Com o ElementsKit, você pode apresentar o seu site aos membros da sua equipe com um carrossel deslizante elegante. Usando o widget Elementor Team Carousel Slider, você pode mostrar cartões de membros da equipe com fotos, nomes, designações, descrições, vincular perfis sociais e muito mais.
Leia esta documentação para aprender como usar o widget Elementor Team Carousel Slider do ElementsKit.
Plug-ins necessários: #
- Elemento: Baixar plug-in.
- ElementsKit Lite: Baixar plug-in.
- ElementosKit Pro: Obtenha o plug-in.
Etapa 1: ativar o widget deslizante do carrossel da equipe #
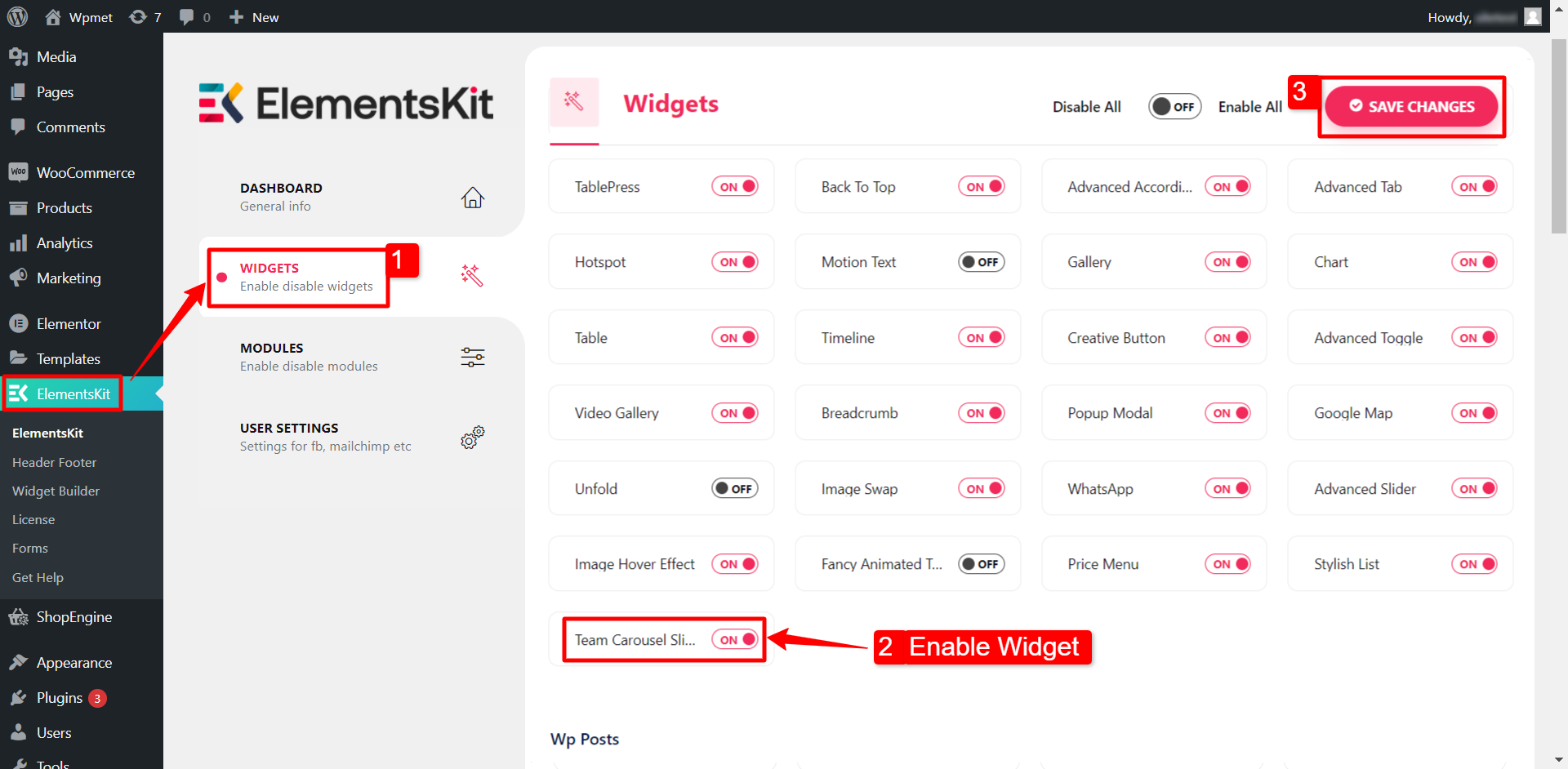
Primeiramente, você precisa habilitar o widget no painel do WordPress. Para ativar o widget Team Carousel Slider:
- Navegar para ElementsKit > Widgets.
- Encontre o Controle deslizante da equipe da lista e habilitar o widget.
- Clique no SALVAR ALTERAÇÕES.

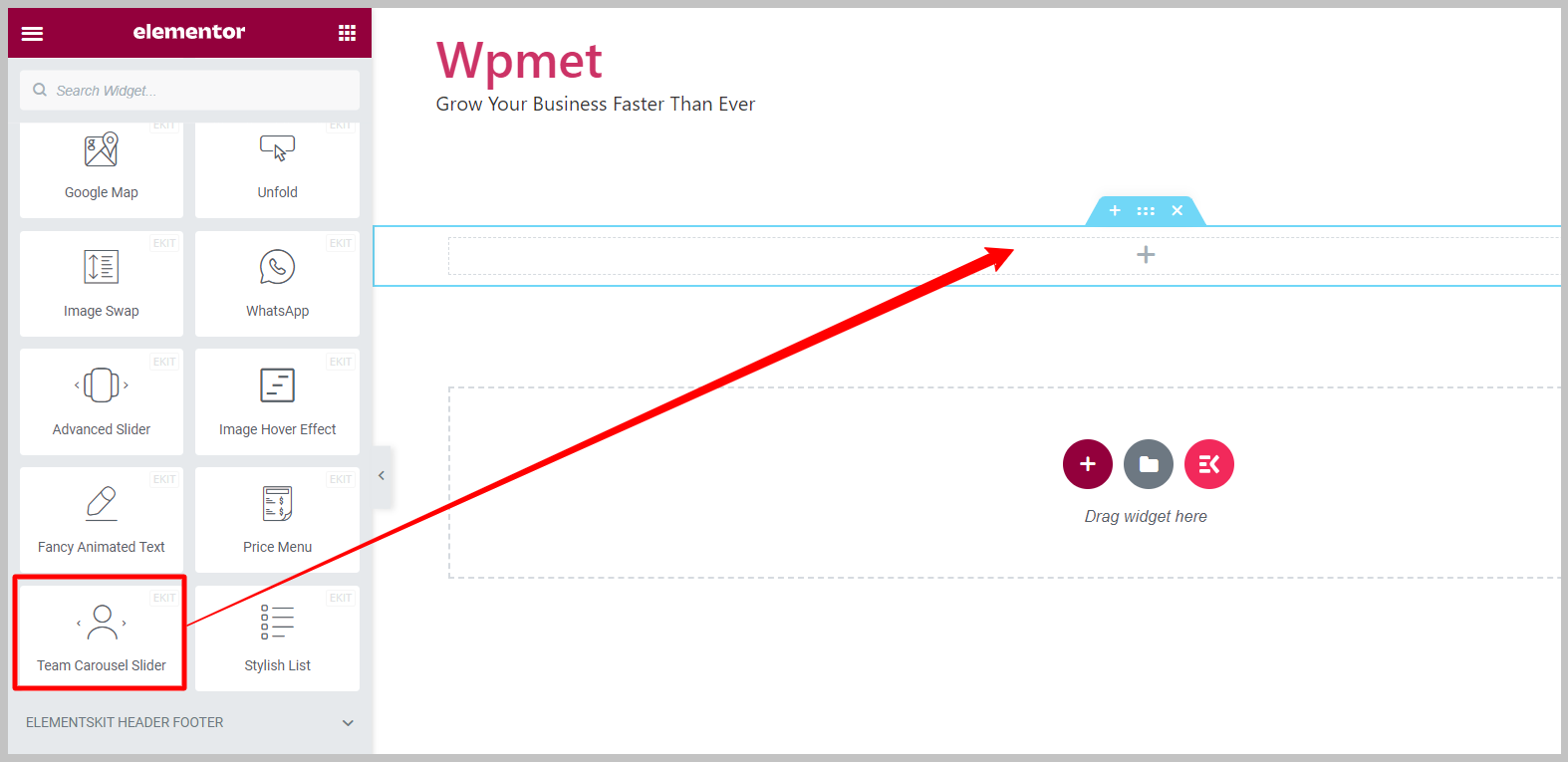
Etapa 2: arraste e solte o widget #
Depois disso, arraste e solte o widget ElementsKit Team Carousel Slider no editor Elementor.

Etapa 3: configurar o widget de carrossel da equipe Elementor #
A guia Conteúdo permite definir o conteúdo dos membros da equipe e as configurações do controle deslizante do carrossel da equipe.
3.1 Conteúdo da equipe #
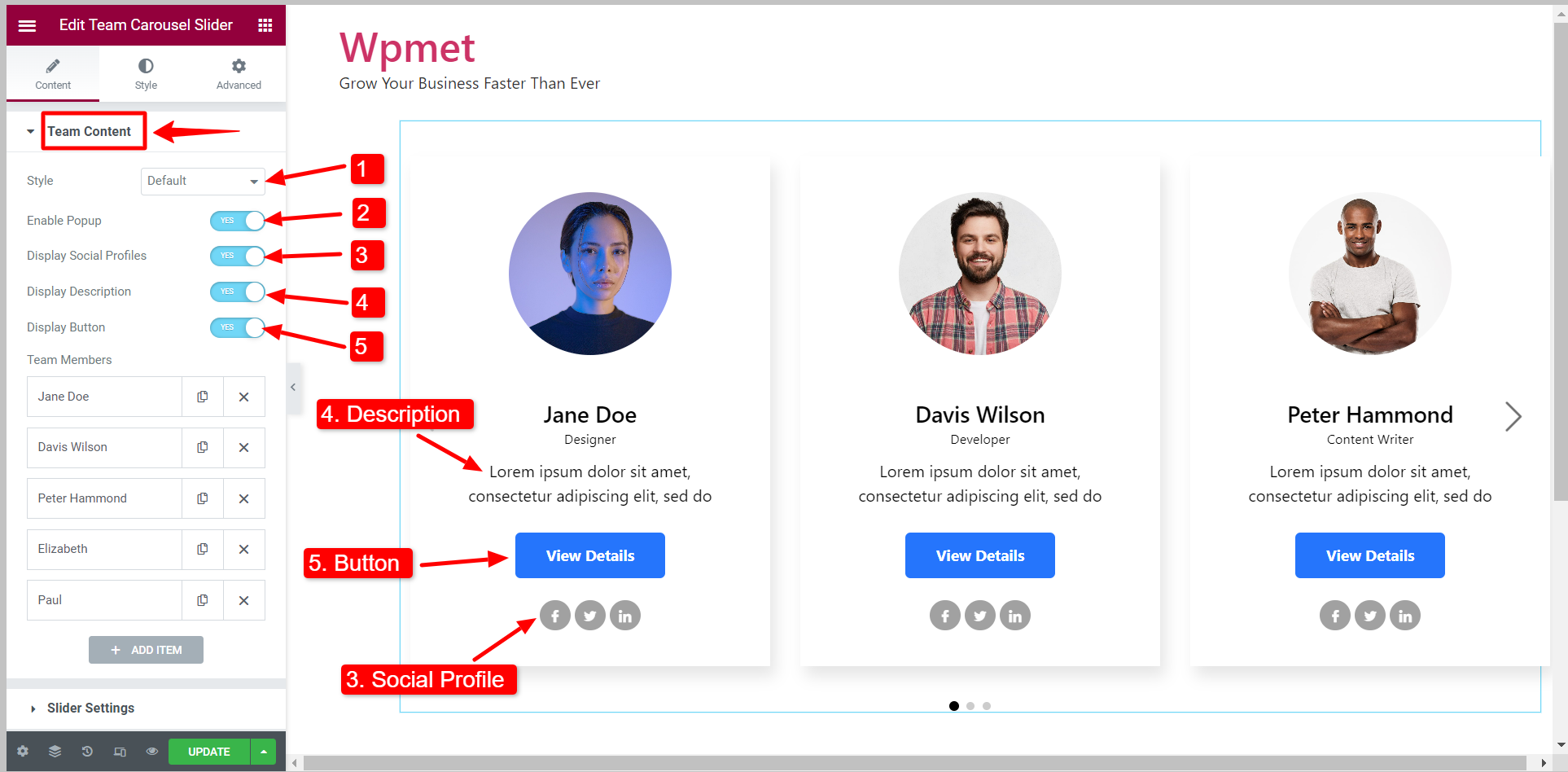
O widget deslizante da equipe possui os seguintes recursos:
- Estilo: O widget vem com 12 estilos diferentes, incluindo padrão, sobreposição, foco social, sobreposição com detalhes e assim por diante.
Observação: Estilos diferentes vêm com opções e configurações individuais. As opções são discutidas na parte posterior desta documentação.
- Ativar pop-up: Os detalhes do membro da equipe aparecerão em um pop-up quando você clicar no nome.
- Exibir perfis sociais: Para vincular o perfil de mídia social aos detalhes do membro da equipe.
- Descrição da tela: Para mostrar uma breve descrição do membro da equipe.
- Botão de exibição: Para adicionar um botão que pode vincular ao perfil ou portfólio do membro.

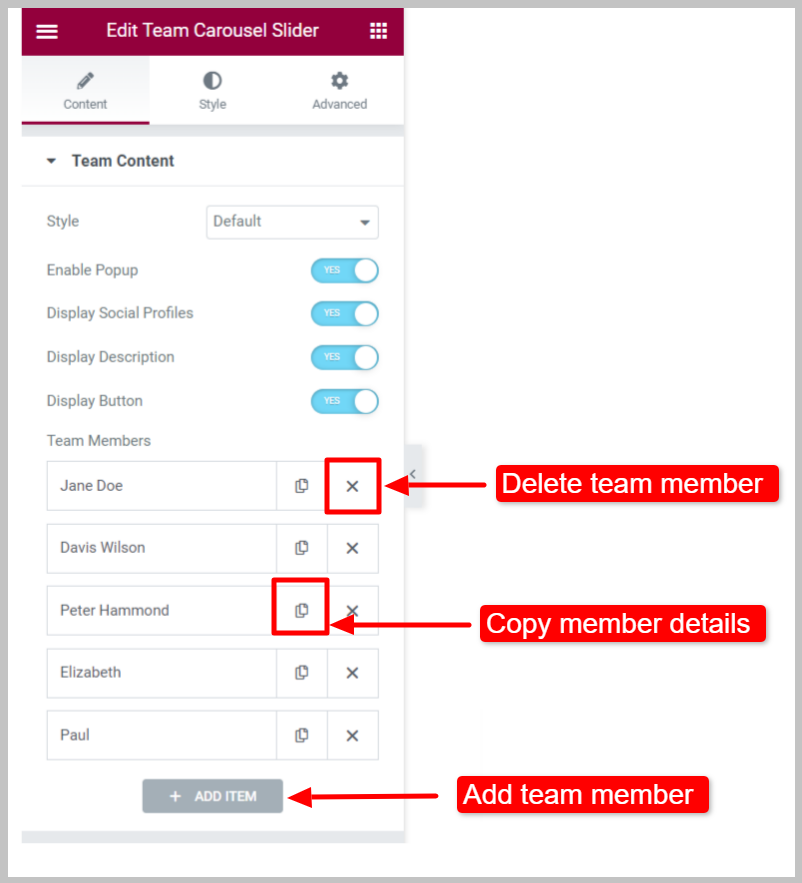
Detalhes dos membros da equipe #
Você pode adicionar membros da equipe ao controle deslizante clicando no botão ADICIONAR ITEM botão e exclua um membro existente com o ✖ botão. Além disso, pode copiar os detalhes do membro da equipe.

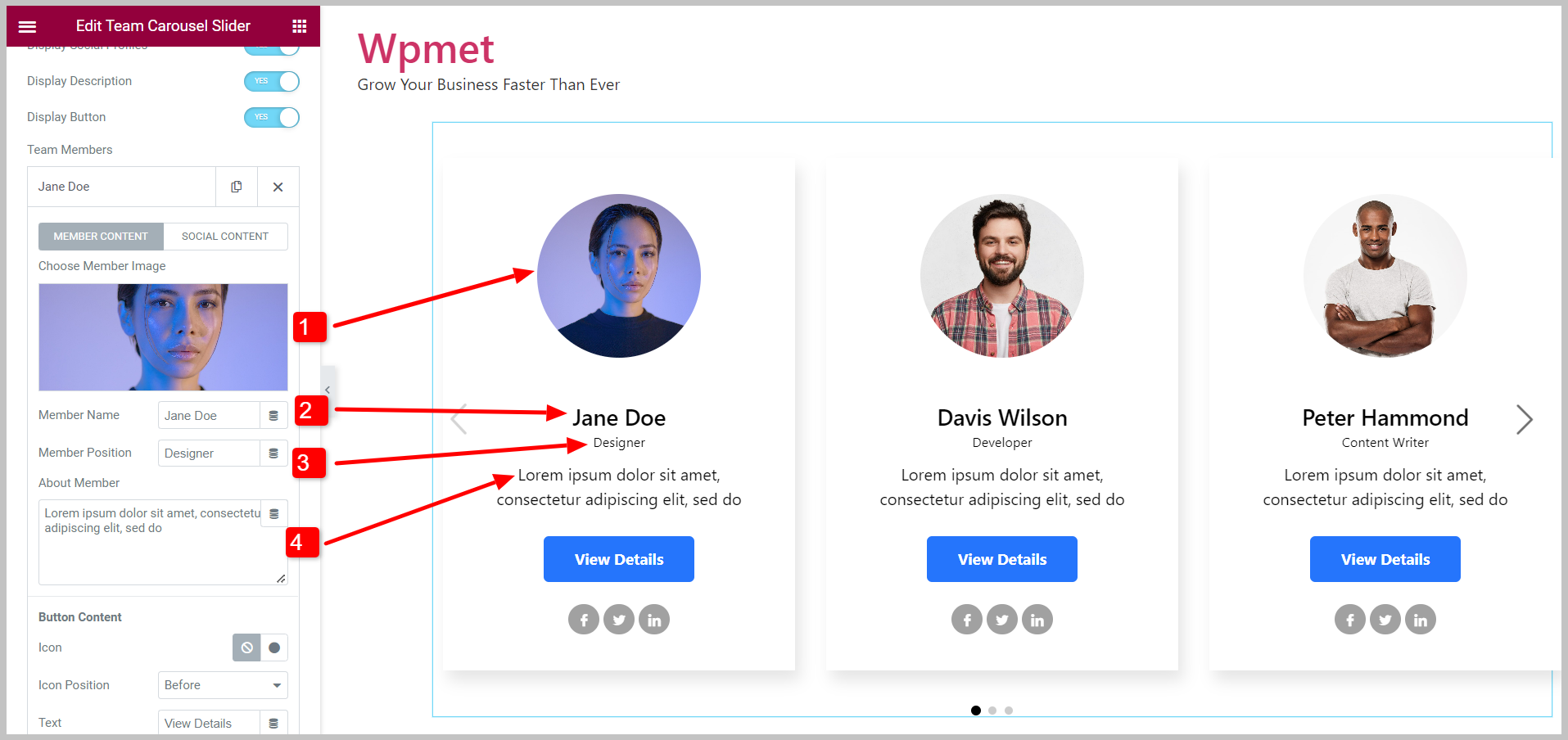
No Conteúdo do Membro:
- Escolha a imagem do membro: Adicione a foto do membro da equipe.
- Nome do membro: Insira o nome do membro da equipe.
- Posição do membro: Mencione a designação do membro da equipe.
- Sobre o membro: Adicione uma breve descrição do membro da equipe.

