Seus clientes podem querer alterar os detalhes da conta quando necessário. O widget 'Detalhes da conta' do ShopEngine facilita a integração do recurso.
Como adicionar o widget de detalhes da conta? #
Certifique-se de usar o modelo 'Detalhes da minha conta' para o widget.
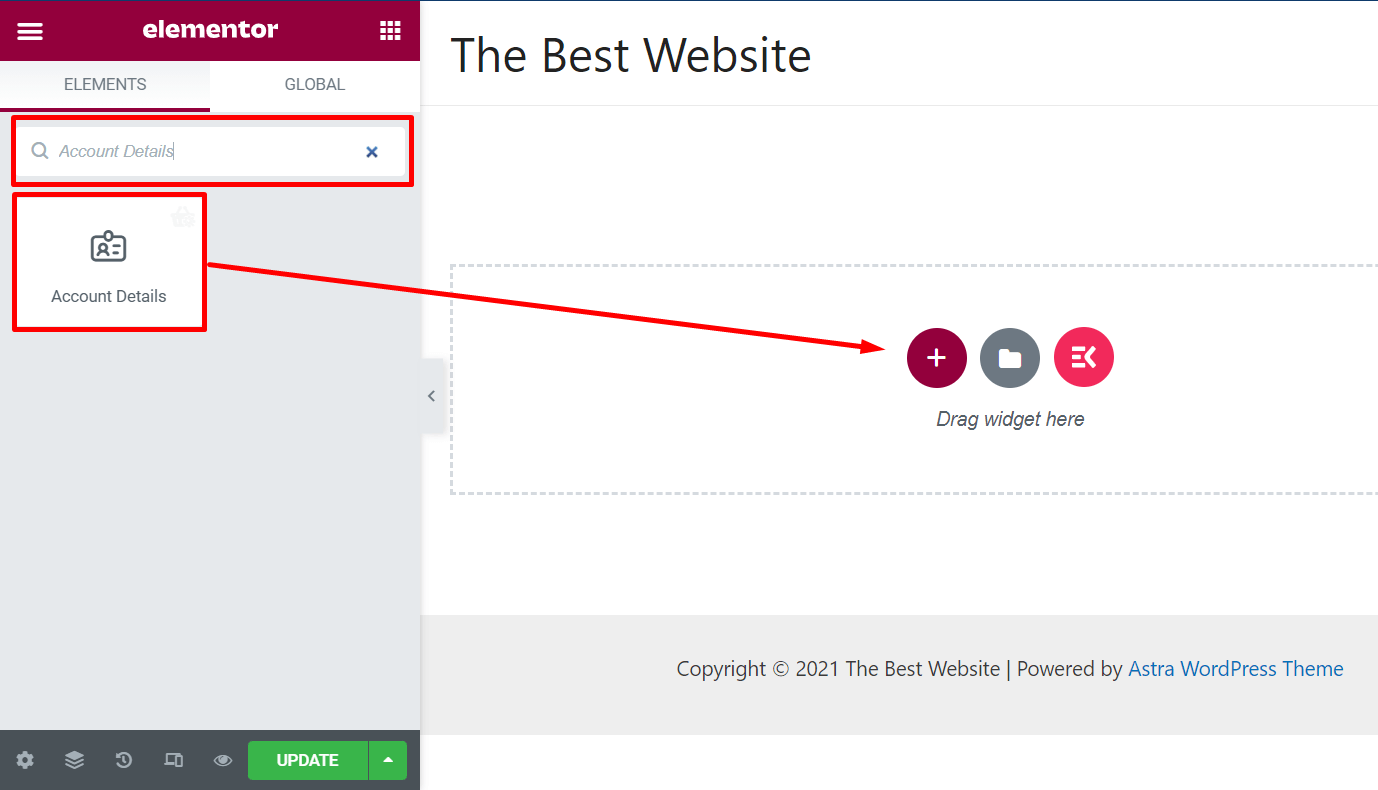
Agora, procure 'Detalhes da conta' na barra de widgets. Você verá o widget na lista.
