The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
Como adicionar Advanced Slider no Elementor em 6 etapas #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
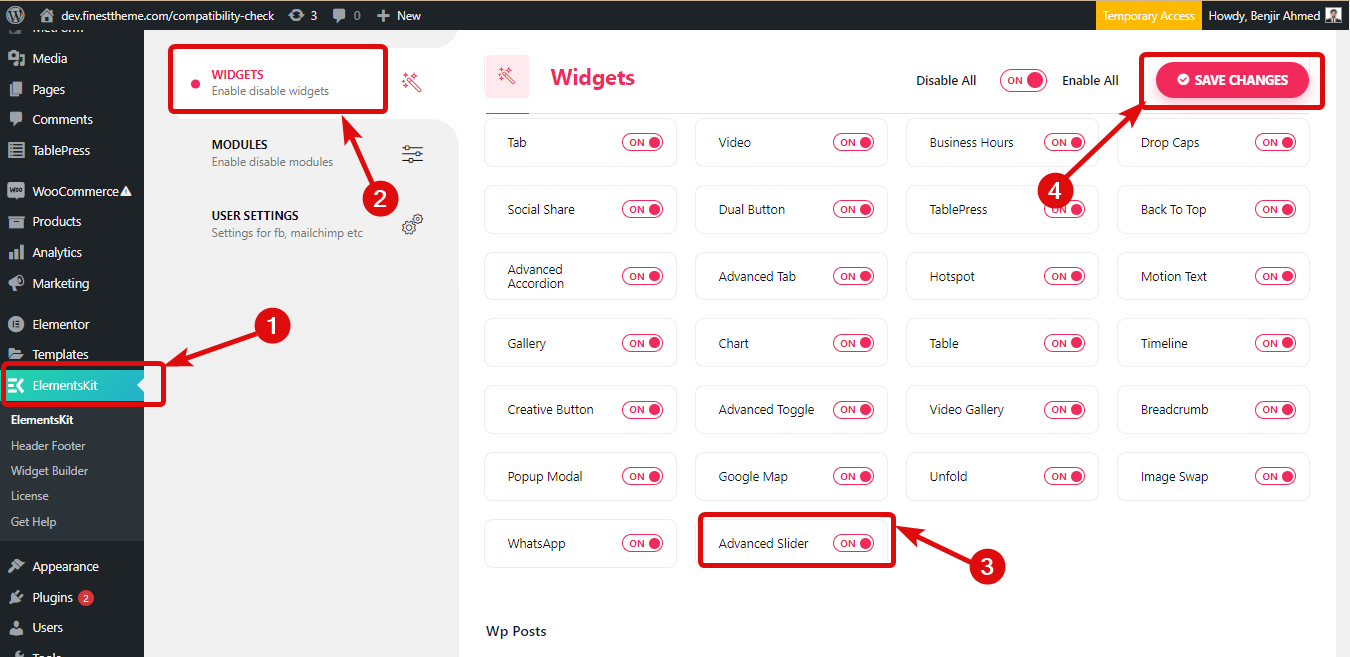
Etapa 1: habilite o widget de controle deslizante avançado do ElementsKit #
Navegar para ElementsKit ⇒ Widgets, ative o widget controle deslizante avançado e clique em Salvar alterações.

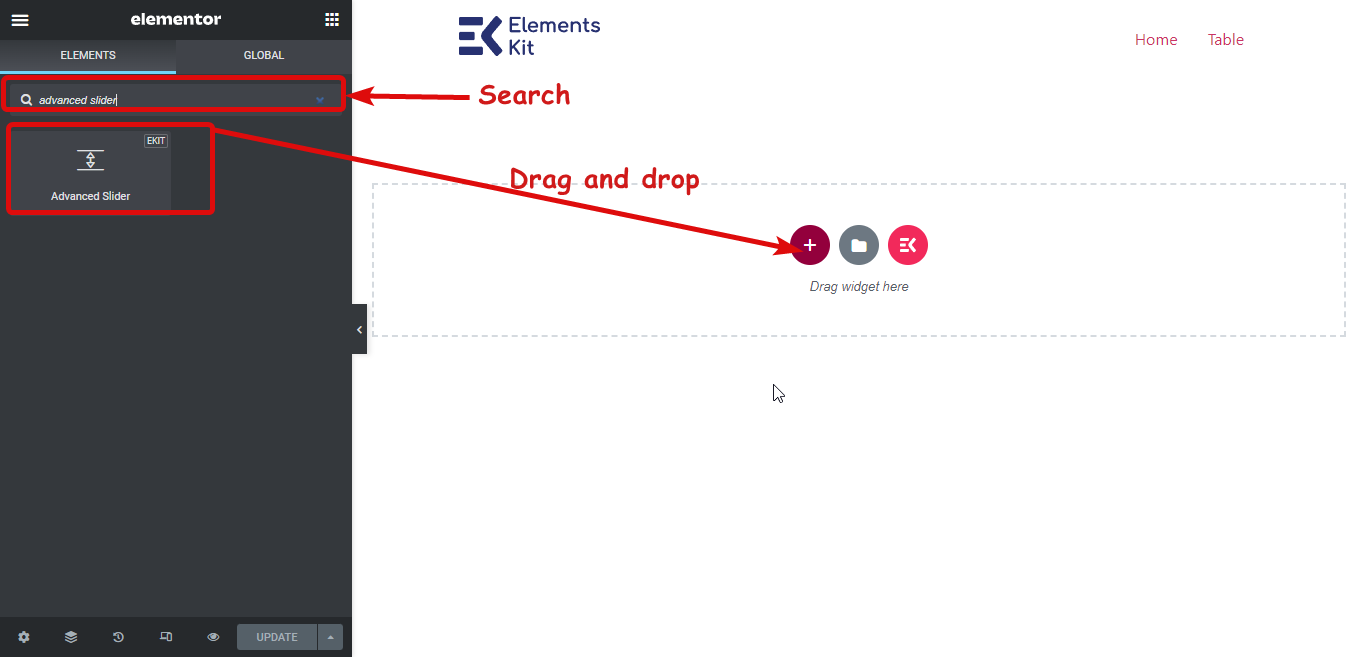
Etapa 2: arraste e solte o widget do controle deslizante avançado #
Vá para a página onde deseja adicionar um controle deslizante Avançado e clique em editar com Elementor para editar a página com o construtor de páginas Elementor. Em seguida, pesquise “Controle deslizante avançado” e arraste e solte o widget com o ícone Ekit.

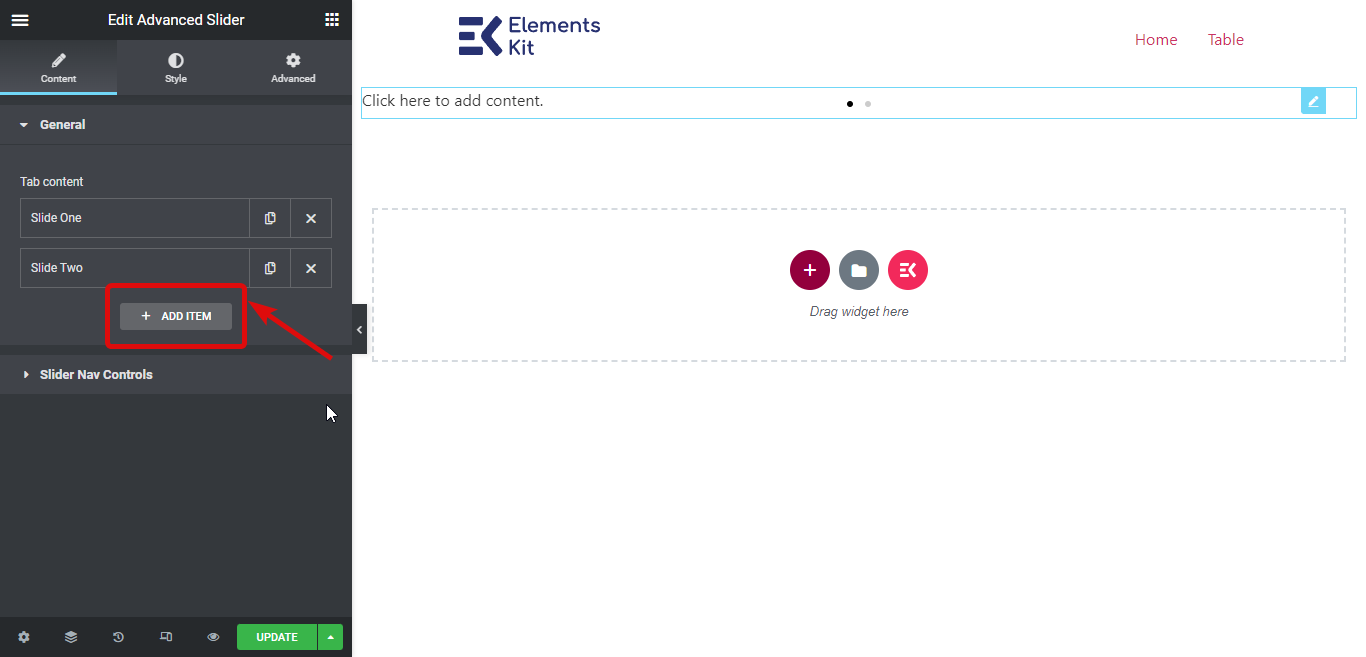
Etapa 3: adicionar controle deslizante #
Por padrão, você terá dois controles deslizantes, você sempre pode adicionar novos controles deslizantes. Para adicionar um novo controle deslizante, basta clicar no +ADICIONAR NOVO ícone. Depois que o controle deslizante for adicionado, você poderá renomeá-lo.

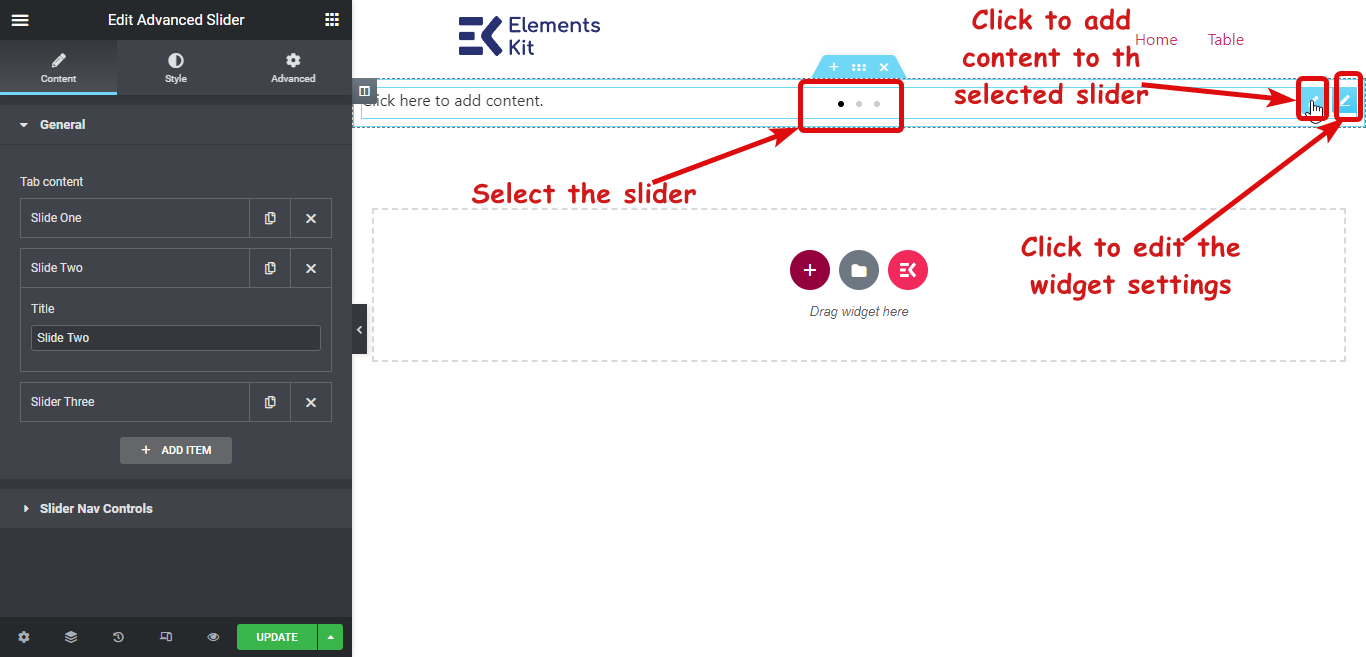
Etapa 4: adicionar conteúdo aos controles deslizantes #
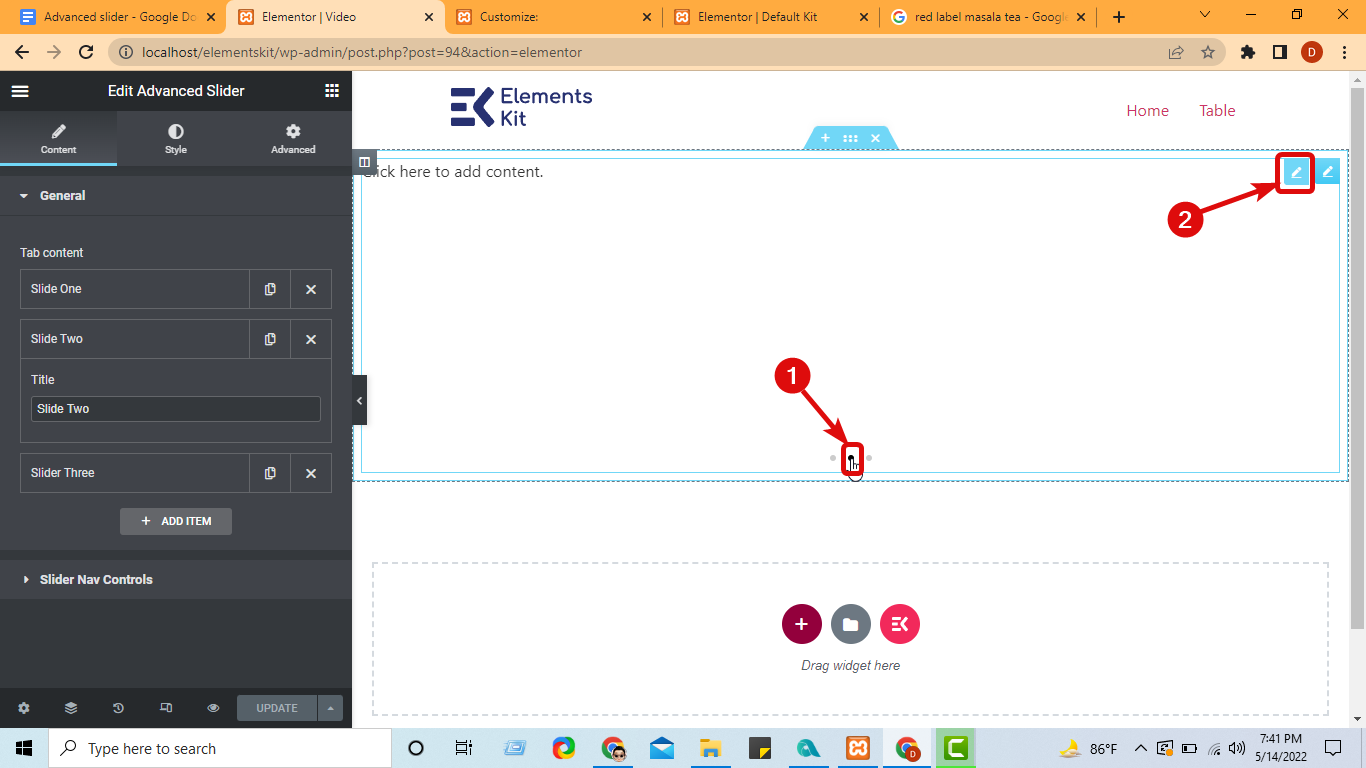
Agora é hora de adicionar conteúdo ao seu controle deslizante. Para passar o mouse sobre o widget, aqui você encontrará o botão navegador que pode escolher para selecionar um controle deslizante específico. Em seguida, clique no primeiro ícone de edição para editar o controle deslizante. Caso queira editar as configurações do widget, clique no segundo ícone de edição.

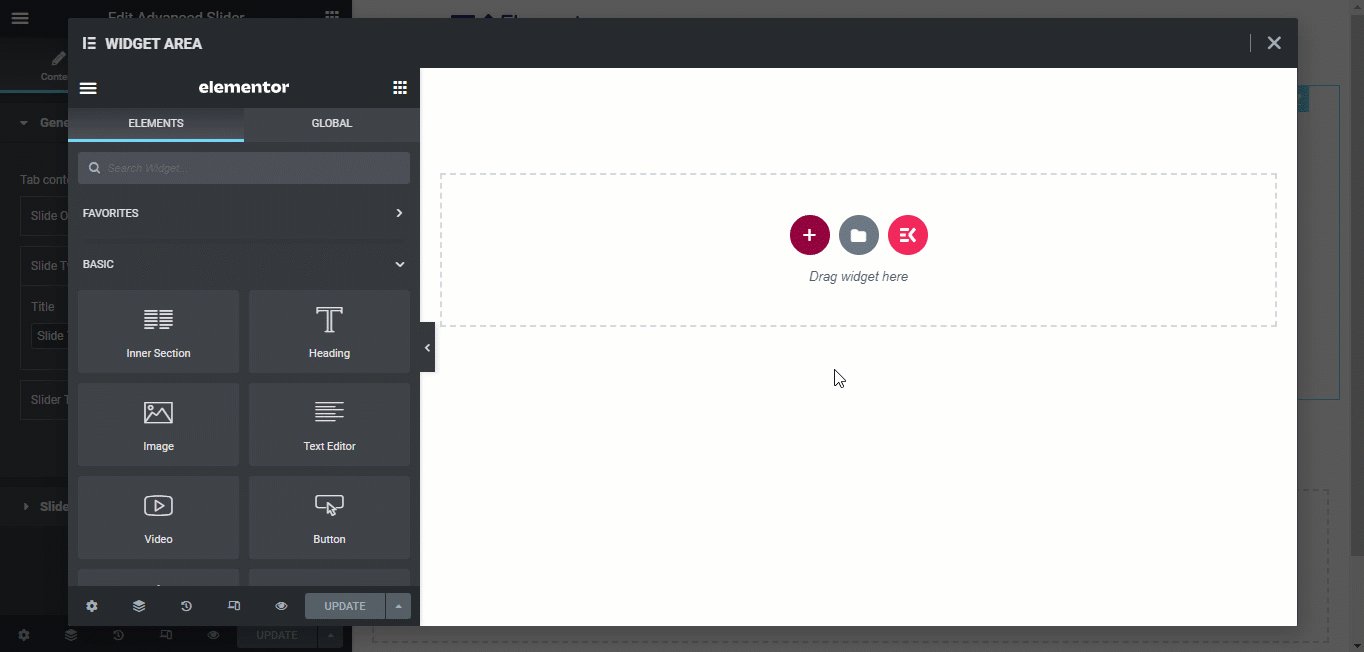
Depois de clicar no ícone de edição para adicionar conteúdo, você deverá ver uma nova janela com a mesma interface do construtor de páginas Elementor. Aqui você pode selecionar qualquer layout e adicionar conteúdo da mesma forma que faz ao construir uma página. Depois de criar e personalizar seu controle deslizante, clique em atualizar para salvar e clique no ícone X no canto superior direito para fechar a janela.

Agora adicione conteúdo a todos os controles deslizantes usando o mesmo processo. Escolha o controle deslizante no navegador e adicione o conteúdo.