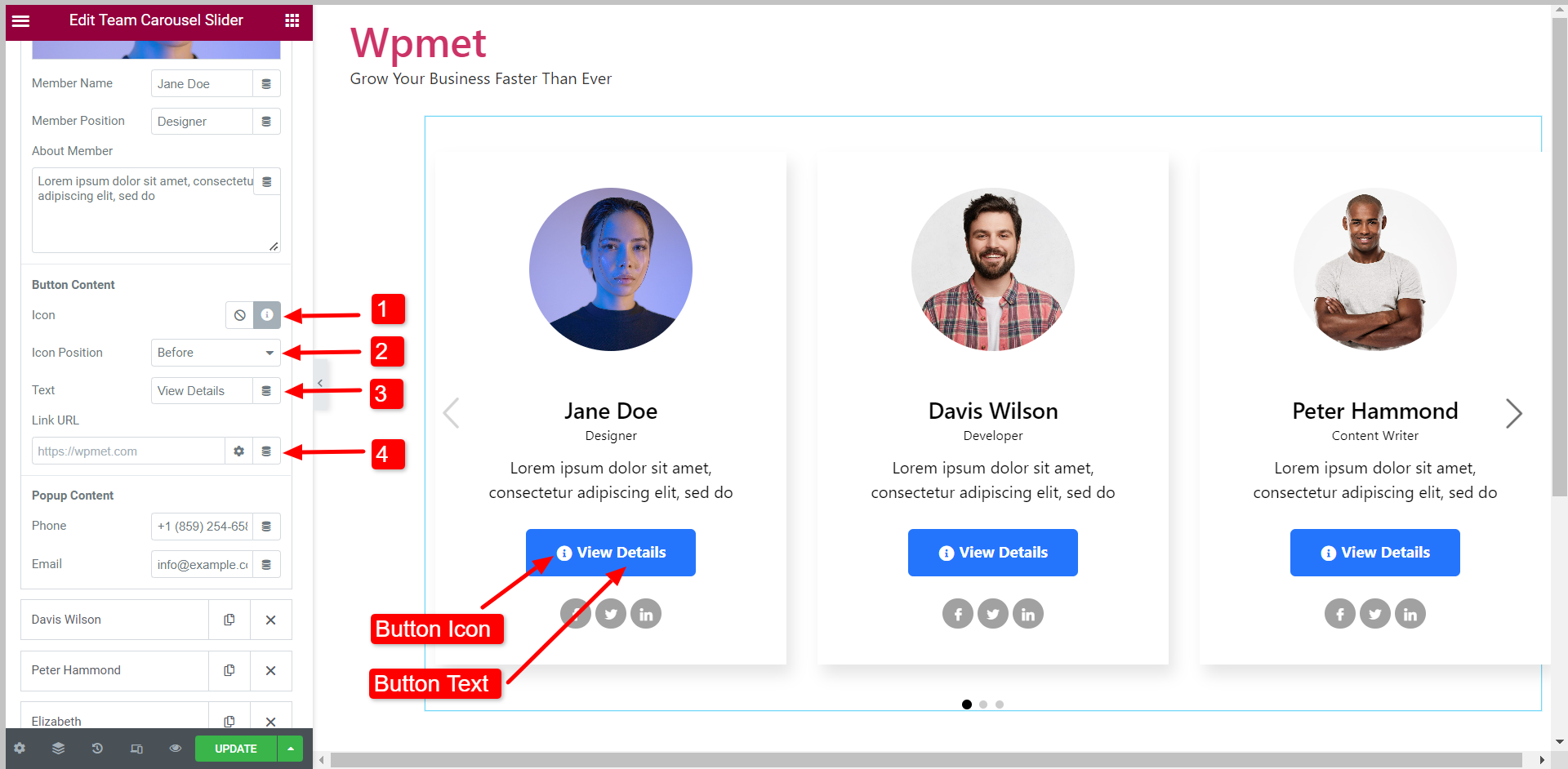
Conteúdo do botão:
- Ícone: Decida se deseja mostrar o ícone do botão e escolha um ícone.
- Posição do ícone: Defina a posição do ícone antes ou depois do texto.
- Texto: Insira um texto de botão.
- URL do link: Adicione um URL para vincular o botão a uma página.

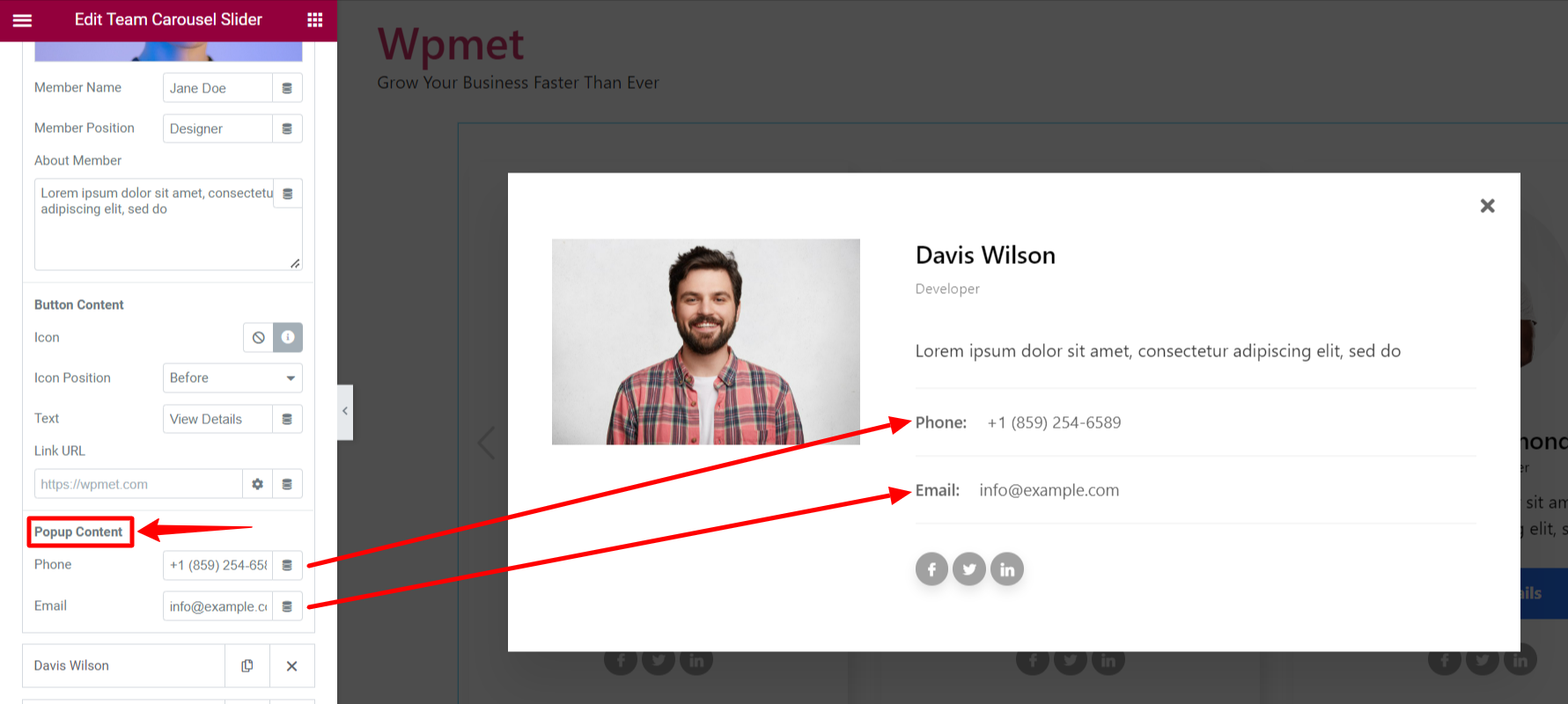
Conteúdo pop-up:
No conteúdo pop-up, você pode adicionar o Número de telefone e E-mail do membro da equipe.

No Conteúdo Social:
Você pode vincular até 5 contas de mídia social. Para cada perfil social, você pode adicionar um URL do perfile usar individual Ícones para cada mídia social.
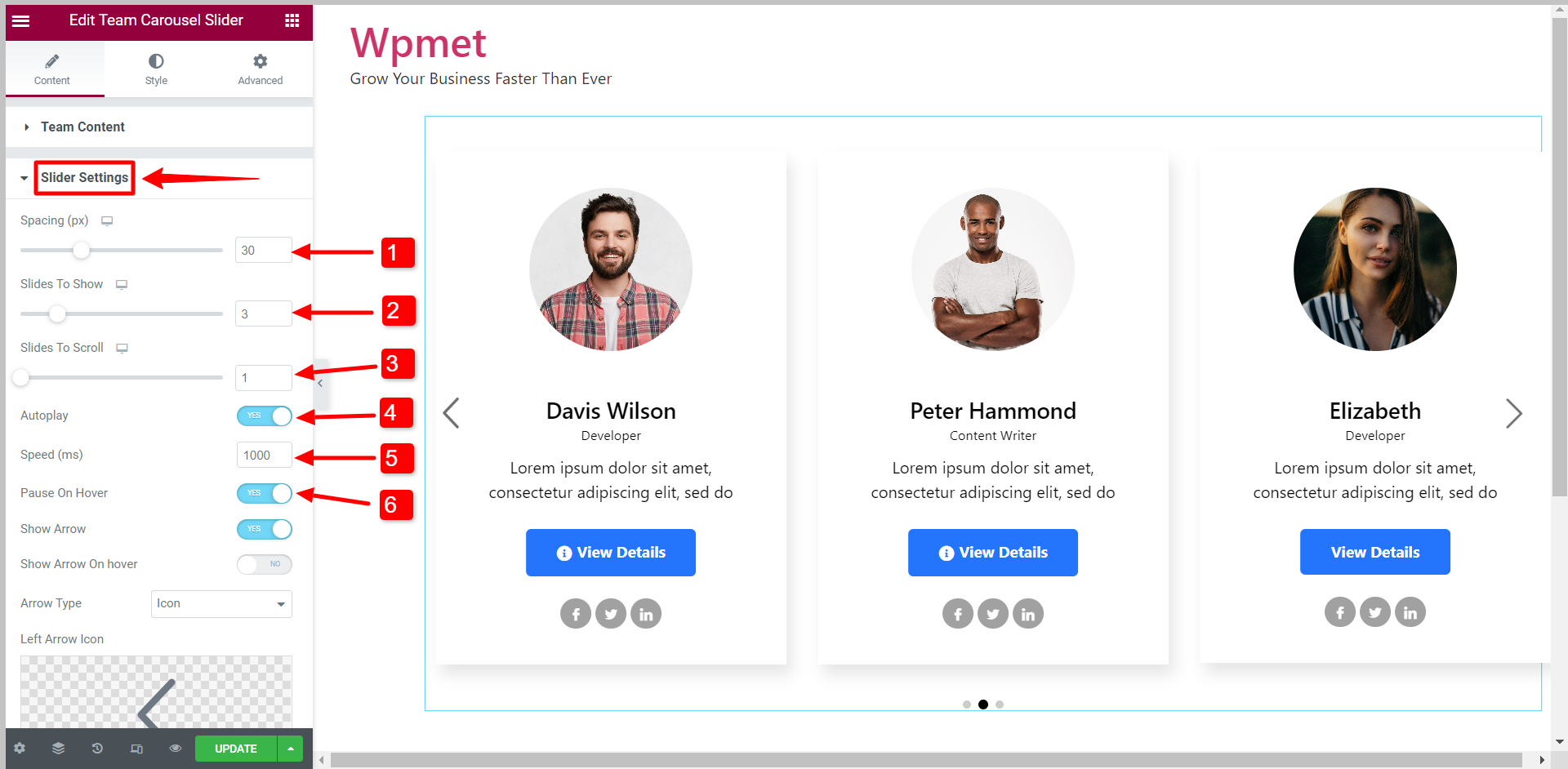
3.2 Configurações do controle deslizante #
As seguintes opções estão disponíveis nas configurações do controle deslizante do widget Elementor Team Carousel:
- Espaçamento: Ajuste o espaço entre cada slide.
- Slides para mostrar: Defina o número de slides a serem exibidos em uma única viewport.
- Slides para rolar: Decida quantos slides rolar de cada vez.
- Reprodução automática: Ative a reprodução automática para rolar os slides automaticamente.
- Velocidade: Quando a reprodução automática estiver ativada, defina a velocidade de rolagem em milissegundos (ms).
- Pausa ao passar o mouse: A reprodução automática será pausada quando o usuário passar o mouse sobre o controle deslizante.

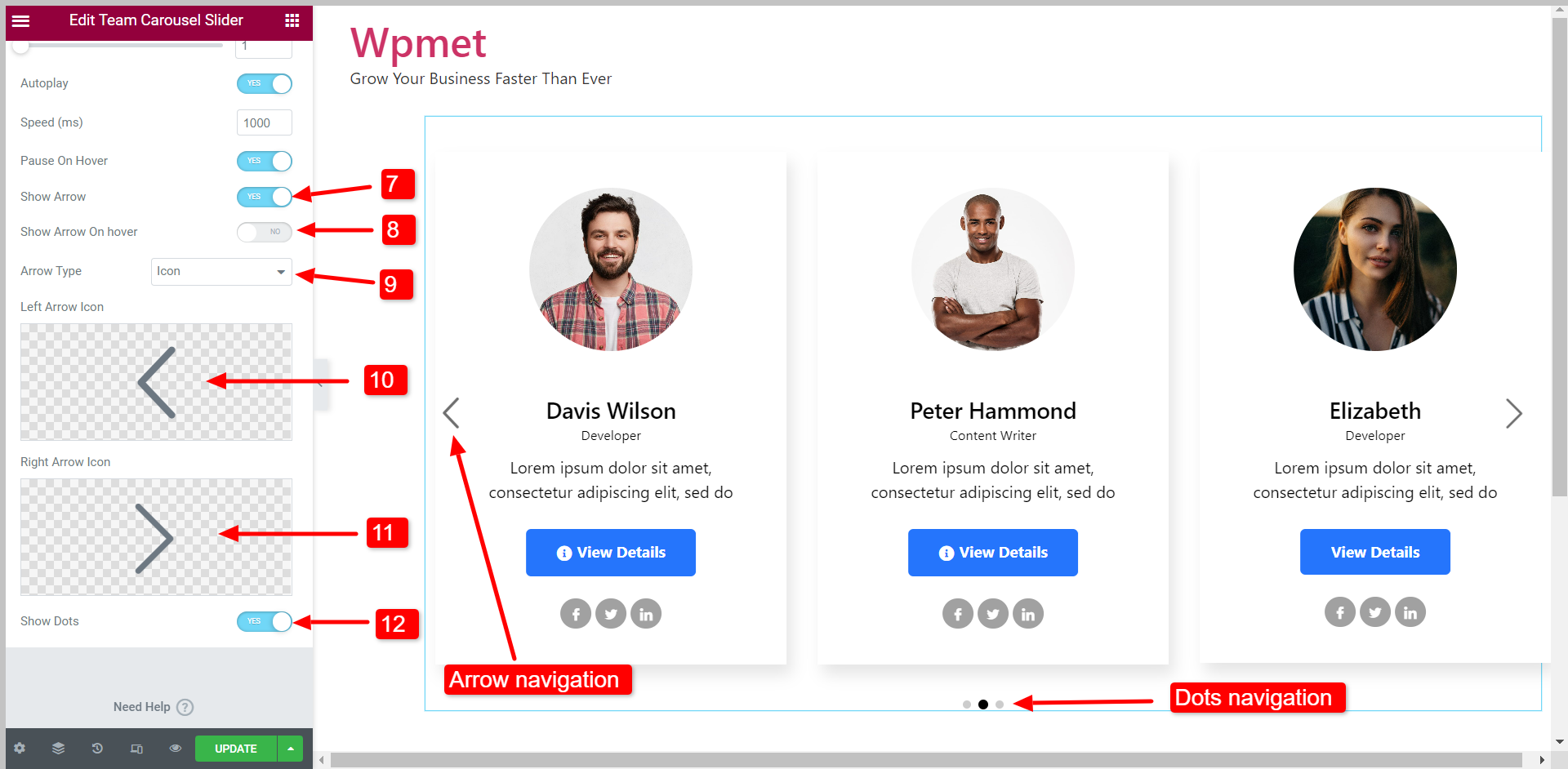
- Mostrar seta: Para ativar a navegação por seta para o controle deslizante.
- Mostrar seta ao passar o mouse: As setas só ficam visíveis quando pairadas.
- Tipo de seta: Escolha o tipo de seta entre as opções fornecidas - Seta, Texto e Texto com Seta.
- Ícone de seta para a esquerda: Você pode escolher um ícone para a seta esquerda na biblioteca de ícones.
- Ícone de seta para a direita: Você pode escolher um ícone para a seta esquerda na biblioteca de ícones.
- Mostrar pontos: Para ativar a navegação por pontos para o controle deslizante.

