Introdução ao módulo de dicas avançadas do ElementsKit #
A dica de ferramenta Elementor exibe textos sobre um elemento quando um usuário passa o mouse sobre esse elemento em um site. O módulo de dicas de ferramentas avançadas do ElementsKit oferece a capacidade de adicionar dicas de ferramentas de nível avançado no Elementor. Por exemplo, você pode adicionar uma dica de ferramenta de imagem Elementor onde a imagem é carregada quando o usuário clica ou passa o mouse sobre um item.
Com Dica avançada do ElementsKit, você pode personalizar a dica de ferramenta do Elementor para melhorar a aparência e a funcionalidade do seu site, bem como garantir uma ótima experiência do usuário. Além disso, com este módulo, você pode fazer com que a dica de ferramenta apareça tanto ao passar o mouse quanto ao clicar.
Então, vamos ver como você pode adicionar uma dica de ferramenta em Elementor usando o Módulo de dica de ferramenta avançada do ElementsKit.
Antes de seguir o processo abaixo, você precisa ter certeza de ter instalado o Elementor e o ElementsKit como seu plugin de dica de ferramenta do Elementor.
Se precisar de ajuda com o processo de instalação e ativação, você pode verificar o documentação.
Como adicionar a dica de ferramenta Elementor usando o módulo Advanced Tooltip do ElementsKit #
Veja como você pode adicionar dicas de ferramentas no Elementor usando o ElementsKit Advanced Tooltip Module em apenas 5 etapas simples.
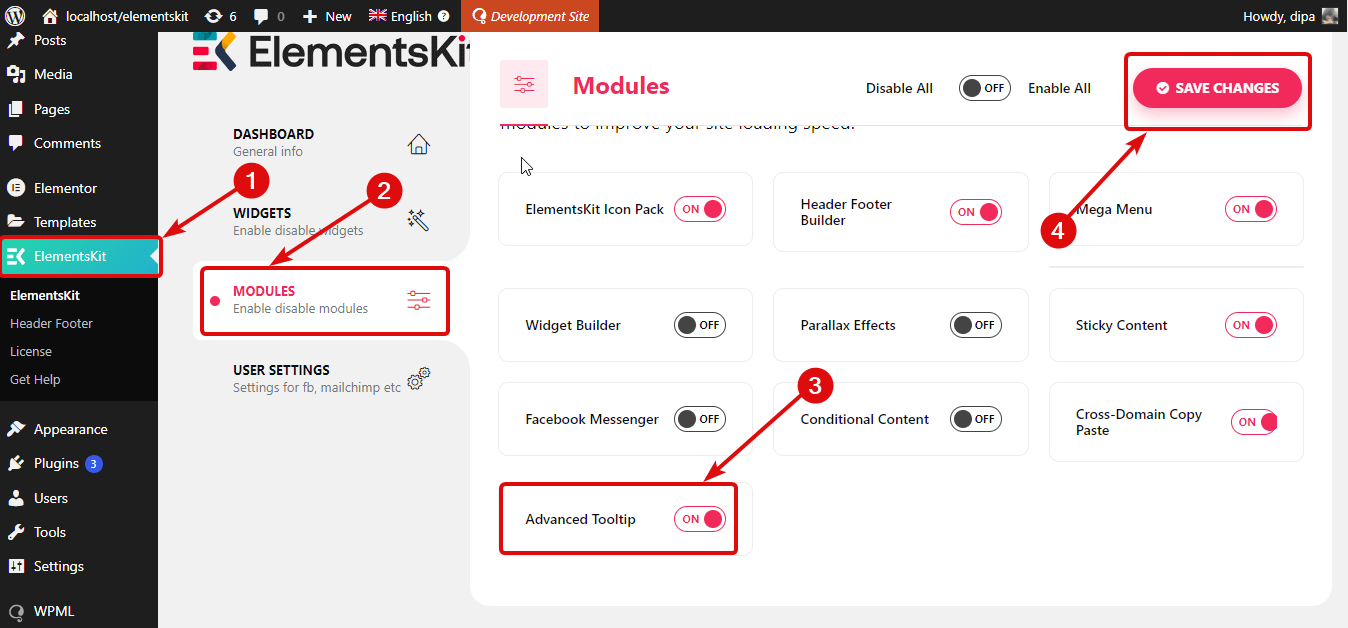
Etapa 1: ativar o módulo de dica de ferramenta avançada do ElementsKit #
Você deve ativar o módulo de dica de ferramenta avançada do ElementsKit antes de adicionar uma dica de ferramenta maravilhosa a qualquer elemento do seu site Elementor.