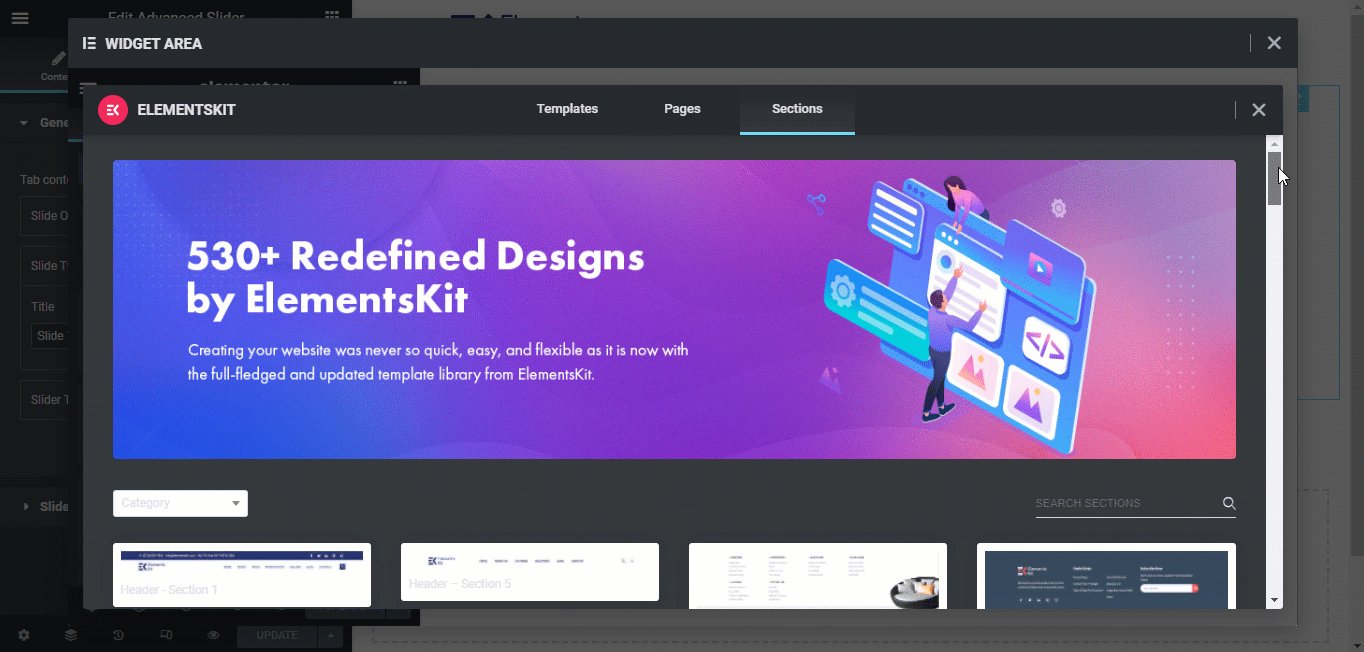
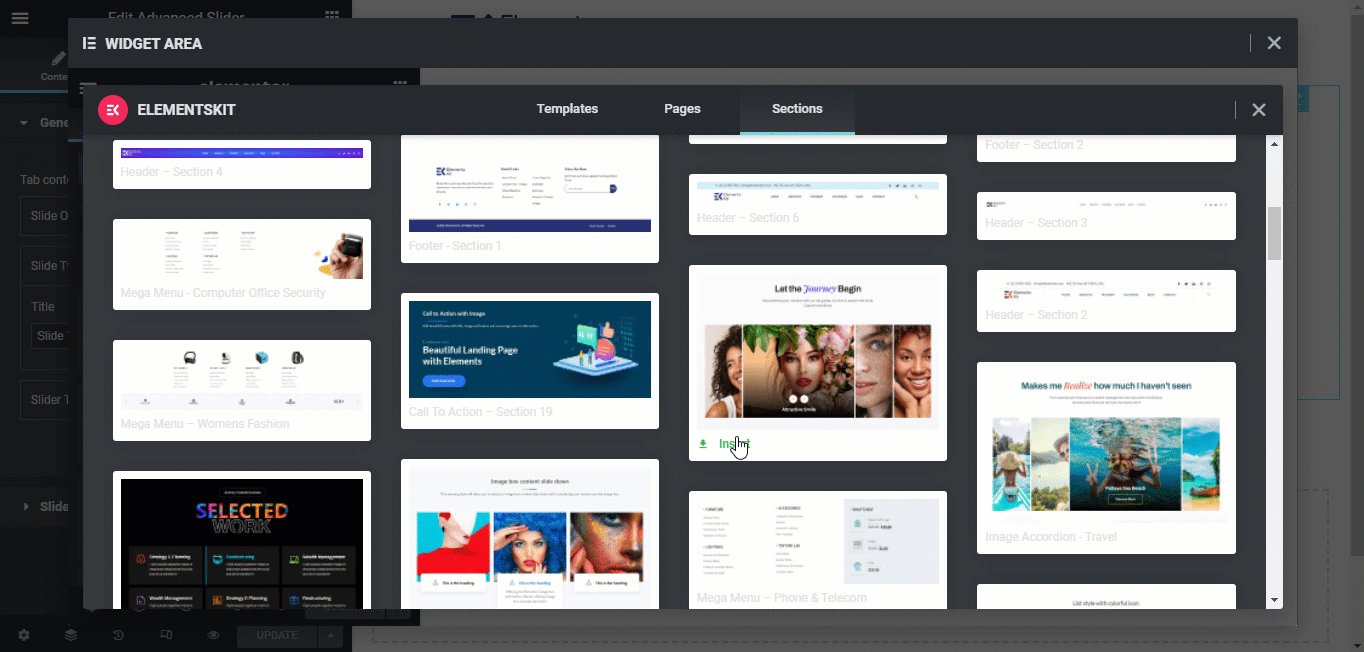
Você também pode adicionar a seção pronta pelo ElementsKit. Para isso, assim que a janela do widget abrir, clique no ícone do Ekit. Você encontrará uma nova janela com todas as páginas, modelos e seções predefinidas do ElementsKit.
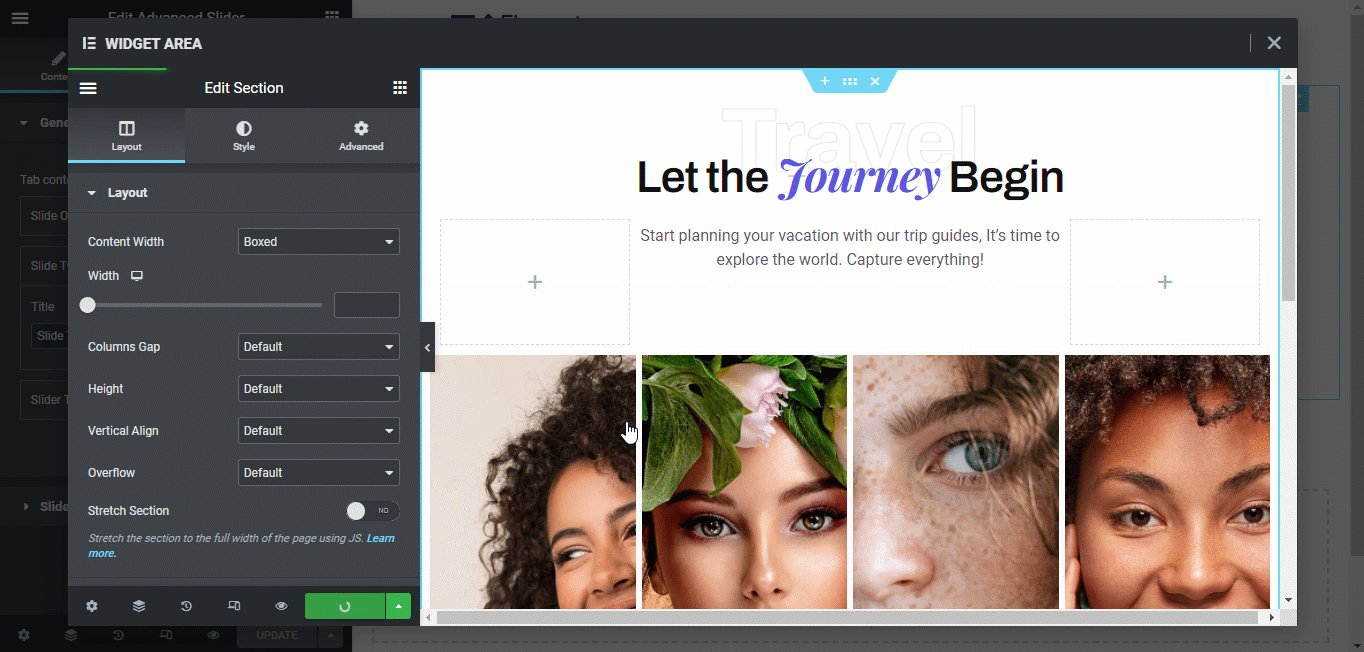
Vá para a aba Seção, passe o mouse sobre a seção que você gosta e para adicioná-la ao seu controle deslizante clique em inserir. Depois que a seção for inserida você pode personalizá-la e clicar em atualizar para salvar.

Siga as etapas mencionadas acima para adicionar conteúdo a todos os seus slides.
Etapa 5: configurar e estilizar o controle deslizante avançado no Elementor #
Você pode configurar o widget Advanced Slider na guia de conteúdo.
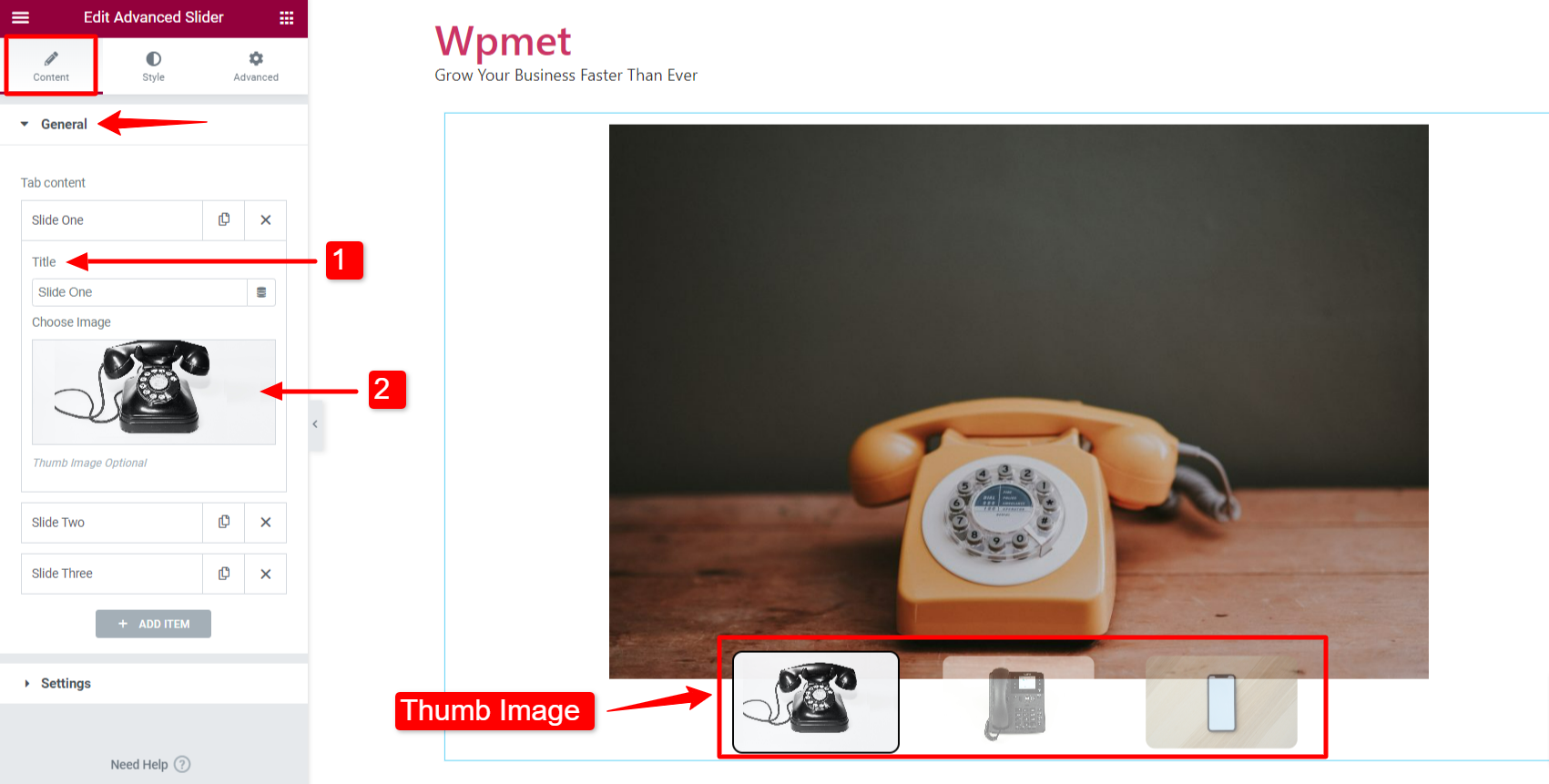
5.1 Em geral #
Como dito anteriormente, você pode adicionar slides nesta seção. Depois de adicionar slides,
- Você pode alterar o nome do slide – Título.
- Você também pode adicionar um Imagem do polegar para cada controle deslizante.
*Nota: Para tornar a imagem em miniatura visível, ative a opção “Mostrar polegares”Na seção Configurações.

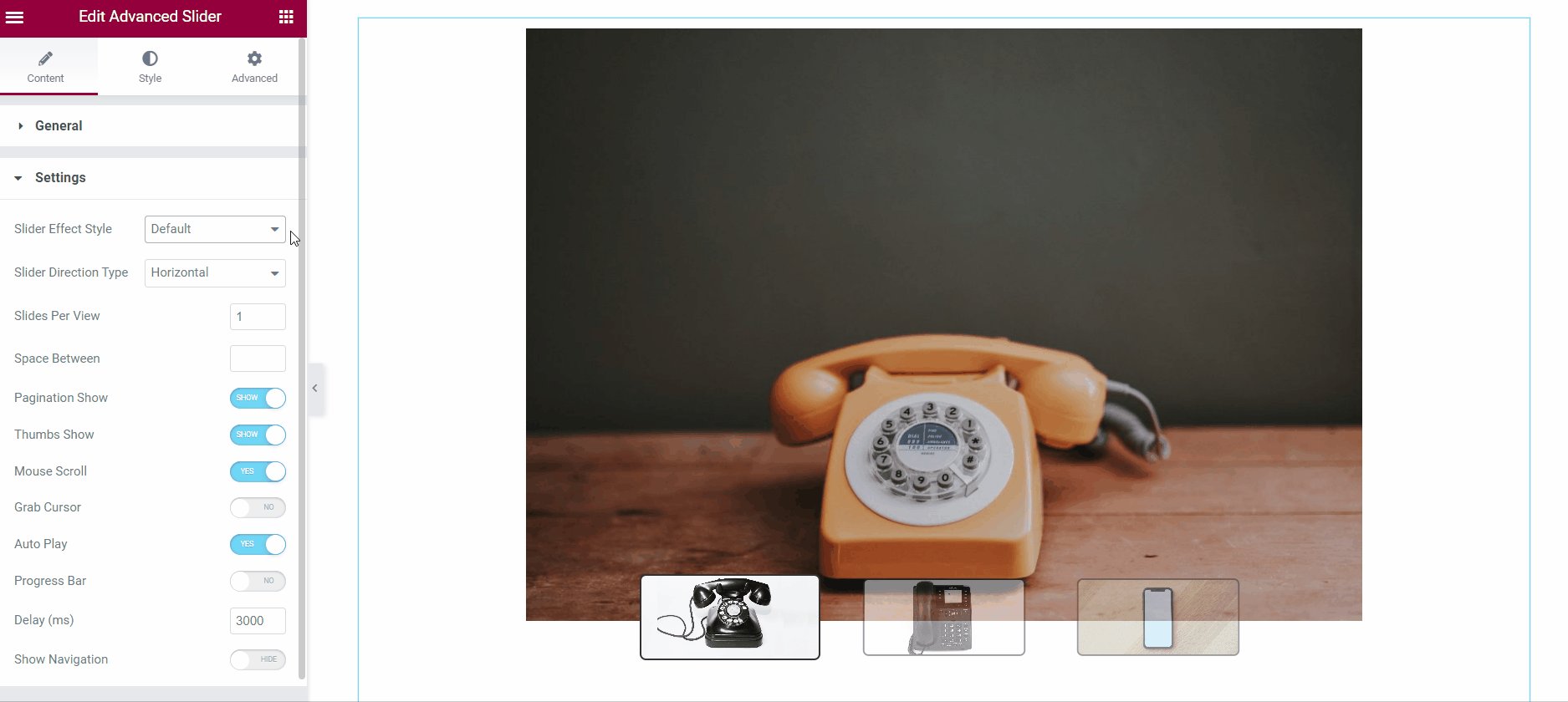
5.2 Configurações #
Na seção Configurações, várias opções estão disponíveis para configurar o controle deslizante avançado no Elementor.
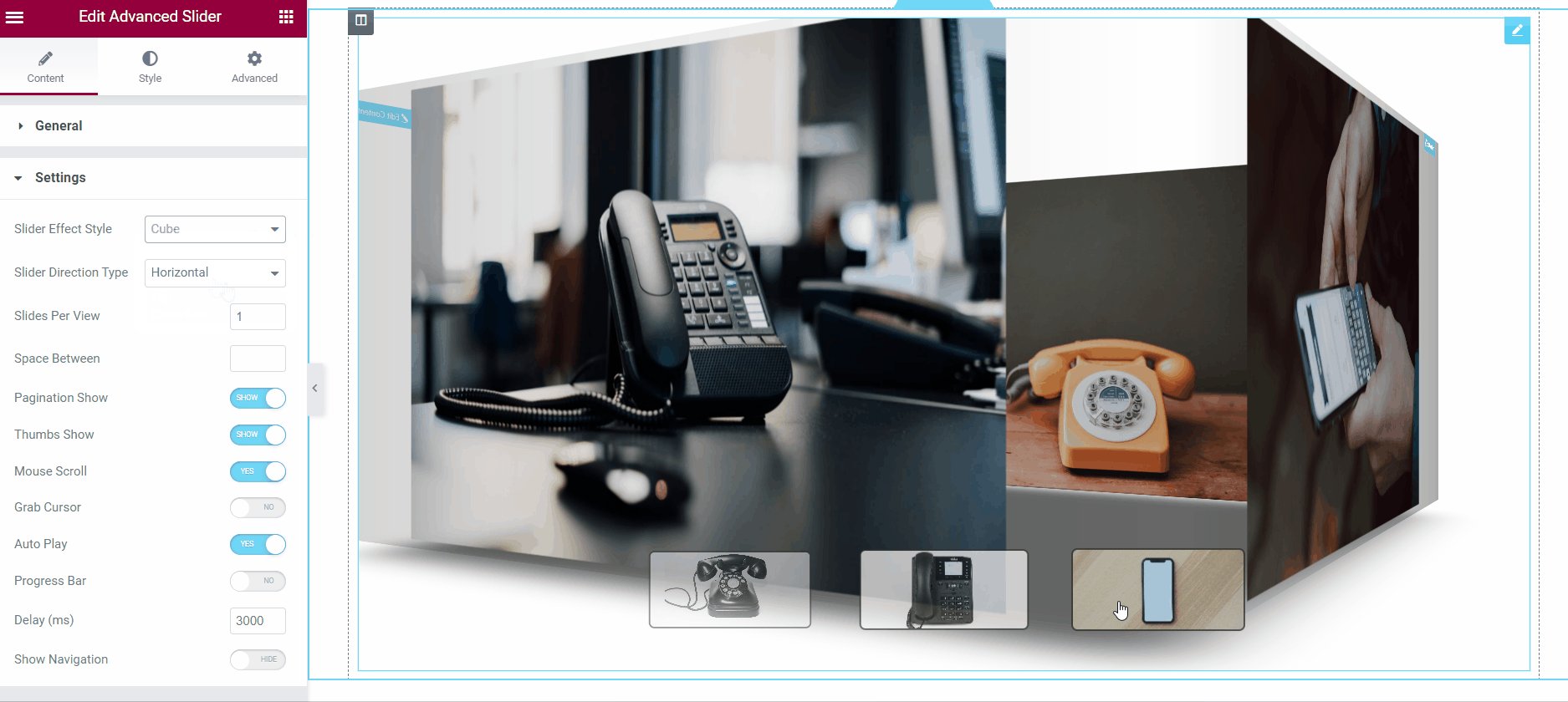
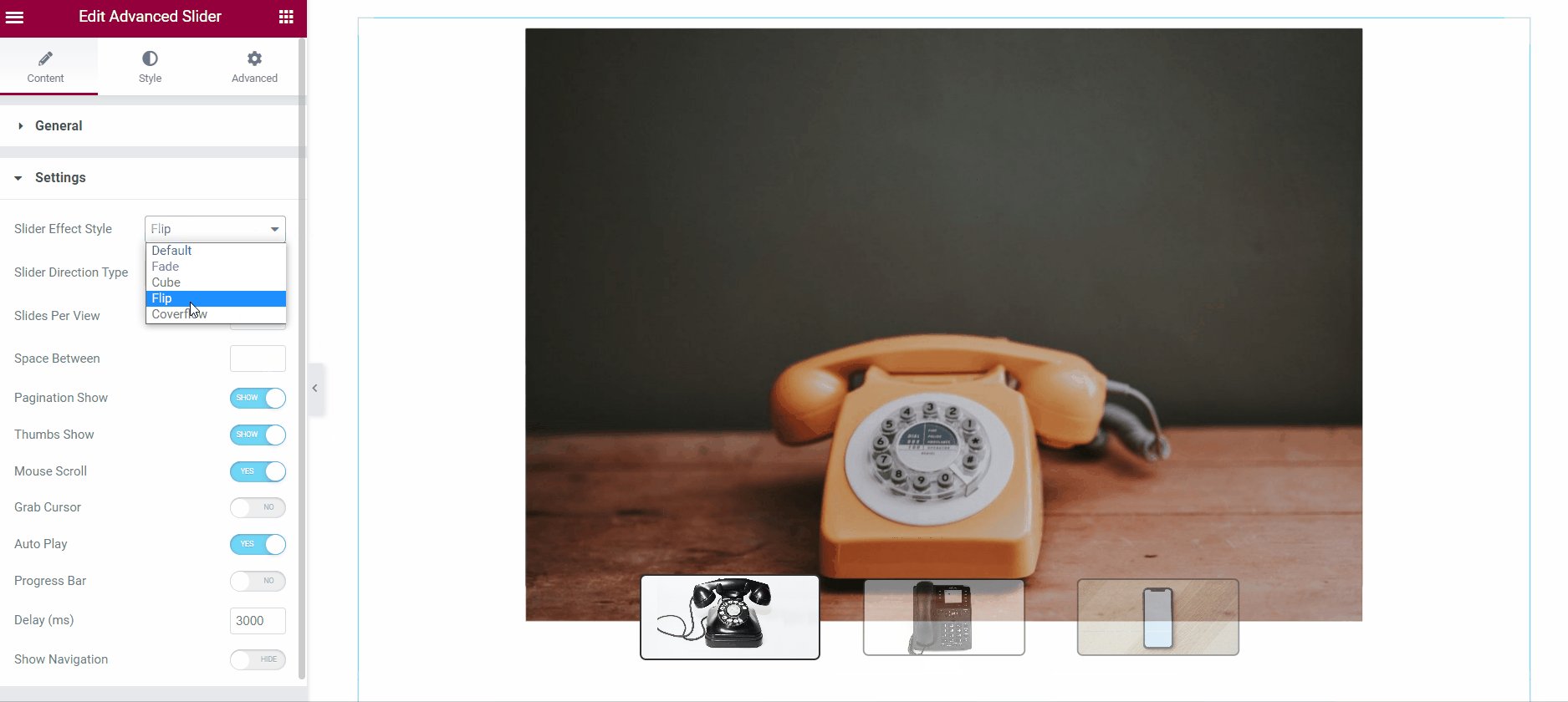
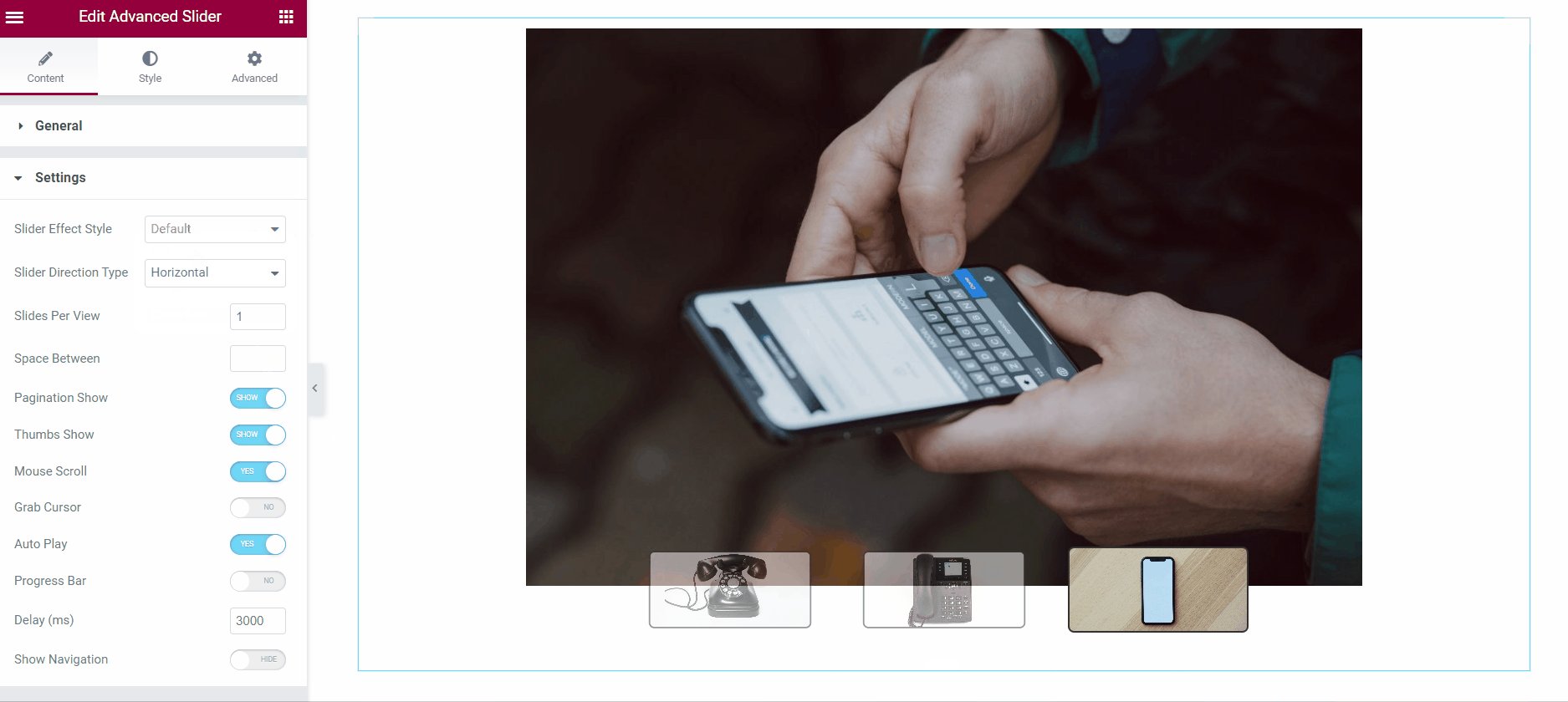
Estilo de efeito deslizante #
O widget ElementsKit Advanced Slider tem 5 estilos de efeito deslizante diferentes disponíveis. Eles são Padrão, Desaparecer, Cude, Virar, e Fluxo de cobertura.