- Velocidade e Pausar o foco as opções só aparecem quando a reprodução automática está ativada.
- Mostrar Arros ao passar o mouse, Tipo de seta, Ícone de seta para a esquerda, e Ícone de seta para a direita as opções só aparecem quando “Mostrar seta" está ativado.
Etapa 4: personalizar estilos de widget de carrossel da equipe Elementor #
Você pode personalizar todos os aspectos do controle deslizante do carrossel da equipe e criar um estilo que corresponda à sua marca.
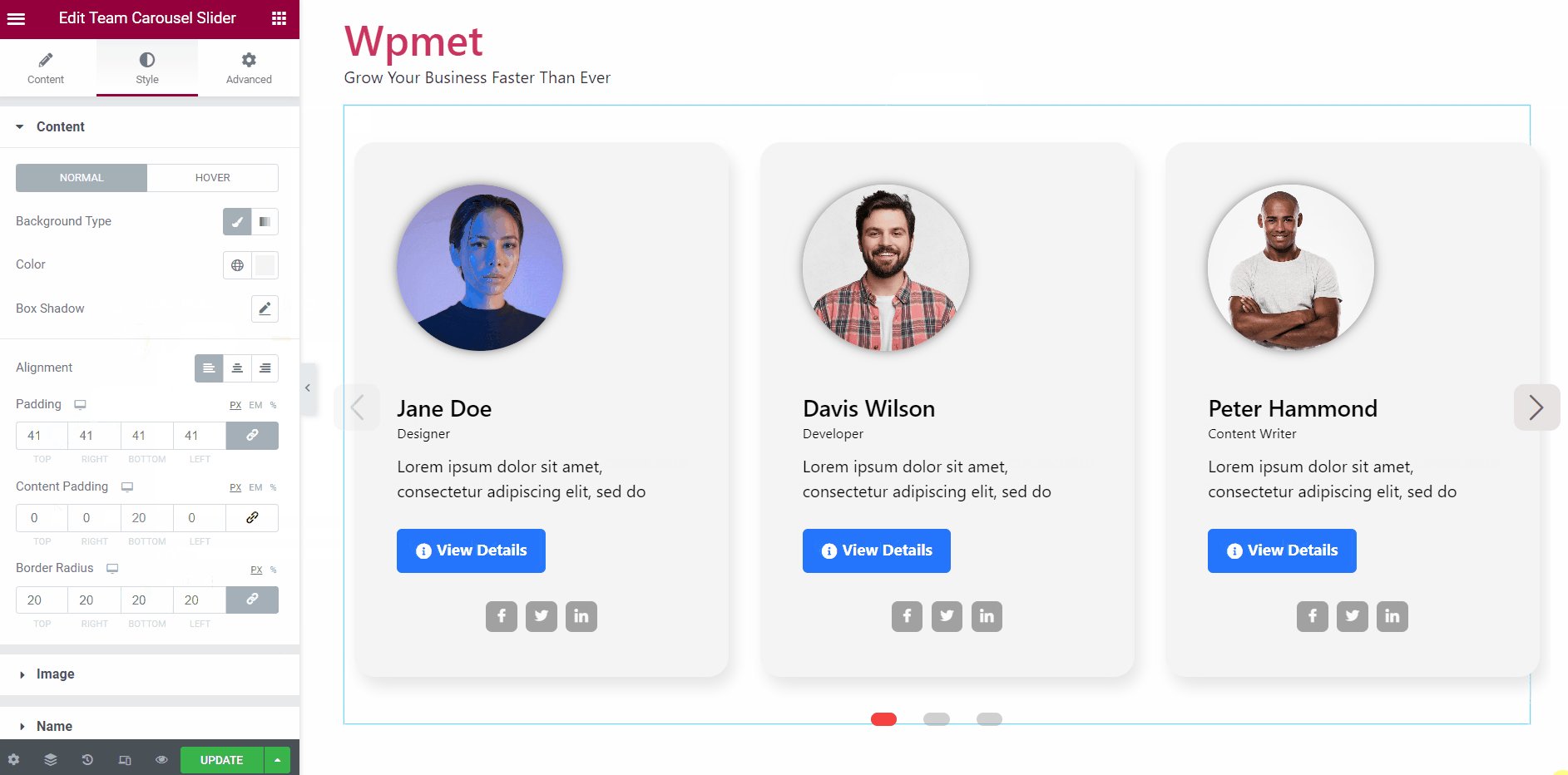
4.1 Conteúdo #
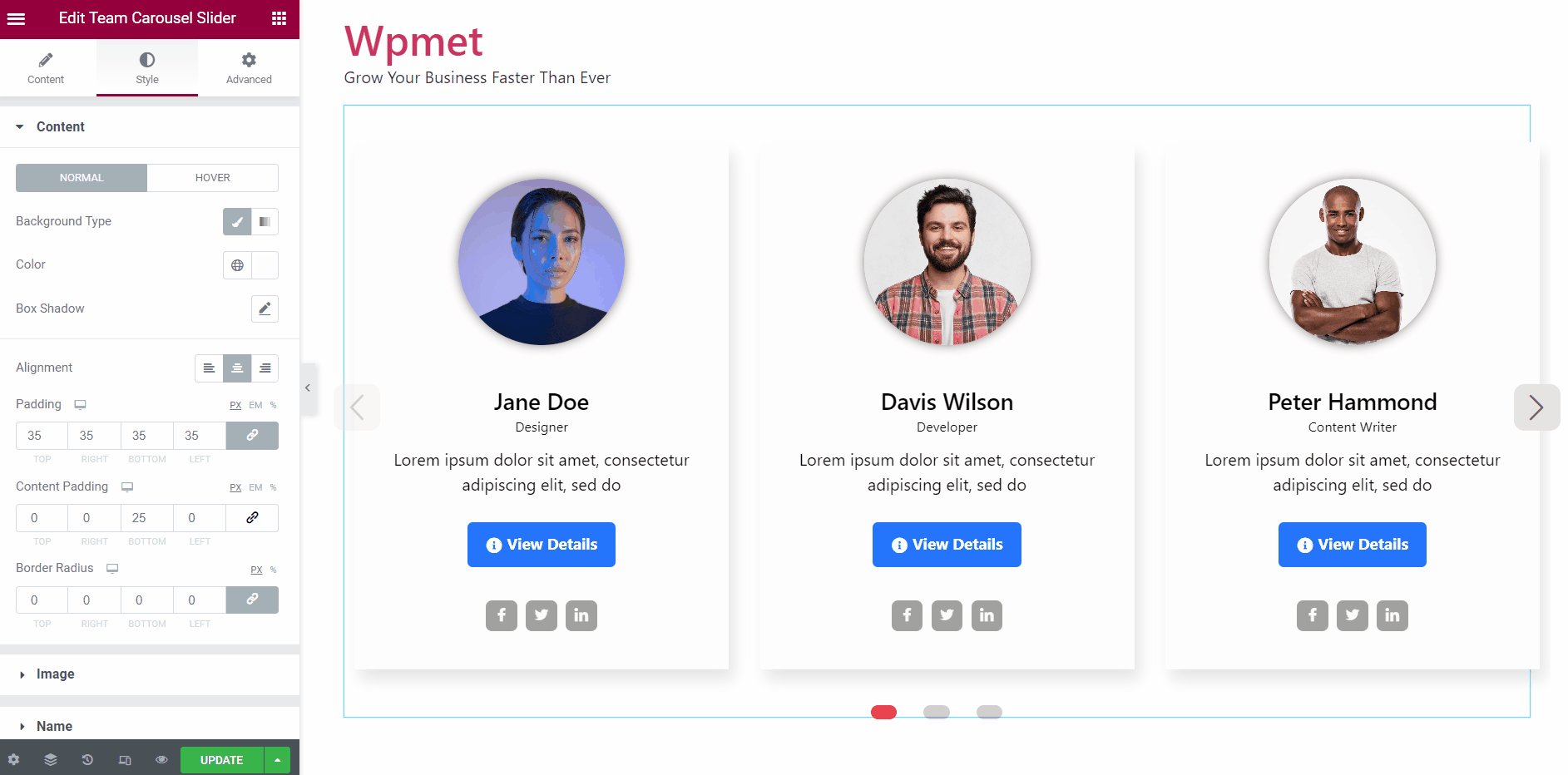
Para personalizar a área de conteúdo do controle deslizante:
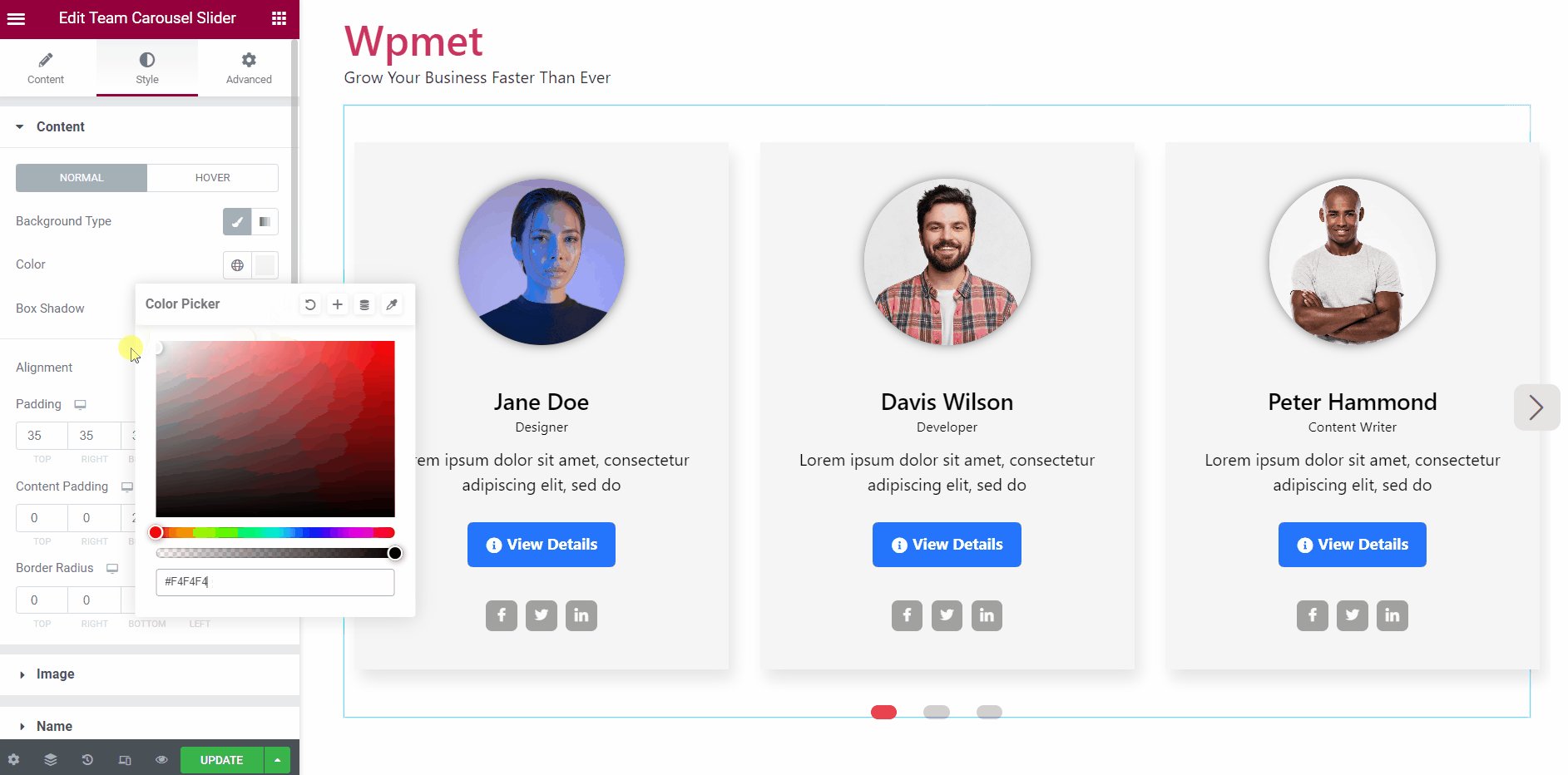
- Escolha o Tipo de plano de fundo e Cor de fundo para o estado “Normal” e estado “Hover”.
- Selecione uma Animação flutuante das opções dadas.
- Colocou o Alinhamento para o conteúdo à esquerda, à direita ou ao centro.
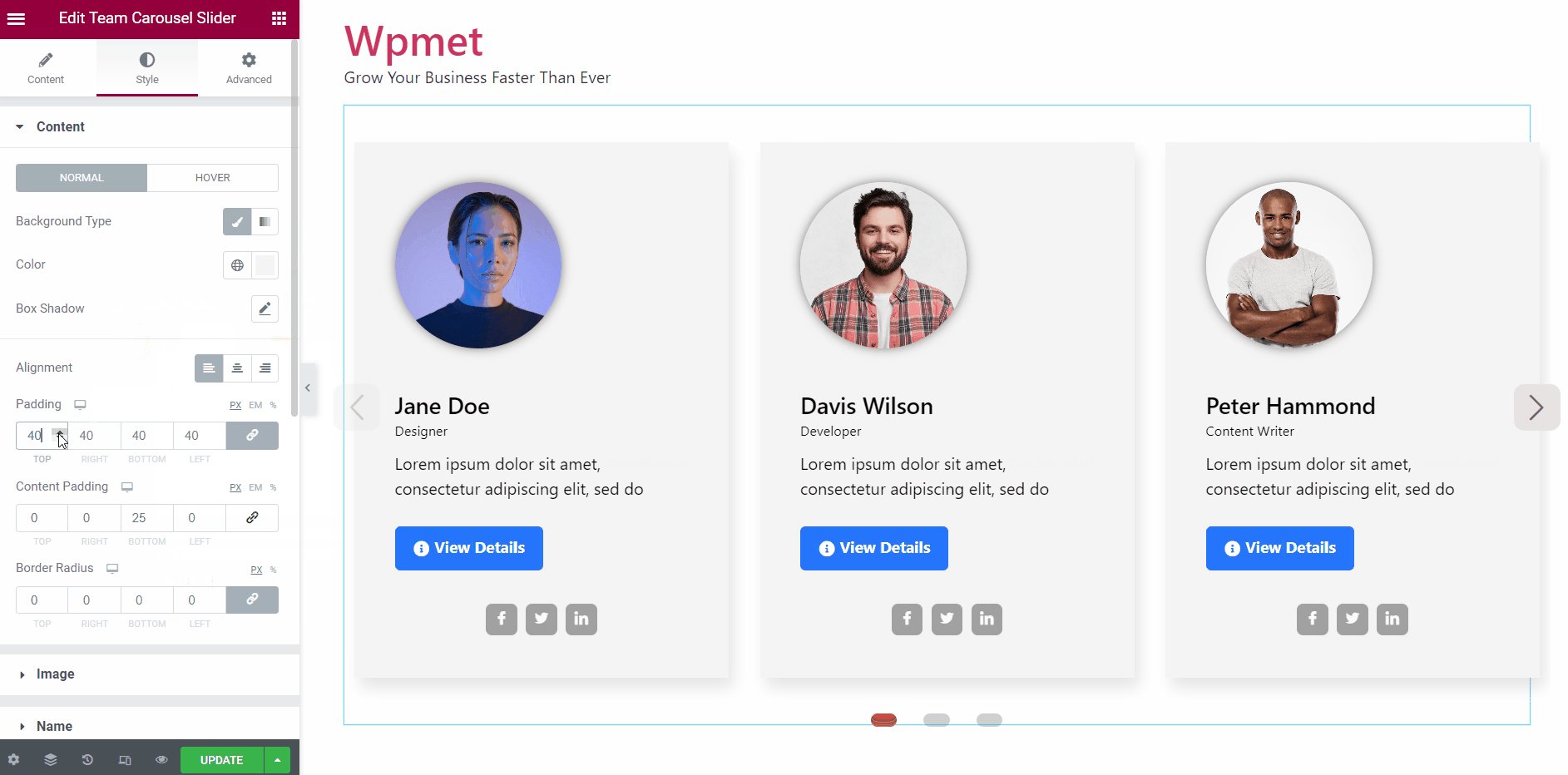
- Ajusta a Preenchimento, Preenchimento de conteúdo, e Raio da Fronteira para a área de conteúdo.

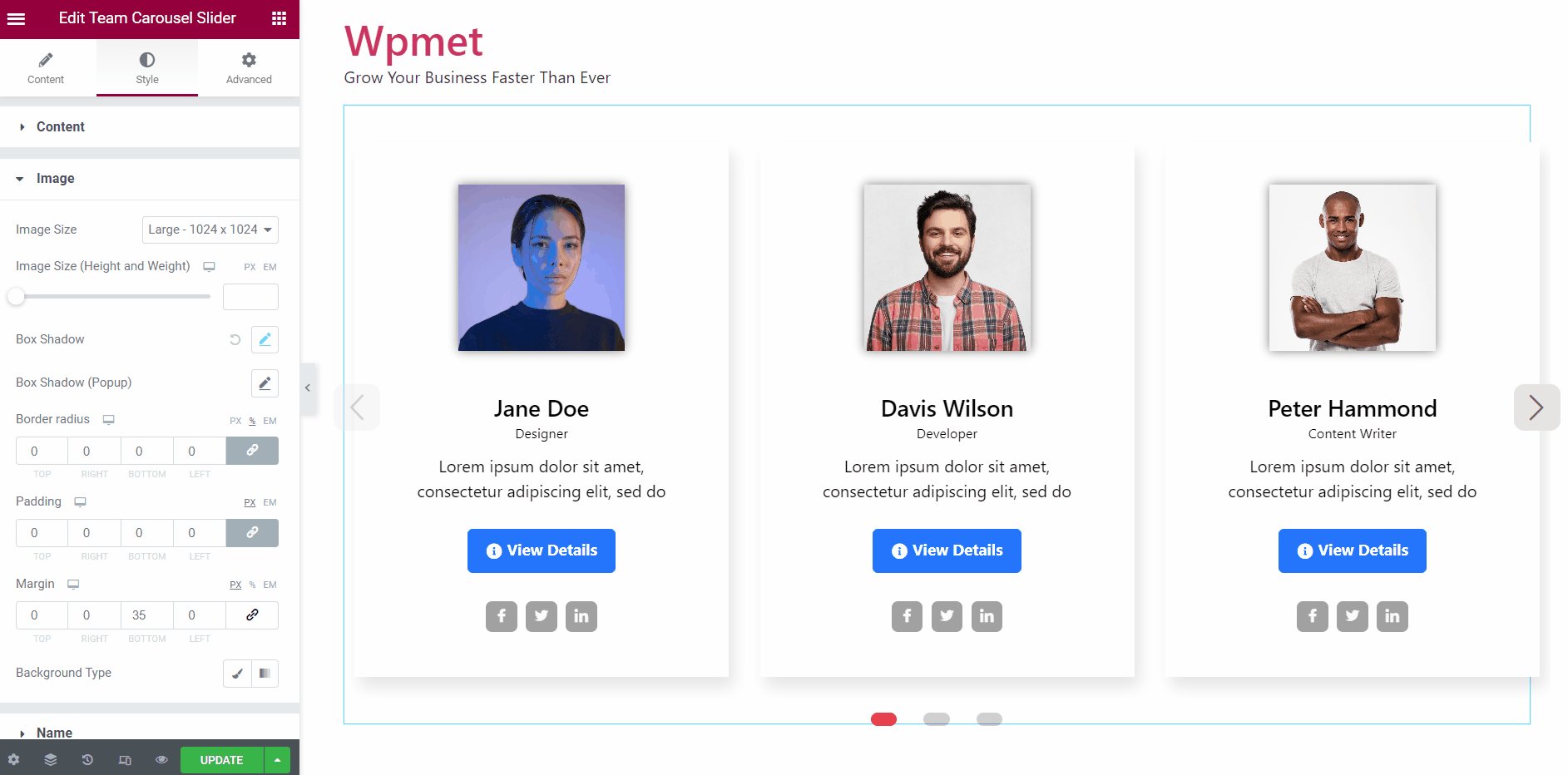
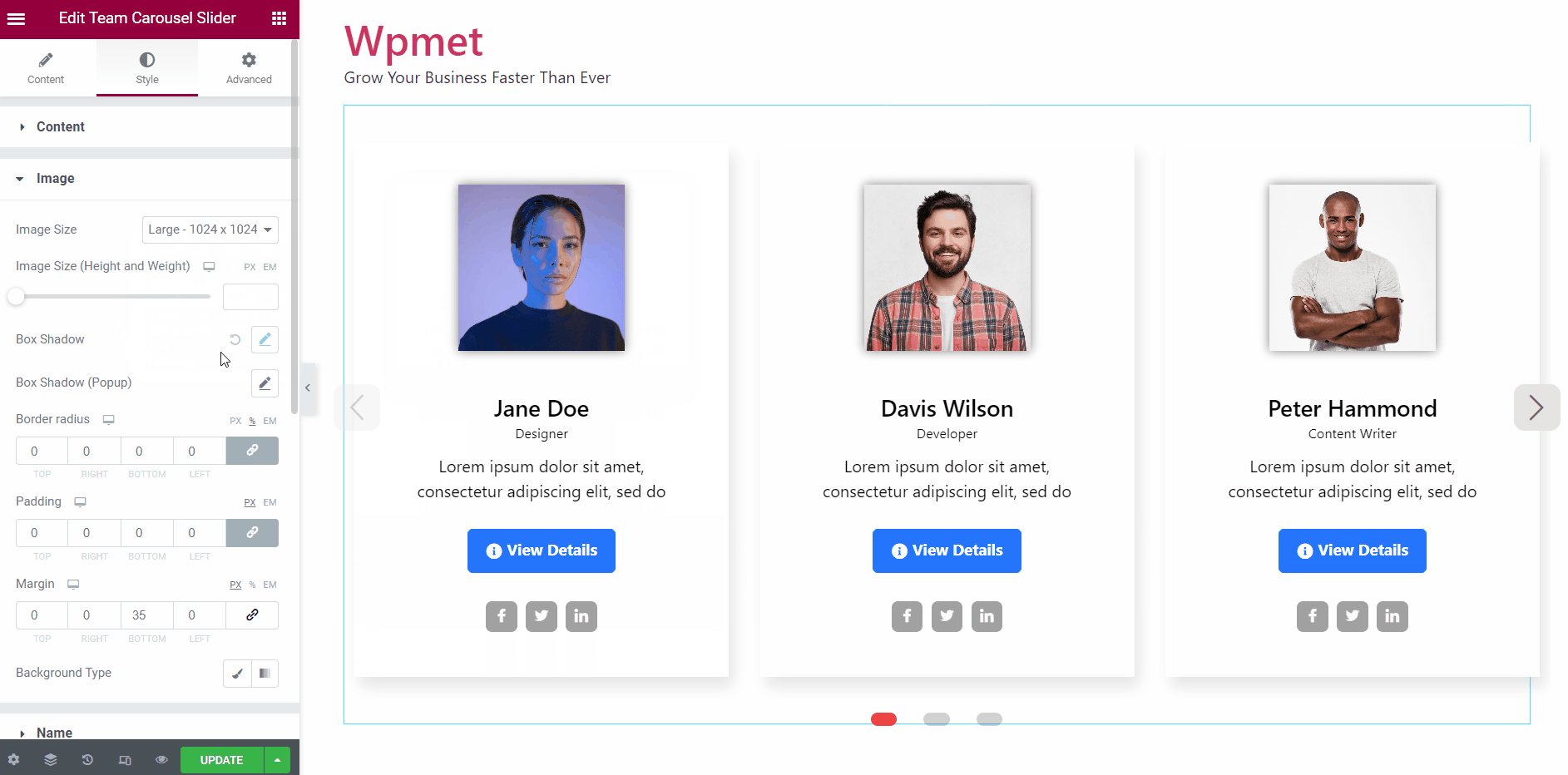
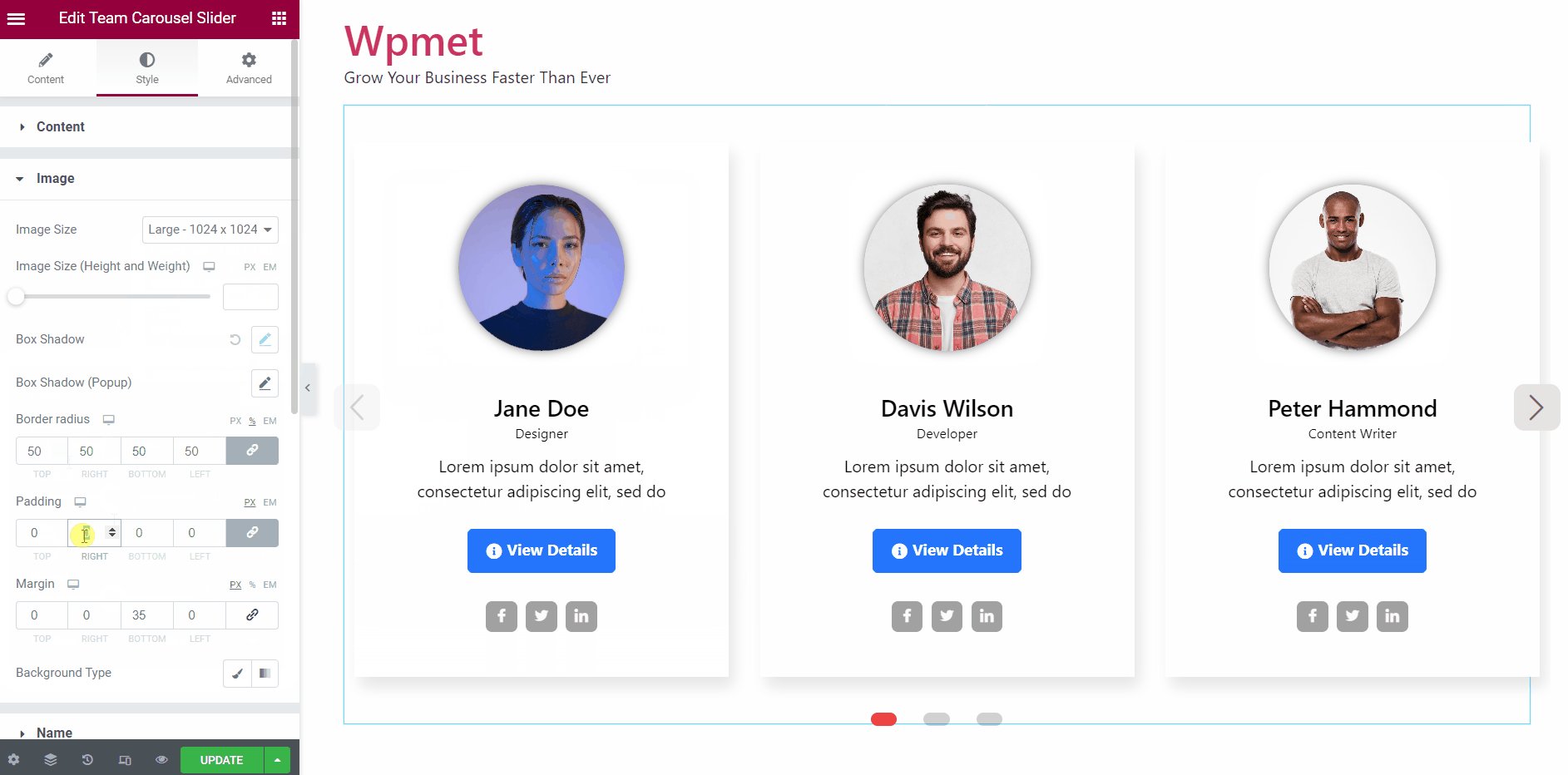
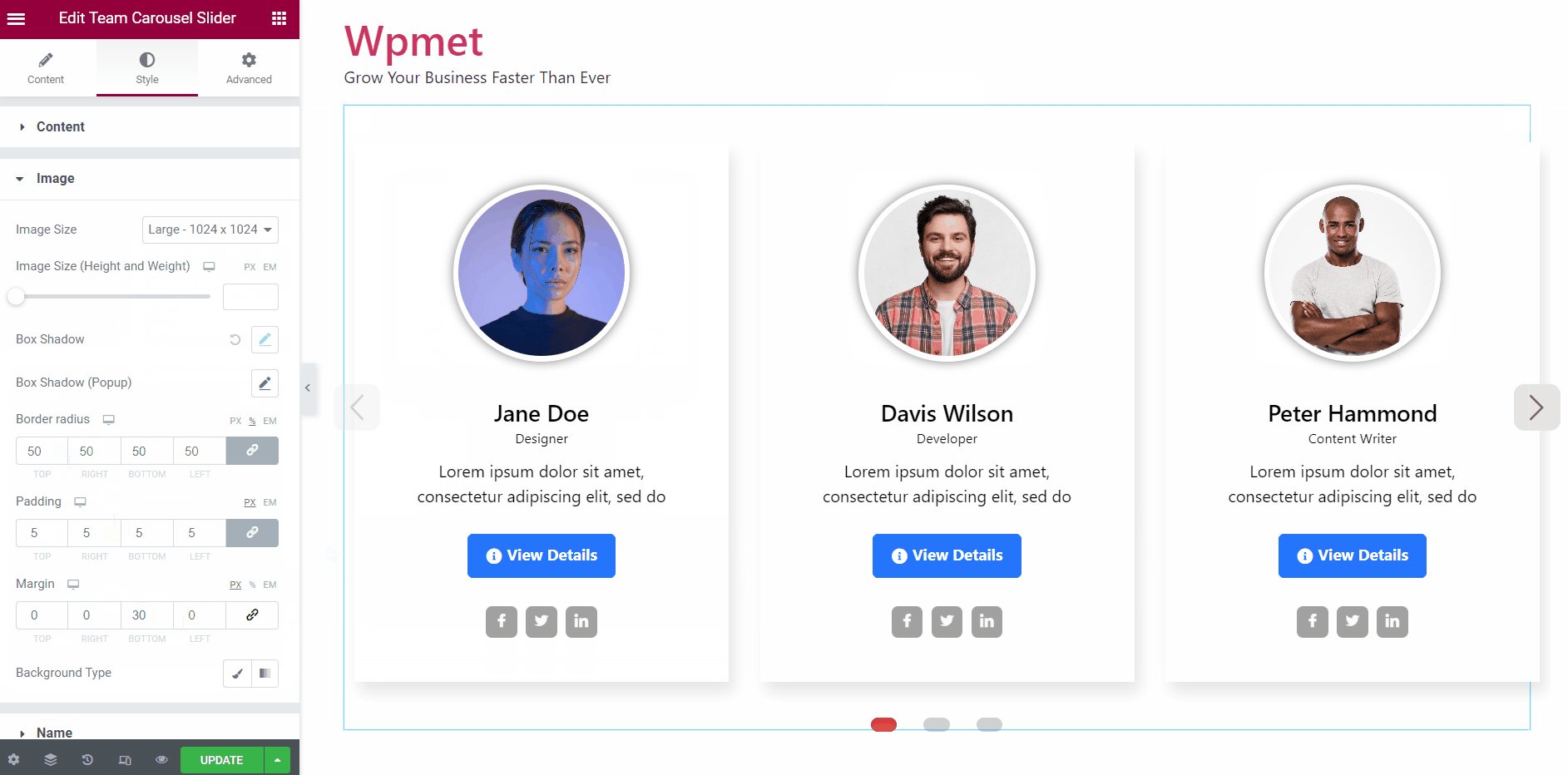
4.2 Imagem #
Para personalizar os estilos de imagem no controle deslizante do carrossel da equipe Elementor,
- Colocou o Tamanho da imagem mostrar.
- Ajusta a Altura e largura da imagem.
- Definir um Sombra da caixa para a imagem exibida.
- Defina uma Box Shadow para a imagem no pop-up.
- Ajustar Raio da Fronteira, Preenchimento, e Margem para a imagem do membro da equipe.
- Mudar o Tipo de plano de fundo e Cor de fundo.