Para ligar o módulo, vá para ElementsKit ⇒ Módulos ⇒ Dica de ferramenta avançada. Certifique-se de que a opção de alternância de A dica de ferramenta avançada está ativada e clique em Salvar alterações to atualize o status.

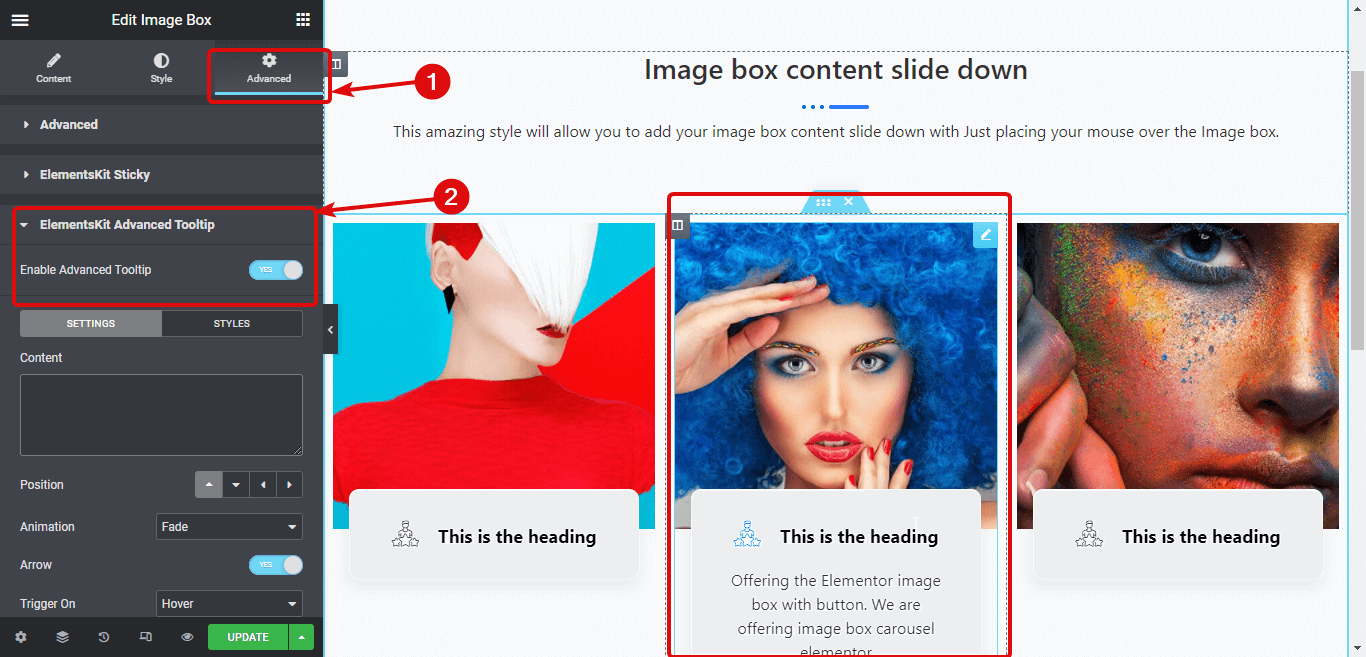
Etapa 2: Habilite a dica de ferramenta avançada do ElementsKit para os elementos aos quais deseja adicionar uma dica de ferramenta #
A primeira etapa disponibilizou a opção de dica de ferramenta avançada para usar qualquer um dos elementos. No entanto, não é aplicado automaticamente a todos os elementos. Você precisa habilitá-lo separadamente para cada elemento.
Vá para as configurações do Elemento e vá para o Avançado aba. Para mostrar o processo estou usando um Caixa de imagem.
Agora role para baixo até o menu ElementsKit Advanced Tooltip, expanda-o e desliguena opção Ativar dica de ferramenta avançada.

