O conteúdo protegido em sites serve a vários propósitos. Para qualquer conteúdo, você pode usar esta técnica para fornecer acesso exclusivo, aumentar as vendas, proteger a propriedade intelectual e garantir a privacidade. Você pode definir essas regras de acesso sem muito esforço usando o Widget de conteúdo protegido do ElementsKit. É uma ferramenta útil para proteger seu conteúdo em pouco tempo.
Portanto, verifique a documentação e saiba como você pode usar o widget ElementsKit Protected Content.
Como usar o widget Conteúdo Protegido? #
Primeira coisa primeiro 👉 não se esqueça de instalar o ElementsKit Pro.
Etapa 1: LIGUE o widget #
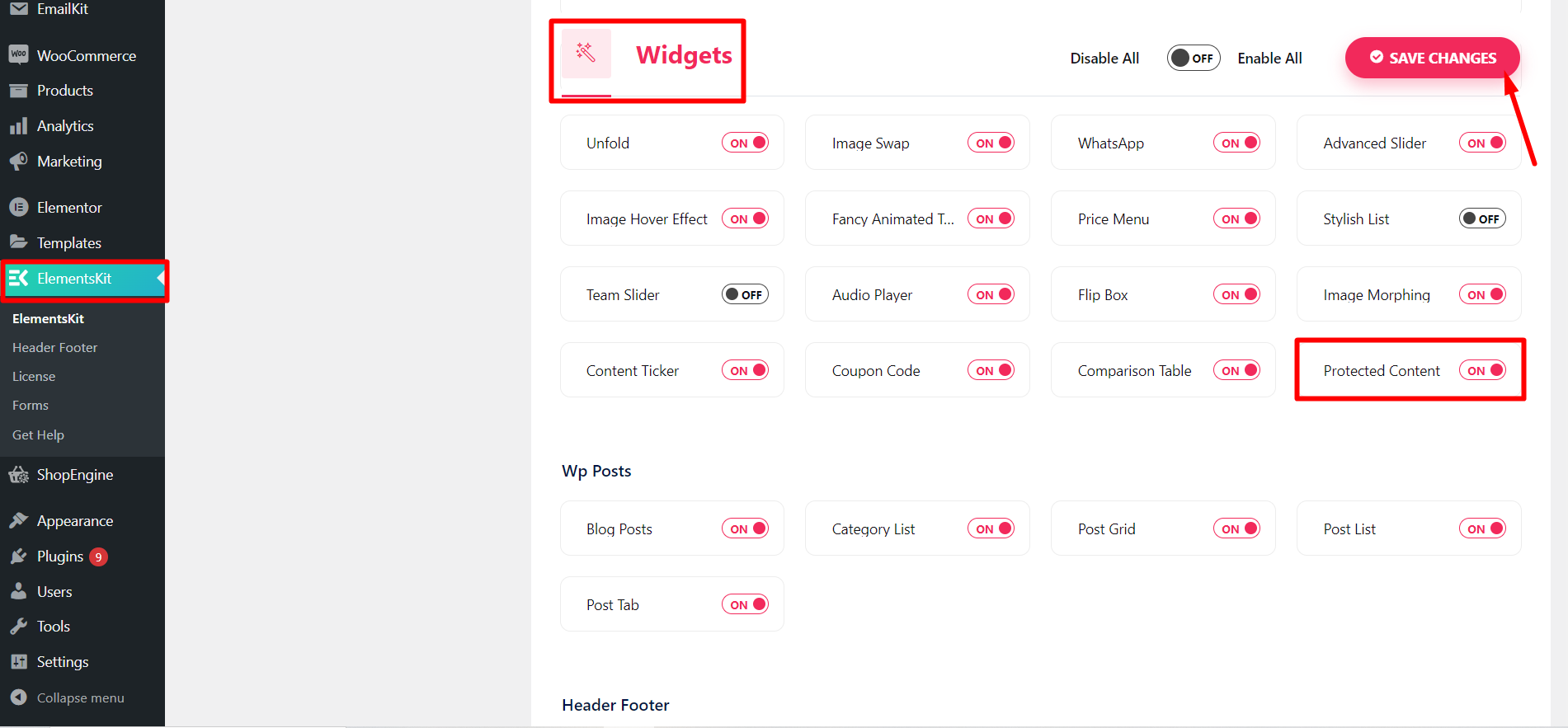
Acesse o painel do WordPress > Vá para ElementsKit > Clique em Widgets > Encontre conteúdo protegido > LIGUE > Salve as alterações.

Etapa 2: arraste e solte o widget #
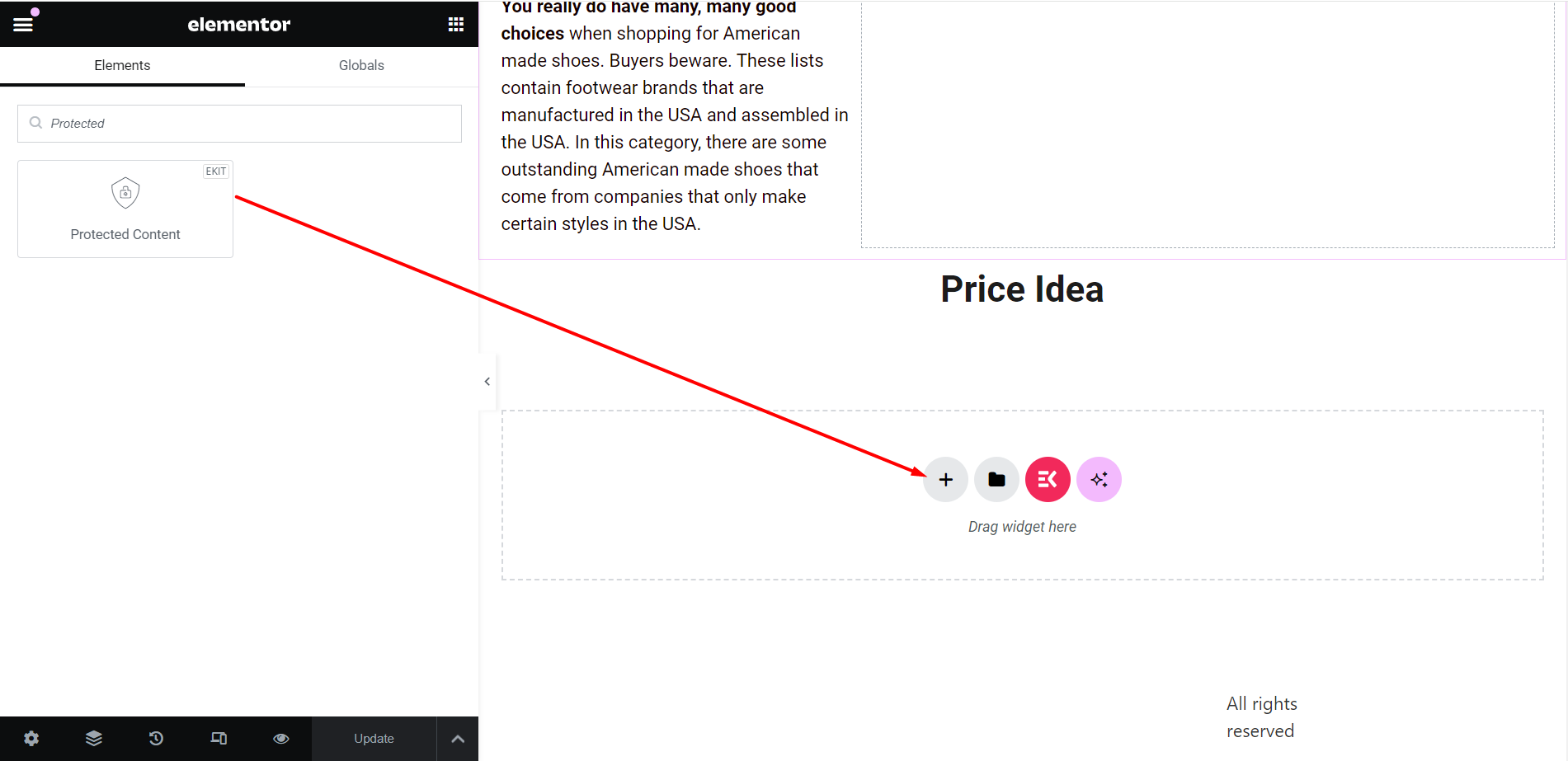
- Abra o conteúdo/página/postagem onde deseja restringir qualquer informação.