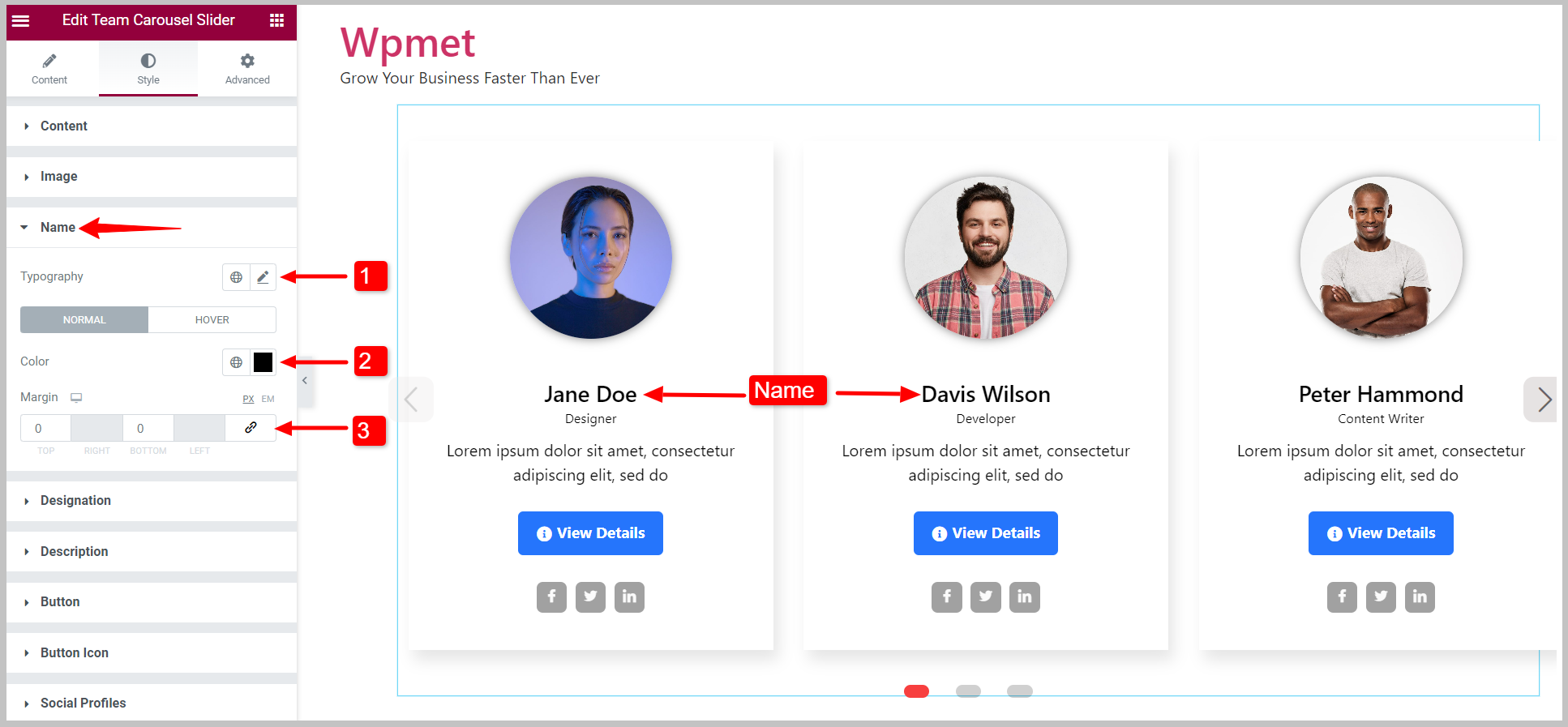
4.3 Nome #
Você pode alterar os estilos dos nomes dos membros da equipe.
- Colocou o Tipografia do nome.
- Escolher Cores para o estado “Normal” e “Hover”.
- Ajusta a Margem superior e margem inferior para nome do membro.

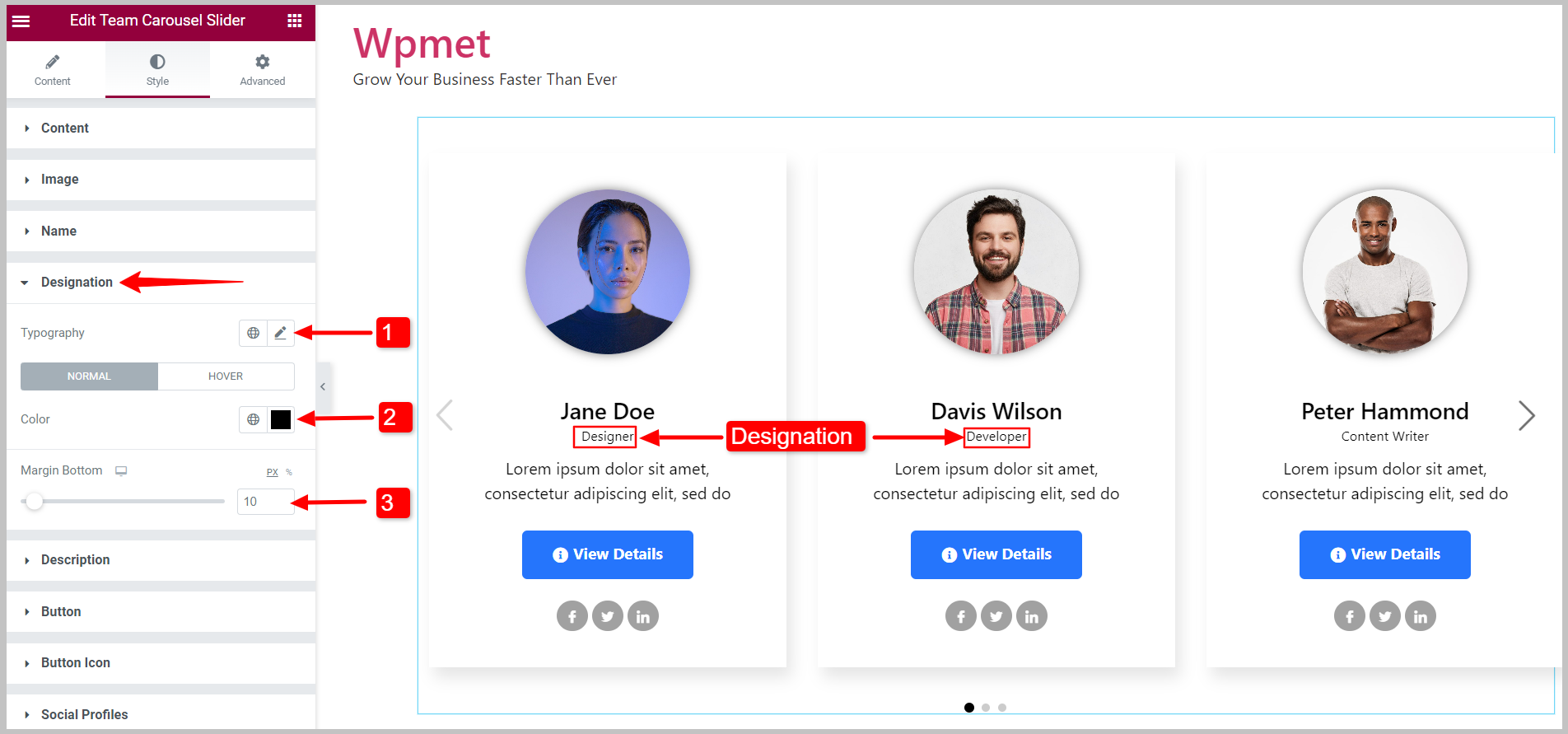
4.4 Designação #
Você pode alterar os estilos de designação dos membros da equipe.
- Colocou o Tipografia da designação.
- Escolher Cores para o estado “Normal” e “Hover”.
- Ajusta a Margem Inferior.

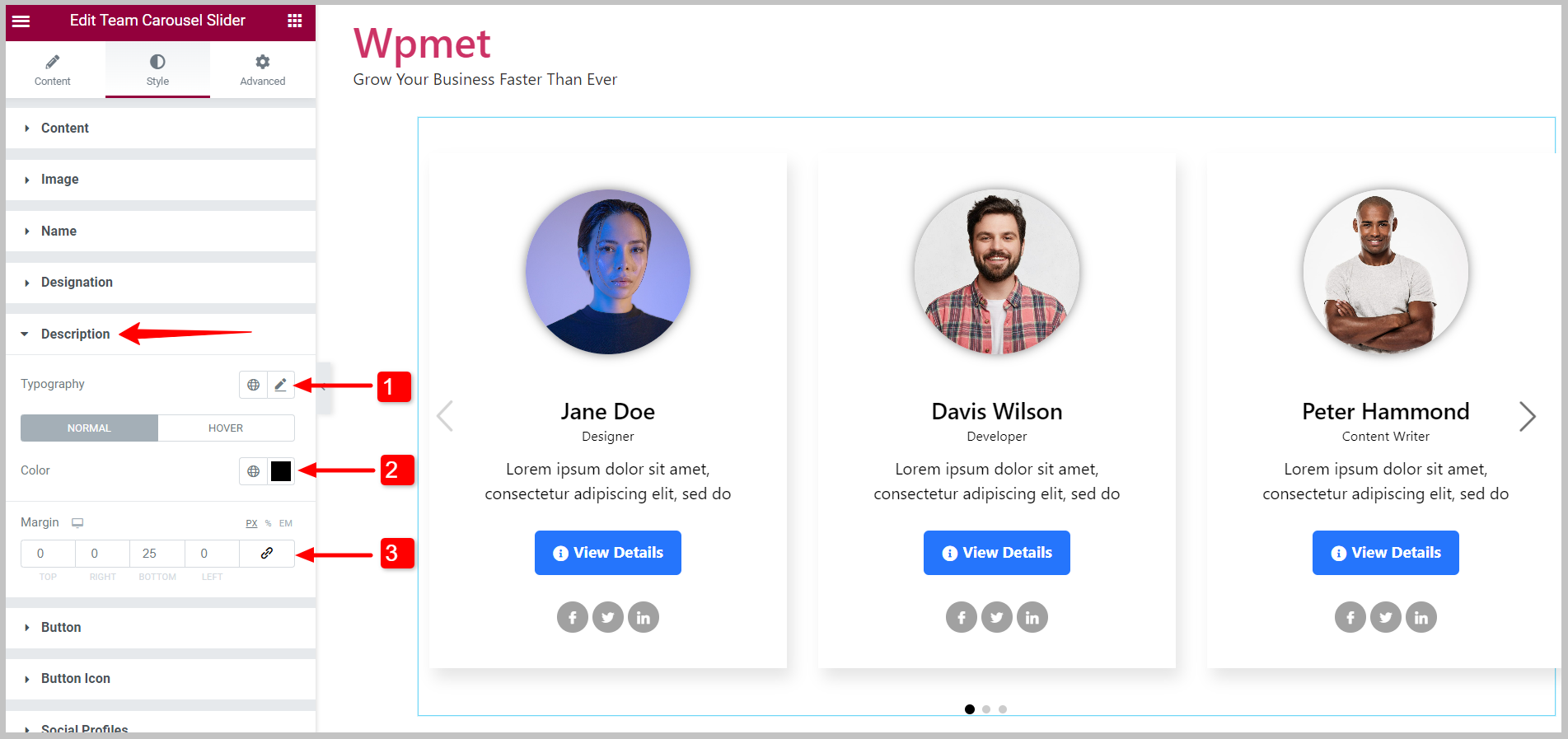
4.5 Descrição #
Você pode personalizar os estilos das descrições dos membros da equipe.
- Colocou o Tipografia da descrição.
- Escolher Cores para o estado “Normal” e “Hover”.
- Ajusta a Margem em torno da descrição.

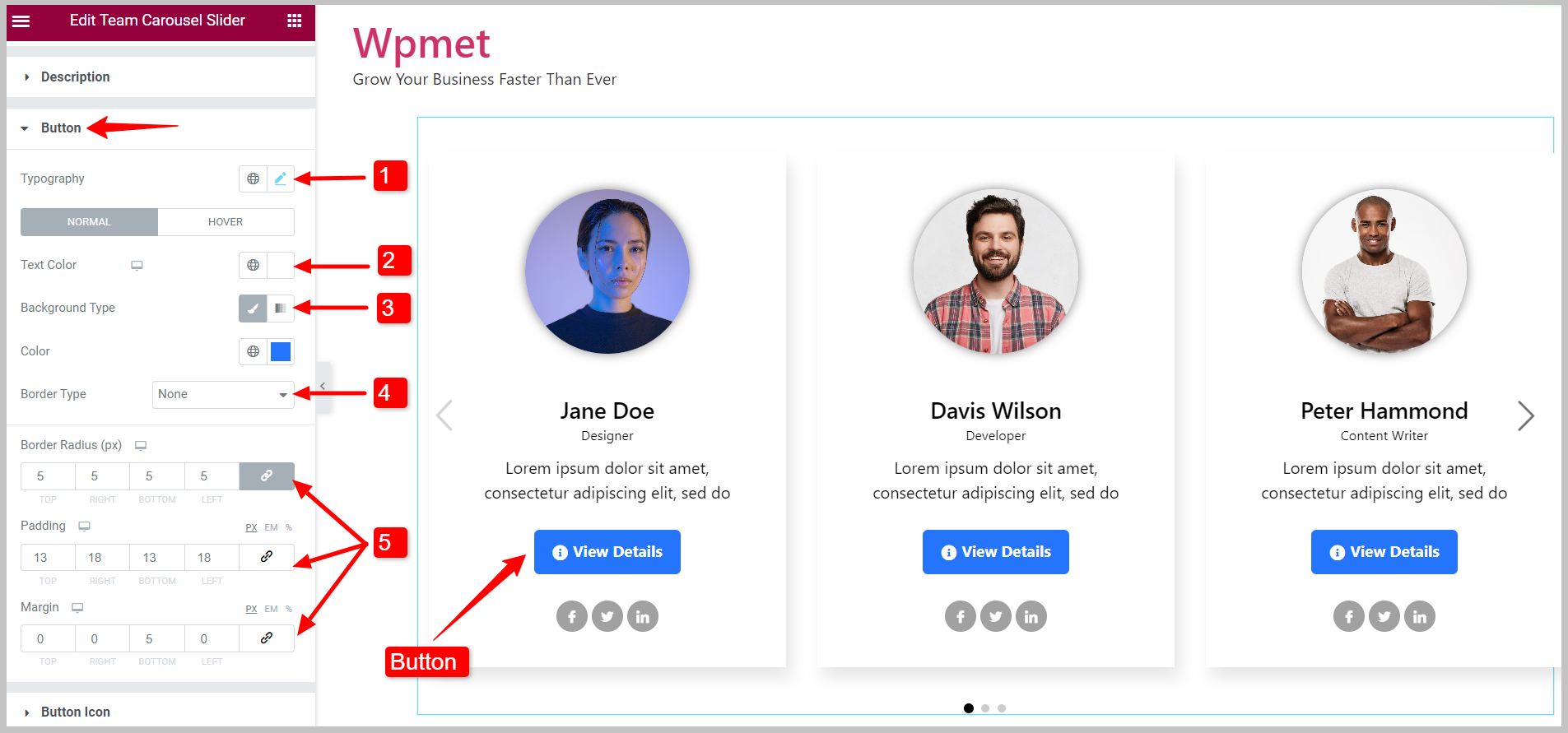
4.6 Botão #
Para personalizar os estilos dos botões,
- Colocou o Tipografia do texto do botão.
- Escolha o botão Cor do texto.
- Selecione Tipo de plano de fundo e Cor de fundo.
- Escolha o Tipo de borda para o botão.
- Colocou o Raio da borda, preenchimento, e Margem para o botão.
Você pode definir cores de texto, cores de fundo e cores de borda individuais para o estado “Normal” e “Passar o mouse”.