Arraste e solte o widget na página do modelo.

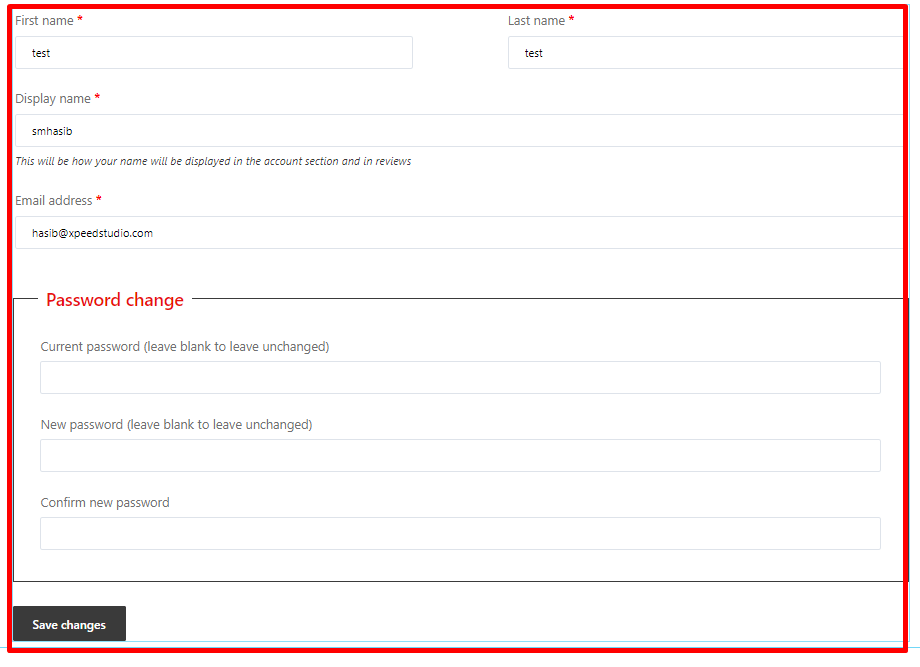
Você verá o layout de widget como mostra na imagem.

De painel de opções de widget, você pode personalizar o layout.
