O widget Checkout Form-Coupon do ShopEngine é um widget de modelo de checkout que os clientes podem usar para aproveitar cupons de desconto no total do pedido.
Vamos aprender como você pode usar widgets de formulário de checkout-cupom em seu site wooCommerce:
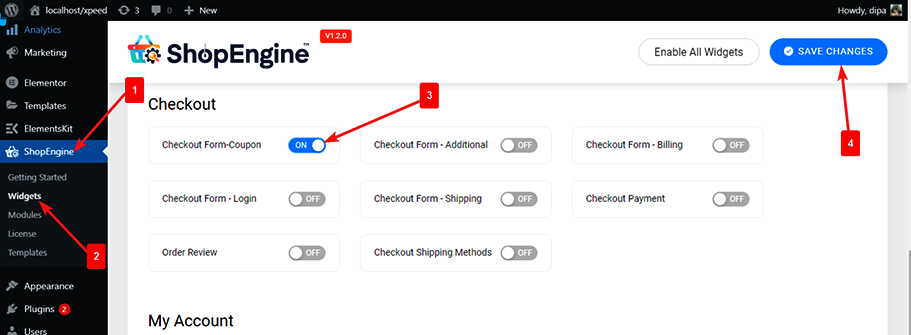
Etapa 1: ativar o widget de formulário de checkout-cupom #
Para ativar o widget,
- Vá para ShopEngine > Widgets > Formulário de checkout-cupom
- Ligar
- Salvar alterações

Observação: Você também pode ativar o Checkout Form-Coupon com uma configuração global que ativa todos os widgets do ShopEngine ao mesmo tempo.