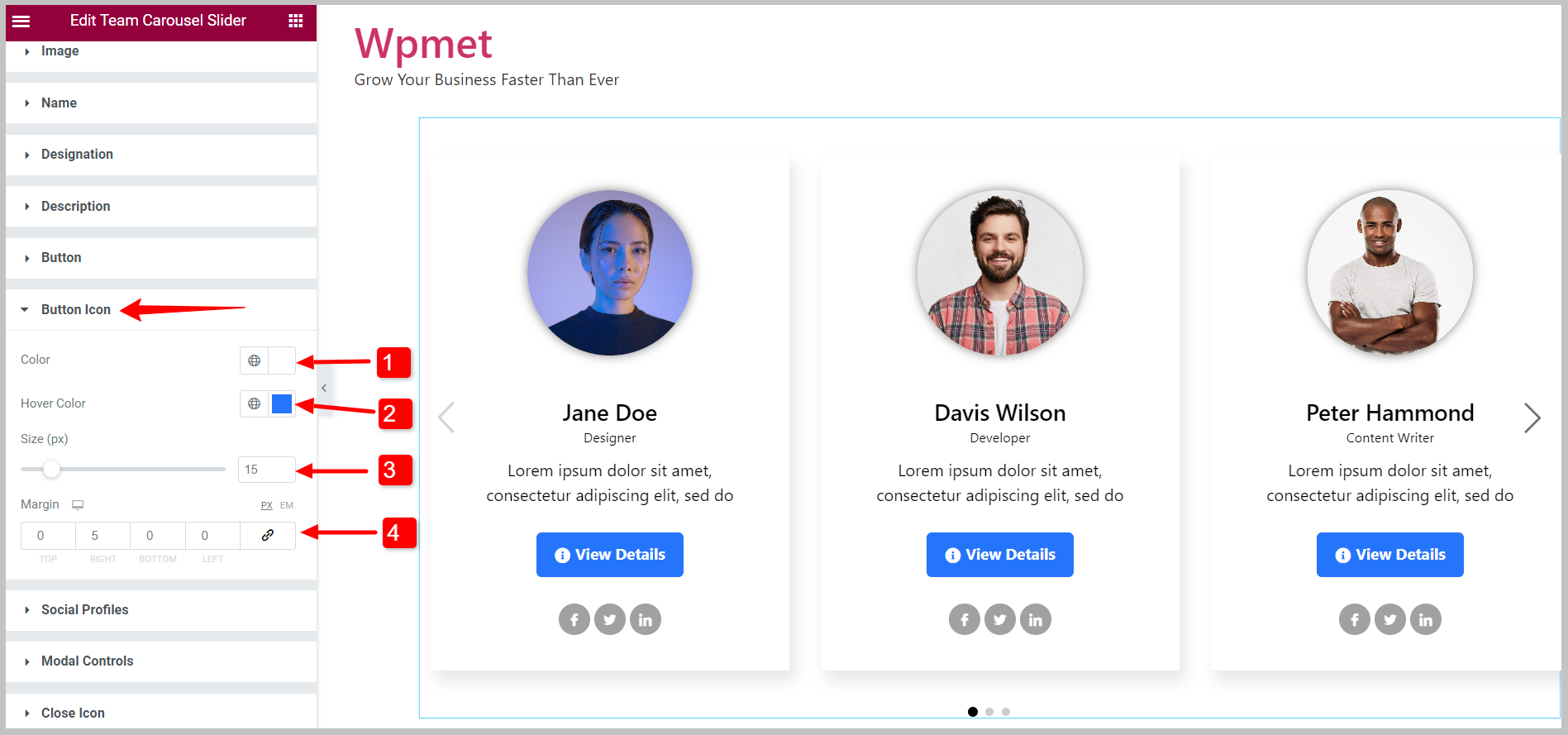
4.7 Ícone do botão #
Se você usar um ícone de botão, poderá personalizar seus estilos,
- Escolha o Cor para ícone de botão.
- Selecione uma Cor do mouse para o ícone do botão.
- Ajuste o ícone Tamanho.
- Definir Margem ao redor do ícone do botão.

4.8 Perfil Socialé #
Você pode personalizar os ícones do perfil social com o widget de carrossel da equipe Elementor,
- Mudar o Alinhamento dos ícones sociais.
- Você pode selecionar o Mostrar layout dos ícones de perfil social a partir das opções fornecidas: Bloco embutido e Bloquear.
- Ajuste o geral Tamanho do ícone.
- Habilite o Usar Altura Largura recurso para ajustar largura, altura e altura da linha individualmente.
- Você pode escolher o ícone Cor, Cor de fundo, e Tipo de borda.
- Colocou o Raio da Fronteira, Preenchimento, e Margem para ícones de perfis sociais.

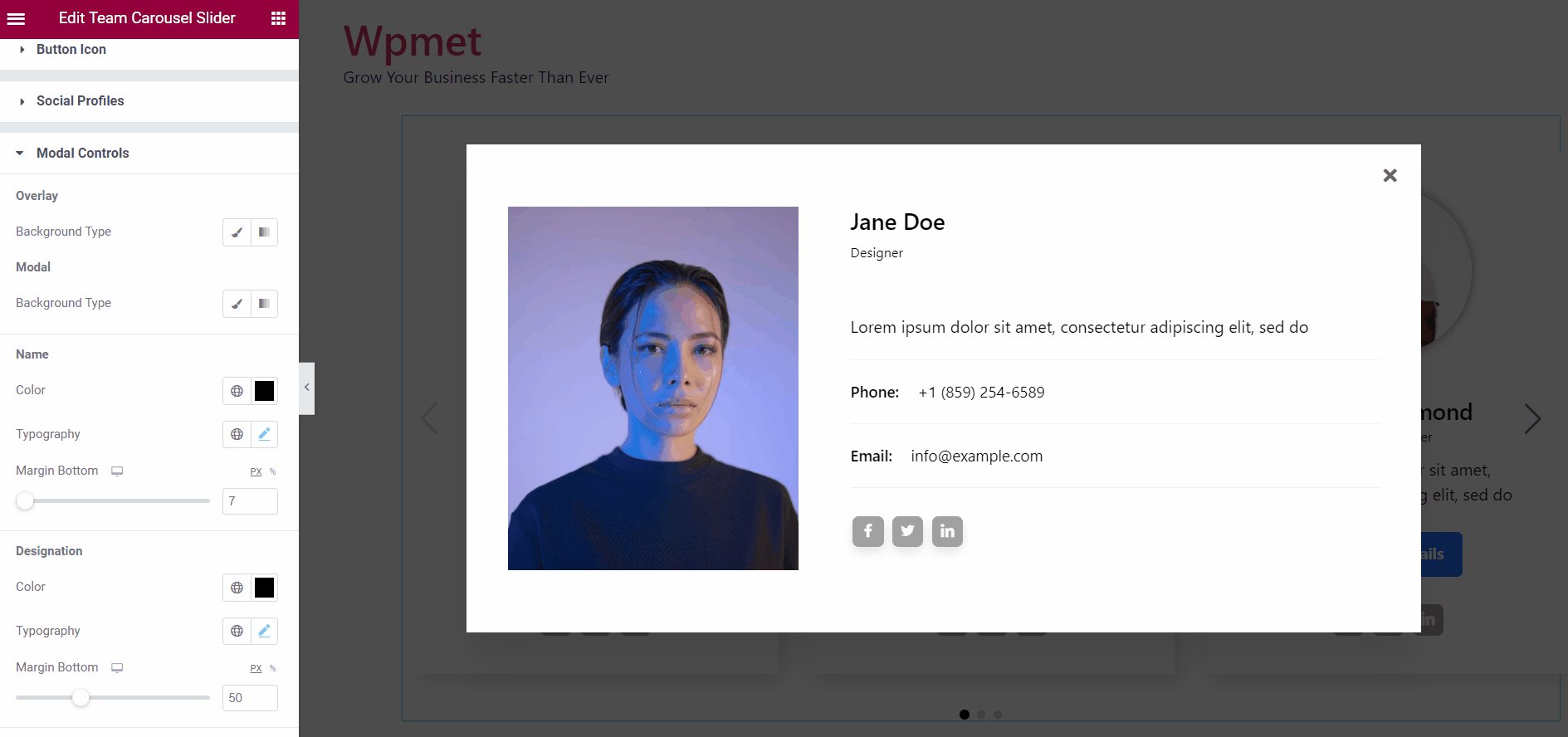
4.9 Controles Modais #
Quando você ativa o pop-up, esta opção de controles modais fica disponível. Os seguintes controles modais estão disponíveis com o widget,
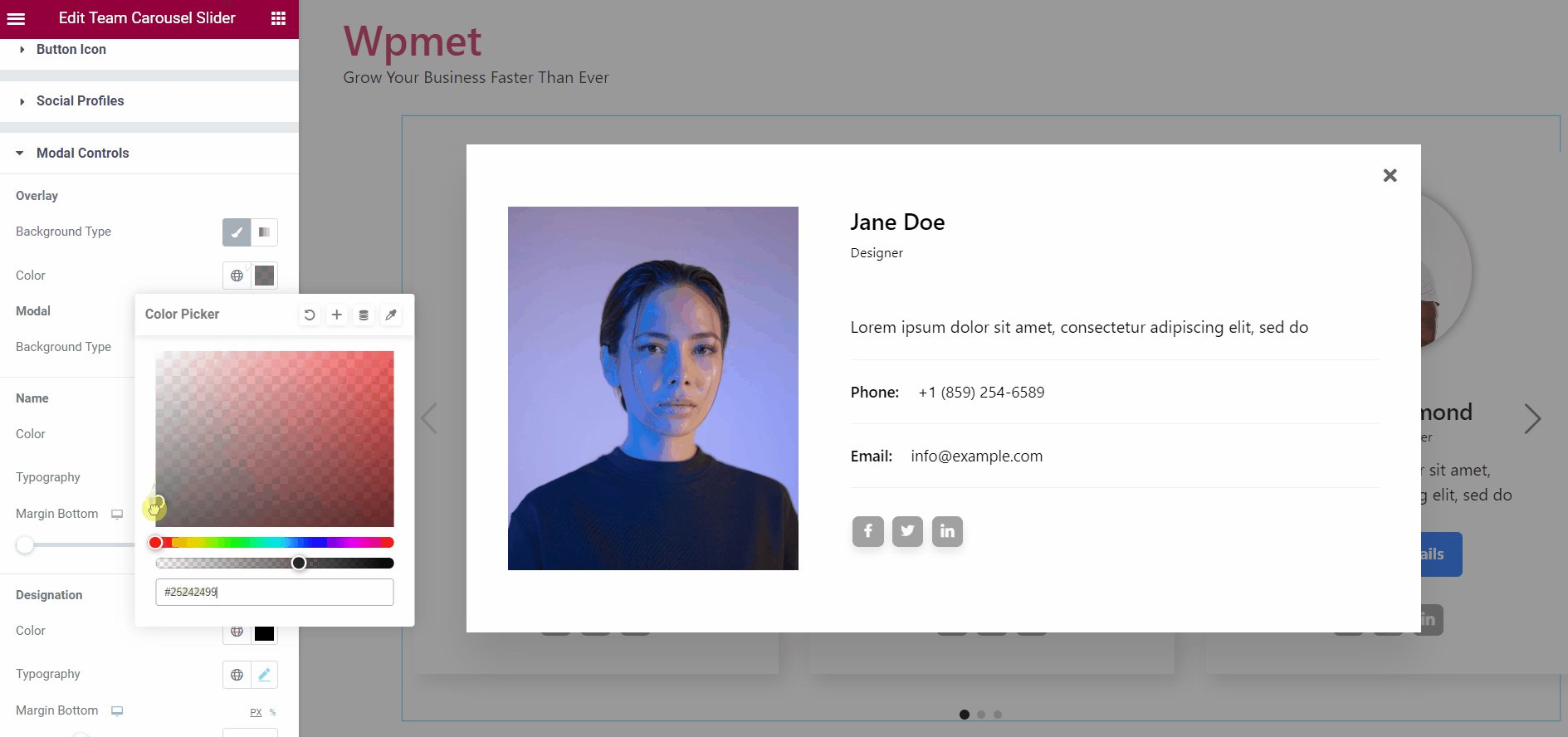
Sobreposição:
- Escolha a sobreposição Tipo de plano de fundo.
- Com base no tipo de plano de fundo, escolha o plano de fundo Cor para sobreposição.
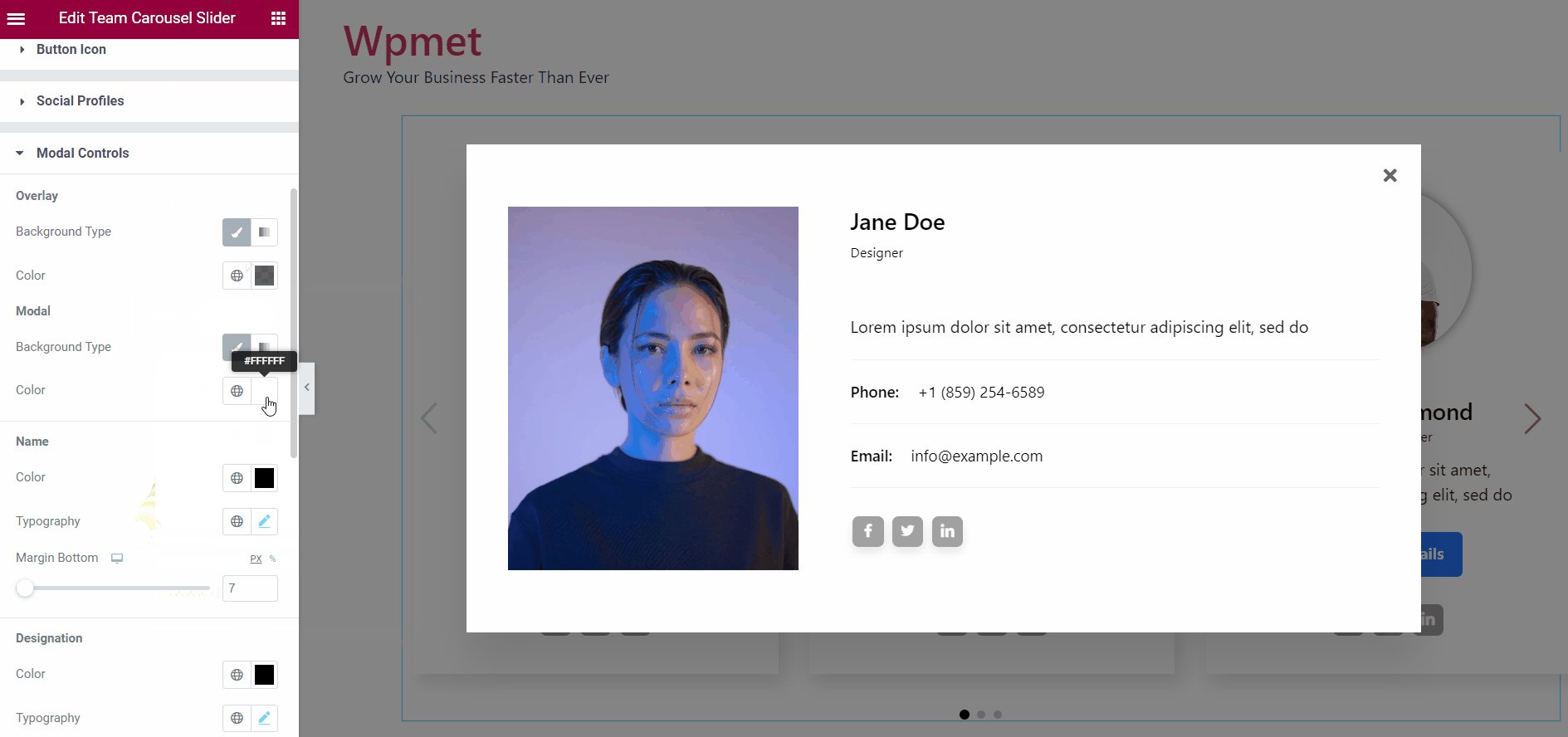
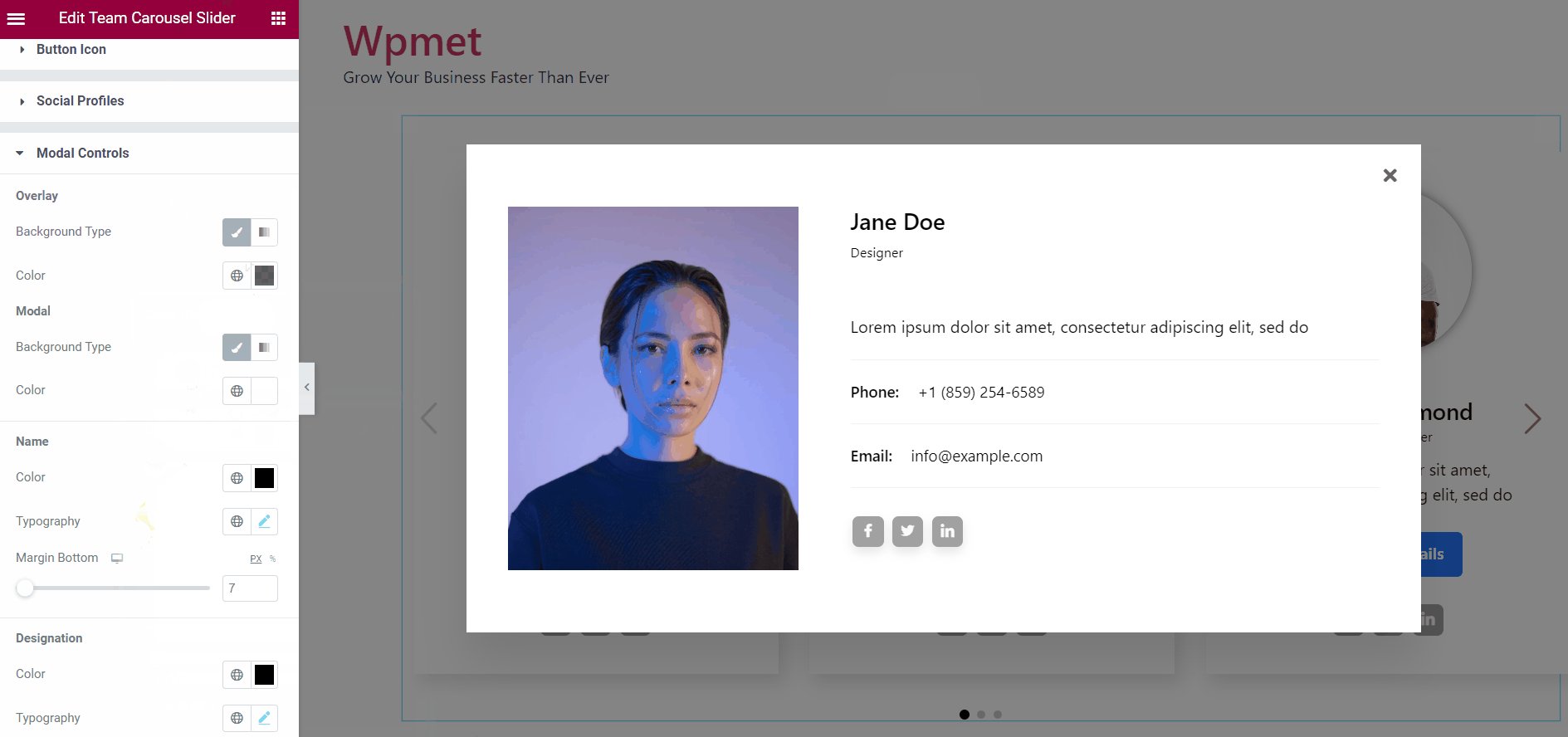
Modal:
- Escolha o modal Tipo de plano de fundo.
- Com base no tipo de plano de fundo, escolha o plano de fundo Cor para o modal.

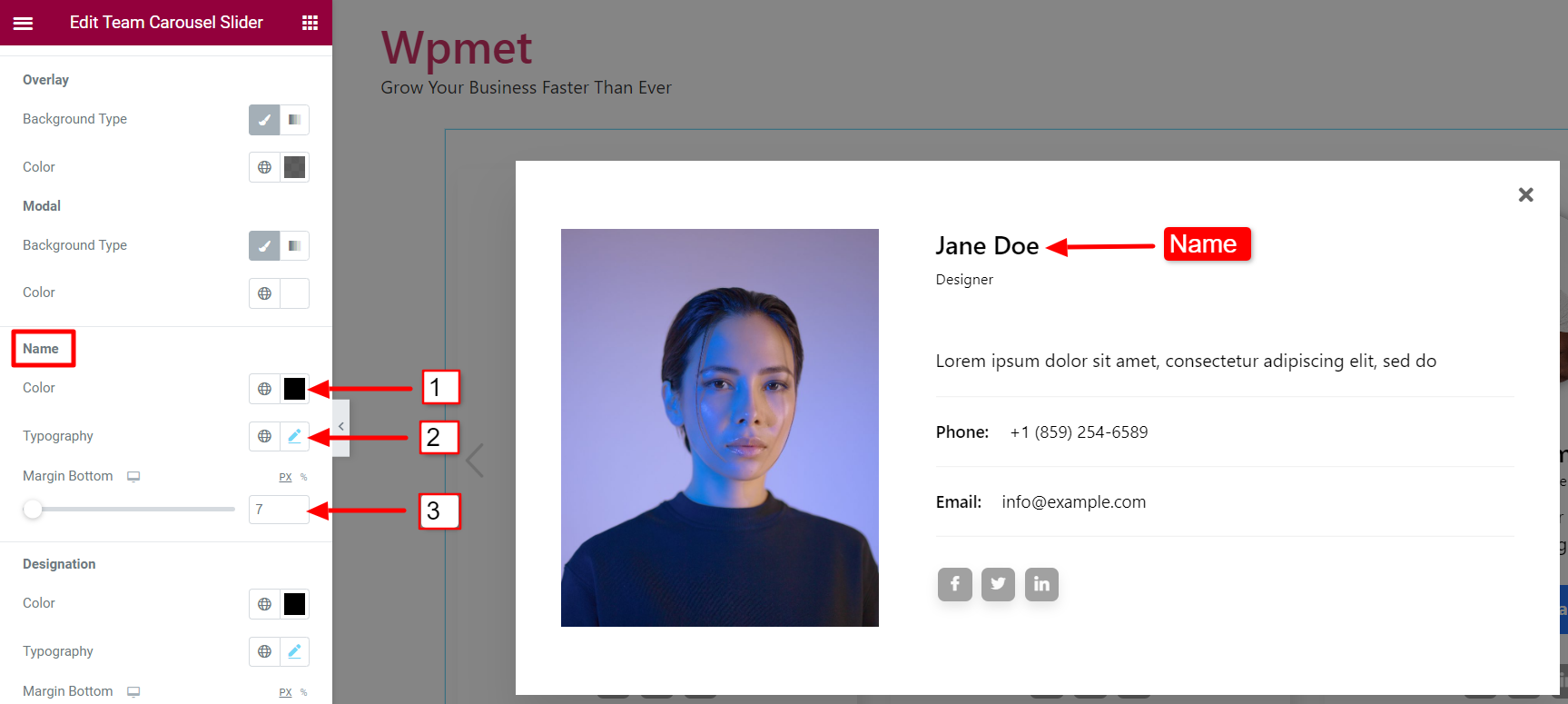
Nome:
- Escolha uma cor para membro Nome.
- Colocou o Tipografia para texto de nome.
- Ajusta a Margem inferior para o nome.