- Edite com Elementor e pesquise no widget.
- Arraste e solte o widget.

Etapa 3: comece a editar #
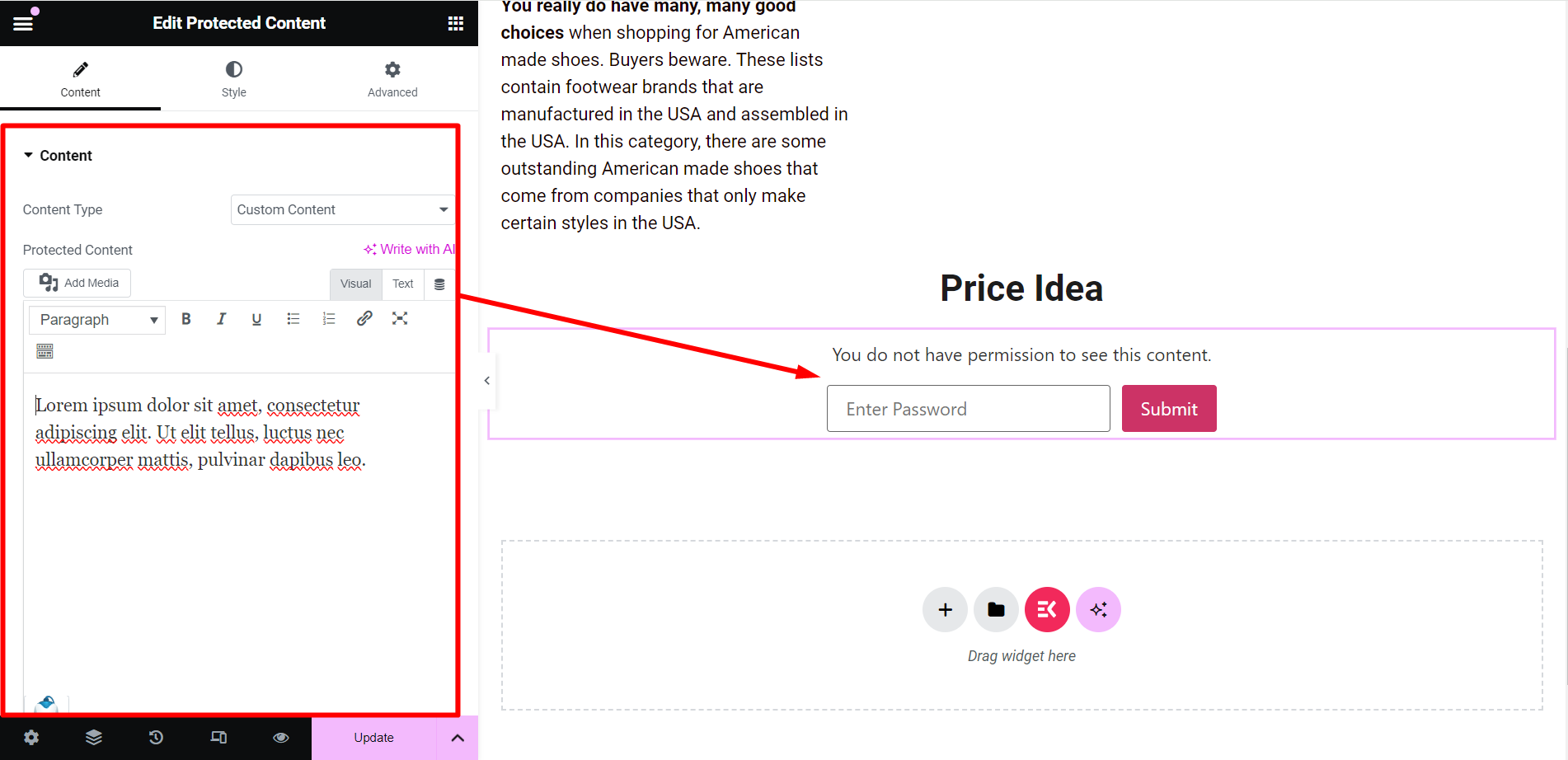
Na parte de conteúdo, você verá algumas opções de personalização para ajustar o widget com base em suas preferências. Esses são -
Contente #
Aqui, o tipo de conteúdo é definido como 'Conteúdo personalizado' por padrão. Você pode personalizar o Conteúdo Protegido adicionando mídia, código de acesso ou escrevendo o conteúdo de texto.
Se você escolher o tipo de conteúdo como 'Modelo Elementor', você poderá ver opções para selecionar um modelo de sua preferência.