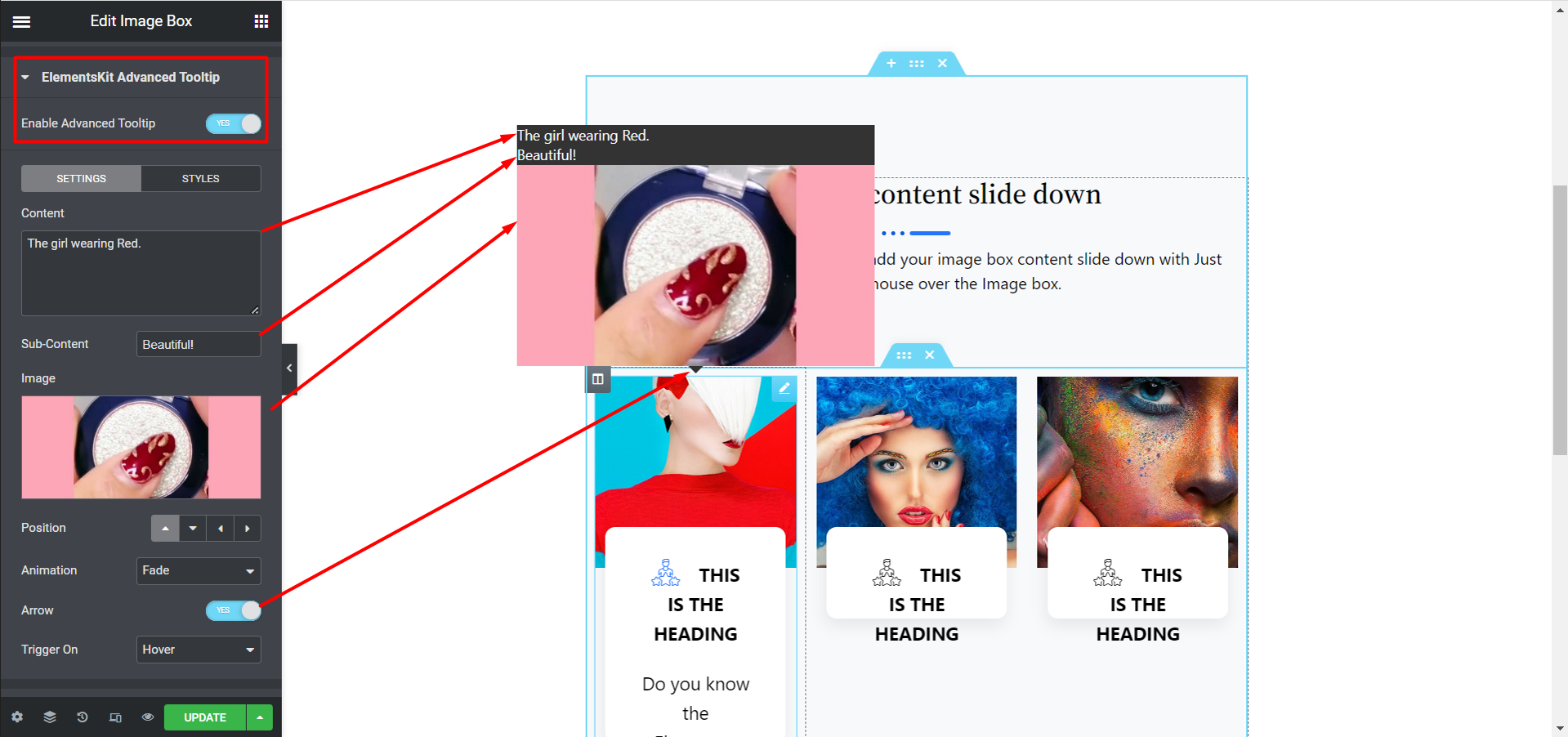
Etapa 3: personalizar as configurações da dica de ferramenta #
Clique no CONFIGURAÇÕES guia para personalizar as seguintes opções:
- Contente: Forneça o conteúdo do texto que aparecerá na dica de ferramenta.
- Subconteúdo: Escreva o subconteúdo ou texto que deseja mostrar abaixo do texto principal.
- Imagem: Carregue a imagem escolhida.