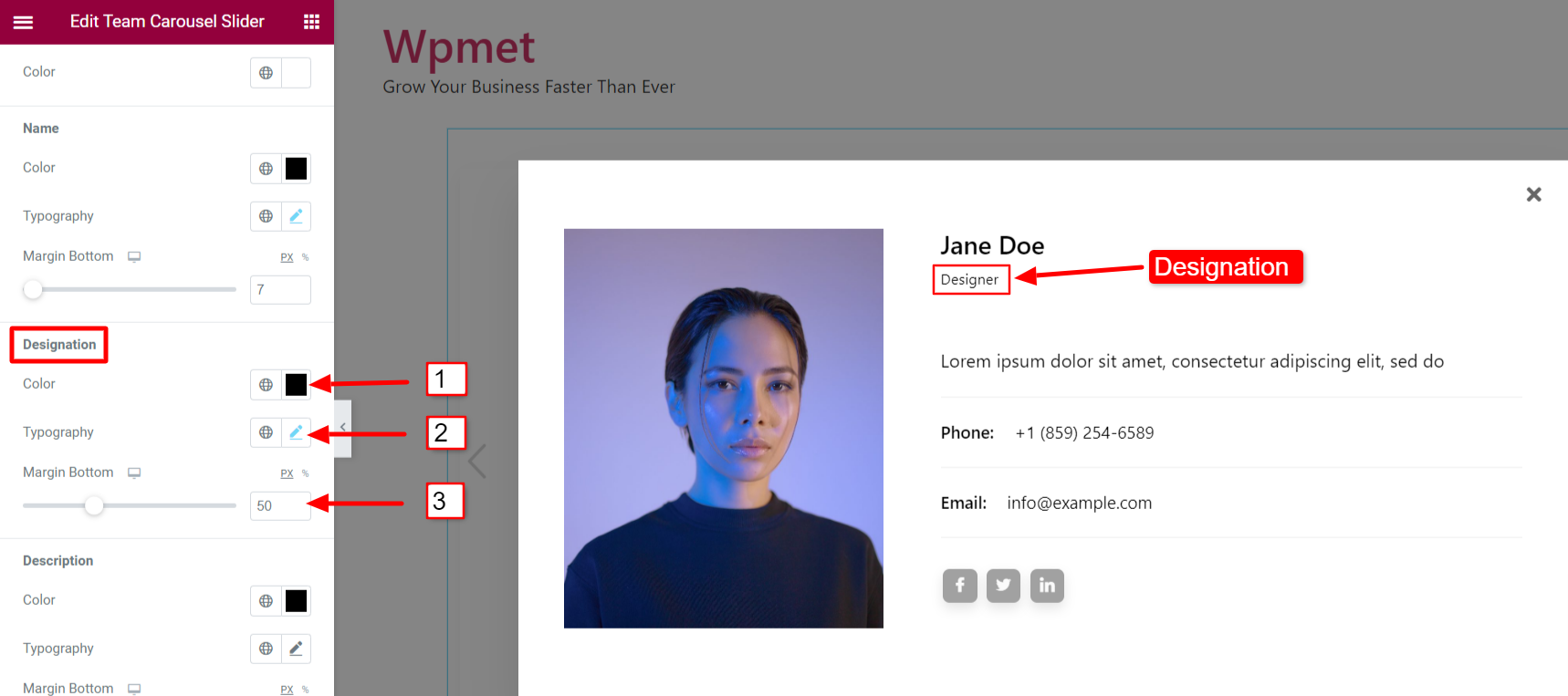
Designação:
- Escolha uma cor para os membros Designação.
- Colocou o Tipografia para o texto de designação.
- Ajusta a Margem inferior para a designação.

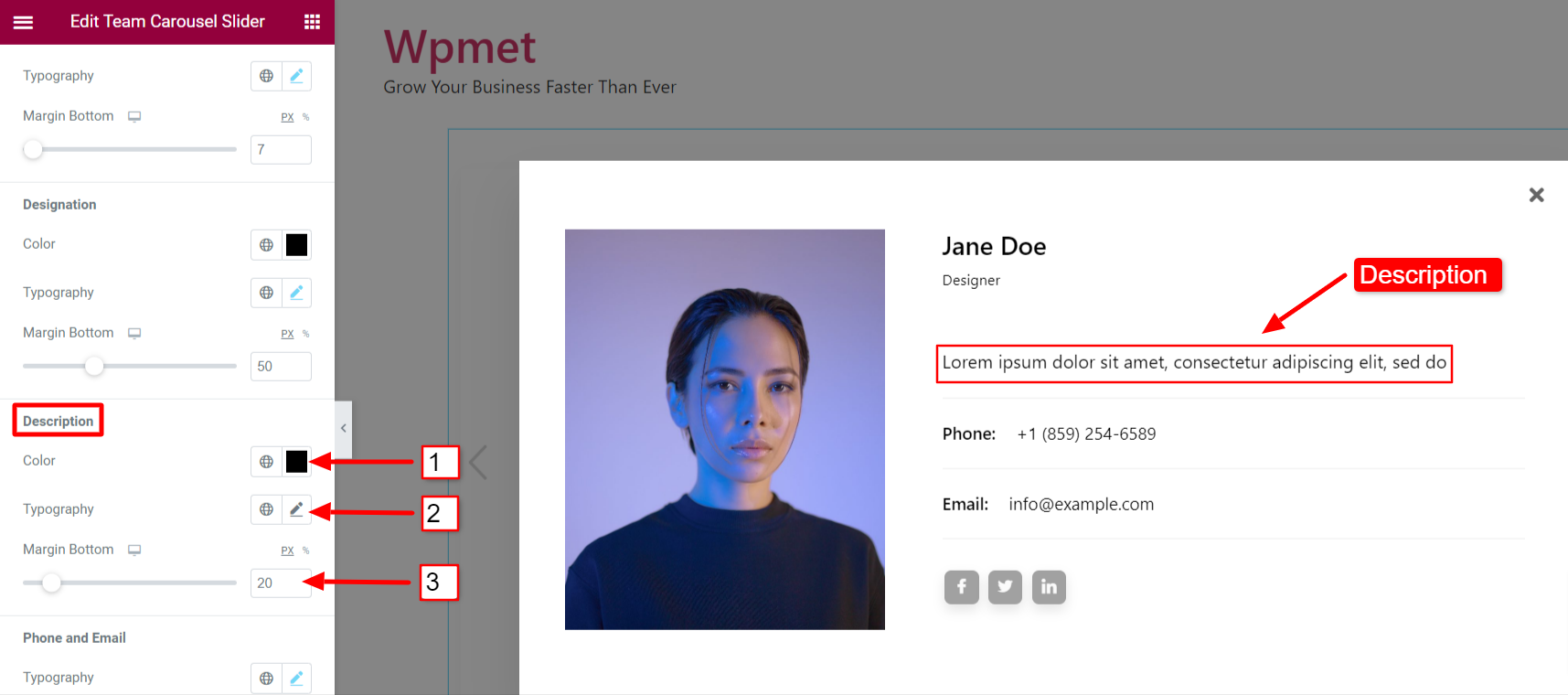
Descrição:
- Escolha uma cor para Descrição do membro da equipe.
- Colocou o Tipografia para o texto de descrição.
- Ajusta a Margem inferior para a descrição.

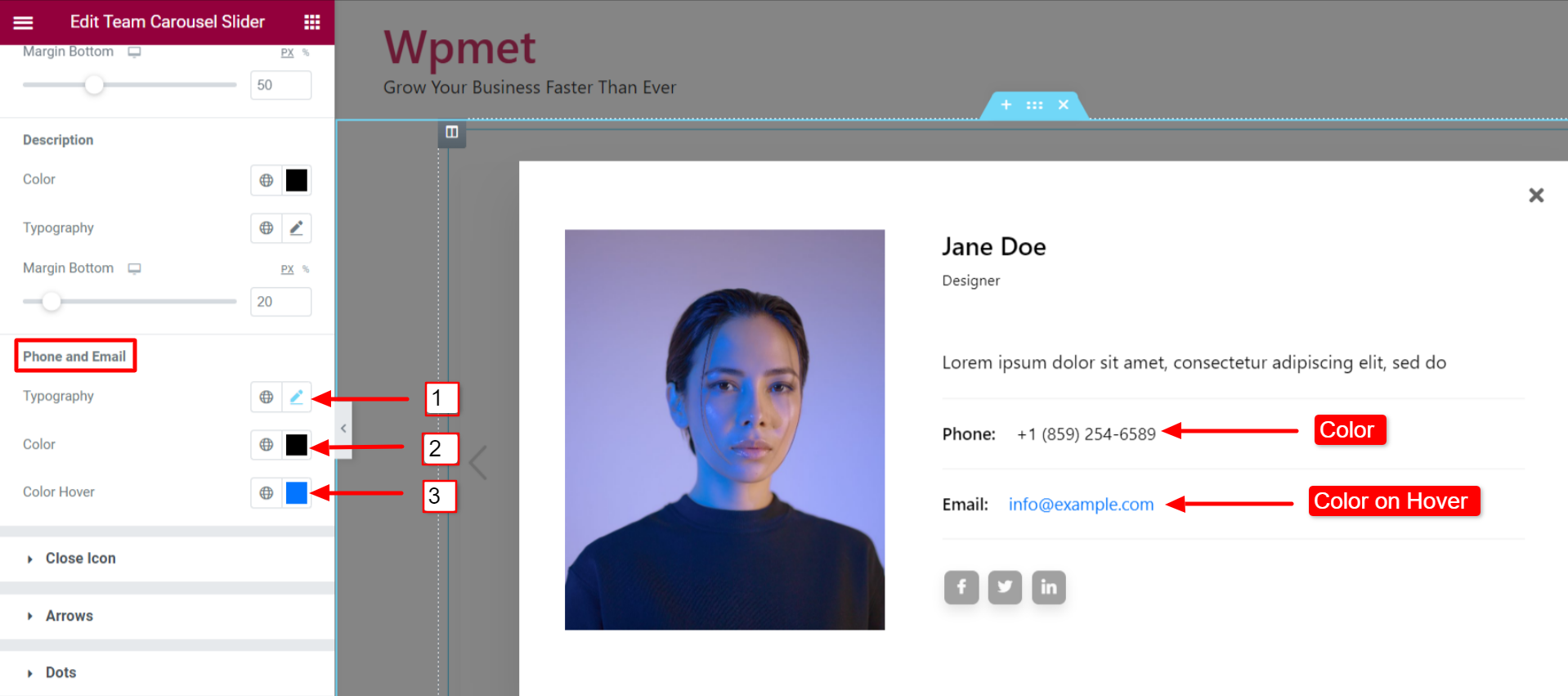
Telefone e E-mail:
- Colocou o Tipografia para o texto de telefone e e-mail.
- Escolha um texto Cor para telefone e e-mail.
- Adicione um Cor do mouse para telefone e e-mail.

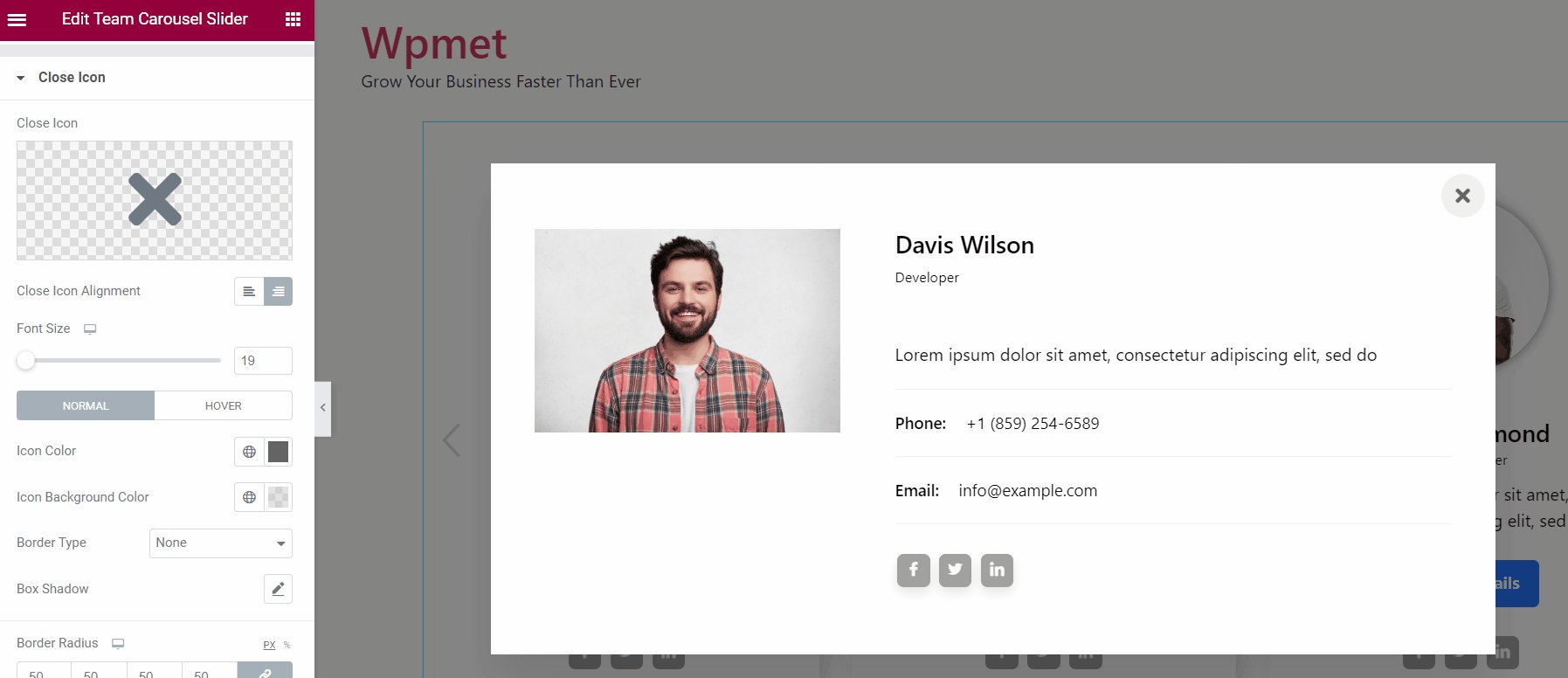
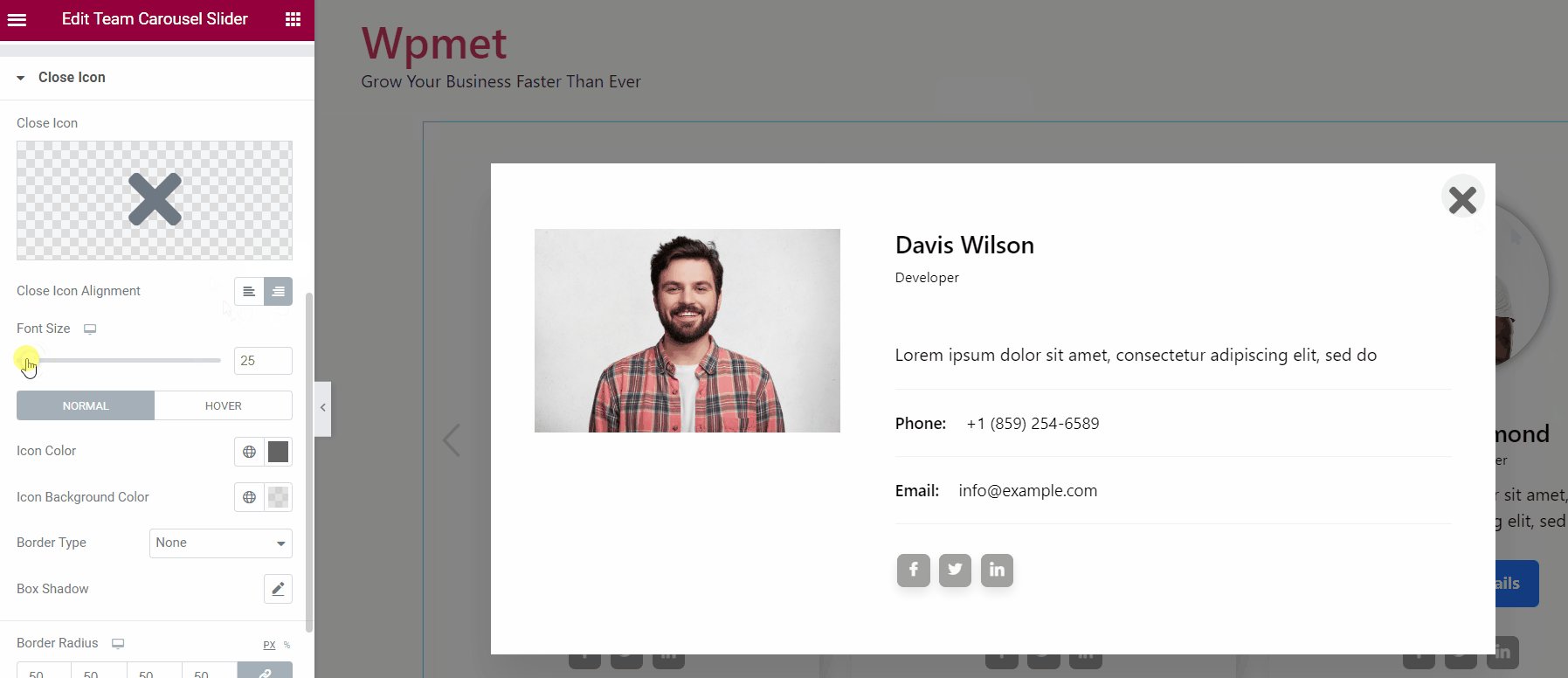
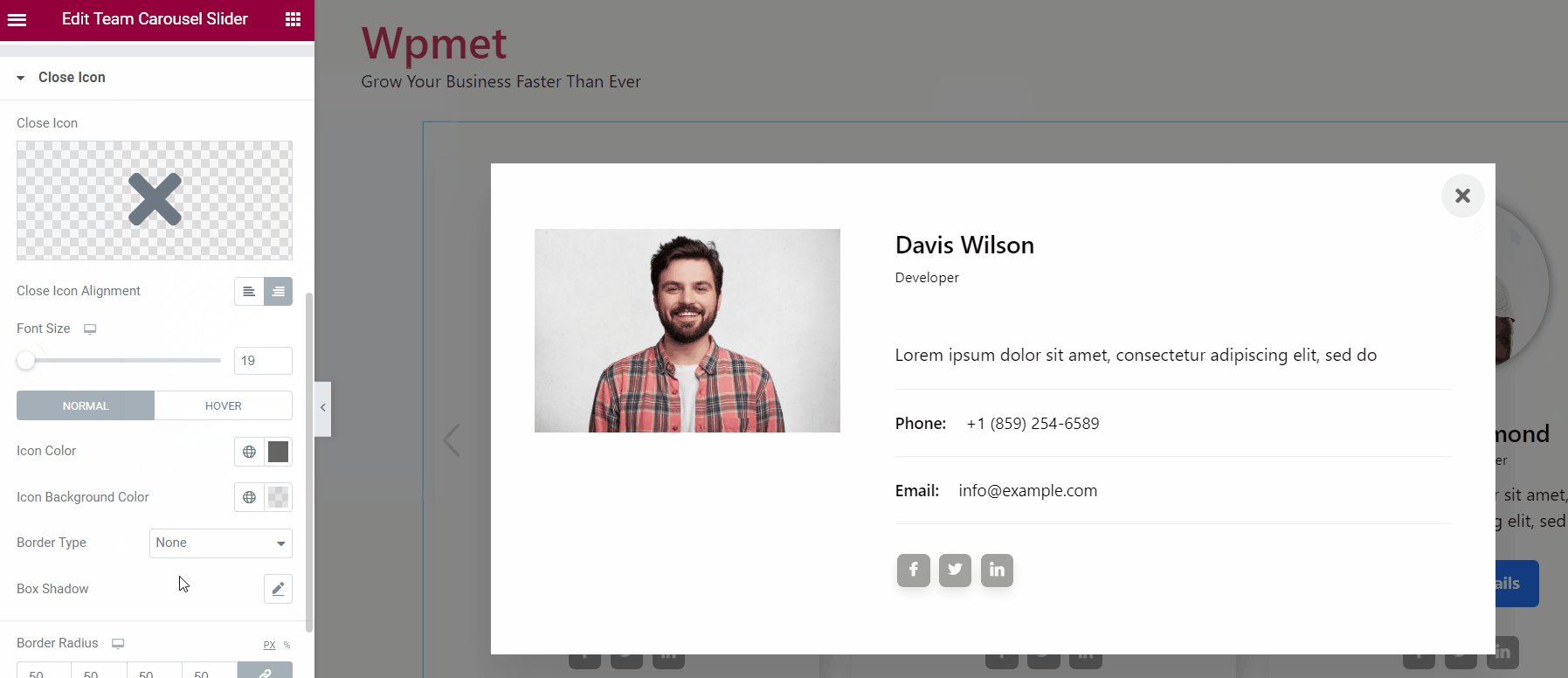
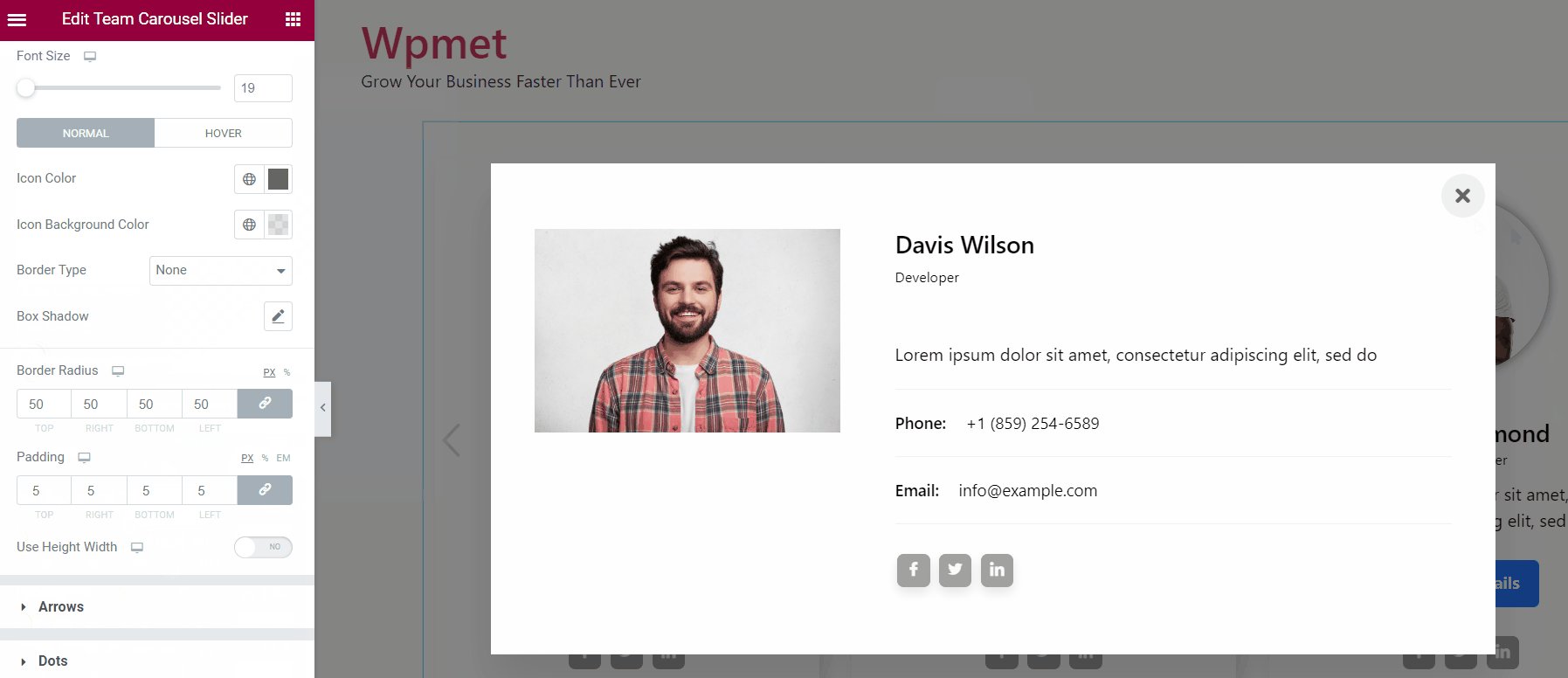
4.10 Ícone Fechar #
Para o Popup, você pode personalizar o ícone Fechar.
- Selecione uma Fechar ícone da biblioteca de ícones Elementor.
- Colocou o Fechar alinhamento de ícones para a direita ou para a esquerda.
- Você pode escolher Cor do ícone, Cor de fundo do ícone, e Tipo de borda.
- Além disso, defina o Raio da Fronteira e Preenchimento para o ícone fechar.