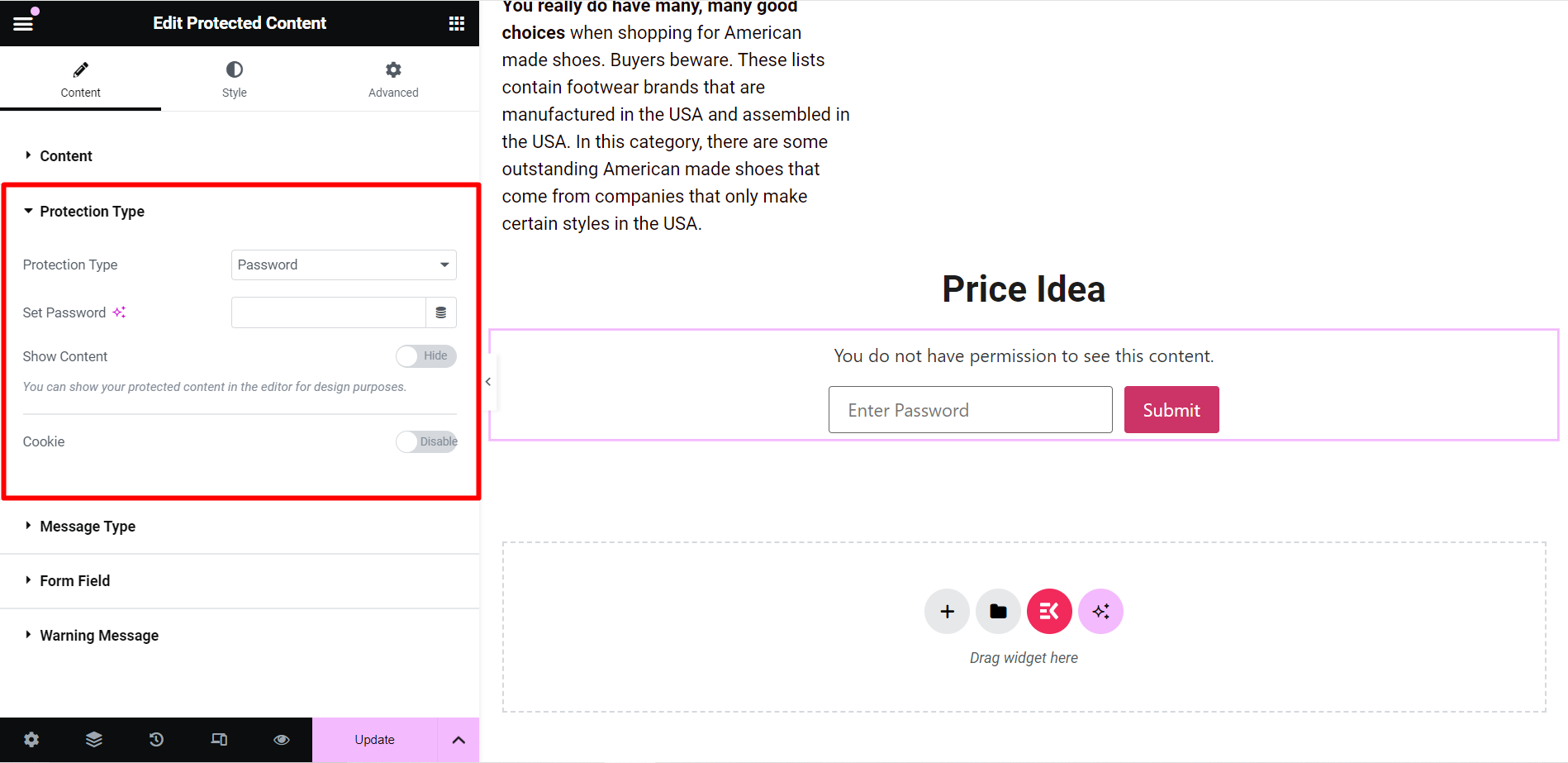
Tipo de proteção #
Aqui, as opções são Senha e função do usuário.
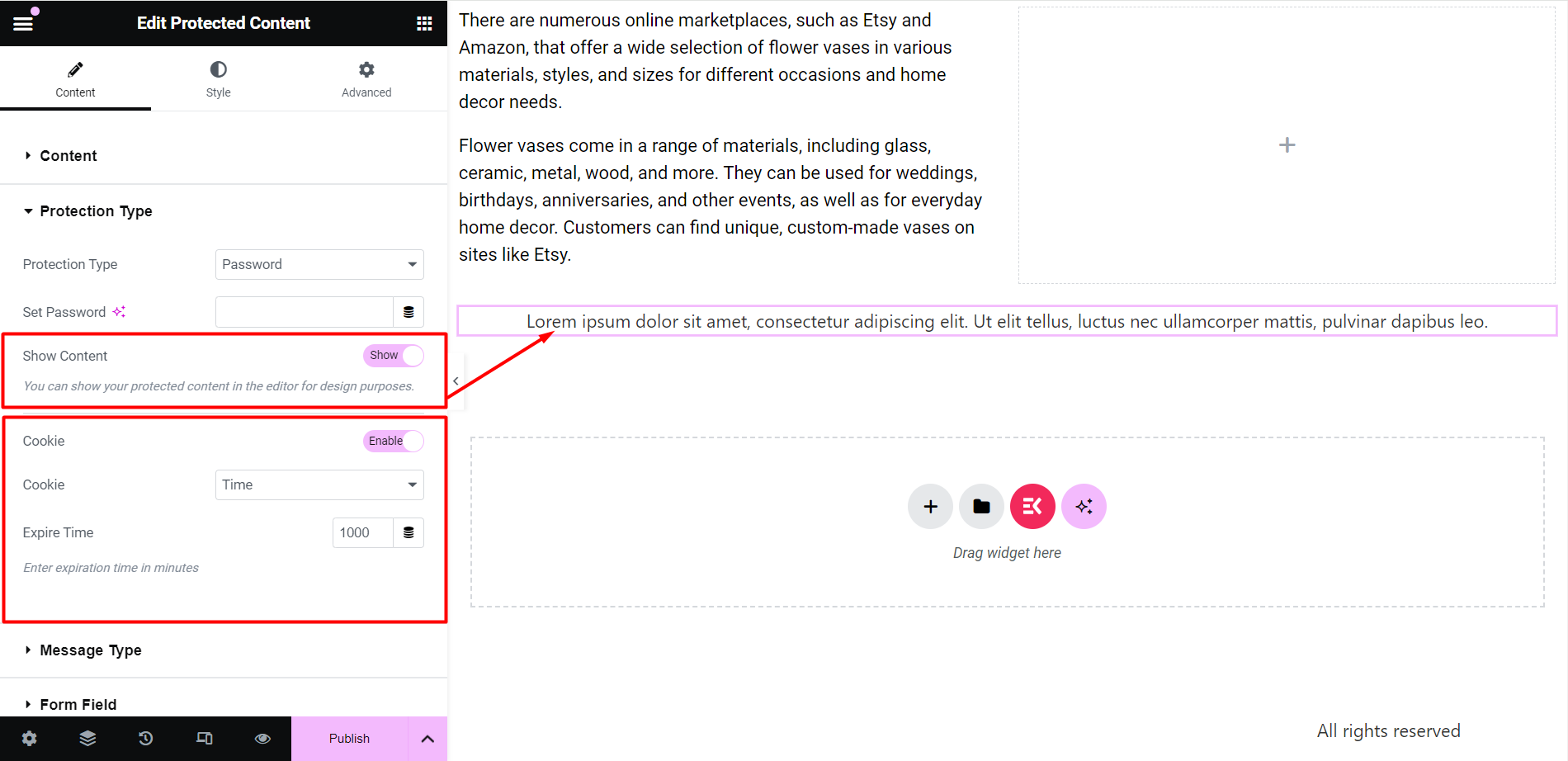
Se você escolher o 'Senha' digite, você verá -
- Configurar senha: Você precisa definir uma senha, com a qual as pessoas possam visualizar o conteúdo.