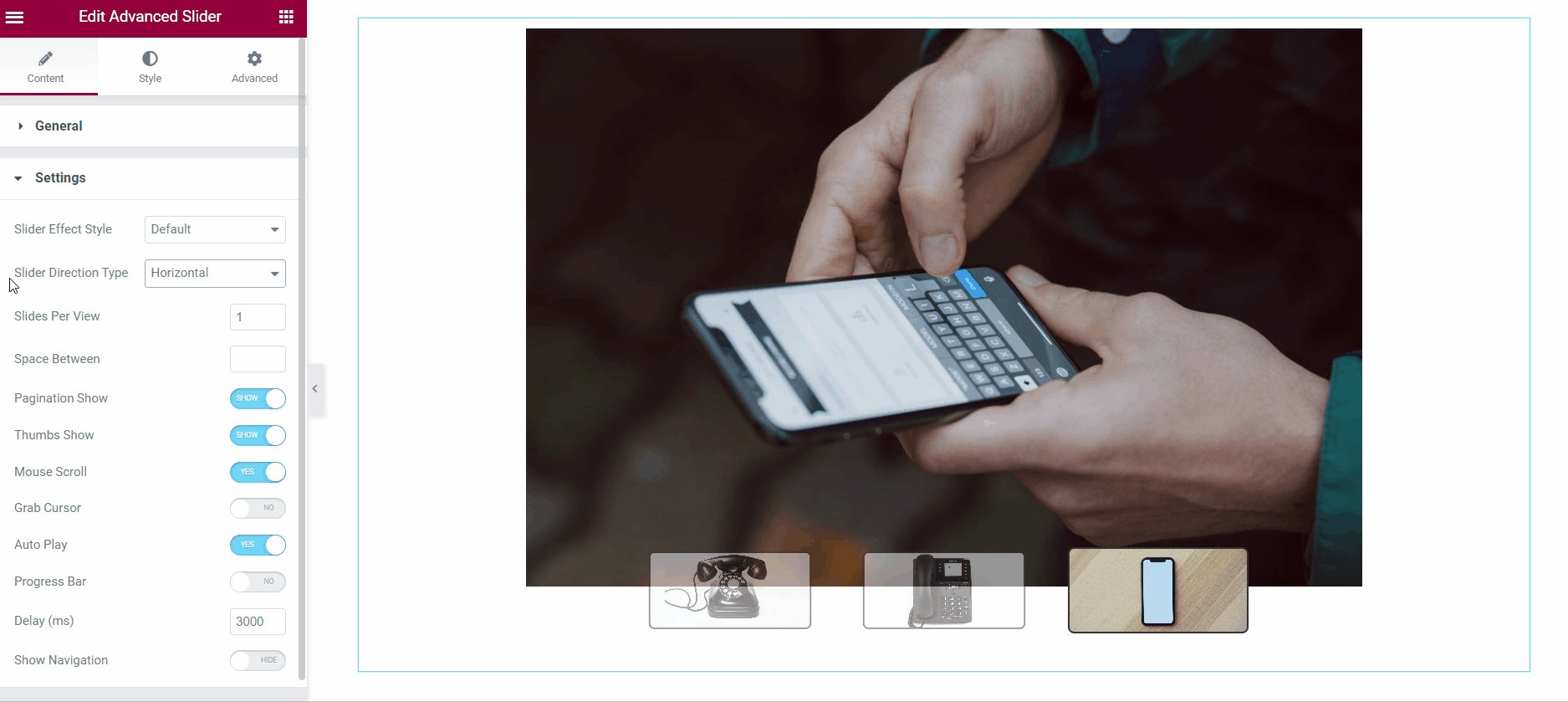
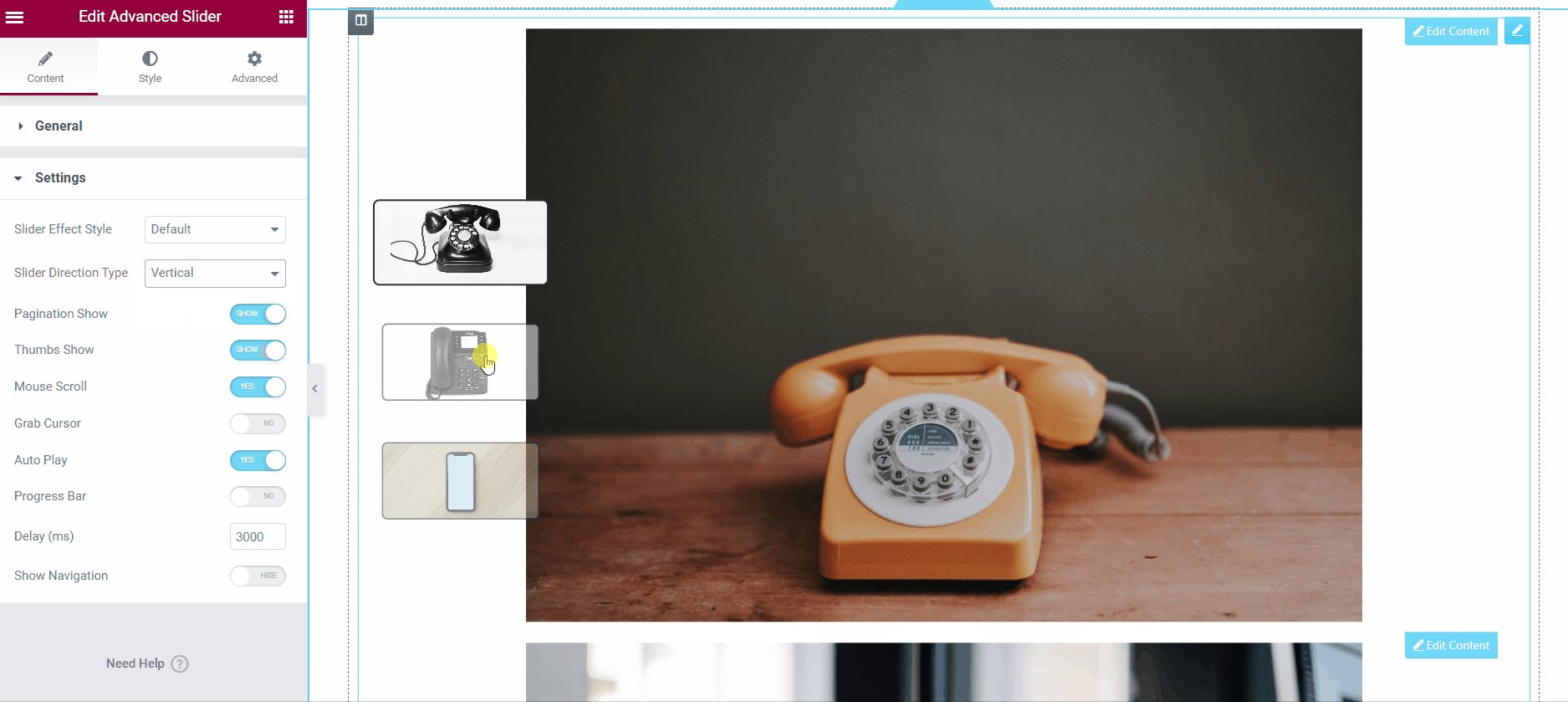
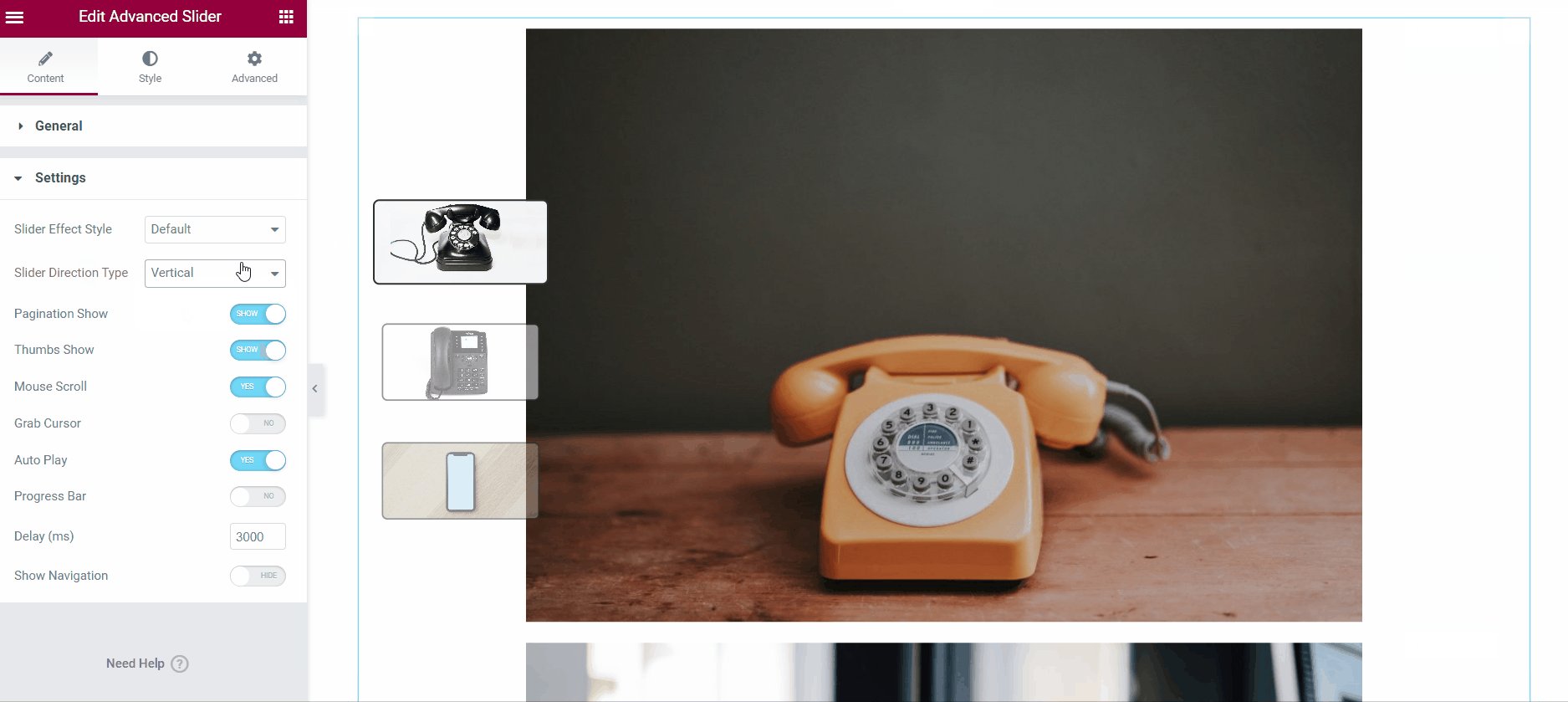
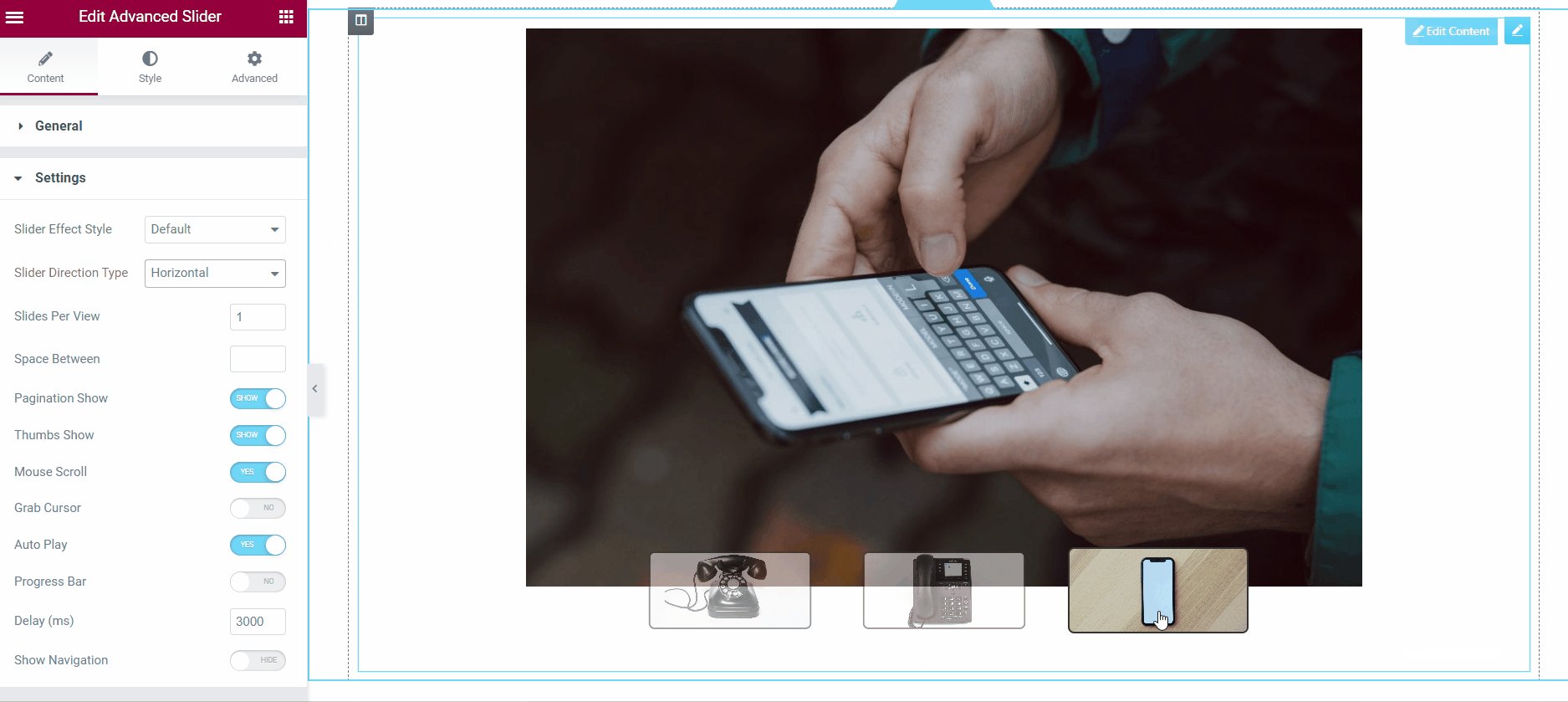
Tipo de direção deslizante #
Você pode criar slides horizontais ou verticais usando o widget.

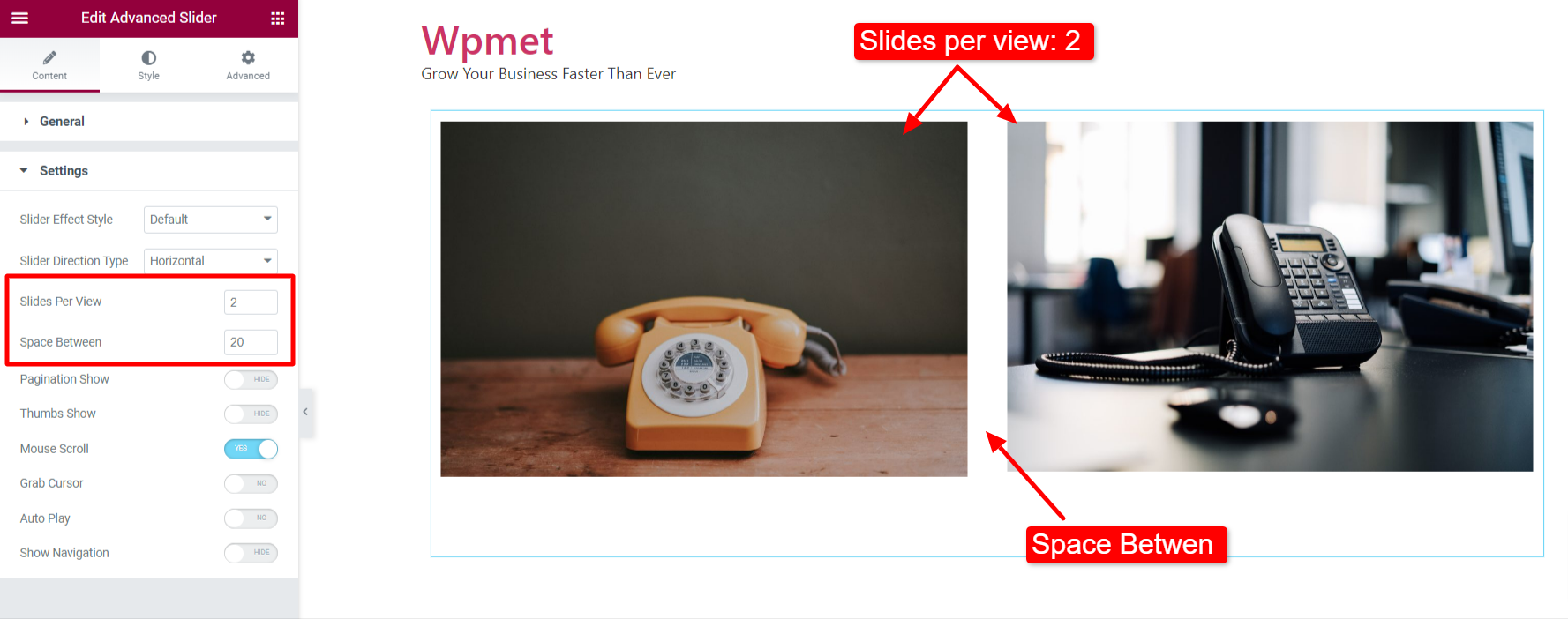
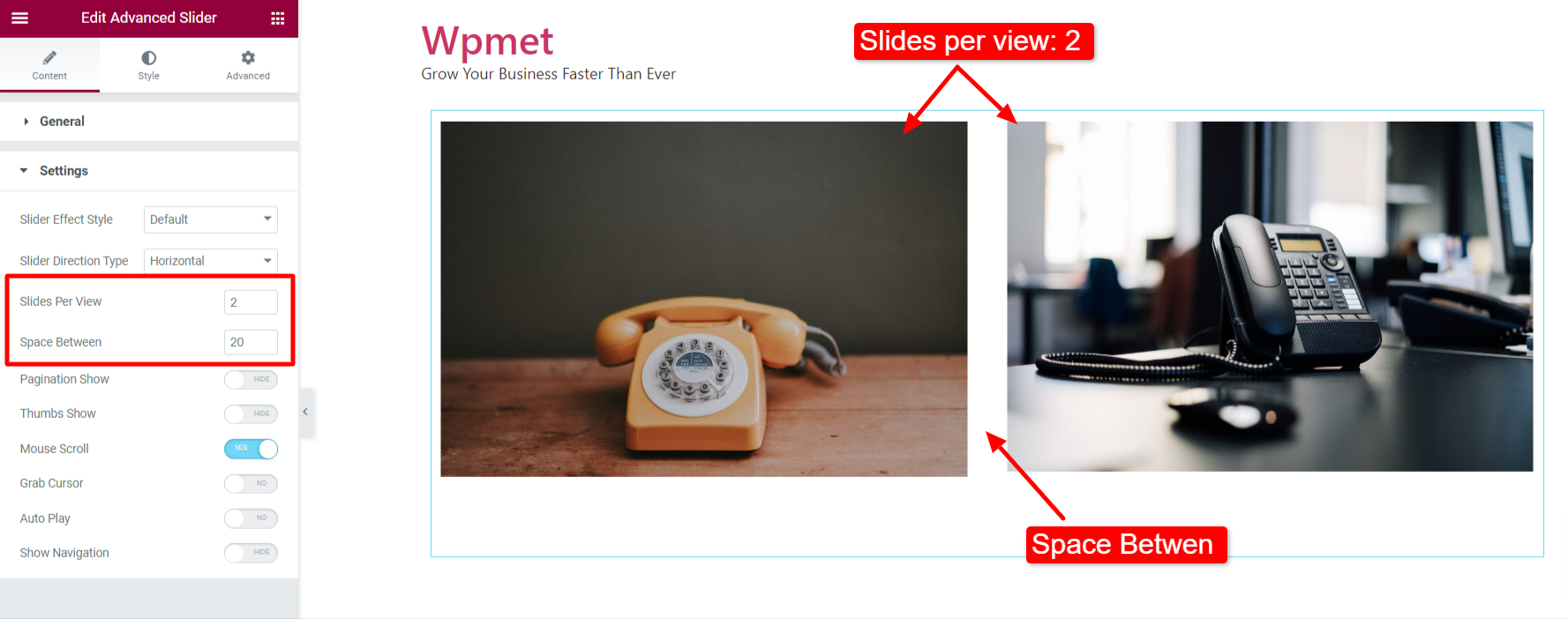
Slides por visualização #
Você pode decidir quantos slides serão exibidos em uma única visualização usando o Slides por visualização recurso. Se você definir Slides por visualização para dois ou mais, ajuste o Espaço entre os slides.