Etapa 2: adicionar cupom de formulário de checkout #
Antes de adicionar o widget, você precisa primeiro criar um modelo de checkout. Confira a documentação em como criar um modelo de check-out.
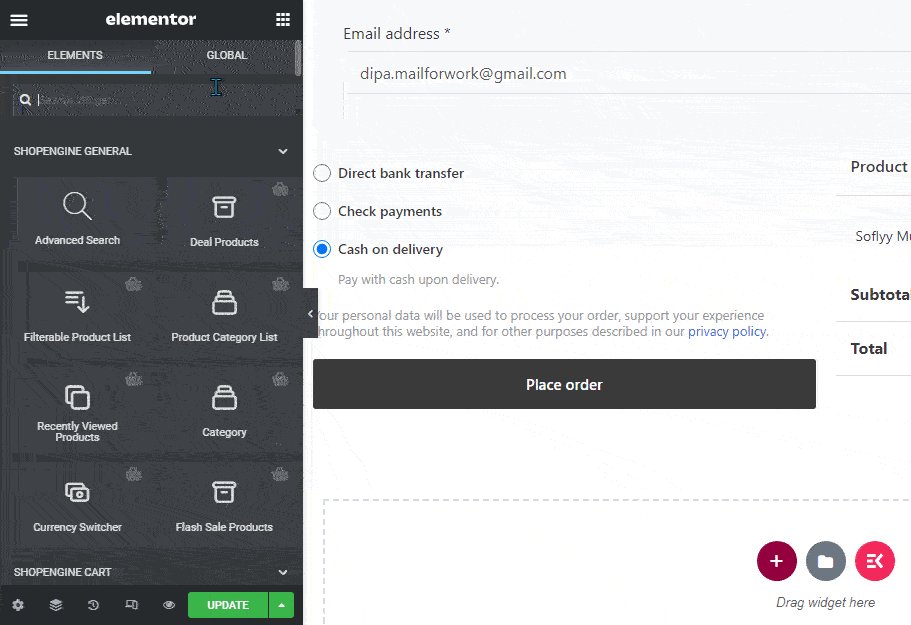
Adicionar Formulário de checkout-cupom:
- Vá para ShopEngine > Modelos > Modelo de checkout
- Clique em Editar com Elementor

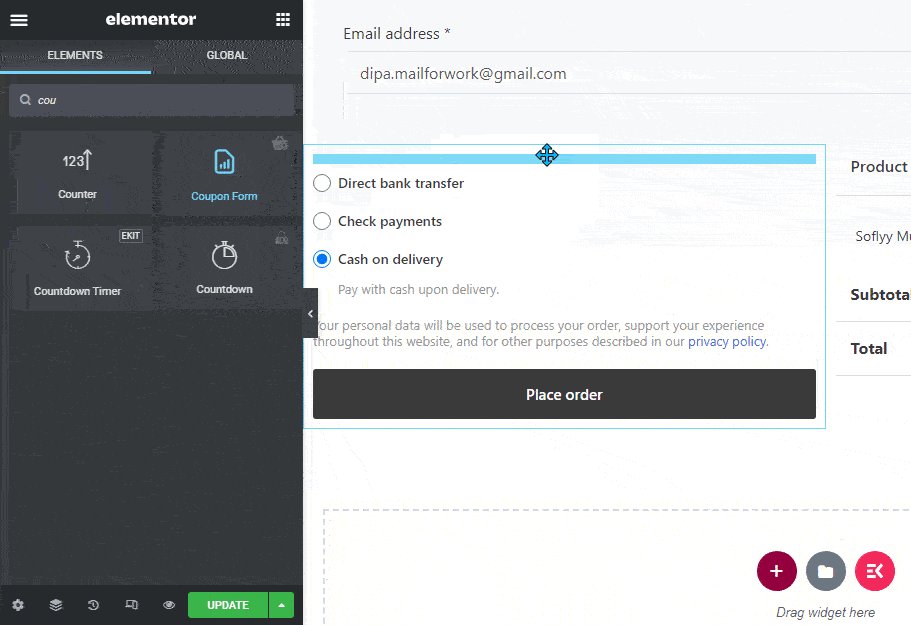
- Procurar para Formulário de cupom na opção Pesquisa de Elementos
- Arraste e solte o widget
- Clique em Atualizar para salvar as alterações.