- Posição: Aqui você pode escolher se a dica de ferramenta será exibida na parte superior, esquerda, inferior ou direita.
- Animação: Você pode escolher opções de animação como fade, perspectiva, mudança de escala, mudança em direção.
- Seta: Ative esta opção para adicionar uma seta entre a dica de ferramenta e o conteúdo.
- Acionar: Aqui você pode escolher se a dica de ferramenta aparecerá ao passar o mouse, clicar ou ambos.

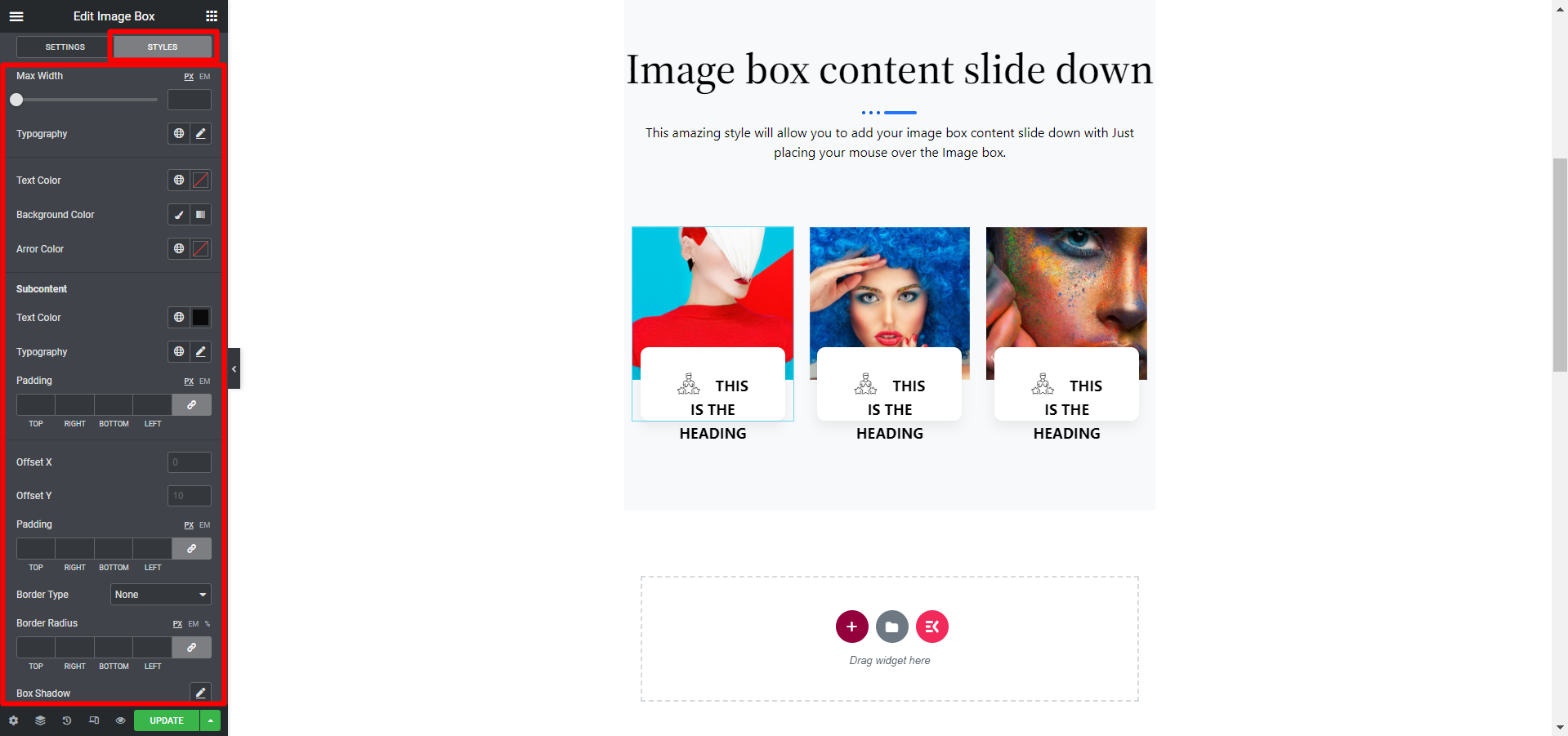
Etapa 4: personalizar estilos de dica de ferramenta #
Depois de concluir as configurações de conteúdo, vá para a guia ESTILOS. Aqui você pode ajustar as seguintes opções, como largura máxima, tipografia, cor do texto, cor de fundo, cor da seta, deslocamento X, deslocamento Y, preenchimento e. E também há opções para ajustar a parte do subconteúdo.