- Mostrar conteúdo: Para fins de design, você pode simplesmente mostrar um texto fictício para o seu conteúdo protegido ativando este botão.
- Biscoito: Se quiser usar cookie, você deve ativar este botão e verá as outras opções relacionadas aqui.

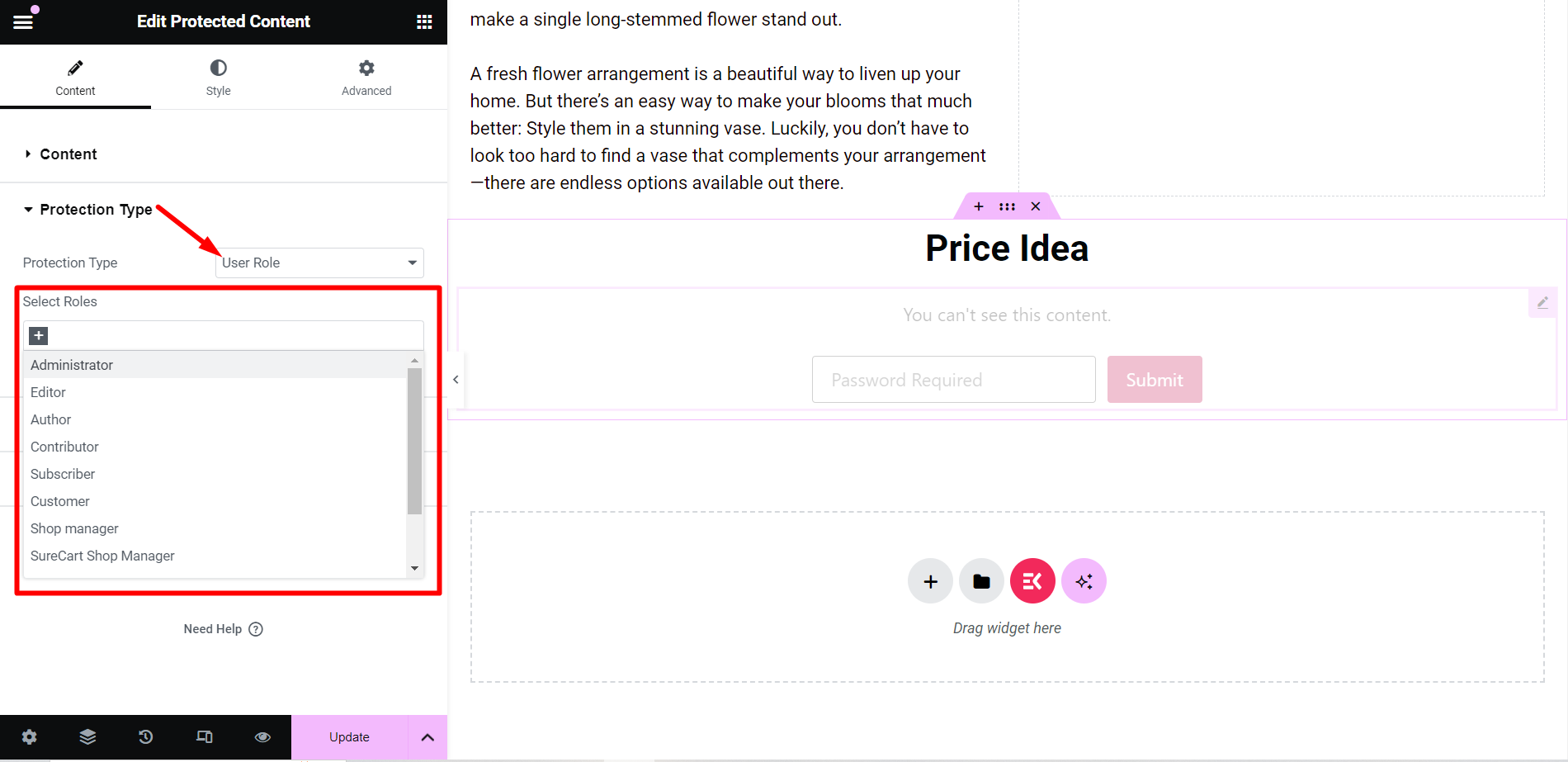
Com 'Papel do usuário', você verá um menu suspenso para selecionar funções. Assim, apenas os usuários selecionados visualizarão o conteúdo.

Tipo de mensagem #
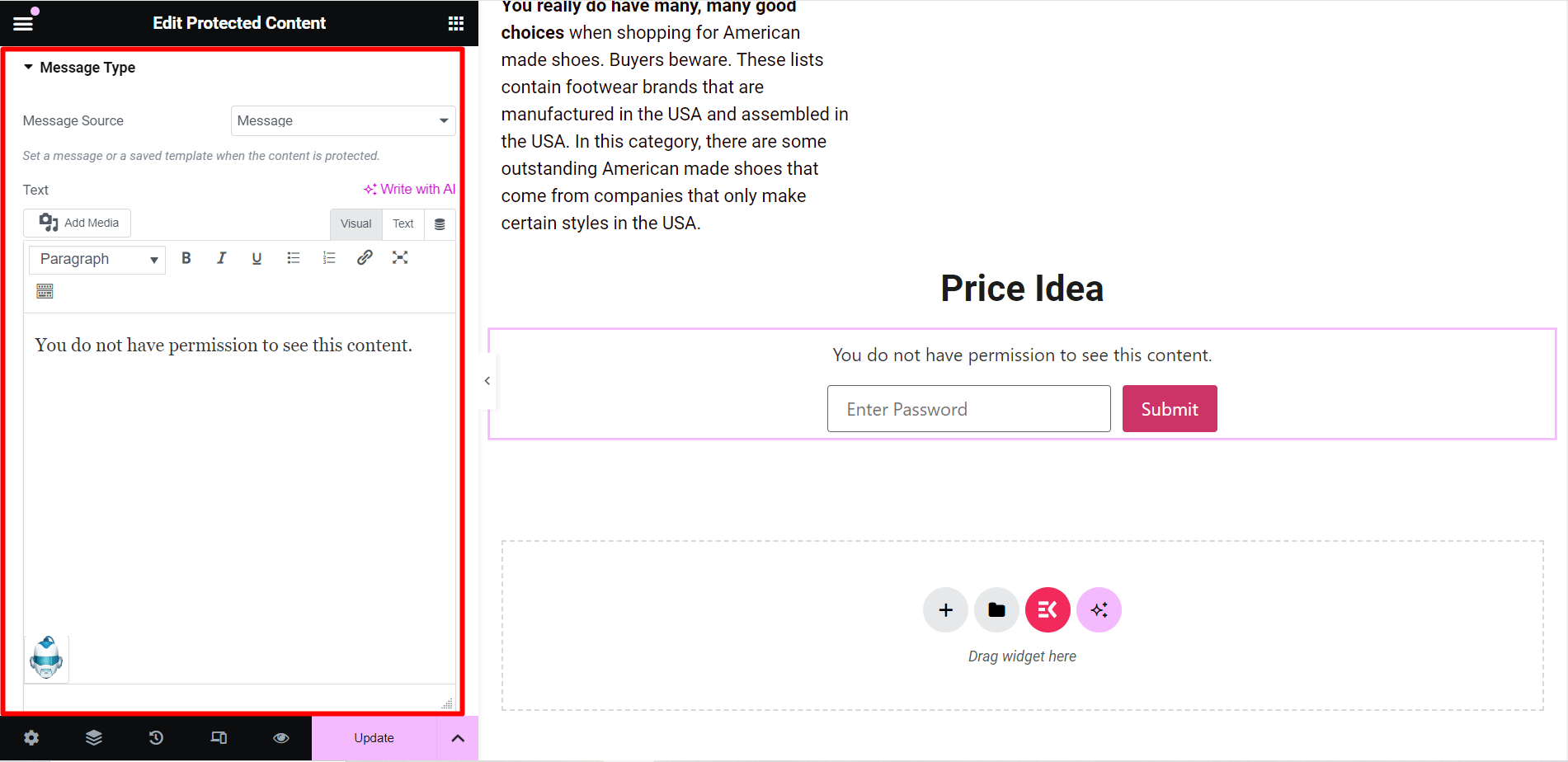
Para o seu conteúdo protegido, você pode mostrar uma mensagem de notificação, se desejar.