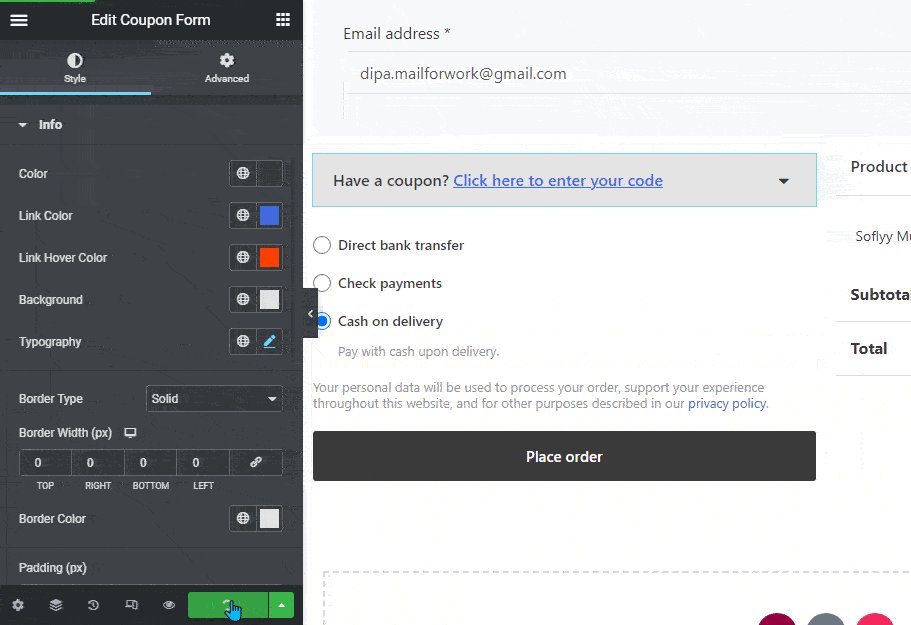
Etapa 3: configurações de estilo do formulário de checkout-cupom #
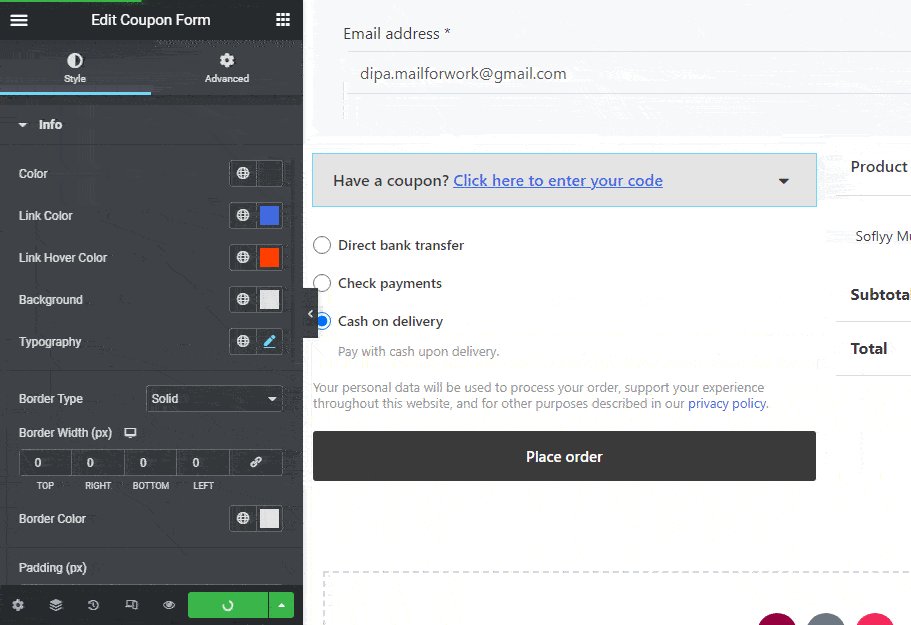
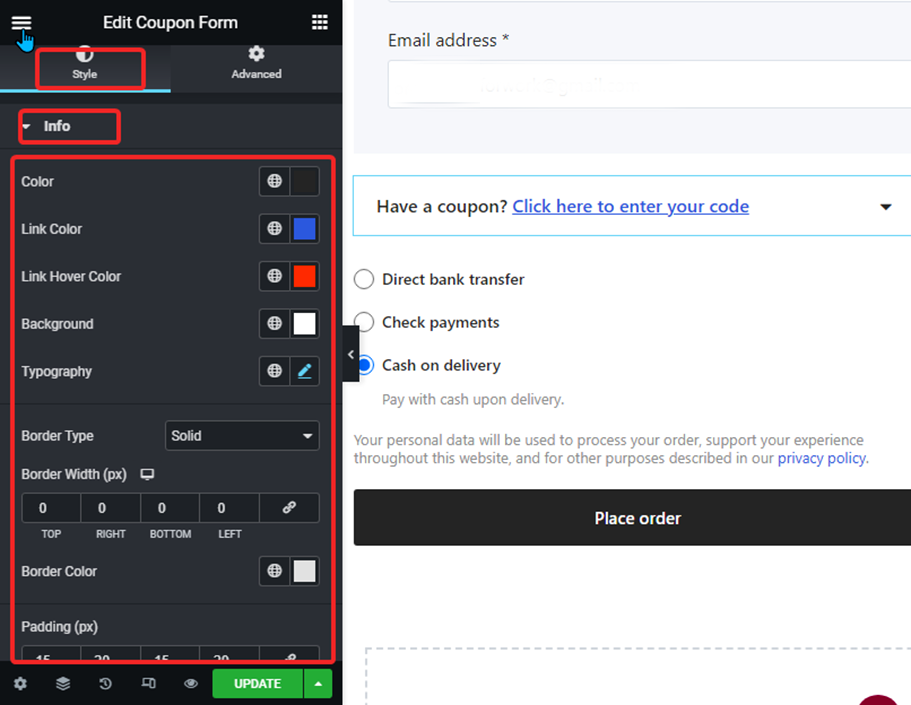
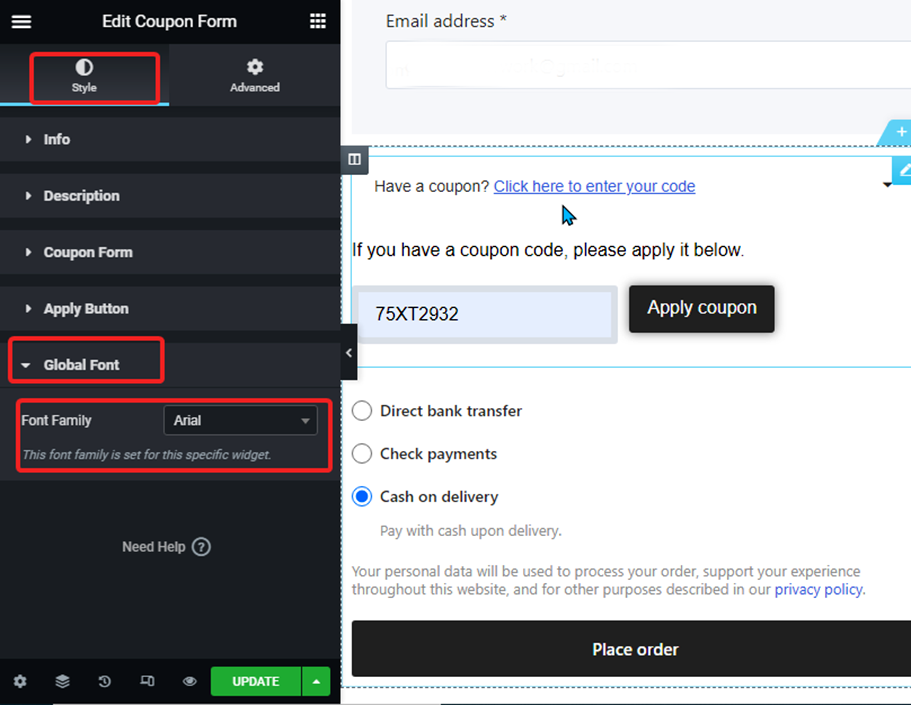
Vá para a guia Estilo para acessar as configurações de estilo.
Expanda a guia Informações para personalizar as seguintes configurações:

- Cor: Alterar a cor do texto.
- Cor do link: Selecione a cor do link.
- Cor do link flutuante: Escolha a cor de foco do link.
- Fundo: Selecione uma cor de fundo.