Etapa 5: atualize e veja a visualização da dica de ferramenta no Elementor #
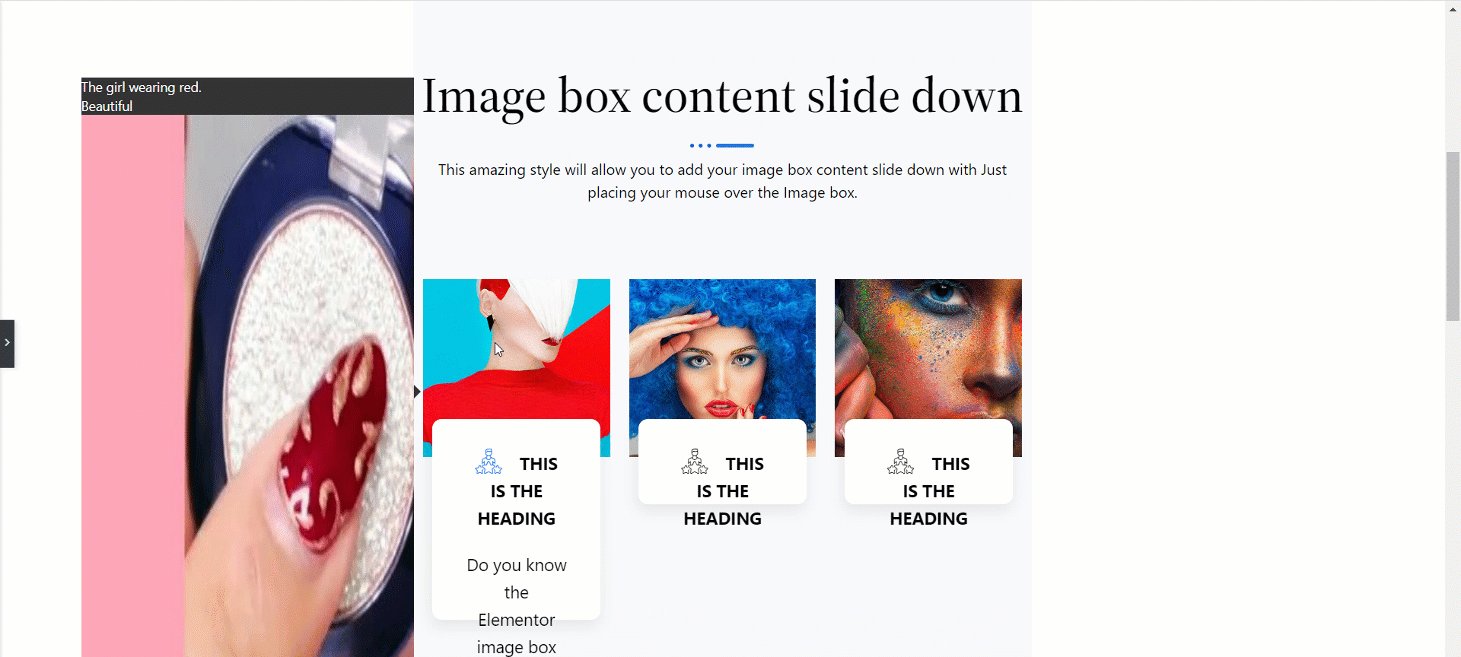
Depois de fazer todas as alterações de estilo, clique em atualizar para salvar todas as alterações. E é isso, sua dica de ferramenta Elementor deve estar funcionando de acordo com suas configurações como na demonstração abaixo:

Siga este método simples e adicione seu módulo facilmente. Na verdade, uma dica de ferramenta avançada ajuda os visitantes do site a verificar facilmente detalhes curtos e mais claros do produto. Mostrando esses detalhes ou mensagens específicas você sem dúvida poderá atrair clientes para o seu site.