Fonte da mensagem: A partir desta opção, você escolherá definir uma mensagem ou escolher modelos salvos quando o conteúdo estiver protegido. Ou você também pode optar por não mostrar nada.

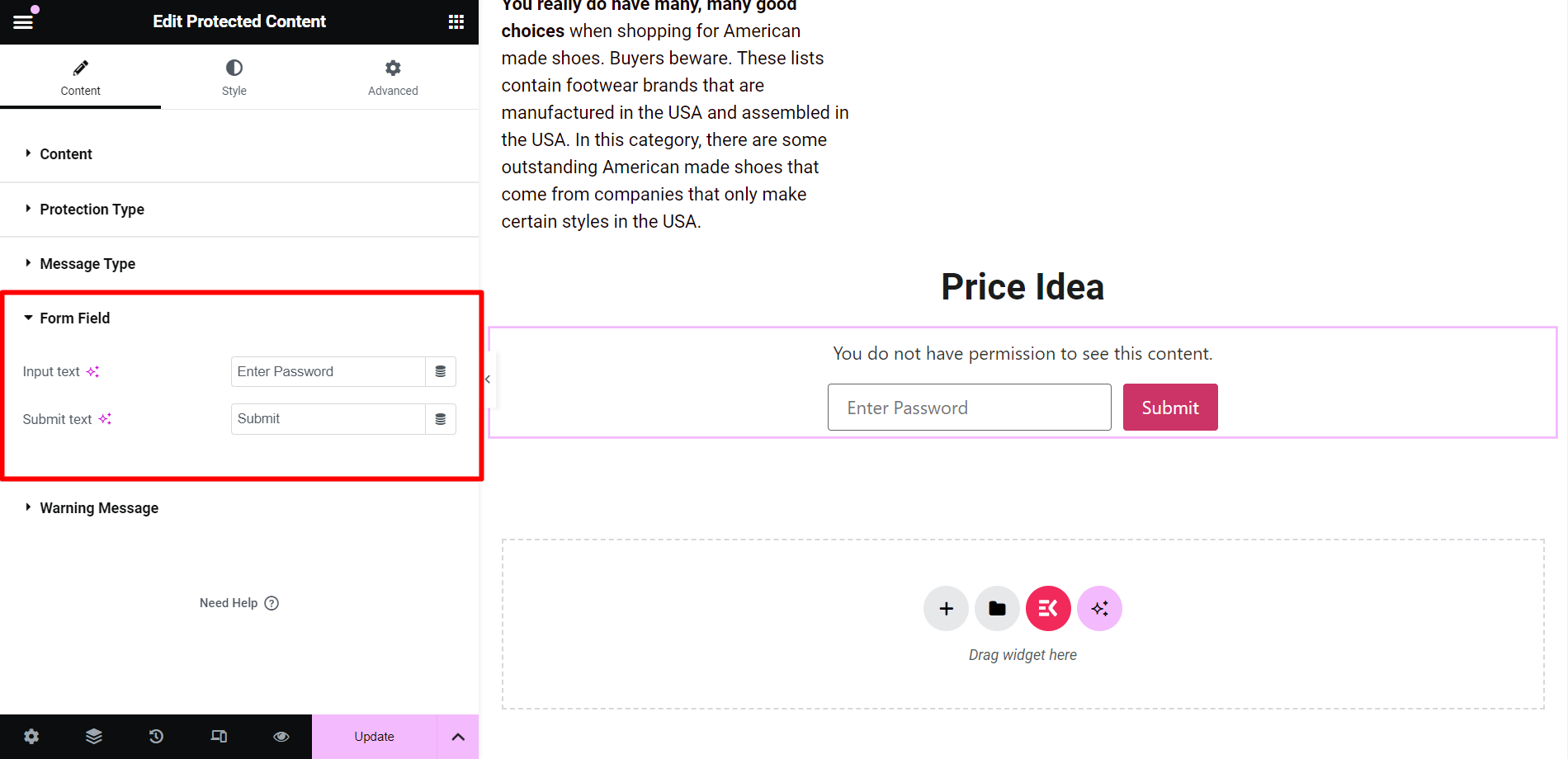
Campo de formulário #
- Entrada de texto: Este é um espaço reservado para inserir uma senha, você pode escrever o texto de acordo.
- Enviar texto: É o espaço reservado do botão enviar.