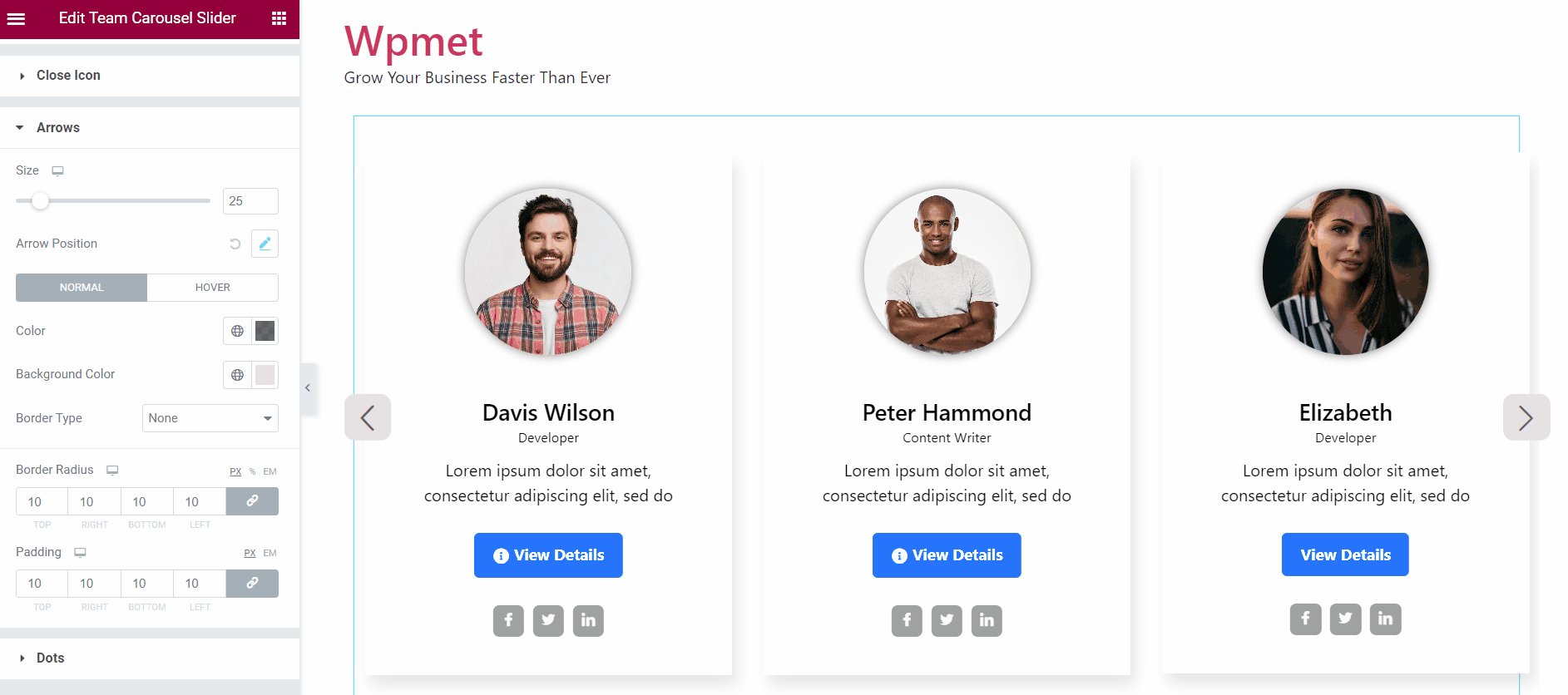
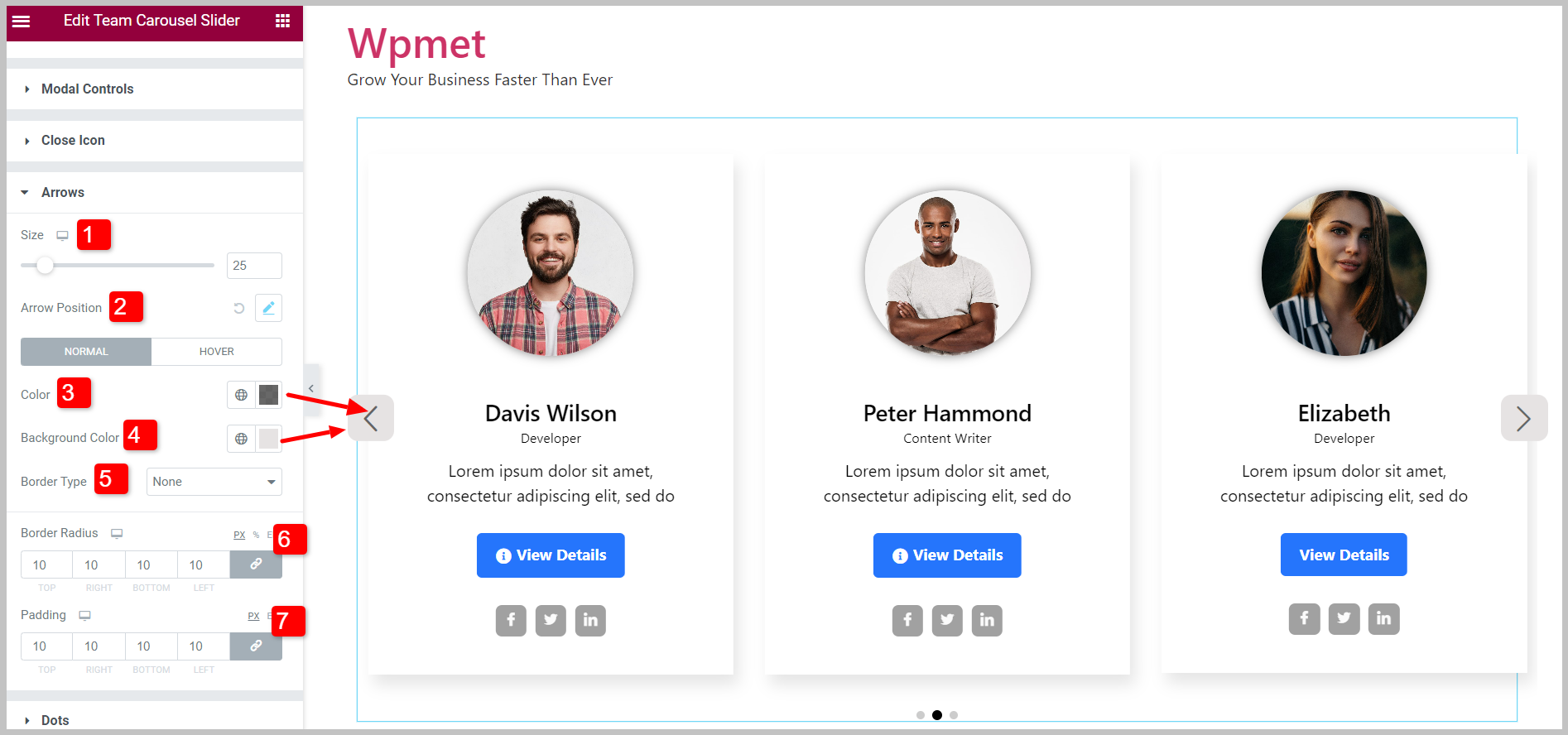
4.11 Setas #
Se você ativar a navegação por seta, poderá personalizar seus estilos.
- Ajusta a Tamanho das setas no carrossel.
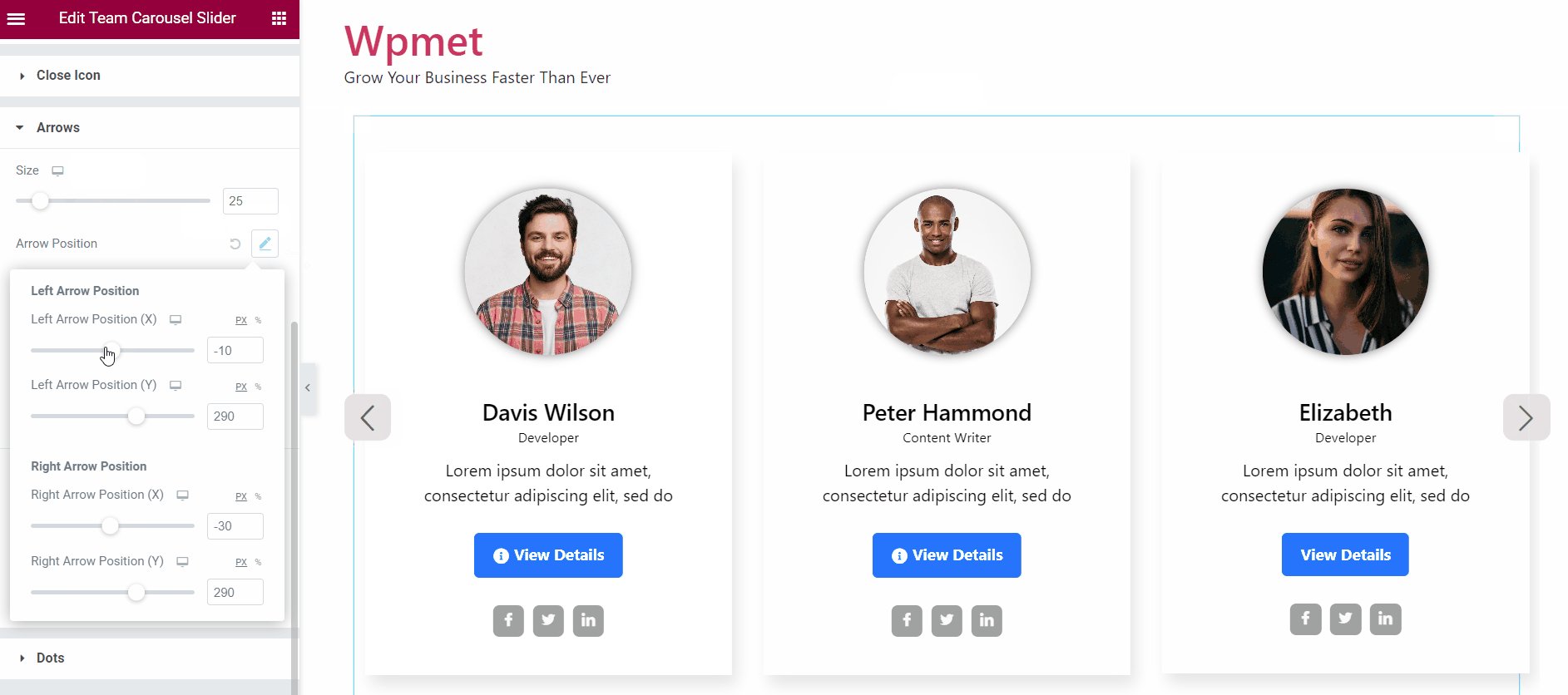
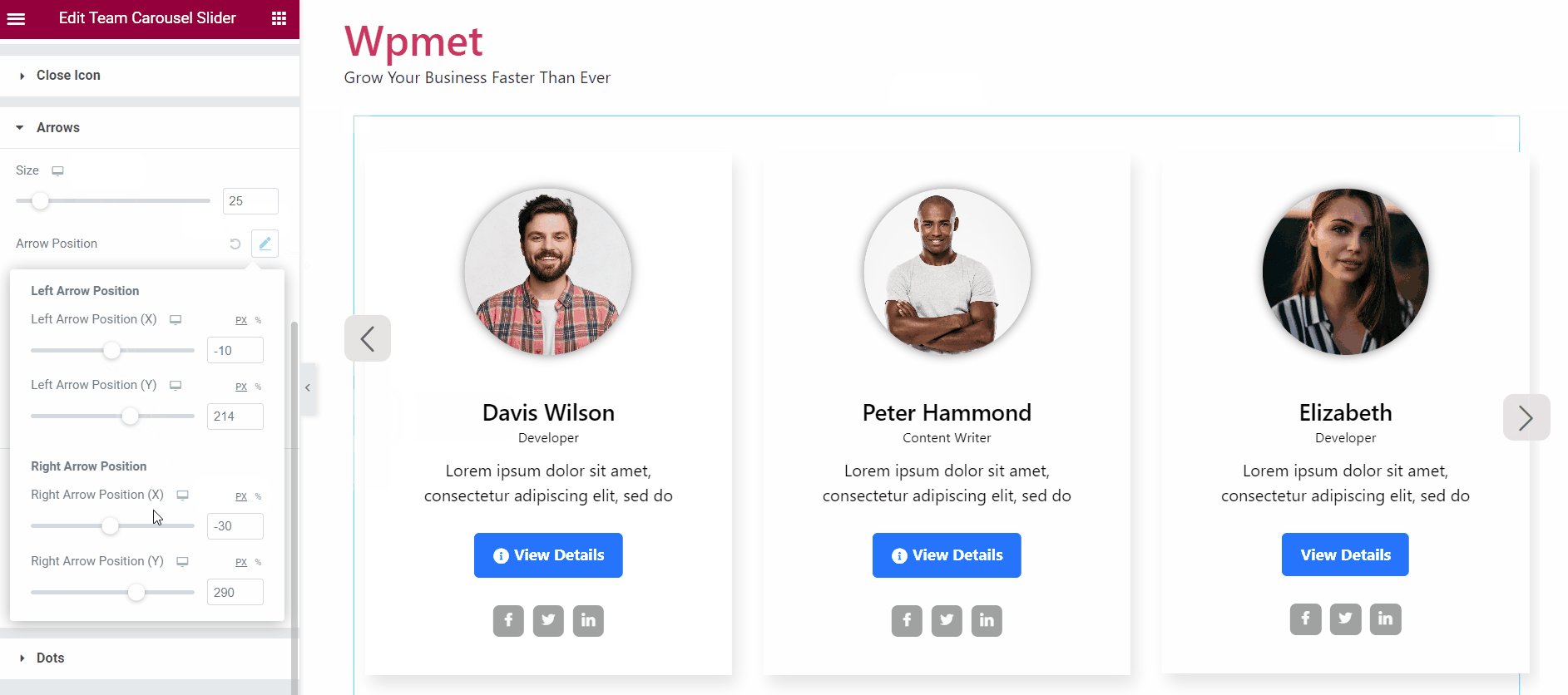
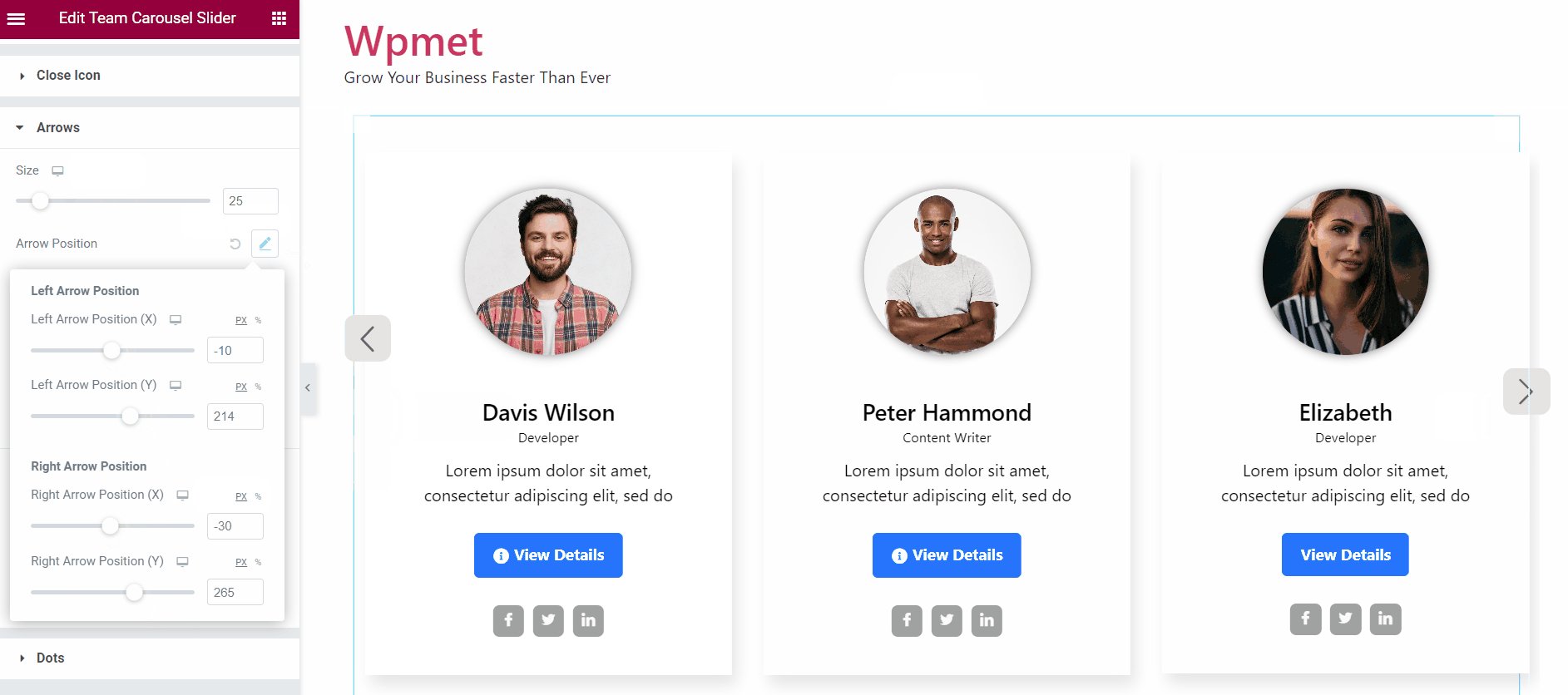
- Você pode definir o Posição da seta. A posição da seta para a esquerda e a posição da seta para a direita podem ser ajustadas individualmente.

