúdo.

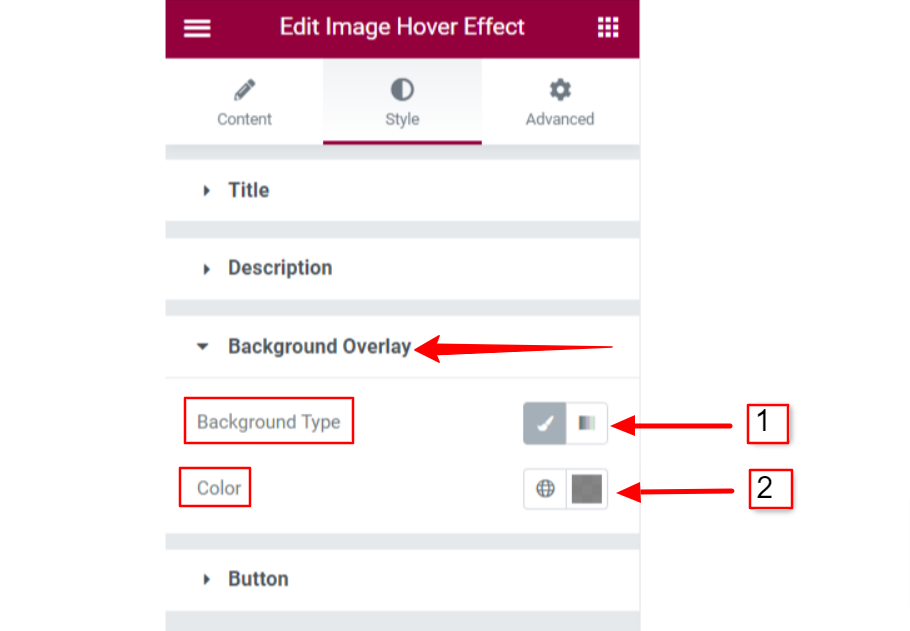
2.3 Sobreposição de plano de fundo #
Para Sobreposição de fundo do efeito de foco da imagem:
- Escolha o Tipo de plano de fundo entre cor clássica ou cor gradiente.
- Definir Cores de fundo para sobreposição de fundo.

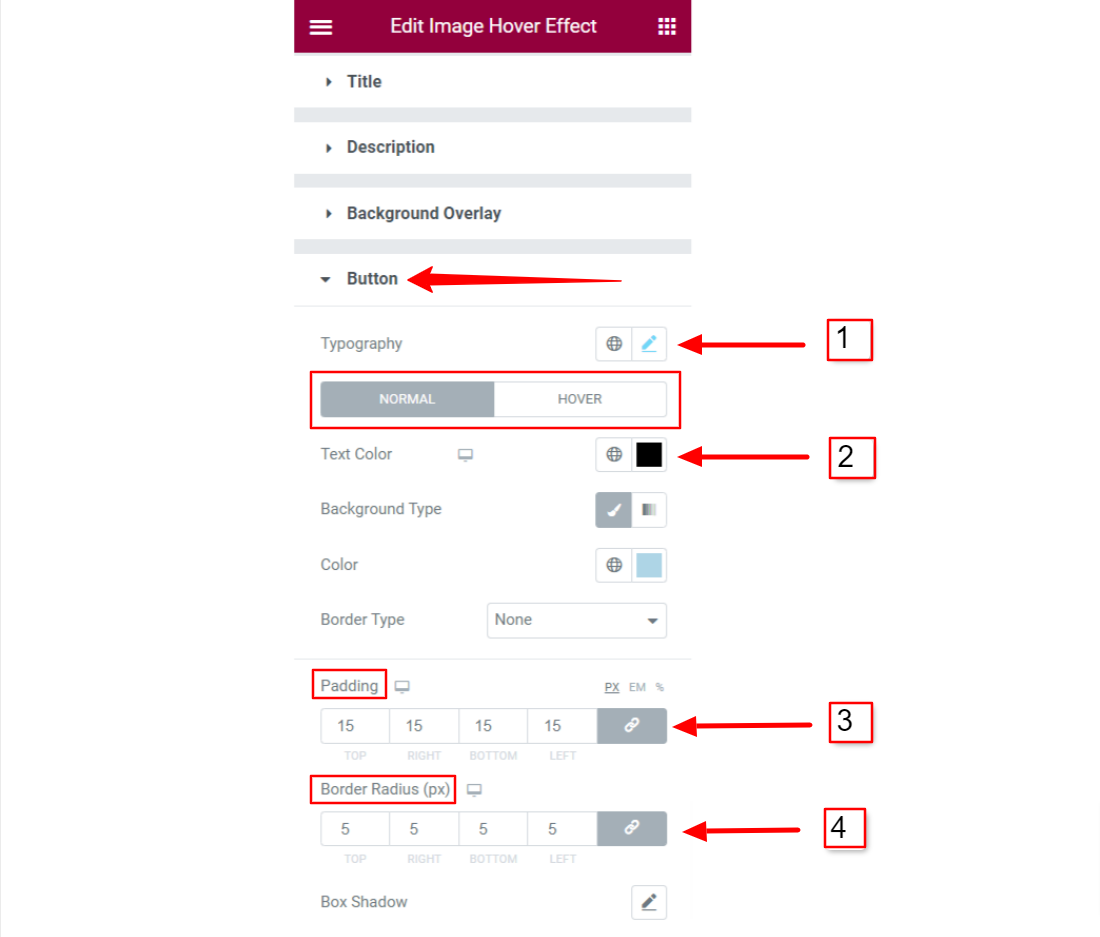
2.4 Personalizar estilos de botão #
Se você usar o botão no conteúdo da imagem instantânea, terá opções para personalizar Botão estilos. Para personalizar os estilos dos botões:
- Botão de configuração Tipografia.
- Definir individual Cores do texto para estado normal e em foco.
- Escolha diferente Tipos de plano de fundo e Cores para estados normais e flutuantes.
- Ajusta a Preenchimento e Raio da Fronteira para o botão.

Finalmente, você poderá adicionar um efeito de foco estiloso em uma imagem usando o ElementsKit Efeito de foco de imagem Elementor ferramenta.