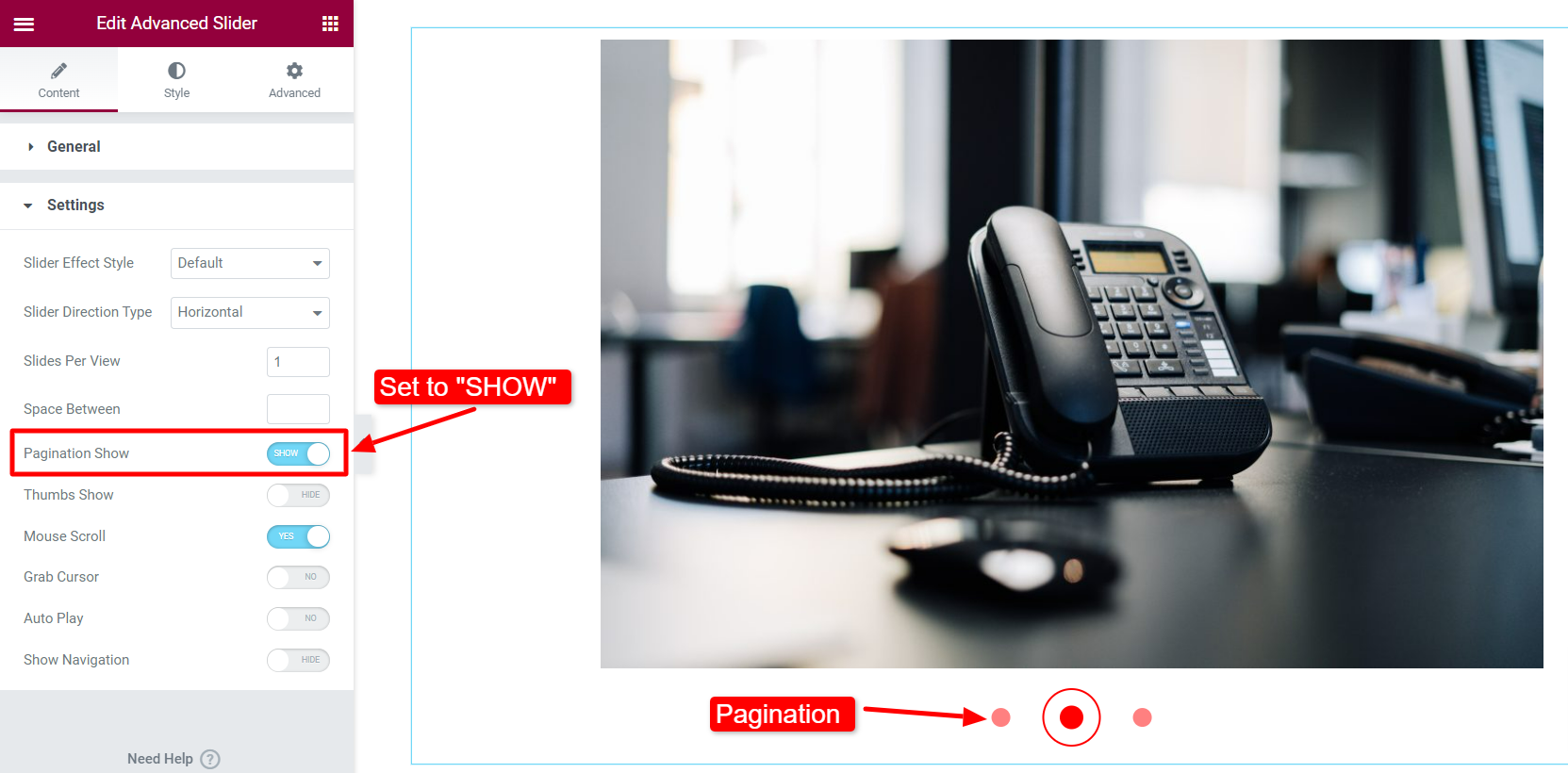
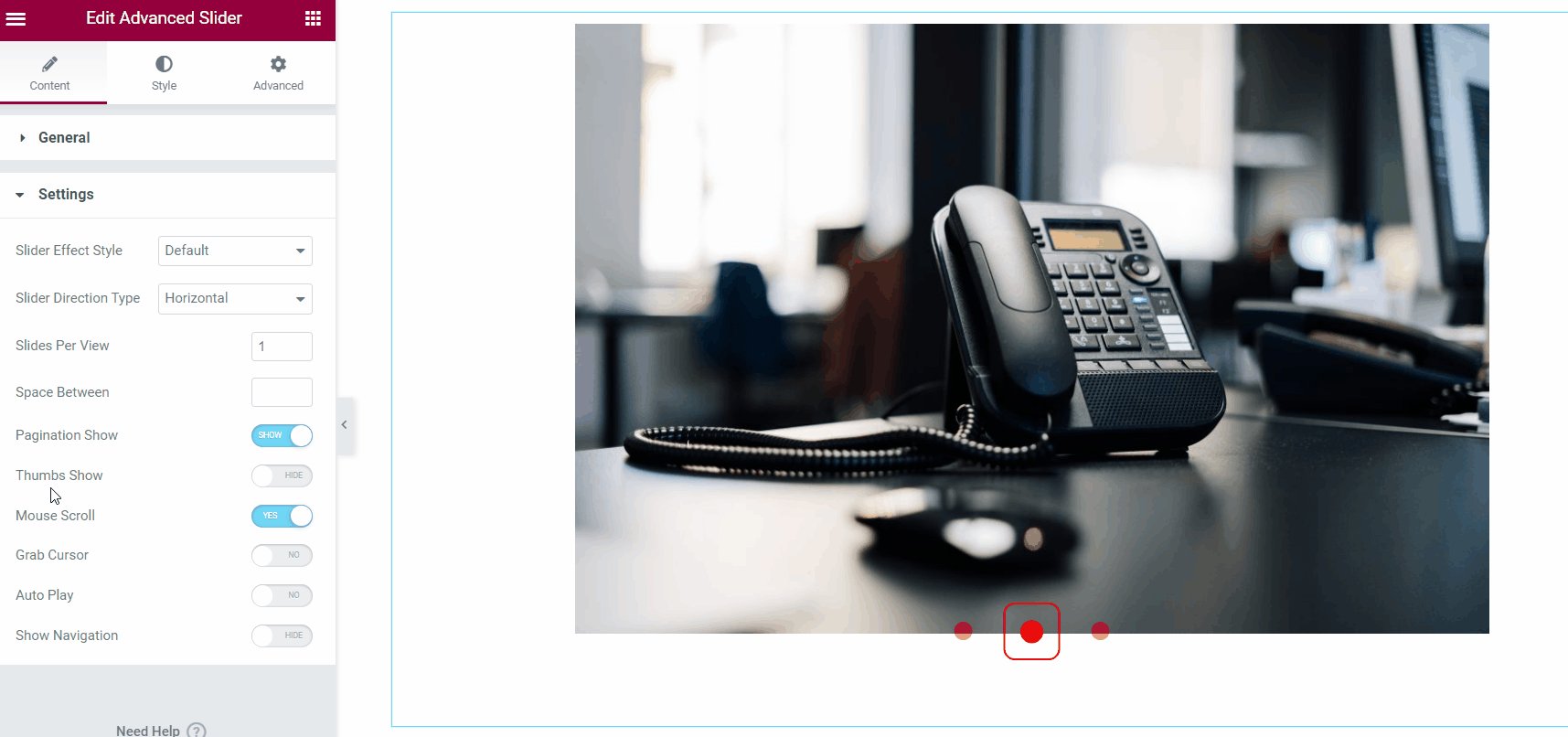
Mostrar paginação #
Habilite o Mostrar paginação na seção Conteúdo > Configurações.
Nota: A paginação só ficará visível quando “Thumb Show” estiver desabilitado.

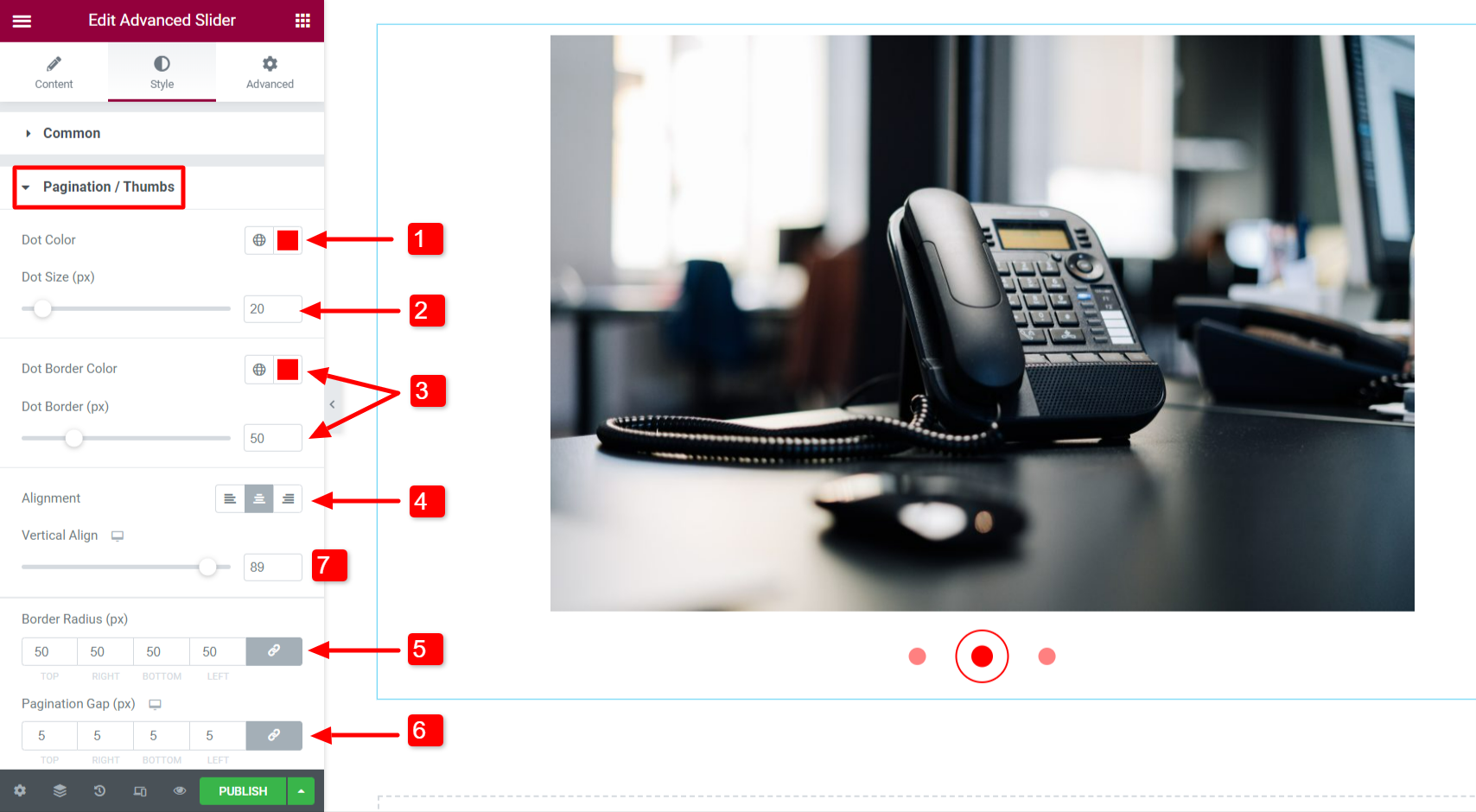
Então vá para Estilo > Paginação/Miniaturas. Quando a paginação estiver habilitada, as opções de paginação aparecerão aqui.
- Escolha uma paginação Cor do ponto.
- Ajustar paginação Tamanho do ponto.
- Selecione uma Cor da borda dos pontos e ajuste o Tamanho da borda de pontos.
- Colocou o Alinhamento para a direita, esquerda ou centro.
- Ajusta a Raio da Fronteira.
- Colocou o Lacuna de paginação.

- Ajuste a posição vertical dos pontos de paginação usando o Alinhamento vertical opção.

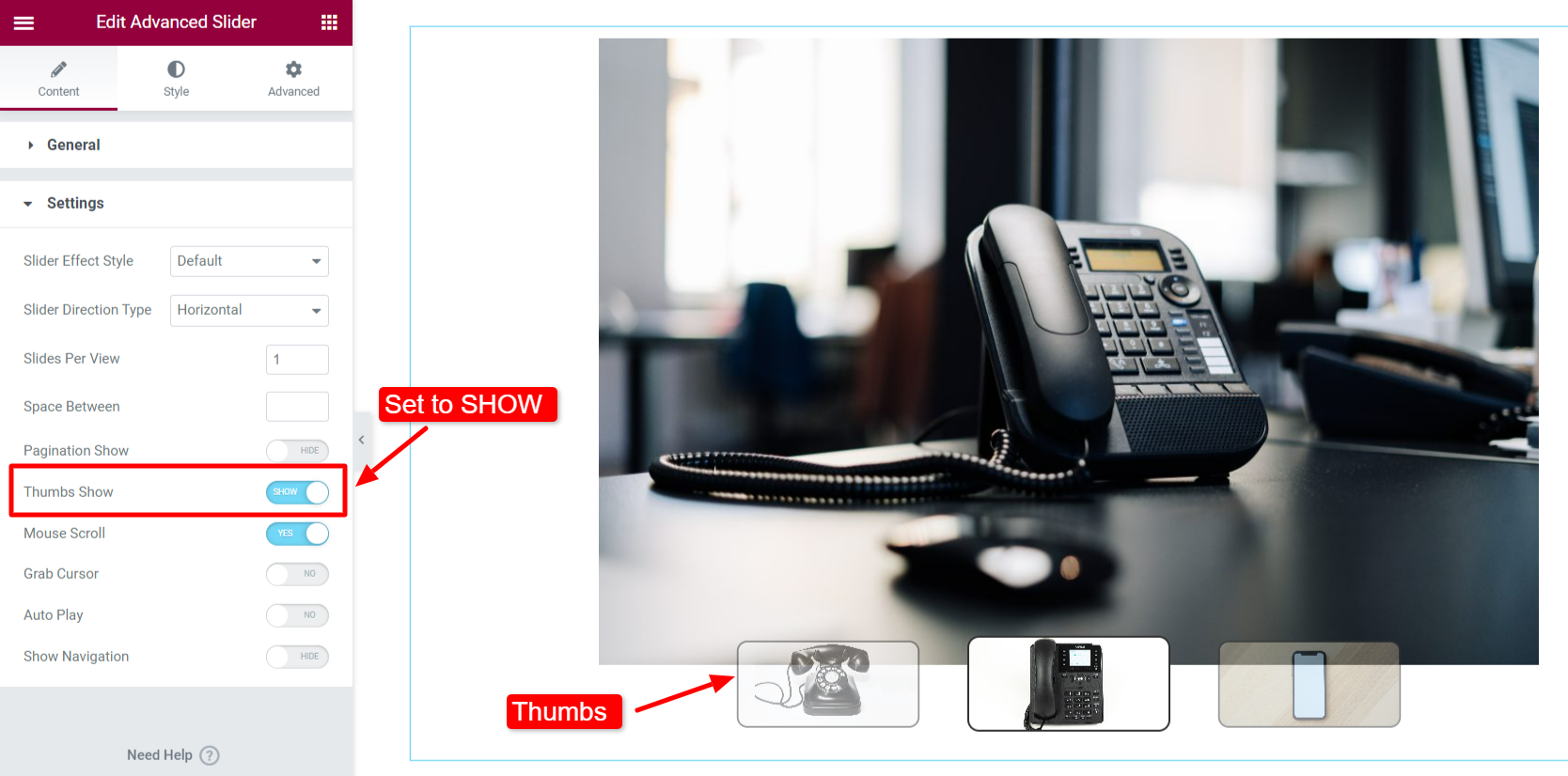
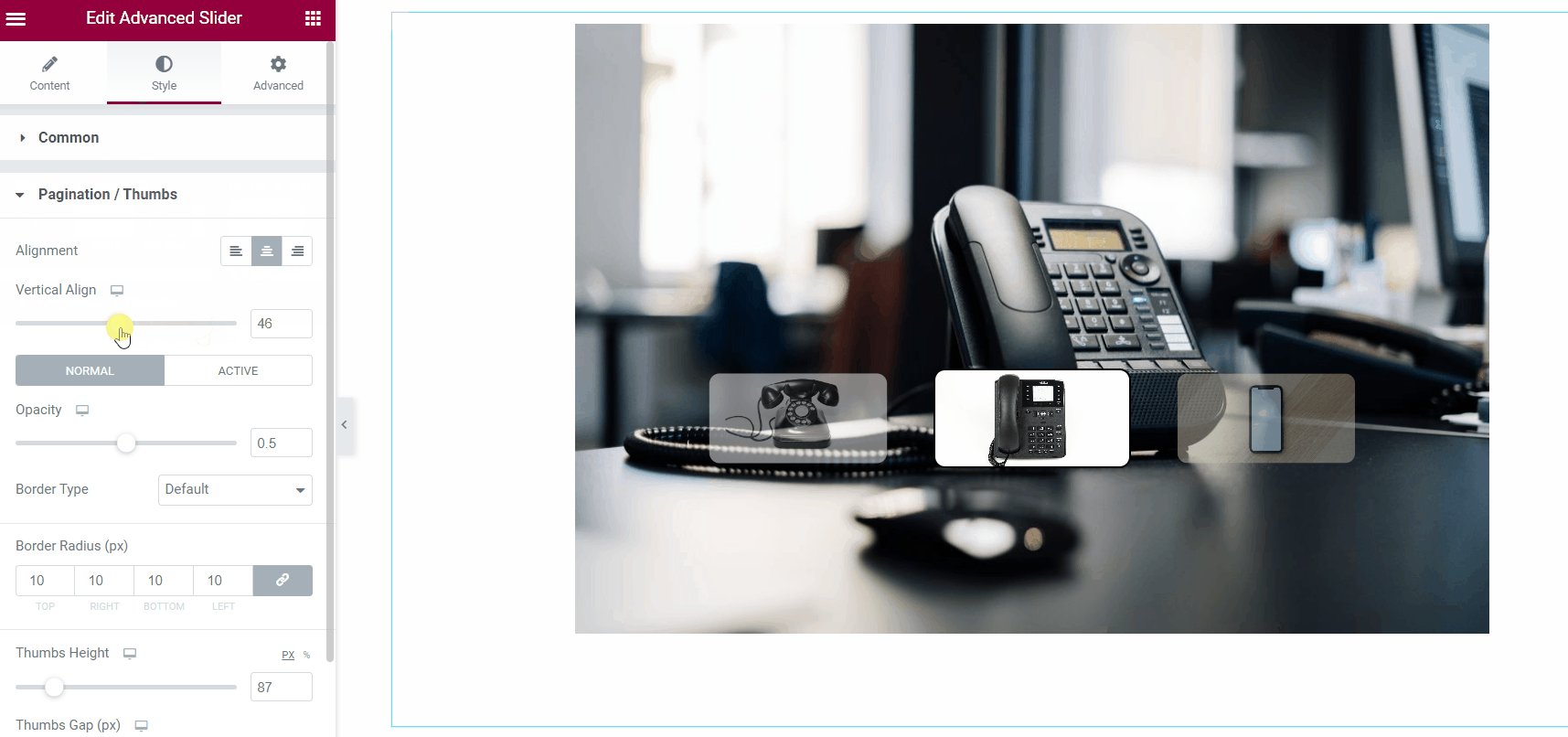
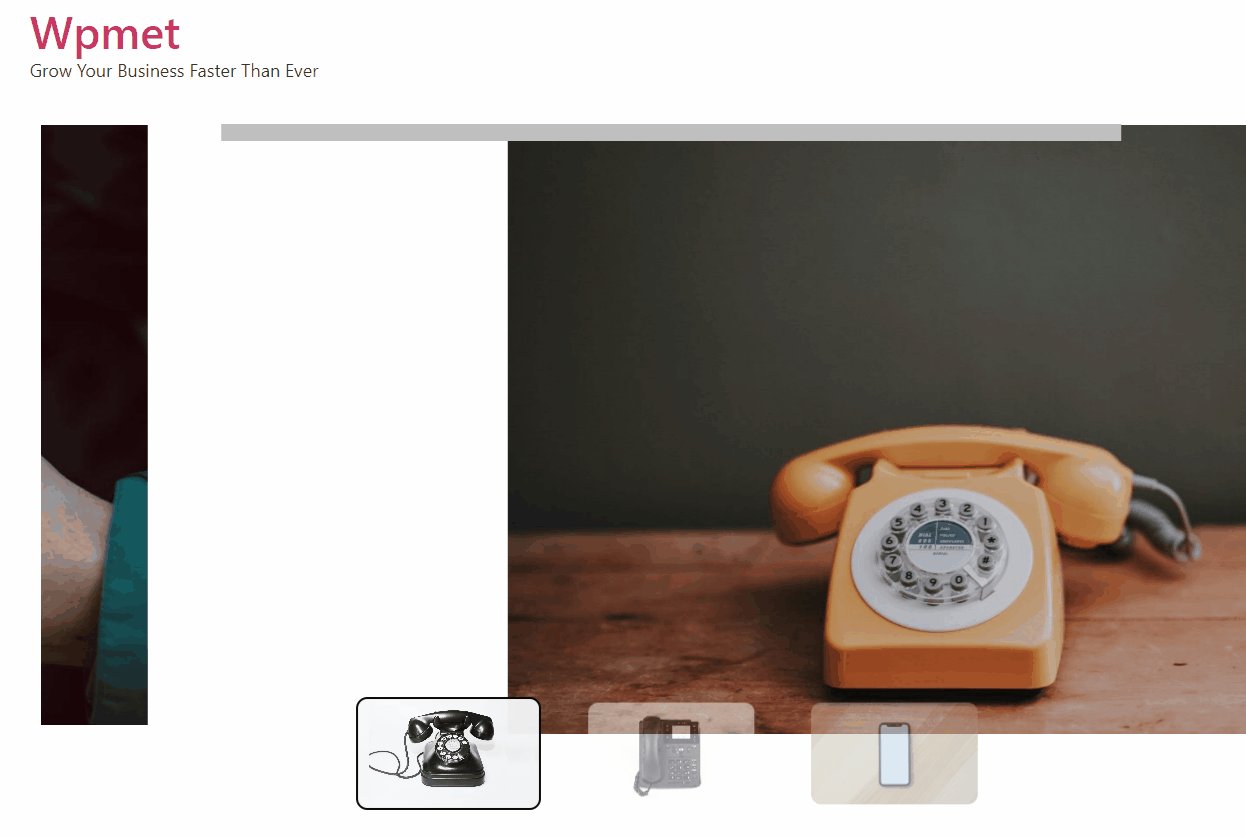
Mostrar polegares #
Habilite o Mostrar polegares opção na seção Conteúdo> Configurações.
Observação: a paginação não ficará visível quando a exibição de miniaturas estiver ativada.