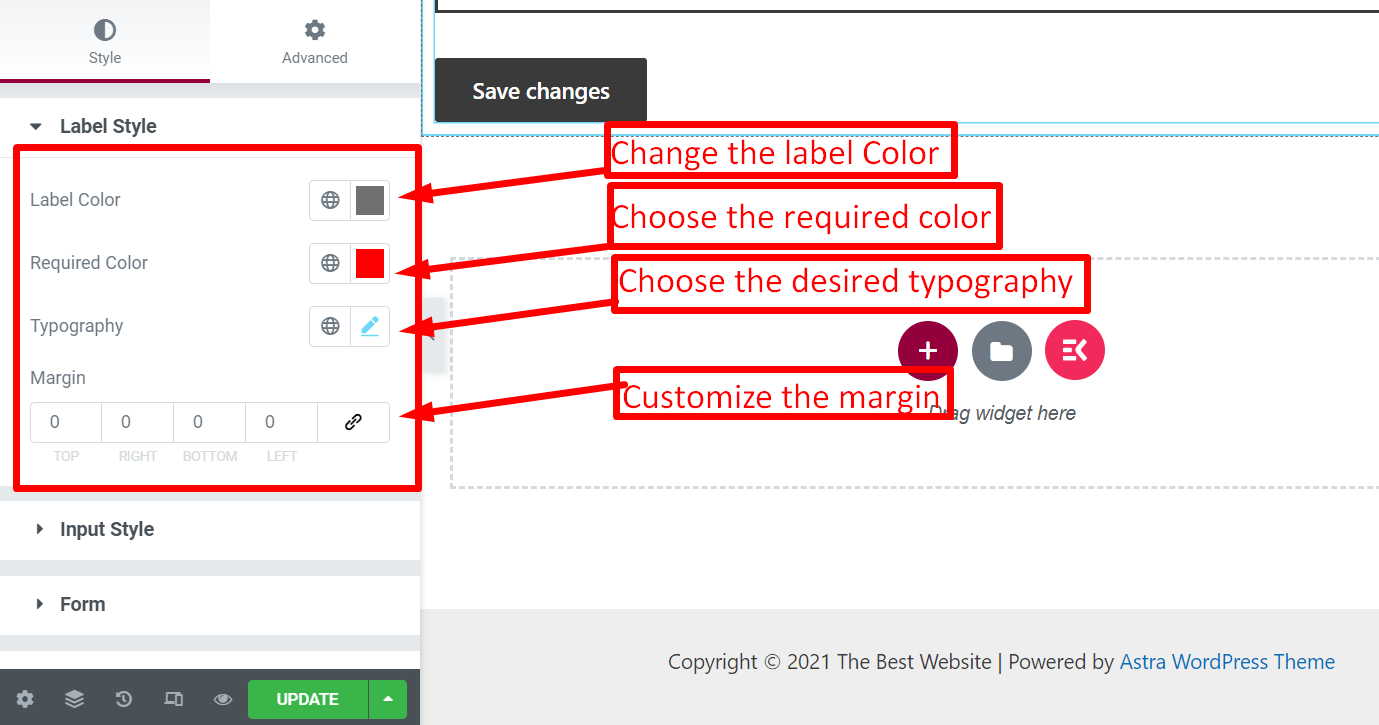
Estilo da etiqueta: Você pode personalizar a cor, a tipografia e a margem do rótulo

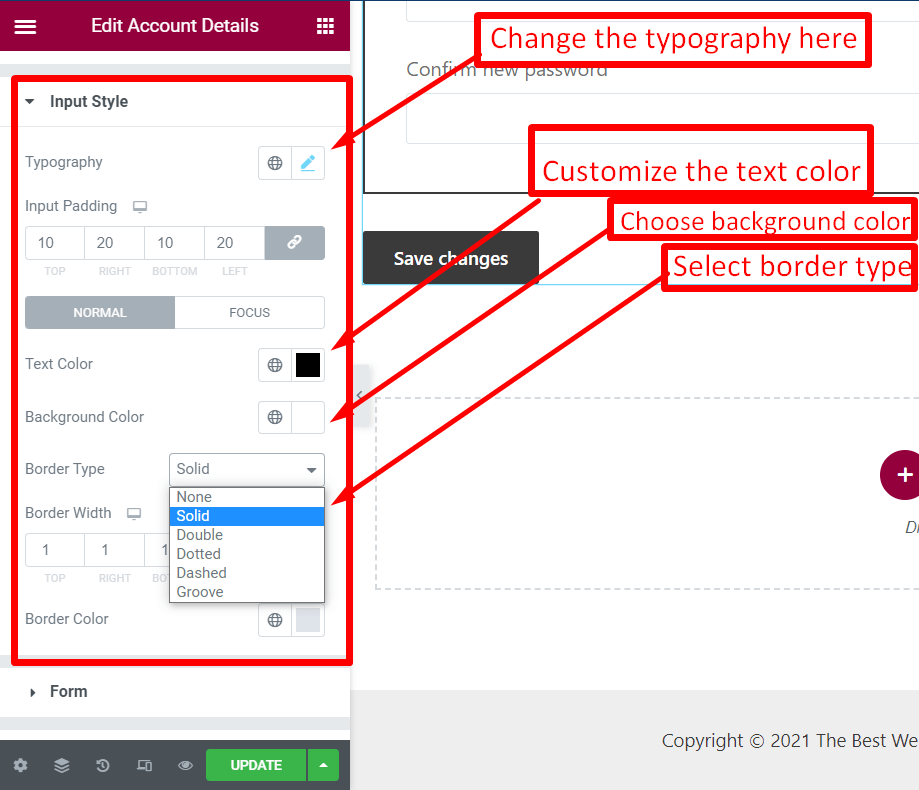
Estilo de entrada: Personalize a tipografia, cor