- Selecione um Cor da seta.
- Escolha uma seta Cor de fundo.
- Selecione os Tipo de borda para as flechas.
- Colocou o Raio da Fronteira para as flechas.
- Ajusta a Preenchimento.

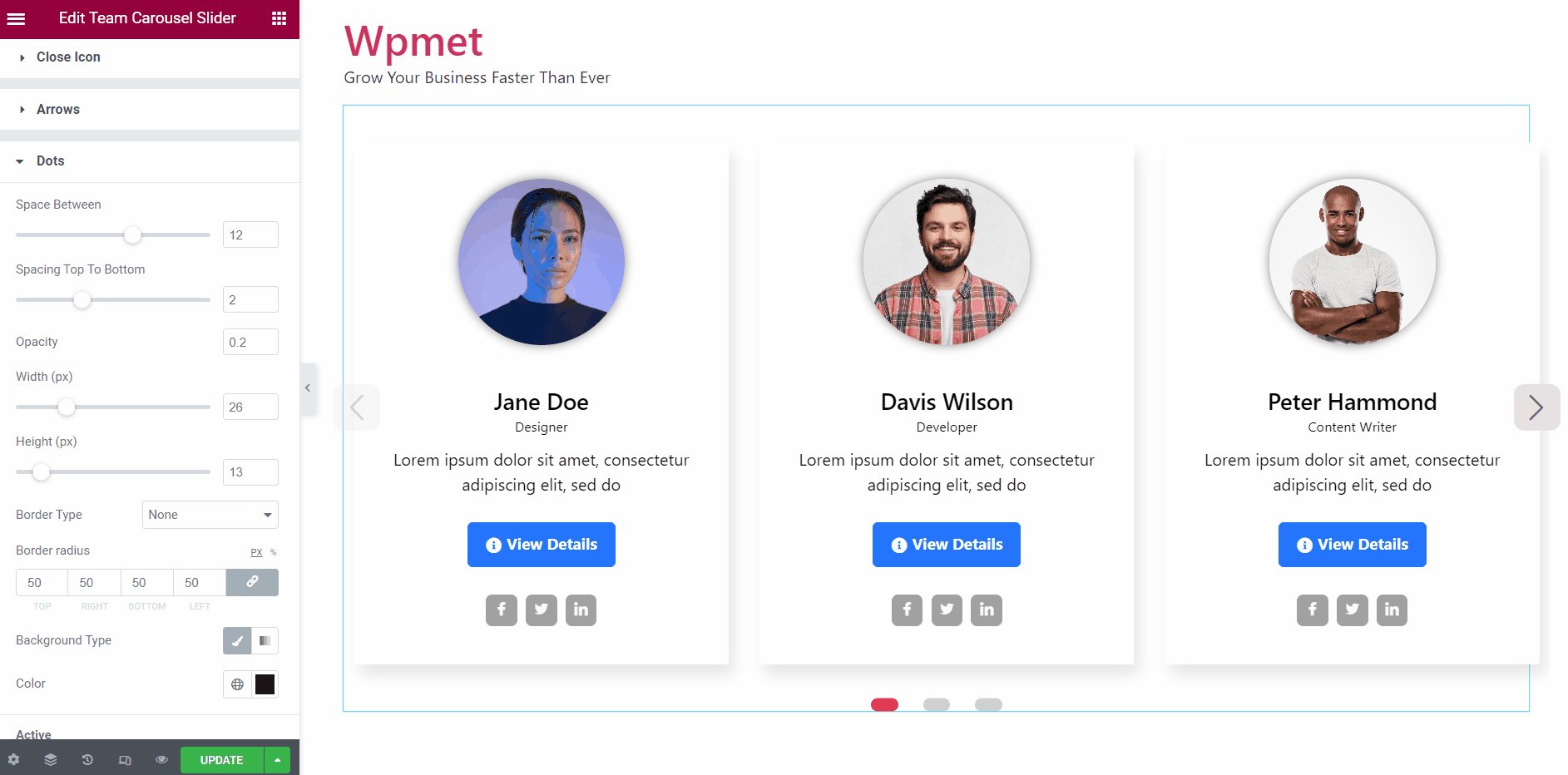
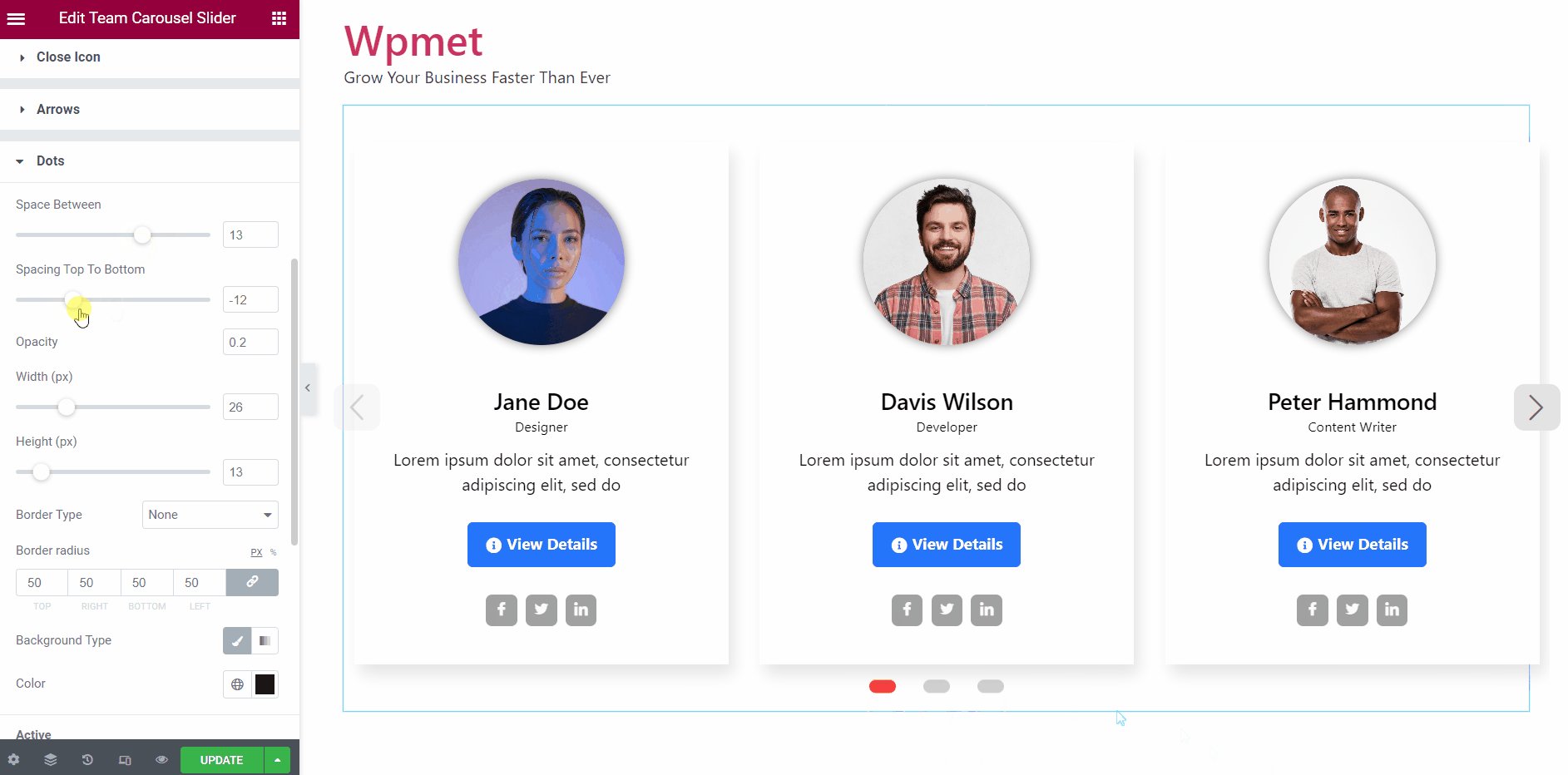
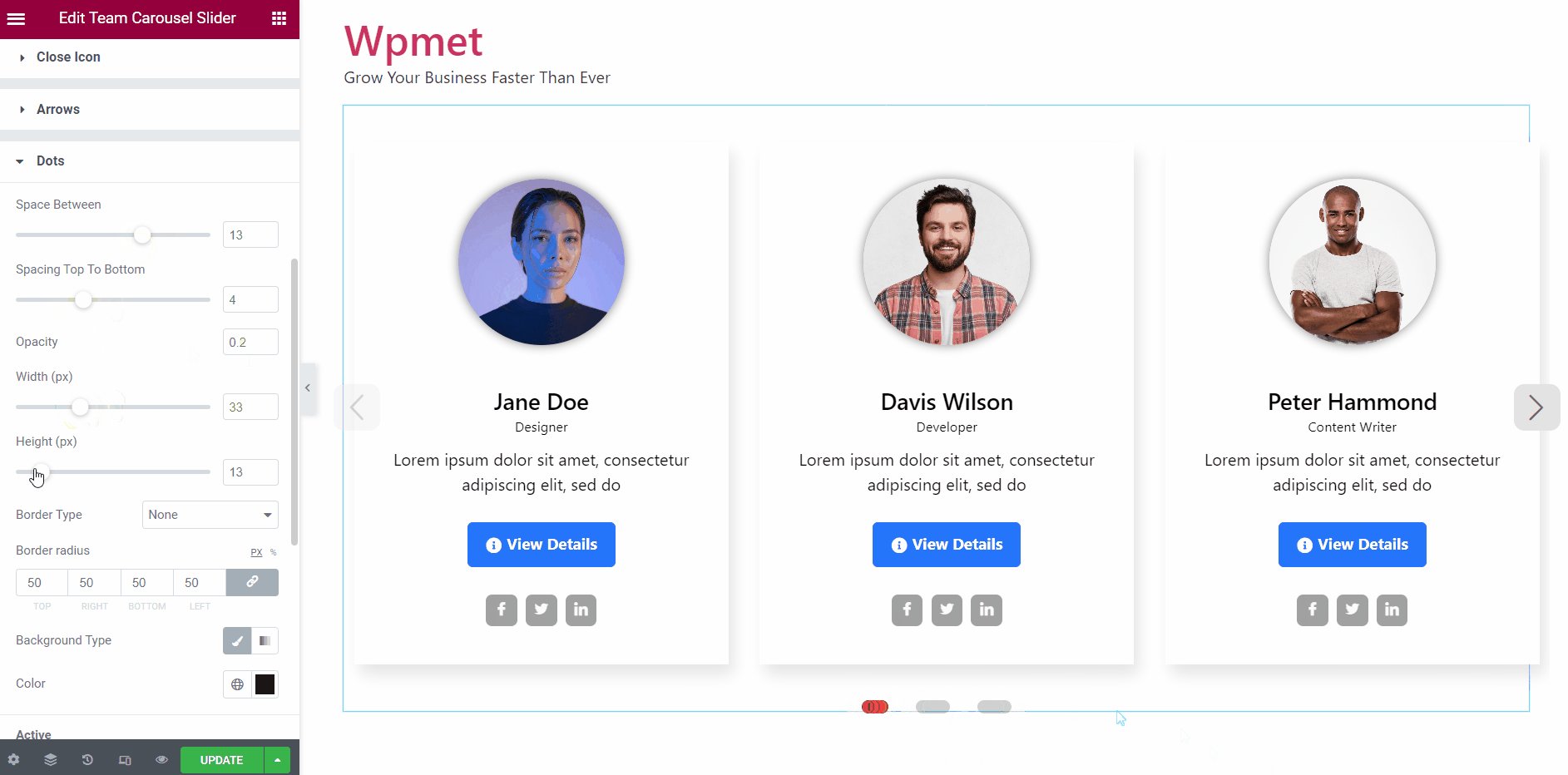
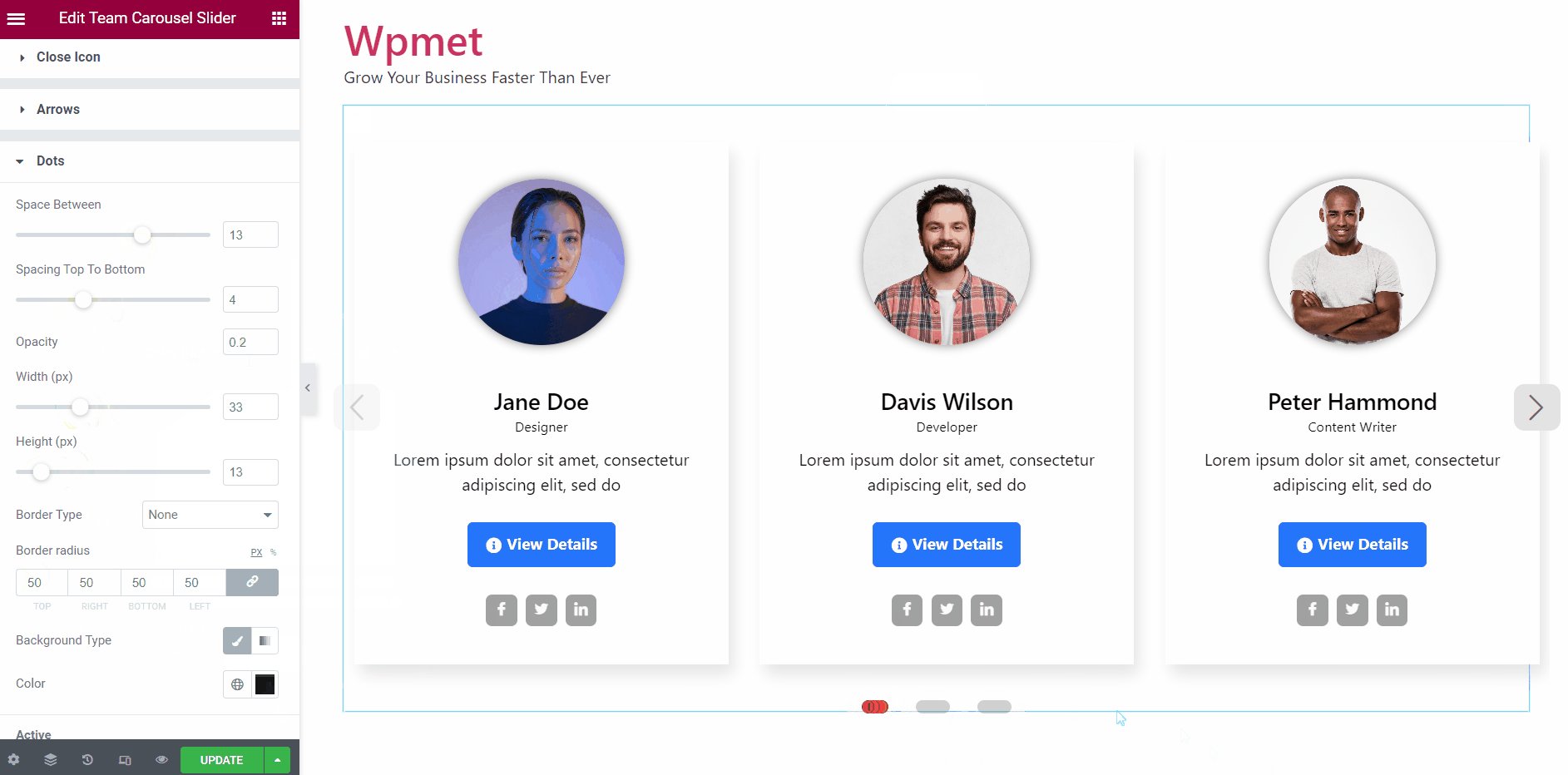
4.12 Pontos #
Se os pontos estiverem ativados, você poderá personalizar os estilos dos pontos.
- Ajusta a Espaço entre os pontos.
- Ajuste os pontos Espaçamento de cima para baixo.
- Você pode alterar o Opacidade dos pontos.
- Colocou o Largura dos pontos.
- Colocou o Altura dos pontos.
- Adicione um Raio da Fronteira para os pontos.
- Selecione uma Tipo de plano de fundo e cor de fundo.

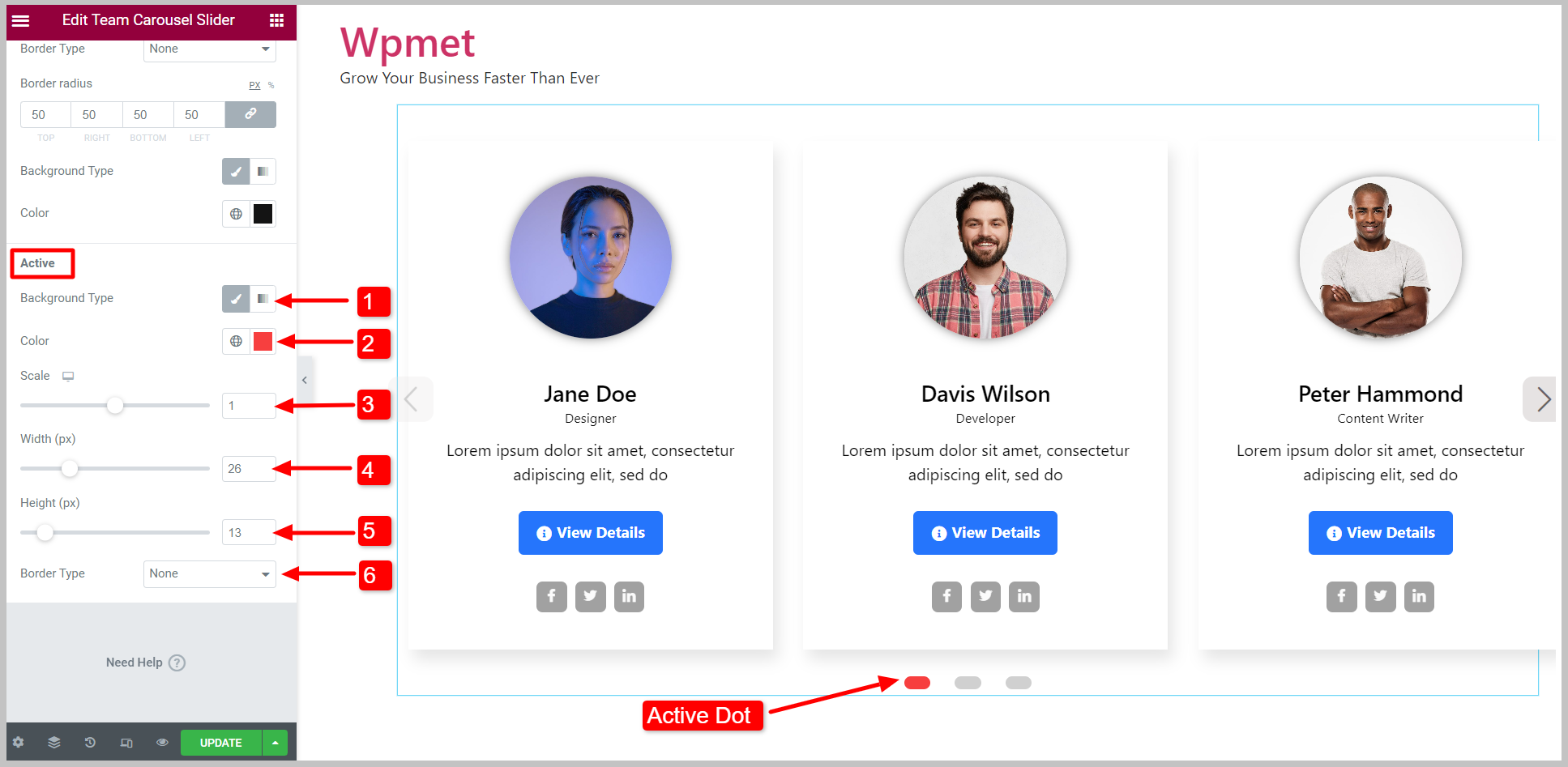
Ativo:
Você pode personalizar o ponto ativo separadamente.
- Escolher Tipo de plano de fundo e Cor para o ponto ativo.
- Selecione um ponto ativo Cor.
- Ajustar Escala (tamanho) dos pontos ativos.
- Ajusta a Largura dos pontos ativos.
- Ajusta a Altura dos pontos ativos.
- Selecione os Tipo de borda.

Finalmente, o carrossel da equipe está pronto para exibição. O widget Elementor Team Carousel Slider vem com ElementKits Pro. Obtenha o plugin para criar sites sofisticados com recursos avançados como Elementor Team Carousel Slider e muito mais.