Então vá para Estilo > Paginação/Miniaturas. Quando as miniaturas estão ativadas, as opções para miniaturas aparecerão aqui.
- Colocou o Alinhamento para a esquerda, para a direita ou para o centro.
- Ajuste a posição vertical dos polegares com Alinhamento vertical opção.
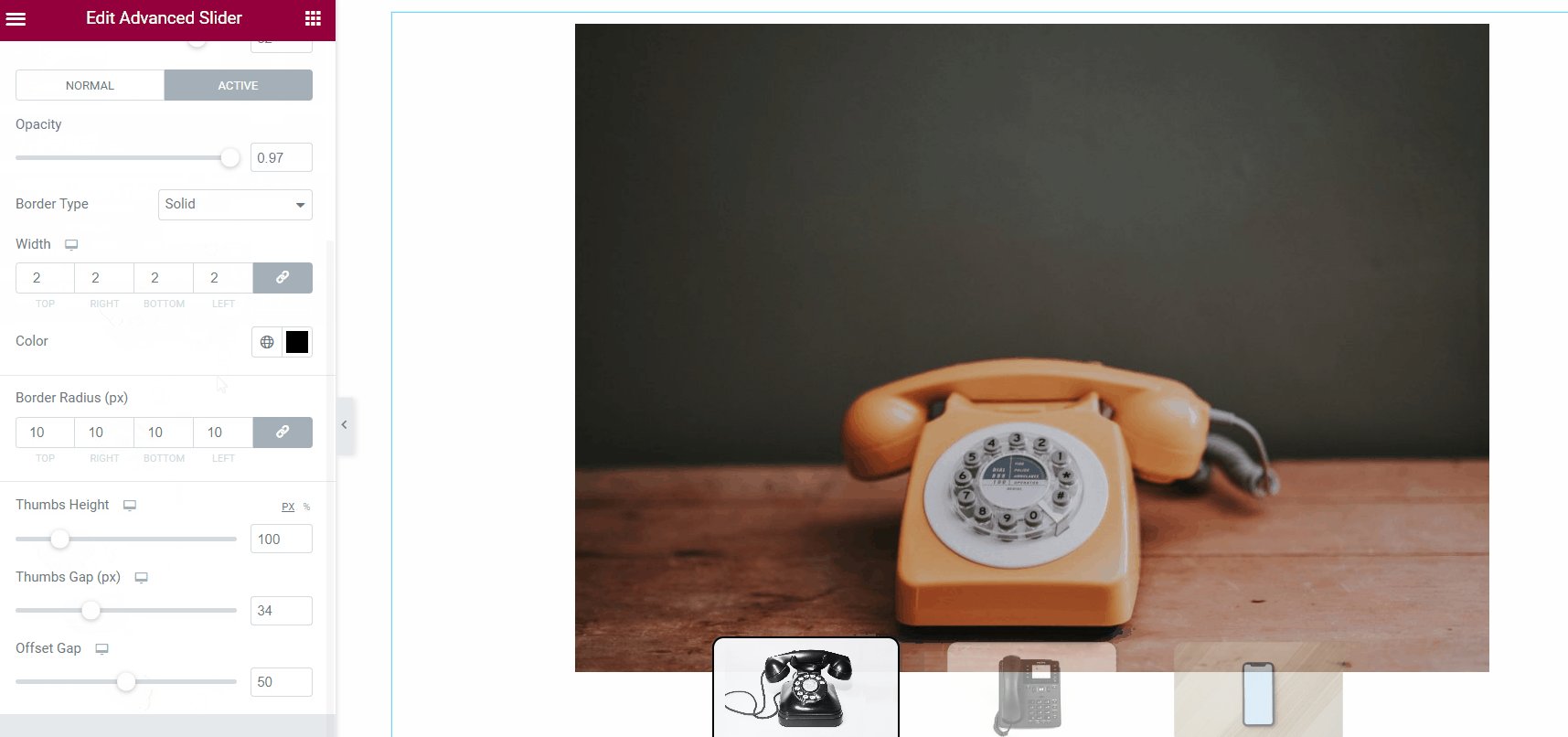
- Colocou o Opacidade, Tipo de borda, Largura da borda, Cor da borda e Raio da borda. Você pode definir parâmetros diferentes para os polegares “Normal” e “Ativo”.
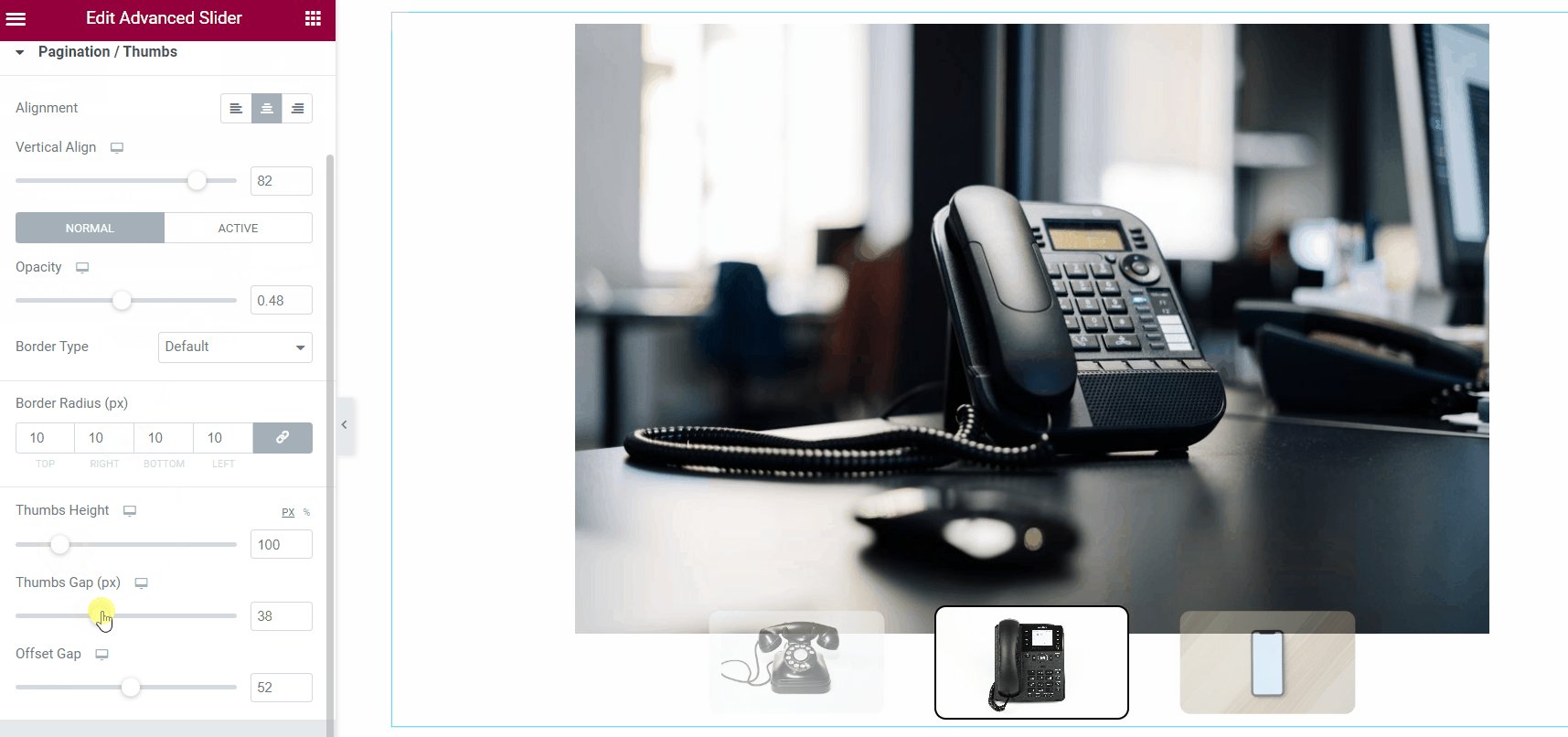
- Ajusta a Altura dos polegares.
- Ajuste a distância entre os polegares – Lacuna entre os polegares.
- Ajusta a Lacuna de deslocamento.

Rolagem do mouse #
O ElementsKit Advanced Slider no Elementor vem com um recurso de rolagem do mouse. Os usuários podem alterar os slides usando o scroller do mouse do computador. Ative o recurso Rolagem do mouse para ativar o recurso.
Agarrar o cursor #
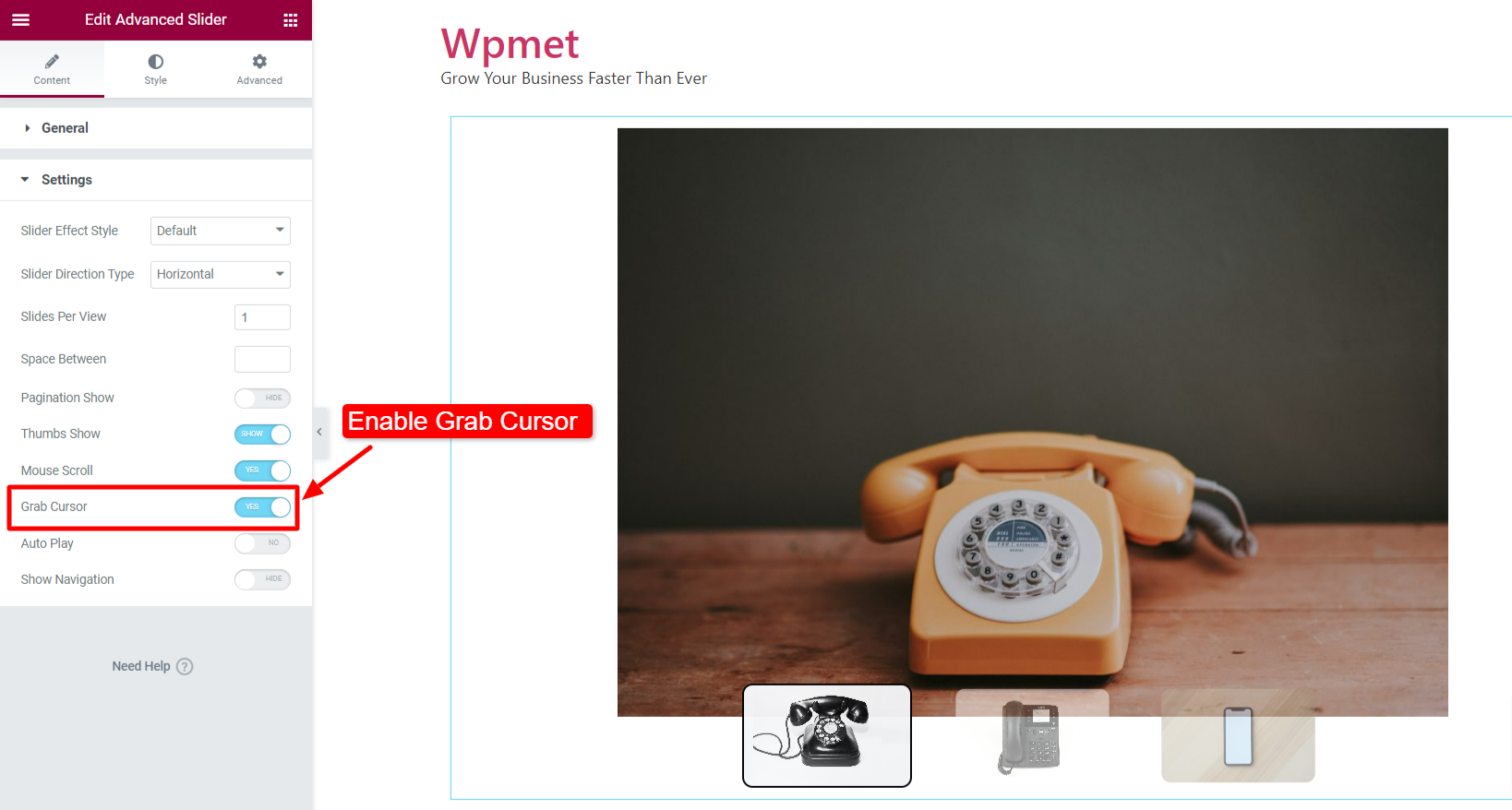
Uma opção que permite ao usuário rolar os slides com o cursor do mouse. Habilite o Agarrar o cursor opção na seção Conteúdo> Configurações.

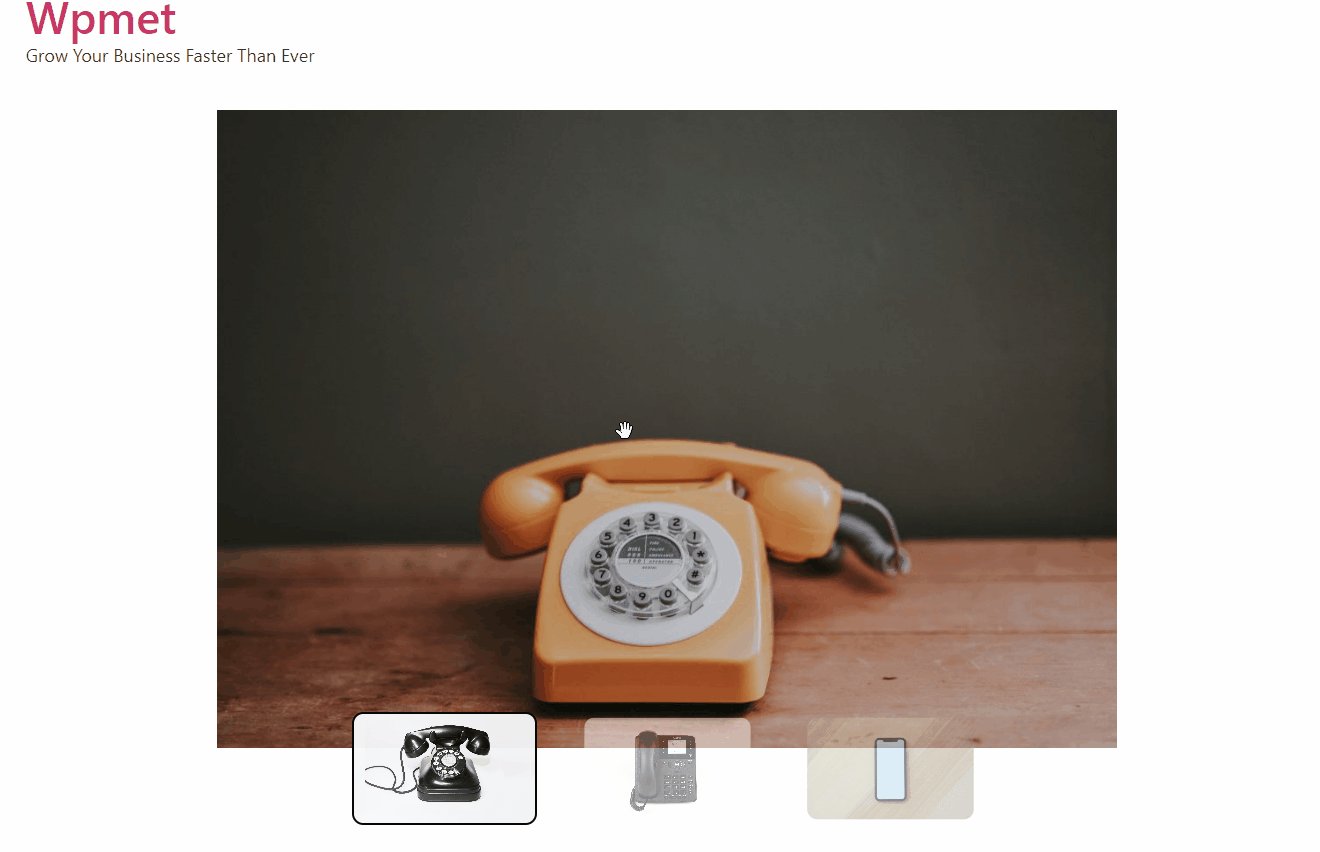
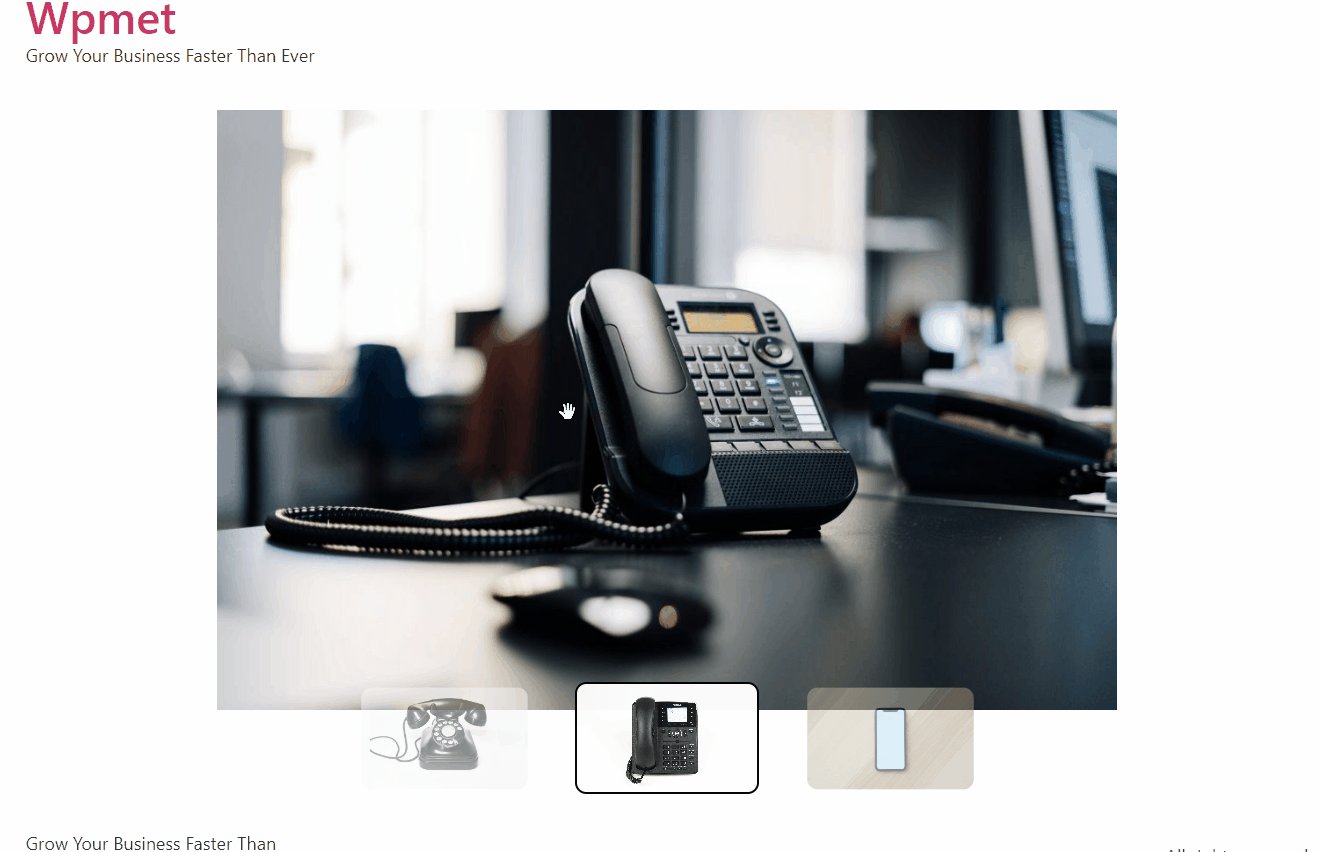
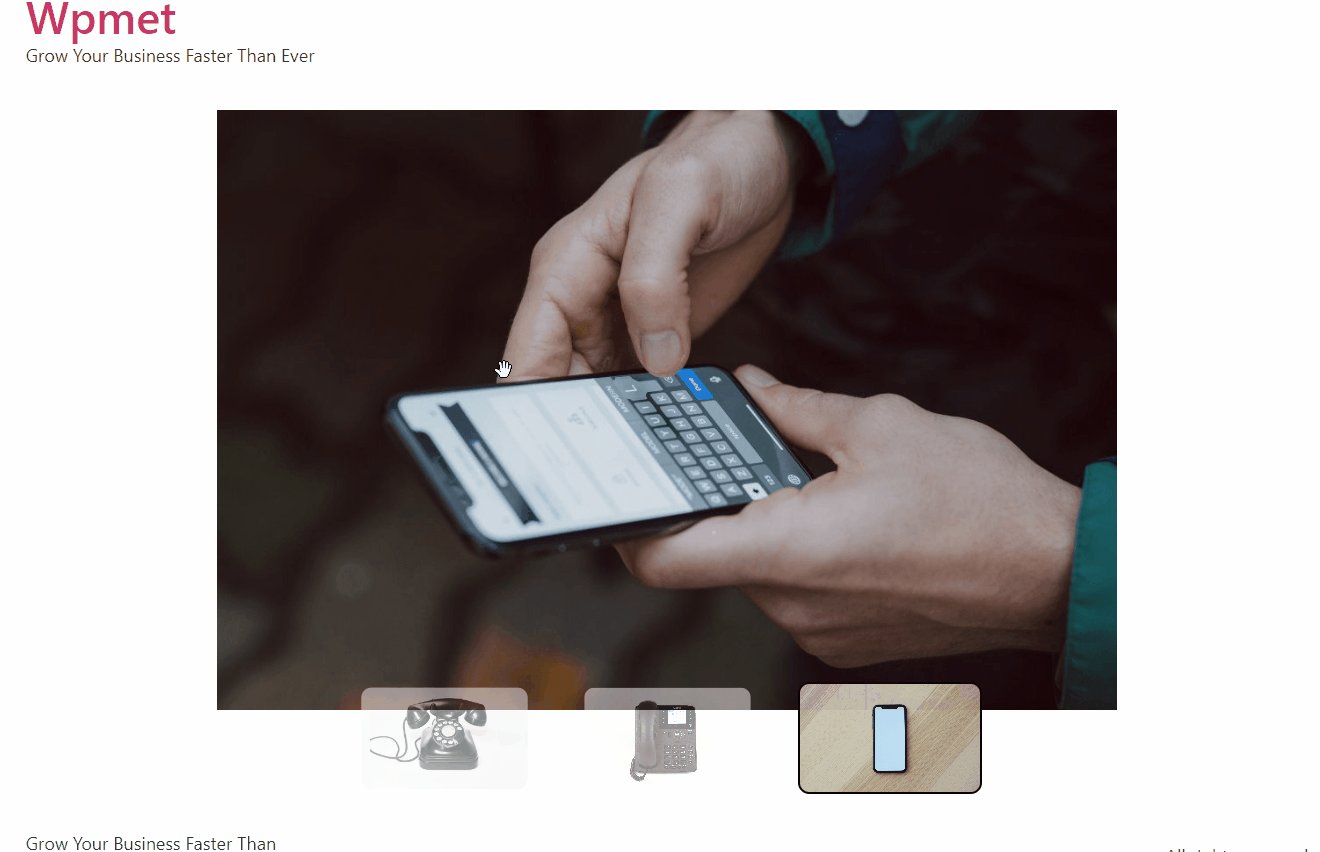
No front end, você pode verificar a rolagem do cursor do controle deslizante Avançado.