- Tipografia: Você pode alterar a família da fonte, o tamanho da fonte, a espessura da fonte, a transformação e a altura da linha dos textos aqui.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla, ranhura ou nenhuma.
- Largura da borda: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor da borda: Escolha uma cor para a borda.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior.
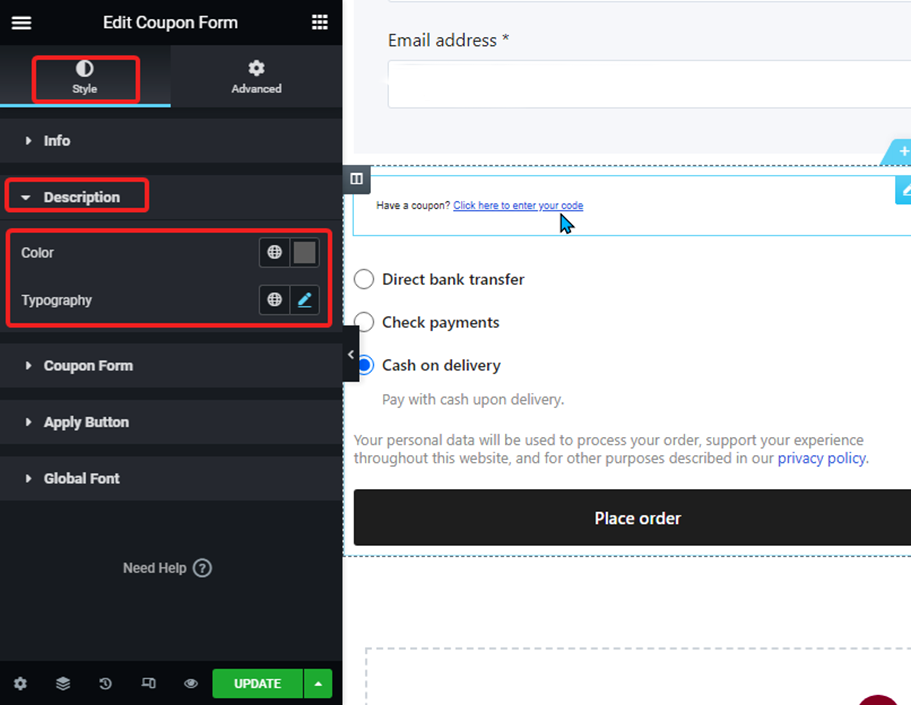
Expanda a descrição opção para personalizar as seguintes configurações:

- Cor: Alterar a cor do texto de descrição.
- Tipografia: Você pode alterar o tamanho da fonte, a espessura e a altura da linha dos textos descritivos aqui.