do texto, cor de fundo, tipo de borda e muito mais

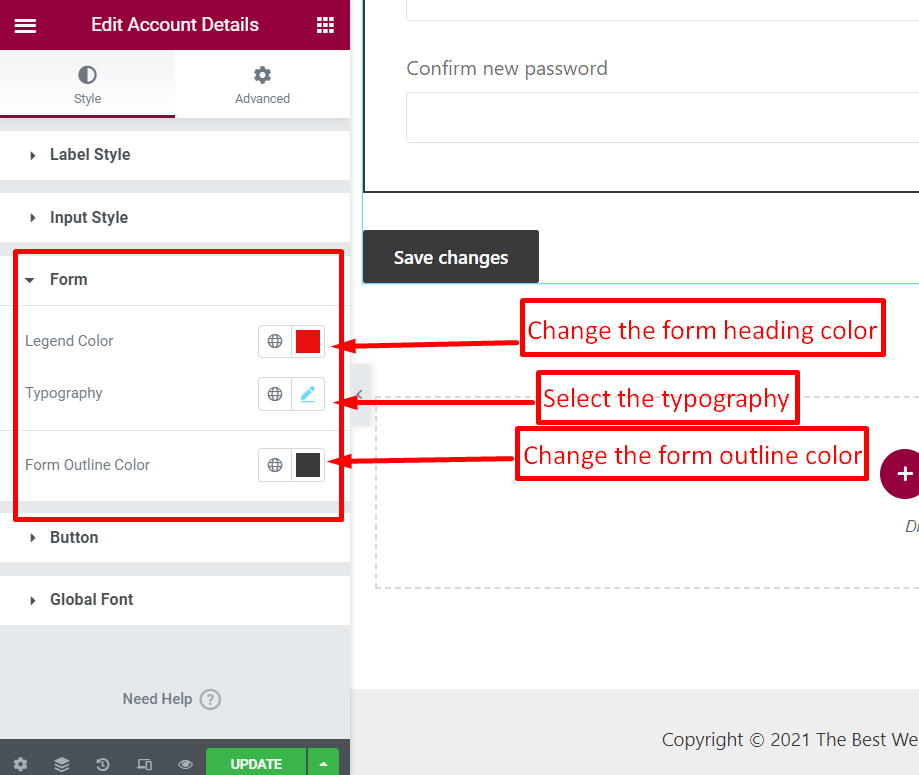
Forma: Personalize a cor, a tipografia e o contorno do formulário

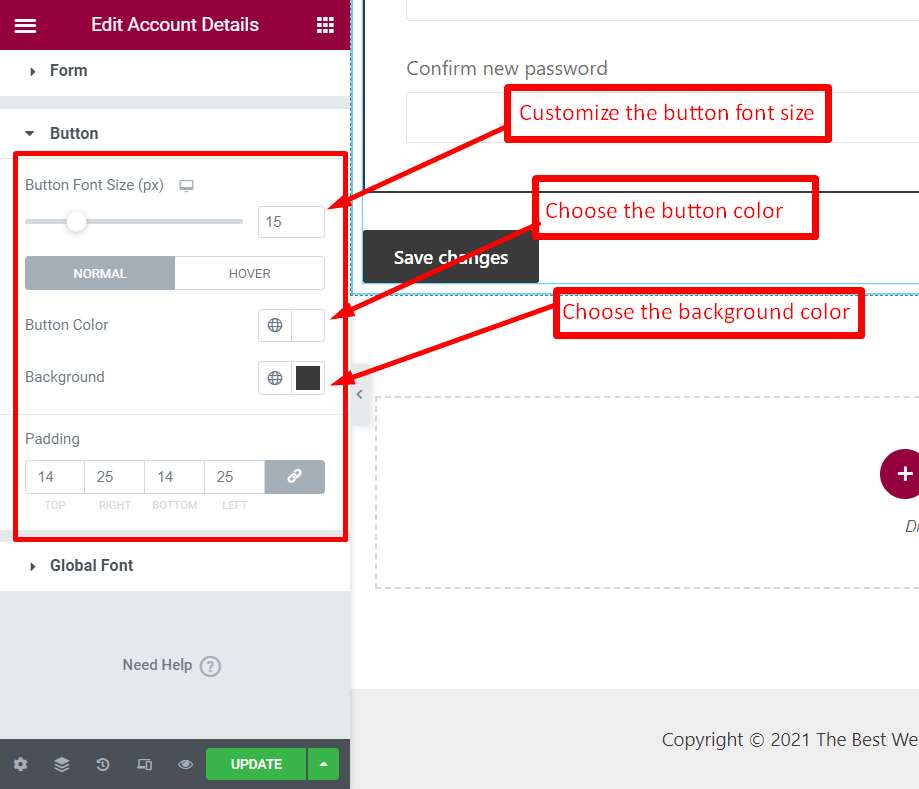
Botão: Personalize a cor, o plano de fundo e o estilo do botão

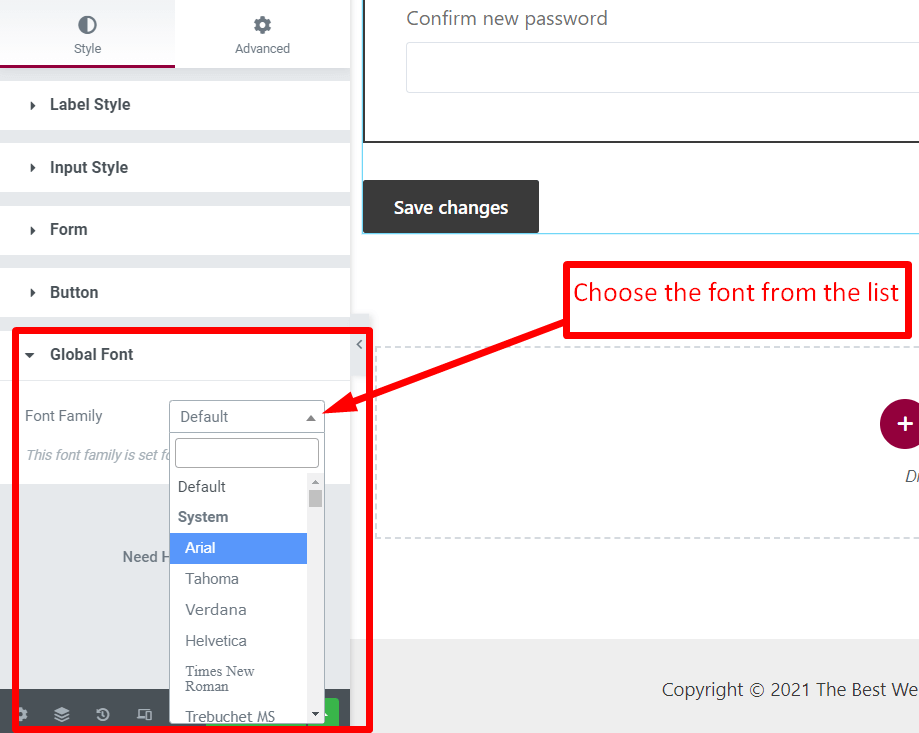
Fonte global: Personalize a fonte da lista global de fontes

Uma vez a edição está feita, atualize a página.