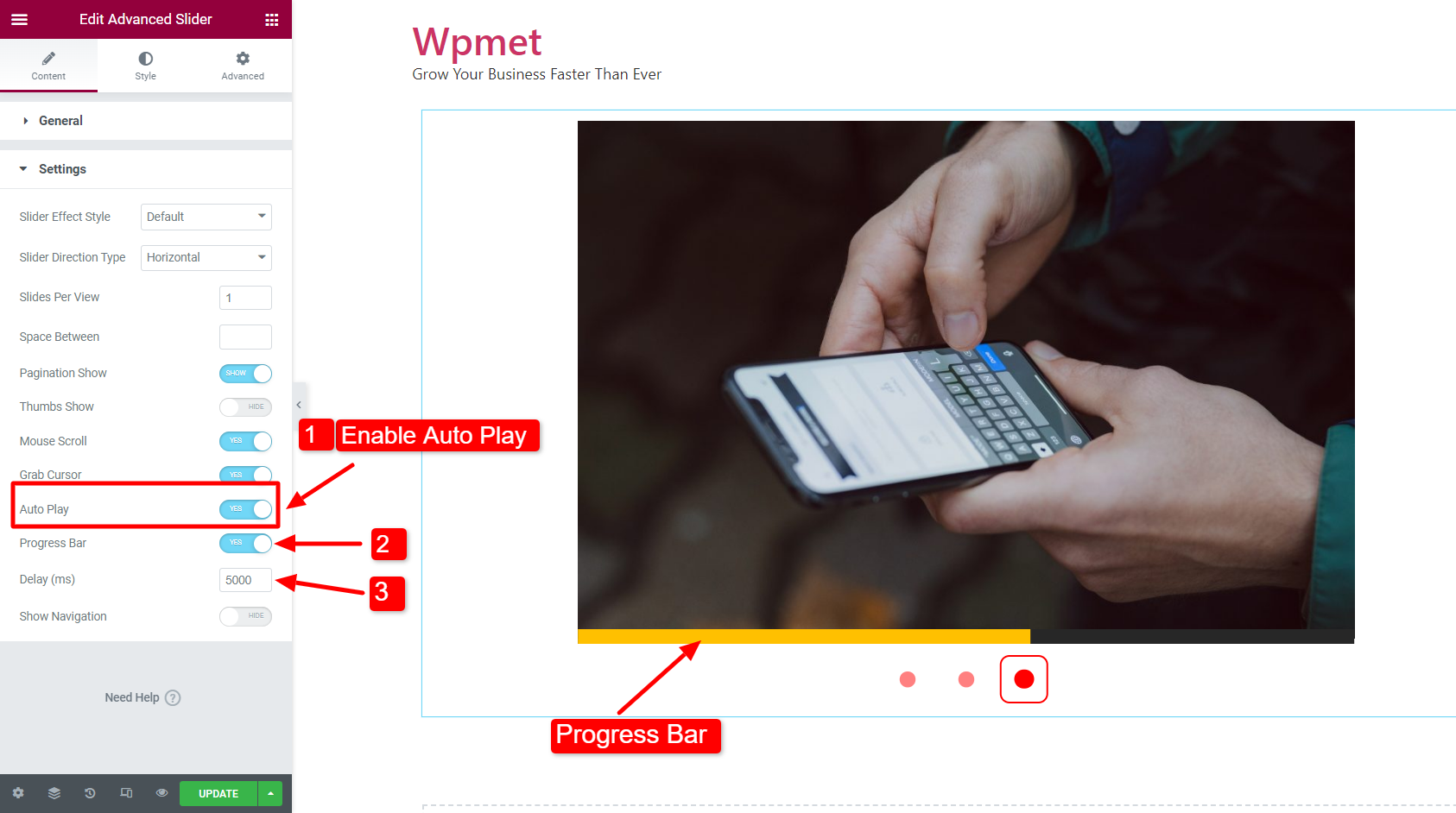
Reprodução automática #
Você pode ativar a reprodução automática para o controle deslizante avançado no Elementor.
- Habilitar Reprodução automática em Conteúdo > Configurações.
- Quando a reprodução automática estiver ativada, defina o Atraso tempo em milissegundos (ms).
- Você também pode ativar Barra de progresso quando a reprodução automática está ativada.

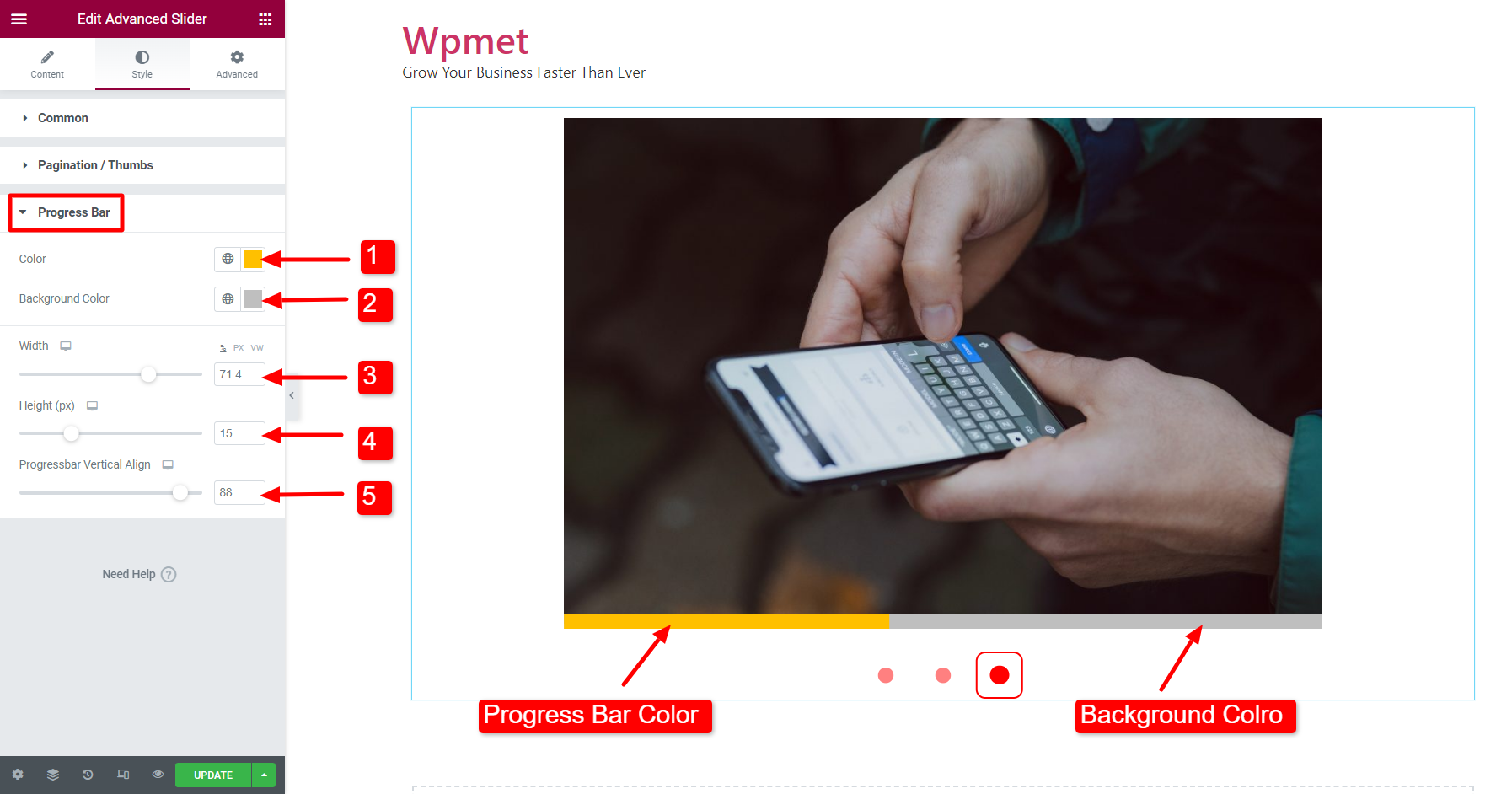
Você também pode personalizar os estilos da barra de progresso. Para personalizar seus estilos, vá para Estilo > Barra de Progresso. Esta opção só aparecerá quando a “Barra de Progresso” estiver habilitada nas configurações.
- Escolha uma barra de progresso Cor.
- Selecione uma Cor de fundo para a barra de progresso.
- Ajuste a barra de progresso Largura.
- Colocou o Altura da barra de progresso.
- Ajuste a posição vertical com o Alinhamento vertical da barra de progresso opção

**Animação de conteúdo com reprodução automática**
Se você adicionar animações ao conteúdo do controle deslizante, certifique-se de que o o tempo de animação deve ser menor que o tempo de atraso da reprodução automática.
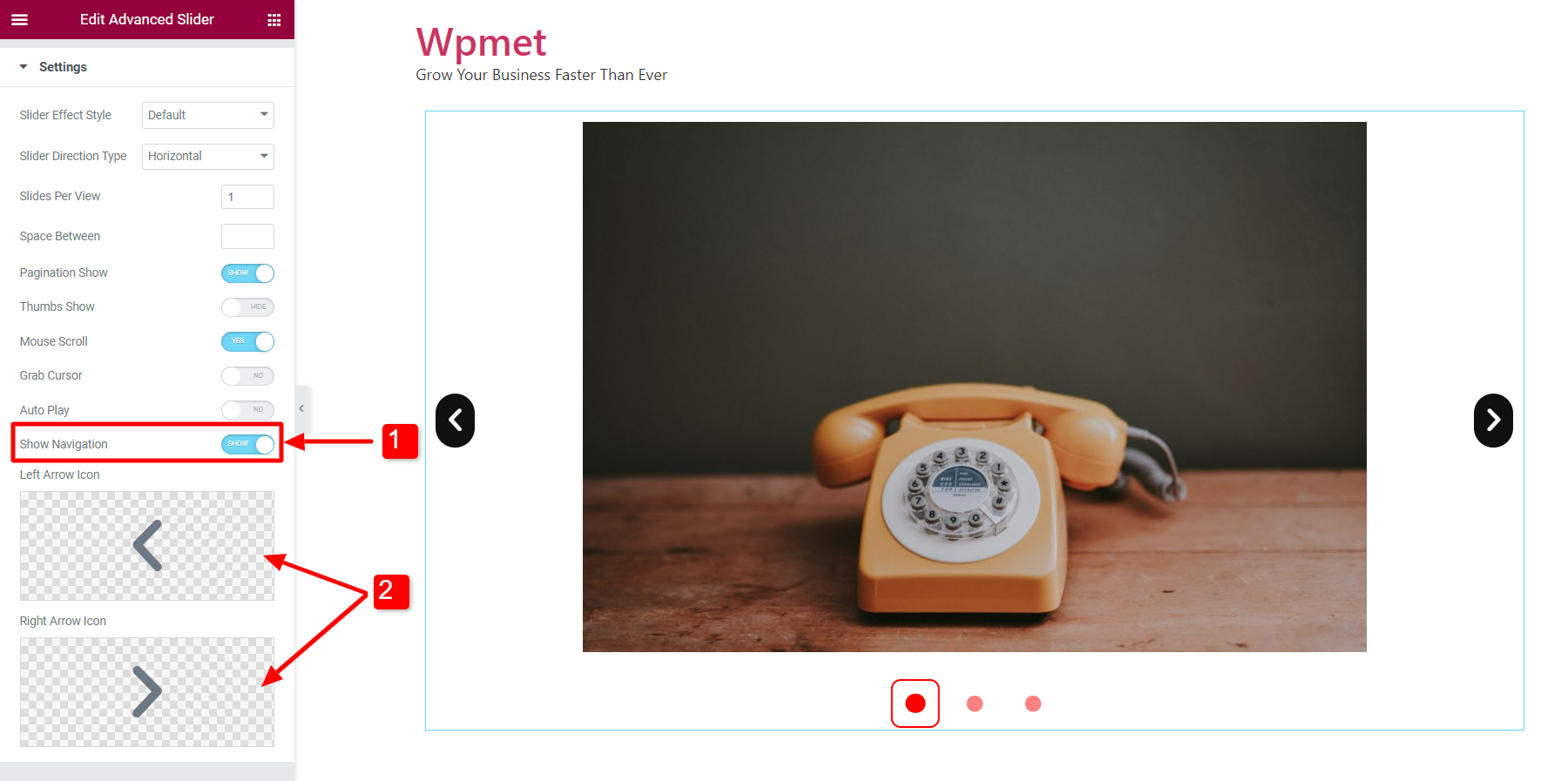
Mostrar navegação #
Você também pode mostrar a navegação com o controle deslizante avançado no Elementor.
- Habilite o Mostrar navegação recurso em Conteúdo> Configurações.
- Quando ativado, defina o Ícone de seta para a esquerda e Ícone de seta para a direita.

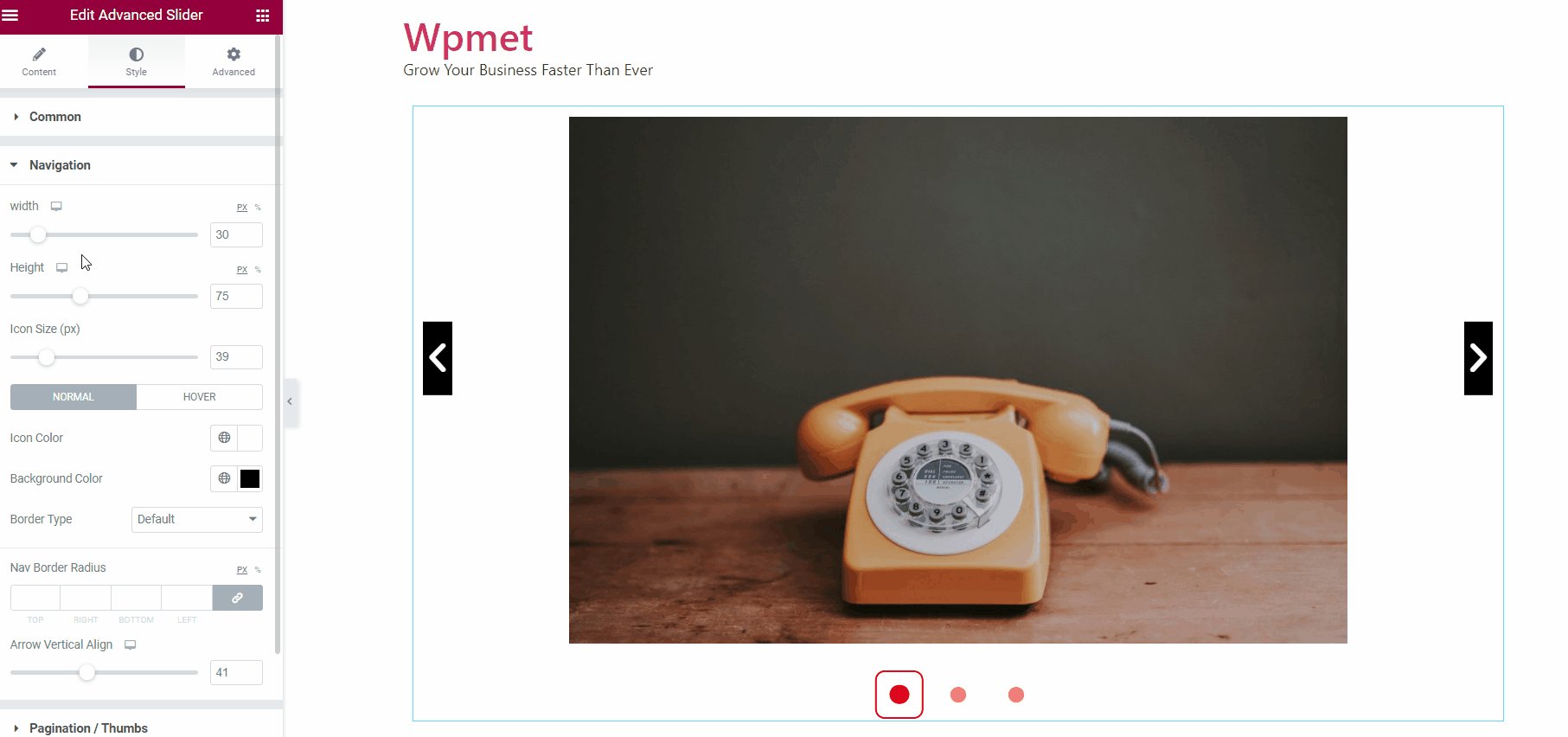
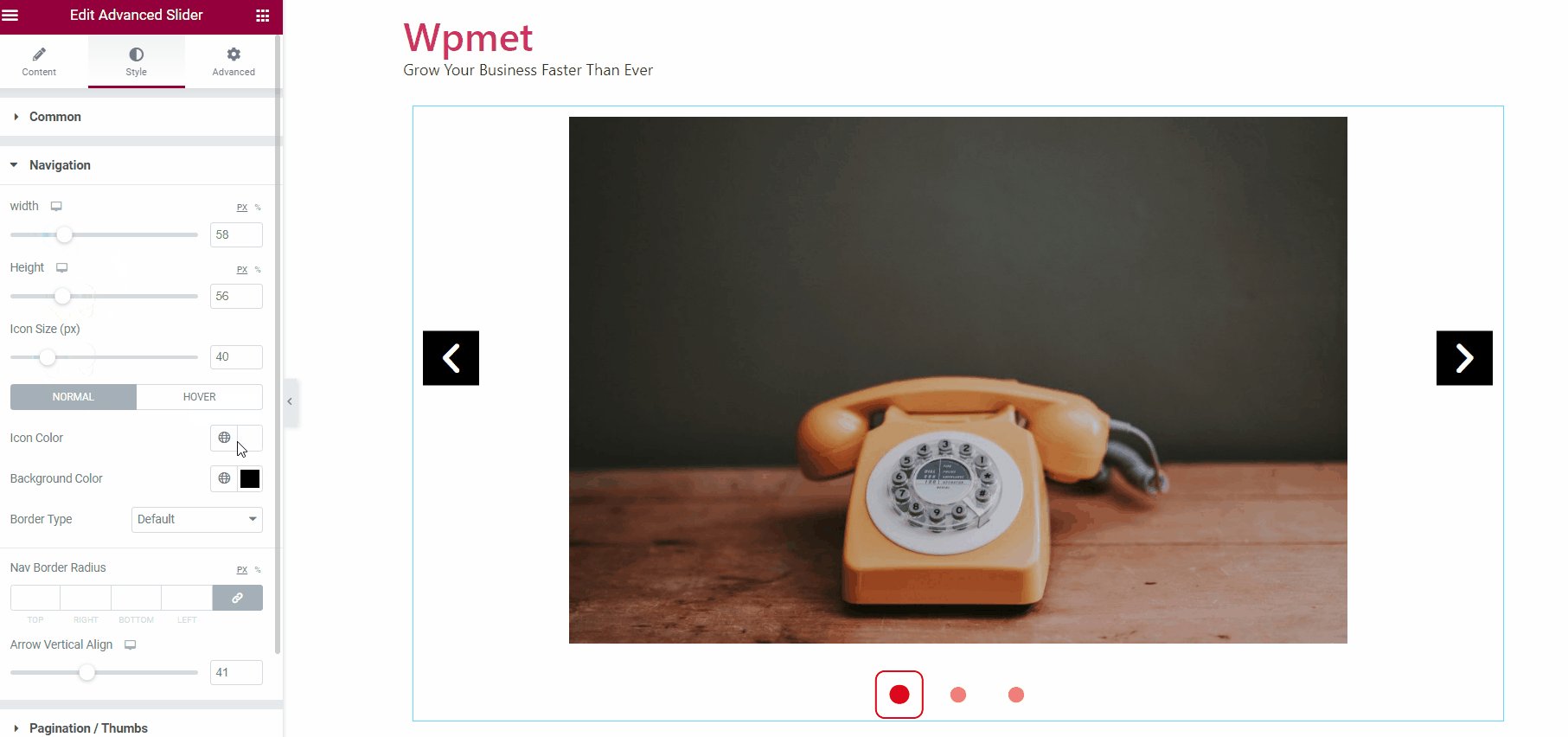
Você também pode personalizar os estilos de navegação. Para personalizar seus estilos, vá para Estilo > Navegação. Esta opção só aparecerá quando “Mostrar navegação” estiver habilitado nas configurações.
- Ajusta a Largura e Altura da caixa de seta de navegação.
- Defina a navegação Tamanho do ícone.
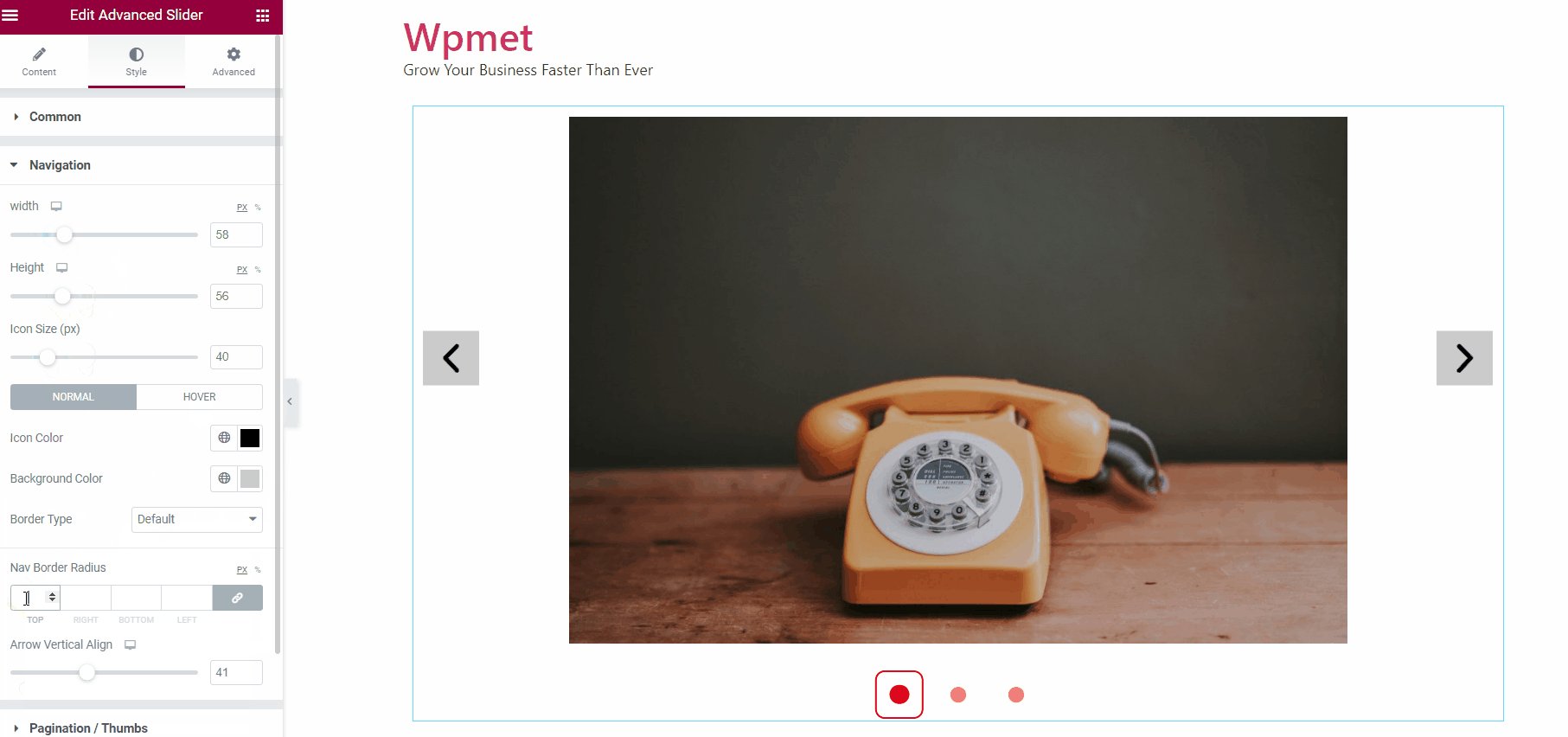
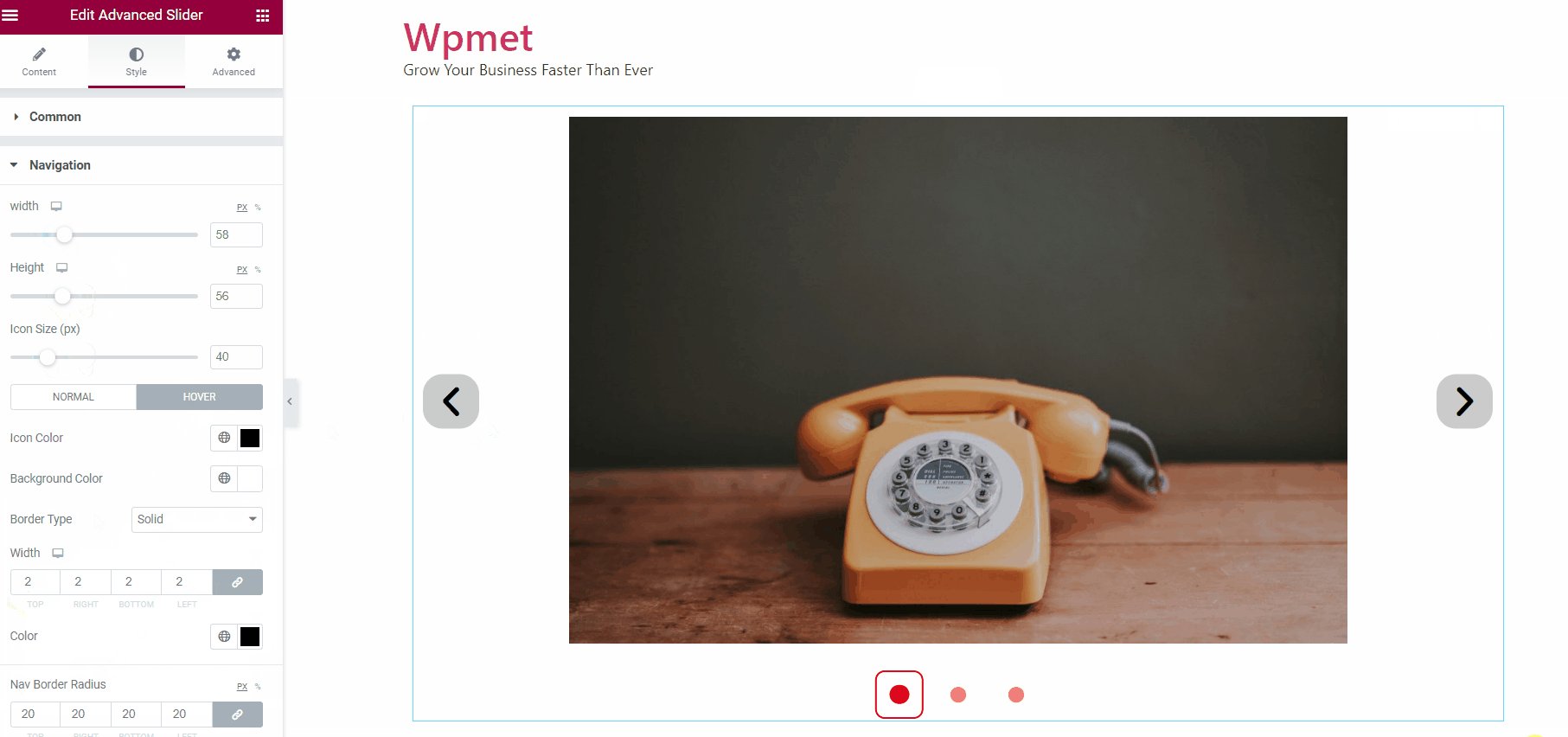
- Escolha o Cor do ícone, Cor de fundo, e Tipo de borda para as setas de navegação. Você pode escolher diferentes conjuntos de estilos para o estilo “Normal” e “Hover”.
- Defina o raio da borda das setas de navegação usando o Raio da borda de navegação recurso.
- Ajuste a posição vertical da seta usando o Alinhamento vertical de seta opção.