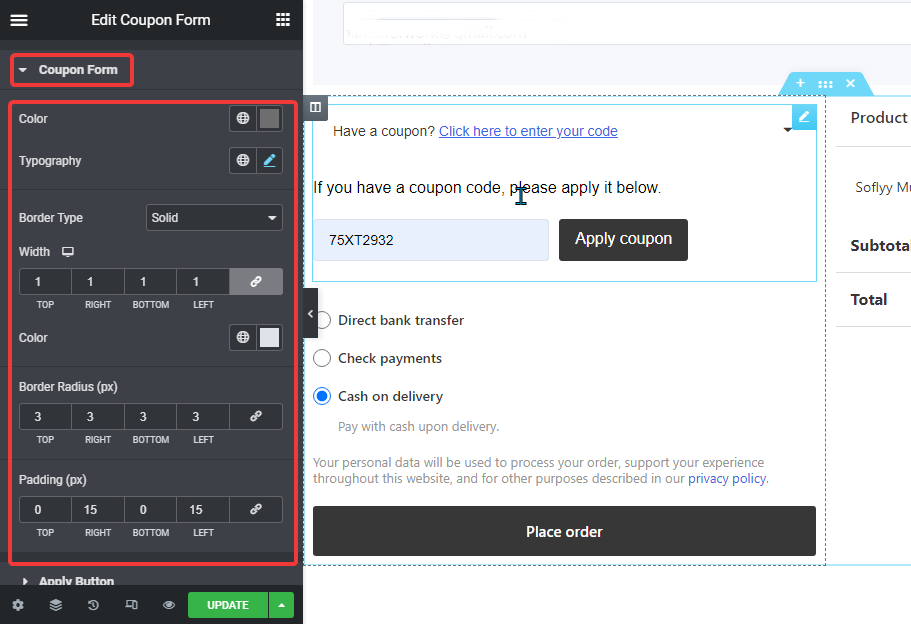
- Cor: Alterar a cor do texto.
- Tipografia: Você pode alterar o tamanho da fonte, a espessura e a altura da linha aqui.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla, ranhura ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Raio da borda: Selecione os valores superior, esquerdo, direito e inferior para o raio da borda.
- Preenchimento: Ajuste o preenchimento superior, esquerdo, direito e inferior
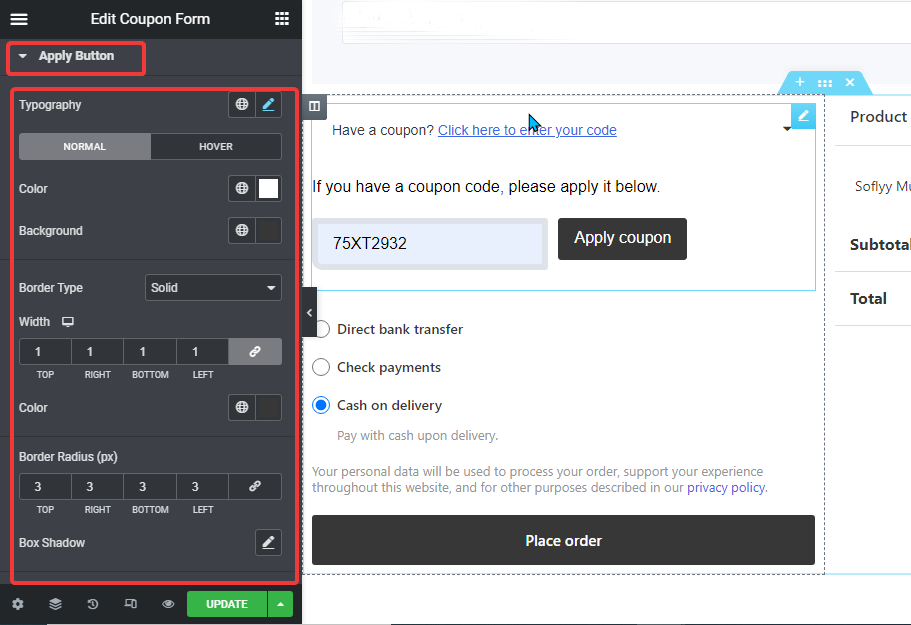
.Expanda o formulário de inscrição opção para personalizar as seguintes configurações:

- Tipografia: Você pode alterar o tamanho da fonte, a espessura e a altura da linha aqui.