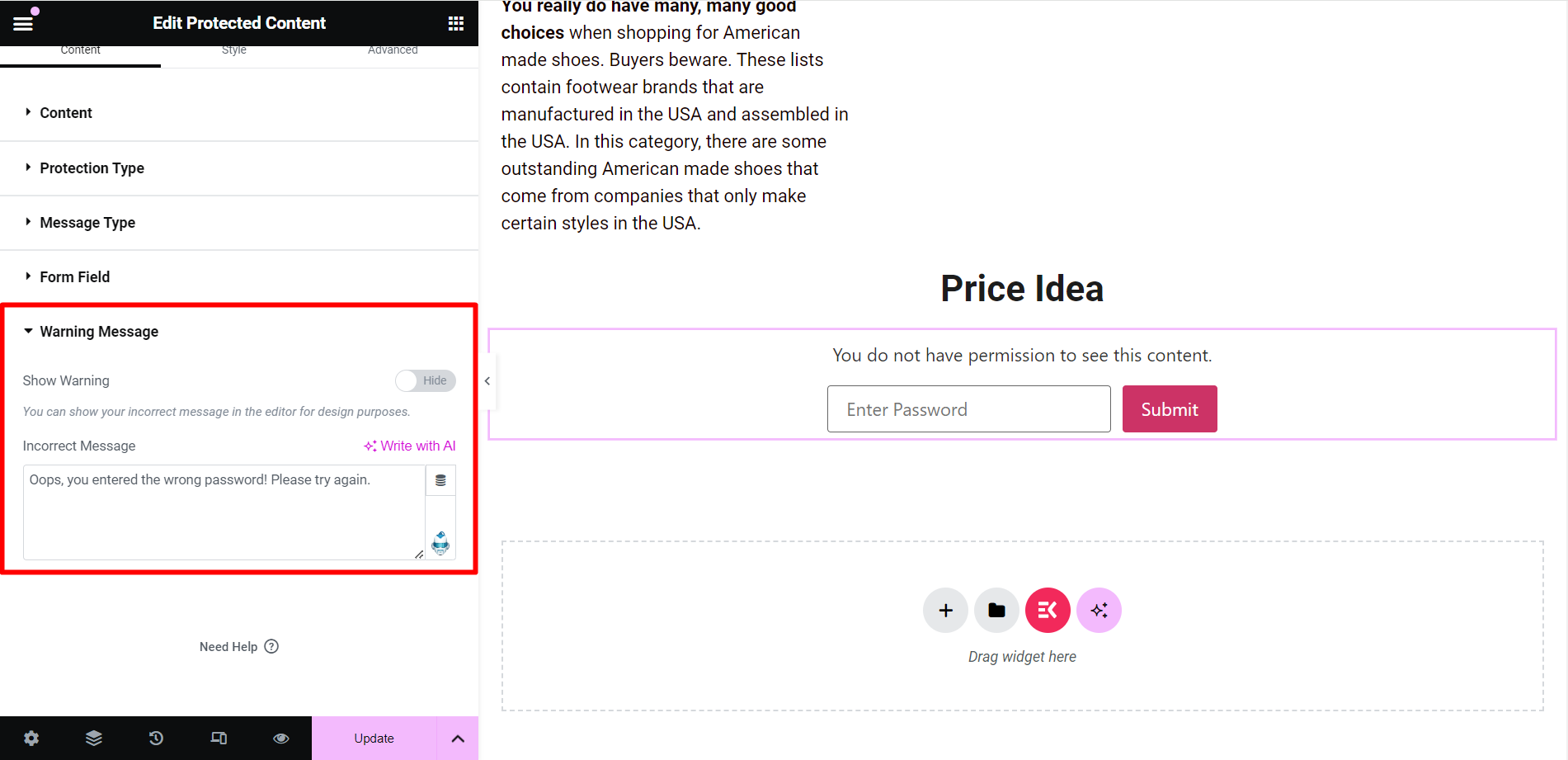
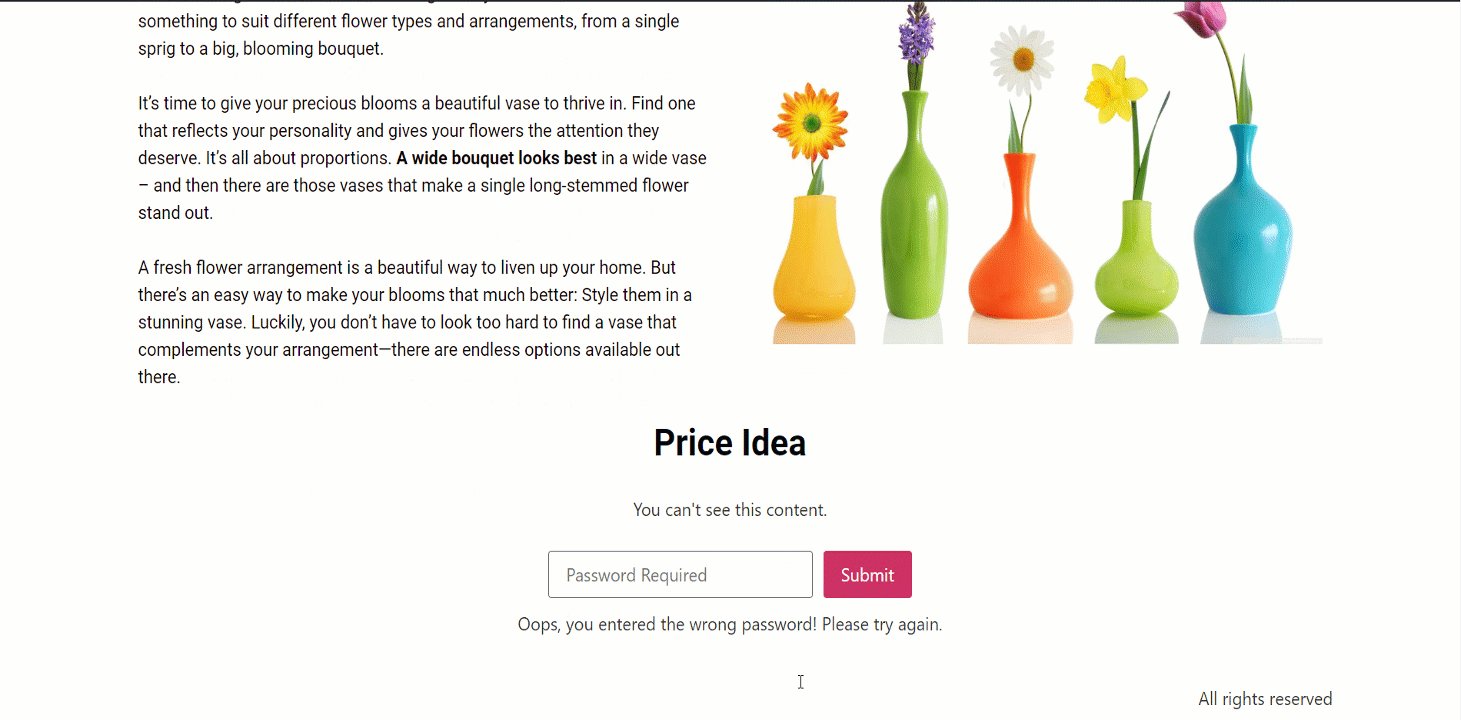
Mensagem de aviso #
- Mostrar aviso: Você pode ativar o botão para mostrar uma mensagem incorreta no editor se alguém digitar uma senha errada.
- Mensagem incorreta: É o campo de escrita da mensagem.

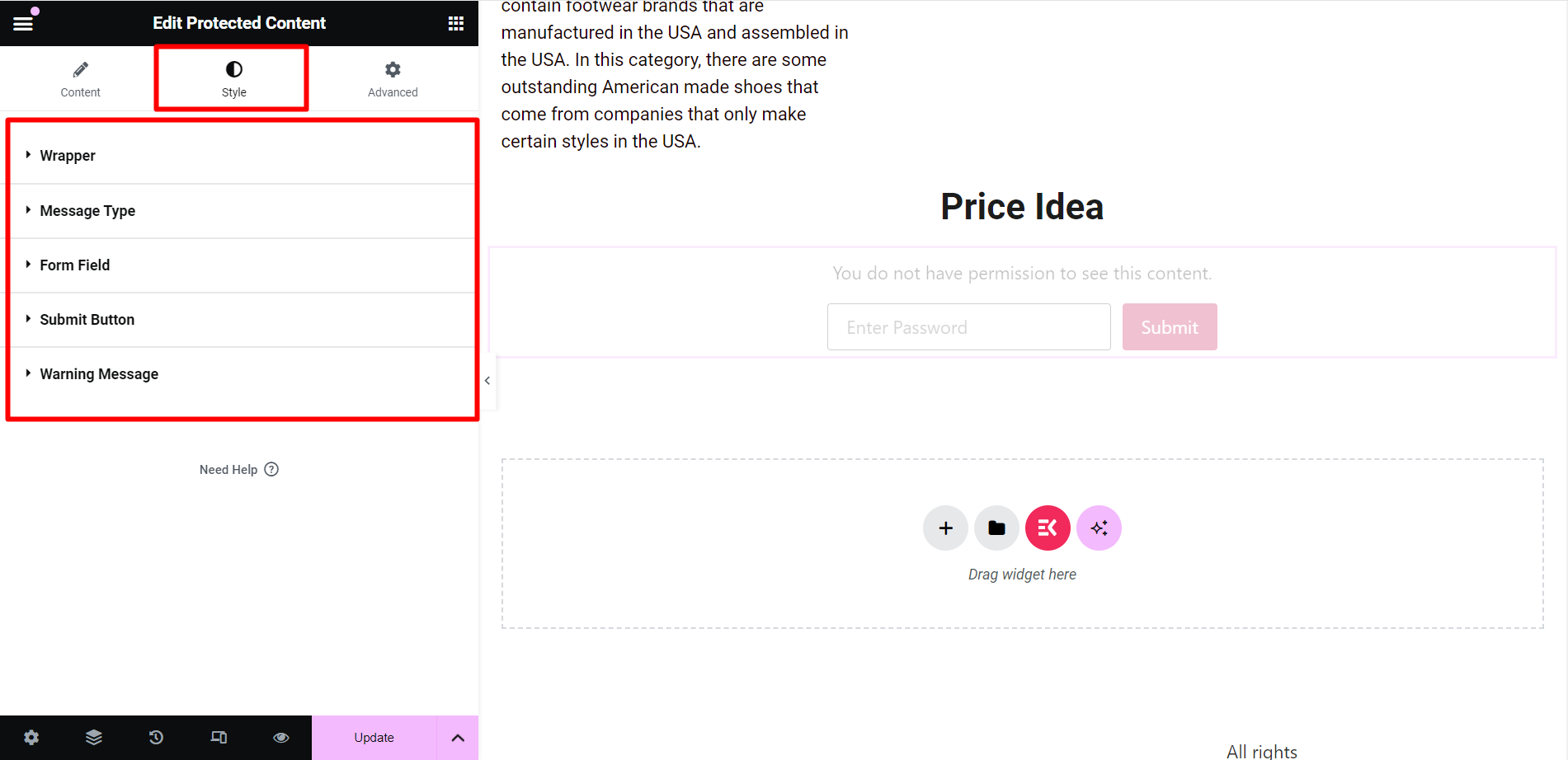
Estilo #
- Embrulho: As opções de ajuste são alinhamento e direção.
- Tipo de mensagem: Você pode estilizar a mensagem alterando a cor do texto, a tipografia e a margem.
- Campo do formulário: Para organizar os campos do formulário, você pode controlar a largura, sombra da caixa, cor, etc.
- Botão de envio: As opções de estilo são sombra de caixa, tipografia, plano de fundo e muito mais.
- Mensagem de aviso: Você pode alterar a cor do texto, tipografia e margem.

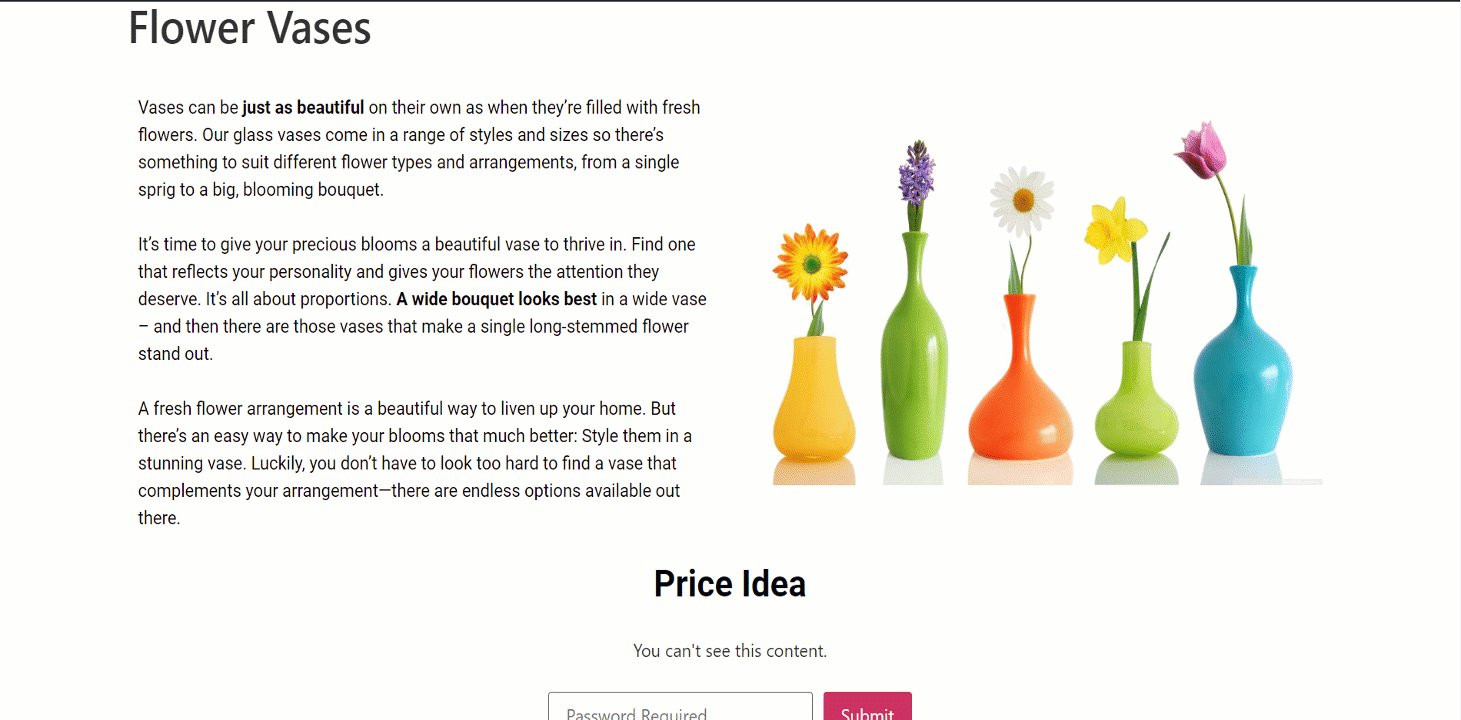
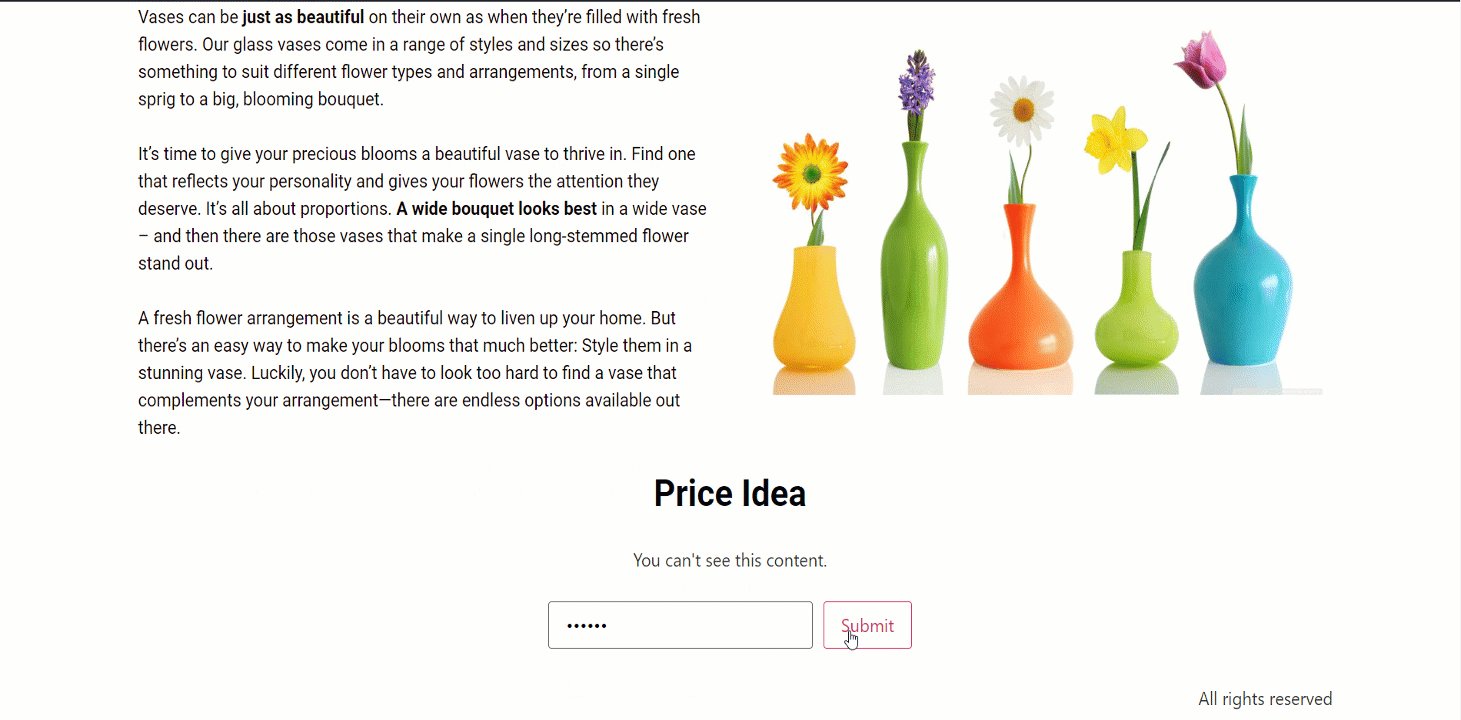
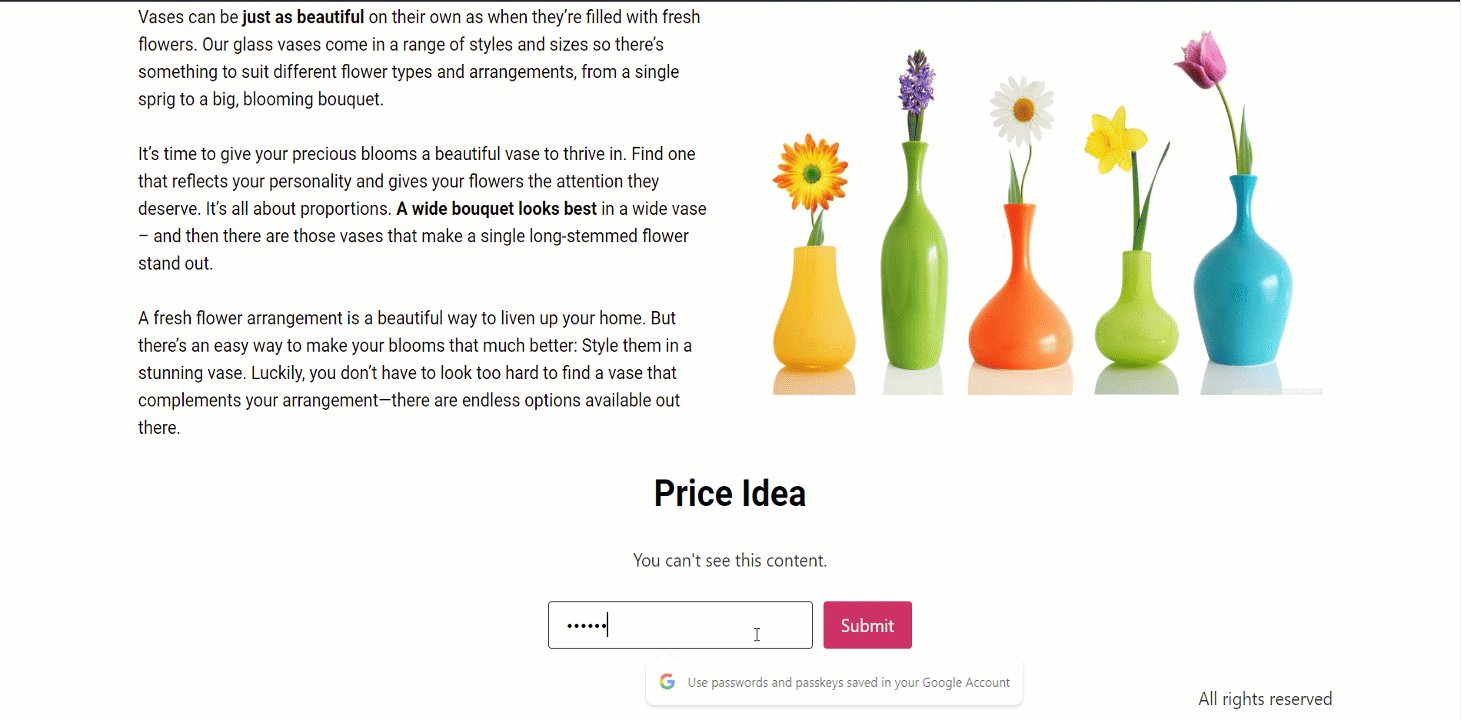
Resultado final #
Personalizamos uma saída para você –

Para controlar o acesso a informações confidenciais você deve proteger seus dados. Use o widget ElementsKit Protected Content e facilite sua tarefa.