Navegação personalizada #
O widget Advanced Slider suporta navegação personalizada para Widget de botão duplo ElementsKit.
Você pode usar o botão duplo como navegação deslizante. Para usar o recurso de navegação personalizada, você deve usar o seguinte Classe CSS:
swiper-navegação personalizadaPara adicionar a classe de navegação personalizada
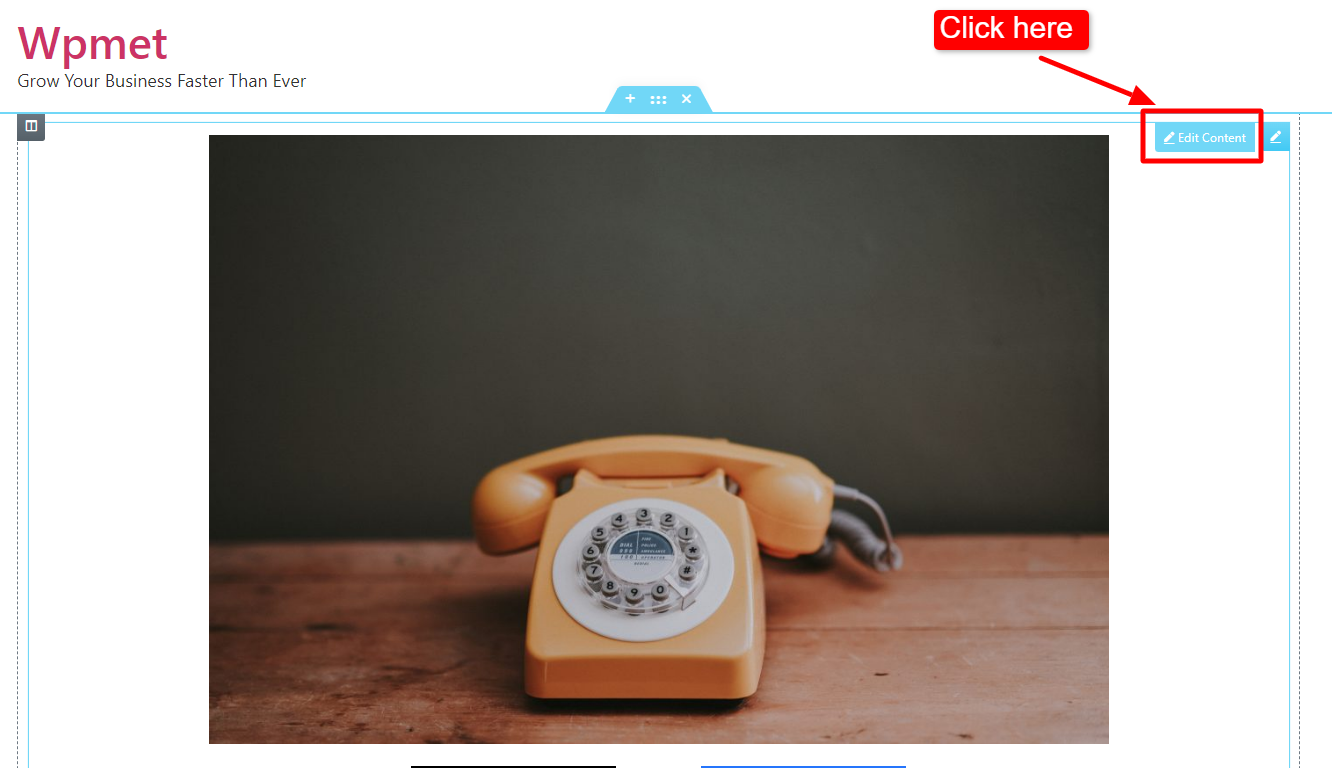
- Clique em Editar conteúdo para um slide.

- Arraste e solte o widget ElementsKit Dual Button no design do conteúdo do slide.
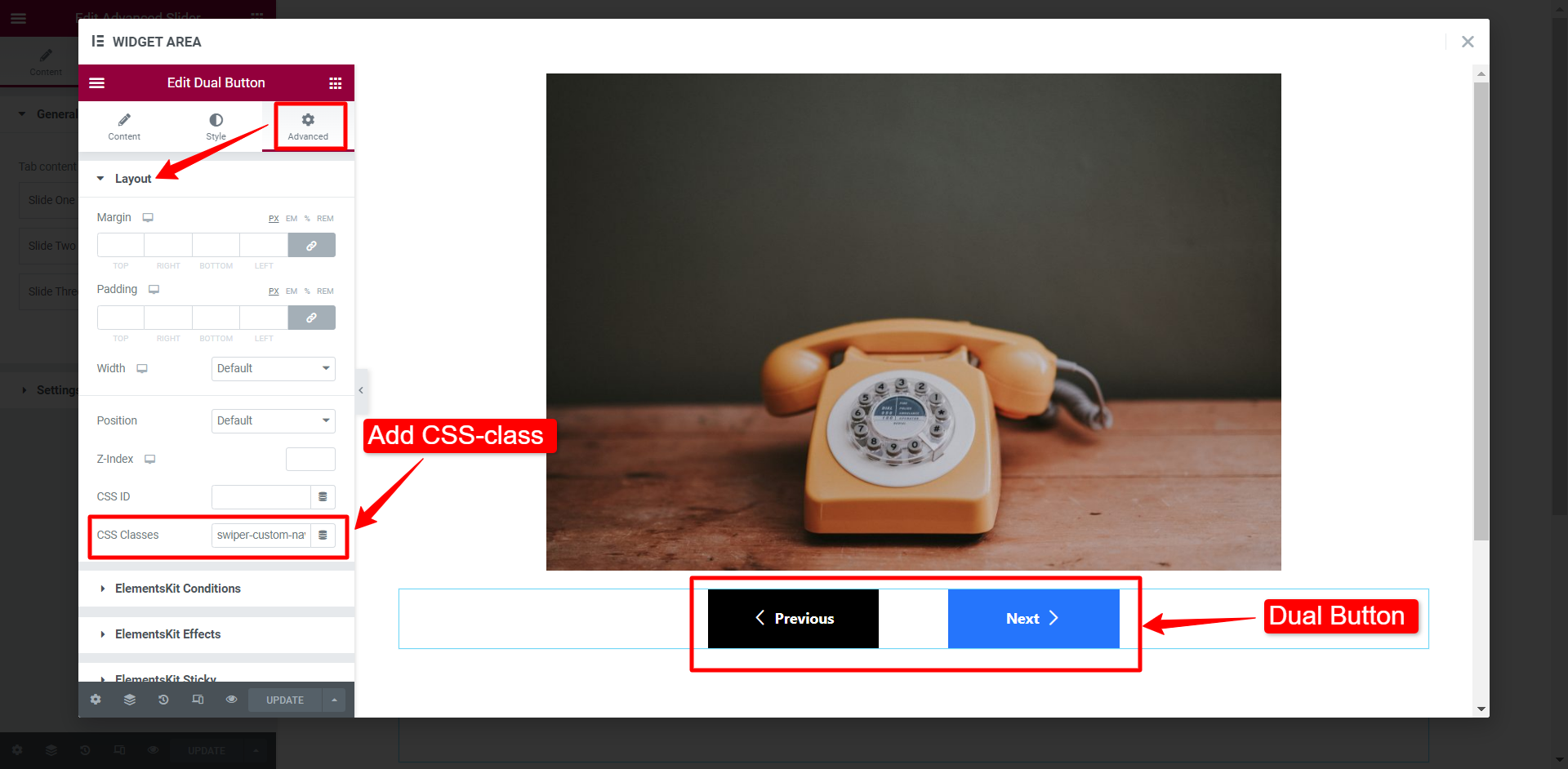
- Vá para Avançado > Layout seção, você terá um campo para Classes CSS. Adicione a classe “swiper-navegação personalizada" no campo.
- Você pode personalizar os estilos dos botões, se desejar.
- Agora clique no botão atualizar

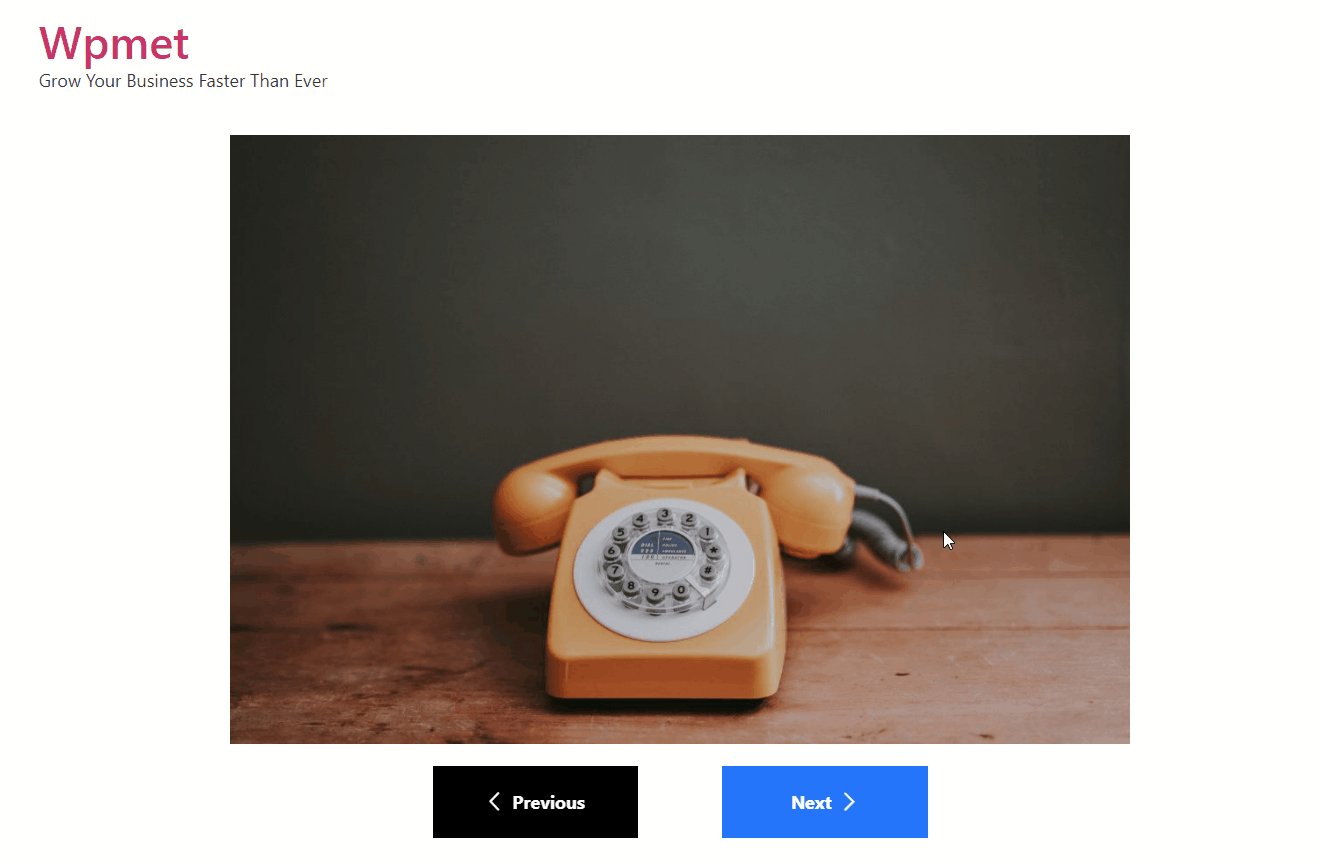
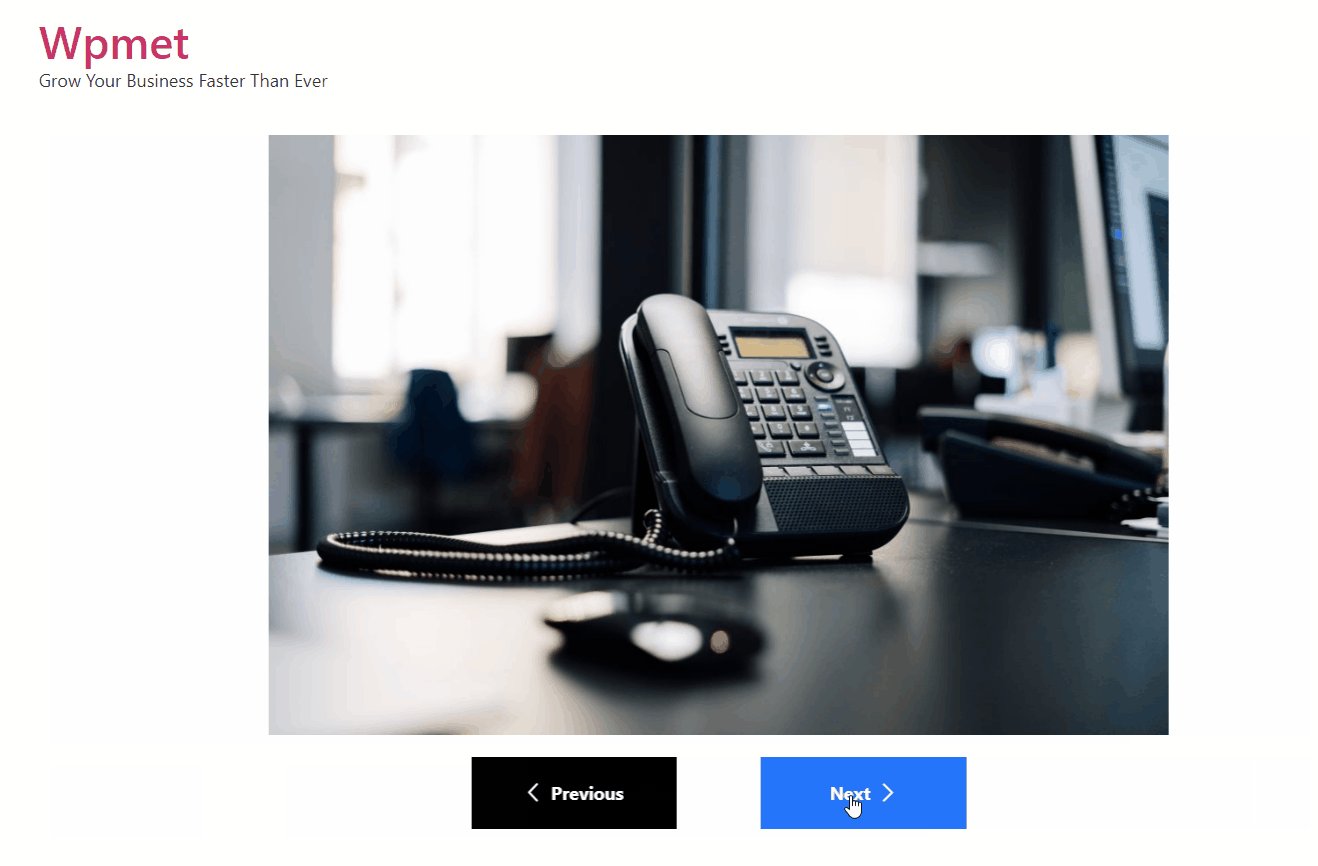
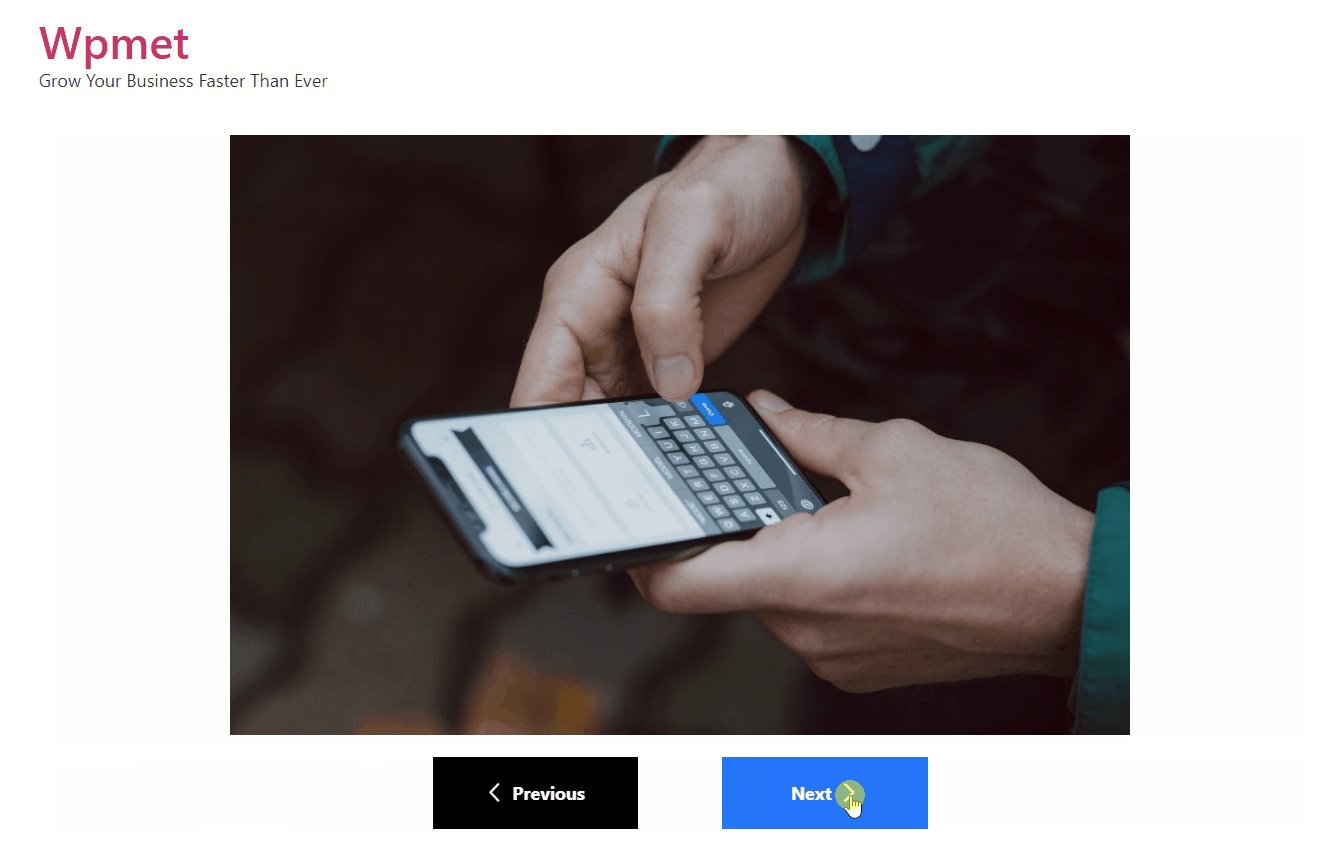
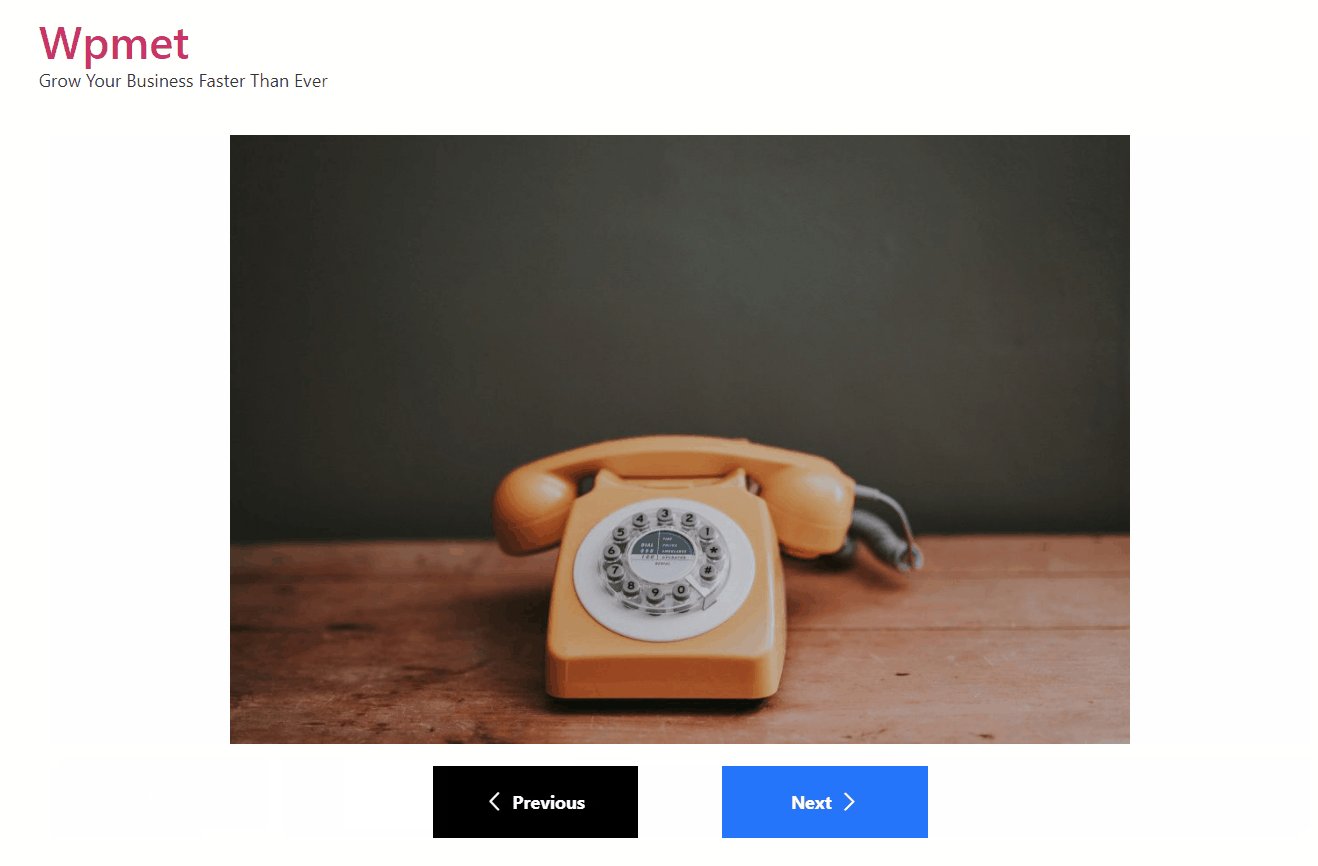
Agora você pode verificar se a navegação personalizada está funcionando perfeitamente com o controle deslizante avançado.

Etapa 6: personalize as configurações de estilo #
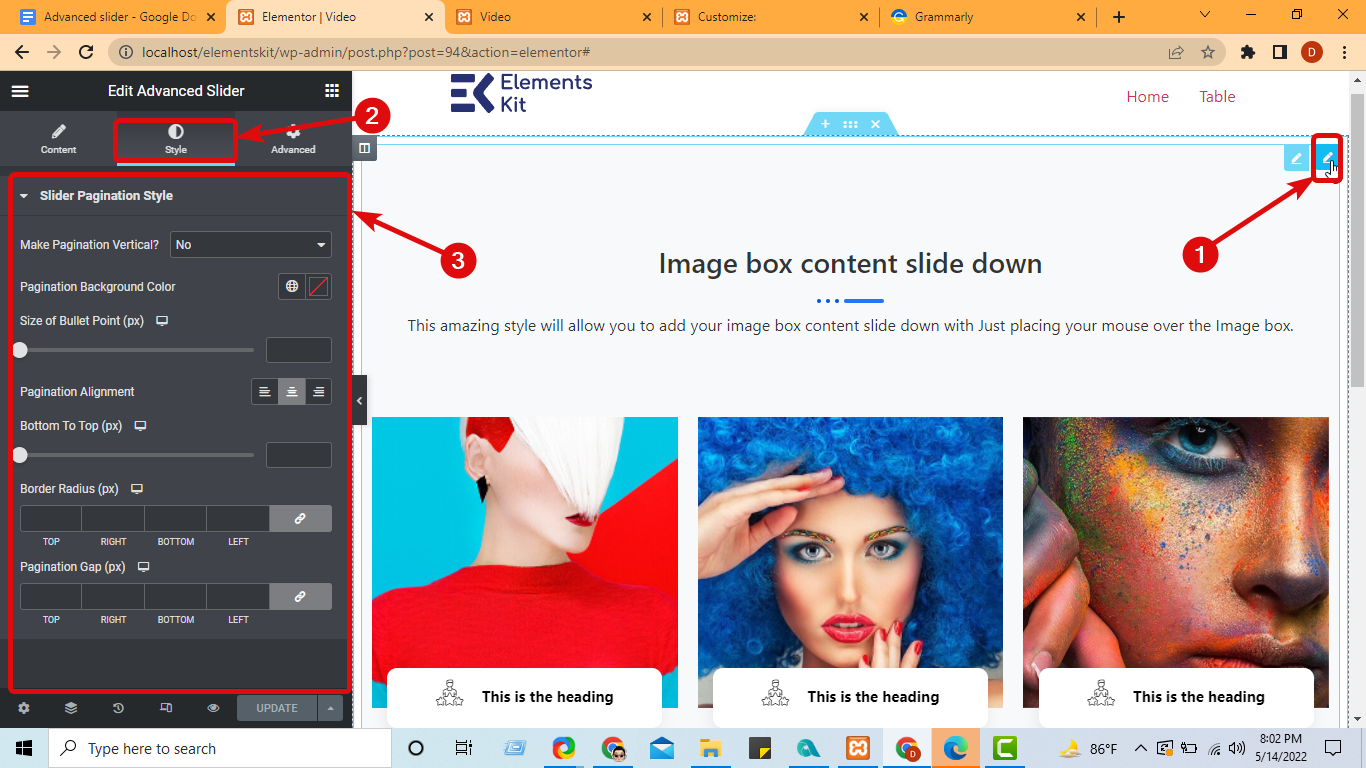
Para personalizar o estilo de paginação do controle deslizante, clique no ícone Editar para editar o widget inteiro e vá para a guia Estilo. Aqui você pode personalizar as seguintes opções:
- Tornar a paginação vertical: Selecione sim no menu suspenso para tornar a paginação vertical.
- Cor de fundo da paginação: Escolha uma cor personalizada para o plano de fundo da paginação.
- Tamanho do marcador (px): Escolha o tamanho do marcador de paginação.
- Alinhamento de paginação: Você pode colocar a paginação à esquerda, direita ou centro.
- De baixo para cima (px): Escolha a posição da paginação. Este valor será baseado na distância do fundo.
- Raio da borda: Personalize o raio da borda.
- Lacuna de paginação (px): Selecione quanto espaço você deseja em torno de cada marcador da paginação.

Etapa 6: atualize e veja a visualização #
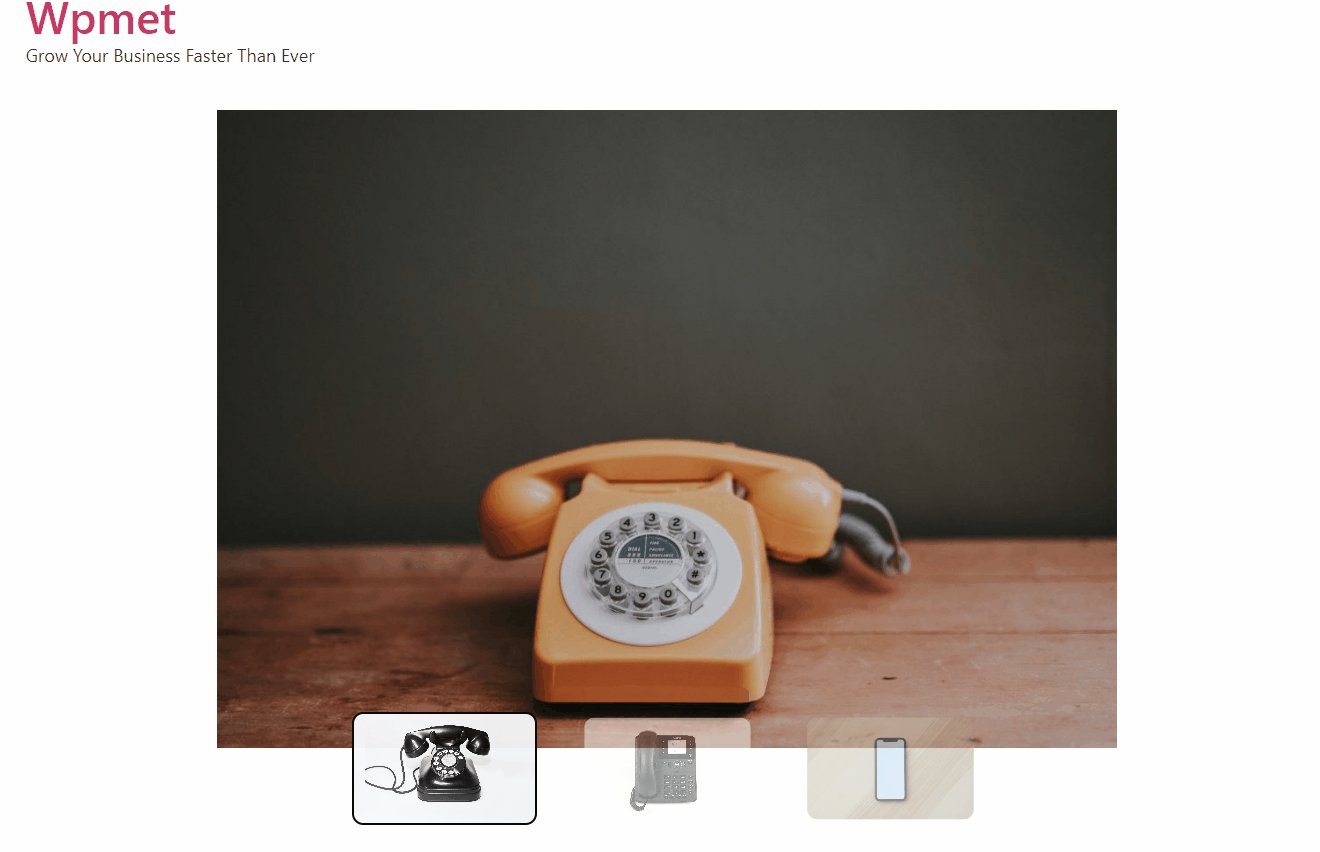
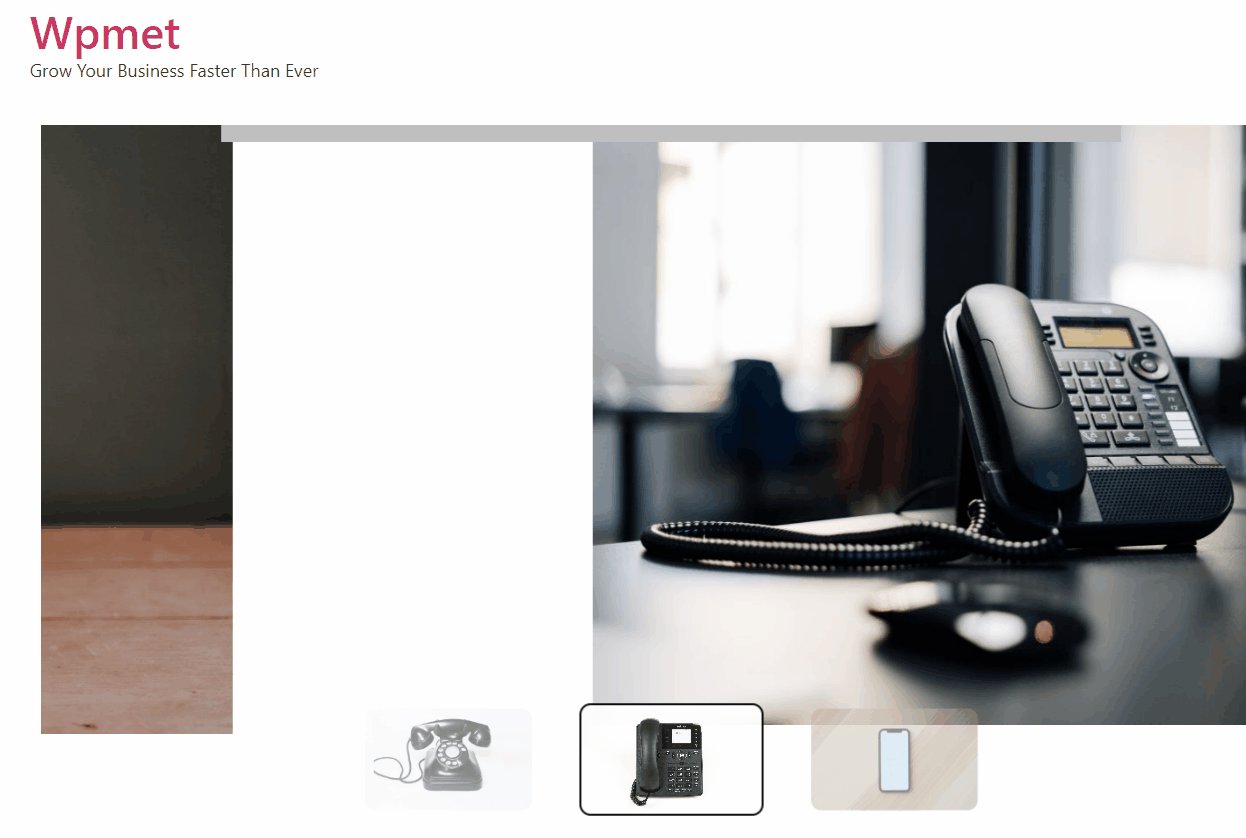
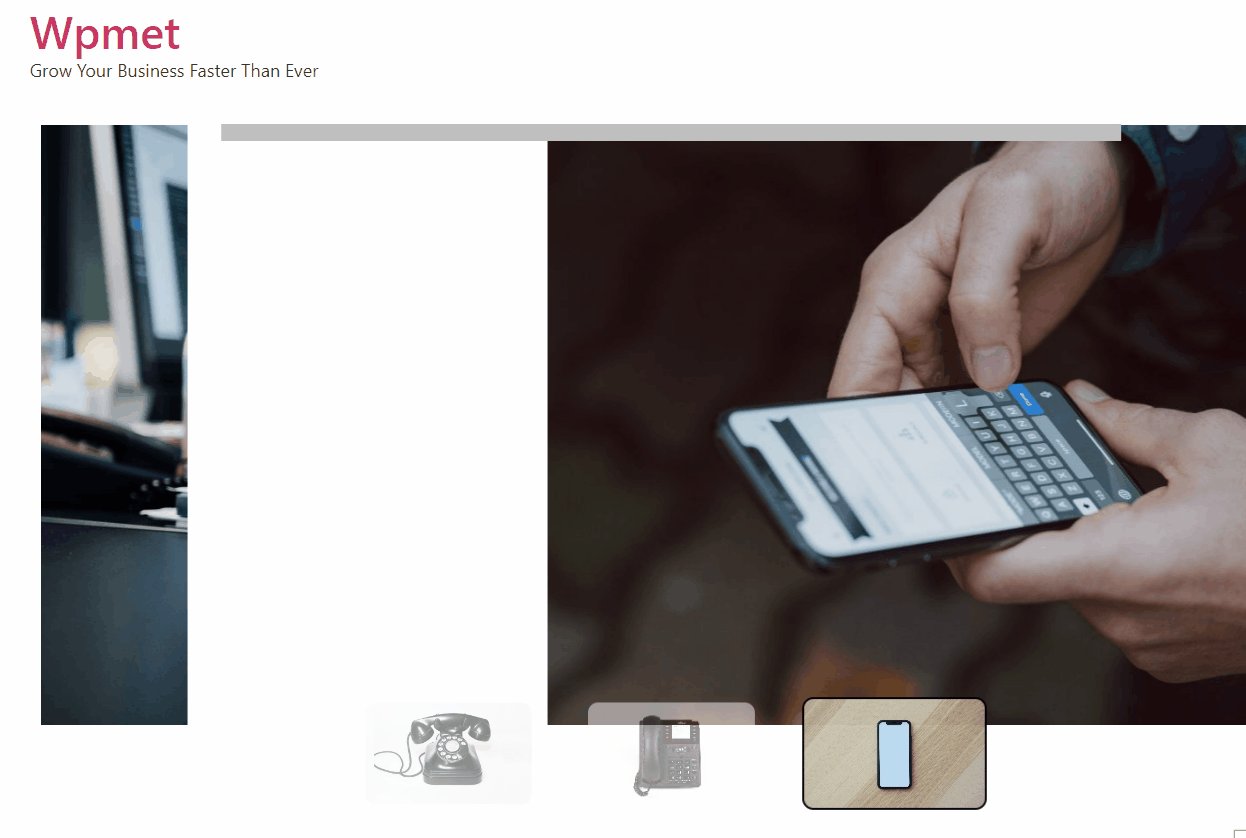
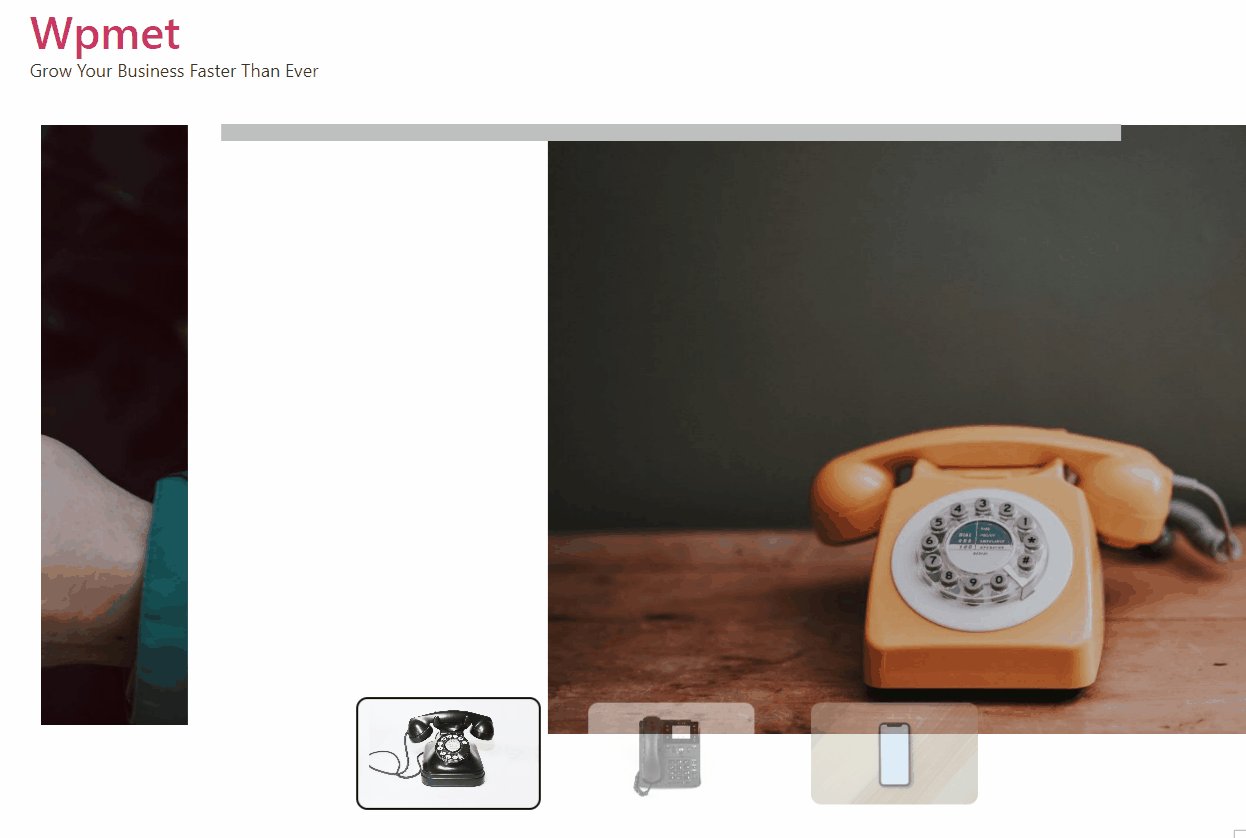
Por fim, clique em Atualizar para salvar a página e clique no botão de visualização para usar um controle deslizante avançado no Elementor como o mostrado abaixo:

ElementsKit for you 👇