- Normal/Hover: Mude para a guia Normal e flutuante para alterar a cor do texto e a cor de fundo das visualizações normal e instantânea.
- Tipo de borda: você pode escolher o tipo de borda como sólida, pontilhada, tracejada dupla, ranhura ou nenhuma.
- Largura: Selecione a largura superior, esquerda, direita e inferior da borda.
- Cor: Escolha uma cor para a borda.
- Raio da borda: Selecione os valores superior, esquerdo, direito e inferior para o raio da borda.
- Sombra da caixa: Clique na opção de edição para escolher a cor da sombra, valor horizontal, vertical, desfoque e propagação. Você também pode definir a posição como contorno ou inserção.

- Família de fontes: Aqui você pode alterar a família de fontes de todo o widget.
Por fim, clique em Atualizar para salvar todas as alterações.
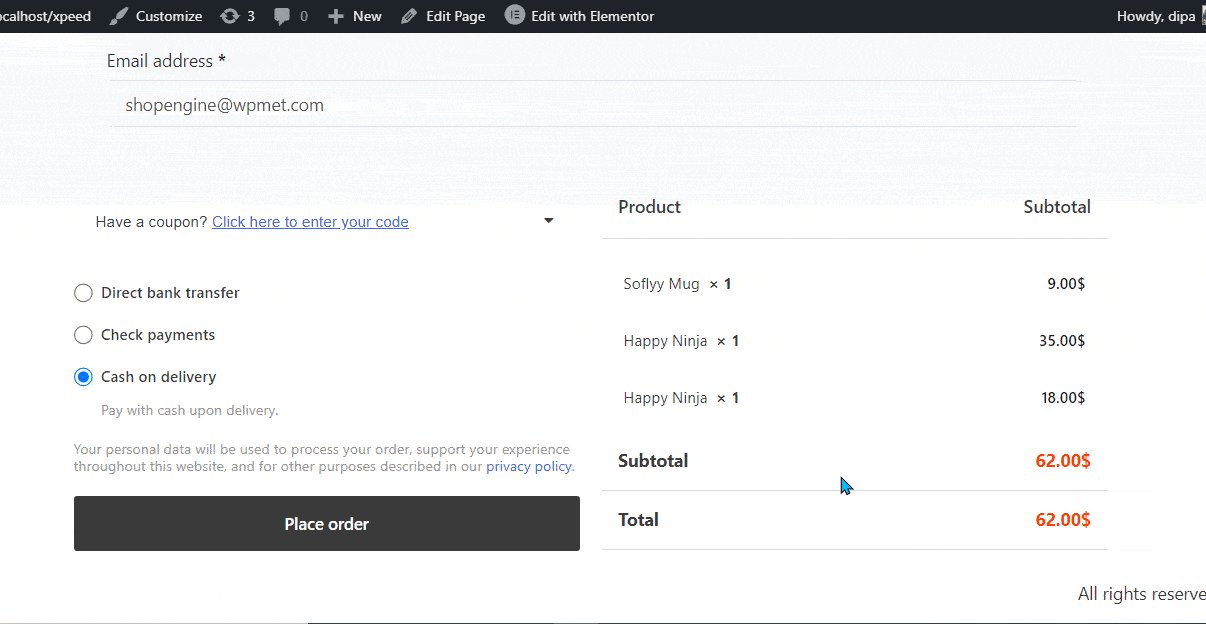
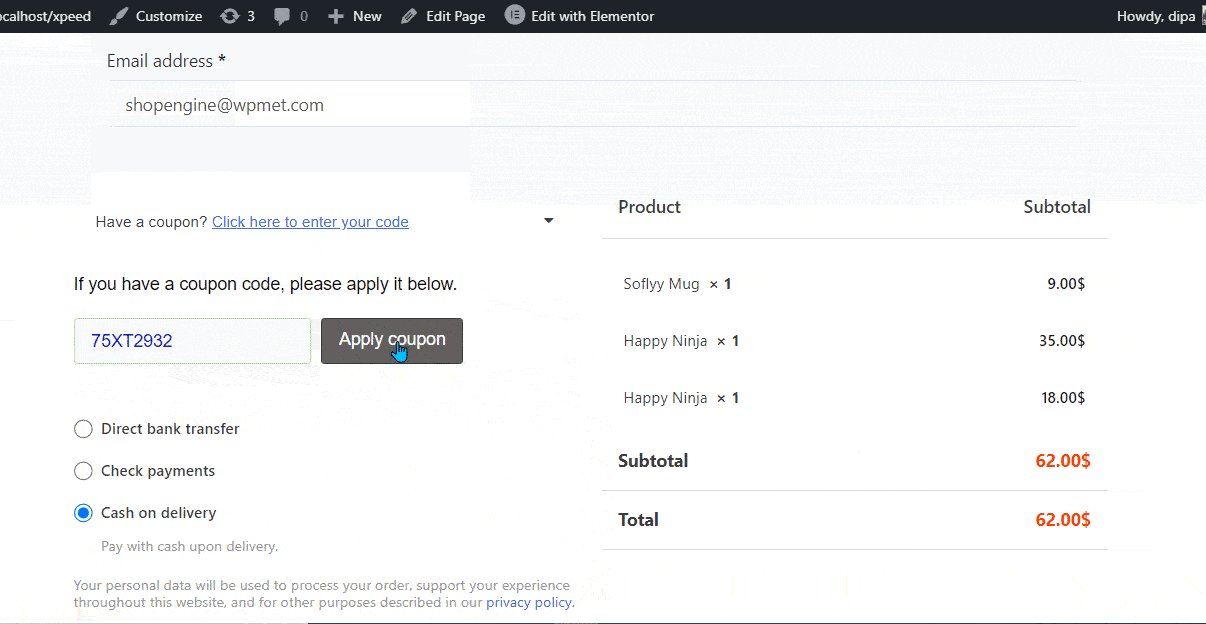
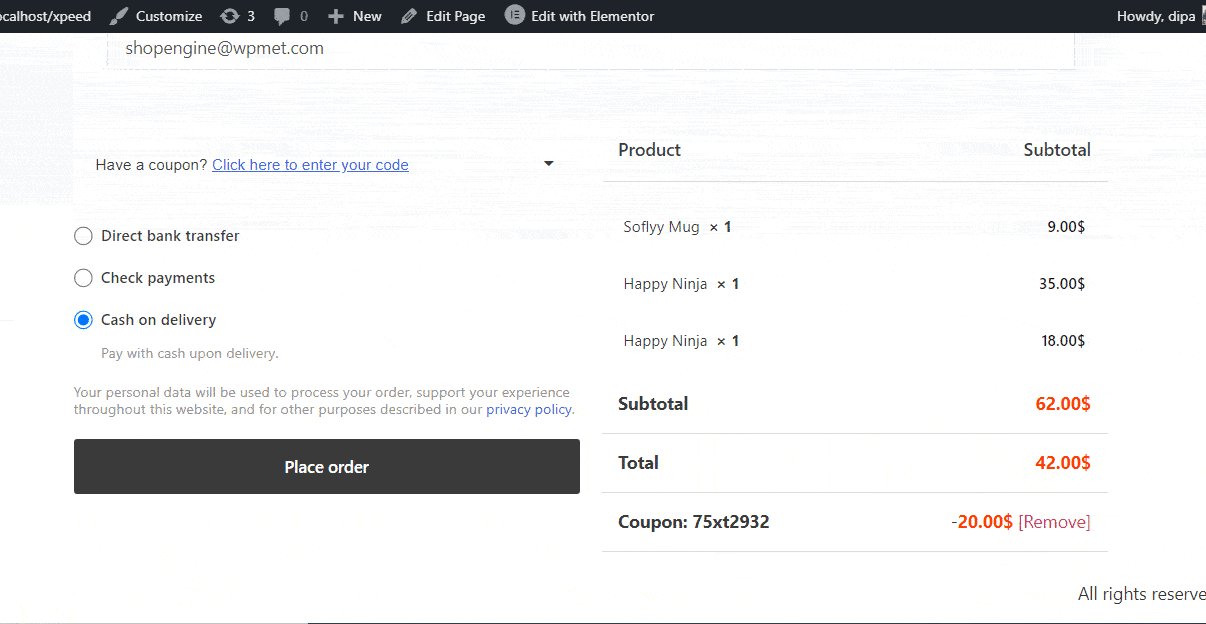
Agora, os cupons devem funcionar na sua finalização da compra. Confira a prévia abaixo: